Conținut dinamic în Gutenberg (Editor de bloc): Cum să îl obțineți cu ușurință
Publicat: 2023-10-04Te-ai întrebat vreodată cum funcționează conținutul dinamic Gutenberg și cum să-l implementezi pe site-ul tău WordPress?
Vă avem acoperit.
În acest articol, veți afla ce este conținutul dinamic și cum să îl adăugați la site-ul dvs. de comerț electronic, revista online sau blog folosind Otter Blocks – un plugin WordPress gratuit și ușor de utilizat.
După ce ați citit acest ghid, veți putea crea, insera și afișa imediat valori dinamice în editorul WordPress Gutenberg. Să ne scufundăm în ea!
Cuprins :
- Legături și valori dinamice
- Cum să inserați dinamic datele câmpului personalizat în Gutenberg
- Cum să inserați imagini dinamice în Gutenberg
Ce este conținutul dinamic WordPress?
Conținutul dinamic WordPress este conținut pe care îl puteți extrage din baza de date a site-ului dvs. și îl puteți completa pe orice pagină „dinamic”.
Ar putea fi extragerea de informații din profilul unui utilizator (cum ar fi numele acestuia), date de bază WordPress (cum ar fi data publicării unei postări), informații din câmpuri personalizate și multe altele.
Iată câteva exemple specifice de conținut dinamic Gutenberg:
- Inserarea dinamică a unui nume de utilizator . De exemplu, atunci când utilizatorii se înregistrează în magazinul dvs. de comerț electronic, ei vor vedea un mesaj de bun venit personalizat cu numele lor. Un utilizator pe nume Paul va vedea un text care spune „Bună, Paul”, în timp ce utilizatorul „Anne” va vedea textul „Bună, Anne”.
- Inserarea dinamică a informațiilor din câmpurile personalizate . De exemplu, puteți utiliza pluginul Advanced Custom Fields (ACF) pentru a stoca informații personalizate și apoi puteți prelua și afișa în mod dinamic aceste date pe site-ul dvs. WordPress. Dacă modificați conținutul câmpului personalizat, postările dvs. vor reflecta automat aceste modificări, fără a fi nevoie să schimbați nimic în editorul de postări.
- Inserarea dinamică a imaginilor . De exemplu, puteți adăuga o imagine a autorului unei postări la fiecare articol pe care îl scrie. În acest fel, imaginile autorului vor apărea automat alături de articolele lor respective.
Acum că știți ce este conținutul dinamic WordPress, este timpul să îl puneți în practică. În secțiunea următoare, vă vom arăta cum să utilizați conținutul dinamic Gutenberg pas cu pas.
Cum să adăugați conținut dinamic în Gutenberg
 Otter Blocks – Gutenberg Blocks, Page Builder pentru Gutenberg Editor și FSE
Otter Blocks – Gutenberg Blocks, Page Builder pentru Gutenberg Editor și FSEVersiunea curentă: 2.4.0
Ultima actualizare: 30 septembrie 2023
otter-blocks.zip
Una dintre cele mai ușoare modalități de a adăuga conținut dinamic în Gutenberg este utilizarea unui plugin WordPress precum Otter Blocks .
Otter Blocks este un plugin gratuit care vă permite să adăugați conținut dinamic la editorul de blocuri WordPress nativ fără cunoștințe de codare. Da, ați auzit bine: nu trebuie să fiți un dezvoltator sau un tehnic de vârf pentru a începe să adăugați conținut dinamic pe site-ul dvs.!
Pentru a face acest tutorial ușor de scanat, l-am împărțit în trei subsecțiuni care se concentrează pe caracteristicile de conținut dinamic ale Otter Block:
- Legături și valori dinamice . Aflați cum să populați hyperlinkurile interne sau externe în mod dinamic, precum și conținutul text obișnuit.
- Valori dinamice și ACF . Aflați cum să extrageți eficient informații din câmpurile personalizate pe care le-ați adăugat cu pluginul Advanced Custom Fields.
- Imagini dinamice . Aflați cum să inserați imagini în mod dinamic, cum ar fi trăgând fotografia de profil a unui utilizator.
Pentru a urma toate aceste tutoriale, tot ce aveți nevoie este pluginul gratuit Otter Blocks, care este disponibil pe WordPress.org.
Înainte de a începe, asigurați-vă că instalați și activați pluginul. Puteți face acest lucru la fel cum ați instala orice alt plugin – accesați Plugins → Adăugați nou și căutați „Otter”.
Legături și valori dinamice
În această primă secțiune, veți învăța cum să completați dinamic link-urile sau conținutul text.
Cum să inserați legături dinamice în Gutenberg
Să începem cu un exemplu simplu de utilizare a blocurilor Otter pentru a adăuga o legătură dinamică la editorul de blocuri Gutenberg.
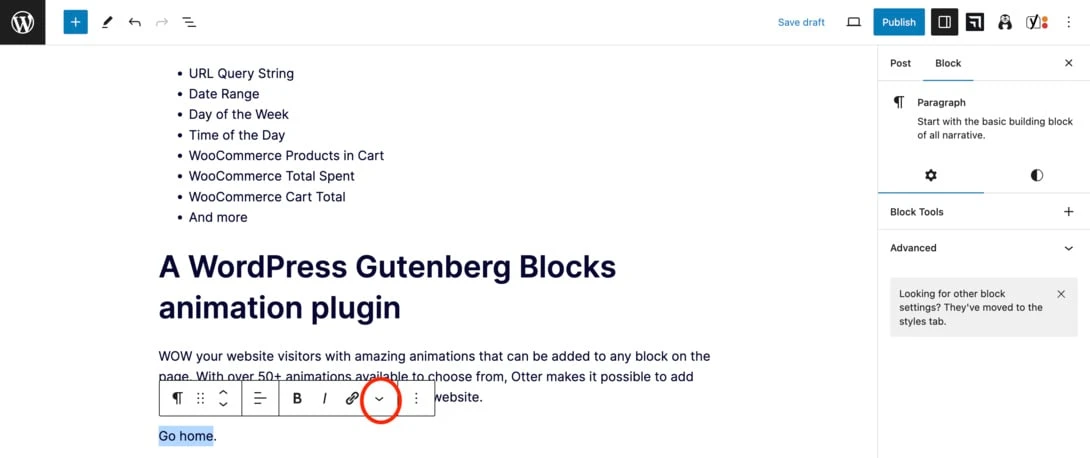
După ce ați activat pluginul Otter Blocks, deschideți o postare și evidențiați textul la care doriți să adăugați un link.
Pentru exemplul nostru, vom crea un link „Go Home” pentru a redirecționa utilizatorii către pagina de pornire a site-ului folosind link-uri dinamice. După evidențierea textului, faceți clic pe săgeata în jos.

