Cum îmi schimb site-ul la editarea completă a site-ului (FSE)?
Publicat: 2022-05-12WordPress 5.8 a introdus un set de funcții numite Full Site Editing ( FSE) , care vă permit, practic, să schimbați părți ale site-ului dvs. din Tabloul de bord WordPress care obișnuiau să necesitați anumite abilități de codare. Înainte de această actualizare, astfel de modificări erau limitate la conținut, meniuri sau widget-uri cu opțiunile permise de tema pe care o utilizați. Cu toate acestea, cu FSE poți acum să muți meniul de navigare, să adaugi pictograme sociale, să adaugi o imagine de antet, să folosești diferite subsoluri, să creezi propria paletă de culori, să salvezi stiluri implicite etc., indiferent de ceea ce a permis tema instalată (cu anumite limitări).
Ideea Full Site Editing este că, fără a codifica o singură linie, veți avea control complet asupra designului site-ului dvs. Și nu numai atât, veți avea și multe modele de modele predefinite din care să alegeți pentru a face crearea web și mai ușoară.
În această postare explic în mod aproximativ principalii pași de urmat pentru a vă schimba site-ul web în FSE.
Cuprins
- Etapele anterioare
- Faceți o copie de rezervă a site-ului dvs
- Evaluați ce înseamnă trecerea la editarea completă a site-ului
- Copiați conținutul pe care îl puteți pierde
- Instalați o temă completă de editare a site-ului
- Familiarizați-vă cu structura și designul noii teme
- Adăugați conținutul meniurilor
- Adăugați conținutul widgetului
- Personalizați stilurile globale
- În concluzie
Etapele anterioare
Faceți o copie de rezervă a site-ului dvs
Acesta este singurul pas care poate necesita anumite cunoștințe tehnice. În primul rând, asigură-te că ai făcut o copie de rezervă pentru WordPress. Dacă urmați sfaturile noastre atunci când alegeți un furnizor de găzduire, probabil că aveți deja această funcționalitate disponibilă ca caracteristică de bază a propriului furnizor de găzduire. Dar dacă nu este cazul, în această postare David explică cum să faci o copie de rezervă pe site-ul tău.
Evaluați ce înseamnă trecerea la editarea completă a site-ului
În funcție de complexitatea site-ului dvs. actual și în special de pluginurile pe care le-ați instalat, trecerea la FSE poate fi destul de complexă. Și nu mă refer atât la volumul de conținut pe care l-ați creat, ci la cum și la ce ați instalat.
Rețineți că, atunci când treceți la FSE, pe de o parte, puteți constata că unele plugin-uri nu mai sunt necesare și aveți deja funcționalitatea pe care vi le oferă în noul editor de blocuri. Pe de altă parte, există încă un set mare de plugin-uri (deși din ce în ce mai puține) care sunt incompatibile cu FSE, iar trecerea la FSE înseamnă că poate fi necesar să le dezinstalați.
Prima sarcină pe care ar trebui să o faceți este să înțelegeți toate funcționalitățile pe care doriți să le aibă „noul” site web și să vedeți care dintre ele pot fi furnizate de FSE. Apoi, pentru cele care sunt furnizate de pluginuri, evaluați dacă sunt compatibile cu FSE sau ce alternative aveți.
Cum testez dacă pluginurile mele vor funcționa FSE? În toate pluginurile puteți vedea chiar și cu ce versiune au fost testate. Dacă este egal cu sau mai târziu de 5.8, cu siguranță va funcționa corect cu FSE, dar dacă nu este cazul, nu aveți de ales decât să încercați singur. Pentru a face acest lucru:
- Creați un mediu de dezvoltare locală pentru testare.
- Instalați (dacă nu vine în mod implicit) și activați o temă care acceptă Editarea completă a site-ului, cum ar fi Twenty Twenty-Two.
- Instalați și activați pluginul pentru a testa.
- Testați pluginul în editorul de blocuri: dacă folosește shortcodes, verificați dacă funcționează, verificați dacă diferitele opțiuni de setare funcționează și dacă rezultatele sunt afișate corect.
