16 exemple inspiratoare de glisoare moderne uimitoare ale paginii de pornire
Publicat: 2020-09-07Glisoarele paginii de pornire au revenit! Sau, ar trebui să spun, nu au plecat niciodată. Dacă ați crede brigada anti-alunecare, glisoarele paginii de pornire sunt plictisitoare, enervante și dăunătoare pentru conversii. Dar dovezile reale demonstrează contrariul.
Glisoarele moderne au evoluat dincolo de prezentările de diapozitive de bază care existau peste tot acum 7 ani. Mărcile mari precum SpaceX sau Microsoft prezintă slidere bine concepute pe site-urile lor web. Glisoarele contemporane sunt superbe. Acestea prezintă imagini uimitoare – de obicei fotografie de înaltă rezoluție – împreună cu redactare atentă, CTA bine plasate și elemente de design care asigură că informațiile sunt oportune, astfel încât utilizatorii să poată absorbi conținutul fiecărui diapozitiv.
De ce să folosiți un glisor pentru pagina de pornire pe site-ul dvs. WordPress? Numeroasele beneficii includ:
- Concentrează-te. Abilitatea de a concentra utilizatorii asupra mesajelor tale cheie de deasupra foldului.
- Imagini vizuale. Utilizatorii adora imaginile uluitoare. Glisoarele vă permit să afișați mai mult decât o singură imagine.
- Îndemnuri la acțiune. Glisoarele oferă oportunități de a afișa mai multe CTA pentru conținutul dvs. important.
Să aruncăm o privire la câteva exemple despre cum puteți utiliza glisoarele paginii de pornire.
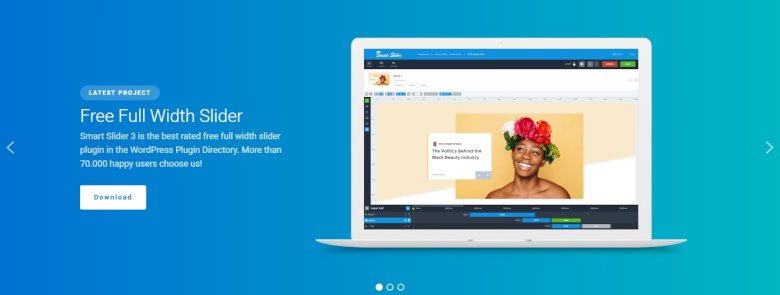
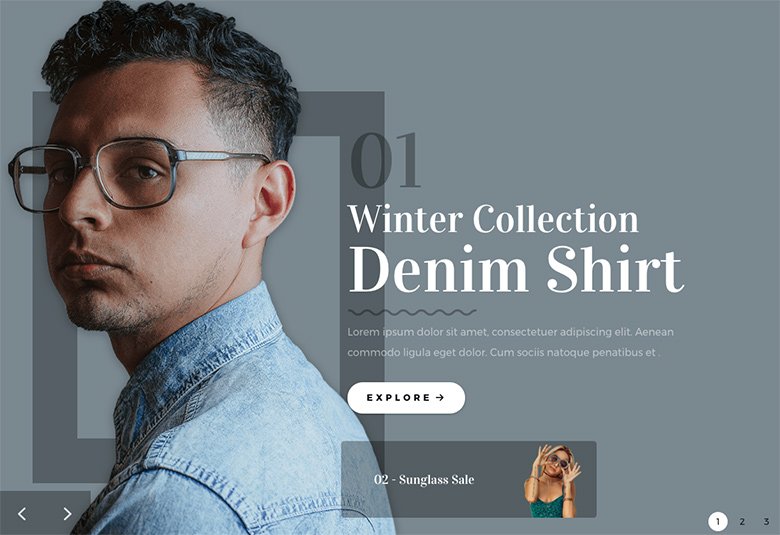
1. Glisor cu gradient de lățime completă

