Gutenberg și Smart Slider 3: Cum să adăugați glisoare la WordPress
Publicat: 2018-09-05În curând, editorul Gutenberg va deveni parte oficial din nucleul WordPress. Ce înseamnă acest lucru pentru glisoare în WordPress? Ei bine, înseamnă câteva lucruri: glisoarele Gutenberg vor fi mai ușor de adăugat la pagini și postări și veți putea previzualiza toate glisoarele în editorul Gutenberg.
În această postare, vă voi prezenta elementele de bază despre Gutenberg, astfel încât să puteți vedea cum funcționează, apoi vă voi arăta cum să adăugați un glisor la o postare folosind editorul Gutenberg. În cele din urmă, vom arunca o privire la unele dintre diferitele tipuri de glisoare pe care le puteți adăuga folosind Gutenberg, care fac adăugiri grozave la postări.
Ce este Gutenberg?
Gutenberg va fi în curând noul editor vizual pentru WordPress. Editorul vizual existent nu s-a schimbat deloc mult de când WordPress a fost lansat pentru prima dată în 2003. De atunci, alte platforme au venit împreună cu experiențe de scriere simplificate care fac WordPress să arate vechi. Practic, Gutenberg este încercarea WordPress de a ajunge din urmă cu copiii cool.
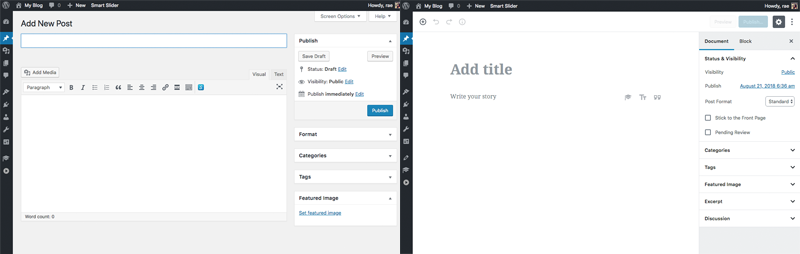
Iată cum arată editorul clasic și editorul Gutenberg unul lângă altul:

Atunci când alcătuiți o pagină sau o postare cu Gutenberg, utilizați „blocuri de conținut”, care sunt practic blocuri de text, titluri, imagini și alte medii. Cu blocuri, puteți obține ceea ce altfel ar putea necesita coduri scurte sau HTML personalizat.
Lucrările la Gutenberg au început la începutul anului 2017 și sunt încă în desfășurare. Îl puteți descărca ca plugin de pe WordPress.org și îl puteți încerca. Este programată pentru lansare cu WordPress 5.0, dar nu există o dată stabilită. Unii spun că ar putea fi lansat la sfârșitul acestui an sau chiar la începutul anului viitor.
Până acum, recenziile au fost amestecate – oamenii fie îl iubesc, fie îl urăsc. De fapt, recenziile sunt împărțite la mijloc, cu o medie de 2,5 stele.
Sunt ferm în tabăra „iubesc”. Am instalat Gutenberg pe site-ul meu de câteva luni și a fost grozav să văd cum s-a schimbat interfața cu fiecare actualizare.
În calitate de scriitor care lucrează cu WordPress de mulți ani, cred că Gutenberg este o gură de aer proaspăt și amânat.
Adică, de ce nu ar trebui să fie WordPress la fel de ușor de utilizat ca Medium?
Lucrul cu Gutenberg și blocurile de conținut
După instalarea și activarea Gutenberg, acesta va deveni editorul vizual implicit pentru site-ul dvs. WordPress. Veți observa un nou element de meniu Gutenberg în partea de jos a barei laterale, care include o demonstrație (pe care o vom explora mai jos).

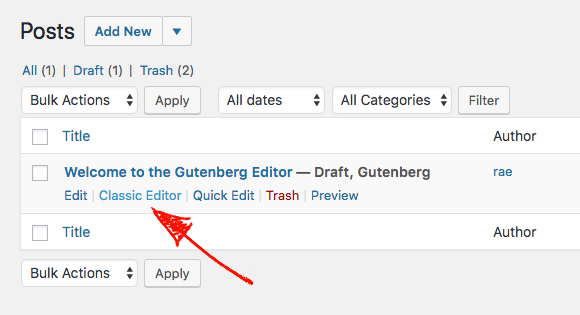
Veți vedea, de asemenea, linkuri sub postările dvs. care vă permit să comutați între utilizarea Gutenberg și editorul clasic.