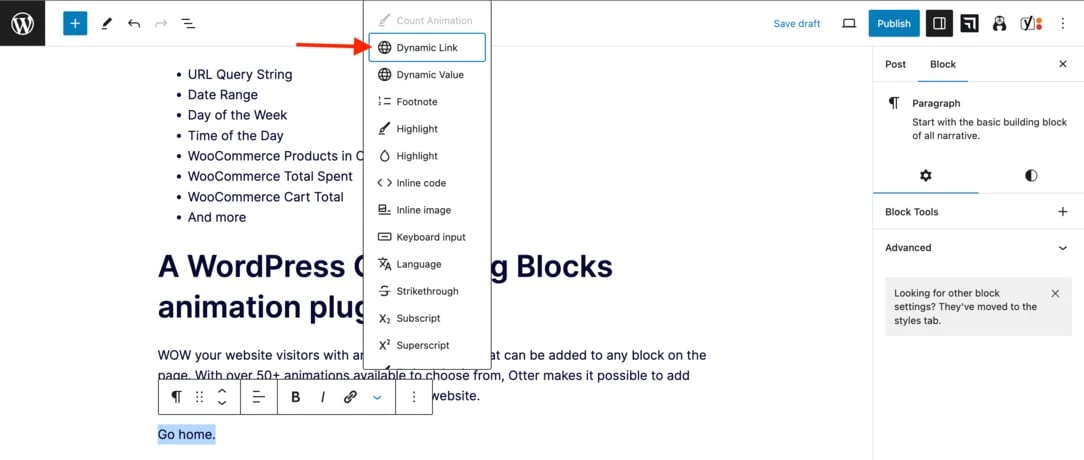
Acum, faceți clic pe Link dinamic .

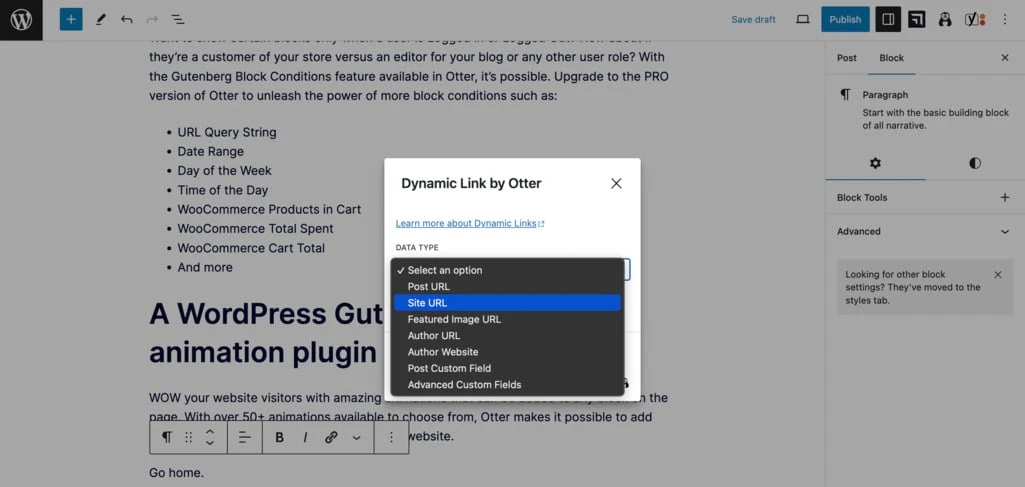
Veți vedea apoi o listă de tipuri de date cu opțiuni precum Post URL , Site URL și Autor Website .
Dacă doriți să utilizați funcțiile Postare câmp personalizat sau Câmpuri personalizate avansate , va trebui să achiziționați Otter Pro.
În cazul nostru, deoarece dorim să creăm un link „Go Home”, vom selecta Adresa URL a site-ului și vom face clic pe Aplicare .

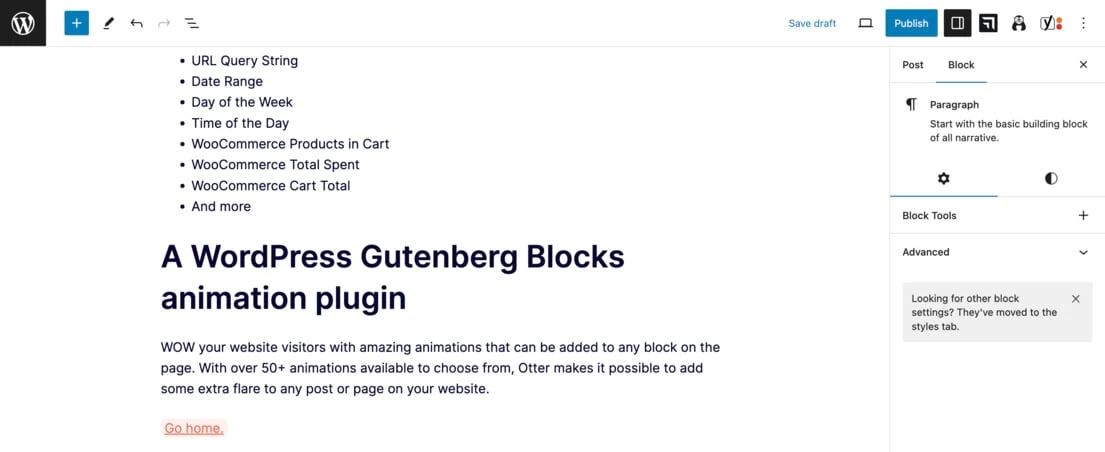
După cum puteți vedea în editorul WordPress, am adăugat linkul cu succes.

