Cum va schimba Gutenberg WordPress
Publicat: 2018-11-28WordPress Gutenberg. Poate ai auzit de el. Ar fi cam mare lucru. Este un nou editor care va schimba WordPress pentru totdeauna și va veni în curând. Acesta va fi editorul implicit în WordPress 5.0. Acest nou editor WordPress se bazează pe blocuri și va schimba modul în care ne construim conținutul. În acest articol, ne vom uita la modul în care Gutenberg va schimba WordPress.
Blocurile Gutenberg

Gutenberg construiește conținut cu blocuri – un container care deține un anumit tip de conținut. Spre deosebire de editorul pe care l-am folosit de ani de zile, care va conține text, media, linkuri, cod etc., toate într-un singur container, blocurile dețin doar un singur tip de conținut. Blocurile de text rețin text. Blocurile de imagini rețin imagini. Blocurile de titluri dețin titluri. Blocurile de ghilimele rețin ghilimele. Blocurile de liste dețin liste. După cum puteți vedea, blocurile sunt extrem de specifice tipului de conținut pe care îl dețin.
Cu Gutenberg, nu putem adăuga conținut media la blocul de text. Construirea chiar și a unei postări simple cu Gutenberg ne cere să împărțim elementele de conținut în elementele lor cele mai fine, pentru a produce conținutul exact pe care vrem să îl producem. Ne cere să încetinim și să fim mai precisi. Acest lucru va însemna că conținutul este mai lent de produs, dar va arăta mai bine, va curge mai bine și va fi mai bine organizat.
Dacă te-ai obișnuit cu Divi, atunci te-ai obișnuit deja să construiești pagini cu module individuale. S-ar putea chiar să fii obișnuit să construiești postări de blog cu module pentru text, imagini, galerii și chiar cod. WordPress Gutenberg este aceeași idee, dar dus puțin mai departe. Cu Divi Builder, puteți adăuga tot conținutul la un modul de text (la fel ca editorul standard WordPress) și apoi puteți utiliza module pentru funcții specializate, cum ar fi tabele de prețuri, file, hărți etc. Cu Gutenberg, totul este un bloc separat .
Editorul Gutenberg

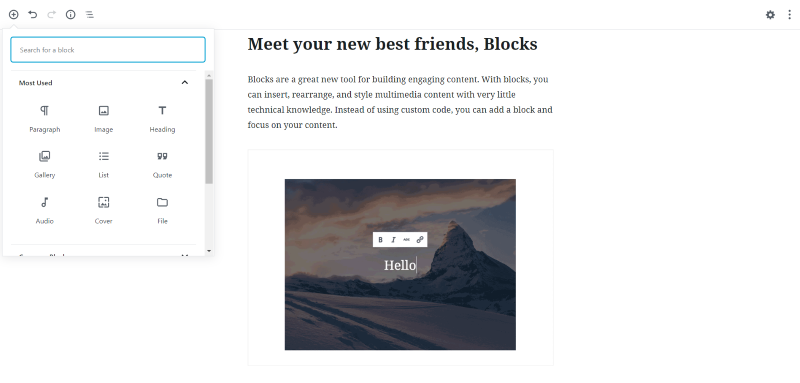
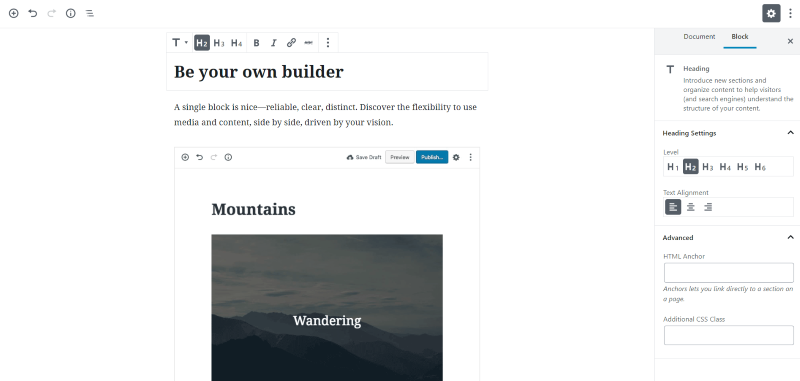
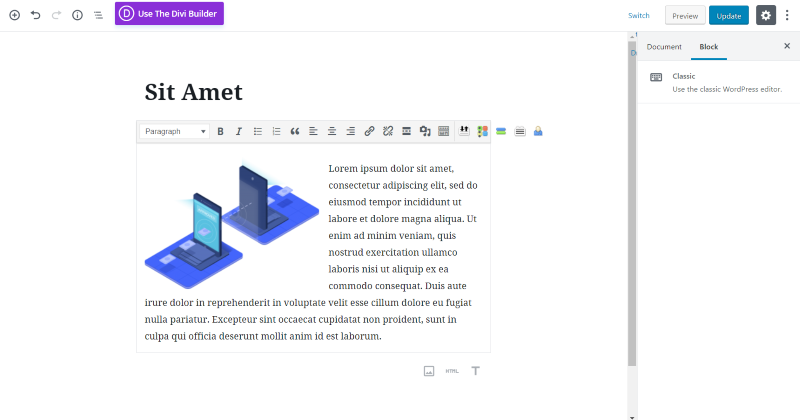
Editorul WordPress Gutenberg este mult diferit de editorul clasic. Încă mai avem o pânză în centrul ecranului unde ne putem crea conținutul, dar în loc să avem o zonă în care se află tot acel conținut, fiecare dintre blocurile de conținut este adăugat independent la pânza de conținut. Putem muta acele blocuri în sus și în jos pe pânză pentru a le schimba poziția.

