Cum să adăugați un Codepen la Elementor
Publicat: 2022-04-10În acest articol vom discuta despre cum să adăugați un Codepen la Elementor.
Codepen este un depozit de milioane de fragmente de cod de înaltă calitate pe care le puteți folosi pentru a adăuga elemente și efecte unice oricărui site web albastru.
Elementor este bine cunoscut ca un generator de pagini care este creat pentru a minimiza utilizarea codului, dar uneori fragmente din albastru se dovedesc a fi cea mai bună soluție. Am scris acest articol pentru a vă arăta că adăugarea unui fragment Codepen nu trebuie să fie complicată și constă doar în copierea și lipirea strategică.
Acest tutorial va detalia exact cum am adăugat trei Codepen-uri de complexitate diferită la un site web Elementor. Până la sfârșitul acesteia, ar trebui să înțelegeți bine cum să faceți acest lucru pe propria instalație Elementor.
Adăugarea unui Codepen la Elementor: Exemplul All Inclusive
Pentru primul nostru stilou, vom adăuga acest model unic care folosește HTML, CSS și HS pentru a-și face efectul. Motivul pentru care am ales acest lucru pentru acest articol este că folosește toate cele trei limbaje de cod. În acest fel, vă putem arăta exact cum schimbăm codul verde, manipulându-l astfel încât să funcționeze într-un site web albastru. În primul rând, iată verdele în sine:
Vă recomandăm să deschideți Codepen-ul într-o filă nouă și să aruncați o privire asupra întregului cod și a efectului final.
Primul pas al procesului este de fapt înțelegerea dacă puteți utiliza Codepen-ul într-un site web Elementor. În esență, dacă conține HTML5, CSS formatabil și JavaScript vanilla, ar trebui să fiți gata.
Din punct de vedere tehnic, puteți adăuga orice pe Codepen la Elementor, dar deoarece acesta este un tutorial pentru începători, încorporarea bibliotecilor JavaScript terță parte este puțin în afara scopului acestui articol.
De multe ori, HTML sau CSS este într-un format diferit de cel standard. WordPress îi place versiunea de bază a marcajului HTML și CSS direct, fără PUG sau SCSS.
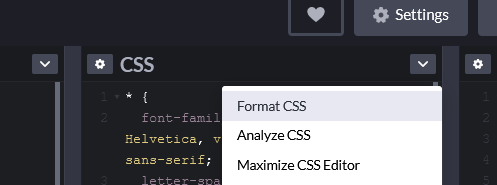
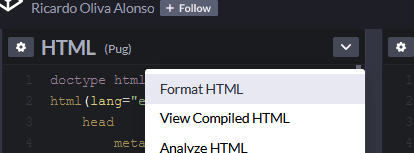
Pentru a vă asigura că totul este formatat corect, faceți clic pe săgeata drop-down din colțul din dreapta sus al fiecărui element de cod, apoi faceți clic pe „Format HTML/CSS”.

Făcând acest lucru, tot codul ar trebui să fie utilizabil într-un site web Elementor. Odată ce acest lucru este gata, este timpul să încorporați codul real care alcătuiește Codepen-ul în site-ul dvs.
Nu vom folosi pachete de suplimente ale unei terțe părți aici, tot ce vom face este să folosim un element HTML care este livrat cu instalarea nativă a Elementor. În funcție de Codepen, vă recomandăm să glisați elementul HTML în propria sa secțiune sau coloană.
În funcție de implementare, vom instala tot codul direct în această intrare HTML unică. Desigur, puteți folosi fragmente de cod, PHP sau altceva pentru a adăuga codul care alcătuiește un Codepen într-o soluție mai permanentă, dar dacă doriți să încorporați o mică colecție de cod dintr-o pagină verde într-o singură pagină Elementor , această metodă este mai mult decât suficientă.
