Gutenberg Vs Elementor: Care este mai bine în 2022
Publicat: 2022-06-16Gutenberg și Elementor sunt termeni destul de obișnuiți pe care poate i-ați întâlnit în lumea WordPress. În timp ce proiectați un site WordPress, ideea ce generator de pagini sau editor de site să utilizați este ceva care v-a trecut prin minte. Un generator de pagini care se află pe primul loc în listă este Elementor. Editorul Gutenberg este, de asemenea, ceva care poate să vă atragă atenția.
Atât editorul Gutenberg, cât și generatorul de pagini Elementor sunt destul de grozave și selectarea pe care dintre ele să folosească este ceva care poate fi confuz în special pentru începătorii WordPress.
În acest ghid, vom analiza fiecare dintre acestea, cum să le folosim și câteva dintre comparațiile cheie dintre ele pe baza unor valori specifice.
Cuprins
Gutenberg
- Ce este Gutenberg
- Caracteristici Gutenberg
Elementor
- Ce este Elementor
- Caracteristici Elementor
Comparații cheie între Gutenberg și Elementor
Concluzie
Gutenberg
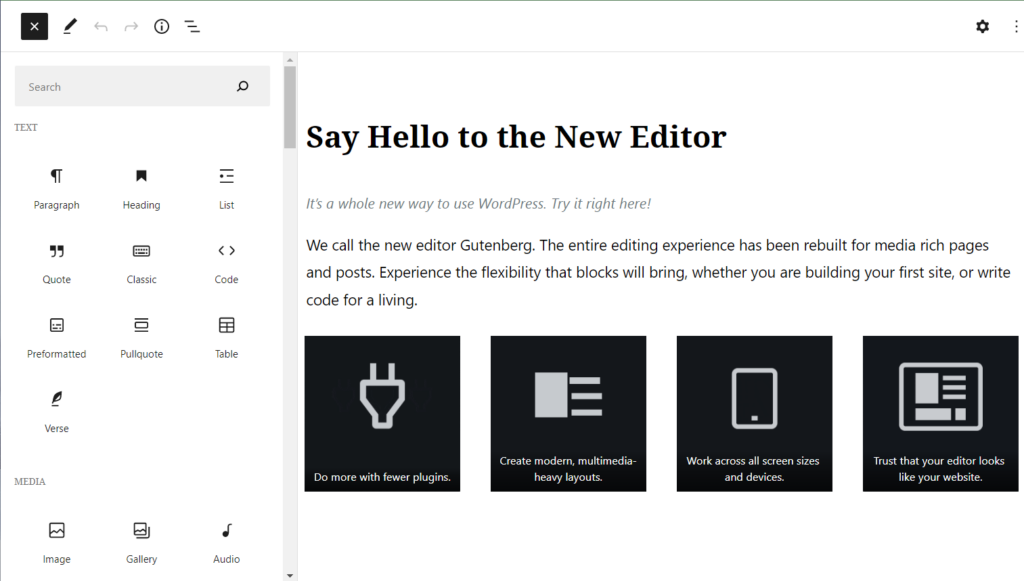
Ce este Gutenberg
Este editorul WordPress implicit, cunoscut și ca editor de blocuri. A fost introdus în 2018, ca o includere în WordPress 5.0.
Editorul folosește blocuri care pot fi folosite pentru a adăuga conținut la o postare/pagină și pot fi adaptate la preferințele utilizatorilor.

Când a fost introdus, editorul de bloc a înlocuit editorul clasic. Gutenberg este ușor de utilizat, mai ales pentru utilizatorii începători, comparativ cu editorul clasic. Nu mai trebuie să adăugați HTML și CSS la editor pentru a adăuga și a vă stila conținutul.
Cu toate acestea, este încă în faza de creștere și este de așteptat să ofere și mai multe funcții pe măsură ce trece timpul, deoarece este încă dezvoltat continuu și îmbunătățiri adăugate.
Caracteristici Gutenberg
Gutenberg are o serie de funcții de ieșire. Aici, vom analiza cinci dintre aceste caracteristici în cadrul editorului.
