Cum să adăugați cu ușurință un buton la antetul WordPress
Publicat: 2022-12-01Doriți să învățați cum să adăugați un buton în meniurile de antet WordPress?
Adăugarea unui buton în meniul de navigare din antet vă permite să faceți un apel la acțiune mai atrăgător. În acest fel, puteți genera mai multe clicuri către pagini web importante și puteți îmbunătăți experiența utilizatorului, ajutând vizitatorii să știe unde să facă clic în continuare.
În acest articol, vom explica pas cu pas cum să adăugați un buton în meniurile de antet WordPress.
De ce să adăugați un buton la meniul antet WordPress?
Meniurile de navigare de pe site-urile WordPress sunt de obicei link-uri text care arată toate similare. Ca atare, fiecare element de meniu are aceeași importanță, greutate și urgență.
Dacă ar fi să adăugați o adresă URL la un formular de comandă important sau la o pagină de înregistrare, ar arăta la fel ca și celelalte link-uri din meniul dvs. Nu va ieși în evidență sau nu va arăta suficient de urgent pentru ca utilizatorii să facă clic mai întâi.

Cu toate acestea, transformarea acelui link important într-un buton îl va face instantaneu mai vizibil. Pe lângă faptul că îl puteți găsi mai ușor, un buton va îmbunătăți experiența utilizatorului și implicarea vizitatorilor cu site-ul dvs. WordPress.

În ciuda faptului că are blocuri de butoane pentru postări și pagini, WordPress nu oferă momentan butoane de meniu în mod implicit. Din fericire, există câteva modalități de a adăuga butoane în meniul dvs. și sunt relativ ușor de implementat.
Având în vedere acest lucru, să ne uităm la două moduri de a adăuga un buton în meniurile de antet WordPress fără a scrie cod HTML sau CSS.
- Cum să adăugați un buton în meniul antet WordPress cu SeedProd
- Pasul 1. Instalați și activați SeedProd
- Pasul 2. Alegeți un șablon prefabricat
- Pasul 3. Personalizați-vă antetul
- Pasul 4. Adăugați un buton la antet
- Pasul 5. Publicați modificările
- Adăugarea unui buton la meniul antet WordPress fără un plugin
Cum să adăugați un buton în meniul antet WordPress cu SeedProd
În primul rând, vă vom arăta cum să adăugați un buton în meniul antet folosind un plugin WordPress puternic numit SeedProd. Vă recomandăm mai întâi această metodă, deoarece oferă cele mai multe opțiuni de personalizare și vă permite să vă construiți vizual meniul antet cu drag-and-drop.

SeedProd este unul dintre cei mai buni creatori de pagini de destinație și site-uri web pentru WordPress. Vă permite să creați teme WordPress flexibile, prietenoase cu SEO, pagini de destinație și site-uri web complete, fără a angaja un dezvoltator sau a adăuga coduri scurte pe site-ul dvs.
Cu ajutorul generatorului său de pagini glisați și plasați, puteți, de asemenea, să creați un antet, un subsol sau o bară laterală personalizate pentru site-ul dvs. și să adăugați cu ușurință butoane de antet cu ajutorul blocului Button. Mai mult, există nenumărate alte blocuri WordPress pe care le puteți utiliza, inclusiv widget-uri WordPress, cronometre cu numărătoare inversă, formulare de optin, galerii, slidere înainte și după și multe altele.
Așa că urmați pașii de mai jos pentru a adăuga butoane la antetul WordPress cu SeedProd.
Pasul 1. Instalați și activați SeedProd
În primul rând, va trebui să obțineți o copie a pluginului SeedProd și să o descărcați pe computer. Vom folosi SeedProd Pro pentru acest tutorial, deoarece include funcția Theme Builder.
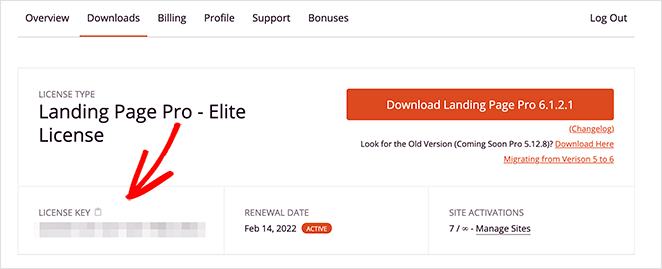
În tabloul de bord al contului, veți vedea un buton mare de descărcare pentru a salva fișierul .zip al pluginului. De asemenea, este o idee bună să copiați cheia de licență în această etapă, deoarece veți avea nevoie de ea în scurt timp.