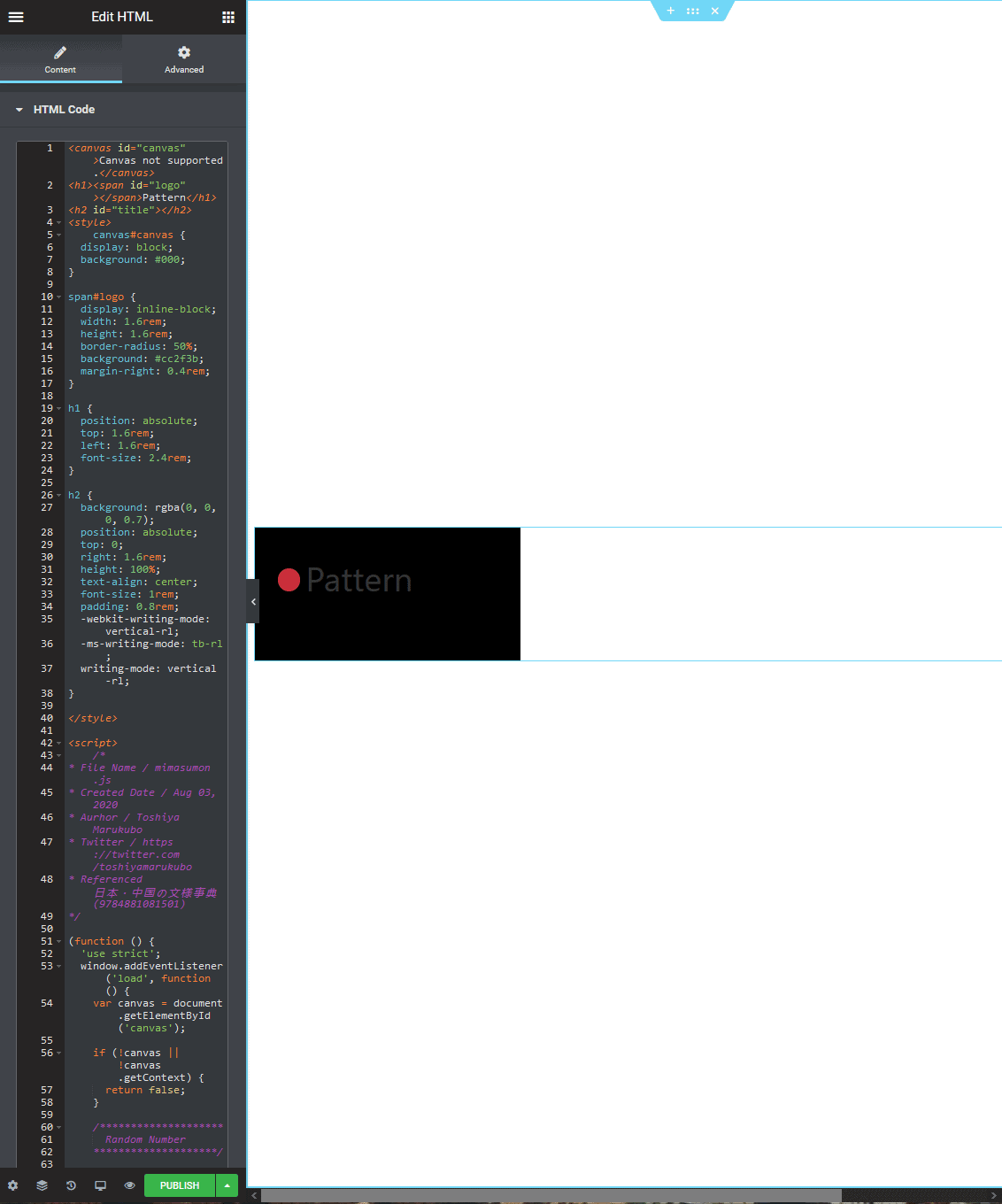
Mai întâi, copiați și inserați codul HTML din verde direct în elementul de cod HTML din Elementor. Următorul este CSS, care necesită puțin mai mult efort. În primul rând, îl vom încorpora direct în elementul nostru HTML utilizând etichetele <style.
Multe fragmente Codepen conțin stiluri globale, precum și stiluri de corp. De cele mai multe ori, trebuie să le identificați și să le ștergeți, altfel vor strica structura generală a paginii dvs.
în acest exemplu, nu vom include niciun CSS care este conținut în următorii selectori:
*{}, corp{}
În cele din urmă, vom adăuga JavaScript-ul nostru utilizând eticheta de script HTML5.
La fel ca CSS, la etichetă și apoi lipiți codul text. În multe cazuri, JavaScript este ceea ce face Codepen-ul unic. De obicei, JavaScript se încarcă atunci când pagina se încarcă, ceea ce înseamnă că nu va apărea instantaneu în pânza ta Elementor. Cu toate acestea, dacă previzualizați pagina pe front end, sunt șanse ca efectul să apară.