Pentru a-l testa în direct, dați clic pe Actualizare și apoi pe Vizualizare postare . Derulați în jos în pagină și faceți clic pe link.

Voila . Linkul „Mergi acasă” redirecționează utilizatorii de la postare către pagina de pornire.

Cum să inserați valori dinamice în Gutenberg
Să presupunem că doriți să adăugați informații la o postare folosind conținut dinamic.
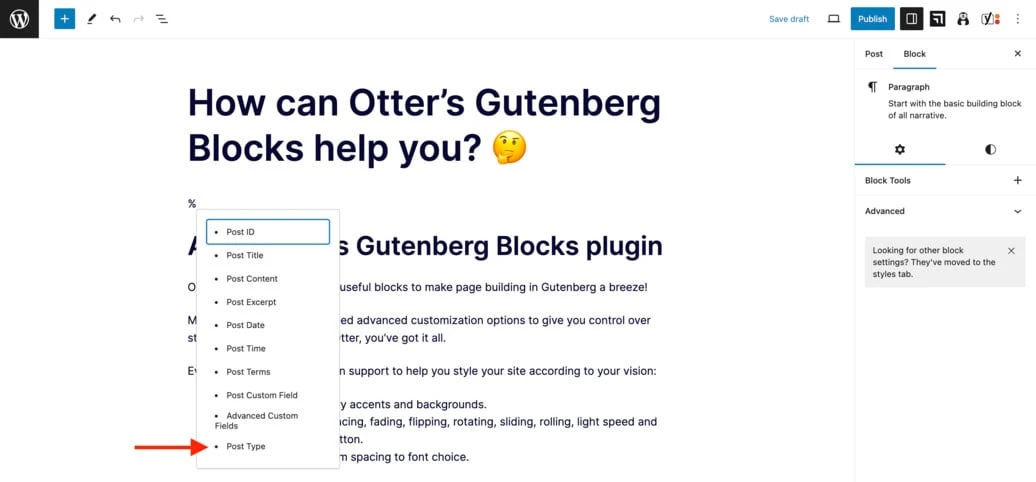
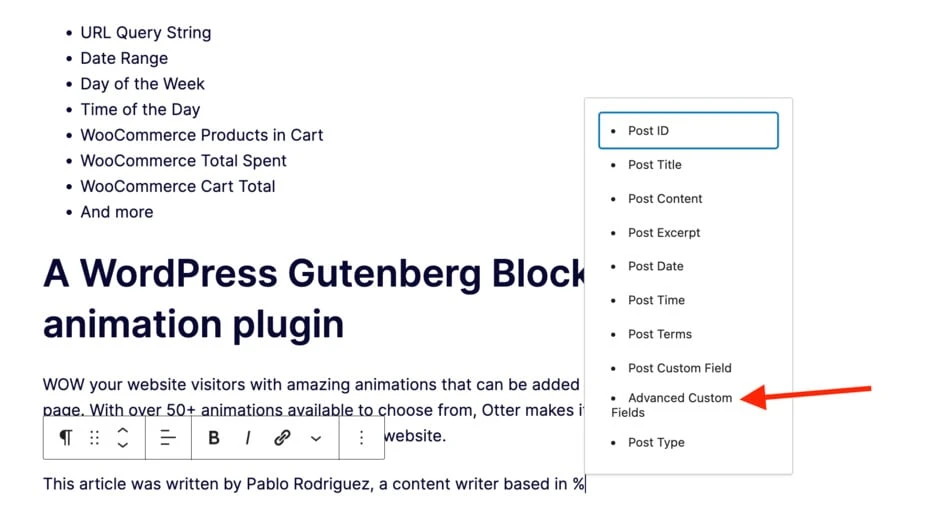
Mai întâi, tastați simbolul % în locul în care doriți să-l adăugați.
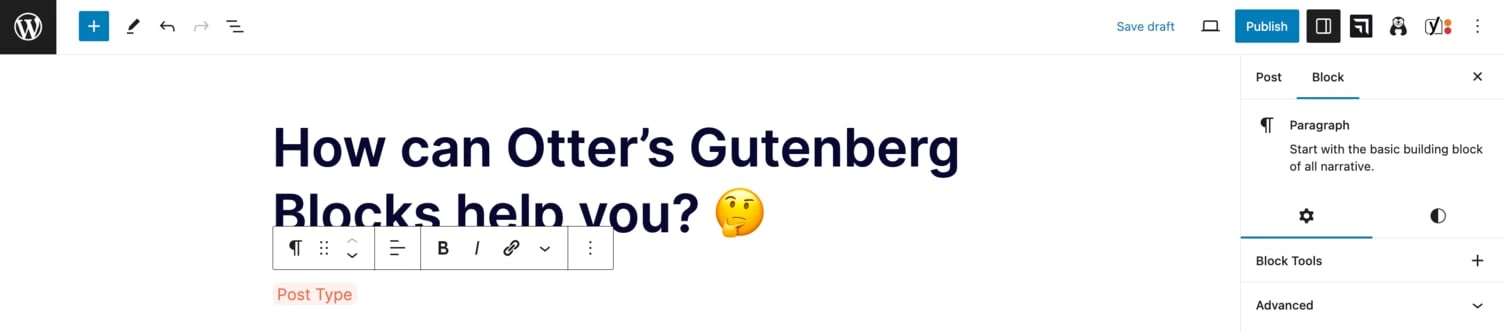
După ce tastați %, ar trebui să vedeți automat un meniu cu mai multe opțiuni din care să alegeți. Pentru acest exemplu, vom selecta Post Type .

Odată ce faceți clic pe el, veți vedea cum apare selecția în editorul WordPress.

Salvați modificările și vedeți cum arată postarea pe previzualizare sau pe pagina publicată. Tipul postării se afișează corect.

