Editați paginile de cazare individuale cu suplimentul pentru stiluri de rezervare la hotel
Publicat: 2023-01-18Cuprins
Extensia Hotel Booking Styles & Templates este unutilitar gratuit utilpentru manipularea designului cu conținutul pluginului Hotel Booking.
De exemplu, vă permite să editați formulare de rezervare, widget-uri și pagini de cazare.
Ceea ce este cel mai important, puteți face acele ajustări într-un editor WordPress prietenos cu oamenii, cu blocuri, fără codare.
Deși există opțiuni pentru utilizatorii avansați și dezvoltatori, precum și în programul de completare, persoanele netehnice pot face în continuare multe sarcini mici, cum ar fi crearea unui formular de căutare verticală orizontal, redenumirea etichetelor câmpurilor din formular și multe altele.
Nouaversiune actualizată 1.1.0 a extensiei Stiluri și șabloane de rezervare hotelieră deblochează încă o zonă în care puteți face modificări vizual în Rezervarea hotelului:pagini individuale de tip de cazare.
În special, acum puteți modifica structura implicită a listei paginii de cazare, cum ar fi modificarea ordinii informațiilor despre proprietate afișate, ștergerea detaliilor, actualizarea formatului calendarului etc.
Pentru aceasta, am adăugat un nou meniu Șabloane,unde puteți începe să vă creați șabloane personalizate (aspecte) și apoi să le aplicați la tipurile de cazare necesare.
Asta înseamnă, de asemenea, că puteți avea diferite opțiuni de design pentru diferite locuri de cazare!
Plugin pentru rezervări hoteliere
Supliment pentru stiluri și șabloane
Să cercetăm acum mai profund detaliile pentru a vedea cum să începem cu șabloane și ce opțiuni de design sunt de fapt disponibile.
Ce este un șablon și cum se creează?
