Gutenberg E03: Utilizarea noului Gutenberg Post Editor
Publicat: 2018-10-16În episodul nostru anterior despre editorul WordPress Gutenberg, am prezentat noul ecran de editare a postării comparându-l cu cel vechi. Acum ar trebui să fiți familiarizați cu fiecare funcție și cu locația acesteia.
În acest episod ne vom concentra doar pe utilizarea noului editor de postări Gutenberg. Vom prezenta modificările mai practice ale lui Gutenberg, cele legate de editarea conținutului.
Cum ai de gând să-ți creezi postarea ideală? Veți folosi shortcodes? Sau Gutenberg aduce o abordare nouă, mai ușoară și mai intuitivă pentru crearea de conținut? Sa vedem!
Cum funcționează blocurile editorului de postări Gutenberg
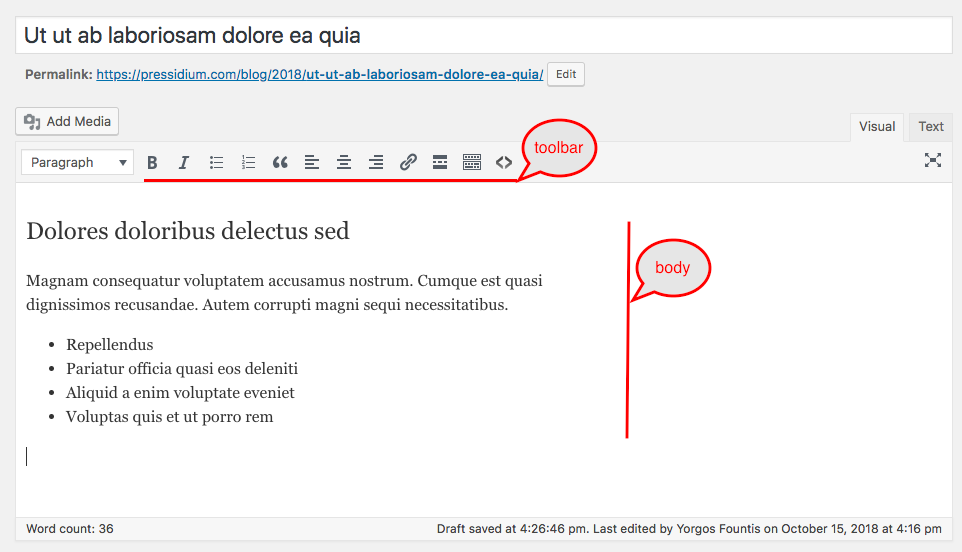
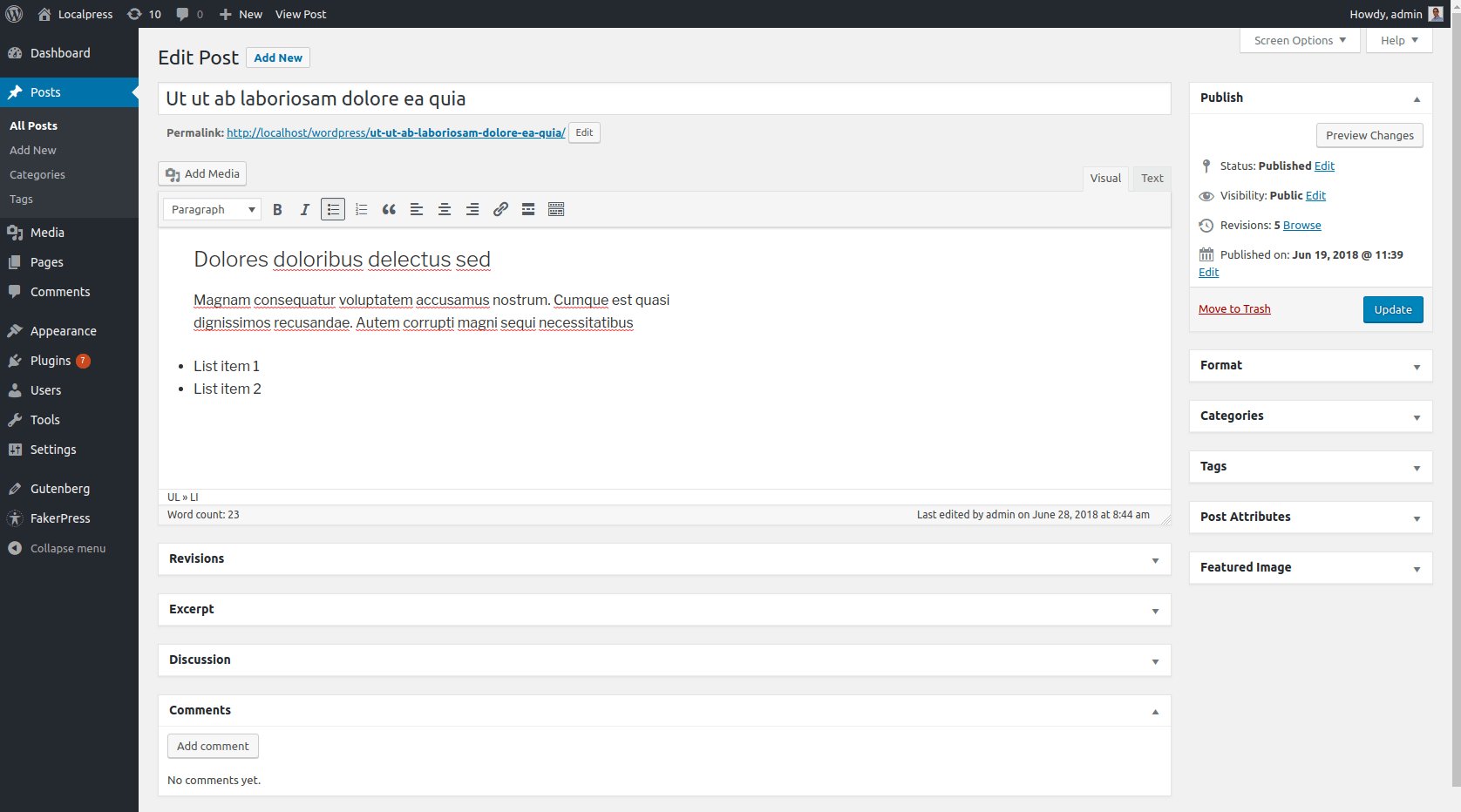
Până acum, editarea textului în WordPress a fost o sarcină destul de simplă. TinyMCE a furnizat o interfață care semăna cu software-ul de editare a documentelor (Microsoft Word, LibreOffice Writer, Google Docs etc). Exista o singură zonă de corp, în care plasați totul în interior (text, titluri, liste, imagini etc.), apoi utilizați bara de instrumente globală pentru formatare.

Singura schimbare remarcabilă pe care o aduce Gutenberg sunt blocurile , sau cu alte cuvinte, bucăți de conținut. Fiecare secțiune a corpului postării devine acum un bloc de sine stătător și face mai ușor pentru autori să lucreze cu el.

Deci, în loc să adăugați totul într-o zonă de text unificată, acum aveți libertatea de a vă manipula fragmentele de text ca entități separate .
Acest lucru aduce multe posibilități care nu existau înainte.
1. Reordonare ușoară

De câte ori te-ai uitat la postarea finală și te-ai răzgândit despre ce se întâmplă unde? Este destul de obișnuit ca autorii de conținut să reordoneze părți din postările lor în timp ce le scriu sau le revizuiesc.
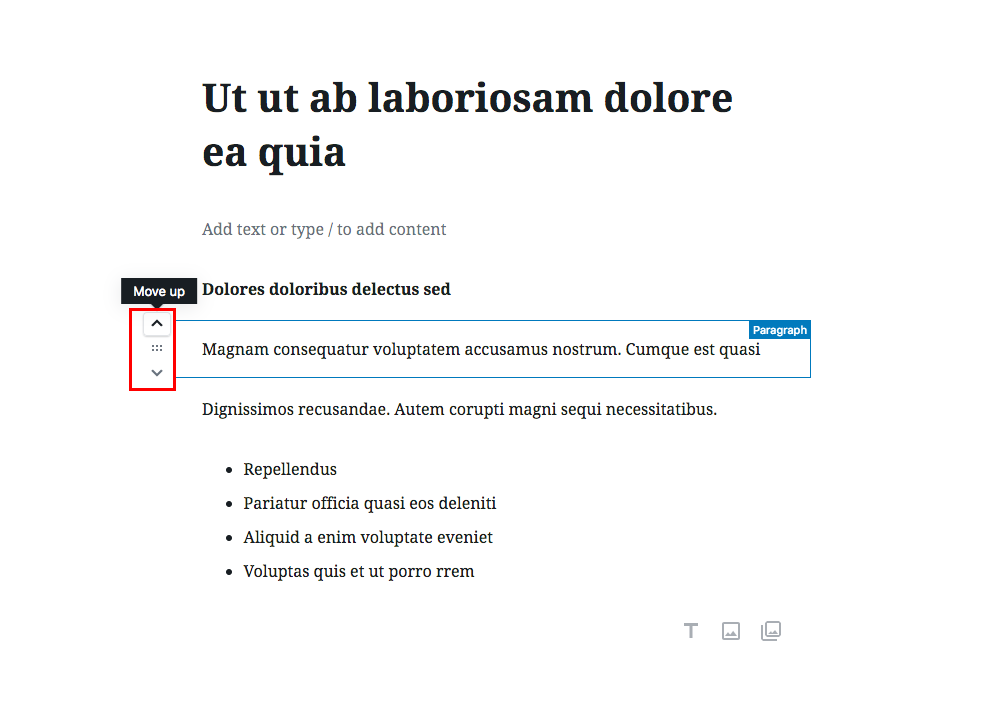
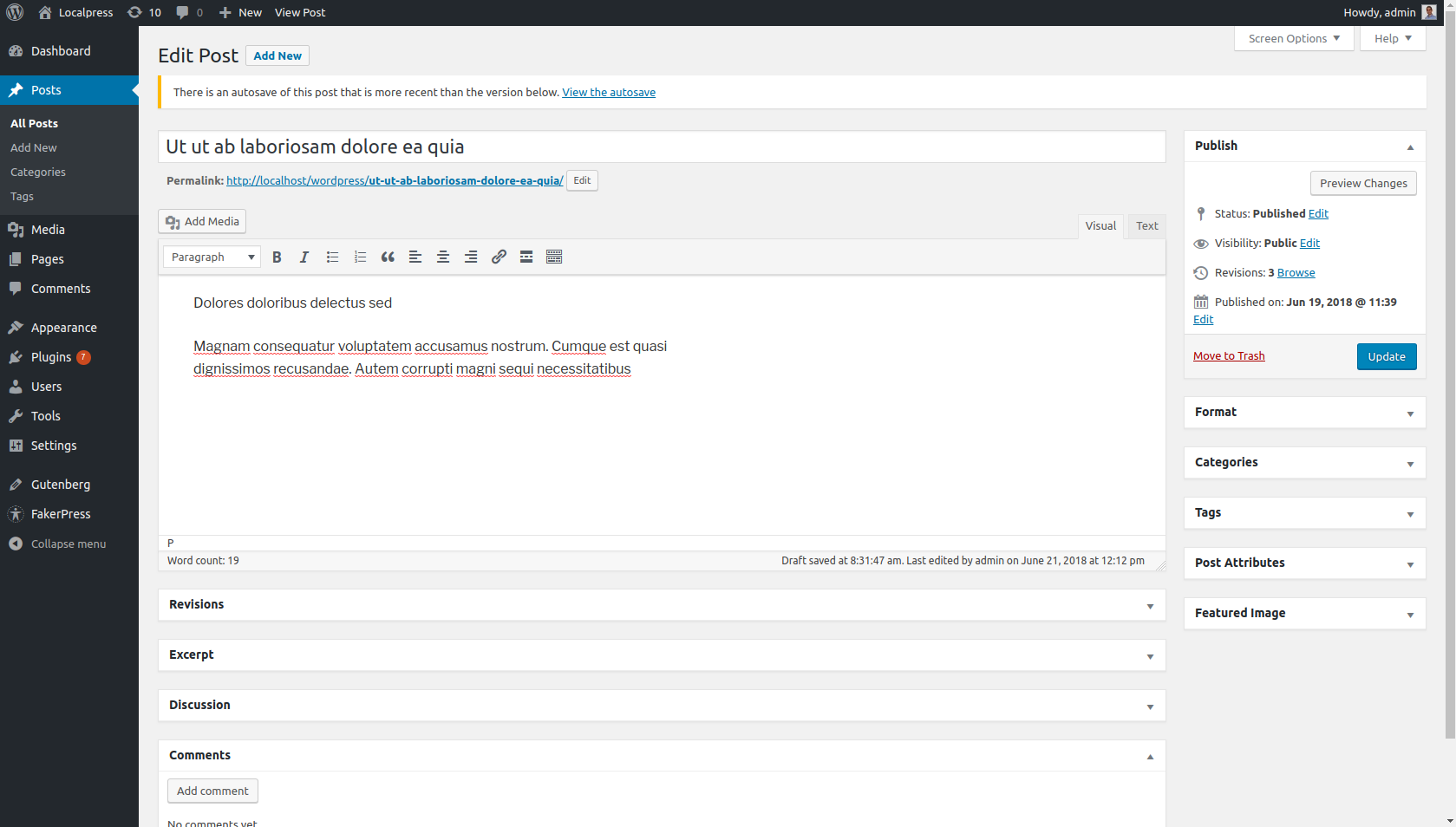
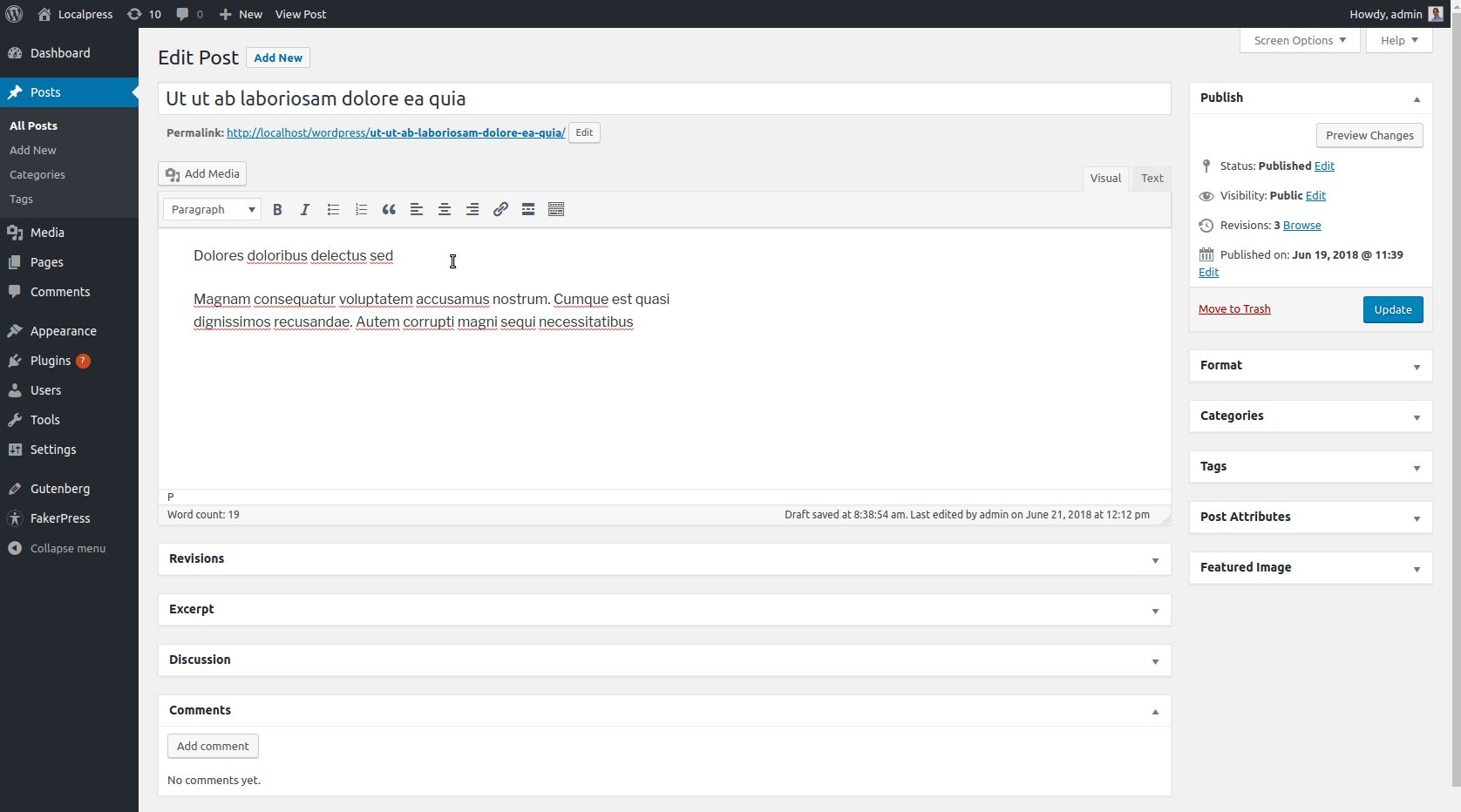
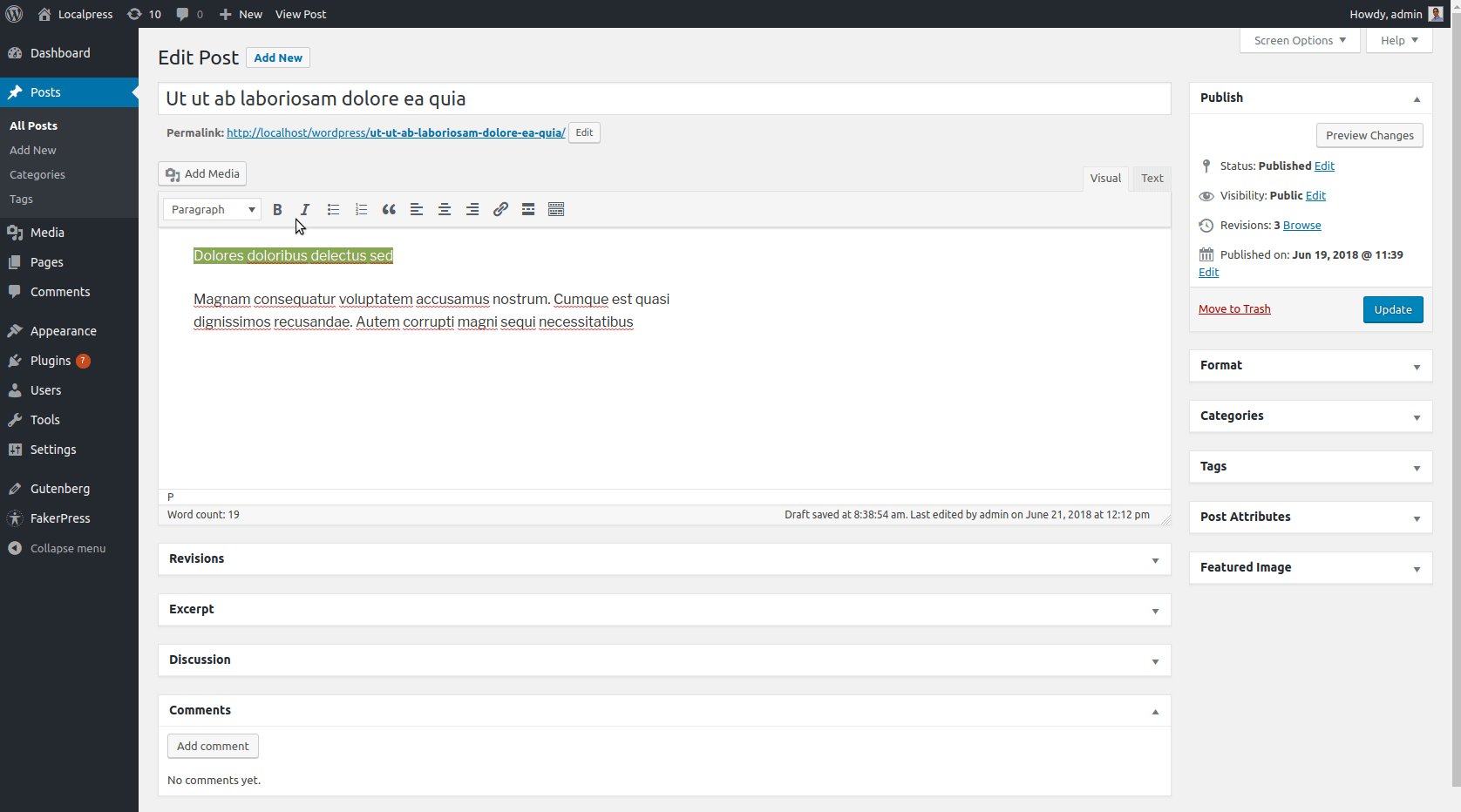
Ei bine, Gutenberg recunoaște automat fiecare paragraf ca un bloc separat, așa că nu trebuie să mai tăiați și să lipiți textul. Puteți doar să utilizați comenzile de bloc pentru a o muta.
2. Blocați setările specifice și bara de instrumente

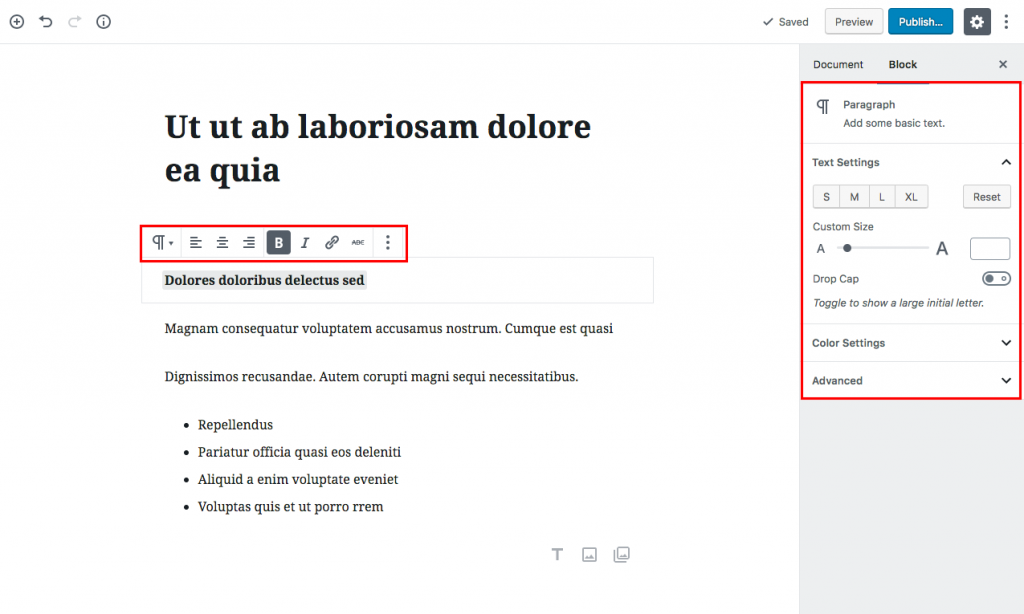
Blocurile separate vă oferă opțiunea de a formata fiecare parte de conținut în felul dumneavoastră. Este ușor să schimbi felul în care arată anumite părți ale conținutului tău și să ai la îndemână această setare specifică, tot timpul. Uită de vremea când aveai o singură bară de instrumente pentru tot corpul tău de postare.
3. Blocați reutilizarea

