Cum să ascundeți câmpul Cod cupon WooCommerce
Publicat: 2020-08-01 Căutați o modalitate de a ascunde câmpul Cod cupon WooCommerce, în special în coșul de cumpărături și paginile de plată? În plus, este posibil să doriți să dezactivați complet codul de cupon din magazinul dvs. WooCommerce. În această postare, voi ilustra cum să dezactivați sau să ascundeți câmpul cuponului în diferite pagini din magazinul dvs. WooCommerce.
Căutați o modalitate de a ascunde câmpul Cod cupon WooCommerce, în special în coșul de cumpărături și paginile de plată? În plus, este posibil să doriți să dezactivați complet codul de cupon din magazinul dvs. WooCommerce. În această postare, voi ilustra cum să dezactivați sau să ascundeți câmpul cuponului în diferite pagini din magazinul dvs. WooCommerce.
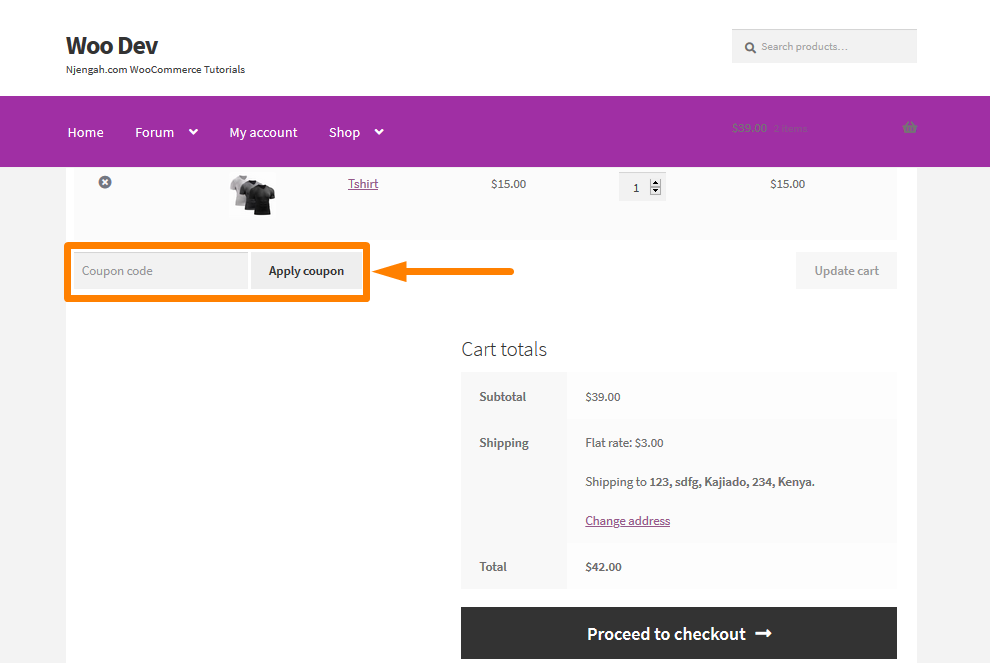
Pagina de coș de câmp cu cupon WooCommerce
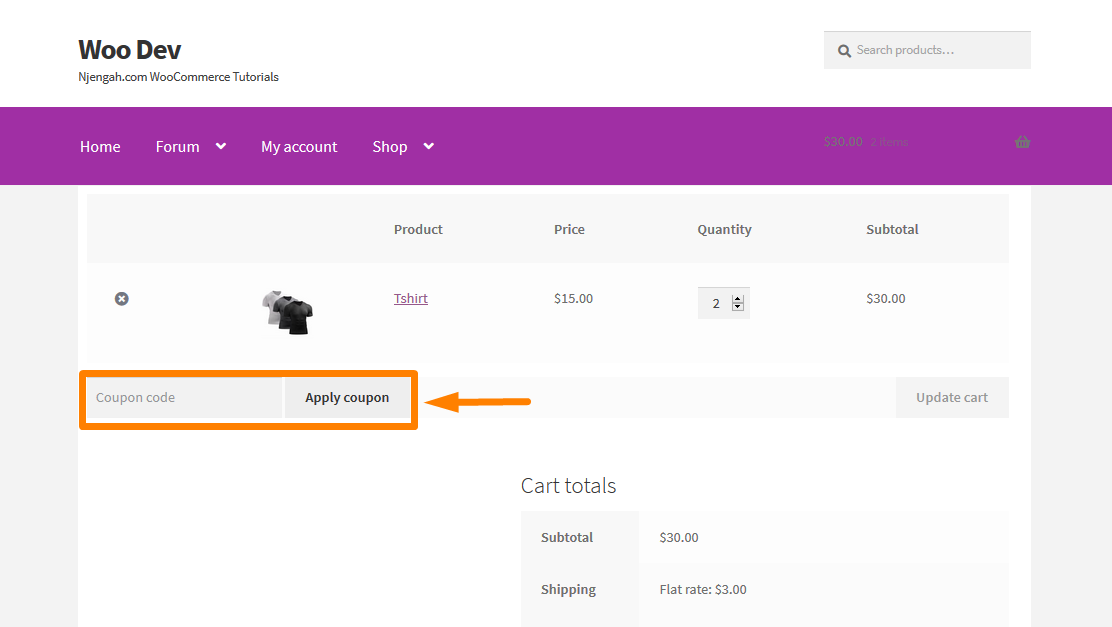
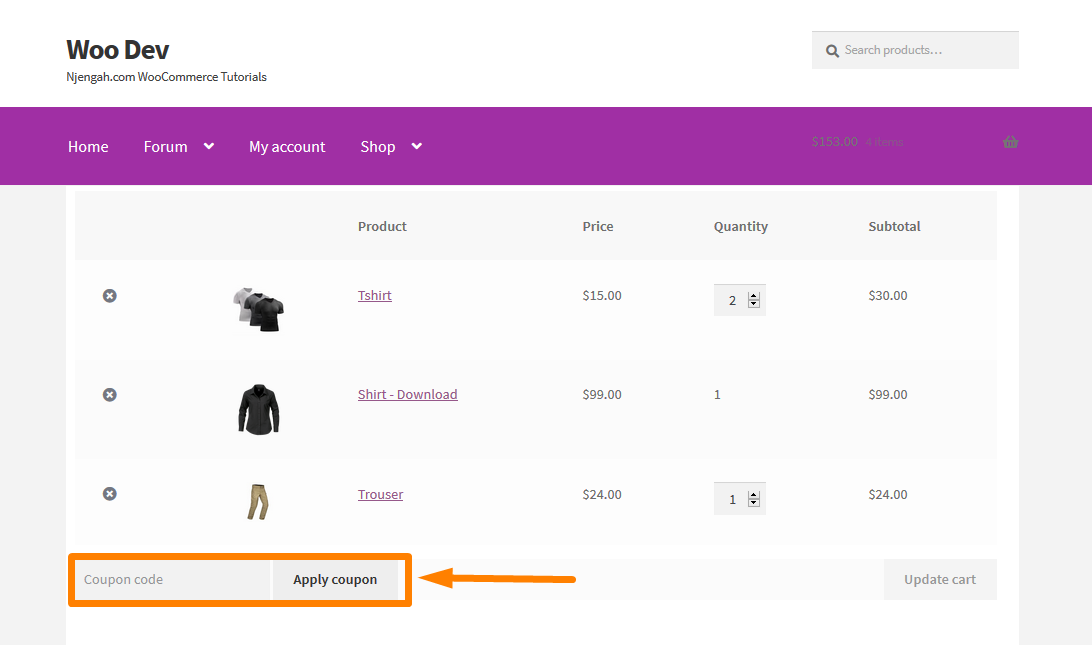