În extensia Stiluri și șabloane de rezervare de hotel, un șablon este o singură variantă de design a paginii de proprietate.
Puteți crea câte șabloane găsiți potrivite pentru site-ul dvs. de închiriere.
Poți avea și tu doar unul, pe care îl poți aplica tuturor proprietăților pe care le ai.
Încă o dată, să subliniem că funcționează doar pentrupaginile de cazare individuale.
Odată ce ați creat un șablon/șabloane, puteți accesa paginile de proprietate necesare și le puteți aplica pur și simplu designul personalizat creat.
Iată pașii pentru a crea un șablon nou și a-l utiliza pentru un singur aspect de cazare.
- Instalați și activați extensia Stiluri și șabloane de rezervare hotelieră (este gratuită).
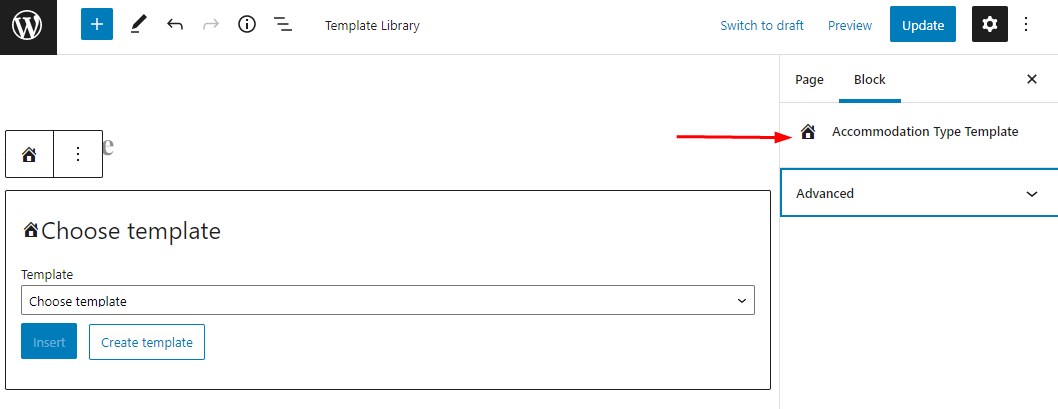
- Accesați Cazare > Șabloane > Adăugați nou > Denumiți-o.
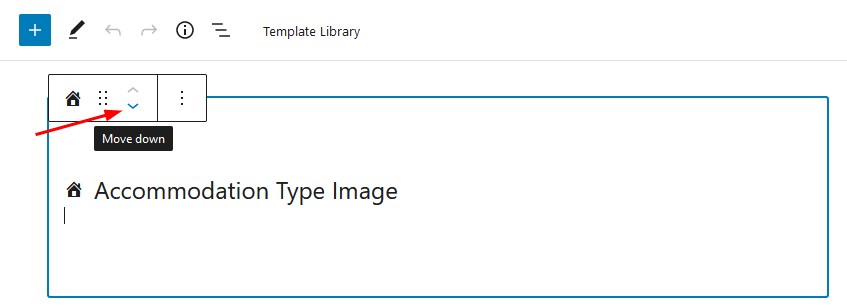
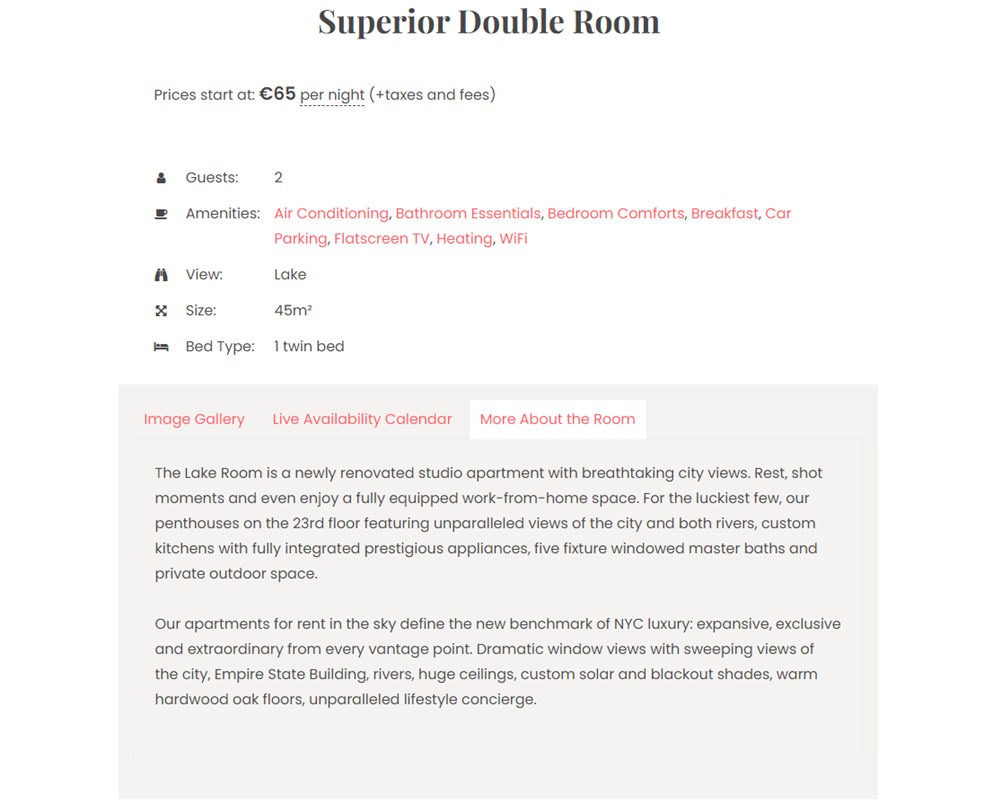
- Veți vedea o listă de blocuri implicite din care constă pagina normală de cazare.
- Personalizați-vă șablonul (mai multe despre asta mai jos).
- Odată ce șablonul dvs. personalizat este gata, accesați Tipuri de cazare > selectați-l pe cel căruia doriți să-i aplicați un aspect nou > găsiți Atributele de postare din dreapta > alegeți-l pe cel necesar din selectorul de șabloane > salvați modificările.
Asta e! Acum să aruncăm o privire mai atentă la opțiunile de personalizare a șablonului.
Opțiuni de personalizare a șablonului
Există 9 blocuri cu nume clare, cum ar fi Prețul tipuluidecazare sau Titlul tipului de cazare.
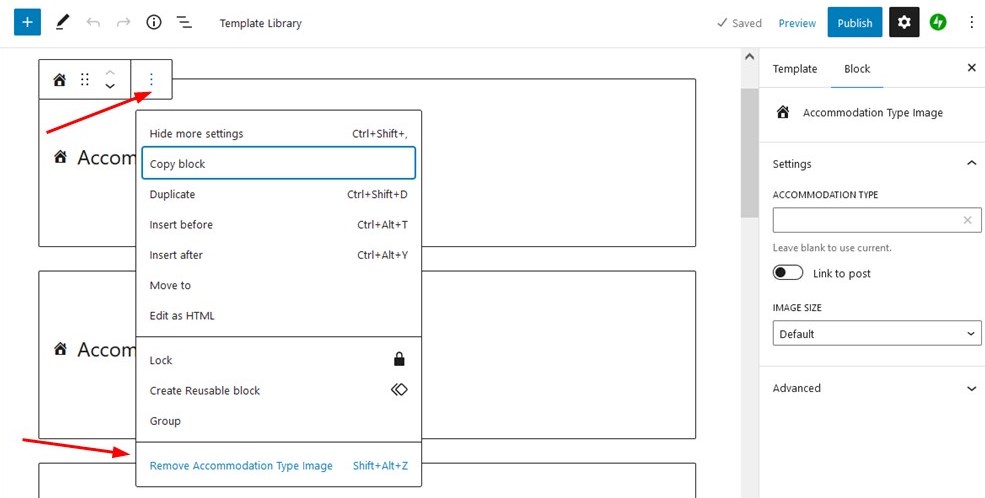
În primul rând, datorită funcționalității implicite WordPress, fiecare dintre aceste blocuri poate fi:
- Mutat într-o poziție diferită