Blocuri
Conține blocuri încorporate care vă permit să adăugați orice tip de conținut, cum ar fi media și text, în postarea sau pagina dvs.
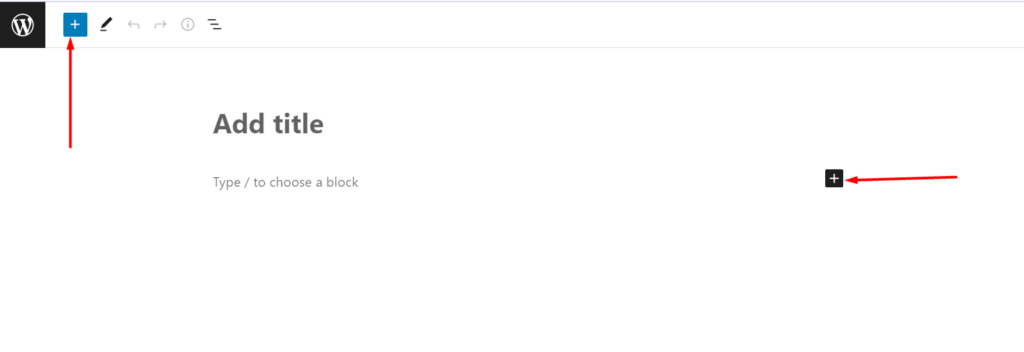
Aceste blocuri pot fi adăugate la o postare sau o pagină făcând clic pe dispozitivul de inserare a blocurilor din ea.

În cadrul editorului, puteți adăuga fiecare bloc separat, oferindu-vă astfel un control mult mai mare asupra setărilor fiecărui bloc.
Există, de asemenea, un număr destul de mare de blocuri disponibile. Selecția largă de blocuri disponibile vă permite să adăugați diferite seturi de conținut pe site-ul dvs. De asemenea, puteți crea blocuri personalizate pentru a le utiliza pe site-ul dvs. web.
Blocuri reutilizabile
Oferă opțiunea de a avea blocuri reutilizabile la locul lor. Blocurile reutilizabile sunt un grup de blocuri care pot fi utilizate în mod repetitiv în conținutul site-ului dvs.
Blocurile reutilizabile se dovedesc a fi destul de economisitoare. Acest lucru se datorează faptului că nu trebuie să recreați secțiunile pentru a le utiliza în diferite secțiuni din site-ul dvs.
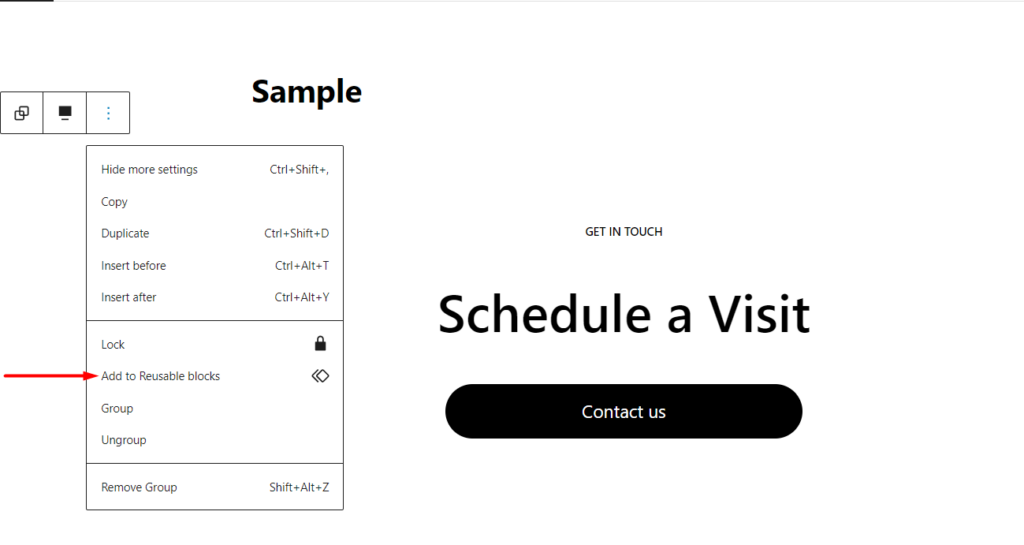
Mai jos este un exemplu de ilustrare a unei capturi de ecran despre cum puteți crea un bloc reutilizabil dintr-un anumit bloc:

După ce faceți clic pe linkul „Adăugați la blocurile reutilizabile”, veți avea o fereastră pop-up în care va trebui să adăugați numele blocului reutilizabil și să salvați modificările.