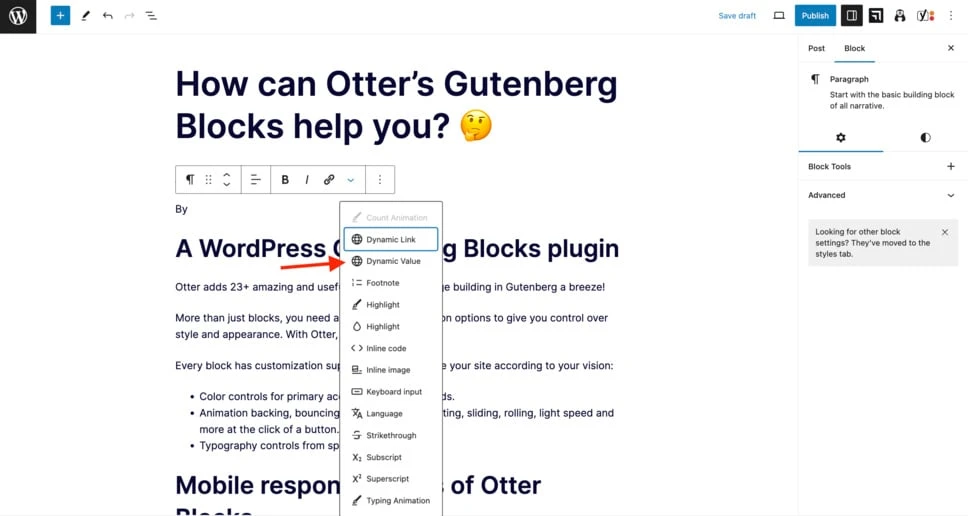
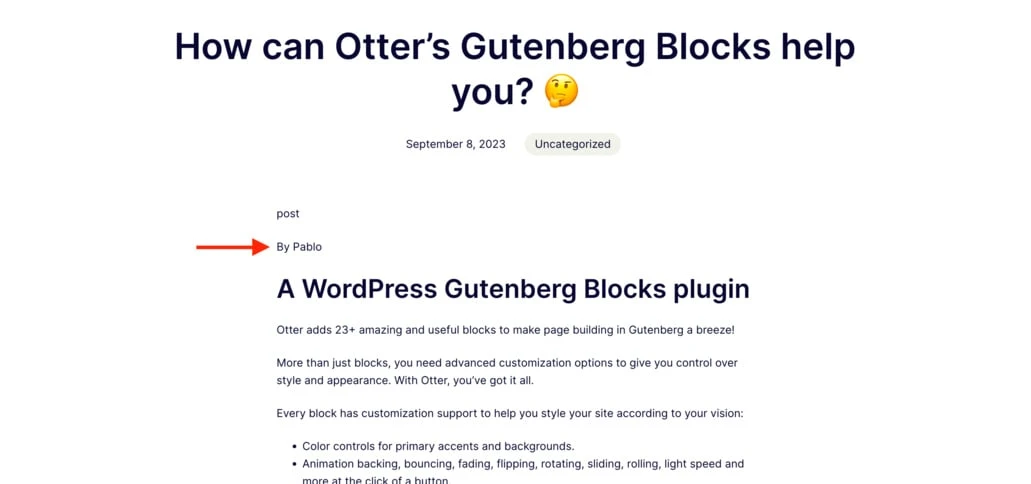
Acum, să încercăm să adăugăm numele unui autor la postare. Pentru a face acest lucru, trebuie doar să faceți clic pe secțiunea în care doriți să adăugați conținutul (în cazul nostru, îl vom adăuga lângă cuvântul „De”), să faceți clic pe săgeata în jos și apoi pe Valoare dinamică .

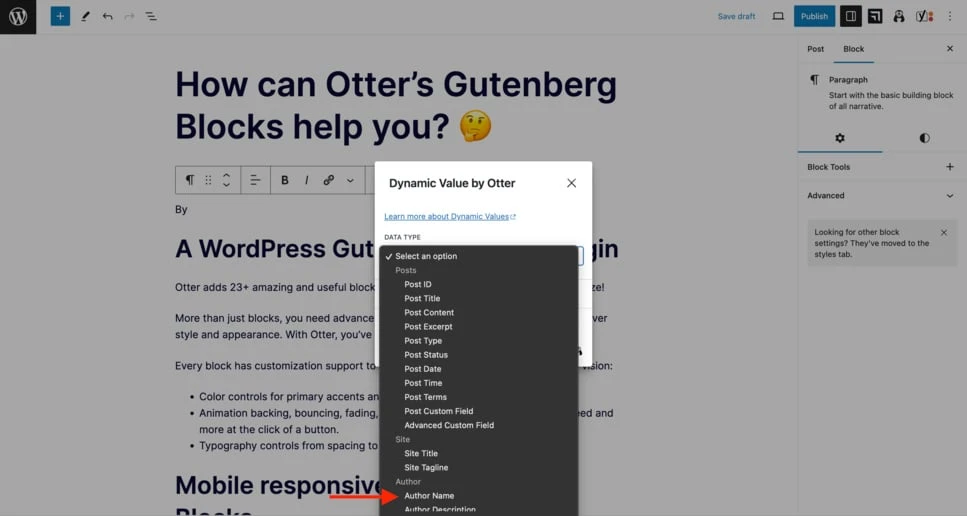
Acum, selectați Nume autor din meniul Tip de date .

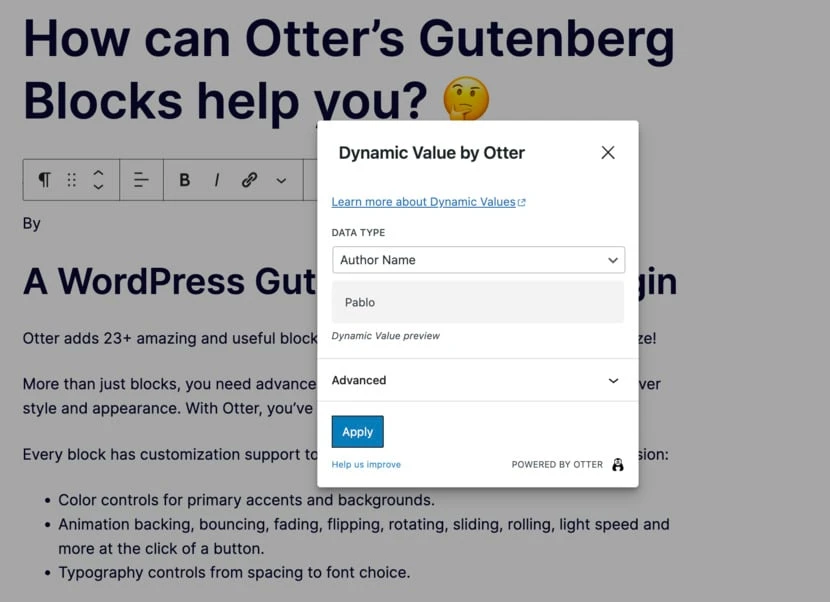
Veți vedea că previzualizarea Dynamic Value vă arată numele în mod implicit. Faceți clic pe Aplicare și salvați modificările.

