Cum să găzduiești fonturi local în WordPress (teme clasice și bloc!)
Publicat: 2023-03-29În timp ce folosirea fonturilor web personalizate este o modalitate excelentă de a vă face site-ul mai unic și de a vă distinge brandingul, poate veni și cu anumite probleme - de la confidențialitate la performanță. Soluția: găzduiește fonturile local pe site-ul tău WordPress.
Pentru a vă ajuta să faceți acest lucru, în această postare, vă vom spune tot ce trebuie să știți despre acest subiect. Mai jos, discutăm de ce este o idee bună să găzduiți fonturi local în WordPress în primul rând și apoi să vă oferim o listă de soluții de cod și fără cod pentru a face acest lucru să se întâmple atât în temele clasice, cât și în temele blocate WordPress.
Găzduirea fonturilor web local versus la distanță
Așadar, primul lucru despre care probabil că trebuie să vorbim este ce înseamnă găzduirea fonturilor la nivel local.
În zilele noastre, mulți oameni folosesc așa-numitele fonturi web pentru a schimba tipografia de pe site-urile lor web. Acestea sunt fișiere cu fonturi care se încarcă de obicei de la un serviciu terță parte, dintre care cel mai popular este Fonturile Google.

Are o bibliotecă uriașă de fonturi gratuite pe care le puteți utiliza pe site-ul dvs. prin simpla adăugare a unui link special la acesta. Apoi, când cineva solicită să vă vadă site-ul, se încarcă de la distanță, astfel încât să le puteți afișa vizitatorilor. Google Fonts este, de asemenea, integrat în multe teme, astfel încât utilizatorii să își poată schimba fontul foarte ușor.

Spre deosebire de asta, atunci când găzduiți fonturi local, fișierele dvs. cu fonturi nu se încarcă de pe un server la distanță precum cel al Google, ci se află pe propriul dvs. server, iar vizitatorii le primesc de acolo. În cele din urmă, ambele realizează același lucru doar în moduri diferite.
De ce ar trebui să găzduiți local fonturi în WordPress?
Există multe motive bune pentru a pune fișiere cu fonturi pe propriul server în loc să utilizați o soluție terță parte:
- Preocupări privind confidențialitatea — Mai ales dacă sunteți supus legilor europene privind confidențialitatea, utilizarea fonturilor web în special de la Google poate fi problematică. Compania colectează adrese IP ale vizitatorilor și alte informații, pe care trebuie să le menționați în politica de confidențialitate dacă doriți să le utilizați. În caz contrar, riști să fii amendat. Pentru a evita astfel de probleme, mulți oameni aleg pur și simplu să găzduiască fonturi local.
- Disponibilitate fond — Problema cu utilizarea fonturilor găzduite de terțe părți este că vă faceți dependent de serviciul care le oferă. Dacă ei ies din afacere, au o defecțiune a serverului sau dacă URL-ul lor se schimbă dintr-un motiv oarecare, dintr-o dată site-ul dvs. rămâne fără caracterul pe care l-ați ales. Deși acest lucru nu este probabil în cazul Google, nu se știe niciodată și s-au întâmplat lucruri mai nebunești.
- O selecție mai largă — În timp ce bibliotecile consacrate oferă o gamă largă de fonturi diferite, există mult mai multe disponibile care nu sunt sub formă de font web. În consecință, a ști cum să găzduiești fonturi la nivel local îți oferă mai multe posibilități de a cumpăra și de a utiliza fonturi premium.
- Performanță — Când găzduiți propriile fonturi, aveți control total asupra modului în care acestea se încarcă. Puteți configura memorarea lor în cache și puteți remedia orice probleme pe propriul dvs. server. În plus, găzduirea propriilor fonturi are ca rezultat mai puține solicitări HTTP, deoarece nu trebuie să introduceți date de la o altă conexiune. Toate cele de mai sus sunt bune pentru performanța site-ului.
Dezavantaje și avertismente
În același timp, există și câțiva factori care vorbesc împotriva găzduirii fonturilor pe serverul local:
- Performanță, din nou - Fonturile Google în special sunt configurate într-un mod care oferă performanțe ridicate. Au un CDN pentru a servi fișierele cu fonturi de la cel mai apropiat server. În plus, multe dintre cele mai populare fonturi sunt deja în memoria cache a majorității browserelor. În consecință, se încarcă mai repede decât fontul personalizat premium. Este același motiv pentru care nu ar trebui să găzduiești propriile videoclipuri. Din toate motivele de mai sus, este o idee bună să folosiți propriul dvs. CDN dacă veți folosi fonturi locale.
- Complexitate mai mare — Configurarea fișierelor cu fonturi la nivel local este mai dificilă decât, să zicem, să folosiți fonturile Google instalate în tema dvs. Cu toate acestea, după cum veți vedea mai jos, cu excepția cazului în care mergeți pe traseul complet manual, nu este cu atât mai greu. De fapt, există câteva soluții de plugin cu un singur clic.
Un cuvânt rapid despre formatele de fișiere

