Cum să ascundeți și să eliminați subsolul din Divi? Calea Ușoară!
Publicat: 2020-06-16Doriți să eliminați subsolul din tema Divi? În acest ghid, vom explica cum să ascundeți și să dezactivați cu ușurință subsolul la nivelul întregului site, din pagini personalizate și postări specifice.
Divi by Elegant Themes este o excelentă temă multifuncțională WordPress. Datorită numeroaselor sale caracteristici și posibilităților de personalizare, este una dintre cele mai bune teme de pe piață. În recenzia noastră completă a Divi, am explicat principalele caracteristici ale acestei teme frumoase. Și astăzi, vă vom arăta cum să faceți câteva personalizări suplimentare pe site-ul dvs. În acest articol, veți învăța cum să eliminați sau să ascundeți subsolul din Divi .
De ce eliminați subsolul din Divi?
Dacă folosești Divi, probabil ai văzut că în subsol scrie Divi by Elegant Themes . Chiar dacă unii oameni sunt de acord cu asta, poate fi necesar să eliminați subsolul unui site web. De exemplu, clienții dvs. ar putea dori să ascundă subsolul de pe site-urile lor, deoarece doresc să adauge câteva informații acolo. Sau poate dezvoltați un șablon personalizat pentru unul dintre site-urile dvs. WordPress, așa că doriți să aveți un subsol personalizat. Deci, dacă doriți să eliminați subsolul Divi pentru a îmbunătăți zona de conținut, sunteți în locul potrivit!
În cele mai multe cazuri, trebuie să scrieți coduri PHP în șablon pentru a personaliza o temă. Dar dacă ești un începător complet, aceasta nu este o idee bună. Deci, cu unele personalizări CSS, îți vei putea personaliza mai ușor tema.
Inainte sa incepi…
Pentru a face modificări, vom edita codul Divi. Prin urmare, vă recomandăm să utilizați o temă copil în loc să editați fișierele de bază ale temei. Întrebându-se de ce? Dacă faceți modificări la fișierul style.css și functions.php pe tema părinte Divi, data viitoare când actualizați tema, noile fișiere cu temă vor fi salvate în folderul dvs. de teme. Și toate fișierele vechi vor fi înlocuite. Prin urmare, veți pierde toate personalizările.
Puteți preveni acest lucru creând o temă copil. Puteți face toate modificările și personalizările în tema respectivă, astfel încât actualizările temei părinte să nu vă afecteze site-ul. Există multe instrumente pe care le puteți folosi pentru a crea o temă copil. Puteți consulta lista noastră cu cele mai bune pluginuri pentru teme pentru copii sau ghidul nostru detaliat despre cum să creați o temă pentru copii WordPress folosind un plugin sau manual.
Cum să eliminați subsolul din Divi?
Puteți ascunde subsolul în Divi de la:
- Tabloul de bord administrativ WordPress
- Eliminați subsolul la nivelul întregului site
- Ascunde subsolul din anumite pagini
- Eliminați subsolul Divi din anumite postări
- Panoul tematic al lui Divi
Aici, vă vom învăța cum să ascundeți subsolul în Divi atât în pagini personalizate, cât și în postări specifice. Chiar dacă acest lucru implică puțină codare, este destul de simplu și chiar și un începător poate face aceste modificări.
1) Ascunde subsolul Divi de la administratorul WordPress
1.1) Ascunde subsolul în site-ul Divi
Pentru a elimina subsolul de pe întregul site web, va trebui să utilizați puțin CSS. Puteți edita fișierul style.css al temei secundare sau puteți adăuga acest cod CSS personalizat la secțiunea CSS suplimentară din Personalizatorul Divi. Pentru acest ghid, vom folosi caracteristica CSS suplimentară pentru modificări. Deci, copiați următorul cod CSS
/* Ascunde subsolul */
#main-footer {
inaltime: 0 !important;
preaplin: ascuns;
}și lipiți-l în secțiunea CSS suplimentară . Codul setează pur și simplu înălțimea subsolului principal la 0. Deci, subsolul nu va fi vizibil. După ce lipiți codul, verificați secțiunea de previzualizare, iar subsolul dvs. va dispărea.
