Cum să adăugați o dimensiune personalizată la modelul dvs. de fundal cu Divi
Publicat: 2022-05-02Noile modele de fundal ale Divi adaugă o mulțime de opțiuni de design vizual oricărui aspect Divi. Aceste modele de fundal care se repetă arată grozav, dar pot fi folosite pentru mai mult decât un model care se repetă. De asemenea, le putem folosi ca un singur fundal grafic pentru a atrage atenția asupra unor zone specifice ale ecranului sau pentru a sparge elementele vizuale. Setările modelului de fundal ale Divi, în acest caz, Dimensiune personalizată, ne oferă o mulțime de opțiuni de design. În această postare, vom analiza trei exemple și vom vedea cum să adăugați o dimensiune personalizată modelului dvs. de fundal cu Divi, pentru a vă ajuta să obțineți idei pentru propriul site Divi.
previzualizare
Mai întâi, să vedem ce vom face. Iată o privire asupra fiecărui model de fundal pe dimensiunile ecranului desktop, tabletă și telefon.
Primele rezultate ale modelului de fundal cu dimensiune personalizată
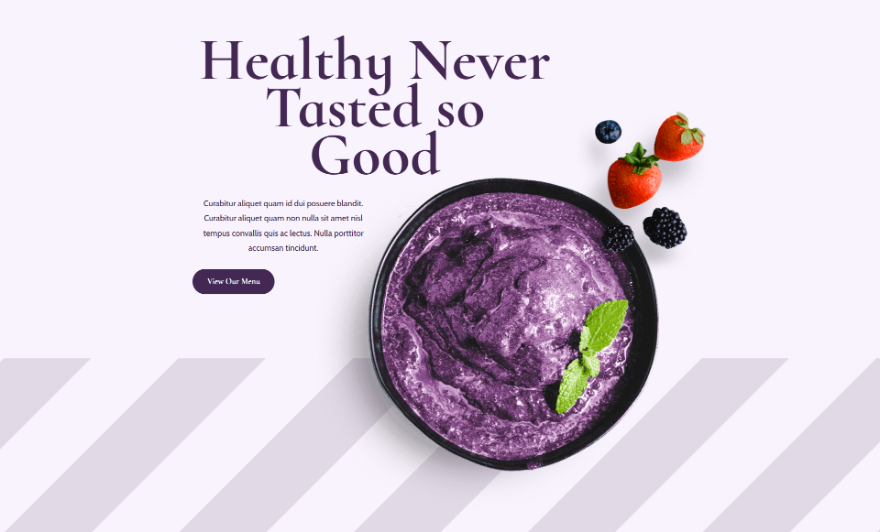
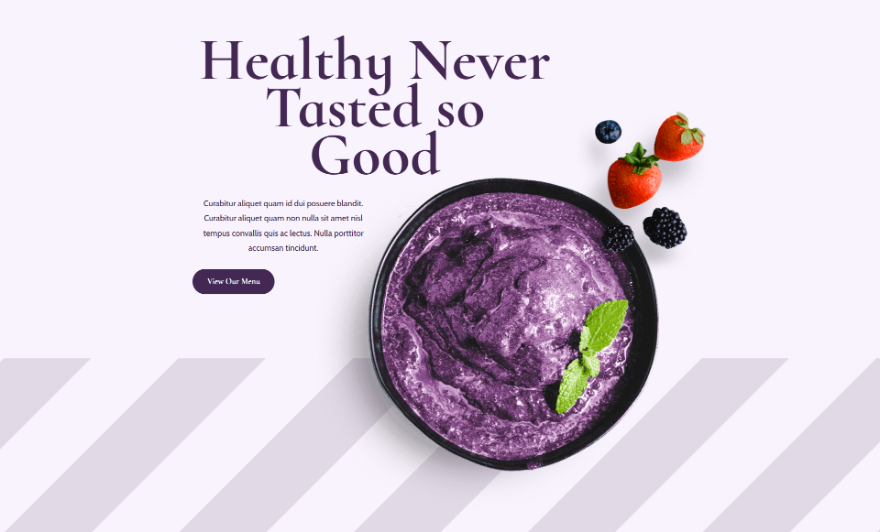
Desktop

