Widgetul Formular MailChimp al Happy Addons: Mod ușoară de a adăuga gratuit un formular de abonare pe site-ul dvs.!
Publicat: 2022-05-25Construirea unei relații bune cu clienții prin e-mail marketing este foarte eficientă pentru longevitatea oricărei afaceri. Cu puterea instrumentelor moderne de marketing prin e-mail precum MailChimp, vă puteți îmbunătăți strategia de marketing prin e-mail și, în cele din urmă, puteți crește rata de conversie.
MailChimp este foarte compatibil cu Elementor. Puteți chiar să încorporați formularul de abonare pe site-ul dvs. alimentat de Elementor. Dar problema este că mai întâi trebuie să creați un formular de abonare cu ajutorul generatorului de formulare Elementor. Apoi puteți integra formularul folosind cheia API MailChimp. Trebuie să faci și ceva codare.
Și acest proces manual va fi o bătaie de cap pentru unii utilizatori. Pentru a depăși această problemă, Happy Addons vine cu un widget avansat MailChimp Form care oferă formulare de abonare gata făcute gratuit. Pur și simplu puteți adăuga și personaliza formularul în propriul stil.
În acest blog, vom arăta cum să încorporați un formular de abonare prin e-mail pe site-ul dvs. folosind Widgetul Formular MailChimp al Happy Addons. De asemenea, veți primi răspunsuri la câteva întrebări frecvente referitoare la MailChimp.
Înainte de a ne aprofunda în partea de tutorial, să aruncăm o privire rapidă la motivul pentru care trebuie să utilizați Widgetul Formular MailChimp al Happy Addons pentru a crea un formular de abonament personalizat.
De ce ar trebui să utilizați widgetul Formular MailChimp al Happy Addons

Proiectarea și integrarea unui formular de abonare MailChimp în site-ul dvs. alimentat de Elementor este foarte dificilă. Trebuie să scrieți cod personalizat uneori, căutând un expert care să rezolve această problemă. Pentru a vă ajuta, echipa Happy Addons a lansat recent un widget avansat numit „ Formular MailChimp ”.
Cu acest widget gratuit, puteți proiecta și personaliza foarte eficient un formular de abonare și, în cele din urmă, îl puteți utiliza pe site-ul dvs. într-un mod organizat. Cu toate acestea, acest instrument vine cu șabloane gratuite de formulare de buletin informativ. Puteți folosi oricare dintre aceste șabloane și puteți crea un aspect unic în funcție de cererea site-ului dvs.
Caracteristici cheie. ..
- Ușor de adăugat cheia API MailChimp
- Complet personalizabil
- Oferiți șabloane de formulare prefabricate
- Separați-vă abonatul de e-mail folosind etichete
Cum să încorporați formularul MailChimp utilizând widgetul Happy Addons
Este foarte ușor să încorporați un abonament de e-mail pe site-ul dvs. web. Trebuie să instalați Happy Addons gratuit și să obțineți cheia API oferită de MailChimp. Apoi urmați pașii de mai jos.
- Adăugați cheia API MailChimp
- Adăugați widgetul Formular MailChimp
- Setați API și Audiență
- Gestionați conținutul formularului
- Activați mesajul de succes și de eroare
- Opțiunile de stil ale widgetului Formular MailChimp
Acestea sunt condițiile preliminare de care aveți nevoie pentru a utiliza widget-ul Formular MailChimp:
- Cheia API MailChimp
- Elementor (gratuit)
- Suplimente fericite (gratuit)
Să începem:
Pasul 1: Creați cheia API MailChimp
Citiți articolul Despre cheile API Mailchimp și urmați pașii de mai jos pentru a crea cheile API MailChimp:
- Mai întâi, conectați-vă la contul dvs. MailChimp.
- În al doilea rând, faceți clic pe Numele profilului pentru a extinde Panoul de cont și alegeți contul.
- În al treilea rând, faceți clic pe meniul derulant Extra și alegeți chei API.
- În al patrulea rând, copiați o cheie API existentă sau faceți clic pe butonul Creați o cheie .
- În al cincilea rând, denumește-ți cheia în mod descriptiv, astfel încât să știi ce aplicație folosește cheia respectivă.
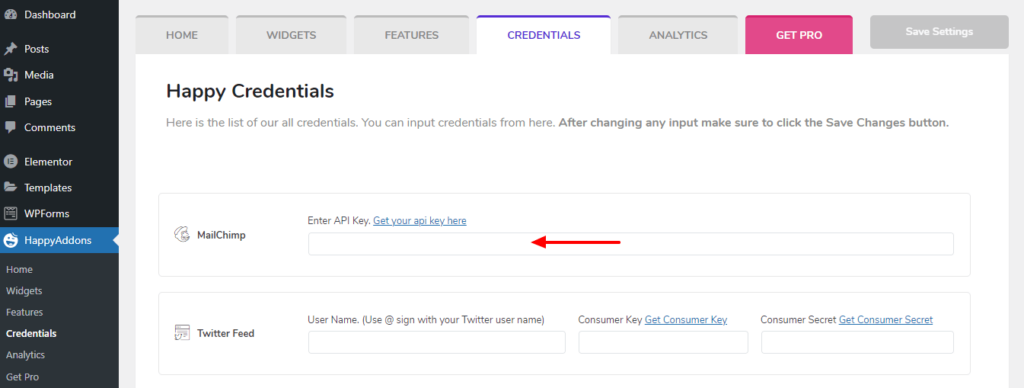
Pasul 2: Adăugați cheia API MailChimp
Trebuie să integrați MailChimp și Happy Addons folosind cheia API. Mai întâi, accesați zona Dashboard->HappyAddons->Credentials . Apoi trebuie să lipiți cheia API în secțiunea MailChimp . Esti gata.