(WYSIWYG) Editare
Introduce un editor de conținut WYSIWYG (What You See Is What You Get). Acest lucru vă permite să editați conținutul din postarea sau din paginile dvs. și să fiți în măsură să previzualizați afișarea acestuia înainte de a-l publica.
Aceasta este o caracteristică excelentă, deoarece nu mai trebuie să salvați modificările pentru a previzualiza afișarea paginii sau a postării. Inițial, acesta este ceva care nu a fost furnizat de editorul WordPress anterior.
Aspecte de font reglabile
Editorul vă ajută să ajustați cu ușurință diverse aspecte ale fontului conținutului dvs., cum ar fi dimensiunea și aspectul fontului. Acest lucru vă permite să personalizați afișarea conținutului din site-ul dvs.
Orice modificări de font pe care le faceți conținutului dvs. sunt imediat vizibile în editor.
Funcționalitatea de glisare și plasare
Editorul vă permite să glisați și să plasați blocuri în paginile sau postările dvs. Acest lucru vă permite să creați machete simplificate după preferințele dvs., mult mai rapid.
Elementor
Ce este Elementor
Elementor este un generator de pagini care vă permite să proiectați machete extrem de personalizabile în cadrul site-ului dvs. WordPress.

Este unul dintre cei mai populari constructori de pagini. Versiunea sa gratuită are peste 5 milioane de instalări așa cum este în prezent.
În timp ce îl utilizați, nu aveți nevoie de nicio experiență de codare pentru a vă proiecta site-ul web. Are un număr destul de mare de widget-uri. Acestea vă permit să adăugați cu ușurință diferite funcții în site-ul dvs.
Generatorul de pagini poate fi folosit și pentru o varietate de tipuri de site-uri web, cum ar fi bloguri, site-uri de comerț electronic, site-uri de listări și multe altele. Nu există nicio limitare pentru un anumit tip de conținut.
Caracteristici Elementor
Elementor are o gamă largă de caracteristici care îl fac destul de ideal pentru dezvoltatorii de site-uri web și utilizatorii începători de WordPress.
Unele dintre aceste caracteristici includ:
Receptivitatea
Generatorul vă permite să vă proiectați site-ul web pentru fiecare dispozitiv (mobil, laptop și desktop). Acest lucru vă ajută să vă asigurați că obțineți un design responsiv perfect în pixeli al site-ului dvs., care funcționează conform așteptărilor pe fiecare dispozitiv.
Această capacitate de răspuns este obținută cu ajutorul punctelor de întrerupere care se instalează în funcție de dimensiunea ecranului dispozitivului. De asemenea, puteți crea puncte de întrerupere personalizate cu ajutorul Elementor.
Editare live și experiență de previzualizare

Cu Elementor, sunteți în măsură să efectuați modificări în pagina sau postarea dvs. și să o puteți previzualiza pe măsură ce editările sunt efectuate. De exemplu, nu trebuie să salvați o pagină și apoi să o previzualizați pentru a avea o vedere a modificărilor efectuate.
