7 moduri corecte de a ascunde imaginile prezentate WordPress
Publicat: 2022-12-20Ascunderea imaginilor prezentate în WordPress este utilă în unele situații. De exemplu, doriți să obțineți un aspect minimalist sau să eliminați imaginile din anumite zone de pe site-ul dvs.
Imaginați-vă că aveți o postare pe blog care pare aglomerată cu imaginea prezentată. Cu toate acestea, doriți în continuare ca imaginea prezentată să fie afișată pe pagina de listare a blogului. În acest caz, ascunderea imaginii pe postarea dvs. individuală de blog fără a o elimina complet va fi biletul.
Următoarele instrucțiuni vă vor ajuta să ascundeți corect imaginile prezentate WordPress folosind funcția încorporată și alte opțiuni.
Să intrăm în ea!
- #1 Încărcați imaginile prezentate selectiv
- #2 Eliminați imaginile prezentate încărcate
- #3 Dezactivează setarea automată a imaginilor prezentate
- #4 Ascundeți imaginile prezentate în WordPress prin Setările temei
- # 5 Utilizați codul pentru a ascunde imaginile prezentate în WordPress
- # 6 Activați un plugin de ascundere a imaginilor recomandate
- # 7 Activați un plugin de protecție a fișierelor
#1 Încărcați imaginile prezentate selectiv
Cel mai simplu mod este să încărcați și să setați imaginile prezentate într-un mod selectiv și bine aranjat. Ar trebui să aveți o listă de postări de blog în care sunt stabilite că au imagini prezentate sau nu. Prin definirea și planificarea imaginilor dvs., puteți prelua controlul total asupra acestora și le puteți gestiona eficient.
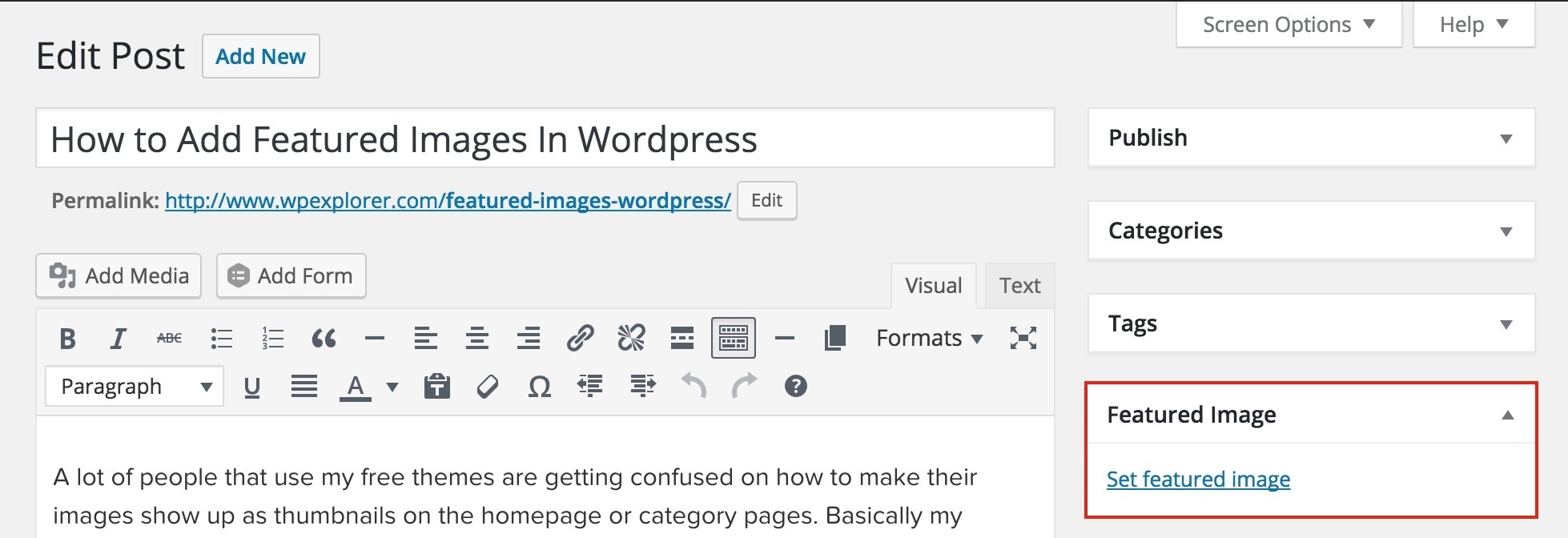
Lăsați necompletat secțiunea Imagine recomandată dacă nu doriți ca imaginea prezentată a postării să apară oriunde.