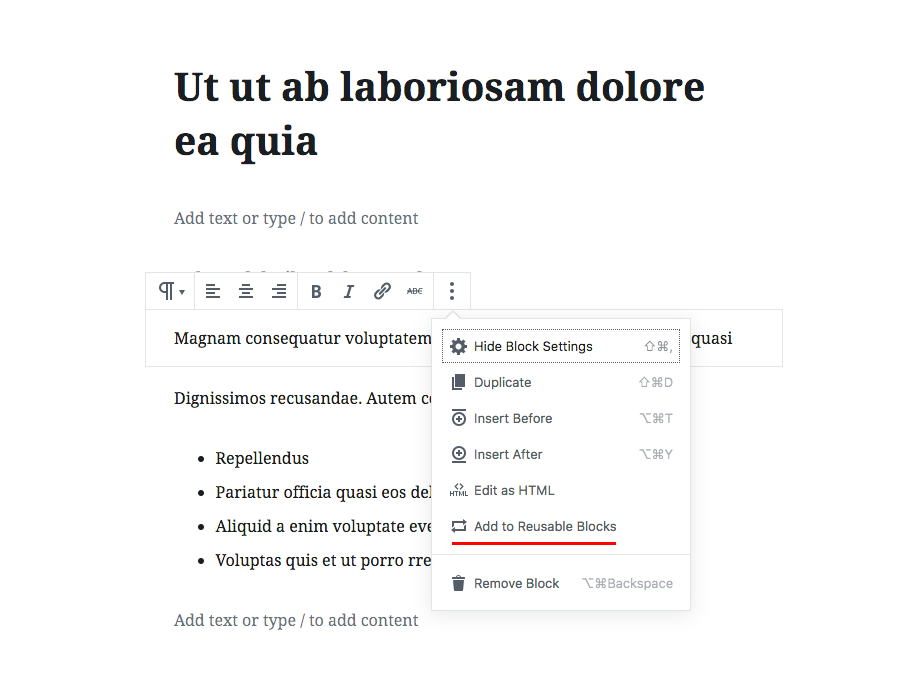
Opțiunea „Adăugați la blocuri reutilizabile” stochează un bloc cu conținutul și configurația acestuia în baza de date. Acest lucru îl face reutilizabil în alte postări. Ai un citat celebru pe care îl folosești des? O ofertă pe care vrei să o plasezi deasupra fiecărei postări? Sau poate semnătura unui autor invitat? Toate acestea pot fi scrise o singură dată și apoi reutilizate rapid pentru fiecare postare de pe site-ul dvs. De asemenea, modificările salvate la blocurile dvs. partajate vor fi aplicate fiecărei instanțe utilizate.
Aceste caracteristici sunt unele dintre cele mai de bază funcționalități noi pe care blocurile Gutenberg le aduc la viață. Acesta a fost parțial obiectivul multor creatori de pagini înainte de Gutenberg; Pentru a organiza conținutul în bucăți reutilizabile și pentru a facilita utilizatorului să creeze și să manipuleze text îmbogățit.
Odată ce înțelegeți această mentalitate și începeți să vă gândiți în termeni de blocuri, veți începe să profitați la maximum de Gutenberg și noul său flux de lucru de editare. Deci, mergând mai departe, vă prezentăm câteva exemple simple despre cum să utilizați eficient noul instrument de blocare Gutenberg.
Adăugarea de text îmbogățit în Editorul Gutenberg
Să presupunem că doriți să scrieți o postare care este pur text (desigur, un lucru rar de făcut, dar să începem simplu). Veți avea nevoie doar de text simplu, de câteva titluri și poate de o listă sau două. Să aruncăm o privire la cum poți face asta cu editorul Gutenberg.
Transformarea unui titlu în bloc
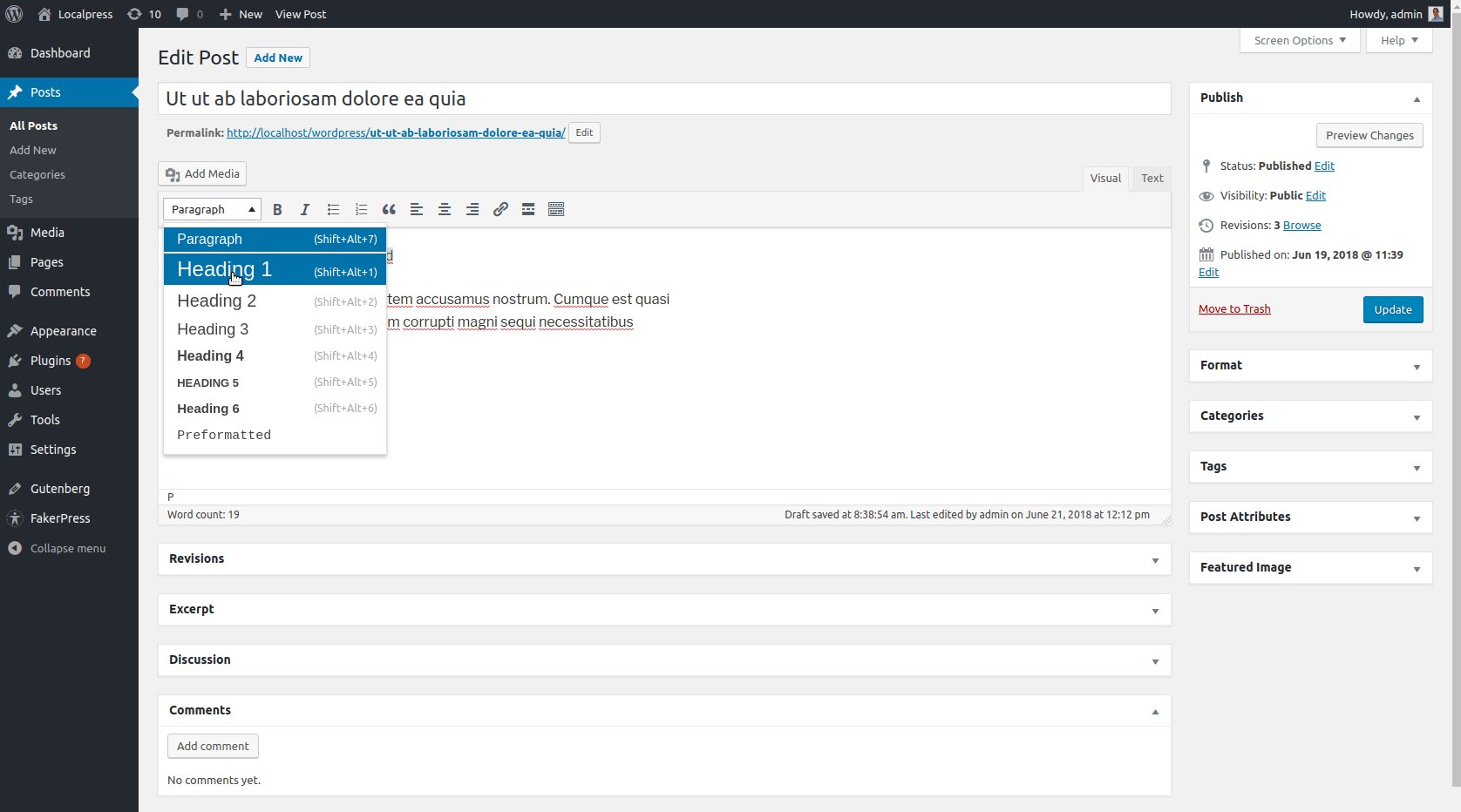
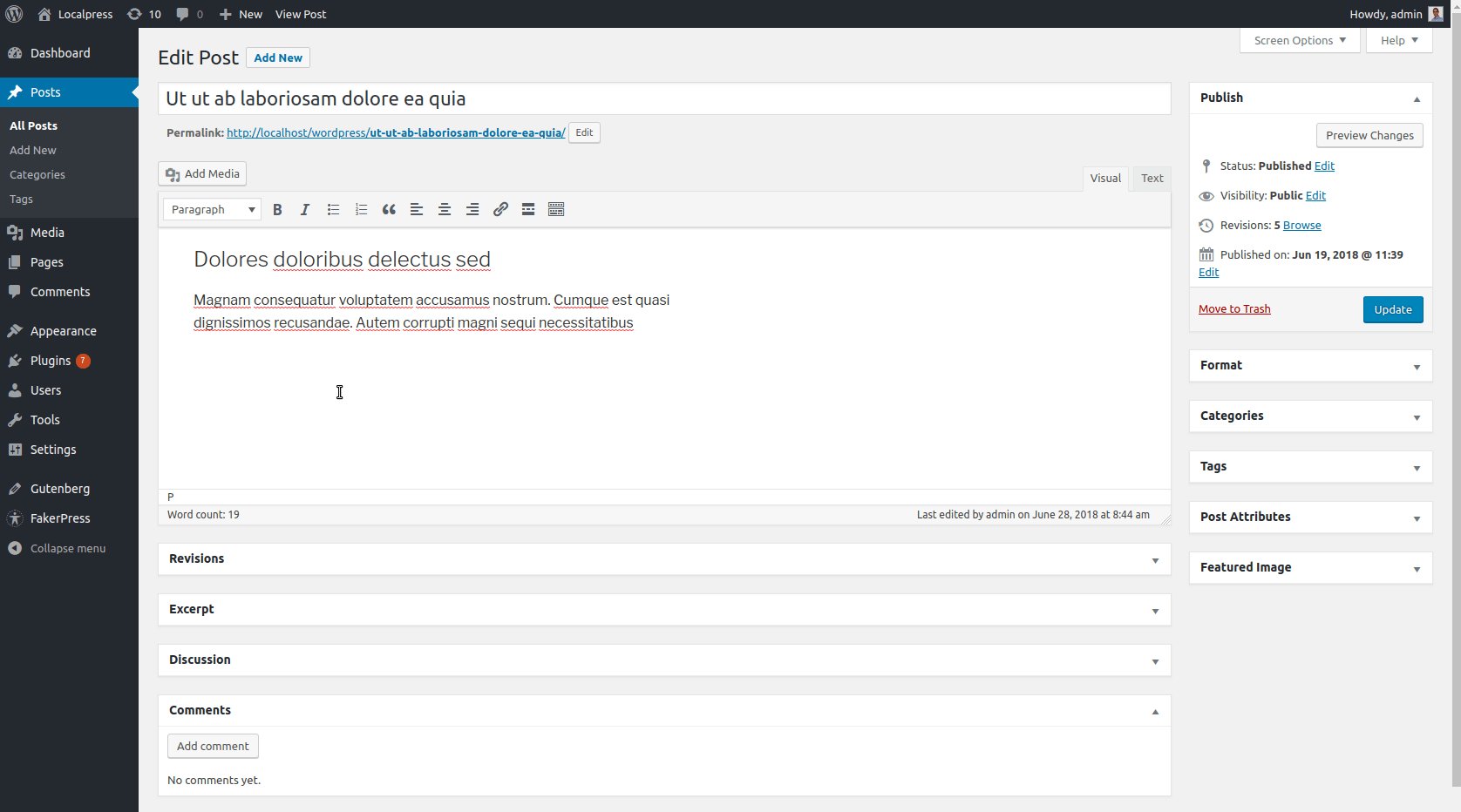
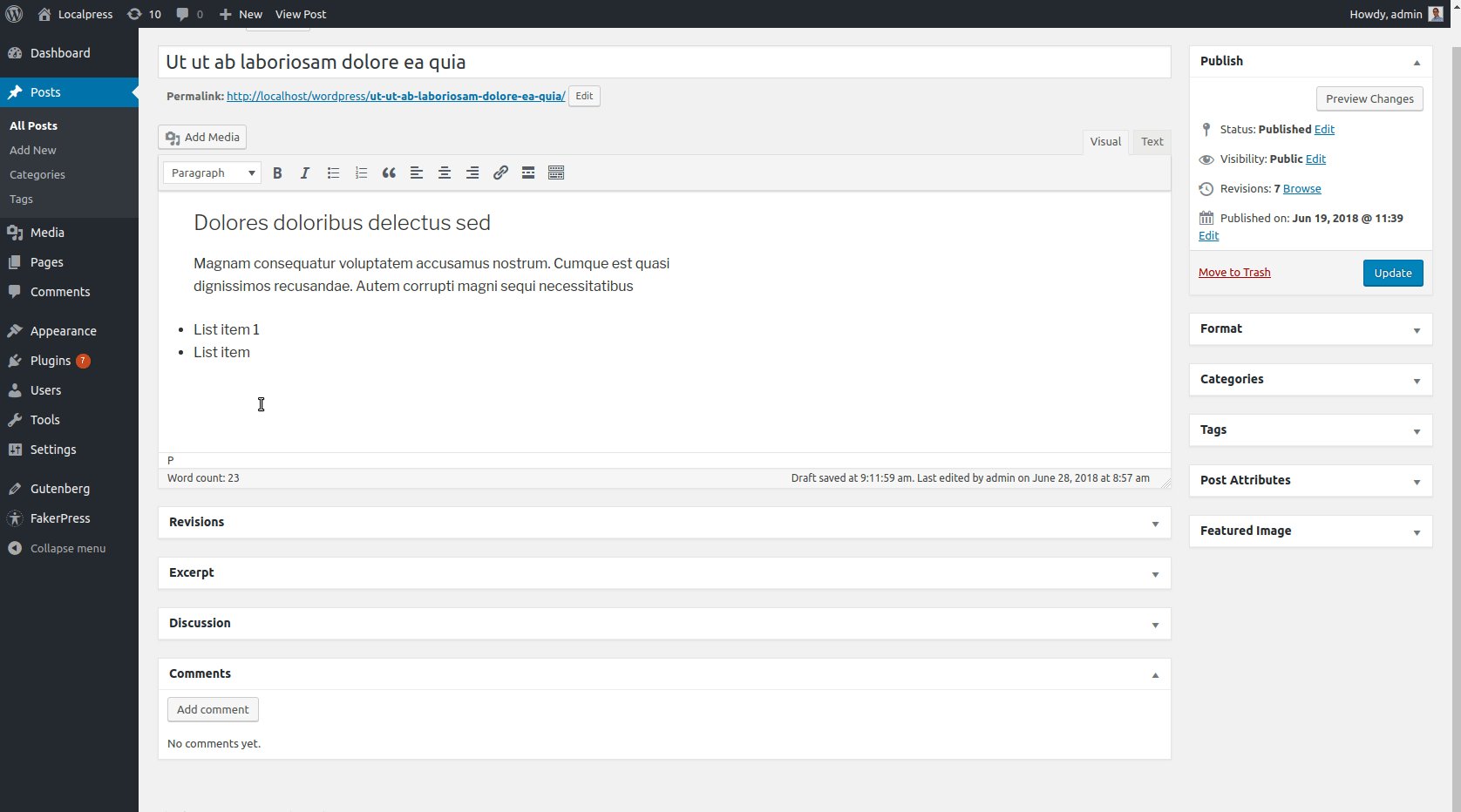
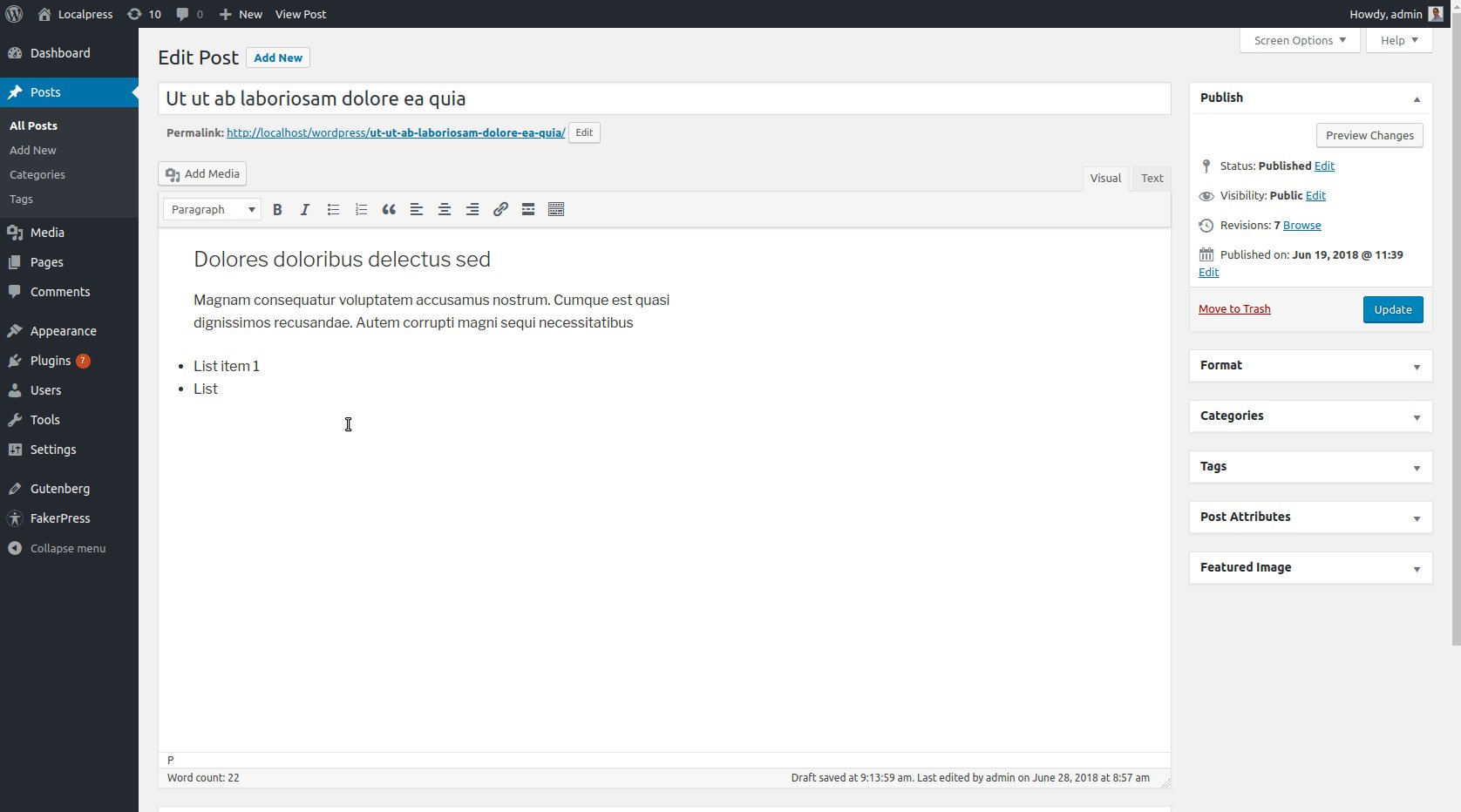
În TinyMCE tastați titlul, paragraful și orice altceva în text simplu.

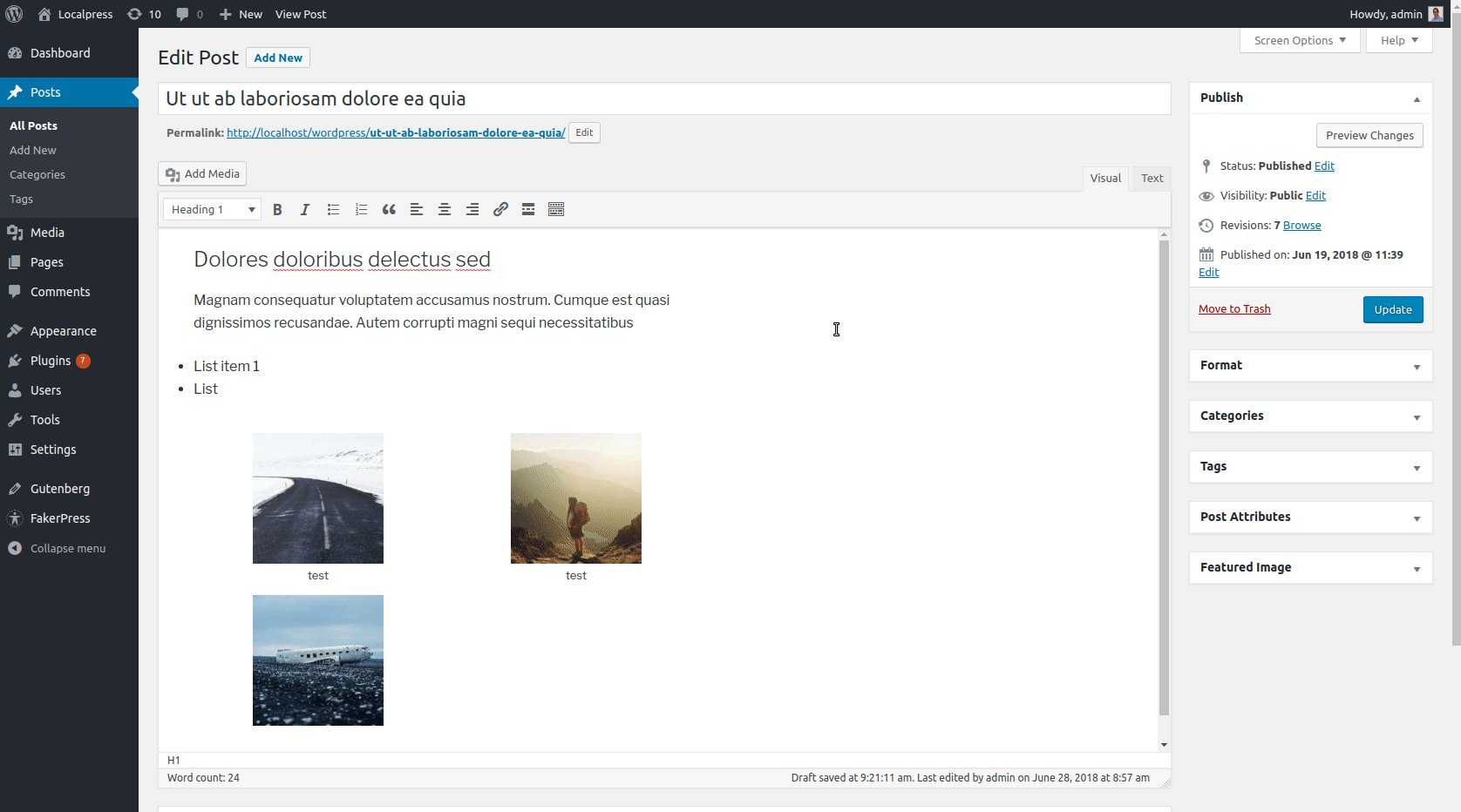
Și apoi, de exemplu, selectați textul dorit și schimbați formatul acestuia la Titlul 1.

