Cum să adăugați o fereastră pop-up de formular de contact în WordPress
Publicat: 2023-04-08Căutați o modalitate ușoară de a afișa un pop-up de formular de contact pe site-ul dvs. WordPress?
Formularele de contact sunt excelente pentru a comunica cu vizitatorii dvs. Plasarea lor într-o fereastră pop-up face și mai ușor pentru clienții tăi să te contacteze în legătură cu produsele și serviciile tale.
În acest articol, vă vom arăta cum să adăugați un formular pop-up de contact în WordPress.

De ce să folosiți o fereastră pop-up de formular de contact?
Fiecare site web sau blog WordPress are nevoie de un formular de contact, astfel încât utilizatorii să poată contacta cu întrebări, feedback sau probleme.
Cu toate acestea, dacă formularul dvs. de contact este doar pe o singură pagină, atunci este greu pentru oameni să-l găsească.
Drept urmare, utilizatorii dvs. pot ajunge să părăsească site-ul dvs. înainte de a vă contacta și puteți pierde potențiale clienți potențiali și conversii.
O fereastră pop-up de formular de contact ajută la rezolvarea acestei probleme, permițând vizitatorilor să vizualizeze rapid formularul făcând clic pe un buton, astfel încât să poată lua legătura cu dvs. din orice pagină pe care se află.
Vă ajută să păstrați oamenii pe site-ul dvs., deoarece nu trebuie să părăsească pagina pe care o vizualizează. De asemenea, puteți crește lista de e-mail folosind un formular pop-up de contact.
Acestea fiind spuse, va trebui mai întâi să creați un formular de contact și apoi să îl plasați într-o fereastră pop-up pentru a fi afișat pe paginile dvs. web. Nu vă faceți griji, vă vom ghida în crearea unui formular de contact și adăugarea acestuia într-o fereastră pop-up din WordPress.
- Cum se creează un formular de contact WordPress
- Adăugați un formular pop-up de contact pe site-ul dvs. WordPress
Cum se creează un formular de contact WordPress
În primul rând, va trebui să selectați un plugin pentru formularul de contact WordPress.
Există multe opțiuni gratuite și plătite din care puteți alege, dar vă recomandăm să utilizați WPForms, deoarece este cea mai bună opțiune.
WPForms este un plugin de formulare prietenos pentru începători și oferă un generator de glisare și plasare care vă permite să creați un formular de contact în WordPress în doar câteva clicuri. De asemenea, oferă șabloane de formulare prefabricate și o mulțime de opțiuni de personalizare.
Pentru acest tutorial, vom folosi versiunea WPForms Lite deoarece este gratuită și oferă un șablon de formular de contact.
Cu toate acestea, puteți folosi și versiunea premium pentru a debloca mai multe funcții. De exemplu, WPForms Pro oferă mai multe șabloane de formulare, mai multe opțiuni de personalizare, suplimente puternice și vă permite să colectați plăți online.
Pentru a începe, mai întâi va trebui să instalați și să activați pluginul WPForms Lite. Dacă aveți nevoie de ajutor, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
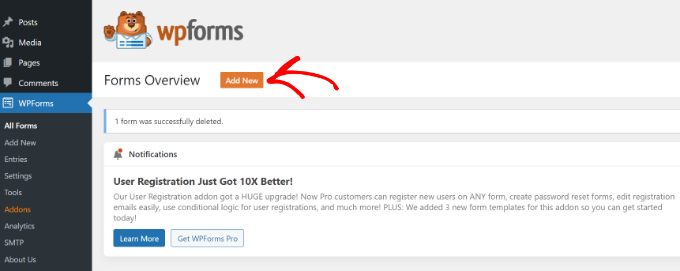
Odată ce pluginul este activ, sunteți gata să vă creați formularul de contact. Tot ce trebuie să faceți este să accesați WPForms » Adăugați nou din tabloul de bord WordPress.