🎓 Disponibil în Smart Slider 3 gratuit – Slider cu gradient de lățime completă
În biblioteca de șabloane Smart Slider 3 puteți întâlni acel șablon de glisor frumos gratuit. Este o modalitate simplă de a afișa cele mai importante informații cu un titlu, un text scurt, un buton și o imagine simplă. Există mai multe oportunități de a naviga la alte diapozitive, puteți folosi marcatorii și săgețile sau pur și simplu navigați cu o glisare a mouse-ului. Fundalul gradient îl face colorat și umple 100% lățimea paginii dvs.
👍 De ce funcționează: glisorul este simplu și face prima impresie bună dacă îl folosești în partea de sus a paginii tale. Este compatibil cu dispozitivele mobile și arată bine pe fiecare dispozitiv. Nu este prea mult și conține doar informațiile importante, este și ușor de personalizat.
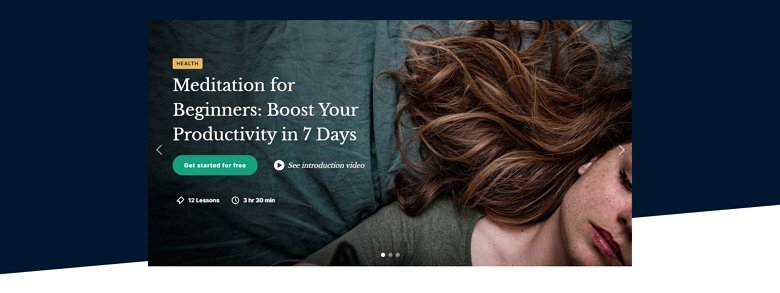
2. Slider cursuri

🎓 Disponibil în Smart Slider 3 Pro – Cursuri
Glisorul Cursuri este un exemplu excelent de glisor pentru pagina de pornire cu lățime completă. Prezentarea de diapozitive are un fundal albastru închis cu un divizor de formă care rupe și înveselește structura paginii de pornire. Cu asta, vă puteți concentra asupra imaginilor și asupra conținutului din centru. Structura este grozavă și arată bine și pe dispozitivele mobile.
👍 De ce funcționează: CTA iese în evidență din glisor și, cu asta, poți naviga la o anumită pagină. Există tot conținutul pe care trebuie să-l cunoașteți despre cursul propriu-zis: lecții, timp și puteți verifica un videoclip introductiv într-o casetă lightbox.
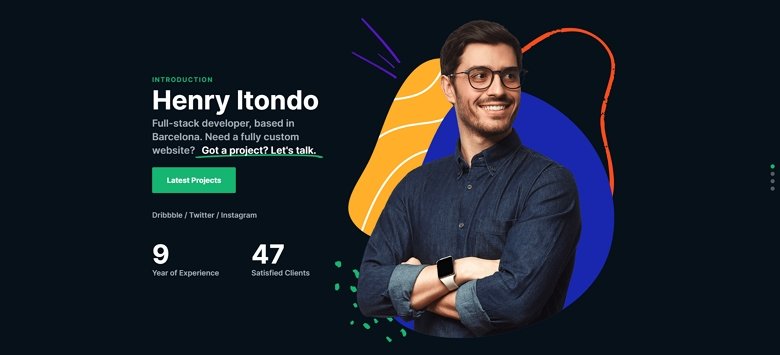
3. Portofoliul întregii pagini

🎓 Disponibil în Smart Slider 3 Pro – Portofoliu de pagină completă
Smart Slider oferă un glisor de portofoliu de pagină completă care poate funcționa cu adevărat pe pagina ta de pornire . Poate fi folosit ca antet erou pe site-ul dvs. web. Acesta umple toată lățimea și înălțimea browserului și puteți comuta diapozitivele următoare prin defilare. Animațiile layer fac acest glisor al paginii de pornire mai incitant, imaginea principală se încarcă mai întâi, iar apoi conținutul este afișat.
👍 De ce funcționează: Îmi plac aceste culori moderne și forme animate! Și există multe lucruri interesante în glisor, cum ar fi titlul evidențiat, care evidențiază un text important, butonul, pe care îl puteți naviga la următorul glisor sau contoarele care fac glisorul mai interesant.
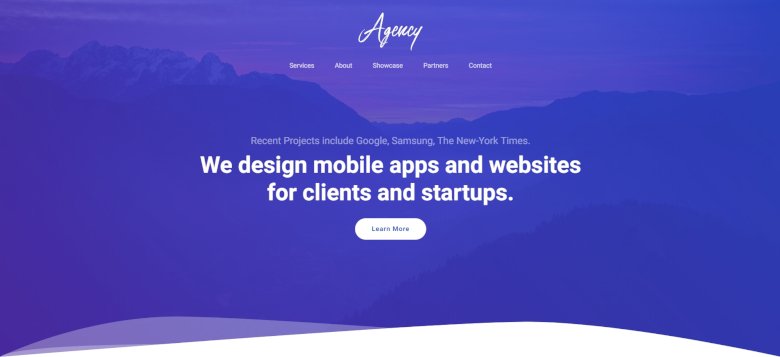
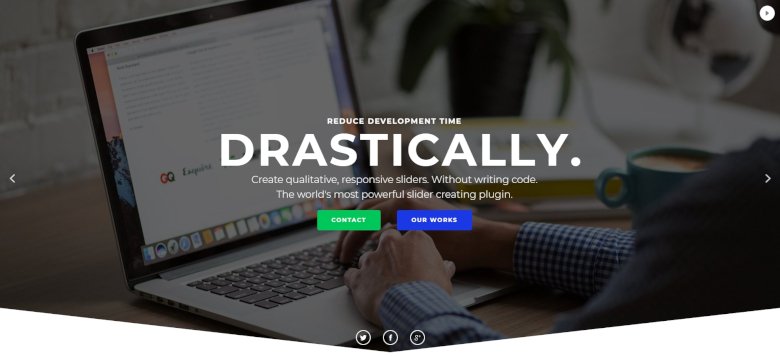
4. Pagina de destinație a agenției

