Ce este WordPress fără cap: tot ce trebuie să știți
Publicat: 2022-05-24Ce este WordPress fără cap?
Nu are cap?
Cum este diferit de WordPress normal sau tradițional ?
Ar trebui să abandonez WordPress-ul meu tradițional și să încep să folosesc CMS WordPress fără cap?
Îți trec toate aceste întrebări în cap, lasându-te nerăbdător pentru răspunsuri?
Dacă da, atunci ești la locul potrivit. În acest articol, veți afla tot ce trebuie să știți despre CMS WordPress fără cap.
Așa că, fără nicio prelungire, să trecem la subiect...
Ce este Headless WordPress CMS?

Headless WordPress CMS este un sistem de gestionare a conținutului decuplat, în care partea frontală a sistemului este construită folosind un cadru independent diferit de cel utilizat în back-end.
Sună puțin complicat?
Haideți să o descompuneți astfel încât să puteți înțelege cu ușurință.
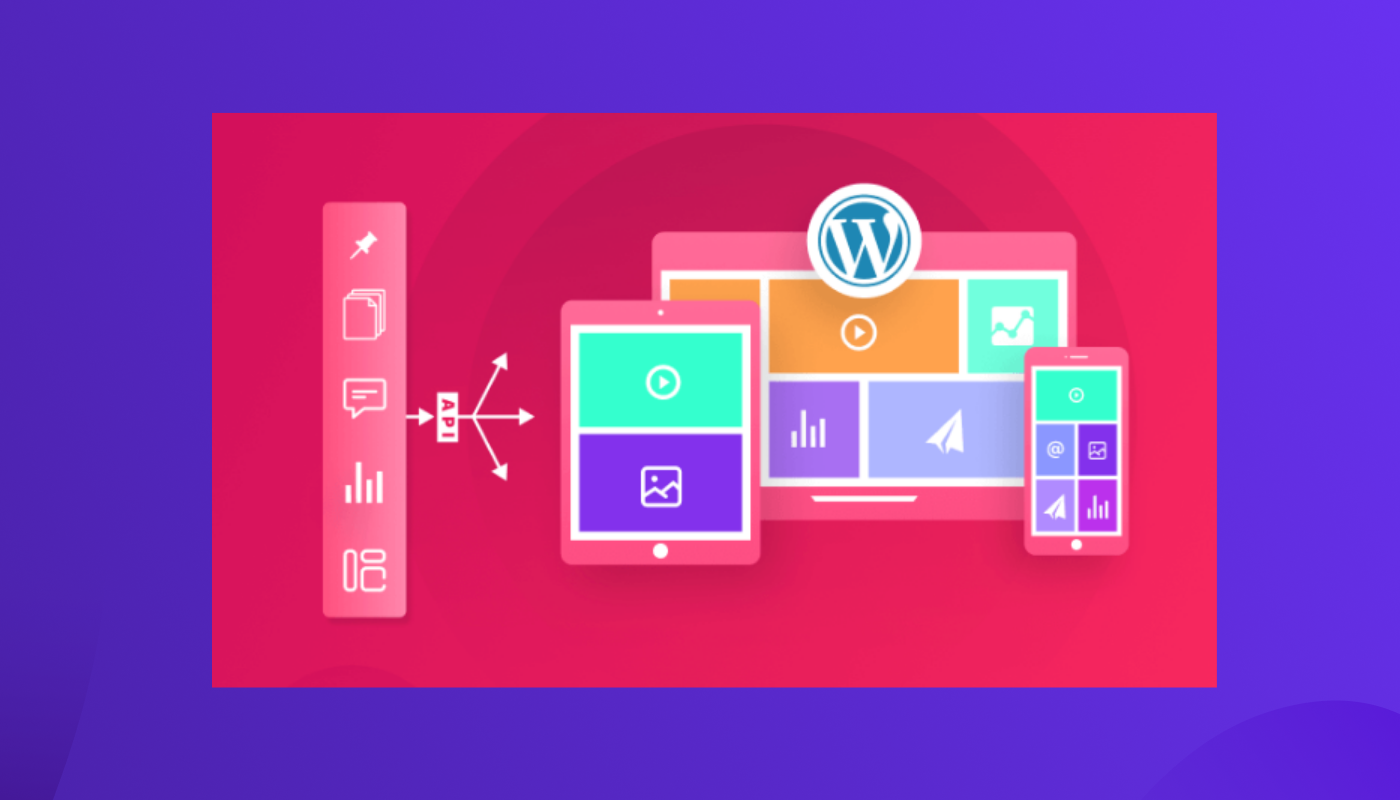
WordPress, ca majoritatea celorlalte CMS, are două părți: front end (cap) și back end (corp). Front end-ul este interfața site-ului web pe care vizitatorii o văd și cu care interacționează. Pe de altă parte, backend-ul este partea care reprezintă serverul în care sunt stocate tot codul și baza de date. Backend-ul este folosit pentru a personaliza și gestiona conținutul unui site web.
De obicei, în sistemul tradițional monolitic WordPress, atât backend-ul, cât și frontend-ul sunt construite folosind același limbaj și cadru și sunt cuplate împreună în același sistem. De aceea se numesc sisteme de management al conținutului cuplate. Folosind CMS-ul cuplat, vă puteți gestiona resursele, precum și elementele vizuale front-end (folosind teme și editori de bloc) din tabloul de bord.
Dimpotrivă, în CMS-ul WordPress fără cap sau în WordPress docouplat, front-end-ul (capul) este construit folosind un cadru diferit, care este independent. Deoarece capul este separat și folosește un cadru diferit, se numește Headless. Deci, nu este chiar fără cap, ci mai degrabă un cap diferit!

