20 de cele mai bune design-uri de site-uri de asistență medicală (în 2023)
Publicat: 2023-03-01Doriți să vă uitați la cele mai bune design-uri de site-uri de asistență medicală înainte de a face pasul și de a vă crea propriul dvs.
Am întocmit o listă cu cele mai mari douăzeci care variază destul de mult în design pentru a acoperi cât mai multe gusturi.
Cu toate acestea, cele mai multe au în comun un design mai simplu, mai curat și o schemă de culori a site-ului web mai calmă.
De asemenea, vă recomandăm să integrați un sistem de programare online pentru a vă simplifica fluxul de lucru și pentru a vă menține afacerea mai organizată.
Amintiți-vă, puteți utiliza o temă WordPress de sănătate și medical sau un constructor de site-uri medicale pentru a obține cele mai bune rezultate - fără abilități de codare și design, desigur.
Bucurați-vă.
Cele mai bune modele și exemple de site-uri de asistență medicală
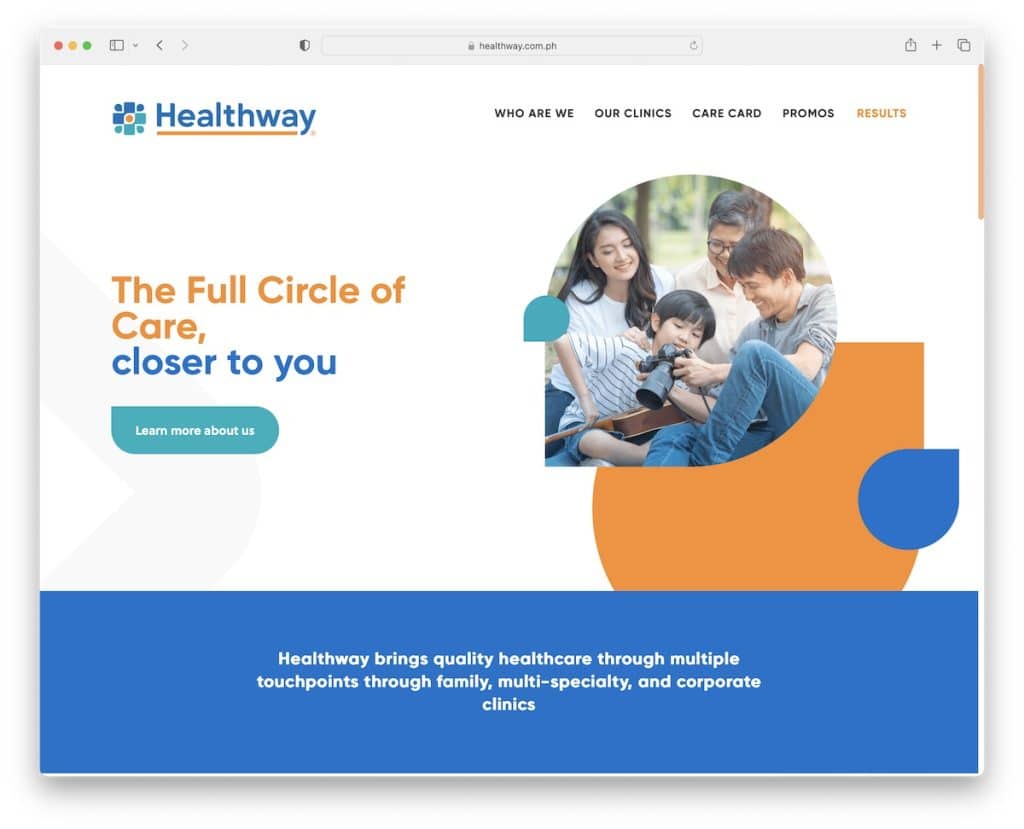
1. Healthway
Construit cu: Squarespace

Healthway are un design modern și creativ, cu mult spațiu alb pentru o lizibilitate excelentă.
Are un antet simplu cu un meniu derulant și un subsol cu trei coloane cu detalii comerciale suplimentare și link-uri rapide.
De asemenea, efectul de paralaxă de fundal adaugă mai multă profunzime acestei pagini, ceea ce este un plus minunat pentru a spori experiența.
Notă: Un aspect curat al site-ului cu câteva elemente creative ici și colo creează o atmosferă plăcută.
Dar puteți verifica, de asemenea, exemple de site-uri web Squarespace mai grozave, care sunt creative și curate.
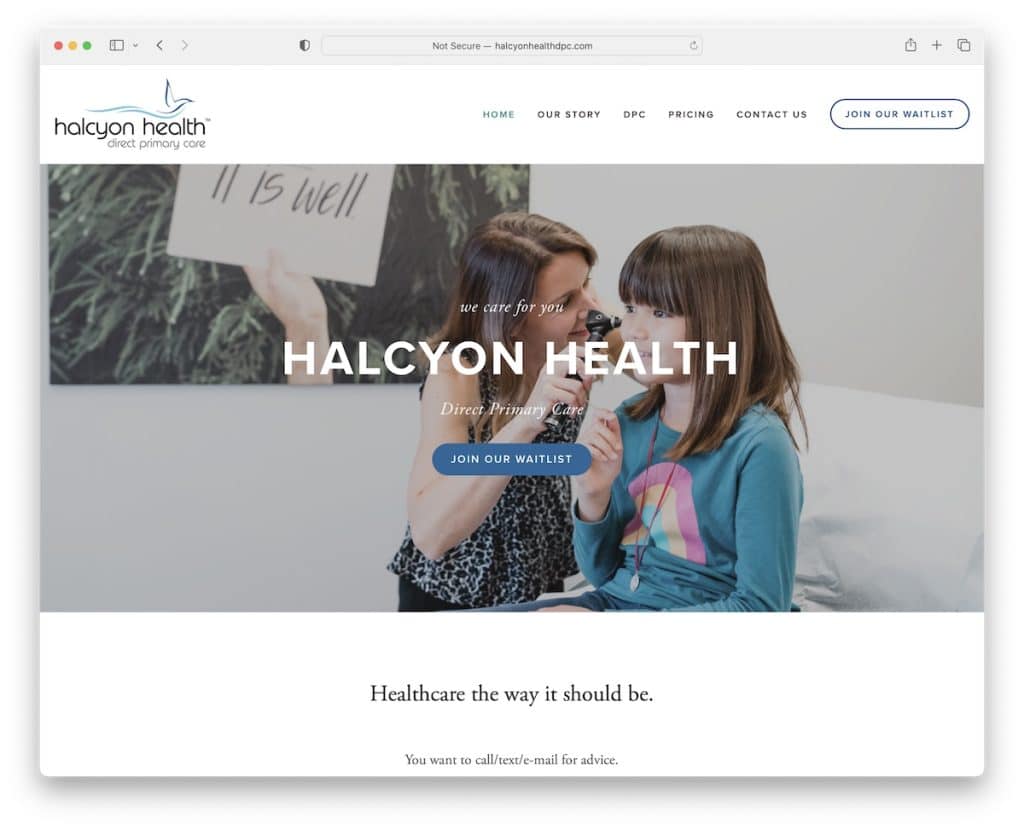
2. Halcyon Health
Construit cu: Squarespace

