Creați anteturi și subsoluri personalizate cu acest plugin gratuit Elementor
Publicat: 2018-04-19Ați observat vreodată că, atunci când utilizați o temă sau un generator de pagini WordPress, nu aveți atât de mult control asupra antetului sau subsolului pe cât ați dori? Sigur, puteți selecta dintre diferite opțiuni de aliniere și poate încorporați o pictogramă coș de cumpărături sau activați funcționalitatea de căutare, dar este suficient?
Când sunteți în afacerea de a construi site-uri web pentru clienți, ultimul lucru pe care doriți să-l faceți este să le oferiți un site web cu aspect de tăietor de cookie-uri. Ar trebui să faceți tot ce vă stă în putere pentru a dezvolta modele complet personalizate și cu aspect impresionant pentru ei. De sus până jos.
Dar a face asta înseamnă a modifica codul din fișierele header.php și footer.php... și este ceva cu care chiar vrei să te încurci? Nu ar fi mult mai ușor dacă ai putea folosi instrumentele deja disponibile pentru a oferi site-ului tău WordPress anteturi și subsoluri unice?
Datorită Elementor și un alt plugin la îndemână – Elementor Header & Footer Builder, puteți!
Cum să utilizați pluginul Elementor Header & Footer Builder pentru o mai mare personalizare
Nu se poate nega cât de minunat este să ai teme WordPress disponibile pentru a accelera procesele de dezvoltare și proiectare a site-ului web. Cu toate acestea, fiecare temă WordPress vine cu o limitare când vine vorba de antet și subsol. Așa este construit WordPress.
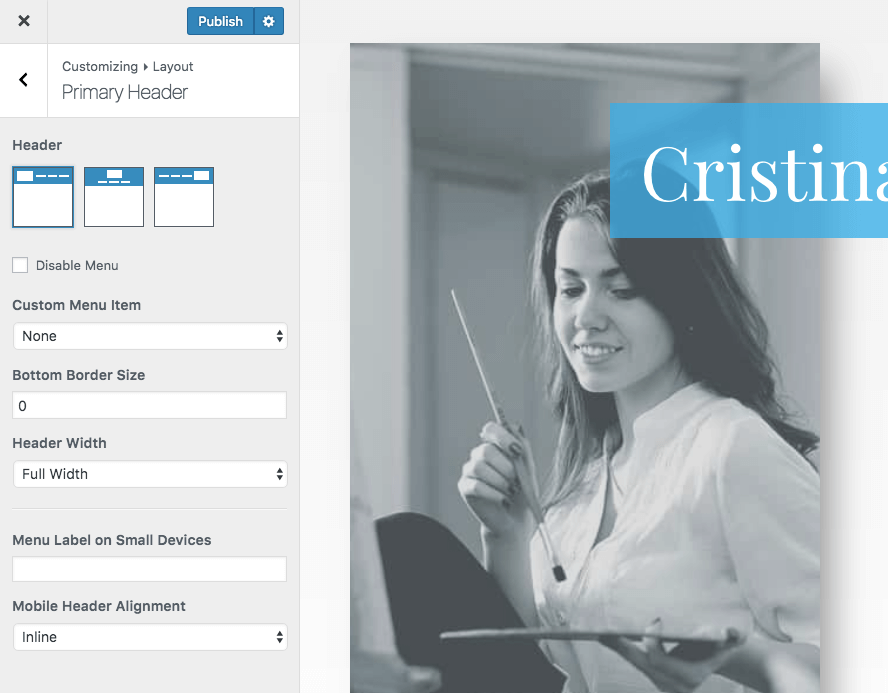
Majoritatea temelor oferă utilizatorilor opțiunile de a alege aspectul antetului:

De asemenea, oferă opțiunea de a adăuga diferite widget-uri la subsol împreună cu bare informaționale suplimentare:
Dacă doriți să creați ceva personalizat aici, mai ales dacă doriți ca primele impresii ale vizitatorilor site-ului să fie în afara topurilor, atunci aveți două opțiuni:
1. Creați o temă copil. Apoi editați codul din fișierele header.php sau footer.php pentru a vă construi design-urile și machetele personalizate.
2. Utilizați generatorul de pagini Elementor împreună cu pluginul Elementor Header & Footer Builder pentru a simplifica totul.