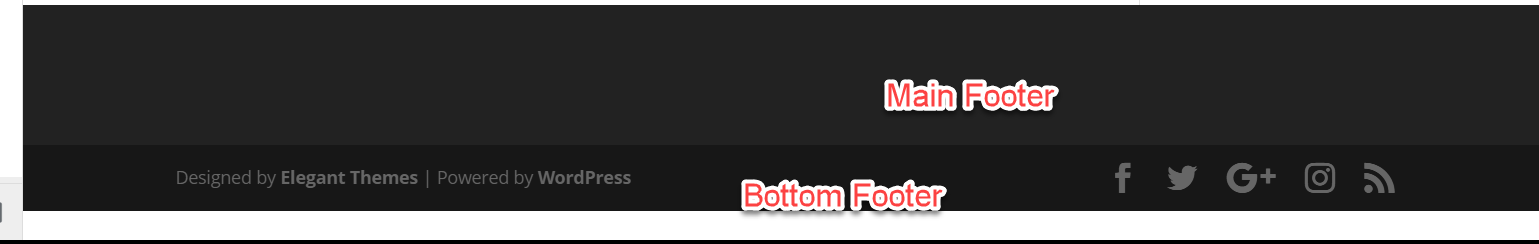
Scurt și dulce, nu-i așa? Codul de mai sus va ascunde întregul subsol. Cu toate acestea, dacă verificați orice site web Divi, veți vedea că există două subsoluri disponibile.
- Subsolul principal
- Subsolul de jos
 În subsolul principal, puteți adăuga widget-uri, informații despre afacerea dvs. sau chiar o galerie Instagram. În opinia noastră, subsolul principal este o secțiune esențială pentru fiecare site web. De obicei, subsolul de jos include textul drepturilor de autor, linkurile sociale și așa mai departe. Puteți ascunde acest lucru și cu puțin CSS. Pentru a dezactiva secțiunea de subsol de jos în Divi, copiați următorul cod:
În subsolul principal, puteți adăuga widget-uri, informații despre afacerea dvs. sau chiar o galerie Instagram. În opinia noastră, subsolul principal este o secțiune esențială pentru fiecare site