Cum să faci o galerie de imagini WordPress receptivă (2 metode)
Publicat: 2022-10-06Vrei să faci o galerie WordPress receptivă pentru site-ul tău?
Dacă ați folosit vreodată galeria implicită WordPress, veți observa că îi lipsesc câteva funcții importante. Cu toate acestea, multe pluginuri de galerie WordPress receptive sunt dificil de utilizat și pot afecta viteza site-ului și timpii de încărcare.
De aceea, acest articol vă va arăta cum să faceți o galerie WordPress receptivă fără a afecta performanța site-ului dvs. WordPress.
De ce să faceți o galerie WordPress receptivă?
În zilele noastre, aproape 60% din totalul accesului la internet se face prin intermediul unui smartphone. Prin urmare, atunci când adăugați noi funcții și funcționalități site-ului dvs. web, va trebui să vă asigurați că funcționează corect pe dispozitivele mobile.
Fie că este vorba despre o tabletă, un smartphone, un laptop sau un desktop, noul aspect al galeriei foto trebuie să fie suficient de flexibil pentru a se adapta la fiecare dimensiune de ecran. În acest fel, vizitatorii site-ului dvs. vor avea o experiență de utilizator mai bună.
Mai important, un design receptiv este esențial pentru optimizarea motoarelor de căutare (SEO).
Motoarele de căutare precum Google consideră utilizarea pe mobil un factor atunci când îți clasifică site-ul în rezultatele căutării. Prin urmare, adăugarea de imagini de galerie receptive pe site-ul dvs. vă poate ajuta să vedeți clasamente mai bune și, la rândul său, să generați mai mult trafic organic către afacerea dvs. mică.
În cele din urmă, a învăța cum să faci o galerie WordPress receptivă poate contribui în mare măsură la creșterea afacerii tale. Având în vedere asta, iată 2 metode simple pe care le poți urma.
Cum să faci galeria WordPress receptivă: 2 metode simple
Mai jos veți găsi 2 moduri de a adăuga o galerie de imagini receptivă pe site-ul dvs. WordPress. În primul rând, vom folosi un puternic generator de pagini WordPress cu funcții extinse pentru îmbunătățirea designului dvs. web. În al doilea rând, vom folosi unul dintre cele mai bune plugin-uri de galerie de imagini WordPress receptive de pe piață.
Faceți clic pe oricare dintre metodele de mai jos pentru a vedea pașii pentru adăugarea unei noi galerii.
- Metoda 1. Utilizați SeedProd Advanced Gallery WordPress Block
- Metoda 2. Utilizați Envira GalleryWordPressPlugin
Metoda 1. Utilizați SeedProd Advanced Gallery WordPress Block

Pentru prima soluție, vom folosi SeedProd , cel mai bun constructor de site-uri WordPress. Cu generatorul de pagini drag-and-drop, șabloanele receptive și blocurile WordPress personalizabile, este de departe cel mai simplu mod de a vă personaliza site-ul fără HTML, PHP sau cod CSS personalizat.
Puteți utiliza blocurile WordPress de la SeedProd pentru a adăuga galerii la tema, paginile și zonele pregătite pentru widget-uri WordPress. Este la fel de simplu ca să trageți, să plasați și să faceți clic pentru a crea galerii care funcționează cu orice dimensiune de ecran.
Caracteristicile ușor de utilizat ale SeedProd includ:
- Creator de teme WordPress
- Kituri pentru site-uri web prefabricate
- Generator de pagini de destinație
- Șabloane de pagini de destinație responsive
- 4 moduri de pagină: În curând, Întreținere, 404 și Conectare
- Integrari de email marketing
- Gestionarea abonaților
- Suport WooCommerce
- Controale de acces
- Text dinamic
- Maparea domeniului
- Și altele.
Urmați pașii de mai jos pentru a crea galerii WordPress receptive cu SeedProd.
Pasul 1. Instalați și activați SeedProd
Mai întâi, accesați site- ul web SeedProd și descărcați pluginul. Vă sugerăm să obțineți versiunea Pro a SeedProd pentru a urma acest tutorial, deoarece oferă cele mai bune funcții cu prețuri competitive.
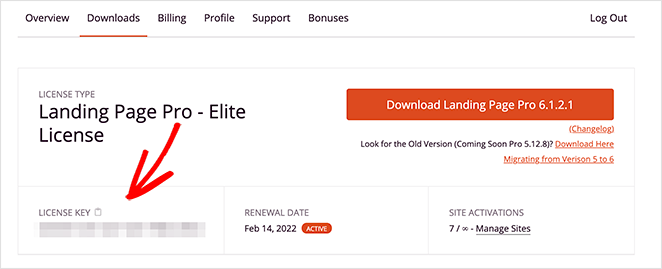
Apoi, conectați-vă la contul dvs. SeedProd și faceți clic pe fila Descărcare pentru a descărca fișierul plugin pe computer. De asemenea, puteți copia cheia de licență în același timp, de care veți avea nevoie în curând.