Pentru a înțelege imaginile prezentate WordPress și cum să le utilizați, consultați articolul nostru pentru mai multe detalii.
#2 Eliminați imaginile prezentate încărcate
După ce setați o imagine recomandată pentru postarea dvs., urmați acești pași pentru a o elimina. Această metodă funcționează bine atât cu editorul clasic, cât și cu editorul Gutenberg.
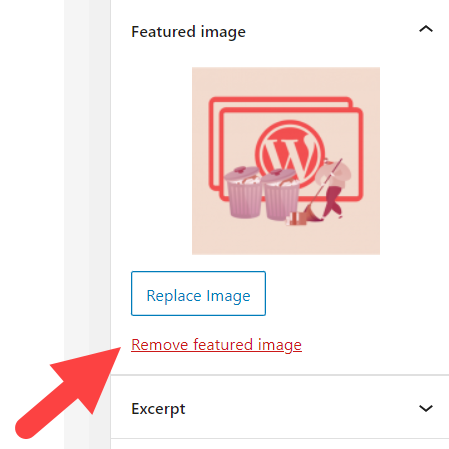
- În postarea sau pagina dvs., găsiți secțiunea Imagine recomandată .
- Faceți clic pe butonul Eliminați imaginea recomandată .

3. Previzualizați și actualizați postarea pentru a finaliza.
Cu toate acestea, WordPress ocazional setează automat o imagine prezentată implicită pentru toate postările de blog sau atribuie prima imagine din postare ca imagine prezentată. De aceea, postările dvs. au încă imagini prezentate, chiar dacă le-ați șters sau nu ați încărcat nicio imagine.
Întâmpinați această problemă? Urmați metoda de mai jos.
#3 Dezactivează setarea automată a imaginilor prezentate
Imaginile dvs. prezentate sunt afișate în două locații:
- Postări/Pagini: De obicei, la începutul unei postări sau pagini.
- Pagina Galeriei Blog: În lista de postări pe care ai publicat-o pe site-ul tău.
Dacă utilizați un plugin de imagine prezentată, este posibil ca acesta să genereze automat o imagine prezentată implicită pentru conținutul dvs. Cu alte cuvinte, imaginile prezentate generate automat nu vor apărea în postările tale, ci pe pagina galeriei de postări.
Funcționalitățile și setările fiecărui plugin sunt diferite. Ar fi bine să verificați dacă pluginul dvs. oferă o opțiune pentru a dezactiva imaginile prezentate setate automat. Puteți contacta și echipa de asistență a pluginului pentru ajutor.
Să presupunem că utilizați pluginul Auto Featured Image. Pentru a dezactiva imaginile prezentate automat:
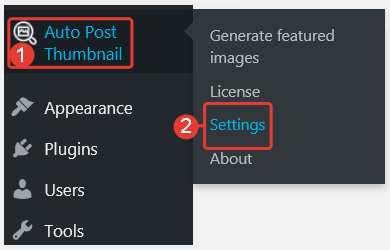
- În tabloul de bord administrativ, navigați la Miniatură postare automată → Setări .

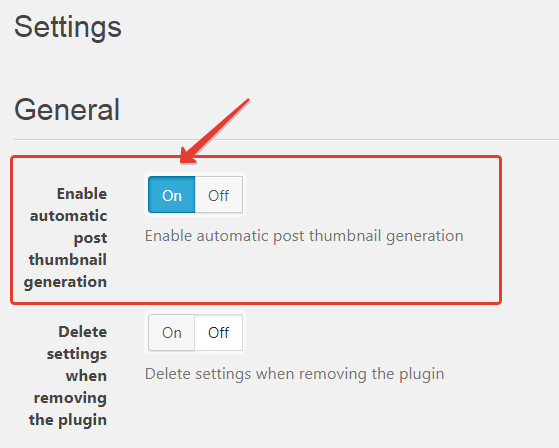
2. Derulați în jos până la Activare generare automată de miniaturi post și dezactivați -o .

#4 Ascundeți imaginile prezentate în WordPress prin Setările temei
Tema Neve vă oferă posibilitatea de a ascunde imaginile prezentate pe tot site-ul și chiar și pe anumite postări. În plus, puteți alege între a ascunde imaginile prezentate de pe pagina de blog și o singură postare/pagină, sau ambele.