web. De obicei, subsolul de jos include textul drepturilor de autor, linkurile sociale și așa mai departe. Puteți ascunde acest lucru și cu puțin CSS. Pentru a dezactiva secțiunea de subsol de jos în Divi, copiați următorul cod:
/* Eliminați subsolul de jos din divi */
#footer-bottom {
afișaj: niciunul;
}Și lipiți-l în secțiunea CSS suplimentară.
Asta e. Ați eliminat cu succes subsolul de jos Divi de pe întregul site !
1.2) Eliminați subsolul din paginile personalizate
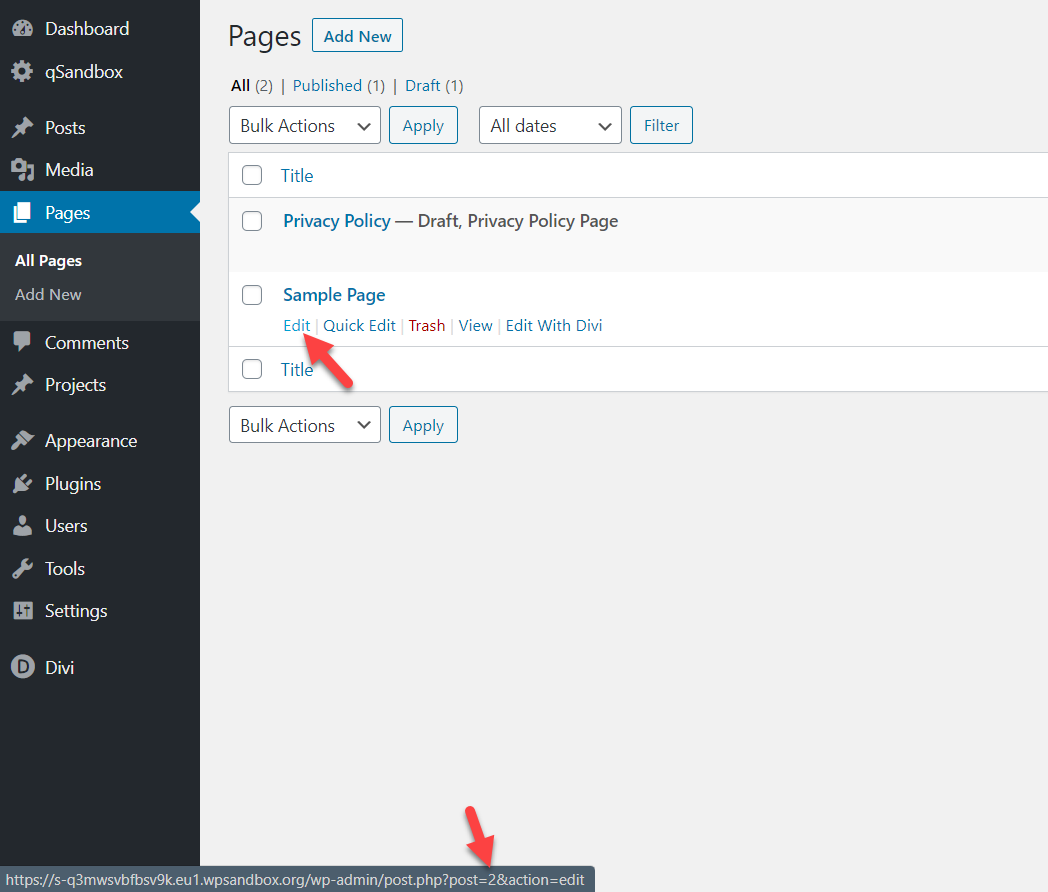
Pentru a elimina subsolul Divi pe anumite pagini sau postări, trebuie să găsiți ID-ul unic al paginii sau ID-ul postării. Pentru a face asta, accesați secțiunea Pagini din WordPress și deschideți pagina pe care doriți să o editați. Pur și simplu treceți cursorul mouse-ului peste butonul de editare și veți vedea ID-ul paginii în adresa URL după post= . 