Ilustrație pas cu pas pentru a obține antet și subsol profesional folosind toate resursele gratuite:
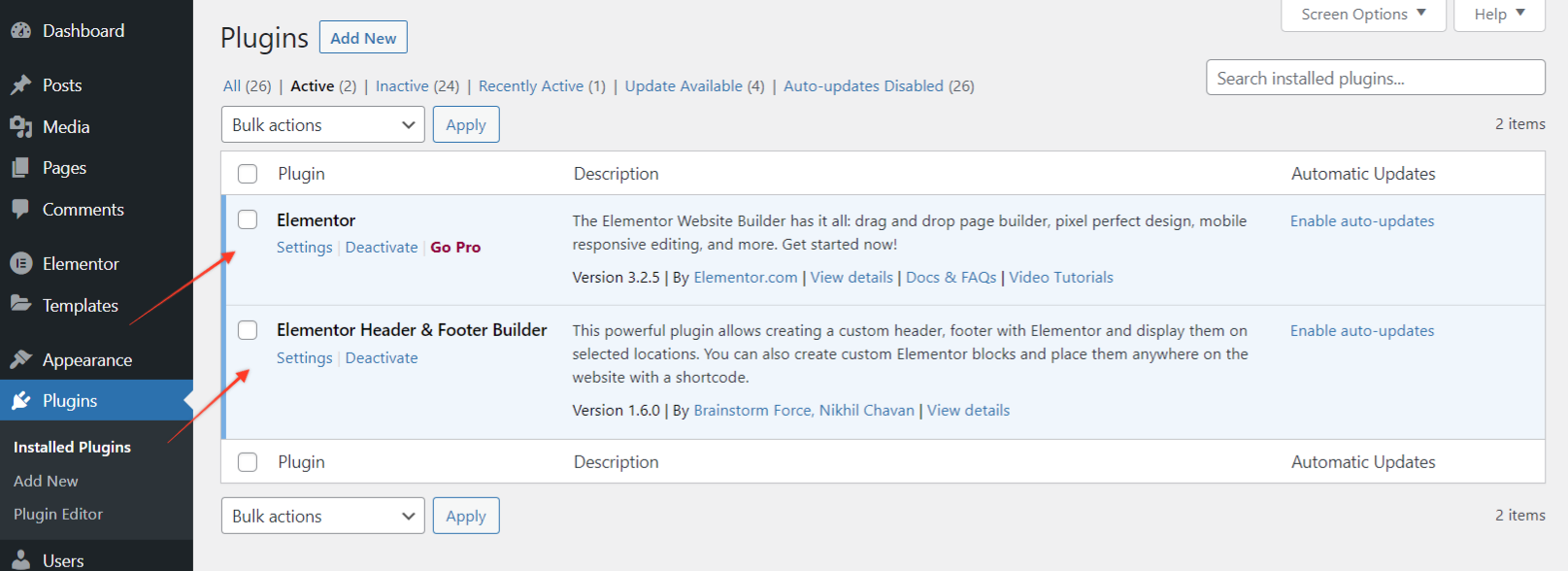
1. Activați pluginuri

Pentru a începe, asigurați-vă că pluginurile sunt activate:
Pentru a clarifica, veți avea nevoie de cele două pluginuri din captura de ecran de mai sus.
Pluginul Elementor Header & Footer Builder funcționează cu toate temele. Puține dintre teme au suport încorporat pentru acest plugin, în timp ce pentru câteva ar trebui să alegeți o metodă de compatibilitate.
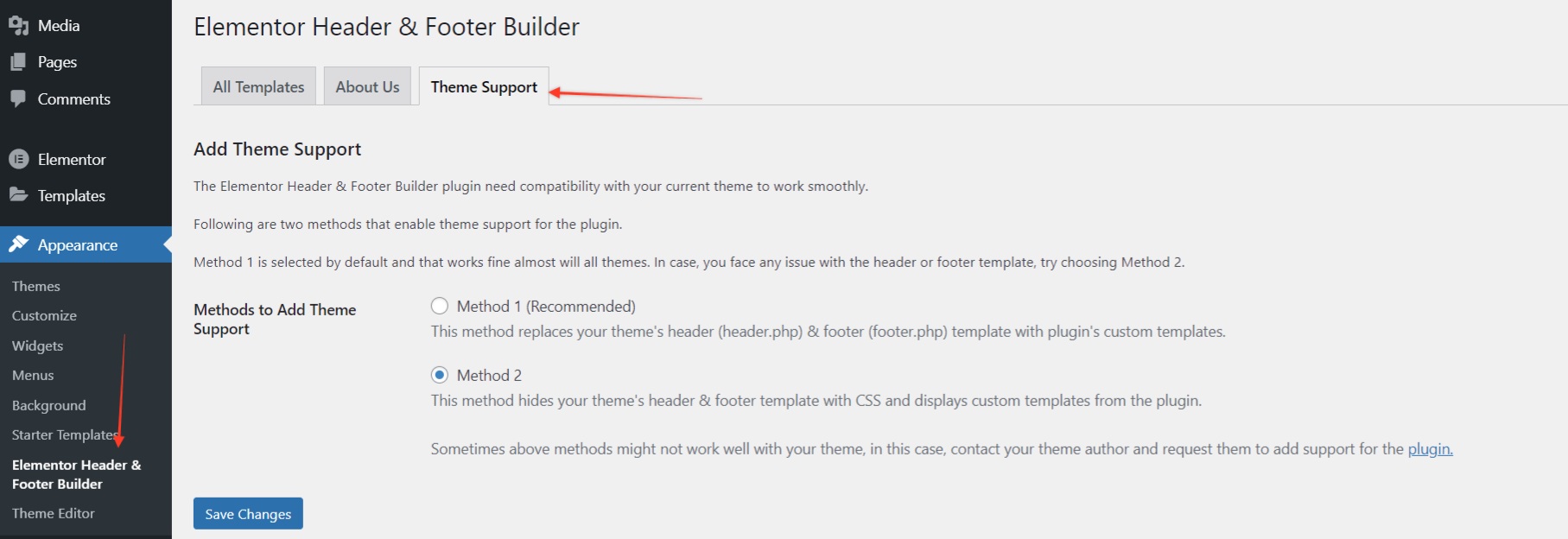
În cazul în care, după activarea pluginului, vedeți o notificare -
Tema dvs. actuală nu este acceptată de pluginul Elementor Header & Footer Builder, faceți clic aici pentru a verifica metodele de compatibilitate disponibile.