Un lucru pe care ar trebui să-l știți este că fonturile sunt disponibile în diferite formate, dintre care cele mai comune sunt:
- Fonturi TrueType (.ttf) — Acesta este un standard de fonturi dezvoltat în anii 1980 de Apple și Microsoft. Este cel mai comun format pentru sistemele de operare și, de asemenea, poate fi utilizat pe web. Deși nu este formatul de fișier recomandat, este o soluție bună pentru versiunile mai vechi de Safari, iOS și Android.
- Fonturi OpenType (.otf) — Construit pe TrueType și dezvoltat și marcat de Microsoft, formatul
.otfeste pentru fonturi scalabile pentru computer. - Fonturi OpenType încorporate (.eot) — Acesta este un format vechi al OpenType pentru randare pe web. Este cerut de versiunile mai vechi de Internet Explorer.
- Web Open Font Format (.woff) — WOFF a fost dezvoltat în mod explicit pentru a fi utilizat în pagini web. Este formatul OpenType/TrueType cu compresie și metadate suplimentare. Acest format este recomandat pentru utilizare de către W3C și acceptat de toate browserele majore.
- Web Open Font Format 2.0 (.woff2) — O versiune îmbunătățită a
.woffcu o compresie mai bună pentru descărcare mai rapidă. Dezvoltat de Google și compatibil cu browsere foarte moderne. - Fonturi SVG (.svg) — Este, de asemenea, posibil să utilizați forme SVG pentru fonturi, dar această metodă este în prezent acceptată doar de Safari.
Deci, ce format ar trebui să alegeți? Desigur, WOFF/WOFF2 din punct de vedere al performanței are cel mai mult sens. Cu toate acestea, pentru a fi compatibil cu browserele mai vechi, este de asemenea utilă includerea altor formate. În plus, unii furnizori, cum ar fi Google Fonts, oferă doar formate .ttf sau similare pentru descărcare. Din fericire, există modalități de a o evita, pe care vi le vom arăta pentru moment.
Cu toate acestea, rețineți cele de mai sus atunci când achiziționați fonturi personalizate pentru site-ul dvs. de la un furnizor.
Găzduirea locală a fonturilor în WordPress (manual, teme clasice)
În acest moment, vom vorbi în sfârșit despre cum să găzduiești fonturi local pe site-ul tău WordPress. Avem o grămadă de scenarii diferite de acoperit și începem cu teme clasice și metoda manuală.
Aceasta este cea mai tehnică abordare, așa că veți învăța mai întâi cea mai grea metodă înainte de a trece peste soluții mai ușoare. Făcând totul manual, vă va ajuta să înțelegeți mecanica din spatele acesteia și, de asemenea, vă va îmbunătăți abilitățile WordPress în acest proces.
1. Obțineți fișierele cu fonturi
Primul lucru de care trebuie să găzduiți fonturi local sunt fișierele cu fonturi. Google Fonts vă permite să le descărcați, dar, așa cum am menționat mai sus, nu oferă încă cele mai recente formate de fișiere. Deși, teoretic, le puteți transforma singur fișierele în formatul dorit, este mult mai ușor să utilizați Google Webfonts Helper.

Nu numai că au făcut munca de conversie pentru dvs., site-ul vă oferă și codul necesar pentru încorporarea fonturilor dvs.
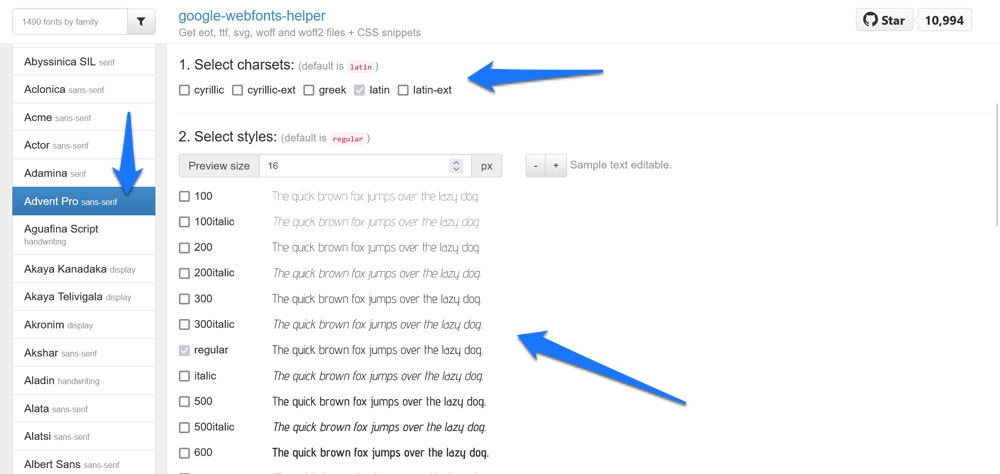
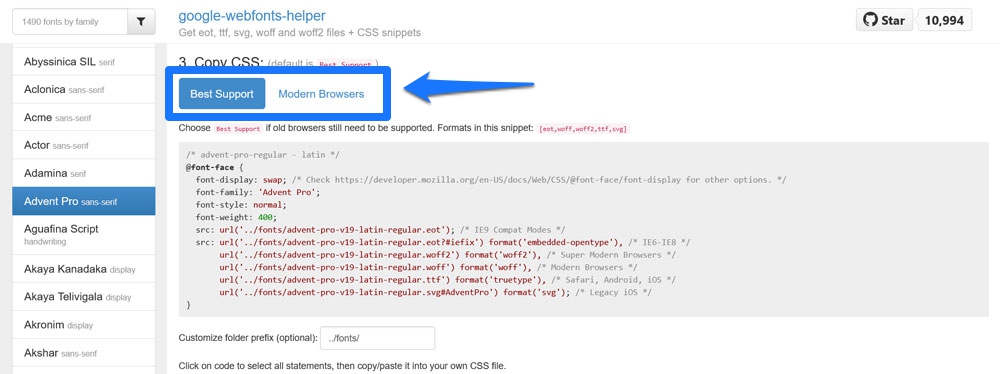
Primul lucru pe care trebuie să-l faceți aici este să alegeți fontul care vă place. Pentru asta, puteți folosi fie lista din stânga, fie câmpul de căutare de deasupra acesteia. Când ați găsit tipul dorit (pentru acest exemplu, mergem cu Advent Pro), este timpul să vă alegeți setul de caractere și stilurile din dreapta.

Mai întâi, verificați dacă aveți nevoie de caractere chirilice, grecești sau latine extinse. Mai jos, bifați casetele pentru toate stilurile de font de care aveți nevoie. Asigurați-vă că le alegeți numai pe cele pe care le veți folosi efectiv pe site-ul dvs. web, astfel încât să nu-i faceți pe vizitatori să încarce lucruri pe care nici măcar nu le vor vedea.
Sub Copiere CSS , puteți alege ce formate de fișiere veți descărca.