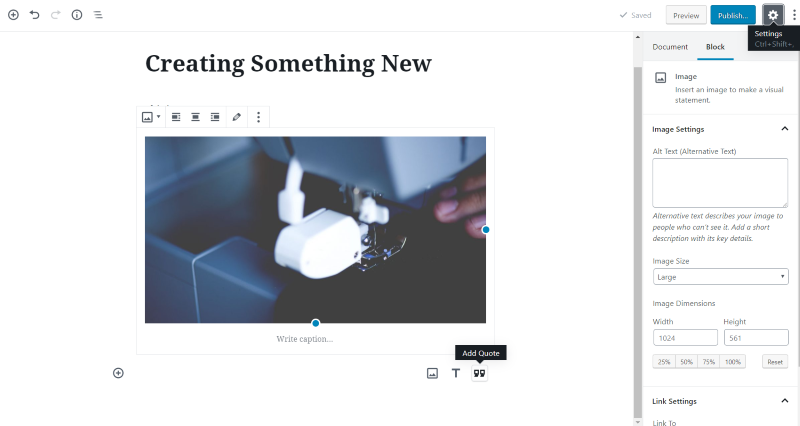
Toate comenzile și setările apar în partea dreaptă. Făcând clic pe un bloc, se vor afișa setările acestuia. Blocurile noi sunt adăugate făcând clic pe simbolul plus din stânga sus sau făcând clic pe locația de sub ultimul bloc. Puteți să faceți clic pe pictograma care apare la trecerea cursorului pentru a alege un bloc, să faceți clic pe una dintre pictogramele din dreapta sau pur și simplu să începeți să tastați pentru a crea un bloc de paragraf (text).

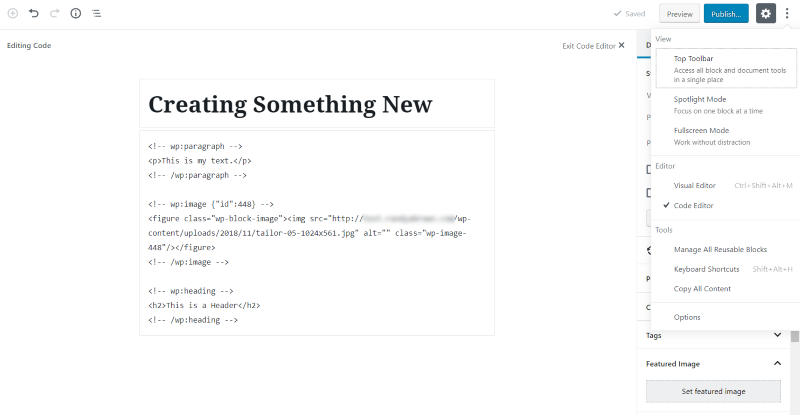
Chiar dacă oferă o vizualizare WYSIWYG plăcută a conținutului dvs., Gutenberg este încă un constructor de backend. Include un buton de previzualizare la fel ca editorul clasic. Puteți edita cu Editorul vizual sau cu Editorul de cod.
Pagini și postări create cu Editorul clasic