Navigați la Aspect > Elementor Header & Footer Builder > Suport teme. Selectați o metodă pentru a adăuga suport pentru tema. În cazul în care aceste metode nu funcționează, contactați autorul temei și solicitați-i să adauge suport pentru plugin.

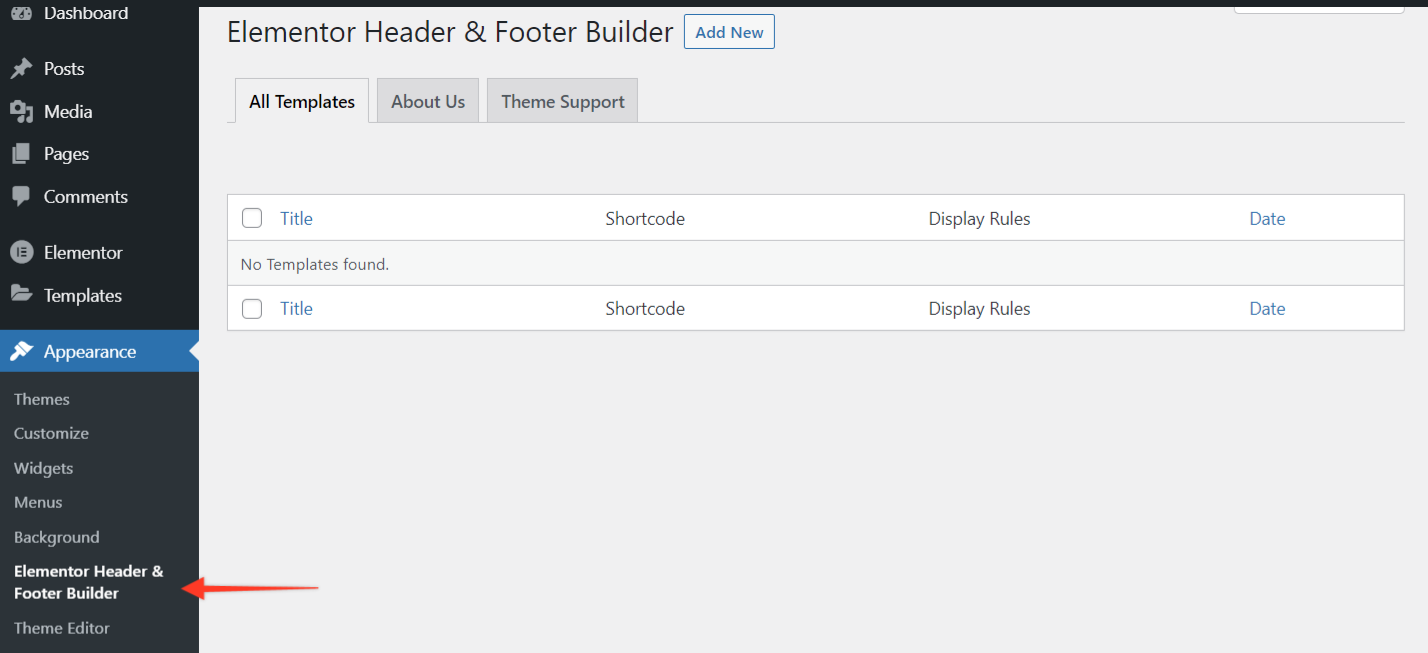
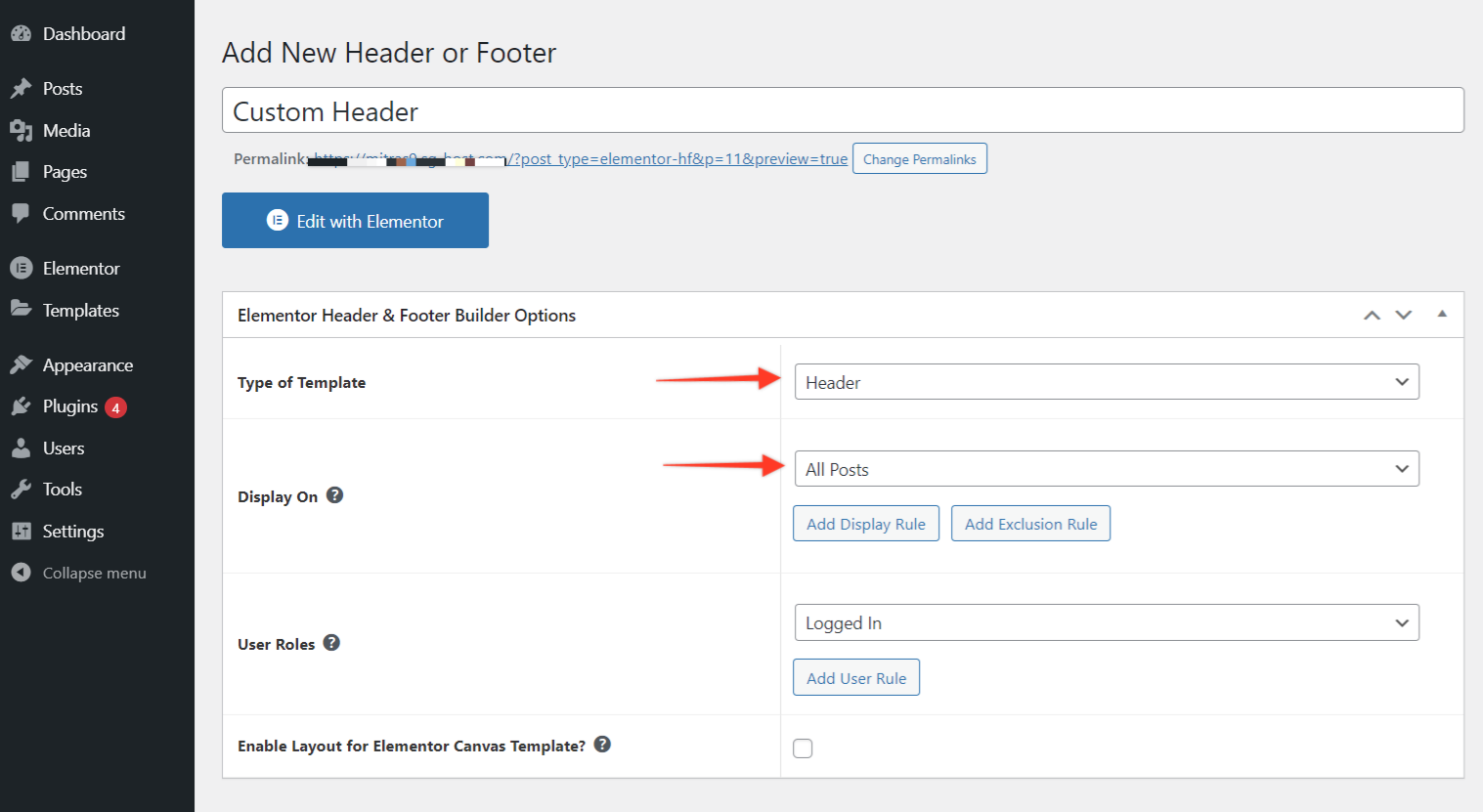
2. Configurați șablonul antet sau subsol.
Sub meniul Aspect din WordPress, faceți clic pe Elementor Header & Footer Builder.

- Selectați Adăugați nou.
- Denumiți șablonul.
- Alegeți dacă doriți să creați un șablon Antet sau Subsol.
- Selectați locațiile țintă cu „Regula de afișare” unde ar trebui să apară șablonul.
- Setați rolurile de utilizator pentru care va fi afișat șablonul.

Apăsați butonul Publicați când ați terminat.
3. Creați șablonul antet sau subsol în Elementor
Apoi, accesați Editați cu Elementor. De aici, vă puteți construi șablonul antet sau subsol de la zero.
Mai întâi, trageți și plasați elementul coloane în interfața din dreapta. Apoi setați numărul de coloane cu care doriți să lucrați.
Odată ce ați stabilit cadrul, completați elementele rămase. Din nou, pur și simplu găsiți-le în stânga și trageți-le și plasați-le la locul lor.