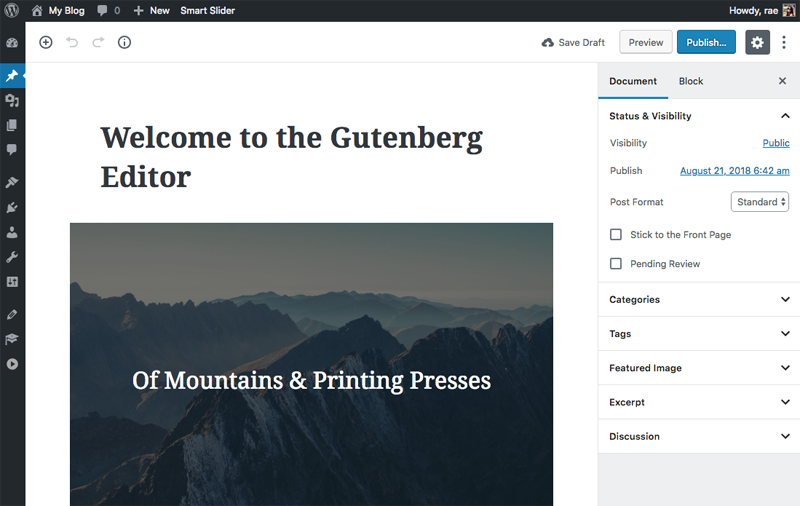
Dacă nu l-ați folosit încă, să aruncăm o privire la cum funcționează folosind postarea demonstrativă:
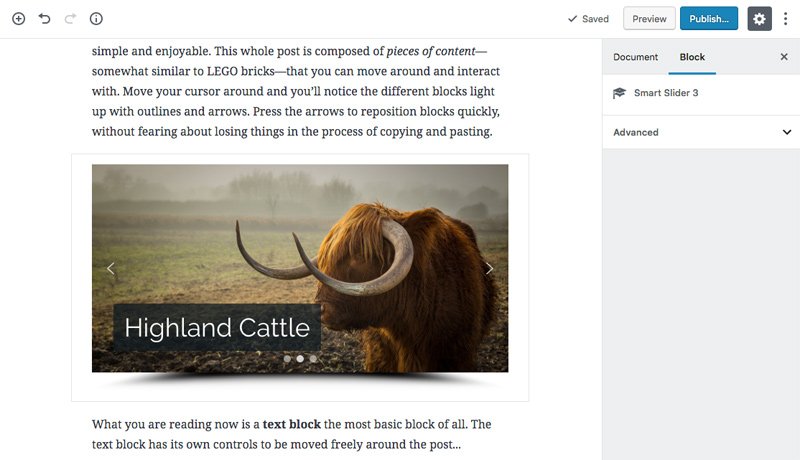
În partea dreaptă, veți vedea bara laterală a fost copiată din editorul clasic. Nu s-a schimbat prea mult și încă include toate opțiunile obișnuite, cum ar fi actualizarea vizibilității și ora și data postării. Dedesubt, veți vedea casete meta pentru categorii, etichete și imaginea prezentată, precum și fragmente și discuții.
Butonul „Publica” a fost mutat în dreapta sus și poți în continuare previzualiza postările. Când faceți clic pe roată de clic, acesta ascunde bara laterală, astfel încât să aveți și mai mult spațiu de scris.

Dacă vă întrebați cum să comutați la editorul de coduri, faceți clic pe cele trei puncte din dreapta sus și veți vedea opțiunea acolo. Cu toate aceste lucruri familiare din drum, să ne aprofundăm în lucrul cu blocurile de conținut.
Utilizarea blocurilor de conținut
În stânga ai un spațiu mare pentru scris. Este deosebit de convenabil pentru utilizatorii de laptop ( ca mine! ) care se chinuie să folosească interfața voluminoasă a editorului clasic.