Acum, încărcați și activați pluginul pe site-ul dvs. WordPress. Dacă aveți nevoie de ajutor cu acest pas, puteți urma acest ghid despre instalarea unui plugin WordPress (se deschide într-o filă nouă).
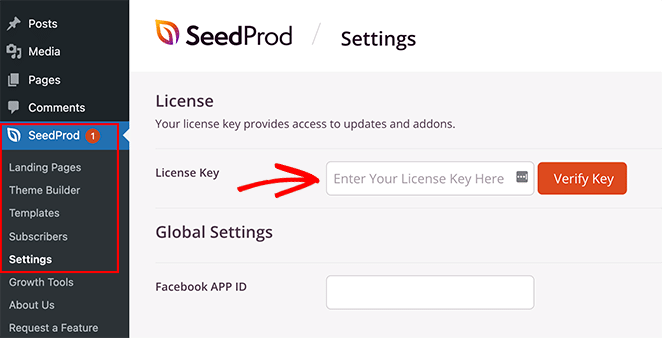
După instalarea și activarea SeedProd, navigați la SeedProd » Setări de la administratorul WordPress și inserați cheia de licență pe care ați copiat-o mai devreme. Asigurați-vă că faceți clic pe butonul Verificați cheia , apoi treceți la pasul următor.

Pasul 2. Creați o temă WordPress sau o pagină de destinație
Deoarece acest plugin oferă 2 moduri de a folosi generatorul de drag-and-drop, următorul pas este să creați fie o temă WordPress, fie o pagină de destinație.
Theme Builder este cel mai simplu mod de a crea o temă WordPress personalizată fără a angaja un dezvoltator. Îți înlocuiește tema actuală cu șabloane complet personalizabile pentru fiecare parte a site-ului tău.

Alternativ, generatorul de pagini de destinație este o modalitate excelentă de a crea pagini individuale vizual, fără a vă schimba tema WordPress.

Puteți urma aceste tutoriale pas cu pas despre crearea unei teme WordPress și construirea unei pagini de destinație cu SeedProd. Apoi, după ce ați ales un șablon și ați creat paginile inițiale, puteți urma instrucțiunile de la pasul 3 al acestui ghid pentru a adăuga o galerie receptivă pe site-ul dvs.
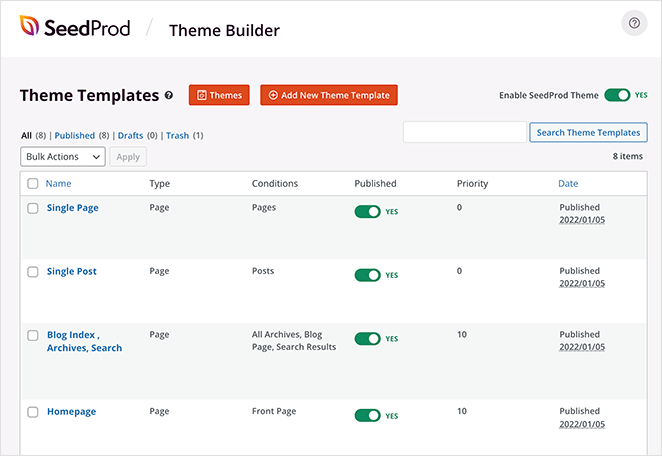
Notă: Pentru acest ghid, folosim metoda Theme Builder.
Pasul 3. Adăugați blocul WordPress pentru galerie avansată
Pentru acest pas, deschideți orice pagină cu SeedProd pentru a o personaliza cu ajutorul generatorului de pagini drag-and-drop. De exemplu, puteți deschide șablonul Pagina de pornire din tabloul de bord Theme Builder pentru a adăuga galerii receptive pe prima pagină.