Cum funcționează exact WordPress Headless CMS?

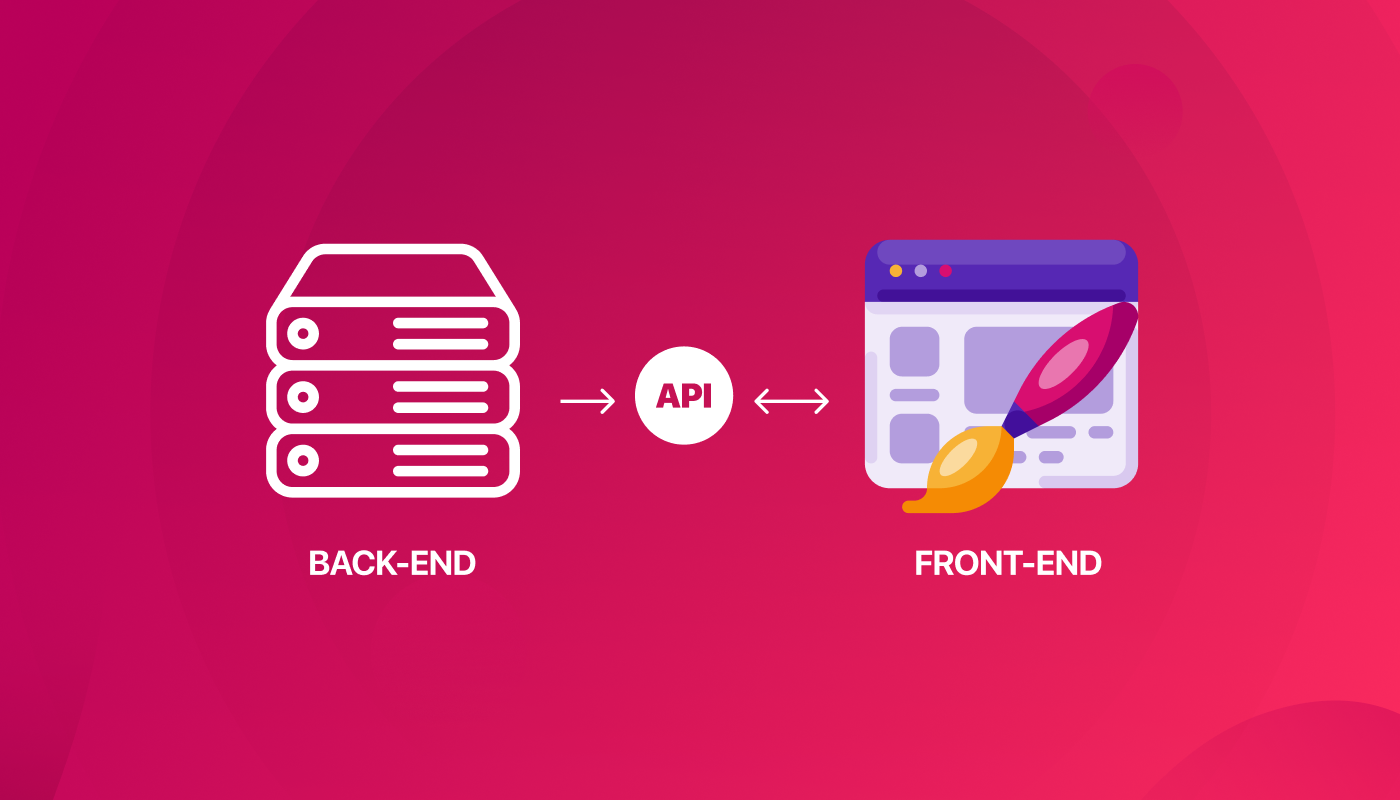
Acum apare întrebarea, dacă capul și corpul folosesc cadre sau sisteme diferite, cum comunică cele două? Cum funcționează arhitectura fără cap?
Ei bine, răspunsul este prin API-ul REST. Atât front-end, cât și backend partajează date prin API-ul REST WordPress . Chiar și cu headless, puteți crea, edita și șterge conținut din tabloul de bord WordPress. Cu toate acestea, nu puteți utiliza teme sau editori front-end pentru a previzualiza modificările sau pentru a finaliza modificările pe front-end.
Practic, odată ce faceți modificări pe backend-ul WordPres, datele sunt trimise la front-end prin intermediul API-ului WordPress REST și apoi cadrul front-end preia datele și le implementează pe front-end.
Te întrebi de ce ar face cineva asta? Pentru că pare că ai luat un traseu destul de lung pentru a face același lucru.
Ei bine, nimeni nu ia traseul lung și dificil decât dacă are ceva bun de oferit!
Deși pare o muncă suplimentară, are de fapt o mulțime de beneficii și este ideală pentru multe afaceri. Treceți la următoarea secțiune pentru a afla în detaliu...
Avantajele CMS-ului WordPress Headless
Să vedem de ce oamenii aleg să-și ia capul de pe site-ul lor WordPress și să folosească în schimb un front-end autonom:
Viteză rapidă de încărcare

Unul dintre avantajele trecerii la headless este viteza mai bună de încărcare a site-ului . Deoarece WordPress folosește PHP, de fiecare dată când un utilizator trimite o solicitare, acesta lovește serverul pentru a colecta toate datele și a construi pagina de la început. Ca urmare, viteza site-ului poate încetini.