În general, pluginurile care pot avea mai multe probleme sunt cele care nu folosesc noile blocuri și folosesc widget-uri, meniuri clasice, șabloane și/sau folosesc configurații de stil care sunt incompatibile cu FSE.
Copiați conținutul pe care îl puteți pierde
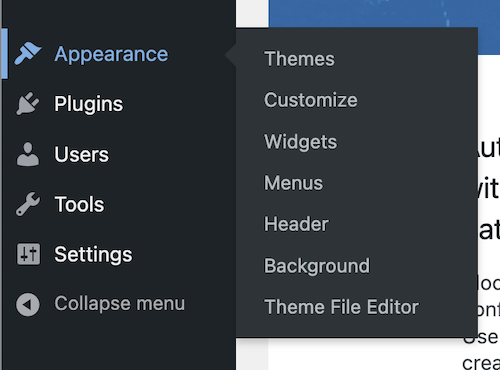
Când treceți de la o temă clasică la o temă FSE, primul lucru pe care îl observați este că ați pierdut un set de opțiuni de pe tabloul de bord care erau disponibile anterior (și anume, Personalizare, Widgeturi, Meniuri, Antet și Fundal ).


Temele bloc nu folosesc nici meniuri, nici widget-uri, iar personalizarea este diferită. Când efectuați modificarea, este posibil să pierdeți unele informații. Faceți capturi de ecran ale widget-urilor și copiați textul widget-ului în orice editor, astfel încât să îl puteți adăuga apoi cu blocuri tematice pe site. Același lucru este valabil și pentru personalizarea temei. Faceți capturi de ecran ale setărilor de aspect pe care le aveți și, dacă ați adăugat CSS suplimentar pentru a personaliza tema, copiați acel conținut în orice fișier text, astfel încât să îl aveți disponibil atunci când aveți nevoie de el.
Instalați o temă completă de editare a site-ului
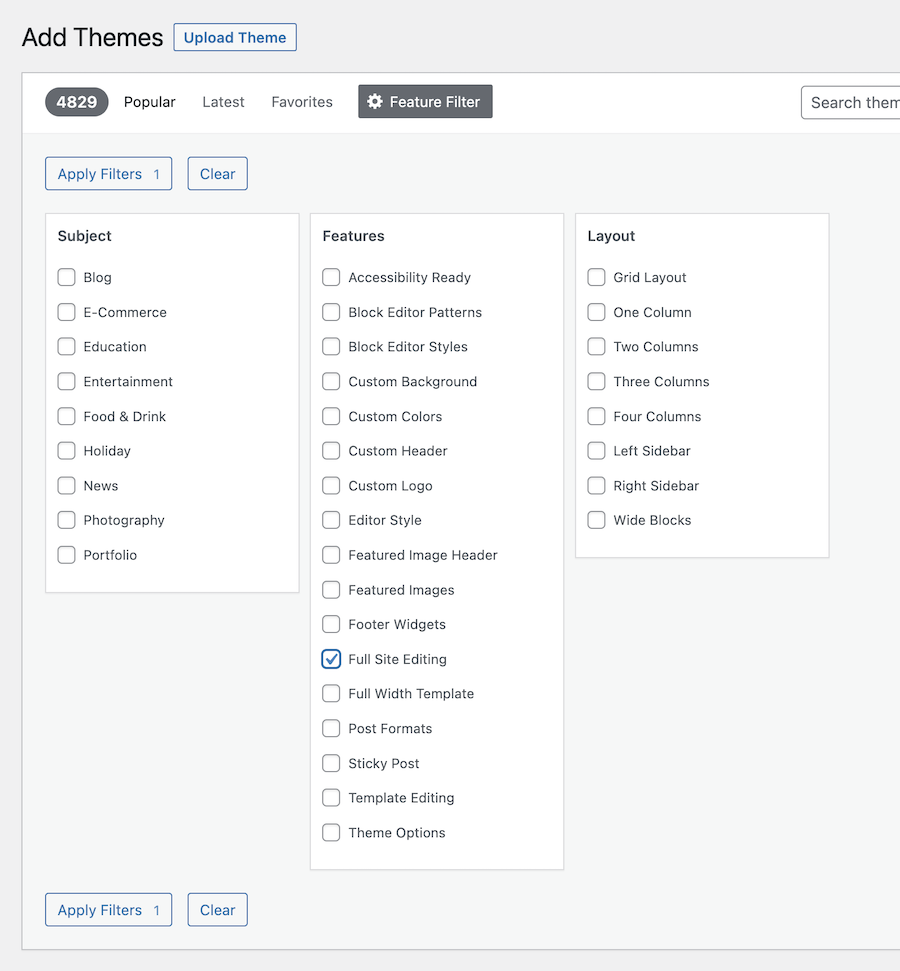
Următorul pas este să instalați o temă FSE pe site-ul dvs. web. Pentru a face acest lucru, atunci când căutați o temă nouă, aveți fila Feature Filter . Pentru a găsi subiecte de acest tip, aplicați filtrul Editare completă a site -ului.