- Eliminat complet

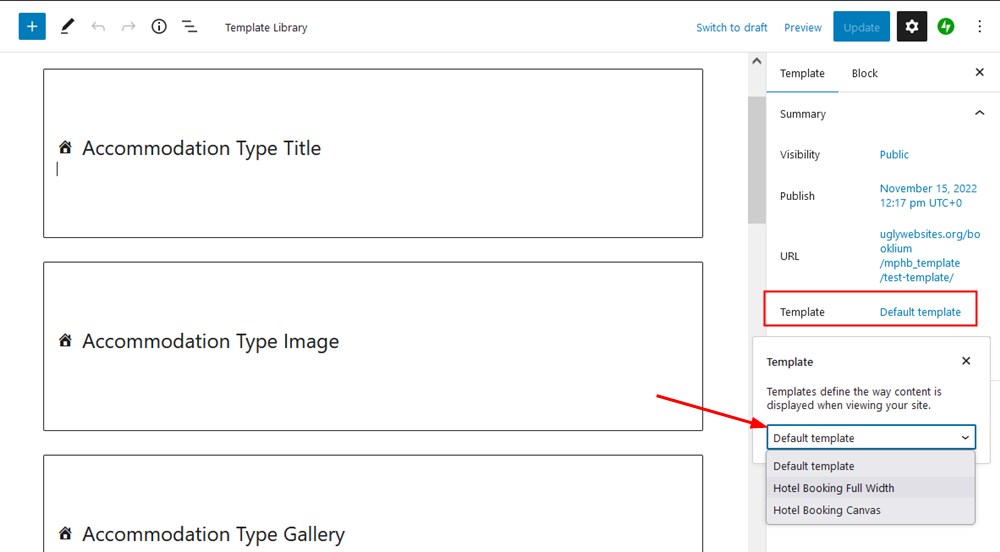
Există, de asemenea, o gamă de machete pentru întreg șablonul.
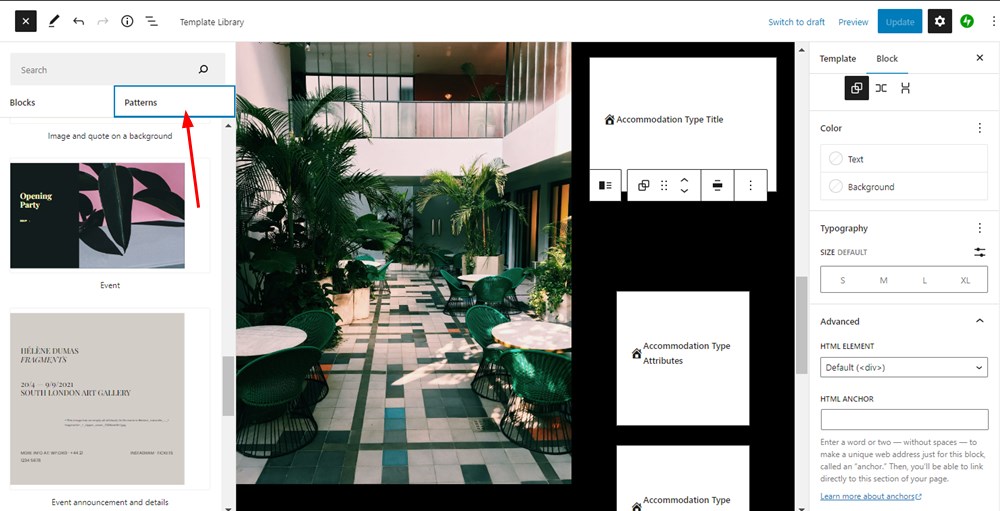
Pentru a găsi opțiuni, faceți clic pe orice loc liber din pagină pentru a deschide opțiunile de șablon din dreapta, apoi alegeți aspectul de paginădorit pentru șablonul dvs.

Pe care să o aleg?
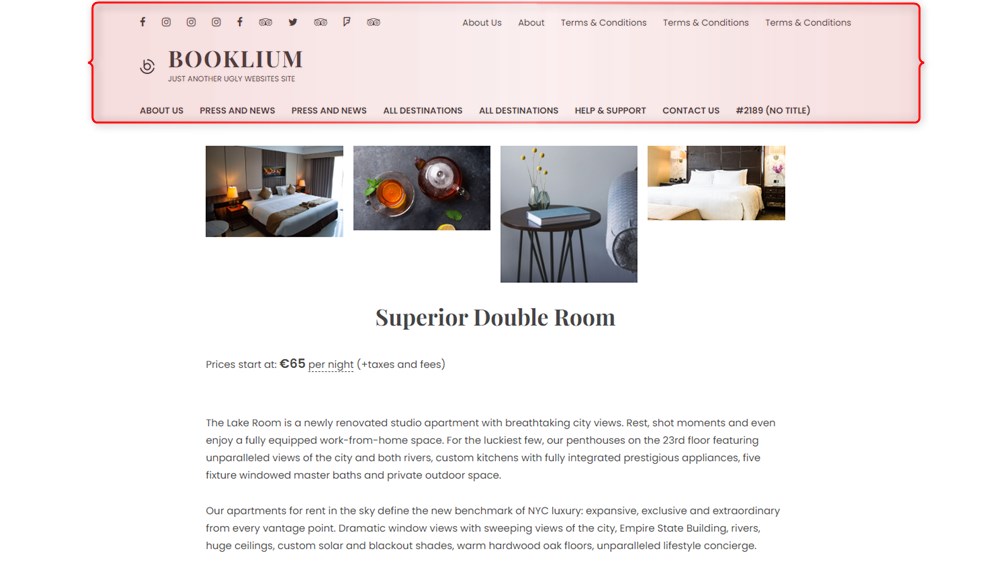
Cușablonul cu lățime completăactivat, părțile site-ului antet și subsol nu sunt eliminate.

