Cum să utilizați widgetul tabel de date avansat în site-urile web Elementor (5 pași simpli)
Publicat: 2021-07-03Întâmpinați probleme la crearea tabelelor de date pe site-ul dvs. Elementor și căutați o soluție inteligentă pentru a continua?
Consultați noul widget Tabel avansat al Happy Addons, care vă ajută să creați tabele importând date din Google Sheet, Baza de date de site-uri web, Plugin TablePress, Import CSV și multe altele sunt pe drum.
Crearea site-ului web devine din ce în ce mai ușoară ca niciodată cu puterea WordPress și Elementor.
În acest ghid complet, vă vom arăta cum să utilizați widgetul Tabel de date avansate de la Happy Addons pentru a crea un tabel de date pentru site-ul dvs. Elementor.
Să începem:
De ce să folosiți widgetul tabel de date avansat al Happy Addons

Este important să alegeți suplimentele Elementor potrivite ori de câte ori lucrați cu un site web Elementor. Happy Addons este unul dintre cele mai potrivite suplimente terțe care oferă tone de widget-uri și funcții pentru a construi un site web uimitor.
Printre aceste widget-uri puternice, Advanced Data Table este un widget exclusiv care vă ajută să creați și să importați tabele de date receptive pe site-ul dvs. în câteva minute.
De asemenea, puteți adăuga alte funcții Happy și funcționalități avansate la tabelul de date și îl puteți face mai ușor de utilizat pentru utilizatorii dvs.
Acestea sunt motive semnificative pentru a lua în considerare widget-ul Advanced Data Table pentru site-ul dvs. web:
- Permite o personalizare mai bună
- Mese demo exclusive preproiectate
- Opțiune ușoară de import
- Suport pentru plugin pentru tabel WordPress
- Compatibil cu foile Google
- Afișați datele din tabelul bazei de date
- & multe altele
Pare interesant, nu? Ei bine, acum permiteți-ne să vă ghidăm despre cum puteți crea cu ușurință un tabel de date folosind acest widget pe site-ul dvs. Elementor.
Cum se creează un tabel de date utilizând Happy Addons Advanced Data Table Widget
Înainte de a începe tutorialul, asigurați-vă că ați instalat și utilizat cu succes aceste pluginuri menționate mai jos pe site-ul dvs. web.
Cerințe preliminare:
- Elementor (gratuit)
- Suplimente fericite (gratuit)
- Happy Addons Pro
Aflați totul despre Elementor: Cum să utilizați Elementor (Ghid pas cu pas pentru începători)
Pasul 1: Creați o pagină nouă
Pentru a crea o pagină nouă, trebuie să accesați WordPress Dashboard –> Pagini –> Adăugați nou . Așteptați puțin, veți obține opțiunile de setare a paginii.
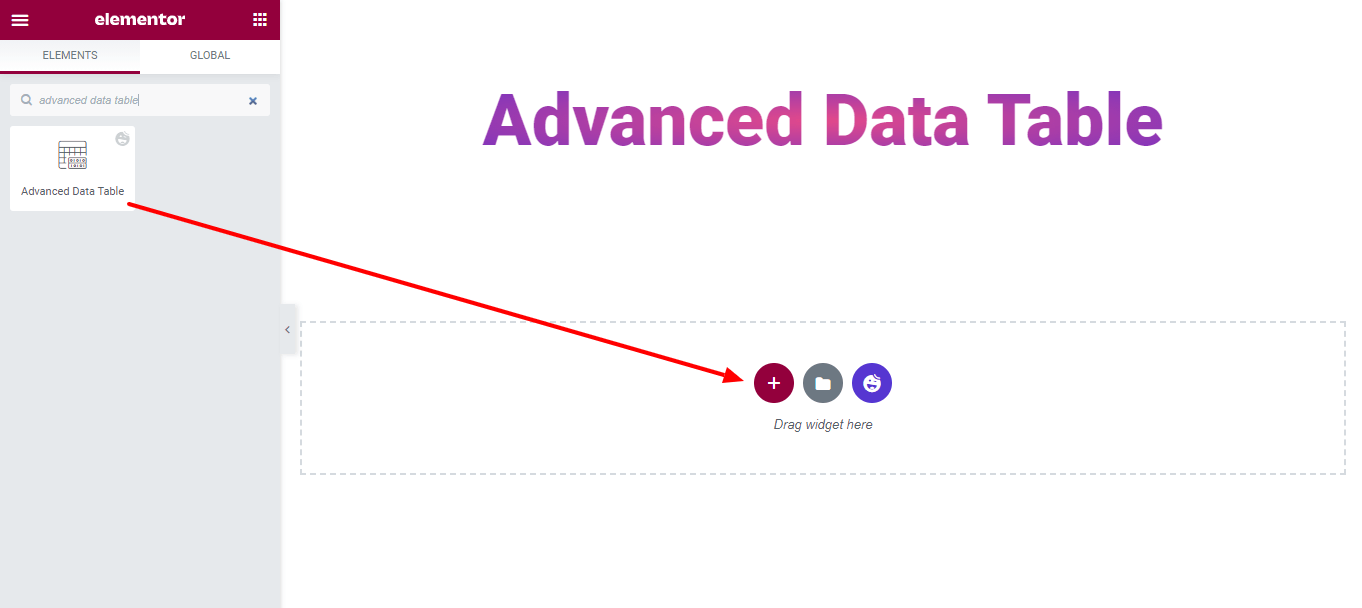
Pasul 2: Adăugați widgetul „Tabel de date avansat” Happy Addons pe pagina dvs. web
Găsiți widgetul „ Tabel de date avansate ” în bara de căutare.
Apoi selectați widget-ul din meniul din stânga. În cele din urmă, trageți și plasați-l în zona selectată.