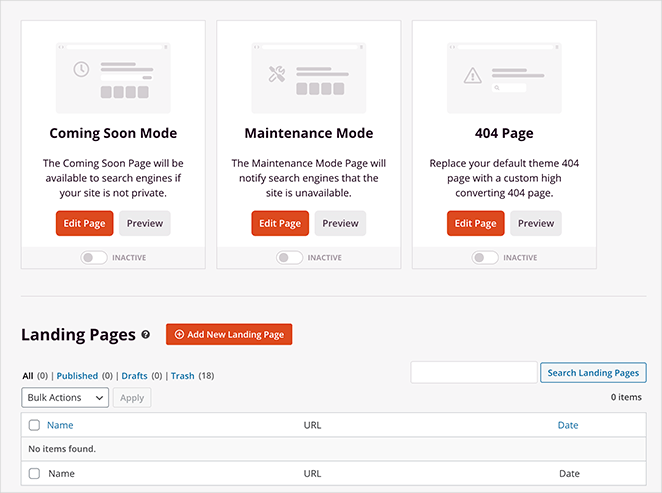
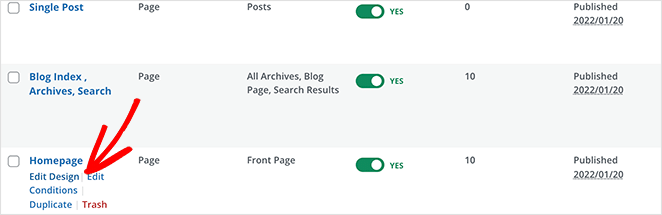
Dacă construiți o pagină de destinație, accesați SeedProd » Pagini de destinație și faceți clic pe Editați pe designul ales.
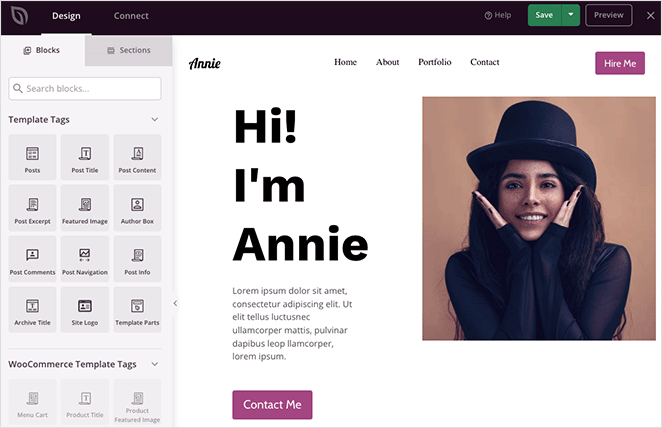
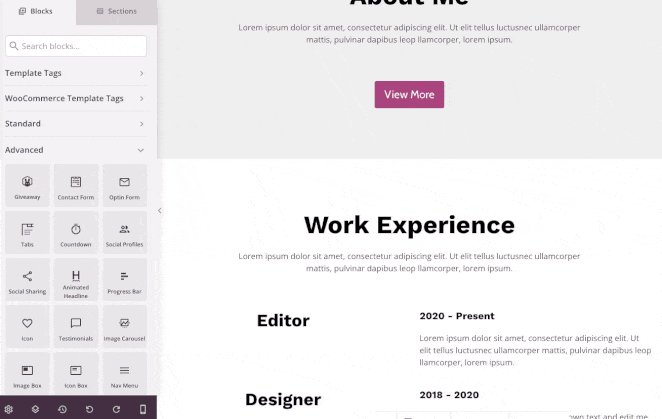
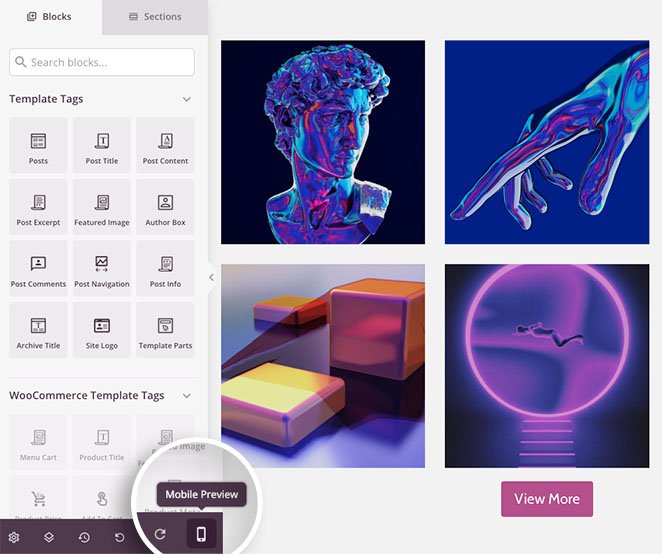
Când deschideți designul, veți vedea un aspect similar celui de mai jos:

În stânga sunt blocuri și secțiuni pentru adăugarea de conținut la designul dvs., iar în dreapta este o previzualizare live. Făcând clic pe orice element din previzualizare, se vor deschide setările acestuia în partea stângă, iar orice modificări pe care le faceți au loc automat în timp real.
Unele dintre blocurile pe care le puteți utiliza includ:
- Butoane de partajare socială
- Pictograme de profil de rețele sociale
- Blocare video (Link către un videoclip YouTube sau Vimeo)
- Carusel de mărturii
- Formulare de contact
- Și altele
Cumpărați pentru acest ghid; vom folosi blocul Advanced Gallery.
Crearea unei singure galerii WordPress receptive
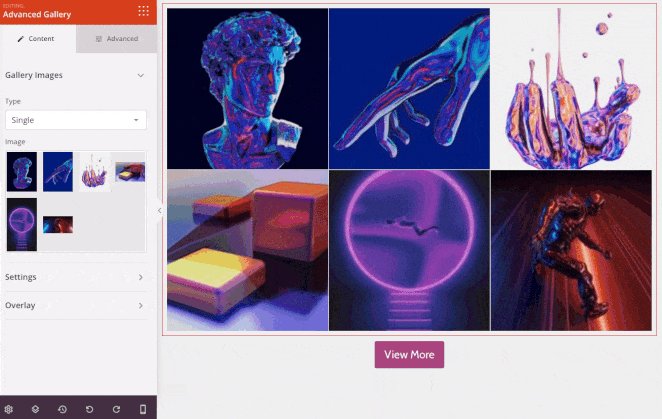
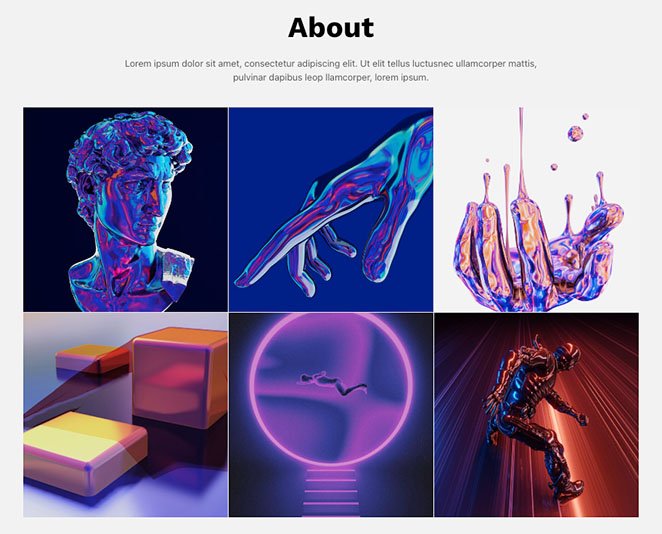
Să presupunem că doriți să adăugați o singură galerie receptivă pentru a afișa cele mai bune exemple din portofoliul dvs. Pentru a face asta, alegeți blocul Galerie avansată din panoul din stânga și trageți-l pe designul paginii.

