21 de cele mai bune site-uri web de hotel (exemple) 2023
Publicat: 2023-02-10Ești gata să fii martor la unele dintre cele mai frumoase site-uri web de hotel de la hotelieri din întreaga lume?
Am fost impresionați să vedem câte pagini folosesc un fundal video/video erou după scanarea a peste 200 de site-uri de hotel. Este un efect excelent, care atrage atenția.
Deși videoclipul nu este neapărat o necesitate, este foarte recomandabil să aveți un fel de rezervare online rezolvată - de preferință direct pe prima pagină.
Acest lucru vă va îmbunătăți semnificativ conversiile, plus că nu trebuie să plătiți taxe către o platformă terță.
Cu toate acestea, să ne bucurăm mai întâi de modelele frumoase care vă vor influența cu siguranță creativitatea.
Sugestie : Puteți crea orice tip de site web de cazare, fie alegând o temă WordPress pentru hotel, fie un constructor de site-uri web de hotel.
Cele mai bune exemple de site-uri web de hotel inspirate
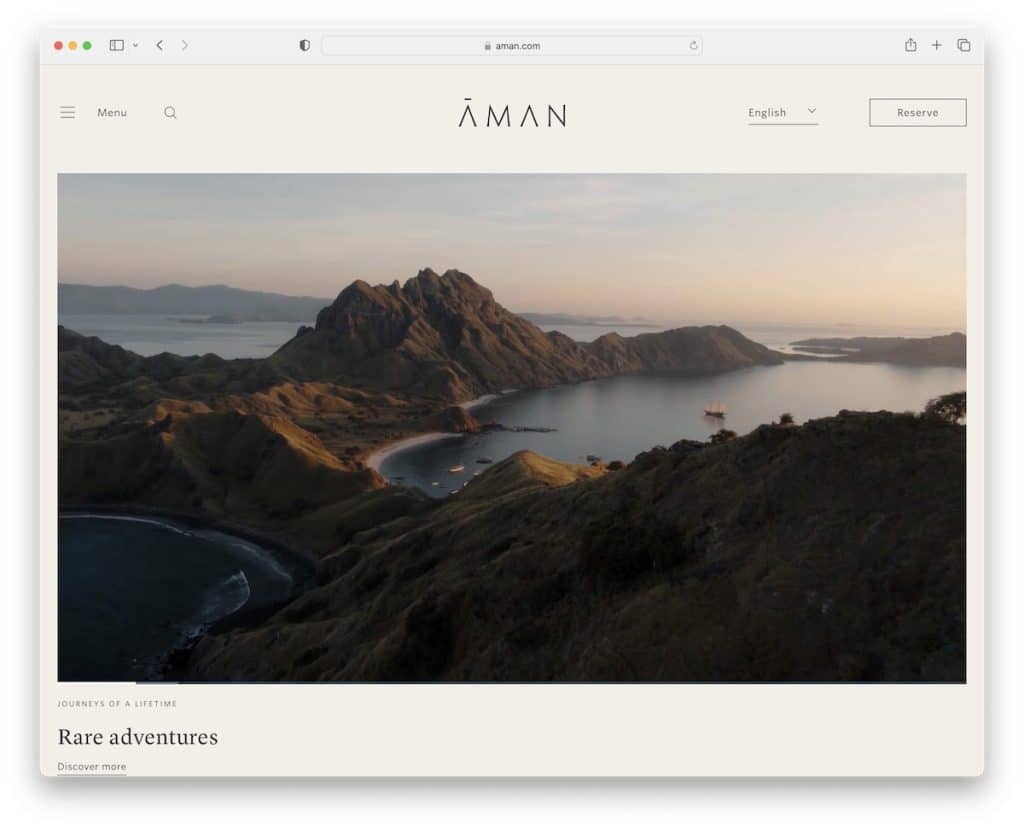
1. Aman
Construit cu: Drupal

Aman este un site web de hotel elegant și modern, cu un videoclip erou care este atât de captivant încât vrei doar să-l urmărești până la sfârșit. Ceea ce este, de asemenea, interesant este că nu au adăugat niciun text sau un buton de îndemn (CTA) – este pentru pură plăcere.
Antetul plutitor este întotdeauna disponibil cu un meniu hamburger, o bară de căutare, un comutator de limbă și un buton de rezervare.
Un alt lucru la îndemână este bara lipicioasă de rezervare online a ecranului de jos pentru a verifica rapid disponibilitatea.
Notă : creați un videoclip promoțional și încorporați-l în site-ul dvs. web pentru a vă bucura. Nu fi prea vânzător.
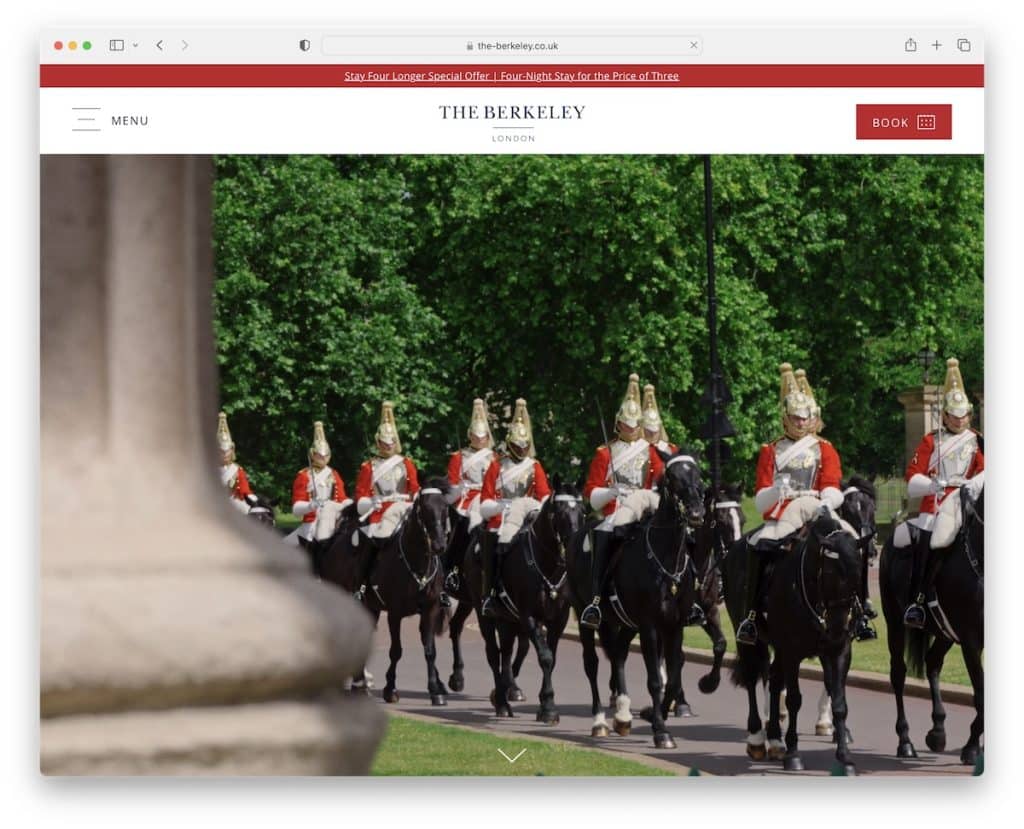
2. Berkeley
Construit cu: Optimizely

La fel ca Aman, The Berkeley folosește și un videoclip deasupra pliului, fără text și fără CTA. Frumoasa.
Ei folosesc o notificare din bara de sus pentru o ofertă specială și un antet curat cu o pictogramă hamburger și un buton CTA de rezervare.
Acest exemplu de site web al hotelului are și opțiuni de accesibilitate care apar ca o pictogramă lipicioasă în colțul din stânga jos. În cele din urmă, animația de defilare face cu adevărat această pagină mult mai plăcută.
Notă: introduceți configuratorul de accesibilitate, astfel încât vizitatorii să își poată modifica experiența de vizualizare a site-ului.
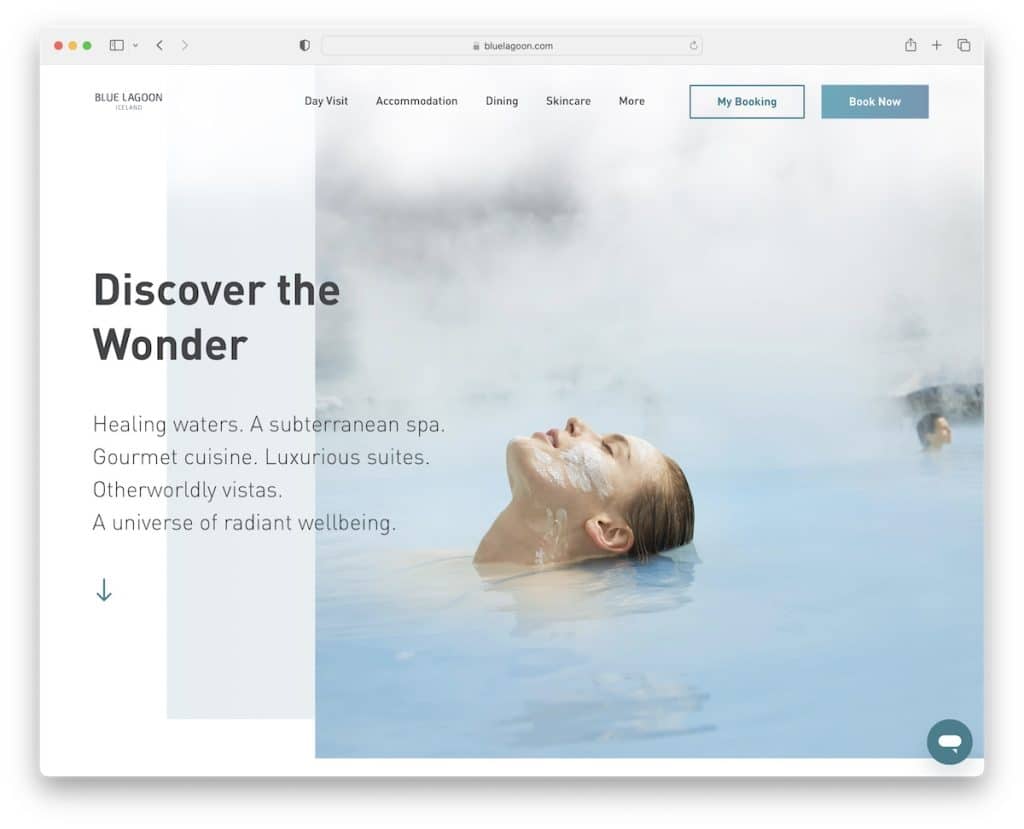
3. Laguna Albastră
Construit cu: Contentful