Setarea Best Support include fișierele .eot , .ttf , .svg , .woff și .woff2 , în timp ce browserele moderne le includ numai pe ultimele două. De obicei, este o idee bună să o lăsați la setarea implicită.
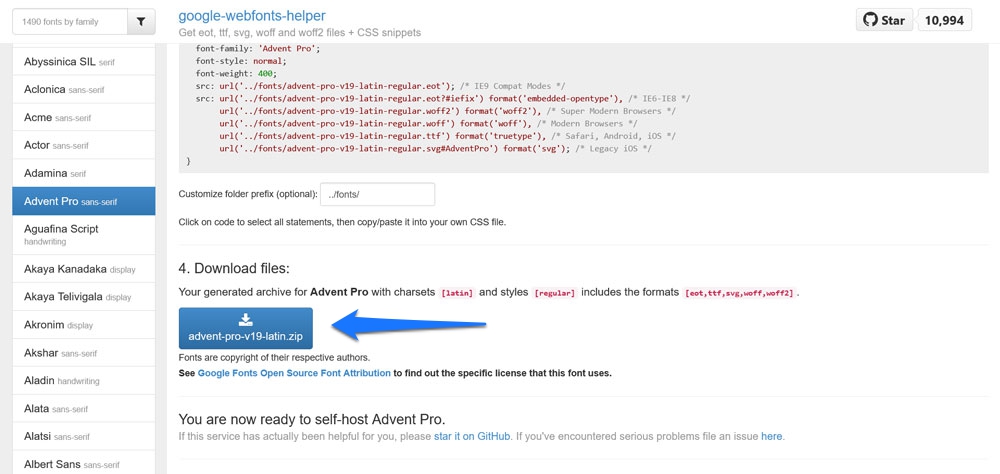
Odată ce sunteți mulțumit de alegerile dvs., derulați până la capăt și faceți clic pe butonul mare albastru pentru a descărca fișierele.

2. Încărcați fișierele de font pe site-ul dvs. WordPress
Odată ce aveți fișierele cu fonturi pe hard disk, primul pas este să le dezarhivați. După aceea, trebuie să le aduceți pe server.
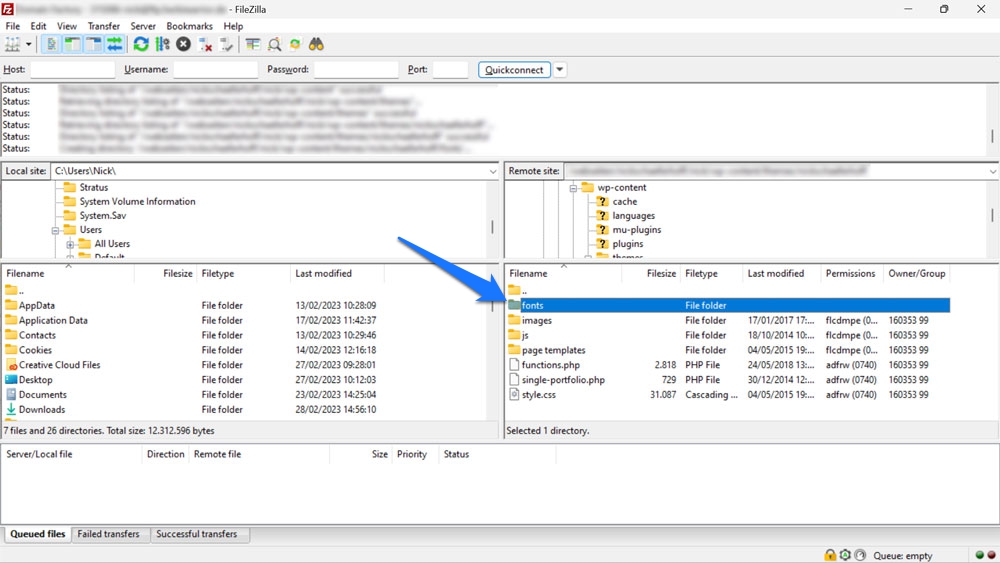
Pentru asta, conectați-vă la acesta printr-un client FTP și navigați la directorul dvs. de teme (în interiorul wp-content > teme ). Aici, este logic să plasați fișierele în propriul director, de exemplu fonts . Prin urmare, mai întâi creați directorul, apoi trageți și plasați fișierele cu fonturi în clientul dvs. FTP pentru a le încărca.

Fișierele sunt mici, așa că acest lucru nu ar trebui să dureze foarte mult și puteți trece la pasul următor.
3. Încărcați fonturile locale în tema dvs. WordPress
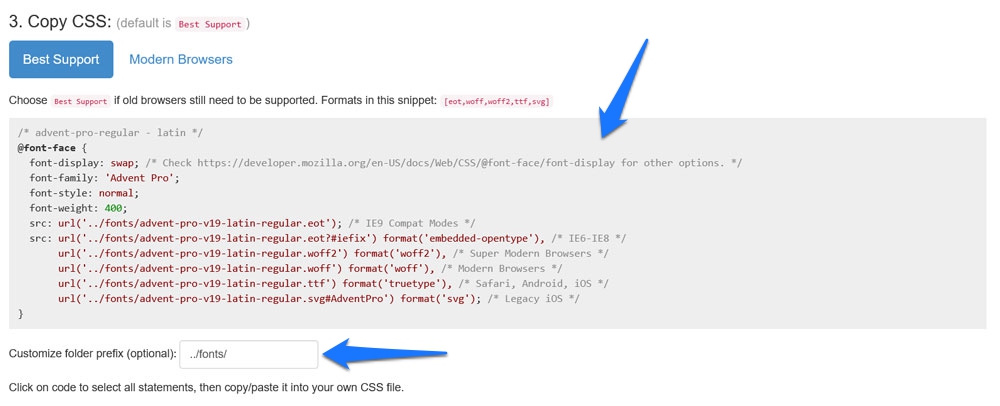
În continuare, dacă doriți să utilizați fonturile locale de pe site-ul dvs. web, trebuie să le încărcați mai întâi. Pentru aceasta, Google Webfonts Helper oferă deja markupul necesar. Probabil ai vazut-o mai devreme.

În partea de jos, puteți personaliza numele folderului, în cazul în care cel în care ați plasat fișierele nu se numește fonts . Ar fi trebuit să fi făcut deja alegerea dacă utilizați codul pentru cea mai mare compatibilitate sau doar pentru browserele moderne mai devreme. Prin urmare, acum este timpul să faceți pur și simplu clic în câmpul cu marcajul pentru a marca totul, apoi copiați-l cu Ctrl/Cmd+C .