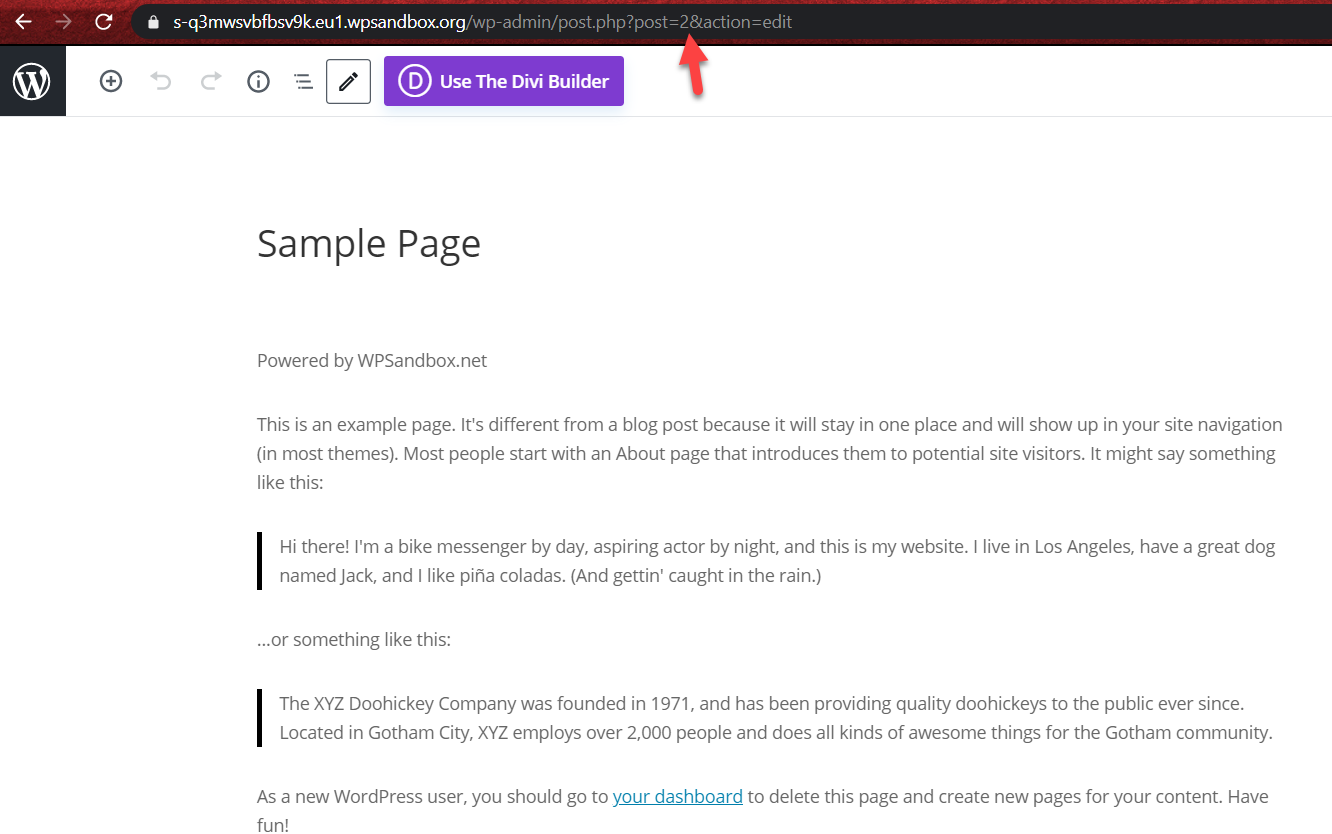
Dacă faceți clic pe butonul Editați, veți vedea același lucru în bara URL.
 Deci, în acest caz, ID-ul nostru este 2 . Acum că știți ID-ul paginii, utilizați următorul cod CSS:
Deci, în acest caz, ID-ul nostru este 2 . Acum că știți ID-ul paginii, utilizați următorul cod CSS:

/* Ascunde subsolul paginii */
.page-id-2 #main-footer {
inaltime: 0 !important;
preaplin: ascuns;
}Și inserați-l în Divi Customizer > CSS suplimentar .
Asta e! Ați eliminat subsolul Divi de pe pagina respectivă .
1.3) Dezactivați subsolul pentru anumite postări
Ascunderea subsolului pe anumite postări este foarte asemănătoare cu ceea ce tocmai ați făcut cu paginile personalizate.
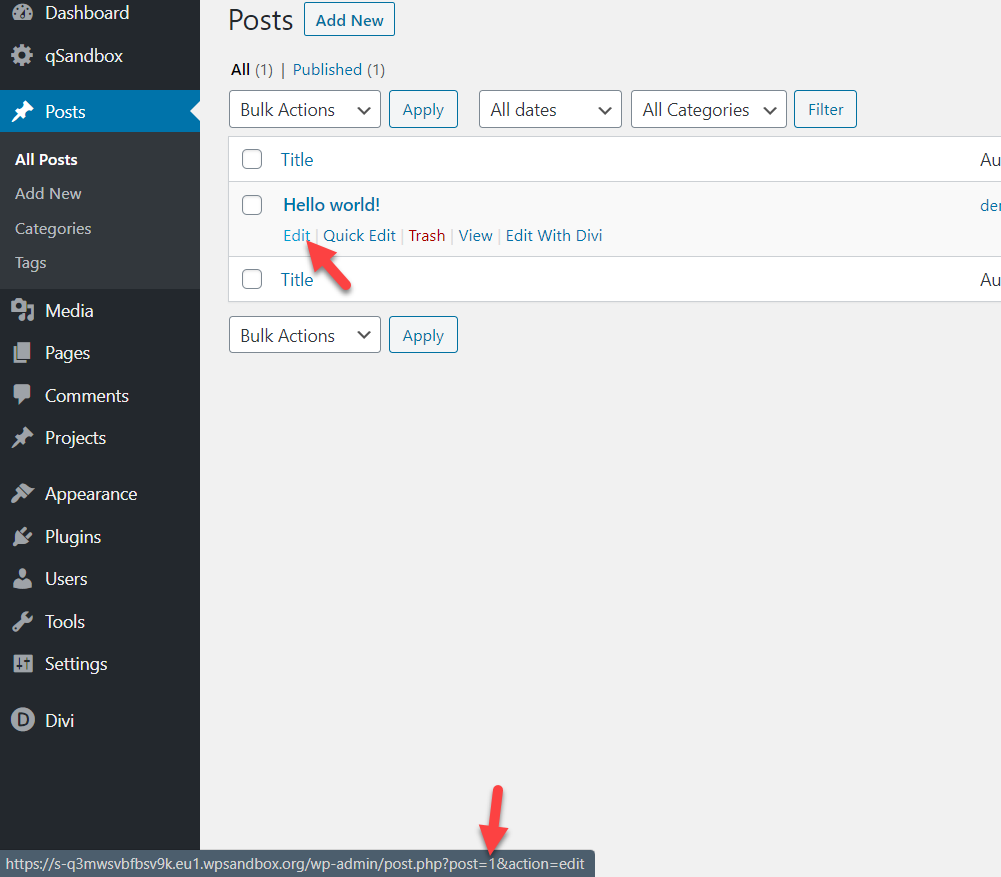
În primul rând, trebuie să obțineți ID-ul postării. Așadar, treceți cursorul peste butonul Editați postarea pentru a găsi ID-ul dvs. unic al postării.