🎓 Disponibil în Smart Slider 3 Pro – Pagina de destinație a agenției
Îți vine să crezi că cu glisoare poți crea o pagină întreagă? Imaginați-vă că puneți glisoare unul sub celălalt și le utilizați ca pagină de destinație, ca în șablonul agenției. Utilizați evenimente pentru a naviga la alte diapozitive și nici nu veți avea probleme cu capacitatea de răspuns. Acest grup de diapozitive este în mod clar inspirat de ideea de a construi și de partea tehnologică a prezențelor online.
👍 De ce funcționează: glisoarele trec unul la altul și sunt în armonie. În partea de sus există o navigare simplă cu link-uri de unde puteți derula la un alt glisor. Tot ce aveți nevoie este un șablon minim, apoi personalizați glisoarele și utilizați-l într-un mod simplu.
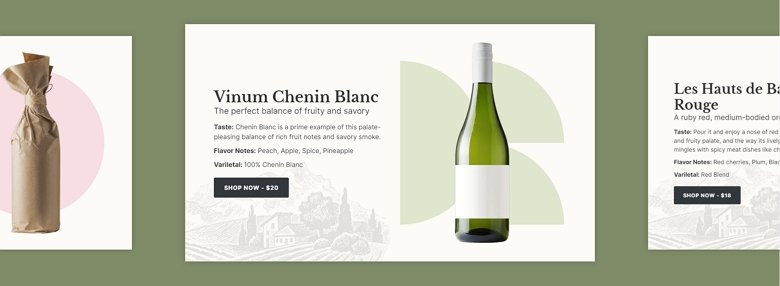
5. Vitrina cramei

🎓 Disponibil în Smart Slider 3 Pro – Winery
Glisorul cramei este un exemplu excelent al numărului de opțiuni disponibile pentru a prezenta un produs. Acest glisor de prezentare poate introduce mai multe produse unul lângă altul și vă ajută să vindeți acele vinuri. Slide-ul activ se află în mijloc și făcând clic pe diapozitivele următoare sau anterioare, puteți înainte sau înapoi pentru a le vedea pe celelalte.
👍 De ce funcționează: nu este nimic confuz la acest glisor. Scopul este ca vizitatorul să facă clic pe butoane și să cumpere produsul. Animațiile straturilor sunt unice pe fiecare diapozitiv și, datorită acestei mișcări, vizitatorul se va concentra asupra sticlelor.
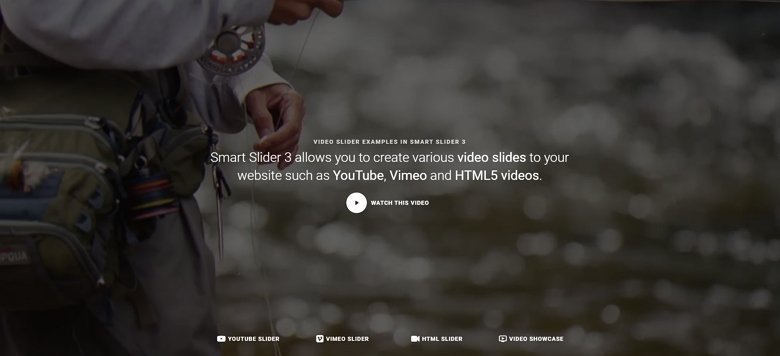
6. Video completă pe pagina dvs. de pornire