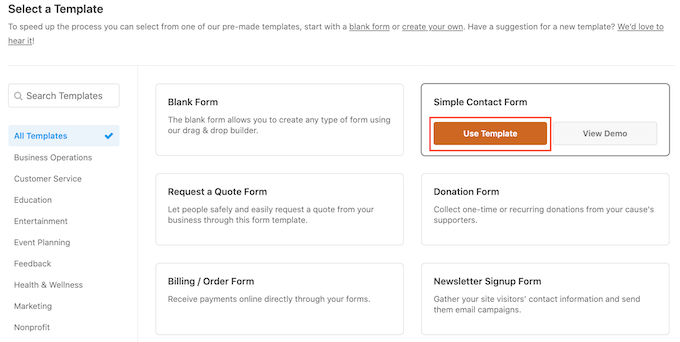
După aceea, WPForms vă va cere să introduceți un nume pentru formularul dvs. și să selectați un șablon.
Continuați și selectați șablonul „Formular de contact simplu”.

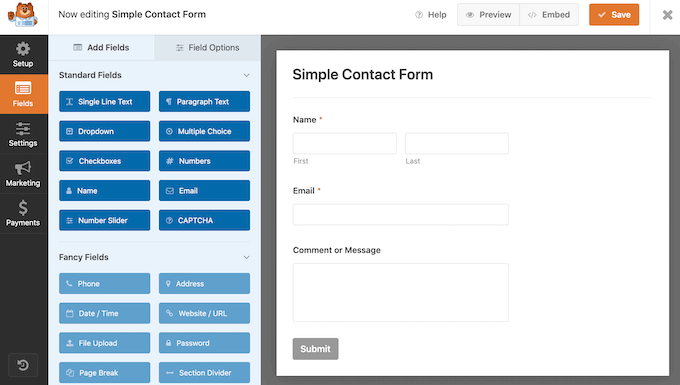
Apoi, puteți adăuga câmpuri în formular utilizând generatorul de glisare și plasare.
Pur și simplu trageți câmpurile pe care doriți să le adăugați în formular din opțiunile oferite în meniul din stânga dumneavoastră. De asemenea, puteți reordona pozițiile fiecărui câmp din formular.

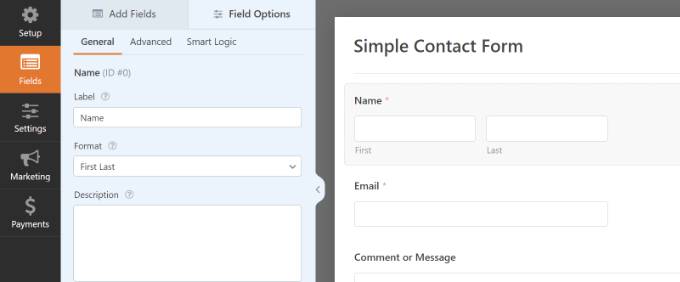
WPForms vă permite, de asemenea, să personalizați fiecare câmp din formularul de contact.
De exemplu, dacă faceți clic pe câmpul Nume, veți obține diferite opțiuni, cum ar fi schimbarea etichetei și formatului acestuia. Puteți chiar să adăugați o descriere sau să marcați orice câmp ca fiind necesar.

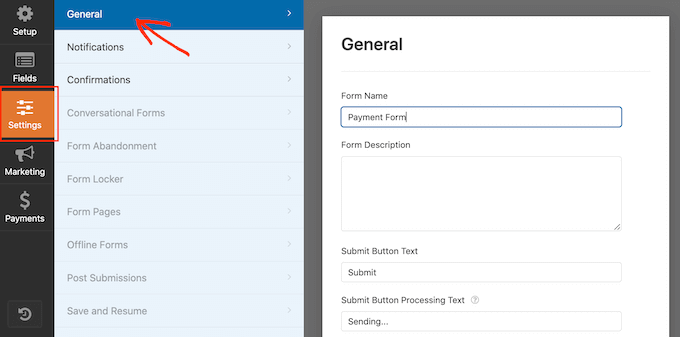
După ce ați terminat, continuați și faceți clic pe opțiunea „Setări” pentru a configura notificarea și confirmarea formularului.
În setările generale, puteți redenumi formularul, puteți modifica textul butonului de trimitere, puteți activa protecția anti-spam și multe altele.