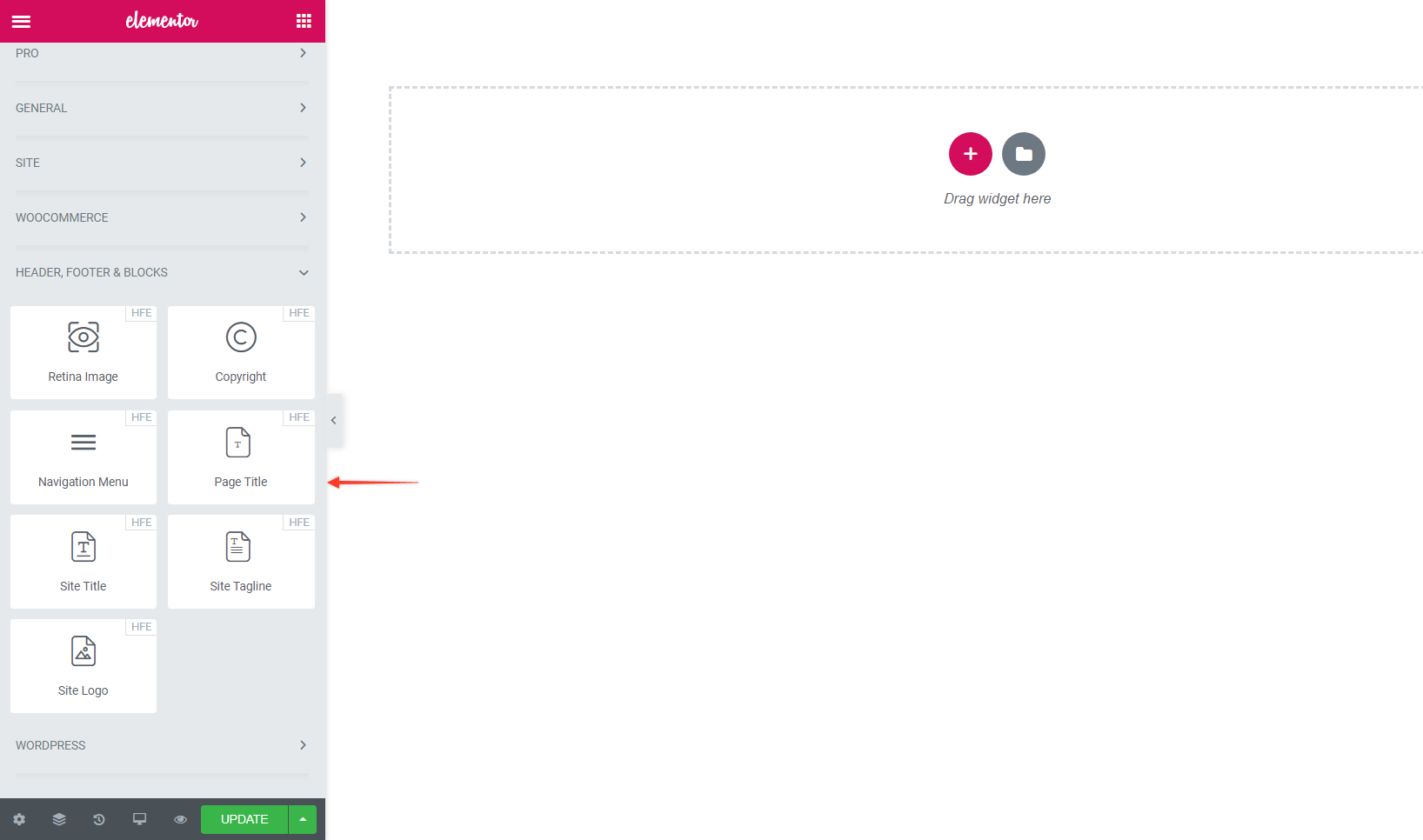
4. Adăugați elementul de navigare la șablonul dvs
Ceva de remarcat aici este că pluginul gratuit Elementor nu vine cu un widget de meniu. Dar pluginul Elementor – Header, Footer & Blocks o face
Pluginul adaugă următoarele widget-uri în editorul Elementor.