🎓 Disponibil în Smart Slider 3 Pro – Bloc video pentru întreaga pagină
Când navigați pe web, puteți întâlni o mulțime de videoclipuri pe pagina de pornire a site-urilor. Videoclipurile pot atrage atenția vizitatorilor și sunt elemente grozave de design. În acest bloc slider video, puteți naviga la alte pagini, astfel încât să poată fi folosit ca bloc de navigare în partea de sus a paginii.
👍 De ce funcționează: glisorul este simplu, dar vizitatorul poate vedea suficiente informații. Ceea ce îmi place foarte mult la acest glisor este că este cu adevărat pe ecran complet și, din această cauză, poate fi un punct de plecare excelent al unei pagini.
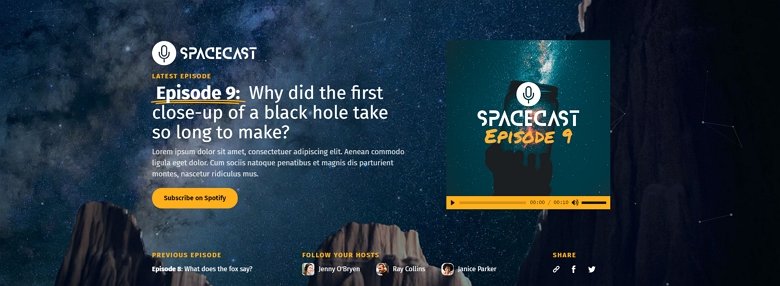
7. Blocarea paginii de pornire a podcastului

🎓 Disponibil în Smart Slider 3 Pro – bloc Podcast
Pentru prima impresie, acest glisor poate părea aglomerat, dar dacă îl priviți mai amănunțit, veți crede că fiecare element este important și bine organizat . Acest glisor de podcast iese din mulțime și conține elemente interactive: un CTA, pictograme care indică rețelele sociale și un fișier audio pe care îl puteți reda.
👍 De ce funcționează: în fundalul acestui bloc de podcast puteți vedea un efect de particule. Doar mutați mouse-ul peste conținut și particulele se vor mișca. Acesta poate fi un efect cool atunci când vizitatorul trece peste bloc și îi va plăcea.
8. Redare automată glisor static


🎓 Disponibil în Smart Slider 3 Pro – Redare automată Static Slider
Prezentarea de diapozitive pe ecran complet cu un text static și fundaluri variate este o modalitate atrăgătoare de a vă afișa informațiile care pot atrage oamenii. Slide-ul static este întotdeauna deasupra celorlalte glisiere care se mișcă în spatele lui. În acest caz, straturile vor primi mai multă atenție deoarece sunt întotdeauna vizibile. Iar indicatorul de redare automată vă arată că glisorul este activ și se va întâmpla ceva.
👍 De ce funcționează: un diapozitiv static este întotdeauna vizibil și ar trebui să îl creați o dată. Aceasta este o modalitate bună de a vă afișa logo-ul sau filigranul, dar este o modalitate bună de a pune acolo un text care necesită atenție. Iar redarea automată cu animația în fundal o face mai vizibilă.
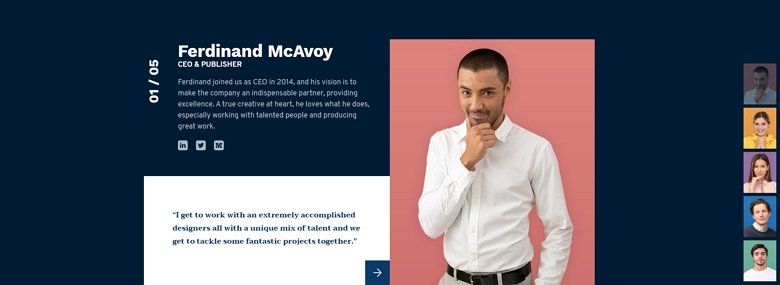
9. Glisor pentru pagina de pornire a echipei

