Cum să adăugați un calculator de cost pe site-ul dvs. WordPress
Publicat: 2022-06-15Dacă ați folosit vreodată un calculator de împrumut sau un estimator de preț, este posibil să vă fi întrebat dacă există o modalitate de a adăuga un calculator de cost pe site-ul dvs. WordPress. Există și este super ușor.
Sigur, puteți învăța ceva JavaScript și puteți elimina un calculator decent în câteva luni - sau puteți economisi o mulțime de timp și dureri de cap folosind un plugin. De aceea ne place WordPress, nu?
Rămâneți și vă voi arăta cum se face.
Un calculator de cost versatil pentru WordPress
Când utilizați un calculator de împrumut pe un site de credit ipotecar, poate părea că există un cod complex în spatele lui. Și poate ți-ai imaginat că site-ul tău nu este la îndemână. Angajarea unui dezvoltator pentru a implementa un astfel de formular poate fi în afara bugetului dvs.
Apoi, ce se întâmplă dacă trebuie să schimbați ceva în calculator? Va trebui să aduci înapoi dezvoltatorul pentru a-l remedia pentru tine. Ar fi o durere și, posibil, ar fi în afara posibilității tale financiare.
Din fericire, un plugin WordPress vă va permite să vă gestionați singur toate acestea - nu este necesar niciun cod.

Calculatorul de cost vă permite să creați orice fel de formular de calculator de care aveți nevoie și va arăta grozav la pornire.
Noțiuni introductive cu Calculatorul de costuri
Deși pluginul Cost Calculator este ușor de utilizat, vă voi prezenta funcțiile și vă voi arăta un exemplu care vă poate inspira propriile formulare. Mai întâi, să luăm pluginul.
Instalați Calculatorul de cost
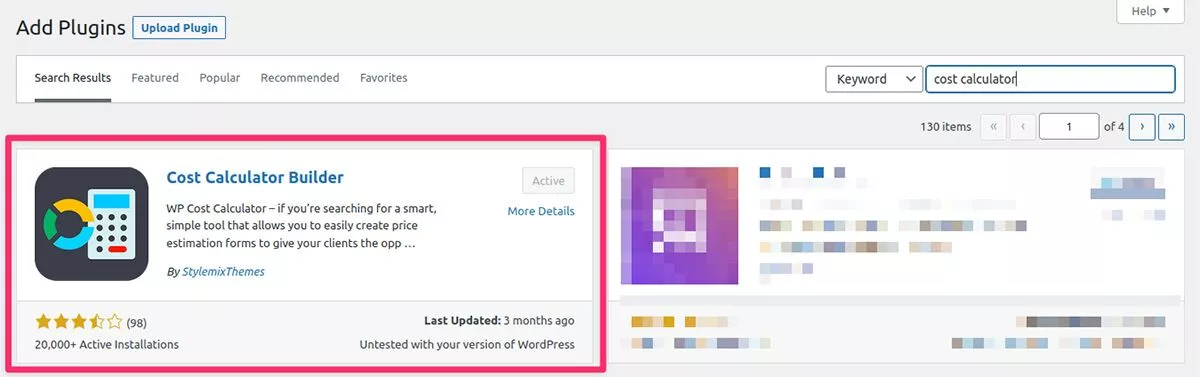
Puteți găsi Calculatorul de costuri căutând în tabloul de bord WordPress sub Plugins > Adăugați nou sau descărcați-l pe WordPress.org. În plus, puteți achiziționa versiunea Pro, care oferă opțiuni precum Imagine drop-down, Încărcare fișier și multe altele.