- Logo-ul site-ului
- Titlul Site-ului
- Sloganul site-ului
- meniu de navigatie
- Titlul paginii
- Imagine Retina
- Drepturi de autor

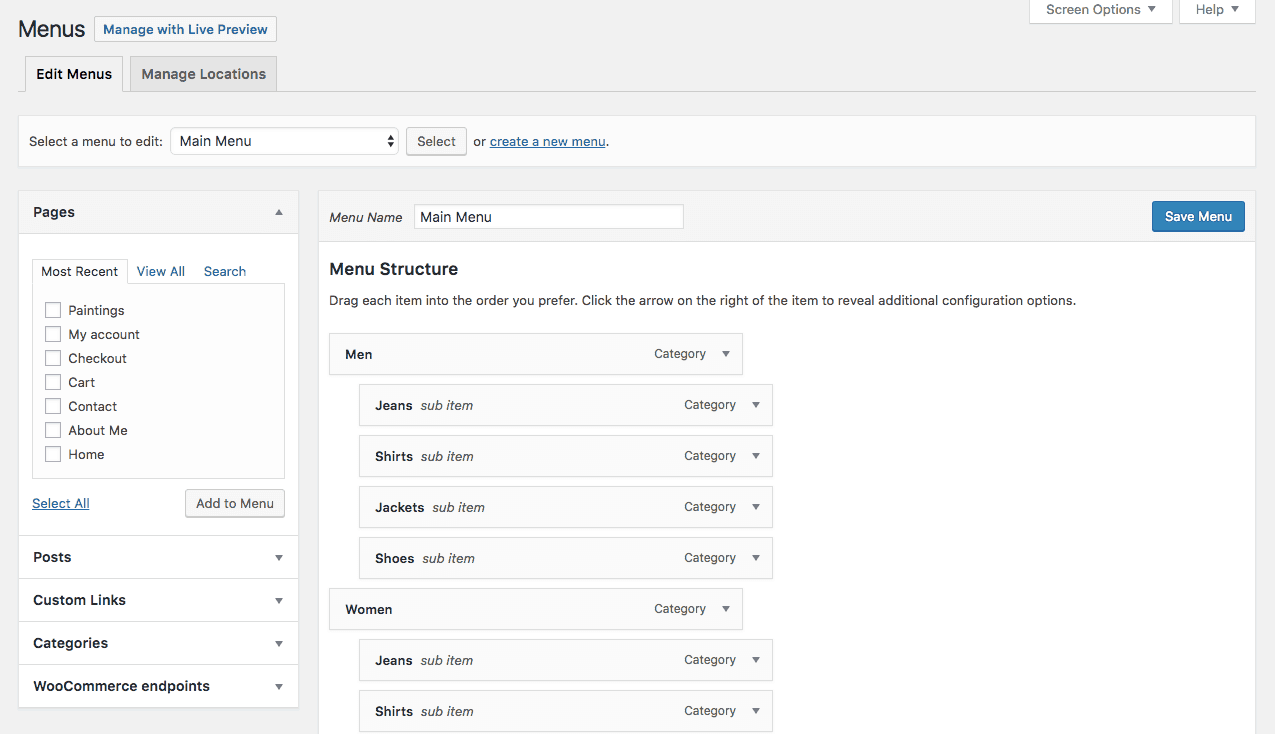
Ca și în cazul altor elemente din Elementor, tot ce trebuie să faceți este să trageți și să plasați widget-ul meniului de navigare. Atâta timp cât aveți un meniu creat în fila Aspect > Meniuri din WordPress, noul dvs. meniu se va popula acum în șablon.

Dacă nu, reveniți la WordPress și creați unul nou, astfel încât să aveți o bară de navigare de inclus în șablon:

Cu navigarea setată, șablonul finalizat și toate elementele personalizate după bunul plac, faceți clic pe butonul Actualizare.
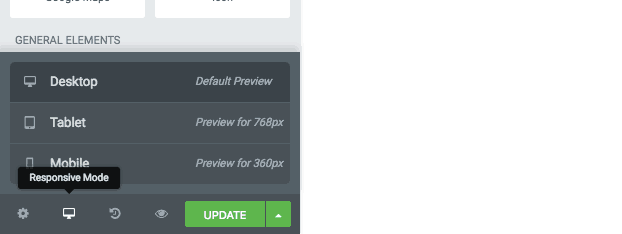
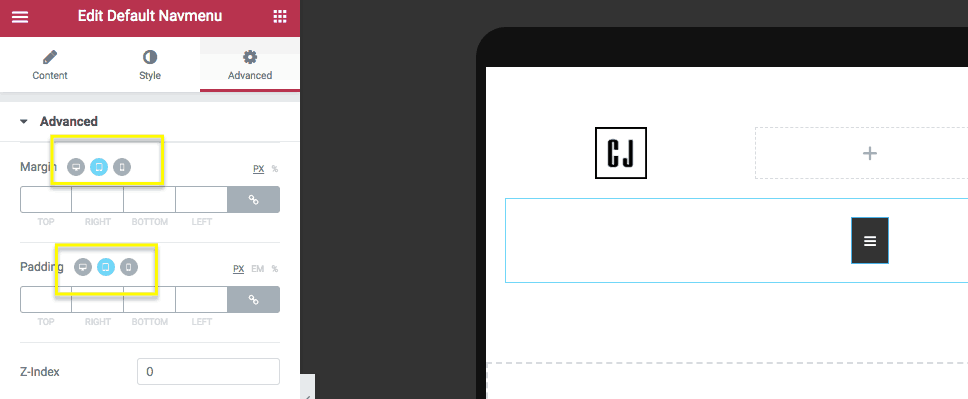
5. Acordați atenție capacității de reacție
Încă un lucru pe care veți dori să îl faceți aici înainte de a vă întoarce la tabloul de bord WordPress este să verificați gradul de răspuns al noului element de antet. După cum știți, meniurile mobile nu pot găzdui cu adevărat elementele orizontale, cu lățime completă, pe care le folosim pe un desktop. Deci, asigurați-vă că îl personalizați înainte de a trece mai departe.