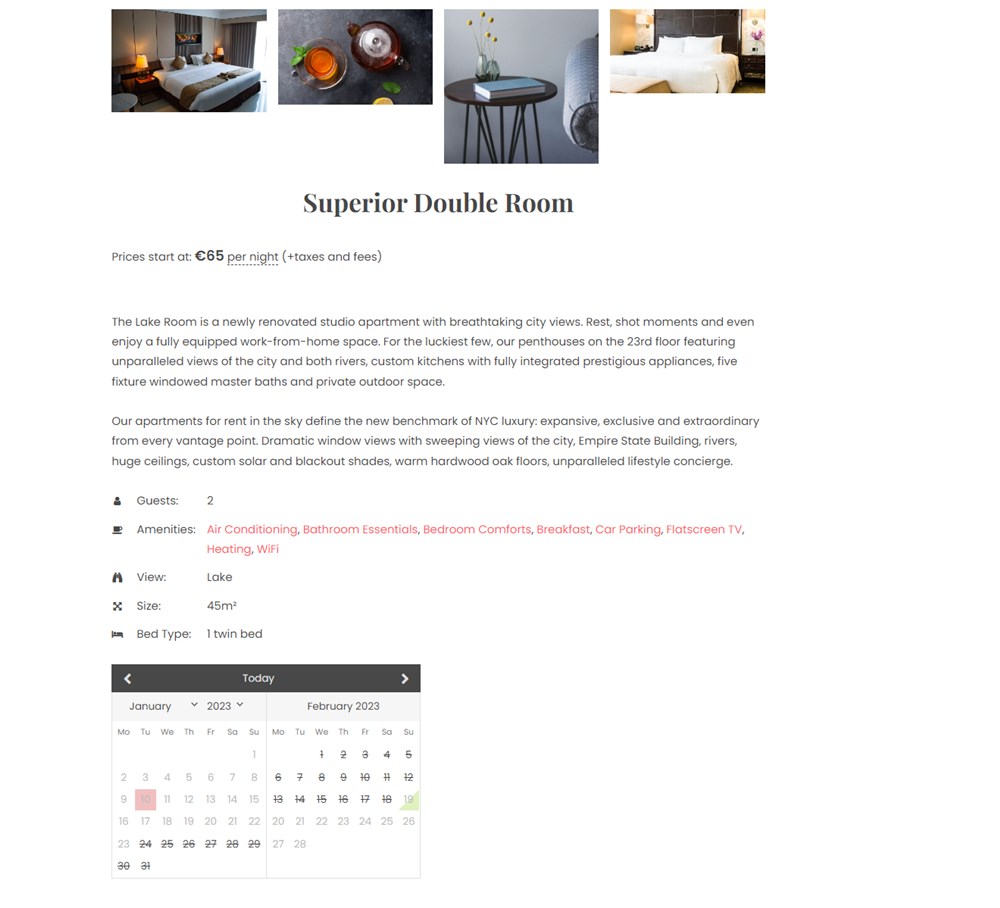
Optând pentru unșablon de pânză, numai conținutul proprietății va fi afișat, fără părți de subsol sau antet ale site-ului.

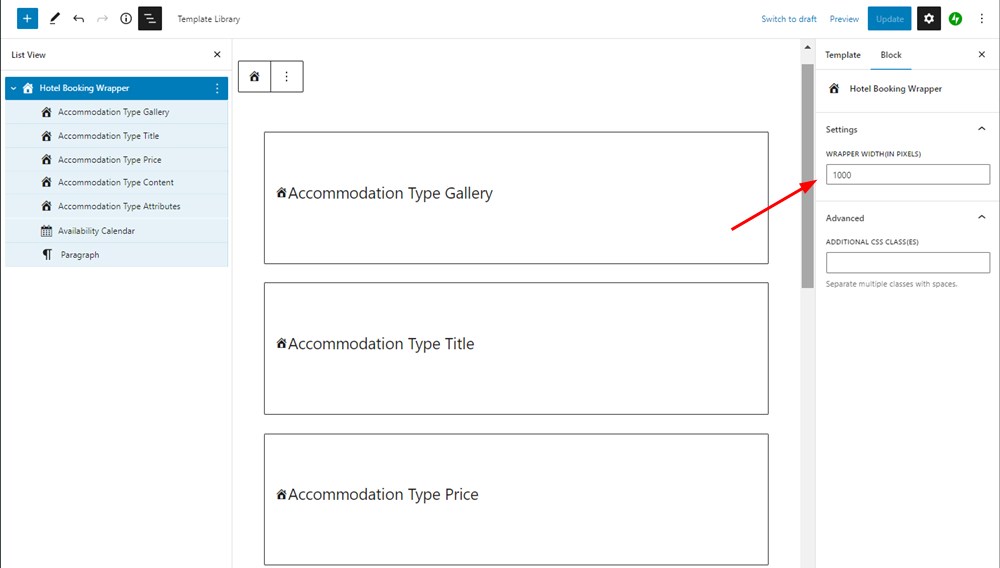
Întreaga pagină poate fi pusă și în blocul Hotel Booking Wrapper, pentru care puteți seta lățimea de care aveți nevoie:


Pentru capacitățile de personalizare ale fiecărui bloc, faceți clic mai întâi pe blocul necesar, apoi accesați meniul din dreapta al blocului.
Iată câteva setări interesante:
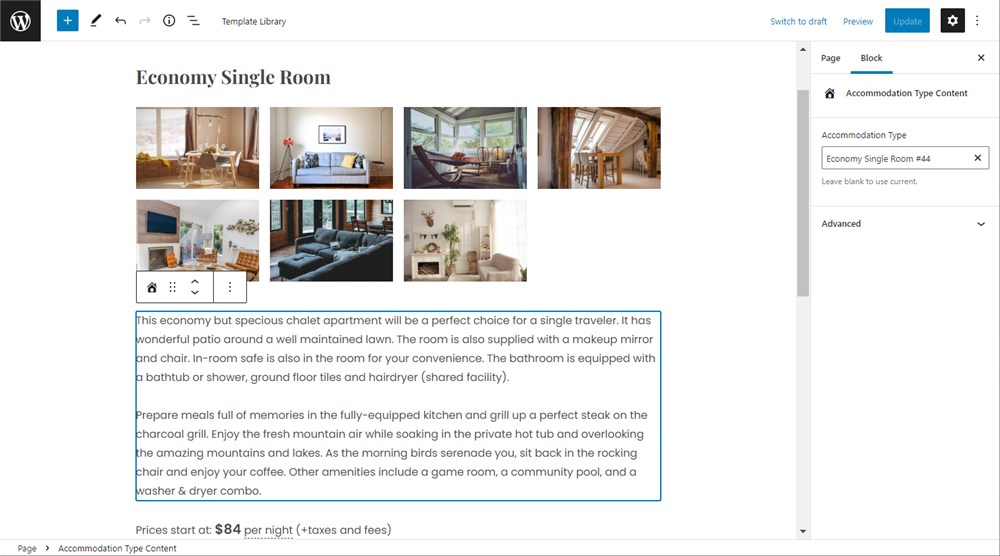
- Îngaleria tip de cazare, veți putea transforma o galerie de imagini într-o prezentare de imagini. De asemenea, puteți alege un număr de coloane pentru galeria dvs., așa că va fi ușor să alegeți formatul potrivit în funcție de câte imagini aveți într-o galerie.
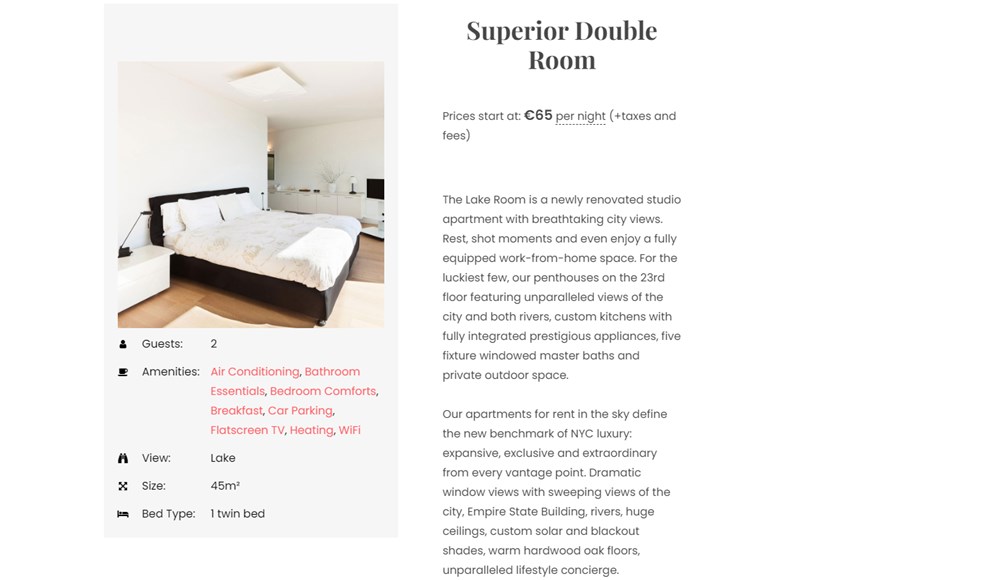
- Puteți selecta individual ceatributedoriți să afișați în informațiile despre proprietate.
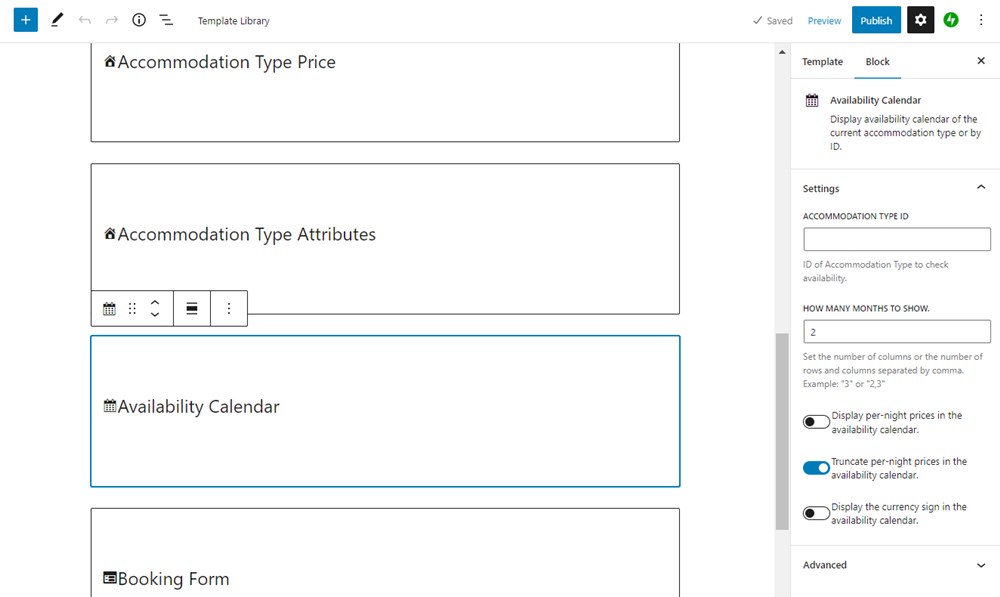
- Puteți personaliza vizualizareaCalendarului de disponibilitate, de exemplu, afișați prețurile pe noapte și alegeți numărul de luni de afișat.