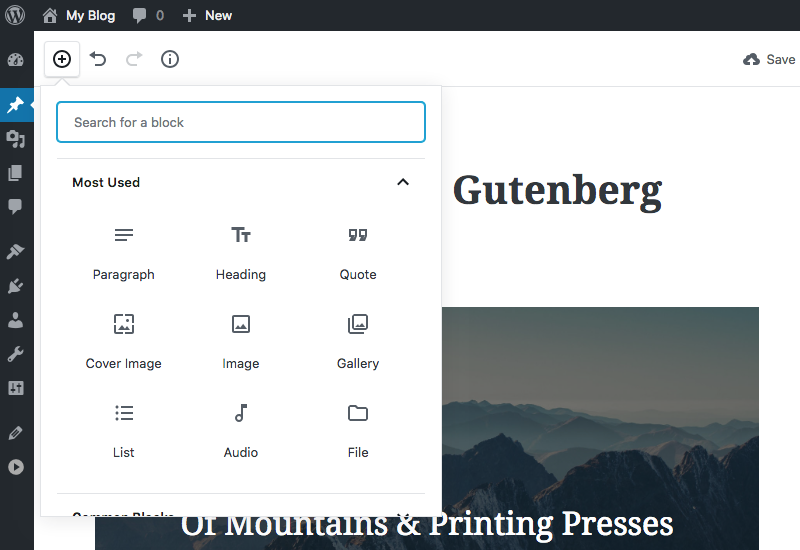
Pentru a accesa blocul de conținut, faceți clic pe pictograma „+” din stânga sus. Veți vedea blocurile „cele mai utilizate” afișate mai întâi, dar când derulați în jos puteți accesa alte blocuri pentru formatare, aspect, widget-uri și o mulțime de încorporare diferite pentru orice, de la YouTube și Twitter la Spotify și SoundCloud.

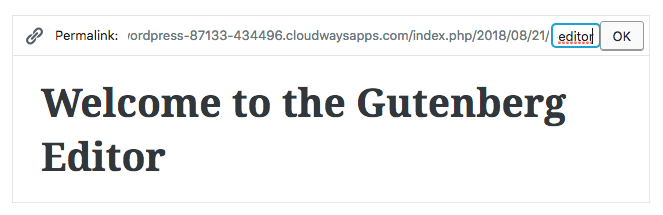
Să aruncăm o privire la modul în care funcționează aceste blocuri. Demo-ul are deja un titlu și când treceți cu mouse-ul peste el, puteți da clic oriunde în bloc pentru a edita textul. Făcând clic pe bloc, apare și opțiunea de a edita permalink-ul postării.

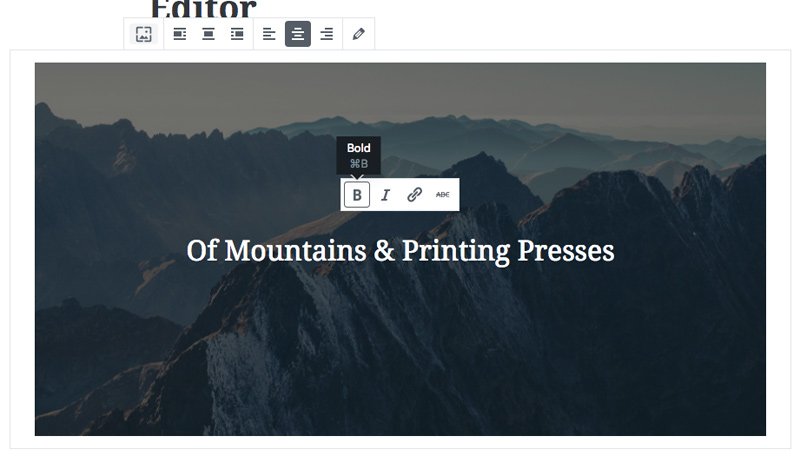
Sub titlu este un bloc de imagine de copertă, care este un concept nou pentru WordPress. Acest tip de bloc vă permite să afișați text peste o imagine sau doar o imagine fără text. Când faceți clic pe acest bloc, acesta afișează opțiuni în partea de sus pentru editarea imaginii, inclusiv înlocuirea acesteia și alinierea.
De asemenea, apar opțiuni pentru editarea textului pentru a-l face aldine, italice sau pentru a adăuga un link. În mod ciudat, există o a patra opțiune pentru adăugarea unui baraj.