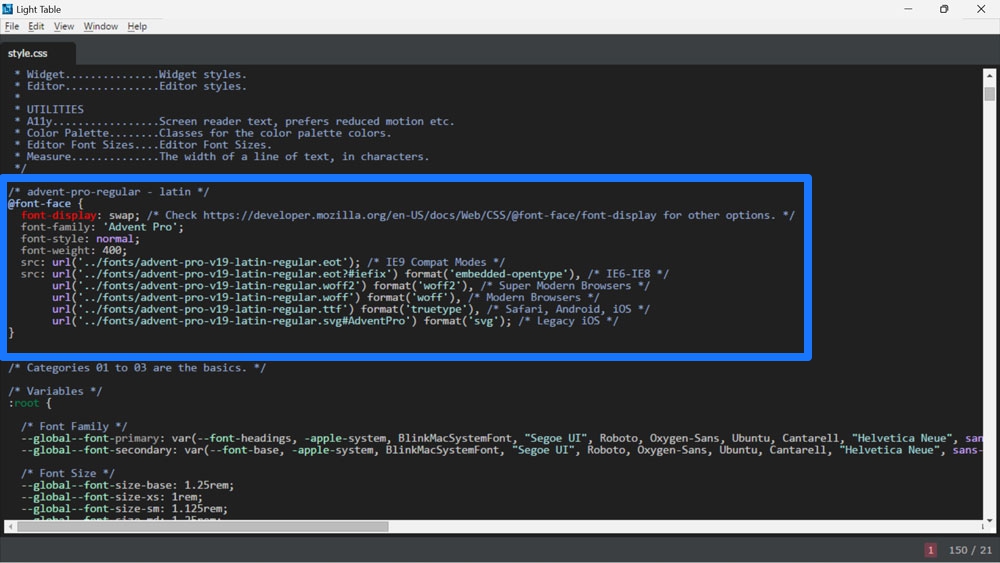
După aceea, accesați folderul temei de pe server și deschideți foaia de stil ( style.css ). Aici, lipiți marcajul pe care l-ați copiat mai devreme la început.

Notă rapidă: pentru a utiliza căi relative cu @font-face , adică dacă doriți ca WordPress să vă acceseze fișierele de fonturi locale din directorul fonts din folderul dvs. de teme, trebuie să ștergeți ../ în fața URL-urilor de mai sus. Deci, în cazul meu, fiecare linie ar arăta astfel:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Acest lucru presupune că fișierul style.css se află direct în folderul cu tema.
După ce ați făcut modificările necesare, salvați și reîncărcați fișierul și sunteți gata să utilizați fonturile locale pe site-ul dvs. WordPress.
4. Eliminați fonturile care se încarcă deja pe site-ul dvs
Acest pas se aplică numai dacă tema dvs. atrage deja fonturi de la terți. Doriți să eliminați asta din motivele menționate mai sus, precum și pentru a nu încărca același font de două ori și, de asemenea, pentru a vedea dacă fonturile dvs. locale au intrat în vigoare.
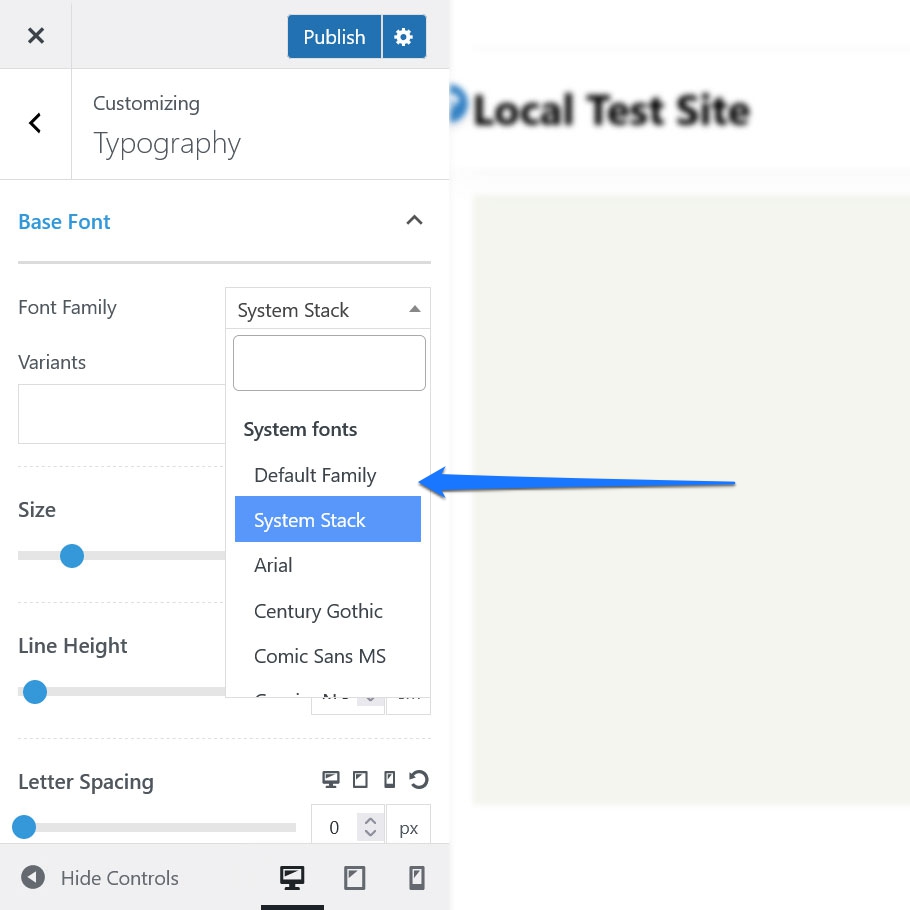
Cum să dezactivați fonturile terță parte depinde de modul în care acestea se încarcă în primul rând. Unele teme au opțiuni dedicate prin care puteți trece la un font de sistem sau similar.