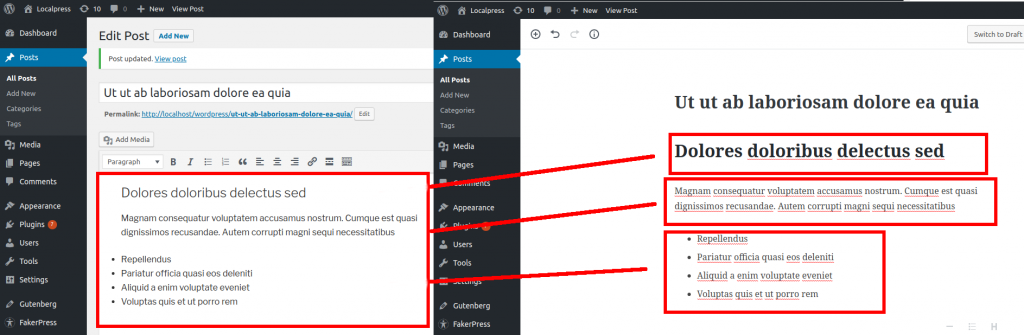
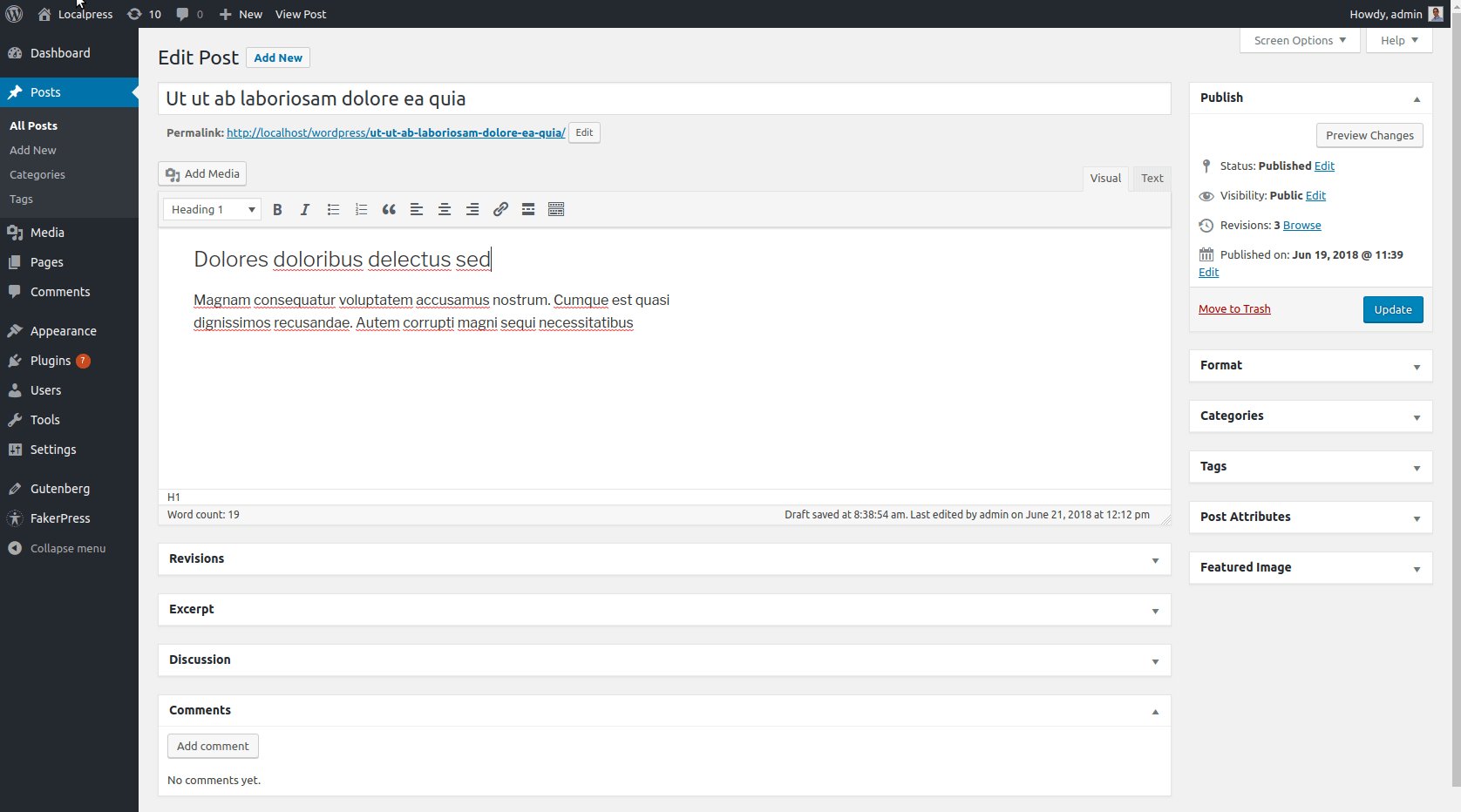
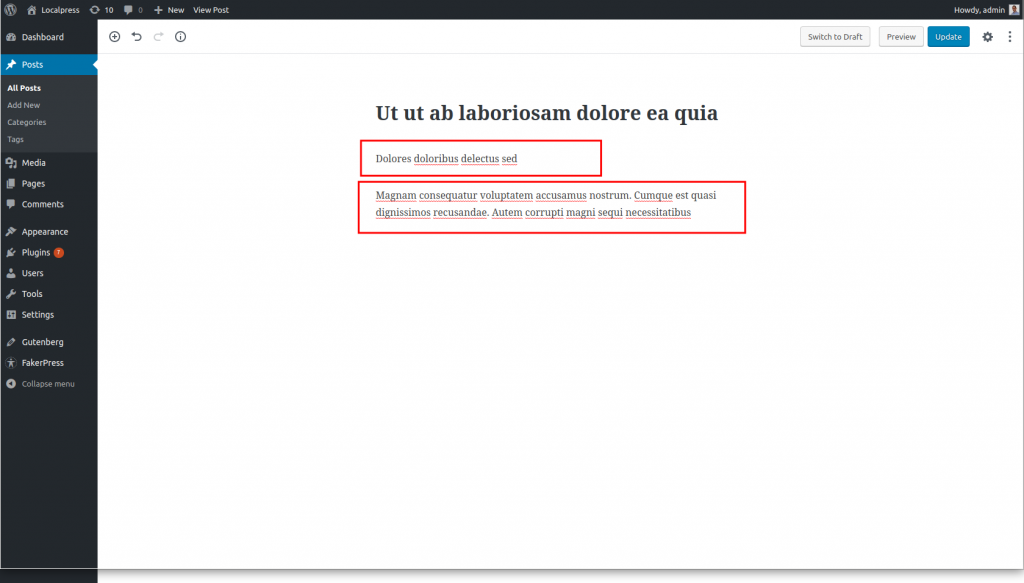
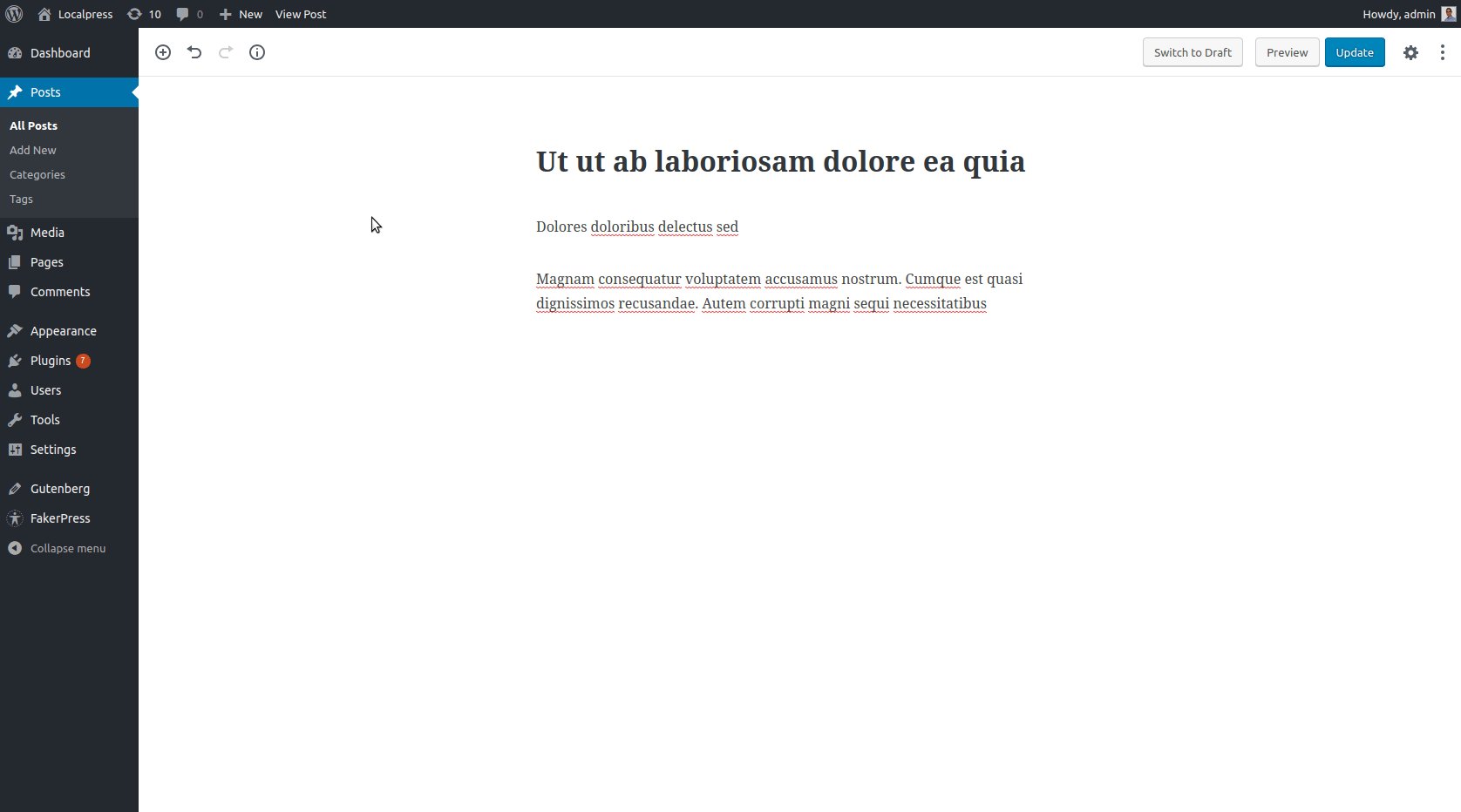
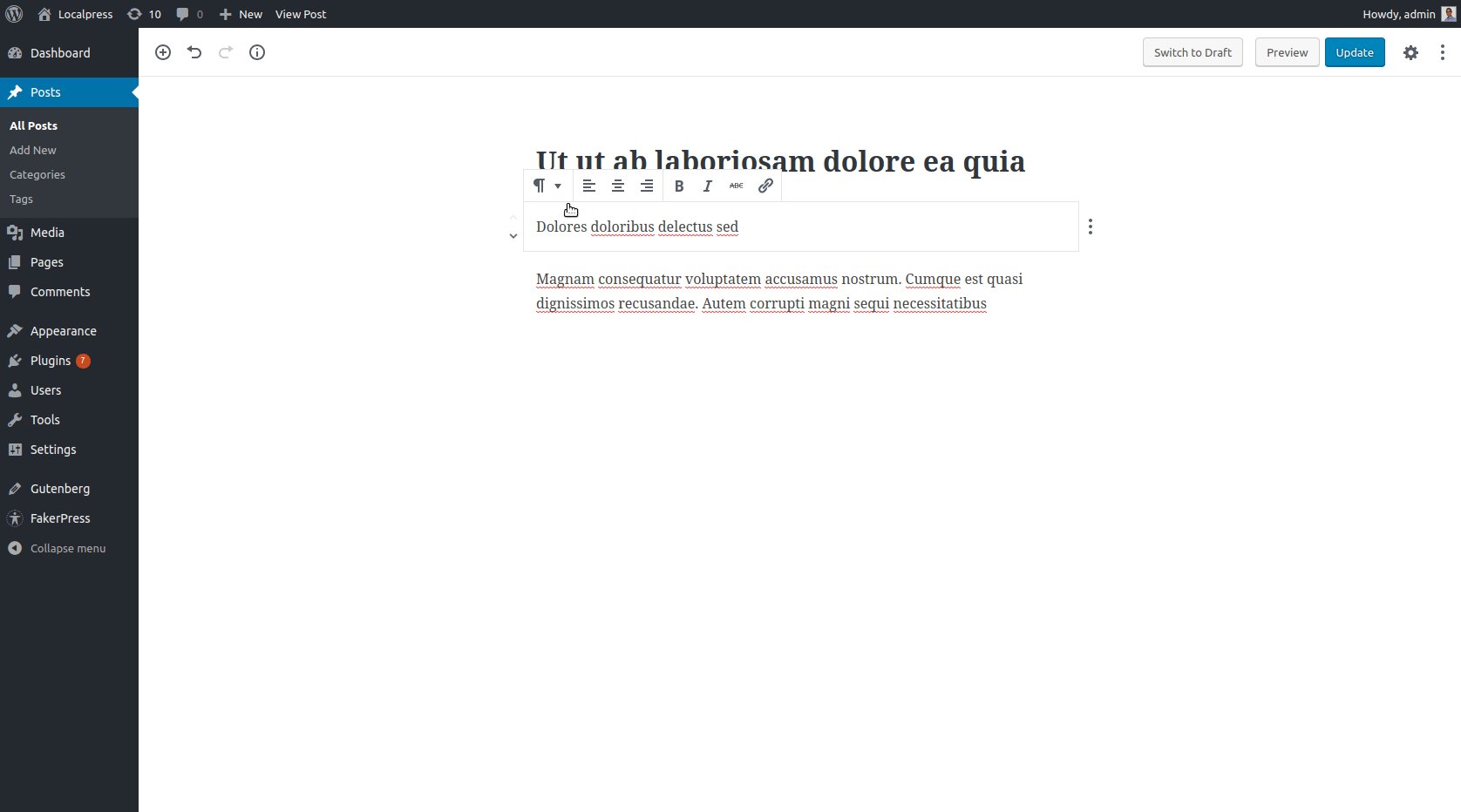
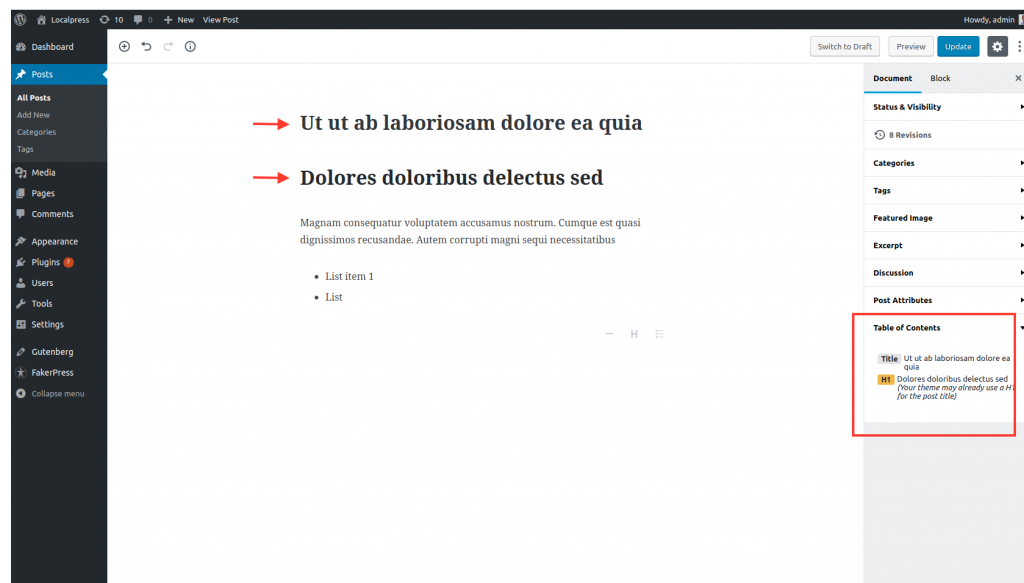
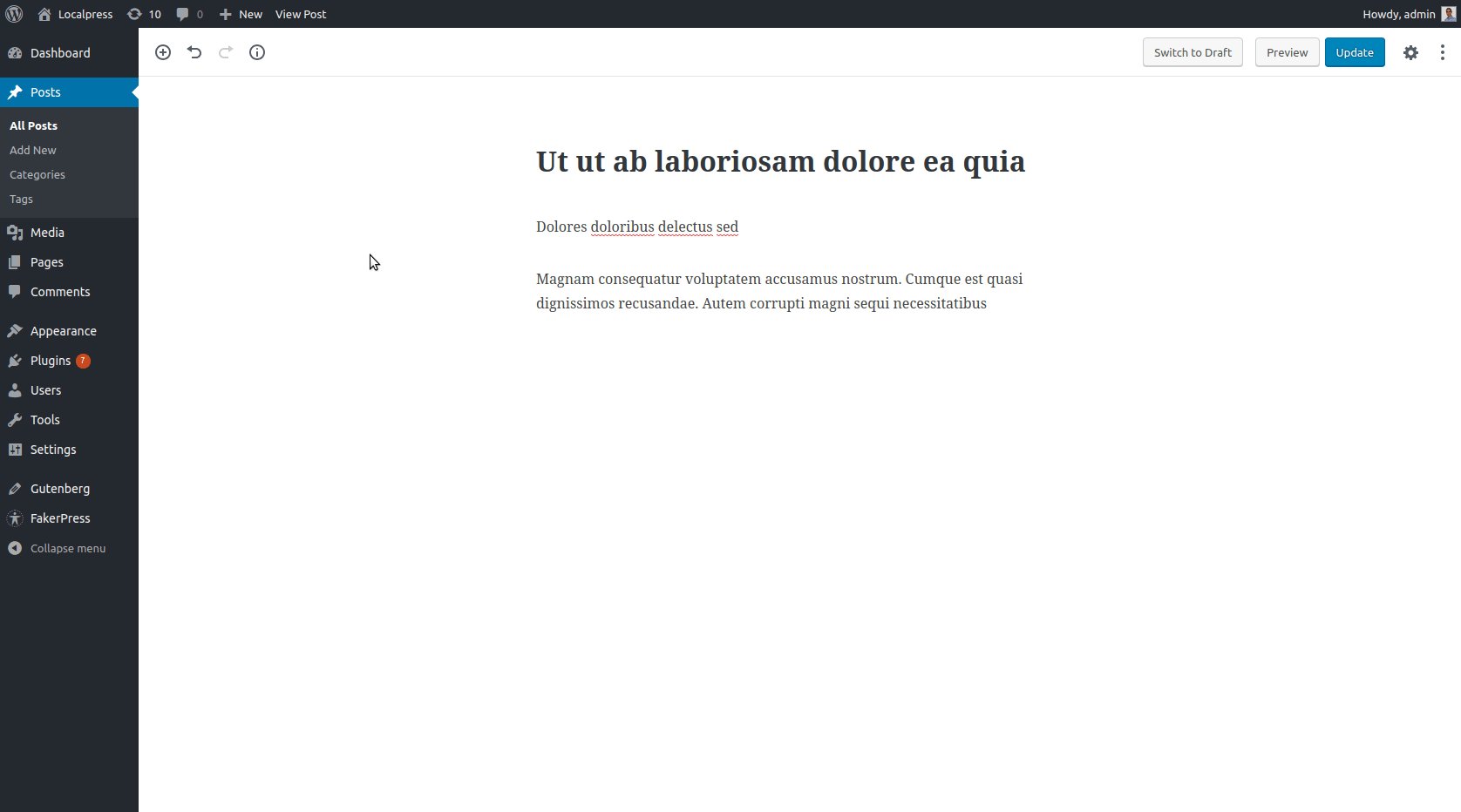
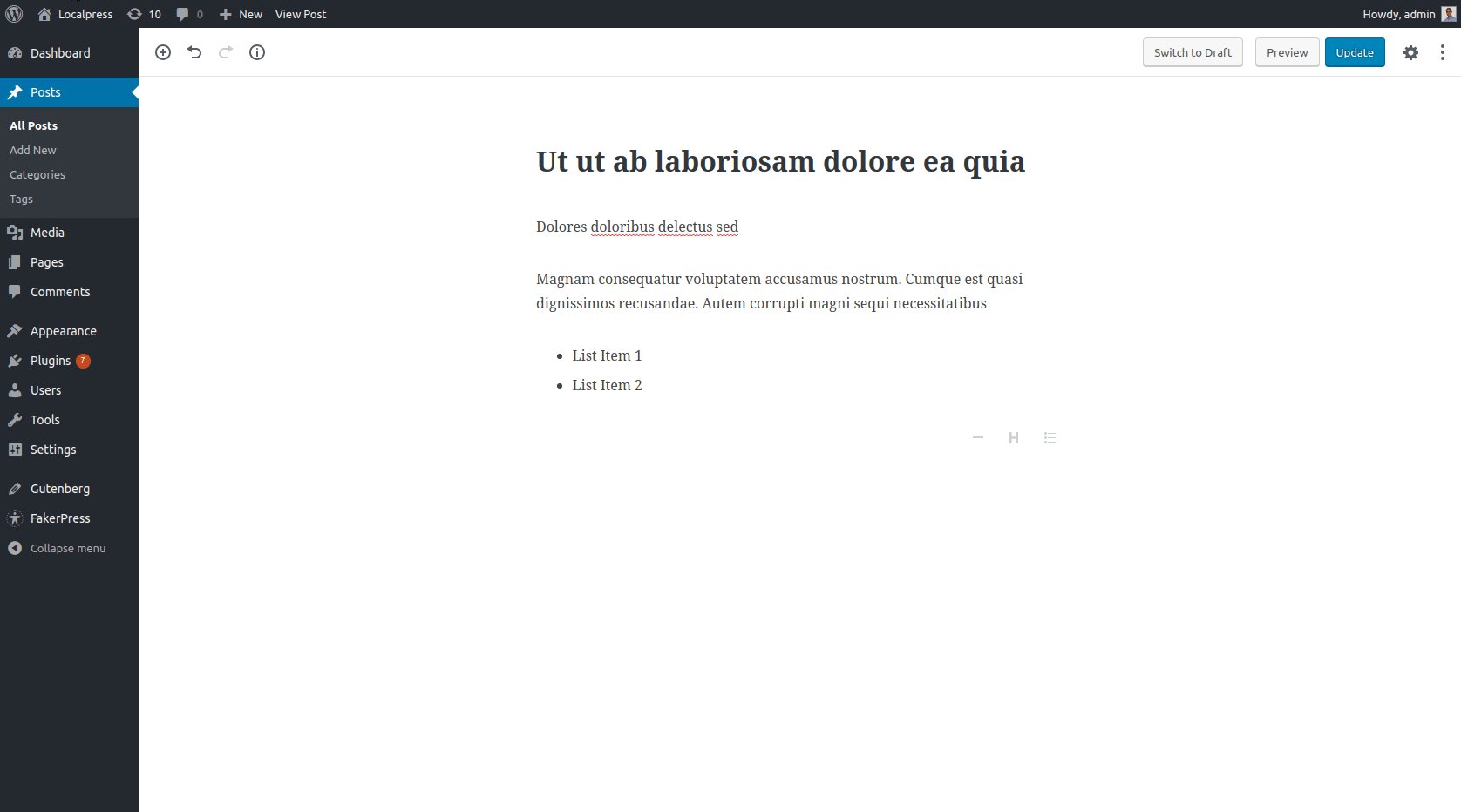
În Gutenberg, titlul și paragraful primesc propriul bloc, deoarece acum sunt bucăți separate de conținut.