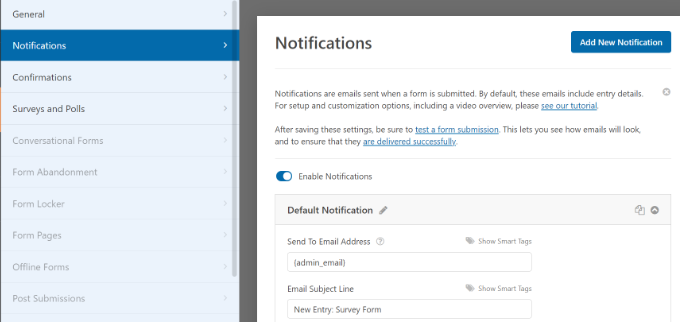
Apoi, puteți accesa opțiunea Setări notificări. În mod implicit, notificările sunt trimise către e-mailul de administrator care este configurat pe site-ul dvs. WordPress.
Cu toate acestea, puteți trimite notificarea formularului de contact la orice adresă de e-mail dorită. Dacă doriți să primiți notificări pentru mai multe e-mailuri, separați fiecare e-mail cu o virgulă.
Pentru linia de subiect al e-mailului, WPForms folosește numele formularului pe care l-ați introdus mai devreme. Cu toate acestea, puteți edita textul liniei de subiect după cum doriți.

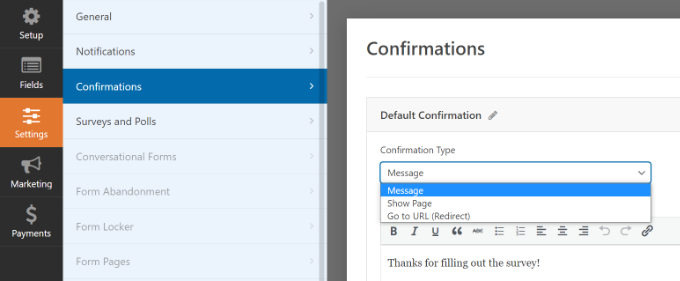
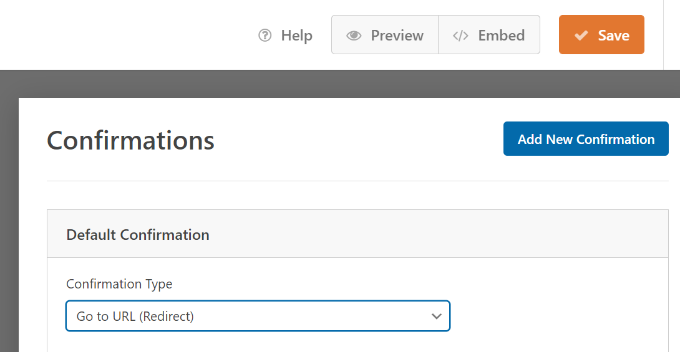
După aceea, mergeți mai departe și faceți clic pe opțiunea Confirmări.
WPForms va folosi „Mesaj” ca tip de confirmare implicit, unde vizitatorii dvs. vor vedea un mesaj de mulțumire la trimiterea unui formular.

Cu toate acestea, puteți modifica tipul mesajului și puteți redirecționa utilizatorii către o anumită pagină de pe site-ul dvs. atunci când completează un formular.
După ce ați terminat de creat un formular de contact, asigurați-vă că faceți clic pe butonul „Salvați” din colțul din dreapta sus pentru a salva modificările.

Apoi, faceți clic pe opțiunea „Încorporați” din colțul de sus, lângă butonul Salvare.
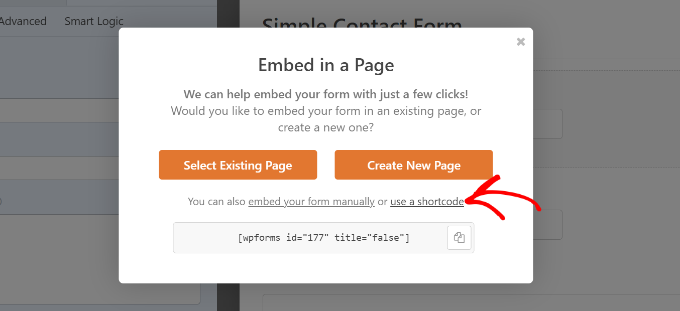
Când apare o fereastră nouă, selectați opțiunea „utilizați un shortcode”.