Dacă, dintr-un motiv oarecare, acestea sunt codificate în fișierul header.php , trebuie să-l eliminați de acolo (utilizați o temă copil pentru asta). Dacă se încarcă prin functions.php , puteți elimina apelul de acolo. Faceți acest lucru și într-o temă pentru copii.
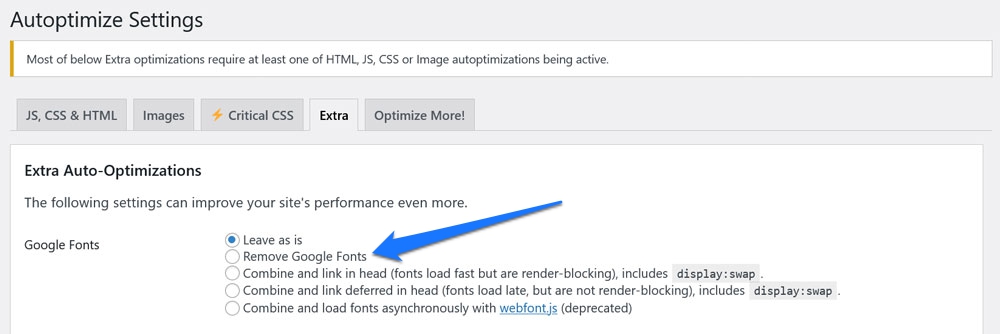
În cele din urmă, există dezactivarea și eliminarea fonturilor Google pe care le puteți încerca. Autoptimize are și o opțiune pentru eliminarea fonturilor Google, o puteți găsi în fila Extra .

4. Utilizați fonturile dvs. locale
Ultimul pas este să atribuiți fonturile locale elementelor de pe site-ul dvs. De exemplu, în tema Twenty Twenty-One, puteți utiliza următorul marcaj:
.entry-title { font-family: Advent Pro; }Astfel, titlurile postărilor dvs. de blog apar în noul font Advent Pro:

Găzduirea fonturilor locale în temele clasice: ediția plugin
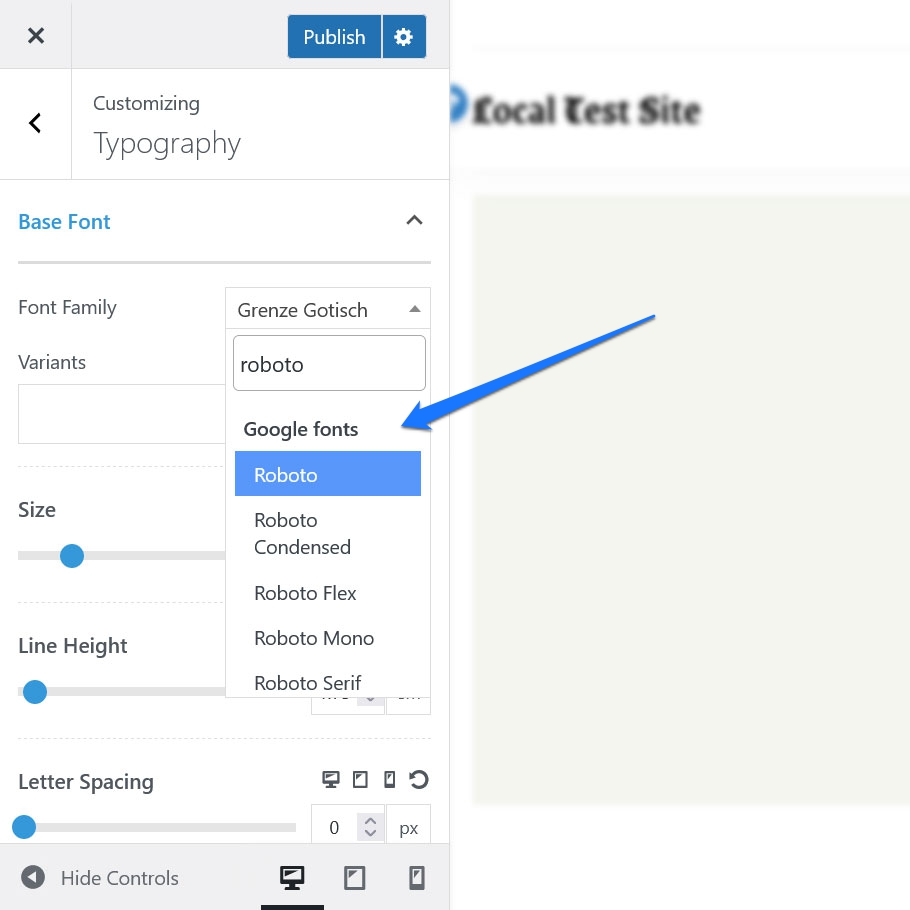
Dacă cele de mai sus sunt prea complicate pentru dvs. și aveți deja Fonturi Google pe site-ul dvs. (de exemplu, printr-o temă), puteți utiliza și o soluție de plugin WordPress pentru a vă găzdui fonturile local. Una dintre cele mai bune opțiuni pentru asta este pluginul OMGF sau Optimize Google Fonts, care este disponibil gratuit în directorul WordPress. Instalați-l în modul obișnuit prin Plugins > Add New .