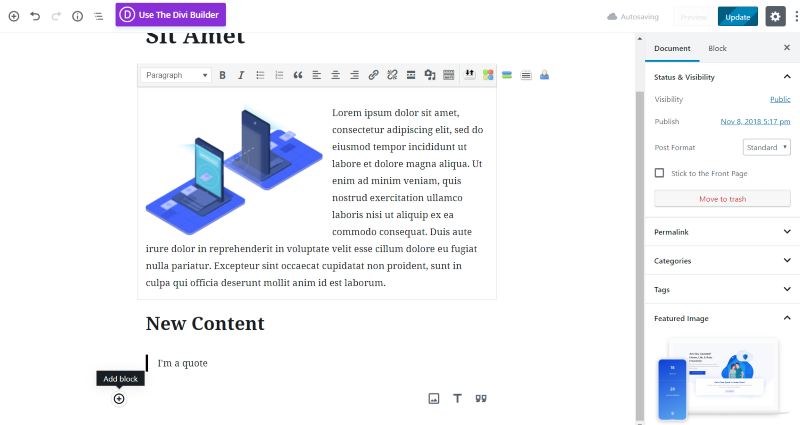
Scopul Automattic este ca Gutenberg să înlocuiască editorul clasic fără a distruge conținutul care a fost creat cu editorul original. Nu va trebui să faci nimic cu conținutul tău vechi. Ar trebui să funcționeze în continuare la fel ca întotdeauna. Puteți deschide orice conținut clasic într-un bloc clasic din Gutenberg. Zona de conținut funcționează în continuare la fel ca editorul clasic.

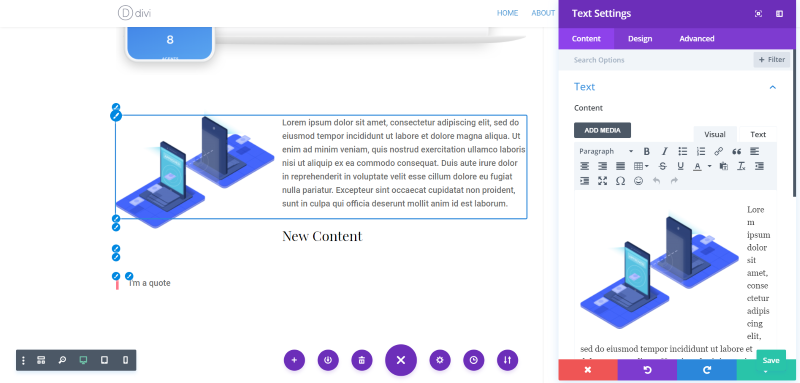
Puteți chiar să adăugați conținut nou în blocul editorului clasic sau prin adăugarea de noi blocuri. Am adăugat un titlu și un citat. Gutenberg pare să joace bine cu conținutul clasic.
Pluginul Gutenberg

Nu trebuie să așteptați până la WordPress 5.0 pentru a începe să învățați să utilizați Gutenberg. Este disponibil acum ca un plugin pe care îl puteți instala și începe testarea. Recomand cu căldură să-l instalați și să începeți să vă obișnuiți cu cum funcționează. Editorul clasic va fi în continuare disponibil pentru o perioadă, dar va fi mai degrabă un plugin decât editorul implicit. Asigurați-vă că îl încercați mai întâi pe un site de testare înainte de a-l reflecta pe site-ul dvs. live. Și, desigur, asigurați-vă întotdeauna că aveți mai întâi o copie de rezervă.
Rampa Gutenberg

O altă opțiune este să utilizați Gutenberg Ramp. Acesta este un plugin de la Automattic care vă permite să activați Gutenberg în mod selectiv pentru anumite tipuri de postări. Aceasta este o modalitate excelentă de a vă testa site-ul câte un tip de postare pentru a ajuta la rezolvarea problemelor înainte ca Gutenberg să devină editorul implicit în WordPress 5.0.
Gutenberg cu Divi