Halcyon Health este un exemplu de site de asistență medicală cu un aspect minimalist, începând cu un banner mare cu un buton de îndemn.
Antetul are un meniu derulant și un buton CTA, în timp ce subsolul conține doar elementele de bază. Halcyon Health folosește, de asemenea, efecte de hover pentru butoane și linkuri pentru a atrage atenția.
Notă: designul site-ului dumneavoastră medical nu trebuie să fie complicat. De fapt, este recomandat să-l păstrezi minimalist.
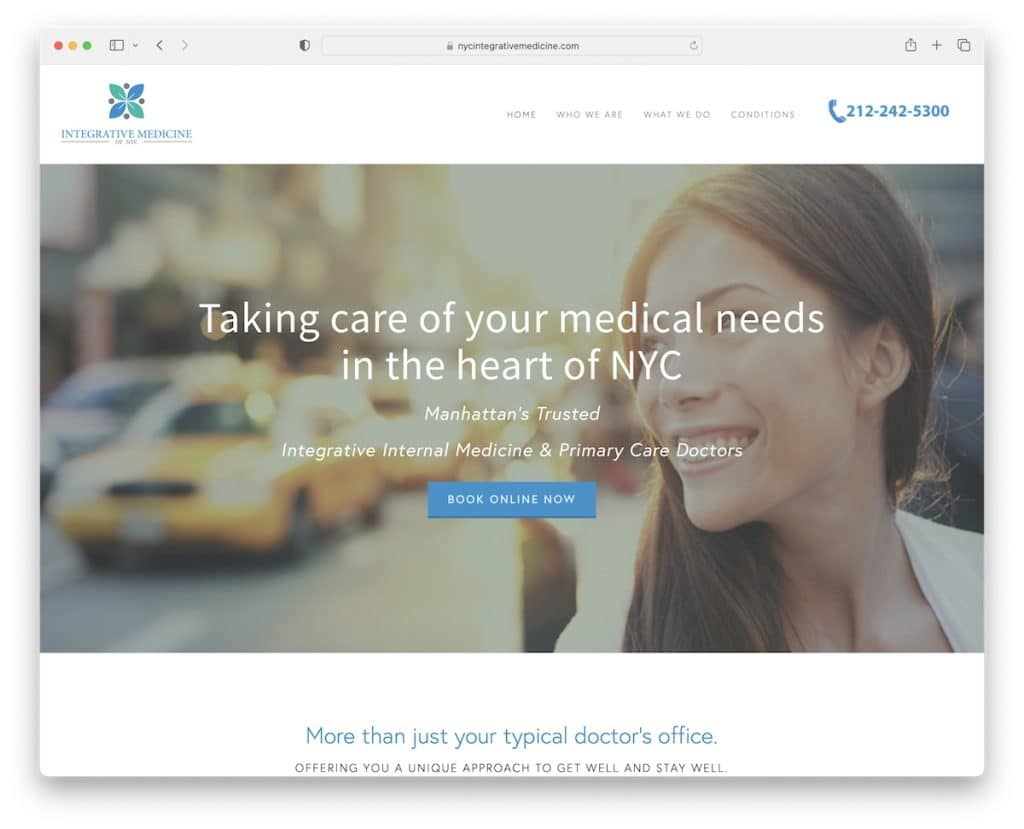
3. Medicina Integrativă a NYC
Construit cu: Squarespace

Imaginea eroului cu un titlu mare, text și un buton CTA pentru rezervare atrage atenția imediat. Mai mult, Integrative Medicine Of NYC folosește un antet plutitor, astfel încât linkurile de meniu și numărul de telefon pe care se poate face clic sunt întotdeauna disponibile.
Există, de asemenea, un glisor simplu pentru mărturii pentru a crea dovezi sociale, un formular de contact și Google Maps - toate pe pagina de pornire.
Notă: Integrați mărturiile/feedback-ul pacienților (pe pagina dvs. de pornire) pentru a construi încredere/dovada socială.
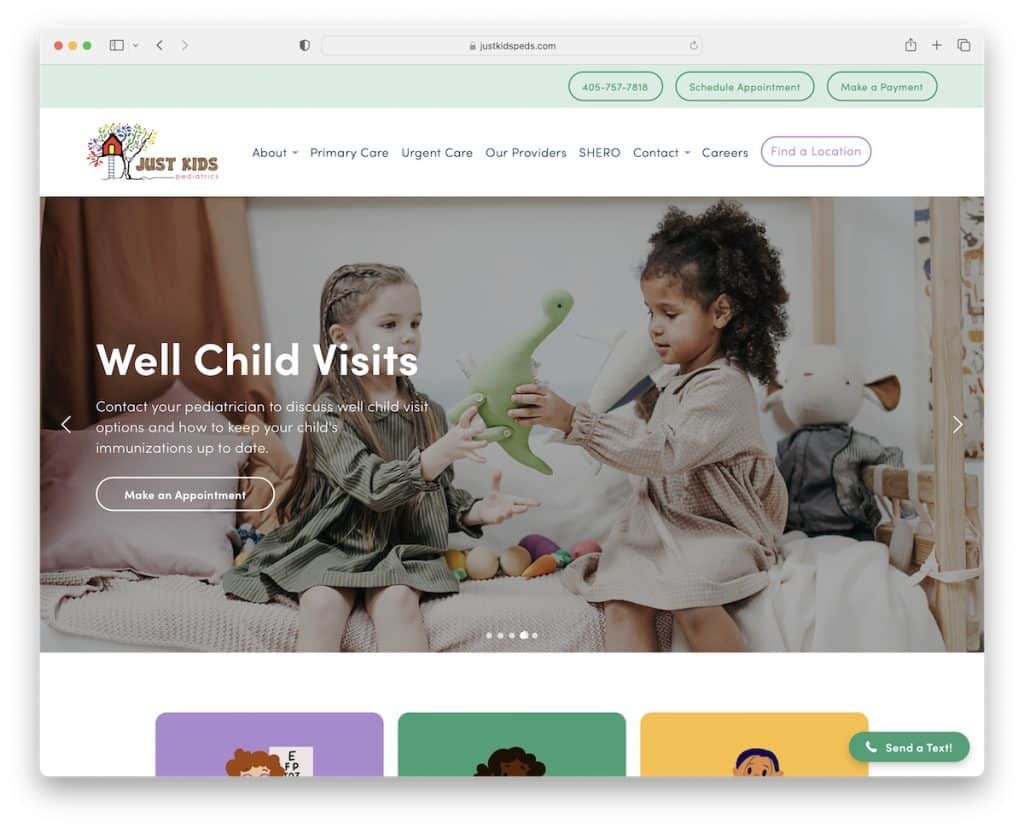
4. Doar Copii Pediatrie
Construit cu: Squarespace

Just Kids Pediatrics prezintă rapid mai multe opțiuni și informații cu ajutorul unui glisor (unde fiecare diapozitiv conține un titlu, un fragment și un buton CTA).
Acest site web de asistență medicală are o bară de sus și un antet cu toate linkurile, contactele și apelurile utile.
Ceea ce este, de asemenea, benefic sunt Google Reviews integrate cu un buton „scrie o recenzie”. În cele din urmă, Just Kids Pediatrics folosește și un widget plutitor „trimite un text”, astfel încât să poți face clic pe el și să iei legătura imediat.
Notă: adăugați un glisor pentru a vă prezenta conținutul și serviciile care trebuie văzute și care trebuie încercate.
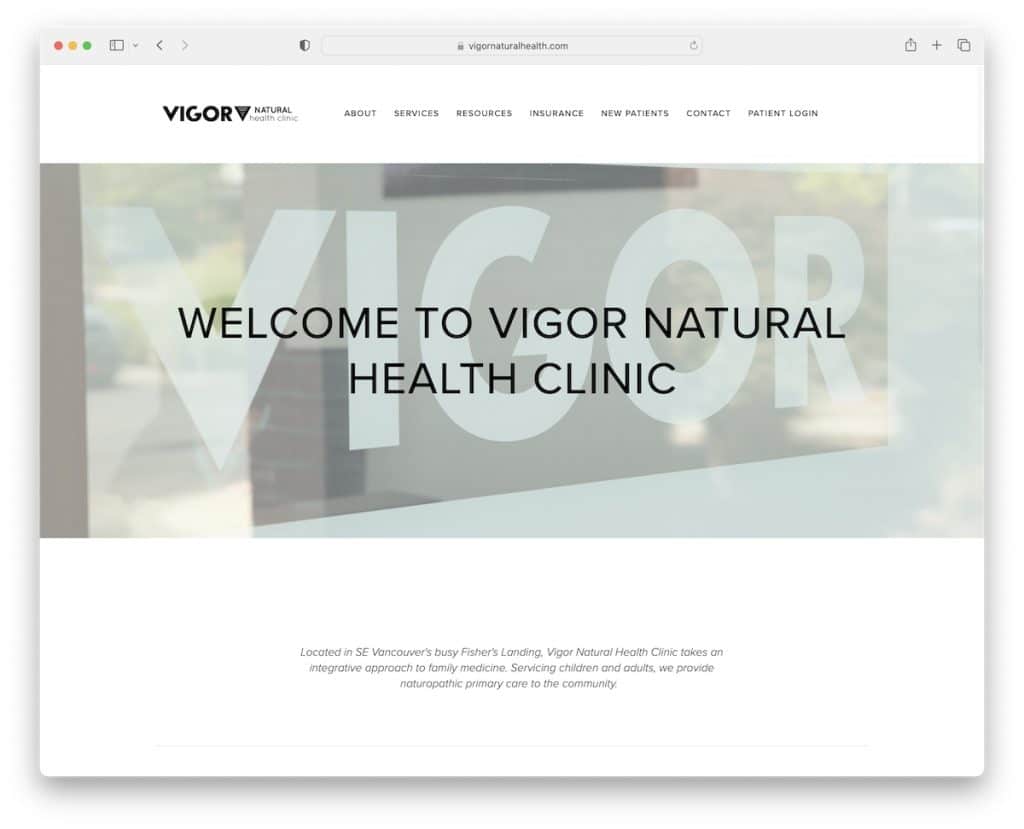
5. Clinica de Sănătate Naturală Vigor
Construit cu: Squarespace