După descărcarea pluginului, mergeți la tabloul de bord WordPress și încărcați fișierele plugin. Puteți urma oricând acest ghid pentru instalarea și activarea unui plugin WordPress dacă aveți nevoie de ajutor.
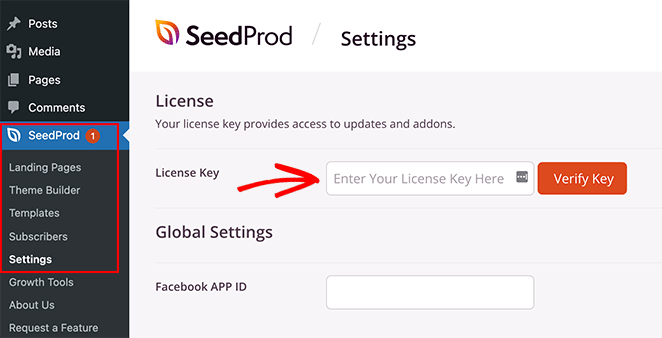
După ce ați făcut asta, mergeți la pagina SeedProd » Setări și inserați cheia de licență.

De acolo, faceți clic pe butonul Verificați cheia pentru a vă debloca funcțiile Pro.
Pasul 2. Alegeți un șablon prefabricat
Cu cheia de licență activă, acum puteți decide ce aspect doriți să faceți cu SeedProd. Există 2 abordări diferite pe care le puteți lua, care sunt după cum urmează:
- Tema WordPress: creați o temă WordPress personalizată pentru a înlocui designul actual al site-ului web cu un șablon de antet personalizat. (nu este necesar un cod).
- Pagina de destinație: creați o singură pagină și adăugați un antet personalizat la pagina respectivă doar păstrând tema existentă.
Pentru acest ghid, vă vom prezenta opțiunea 1, deoarece va înlocui meniul de navigare pe întregul site web. Dar dacă preferați opțiunea 2, puteți urma acest ghid pentru a crea o pagină de destinație în WordPress, apoi reveniți la acest tutorial de la pasul 4.
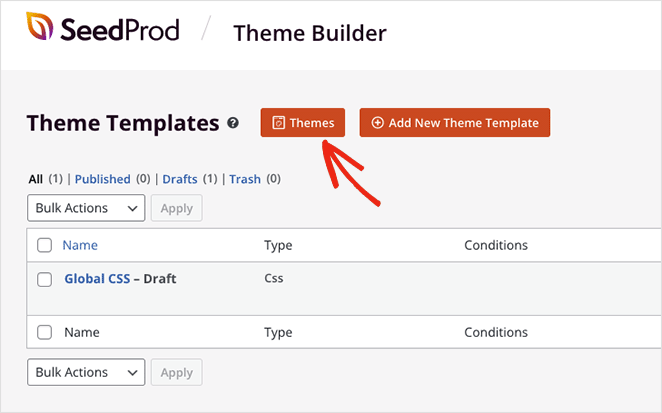
Deoarece alegem opțiunea de temă WordPress, va trebui să accesați SeedProd » Theme Builder și să faceți clic pe butonul Teme .

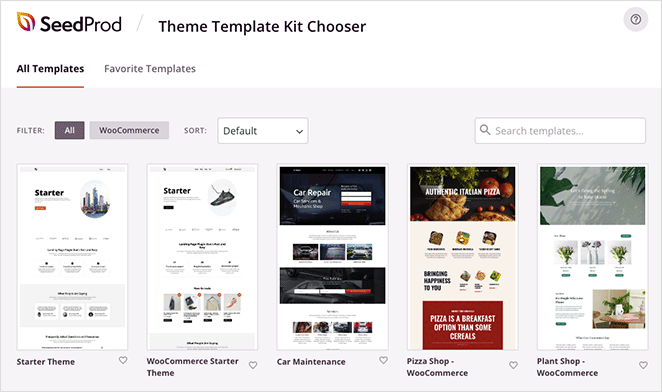
Aceasta va afișa o bibliotecă de kituri de site-uri web prefabricate pe care le puteți importa cu un singur clic.