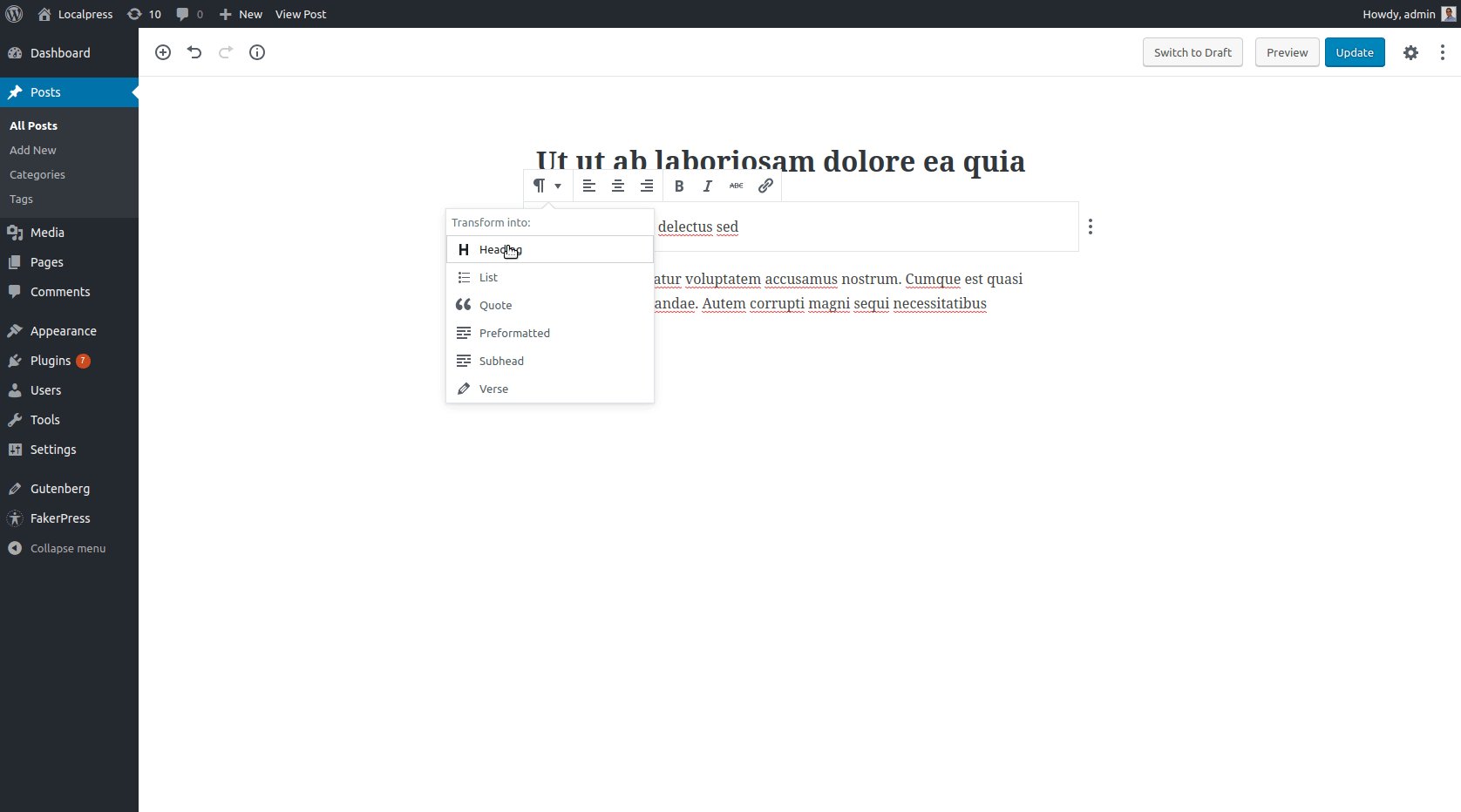
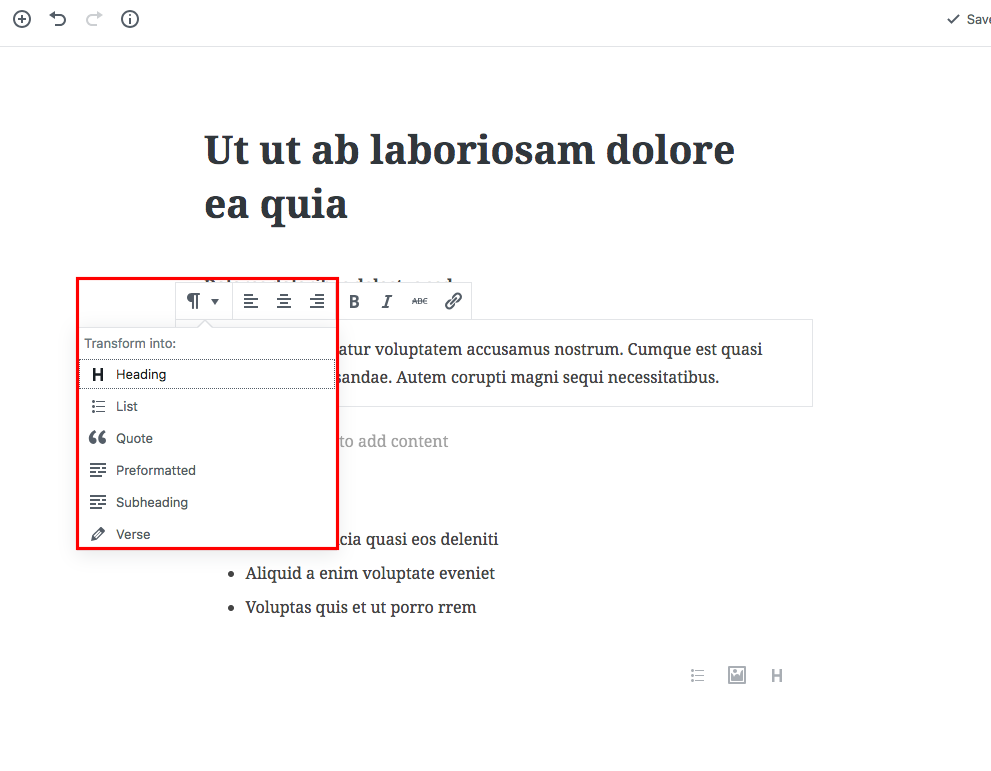
Tot ce rămâne de făcut este să transformi primul bloc Paragraf într-un bloc Titlu.


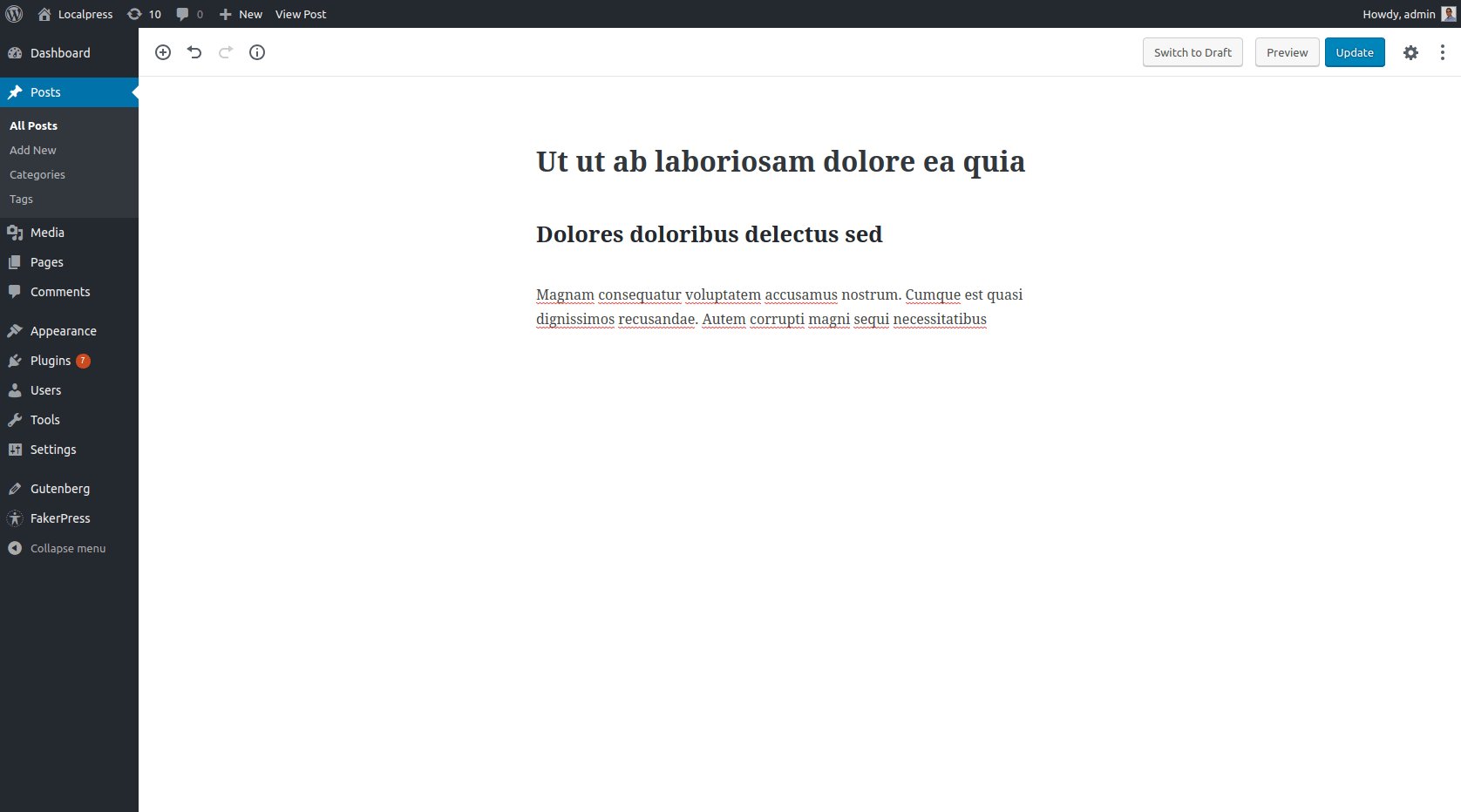
În Gutenberg, un bloc Text poate fi transformat în orice alt bloc Text, deoarece fac parte din același grup.
Apropo de titluri, ai și un Cuprins bazat pe Titlu, H1, H2 etc. Cât de tare este asta?

Adăugarea unei liste
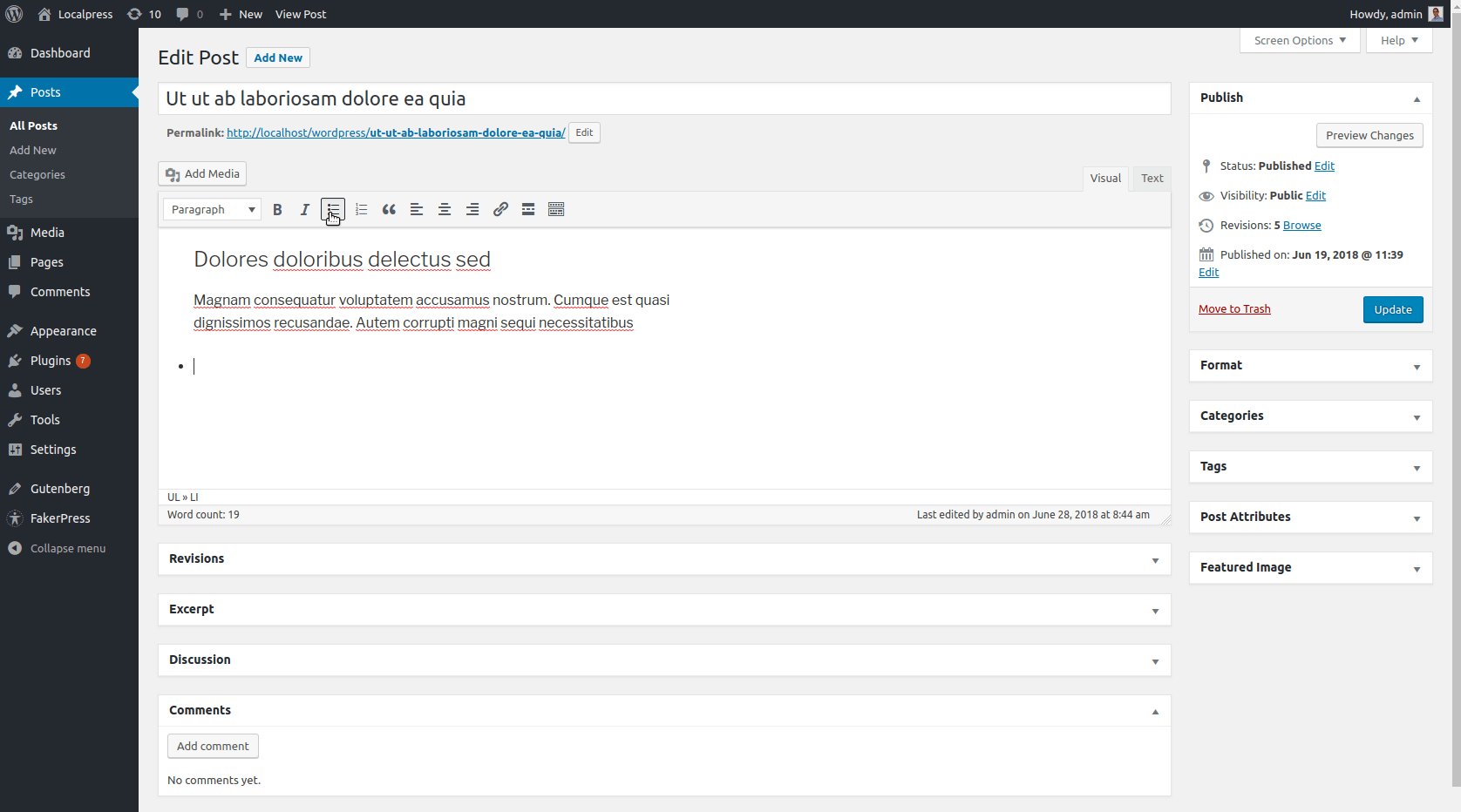
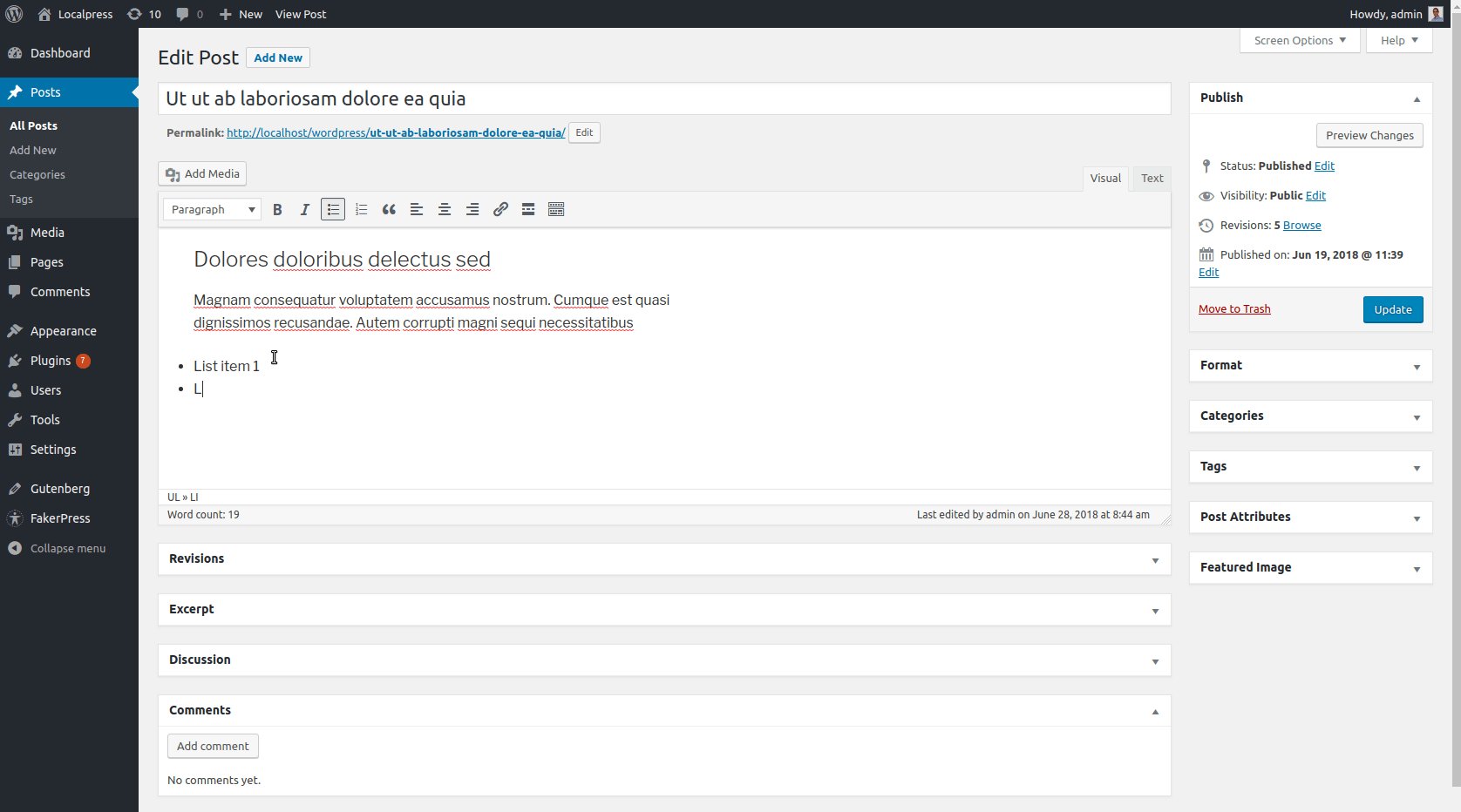
Să presupunem că doriți să adăugați o listă în text. În TinyMCE, faceți clic mai întâi pe butonul „Lista” din bara de instrumente și apoi începeți să tastați. Apăsând tasta [Enter] se adaugă un nou articol în listă.

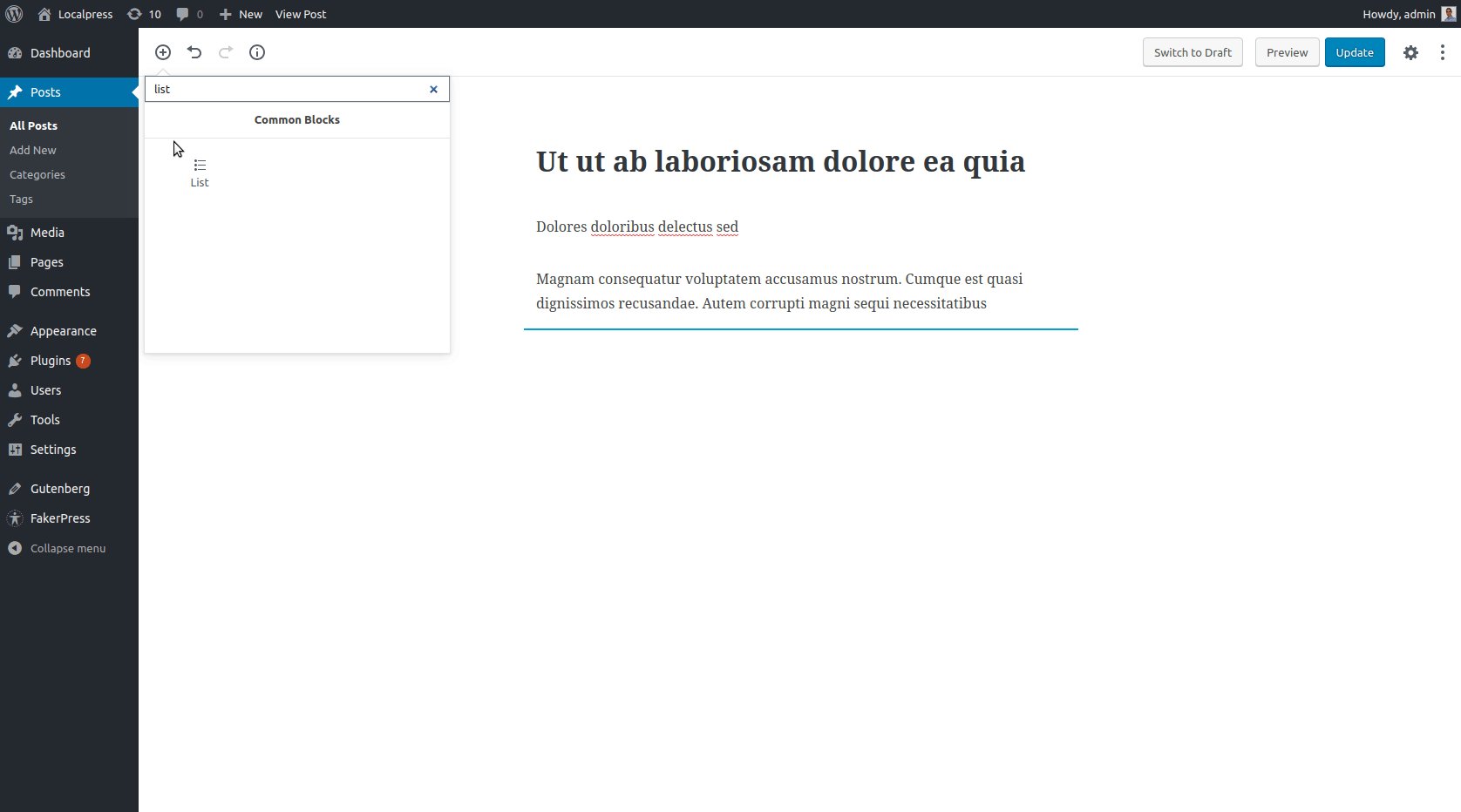
În Gutenberg, pentru a adăuga o nouă listă, trebuie să te gândești în termeni de blocuri. Aceasta înseamnă probabil că avem nevoie de un bloc Listă, nu?

