Cum să accesezi diferite biblioteci în Divi
Publicat: 2022-09-07Organizarea poate face o diferență uriașă în timpul și efortul pe care îl depuneți unei sarcini. Având la îndemână instrumentele dvs. de încredere, sarcina la care lucrați se mișcă mai repede. Acest lucru contează și atunci când vă construiți site-ul. Cu Divi, ne asigurăm că puteți avea toate elementele de design la îndemână. Acest lucru se face prin bibliotecile Divi. Puteți accesa diferitele biblioteci ale Divi într-o varietate de moduri. În postarea de astăzi, vom analiza diferența dintre bibliotecile Divi, unde să le găsim și cum să le folosim. Vom pune un accent deosebit pe noua bibliotecă Divi Theme Builder, care vă permite să vă organizați și diversele șabloane!
Să ajungem la asta.
Care este diferența dintre bibliotecile Divi?
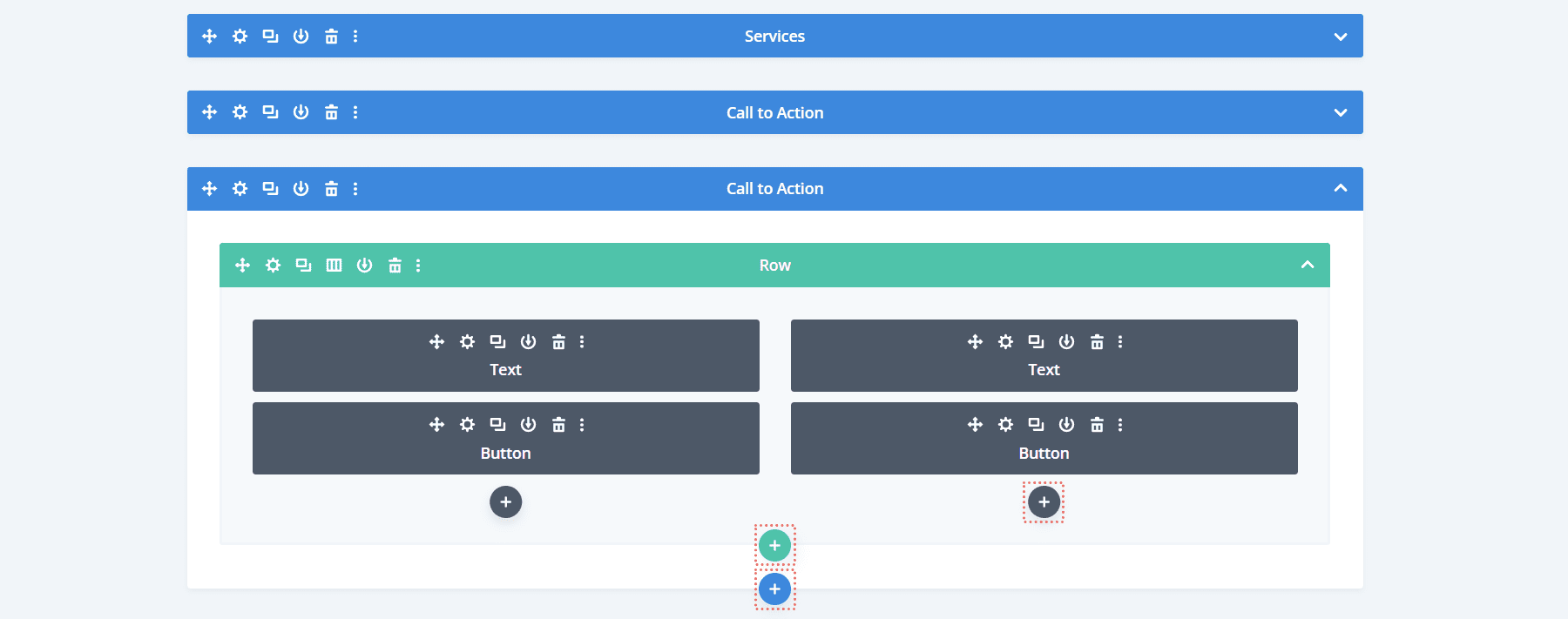
În esență, majoritatea bibliotecilor Divi funcționează în același mod. Când treceți cu mouse-ul peste un modul, un rând sau o secțiune, puteți accesa o bibliotecă plină cu elementele salvate în trecut. Când faceți clic pe pictograma plus dintr-un element, aveți două opțiuni: Adăugați un element nou sau Adăugați din bibliotecă.

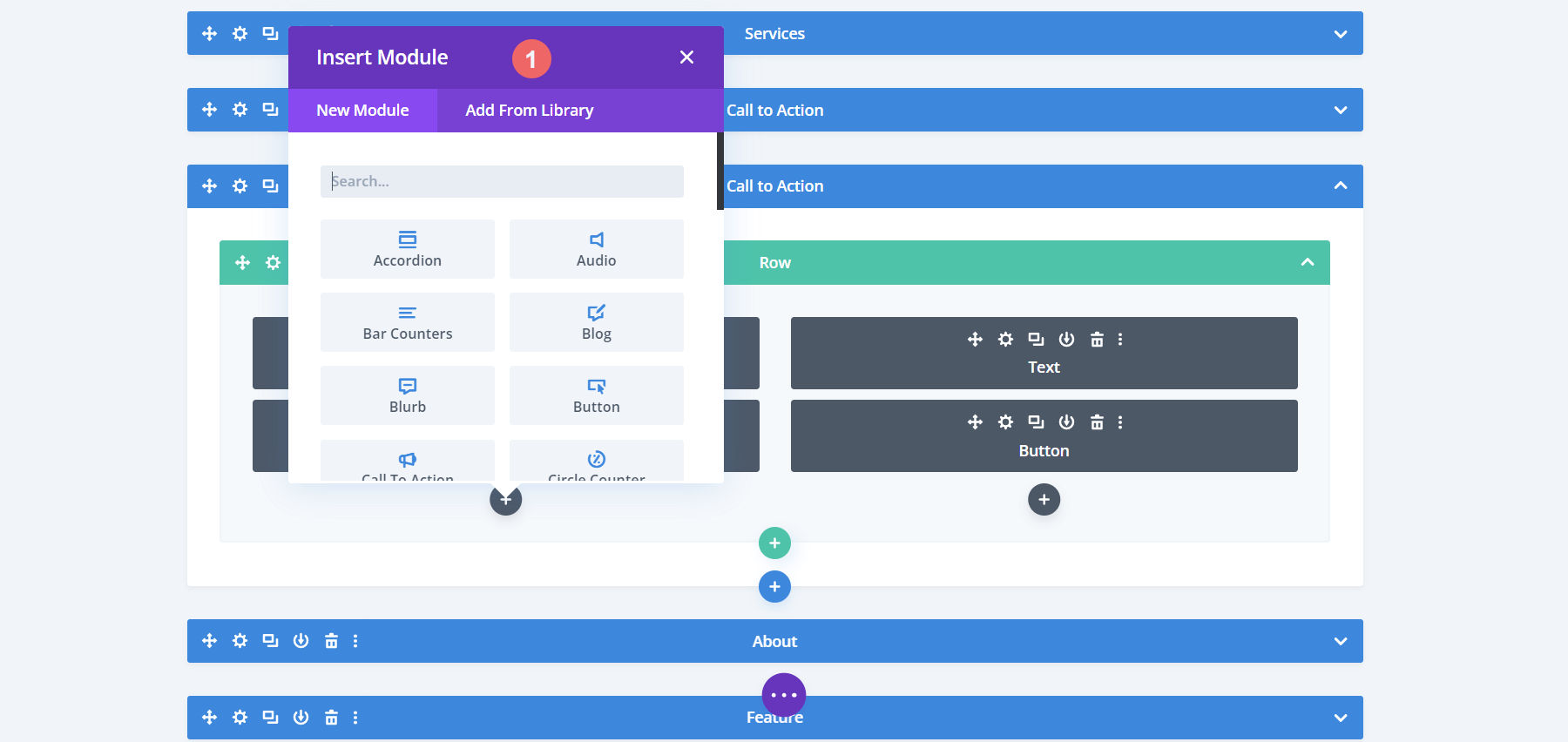
Făcând clic pe Adăugați din bibliotecă, veți accesa biblioteca de elemente salvate. În captura de ecran de mai jos, vedem cum arată atunci când încercăm să accesăm Biblioteca de module.