Crearea calculatoarelor
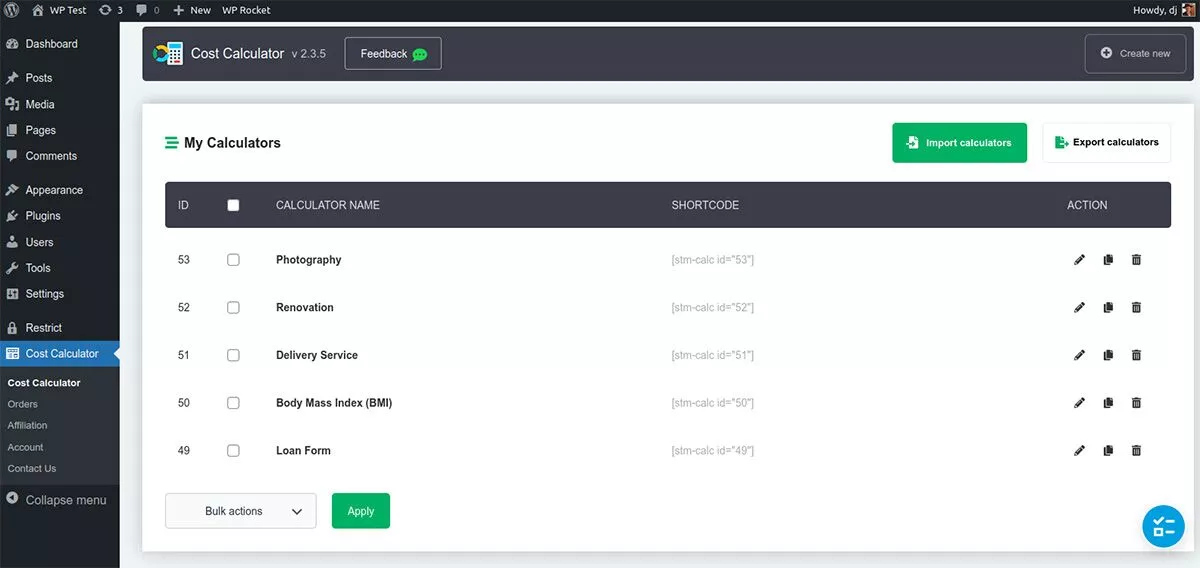
Odată ce pluginul este activat, veți vedea pictograma Calculator de costuri care apare în meniul tabloului de bord WordPress. Faceți clic pe acesta pentru a accesa meniul Calculator de cost.
Inițial, nu există formulare pe listă. Pentru a începe, trebuie doar să faceți clic pe Creare nou în dreapta sus. Cu toate acestea, deoarece sunteți nou în utilizarea pluginului, vă recomand să încercați opțiunea Import calculatoare . În meniul care se deschide, alegeți Run Default Demo Import . Aceasta vă va completa lista cu câteva exemple de calculatoare furnizate de autorii pluginurilor.

Înainte de a vă crea primul calculator, este util să explorați exemplele demonstrative furnizate. Acest lucru vă va oferi o idee despre meniuri și modul în care este structurat un calculator. Alegeți un calculator și, sub fila Acțiune , faceți clic pe pictograma creion pentru a intra în modul de editare.
Editarea calculatoarelor
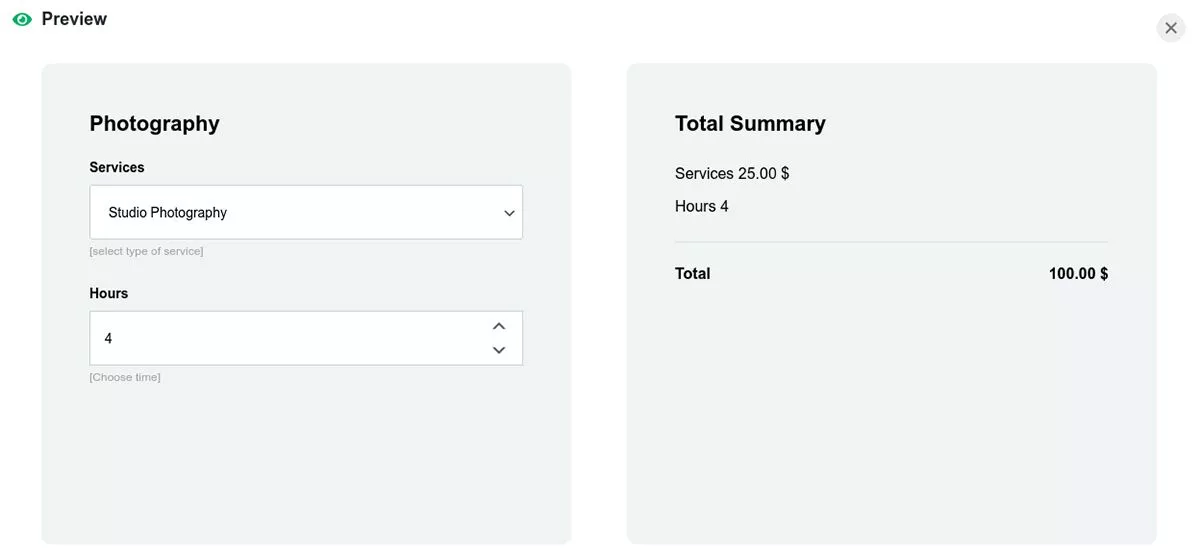
Pentru acest exemplu, să folosim calculatorul de fotografie. Intră în modul de editare, derulează în partea de jos și dă clic pe Previzualizare . Aceasta vă arată la ce vă puteți aștepta când este afișat calculatorul. Acesta îi ajută pe potențialii clienți de fotografie să calculeze costul atunci când aleg între diferite pachete.

