Cum să ascundeți produsele epuizate în WooCommerce
Publicat: 2021-03-02Căutați modalități excelente de a vă personaliza paginile de produse WooCommerce și de a îmbunătăți experiența utilizatorului? Atunci ai ajuns la locul potrivit. În acest ghid, veți învăța diferite metode de a ascunde produsele epuizate în WooCommerce.
De ce să ascundeți produsele epuizate în WooCommerce?
Dacă conduceți o afacere online care vinde produse fizice, unele dintre articolele dvs. se vor epuiza din când în când. În aceste cazuri, puteți:
- Ascundeți prețul și stocul produsului din căutările Google și lăsați cumpărătorii să vină la pagina produsului chiar dacă produsul nu este disponibil
- Afișează produsul ascund prețul și adaugă un buton „anuncă-mă” pe care utilizatorii îl pot selecta pentru a primi o notificare push atunci când produsul este din nou disponibil
- Eliminați butonul Adaugă în coș, astfel încât clienții să nu poată cumpăra produsul
- Ascunde acele articole epuizate
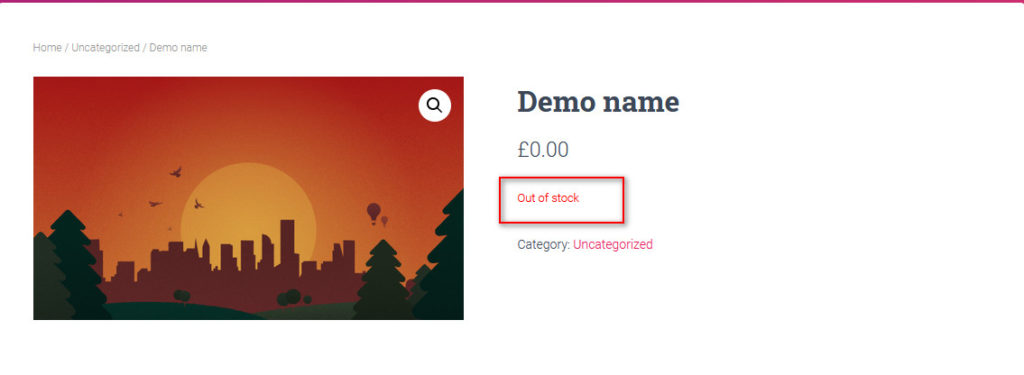
Fiecare dintre aceste opțiuni are avantaje și dezavantaje. În acest ghid, ne vom concentra pe cum să ascundem produsele care nu sunt disponibile. În mod implicit, în WooCommerce, dacă un produs se epuizează, pagina dvs. de magazin va afișa un buton Citiți mai multe în loc de butonul clasic Cumpărați sau Adaugă în coș . În plus, opțiunea de achiziție a produsului epuizat va fi dezactivată pe pagina produsului.