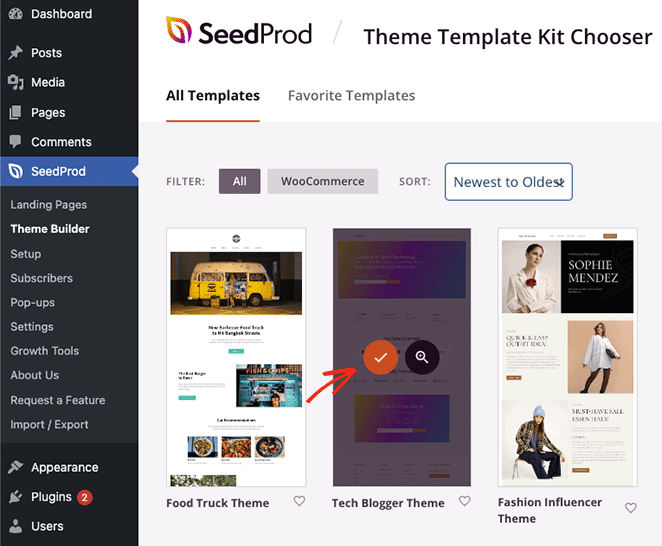
Puteți filtra șabloanele după WooCommerce, popularitate, de la cel mai nou la cel mai vechi și invers. Când ați găsit o temă care vă place, mergeți mai departe și faceți clic pe pictograma bifă pentru a o lansa.

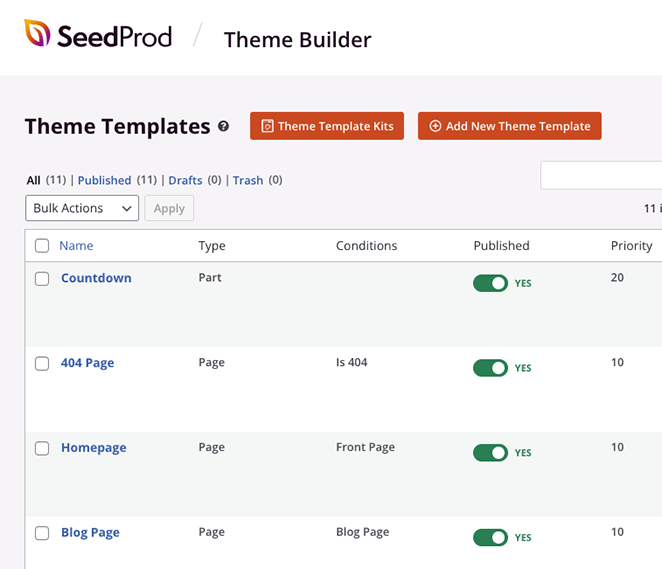
După ce tema dvs. s-a terminat de importat, veți vedea automat o pagină ca aceasta:

Include o listă a șabloanelor care compun tema dvs. WordPress și le puteți edita pe fiecare cu ajutorul constructorului vizual de drag-and-drop al SeedProd.
Pasul 3. Personalizați-vă antetul
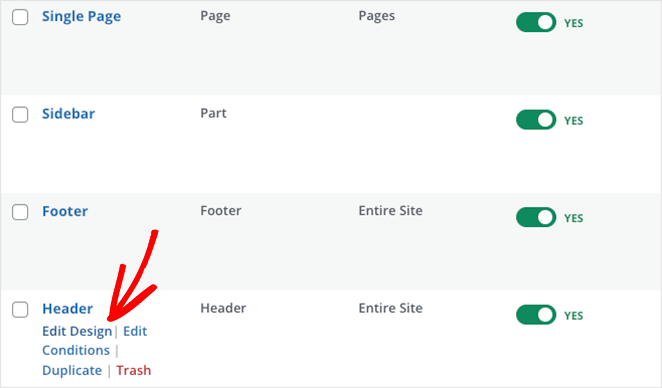
Deoarece doriți să adăugați un buton în antet, să continuăm și să edităm șablonul Antet . Derulați în jos până când îl găsiți în listă, apoi faceți clic pe linkul Editare design .