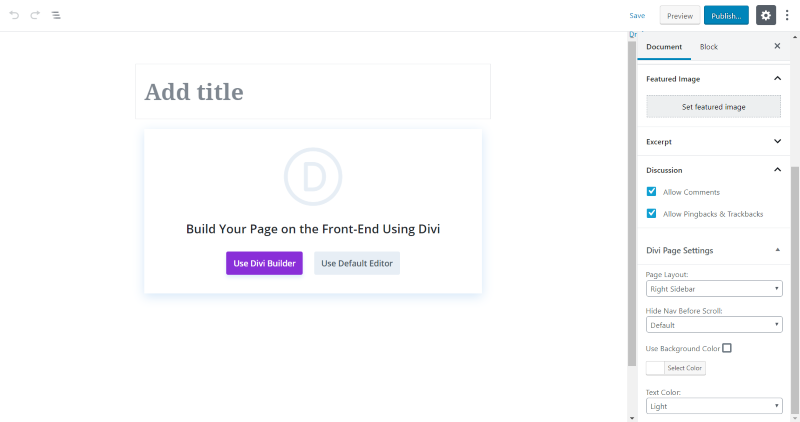
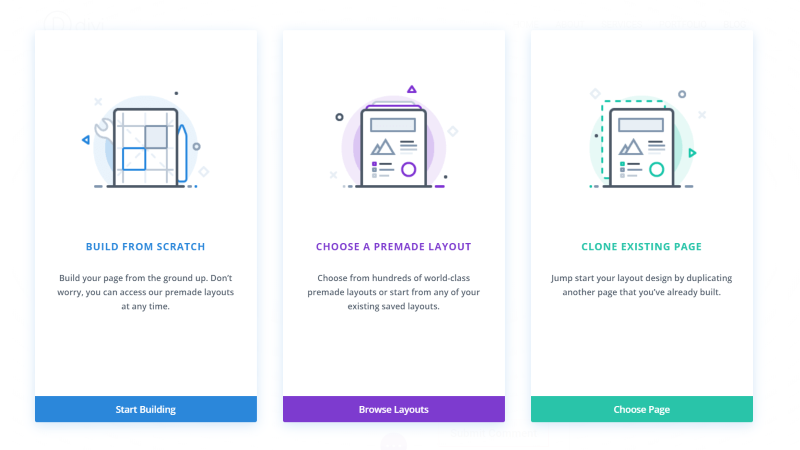
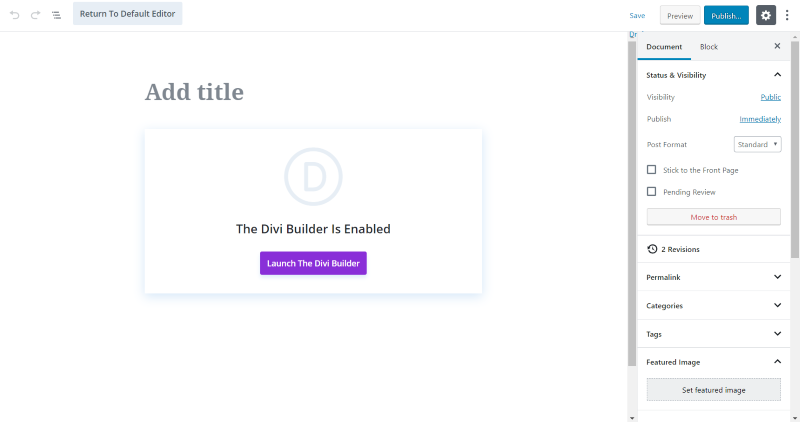
Dacă utilizați Divi (și ar trebui) atunci când creați o pagină sau o postare, veți primi un modal care vă întreabă dacă doriți să utilizați Divi Builder sau editorul implicit. Editorul implicit, desigur, este Gutenberg. Utilizarea Divi Builder vă duce automat la interfața unde veți folosi Visual Builder. Există mai multe opțiuni pe acest ecran. Faceți selecțiile aici înainte de a alege Divi. Puteți reveni la acest ecran mai târziu dacă este necesar.
Acest ecran are setările paginii Divi unde puteți alege aspectul paginii (alegeți din bara laterală din stânga, bara laterală din dreapta sau fără bara laterală), să ascundeți navigarea înainte de derulare, să utilizați culoarea de fundal (cu un selector de culoare pentru a personaliza culoarea) și text culoare (deschis sau închis). Include, de asemenea, instrumentele de programare, vizibilitate și format de postare.
Dacă alegeți să creați o pagină, aceasta va avea opțiunile de șablon, părinte și comandă și setările paginii Divi pentru aspect și pentru a ascunde navigarea înainte de derulare.