Cu toate acestea, cum introducem elemente în biblioteca sa? Să aruncăm o privire rapidă la asta înainte de a ne gândi la diferența dintre biblioteca lui Divi.
Cum să adăugați un element la biblioteca respectivă
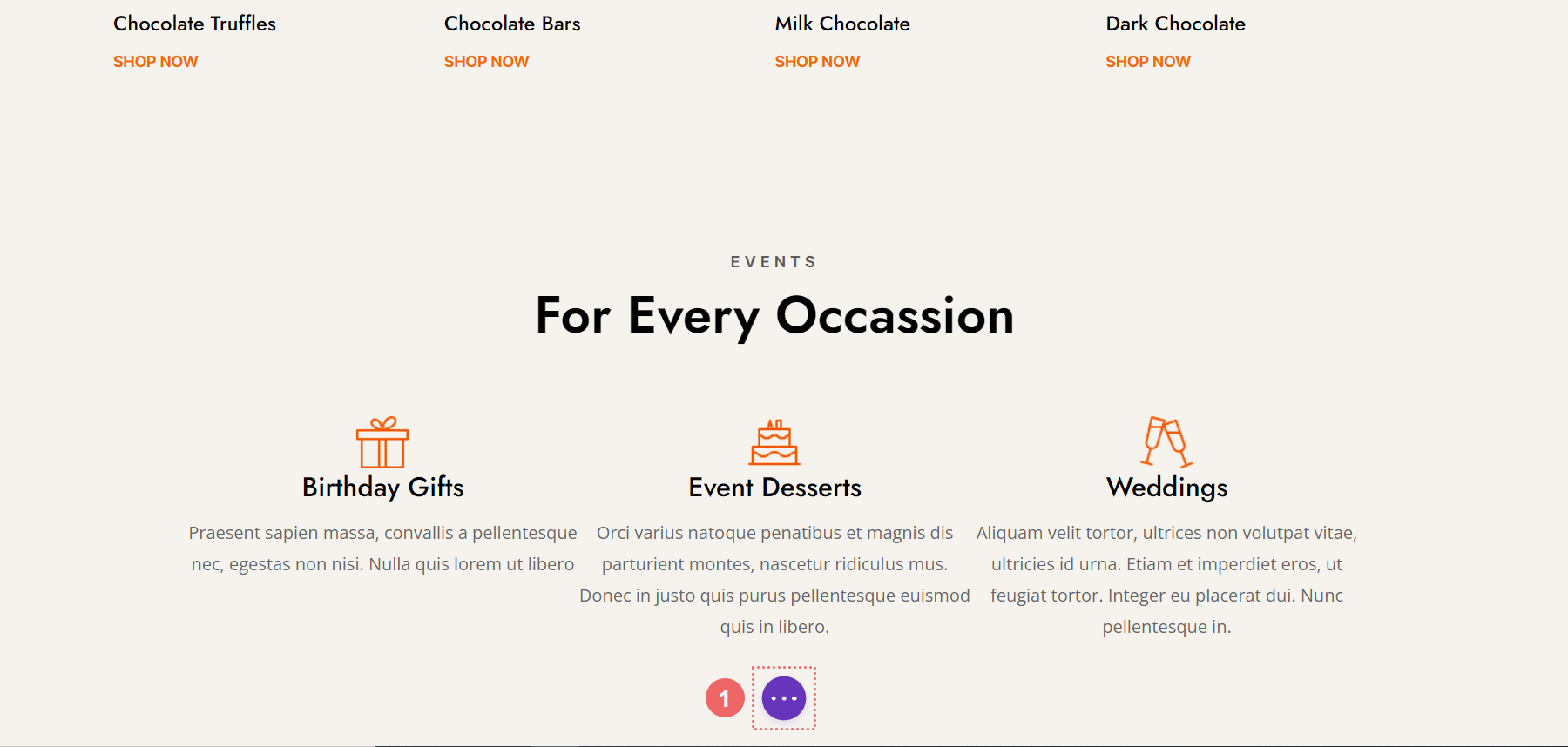
Să presupunem că ai realizat un aspect uimitor. Pagina arată grozav, modulele dvs. sunt acolo unde ar trebui să fie și doriți să salvați aspectul, astfel încât să îl puteți utiliza exact pe altă pagină. Pentru a face asta, vom face clic pe pictograma violet din mijlocul ecranului cu cele trei puncte . Aceasta va deschide meniul pentru pagină.

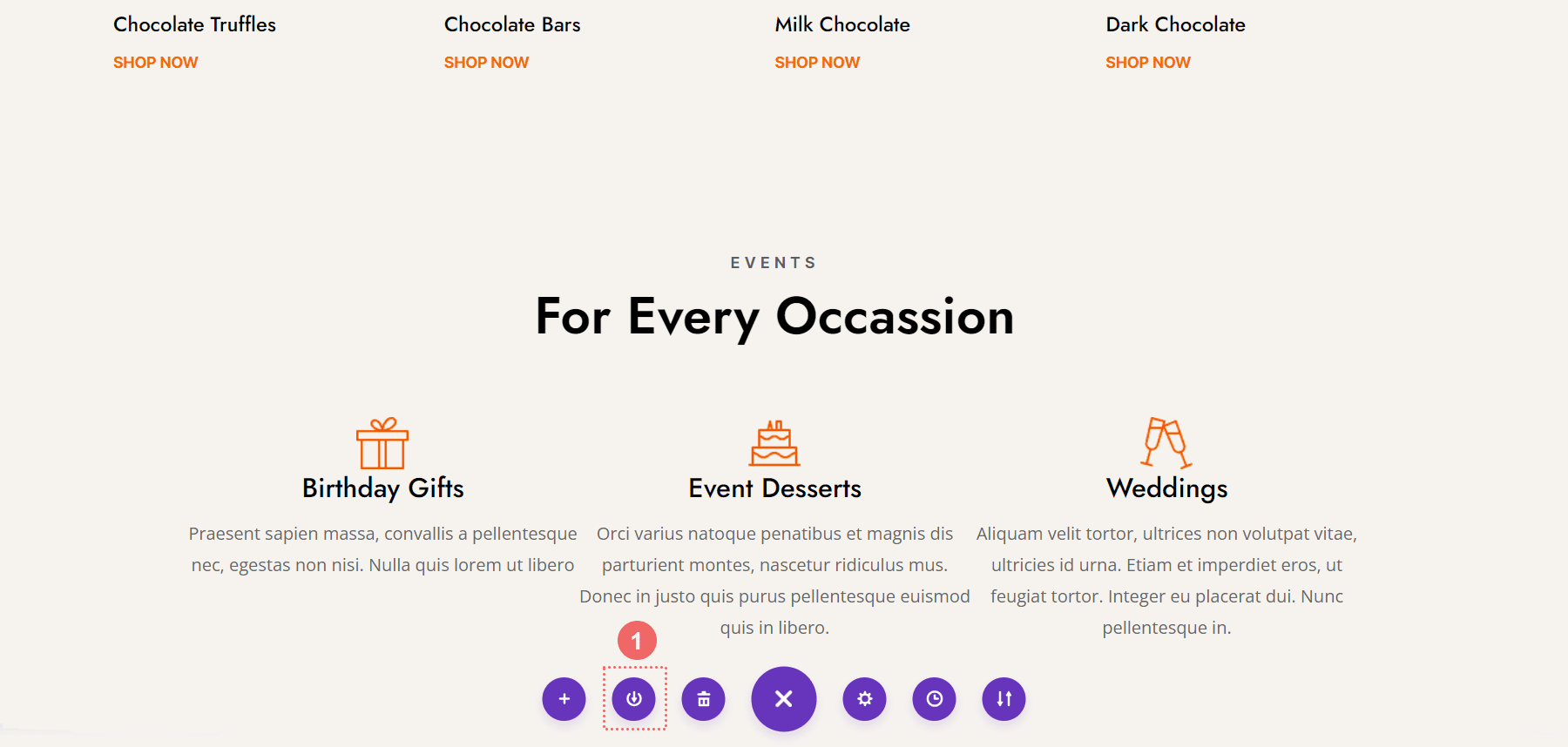
De acolo, vom face clic pe pictograma Salvare în bibliotecă . Amintiți-vă această pictogramă, deoarece este folosită pentru a adăuga diferite elemente ale Divi la biblioteca lor respectivă.