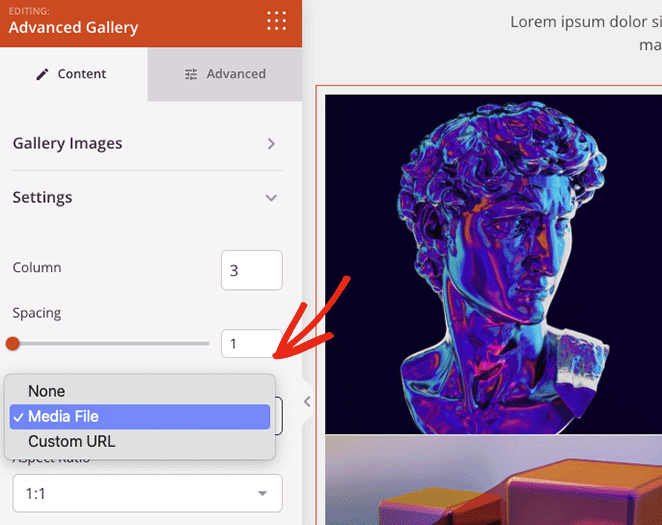
De acolo, puteți deschide opțiunile pentru galerie și puteți ajusta setările până când galeria dvs. arată exact așa cum doriți. Puteți modifica numărul coloanei și spațierea sau puteți conecta galeria la fișierul imagine, un link personalizat sau niciunul.
De exemplu, opțiunea Fișier media va afișa galeria dvs. într-o casetă de lumină cu imagini de dimensiune completă receptivă atunci când vizitatorii dau clic pe ea.

De asemenea, puteți modifica raportul de aspect pentru miniaturile imaginii și puteți seta dimensiunea imaginii la miniatură, medie sau mare.
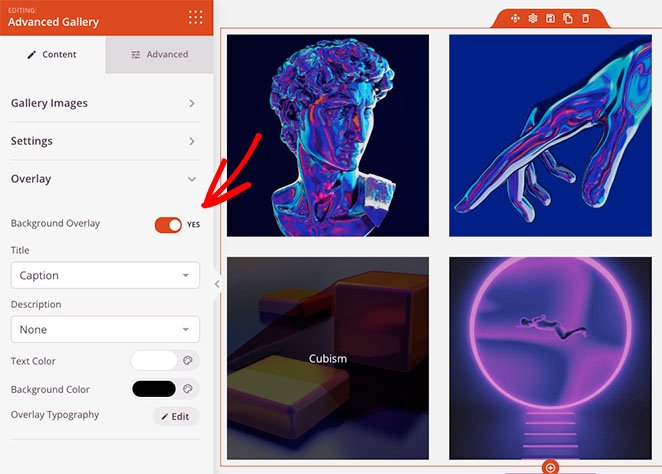
Doriți să adăugați câteva informații la fiecare imagine din galerie? Apoi faceți clic pe fila Suprapunere, unde puteți adăuga un efect de trecere a culorii de suprapunere de fundal, titluri și descrieri pentru fiecare imagine.


Ori de câte ori un vizitator al site-ului web trece cu mouse-ul peste o imagine, aceasta se va întuneca și va afișa o descriere pe care o alegeți.
Crearea mai multor galerii WordPress dinamice
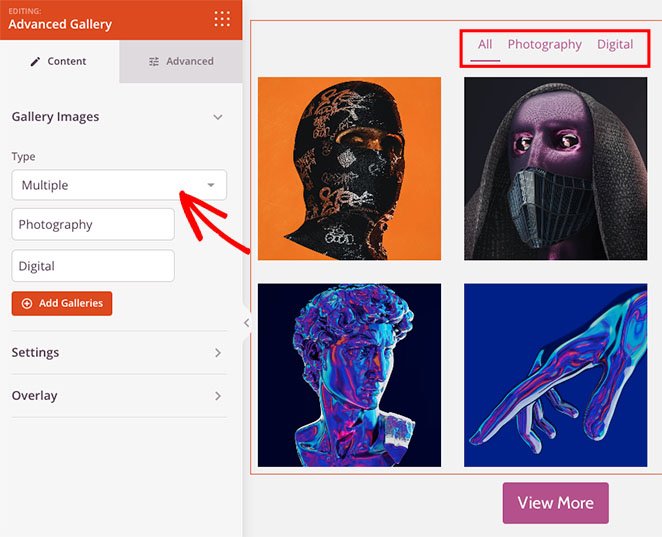
De asemenea, puteți utiliza blocul Galerie avansată pe orice altă pagină de pe site-ul dvs. web. De exemplu, puteți crea o pagină de portofoliu și puteți adăuga mai multe galerii de imagini pe care utilizatorii le pot filtra după parametri specifici.
Pentru a face acest lucru, faceți clic pe meniul derulant Tip și alegeți opțiunea Multiple . Apoi puteți începe să adăugați câte galerii doriți.