Odată ce selectați să construiți cu Divi Builder, veți vedea Visual Builder normal.

Faceți alegerea și construiți ca de obicei. Divi Visual Builder funcționează exact la fel ca acum.

Puteți în continuare să părăsiți Visual Builder și să editați postarea. Acest lucru vă duce la backend pentru a vedea editorul Gutenberg, unde puteți face orice ajustări de backend doriți, cum ar fi Stare și Vizibilitate sau Setări Divi Page. Pentru a edita pagina în sine, va trebui să lansați din nou Divi Builder.
Dacă treceți de la un constructor la altul, riscați să pierdeți orice ați făcut în celălalt generator pentru această pagină. Este posibil să editați conținut cu Divi. Asigurați-vă că aveți o copie de rezervă a conținutului înainte de a o încerca.

În acest exemplu, am deschis conținut clasic, am adăugat blocuri de antet și citate, apoi am editat pagina cu Divi Builder.
Douăzeci și nouăsprezece

În fiecare an, cu excepția anului 2018 (au fost ocupați să lucreze la Gutenberg), Automattic oferă o nouă temă pentru a ajuta la prezentarea celor mai noi caracteristici și direcție de design ale WordPress. WordPress 5.0 va include și o nouă temă, numită Twenty Nineteen, care a fost concepută special pentru Gutenberg. Este o temă de bloguri minimală, bazată pe tipografie, cu stiluri front-end și back-end.
Gânduri de sfârșit
Aceasta este prezentarea noastră de ansamblu asupra modului în care Gutenberg va schimba WordPress. În acest moment, am acoperit doar interfața cu utilizatorul. Vor fi și alte modificări de luat în considerare, inclusiv SEO, viteza de încărcare, securitate etc. Vom explora acele zone în postările ulterioare.
În ceea ce privește UI, există o curbă de învățare. Să începi cu Gutenberg este ciudat, deoarece este atât de diferit de ceea ce unii dintre noi am folosit de peste un deceniu. Ne va încetini. Majoritatea dintre noi nu se vor gândi la tranziție ca la o experiență distractivă. Mulți vor lua comenzi rapide și vor folosi mai puține imagini sau alt conținut specializat (cel puțin pentru o perioadă).
Nu-mi place schimbarea (încă îmi amintesc că m-am plâns de modificările aduse instrumentului de linkuri în urmă cu mai multe versiuni), dar cred că Gutenberg va fi un editor bun. Odată ce ne obișnuim, cred că va deveni mai intuitiv și nu se va simți atât de incomod. Nu cred că va fi vreodată la fel de rapid ca folosirea editorului clasic.
Există câteva avantaje pentru Gutenberg. Vom avea mai mult control asupra aspectului în WordPress nativ. În prezent, avem mult control cu temele și pluginurile pentru constructor, dar cu Gutenberg, avem un nivel ridicat de control fără a avea nevoie de un produs terță parte. Vom avea nevoie de mai puține plugin-uri. Unele dintre funcțiile pentru care folosim în mod normal pluginuri sunt încorporate în Gutenberg.
Pentru utilizatorii Divi, obișnuiți-vă să utilizați Visual Builder. Elegant Themes a adus o mulțime de îmbunătățiri la Visual Builder și, oricum, este alegerea mai bună între constructorii de backend și frontend. Pentru o comparație între constructorii backend și frontend, consultați articolul Divi Space Divi Builder: Backend vs Frontend și avantajele fiecăruia.
WordPress 5.0 ne va aduce Faza 1 a WordPress Gutenberg, care implementează Gutenberg în zona de conținut a paginilor și postărilor tale. Faza 2, care este mult mai târziu, va implementa Gutenberg în fiecare zonă a WordPress, inclusiv anteturi, subsoluri, bare laterale, meniuri etc. Acest lucru va face din Gutenberg un constructor complet de site-uri. Desigur, va fi întotdeauna nevoie de constructori precum Divi, care oferă instrumente și funcții specializate pe care Gutenberg nu le va face.
Vine Gutenberg. Vă recomand cu căldură să încercați unul dintre pluginurile din acest articol, astfel încât să puteți începe să învățați să-l utilizați.
Ați încercat Gutenberg cu site-ul dvs. WordPress? Spune-ne despre experiența ta în comentarii.