Acest lucru poate fi incomod pentru unii utilizatori, mai ales dacă vindeți produse pentru perioade limitate de timp sau vă schimbați frecvent inventarul. Așadar, dacă doriți să afișați numai produsele disponibile în prezent și gata pentru a fi expediate, ascunderea temporară a articolelor indisponibile poate fi o idee bună. Să aruncăm o privire la cum poți face asta în WooCommerce.
Cum să ascundeți produsele epuizate în WooCommerce
Există două moduri principale de a ascunde produsele epuizate în WooCommerce:
- Din setările WooCommerce
- Din punct de vedere programatic
Să aruncăm o privire mai atentă la ambele metode.
1) Ascundeți produsele epuizate din Setările WooCommerce
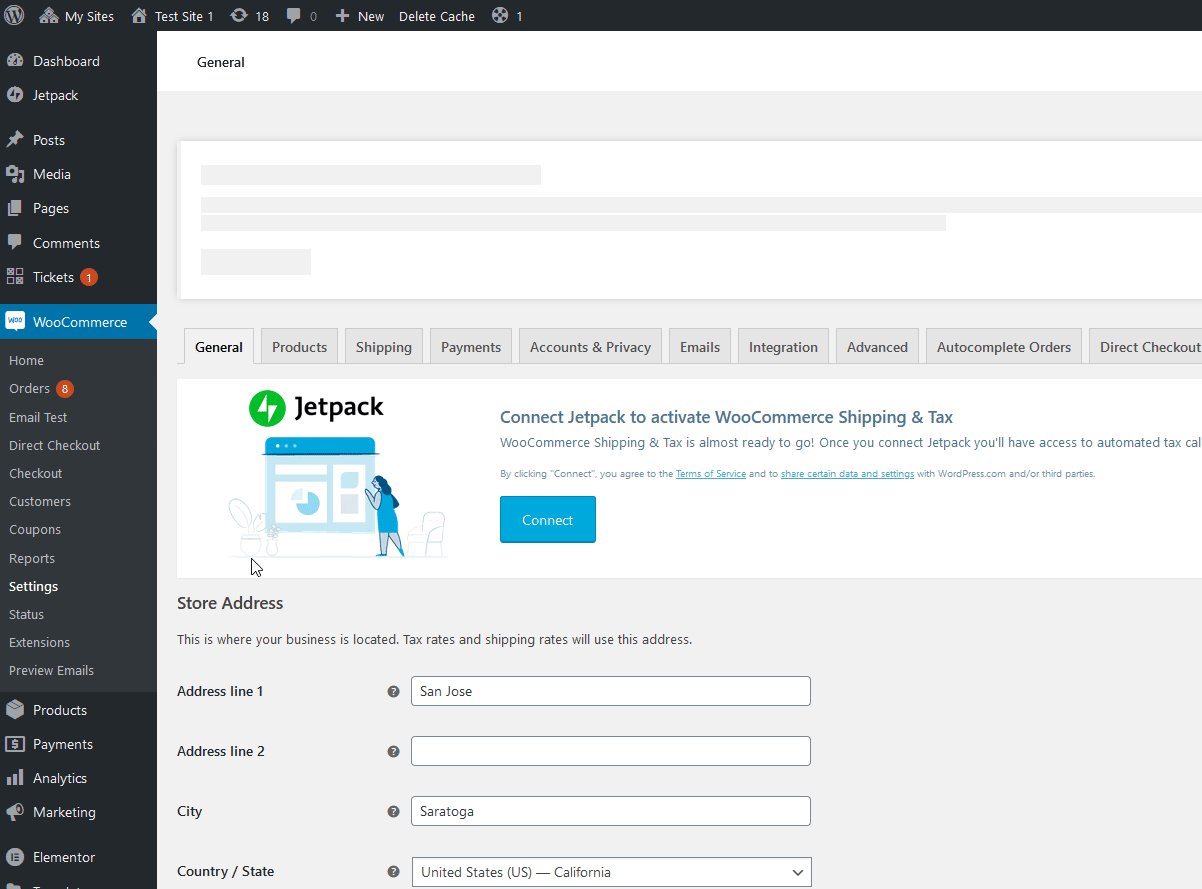
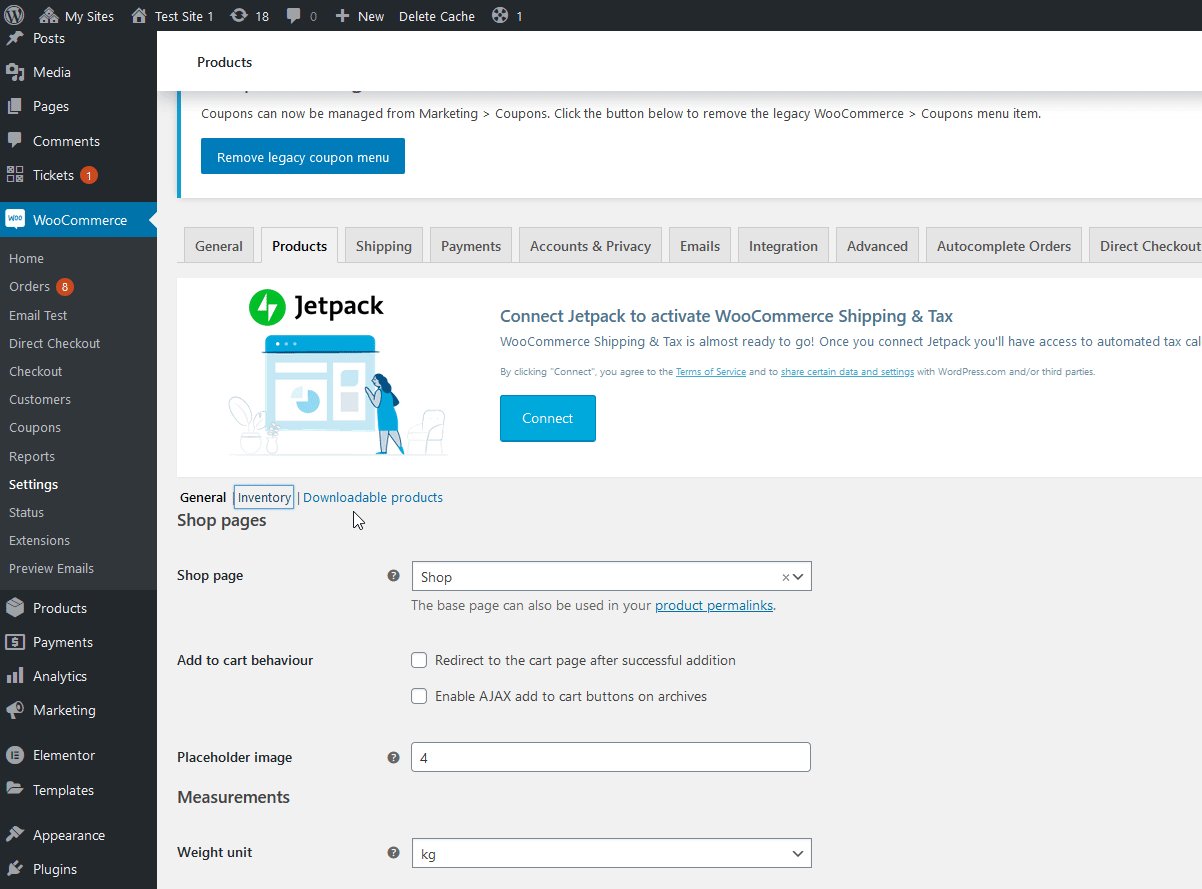
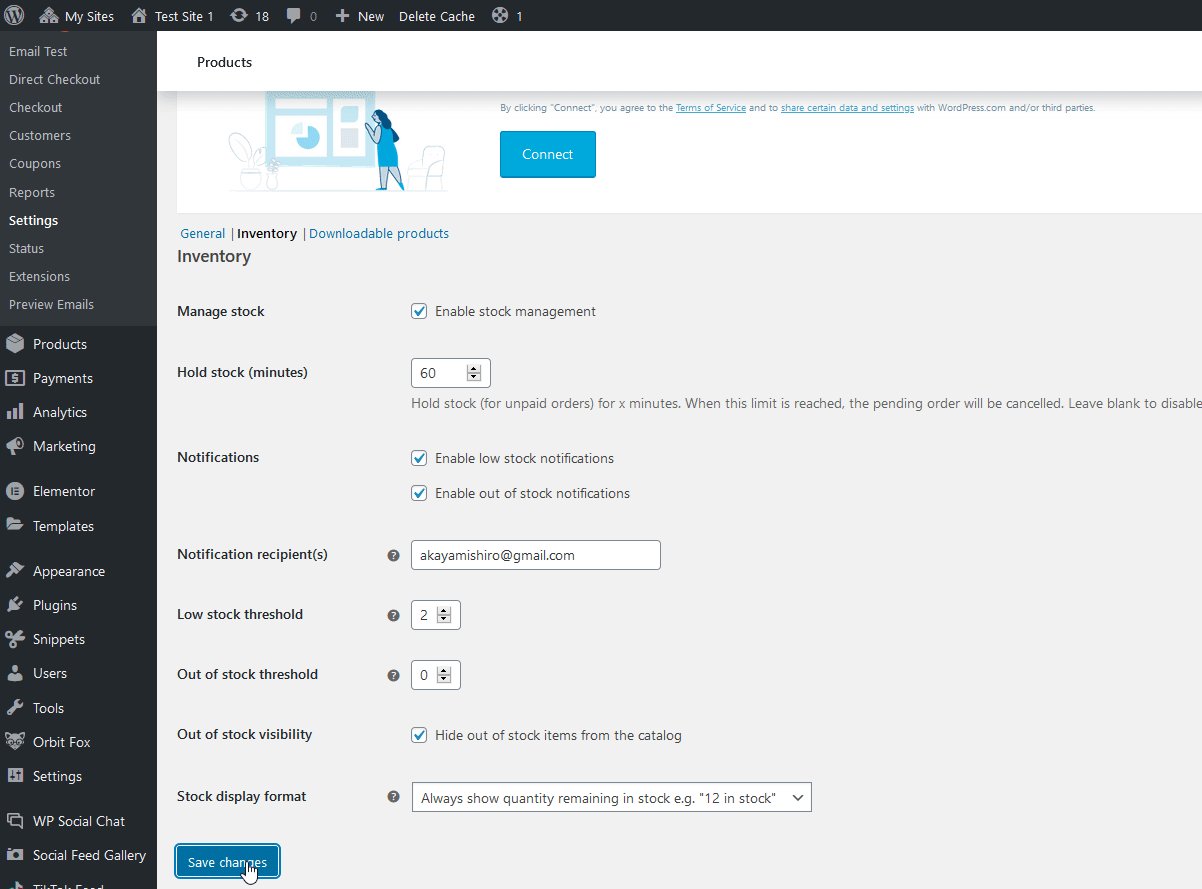
Cel mai simplu mod de a ascunde produsele tale indisponibile este prin Setările WooCommerce . În tabloul de bord WordPress, accesați WooCommerce > Setări > Produse > Inventar. Acolo veți vedea o opțiune numită Vizibilitate epuizată . Pur și simplu activați-l și faceți clic pe Salvare modificări .