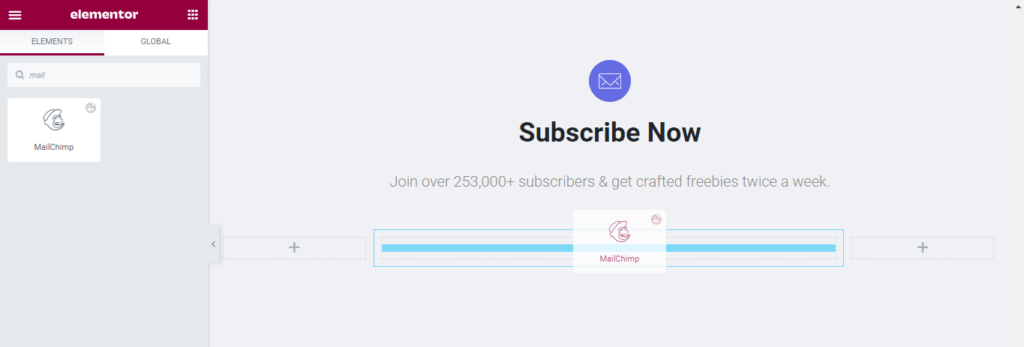
Pasul 3: Adăugați widgetul Formular MailChimp
Este timpul să adăugați Widgetul Formular MailChimp al Happy Addons. Mai întâi, găsiți widget-ul din panoul de widget-uri Elementor, apoi trageți-l și plasați-l în locul potrivit de pe site-ul nostru.