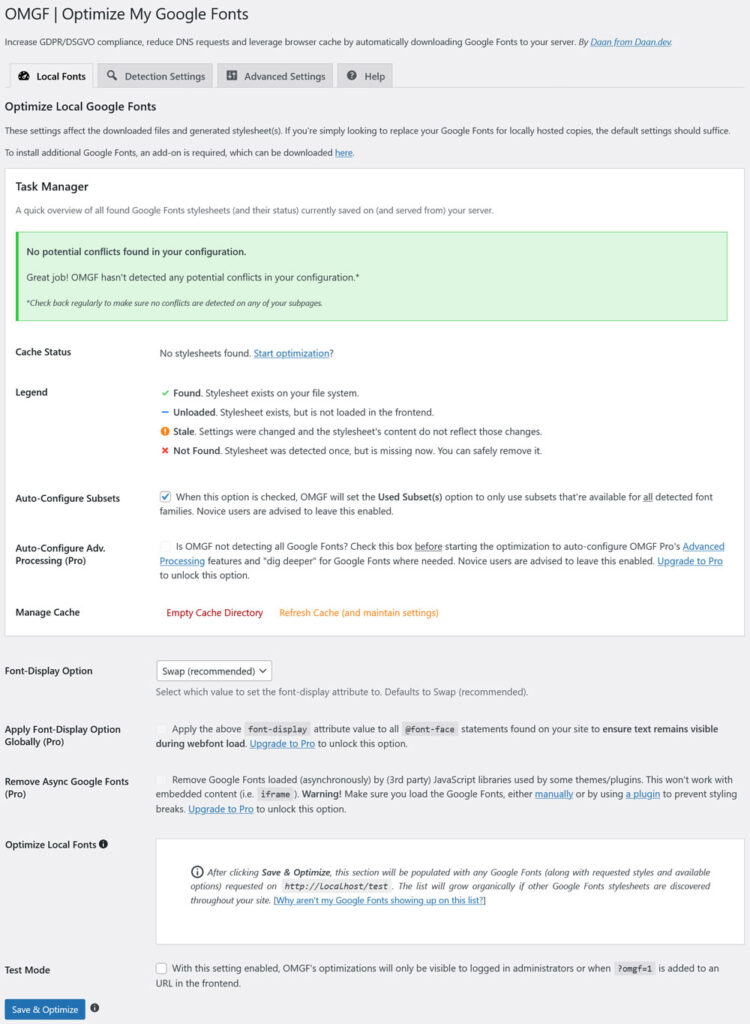
După ce ați făcut acest lucru, găsiți un nou element de meniu în Setări , numit Optimizați fonturile Google . Faceți clic pe el pentru a ajunge la acest meniu:

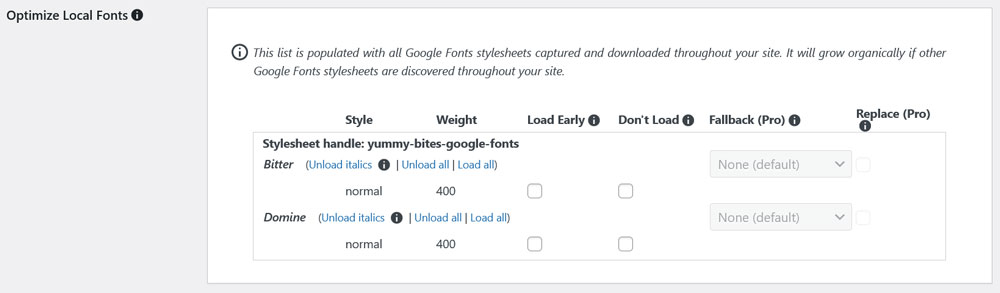
Utilizarea este destul de simplă. În cele mai multe cazuri, tot ce trebuie să faceți este să faceți clic pe Salvare și optimizare în partea de jos. Pluginul va găsi apoi automat toate foile de stil Google Fonts pe site-ul dvs. și le va înlocui cu versiuni locale. Le puteți vedea pe toate în partea de jos a ecranului.

Aici, aveți, de asemenea, opțiunea de a configura pluginul să nu încarce unele dintre fonturi sau stiluri de font sau să le preîncarce, ceea ce este important pentru tipografia care apare deasupra pliului. Există mai multe setări, dar acestea sunt mai ales pentru cazurile în care ceva nu funcționează.
OMGF a plătit și un supliment pentru instalarea mai multor fonturi Google pe site-ul dvs. Are un preț foarte corect și merită verificat. Alte opțiuni de plugin includ Perfmatters și versiunea Pro a pluginului Disable and Remove Google Fonts menționat mai sus.
Găzduirea manuală a fonturilor în temele bloc WordPress
Temele de blocare WordPress vă permit, de asemenea, să utilizați fonturi locale. De fapt, la momentul scrierii acestui articol, asta este tot ce fac, în prezent nu puteți găzdui fonturi terțe într-o temă de bloc (deși un API pentru asta este în pregătire).
Din acest motiv, primii câțiva pași, achiziționarea fișierelor cu fonturi și încărcarea lor pe server, sunt la fel ca și pentru temele clasice. De acolo încep diferențele.
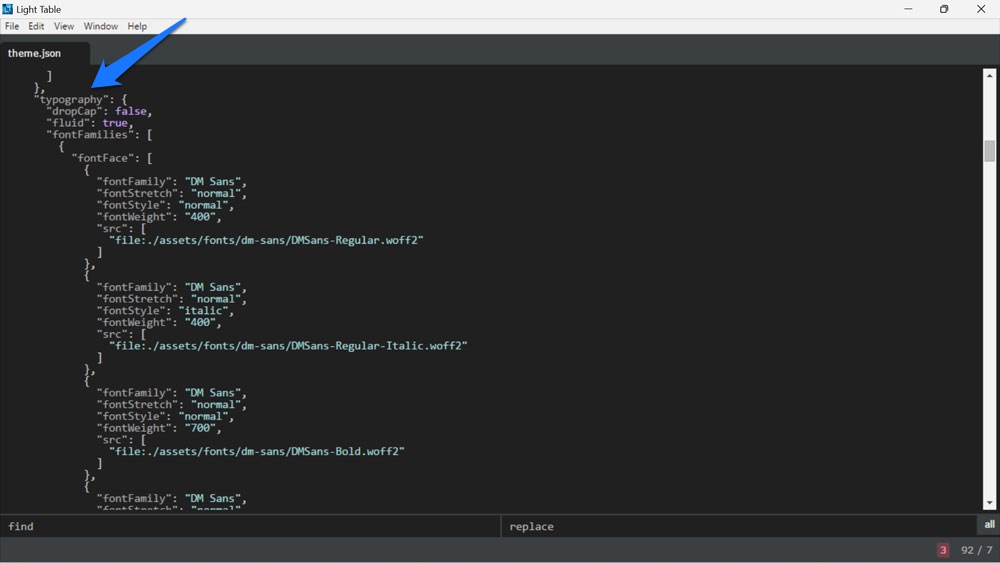
Se încarcă fonturi în theme.json
În temele bloc, theme.json este fișierul central pentru stil și acolo configurați fonturile. Pentru a face acest lucru, căutați fontFamilies în settings și typography .