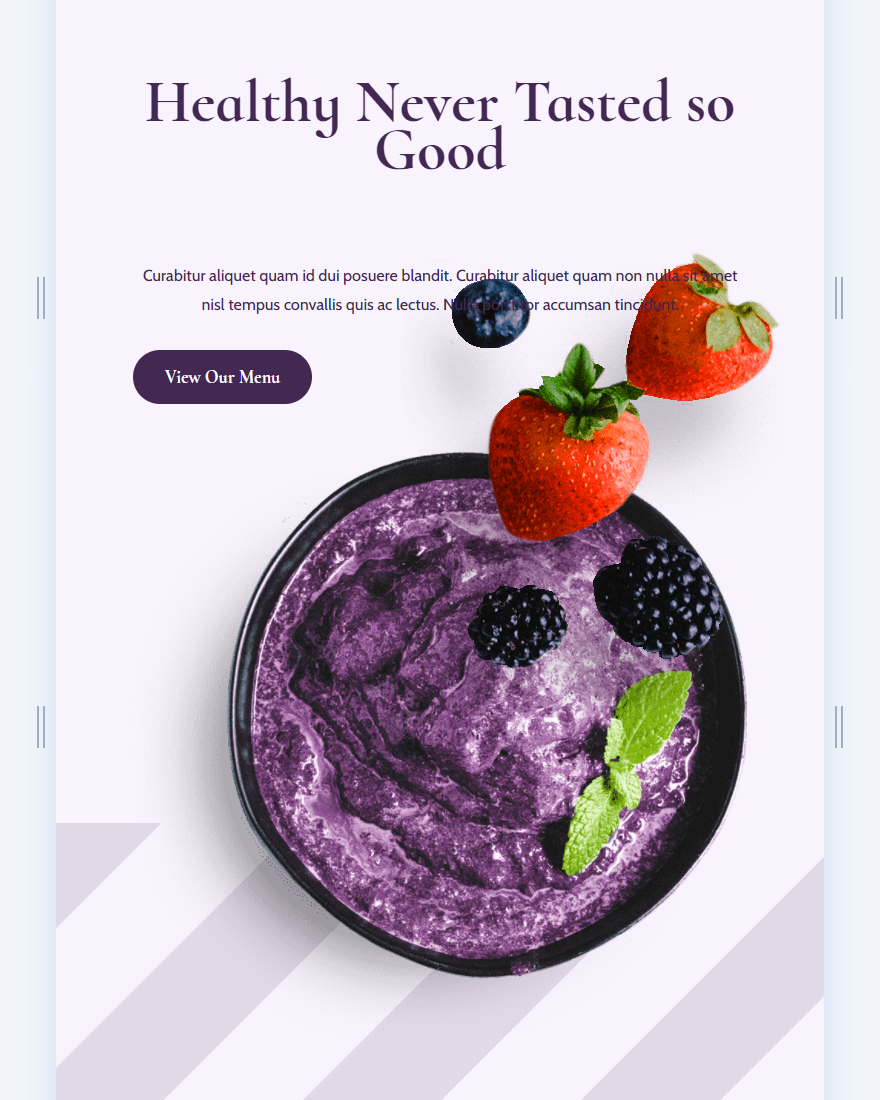
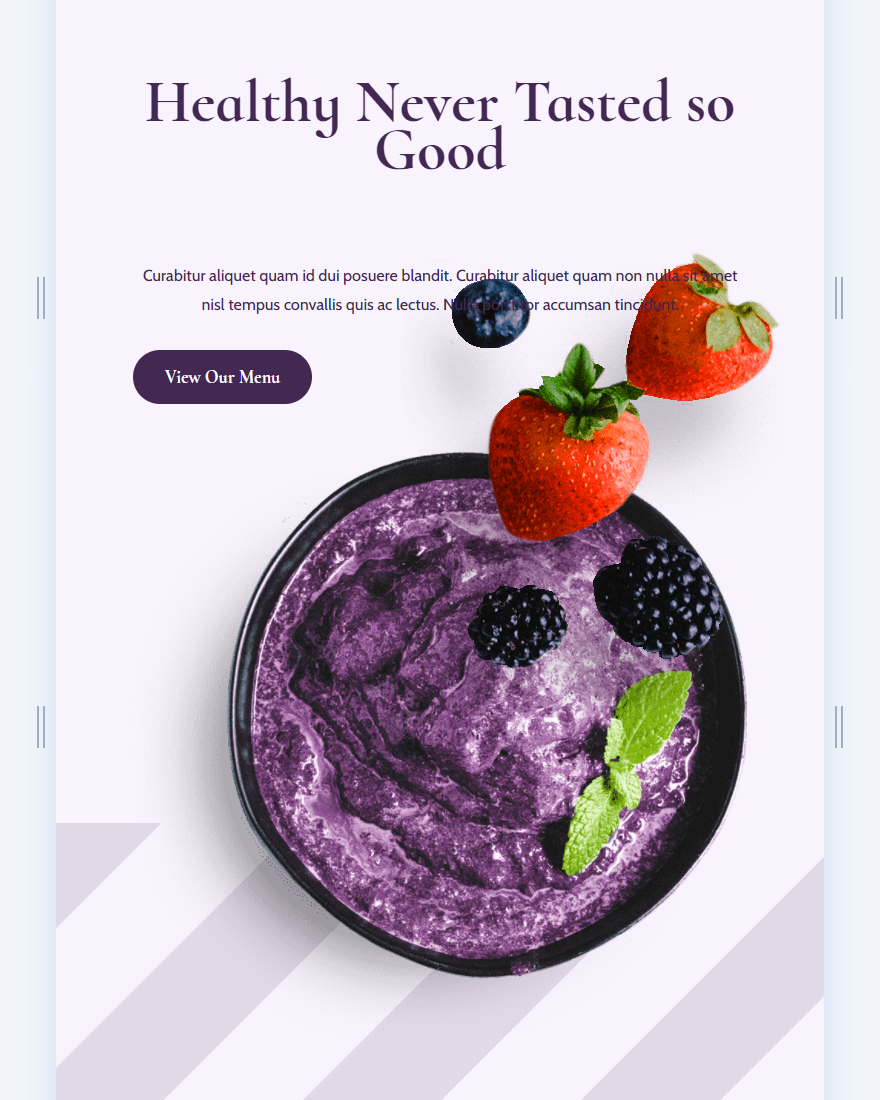
Comprimat