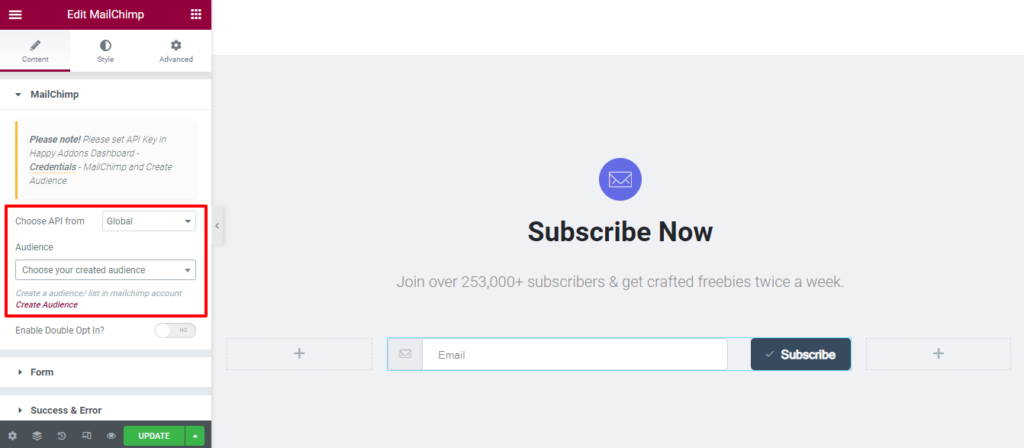
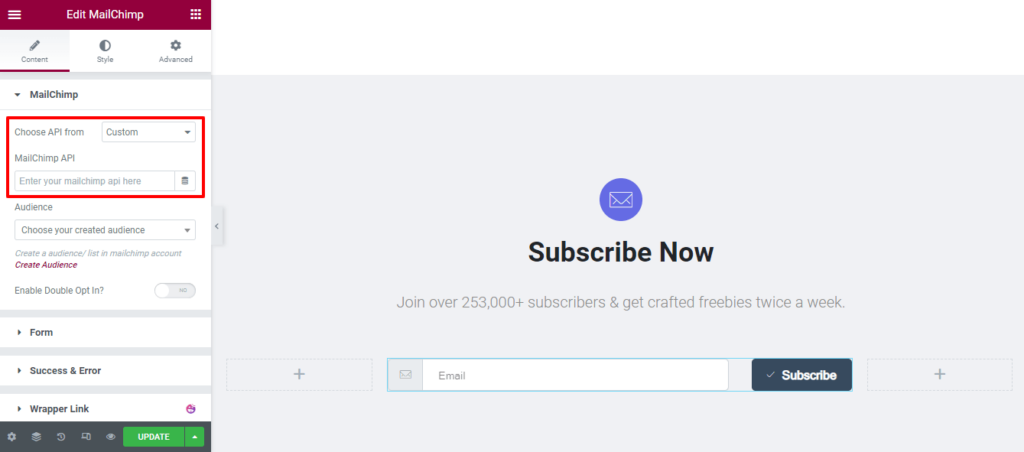
Pasul 4: Setați API-ul și Audiența
După adăugarea widget-ului, trebuie să setați locația API. Aici, am selectat Global API deoarece am adăugat deja cheia API în zona HappyAddons->Credentials . Apoi trebuie să selectați Audiența din lista derulantă. De asemenea, puteți crea un public nou făcând clic pe linkul Creare public .
Dacă doriți să activați un abonament de optare, puteți activa opțiunea Enable Double Opt-In .

Notă: Dacă nu adăugați cheia API acolo, ar trebui să selectați Choose API From->Custom , apoi lipiți codul API în zona API MailChimp .