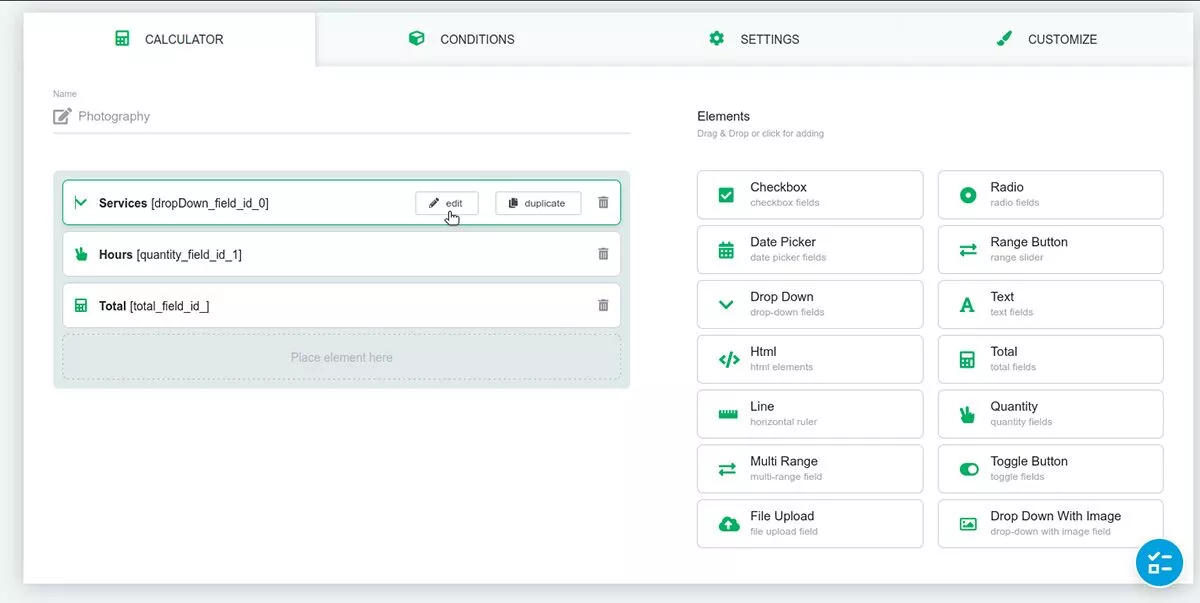
Să revenim la meniul de editare și să trecem peste fila Calculator .

În dreapta sunt toate elementele disponibile pentru a fi utilizate în calculatorul nostru. În acest exemplu, în stânga, putem vedea că au folosit elementele Drop Down, Cantitate și Total. Putem edita oricare dintre acestea trecând cu mouse-ul peste ele, unde va apărea un buton de editare.