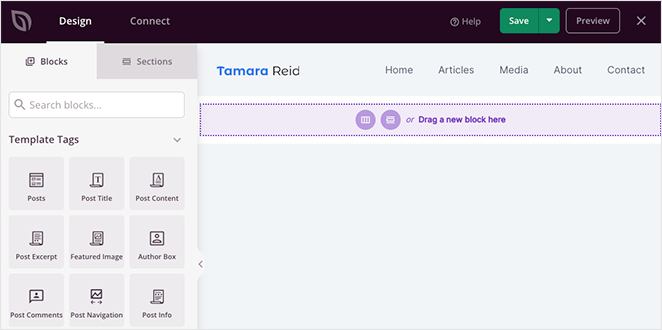
Când deschideți șablonul de antet, veți vedea un aspect cu 2 coloane astfel:

După cum puteți vedea, există diverse blocuri WordPress în stânga și o previzualizare a designului dvs. în dreapta. Veți putea face clic oriunde pe design pentru a schimba conținutul și veți trage blocurile din panoul din stânga pentru a adăuga mai multe caracteristici paginii dvs.
Când vă uitați la aspectul actual al antetului, veți vedea o coloană cu un bloc Imagine și o coloană cu blocul Nav Menu.

Pentru a adăuga un buton la antet, va trebui să adăugați o a treia coloană, ceea ce vă vom arăta cum să faceți acum.
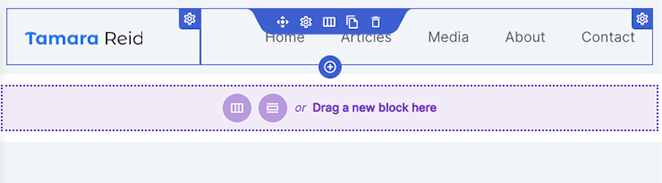
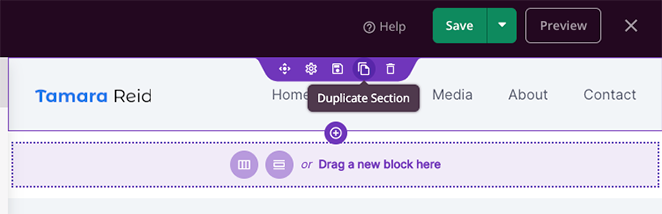
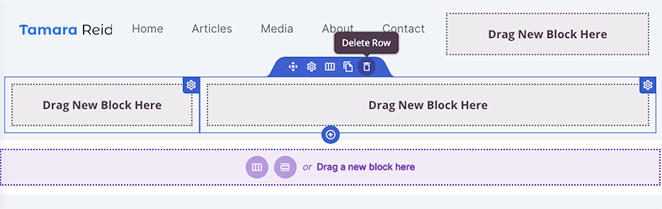
Mai întâi, plasați cursorul peste secțiunea antet până când are un contur violet, apoi faceți clic pe pictograma Duplicare secțiune .

Dacă faceți asta, veți adăuga o copie a antetului dvs. sub primul.
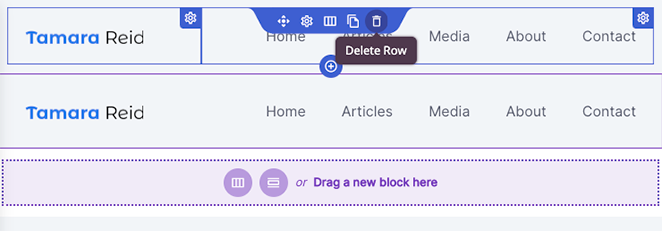
Apoi, plasați cursorul peste coloana din prima secțiune până când are un contur albastru, apoi faceți clic pe pictograma Coș de gunoi pentru ao șterge.

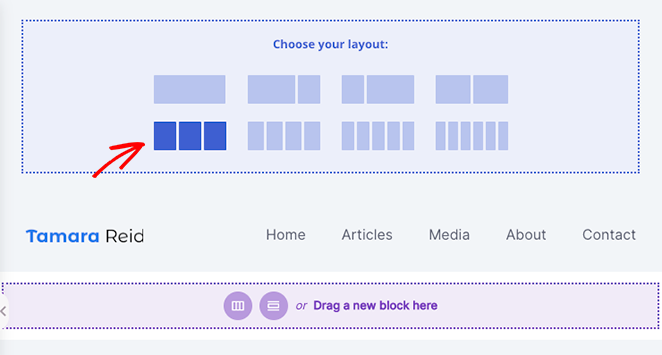
Acum veți avea o secțiune goală cu opțiunea de a alege un nou aspect de coloană. Deci, mergeți mai departe și faceți clic pe aspectul cu 3 coloane.