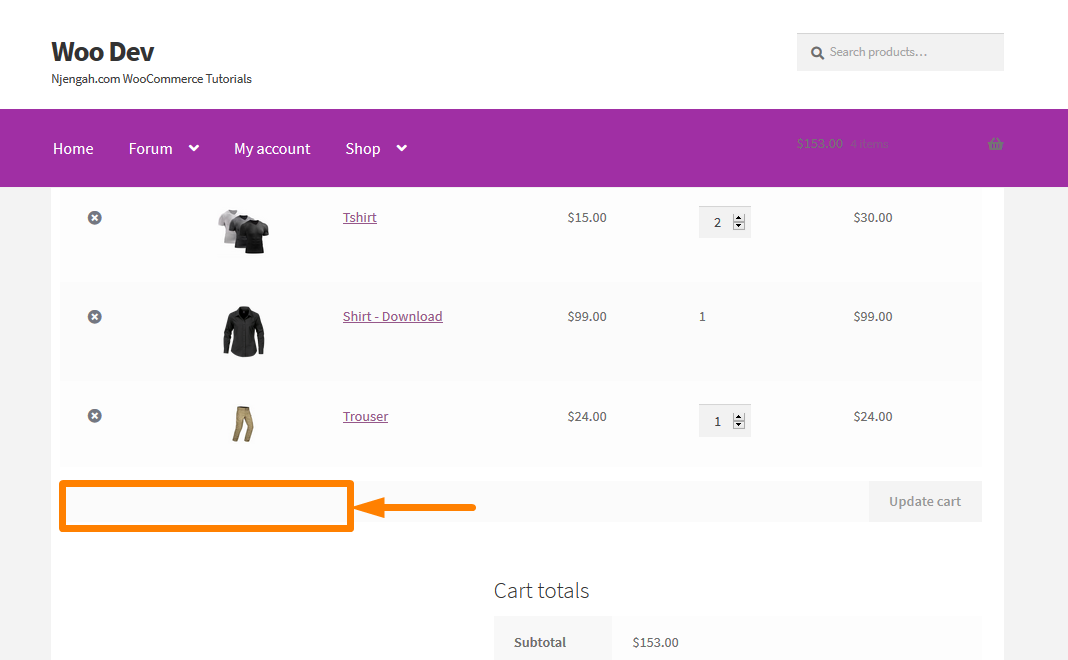
Aceasta este locația implicită a câmpului cuponului din pagina coșului de cumpărături: 
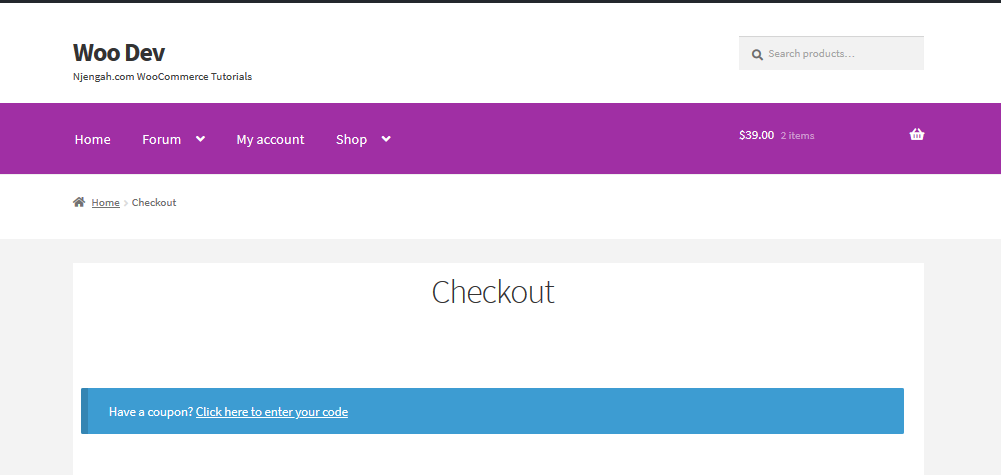
Pagina de plată a câmpului cuponului WooCommerce
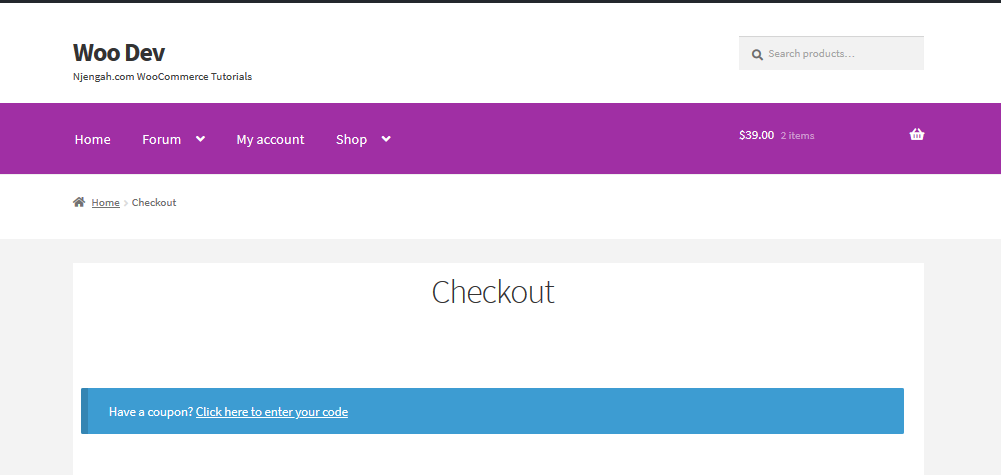
Aceasta este locația implicită a câmpului cuponului din pagina de finalizare a achiziției: 
Câmpurile de cupon WooCommerce
Oferirea de cupoane clienților fideli este o modalitate grozavă prin care proprietarii de magazine WooCommerce îi returnează comunității. Prin aceste cupoane, ei pot oferi recompense sau reduceri ca stimulent pentru cumpărare. Aceasta este doar o modalitate prin care proprietarii de magazine WooCommerce le mulțumesc pentru că le-ați achiziționat produsele.

Cu toate acestea, nu trebuie să le arătați sau să vă instruiți clienții cum să arate
pentru reduceri sau cupoane, deoarece s-ar putea să vă abandoneze coșul pentru a căuta cupoane care sunt disponibile în magazinul dvs. În unele cazuri, alți clienți pot aștepta să cumpere ceva, până când un cupon este disponibil. Dacă clienții din magazinul tău WooCommerce fac acest lucru, aceștia pot căuta pluginul concurentului sau pot găsi orice cod de cupon oferit de afiliați, care ar afecta vânzările magazinului tău.
În plus, acest lucru poate duce la riscul de a cumpăra în altă parte sau de a abandona în întregime magazinul dvs., atunci când găsesc o opțiune mai ieftină.
În plus, atunci când utilizatorii merg la vânătoare de cupoane, este posibil să nu finalizeze o achiziție, deoarece s-ar putea să nu fie mulțumiți, deoarece simt că au ratat o reducere.
Cu toate acestea, aceasta nu este experiența clientului pe care ați putea-o dori pentru magazinul dvs. WooCommerce.
Pentru a evita acest lucru, puteți aplica automat cupoane pentru clienți pentru un anumit produs sau pur și simplu puteți ascunde complet cupoanele din paginile magazinului.