Pe de altă parte, Headless WordPress utilizează cadre Javascript precum Vue.js, React.Js etc. Prin urmare, paginile web nu sunt create de fiecare dată când un utilizator trimite o solicitare. În aceste cadre, paginile sunt construite ca HTML static și numai partea care trebuie actualizată este actualizată, ceea ce duce la o viteză rapidă de încărcare. Ca rezultat, clientul dvs. va avea o experiență de utilizator mai bună.
Mai mult control pe front-end
În timp ce WordPress vă oferă o cantitate bună de opțiuni de personalizare atunci când vine vorba de front-end, cu headless, această sumă se înmulțește. Deși majoritatea oamenilor iubesc opțiunile de personalizare WordPress ușor de utilizat, unii se simt constrânși de acesta și doresc să construiască front-end-ul de la zero.
Pentru oameni ca aceștia, WordPress Headless CMS este calea de urmat. În plus, nu există opțiuni fixe pe care trebuie să le utilizați pentru a merge fără cap cu site-ul dvs. WordPress. Puteți folosi orice cadru javascript care vă place și să vă construiți front-end-ul folosind cadrul preferat.
Scalabilitate cu Multichannel Publishing
Puteți utiliza un site WordPress tradițional pentru desktop și dispozitive mobile. Dar dacă doriți să vă extindeți afacerea și doriți să funcționeze pe mai multe platforme, cum ar fi platformele de social media, dispozitivele IoT etc., atunci nu veți putea face acest lucru.
WordPress fără cap vă permite să construiți un singur site central și să-l publicați pe mai multe canale, cum ar fi site-uri de social media, dispozitive inteligente, dispozitive IoT, aplicații mobile și asistenți virtuali precum Alexa etc.
Și cea mai bună parte este că, odată ce faci modificări la capătul CMS, acesta va fi publicat automat pe toate platformele.
Securitate îmbunătățită