Clinica Vigor Natural Health este un alt exemplu minunat de site web minimalist, cu un design ușor.
Ceea ce ne bucură la un design curat este folosirea aceleiași culori de fundal pentru antet, bază și subsol - face ca aspectul general să fie foarte frumos.
Clinica Vigor Natural Health folosește Hărți Google pe pagina de contact pentru a-și prezenta locația exactă a clinicii pentru descoperiri mai ușoare (împreună cu adresa).
Notă: permiteți pacienților să vă găsească mai ușor inserând Google Maps în pagina dvs.
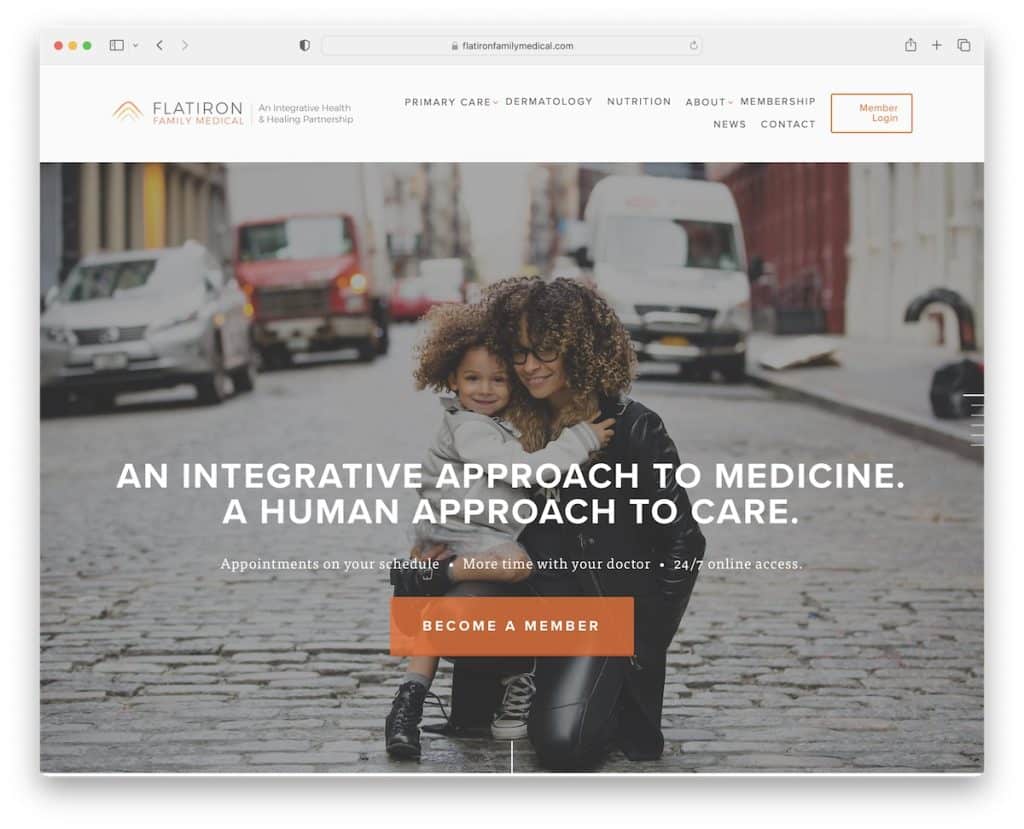
6. Flatiron Family Medical
Construit cu: Squarespace

Flatiron Family Medical este un site web modern cu mai multe secțiuni de paralaxă și o navigare interesantă în bara laterală prin pagina de pornire. Veți sări de la secțiune la secțiune când faceți clic pe „paginarea liniei”. Dar defilarea se simte la fel de confortabil.
Între secțiuni se află un formular de abonare la buletin informativ care îi ajută să colecteze noi clienți potențiali pentru campaniile de marketing prin e-mail. Antetul și subsolul sunt mai simple, cu linkuri obligatorii, CTA și pictograme sociale.
Notă: Una dintre modalitățile de a adăuga „viață” site-ului dvs. este prin introducerea efectului de paralaxă.
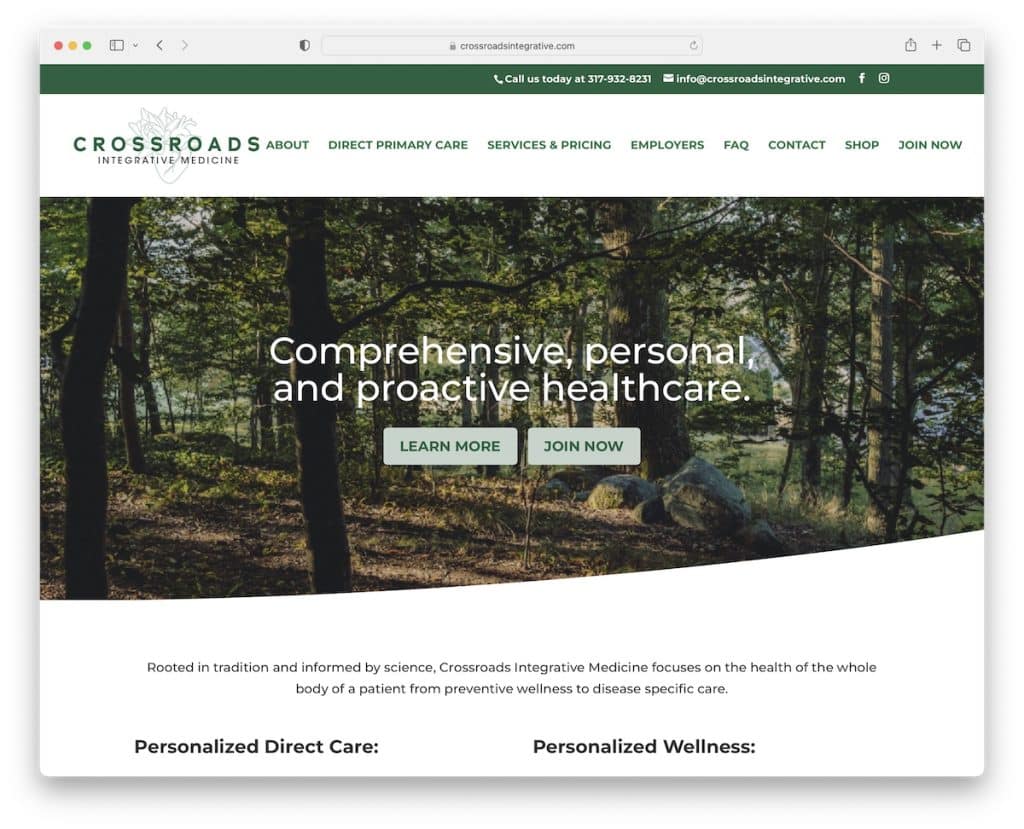
7. Răscruce de drumuri Medicină Integrativă
Construit cu: Divi

Crossroads Integrative Medicine este un exemplu de site web elegant de asistență medicală, cu o schemă de culori liniștitoare (mulțumesc, verde!).
Pagina încarcă conținut în timp ce derulați pentru a vă menține concentrat. Își îmbunătățește experiența utilizatorului cu un antet plutitor (de asemenea, bara de sus) și un buton înapoi în sus, eliminând necesitatea derulării.
Notă: doriți să îmbunătățiți UX-ul paginii dvs.? Apoi creați un antet lipicios sau adăugați un buton înapoi în sus sau ambele.
Avem, de asemenea, o listă cu multe alte site-uri web fantastice care folosesc tema Divi.
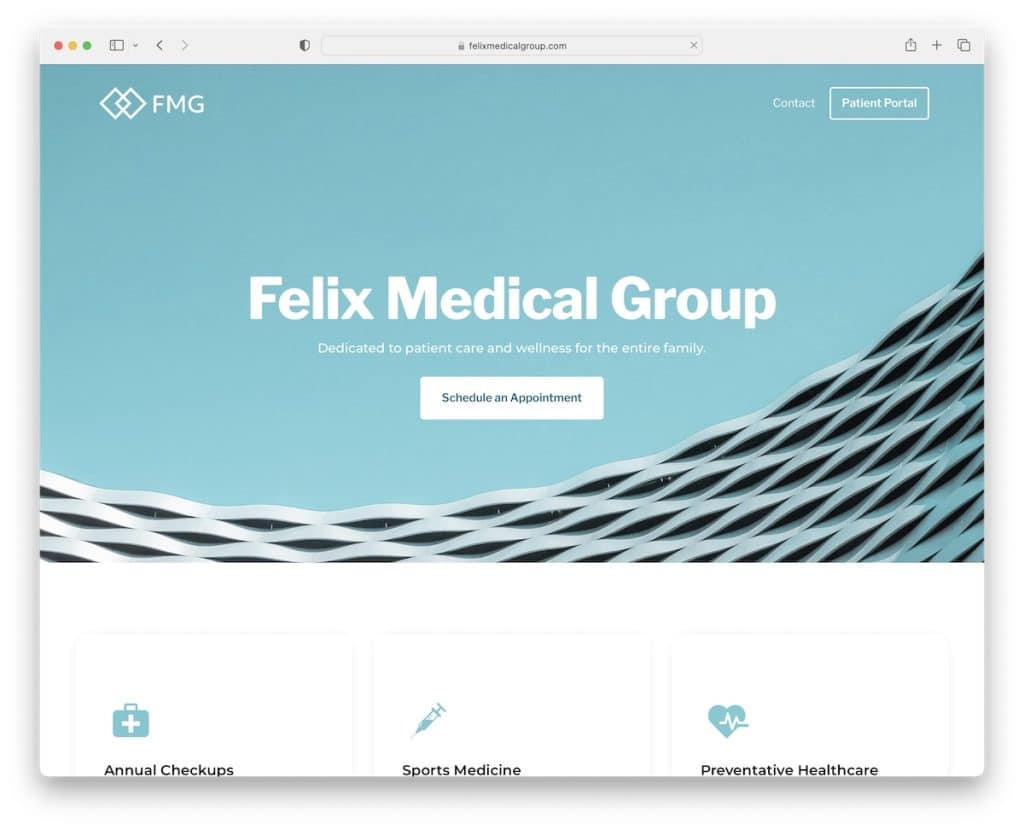
8. Felix Medical Group
Construit cu: Webflow