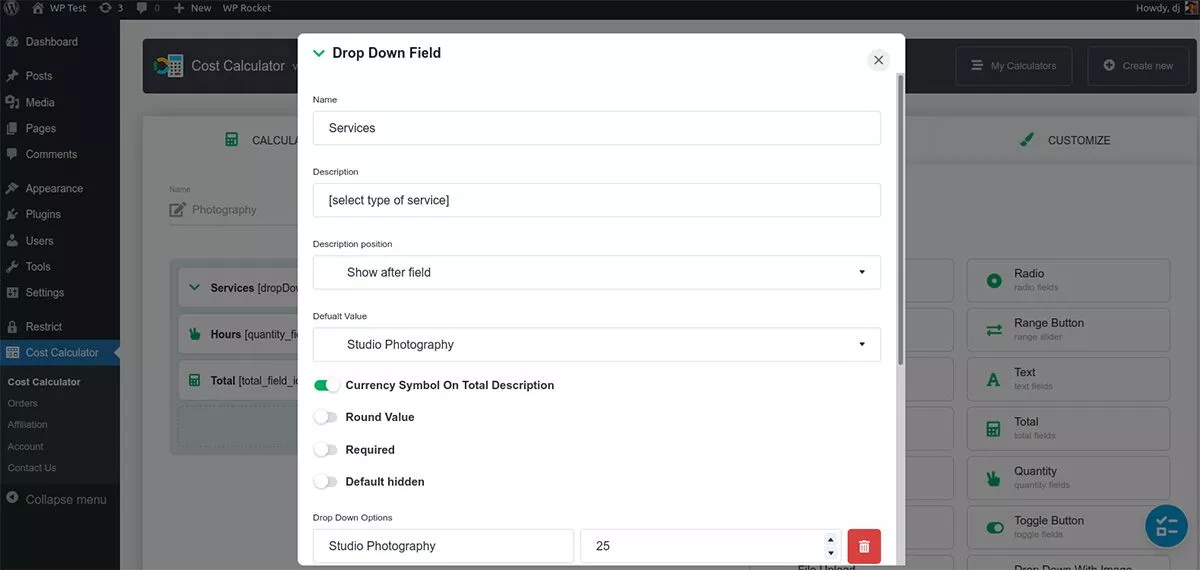
Primul element este un drop-down numit Servicii. În interior, putem vedea câmpurile Nume și Descriere în partea de sus. Dacă derulăm mai departe, putem specifica mai multe opțiuni pentru meniul drop-down.


Acest calculator totalizează costul serviciilor de fotografie. Putem seta toate acestea în acest drop-down, inclusiv prețurile.
Următorul element, Hours , este un element Cantitate. Pentru aceasta, trebuie doar să definim unitatea de cantitate pentru ca calculul să funcționeze. Deoarece calculăm timpul, nu trebuie să comutăm nicio setare de monedă. Deși valoarea implicită nu este necesară, aceasta poate ajuta vizitatorii să îndrepte către o alegere pe care o preferați.
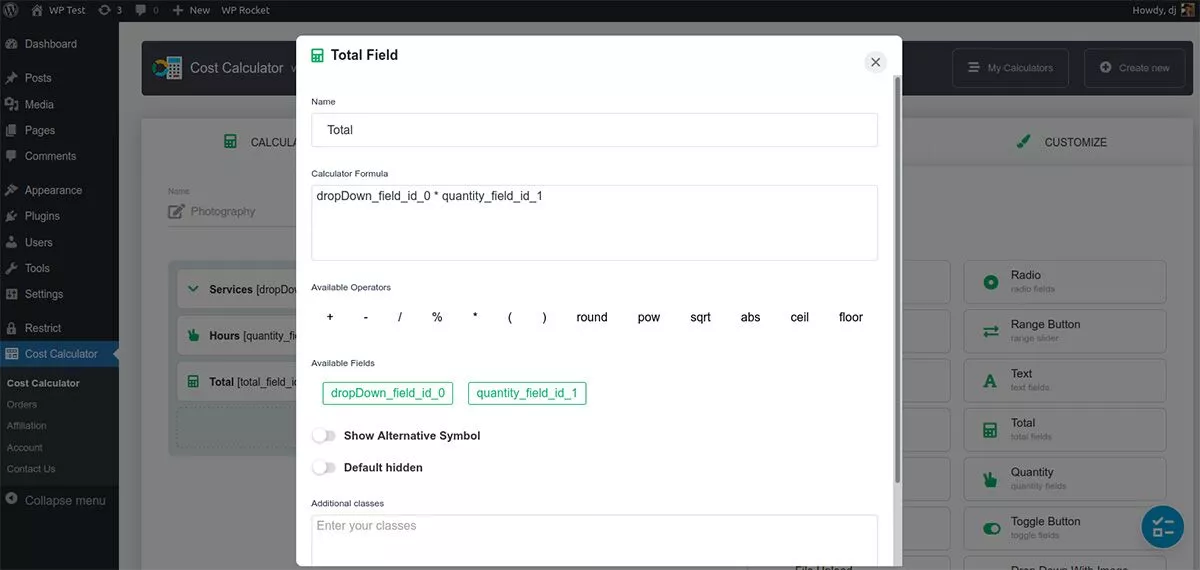
Elementul Total este locul unde se va face calculul. În câmpul Calculator Formula, putem vedea ceea ce arată a fi un cod complicat. Chiar nu este. Dacă ștergeți totul din acel câmp, îl puteți recrea cu ușurință. Sub Câmpuri disponibile, veți vedea că avem doar două câmpuri pe care le putem folosi în formulă. Faceți clic pe primul și va apărea în câmpul Formula. Apoi avem nevoie de un Operator, așa că faceți clic pe asteriscul de mai jos pentru a semnifica că dorim să înmulțim cele două valori de câmp. Faceți clic pe cealaltă opțiune Câmp disponibil și formula dvs. este completă.