Ascundeți imaginile miniaturi din paginile de bloguri
Mai întâi, trebuie să instalați și să activați tema Neve. Atunci:
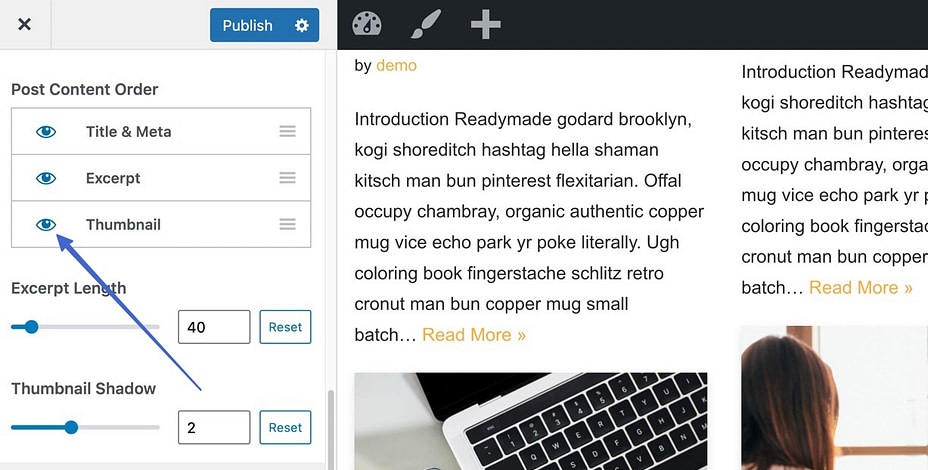
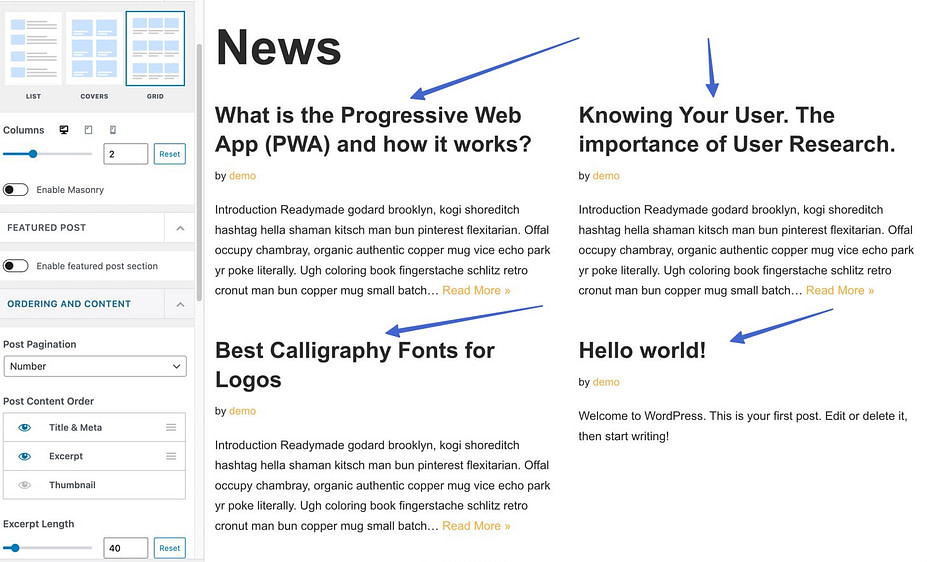
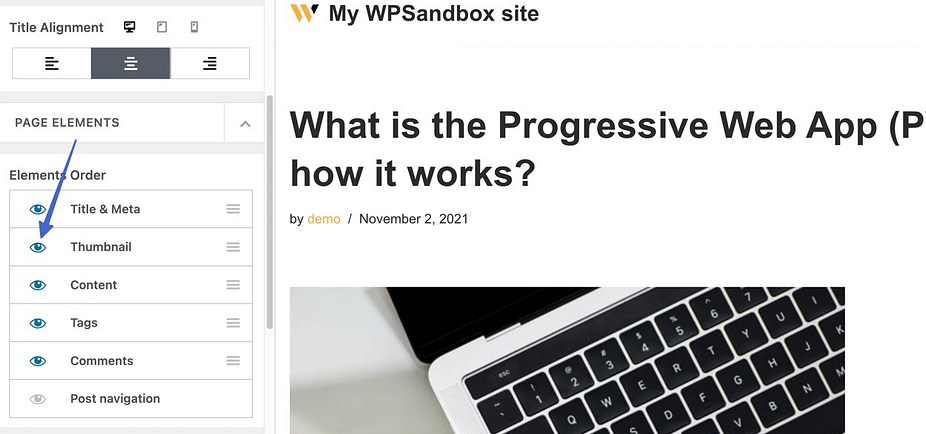
- Mergeți la Aspect → Personalizare și selectați Aspect → Blog/Arhivă .
- În meniul Postați Comandă conținut , apăsați pictograma ochi de sub secțiunea Miniaturi .