În temele bloc, se adaugă fonturi noi folosind următoarele valori:
-
fontFamily— Numele noului font așa cum va fi folosit în CSS. Asta înseamnă că poate include fonturi alternative. -
name— Numele fontului care va apărea în back-end-ul WordPress. -
slug— Un identificator unic pe care WordPress îl utilizează în proprietatea personalizată CSS. -
fontFace— Aceasta corespunde regulii CSS@font-faceși este ceea ce pune în coadă fontul.
Pentru a funcționa, fontFace include câteva alte informații:
-
fontFamily— Numele fontului (din nou). -
fontWeight— O listă cu greutățile fonturilor disponibile separate prin spații. -
fontStyle(opțional) — Puteți seta aici atributulfont-style, de exemplunormalsauitalic. -
fontStretch(opțional) — De exemplu, pentru familiile de fonturi care au o versiune condensată. -
src— Calea către fișierul fontului local.
Puteți include mai multe fișiere cu fonturi în fontFace , de exemplu pentru a încărca diferite stiluri. Separați-le cu paranteze și o virgulă pentru a face acest lucru. Iată cum arată pentru același exemplu de font ca mai sus:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Cu pluginul Gutenberg activ, puteți utiliza, de asemenea wp_register_webfonts() în interiorul functions.php , care este o nouă funcție PHP în acest scop care nu este încă în Core. Are aceleași argumente ca mai sus, dar în format PHP.
Fonturi locale în temele bloc: soluție de plugin
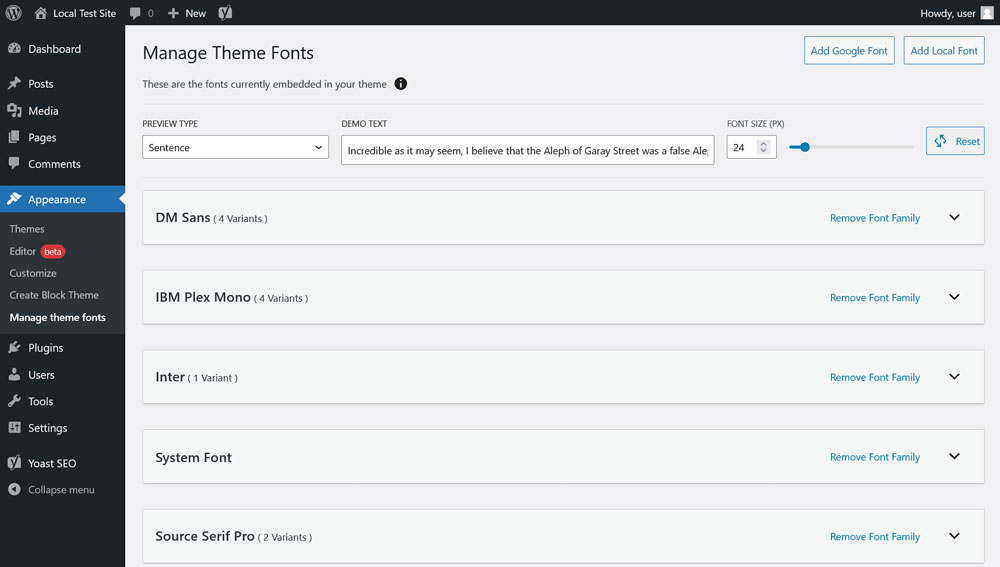
În cele din urmă, este, de asemenea, posibil să găzduiești local fonturi în teme de bloc WordPress cu ajutorul pluginurilor. Unul dintre ele este pluginul Create Block Theme. După ce îl instalați și îl activați, adaugă o nouă opțiune Gestionare fonturi tematice în meniul Aspect .

Aici, puteți previzualiza familiile de fonturi incluse în tema curentă, precum și puteți elimina familii întregi de fonturi sau stiluri individuale.
Ceea ce este și mai interesant sunt butoanele care spun Adăugați font Google și Adăugați font local în partea de sus. Să începem cu opțiunea Font Google.
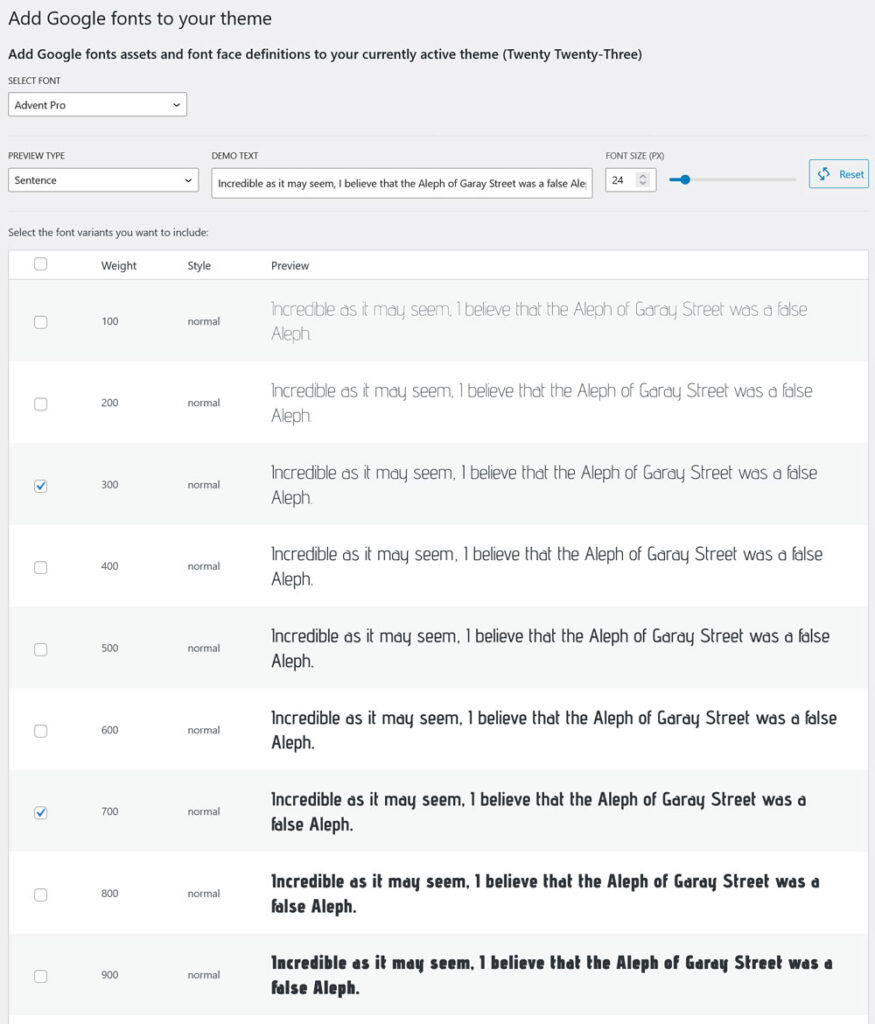
Folosirea acestuia este cu adevărat ușoară. Faceți clic pe butonul acestuia și selectați fontul dorit din lista derulantă din partea de sus. După aceea, bifați casetele pentru greutățile și stilurile fonturilor pe care doriți să le adăugați la tema dvs. În cele din urmă, faceți clic pe Adăugați fonturi Google la tema dvs. în partea de jos.