Felix Medical Group este un site web de asistență medicală de două pagini, cu un link extern către portalul pentru pacienți.
Aspectul este organizat și secționat, folosind o mulțime de spațiu alb și o tipografie simplă pentru o skimming mai ușoară.
Felix Medical Group are o grilă de recenzii și Google Maps integrat pentru a-și prezenta locația. În plus, îi puteți suna fără a fi nevoie să formați numărul de telefon când faceți clic pe butonul „programați o întâlnire”.
Notă: un număr de telefon pe care se poate face clic poate contribui la o experiență mai bună pentru utilizator.
Avem, de asemenea, o colecție exclusivă a celor mai fantastice site-uri Webflow pregătite pentru confortul dumneavoastră.
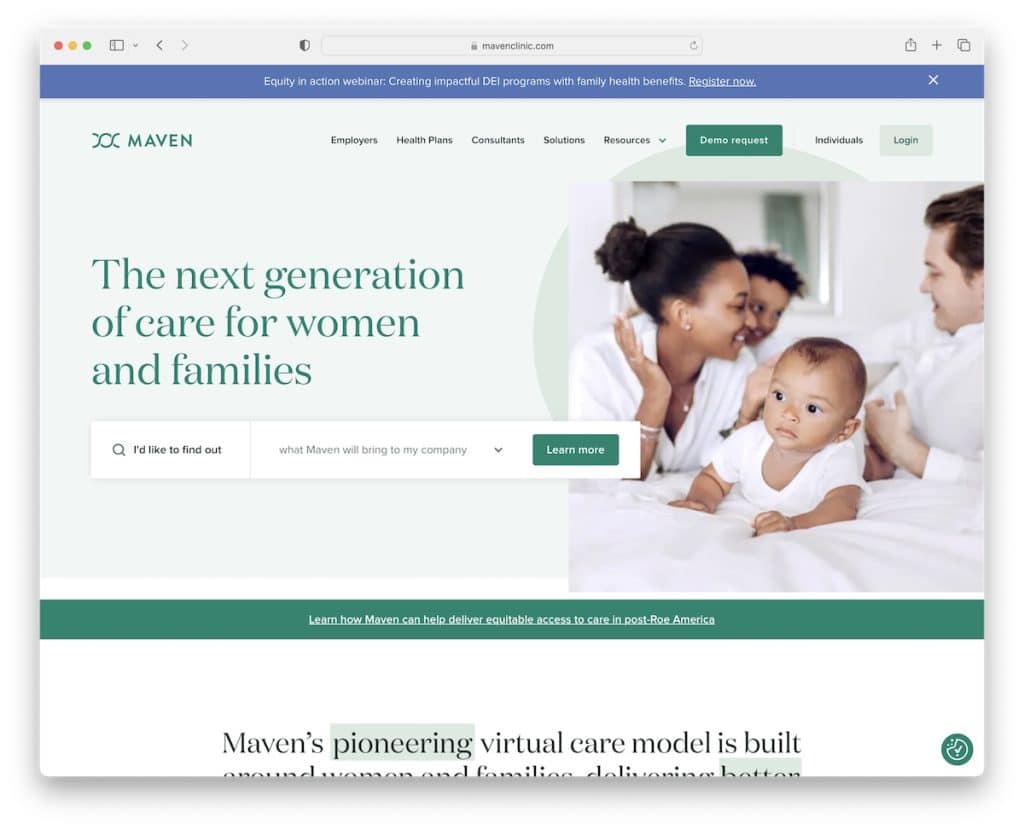
9. Clinica Maven
Construit cu: Webflow

Schema excelentă de culori a site-ului Maven Clinic creează o atmosferă confortabilă în timp ce verifică serviciile lor.
Pagina are o notificare flotantă din bara de sus pe care o puteți închide apăsând pe „x”. De asemenea, antetul (cu un mega meniu) dispare când începeți să derulați în jos, dar reapare după revenirea în partea de sus.
O altă caracteristică de subliniat este funcția „căutare” din zona eroilor, care face ca aflarea despre diferite subiecte să fie mult mai rapidă.
Notă: antetul/meniul care dispare/reapare face derularea mai satisfăcătoare din cauza mai puține distrageri, dar, în același timp, este la îndemână.
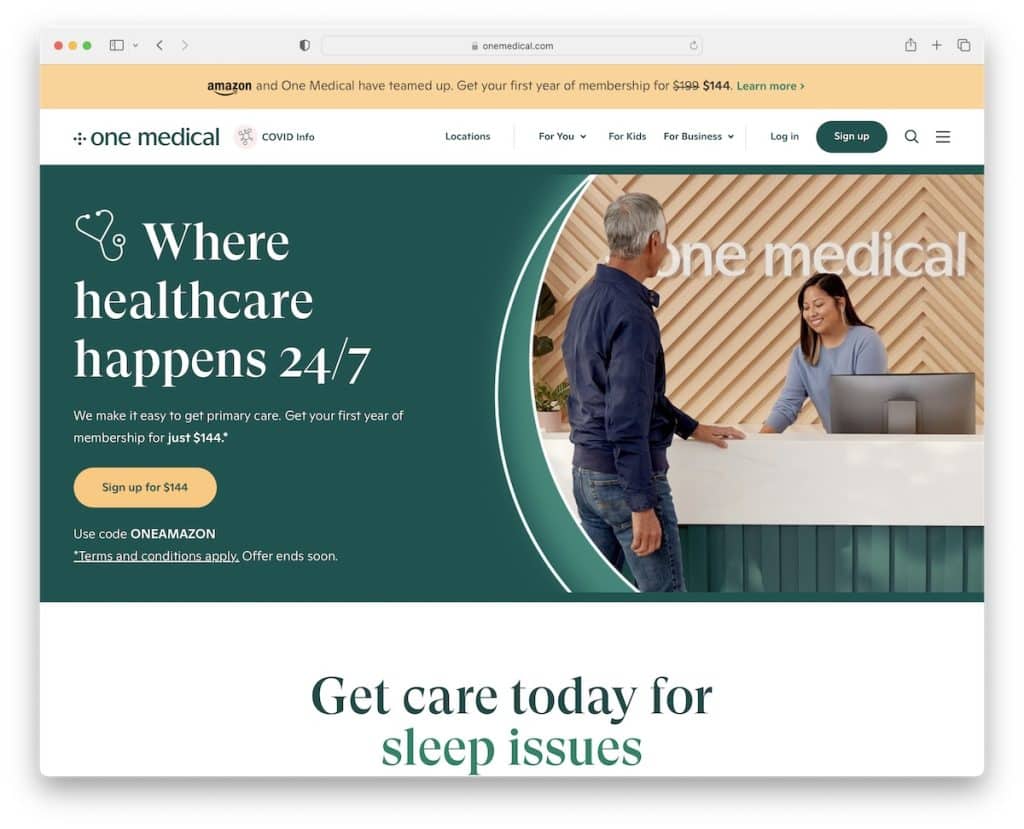
10. Unul Medical
Construit cu: Wagtail

One Medical are butoane CTA contrastante cu efect de hover pentru a le face mai ușor de făcut clic. Acest site web de asistență medicală are, de asemenea, un efect de text captivant pentru servicii pentru a capta atenția potențialului pacient.
Pe lângă text și imagini, videoclipul încorporat este un alt mod care arată în ce excelează One Medical.
De asemenea, găsim locația din subsol foarte la îndemână, dar puteți, de asemenea, să dați clic pe linkul „locații” din bara de navigare plutitoare pentru a deschide pagina.