Acum, toate produsele din stoc vor fi ascunse automat pe următoarele pagini:
- Pagina magazinului
- rezultatele cautarii
- Categorie produs
- Pagini cu etichete de produs
- Sectiunea de produse conexe
- Upsells și Cross-sell secțiuni
Dacă doriți o soluție simplă și doriți să ascundeți produsele indisponibile pe toate acele pagini, aceasta este o alternativă excelentă. Cu toate acestea, dacă doriți mai multă flexibilitate și doriți să aveți opțiunea de a ascunde produsele epuizate pe anumite pagini , va trebui să utilizați un pic de cod.
2) Ascundeți produsele WooCommerce epuizate în mod programatic
Pentru a ascunde în mod programatic produsele epuizate în WooCommerce, va trebui să utilizați cârlige de filtrare . Dacă nu sunteți familiarizat cu cârligele, vă recomandăm să aruncați o privire la acest ghid pentru a afla mai multe despre ele și cum să profitați la maximum de ele.
În acest tutorial, vă vom arăta câteva scripturi pe care le puteți adăuga direct pe site-ul dvs. pentru a ascunde produsele epuizate.
Inainte sa incepi
Deoarece vom edita câteva fișiere de bază, vă recomandăm să faceți o copie de rezervă a site-ului dvs. În plus, creați o temă secundară sau utilizați unul dintre aceste pluginuri pentru a vă asigura că nu pierdeți modificările data viitoare când actualizați tema.
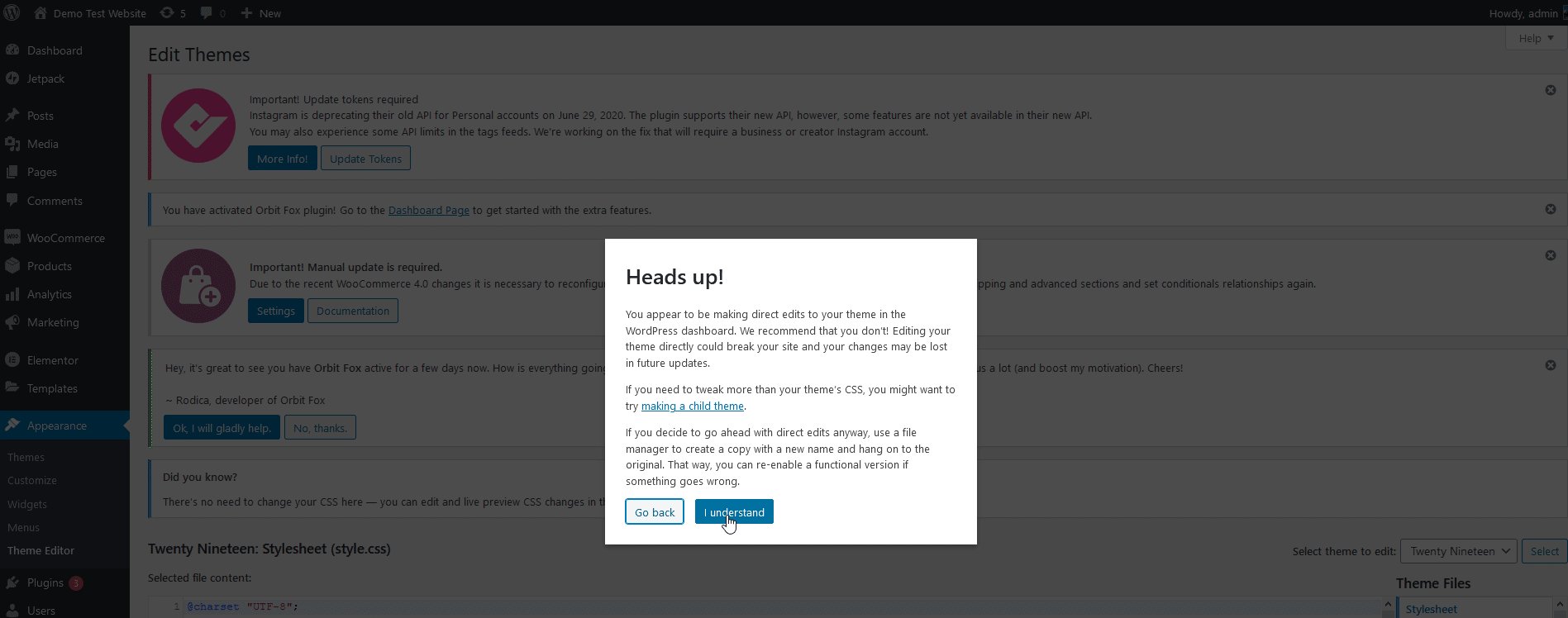
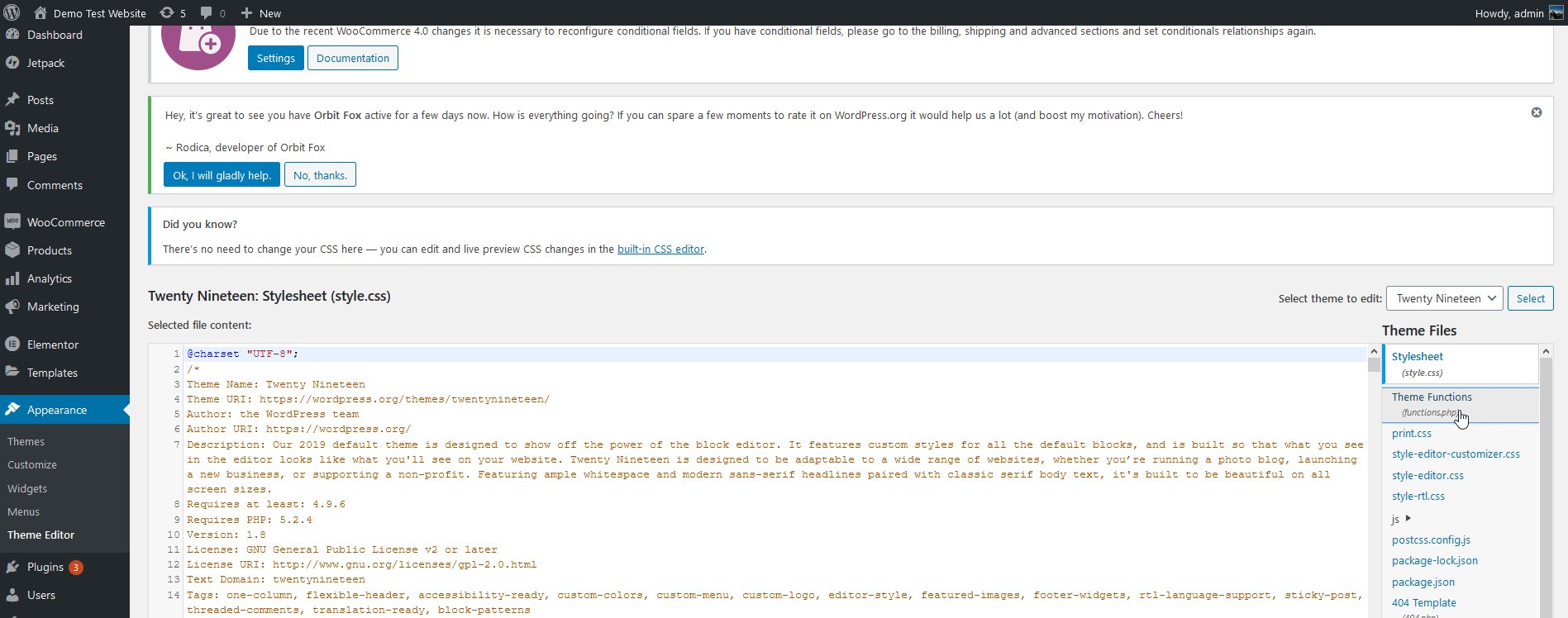
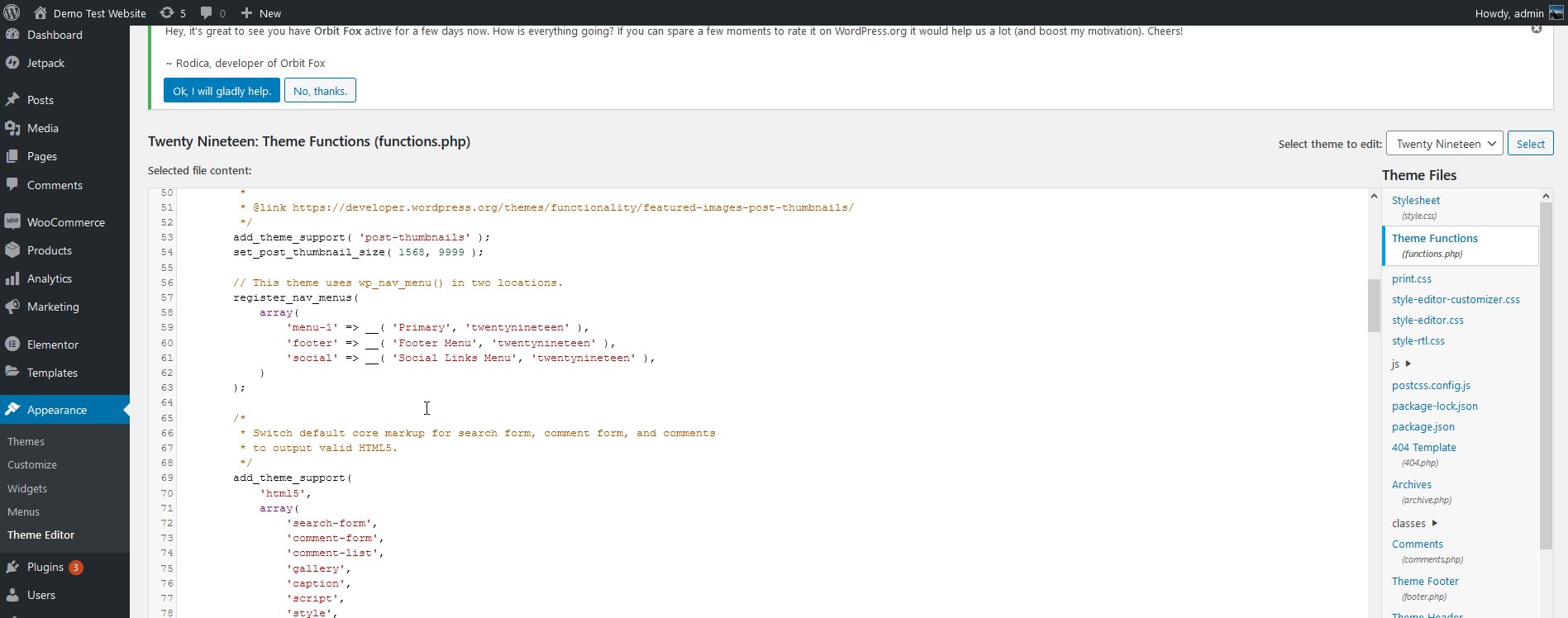
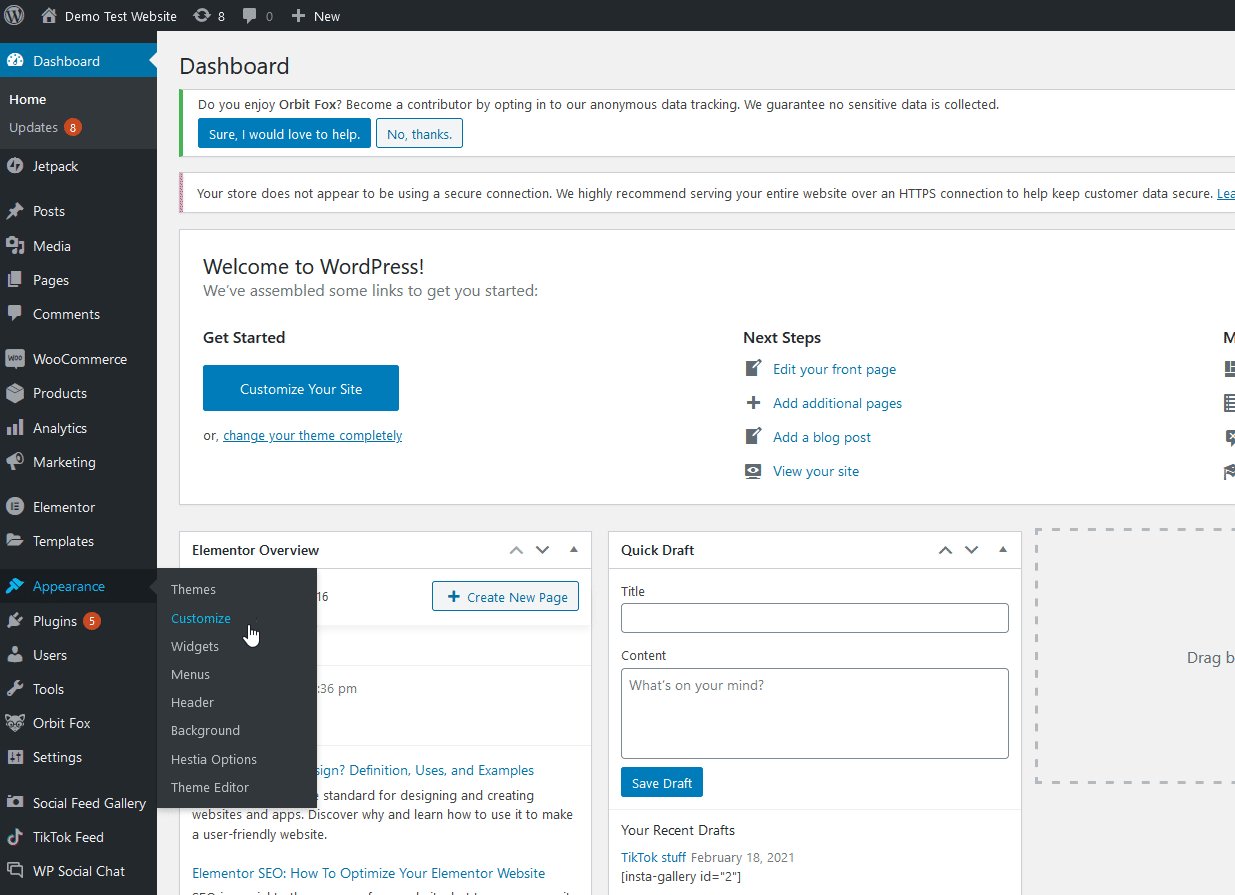
Scripturile pe care vi le vom arăta astăzi ar trebui să intre în fișierul functions.php . Pentru a deschide acest fișier, în tabloul de bord WordPress , accesați Aspect > Editor de teme . Apoi, faceți clic pe fișierul functions.php din bara laterală din dreapta pentru a deschide fișierul Theme Functions.