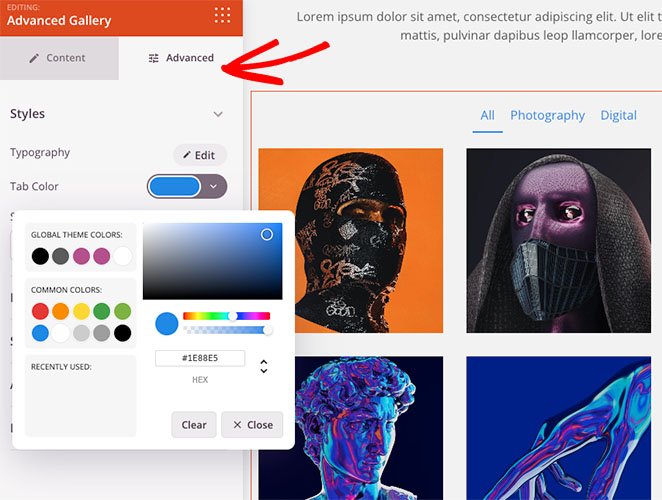
Dacă aveți nevoie de mai multe opțiuni de personalizare, puteți face clic pe fila Avansat . De acolo, puteți schimba culorile filei de filtru, tipografia, umbrele, chenarele imaginii și multe altele.

Faceți galeria dvs. WordPress receptivă
Orice galerie pe care o creați cu SeedProd este receptivă în mod implicit. Cu toate acestea, puteți verifica compatibilitatea mobilă a galeriilor dvs. cu opțiunea de previzualizare mobilă.
Faceți clic pe pictograma de previzualizare mobilă din bara de instrumente de jos și veți vedea cum arată galeria dvs. pe dispozitivele mobile.

Puteți apoi să vă editați designul astfel încât să arate grozav pe orice dispozitiv.
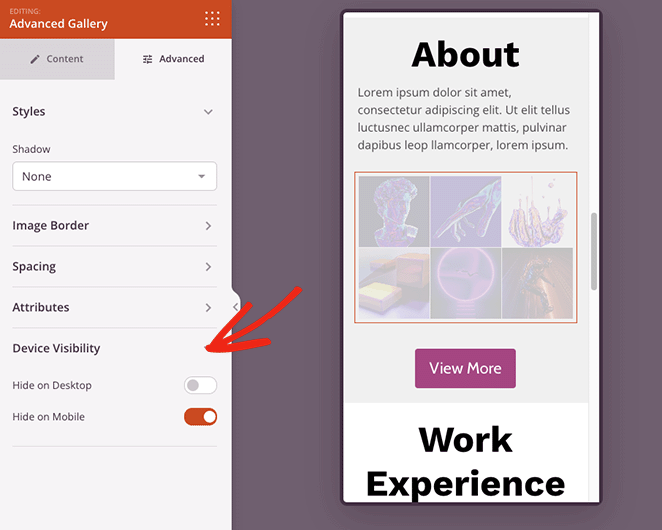
În fila Vizibilitate dispozitiv , puteți, de asemenea, să ascundeți anumite elemente de pe mobil sau desktop pentru a îmbunătăți experiența mobilă.

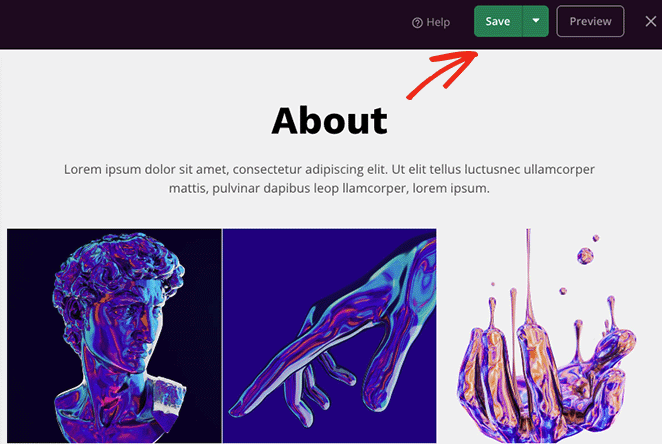
Când sunteți mulțumit de galeria dvs. de imagini, faceți clic pe butonul Salvați din colțul din dreapta sus al paginii.