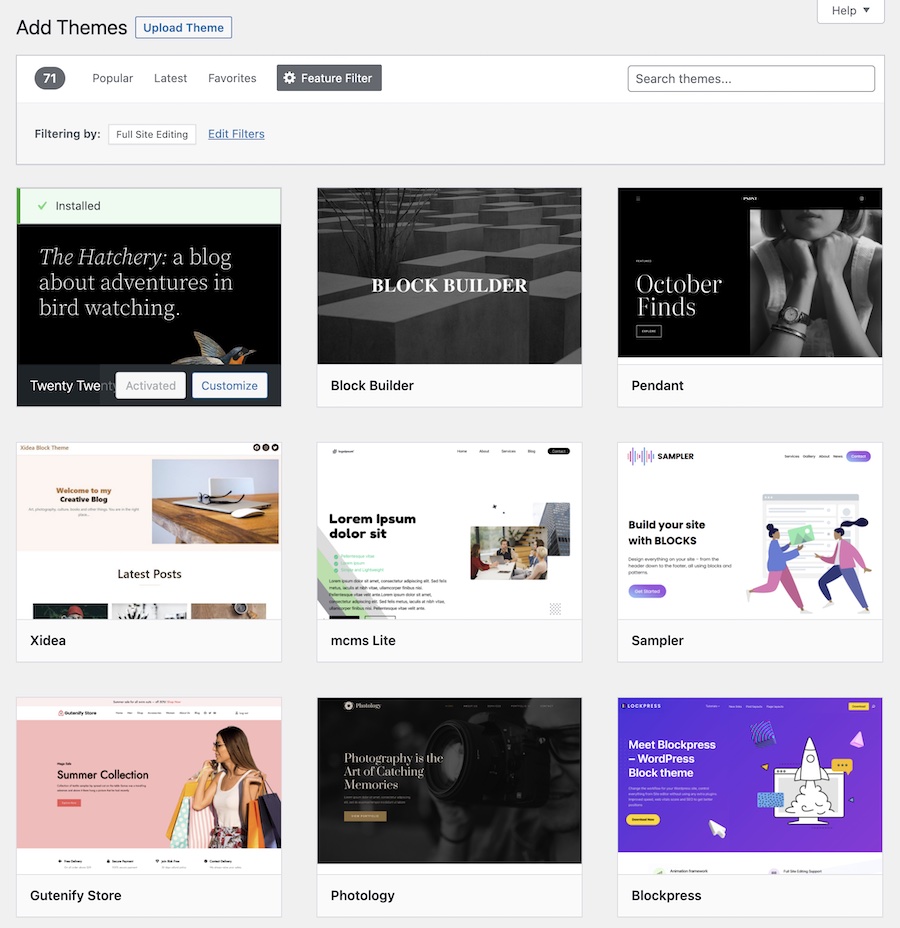
La momentul scrierii acestei postări (începutul lunii mai 2022), există peste 70 de teme complete de editare a site-ului din care să alegeți.

După ce găsiți o temă care vă place, instalați-o și activați-o. Unele teme includ instrucțiuni de configurare și/sau adaugă pluginuri suplimentare. Să aruncăm o privire la procesul pe care l-am urmat după selectarea temei Twenty Twenty-Two.