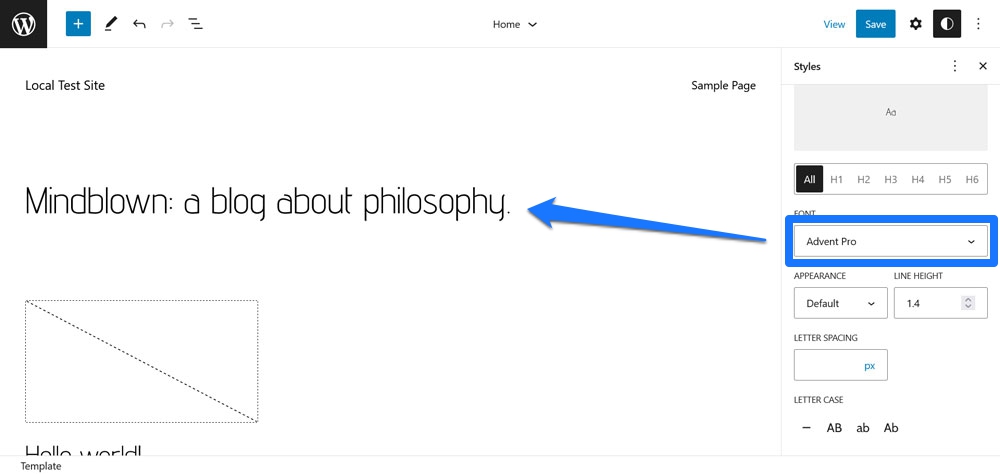
Pluginul va descărca și va încorpora automat fonturile alese, astfel încât acestea să fie disponibile în bloc și Editor de site.

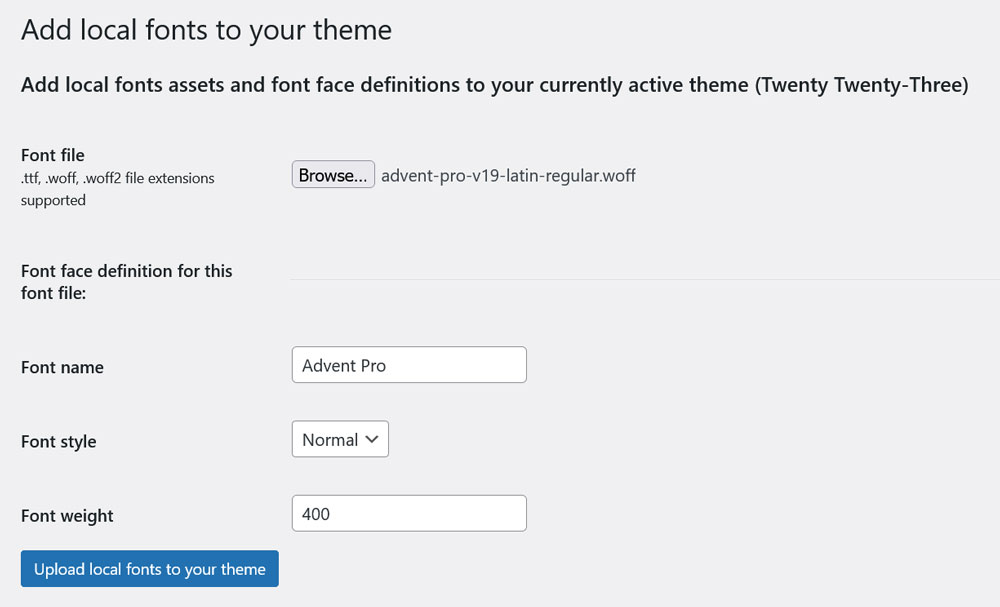
Opțiunea fontului local funcționează foarte similar.

Diferența aici este că încărcați un fișier cu font de pe hard disk și trebuie să furnizați numele, stilul și greutatea fontului, astfel încât tema să știe ce este (plugin-ul încearcă, de asemenea, să recunoască automat aceste informații). Aceasta înseamnă, de asemenea, că trebuie să încărcați fișierele cu fonturi unul câte unul. Totuși, în general, este super simplu.
Sunteți gata să găzduiți fonturi local în WordPress?
Fonturile personalizate sunt o modalitate populară de a vă îmbunătăți site-ul. Cu toate acestea, capacitatea de a le găzdui local în WordPress este ceva care devine din ce în ce mai important din cauza performanței, din motive legale și din alte motive.
Mai sus, am parcurs mai multe moduri de a face acest lucru. O puteți realiza manual sau folosind un plugin. Există, de asemenea, diferențe atunci când utilizați un bloc sau o temă clasică, deși, în general, principiile sunt foarte asemănătoare. Sperăm că acum vă simțiți la înălțimea sarcinii.
Cum ați ales să vă găzduiți local fonturile în WordPress? Anunțați-ne în secțiunea de comentarii!