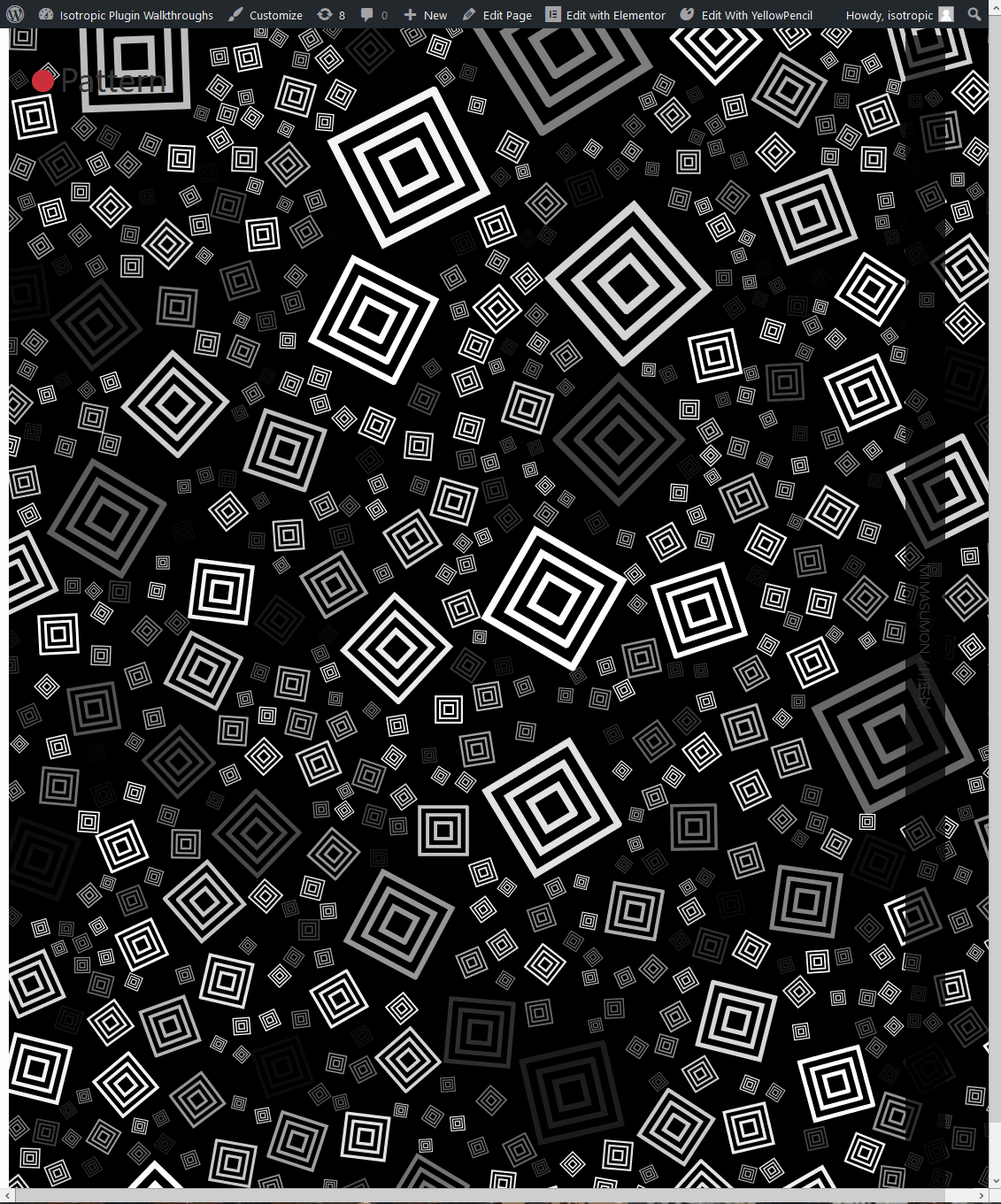
Tot codul a fost adăugat la elementul HTML 
Interfața finală
Unele probleme obișnuite pe care le puteți întâlni atunci când încercați să încorporați un codepen într-un site web Elementor este ciocnirea codului. Dacă există stilul CSS sau JavaScript care se încurcă cu codul de bază care alcătuiește tema sau stilul site-urilor web, lucrurile ar putea părea stricate pe partea frontală.
Asigurați-vă că nu utilizați selectoare CSS pentru Codepen, care se aplică și altor elemente ale unui site web.
Cea mai bună parte a utilizării HTML, CSS și JavaScript este că îl puteți adapta cu ușurință. Deci, dacă aveți o ciocnire de selectoare, schimbați pur și simplu selectorul pentru elementul Codepen. Acest lucru este relativ simplu - doar găsiți și înlocuiți fiecare instanță a termenului.
Primul exemplu a fost conceput pentru a vă arăta cum să încorporați un element complex găsit în Codepen direct într-un site web Elementor. După cum puteți vedea, puteți adăuga cu ușurință HTML, CSS și JavaScript folosind elementul HTML . În câteva secunde puteți avea un efect de înaltă calitate implementat direct în site-ul dvs.