Puteți pur și simplu să lipiți în această secțiune scripturile pe care le-am enumerat mai jos.
Acum, să vedem câteva exemple pentru a ascunde produsele epuizate în WooCommerce.
2.1) Cum să ascundeți produsele epuizate pe pagina de arhivă a magazinului
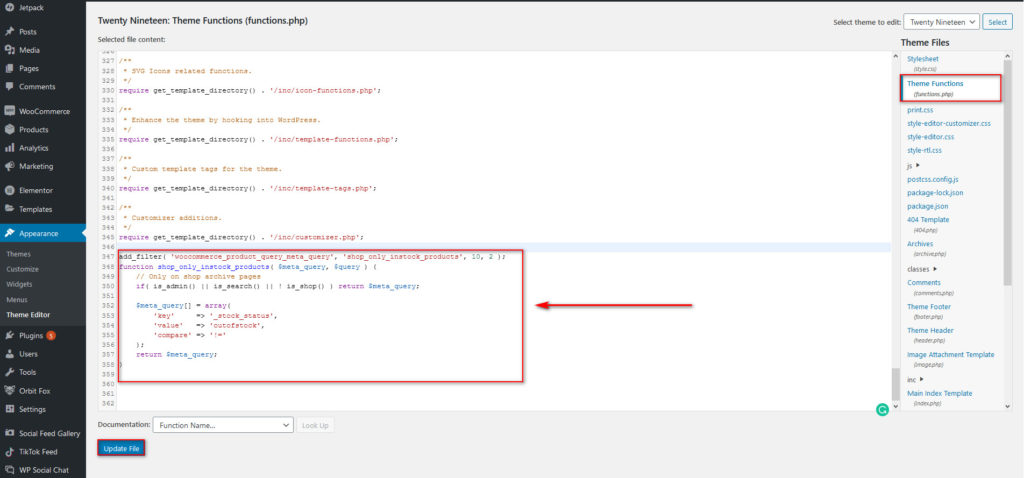
Puteți folosi următoarea funcție cu filtrul woocommerce_product_query_meta_query pentru a ascunde produsele epuizate în paginile arhivei magazinului dvs. . Pur și simplu adăugați următorul script în fișierul functions.php al temei copilului și actualizați fișierul.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
funcția shop_only_instock_products( $meta_query, $query ) {
// Numai pe paginile arhivei magazinului
if( is_admin() || is_search() || ! is_shop() ) returnează $meta_query;
$meta_query[] = matrice(
'key' => '_stock_status',
'value' => 'epuizat',
'compara' => '!='
);
returnează $meta_query;
}
2.2) Cum să ascundeți produsele epuizate pe pagina principală
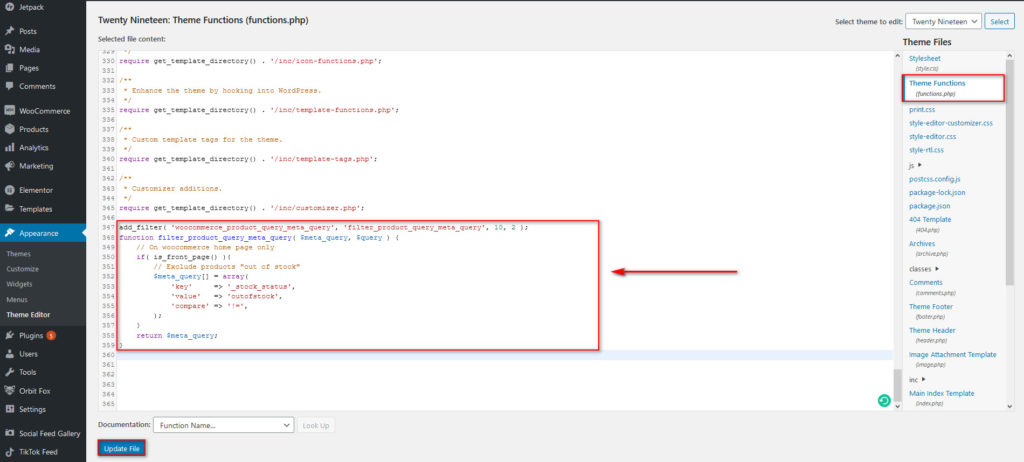
Dacă doriți să ascundeți produsele epuizate numai de pe pagina dvs. de pornire , puteți utiliza următoarea funcție folosind același cârlig de filtru woocommerce_product_query_meta_query .