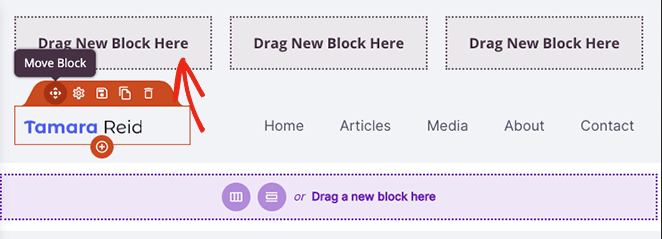
Acum puteți trece cu mouse-ul peste pictograma Mutare din secțiunea duplicată și puteți muta blocurile de imagine și meniul de navigare în noua secțiune.

Acest lucru vă va lăsa cu o coloană goală în care puteți adăuga un bloc Button.
Înainte de a trece la pasul următor, asigurați-vă că ștergeți vechea secțiune antet făcând clic pe pictograma Coș de gunoi.

Acum sunteți gata să creați un buton pentru meniul de antet WordPress.
Pasul 4. Adăugați un buton la antet
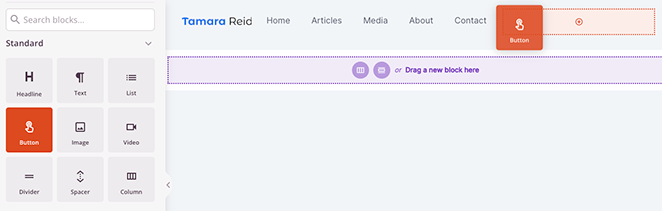
Adăugarea unui buton la antet cu SeedProd este ușoară. Pur și simplu găsiți blocul Button în bara laterală din stânga și trageți-l în coloana goală din zona antetului.

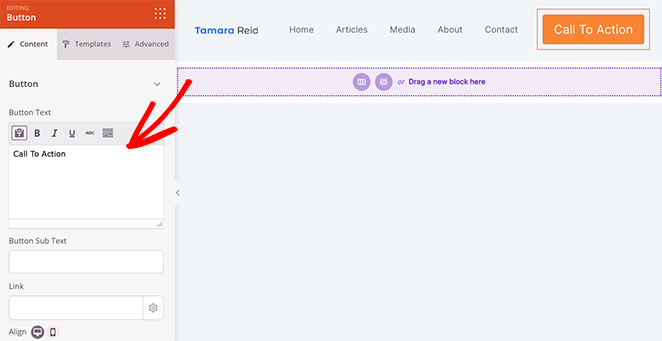
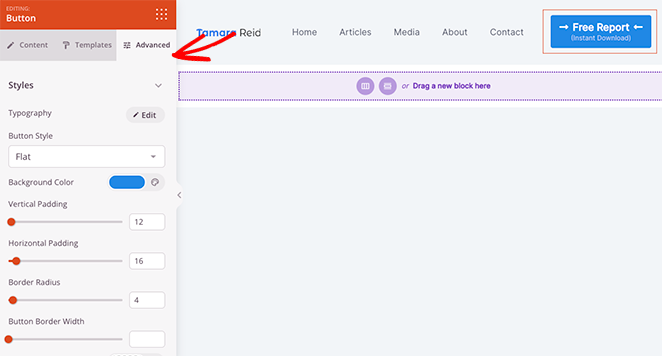
Odată ce butonul este la locul său, puteți face clic pe el pentru a personaliza textul linkului butonului, subtextul butonului, linkul, alinierea pe mobil și desktop și dimensiunea butonului.

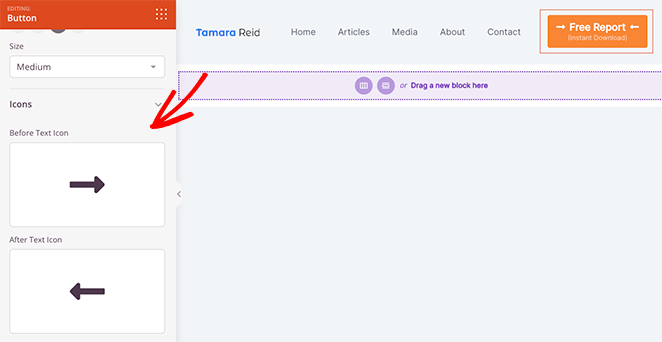
Puteți chiar să adăugați pictograme personalizate înainte și după textul butonului, alegând din biblioteca de pictograme Font Awesome.