Aceasta va dezactiva afișarea miniaturilor pe pagina galeriei blogului dvs. Prin urmare, sunt afișate numai titlurile postărilor, descrierile și metadatele pe care le-ați inclus.

Ascundeți miniaturile postate de pe întregul site
Pe lângă pagina de listare a postărilor, tema Neve permite ascunderea tuturor imaginilor prezentate în postările/paginile tale.
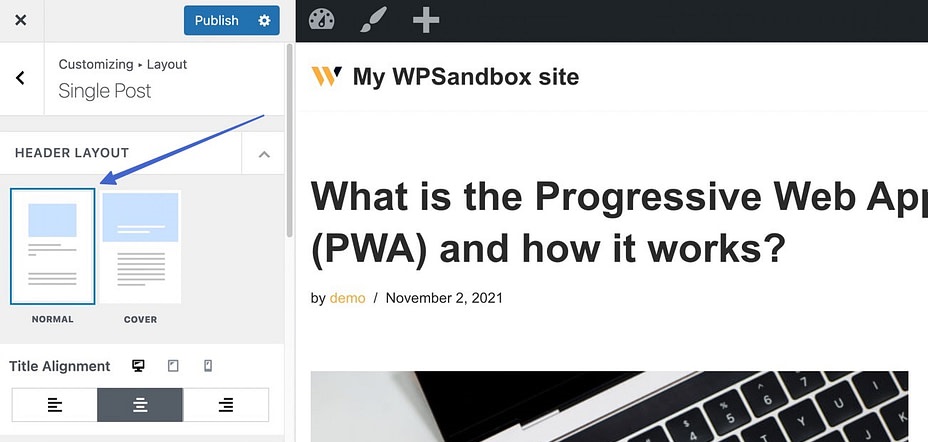
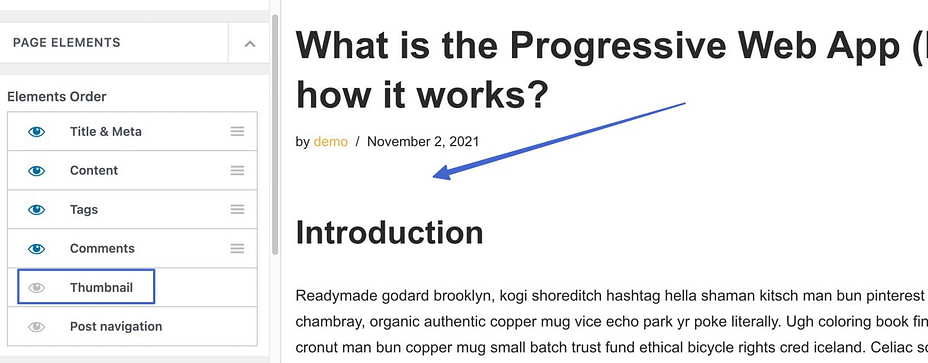
- Accesați Aspect → Personalizare în tabloul de bord WordPress, apoi faceți clic pe Aspect → Postare unică .
- Asigurați-vă că alegeți modul Normal sub aspectul antetului .