Notă: încorporați videoclipul dvs. promoțional în site-ul dvs. web pentru toți cei care preferă videoclipurile decât imaginile și textul.
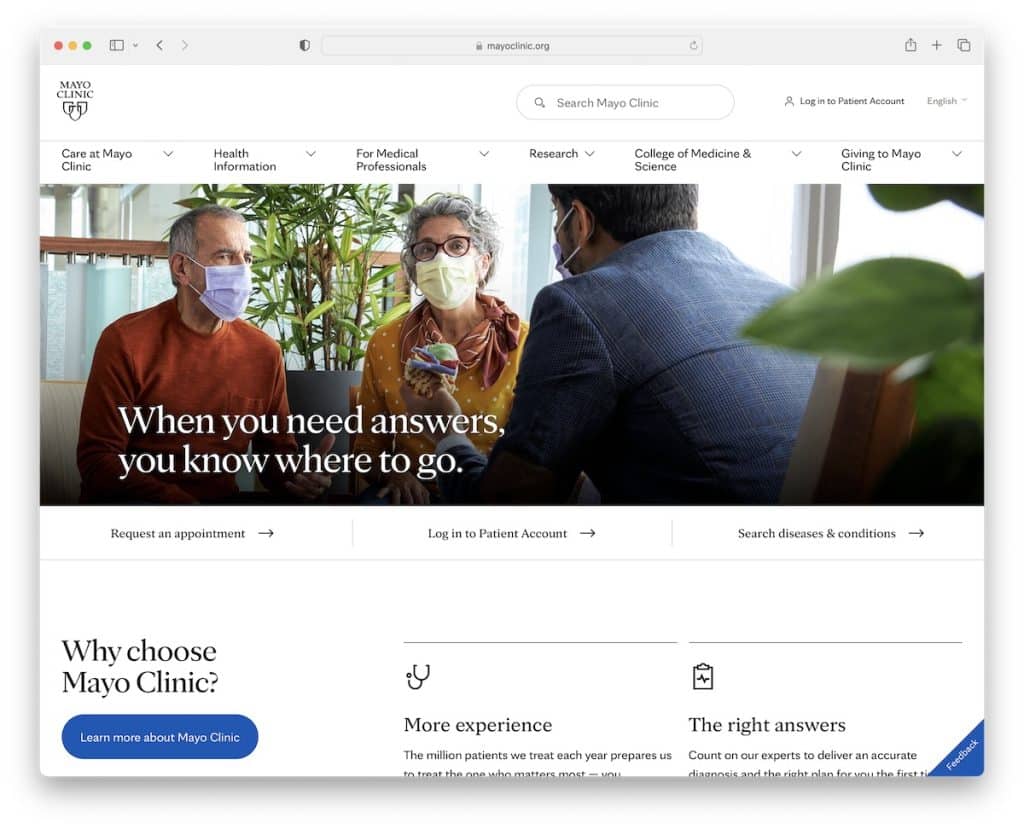
11. Clinica Mayo
Construit cu: SiteCore

Fiind unul dintre cele mai mari site-uri de asistență medicală din lume, puteți învăța multe de la Clinica Mayo. Primul lucru pe care îl veți observa este designul curat, aproape minimalist. Este vorba despre crearea UX-ului suprem prin conținut, folosind spații albe, culori atrăgătoare și tipografie.
Ceea ce este interesant este butonul plutitor de „feedback” din colțul din dreapta jos, care deschide o fereastră pop-up în care oricine își poate trimite opinia. Acest lucru le permite să obțină mai multe informații despre domeniile în care își pot îmbunătăți site-ul și UX-ul acestuia.
Notă: nu vă fie teamă să întrebați direct vizitatorii dvs. dacă le place sau nu site-ul dvs.
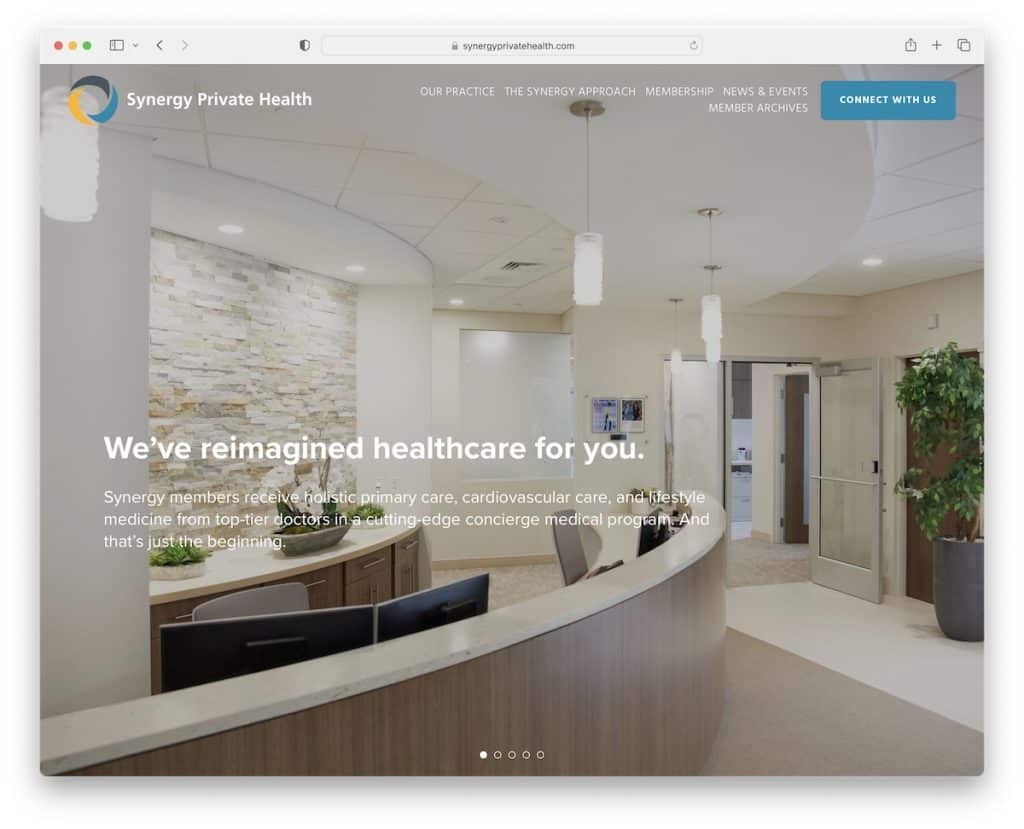
12. Synergy Private Health
Construit cu: Squarespace

Synergy Private Health folosește o prezentare de imagini pe ecran complet cu un antet transparent care dispare/reapare în funcție de mișcarea de defilare. Iar glisorul pe care îl folosesc nu conține butoane sau linkuri CTA; evidențiază doar modul în care vă pot beneficia.
Synergy Private Health realizează, de asemenea, o experiență mai captivantă prin încărcarea conținutului în timp ce derulați.
Notă: oferiți potențialilor dvs. pacienți un motiv pentru a rămâne mai mult timp pe site-ul dvs., începând cu o prezentare mare (care nu pare vânzătoare).
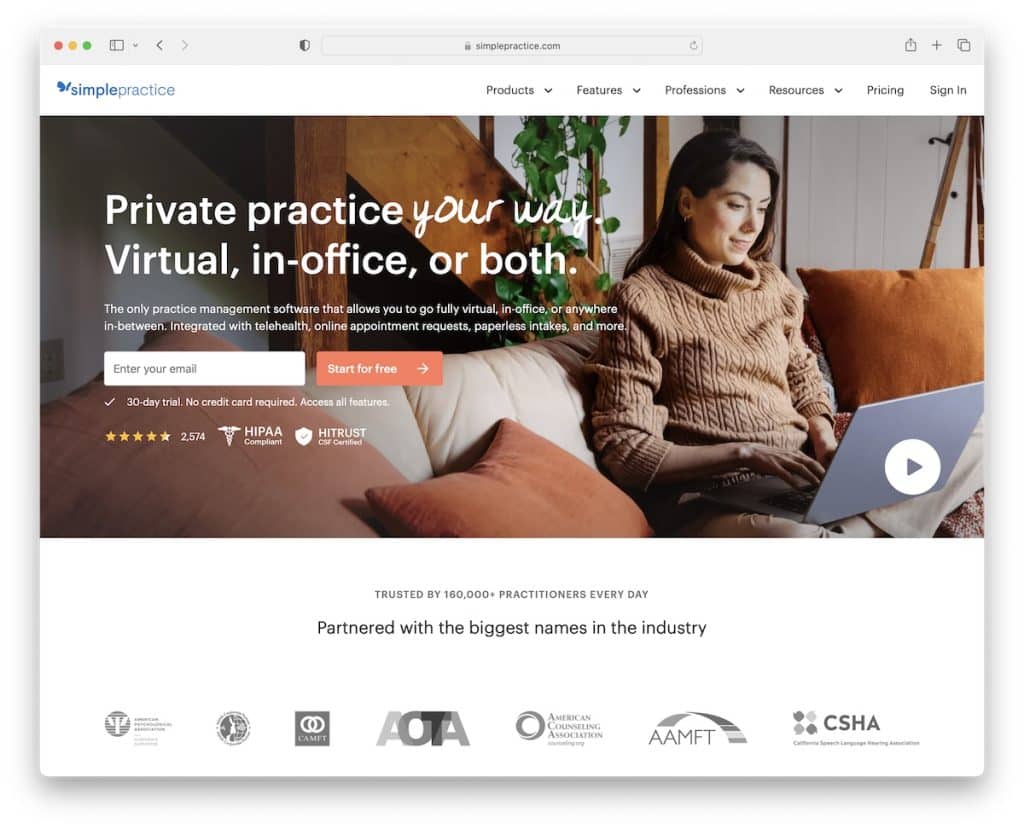
13. Practică simplă
Construit cu: Gatsby