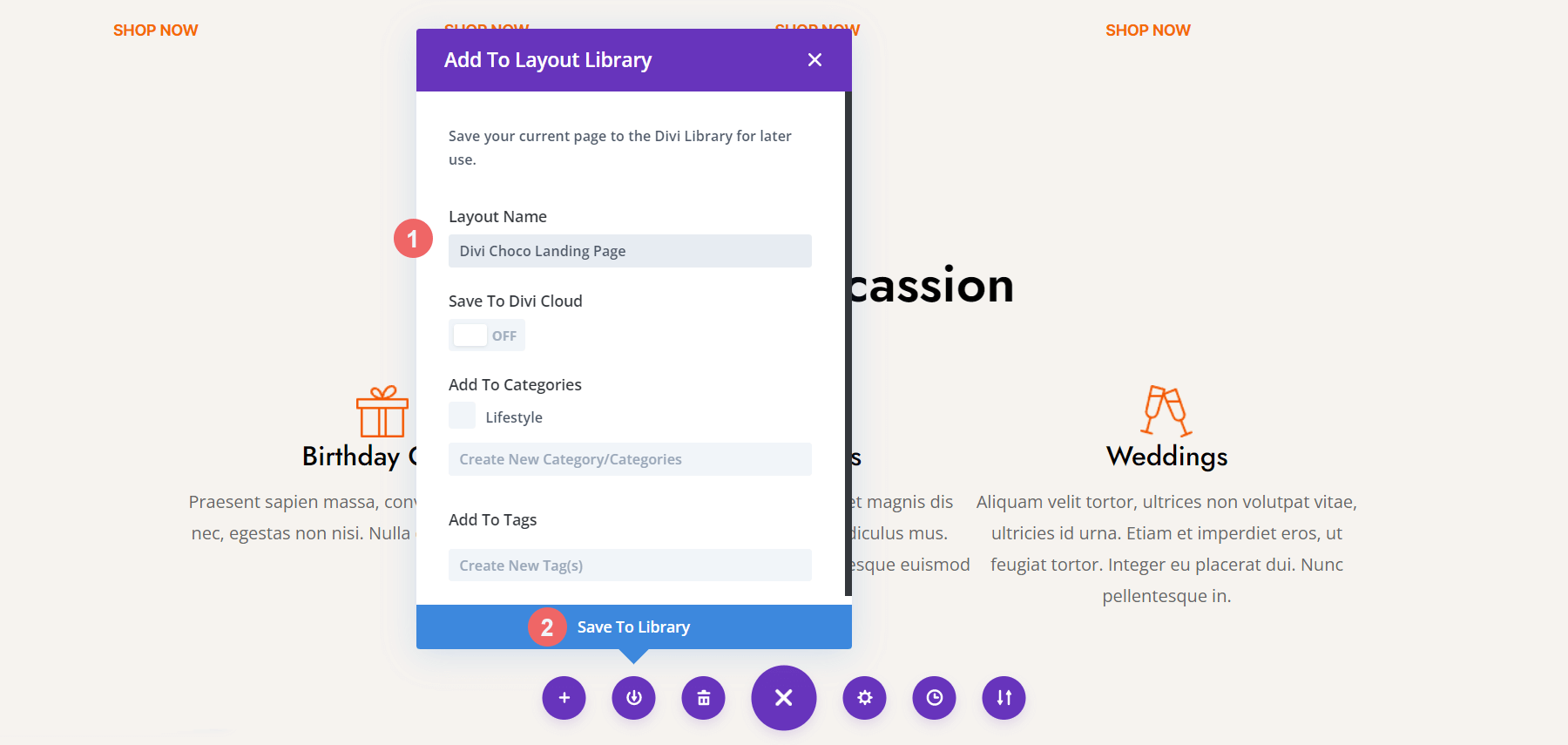
Odată ce acest pas este finalizat, vedem caseta modală Salvare în bibliotecă. Cel puțin, atribuim un nume aspectului nostru și facem clic pe butonul albastru Salvare în bibliotecă . Vă puteți organiza în continuare biblioteca adăugând-o la o categorie sau luând organizația și – și abilitățile de flux de lucru – la un nivel superior, salvând aspectul în Divi Cloud, astfel încât să o puteți utiliza pe diferite site-uri web.

Cu aspectul nostru salvat, acum putem explora în continuare diferența dintre bibliotecile Divi
Lucrul cu biblioteca de layout a Divi
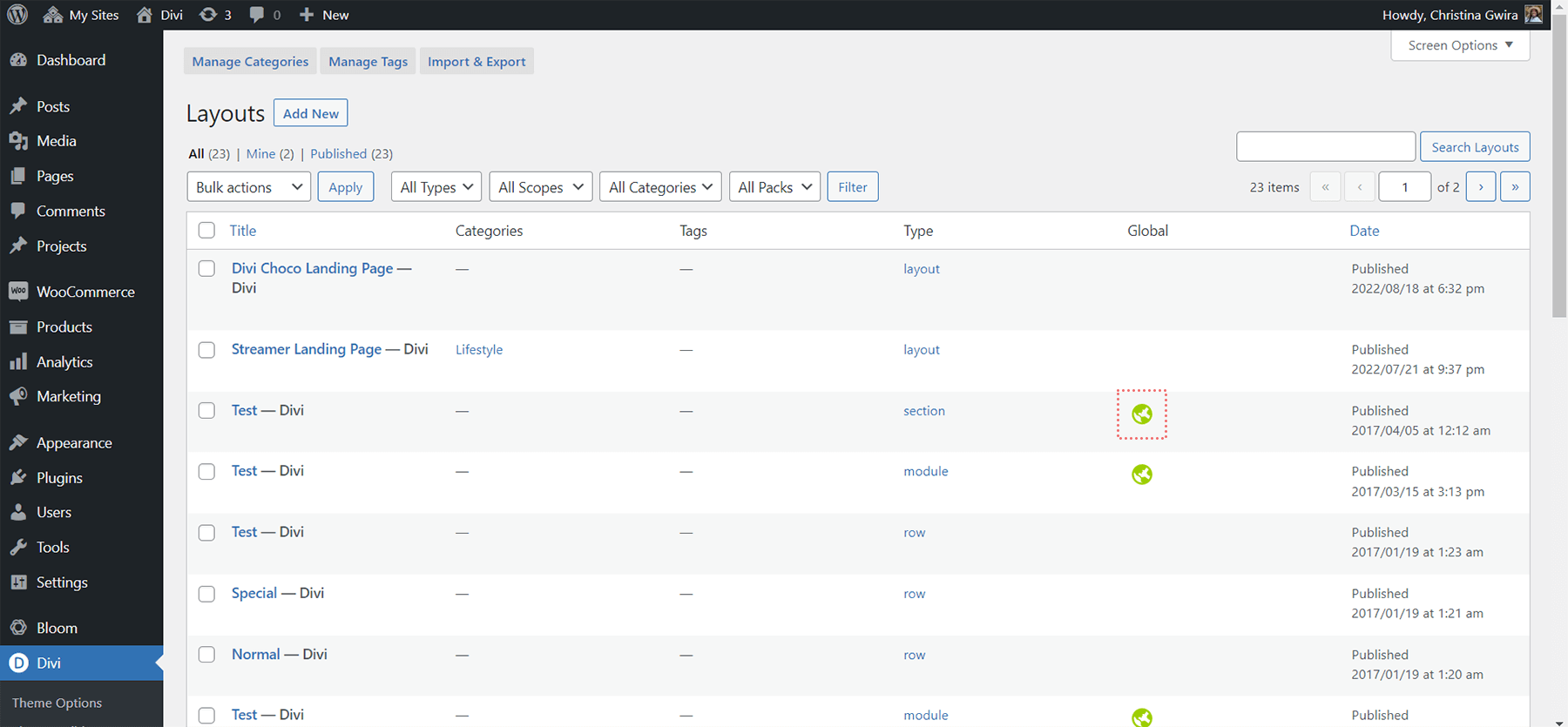
În Divi, un element este un modul, rând, secțiune și aspect. De fiecare dată când salvăm unul dintre acestea – în afara Divi Cloud – este stocat în Biblioteca Divi Layout. Biblioteca Divi Layout ne permite să accesăm elementele salvate. De asemenea, ne permite să ne organizăm elementele. Putem crea categorii, gestiona etichete și putem importa sau exporta elemente în cadrul Bibliotecii Divi Layout. Observați că, dacă un element este global, are un glob verde lângă el.