Designul Blue Lagoon este modern și minimal, cu mult spațiu alb pentru a asigura o lizibilitate excelentă.
Are două butoane CTA în bara de navigare și un subsol cu mai multe link-uri rapide, detalii de afaceri/de contact și un formular de abonare la newsletter.
În plus, chatbot-ul „live” este disponibil și pentru un serviciu îmbunătățit pentru clienți.
Notă: adăugați butoane CTA în secțiunea antet și îmbunătățiți ratele de clic.
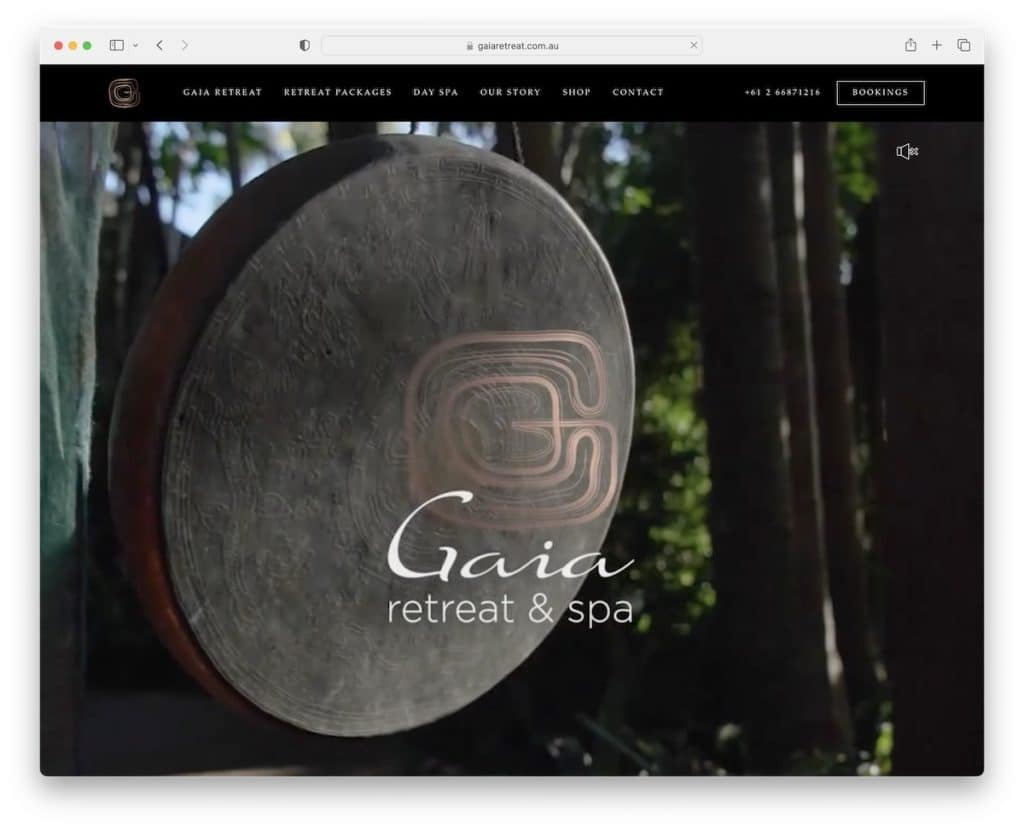
4. Gaia Retreat
Construit cu: Elementor

Gaia Retreat este un alt exemplu superb de site web de retragere și spa, cu un videoclip pe ecran complet deasupra pliului. Videoclipul are și opțiunea de a activa sau dezactiva volumul.
Antetul plutitor cu fundal negru iese frumos în evidență, oferindu-vă întotdeauna acces la alte pagini, un număr de telefon pe care se poate face clic și un buton de rezervări.
Unele dintre linkurile de meniu au o funcție unică de efect de trecere pe care nu am văzut-o până acum și s-ar putea să vă ofere idei noi pentru site-ul dvs.
Notă: un antet/meniu lipicios sau plutitor poate îmbunătăți experiența utilizatorului site-ului dvs. de hotel (nu mai derulați înapoi în partea de sus!).
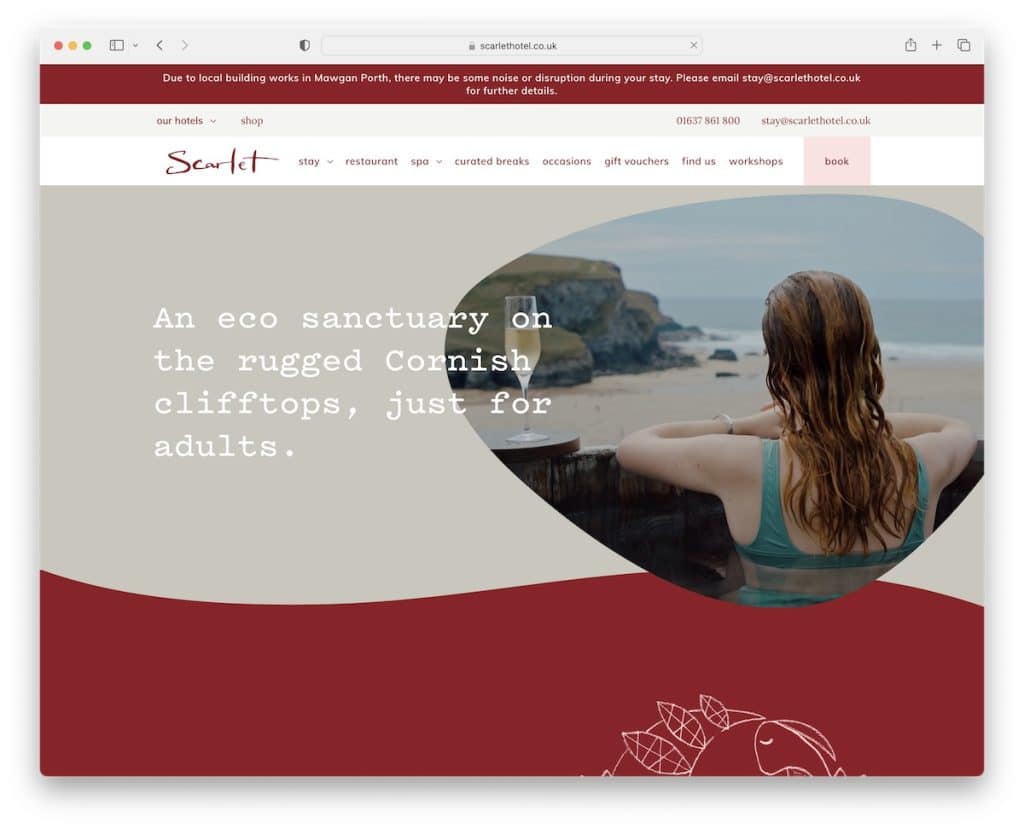
5. Stacojiu
Construit cu: Craft CMS