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
funcția filter_product_query_meta_query( $meta_query, $query ) {
// Numai pe pagina de pornire woocommerce
if( is_front_page() ){
// Excludeți produsele „din stoc”
$meta_query[] = matrice(
'key' => '_stock_status',
'value' => 'epuizat',
'compara' => '!=',
);
}
returnează $meta_query;
}

2.3) Cum să ascundeți produsele epuizate în paginile dvs. de căutare
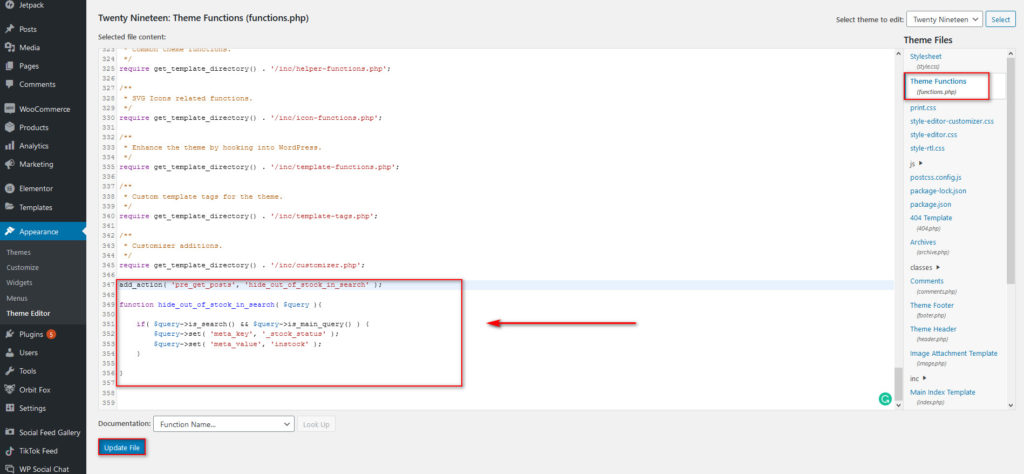
Pentru a ascunde produsele indisponibile din toate paginile dvs. de căutare , puteți utiliza următoarea funcție care folosește cârligul de acțiune pre_get_posts . Pur și simplu lipiți-l în funcțiile.php al temei copilului și apăsați butonul Actualizare fișier . În acest fel, dacă clienții tăi caută oricare dintre produsele tale epuizate, nu le vor putea găsi.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
funcția hide_out_of_stock_in_search( $query ){
if( $interogare->este_căutare() && $interogare->este_interogare_principală() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}
2.4) Cum să ascundeți produsele epuizate în secțiunile Produse înrudite
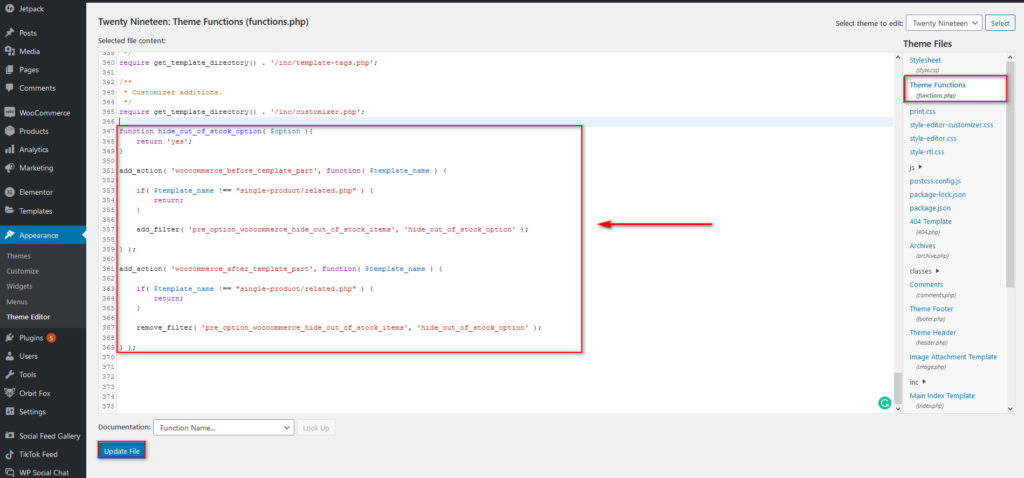
Dacă doriți să vă asigurați că niciuna dintre secțiunile de produse asociate nu vă arată produsele epuizate, puteți utiliza acest script. În acest fel, clienții tăi vor primi doar recomandări de produse pe care le pot cumpăra imediat.

funcția hide_out_of_stock_option($opțiune){
returnează „da”;
}
add_action( 'woocommerce_before_template_part', function( $nume_template ) {
if( $nume_template !== "produs unic/relatat.php" ) {
întoarcere;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});
add_action( 'woocommerce_after_template_part', function( $nume_template ) {
if( $nume_template !== "produs unic/relatat.php" ) {
întoarcere;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});

Dacă doriți să aflați cum să eliminați cu ușurință secțiunea de produs aferentă, consultați acest ghid.
Cum să eliminați textul Epuizat pe un anumit produs
O altă alternativă interesantă este să ascundeți textul epuizat doar de anumite produse folosind un pic de CSS . În acest fel, puteți afișa anumite produse în magazinul dvs., dar dezactivați opțiunea de cumpărare a acestora. Acest lucru poate fi util dacă sunteți pe cale să lansați un produs nou și doriți să creați un pic de hype sau când adăugați o opțiune pentru ca utilizatorii să fie notificați când articolul este din nou disponibil.

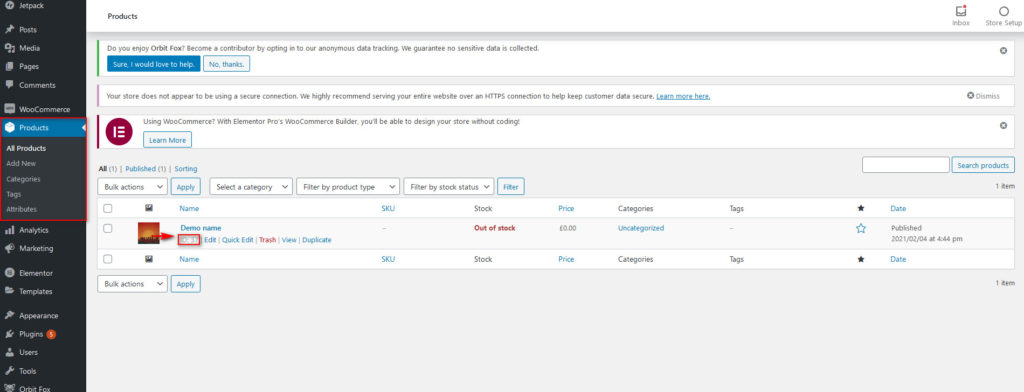
Pentru a elimina textul epuizat de pe un anumit produs, trebuie să verificați ID-ul produsului al articolului pe care doriți să-l ascundeți. Pentru aceasta, în tabloul de bord WordPress , accesați Produse și plasați cursorul peste produs și copiați ID-ul produsului de sub produsul WooCommerce specific. De exemplu, în cazul nostru, ID-ul produsului este 37.