Pasul 4. Publicați Galeria dvs. de imagini receptive
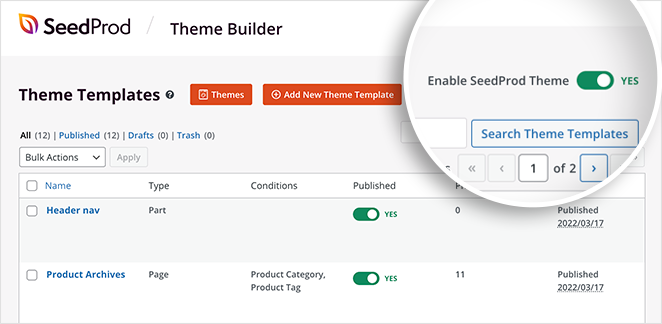
Acum sunteți gata să vă publicați galeria. Pentru a face acest lucru, întoarceți-vă la tabloul de bord Theme Builder și întoarceți comutatorul „Activați tema SeedProd” în poziția „Da”.

Ca alternativă, pentru paginile de destinație, faceți clic pe săgeata drop-down de pe butonul Salvați și faceți clic pe Publicare .
Acum puteți previzualiza galeria receptivă pentru a vedea cum arată.

Metoda 2. Utilizați Envira GalleryWordPressPlugin
Vom folosi Galeria Envira pentru a crea o galerie WordPress receptivă pentru următoarea metodă. Spre deosebire de alte plugin-uri de galerie WordPress, Envira Gallery este rapidă, receptivă și ușoară, dar oferă în continuare funcții extinse, ușor de utilizat.

De exemplu, oferă opțiuni de redimensionare a imaginii, prezentări de diapozitive, machete flexibile și mai multe surse de imagine.
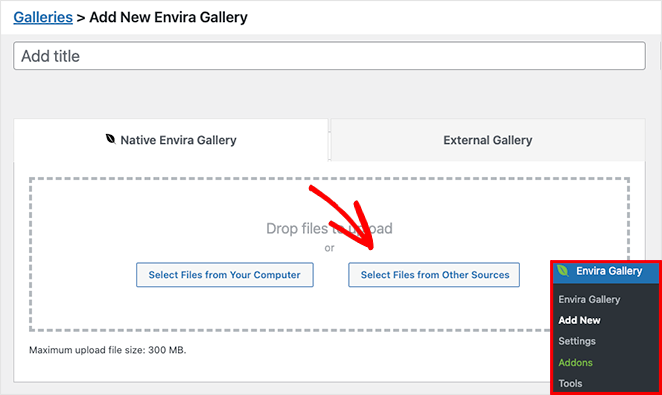
Mai întâi, instalați și activați pluginul Envira Gallery pe site-ul dvs. WordPress. Apoi, accesați Galeria Envira » Adăugați nou pentru a crea o nouă galerie de imagini.
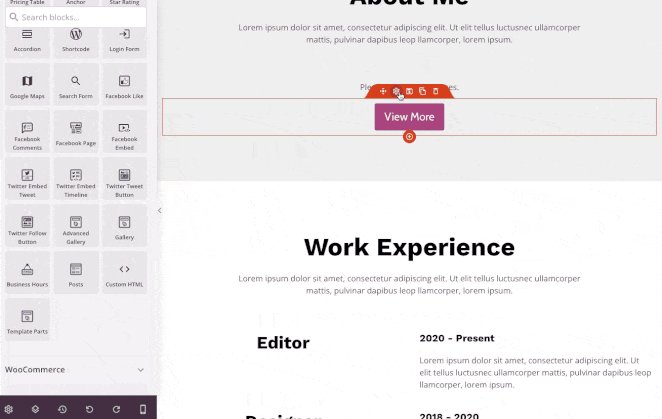
Pentru a adăuga imagini în galeria dvs., faceți clic pe oricare dintre butoanele prezentate mai jos:

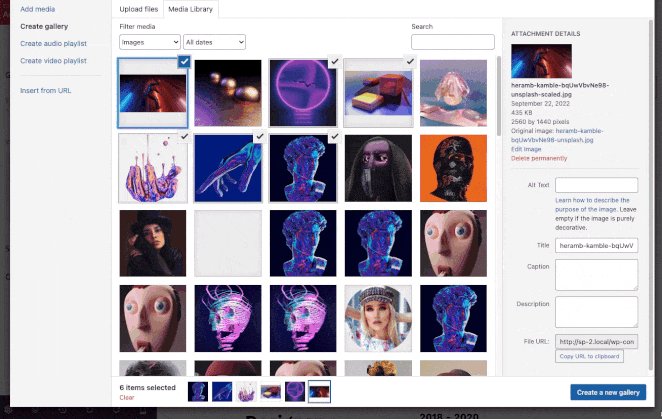
Prima opțiune vă permite să încărcați fișiere imagine de pe computer, în timp ce al doilea buton vă permite să alegeți imagini din biblioteca dvs. media WordPress.
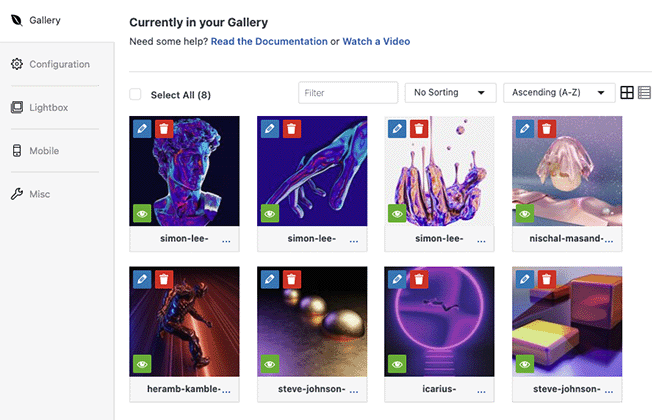
După ce ați ales imaginile, le puteți reordona prin glisare și plasare. De asemenea, puteți face clic pe pictograma ochi pentru a pune anumite imagini în modul ciornă și pentru a le ascunde din galeria publicată.