Pentru și mai multe opțiuni de personalizare, faceți clic pe fila Setări avansate . Aici puteți edita culoarea textului și tipografia, puteți schimba culoarea de fundal, puteți adăuga o umbră de casetă, raza marginii, spațiere, clase CSS personalizate și chiar ascunde butonul pe anumite dispozitive.

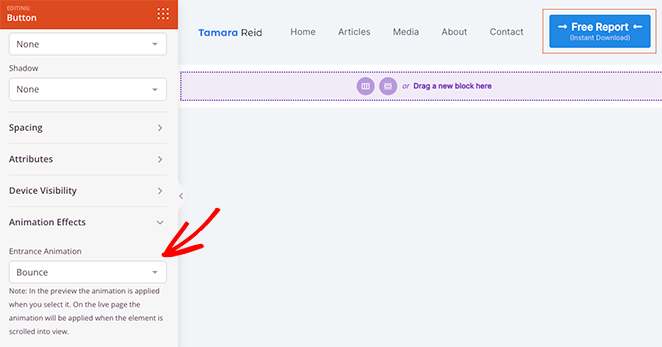
În plus, opțiunea Animație este o modalitate fantastică de a face butonul să iasă mai mult în evidență.

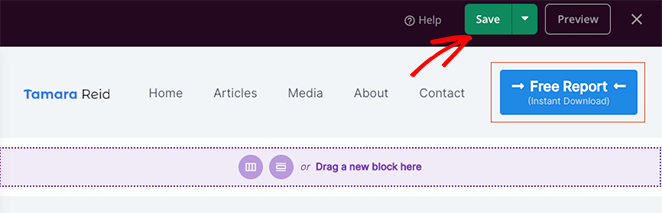
Când sunteți mulțumit de modul în care arată butonul de meniu, asigurați-vă că faceți clic pe butonul Salvați .

Acum puteți continua să personalizați restul temei dvs. WordPress. De exemplu, puteți edita pagina de blog, șabloanele de o singură pagină și bara laterală sau puteți schimba subsolul WordPress.
Pasul 5. Publicați modificările
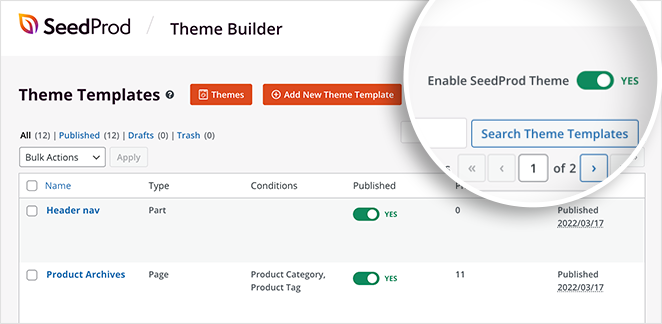
După personalizarea restului site-ului dvs., ultimul pas este să faceți aceste modificări live. Pentru a face asta, mai întâi reveniți la pagina SeedProd » Theme Builder .
Apoi, găsiți comutatorul Activare tema SeedProd în colțul din dreapta sus și întoarceți-l în poziția Da.

Lucruri minunate! Acum puteți previzualiza tema WordPress și puteți vedea butonul antet în acțiune.