 În acest caz, ID-ul postării este 1 . Deci, codul pe care trebuie să-l utilizați este:
În acest caz, ID-ul postării este 1 . Deci, codul pe care trebuie să-l utilizați este:
/* Ascunde subsolul postării */
.postid-1 #main-footer {
inaltime: 0 !important;
preaplin: ascuns;
}Nu uitați să schimbați ID-ul postării în funcție de ID-ul dvs. unic. Deci, după ce adăugați acest cod CSS pe site-ul dvs., îl veți vedea live.
La fel, veți putea elimina subsolul Divi din orice postare de pe site-ul dvs.
2) Ascunde subsolul cu panoul tematic al Divi
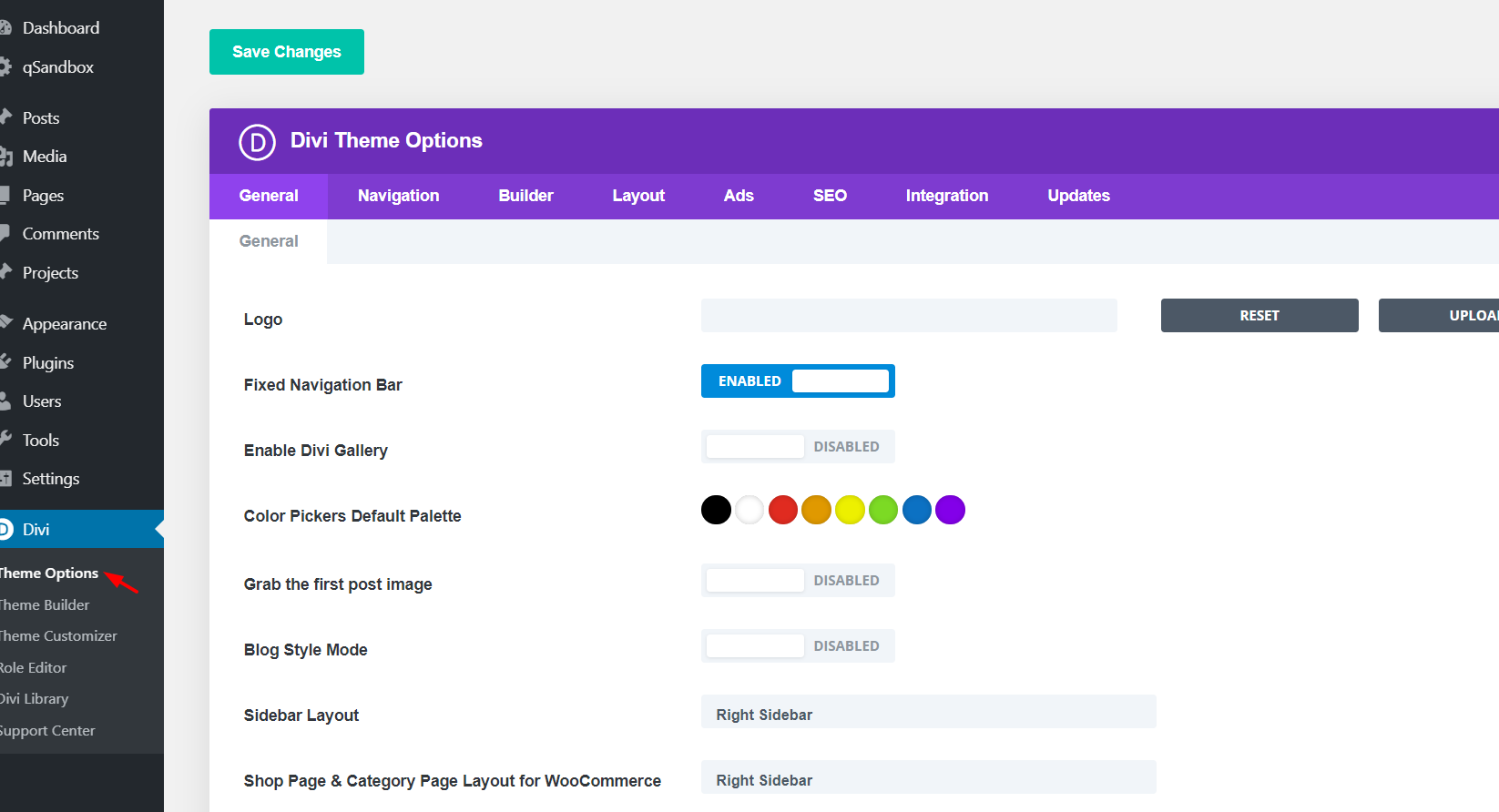
În afară de metodele pe care le-am explicat mai sus, puteți ascunde și subsolul folosind panoul Temă Divi. Îl puteți găsi în tabloul de bord WP > Divi > Opțiuni teme .

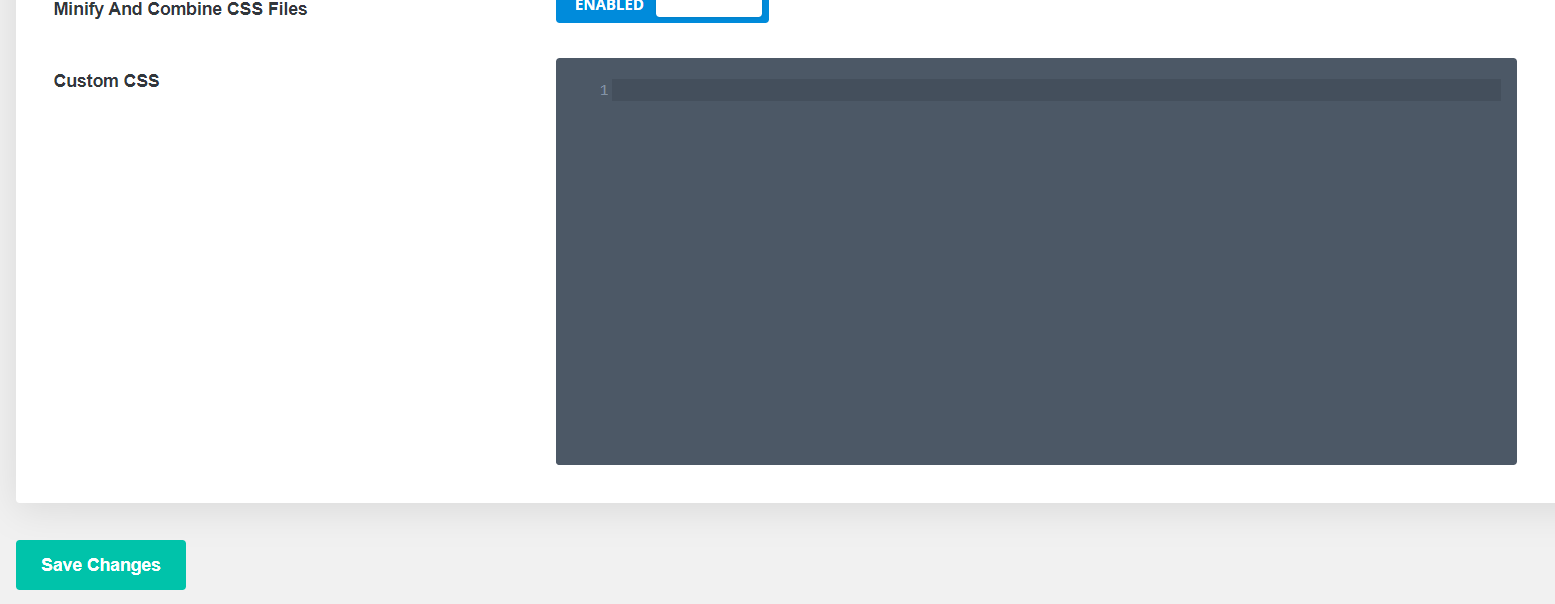
De acolo, veți putea să vă personalizați întregul site WordPress. Dacă derulați la secțiunea de jos, veți vedea o secțiune pentru a adăuga CSS personalizat .

