Cum să ascundeți metodele de expediere și câmpul cuponului în Dokan
Publicat: 2022-03-20Doriți să ascundeți tariful fix atunci când este disponibilă funcția WooCommerce cu livrare gratuită? Ai ajuns la locul potrivit.
Din fericire, WooCommerce și Dokan au ambele funcții de livrare uimitoare. Și dacă sunteți familiarizat cu aceste două, atunci știți deja că vânzătorii își pot configura propriile metode de expediere. Administratorii trebuie doar să selecteze zonele de expediere.
Furnizorii vor putea oferi expediere cu tarif fix, expediere cu tarif la masă, expediere pe distanță și livrare gratuită folosind Dokan.
Cu toate acestea, am primit câteva solicitări de la utilizatorii noștri că doresc să ofere transport gratuit clienților în funcție de valoarea achiziției lor și să ascundă metoda de livrare cu tarif fix. Astăzi vă vom arăta procesul pas cu pas.
Ca bonus suplimentar, veți învăța și cum să ascundeți câmpul cuponului de oriunde (coș/checkout). Între timp, dacă nu ați verificat încă, citiți ghidul nostru despre - Configurați cu ușurință livrarea WooCommerce pe piața dvs. MultiVendor.
Să vedem cum să facem asta, nu?
Cum să configurați diferite metode de livrare pentru WooCommerce

Livrarea este un aspect cheie al afacerii pieței de comerț electronic. Pentru că este punctul în care clienții experimentează în sfârșit produsul tău personal. Indiferent cât de mult efort ai depune în marketing, design, e-mailuri etc., totul va merge în zadar dacă strategia ta de expediere nu este potrivită.
Permiteți-ne să vă pictăm o imagine, astfel încât să puteți înțelege problema clar. Să presupunem că gestionați o piață și aveți mulți clienți care cheltuiesc peste 100 USD în mod regulat. Acum doriți să le oferiți transport gratuit.
În mod normal, puteți doar să selectați transportul gratuit și să eliminați metoda de livrare cu tarif fix. Dar aici este prinderea. Ce vrei tu este...
- Dacă un client face o achiziție sub 120 USD, atunci va vedea metoda de livrare cu tarif fix.
- Cu toate acestea, dacă clientul face achiziții de peste 120 USD, atunci va avea doar metoda de livrare gratuită, metoda de livrare cu tarif fix va fi ascunsă.
Când utilizați caracteristica WooCommerce implicită pentru a seta livrarea gratuită pentru comanda minimă, aceasta arată atât opțiunile de livrare cu tarif fix, cât și opțiunile de livrare gratuită în finalizarea comenzii.
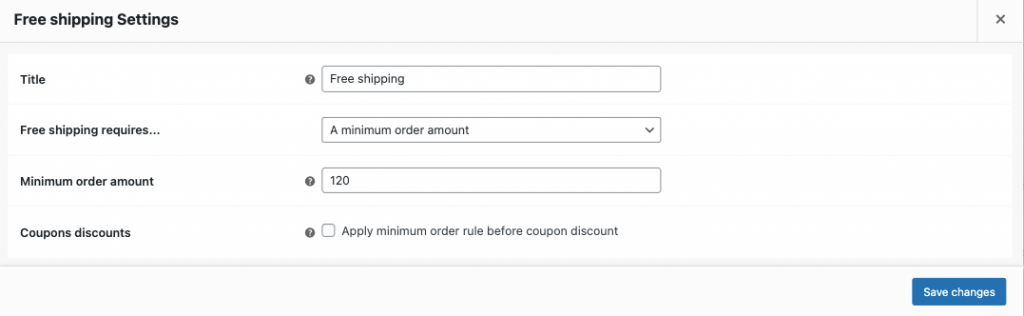
De exemplu, accesați WooCommerce–> Setări–> Livrare. Selectați zona de expediere și alegeți metoda de livrare gratuită. Acum, alegeți livrare gratuită pentru o sumă minimă de comandă. Vom seta asta la 120 USD. Aceasta înseamnă că atunci când suma comenzii este de peste 120 USD, va afișa metoda de livrare gratuită.