WPForms va afișa un cod scurt pentru formularul dvs. de contact imediat ce faceți clic pe link. Vă sugerăm să păstrați această filă/fereastra deschisă, deoarece veți avea nevoie de ea în pasul următor, unde vă vom arăta cum să adăugați formularul de contact într-o fereastră pop-up.
Adăugați un formular pop-up de contact pe site-ul dvs. WordPress
Pentru a crea un pop-up de formular de contact, veți avea nevoie de un plugin WordPress pop-up.
Vă recomandăm să utilizați OptinMonster, deoarece este cel mai bun plugin pentru generarea de clienți potențiali și optimizarea conversiilor pentru WordPress. Peste 1,2 milioane de site-uri web folosesc instrumentul puternic.
Pentru acest tutorial, vom folosi versiunea OptinMonster Pro, care include un șablon fără dezordine și reguli avansate de afișare pentru a afișa fereastra pop-up.
Mai întâi va trebui să vă creați un cont accesând site-ul web OptinMonster. Pur și simplu vizitați site-ul web și faceți clic pe butonul „Obțineți OptinMonster acum”.

În continuare, va trebui să instalați și să activați pluginul gratuit OptinMonster pe site-ul dvs. web. Pentru mai multe detalii, urmați ghidul nostru despre cum să instalați un plugin WordPress.
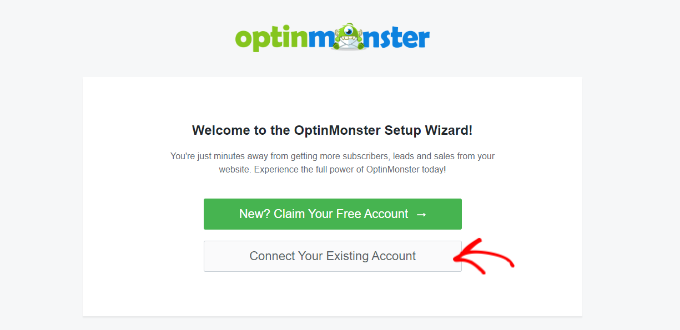
După ce pluginul este activ, veți vedea asistentul de configurare. Continuați și faceți clic pe butonul „Conectați-vă contul existent”.

Va apărea acum o fereastră pop-up și OptinMonster vă va cere să vă conectați la contul dvs.

Pur și simplu faceți clic pe butonul „Conectați-vă la WordPress”.

Acum că contul dvs. este conectat, următorul lucru este să creați o nouă campanie pentru formularul pop-up de contact.
Puteți începe accesând OptinMonster » Campanii și apoi făcând clic pe butonul „Creați prima campanie”.

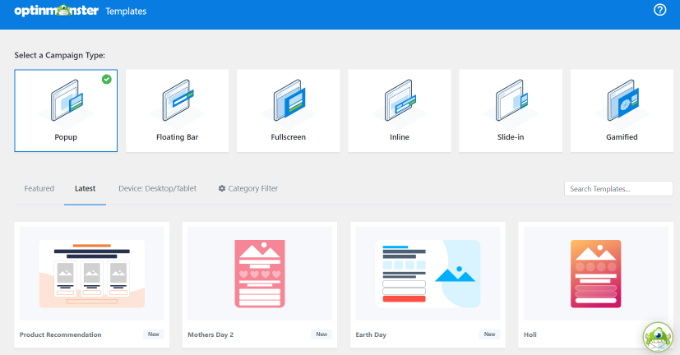
Pe ecranul următor, va trebui să selectați un tip de campanie.
Deoarece vom crea o fereastră pop-up de formular de contact, selectați „Popup” ca tip de campanie.

După aceea, derulați în jos pentru a alege un șablon pentru pop-up. OptinMonster oferă peste 75 de modele atractive și cu o mare conversie pentru ferestrele dvs. pop-up.
Puteți selecta orice șablon care vă place. Apoi, introduceți un nume pentru campania dvs. și faceți clic pe butonul „Începeți construirea”.

Acum, folosind generatorul de glisare și plasare din OptinMonster, puteți edita șablonul pop-up.
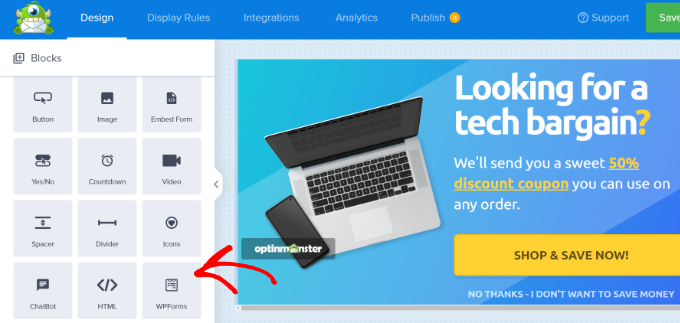
Veți vedea acum diferite blocuri care apar în meniul din stânga dumneavoastră. Mergeți pur și simplu la blocul „WPForms” și trageți și plasați-l pe șablonul dvs.