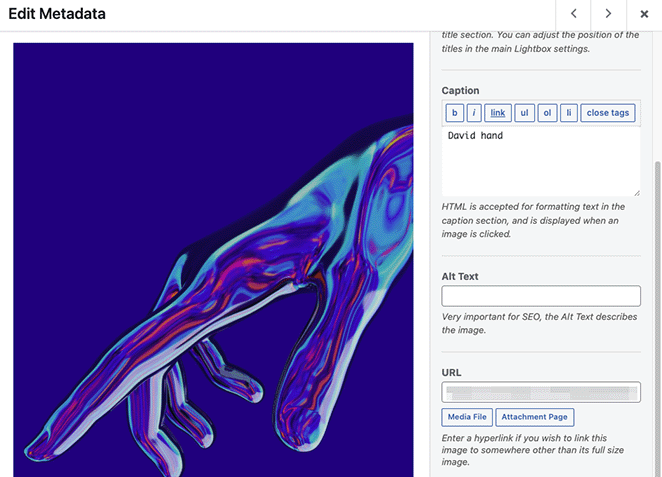
În plus, făcând clic pe pictograma creion vă permite să editați metadatele imaginii. De exemplu, puteți modifica titlul imaginii, textul alternativ și legenda și editați adresa URL src a paginii atașate.

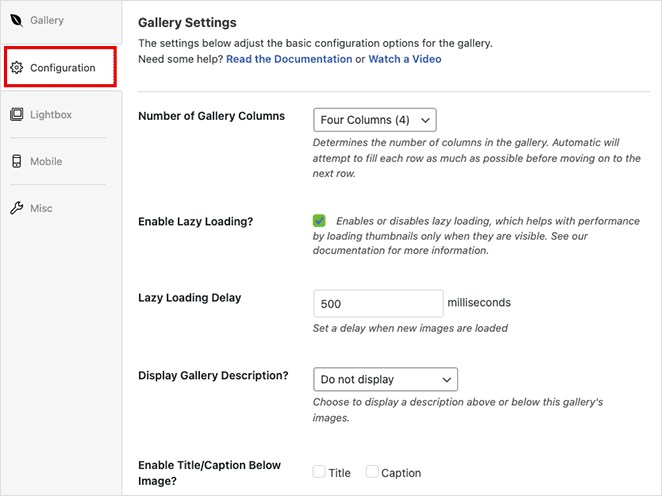
Apoi, faceți clic pe fila Configurare unde puteți:
- Schimbați numărul coloanei galeriei
- Activați încărcarea leneșă a imaginii
- Afișați descrierile galeriei
- Afișați legendele și titlurile
- Setați dimensiunea pixelilor, poziția de decupare a imaginii și spațierea
- Schimbați șabloanele de galerie

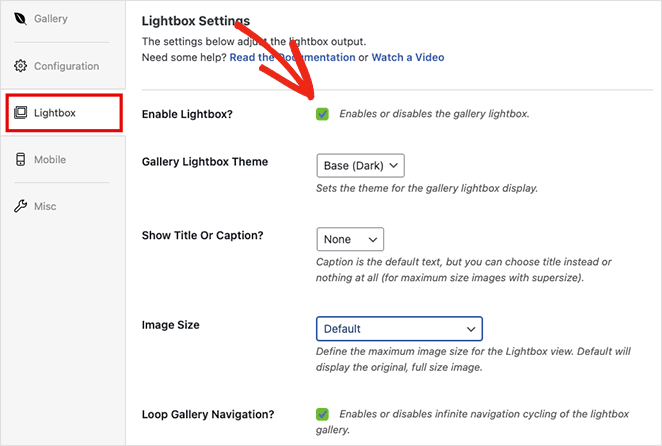
În fila Lightbox , puteți activa o lightbox receptivă atunci când utilizatorii dau clic pe o imagine. De asemenea, vă permite să ajustați setările pentru a vă schimba tema casetei luminoase, a afișa legendele, a adăuga efecte de tranziție și multe altele.

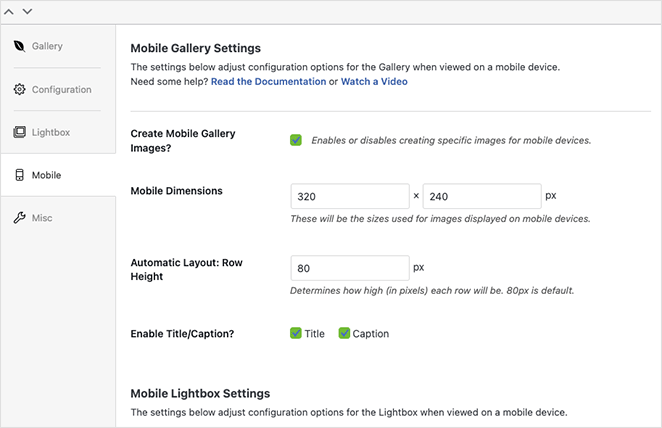
Pe lângă setările de mai sus, Galeria Envira are o filă de setări pentru galeria mobilă. Acest panou vă permite să generați automat imagini specifice pentru dispozitivele mobile.