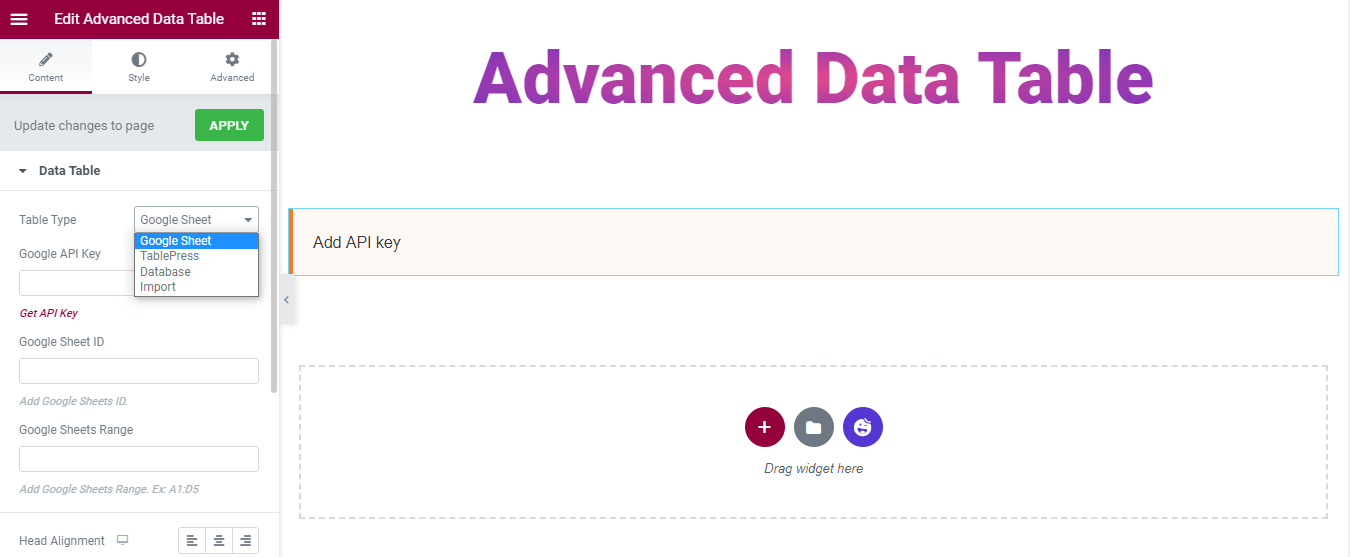
Pasul 3: Selectați Tabelul de date adecvat
Este timpul să selectați un tabel de date potrivit nevoilor dvs. Există 4 tipuri diferite de tabel pe care le puteți utiliza pentru a crea tabelul.
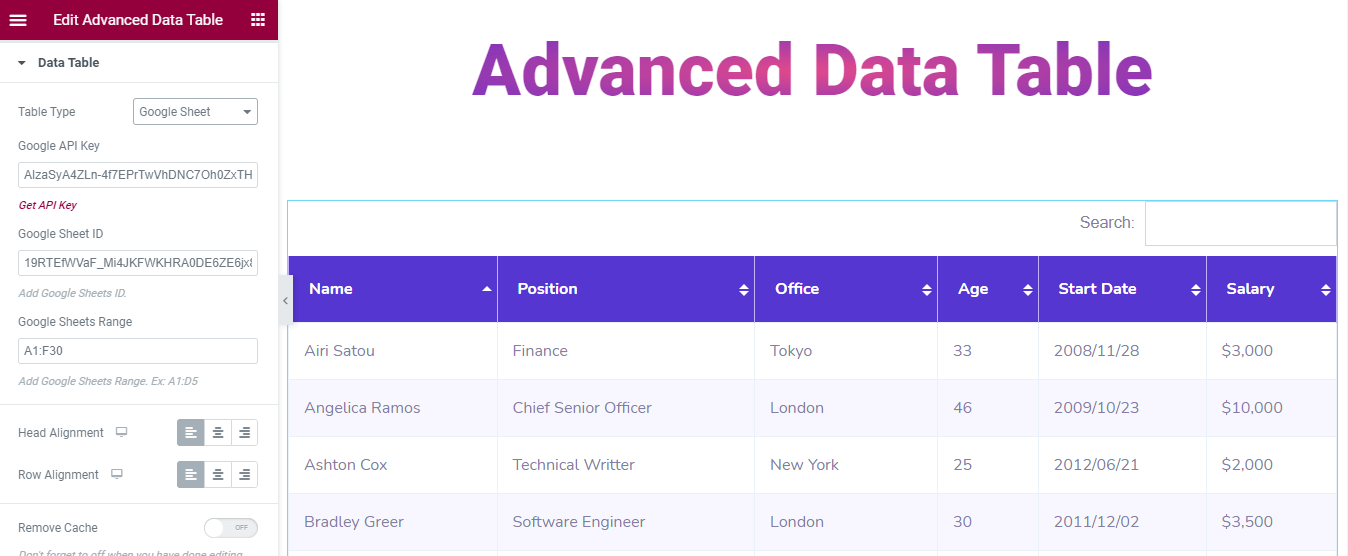
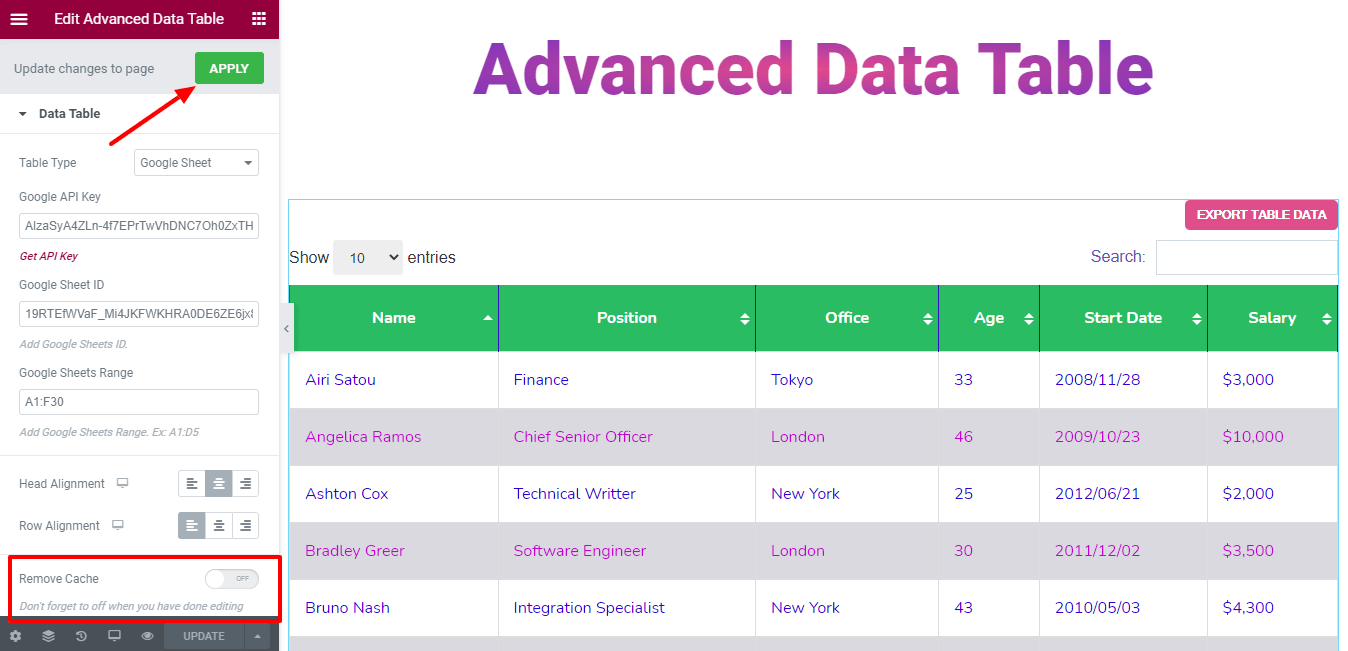
1. Foi de calcul Google: puteți utiliza o foaie de calcul Google pentru a insera un tabel. Pentru a face acest lucru, trebuie să adăugați Google API Key și să setați Google Sheet ID și să definiți Google Sheets Range . Asta e.