🎓 Disponibil în Smart Slider 3 Pro – Team slider
Acest glisor se concentrează pe membrii unei echipe. Oferă o notă plăcută și personală site-ului web al unei companii și ajută la construirea încrederii în clienți. Puteți naviga cu săgeata din partea de jos sau cu miniaturile din partea dreaptă. Numerele din partea de sus îl ajută pe vizitator să afle câte diapozitive sunt disponibile și care este vizibilă.
👍 De ce funcționează: Acest glisor este frumos compus. Este evident că a fost pus mult timp și design în acest glisor, fiecare dintre elementele sale lucrând împreună în armonie. Este un exemplu grozav de glisor care duce conceptul de prezentare de diapozitive la un nivel cu totul nou.
10. Exemplu de glisor de straturi

🎓 Disponibil în Smart Slider 3 Pro – Exemplu de layer Slider
Toată lumea iubește tranzițiile elegante pe site-ul lor, acestea ajută la atragerea atenției vizitatorilor. Scopul acelui cursor este de a chema vizitatorul la o acțiune, butoanele și pictogramele așteaptă un clic. Este important să existe o armonie vizuală între straturi și fundal , acest lucru face glisorul complet.
Poate că pare ușor să puneți straturi unul pe altul. Cu toate acestea, dacă contrastul dintre straturi și fundal nu este suficient, puteți utiliza o suprapunere de fundal cu gradient pentru a adăuga o culoare glisorului dvs., ca în acest exemplu de Slider inteligent.
👍 De ce funcționează: titlul animat atrage privirile, iar vizitatorul va face clic pe butoane și pictograme. Ultimul slide este preferatul meu, există un videoclip de fundal cu un strat HTML care conține un formular de contact și îl determină pe vizitator să facă ceva.
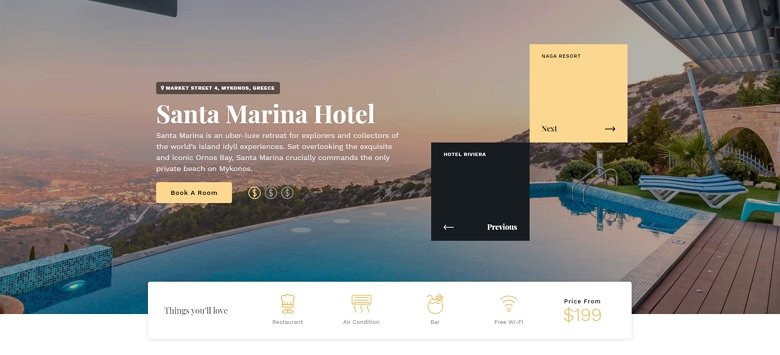
11. Exemplu de glisor pentru pagina de pornire a hotelului

🎓 Disponibil în Smart Slider 3 Pro – Full Page Hotel
Acest glisor este un exemplu grozav al cât de util poate fi să folosiți rânduri și coloane și să creați o structură într-un glisor. Există o mulțime de tipuri diferite de straturi: titlu, text, buton și un contor frumos cu animație. Fundalul se mișcă puțin, acest Ken Burns dă o mișcare glisorului . Cu casetele, puteți naviga la diapozitivele următoare și anterioare, iar acestea afișează o imagine când treceți cu mouse-ul peste ea, ceea ce este un efect foarte tare.
👍 De ce funcționează: glisorul poate fi folosit ca glisor de pornire pe pagina ta de pornire. Rândul din partea de jos conține toate informațiile utile într-un mod atractiv. Divizorul de formă face iluzia că acest rând se suprapune pe glisor, ceea ce încurajează designul.
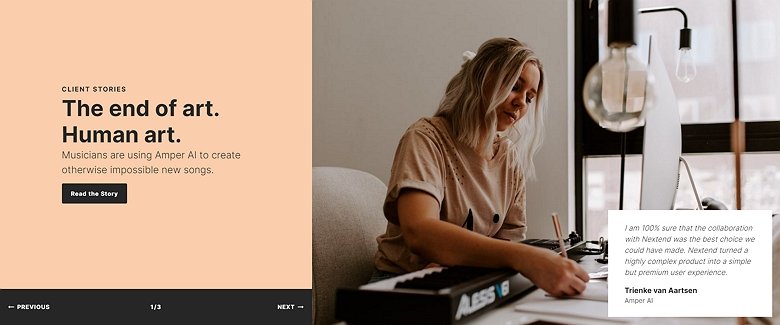
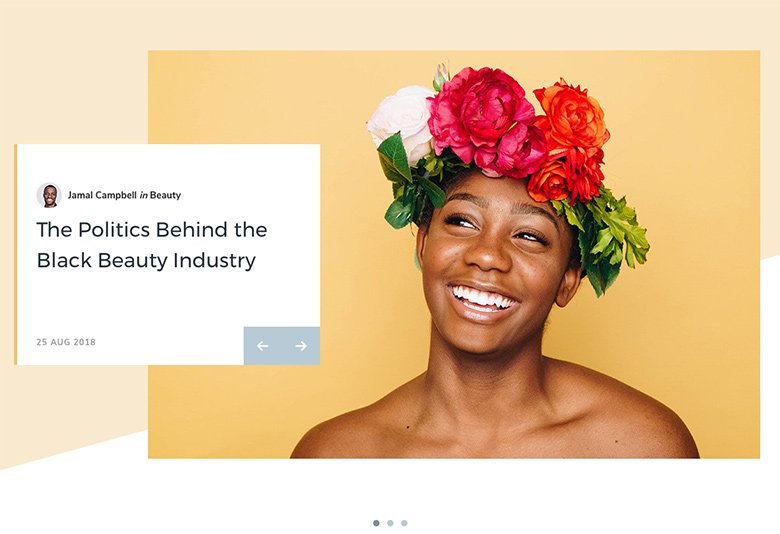
12. Vitrina poveștilor clienților