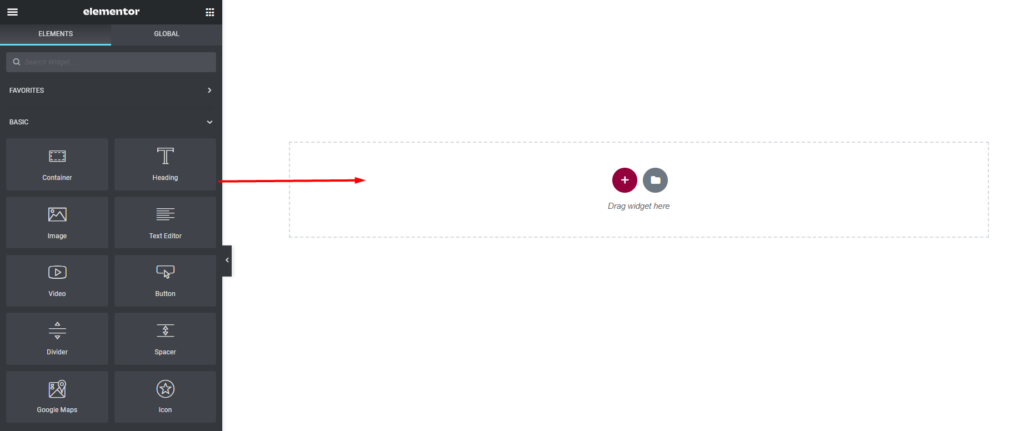
Funcționalitatea de glisare și plasare
Oferă o funcționalitate drag and drop atunci când vă proiectați site-ul web. Trebuie doar să trageți widget-urile pe pânză din postarea sau pagina dvs.

Aceasta este o caracteristică care îl face un excelent generator de pagini de luat în considerare, în special pentru utilizatorii începători, deoarece nu sunt necesare cunoștințe de codare.
Șabloane gata făcute
Oferă peste 300 de șabloane gata făcute pe care le puteți folosi la proiectarea site-ului dvs. web.
Puteți utiliza aceste șabloane pentru a crea site-uri web de orice tip de industrie. Odată adăugat în pagina dvs., puteți personaliza în continuare șabloanele după preferințele dvs.
Widgeturi multiple
Încorporează un număr divers de widget-uri care pot fi utilizate pentru a adăuga diferite tipuri de conținut. Există, de asemenea, pluginuri terță parte care se integrează cu ușurință cu generatorul pentru a oferi widget-uri suplimentare pe care le puteți utiliza pe site-ul dvs.
Comparații cheie între Gutenberg și Elementor
Atât Elementor, cât și Gutenberg au o serie de asemănări, așa cum se vede în caracteristicile lor prezentate mai sus. Cu toate acestea, ele se depășesc reciproc în diferite aspecte. Mai jos sunt câteva dintre aceste comparații.
Receptivitatea
Atât Gutenberg, cât și Elementor pot fi folosite pentru a crea site-uri web receptive.
Cu Elementor sunteți în măsură să controlați afișarea widget-urilor pe diferite ecrane ale dispozitivului. De exemplu, puteți ascunde un buton în dispozitivele mobile și îl puteți reda numai pe dispozitive desktop și tablete. De asemenea, puteți adăuga un stil suplimentar la diferite elemente de pe diferite ecrane ale dispozitivului. Această funcționalitate oferă o flexibilitate suplimentară atunci când vă proiectați site-ul.
Cu toate acestea, în Gutenberg, în mod implicit, nu sunteți în măsură să ajustați afișarea blocurilor pe baza ecranelor dispozitivului, cu excepția cazului în care utilizați o temă sau un plugin care adaugă această caracteristică.
Ușurință în utilizare și înțelegere
În timp ce utilizați Gutenberg, puteți adăuga cu ușurință blocuri în site-ul dvs. făcând clic pe dispozitivul de inserare a blocurilor și selectând blocul dorit. Un dezavantaj al acestui editor este că nu este destul de inițiativ, iar utilizatorii ar putea fi nevoiți să învețe cum să proiecteze în mod corespunzător machetele folosind blocuri.
În ceea ce privește Elementor, utilizatorii trebuie doar să trageți și să plaseze widget-ul dorit pe pagină și să-și modifice conținutul pentru a reda conținutul dorit. Aceasta este o abordare mult mai ușoară, mai ales pentru noii utilizatori WordPress.
Performanţă
Gutenberg atinge scoruri de performanță mai bune în comparație cu Elementor.
O pagină concepută cu Gutenberg este probabil să se încarce mult mai rapid în comparație cu o pagină creată cu Elementor.