Da! Deși poate părea că te încurci cu CMS-ul separându-l, acesta oferă de fapt o securitate mai bună . Deoarece front-end-ul este autonom, este mai greu pentru hackeri să vă acceseze datele valoroase.
Headless CMS vă ajută să vă protejați site-ul de amenințări cibernetice precum atacurile DDoS. Este unul dintre avantajele majore ale WordPress Headless.
Vrei să știi cum să-ți recuperezi site-ul dacă, din păcate, este spart? Aflați cum să recuperați un site WordPress piratat.

Dezavantajele CMS-ului WordPress fără cap
Nu! WordPress fără cap nu este impecabil. Iată câteva dintre dezavantajele utilizării acestui tip de CMS:
Sarcină suplimentară de lucru

Deoarece cu headless obțineți un front-end suplimentar pe care trebuie să îl gestionați separat, va exista o încărcare suplimentară de lucru. În funcție de forța de muncă și de expertiză, poate deveni dificil să mențineți două platforme separate pentru un site web.
Scump

Știm cu toții că WordPress este un CMS gratuit pe care oricine nu are cunoștințe de codare îl poate personaliza. Cu toate acestea, dacă doriți să rămâneți fără cap, ar trebui să angajați dezvoltatori care să îl construiască pentru dvs. Angajarea mai multor dezvoltatori pentru a construi și întreține un front separat vă va costa mult mai mult . Deci, unul dintre dezavantajele notabile ale utilizării CMS fără cap WordPress este cheltuiala suplimentară.
Dependență de dezvoltatori
Unul dintre principalele motive pentru popularitatea WordPress este faptul că nu trebuie să cunoaștem niciun cod pentru a construi un site folosind acest CMS. Pe scurt, nicio dependență de programatori. Cu toate acestea, acest lucru se schimbă total cu CMS fără cap.
Cu headless, vei fi dependent de dezvoltatori pentru a construi front-end-ul pentru tine. În plus, nu poți folosi pluginuri pentru a proiecta front-end-ul, așa că chiar și pentru a face cele mai mici modificări pe front-end vei fi dependent de dezvoltatori.
Fără acces la funcția WordPress
Când pierzi „capul”, pierzi și accesul la toate funcțiile minunate oferite de WordPress. De exemplu, nu există o previzualizare live pe care o obțineți cu editorii WYSIWYG WordPress. Mai mult, așa cum am menționat anterior, nu puteți folosi pluginuri WordPress pentru a personaliza front-end-ul.