🎓 Disponibil în Smart Slider 3 Pro – Client Stories
Acest glisor este unul dintre preferatele mele. Acesta umple toată lățimea browserului și există 2 secțiuni pe acesta: o parte informațională cu un CTA și cu navigare și o imagine cu un testimonial într-o casetă albă. Capacitatea de răspuns este, de asemenea, foarte bună: cele două coloane sunt una sub cealaltă pe tablete și dispozitive mobile.
👍 De ce funcționează: Privind CTA putem observa că fundalul său negru contrastează puternic cu fundalul pastel, atrăgând rapid atenția utilizatorului.
13. Slider Grid spart

🎓 Disponibil în Smart Slider 3 Pro – Broken Grid Slider
Acest glisor uimitor este o nouă adăugare la biblioteca de șabloane Smart Slider 3 și, deși pare simplu la început, există destul de multe efecte de design diferite . Pentru început, are un aspect al grilei rupte, care a devenit o tendință populară pentru site-ul web în ultimele luni și este puțin probabil să dispară în curând. Când treceți cu mouse-ul peste glisor, acesta se deplasează folosind un efect de paralaxă încântător care vă va aduce imaginile statice la viață. Apoi există separatorul de formă albă în fundal care ajută la apariția imaginilor. Pe lângă toate acestea, există o mulțime de comenzi pentru alunecarea prin imagini: săgeți de navigare, comenzi glonț în partea de jos și, de asemenea, puteți face clic și glisați.
👍 De ce funcționează: Paralaxa stratului oferă un efect special pe care nu îl poți întâlni pe fiecare al doilea site web. Face glisorul unic și, cu aspectul grilei rupte, site-ul dvs. va avea un aspect modern. Acest glisor poate fi un bun glisor erou în partea de sus a paginii dvs.
14. Prezentare de modă a paginii întregi