Observați, de asemenea, cum există o coloană în ecranul Bibliotecă Divi Layout, numită Type , care arată familia căreia îi aparține un element. Noul nostru element, pagina de destinație Divi Choco, este desemnat ca aspect. Aspectele pot consta din mai multe secțiuni, rânduri și module. Secțiunile pot conține mai multe rânduri și module, dar pot fi compuse dintr-o singură secțiune. Rândurile sunt cuprinse dintr-un număr de coloane și module. Din nou, putem avea doar un rând salvat ca element în Biblioteca Divi Layout. Putem salva modulele care pot fi salvate separat de rânduri, coloane și secțiuni din Biblioteca Divi Layout.
Biblioteca secțiunii
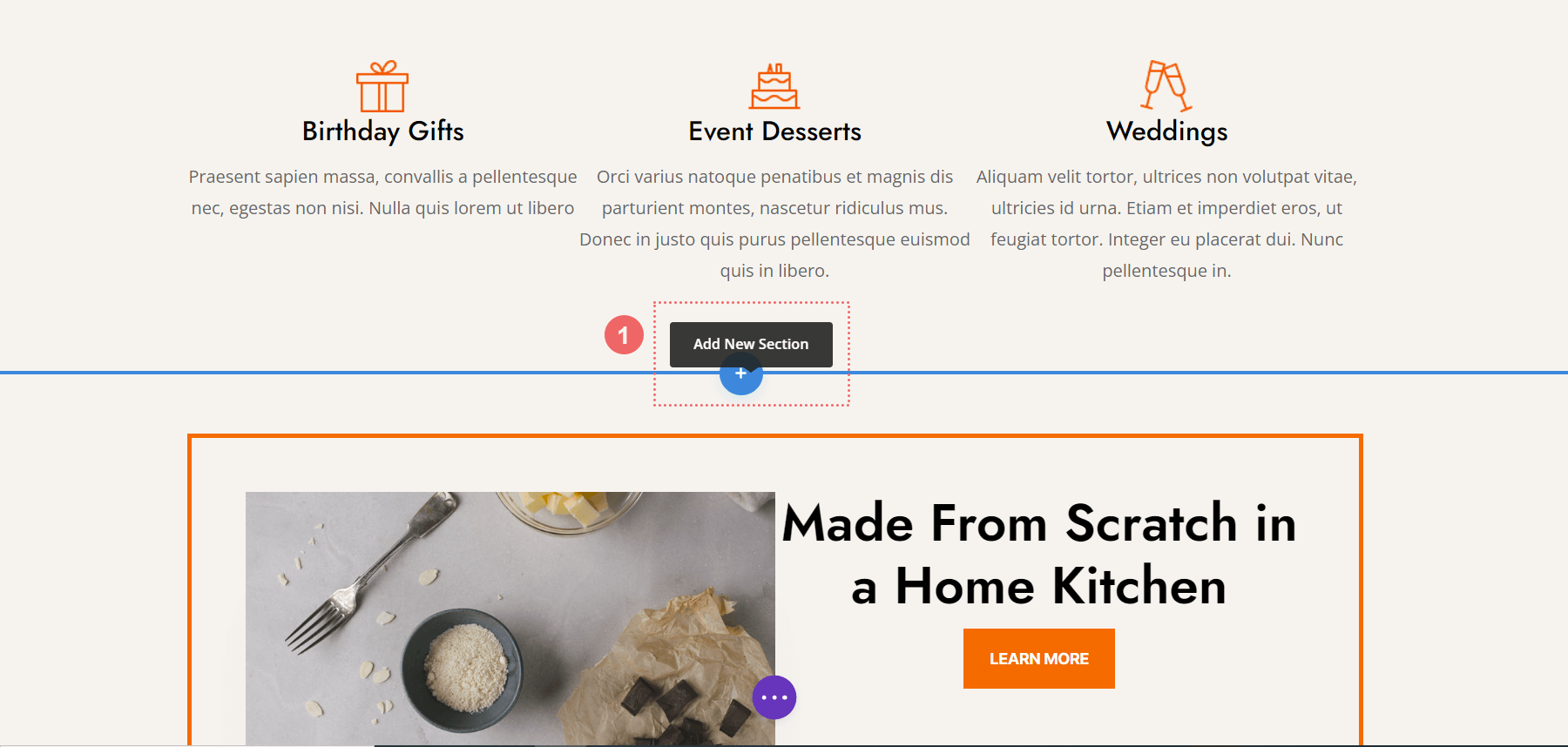
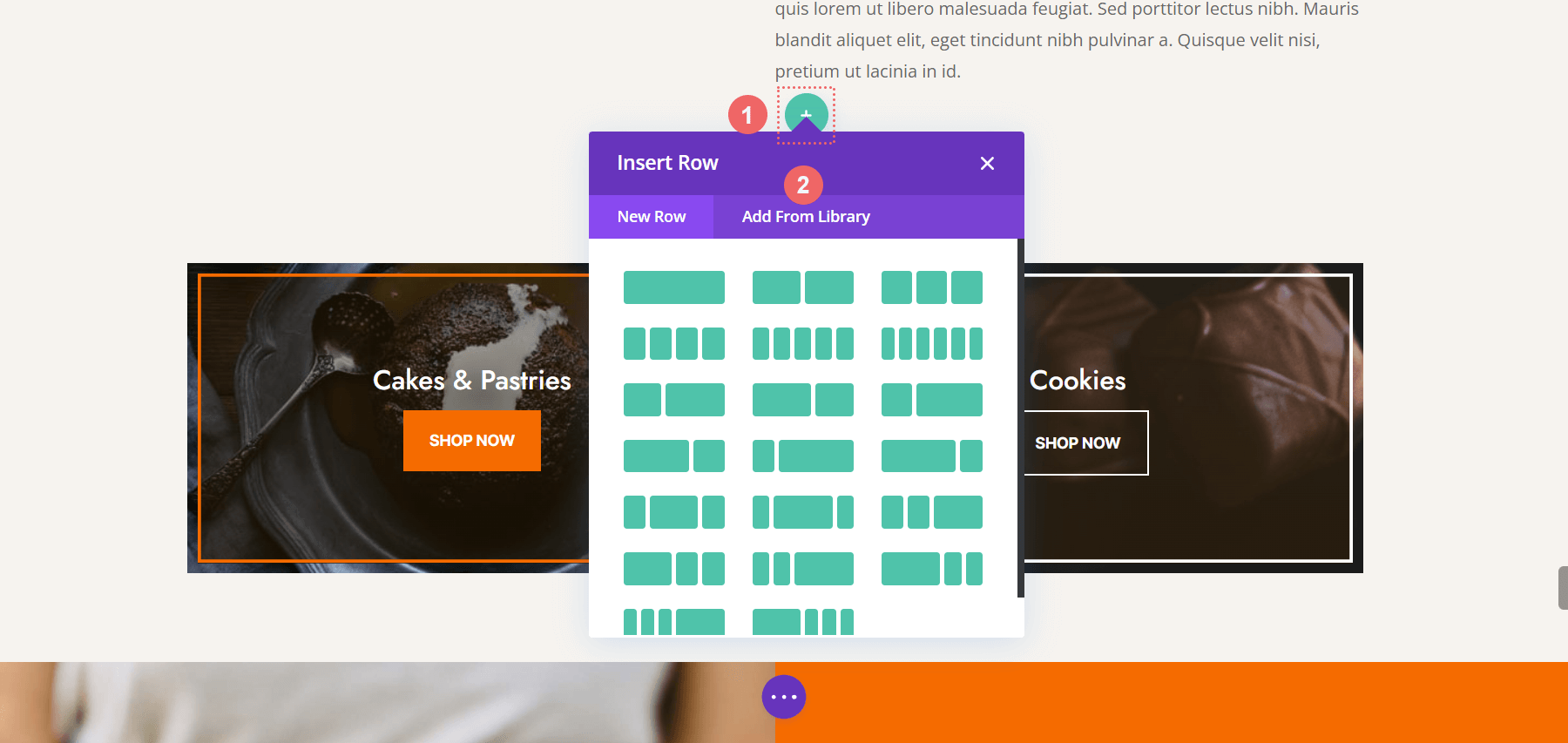
Pentru a accesa Biblioteca de secțiuni, facem mai întâi clic pe pictograma albastră plus de sub orice secțiune din Divi Builder.