Puteți seta dimensiuni personalizate pentru imaginile mobile și înălțimile rândurilor și chiar puteți modifica setările casetei de lumină pentru mobil.
Când sunteți mulțumit de designul galeriei dvs., faceți clic pe butonul Publicați din colțul din dreapta sus.
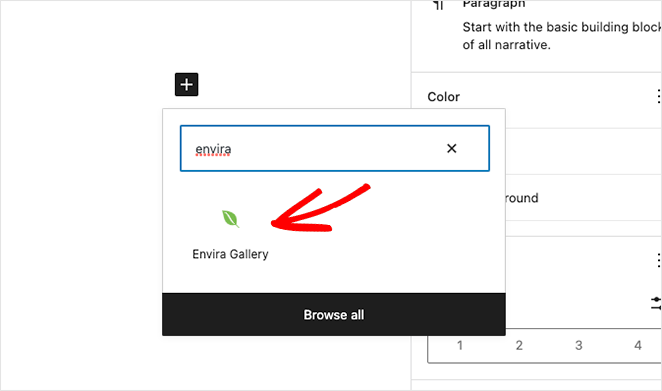
Pentru a adăuga galeria dvs. compatibilă cu dispozitivele mobile pe site-ul dvs. web, creați sau editați o postare sau o pagină, apoi faceți clic pe pictograma plus (+) din editorul de blocuri WordPress pentru a adăuga un bloc nou.
Căutați până când vedeți blocul Galerie Envira, apoi faceți clic pe el pentru a-l adăuga pe pagina dvs.

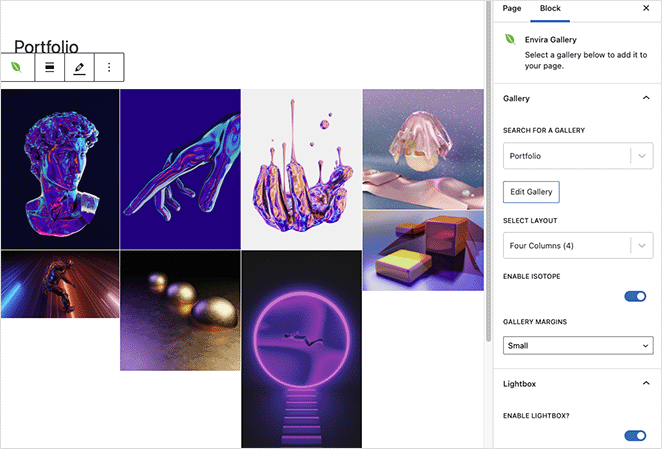
Din meniul derulant, selectați galeria pe care tocmai ați creat-o pentru a o încorpora în editorul WordPress.

Acum puteți face clic pe butonul Actualizați sau Publicați pentru a vă afișa galeria pe site-ul dvs. web.
Notă: dacă încă utilizați editorul WordPress clasic, puteți copia codul scurt al Galeriei Envira și îl puteți lipi într-o postare sau pagină.
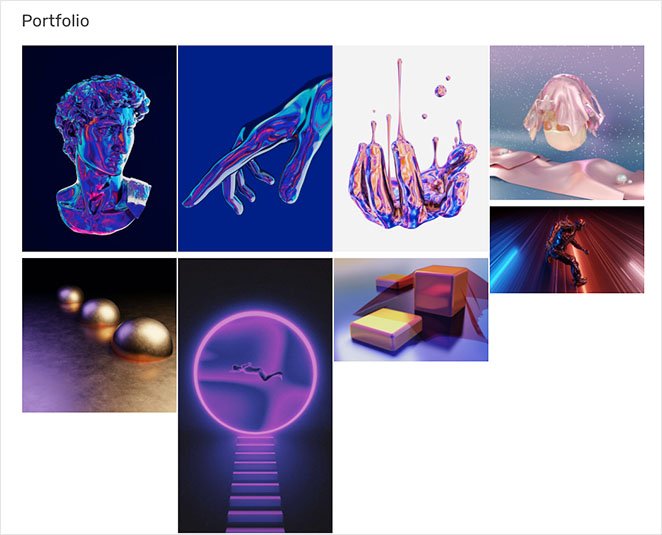
Apoi, previzualizați pagina și vedeți cum arată noua dvs. galerie WordPress receptivă.

Iată-l!
Acum știi cum să faci o galerie WordPress receptivă.
Sperăm că ați găsit acest articol de ajutor. S-ar putea să vă placă și următoarele tutoriale WordPress în timp ce sunteți aici:
- Pagina de destinație vs microsite: care este cel mai bun pentru marca dvs
- Cum să personalizați extrase de postări WordPress (fără cod)
- Cum să adăugați un buton Tweet la WordPress (3 moduri)
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.