Familiarizați-vă cu structura și designul noii teme
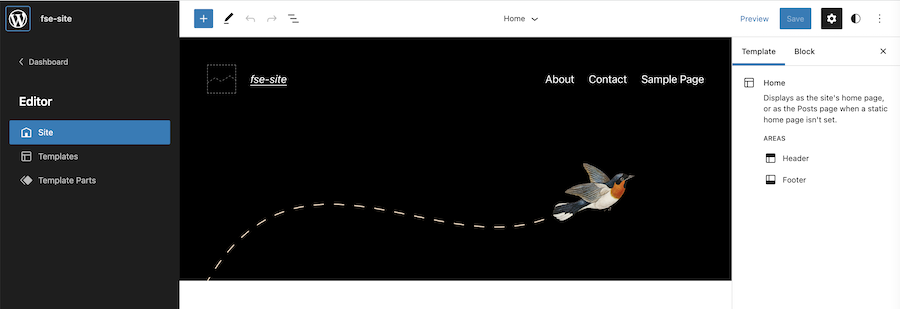
În FSE, când faceți clic pe Editor, editorul de teme vă arată șabloanele disponibile și părțile de șablon oferite de noua dvs. temă. Editorul de șabloane este foarte asemănător cu editorul de blocuri, cu câteva variații minore:
- în bara laterală din stânga (apare dacă dați clic pe pictograma WordPress) puteți vedea structura șablonului sau a părții șablonului pe care o editați și opțiunea de a reveni la Tabloul de bord,
- în partea de sus, în stânga aveți pictogramele editorului, în mijloc puteți vedea ce șablon sau parte de șablon editați, iar în dreapta opțiunile globale și
- în bara laterală din dreapta, proprietățile globale sau ale diferitelor elemente pe care le editați.

Veți ști că editați un șablon sau o parte a șablonului, mai degrabă decât o pagină sau o postare, când vedeți pictograma de stiluri globale (cu o semilună) în partea dreaptă sus a șablonului.

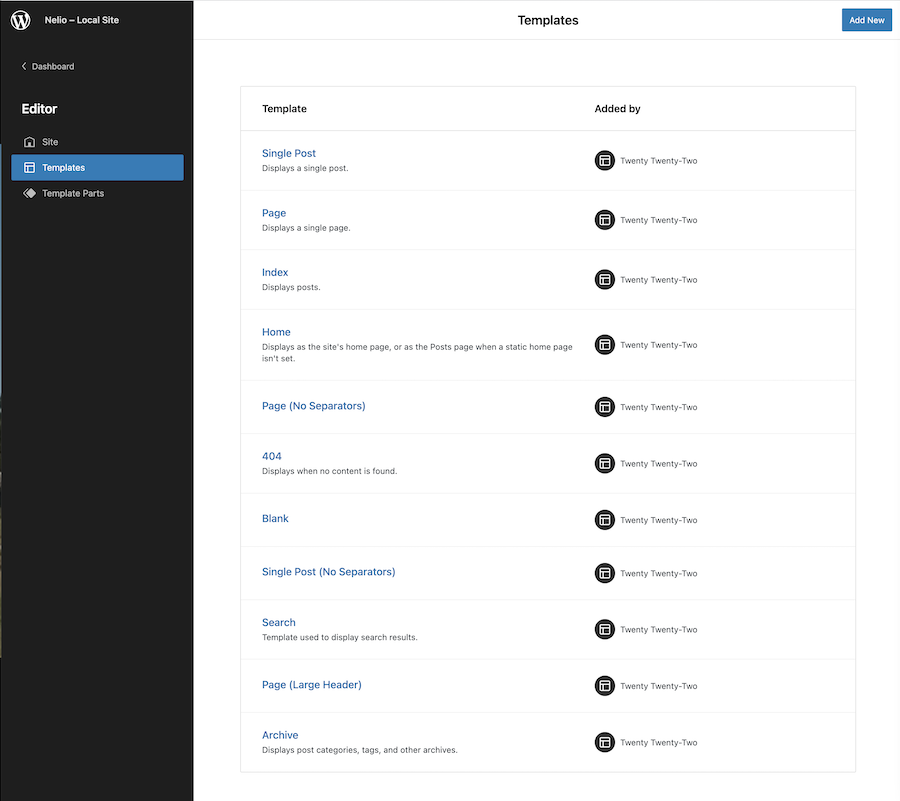
Șabloanele care vin cu tema sunt folosite pentru a afișa diferitele pagini pe care le avem pe orice site web, inclusiv șablonul de acasă, o pagină, o postare, pagina de căutare sau pagina 404 (când conținutul nu este găsit) , printre alții.