După aceea, vedem imediat opțiunea de a adăuga o secțiune nouă, goală, pe pagina noastră. Avem însă și opțiunea de a accesa secțiunile pe care le-am salvat în Biblioteca Divi Layout – sau Divi Cloud – la dispoziția noastră.

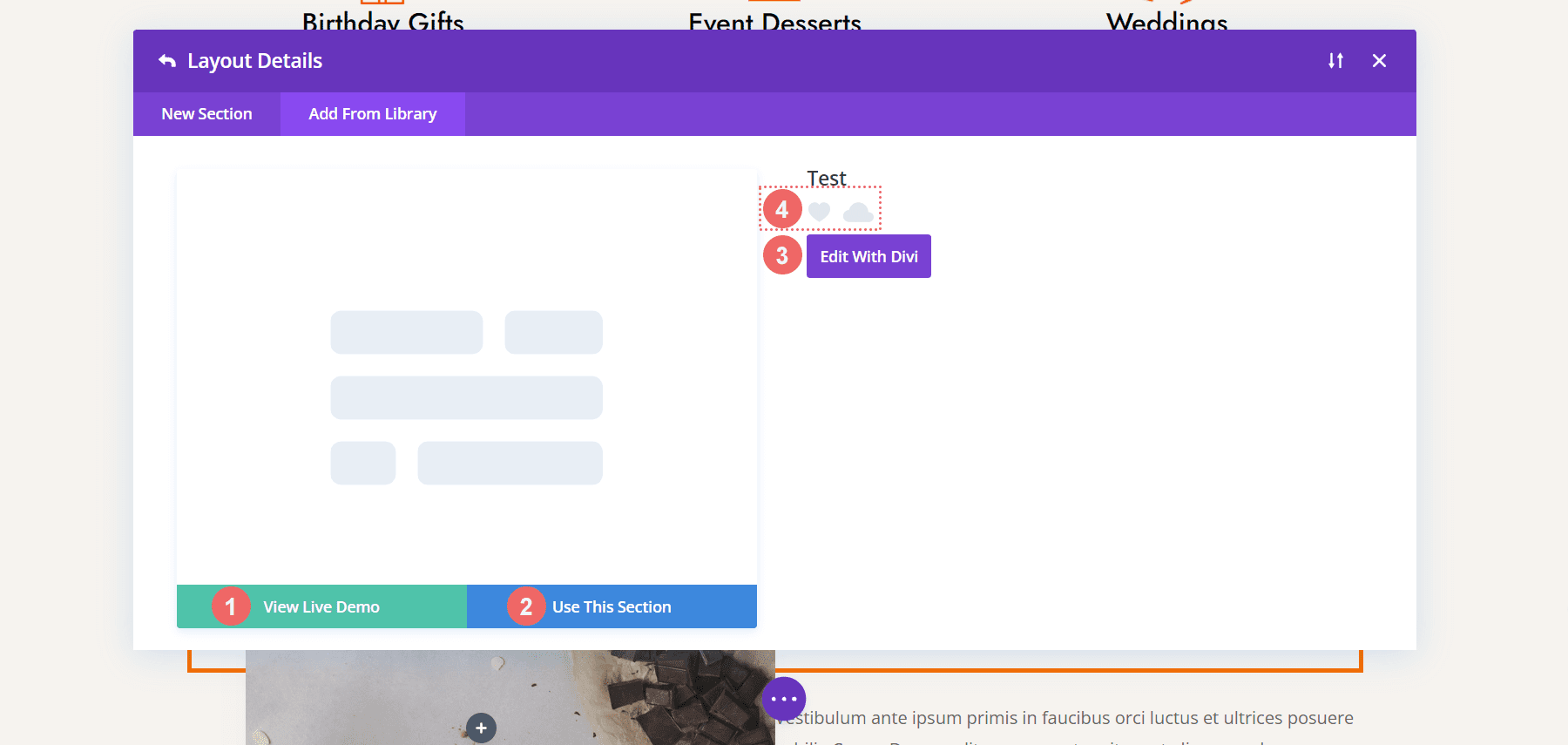
Dacă sunteți conectat la contul dvs. Elegant Themes și Divi Cloud, veți vedea avatarul dvs. în dreapta sus, precum și locația My Divi Cloud adăugată în meniul Locații. Făcând clic pe miniatura elementului nostru de secțiune, avem trei opțiuni. Putem vedea o demonstrație live a secțiunii, o putem folosi ca atare sau o putem edita cu Divi Builder. În plus, îl putem favoriza și îl putem muta în Divi Cloud.


Gestionarea bibliotecii de rânduri Divi
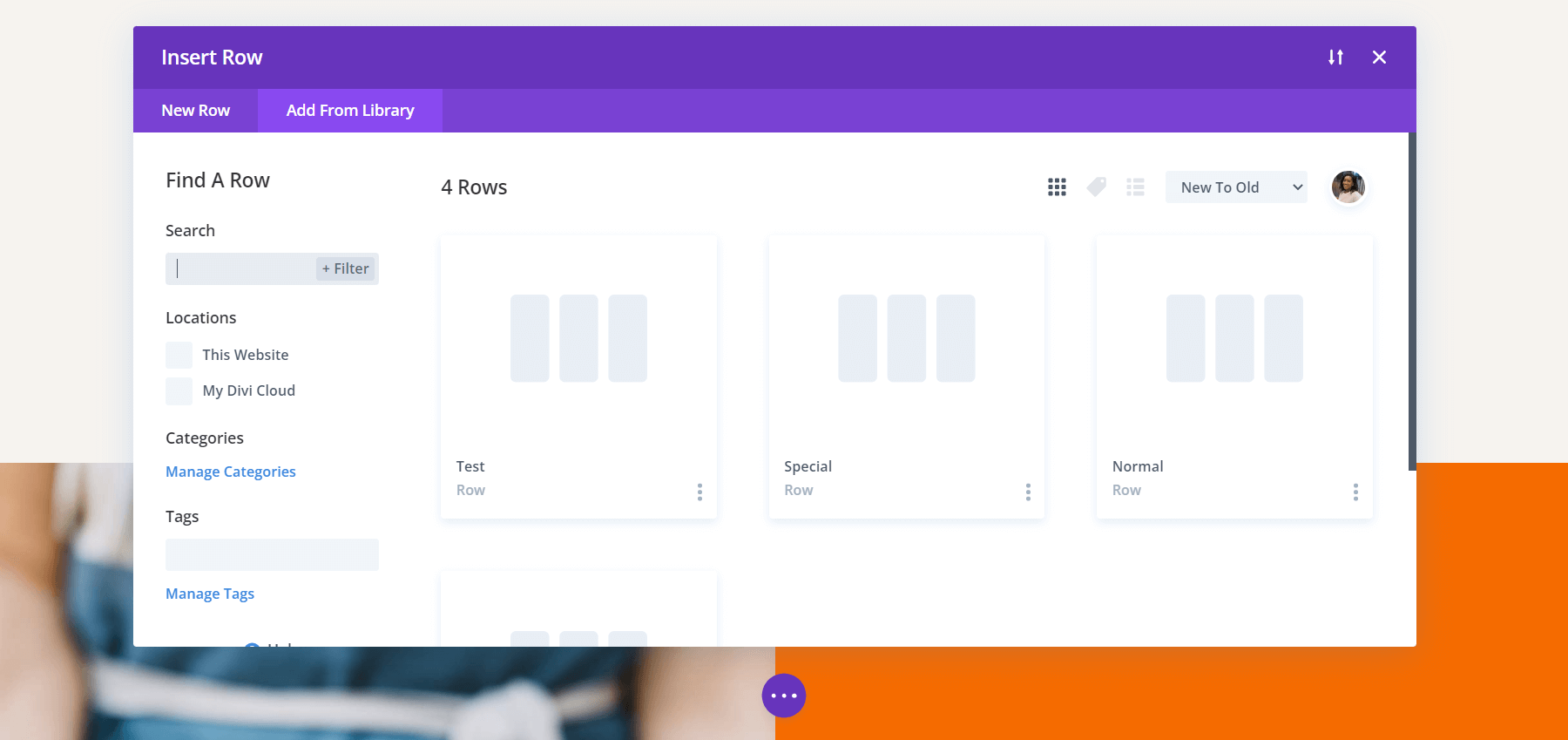
Facem pași similari pentru a accesa Biblioteca de rânduri. Cu excepția, acum vom face clic pe butonul verde Adăugați un rând nou .