Cu toate acestea spuse, permiteți-ne să parcurgem câțiva dintre pașii pe care trebuie să îi urmați pentru a dezactiva sau a ascunde cupoanele din diferite părți ale magazinului dvs. WooCommerce pentru a vă maximiza conversiile și pentru a vă face, în general, fericiți toți clienții.
a) Dezactivarea completă a codului de cupon în magazinul dvs. WooCommerce
Puteți dezactiva complet câmpul codului de cupon de reducere din coș și pagina de finalizare a comenzii din magazinul dvs. WooCommerce. Acest lucru se poate face urmând acești pași simpli:
Pași pentru a dezactiva complet codul de cupon
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
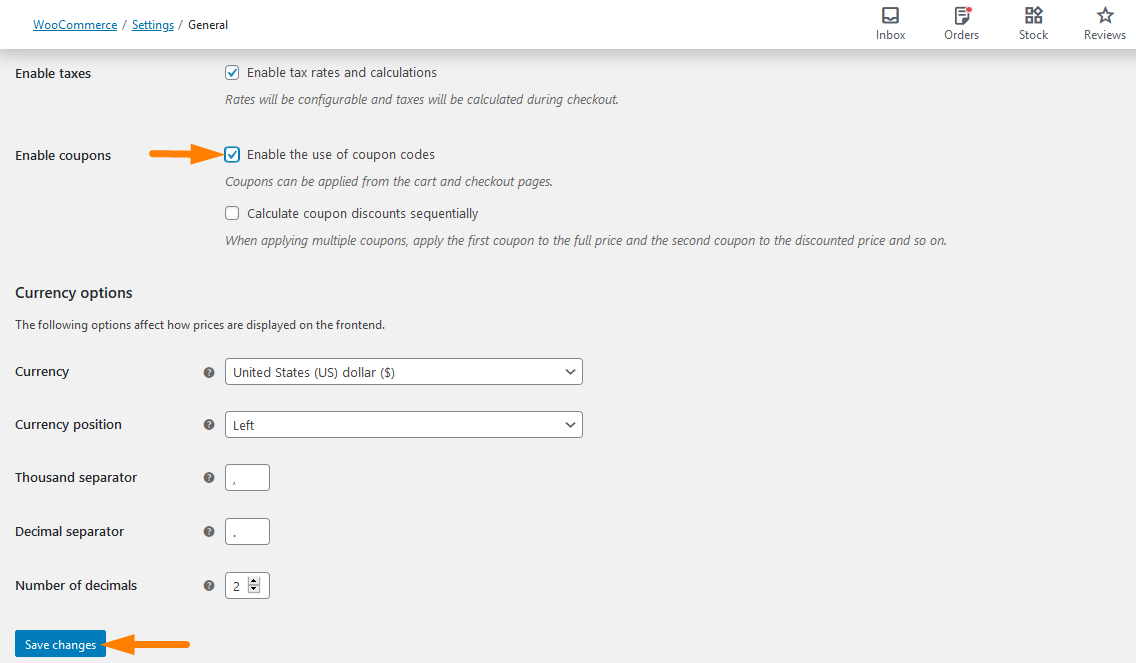
- Din meniul Dashboard, faceți clic pe WooCommerce > Setări > fila General . Acest lucru va aduce multe opțiuni de setări generale, dar trebuie să căutați caseta de selectare „ Activați utilizarea codurilor de cupon ”. Nu uitați să salvați modificarea așa cum se arată mai jos:

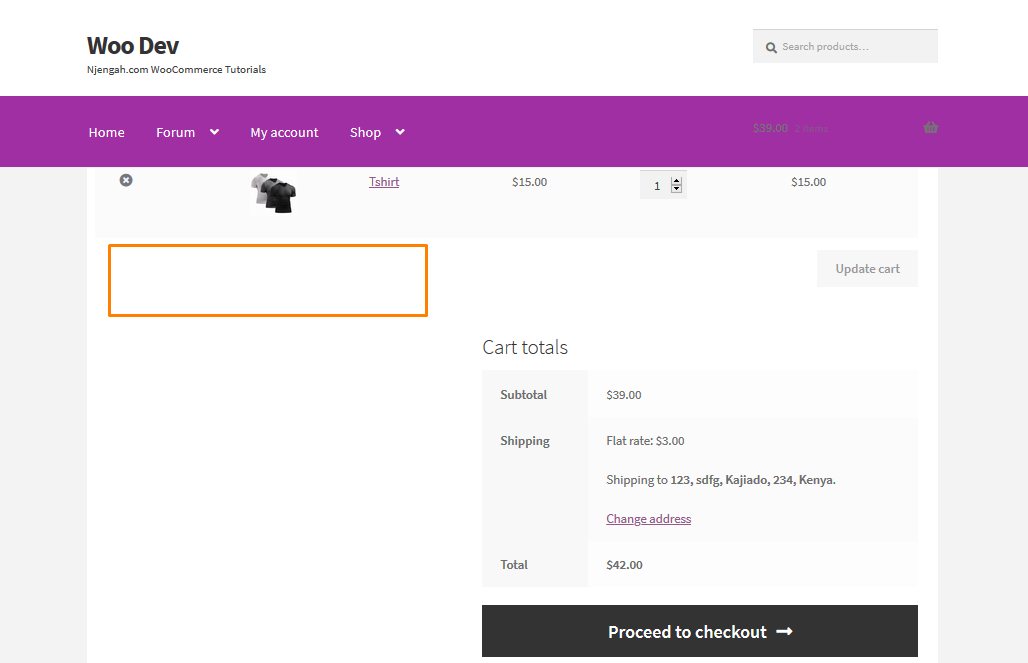
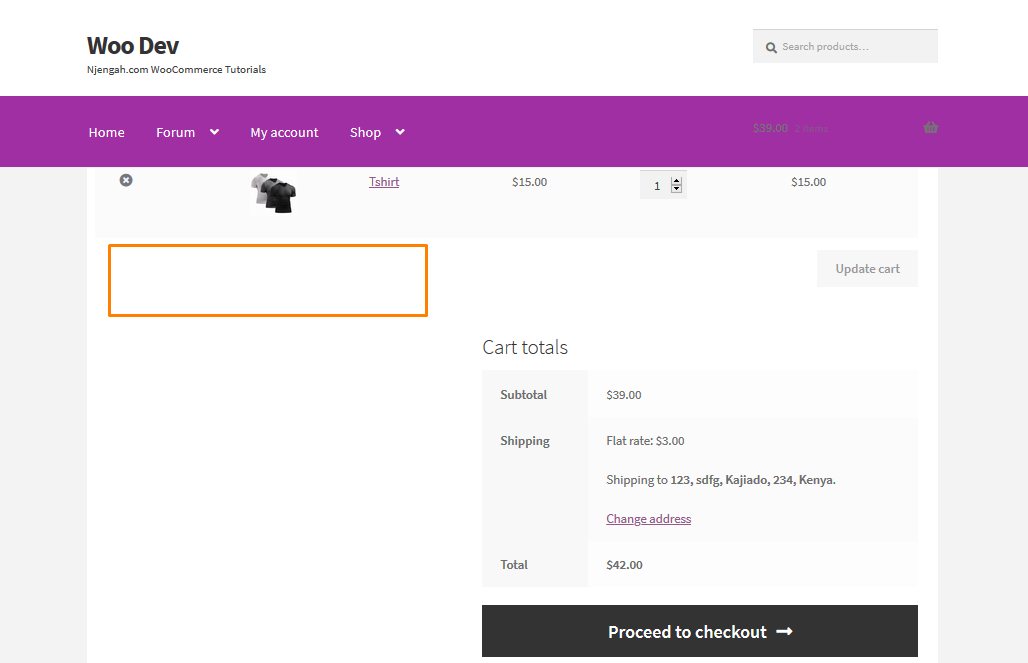
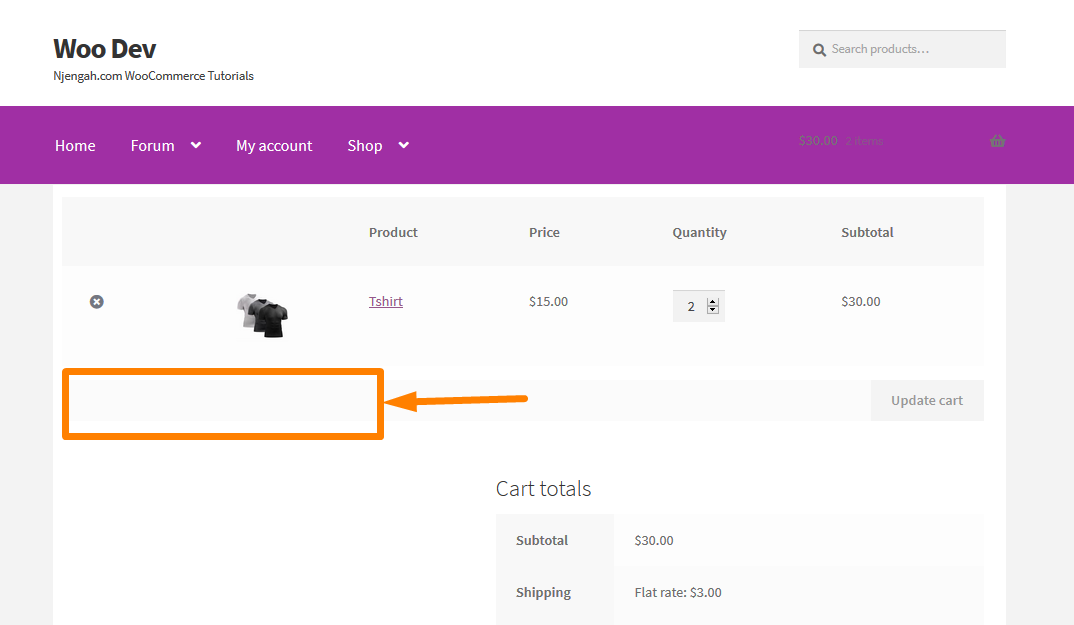
- Apoi, trebuie să faceți clic pe caseta de selectare pentru a dezactiva complet câmpul cuponului de pe coș sau de finalizare. Rezultatul pe pagina coșului este afișat mai jos:

b) Ascundeți câmpul de cod cupon de pe pagina Coș WooCommerce
Proprietarul magazinului WooCommerce poate dori să ascundă câmpul codului de cupon numai pe pagina coșului de cumpărături și să-l afișeze pe pagina de finalizare a achiziției. Pentru a face acest lucru, vă va dura doar câteva minute și trebuie pur și simplu să urmați acești pași simpli:
Pași pentru a ascunde câmpul codului cuponului de pe pagina Coș WooCommerce
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor temă este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va ascunde câmpul codului de cupon de pe pagina Coșul WooCommerce
- Adăugați următorul cod la sfârșitul fișierului php :
// ascunde câmpul cuponului de pe pagina coșului
funcția disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$enabled = fals;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart');- Pentru a vedea rezultatul acestui cod trebuie să accesați pagina coșului de cumpărături și veți vedea asta:

Cum funcționează codul
Acest cod dezactivează complet câmpul codului de cupon din pagina coșului de cumpărături folosind function disable_coupon_field_on_cart( $enabled ) . Această funcție verifică dacă există un câmp de cupon pe această pagină. Dacă există, codul dezactivează câmpul de cod cupon cu ajutorul acestui filtru add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) Ascundeți câmpul de cod cupon de pe pagina WooCommerce Checkout
Proprietarul magazinului ar putea opta pentru a ascunde câmpul codului de cupon numai pe pagina de finalizare a comenzii și pentru a-l afișa pe pagina coșului . Pagina de plată implicită cu câmpul de plată arată astfel:

Pentru a face acest lucru, vă va dura doar câteva minute și trebuie pur și simplu să urmați acești pași simpli:
Pași pentru a ascunde câmpul codului cuponului de pe pagina Coș WooCommerce
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va ascunde câmpul codului de cupon de pe pagina WooCommerce Checkout