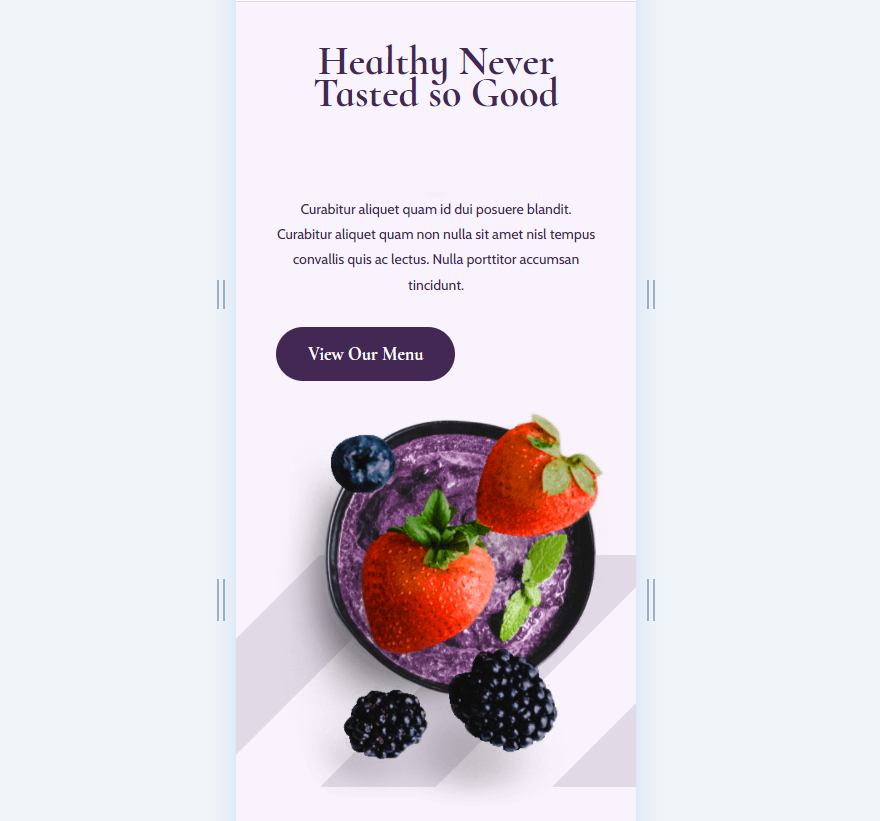
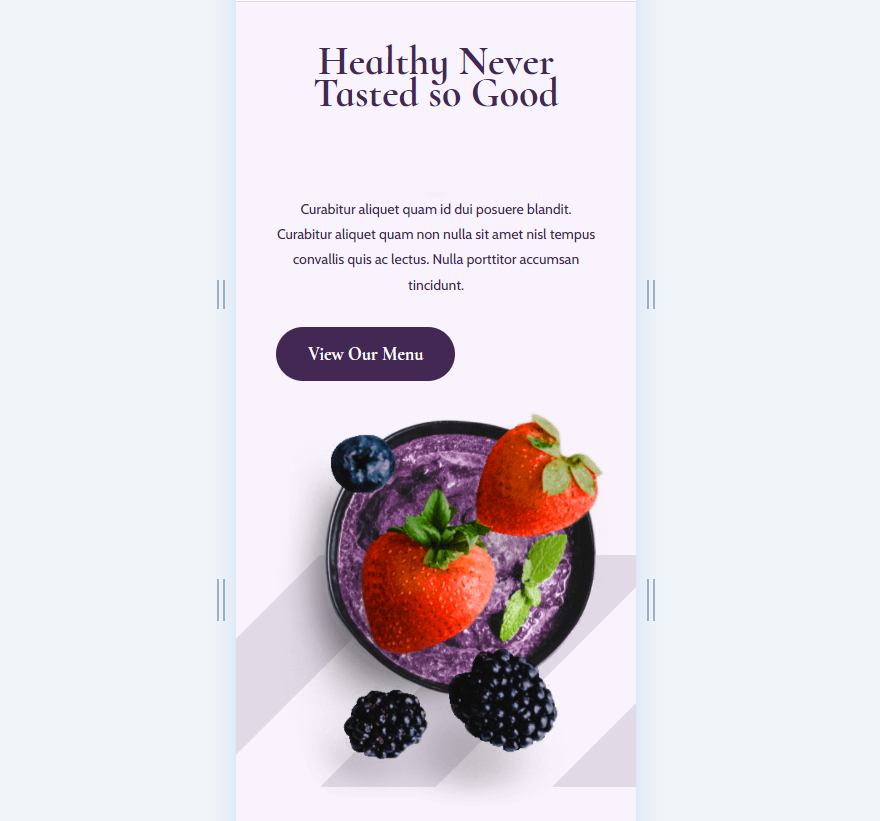
Telefon