Apoi, vom selecta Adăugați din bibliotecă pentru a vedea rândurile pe care le-am salvat în biblioteca noastră Divi Layout.

Amintiți-vă că nu puteți salva mai multe rânduri într-un singur element. Dacă doriți să salvați mai multe rânduri, va trebui să salvați rândurile respective într-o secțiune. Apoi, ar trebui să adăugați acea secțiune la Biblioteca de secțiuni.
Beneficiile bibliotecii de module
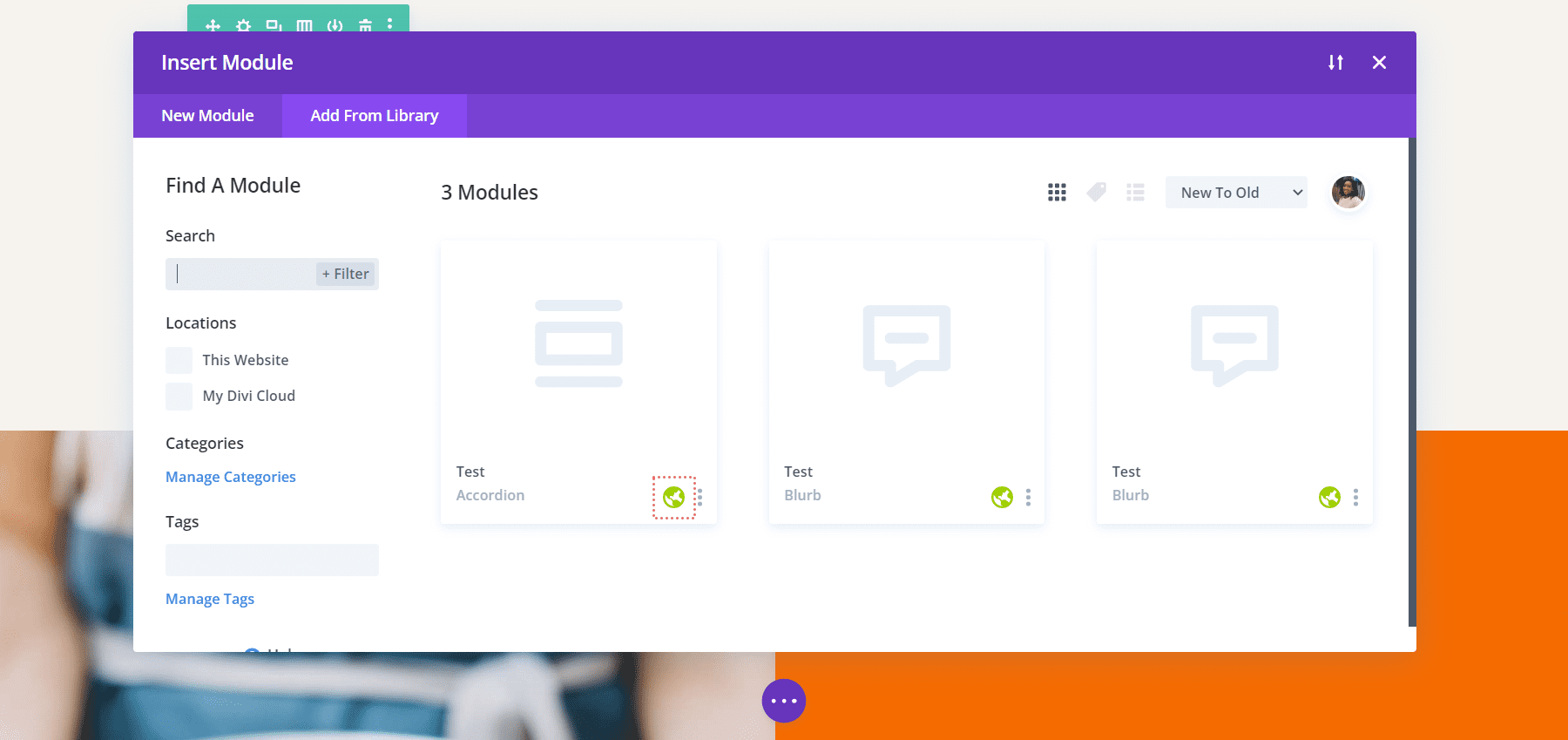
Biblioteca de module vă permite să salvați module individuale. Personal, aceasta este biblioteca mea cea mai folosită. Biblioteca de module vă permite, de asemenea, să salvați module terțe, cum ar fi cele găsite pe Piața Divi, în cadrul Bibliotecii de module. Ori de câte ori aveți opțiunea de a adăuga un modul nou, puteți adăuga și module din Biblioteca de module prin Divi Builder.

Observați în captura de ecran de mai sus că avem câteva module Blurb și un modul acordeon. Toate sunt module globale, pe care le putem spune după pictograma globului verde care se află în dreapta jos.
Vă prezentăm Divi Cloud Library
Odată cu introducerea Bibliotecii Divi Cloud, apare o diferență majoră între bibliotecile Divi. Până acum, toate elementele noastre - module, rânduri, coloane și machete - au fost locale, pe gazda noastră web aleasă. Cu Divi Cloud, putem salva aceleași elemente în cloud și le putem accesa pe mai multe site-uri web. Nu va mai fi nevoie să exportați și să importați elemente între site-uri web. Pur și simplu având un cont Divi Cloud, antetul pe care l-ați creat pe site-ul A poate fi accesat și utilizat pe site-ul B până la Z.