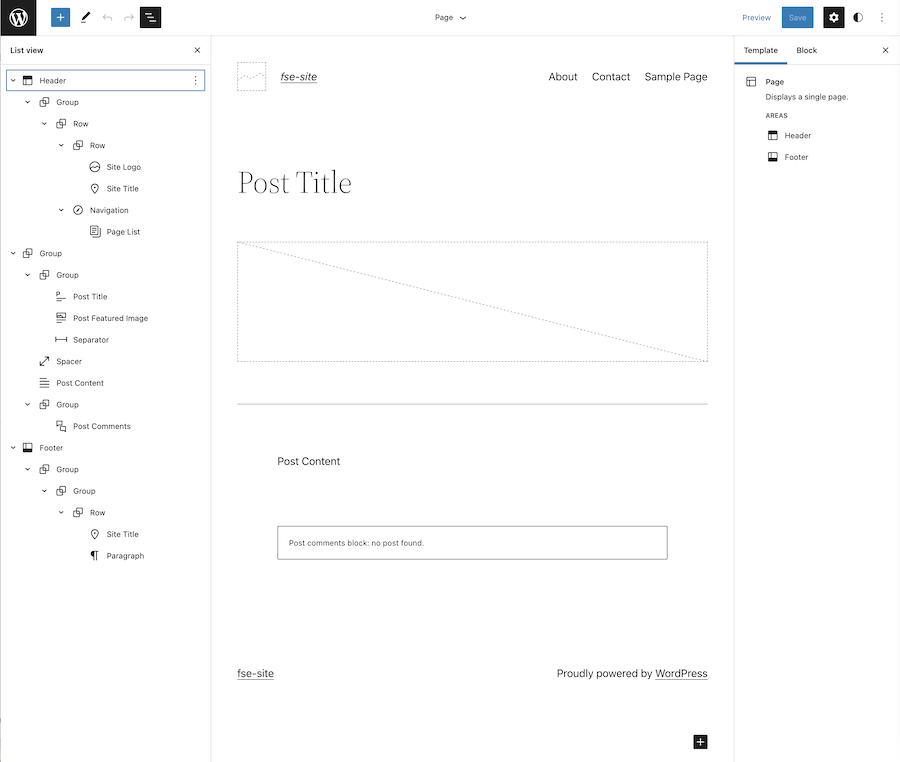
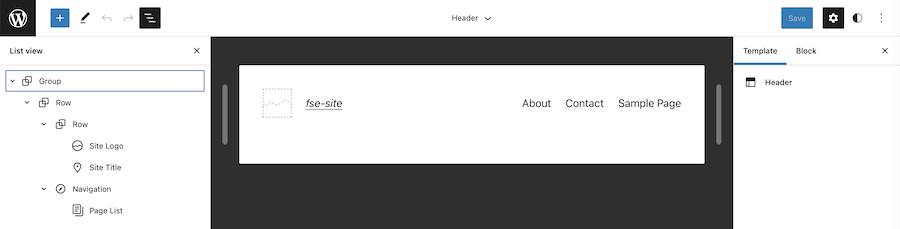
Puteți face clic pe oricare dintre șabloane pentru a vedea și edita structura acestuia. Deci, de exemplu, dacă editați șablonul de pagină și faceți clic pe pictograma Vizualizare listă pe care o găsiți în partea de sus a editorului, puteți vedea setul de blocuri din care este format. În plus, în partea de sus și în bara laterală din dreapta puteți vedea și zonele care includ părți de șablon (antetul și subsolul, în acest caz).