2. TablePress: Cu widget-ul Happy Addons Pro Advanced Data Table, vă puteți crea și tabelul de date folosind pluginul TablePress.
Consultați blogul pentru a compara cele mai bune pluginuri de tabel WordPress una lângă alta.
3. Baza de date: Uneori trebuie să afișați datele din baza de date folosind un tabel. Pentru a face acest lucru, puteți alege baza de date ca tip de tabel.
4. Import: Puteți importa cu ușurință orice tabel de pe site-ul dvs. Elementor. Trebuie să inserați datele din tabel în format CSV .

Aici, în acest ghid, am folosit Google Sheet ca tip de tabel. Vezi imaginea de mai jos.

De asemenea, puteți seta alinierea Head & Row a tabelului.
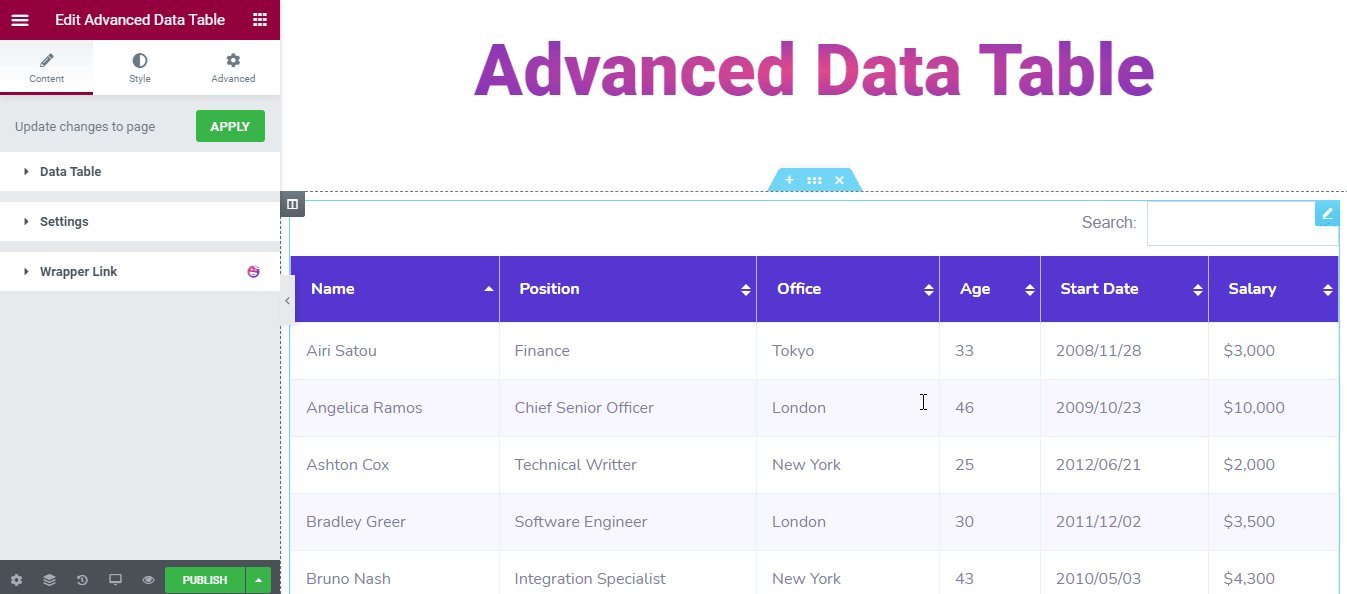
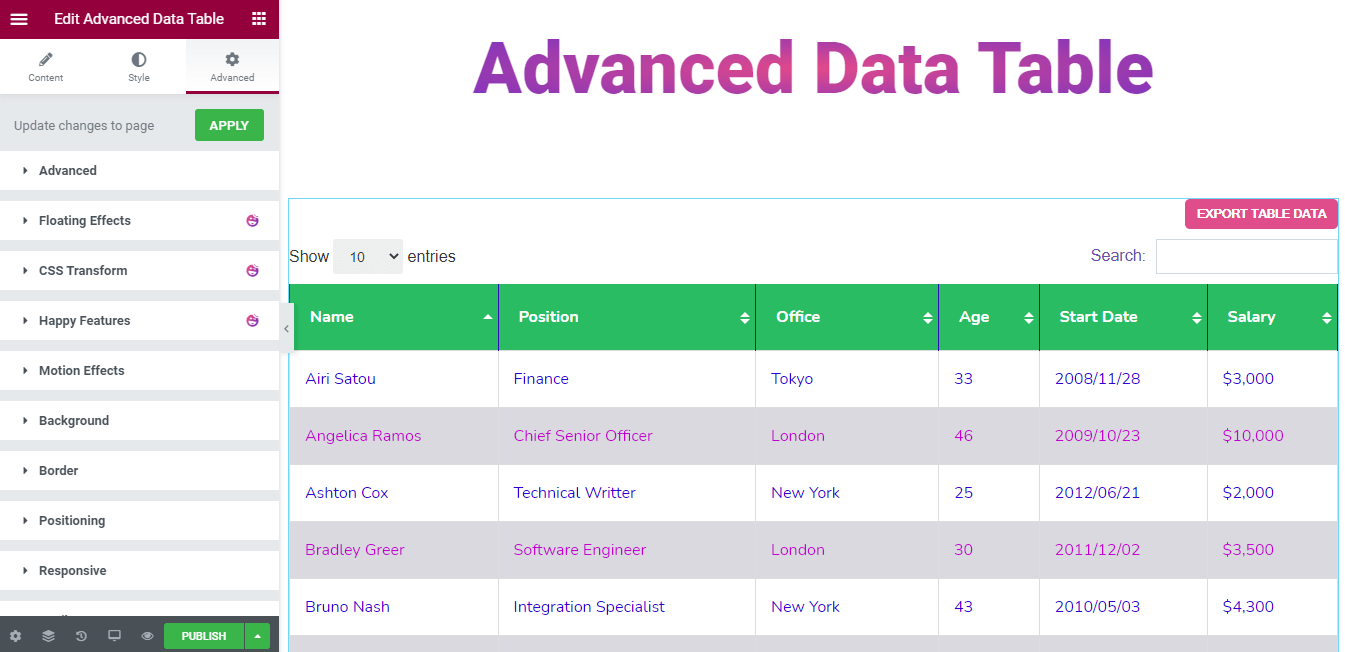
Pasul 4: Personalizați widgetul tabel de date avansat
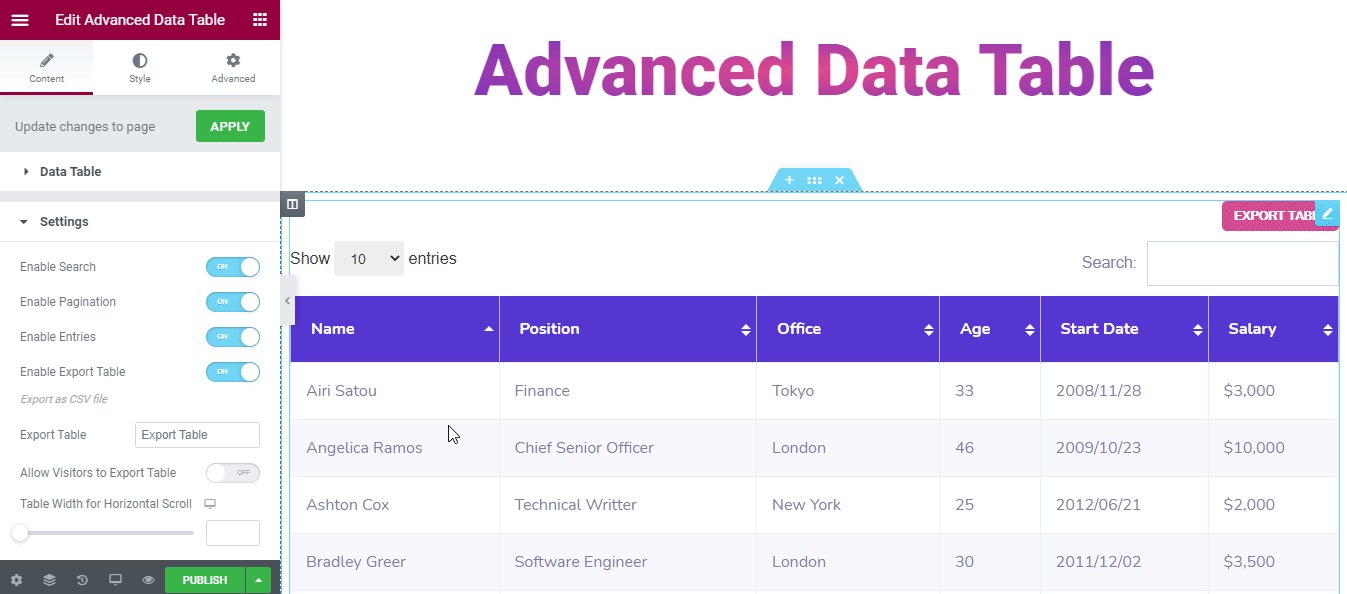
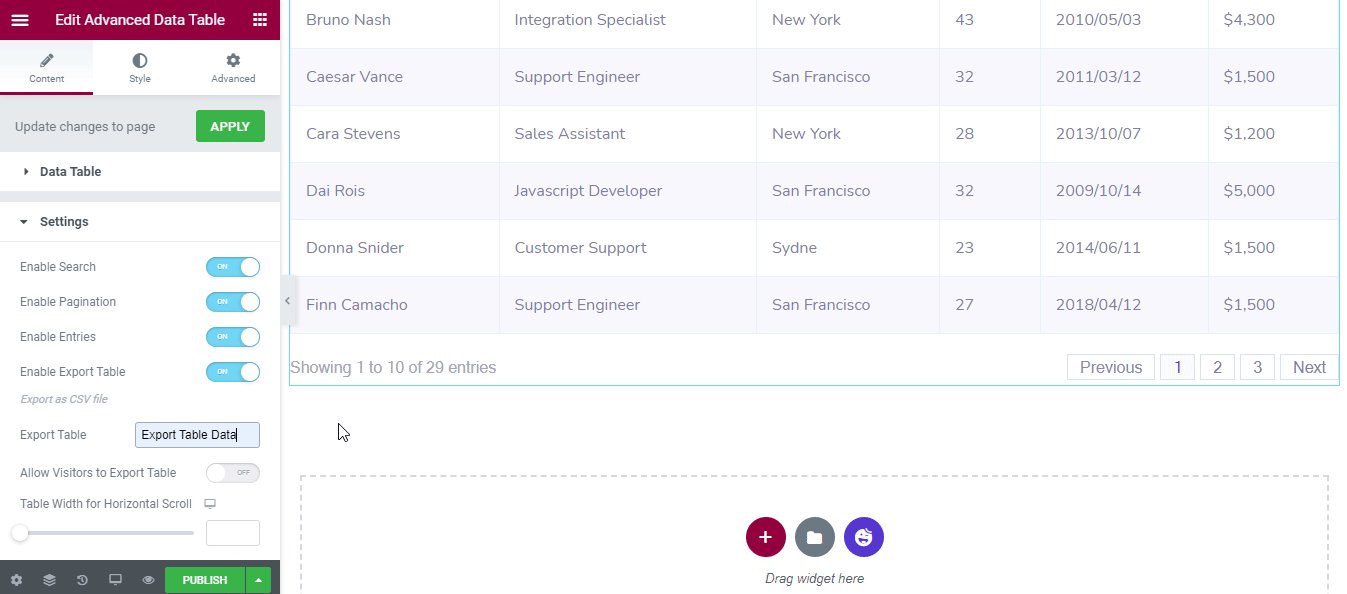
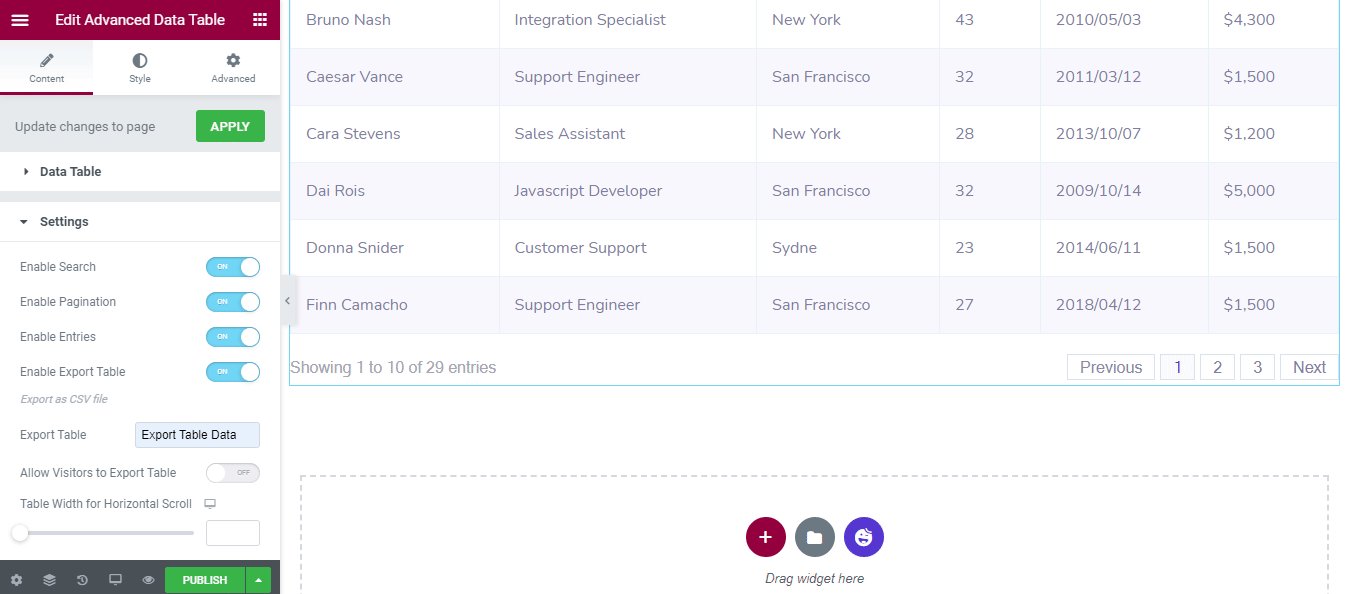
Puteți personaliza setările mesei. Accesați Conținut –> Setări și setați-vă masa în felul dumneavoastră.
Veți primi toate aceste opțiuni de setări multiple:

- Activați căutarea
- Activați paginarea
- Activați intrările
- Activați Export Table
- Exportați ca fișier CSV
- Export Tabel
- Permite vizitatorilor să exporte tabelul
- Lățimea tabelului pentru derulare orizontală

În secțiunea Stil, veți obține 3 opțiuni de stil pentru a proiecta masa.
- Uzual
- Cap de masă
- Rând de masă
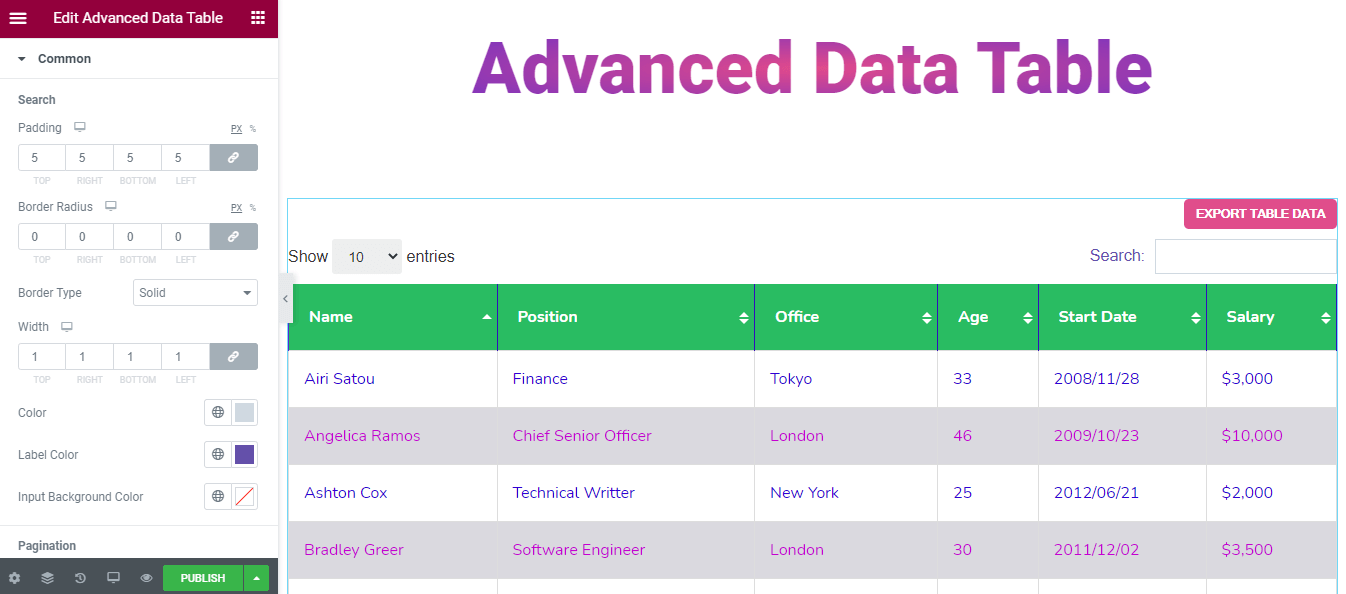
Stil comun
În Stil–> comun , puteți reproiecta stilurile Căutare și Paginare . De asemenea, puteți schimba stilul barei de căutare folosind...