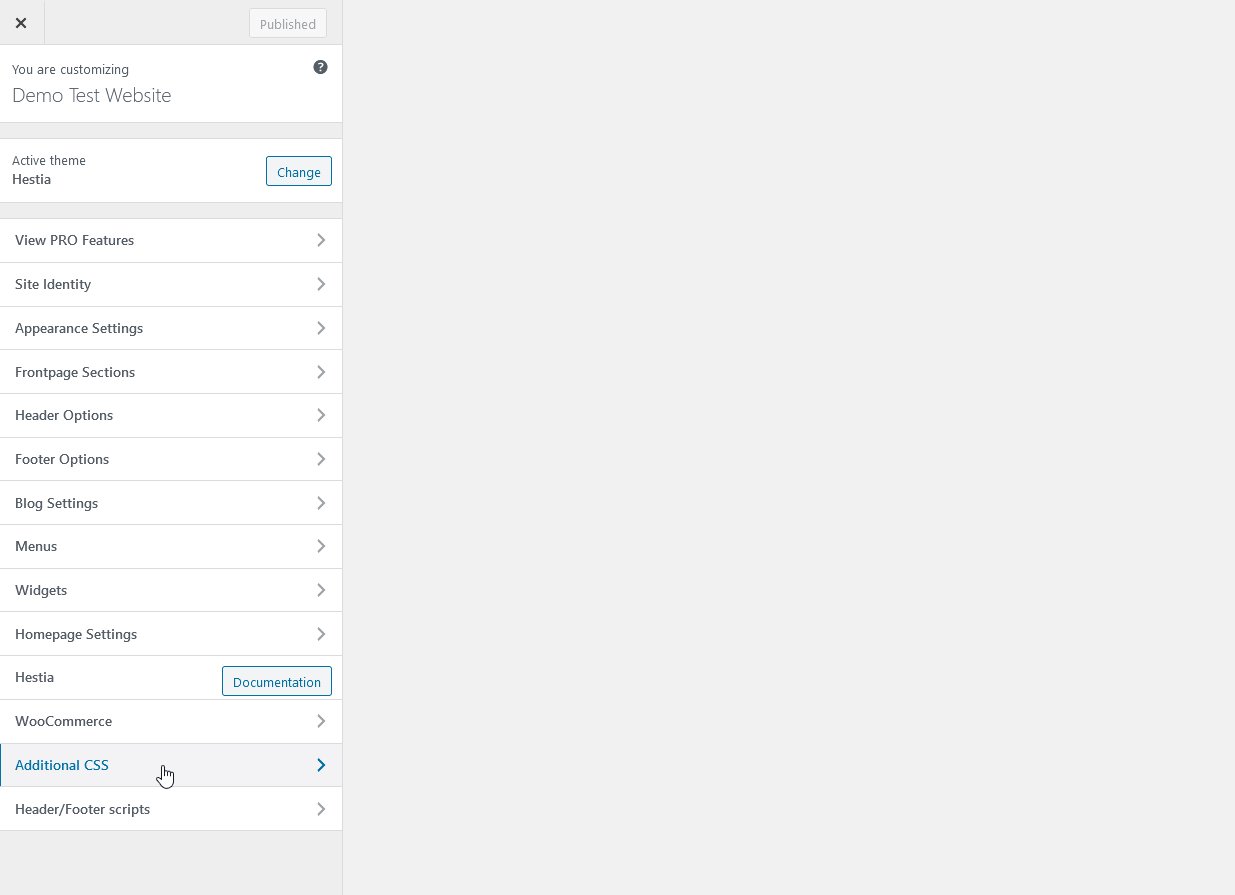
Apoi, accesați Aspect > Personalizare > CSS suplimentar .

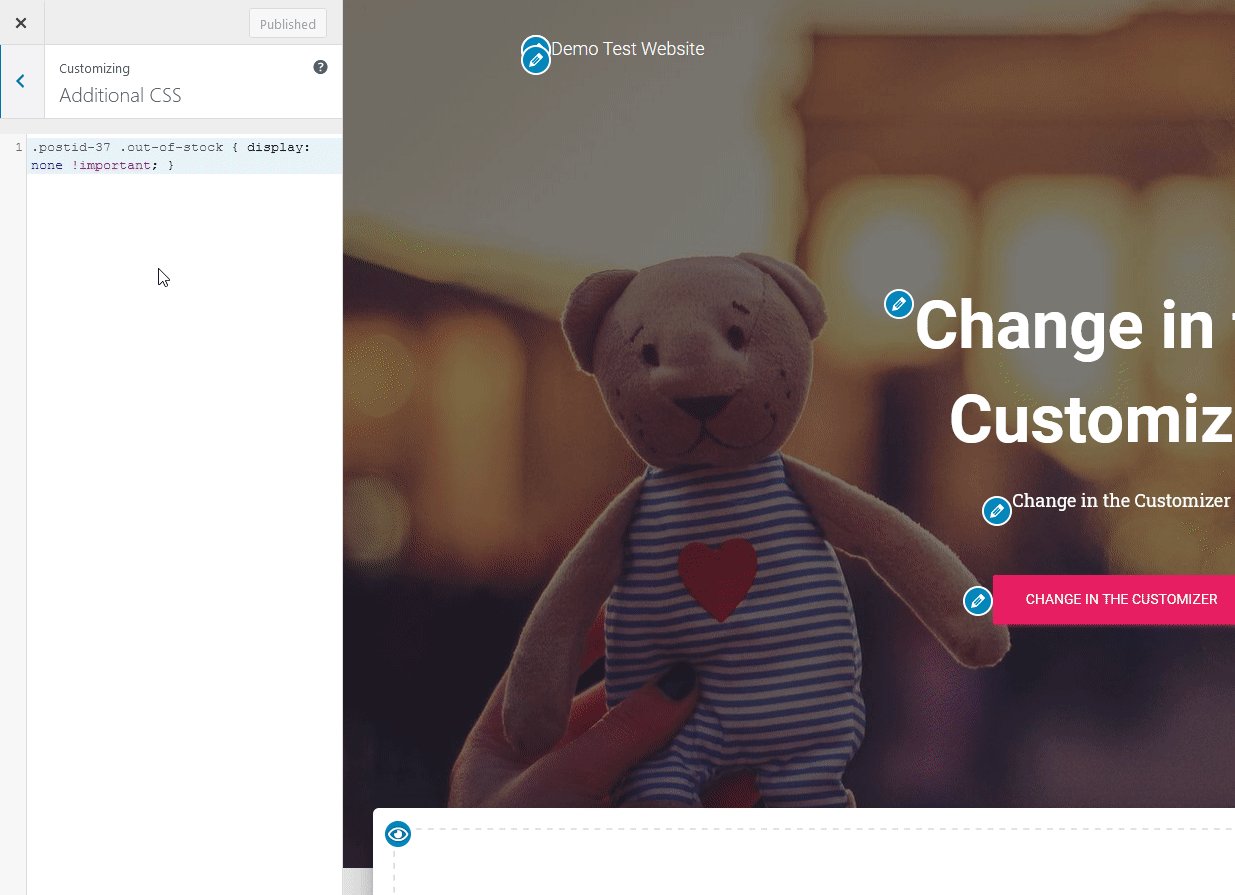
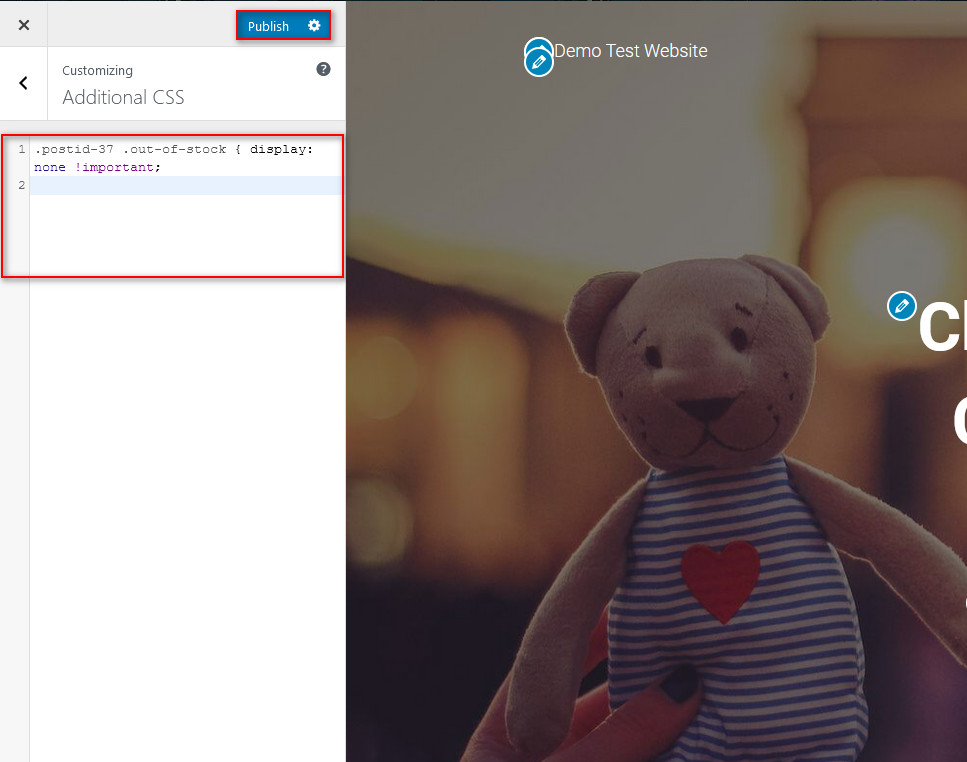
După aceea, inserați următorul cod CSS și apăsați pe Publicare . Nu uitați să înlocuiți xx cu numărul dvs. de identificare a postării.