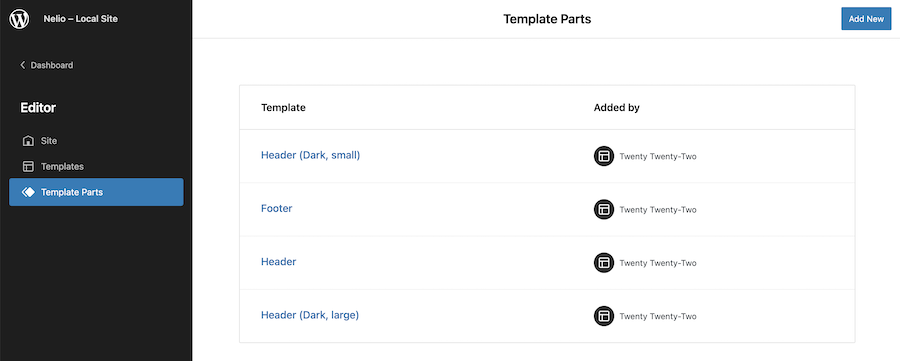
Părțile șablon sunt folosite pentru a organiza și structura părți reutilizabile ale temei dvs. Adică sunt un set de blocuri care arată un anumit conținut în acele șabloane în care le includeți. De exemplu, în tema Twenty Twenty Two, aveți părțile șablonului antet și subsol care sunt incluse în toate șabloanele, cu excepția celui necompletat.

Înainte, de exemplu, când doreai să eliminați o bară laterală din anumite pagini ale temei dvs., nu aveați de ales decât să o codați. Acum, cu FSE, puteți crea și edita șabloane și părți de șabloane folosind editorul implicit al WordPress. Așa cum am văzut cu șabloanele, puteți edita orice parte a șablonului și faceți clic pe pictograma View List din editor pentru a vedea structura acestuia.

După cum puteți vedea în imaginea de mai sus, tema nu mai folosește meniuri în antet, ci un bloc de navigare care include lista de pagini incluse în site-ul dvs.
Adăugați conținutul meniurilor
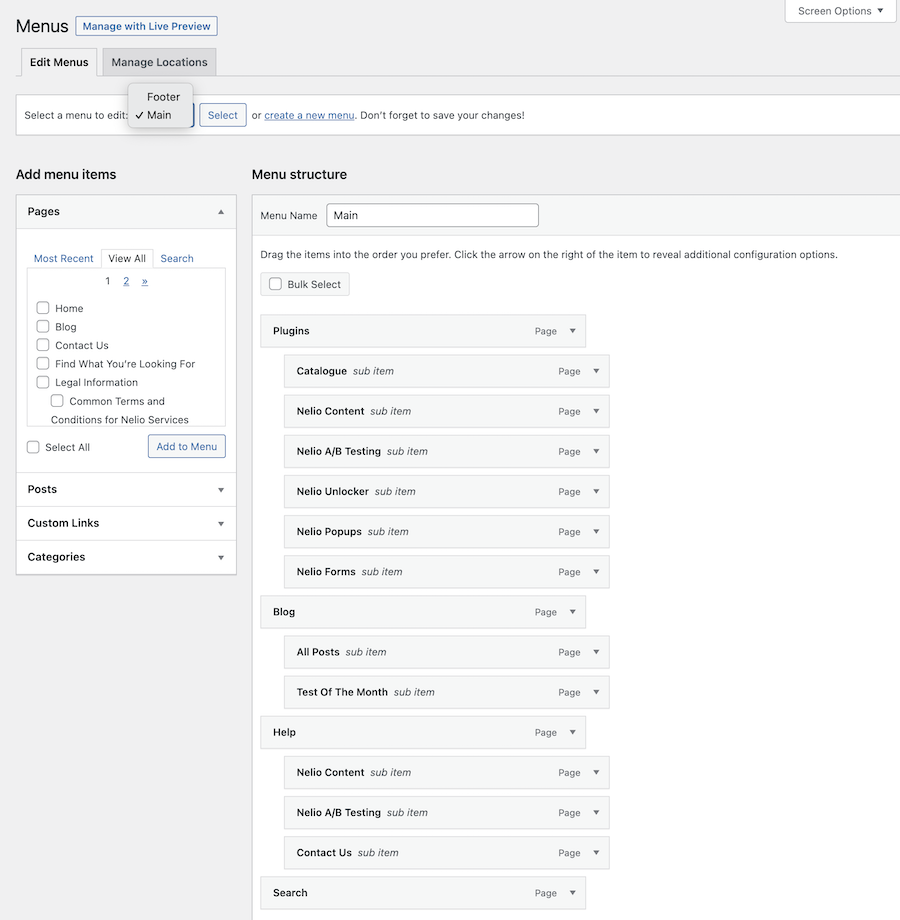
Să presupunem, de exemplu, că vechea ta temă ai avut câteva meniuri definite (un meniu principal și un meniu de subsol), cum le transformi în FSE?