Adăugarea unui Codepen la Elementor: Exemplul simplu, de buton
Ce zici de un caz de utilizare mai simplu, cum ar fi adăugarea unui buton de bază?
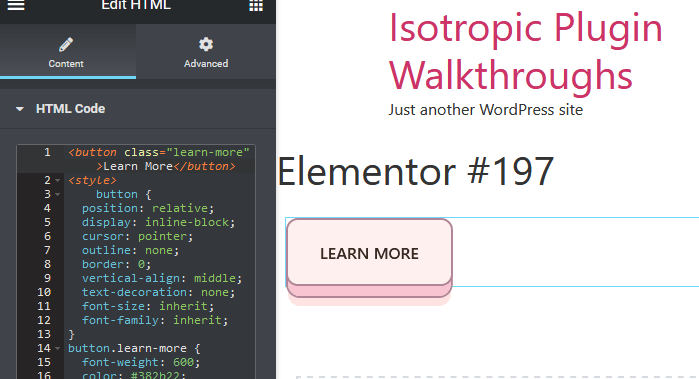
Acesta este un stil de buton unic pe care nu l-ai găsi nicăieri altundeva. Constă dintr-un buton HTML pur și stil SCSS.

Pentru a-l instala, mai întâi trebuie să convertim și să compilam CSS-ul. După cum am menționat mai sus, faceți clic pe meniul drop-down din colțul din dreapta sus și faceți clic pe format, apoi compilați CSS.
Acest Codepen importă un font Google, are efecte CSS generale și efecte CSS pentru corp. Nu vom include aceste reguli de stil CSS în copierea și lipirea noastră, deoarece WordPress le-a aplicat deja pentru noi (Asta înseamnă că atunci când vine vorba de copierea CSS-ului, începem de la buton).
Pur și simplu copiați și inserați HTML și CSS în elementul HTML Elementor și ar trebui să fiți gata.

Puteți adăuga acest buton oriunde!
Adăugarea unui Codepen la Elementor: Exemplul complex
Și, ca efect final, să adăugăm o grafică unică unui site Elementor preexistent.
Acest Codepen este un radio 3D foarte îngrijit (redă muzică, faceți clic pe volumul din partea de sus) creat cu CSS, HTML și JavaScript. Este un exemplu final grozav al modului în care puteți încorpora un verde într-un site albastru, deoarece HTML este formatat în PUG, iar CSS este SCSS.
În primul rând, vom reformata HTML-ul în CSS pentru a-l face utilizabil într-un site web Elementor.

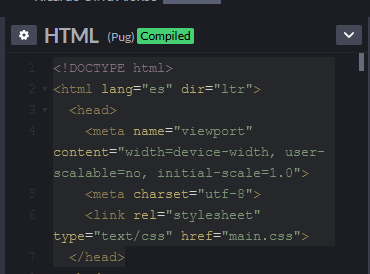
Pentru a face acest lucru, facem clic pe format HTML, apoi vedem HTML compilat. Acest lucru transformă formatarea Pug în HTML direct pe care îl vom folosi în Elementor.
După cum puteți vedea, HTML-ul vine cu o secțiune de antet, care permite acestui Codepen să fie încorporat în propria pagină. Cu toate acestea, îl inserăm deja într-o pagină Elementor care vine cu un antet și, pentru a evita o ciocnire, pur și simplu nu vom include acest aspect al codului atunci când îl lipim într-un bloc HTML Elementor.

Rulăm același proces pentru CSS, formatând și apoi compilându-l. Vom include totul aici, în afară de stilul corpului.
Acum totul este gata pentru copiere și lipire direct în elementul HTML găsit pe site-ul nostru Elementor.