Adăugarea unui buton la meniul antet WordPress fără un plugin
Unii oameni nu vor avea nevoie de flexibilitatea completă și de opțiunile de personalizare ale unui generator de pagini, iar alții preferă să limiteze adăugarea mai multor plugin-uri WordPress pe site-ul lor. Dacă te încadrezi în oricare dintre categorii, următoarea metodă este pentru tine.
Vă vom arăta cum să utilizați editorul implicit de site complet WordPress pentru a adăuga un buton la antetul dvs. fără un plugin.
Mai întâi, accesați Aspect » Editor din tabloul de bord WordPress. Aceasta va deschide editorul complet de site WordPress, care folosește blocuri pentru a vă construi site-ul.
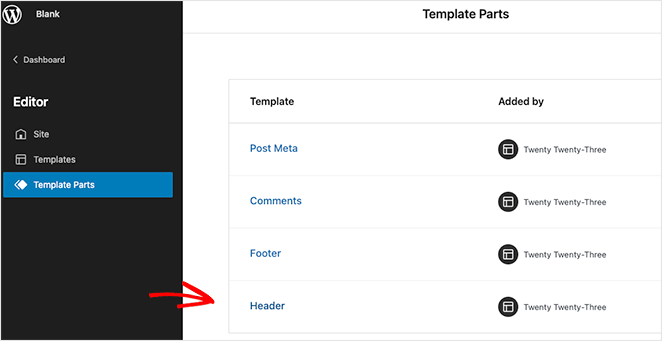
Apoi, deschideți bara laterală, faceți clic pe titlul Piese șablon și selectați opțiunea Antet din partea dreaptă.

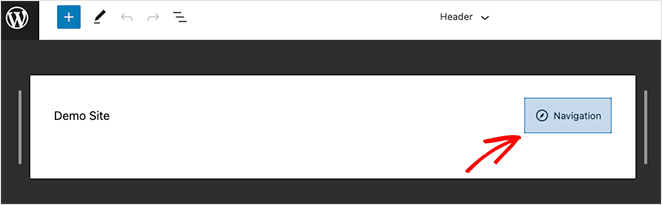
Odată ce ați făcut asta, veți vedea un aspect vizual al antetului dvs. WordPress. În interiorul editorului, faceți clic pe titlul Navigare .

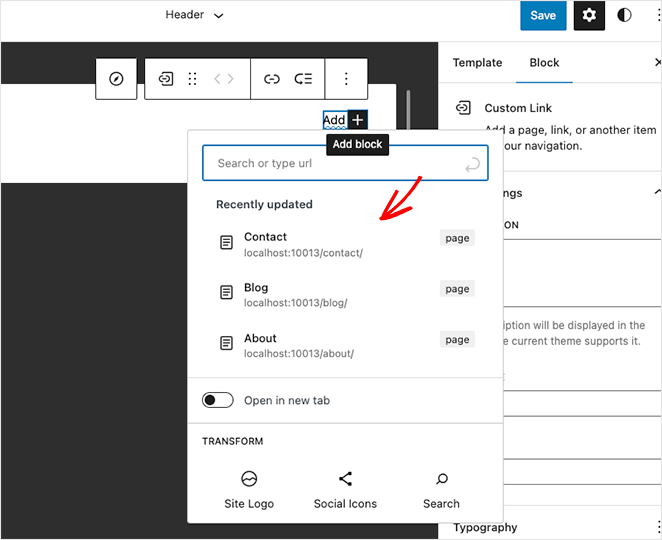
Veți vedea setările de aspect de navigare în bara laterală din dreapta, dar mai întâi faceți clic pe pictograma (+) plus pentru a începe să adăugați linkurile meniului.

Puteți face clic și căuta orice pagină pentru a o adăuga în meniul dvs.
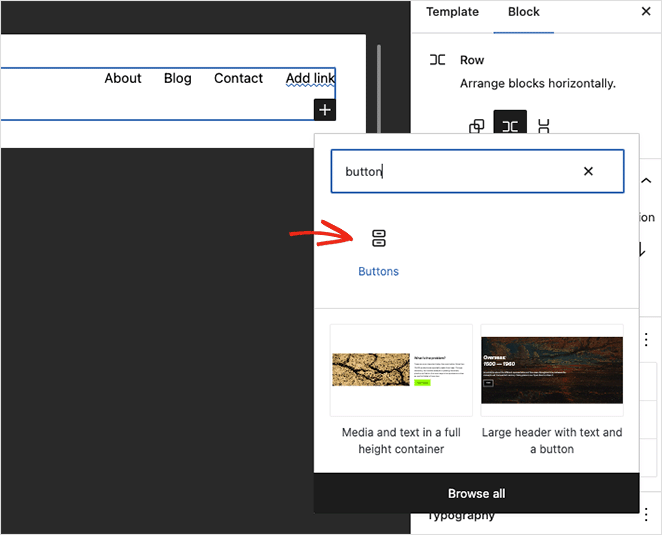
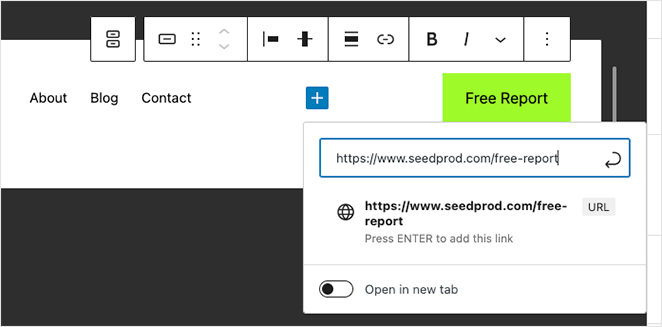
Cu link-urile meniului, faceți clic din nou pe pictograma (+) plus pentru a adăuga un nou bloc WordPress. De data aceasta, căutați blocul Button și adăugați-l la antet.