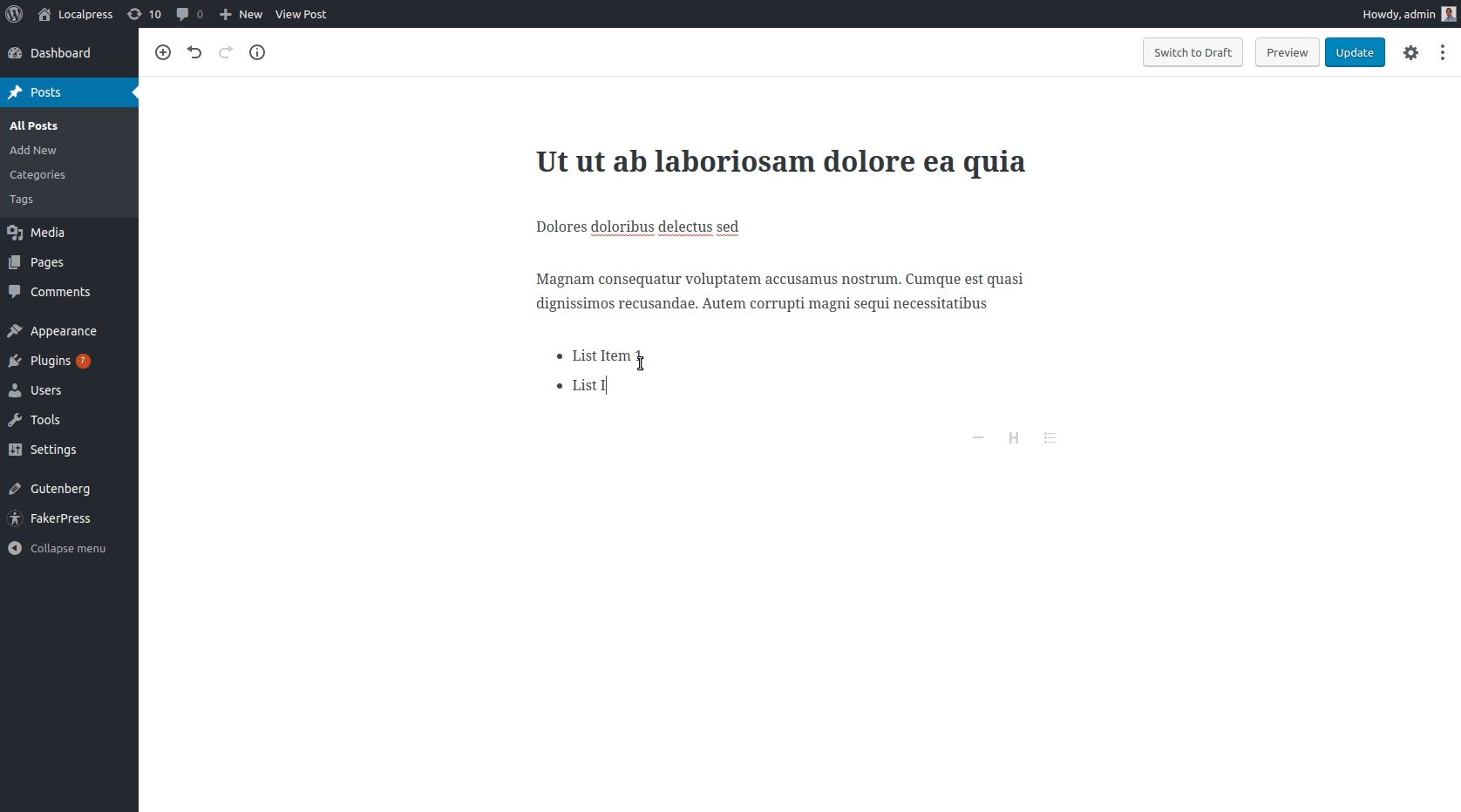
Puteți fie să transformați un bloc de text în altul pentru a-i schimba formatul (paragraf, listă, titlu, citat etc.), fie puteți adăuga un nou bloc de acest tip specific în primul rând. Nu este atât de diferit ca în cazul TinyMCE, deoarece pașii necesari sunt destul de similari. Totuși, veți fi recompensat mai târziu când doriți să mutați aceste blocuri sau să le aplicați setări specifice, așa cum am menționat mai sus.
Adăugarea de imagini și galerii de imagini
Conținutul vizual este una dintre cele mai captivante modalități de a vă anima conținutul și de a nu lăsa cititorii să se confrunte cu un zid imens de text. De cele mai multe ori, doriți să plasați strategic imagini relevante în conținutul dvs.
Adăugarea unei imagini
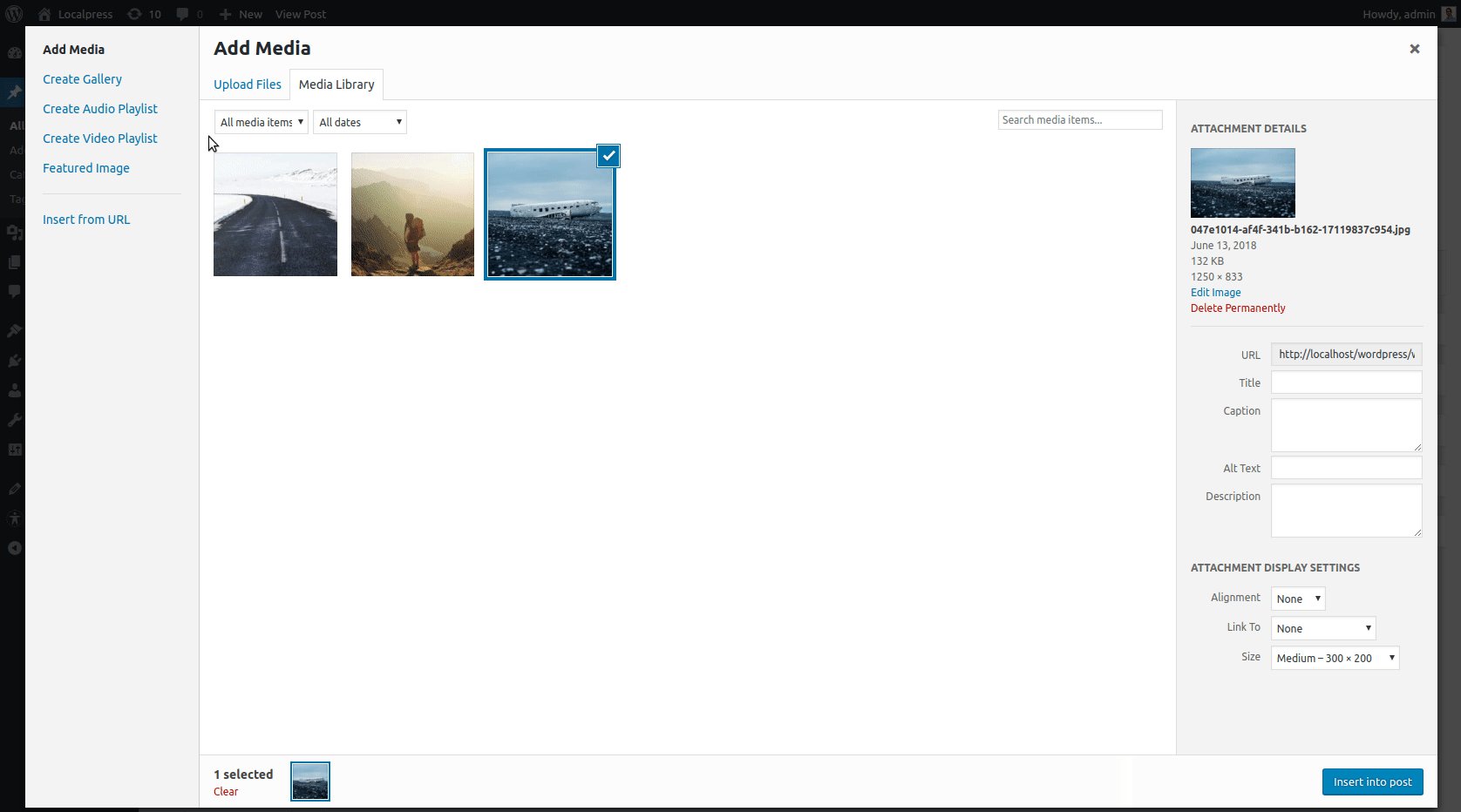
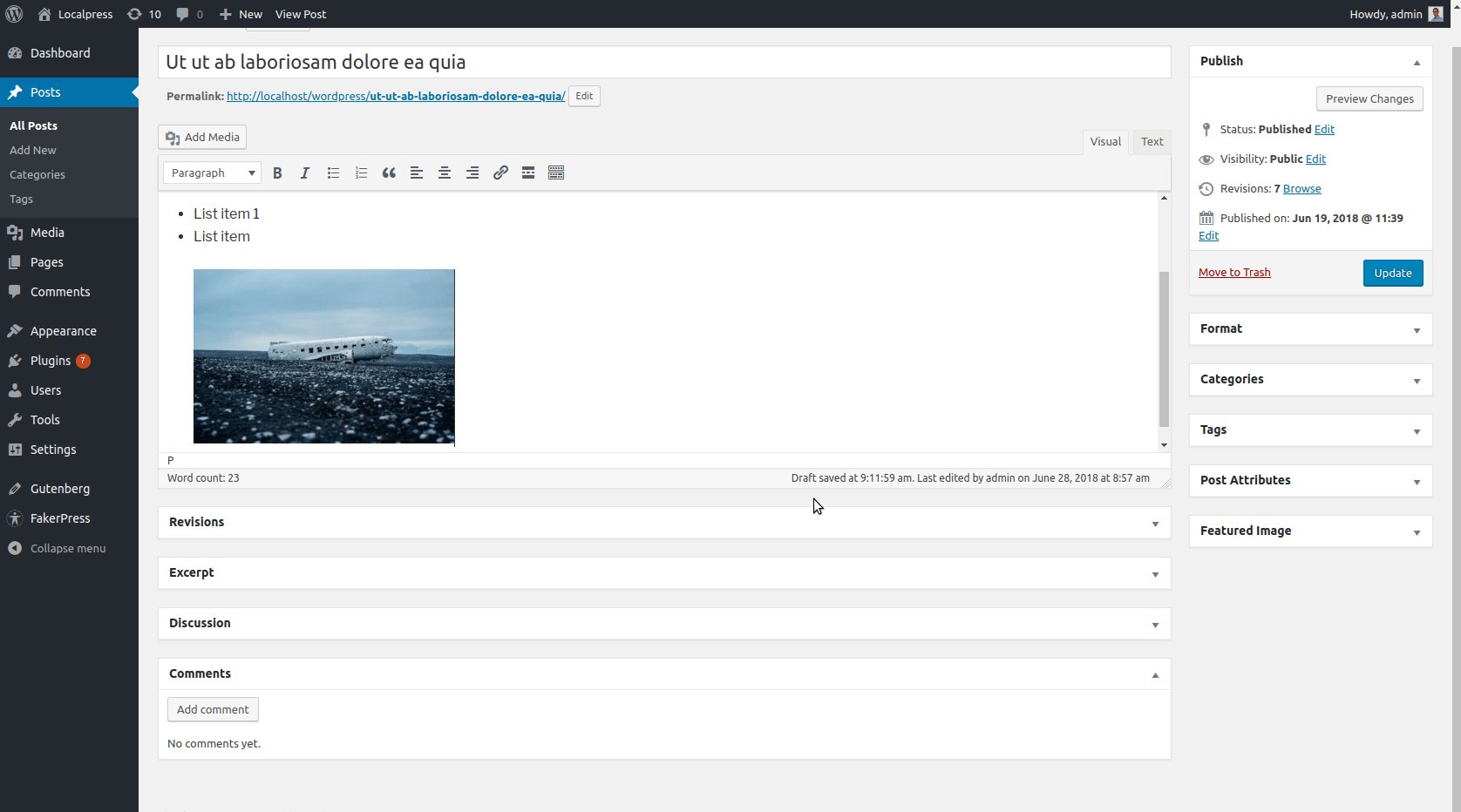
Nu s-au schimbat multe aici. Pe TinyMCE faceți clic pe Adăugare media și introduceți imaginile în conținut, apoi le manipulați de acolo.

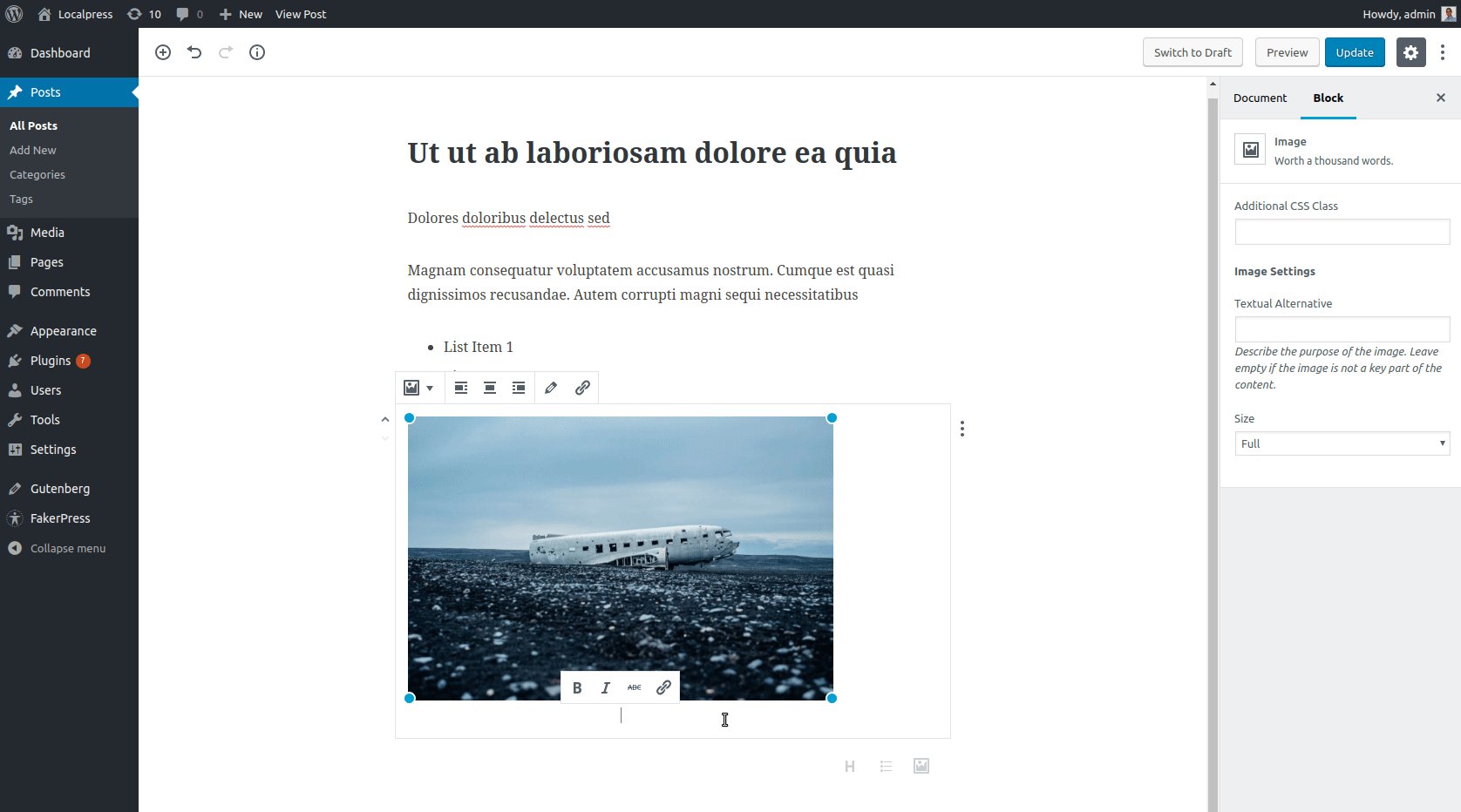
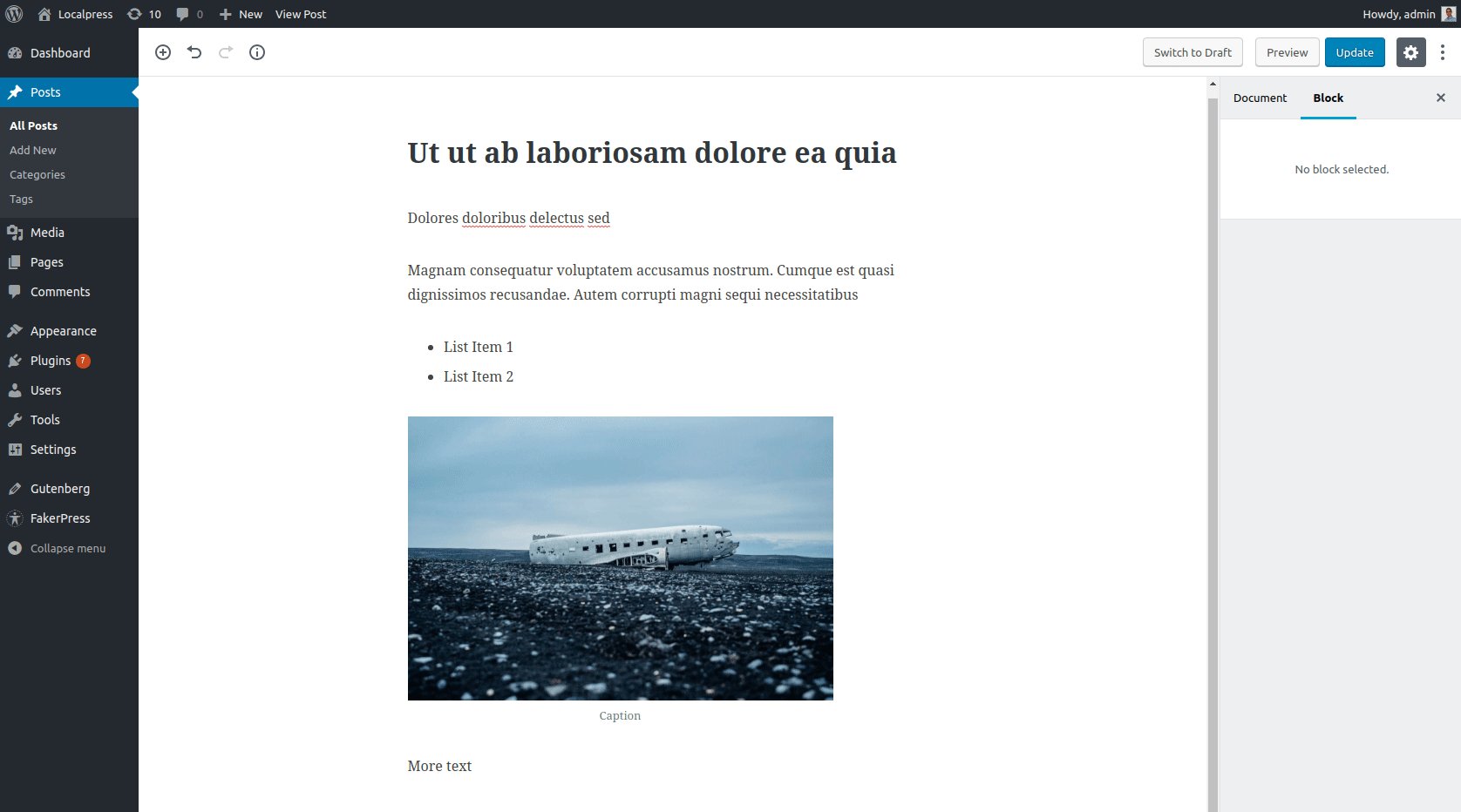
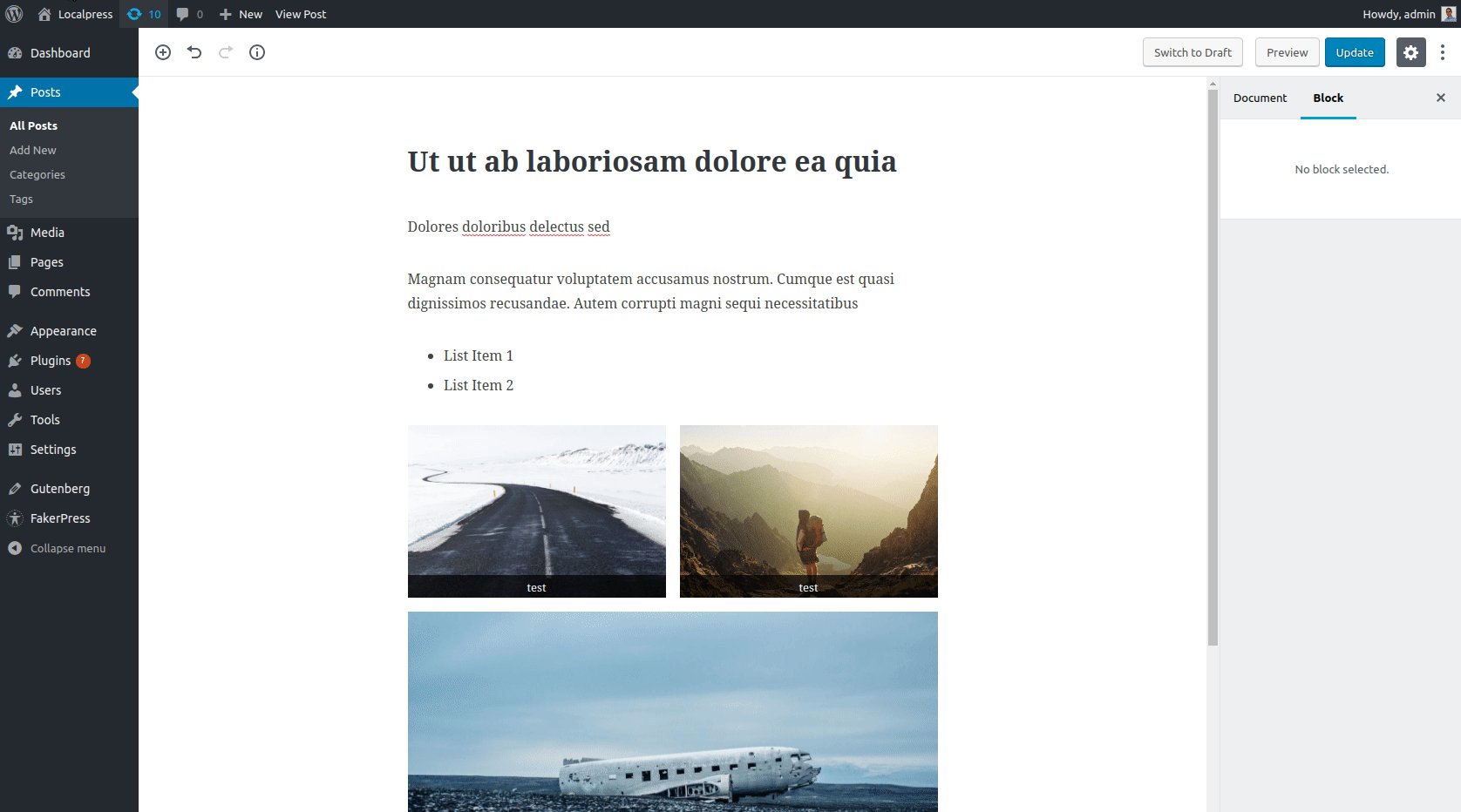
În Gutenberg tu... ai ghicit! Pur și simplu adăugați un nou bloc de imagine astfel:

Observați cum puteți accesa setările de imagine din bara laterală. De asemenea, puteți redimensiona imaginea și edita legenda pe loc, așa cum obișnuiați să faceți și cu TinyMCE.