Cine nu ar trebui să opteze pentru CMS WordPress fără cap?
Iată câteva dintre cazurile în care ar trebui să evitați utilizarea site-ului WordPress fără cap:
- Dacă aveți în prezent un site web care utilizează o mulțime de plugin-uri care vă afectează foarte mult frontend-ul. La fel, front-end-ul tău depinde în mare măsură de pluginuri.
- De asemenea, dacă nu știți cum să codificați sau nu vă puteți permite să angajați un dezvoltator care să facă codarea necesară pentru a construi front-end-ul site-ului dvs.
- Dacă sunteți cineva căruia îi place editorii drag and drop precum Elementor pentru a vă construi site-ul WordPress, atunci ar trebui să evitați CMS-ul fără cap.
Căutați un tutorial ușor despre cum să creați un site web adaptabil pentru dispozitivul cu o singură pagină? Consultați blogul despre cum să creați un site web cu o singură pagină cu o singură pagină de navigare în WordPress
Cine ar trebui să opteze pentru CMS WordPress fără cap?
Dacă sunteți în căutarea lucrurilor enumerate mai jos, atunci o să vă placă site-ul WordPress fără cap:
- Dacă doriți să actualizați securitatea site-ului dvs. WordPress.
- Aveți nevoie de mai multă flexibilitate atunci când vine vorba de personalizarea front-end pe care temele și pluginurile WordPress nu o vor face.
- În sfârșit, dacă site-ul dvs. nu are nevoie de actualizări și upgrade-uri regulate.
Vrei să știi despre diferența dintre WooCommerce și OpenCart? Consultați blogul nostru pe
WooCommerce VS OpenCart: comparație detaliată
Dar Headless WooCommerce?
Un site WooCommerce fără cap, așa cum am menționat mai devreme, ar avea o interfață de utilizare frontală autonomă construită într-o altă limbă. Din nou, are toate avantajele și dezavantajele care au fost deja menționate mai sus în acest blog.
Cu toate acestea, un site WooCommerce are nevoie de actualizări mai frecvente decât un site WordPress normal. Deci, aș spune, dacă sunteți proprietarul unui site WooCommerce, atunci ar trebui să rămâneți la WordPress, în loc să alegeți Headless.
În plus, dacă folosești un constructor WooCommerce grozav, atunci obții control maxim atunci când vine vorba de interfața de utilizare a site-ului tău. De exemplu, puteți folosi ShopEngine – Cel mai complet constructor WooCommerce pentru Elemento r.
Acest plugin premiat vă permite să vă personalizați toate paginile WooCommerce, inclusiv pagina de produs, pagina de categorii, pagina de coș etc. Veți avea acces la peste 70 de widget-uri pentru a crea aceste pagini personalizate fără nicio codificare.
Împreună cu șabloanele de pagină, veți primi și un modul de nivel avansat de peste 13 pentru a adăuga funcționalități precum precomandă, backorder, vizualizare rapidă, finalizare rapidă, plată parțială etc. în magazinul dvs. WooCommerce.
Și, deoarece obțineți atât de multe funcții într-un singur plugin, nici nu va trebui să vă faceți griji că mai multe plugin-uri vă vor încetini site-ul. Așadar, obțineți acum o copie a ShopEngine dacă sunteți proprietar de site WooCommerce, cu personalizarea flexibilă ca primă prioritate.
Cuvinte finale pe WordPress ca CMS Headless
Acum știi că un WordPress fără cap nu este chiar fără cap! Este doar un cap diferit (front end) cu un limbaj și un cadru diferit.
WordPress fără cap nu a fost construit pentru a înlocui neapărat WordPress tradițional. Cu toate acestea, în funcție de cerințele și capacitățile persoanei, poate fi o opțiune fezabilă pentru mulți.
Și dacă sunteți cineva care nu este pregătit sau nu își permite să codifice/angajeze dezvoltatori pentru a fi fără cap, vă puteți baza întotdeauna pe CMS-ul WordPress cuplat de încredere, care oferă mai mult decât o platformă suficient de bună pentru a construi site-uri web uimitoare.
Dacă aveți nevoie să vă accentuați WordPress, puteți utiliza ElementsKit pentru a construi site-ul web cu aspectul dorit. Acesta este un plugin WordPress drag and drop cu multe secțiuni și pagini încorporate pe care le puteți importa în câteva clicuri și le puteți personaliza în funcție de alegerea dvs. în cel mai scurt timp.
Așadar, alăturați-vă unei familii de jumătate de milion de oameni care iubesc ElementsKit pentru a construi un site web astăzi. Puteți acum ElementsKit Pro la 20% REDUCERE folosind codul de cupon: community20