Acum că vedem cum este configurat calculatorul, să ne uităm la condiții, setări și personalizare.
Condiții
Este posibil să nu aveți nevoie de funcția Condiții pentru fiecare formular, dar atunci când o aveți, este o caracteristică fantastică. Sistemul Condițional vă permite să legați diferite câmpuri și să adăugați condiții la acestea. Puteți afișa, ascunde sau dezactiva anumite câmpuri în funcție de îndeplinirea sau nu a unei condiții. De exemplu, dacă aveți un calculator de împrumut, puteți seta rata dobânzii să apară numai atunci când utilizatorul introduce o anumită sumă de împrumut.
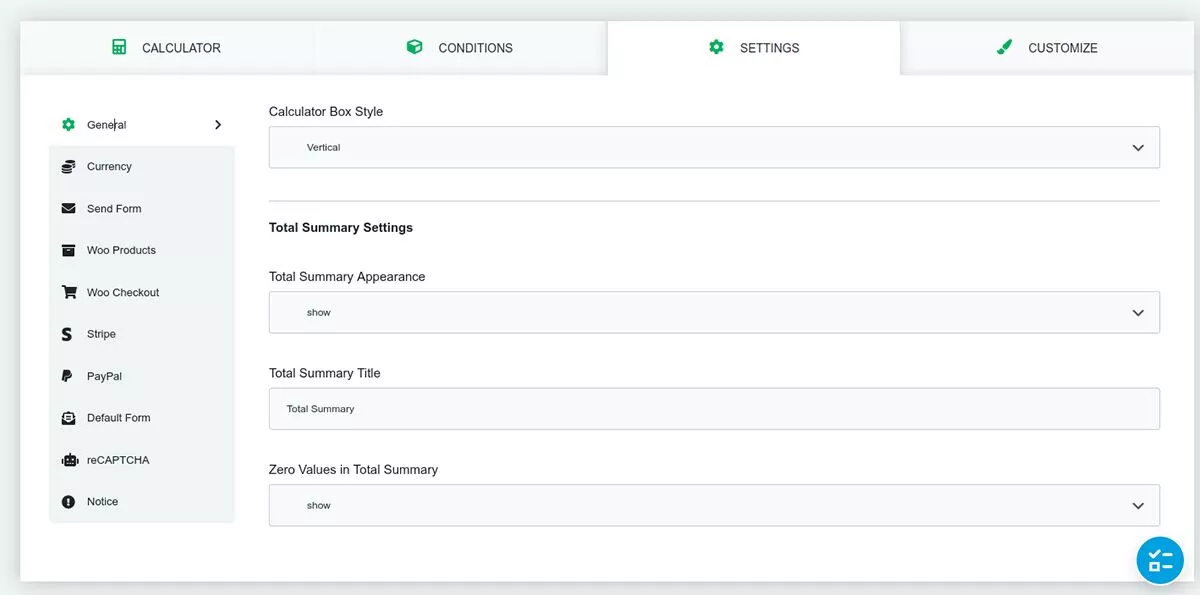
Setări
Meniul de setări al Calculatorului de costuri este locul în care vă veți ajusta setările valutare sau veți configura orice integrare a gateway-ului de plată.

Cele mai multe setări sunt intuitive aici, dar voi acoperi câteva dintre cele semnificative.