- Adăugați următorul cod la sfârșitul fișierului php :
// ascunde câmpul cuponului de pe pagina de plată
funcția disable_coupon_field_on_checkout( $enabled ) {
if ( is_checkout() ) {
$enabled = fals;
}
return $enabled;
}
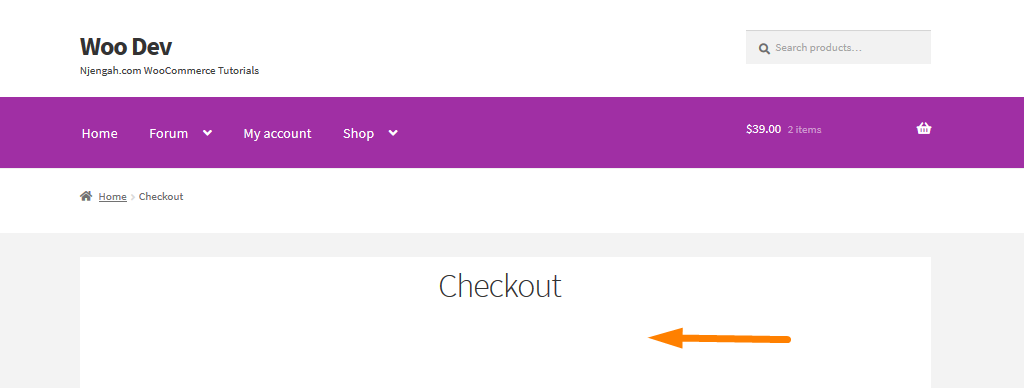
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout');- Pentru a vedea rezultatul acestui cod, trebuie să accesați pagina de finalizare a comenzii și veți vedea asta:

Cum funcționează codul
Acest cod dezactivează complet câmpul de cod de cupon din pagina de finalizare a comenzii folosind function disable_coupon_field_on_checkout( $enabled ) . Această funcție verifică dacă există un câmp de cupon pe această pagină. Dacă există, codul dezactivează câmpul codului de cupon cu ajutorul acestui filtru add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) Ascundeți câmpul cupon pentru orice produs
Ca proprietar de magazin WooCommerce, trebuie să iei decizii care vor crește vânzările. Este posibil să aveți multe câmpuri de cupoane și poate doriți să restricționați această funcție la anumite produse pentru a evita abandonarea coșului atunci când clienții doresc să caute alte produse.
De exemplu, este posibil să doriți să ascundeți câmpul de cod dacă un produs numit „Tshirt” cu un ID de produs de 133 este prezent în coș. Acest lucru apare atunci când nu doriți ca oamenii să aplice un cupon dacă cumpără acest produs. WooCommerce nu are funcționalitate încorporată pentru a face acest lucru, dar vă faceți mai puține griji, deoarece avem o soluție pentru această problemă.