Deschideți pagina pentru a vedea numele autorului în zona specificată.

Cum să inserați dinamic datele câmpului personalizat în Gutenberg
Deci, știți deja cum să adăugați legături dinamice cu Otter. Următorul pas este să învățați cum să adăugați alte valori dinamice folosind Câmpuri personalizate avansate sau ACF.
Vă rugăm să rețineți că va trebui să faceți upgrade la Otter Pro pentru a avea acces la posibilitatea de a introduce informații despre câmpuri personalizate.
Creați-vă grupul de câmpuri personalizate
 Câmpuri personalizate avansate (ACF)
Câmpuri personalizate avansate (ACF)Versiunea curentă: 6.2.1
Ultima actualizare: 7 septembrie 2023
câmpuri-personalizate-avansate.6.2.1.zip
Înainte de a începe, va trebui mai întâi să configurați câmpurile personalizate dacă nu ați făcut-o deja.

Pentru a începe, asigurați-vă că instalați pluginul gratuit Advanced Custom Fields. Îl puteți găsi în biblioteca de pluginuri WordPress.
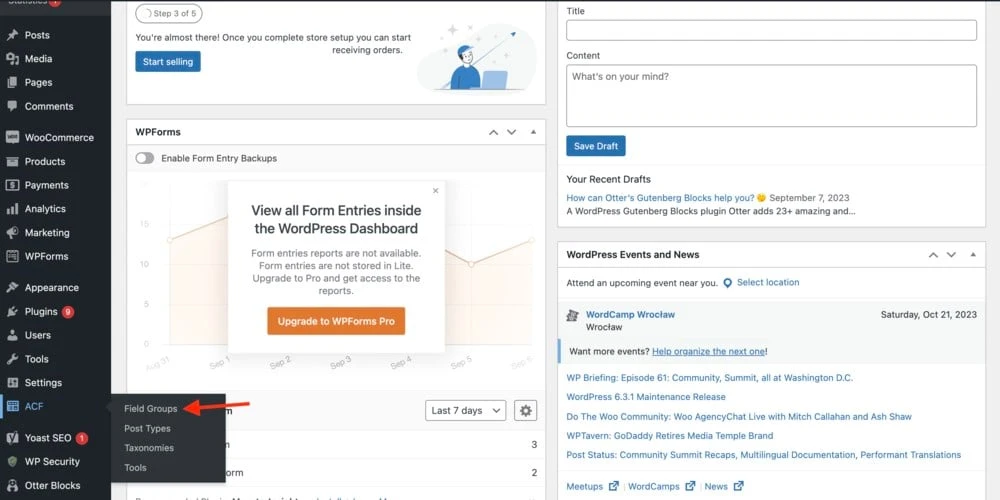
După ce activați pluginul, accesați tabloul de bord WordPress, găsiți câmpul ACF în partea stângă a ecranului și faceți clic pe Grupuri de câmpuri .

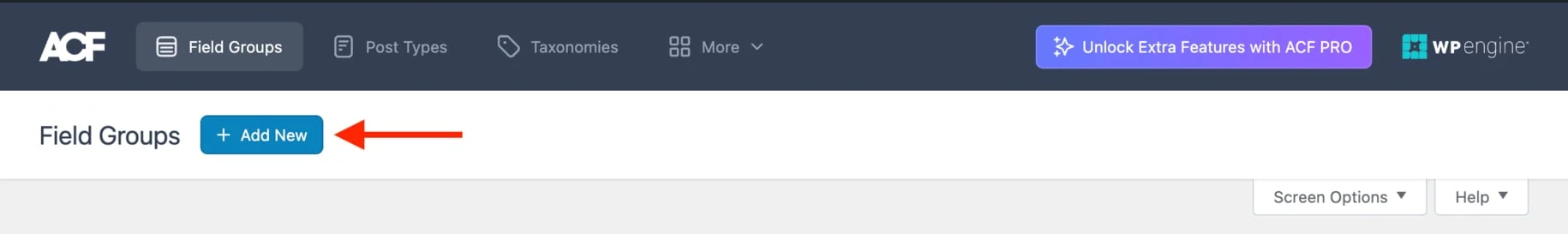
Faceți clic pe Adăugați nou în partea de sus a ecranului.

Veți fi redirecționat către Field Group, instrumentul pe care îl veți folosi pentru a adăuga noi grupuri de câmpuri. Adăugați un nume în caseta de text de lângă Adăugați un grup de câmpuri nou . Pentru exemplul nostru, vom folosi numele „Exemplu”.