Ei bine, asta nu era foarte diferit acum, nu-i așa? Destul de intuitiv, de asemenea. Deci haideți să ne aruncăm în ceva mai complex, dar și familiar: Shortcodes.
Și pentru a face asta, vom folosi Galeria, un alt element comun de imagine.
Adăugarea unei galerii
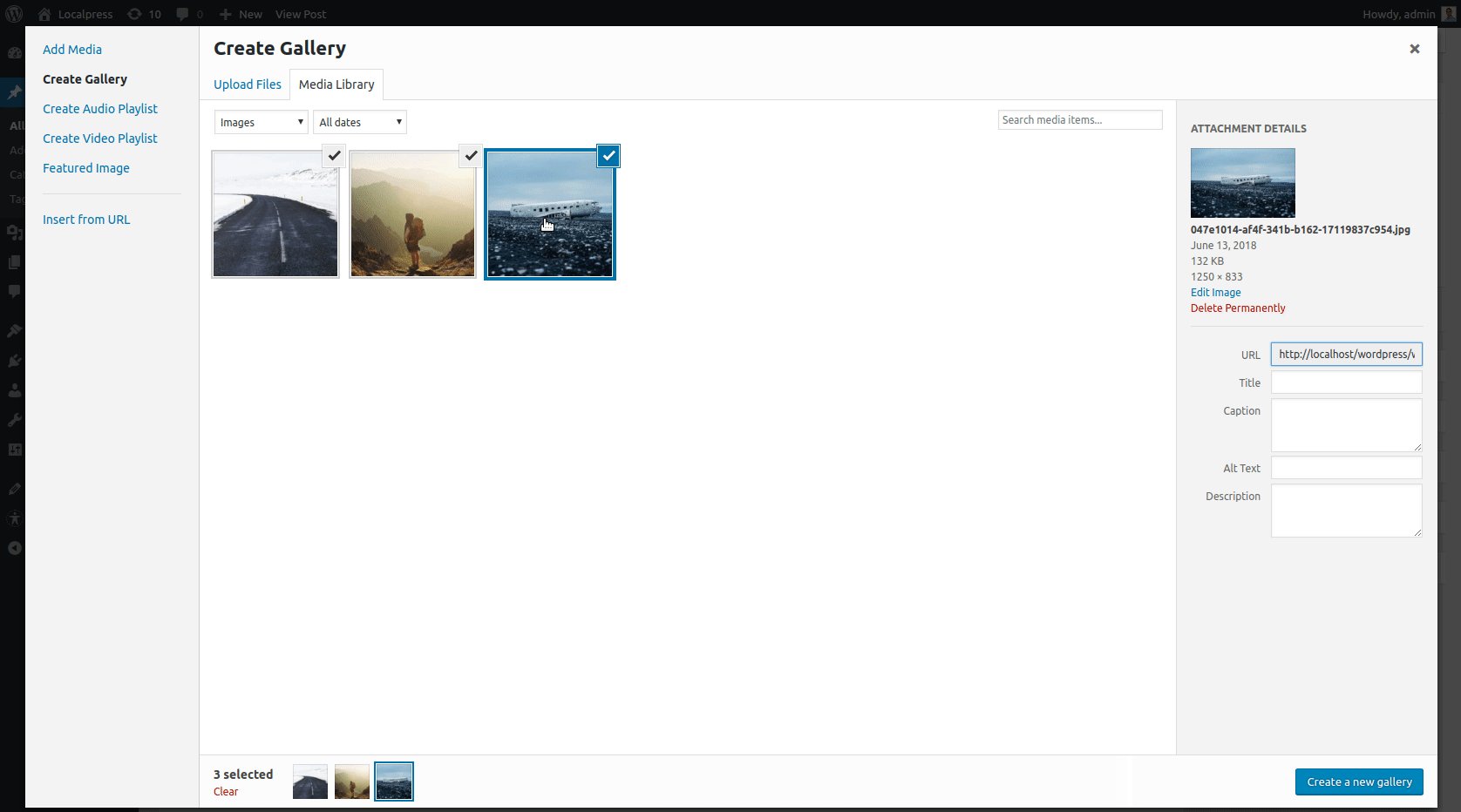
Butonul „Add Media”, introdus în WordPress 3.5, a simplificat și a făcut din crearea unei Galerie un proces intuitiv. Iată cum o faci în TinyMCE:

Alege Imagini, schimbă-le ordinea, selectează numărul de coloane și boom! gata de plecare. Destul de convenabil, nu?
Ei bine, da, dar cu câteva avertismente.
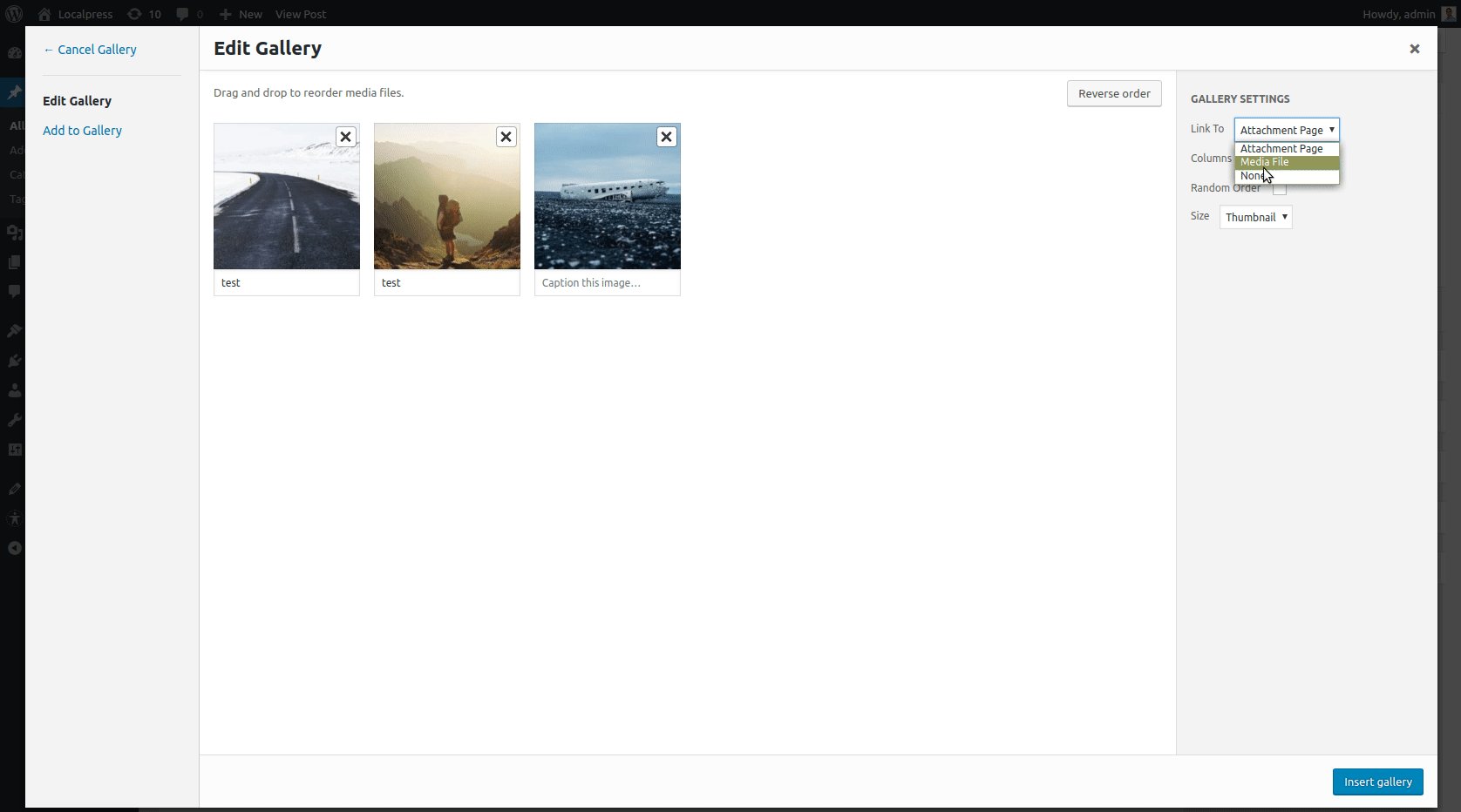
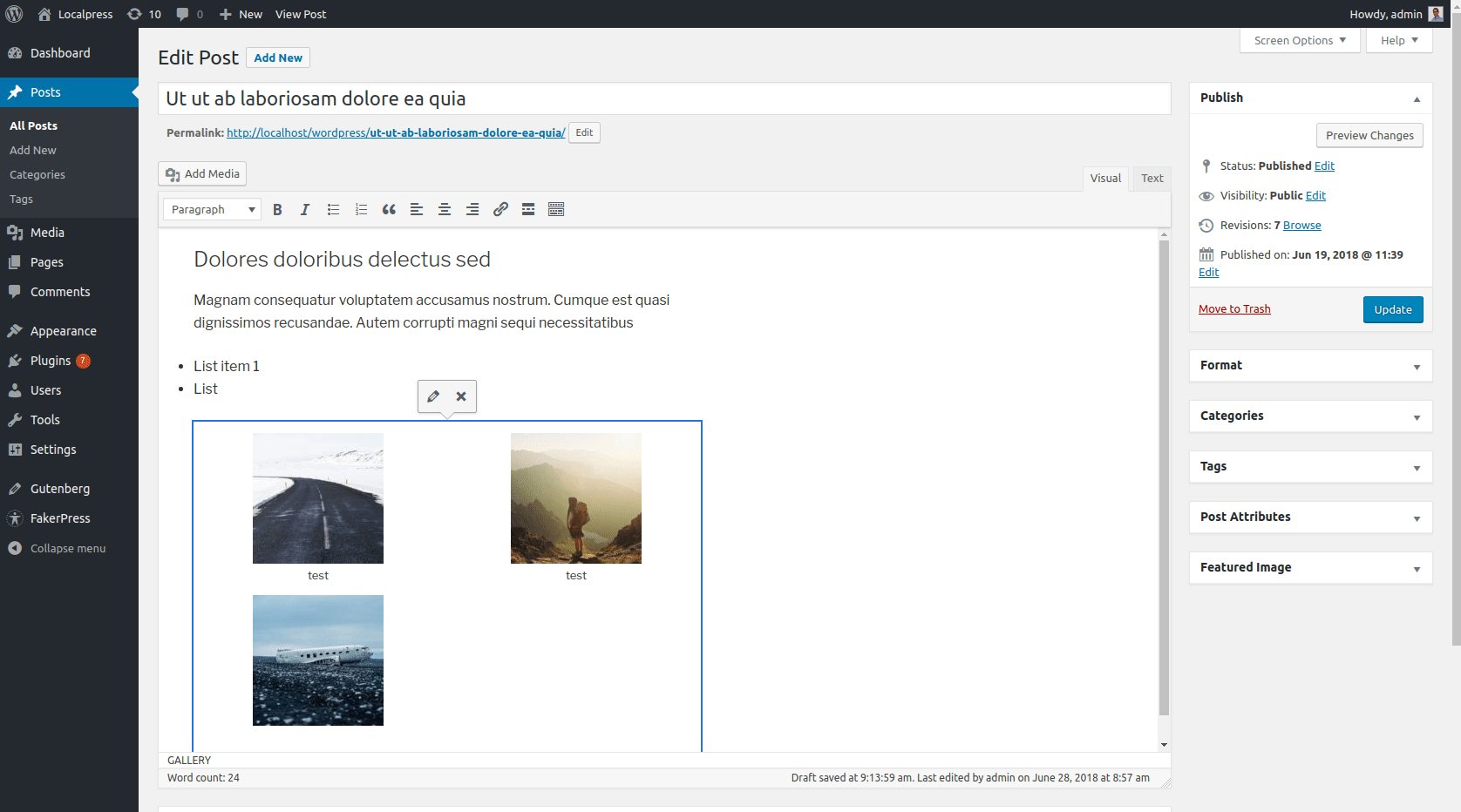
Observați cum, după ce creați galeria, nu puteți face modificări pe loc .
Trebuie să faceți clic pe pictograma Editați și să vă întoarceți la fereastra media, pentru a finaliza modificările acolo.
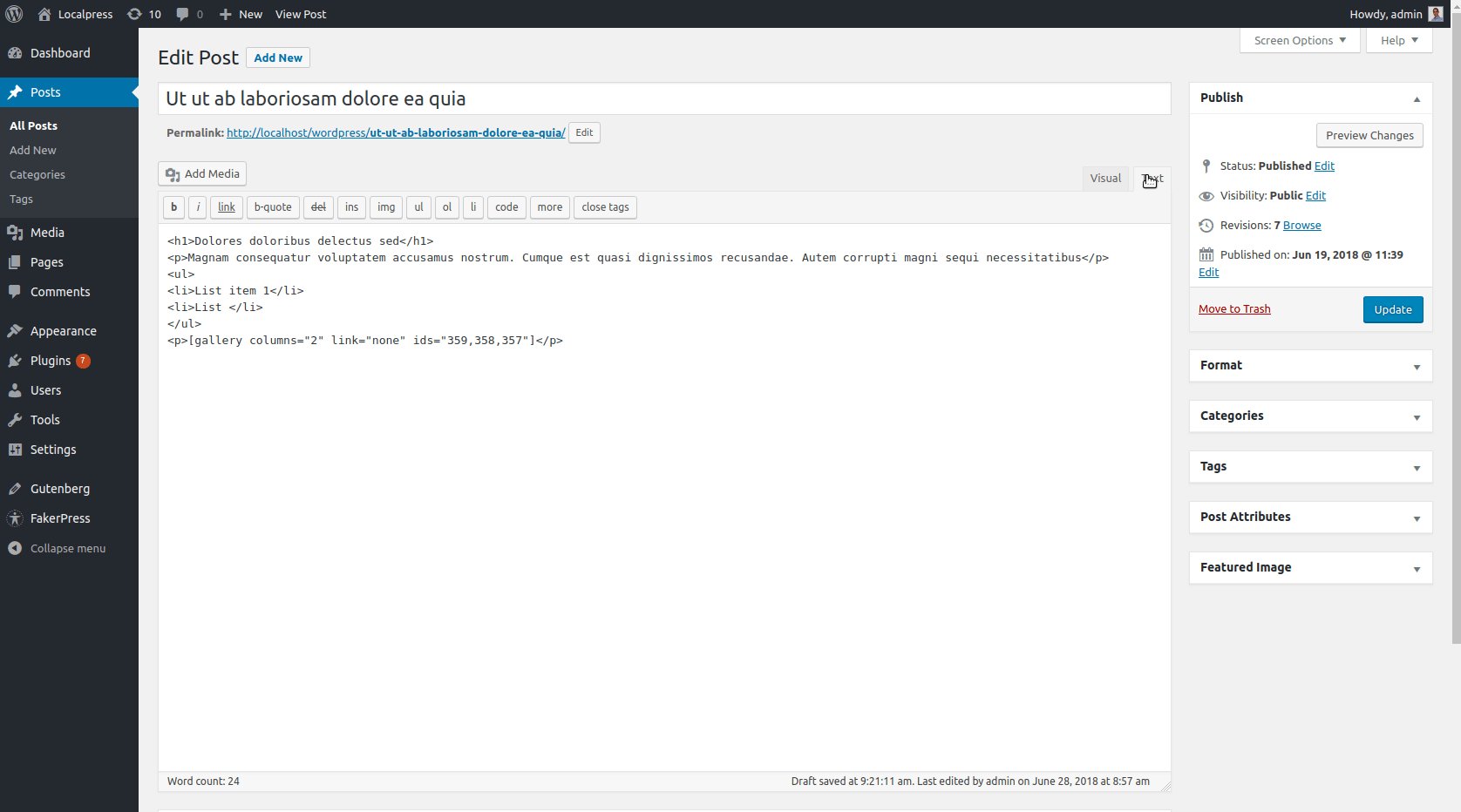
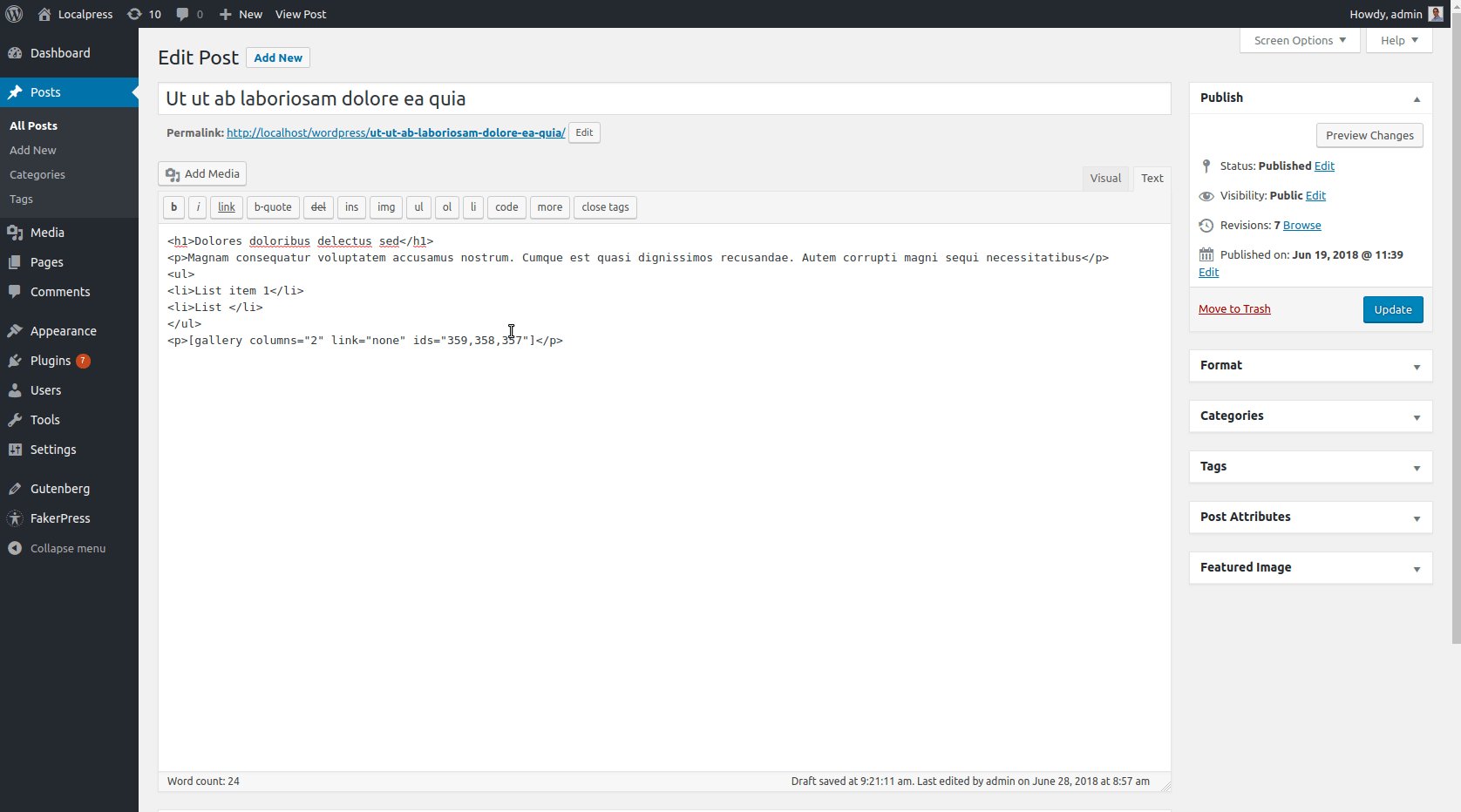
După cum am sugerat mai sus, acest lucru se întâmplă deoarece galeria din fața ta nu este altceva decât un shortcode deghizat!