.postid-xx .stoc epuizat { display: none !important; }În cazul nostru, pentru a ascunde textul epuizat pe produsul nostru specific cu ID-ul produsului 37, vom folosi acest cod:
.postid-37 .out-of-stock { display: none !important; }

În plus, puteți ascunde și textul epuizat din toate produsele WooCommerce folosind acest cod CSS.
.woocommerce-page .out-of-stock { display: none !important; }Nu uitați să salvați modificările pentru a finaliza personalizarea și gata!
Bonus: nu afișați stocul de produse
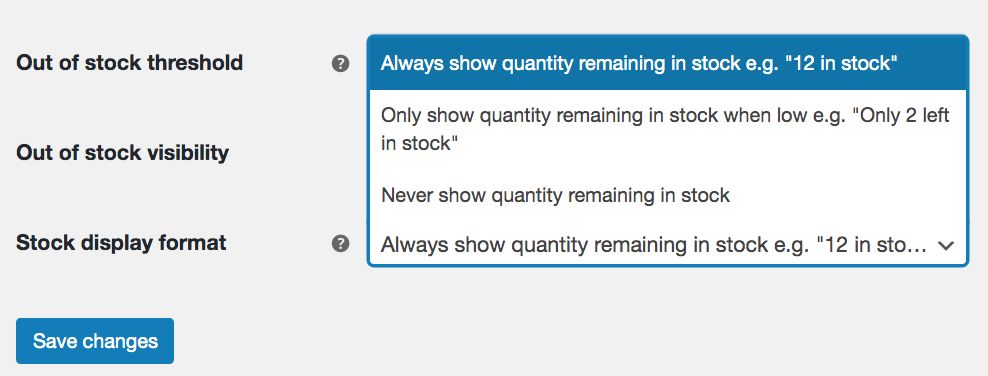
În loc să eliminați produsele epuizate, puteți decide și dacă afișați stocul produselor dvs. sau nu. Dacă accesați WooCommerce > Setări > Produse > Inventar și navigați la Format de afișare stoc , veți vedea trei opțiuni:
- Arata intotdeauna cantitatea ramasa in stoc
- Afișați cantitatea rămasă în stoc numai când este scăzută
- Nu arăta niciodată cantitatea rămasă în stoc
Selectând a treia opțiune, nu veți afișa stocul de produs pe pagina produsului. Cu toate acestea, acest lucru nu se aplică produselor variabile. Pe paginile de produse variabile, utilizatorii vor vedea etichetele „ În stoc ” sau „ Epuizat ” pentru variația pe care o aleg.

Vestea bună este că puteți ascunde eticheta stocului produsului cu un pic de cod.
Pentru a elimina informațiile de stoc pentru produse variabile, pur și simplu adăugați următorul cod în fișierul functions.php .
NOTĂ : Încă o dată, deoarece veți edita fișierele de bază, nu uitați să faceți backup site-ului și să creați o temă secundară înainte de a adăuga fragmentul de cod.
// Eliminați informațiile despre stoc de pe pagina produsului pentru produse variabile
funcția quadlayers_remove_stock_data_variable_products( $date ) {
unset( $date['availability_html'] );
returnează $date;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );Asta e! În acest fel, puteți elimina informațiile de stoc de pe pagina produsului pentru produsele dvs. variabile . Pentru mai multe informații, consultați această pagină.
Recomandări finale
Adăugarea de linii de cod la fișierele de temă într-un mod greșit vă poate distruge site-ul, așa că înainte de a începe personalizarea, rețineți următoarele:
- Generați o copie de rezervă completă a site-ului dvs
- Utilizați întotdeauna o temă copil pentru orice modificare a codului sau a scriptului. Consultați ghidul nostru dacă nu știți cum să creați unul
- Testați-vă modificările individual pentru a putea identifica care dintre ele cauzează probleme
- Dacă utilizați mai multe coduri, asigurați-vă că acestea funcționează fără probleme în toate scenariile posibile atunci când le combinați
Concluzie
Pe scurt, dacă doriți să afișați doar produse pe care cumpărătorii le pot cumpăra în magazinul dvs., ascunderea articolelor indisponibile poate fi o idee bună pentru cei care vând produse fizice.
În acest ghid, v-am arătat cum să ascundeți produsele epuizate în WooCommerce în două moduri diferite:
- Din setările WooCommerce
- Din punct de vedere programatic
Dacă doriți o soluție ușoară și doriți să ascundeți produsele indisponibile din toate paginile, să o faceți din setările WooCommerce este o alegere excelentă. Este ușor și rapid și oricine o poate face. Dacă doriți să aveți mai multă flexibilitate și să ascundeți produsele doar pe anumite pagini, atunci trebuie să folosiți puțin cod. Puteți face mult mai multe, așa că vă încurajăm să luați aceste scripturi ca bază și să le personalizați pentru a profita la maximum de magazinul dvs.
În cele din urmă, am văzut cum să eliminați textul epuizat din anumite produse folosind un pic de CSS .
Vă rugăm să ne informați dacă aveți întrebări, vom fi bucuroși să vă ajutăm.
Cunoașteți alte modalități de a ascunde prețurile epuizate? Anunțați-ne în secțiunea de comentarii de mai jos!