Puteți proiecta versiunile mobile ale șabloanelor de antet și subsol folosind comutatoarele receptive din partea de jos a meniului widget-uri:
Acest lucru vă va oferi o privire asupra modului în care noul dvs. element antet sau subsol va apărea pe tablete, precum și pe smartphone-uri. Dacă doriți să editați oricare dintre elemente pentru anumite dimensiuni de ecran ale dispozitivului, căutați pictogramele de lângă elemente:

Comutați la dispozitivul pentru care doriți să personalizați setarea, aplicați modificarea și apoi repetați pentru toate celelalte dimensiuni de ecran. Faceți clic pe butonul Actualizare pentru a salva toate modificările.
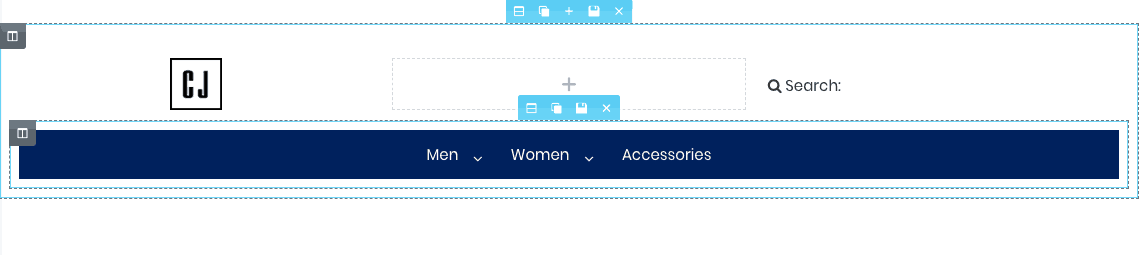
6. Verificați designul
În Elementor, șablonul dvs. va arăta acum cam așa:

( Notă : aceasta este o machetă de antet rudimentară. Includem doar acest exemplu, astfel încât să puteți vedea că este posibil să ștergeți setările implicite ale temei și să le creați pe ale dvs.)
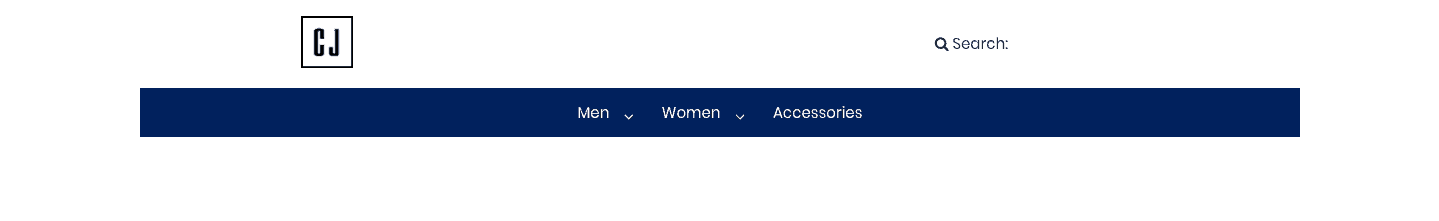
Reveniți la WordPress, publicați modificările site-ului dvs. și apoi apăsați butonul Previzualizare pentru a vă asigura că totul arată bine în partea din față a site-ului:

Pentru a aplica acest nou antet și/sau subsol pe care le-ați creat pentru restul site-ului dvs., parcurgeți pasul final.
7. Aplicați șablonul la nivelul întregului site (opțional)
Dacă utilizați una dintre temele WordPress acceptate, atunci aveți mai puțin lucru de făcut aici, deoarece noile elemente personalizate de antet și subsol se populează automat pe site-ul web la publicare. De fapt, nu există un al patrulea pas pentru tine în acest caz (care este un argument și mai mare pentru utilizarea acestor teme).