Și am menționat doar câteva blocuri cu cel mai mare număr de instrumente și setări.
Profitați de puterea editorului de blocuri
Profitați de puterea editorului de blocuri pentru proiectarea paginilor de cazare.
Deoarece blocurile obținute de extensia Stiluri și șabloane de rezervare de hotel sunt, de asemenea, native pentru WordPress, le puteți combina cu orice alt plugin terță parte sau instrumente implicite care sunt imediat la îndemână.
Adică, puteți adăuga mai multe elemente vizuale (de exemplu, bannere), puteți personaliza culorile de fundal, puteți schimba numărul de coloane pentru conținutul proprietății și puteți face orice vă permit imaginația și instrumentele.
Să aruncăm o privire la câteva exemple de utilizare a editorului de blocuri WordPress împreună cu extensia noastră gratuită Getwid.
Getwid adaugă practic câteva zeci de blocuri creative și modele la editor, făcând procesul de personalizare și mai puternic și mai divers.
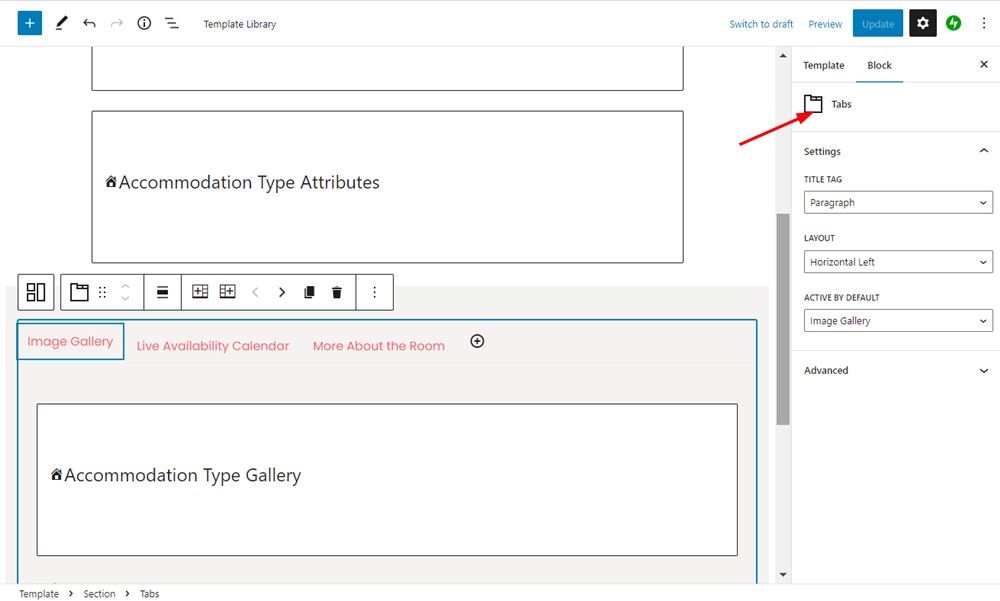
Exemplul #1 .Utilizați Getwid Tabs pentru a structura datele în file

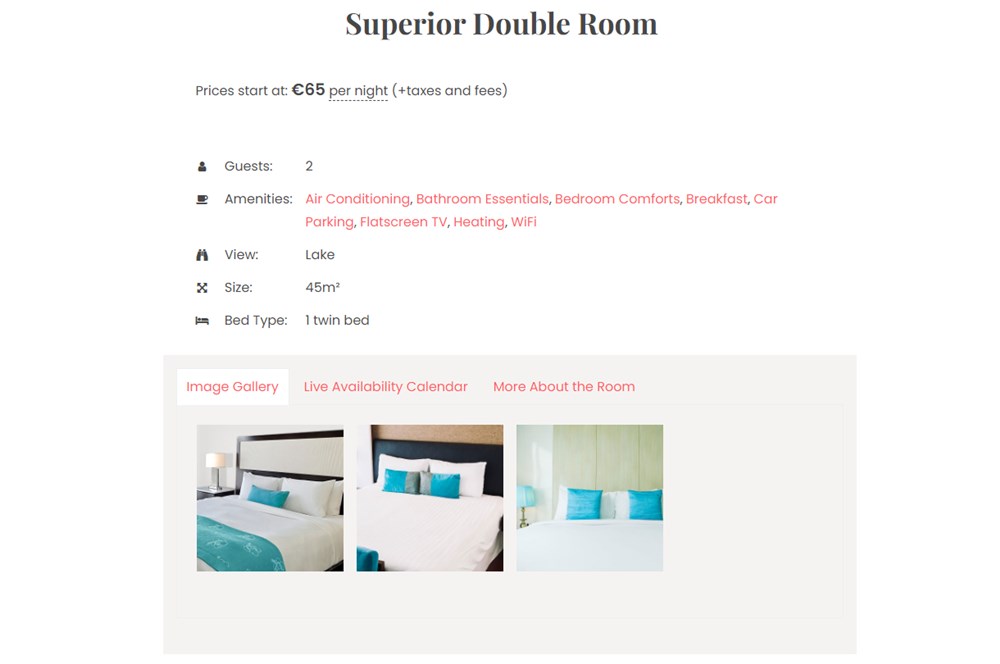
Folosind blocul Getwid Tabs, puteți pune blocurile generate de extensia Hotel Booking Styles & Templates în file, afișând astfel fiecare conținut într-o vizualizare compactă.