3. Derulați în jos la secțiunea Ordinea elementelor și demarcați pictograma ochi de lângă elementul Miniatură .

4. Apăsați butonul Publicare pentru a face ca miniaturile să dispară în vizualizarea postării.

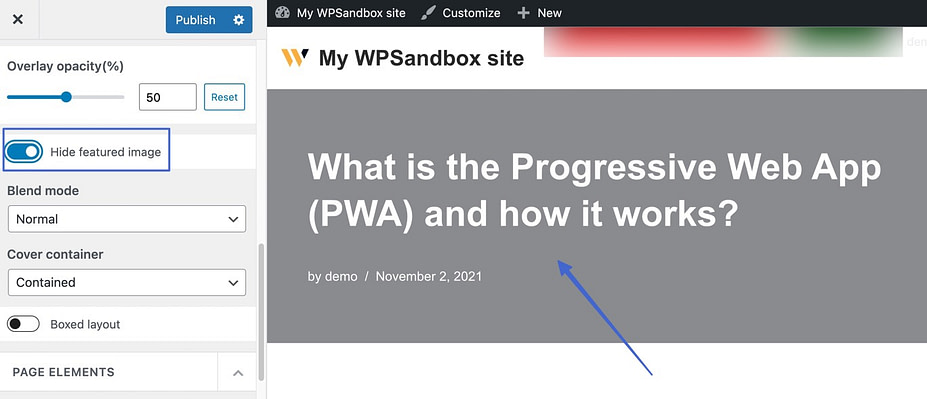
În cazul în care utilizați Copertă în loc de aspectul antetului Normal , iată traseul:
- Derulați în jos la secțiunea Aspect și comutați opțiunea Ascunde imaginea prezentată la Activat .

2. Apăsați butonul Publicare și bucurați-vă de rezultate.
Rețineți că această metodă ascunde imaginile prezentate ale fiecărei postări de pe site-ul dvs. Dar imaginile sunt încă vizibile pe pagina de listare a blogului. Este o opțiune grozavă dacă doriți ca postările dvs. să fie îngrijite și imaginile prezentate să rămână pe pagina galeriei blogului.
Ascundeți imaginile prezentate pe anumite postări de blog
În cele din urmă, tema Neve vă ajută să ascundeți imaginile în miniatură din postările individuale, lăsându-le activate în mod implicit.
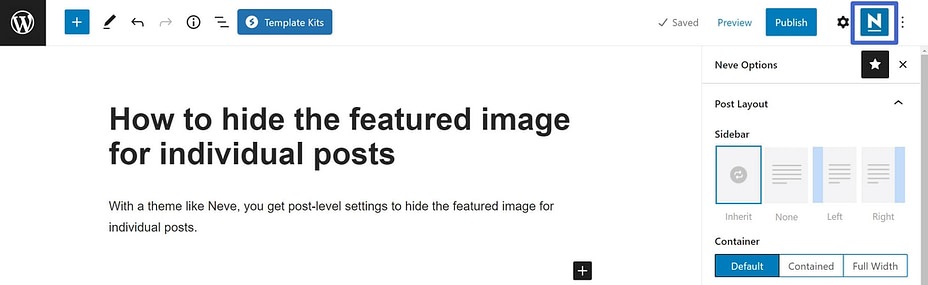
- Deschideți postarea pe care doriți să ascundeți imaginea prezentată.
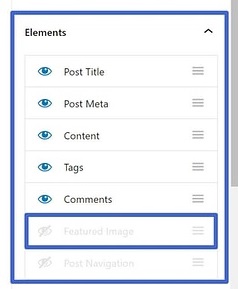
- În ecranul de editare a postării, selectați pictograma N din colțul din dreapta sus pentru a deschide Opțiunile Neve .

3. Dezactivați opțiunea Imagine prezentată din secțiunea Elemente .

# 5 Utilizați codul pentru a ascunde imaginile prezentate în WordPress
Ce se întâmplă dacă tema dvs. nu vă oferă opțiunea de a ascunde imaginile prezentate? Puteți scrie cod pentru a face acest lucru.
- În panoul de administrare, accesați Aspect → Personalizare → CSS suplimentar .
- Copiați și inserați codul de mai jos în el:
.entry-content img {
afișaj: niciunul;
}Aceasta va ascunde imaginea prezentată pentru toate postările tale. În cazul în care doriți să ascundeți o imagine specială a unei anumite postări, introduceți următorul cod:
.post-12345 .post-image {
afișaj: niciunul;Nu uitați să înlocuiți „12345” cu ID-ul actual al postării.
3. Faceți clic pe Publicare pentru a finaliza.
Vă rugăm să rețineți că această tehnică nu șterge definitiv imaginile prezentate din biblioteca dvs. media WordPress. În schimb, ascunde doar pozele din anumite postări.
# 6 Activați un plugin de ascundere a imaginilor recomandate
Această metodă este prietenoasă pentru începători. Doar activați un plugin și vă va ajuta să faceți față problemei. Vă vom arăta cum să afișați/ascundeți imaginile prezentate pe postări/pagini folosind un plugin gratuit.
- Mergeți la Pluginuri → Adăugați nou .
- Căutați imaginea prezentată în mod condiționat pe pluginul pentru postări și pagini singulare și faceți clic pe Instalare → Activare .