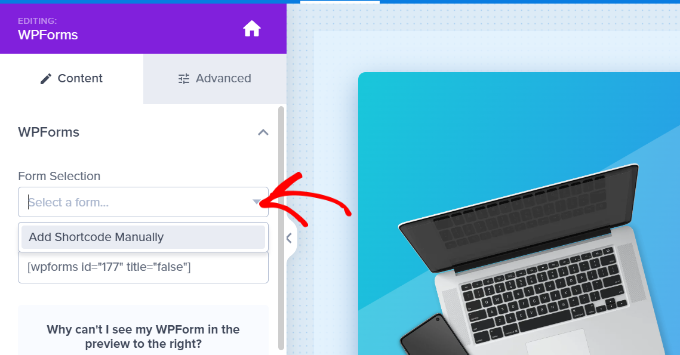
După aceea, va trebui să faceți clic pe meniul derulant „Selectare formular” din setările de bloc din meniul din stânga și să selectați opțiunea „Adăugați manual cod scurt”.
De aici, introduceți codul scurt al formularului de contact WPForms în bloc. Pentru a găsi codul, reveniți la setările de încorporare WPForms și copiați codul scurt.

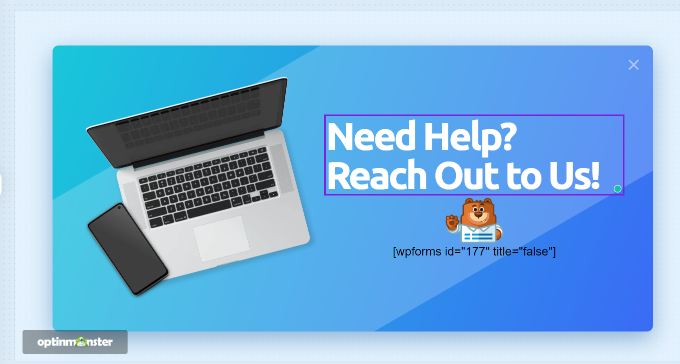
Un lucru important de reținut este că nu veți vedea o previzualizare a formularului de contact în șablon atunci când adăugați codul scurt.
Acest lucru este normal, deoarece formularul dvs. de contact va apărea în momentul publicării campaniei.

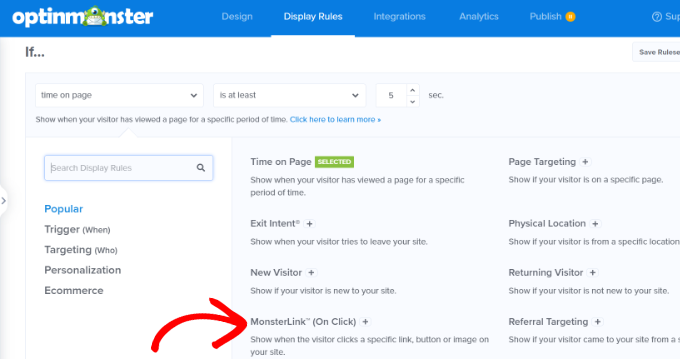
Apoi, puteți accesa fila Reguli de afișare din partea de sus pentru a alege când va apărea fereastra pop-up pe site-ul dvs.
În mod implicit, OptinMonster îl va seta când timpul pe pagină este de 5 secunde, iar fereastra pop-up va apărea pe orice pagină.
Cu toate acestea, puteți modifica setările regulii de afișare și puteți selecta diferiți declanșatori și opțiuni de direcționare.
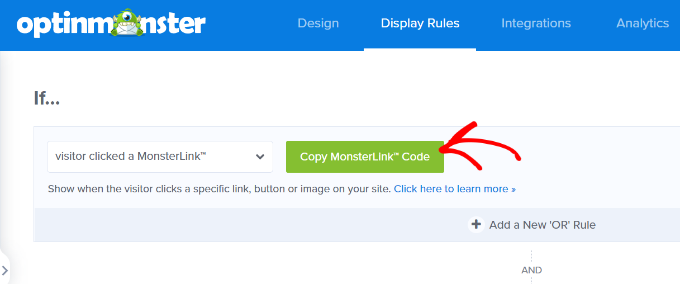
Vă sugerăm să utilizați direcționarea MonsterLink (On Click). În acest fel, pop-up-ul dvs. va apărea atunci când un vizitator face clic pe un link sau pe un buton.