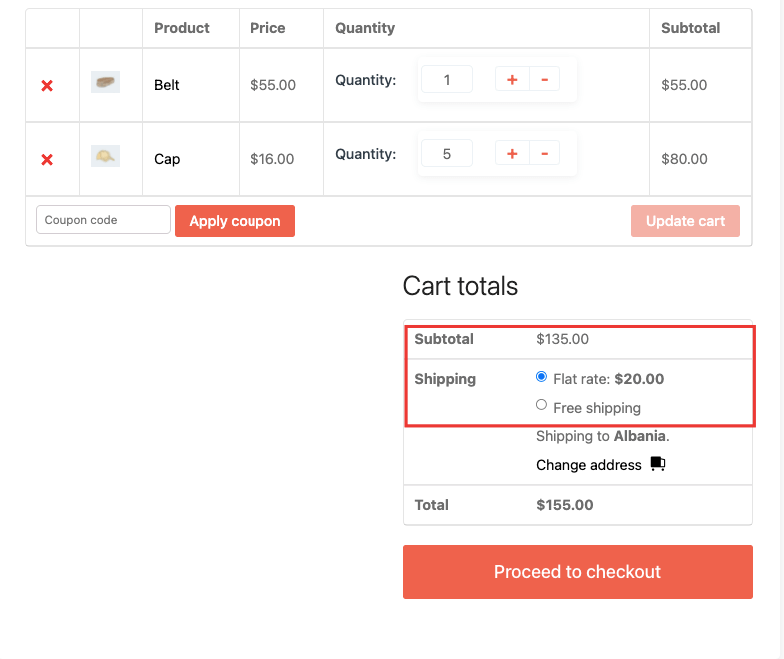
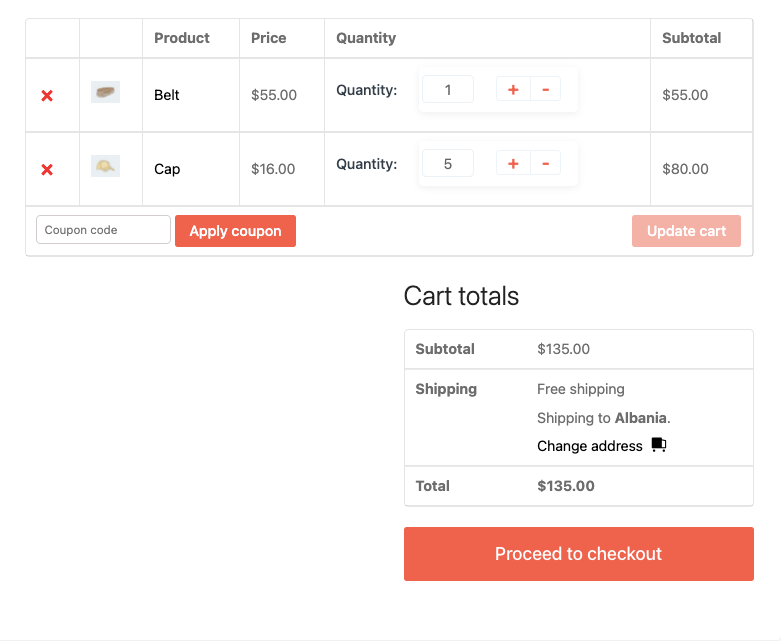
Așadar, pe pagina coșului de cumpărături atunci când valoarea comenzii depășește (sau egală cu) 120 USD, va oferi metoda de livrare gratuită.

Dar, puteți vedea problema corect. Afișează atât metodele „Tată fixă”, cât și „Livrare gratuită”. Dorim să ascundem opțiunea de livrare cu tarif fix atunci când este disponibilă livrarea gratuită.
Cum să faci asta?
Cum să ascundeți livrarea cu tarif fix când este disponibilă livrarea gratuită
Trebuie să urmați pașii de mai jos pentru a ascunde metoda de livrare cu tarif fix atunci când este disponibilă livrarea gratuită.
- Pasul 1: Creați o temă copil
- Pasul 2: Copiați codul pe fișierul function.php al temei copil
- Pasul 3: împrospătați și bucurați-vă.
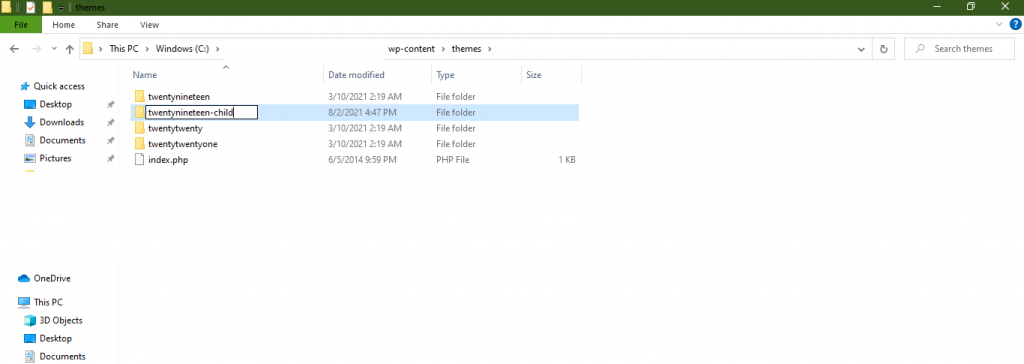
Pasul 1: Creați o temă pentru copii (dacă nu ați făcut-o)
În primul rând, trebuie să creați o temă pentru copil. Pentru că veți avea nevoie de o temă copil pentru a face ajustări la fișier, deoarece această îmbunătățire este legată de temă.