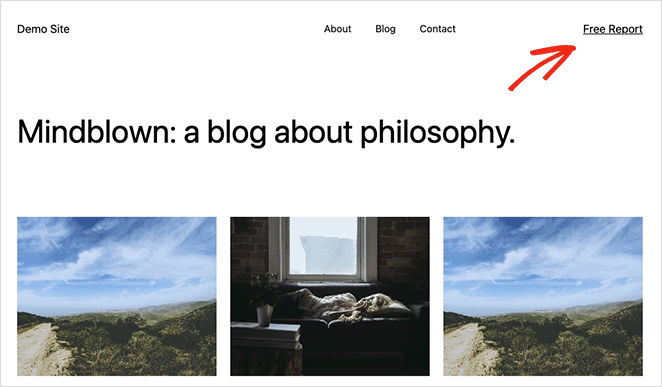
Acum introduceți textul butonului și faceți clic pe pictograma linkului pentru a adăuga linkul pe care doriți să îl facă clic pe vizitatori. În cazul nostru, vom adăuga un link către raportul nostru gratuit.

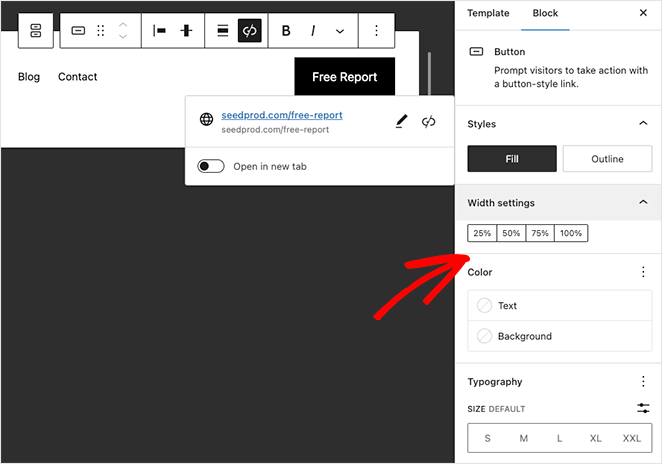
În opțiunile ecranului de blocare din dreapta, puteți personaliza butonul de antet modificând următoarele setări:
- Stilul butonului de umplere sau contur
- Procent latime
- Text și culoare de fundal
- Dimensiunea tipografiei
- Captuseala
- Raza de frontieră
- CSS suplimentar și nume de clasă
- Și altele.

Când ați terminat de personalizat butonul, faceți clic pe butonul de meniu Salvare din colțul din dreapta sus.
Acum, orice pagină care utilizează partea șablon Antet va afișa butonul de meniu și linkurile de navigare.

Dacă utilizați o temă care nu include funcționalități pentru editorul site-ului, puteți urma acest ghid despre adăugarea unui buton în meniul dvs. utilizând elementul de personalizare mai vechi al meniului.
Cu toate acestea, cea mai bună și mai ușoară soluție este să utilizați generatorul de pagini drag-and-drop de la SeedProd.
Asta e!
Sperăm că ați găsit util acest tutorial despre cum să adăugați un buton în meniurile de antet WordPress. De asemenea, s-ar putea să vă placă următoarele tutoriale pentru personalizarea site-ului dvs. WordPress:
- Cum să adăugați orele de lucru la WordPress
- Cum să creezi cu ușurință o casetă lightbox de imagine în WordPress
- Cum să estompați o imagine de fundal în WordPress fără CSS
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.