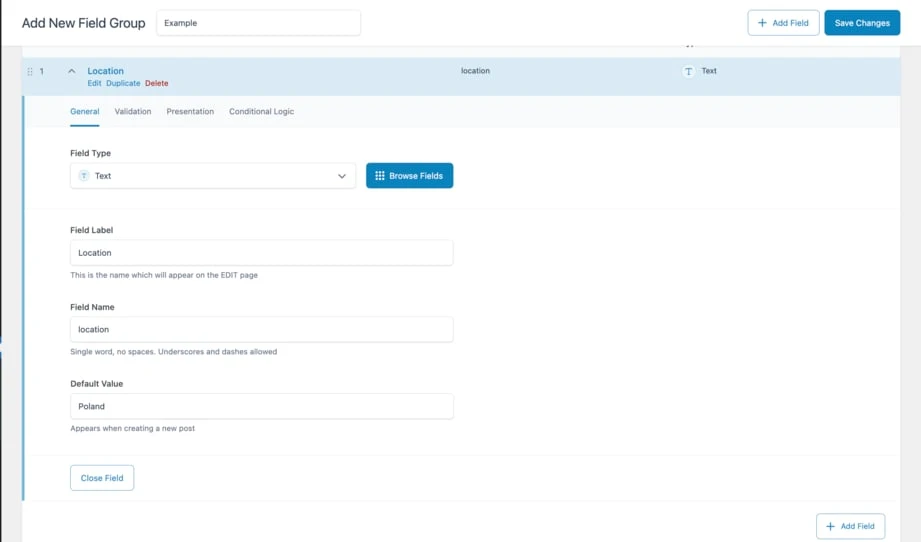
Apoi, alegeți „Text” ca tip de câmp și scrieți o etichetă de câmp (de exemplu, „Locație”). Numele câmpului se completează automat, trăgând datele din eticheta anterioară. În cele din urmă, adăugați o valoare implicită , cum ar fi „Polonia” și faceți clic pe Închideți câmpul .
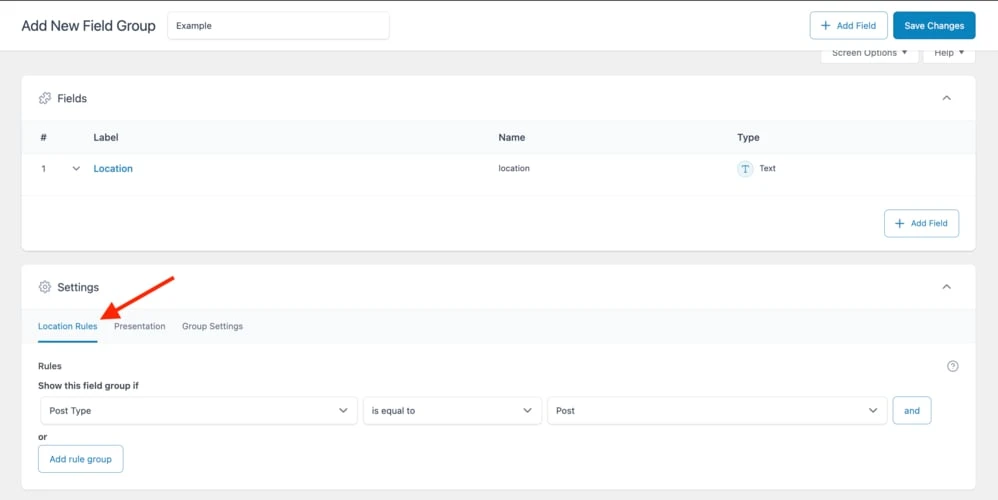
Dacă doriți, aveți șansa de a adăuga reguli la câmpul personalizat nou creat. Le puteți seta în fila de setări. După ce faceți acest lucru, faceți clic pe Salvați modificările .

Pentru mai multe detalii, consultați tutorialul nostru complet Câmpuri personalizate avansate.
Inserați în mod dinamic informații despre câmpul personalizat
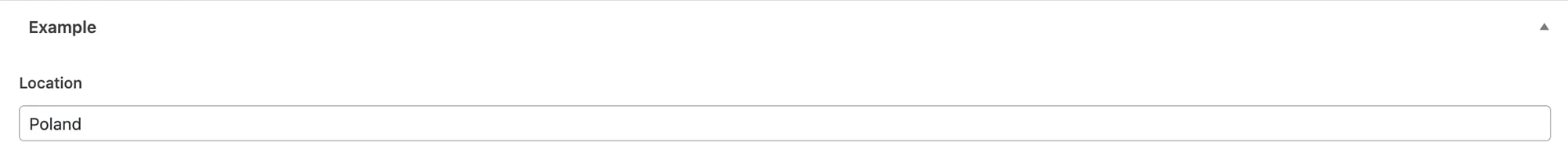
Acum, mergeți la postarea la care doriți să adăugați conținut dinamic și derulați în jos până în partea de jos a paginii. Veți găsi noul câmp personalizat cu valoarea implicită pe care ați setat-o mai devreme. În acest caz, „Polonia”.

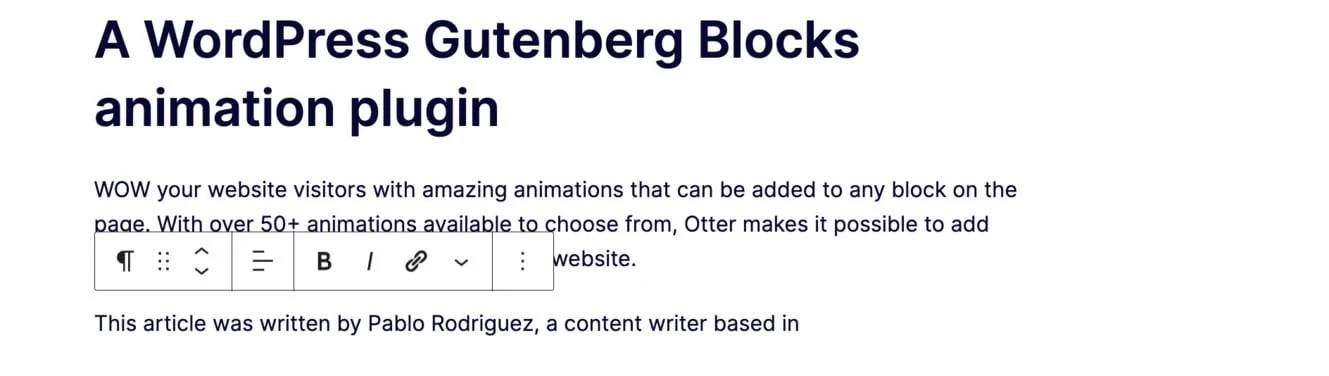
Derulați în sus și scrieți textul la care doriți să conectați datele câmpului personalizat.