Scarlet are o secțiune de eroi unică, cu text, videoclipuri și un fundal unic pentru a condimenta lucrurile.
Deși site-ul web înclină spre minimalism, este încă captivant cu atenția sa incredibilă la detalii.
Navigația plutitoare are un mega meniu și un link de rezervare, astfel încât toate cele necesare sunt ușor accesibile - întotdeauna.
Scarlet folosește, de asemenea, o bară de sus cu câteva link-uri rapide suplimentare și detalii de contact (număr pe care se poate face clic și e-mail).
Notă: faceți clic pe detaliile dvs. de contact.
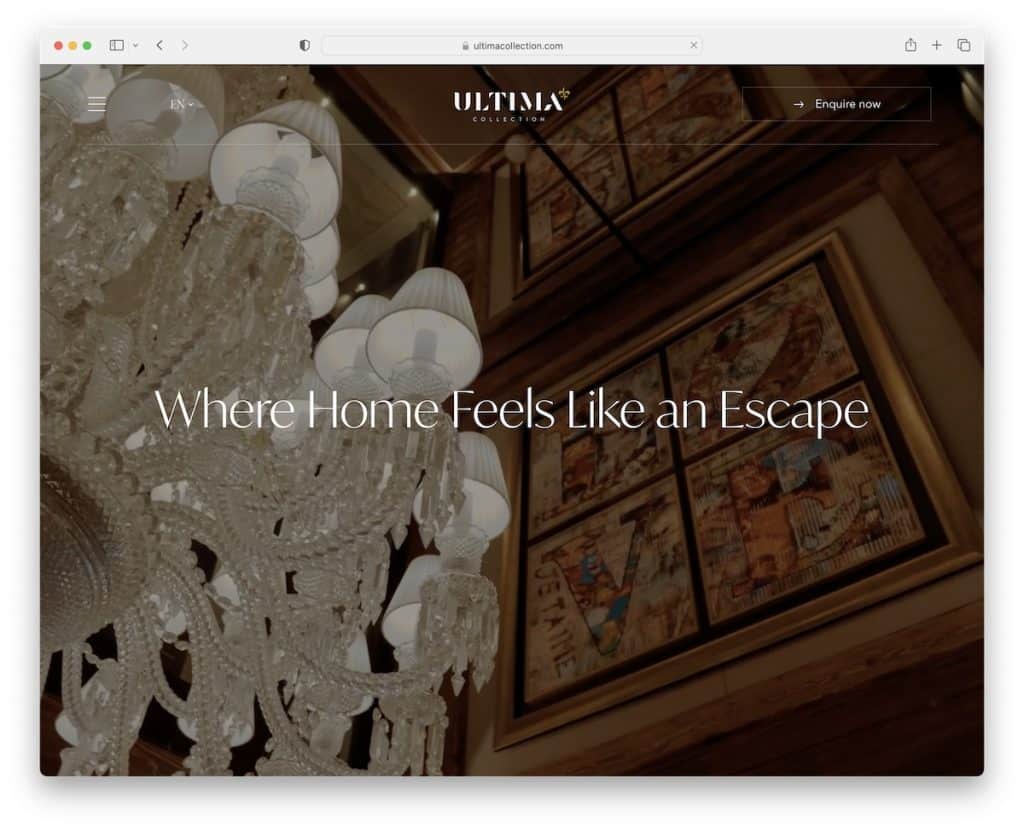
6. Colecția Ultima
Construit cu: Beton

Ultima Collection știe cum să creeze o primă impresie puternică cu site-ul său îndrăzneț al hotelului, pe care ne-a plăcut să-l recenzăm.
Are un fundal video pe ecran complet cu un antet transparent (devine solid la defilare) pentru a asigura o experiență de vizionare mai bună. Antetul este simplu, cu o pictogramă hamburger, comutator de limbă și un buton de solicitare.
Un alt detaliu tare al acestei pagini excelente este revelația subsolului, pe care nu o întâlniți prea des.
Notă: Traduceți site-ul dvs. și creați un comutator de limbi în antet.
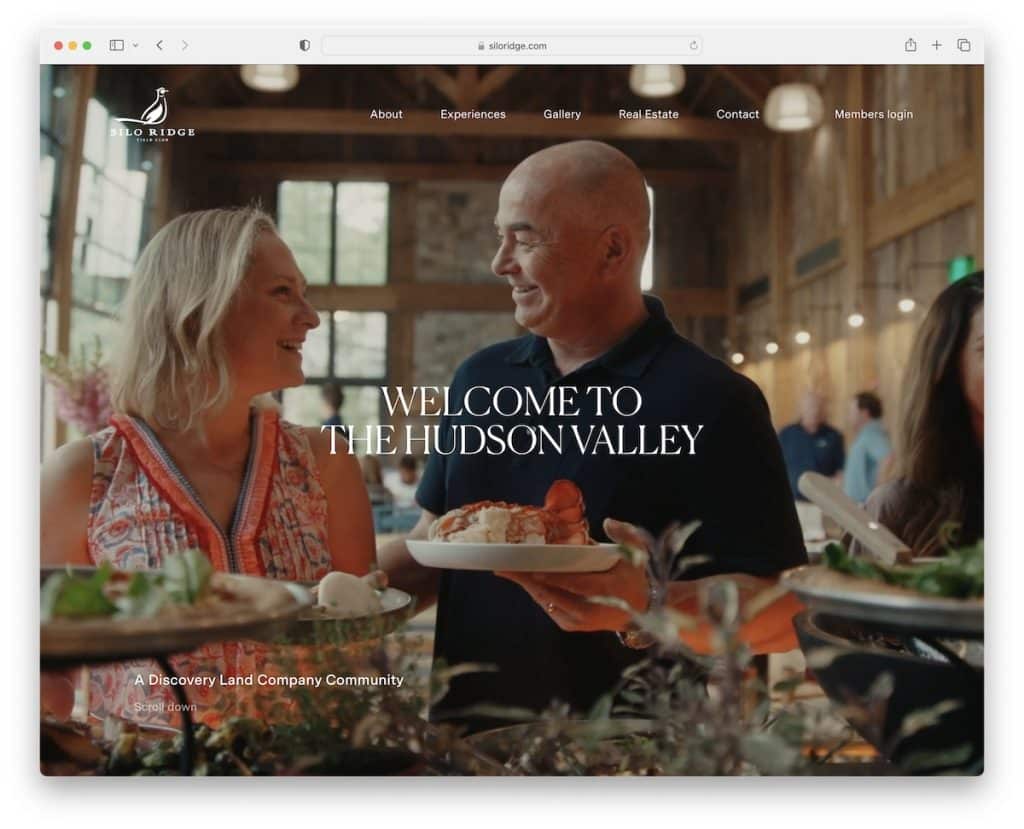
7. Silo Ridge
Construit cu: Craft CMS

Ceea ce am învățat studiind toate aceste site-uri web grozave de hotel este că folosirea videoclipurilor deasupra foldului este foarte comună. Și Silo Ridge este un alt exemplu excelent, cu un videoclip cu erou pe ecran complet care face pagina mult mai captivantă.
Mai mult, animațiile de defilare adaugă și un alt strat de viață site-ului web pentru a-l face mai plăcut. În plus, atingerea simplității face ca aspectul general să fie o adevărată bomboană pentru ochi.
Notă: Folosiți animații și efecte de defilare pentru a face site-ul mai viu.
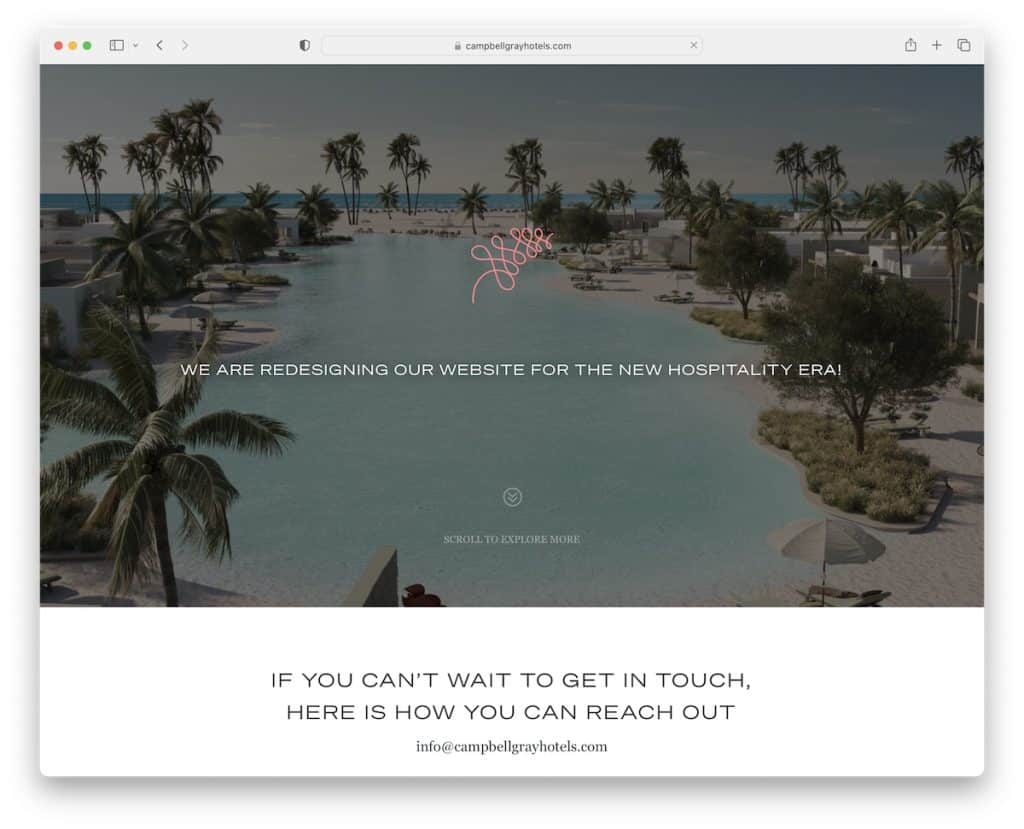
8. Hotelurile Campbell Grey
Construit cu: Divi