🎓 Disponibil în Smart Slider 3 Pro – Full Page Fashion Slider
Ceea ce îmi place la acest glisor este că este un exemplu perfect a ceea ce poți realiza cu o fotografie grozavă, elemente de glisor bine alese și un design atent . Focalizarea principală a fiecărui diapozitiv este imaginea transparentă din stânga, dar în spatele fiecărui model este o formă fixă cu un efect de paralaxă subtil. Titlul, textul și CTA oferă vizitatorilor o direcție clară despre unde să facă clic pentru a cumpăra. Există, de asemenea, o mulțime de comenzi disponibile pentru a vă deplasa prin diapozitive, inclusiv săgeți de navigare din stânga, numere din dreapta (care indică, de asemenea, câte diapozitive există) și o miniatură a următoarei imagini din diapozitiv, astfel încât vizitatorii să știe ce urmează. urmeaza.
👍 De ce funcționează: Fiecare strat are propriul rol, titlul atrage atenția vizitatorilor, săgețile și numerele ajută la navigare, iar miniatura arată ce este pe următorul diapozitiv. Butoanele pot fi folosite ca elemente de apel la acțiune, prin care le puteți oferi vizitatorilor ceva pe care să facă clic și să navigheze la o altă pagină.
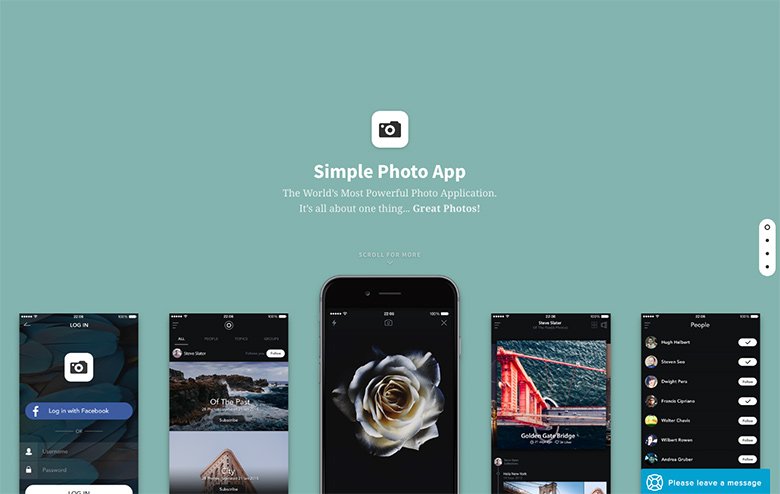
15. Exemplu de glisor de produs în pagina de pornire

🎓 Disponibil în Smart Slider 3 Pro – Exemplu de slider de produs în pagina de pornire
Nu ați crede că acesta este un glisor, dar este! Pe măsură ce derulați în jos în pagină, fiecare pagină se anime, afișând o culoare diferită de fundal pe ecran complet, imagini variate, text și o solicitare finală pentru a descărca aplicația din Apple App Store. Este un concept simplu cu (la propriu) atât de multe părți în mișcare și animate.
👍 De ce funcționează: Animațiile funcționează în armonie împreună, vin una după alta. Face cursorul curat și modern. Acesta nu este un glisor tradițional, îl puteți folosi chiar și singur pe pagina dvs. de pornire. Animația de defilare în jos ajută vizitatorul să navigheze și să verifice mai multe informații și detalii despre produsul dvs.
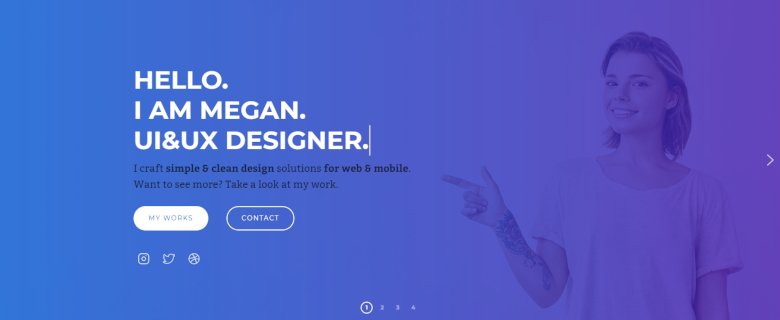
16. Glisor colorat de lățime completă

🎓 Disponibil în Smart Slider 3 Pro – Slider colorat pe toată lățimea
Acest glisor colorat este unul dintre cele mai bune exemple pentru un glisor cu lățime completă. Efectul de paralaxă a stratului cu titlul evidențiat face glisorul puternic și de conștientizare. Cu această evidențiere puteți focaliza partea cea mai importantă a glisorului. Culorile sunt în armonie, iar titlul este mai lizibil deoarece există un contrast puternic între culoarea titlului și fundal.
👍 De ce funcționează: Cu evidențierea animată, vizitatorul se poate concentra pe cel mai important mesaj, ceea ce doriți să evidențiați, dar și butoanele CTA sunt partea principală a glisorului. Făcând clic pe ele, mai multe straturi vor apărea cu o animație drăguță și arată mai multe informații despre proiectul dvs.
Creați-vă propriul slider frumos pentru pagina de pornire cu Smart Slider 3
Cu Smart Slider 3 puteți crea cu ușurință glisoare frumoase pentru pagina de pornire. Dacă vă place oricare dintre exemplele de Smart Slider de mai sus, le puteți utiliza - doar importați-le în instalarea WordPress atunci când vă înscrieți pentru Smart Slider 3 Pro.