Crearea unei teme pentru copil este foarte ușoară. Puteți urma acest articol pentru a crea o temă copil. Veți găsi, de asemenea, pluginuri în depozitul WordPress pentru a crea o temă copil.
Pasul 2: Copiați codul în fișierul Function.php al temei copilului
Apoi, accesați Finder sau foldere și navigați la WP-Content–> Themes–> Your Child Theme Name–>Open Functions.php. Copiați codul de mai jos,
/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );Salvați codul în editorul dvs.

Pasul 3: Reîmprospătează-ți site-ul și bucură-te
Acum, reîmprospătează-ți site-ul. Când vizitați din nou pagina coșului de cumpărături, veți vedea că metoda de expediere cu tarif fix este ascunsă atunci când valoarea comenzii depășește 120 USD.

Așadar, așa puteți ascunde cu ușurință livrarea cu tarif fix atunci când este disponibilă metoda WooCommerce de livrare gratuită.
Sau puteți urmări și acest videoclip.
Acum, dacă doriți și să ascundeți câmpul cuponului de pe piața dvs., atunci urmați următoarea parte a articolului.

Cum să ascundeți câmpul cuponului din pagina WooCommerce Checkout și coș
De obicei, cupoanele sunt folosite la ocazii speciale. În caz contrar, nu are rost să afișați câmpul cupon pe tot parcursul anului. WooCommerce are un câmp implicit de cupon care este afișat în pagina Coș și pagina de finalizare a achiziției.
Mulți proprietari de piață nu doresc să afișeze câmpurile și doresc să activeze numai dacă există vreun cupon disponibil. O simplă personalizare poate rezolva această problemă. Deci, haideți să vedem cum să ascundeți câmpurile cuponului din coșul de cumpărături și din pagina de finalizare a achiziției.
Trebuie să faceți personalizările în tema copilului. În acest fel, veți fi în siguranță și nu veți pierde nicio personalizare în timpul actualizărilor pluginului.
Vom folosi filtrul- „woocommerce_coupons_enabled”. Va crea o nouă funcție și vom scrie și condiția.
Deschideți fișierul functions.php al temei copilului și inserați codul de mai jos,
<?php // hide coupon field on cart page function hide_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_cart' ); // hide coupon field on checkout page function hide_coupon_field_on_checkout( $enabled ) { if ( is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_checkout' );Salvați codul și reîncărcați site-ul. Veți vedea că câmpul cupon a dispărut. Când aveți nevoie de câmpul de cupon, trebuie doar să eliminați codul și acesta va apărea din nou.
Atat de simplu nu-i asa?
Citiți mai multe: Cum să creați cupoane pentru furnizori
Faceți personalizările necesare pentru a îmbunătăți experiența clienților
Conducerea unei piețe nu este niciodată o muncă ușoară. Trebuie să ai grijă de o mulțime de factori și nu vei găsi toate caracteristicile din soluție. Deci, aceste mici modificări simple vă vor ajuta cauza.
În loc să afișați ambele metode de expediere, ascunderea uneia în funcție de suma achiziționată va îmbunătăți experiența clientului. Ei nu vor fi confuzi și veți obține o bază de clienți fideli. În plus, ascunderea câmpului de cupon atunci când nu există coduri de cupon disponibile nu va trimite nicio idee greșită clientului.
Și dacă urmați tutorialul nostru cuvânt cu cuvânt, atunci sperăm că veți putea...
- Cum să ascundeți livrarea cu tarif fix atunci când este disponibilă livrarea gratuită
- Cum să ascundeți câmpul cuponului din pagina de finalizare a comenzii și a coșului.
Și dacă aveți vreo confuzie, lăsați un comentariu.