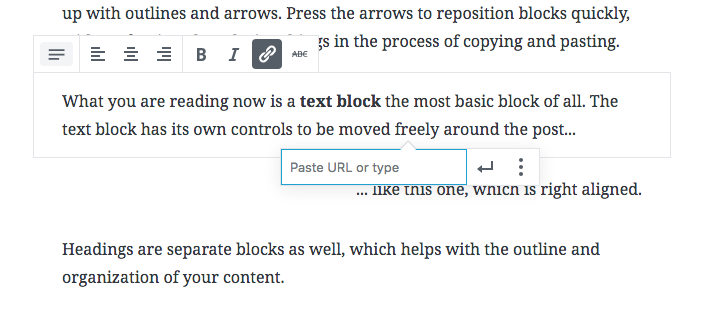
Adăugarea și editarea textului este super intuitivă. Gutenberg tratează fiecare paragraf de text ca un bloc separat, așa că atunci când tastați ceva și apăsați „enter”, va fi creat automat un nou bloc de paragraf, astfel încât să puteți continua să scrieți.
Când faceți clic pe un paragraf de text, aveți opțiuni pentru alinierea și formatarea textului, precum și pentru adăugarea de linkuri și bară.

În general, Gutenberg este foarte ușor de utilizat și nu este nevoie de timp pentru a afla cum să-l folosească. Aș sugera să-l instalați pe un site de pregătire înainte de a-l adăuga pe site-ul dvs. live, doar pentru a vă putea înțelege cum funcționează înainte de a începe să jucați cu postarea pe site-ul dvs. live.
Adăugarea glisoarelor Gutenberg la WordPress
Echipa Smart Slider 3 a muncit din greu de când a fost anunțat Gutenberg pentru a se asigura că glisoarele sunt compatibile.
Și mă bucur să vă spun că Smart Slider 3 este compatibil cu Gutenberg! Când actualizați SS3, veți vedea un nou bloc de conținut slider data viitoare când utilizați Gutenberg.
Iată cum să adăugați glisoare Gutenberg la WordPress folosind noul bloc de conținut Smart Slider 3:
1. Mai întâi, instalați (sau actualizați) Smart Slider 3, astfel încât să rulați cea mai recentă versiune.
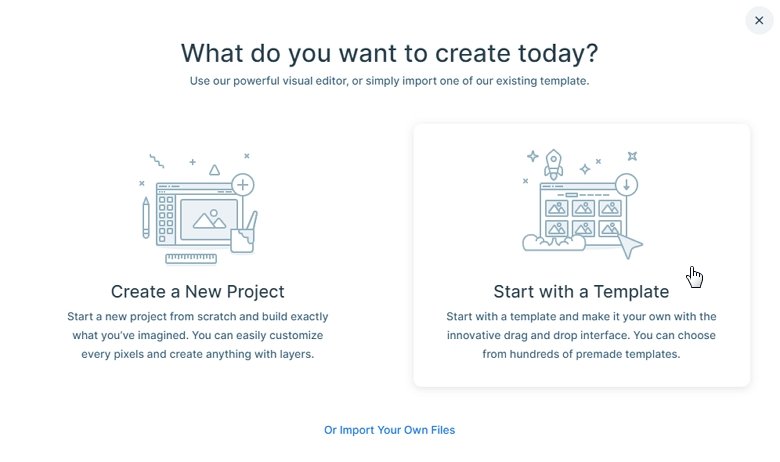
2. Faceți clic pe Smart Slider din bara laterală, creați un proiect nou și alegeți opțiunea Start with a Template .