În timp ce Campbell Grey Hotels ar putea să nu folosească un videoclip cu erou ca multe altele, puteți viziona un videoclip promoțional mai jos.
Ceea ce este interesant este că site-ul nu are antet și subsol. Cu alte cuvinte, este un site web simplu, cu un aspect dintr-o singură pagină, pe care îl puteți folosi pentru a vedea rapid locațiile lor.
Notă: creați un site web cu o singură pagină în care toate informațiile și detaliile sunt la doar câteva defilări.
Hei, suntem siguri că vă veți distra de minune verificând toate aceste site-uri web folosind tema Divi.
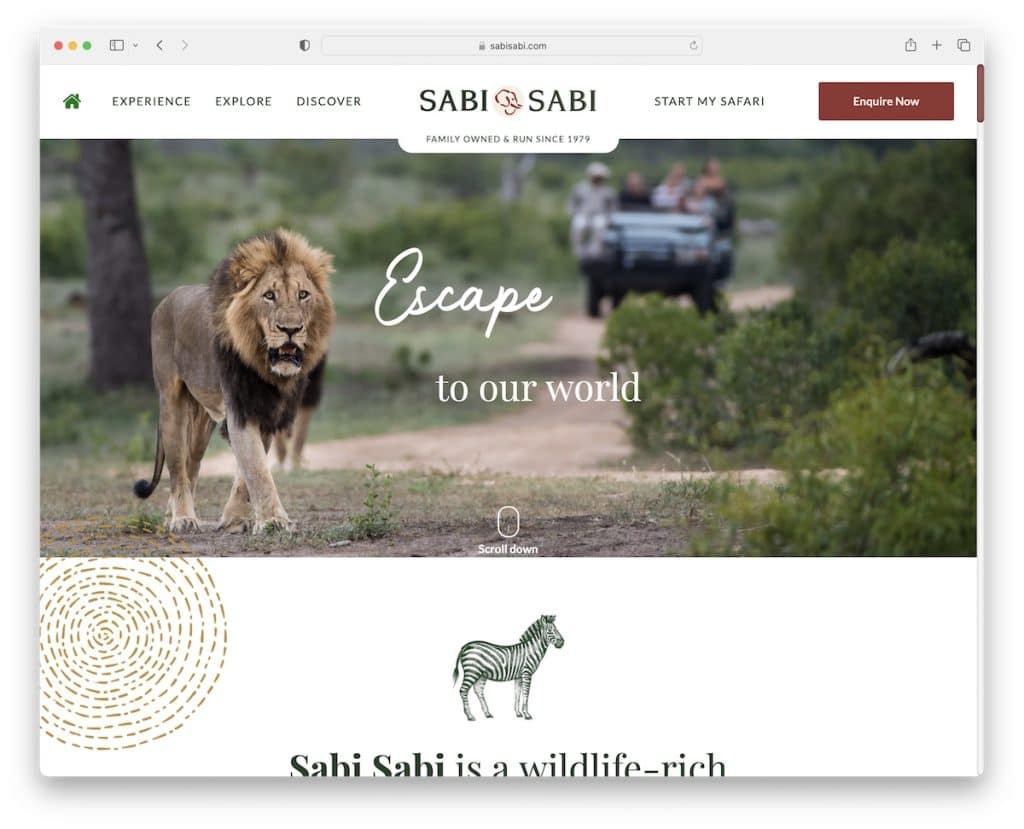
9. Sabi Sabi
Construit cu: Beton

Aspectul pe lățime completă a lui Sabi Sabi, imaginea mare, spațiul alb din belșug, textul convingător și grafica cool necesită un moment plăcut.
Antetul are o funcționalitate distinctă de mega meniu și un buton CTA pentru întrebări. O altă funcție specială este dispariția și reapariția antetului, în funcție de derularea în jos sau în sus. La indemana.
În cele din urmă, subsolul conține mai multe coloane cu contacte, link-uri, pictograme sociale, un formular de abonare și multe altele.
Notă: creați un mega meniu pentru a crea o experiență mai bună de navigare pe site.
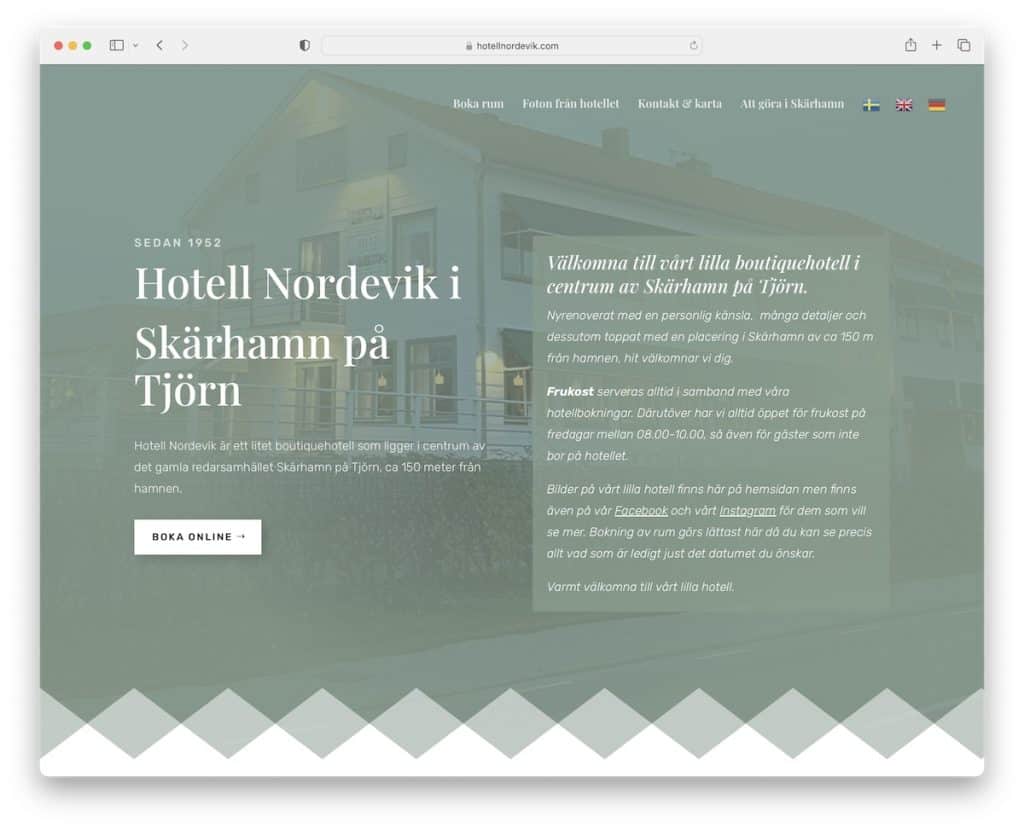
10. Hotell Nordevik i Skarhamn pa Tjorn
Construit cu: Divi