SimplePractice știe cum să vă atragă atenția cu secțiunea sa acționabilă deasupra pliului. În primul rând, există o bară de navigare simplă cu funcționalitate mega meniu. Și în al doilea rând, vine un banner cu un formular de înscriere pentru a începe o încercare gratuită.
Secțiunea de eroi include, de asemenea, insigne de certificare, evaluări cu stele și un buton de redare care deschide un videoclip promoțional într-o casetă lightbox.
Notă: duceți navigarea pe site-ul dvs. la nivelul următor cu un mega meniu.
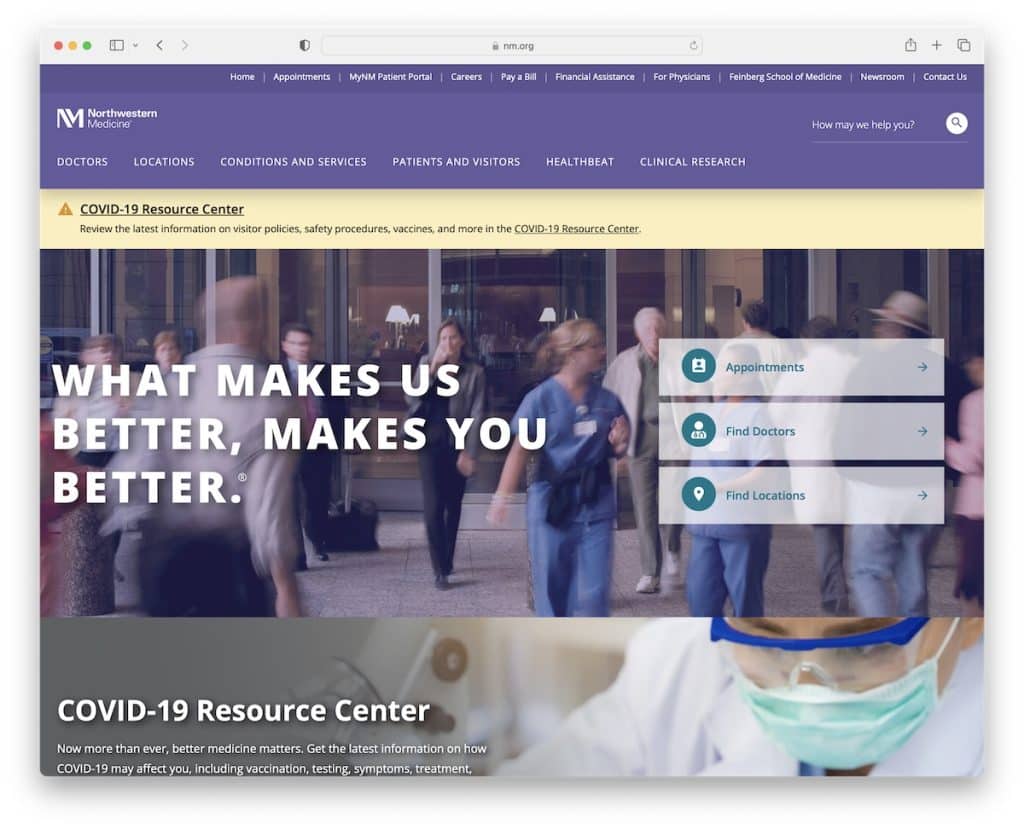
14. Northwestern Medicine
Construit cu: SiteCore

Chiar dacă se întâmplă destul de multe deasupra pliului, Northwestern Medicine știe cum să facă totul ușor de accesat, fără a distra atenția. Toate linkurile și butoanele CTA sunt clar vizibile, astfel încât vizitatorii să poată găsi mai rapid ceea ce caută.
Bara de sus și antetul plutesc ambele, așa că nu este necesară derularea înapoi în partea de sus pentru a naviga pe acest site web de asistență medicală.
Nu în ultimul rând, statisticile animate adaugă Northwestern Medicine un strat de implicare pentru a evita monotonia.
Notă: animațiile și efectele simple vă pot însufleți site-ul (deci nu se simte atât de „serios”).
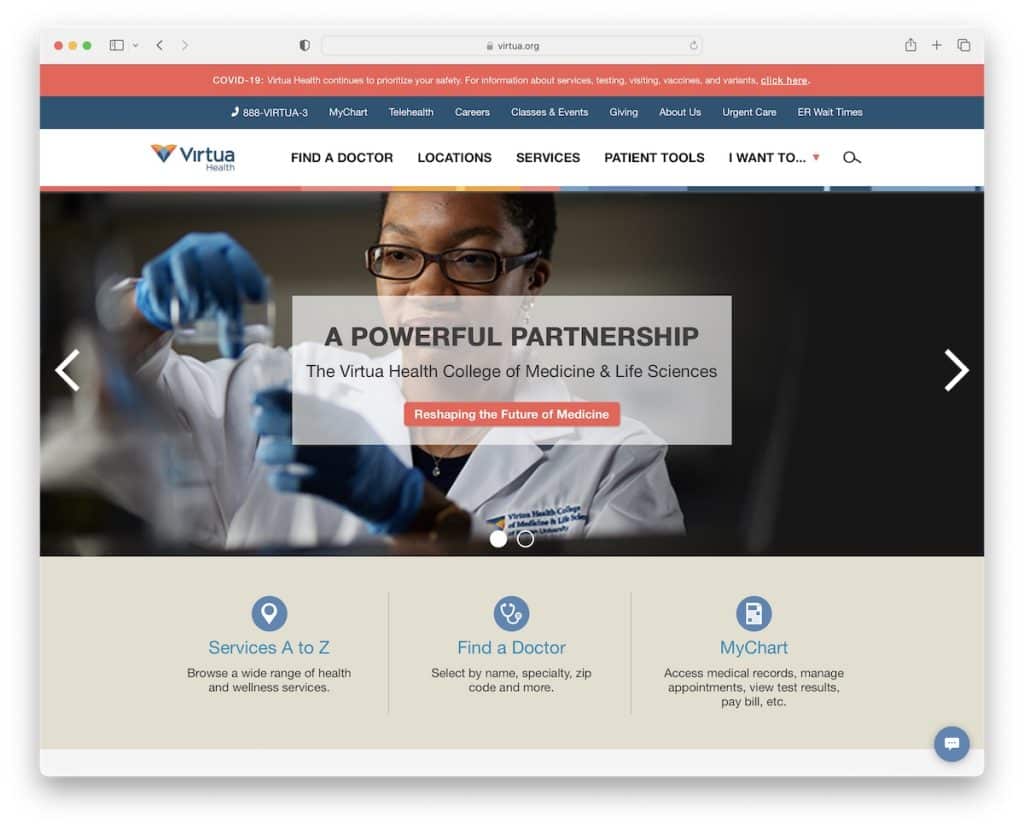
15. Virtua Health System
Construit cu: SiteCore