Călătorii pot face rapid clic pe fiecare filă pentru a vedea informațiile de care sunt interesați.

Exemplul #2.Utilizați modele WordPress sau Getwid

Pentru a crea machete coerente vizual cu coloane și alte elemente pentru cazarea dvs., puteți utiliza modele prefabricate.

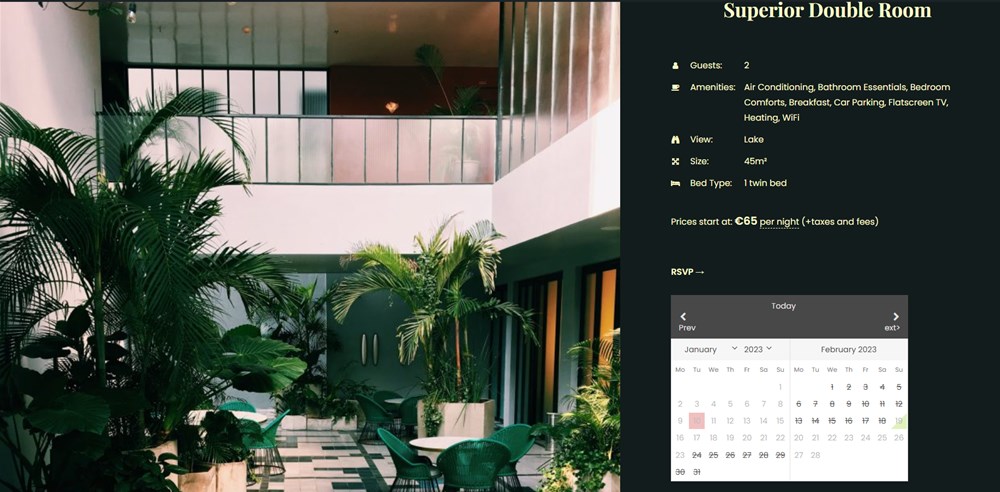
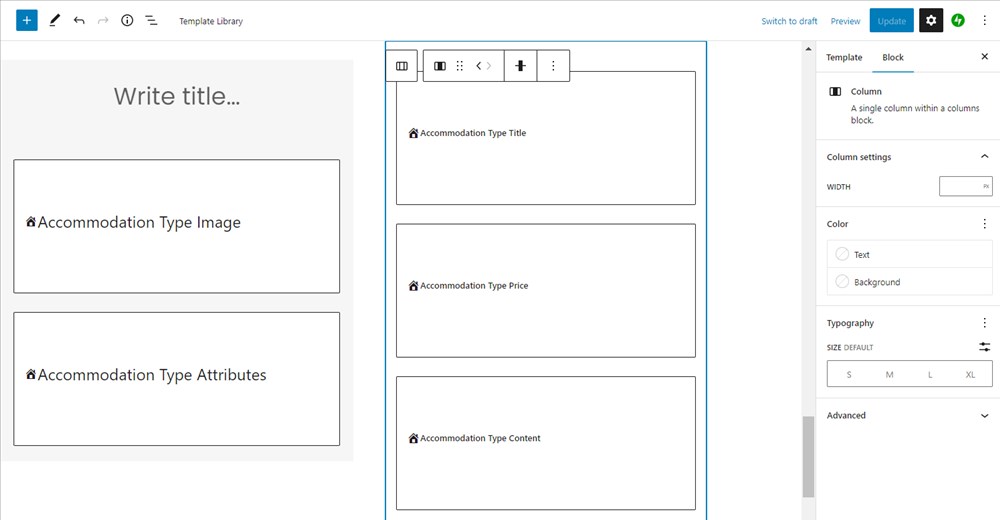
Exemplul #3.Folosiți coloane

Prin simpla utilizare a soluției Coloane sau a modelelor gata făcute cu coloane, puteți organiza elementele de conținut ale unei singure pagini de cazare cu elementele necesare.

Amintiți-vă că puteți schimba culoarea de fundal a întregii secțiuni pe care o construiți pentru pagina dvs. de cazare.
De asemenea, am adăugat un bloc de șablon dedicat tipului de cazare pentru WordPress.

După ce îl adăugați în pagină, vă permite să selectați oricare dintre șabloanele personalizate create și să-l inserați în orice pagină curentă pe care o editați.