Acest exemplu de site web a hotelului a fost construit având în vedere minimalismul suedez, dar cu suficiente detalii creative pentru a-l anima.
Are un formular de rezervare pe pagina de start, astfel încât să puteți verifica rapid disponibilitatea. Acordeoanele sunt o caracteristică plăcută pentru a păstra aspectul inițial mai curat, dar totuși oferă informațiile necesare.
Hotell Nordevik i Skarhamn pa Tjorn are o bară de navigare plutitoare și un buton înapoi în sus pentru a minimiza derularea.
Notă: integrați rezervările online în site-ul dvs. web, astfel încât clienții potențiali să nu fie nevoiți să viziteze o platformă terță parte pentru a face o rezervare.
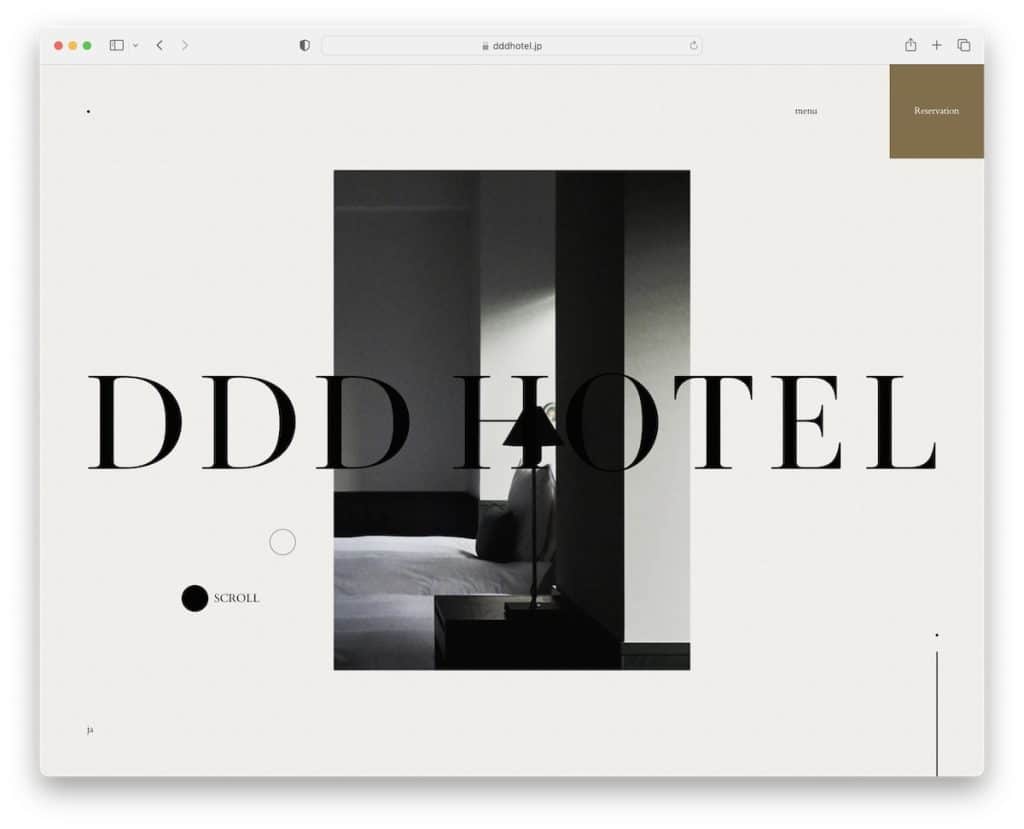
11. Hotel DDD
Construit cu: Nuxt


DDD Hotel este un site web unic și minimalist, cu o nouă funcție de meniu suprapusă și un element de cursor personalizat.
Totul despre acest site web al hotelului este incomparabil cu orice altceva pe care l-am adăugat la această colecție.
Efectul de paralaxă și textul animat sunt detalii plăcute care fac experiența mai dinamică.
Notă: dacă doriți să faceți ceva diferit, puteți obține multe idei creative vizitând DDD Hotel.
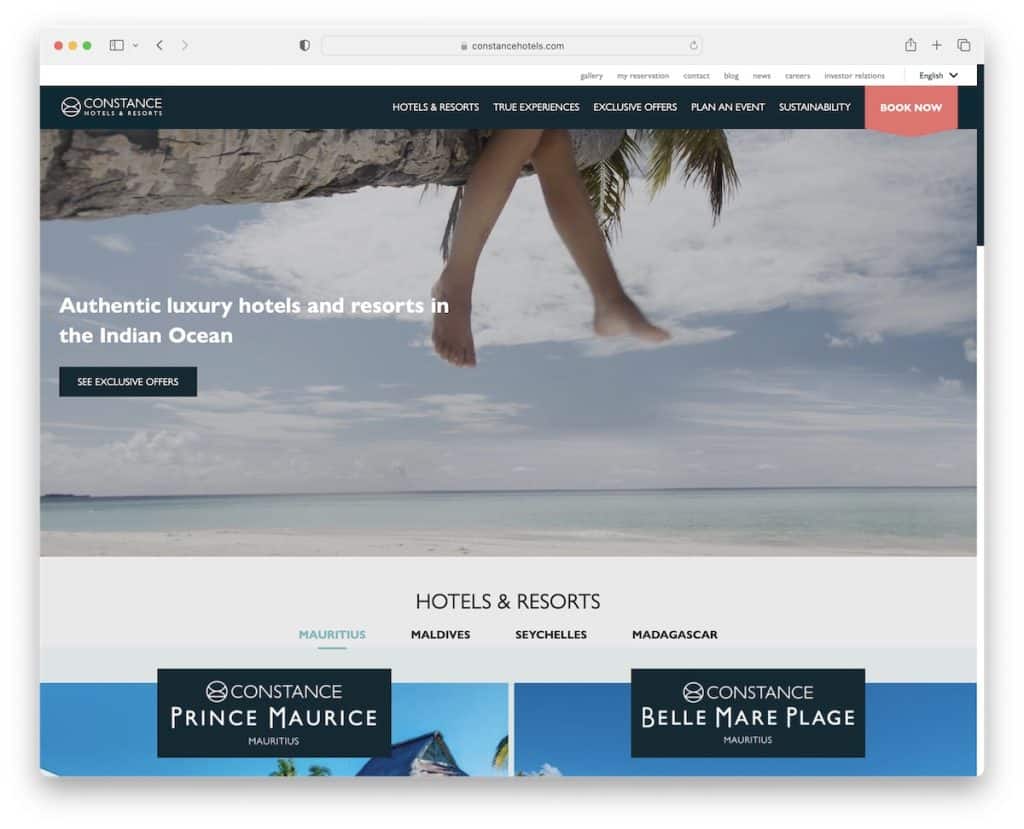
12. Constance Hotels & Resorts
Construit cu: Umbraco

Constance Hotels & Resorts are un videoclip erou cu text și un buton CTA care promovează ofertele lor exclusive.
Hotelurile și stațiunile clasificate de mai jos sunt la îndemână pentru a alege/găsi mai ușor locația perfectă.
Acest site web al hotelului are o bară de sus și o bară de navigare unde puteți găsi toate linkurile rapide, un selector de limbă și un buton de rezervare.
Notă: dacă aveți mai multe locații, organizați-le cu categorii/etichete într-un glisor/carusel la îndemână.
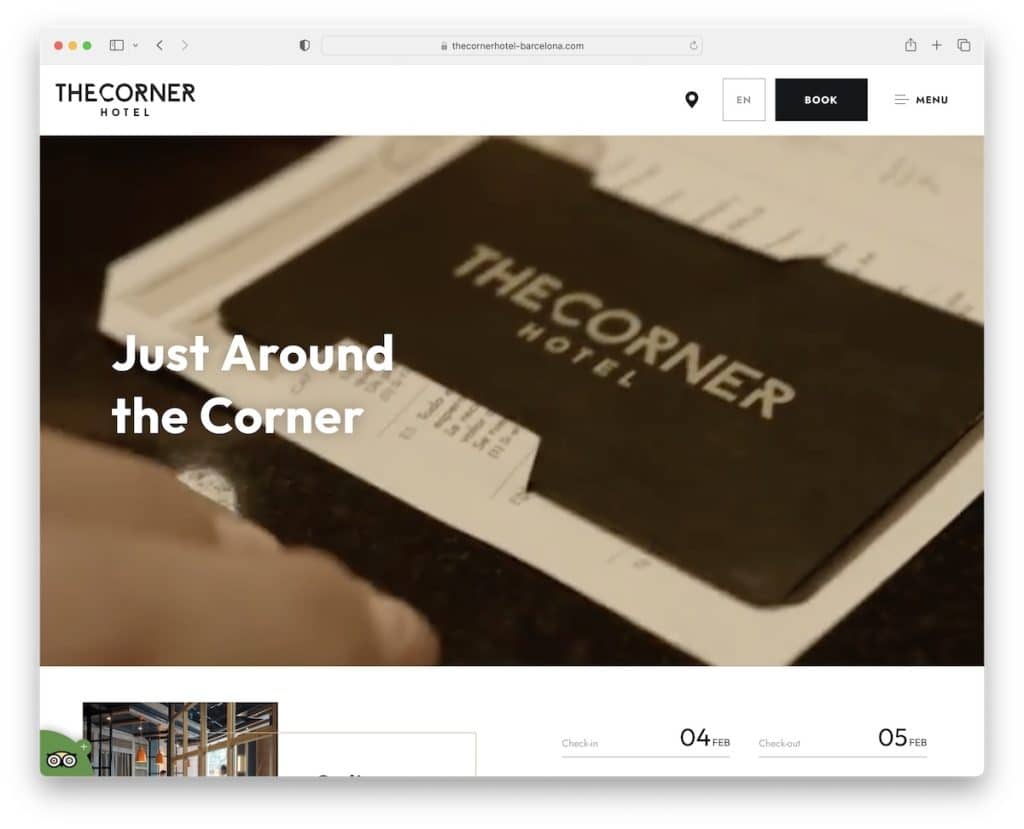
13. Hotelul Corner
Construit cu: Laravel