Acest lucru este puțin limitativ, deoarece în esență trebuie să generați un nou shortcode de fiecare dată când doriți să vă modificați galeria.
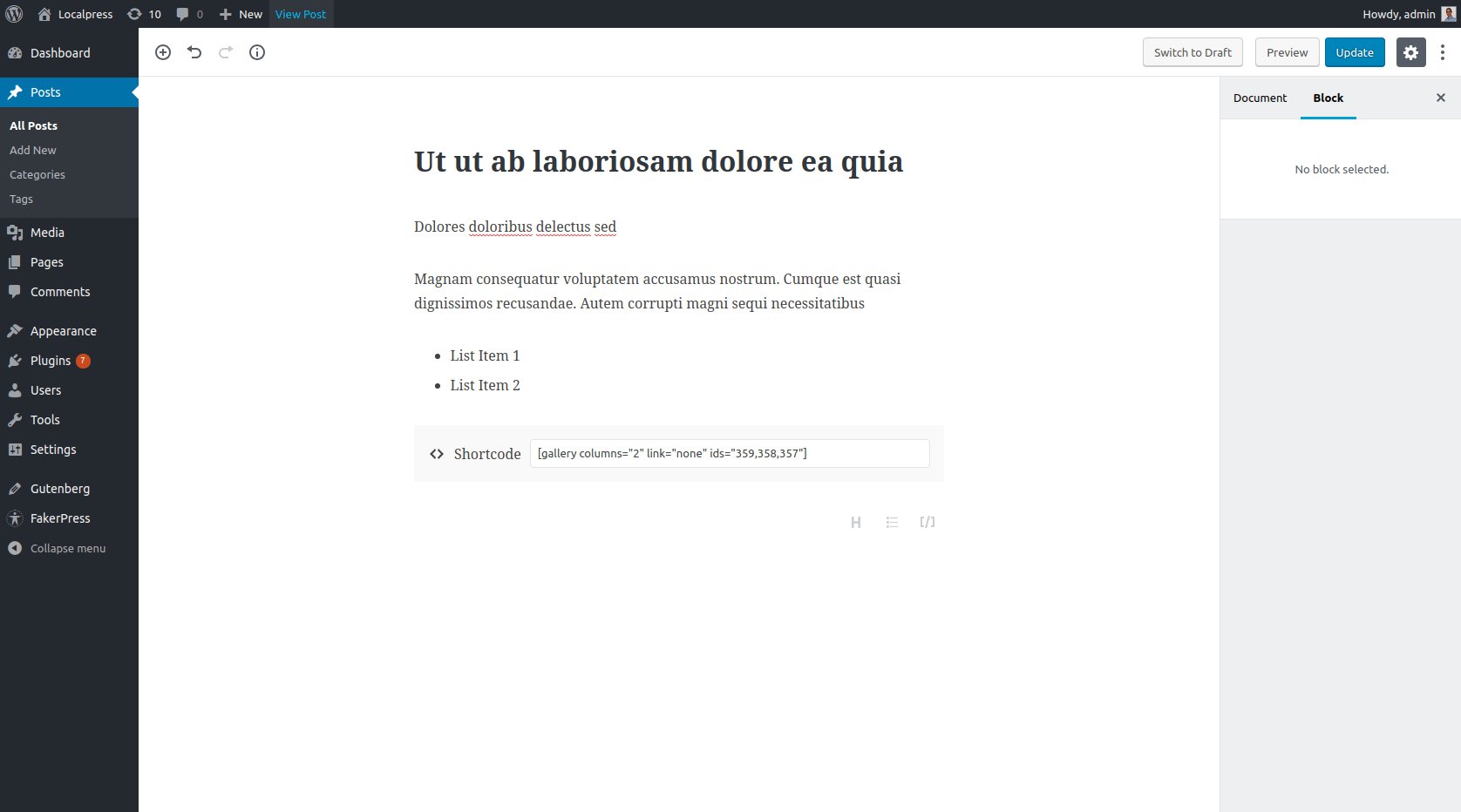
Deci, cum te-ai descurca cu asta pe Gutenberg? În primul rând, să aruncăm o privire la modul în care ne ocupăm de codurile scurte în general.
Shortcodes în Gutenberg
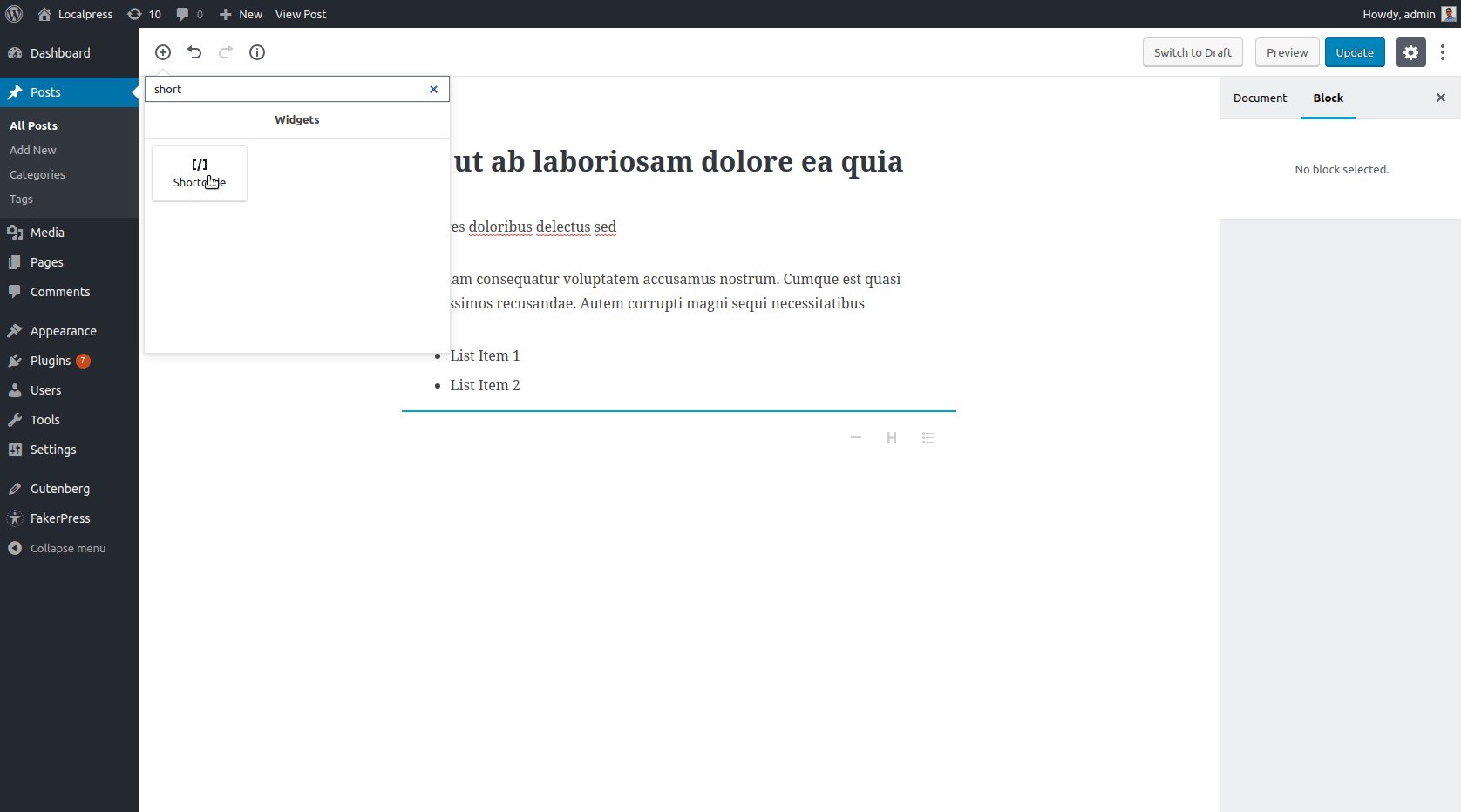
Dacă te-ai gândit „Shortcode Block?” atunci tu prietenul meu, ai dreptate. Gutenberg are un bloc specializat care port funcționalitatea vechilor Shortcodes. Acest lucru păstrează compatibilitatea fără a rupe nimic.

Aceasta va genera exact aceeași galerie atunci când vizitatorul vizualizează site-ul web.
Cu toate acestea, acest lucru nu este ideal. Am făcut deja multe despre modul în care codurile scurte sunt învechite și greoaie și nu sunt distractiv de lucrat. Deci, de ce le folosim în continuare cu Gutenberg?
Răspunsul este simplu. Blocul Shortcode este acolo din motive de compatibilitate.
WordPress vrea să acorde timp dezvoltatorilor, să-și migreze shortcode-urile în blocuri personalizate. În acest fel, totul va deveni mai intuitiv.
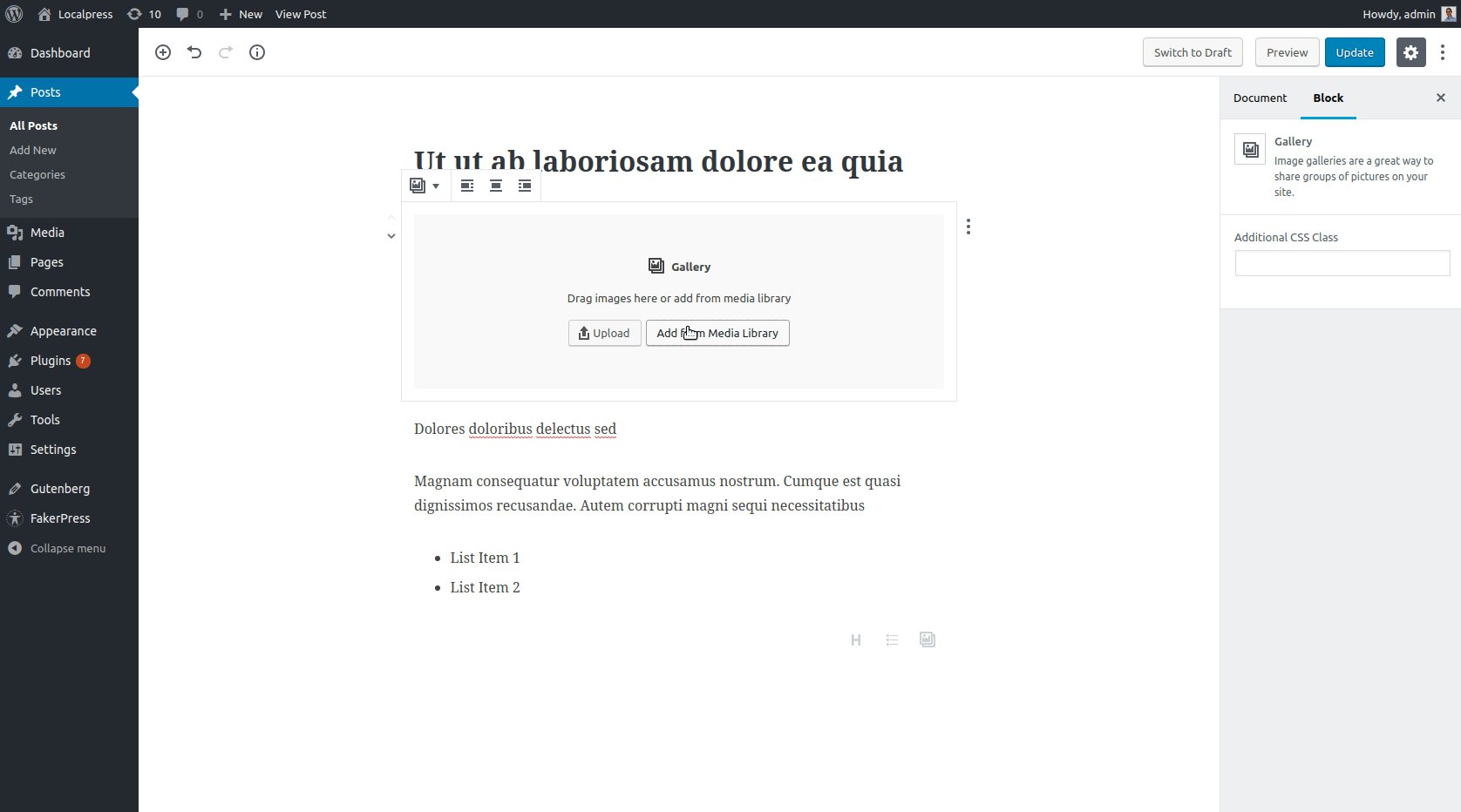
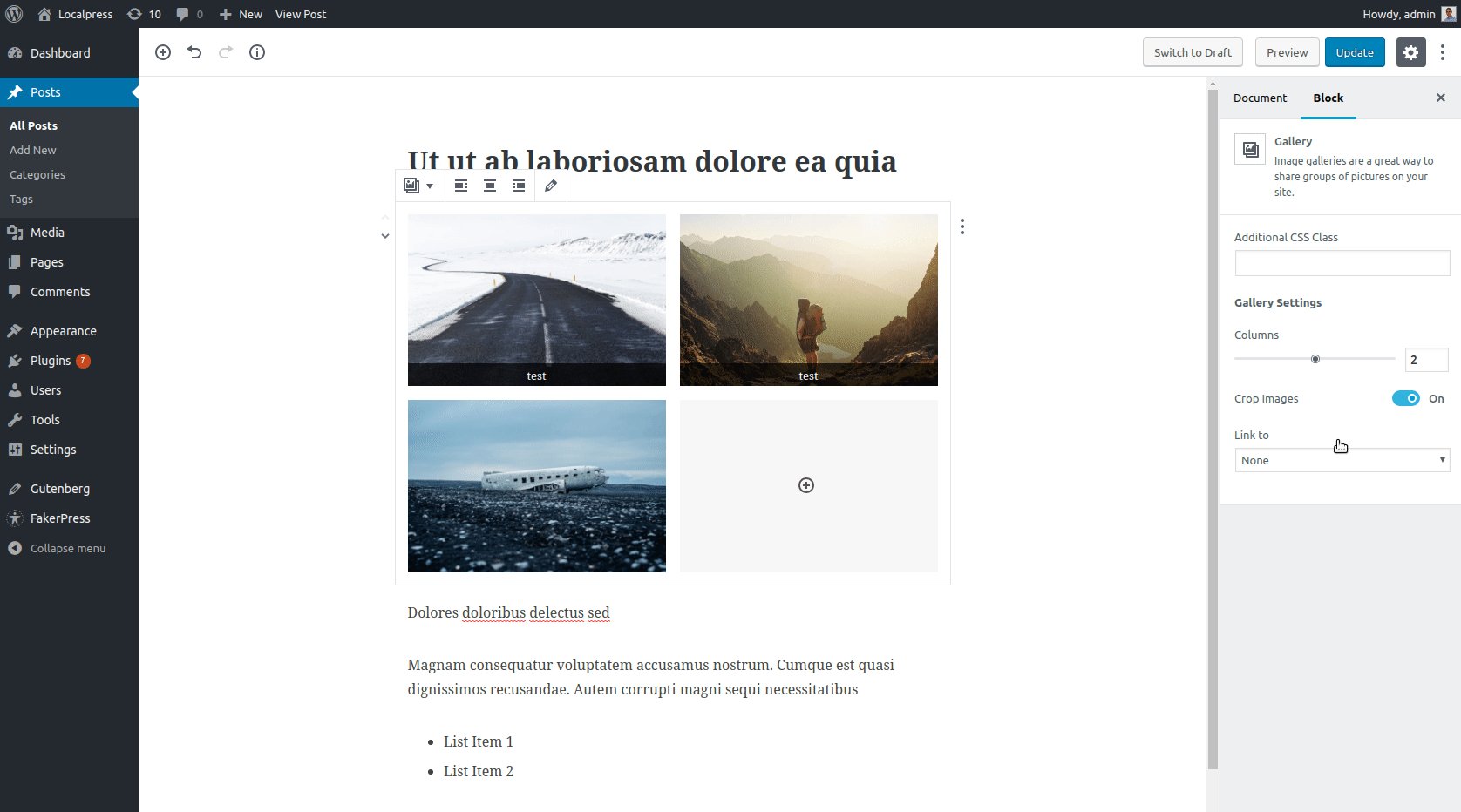
Există de fapt un bloc de galerie care este livrat cu editorul Gutenberg, așa că haideți să-l folosim în loc de codul scurt și să-l vedem în acțiune!
Blocul Galeriei din Gutenberg

După cum puteți vedea, generăm galeria la fel ca înainte. De data aceasta, putem face modificări din mers, cum ar fi numărul de coloane, subtitrări, link-uri etc.
În concluzie, vom prefera întotdeauna blocurile în detrimentul shortcode-urilor. Numai când blocul de care avem nevoie nu există, ne întoarcem la shortcode pentru a păstra funcționalitatea.
Adăugarea de aspecte personalizate
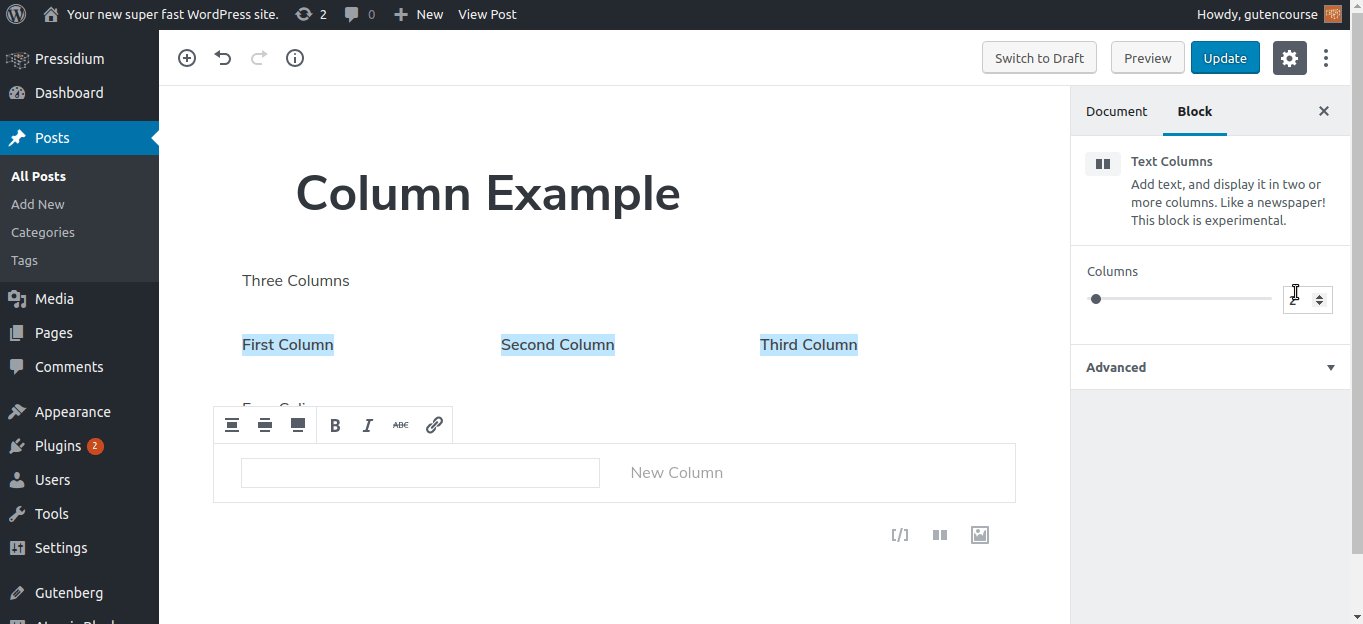
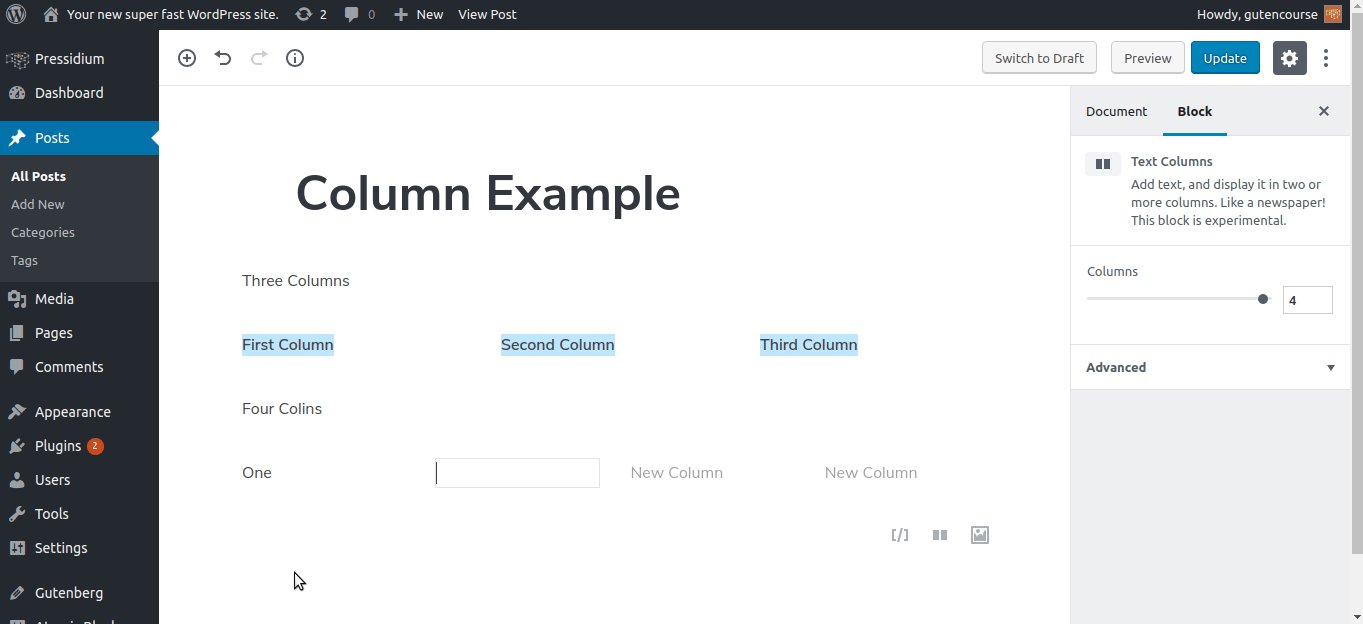
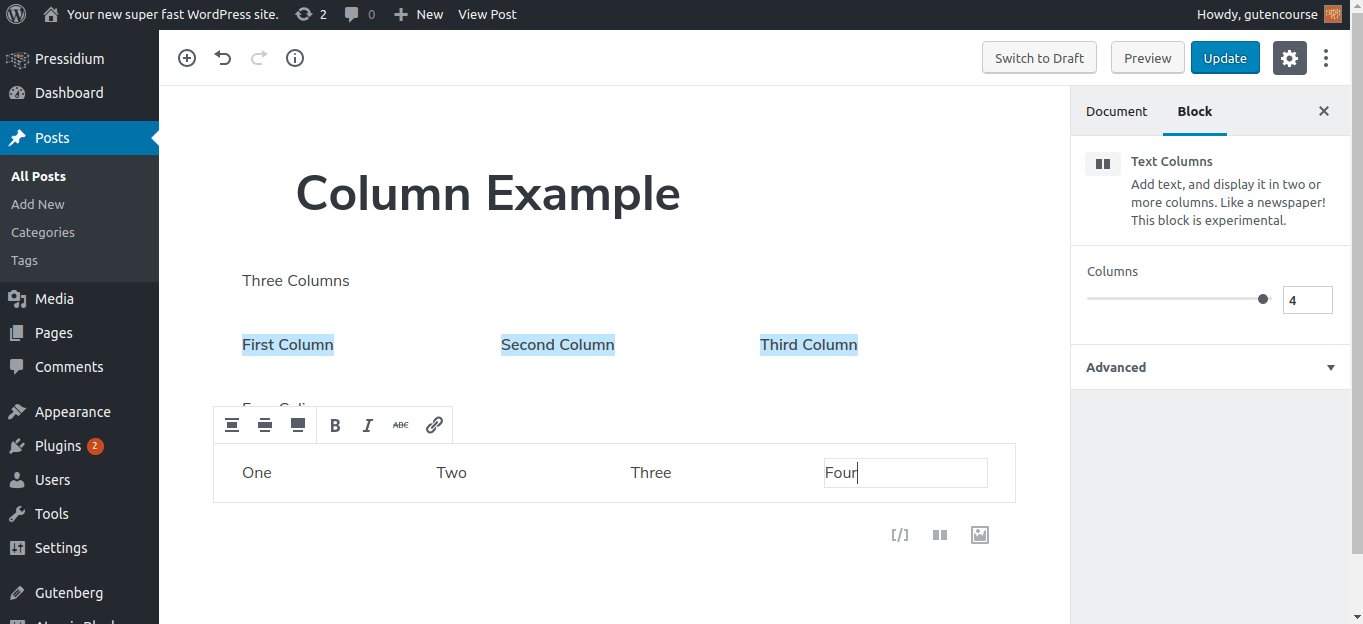
Aspect coloane
Este foarte obișnuit să aveți coloane în conținutul dvs. Poate doriți să comparați multe lucruri unul lângă altul sau poate doriți să prezentați obiecte similare împreună.
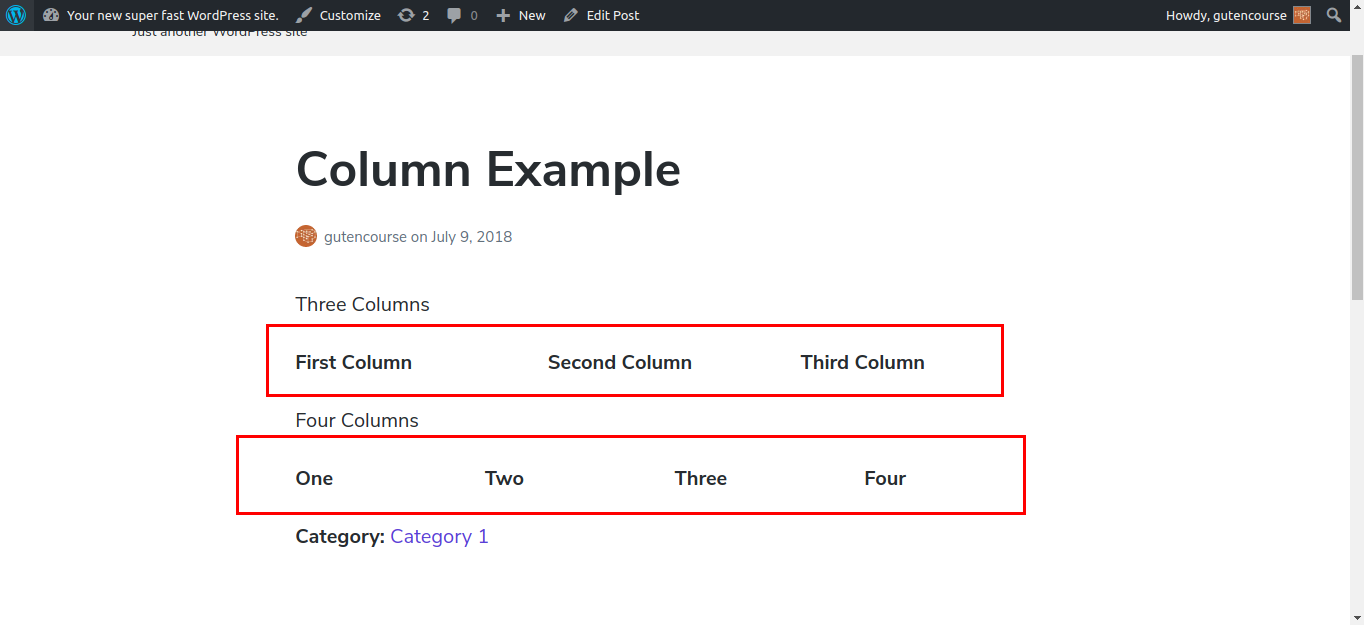
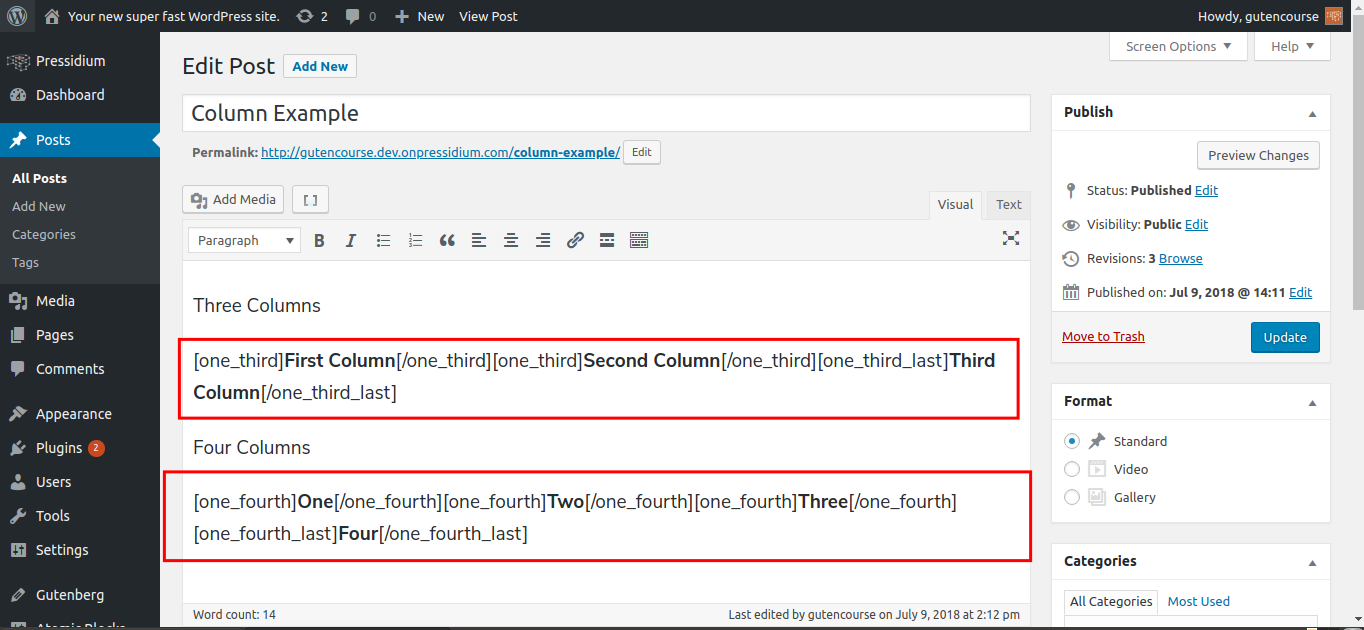
Înainte de Gutenberg, trebuia să te bazezi pe coduri scurte externe pentru a crea astfel de machete. Vezi un exemplu de mai jos, folosind pluginul „Column Shortcodes”:


Acest lucru funcționează bine, văzând că produce rezultatul dorit. Arată bine totuși? Imaginați-vă că trebuie să editați toată această mizerie de coduri scurte pentru a schimba ceva sau pentru a schimba ceva din greșeală. Apoi totul nu mai funcționează și trebuie să cauți erori de sintaxă, ceea ce nu sună a distractiv.
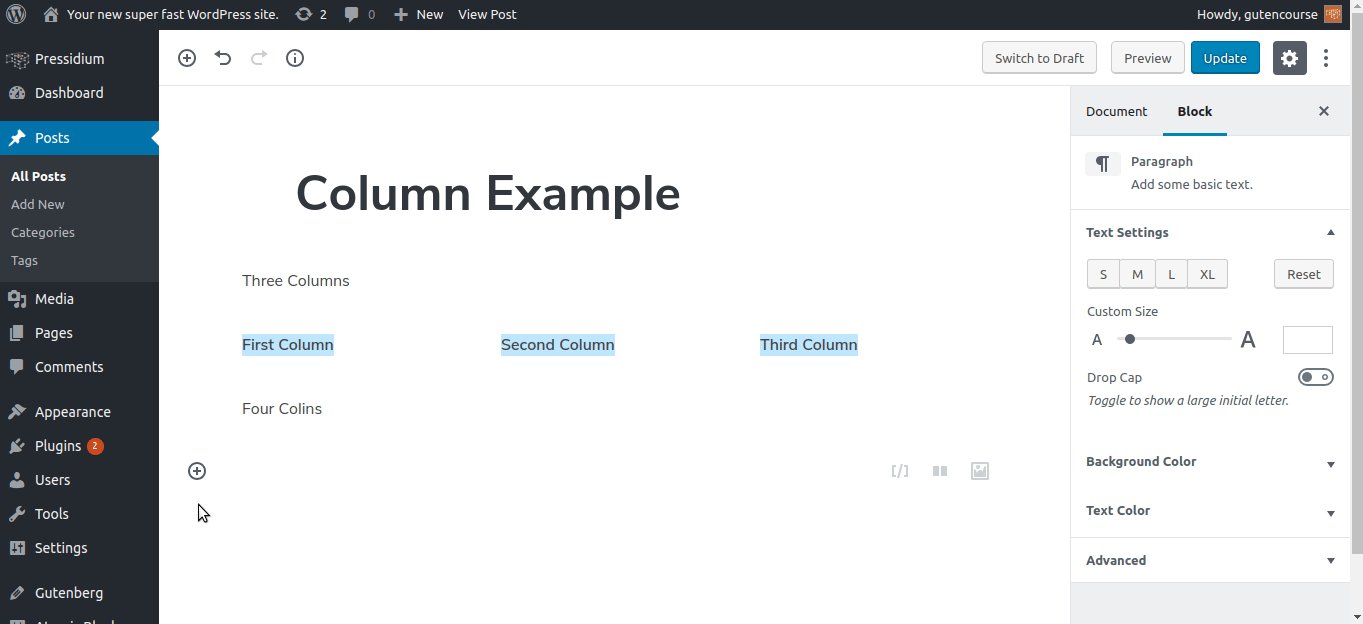
Acum, să aruncăm o privire la editorul Gutenberg:

Utilizând blocurile „Coloane de text” și „Coloane”, Gutenberg vă permite să creați aspectul exact pe care îl doriți fără prea multe probleme. Este ușor, este intuitiv pentru utilizatorul final și este mult mai puțin predispus la erori din partea utilizatorului. Crearea de conținut nu ar trebui să fie ca și cum scrie cod
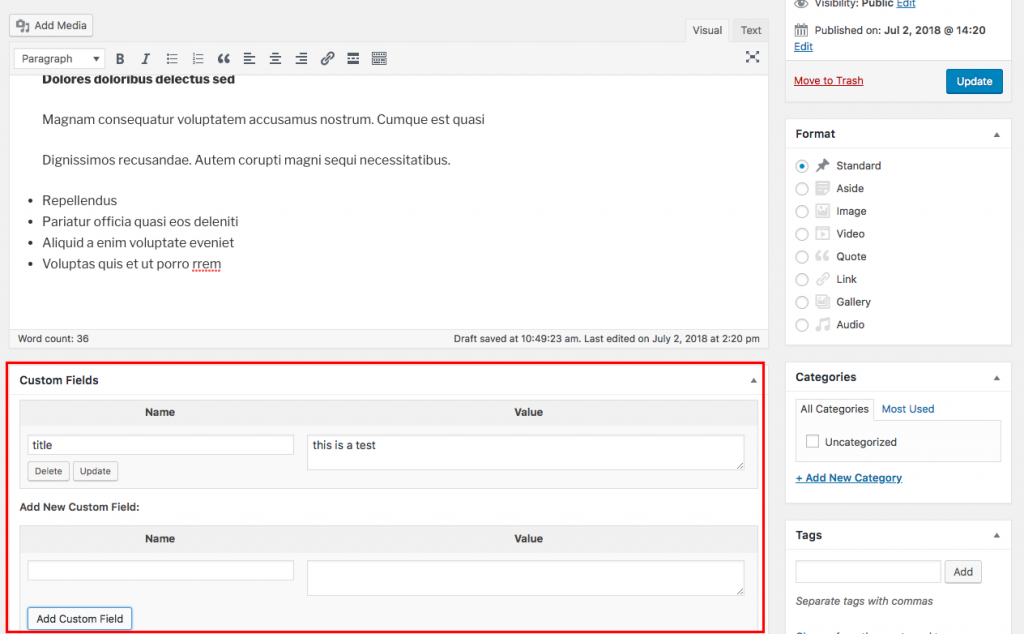
Adăugarea câmpurilor personalizate
WordPress nu mai este doar o platformă de blogging. Utilizatorul are capacitatea de a crea un tip de postare personalizat pentru a adăuga funcționalități site-ului său WordPress. Un exemplu simplu ar fi Recenzii de cărți, în care creați un tip de postare personalizat numit „Carte”, adăugând câmpuri personalizate precum „Titlu”, „Autor”, „Data publicării” și „Evaluare”.
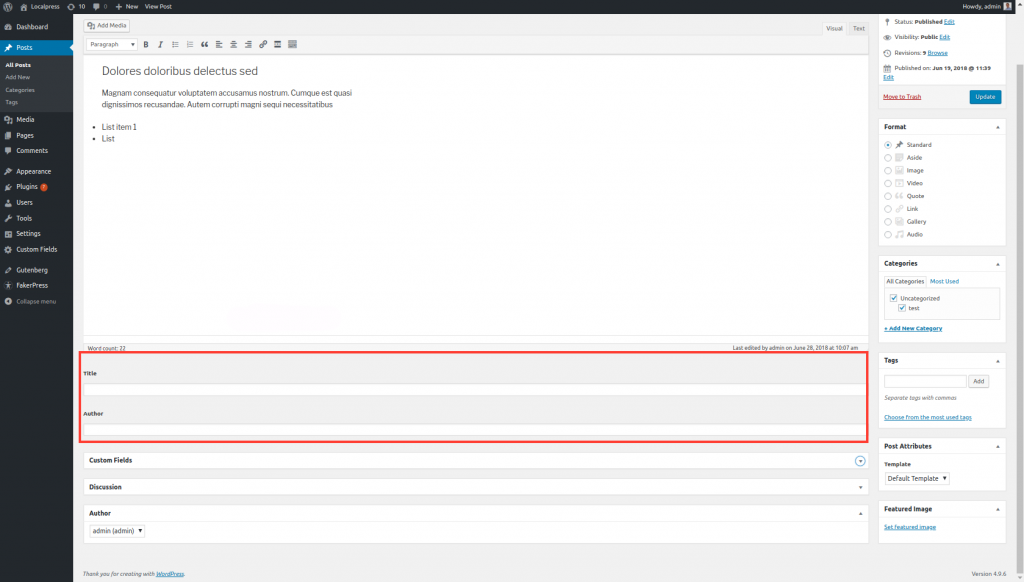
Cu Câmpuri personalizate, le puteți folosi fie pe cele pe care WordPress le oferă:

Alternativ, utilizați un plugin terță parte, cum ar fi ACF ( Advanced Custom Fields ) sau Meta-box. Acestea pot oferi mai multă flexibilitate și sunt utilizate pe scară largă de comunitatea dezvoltatorilor.

Deci, iată, Gutenberg dorește să se îndepărteze de o astfel de terminologie și să se concentreze pe crearea și editarea conținutului. Shortcodes, Widgeturi, Câmpuri personalizate, TinyMCE vă pot fi termeni familiari acum, dar pot fi destul de confuzi pentru noii veniți. În schimb, Gutenberg mută focalizarea pe Blocuri.
„Da, totul este în regulă, dar cum vom avea această funcție de câmp personalizat cu Gutenberg?”
La sfârșitul zilei, un câmp personalizat este doar o valoare stocată în tabelul post_meta din baza de date. Ei bine, un bloc Gutenberg poate face deja asta.
Deci, așa cum am discutat cu Shortcodes, ceva similar se aplică aici: Câmpurile personalizate pot exista încă în Gutenberg*, dar în cele din urmă ar trebui să fie transformate în blocuri.
*numai cu pluginuri terțe. Vezi mai jos.
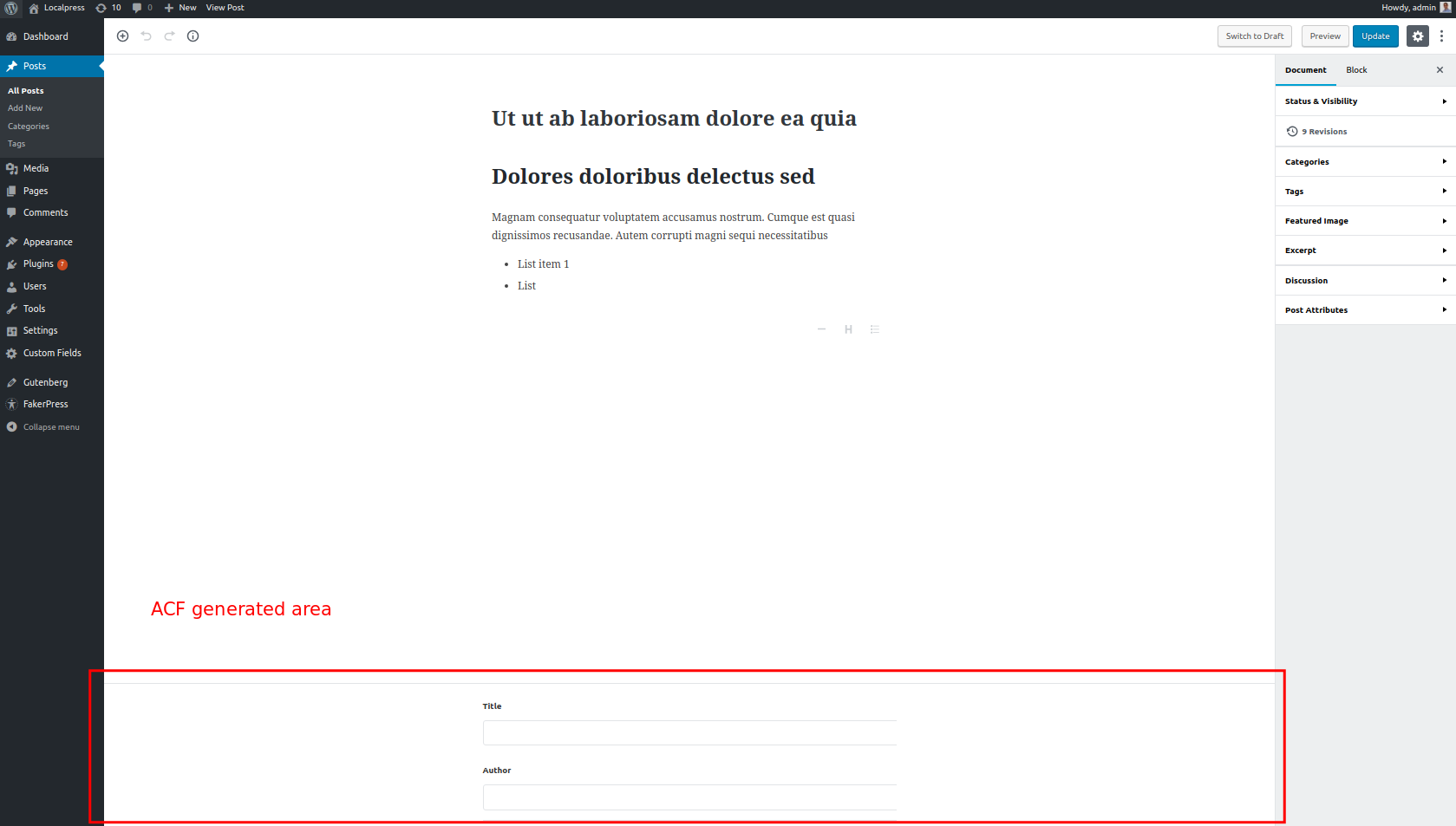
Câmpuri personalizate în Gutenberg
Deconectați codurile scurte, câmpurile personalizate găsite în WordPress nu sunt acceptate cu Gutenberg. Va trebui să instalați un plugin precum ACF care acceptă Gutenberg, pentru ca acele câmpuri să fie afișate.

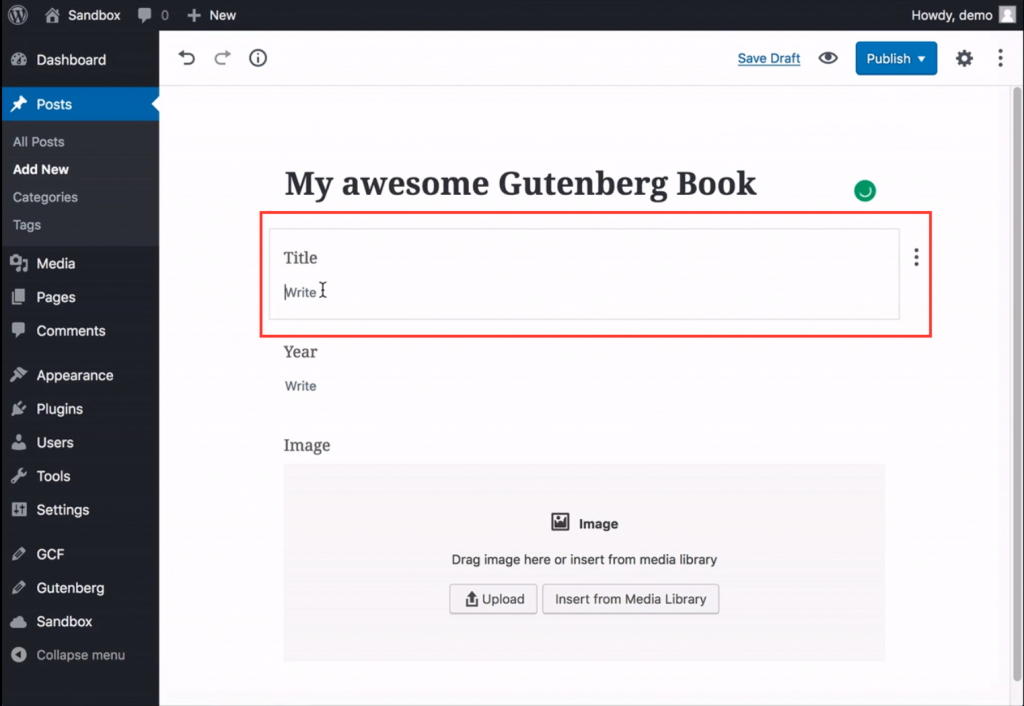
Câmpuri personalizate ca blocuri în Gutenberg
În cele din urmă, nu doriți să continuați să lucrați cu vechea logică de câmp personalizat în minte, ci să vă creați propriile blocuri personalizate . Aceste blocuri permit utilizatorului să creeze câmpuri personalizate, fără a ști ce sunt sau cum diferă de orice alt bloc.

Concluzie
Ei bine, dacă am putea rezuma întreg episodul cu un singur cuvânt, ar fi „Bloc”.
Dacă vrei să începi să gândești în modul Gutenberg, de fiecare dată când ai îndoieli cu privire la ceva, gândește-te „blochează”. Va fi de acum înainte elementul de bază al conținutului dvs. WordPress.
Și din moment ce este atât de important, în episodul următor vom arunca o privire mai bună asupra blocurilor implicite pe care le oferă Gutenberg. Ne vedem acolo!