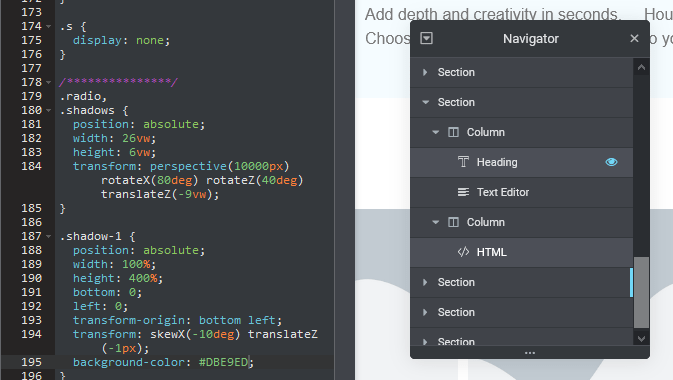
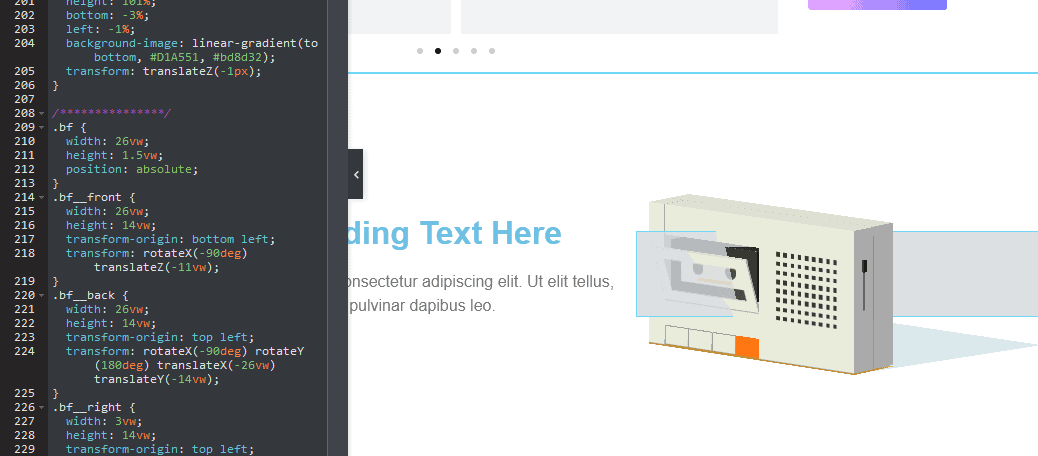
În acest exemplu, vom include această machetă radio 3D într-o coloană lângă un anumit conținut, care este probabil modul în care l-am include pe o versiune de producție a unui site. Mai întâi, adăugăm o nouă secțiune și setăm poziția coloanei să se întindă. Această nouă secțiune are o înălțime minimă de 400 de pixeli.
Titlul din conținutul text este adăugat la una dintre coloane, în timp ce un bloc HTML este adăugat celuilalt.
La fel ca în cele două exemple anterioare, pur și simplu copiam și lipim HTML, CSS și JavaScript direct în acest bloc HTML.

A trebuit să adaptăm o parte din codul din body tag la un div intitulat #radio-wrap. De asemenea, rețineți că trebuie să vă încurcați atât cu aspectul de stil al secțiunii și coloanei Elementor care conțin HTML, cât și cu stilul CSS din Codepen.
De exemplu, folosim poziționarea coloanei din interfața nativă Elementor pentru a plasa radioul nostru HTML direct în centrul coloanei. De asemenea, am setat fundalul coloanei pentru a oglindi fundalul Codependent, în loc să facem acest lucru cu CSS personalizat.
Folosind atât CSS-ul inclus în panoul de cod, cât și stilul în secțiunile Elementor care înconjoară elementul HTML, puteți combina mai bine Codepen-ul în site-ul dvs. Elementor.

Gânduri de închidere
Acest articol este menit să acționeze ca o introducere în includerea și încorporarea codului terților pe un site web Elementor. Există multe modalități de a face acest lucru în WordPress și, în majoritatea cazurilor, metodele alternative pot duce la o performanță și o integrare mai bună în site.
Cu toate acestea, dacă căutați o modalitate rapidă și simplă de a adăuga un Codepen într-un site web Elementor și nu înțelegeți nimic legat de cod, acesta este probabil cel mai simplu mod de a face acest lucru.
Pentru a revizui:
- Adăugați un element html pe site-ul dvs
- Compilați codul Codepen
- Copiați doar codul care se aplică elementului (deci fără stiluri css de corp)
- În același timp, poate fi necesar să înfășurați elementul într-un div și să aplicați o parte din acest stil de corp în acest fel
- Lipiți-l în widgetul html Elementor:
- HTML este lipit direct
- CSS este inserat într-o etichetă STYLE
- JS este lipit într-o etichetă SCRIPT
- Testați pe front-end pentru a vă asigura că elementul a fost adăugat cu succes pe site-ul dvs
În multe cazuri, ar fi o opțiune mai bună să adăugați JavaScript în HEAD site-ului dvs. WordPress, mai ales dacă acesta va fi utilizat pe mai multe pagini.
CSS poate fi adăugat la nivel global folosind un instrument precum YellowPencil sau CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Sperăm că acest articol v-a ajutat să adăugați un element Codepen direct într-un site web Elementor. Dacă aveți întrebări despre cum să faceți acest lucru, contactați-vă în secțiunea noastră de comentarii.