- Captuseala
- Raza de frontieră
- Tipul de chenar
- Lăţime
- Culoare
- Culoare etichetă
- Introduceți culoarea de fundal
Și, de asemenea, reproiectează tabelul Pagination folosind...
- Spațiere de sus
- Spațiu între
- Captuseala
- Valori nelegate Raza marginii
- Tipul de chenar
- Lăţime
- Culoare
- Afișați culoarea intrărilor
- Culoarea contorului de date
- Culoare de fundal
- Culoare

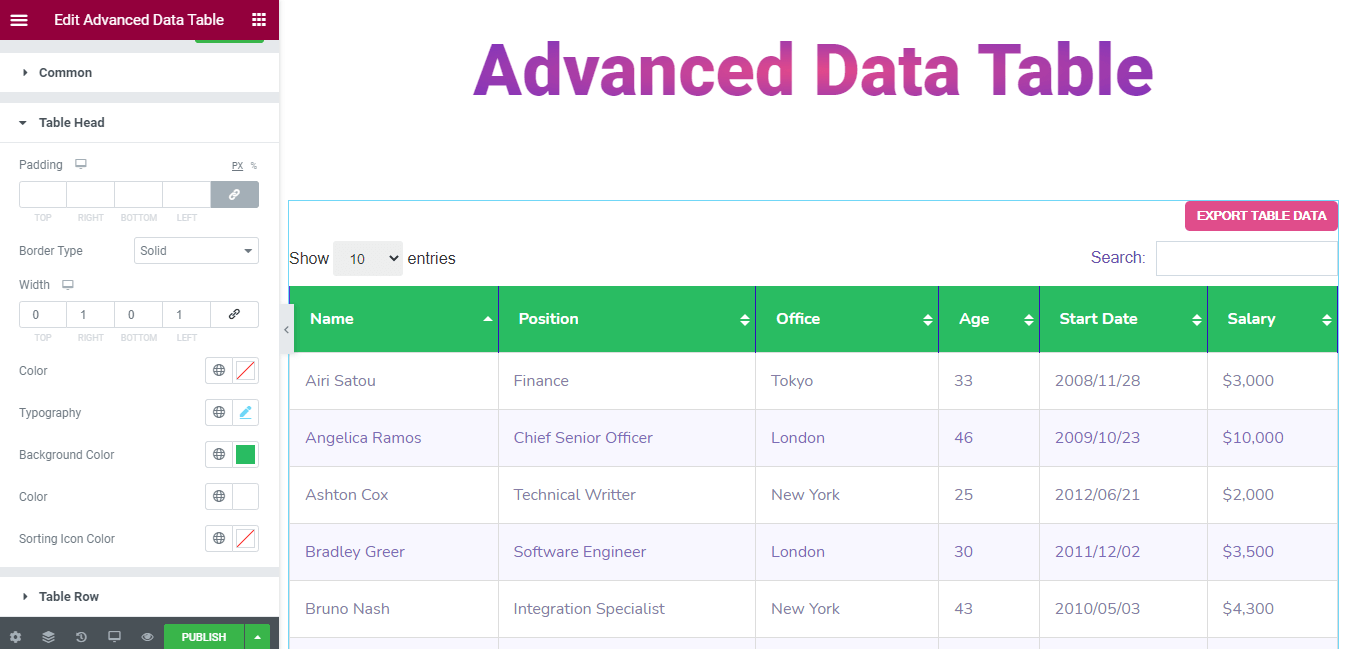
Cap de masă stil
Puteți chiar să oferiți un aspect uimitor Capului de masă. Acestea sunt opțiunile de stil care vă vor ajuta să faceți acest lucru.
- Captuseala
- Tipul de chenar
- Lăţime
- Culoare
- Tipografie
- Culoare de fundal
- Culoare
- Culoarea pictogramei de sortare

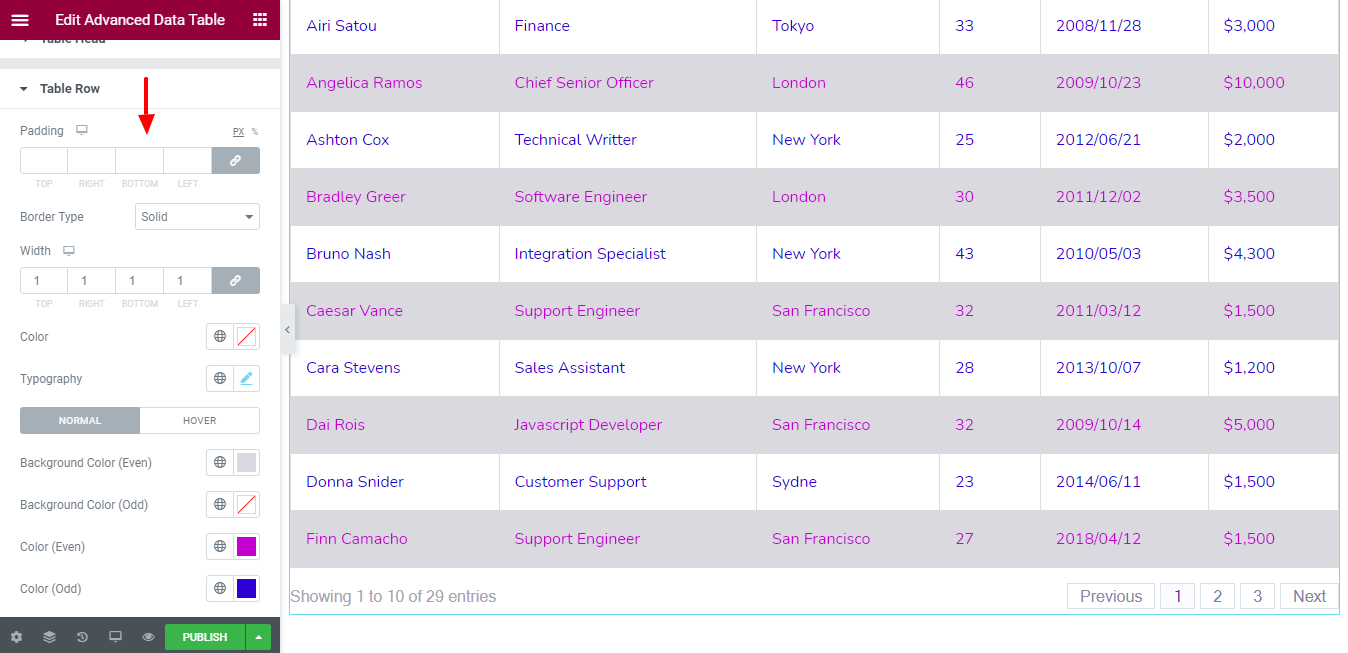
Style Table Row
Dacă doriți să schimbați stilul rândului tabelului în propriul stil. Puteți utiliza aceste opțiuni de mai jos.