Virtua Health System are un antet din trei părți; bara de notificare, bara de sus și navigarea principală. Și toate se lipesc.
Apoi există un glisor cu butoane CTA și o casetă de mesagerie plutitoare pentru a obține răspunsurile necesare mult mai rapid. Caseta de chat combină un bot și navigatori actuali (personal de asistență).
În plus, veți găsi o mulțime de link-uri rapide suplimentare în subsol, un număr de telefon pe care se poate face clic, pictograme sociale și multe altele.
Notă: creați o experiență mai bună de serviciu pentru clienți cu un widget de chat live.
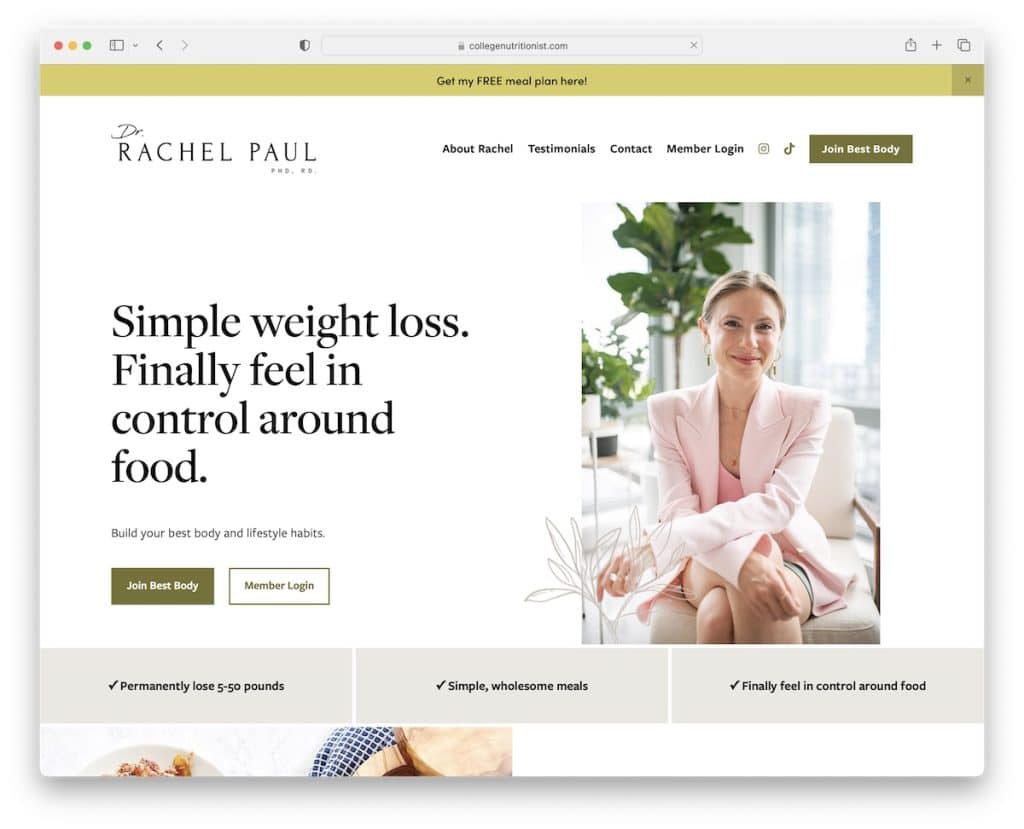
16. Dr. Rachel Paul
Construit cu: Squarespace

Pe lângă site-urile clinicilor și spitalelor, am vrut să adăugăm și un exemplu de site fantastic pentru medic.
Dr. Rachel Paul știe cum să povestească prin pagina principală pentru a se asigura că atenția dumneavoastră este prezentă și concentrată.
Pagina are multe butoane CTA, imagini înainte și după (care funcționează!), mărturii video și o secțiune de întrebări frecvente cu mărturii.
Notă: veți obține rezultate și mai bune cu mărturii video și imagini înainte/după dacă îi ajutați pe oameni să-și transforme corpul.
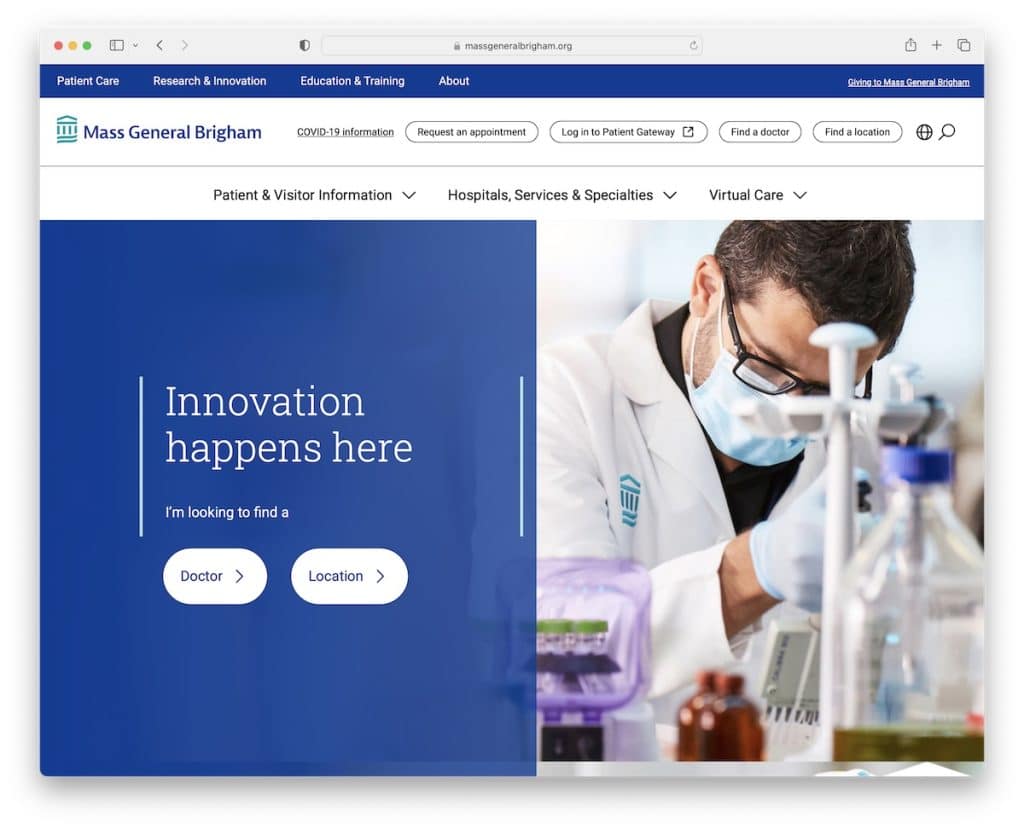
17. Liturghie generalul Brigham
Construit cu: Adobe Experience Manager

Generalul de masă Brigham face o primă impresie puternică prin alegerea schemei de culori albastru, alb și ceai.
Dispune de secțiuni mari cu butoane CTA și text ușor de citit pentru a face conținutul mai digerabil. Toate butoanele de îndemn la acțiune au un efect de hover pentru a crește interactivitatea.
De asemenea, antetul flotant aparent de bază are o funcționalitate mega meniu, afișând linkuri în mai multe coloane.
Notă: alegerea paletei de culori vă poate face site-ul mult mai plăcut. Deci alege cu înțelepciune.
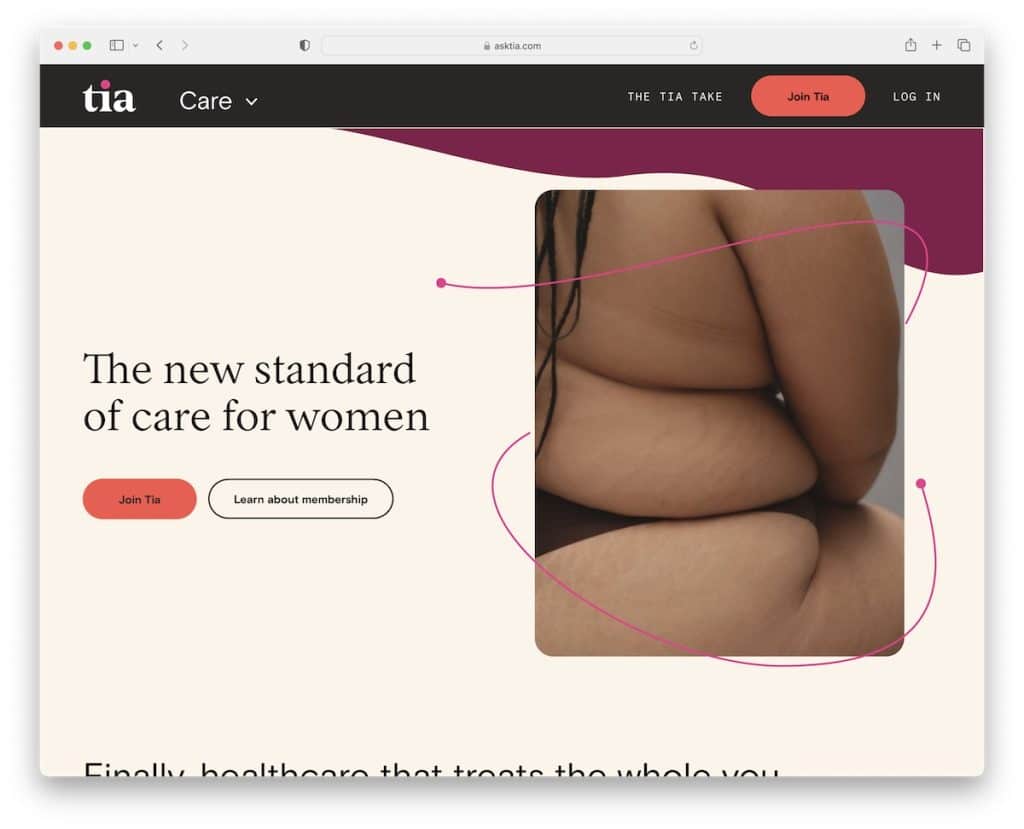
18. Tia
Construit cu: Gatsby