Designul curat și modern al paginii Hotelului Corner vă duce într-o călătorie, începând cu videoclipul eroului, care este foarte captivant.
Chiar sub videoclip este un formular de căutare, dar puteți accesa rezervările și prin butonul CTA din antet. Vorbind despre antet, dezvăluie un meniu de hamburger cu un drop-down, plus că are un selector de limbă drop-down.
Pagina are un buton back-to-top, astfel încât derularea înapoi obositoare este inutilă.
Notă: dacă nu utilizați un antet lipicios, un buton de înapoi în sus este o funcție inteligentă pentru a îmbunătăți UX.
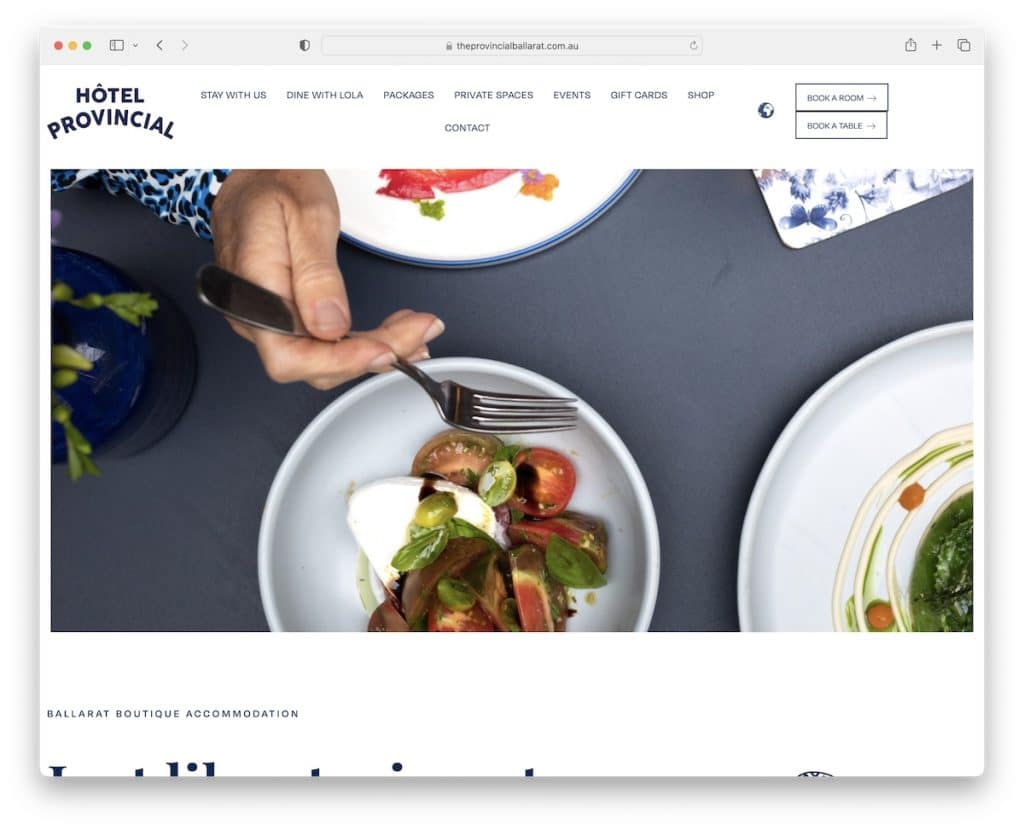
14. Hotel Provincial
Construit cu: Elementor

În loc de un videoclip, site-ul web al Hotel Provincial are o prezentare de diapozitive curată, fără text sau CTA. Pagina are un aspect minimalist, cu secțiuni aleatorii pline de informații utile și conținut vizual.
Antetul are un selector de limbă cool și două butoane CTA pentru rezervarea unei camere sau a unei mese. Mai mult, subsolul este curat, cu detalii de afaceri, orele de deschidere, link-uri rapide, CTA-uri și un formular de abonare.
Notă: creați o prezentare uimitoare a locației dvs. cu ajutorul unui glisor (încercați să treceți fără text și CTA pentru un aspect mai atrăgător).
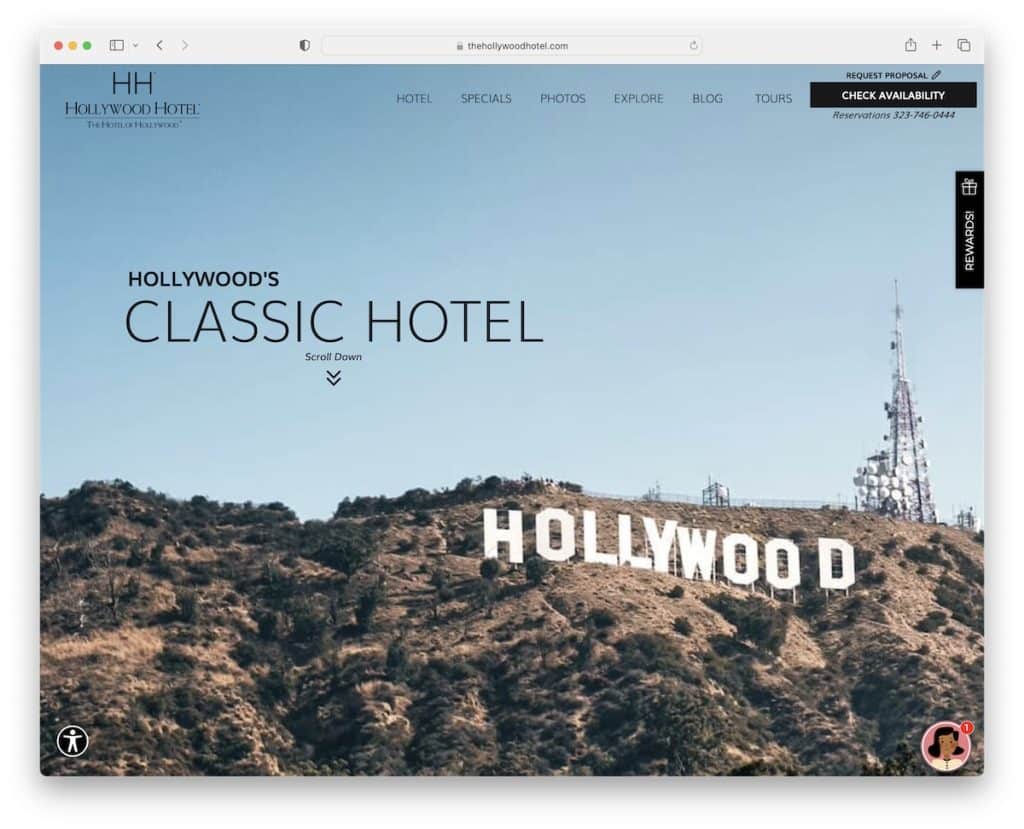
15. Hotelul Hollywood
Construit cu: Webflow

Hollywood Hotel vă întâmpină cu o imagine de fundal clasică, text, un buton de derulare în jos și un antet 100% transparent, care devine solid și plutește atunci când începeți să defilați.
Acest site web al hotelului are încă patru elemente lipicioase: unul pentru recompense, unul pentru evaluări, unul pentru widget-ul de chat live și unul pentru meniul de accesibilitate. Pare mult, dar se face într-un mod care nu provoacă distrageri.
Notă: Folosiți elemente lipicioase dacă doriți să promovați ceva și să dați un plus de strălucire.
Nu uitați să aruncați o privire la lista noastră cuprinzătoare a celor mai bune site-uri Webflow.
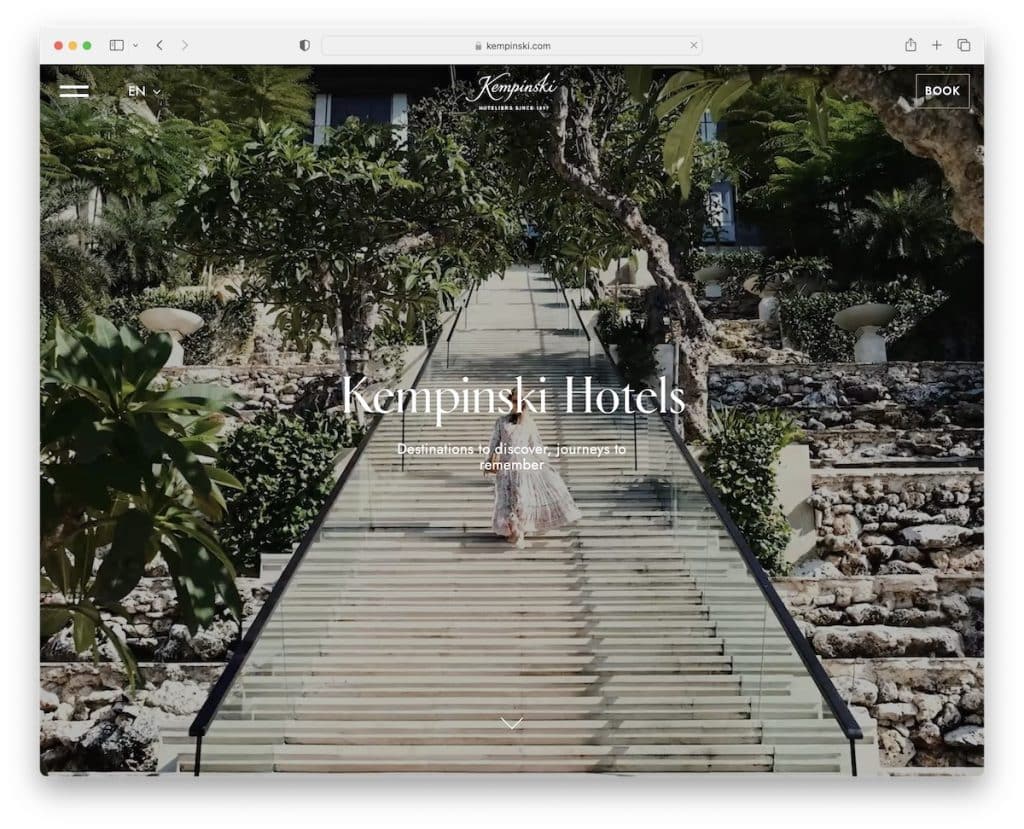
16. Kempinski
Construit cu: Next.js