După aceea, puteți face clic pe butonul „Copiați codul MonsterLink” și îl puteți adăuga la orice text, imagine sau buton de pe site-ul dvs.
Pentru mai multe detalii, puteți urma ghidul nostru pentru începători despre cum să adăugați un link în WordPress.

Codul dvs. MonsterLink va arăta astfel în HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Cu toate acestea, pentru a încorpora linkul în postarea sau pagina dvs. de blog WordPress, aveți nevoie doar de adresa URL din cod.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
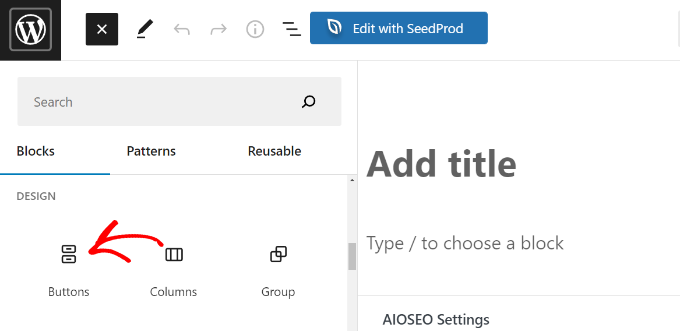
De exemplu, să presupunem că doriți să adăugați un buton Contactați-ne pe site-ul dvs. Puteți începe prin a edita orice pagină sau postare și puteți accesa editorul WordPress. Apoi, faceți clic pe semnul (+) plus din partea de sus și adăugați un bloc „Butoane”.

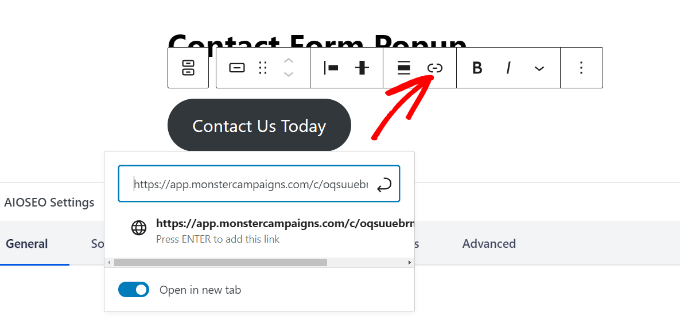
După aceea, puteți introduce un text pentru butonul dvs. și apoi faceți clic pe pictograma linkului.
Acum adăugați URL-ul MonsterLink la butonul dvs.

Odată ce ați făcut asta, publicați postarea sau pagina dvs. WordPress. MonsterLink va fi acum adăugat la butonul de contact.
Apoi, reveniți la campania OptinMonster pentru a finaliza configurarea.
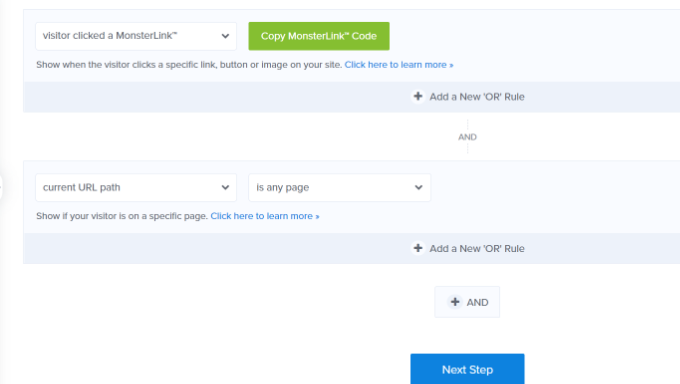
După ce selectați MonsterLink ca țintă și îl afișați pe orice pagină, puteți face clic pe butonul „Următorul” din partea de jos.