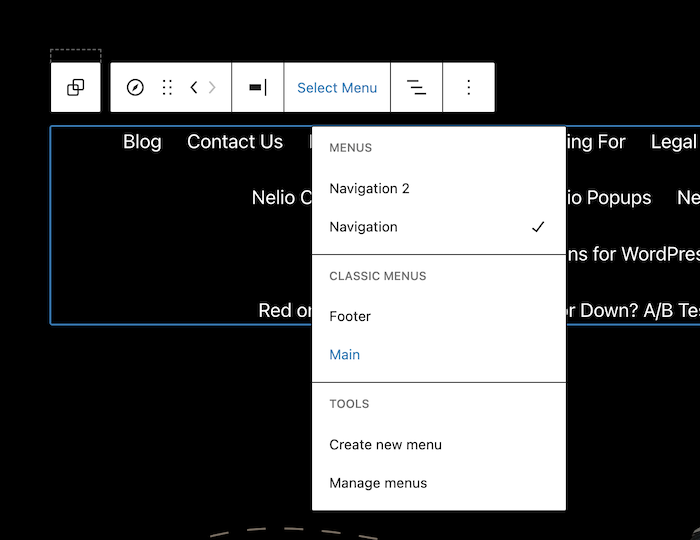
Nu vă faceți griji, meniurile pe care le aveați nu au dispărut complet. Trebuie doar să vă asigurați că părțile șablonului în care este afișat meniul le folosesc. În acest caz, mergeți la antet, faceți clic pe blocul de navigare și selectați meniul clasic pe care l-ați creat anterior.

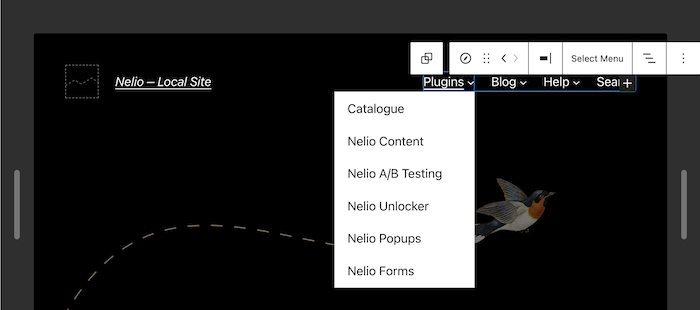
Veți avea automat meniul pe care l-ați avut pe site-ul dvs. în noua temă.

Faceți același proces pentru toate acele părți ale șablonului în care trebuie să adăugați meniurile pe care le-ați creat anterior.