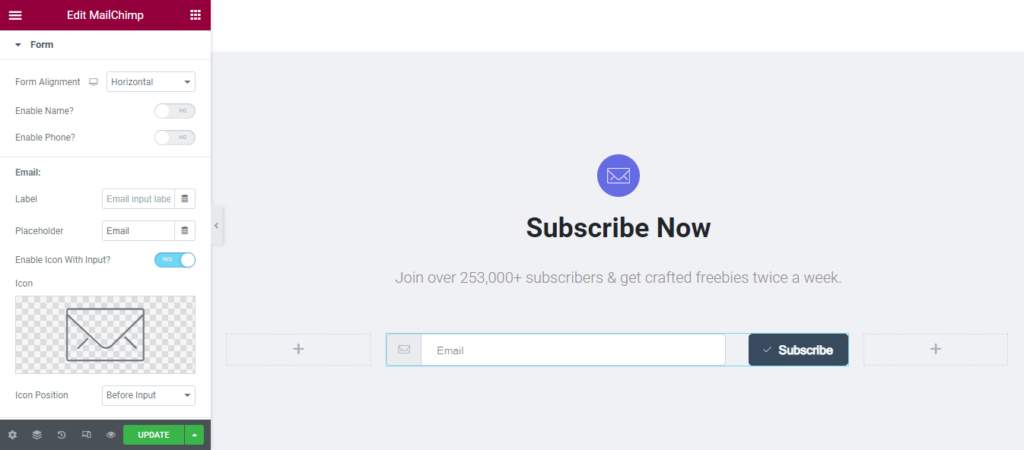
Pasul 5: Gestionați conținutul formularului
Accesați zona Conținut- >Formular pentru a gestiona conținutul formularului. Aici, puteți seta alinierea formularului (orizontal și vertical) și puteți activa numele și telefonul . Puteți, de asemenea, să setați e- mailul ' Etichetă, Substituent, Activare pictogramă cu intrare și să setați Poziția pictogramei .
Cu toate acestea, puteți schimba textul butonului. Și Activați pictograma cu buton , precum și definiți Poziția pictogramei .

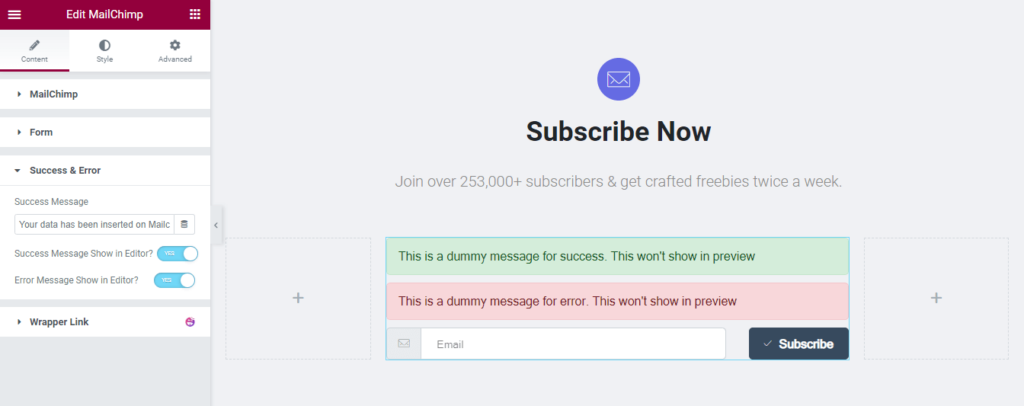
Pasul 6: Activați mesajul de succes și de eroare
În secțiunea Conținut->Succes și Eroare , puteți activa afișarea mesajului de succes în Editor? și mesaj de eroare afișat în Editor? opțiune. Făcând acest lucru, puteți personaliza cu ușurință stilul mesajului.


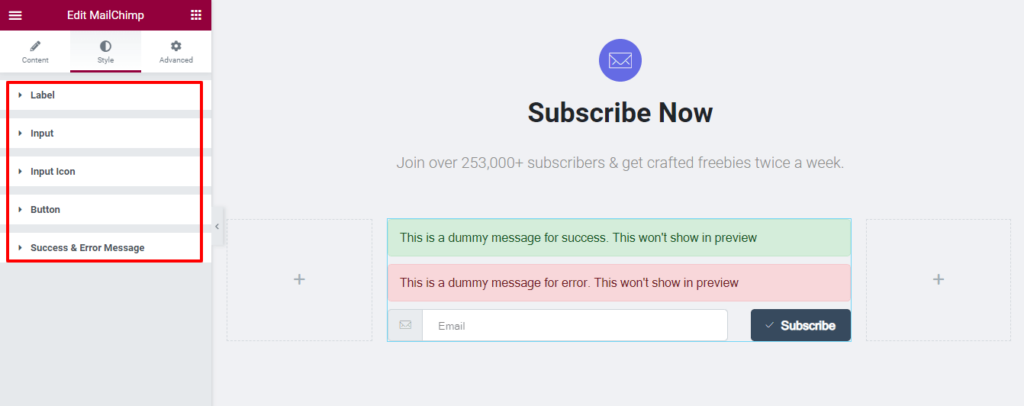
Pasul 7: Opțiunile de stil ale widgetului Formular MailChimp
Pentru a personaliza widgetul de formular Elementor MailChimp al Happy Addons, puteți utiliza opțiunile de stil de mai jos.
- Eticheta
- Intrare
- Pictograma de intrare
- Buton
- Mesaj de succes și eroare