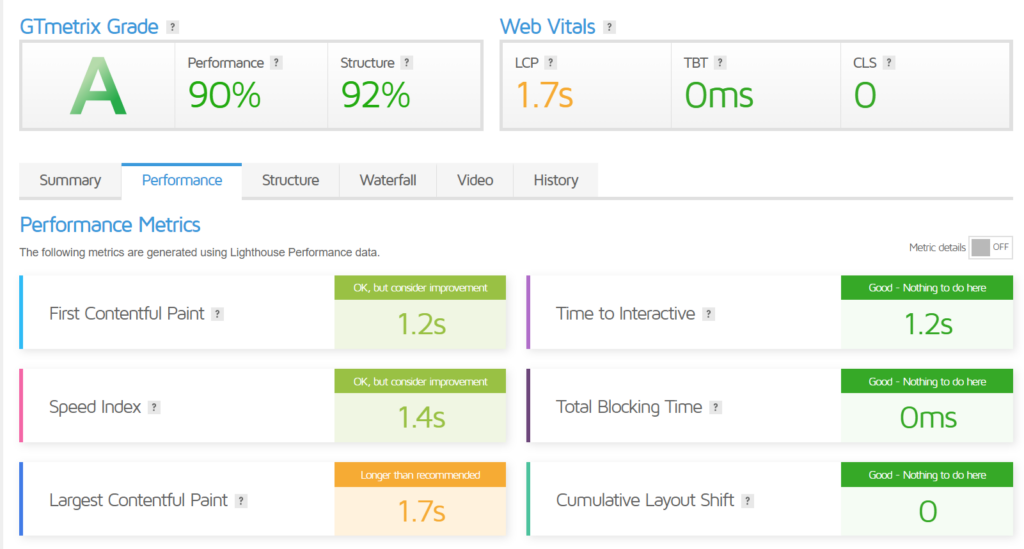
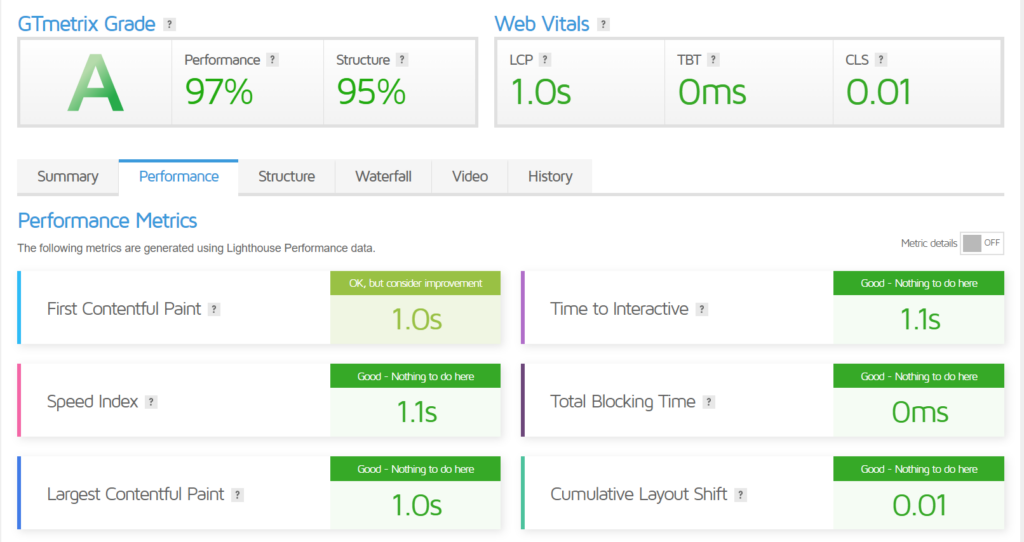
Mai jos este un exemplu de comparație a performanței dintre o pagină creată cu Elementor și una creată cu Gutenberg:
Pagina folosind Elementor

Pagina folosind Gutenberg

Elementor are mai multe caracteristici și date de personalizare, de aceea unul dintre motivele care contribuie la scorurile de performanță mai scăzute în comparație cu Gutenberg. Gutenberg este, de asemenea, integrat în WordPress în sine, spre deosebire de Elementor, pentru care trebuie să instalați mai întâi pluginul Elementor pentru a fi în măsură să vă proiectați site-ul cu acesta.