Pentru a face acest lucru, urmați acești pași simpli:
Pași pentru a ascunde câmpul cuponului pentru orice produs
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
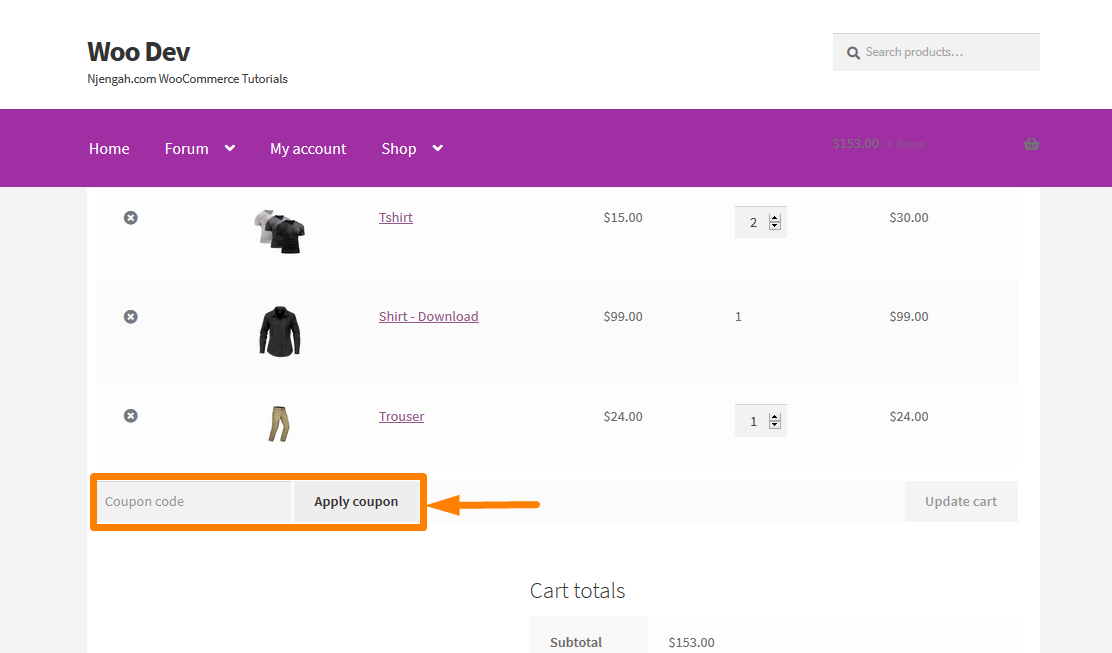
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va ascunde câmpul codului de cupon de pe ID-ul produsului 133. Așa arată cu zona câmpului de cupon:

- Adăugați următorul cod la sfârșitul fișierului php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
funcția ts_hide_coupon_field_on_cart($activat) {
$product_id = 133;
$cart = WC()->cart->get_cart();
foreach ( $cart ca $id => $cart_item ) {
if( $cart_item[ 'date' ]->get_id() == $product_id ) {
returnează fals;
}
}
return $enabled;
}Nu uitați să adăugați ID-ul corect al produsului pe baza produselor pe care le aveți în magazinul dvs. WooCommerce.
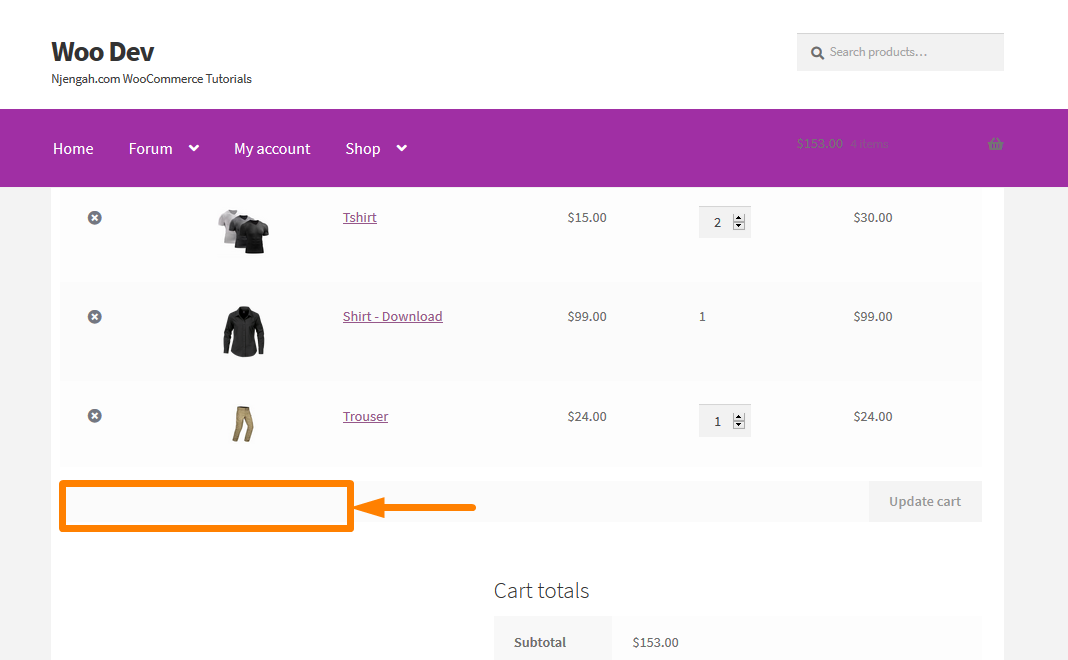
- După adăugarea codului, reîmprospătați pagina și rezultatul va fi:

Cum funcționează codul
Acest cod dezactivează complet câmpul de cod de cupon din pagina coșului ID-ului de produs 133 folosind function ts_hide_coupon_field_on_cart( $enabled ) . Această funcție verifică dacă există un câmp de cupon pe această pagină. Dacă există, codul dezactivează câmpul de cod de cupon cu ajutorul acestui filtru add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) Ascundeți câmpul cupon pentru mai multe produse
În exemplul de mai sus, am eliminat doar câmpul de cod de cupon pentru un singur produs. Vă puteți întreba „Cum pot ascunde câmpul de cupon pentru mai multe ID-uri de produs în pagina coșului?” Avem o soluție și pentru această problemă.