Dacă aveți un magazin WooCommerce, Calculatorul de costuri se integrează cu acesta. Aceasta este o caracteristică utilă care vă poate crește rata de conversie atunci când este implementată. De exemplu, puteți configura un formular de tarif, astfel încât, atunci când utilizatorii dau clic pe butonul Trimiteți, să fie direcționați direct la pagina dvs. de plată Woo. De asemenea, puteți adăuga un buton Adaugă în coș în formularul dvs.
Send Form vă permite să adăugați un formular de trimitere prin integrarea cu pluginul Contact 7. Odată ce un utilizator dă clic pe Trimitere în formularul calculatorului, va avea opțiunea de a trimite rezultatele formularului prin e-mail.
Dacă nu doriți ca o legiune de roboți de spam să vă trimită formulare nedorite, puteți include un buton ReCaptcha. Mai întâi va trebui să configurați acest lucru prin Google, dar veți fi gata de plecare odată ce aveți cheia site-ului și cheia secretă.
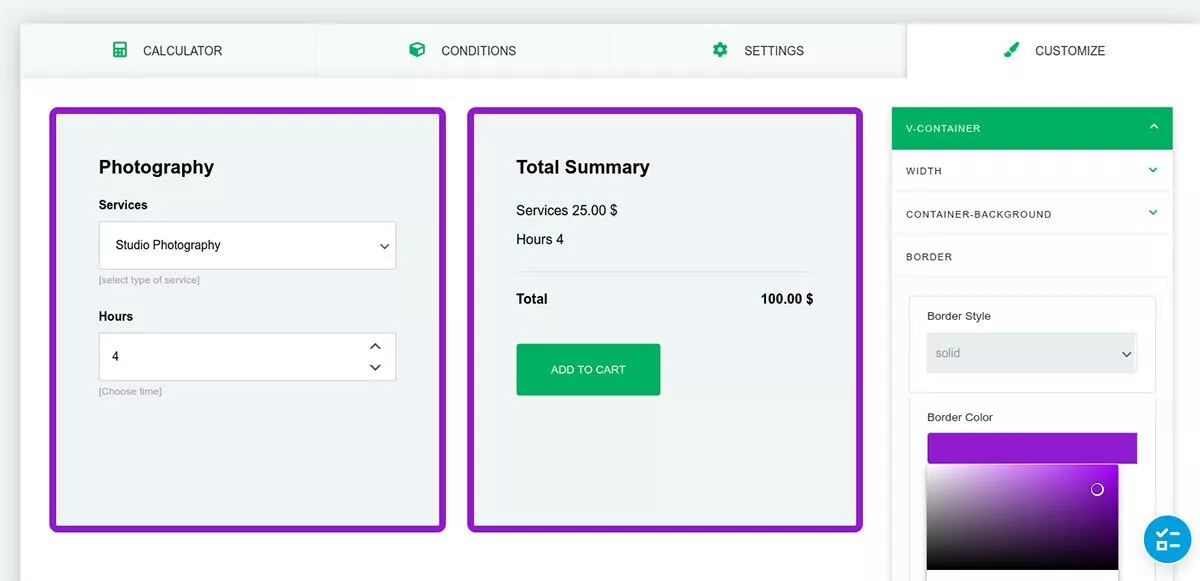
Personalizați
Meniul Personalizare este literalmente cireașa de pe tortul calculatorului. Puteți schimba aproape orice aspect de design din formularele dvs. folosind glisoare simple și selectoare de culoare.

Adăugați chenare la casete, schimbați culoarea și dimensiunile fontului sau chiar creați-vă propria culoare de fundal cu gradient. Meniul de personalizare facilitează stilul formularelor pentru a se potrivi cu brandingul site-ului dvs.
Prezentați pe site-ul dvs. un Calculator de cost minunat
Dacă aveți nevoie de o modalitate de a adăuga un formular de calculator pe site-ul dvs., pluginul Cost Calculator nu este doar nedureros, ci și distractiv de utilizat. Fără a angaja un dezvoltator sau a scrie vreun cod, puteți crea formulare minunate pentru site-ul dvs. WordPress în doar câteva minute.
Prețuri
Calculatorul de costuri este gratuit de instalat și utilizat. Versiunea Pro conține funcții precum Payment Gateway, WooCommerce checkout, Condiții, Încărcări de fișiere și un Selector de date. Prețul începe de la 29,99 USD pentru o singură licență anuală.