Tia are un design web liniștitor, cu detalii captivante și încărcare de conținut pe defilare pentru a face pagina mai captivantă.
Este un exemplu de site web de asistență medicală la modă, cu un antet plutitor, un slider de mărturie cool, mențiuni PR și un blog.
În timp ce butoanele CTA sunt împrăștiate pe site, unul se află și în antetul plutitor, deci este întotdeauna prezent.
Notă: Dați înapoi comunității și exprimați-vă profesionalismul cu un blog activ.
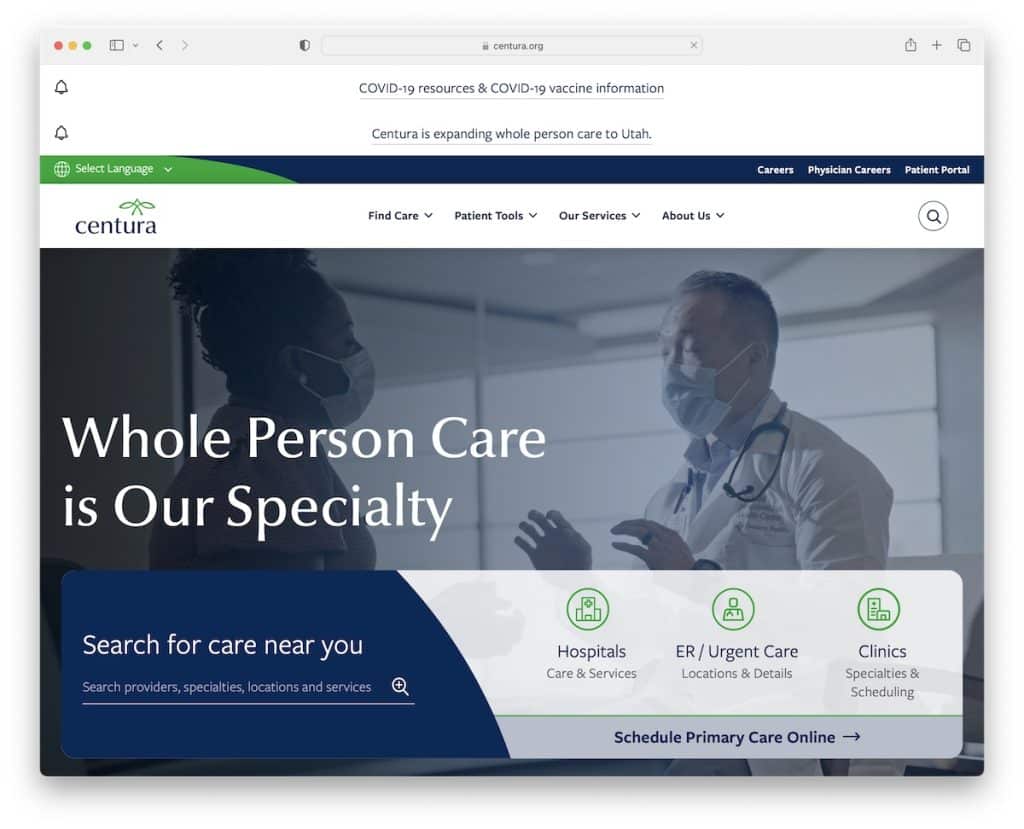
19. Centura Health
Construit cu: Drupal

Videoclipul redat automat în secțiunea eroi face ca Centura Health să fie instantaneu mai captivant. Ei folosesc, de asemenea, un banner suprapus cu o bară de căutare și mai multe alte CTA, astfel încât toată lumea să poată lua măsuri imediat.
Pe lângă antetul care dispare/reapare, Centura Health folosește și o funcție de căutare lipicioasă în colțul din dreapta jos.
Și pentru a îmbunătăți experiența utilizatorului, un comutator de limbă din bara de sus traduce întregul site web cu un clic.
Notă: Oferiți pacienților potențiali să vă traducă site-ul dacă oferiți servicii la nivel global.
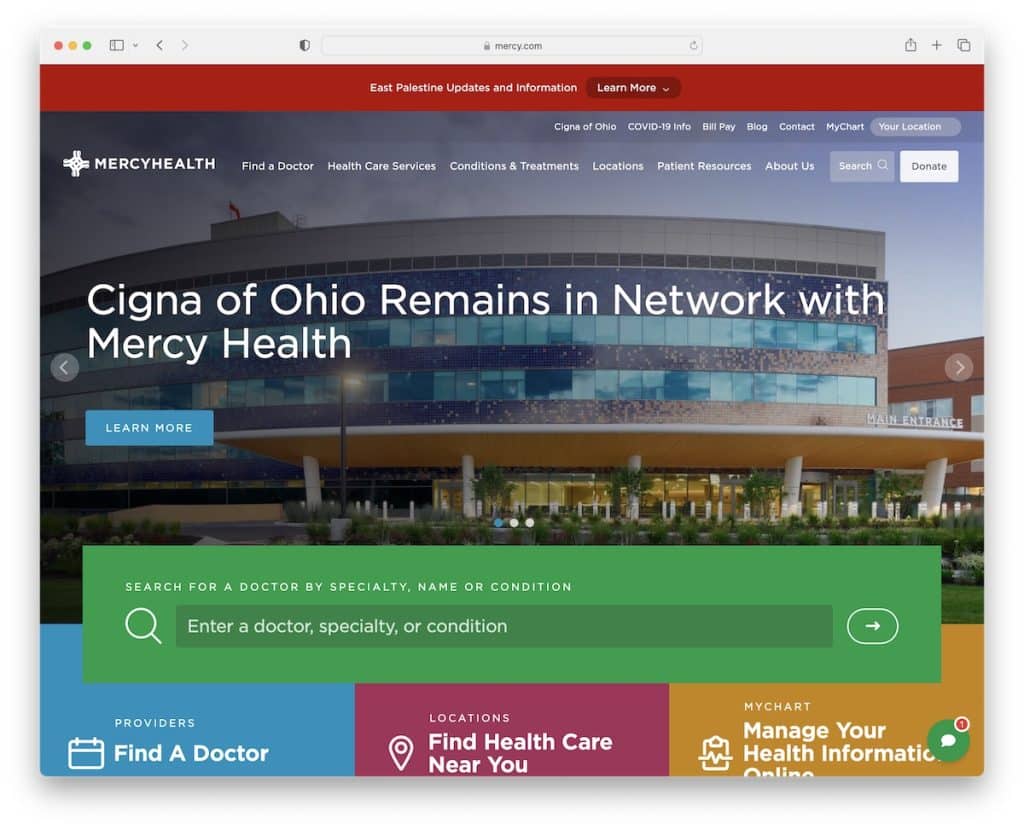
20. Mercy Health
Construit cu: SiteCore

Mercy Health vă ține la curent cu cele mai recente și cele mai importante prezentări de diapozitive. Și dacă trebuie să căutați un medic, o afecțiune sau altceva, puteți face acest lucru introducând interogarea de căutare folosind bara mare de căutare verde.
Mercy Health folosește, de asemenea, pagina sa de pornire pentru a face publicitate știrilor și evenimentelor recente și vă urează bun venit să discutați cu asistentul virtual prin intermediul widget-ului plutitor din partea de jos a ecranului.
În cele din urmă, întregul antet, inclusiv bara de sus și bara de notificări, reapare imediat ce derulați înapoi în partea de sus, astfel încât chiar și butonul CTA pentru donație este întotdeauna la îndemână.
Notă: oferiți-le butoanelor CTA o expunere suplimentară afișându-le în antet.