Puteți verifica documentația oficială pentru a obține cunoștințe aprofundate despre cum să utilizați widgetul Formular de abonare MailChimp al Happy Addons.
Perspectiva finală a formularului nostru de abonare MailChimp
Acesta este aspectul formularului nostru de abonare actual. Dacă urmați pașii de mai sus, la sfârșitul tutorialului, veți obține un design de formular precum imaginea de mai jos.

Întrebări frecvente despre formularul MailChimp
Există multe întrebări pe care oamenii le pun adesea online cu privire la formularul MailChimp. Aici, am răspuns la câteva dintre întrebările eficiente care vă vor ajuta să înțelegeți mai multe despre formularul MailChimp.
1. Cum creez un formular de înscriere prin e-mail în MailChimp?
Mai întâi, conectați-vă la contul dvs. MailChimp.
În al doilea rând, navigați la instrumentul Form Builder .
În cele din urmă, puteți crea și personaliza formularul de înscriere prin e-mail.
2. Formularele Mailchimp sunt gratuite?
În planul gratuit MailChimp, puteți crea formulare de înscriere gratuite.
3. Mailchimp oferă un formular de contact?
MailChimp vine cu un formular de contact pe care îl puteți personaliza în felul dumneavoastră pentru utilizare ulterioară. Dar problema este că formularul de contact încorporat este generat pe o adresă URL terță parte.
Înseamnă că puteți utiliza acest formular numai prin e-mail, îl puteți adăuga la un buton sau link de pe site-ul dvs. și îl puteți distribui pe rețelele sociale.
4. Cum fac mai multe formulare în Mailchimp?
Folosind instrumentul MailChimp Form Builder, puteți crea mai multe formulare. Puteți să proiectați, să construiți, să traduceți și să partajați formularele de înscriere cu instrumentul său de generare a formularelor.
5. Cum adaug un formular de abonare Mailchimp pe site-ul meu?
Pasul 1: Faceți clic pe Audiență și selectați publicul curent din lista derulantă și alegeți-l pe cel potrivit cu care doriți să lucrați.
Pasul 2: Faceți clic pe Formulare de înscriere .
Pasul 3: Selectați Formulare încorporate .
Pasul 4: Faceți clic pe Selectare de lângă Formulare încorporate
Pasul 5: Faceți clic pe butonul Continuare .
Pasul 6: Faceți clic pe butonul Copiere cod .
Gata să vă creați formularul de abonare
Un formular de abonare prin e-mail bine conceput vă ajută să generați potențiali clienți. De asemenea, crește rata de conversie. De aceea, ar trebui să vă concentrați întotdeauna pe designul formularului de abonare.
În acest blog, am arătat cât de eficient poți crea un formular de abonare pentru site-ul tău WordPress folosind widget-ul de formular MailChimp Elementor și Happy Addons.
Am explicat de ce trebuie să utilizați un widget avansat Elementor MailChimp generator de formulare. De asemenea, am răspuns la câteva întrebări utile care vă pot îmbunătăți cunoștințele despre instrumentul de automatizare a e-mailului MailChimp.
Dacă găsești acest blog util, distribuie-l pe rețelele tale de socializare. De asemenea, vă rugăm să vă alăturați buletinului nostru informativ pentru a obține mai multe ghiduri utile despre WordPress și Elementor.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