- Captuseala
- Tipul de chenar
- Lăţime
- Culoare
- Tipografie
- Culoare de fundal (chiar)
- Culoare de fundal (impar)
- Culoare (chiar)
- Culoare (Impar)

Notă: nu uitați să dezactivați Eliminarea memoriei cache când ați terminat de editat Foaia Google. Și asigurați-vă că faceți clic pe butonul Aplicați pentru a actualiza modificările de pe pagina dvs. web.

Pasul 5: Utilizați secțiunea avansată pentru a adăuga mai multe stiluri și efecte
În opțiunea implicită „ Avansată ” Elementor, veți obține mai multe opțiuni pentru a adăuga efecte de mișcare, Efecte fericite, fundal și o opțiune pentru a face pagina dvs. receptivă.

Citiți acest document pentru a afla mai multe despre funcțiile avansate și despre utilizările acestora.
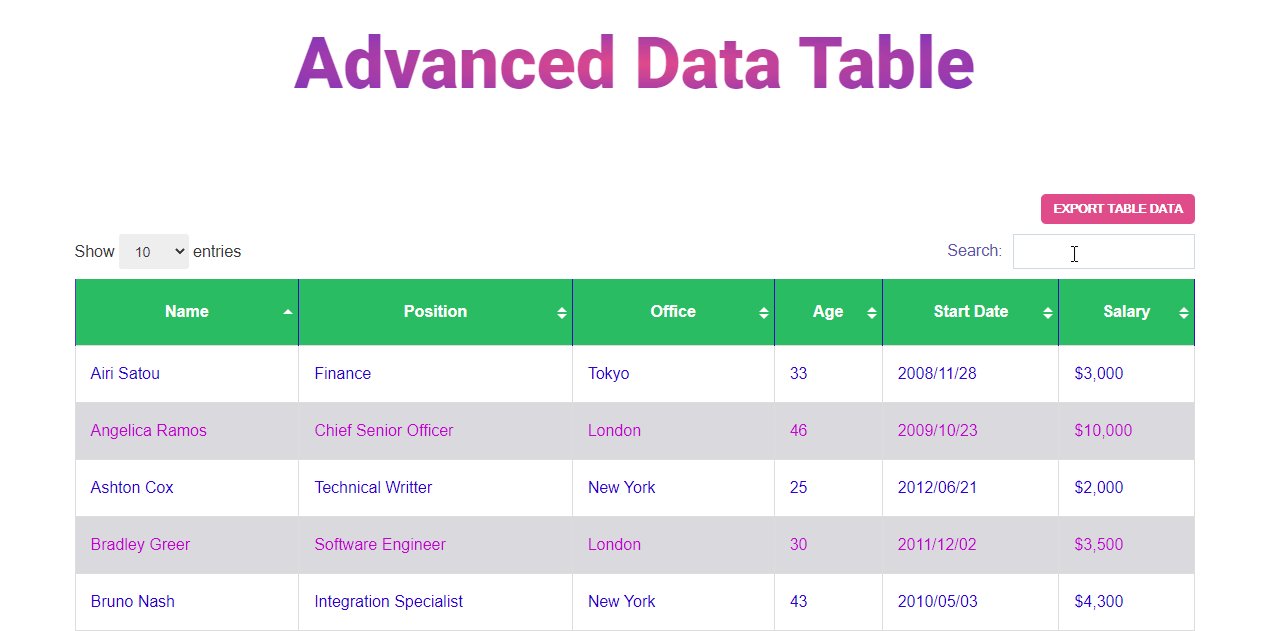
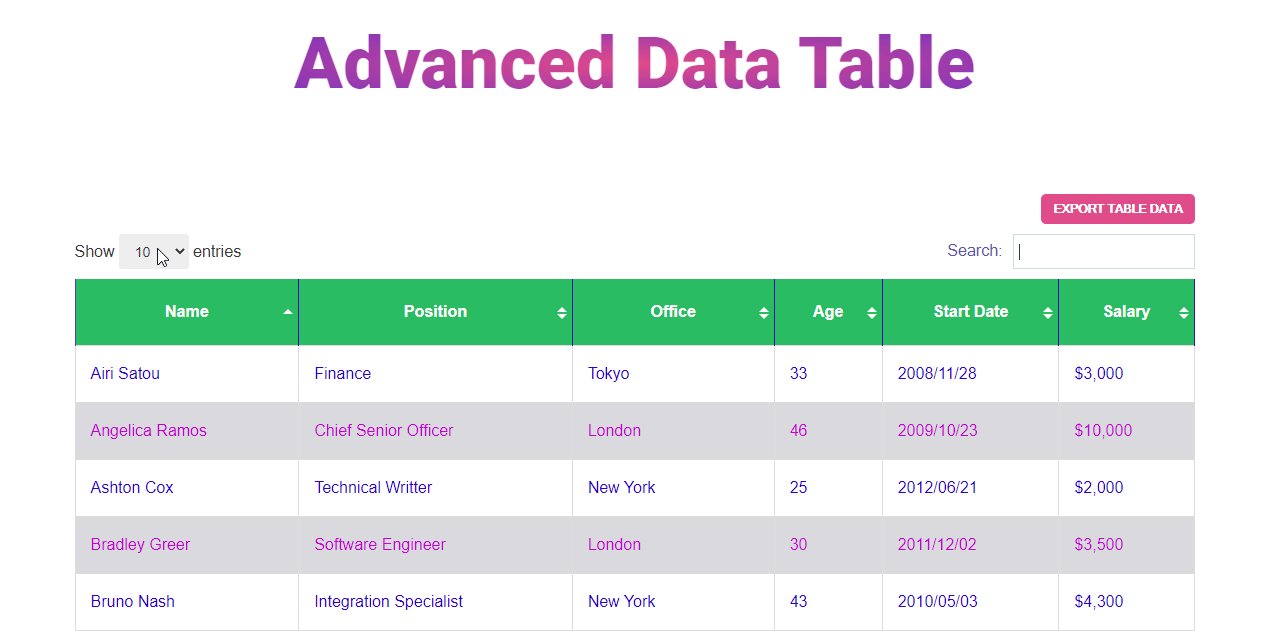
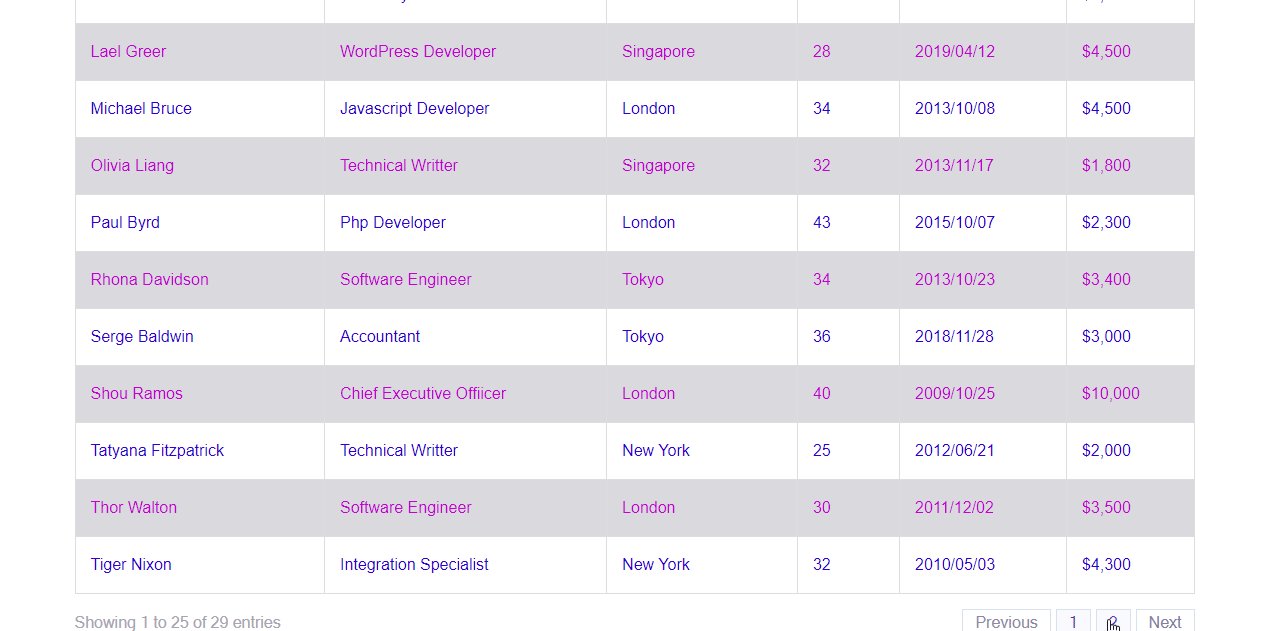