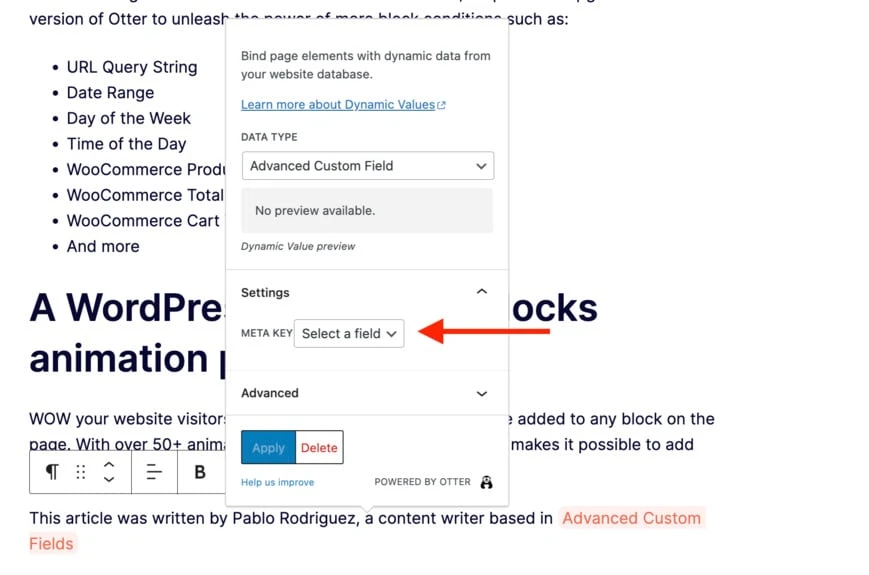
Apoi, tastați % și faceți clic pe Câmpuri personalizate avansate .

Accesați fila de setări din fereastra pop-up și faceți clic pe Selectați un câmp .

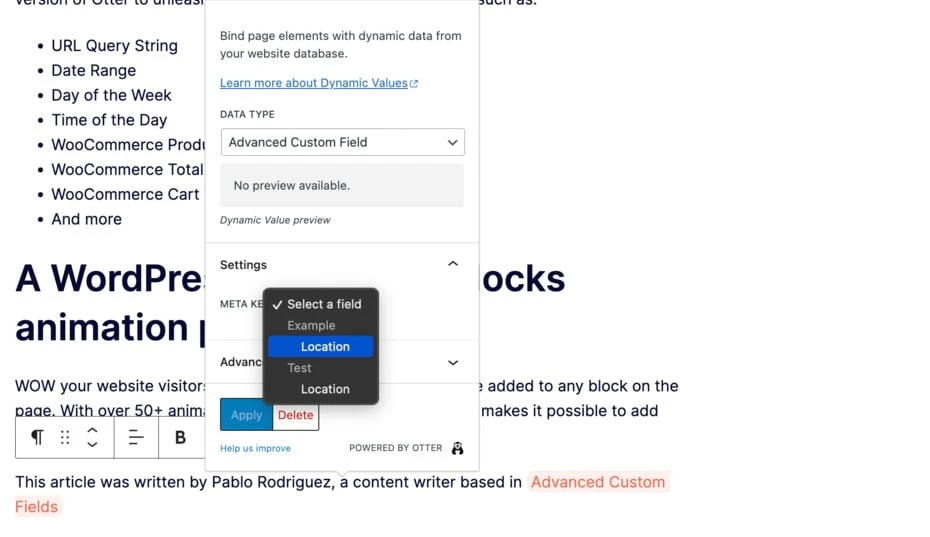
Faceți clic pe Locație . După cum puteți vedea, avem două câmpuri personalizate cu acest nume, așa că îl alegem pe cel de sub Exemplu , numele noului Grup de câmpuri pe care l-am creat. Apoi, faceți clic pe Aplicare și salvați modificările.

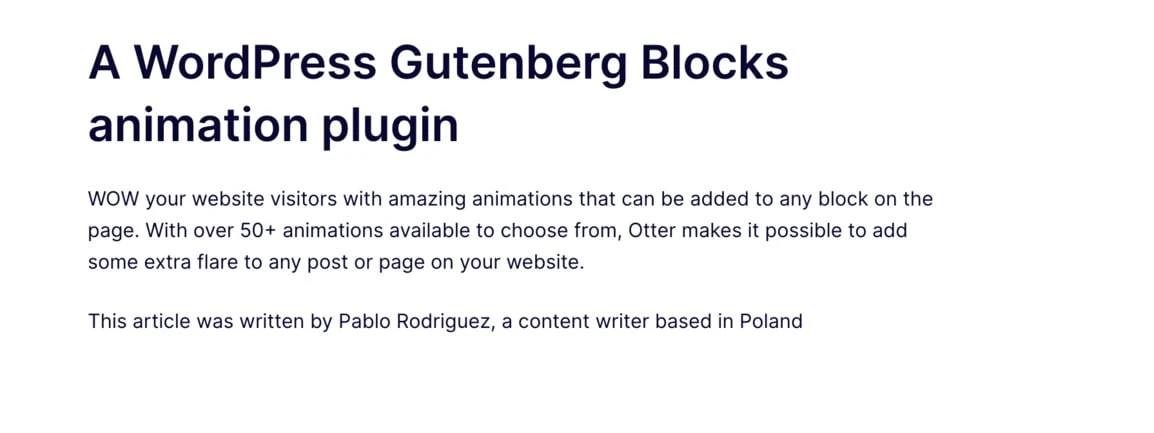
Acum, accesați site-ul dvs. și verificați dacă valoarea dinamică a fost adăugată corect.