Cu toate acestea, dacă site-ul web al clientului dvs. se întâmplă să fie blocat cu o altă temă și doriți totuși să adăugați un antet sau un subsol personalizat, iată ce trebuie să știți:
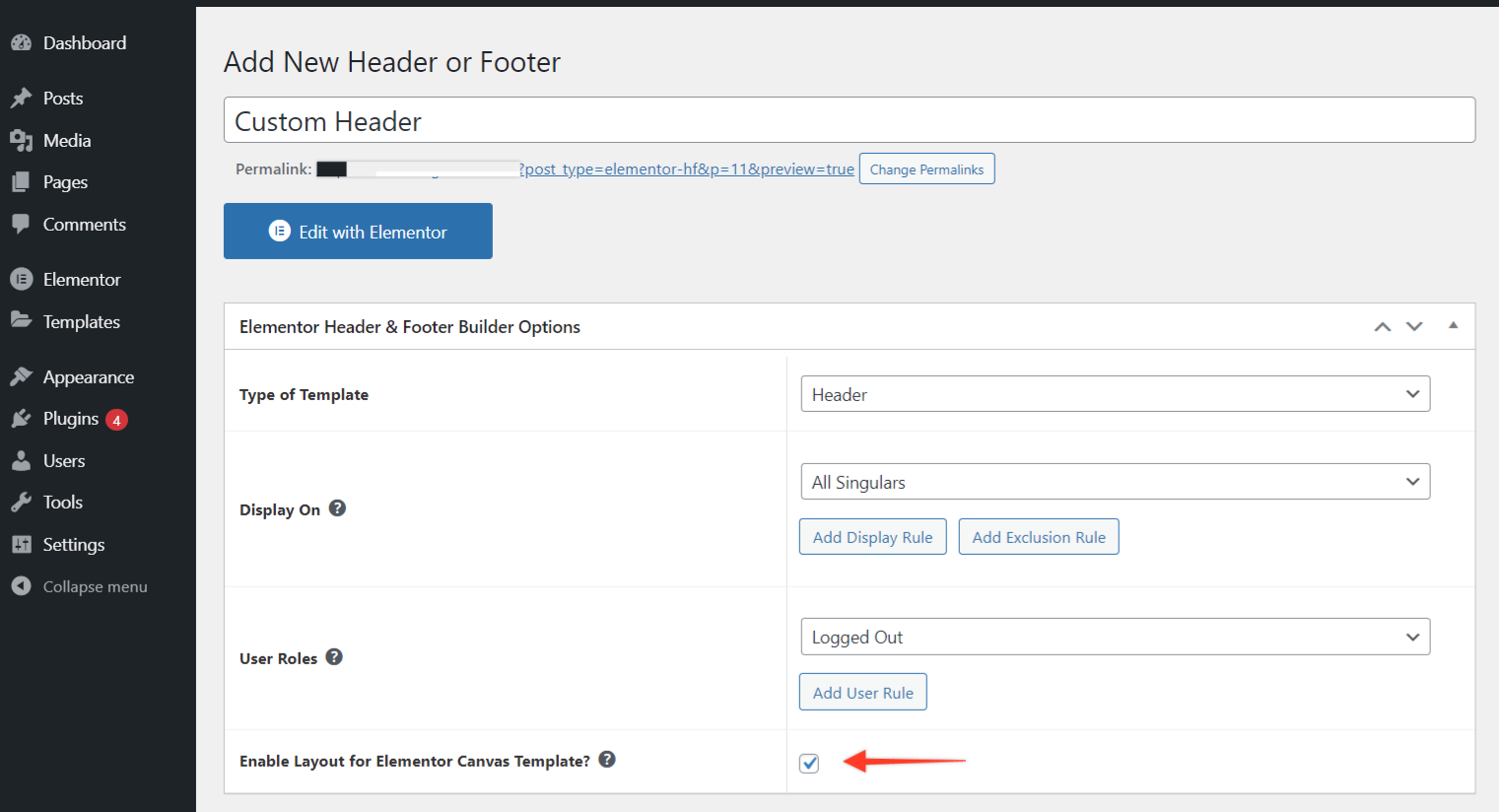
Când creați o pagină nouă în WordPress, selectați șablonul Elementor Canvas dacă utilizați o temă neacceptată.

Când acea casetă este bifată, vă oferă posibilitatea de a adăuga rapid șablonul la atributul de pagină Elementor Canvas. Prin simpla selectare a atributului de pagină, pagina dvs. web se va completa automat cu șablonul de antet sau subsol pe care l-ați generat:

Încheierea
Uite, WordPress este un instrument fantastic. Dar uneori are limitările sale. Când vine vorba de proiectarea elementelor antet și subsol, acest lucru este foarte clar. Cu toate acestea, cu acest plugin WordPress de la Elementor, acum puteți demonstra un control mai mare asupra acestor părți ale site-ului dvs. și puteți oferi site-urilor clienților dvs. un aspect care este complet propriu.