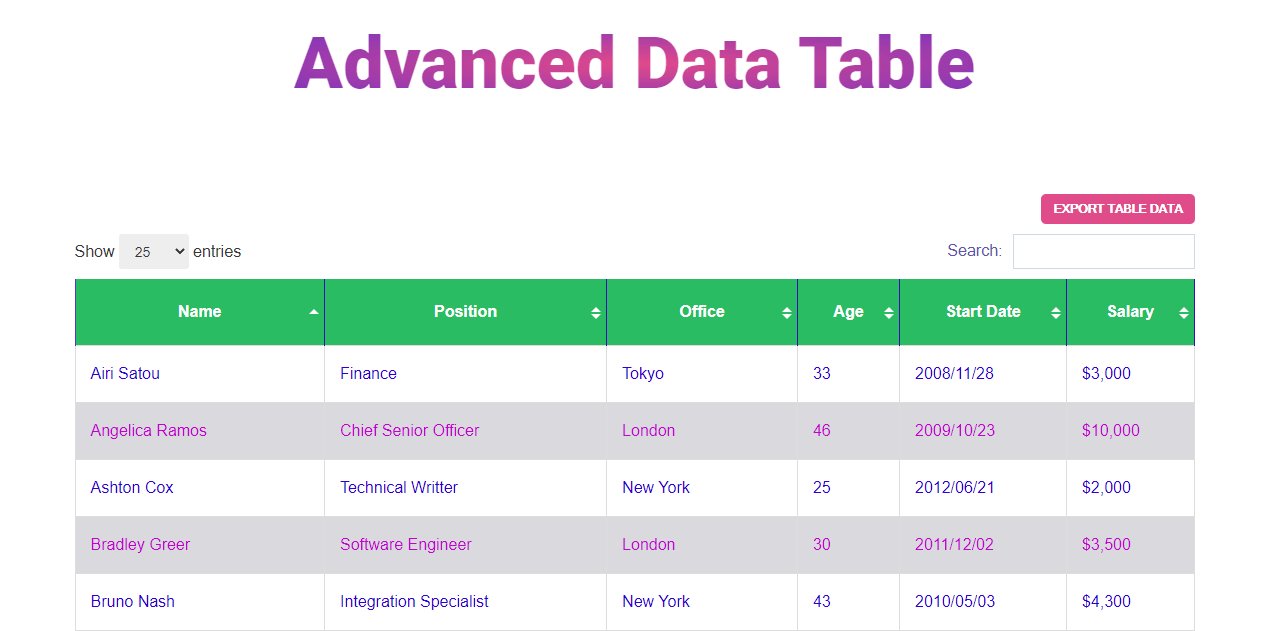
Previzualizare finală a paginii web
După ce ați lucrat cu acest widget la îndemână, iată rezultatul nostru final.

Sunteți gata să utilizați widgetul tabel de date avansat?
În acest blog, am arătat cum puteți crea eficient un tabel de date pe site-ul dvs. Elementor. De asemenea, am explicat de ce ar trebui să utilizați widgetul Happy Addons Advanced Data Table pentru a crea și personaliza tabelul de date.
Acum, este timpul să creați tabelul de date pentru site-ul dvs. Ești gata de plecare? Înainte de scufundare, asigurați-vă că ați citit întreaga documentație.
Puteți distribui acest blog pe canalele dvs. de socializare dacă vă place.
Și nu uitați să vă abonați la newsletter-ul dvs. Este gratis!
Aflați cum să utilizați tabelul de produse WooCommerce pe piața dvs. online!