Cum să inserați imagini dinamice în Gutenberg
Adăugarea de imagini dinamice pe site-ul dvs. WordPress folosind Otter Blocks este simplă.
Puteți folosi această funcție de conținut dinamic Gutenberg pentru a adăuga imagini la o secțiune de mărturie, o recenzie a unui produs sau imagini ale autorului la postările de blog.
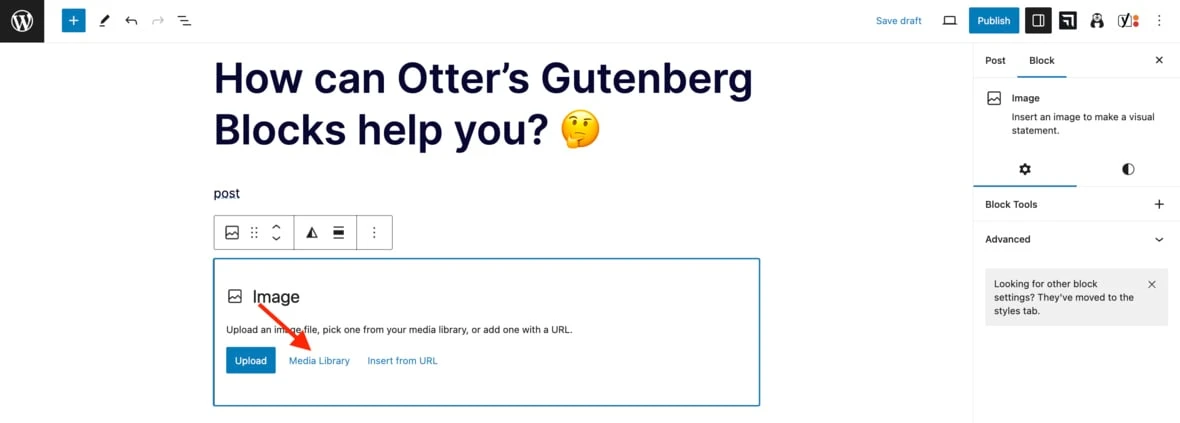
Începeți prin a deschide un bloc de imagini și faceți clic pe Media Library .

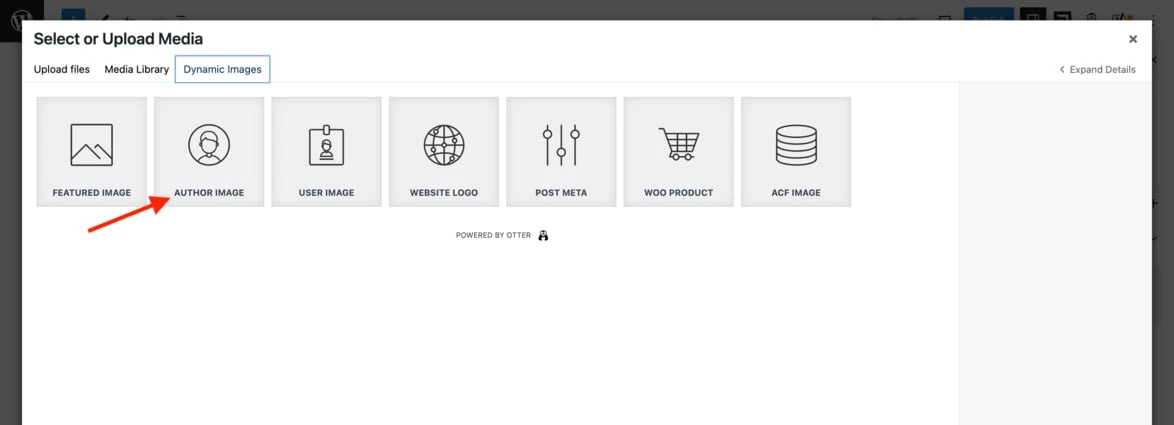
Accesați fila Imagini dinamice , faceți clic pe Autor imagine și Selectați .

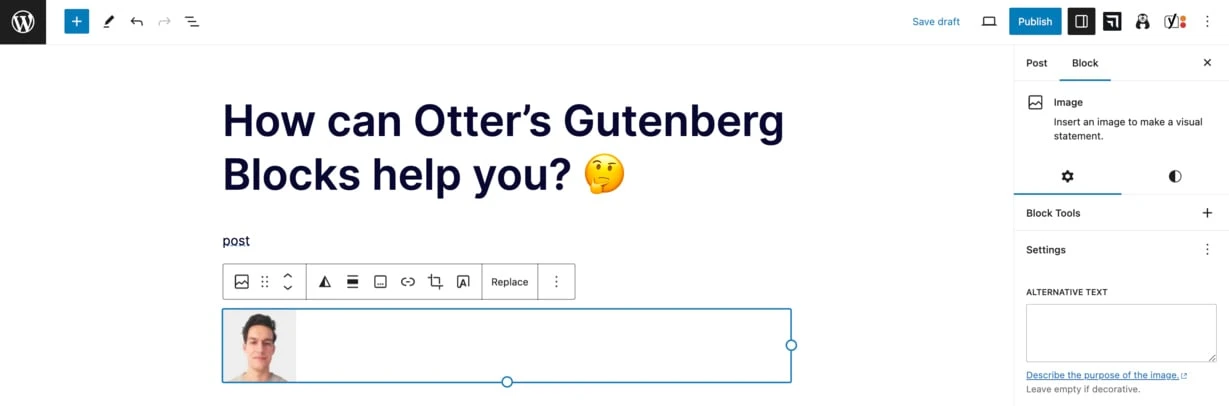
Imaginea va apărea apoi în blocul de imagini.

Salvați modificările și verificați ca imaginea să apară pe site-ul dvs.

Începeți cu conținutul dinamic Gutenberg astăzi
Dacă ați citit până aici, vă puteți considera un expert în conținut dinamic Gutenberg. Felicitari pentru tine!
Iată o scurtă recapitulare a ceea ce am tratat:
- Ce este conținutul dinamic Gutenberg . Ați învățat ce este conținutul dinamic Gutenberg, împreună cu câteva exemple reale despre cum îl puteți utiliza.
- Cum să adăugați conținut dinamic în WordPress . Ați învățat cum să utilizați pluginul Otter Blocks pentru a adăuga linkuri dinamice, valori și imagini pe site-ul dvs. WordPress. Cu interfața prietenoasă a lui Otter, nu trebuie să fii un expert în codificare pentru a implementa conținut dinamic în Gutenberg.
Dacă doriți să aflați mai multe despre editorul de blocuri nativ WordPress, consultați ghidul nostru despre blocurile Gutenberg și despre cum să le utilizați.
Mai aveți întrebări despre cum să adăugați conținut dinamic în Gutenberg? Anunțați-ne în secțiunea de comentarii de mai jos!