Tragere și plasare
Atât Gutenberg, cât și Elementor oferă o funcționalitate drag and drop atunci când vă proiectați site-ul web.
Cu Elementor, puteți glisa și plasa widget-uri în interiorul altor widget-uri, permițându-vă astfel să creați machete complexe. Cu toate acestea, în Gutenberg, această funcționalitate este totuși limitativă, deoarece puteți doar să glisați și să plasați blocuri acolo unde doriți să le redați, de exemplu, în coloane, dar nu chiar să trageți și să plasați blocuri în alte blocuri. De exemplu, nu puteți trage un bloc de citate pentru a fi randat peste o imagine. În schimb, va fi redat ca un bloc separat deasupra imaginii. Acest lucru face să fie puțin dificil să construiți machete complexe pe site-ul dvs.
Prețuri
Deoarece Gutenberg este integrat în WordPress în sine, este gratuit.
Elementor, pe de altă parte, este disponibil atât ca plugin gratuit, cât și ca plugin pro. Pluginul gratuit este puțin limitativ, mai ales în ceea ce privește widget-urile și șabloanele ușor disponibile. Pentru a vă bucura de numărul mare de widget-uri și șabloane, veți fi obligat să achiziționați pluginul pro din planurile disponibile.
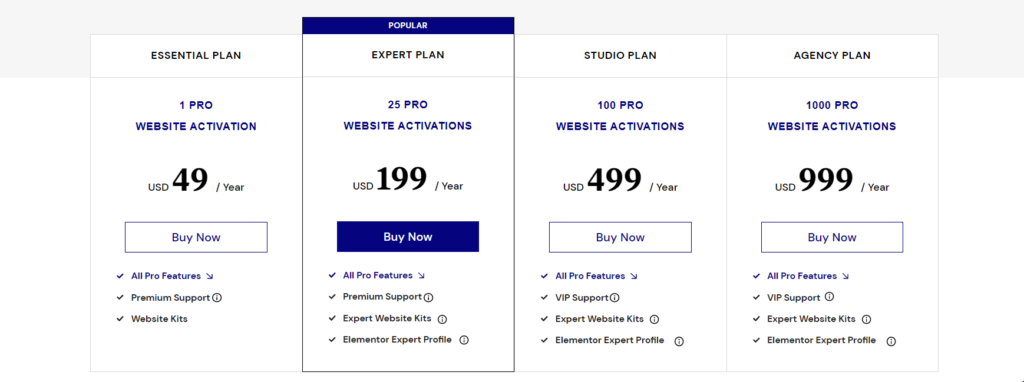
Există patru planuri diferite disponibile. Acestea includ: Esențial, Expert, Studio și Agenție. Variațiile de preț pentru fiecare dintre aceste planuri depind în mare măsură de numărul de site-uri web pe care va fi activat pluginul pro.

Concluzie
În acest articol, am analizat caracteristicile și valorile de comparație ale Elementor și Gutenberg. Alegerea pe care să o utilizați depinde exclusiv de dvs.
Dacă doriți să construiți doar un design simplu de aspect pentru site-ul dvs., atunci Gutenberg ar fi alegerea potrivită. De asemenea, puteți extinde blocurile Gutenberg implicite folosind diverse suplimente, cum ar fi Spectra (cunoscute anterior ca Ultimate Addons pentru Gutenberg) și Stackable. De asemenea, se așteaptă ca Gutenberg să crească în timp, prin urmare ar trebui să vă așteptați să vedeți câteva funcții mai interesante.
Pe de altă parte, dacă doriți să creați un aspect complex cu un constructor aparent ușor de utilizat, atunci Elementor ar fi o alegere excelentă.
Cu toate acestea, dacă aveți întrebări cu privire la oricare dintre acestea, nu ezitați să contactați în secțiunea de comentarii de mai jos.