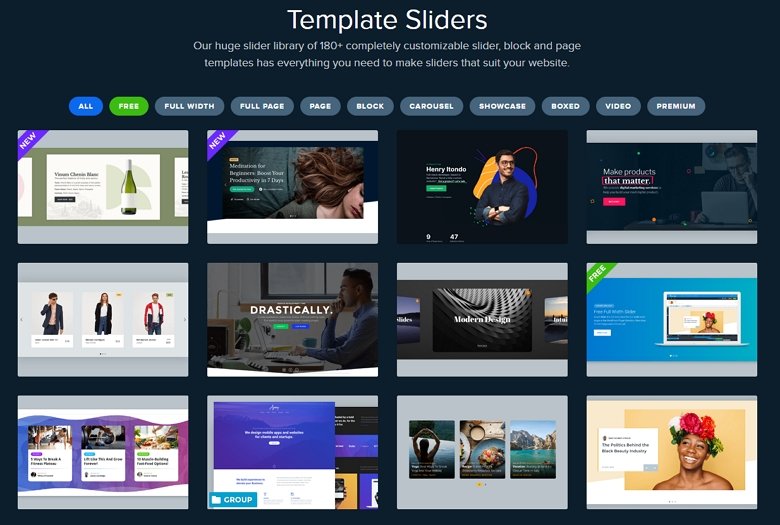
3. Alegeți șablonul pe care doriți să îl utilizați. Voi alege un glisor de imagine simplu. 
4. Veți fi redirecționat către ecranul de editare pentru glisorul dvs. importat. Continuați și faceți orice modificări la glisor.
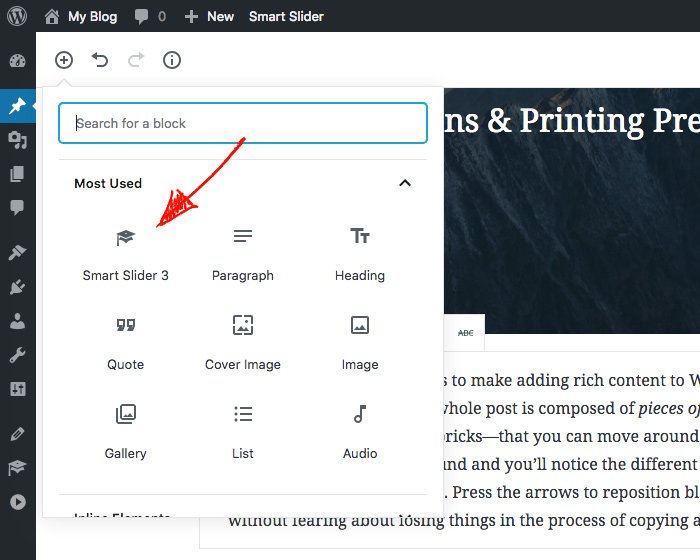
5. Când sunteți gata să adăugați glisorul la postarea dvs., deschideți-l în Gutenberg și faceți clic pe pictograma blocuri de conținut. Veți vedea că Smart Slider 3 a fost adăugat la lista de blocuri „Cele mai folosite”.

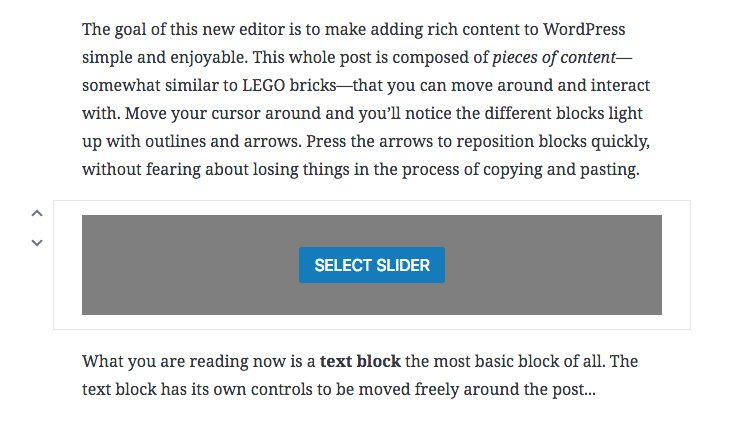
6. Când faceți clic pe el, un nou bloc de glisare va fi adăugat la postarea dvs. Dacă nu aveți un bloc în postarea dvs. selectat, în mod implicit, glisorul va fi inserat în partea de jos a postării. Dacă aveți un bloc selectat, acesta va fi inserat sub blocul dvs. evidențiat.

7. Faceți clic pe Select Slider și vor fi afișate glisoarele pentru Smart Slider 3. Alege glisorul tău și acesta va apărea în postarea ta.

8. Mai există o modalitate simplă de a adăuga glisoare la postarea dvs.: Când adăugați un nou bloc de conținut de paragraf, veți vedea trei pictograme mici în partea din stânga jos a blocului, inclusiv pictograma Smart Slider 3. Când faceți clic pe el, puteți introduce apoi un glisor.
Și asta este tot ce trebuie să faci pentru a adăuga un glisor la o postare folosind Gutenberg . Chiar mai ușor decât copierea+lipirea unui shortcode, dacă mă întrebați pe mine!