Pentru a face acest lucru, utilizați acești pași simpli și veți putea ascunde câmpul cuponului în mai multe produse de pe pagina coșului:
Pași pentru a ascunde câmpul cuponului pentru mai multe produse
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va ascunde câmpul codului de cupon numai pentru ID-urile de produs 133, 140 și 147. asa arata ele:

- Adăugați următorul cod la sfârșitul fișierului php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
funcția ts_hide_coupon_field_on_cart($activat) {
$product_ids = array(133, 147, 140);
$cart = WC()->cart->get_cart();
foreach ( $cart ca $id => $cart_item ) {
if( in_array( $cart_item[ 'date' ]->get_id(), $product_ids ) ) {
returnează fals;
}
}
return $enabled;
}Nu uitați să adăugați ID-ul corect al produsului pe baza produselor pe care le aveți în magazinul dvs. WooCommerce.
- După ce ați adăugat codul, adăugați acele articole în coș și verificați dacă aveți acest rezultat:

Cum funcționează codul
Acest cod funcționează ca cel din exemplul (d) , dar am definit o serie de ID-uri de produs în care am parcurs articolele din coș și am verificat dacă ID-ul articolului este prezent în matricea noastră. Când apar în coș, atunci câmpul de cod de cupon este ascuns. Poate fi folosit pentru orice produs care se află în matrice.
f) Ascundeți câmpul de cod de cupon în funcție de categoriile de produse
În calitate de proprietar al unui magazin WooCommerce, s-ar putea să doriți să ascundeți câmpul de cod de cupon dacă un produs dintr-o anumită categorie este prezent în coș. Pentru acest exemplu, vom ascunde produsele din categoria „ Njengah Tech ”. Puteți utiliza numele categoriei pe care doriți să ascundeți câmpul cuponului din coș și să plătiți.
Pentru a face acest lucru, pur și simplu urmați acești pași simpli:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va ascunde câmpul de cod de cupon pe produsele din categoria „ Njengah Tech ”. Așa arată coșul cu produsele din această categorie:

- Adăugați următorul cod la sfârșitul fișierului php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
funcția ts_hide_coupon_field_on_cart($activat) {
$product_categories = array('Njengah Tech');
$cart = WC()->cart->get_cart();
foreach ( $cart ca $id => $cart_item ) {
$_product = wc_get_product($cart_item[ 'date' ]->get_id() );
foreach( $categorii_produs ca $categorie ) {
if( are_term( $categorie, 'product_cat', $cart_item[ 'date' ]->get_id() ) ) {
returnează fals;
}
}
}
return $enabled;
}- După ce ați adăugat codul, adăugați acele articole în coș și verificați dacă aveți acest rezultat:

Concluzie
În această postare, am subliniat cum să:
- Dezactivează complet codul de cupon în magazinul tău WooCommerce.
- Ascunde câmpul de cod de cupon de pe pagina coșului WooCommerce.
- Ascunde câmpul de cod de cupon de pe pagina WooCommerce Checkout.
- Ascunde câmpul cupon pentru orice produs.
- Ascunde câmpul cuponului pentru mai multe produse.
- Ascunde câmpul de cod de cupon în funcție de categoriile de produse.
Sperăm că acum puteți ascunde sau elimina câmpul cuponului de pe site-ul dvs. WooCommerce!
Articole similare
- Cum să redirecționați către coș după autentificare în WooCommerce
- Cum să ascundeți subtotalul coșului în WooCommerce sau să eliminați rândul subtotalului
- Cum să omiteți coșul de cumpărături și să redirecționați către pagina de plată WooCommerce
- Schimbați textul pentru continuarea plății în WooCommerce
- Cum să schimbi pictograma PayPal pe pagina de plată WooCommerce
- Cum să setați produsele recomandate în WooCommerce
- Cum să adăugați pictograme de plată personalizate WooCommerce Pagina de plată
- Cum să vinzi produse digitale cu WooCommerce
- Cum să sortați categoriile WooCommerce pentru o experiență mai bună a utilizatorului
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