Deci, pentru a elimina subsolul din Divi, trebuie doar să lipiți aici aceleași coduri CSS descrise mai sus. În plus, un avantaj al acestei metode este că, dacă modificați codul CSS și apoi actualizați tema, nu vă va afecta personalizările.
Bonus: eliminați și editați creditele WordPress din tema Divi
Multe teme au creditele „powered by WordPress” în subsol. Dacă doriți să vă personalizați site-ul și să îl faceți să arate profesional, este o idee bună să scăpați de el. Există 2 moduri de a elimina creditele din subsol:
- Cu Divi Theme Customizer
- Cu Editorul WP
Să aruncăm o privire la ambele.
1. Dezactivează creditele WordPress de la Divi cu Personalizarea temei
Unele teme vă permit să o eliminați cu ușurință din personalizarea temei, iar Divi este una dintre ele. Deci, pentru a ascunde creditele WordPress de la Divi, trebuie să mergeți la Divi > Personalizare teme > Subsol > Bară de jos . Apoi, apăsați butonul „Dezactivați creditele de subsol” și faceți clic pe Salvare și Publicare . Asta e! Ați eliminat creditele WordPress din subsol.
Dacă doriți să personalizați creditele, în loc să le dezactivați, pur și simplu editați câmpurile de credite de subsol și înlocuiți-le cu orice text doriți. După aceea, apăsați butonul Salvați și publicați .
2. Eliminați creditele WordPress din Divi cu Editorul WP
Unele teme nu au opțiunea de a face modificări din personalizarea lor. Deci, dacă este cazul dvs., puteți elimina și edita creditele folosind Editorul WordPress. Deoarece veți edita câteva fișiere de bază, vă recomandăm să utilizați o temă copil pentru aceasta. Deci, pentru a ascunde creditele, în tabloul de bord WP accesați Aspect > Editor și căutați fișierul footer.php . Acolo, căutați partea din cod care conține text „Powered by WordPress” . Puteți fie să ștergeți acea secțiune a codului, fie să o editați pentru a adăuga orice text doriți. După aceea, salvați modificările și voila!
Pentru mai multe informații despre cum să editați subsolul, consultați ghidul nostru despre cum să personalizați subsolul în WordPress.
Depanare
Puteți lipi codul CSS în fișierul style.css al temei copilului, dar nu vedeți nicio modificare în interfață. Aceasta este o problemă cu memoria cache. Dacă utilizați un plugin de cache WordPress, este posibil să doriți să eliminați fișierele din cache de pe server. De asemenea, ștergeți memoria cache a browserului. Pe de altă parte, puteți utiliza și un alt browser sau dispozitiv în scopuri de testare.
Concluzie
Deci, aceasta se încheie ghidul nostru despre cum să eliminați subsolul din Divi. Puteți ascunde subsolul la nivelul întregului site sau pe anumite postări și pagini. Deși vei folosi un pic de codare CSS, chiar și un începător o poate face. Pentru a profita la maximum de Divi, consultați ghidurile noastre:
- Cum se editează antetul în Divi? 3 Metode Ușoare
- Cum să adăugați butonul Adăugați în coș în paginile magazinului Divi?
- Formularul de contact Divi nu funcționează? Iată cum să o remediați!
Sperăm că ați găsit acest tutorial util și că v-ați bucurat de lectură. Dacă ați făcut-o, vă rugăm să distribuiți această postare pe rețelele sociale. Pentru mai multe articole, nu ezitați să consultați secțiunea de blog QuadLayers. Ați încercat să vă personalizați subsolul în Divi? Spune-ne experiențele tale în secțiunea de comentarii de mai jos!