Kempinski este un alt exemplu fantastic de site de hotel, cu un videoclip de fundal pe ecran complet deasupra pliului.
În timp ce folosesc text suprapus, acesta este minim și neintruziv. În plus, antetul transparent asigură că experiența dvs. de vizionare nu este distrasă.
Între timp, pictograma hamburger deschide navigarea pe ecran complet cu link-uri rapide și un „subsol”.
Notă: O pictogramă de meniu hamburger ajută la eliminarea legăturilor dacă doriți să creați o bară de navigare mai ordonată.
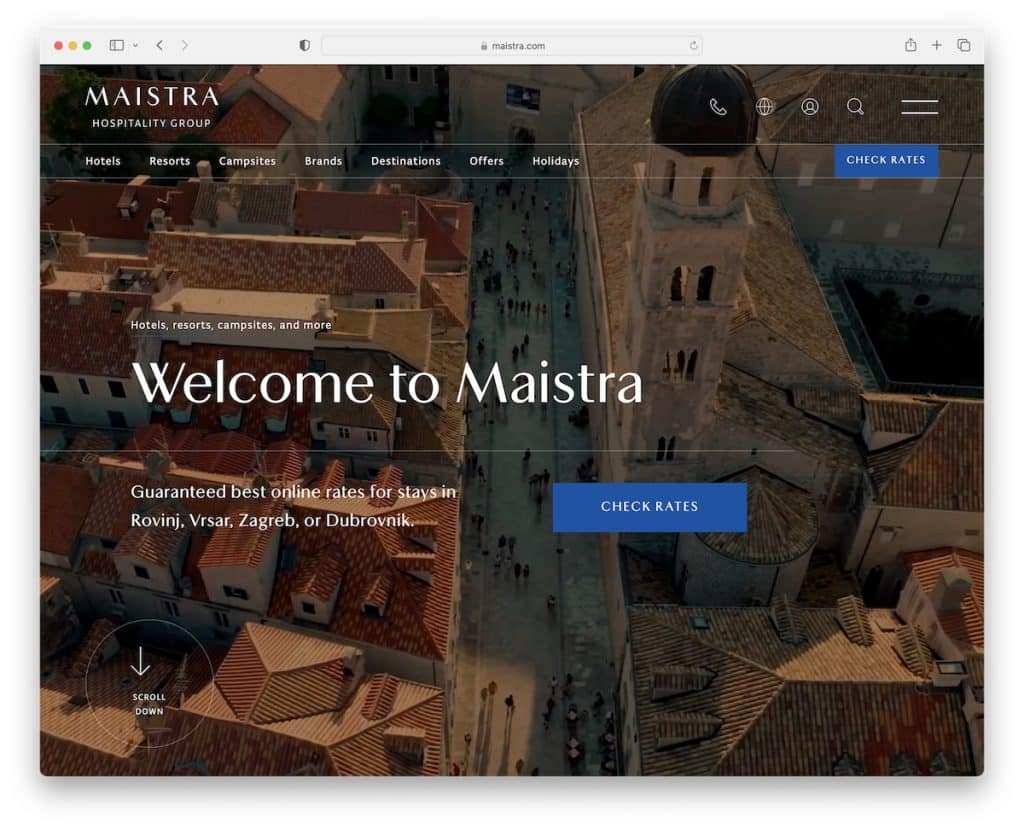
17. Maistra
Construit cu: Hugo CMS

Maistra are o secțiune superioară foarte acționabilă, cu butoane CTA contrastante pentru verificarea tarifelor/rezervărilor online.
Acest design web receptiv are un aspect elegant, curat și profesional, cu încărcare de conținut pe defilare. O abordare ca aceasta este la îndemână dacă pagina (de pornire) este lungă, precum cea a lui Maistra. Și un antet plutitor este un MUST.
Maistra îngroșează toate cutiile.
Notă: Folosiți culori contrastante de fundal CTA pentru a obține mai multă atenție asupra lor.
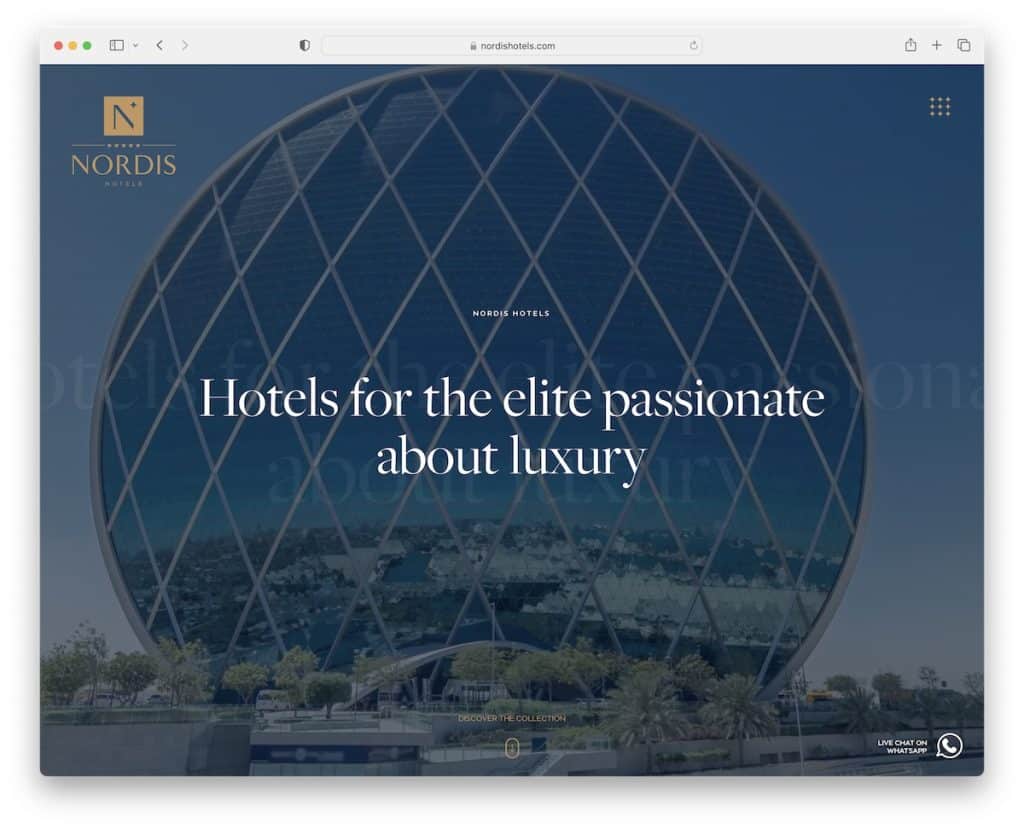
18. Hoteluri Nordis
Construit cu: Gatsby