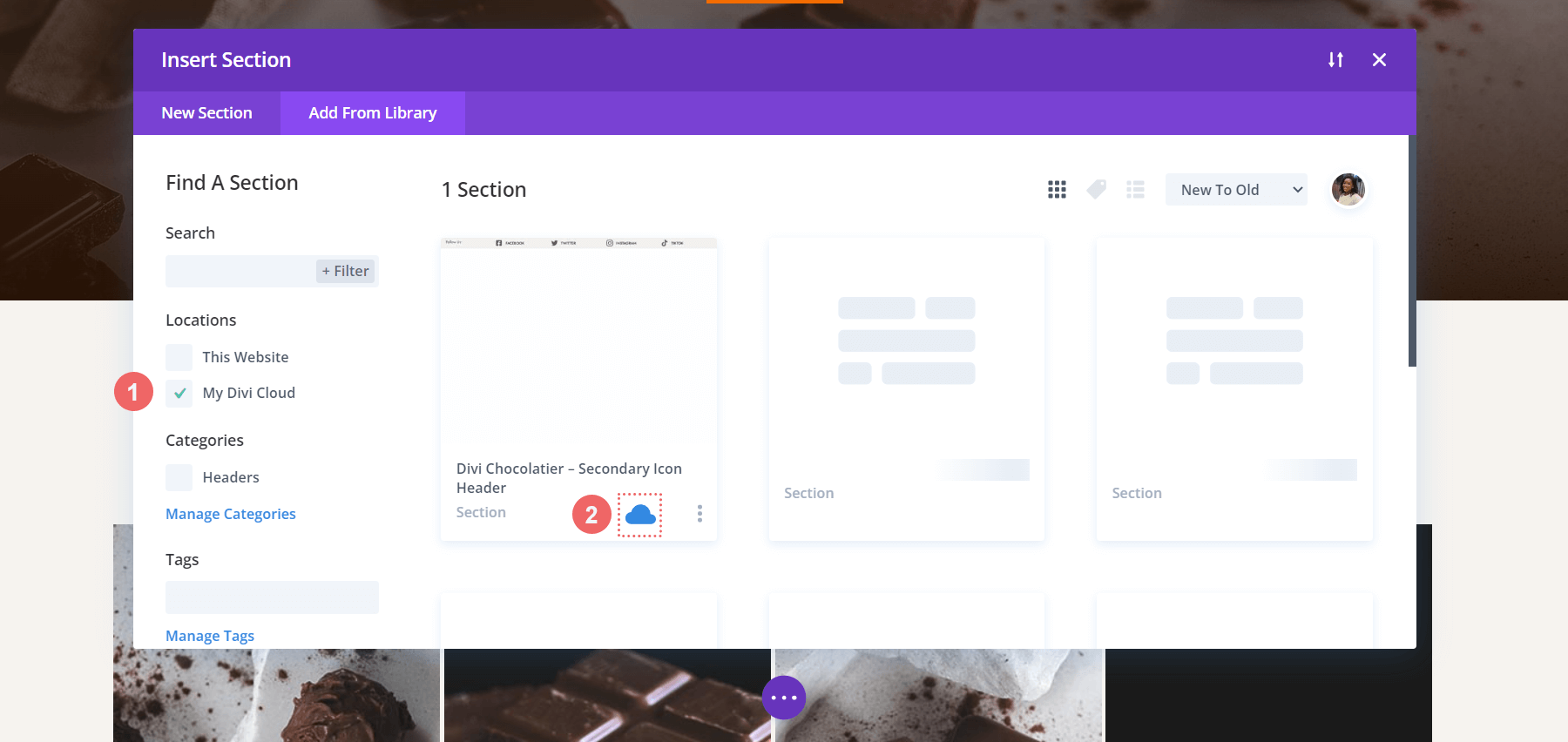
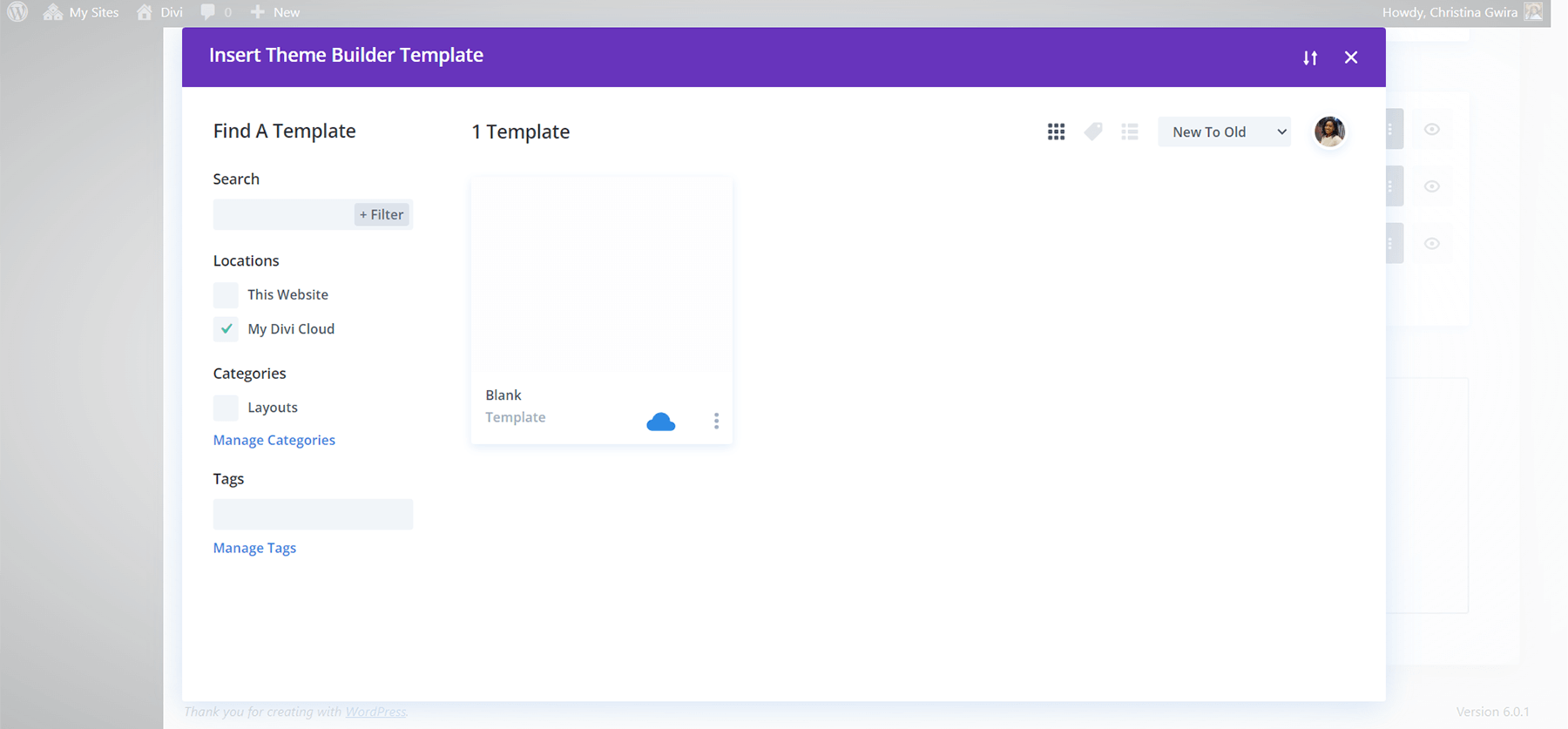
Pentru a accesa elementele salvate pe Divi Cloud, selectați My Divi Cloud din meniul Locații din stânga ferestrei modale care se deschide când trebuie să adăugați un element nou. Veți observa, de asemenea, că un nor albastru apare în colțul din dreapta jos al elementului pentru a arăta că este un element din biblioteca dvs. Divi Cloud.
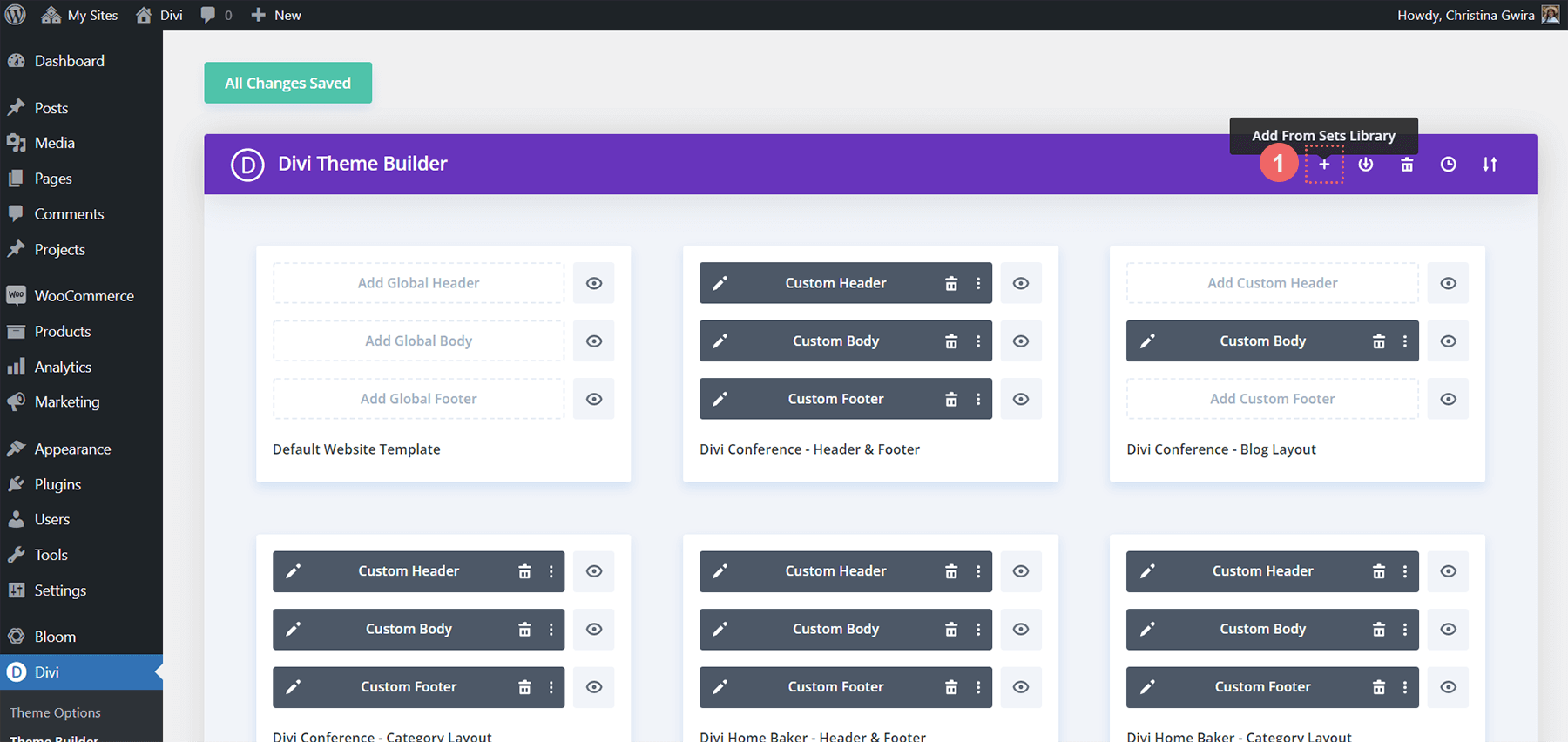
Biblioteca Divi Theme Builder
Noul copil din bloc, Biblioteca Divi's Theme Builder adaugă o tonă de condiment bibliotecilor noastre. Cu noua bibliotecă Theme Builder a Divi, nu numai că putem salva șabloanele de antet, subsol și corp, dar le putem salva și atribuțiile respective.