3. Accesați postarea/pagina pe care doriți să ascundeți imaginea prezentată.
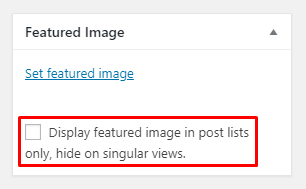
4. Sub secțiunea Imagine recomandată , bifați caseta de selectare Afișați imaginea recomandată numai în listele de postări, ascundeți în vizualizări singulare .

5. Apăsați butonul Actualizare sau Publicare pentru a face modificările live.
# 7 Activați un plugin de protecție a fișierelor
În cele din urmă, o metodă interesantă este utilizarea unui plugin de protecție a fișierelor pentru a ascunde imaginile prezentate de ochiul public. Nu numai că vă protejează imaginile de vizualizări neautorizate, ci oferă și permisiunea de acces pentru anumite roluri de utilizator.
- Activați pluginul PDA Gold și suplimentul său de restricție de acces (opțional).
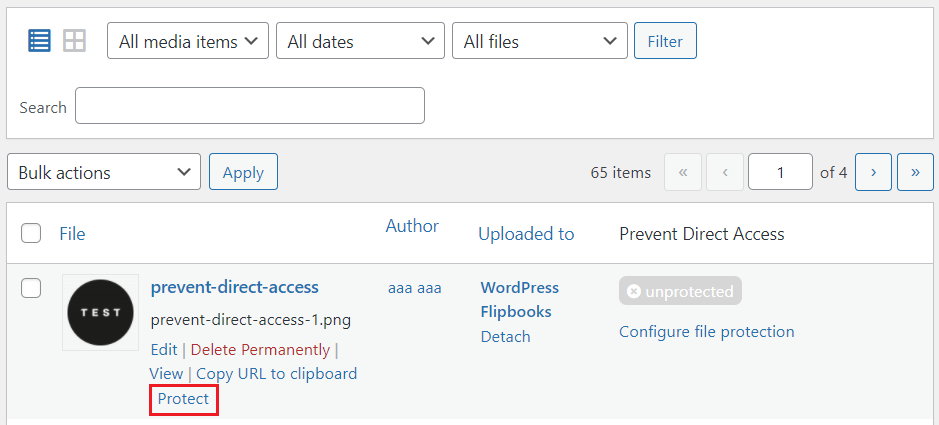
- Navigați la Media → Bibliotecă .
- Faceți clic pe butonul Protejați pentru a ascunde imaginea prezentată de vizualizări și Google.

4. Selectați opțiunea Configurare protecție fișier .
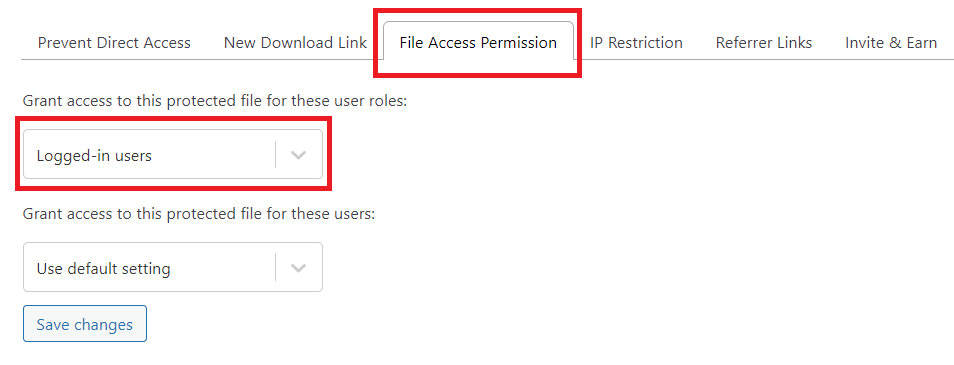
5. Alegeți fila Permisiune de acces la fișiere și selectați rolurile de utilizator cărora doriți să le acordați acces la fișiere.

6. Apăsați butonul Salvare modificări pentru a finaliza.
Ascundeți cu ușurință imaginile prezentate în WordPress
Am demonstrat 7 moduri simple de a ascunde imaginile prezentate în WordPress. Puteți alege între utilizarea funcției încorporate, setările temei, codurile sau pluginurile în funcție de nevoile dvs. Acum este timpul să alegeți o metodă ideală și să vă suflecați mânecile.
Dacă aveți probleme în urma instrucțiunilor noastre, nu ezitați să ne anunțați în secțiunea de comentarii de mai jos. Și cel mai important, nu uitați să vă abonați la site-ul nostru pentru mai multe tutoriale utile.