Nordis Hotels are o abordare individuală a secțiunii de antet, deoarece la prima vedere nu pare un antet tradițional.
Navigarea apare doar atunci când treceți cu mouse-ul peste partea de sus a site-ului, ceea ce oferă site-ului un aspect mai elegant. Și plutește!
În plus, trecerea de la un fundal întunecat la unul deschis este foarte stimulativă.
Notă: lăsați bara de navigare să se ascundă și să se afișeze la trecerea cursorului.
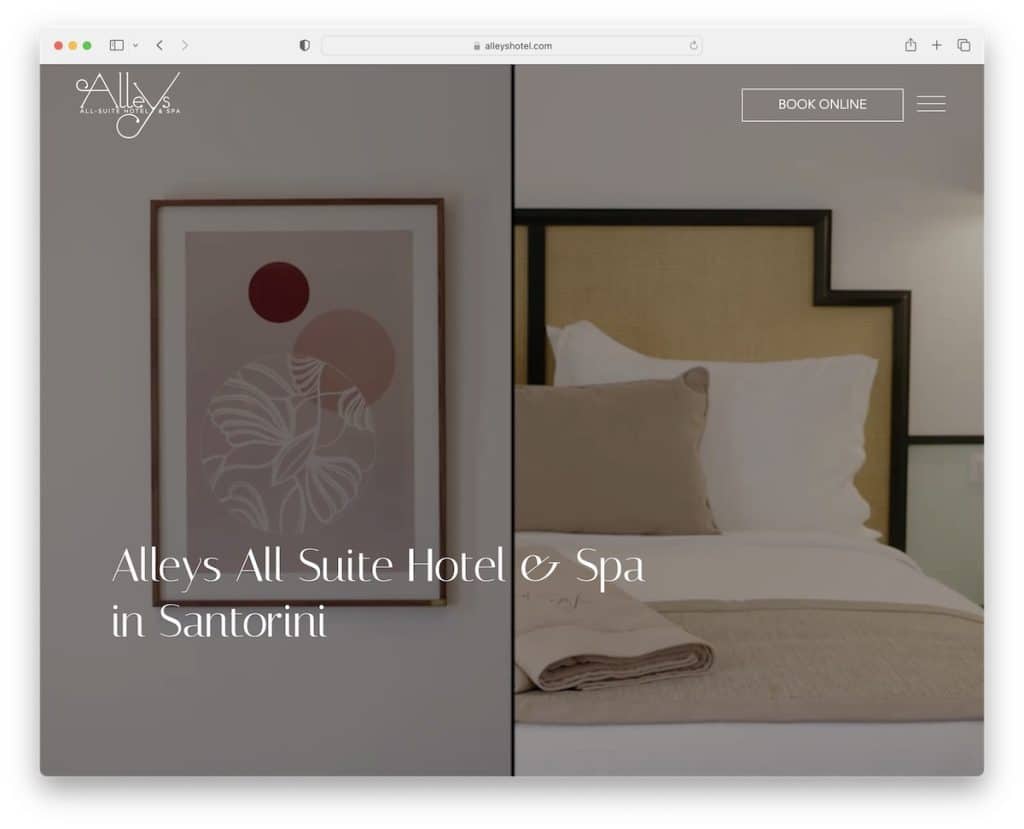
19. Hotel Alei
Construit cu: Drupal

Alleys Hotel vă ține concentrat cu fundalul video captivant pe tot ecranul la aterizarea pe pagină.
Pictograma meniului hamburger afișează navigarea pe ecran complet (are și pictograme Facebook și Instagram), dar puteți accesa și rezervări direct. Nu uitați, antetul dispare și reapare în funcție de mișcarea de defilare.
Fundalul își schimbă culorile, unele imagini măresc și glisorul prezintă locul prin imagini frumoase – împreună, creând o experiență foarte captivantă.
Notă: faceți antetul/meniul să dispară (pentru un aspect mai curat) și să reapară (pentru o UX mai bună) în funcție de derularea în jos sau în sus.
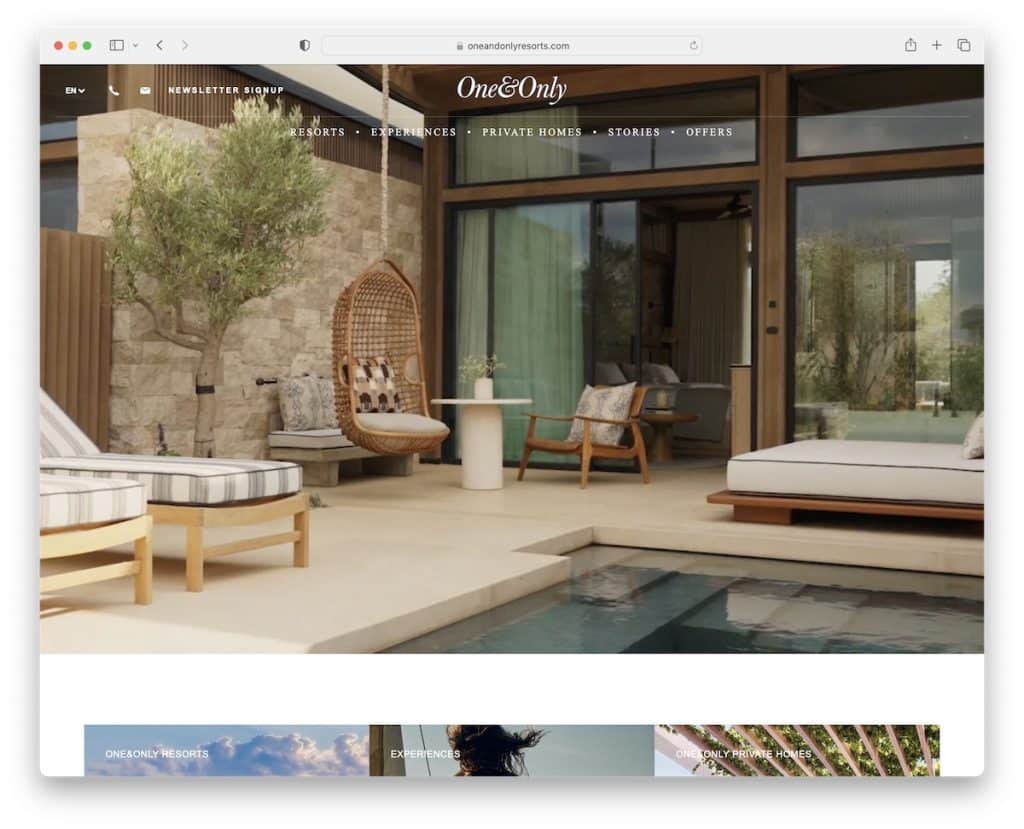
20. One & Only
Construit cu: SiteCore

Funcția unică a One & Only este videoclipul eroului care se redă automat, dar când se termină, se transformă într-un glisor. Sau puteți face clic pe el, iar prezentarea de diapozitive va apărea imediat.
Antetul are două părți, una pentru contacte și limbi și cealaltă pentru link-uri de meniu.
De asemenea, One & Only este unul dintre rarele site-uri web de hotel (cum ar fi Ultima Collection) cu o funcție atractivă de dezvăluire a subsolului.
Notă: profitați la maximum de zona eroilor amestecând un videoclip și un glisor, cum ar fi One & Only.
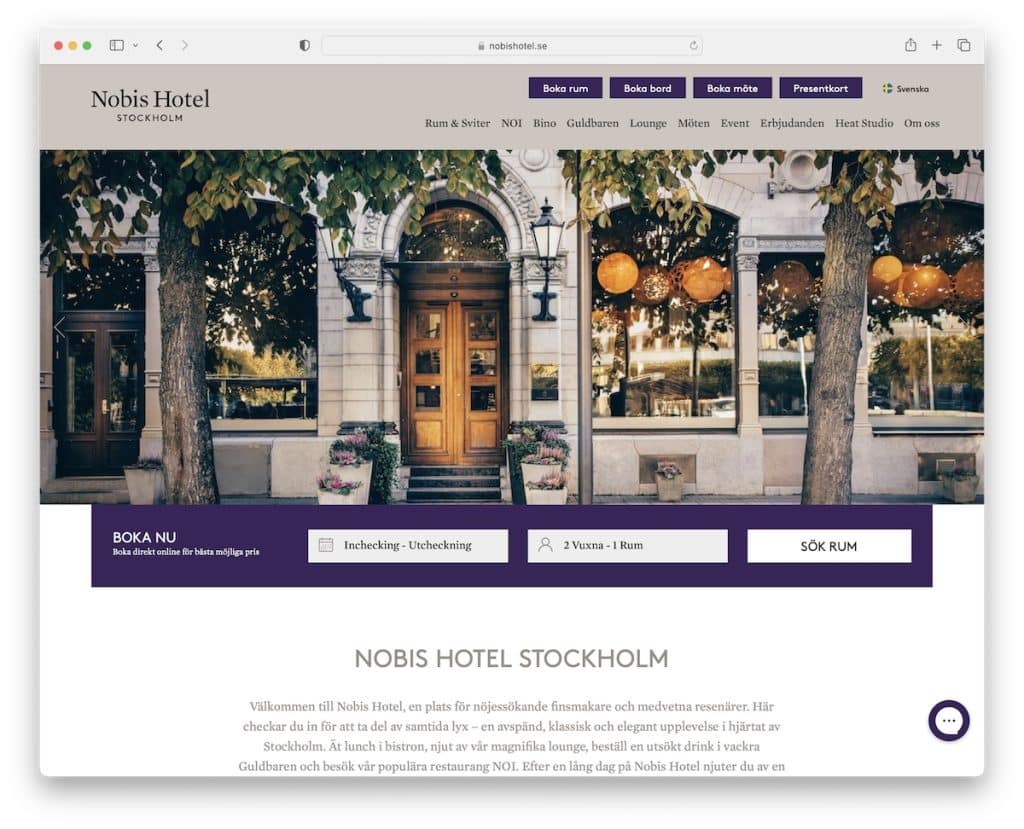
21. Nobis
Construit cu: Craft CMS

La câteva secunde după ce ați aterizat pe Nobis, o fereastră pop-up vă lovește cu o promoție specială, la care puteți participa făcând clic pe butonul CTA.
Nobis este un site web de hotel cu un aspect simplu, unde puteți găsi rapid toate informațiile necesare sau puteți face o rezervare online.
Dar pentru orice întrebări, widget-ul live chat (în colțul din dreapta jos) va face truc.
Notă: utilizați o fereastră pop-up de intrare, întârziată sau de ieșire pentru formulare de abonare, oferte speciale, rezervări etc.