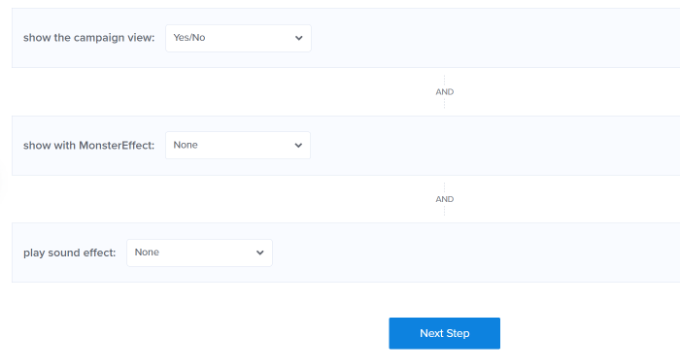
Pe ecranul următor, veți vedea opțiuni pentru a schimba tipul de vizualizare a campaniei, pentru a adăuga o animație MonsterEffect și pentru a reda un sunet când apare fereastra pop-up.
Continuați și faceți clic pe butonul „Următorul” când sunteți mulțumit de setări.

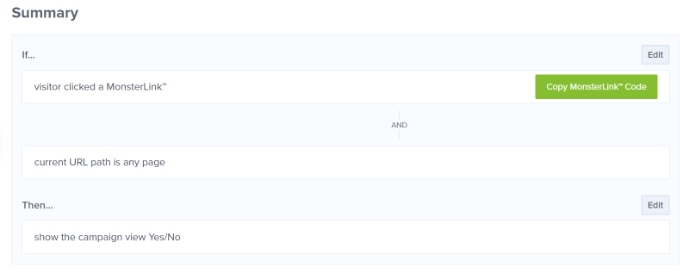
După aceea, OptinMonster va afișa un rezumat al setărilor regulilor de afișare.
Acest lucru vă ajută să vă asigurați că ați configurat corect când vor apărea campaniile dvs. pe site-ul dvs. web.

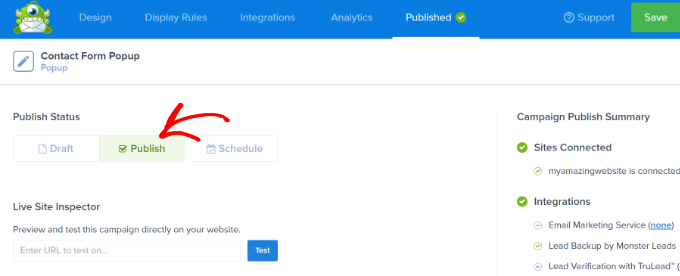
Acum, sunteți gata să vă transmiteți campania live și să publicați formularul pop-up de contact. Pentru a face acest lucru, accesați fila „Publicare” din partea de sus.
Apoi, puteți face clic pe butonul „Previzualizare” înainte de a vă publica campania. Aceasta vă va afișa o previzualizare live a modului în care va arăta popup-ul dvs. pe site-ul dvs. web.
Când sunteți mulțumit de aspectul campaniei dvs., schimbați „Starea publicării” din Schiță în Publicare.

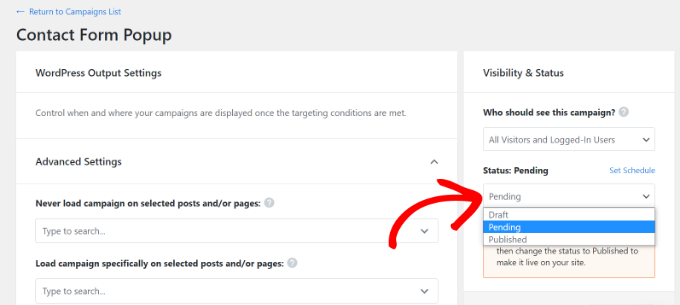
Puteți ieși din generatorul de campanii OptinMonster și puteți verifica starea campaniei și din tabloul de bord WordPress.
Pur și simplu faceți clic pe meniul drop-down „Stare” din dreapta dvs. și schimbați starea din În așteptare la Publicat.

Nu uitați să salvați modificările.
Apoi, accesați butonul Contactați-ne pe care l-ați creat mai devreme cu MonsterLink și vedeți în acțiune fereastra de formular de contact.

Sperăm că acest articol te-a ajutat să înveți cum să adaugi un pop-up de formular de contact în WordPress. De asemenea, poate doriți să consultați ghidul nostru despre cum să alegeți cel mai bun constructor de site-uri web sau comparația noastră cu cel mai bun software de salarizare pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