În acest fel, puteți alege ID-urile tipului de cazare pentru a specifica pentru ce proprietate să folosiți un șablon.
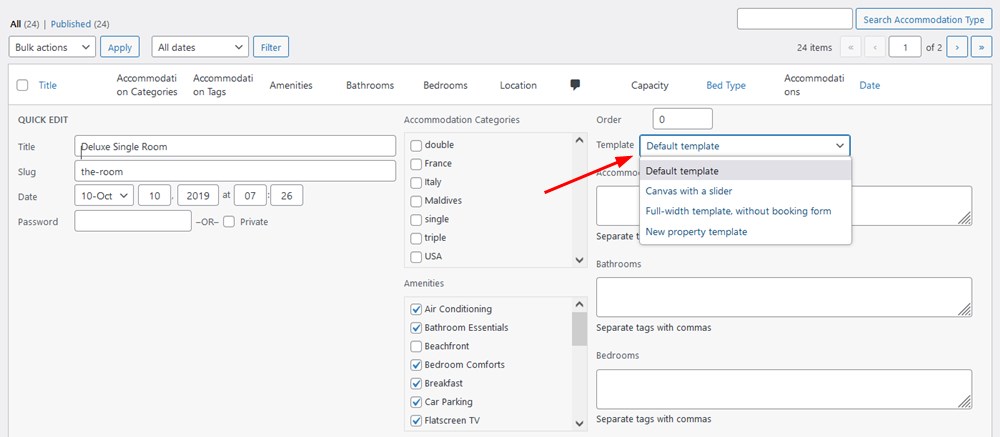
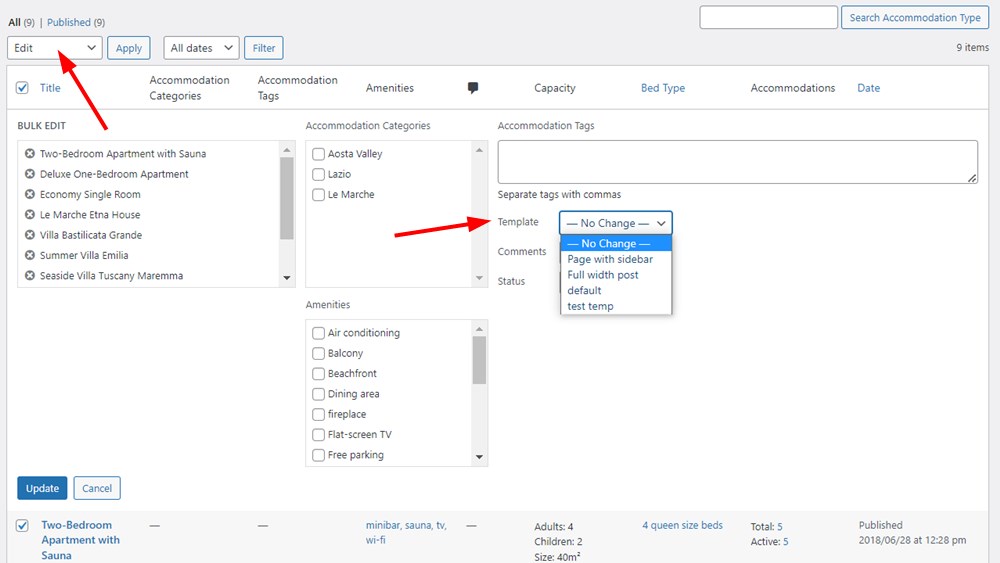
Pentru actualizări rapide ale site-ului, puteți modifica șablonul de proprietate direct din meniul Tipuri de cazare din tabloul de bord:Tip de cazare > Editare rapidă > Șablon.

Dacă doriți, de exemplu, să creați un șablon pe care doriți să îl lucrați pentru mai multe locuri de cazare și nu doriți să-l aplicați manual pentru fiecare proprietate, utilizați funcționalitatea implicită WordPress.
Acțiuni în bloc > Editați > Aplicați > Șablon > alegeți un șablon > Actualizați.

Dacă generatorul dvs. de bază este Elementor, Divi sau oricare altul în acest moment, puteți adăuga în continuare blocuri native WordPress prin editorul de blocuri WP implicit, așa cum am descris în postare, fără probleme.
În actualizările viitoare ale extensiilor, intenționăm să punem la dispoziție și widget-urile Elementor și Divi pentru blocurile de rezervări de hotel, permițându-vă să editați paginile tipului de cazare cu mai mulți constructori preferați.
Notă pentru dezvoltatori
De asemenea, oferim o listă de acțiuni pentru extensia Stiluri și șabloane de rezervare de hotel pe care dezvoltatorii le pot folosi pentru a-și adăuga propriul markup înainte și după un șablon.
Va fi potrivit dacă șabloanele noastreHotel Booking Full WidthsauHotel Booking Canvasrescriu clasele înregistrate în secțiunea antet a temei dvs. WordPress. Așadar, nu ezitați să adăugați propriile funcții/metode la următoarele acțiuni pentru adăugarea marcajului necesar.
Șablon pentru rezervări hoteliere cu lățime completă
- mphb-templates/templates/header-footer/before_content – o acțiune care este apelată înainte de conținutul șablonului.
- mphb-templates/templates/header-footer/after_content – o acțiune care este apelată după conținutul șablonului.
Șablon de pânză pentru rezervări de hotel
- mphb-templates/templates/canvas/before_content – o acțiune care este apelată înainte de conținutul șablonului.
- mphb-templates/templates/canvas/after_content – o acțiune care este apelată după conținutul șablonului.
Creați machete mai bune și mai personalizate pentru unități de cazare individuale sau toate odată, datorită editorului de blocuri WordPress și a uneiextensii gratuitepentru stiluri și șabloane de rezervări de hotel. Toate instrumentele sunt la îndemâna ta.