Ce inseamna asta? Dacă am creat un șablon de postare de blog care se va aplica tuturor articolelor de blog de pe blogul nostru, îl putem salva în șablonul pe care îl vom salva apoi în biblioteca Divi Theme Builder. Când îl cuplăm acum cu Divi Cloud, putem lua exact același șablon, cu atribuirea lui la Toate postările de blog, și îl putem adăuga la o instalare Divi complet nouă. Acest lucru ne ajută să economisim timp atunci când construim site-uri web, optimizându-ne fluxul de lucru și economisind timp și energie.

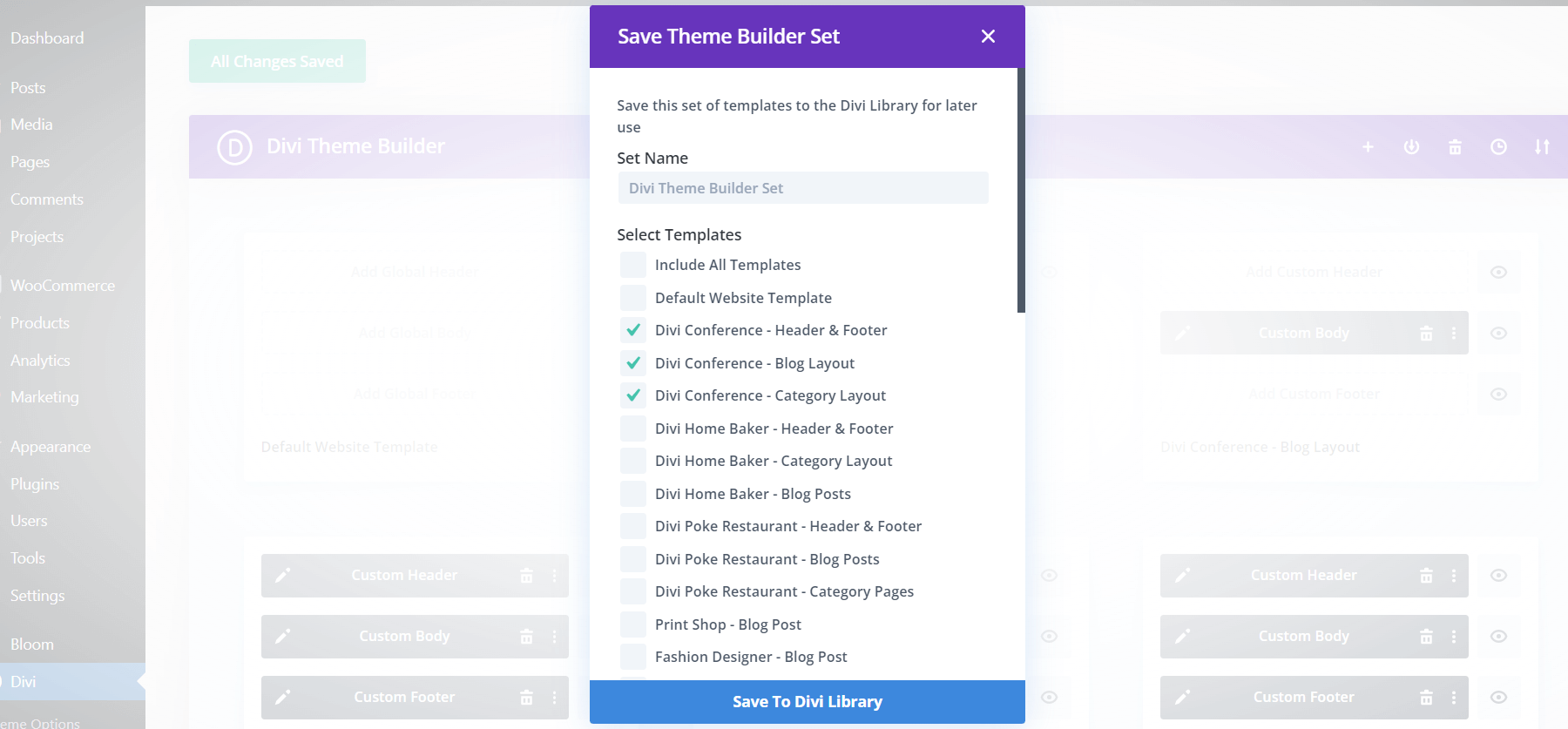
Acest lucru poate fi făcut cu un pas mai departe atunci când introducem seturi de șabloane în ecuație. Acest lucru evidențiază o diferență cheie între bibliotecile Divi. În timp ce la nivel de element, am putea salva doar un singur element sau un grup de elemente într-un singur aspect. Cu Divi Theme Builder, ne putem crea propriile pachete de layout și, de asemenea, păstrăm paginile, postările, produsele etc. cărora le-au fost atribuite printr-un clic pe un buton.

In concluzie
Diferitele biblioteci care vin cu Divi ne permit să organizăm diferitele elemente pe care le folosim. În fiecare zi, putem avea acces la modelele noastre preferate, machete și multe altele, salvând elemente în bibliotecile respective. Când adăugăm Divi Cloud în combinație, putem duce bunurile noastre frumoase către diferite domenii și gazde web. Se economisește timp în procesele noastre de construire web, deoarece acum avem o soluție mai elegantă pentru gestionarea activelor pe care le-am creat în Divi.