Adăugați conținutul widgetului
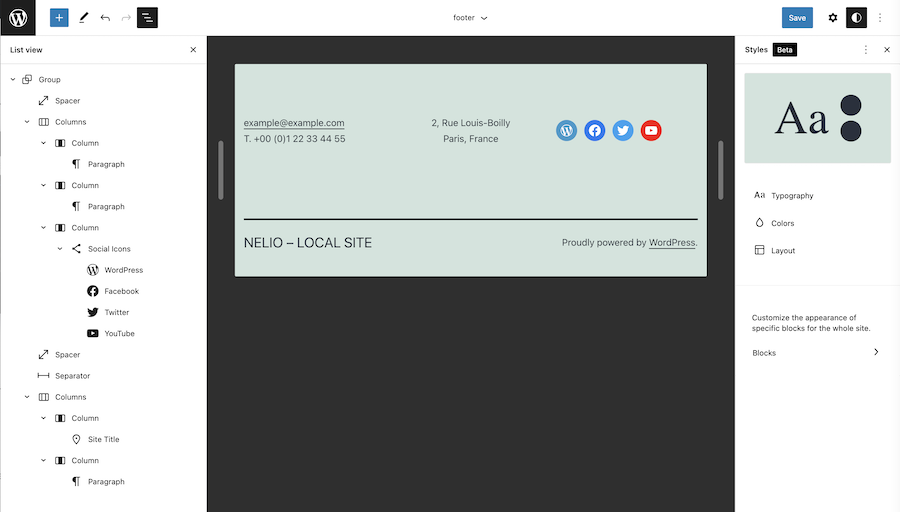
În cazul conținutului widget-urilor sau al oricărui alt conținut personalizat care nu vine într-un plugin compatibil cu FSE, nu aveți de ales decât să îl recreați direct în șablonul sau o parte a șablonului care vă interesează. De exemplu, subsolul temei TT1 arată informațiile pentru a vă contacta și a vă vizita rețelele sociale, organizate în trei coloane:

Nu mai aveți nevoie de un widget pentru a adăuga rețele sociale. Acum o faci prin blocuri. La fel, dacă înainte aveai un widget care arăta cele mai recente postări, acum ai un bloc Posts List pe care îl poți adăuga după cum vrei în subsol sau oriunde altundeva.
Personalizați stilurile globale
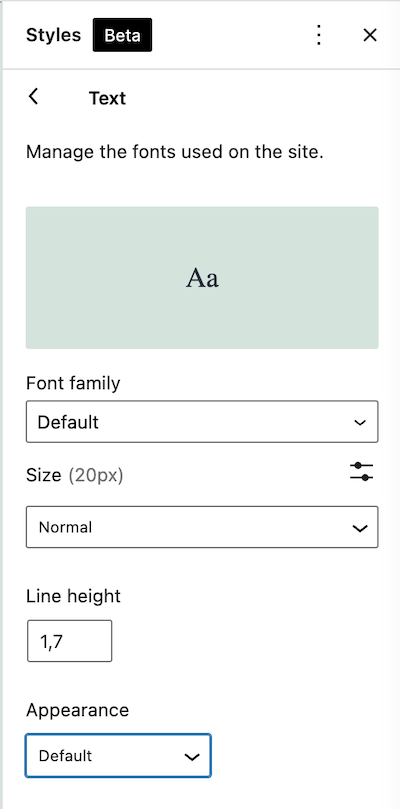
Odată ce conținutul meniurilor și widget-urilor este inclus, tot ce mai rămâne este personalizarea stilurilor site-ului la nivel global: font, dimensiune și aspect al textelor, culori și alte aspecte de design. În funcție de tema pe care ați instalat-o, aceasta va include mai multe sau mai puține opțiuni de stil.

Dacă doriți mai multe opțiuni personalizate decât aveți cu versiunea actuală de WordPress, vă recomand să instalați pluginul Gutenberg care include funcții FSE suplimentare care vor veni cu versiunile viitoare.
În concluzie
Cu acești pași de bază, cred că vă puteți face o idee despre munca implicată în schimbarea unui site web în FSE.
Rețineți că editarea completă a site-ului este încă în versiune beta și mai sunt câteva probleme de rezolvat și funcții care urmează. Dar dacă aveți un site simplu, vă place să experimentați și doriți să fiți la curent, treceți la o temă completă de editare a site-ului și familiarizați-vă cu toate noile funcții pe care le include.
Daca, in schimb, ai un site complex, cu mult continut, si nu iti plac prea mult riscurile, iti recomand sa nu te grabi. Faceți o copie de rezervă și experimentați local până când înțelegeți editorul de șabloane și sunteți sigur că rezultatul final și performanța sunt exact ceea ce v-ați dorit.
Imagine prezentată de Kenny Eliason pe Unsplash .