Rezultate al doilea model de fundal cu dimensiune personalizată
Desktop

Comprimat

Telefon

Rezultate al treilea model de fundal cu dimensiune personalizată
Desktop

Comprimat

Telefon

Aspect model de fundal cu dimensiune personalizată
Pentru exemplele noastre, folosesc prima secțiune din pagina de destinație gratuită Acai Bowl disponibilă în Divi. Vom adăuga trei modele de fundal diferite și le vom personaliza pentru fiecare dintre opțiunile dispozitivului. Secțiunea pentru exemplele mele folosește culoarea de fundal #f9f3fd. Vom păstra această culoare de fundal și îi vom adăuga modele de fundal.

Primul exemplu de model de fundal cu dimensiune personalizată
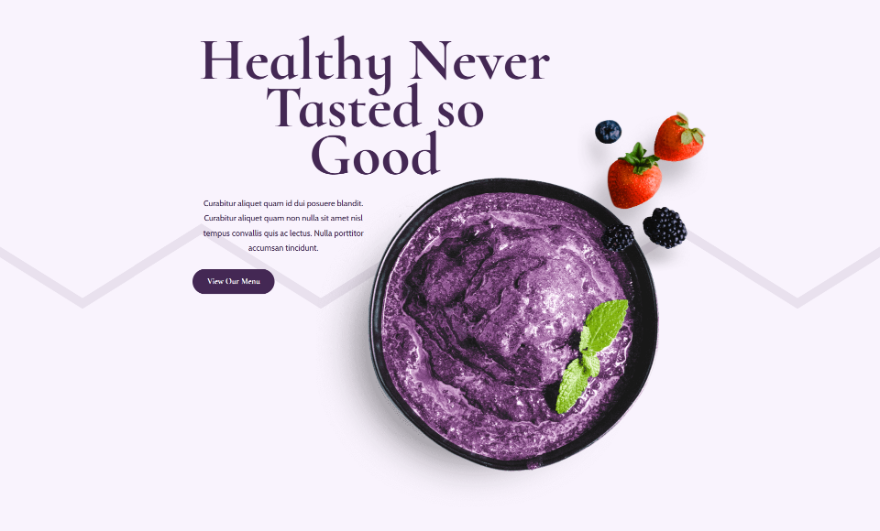
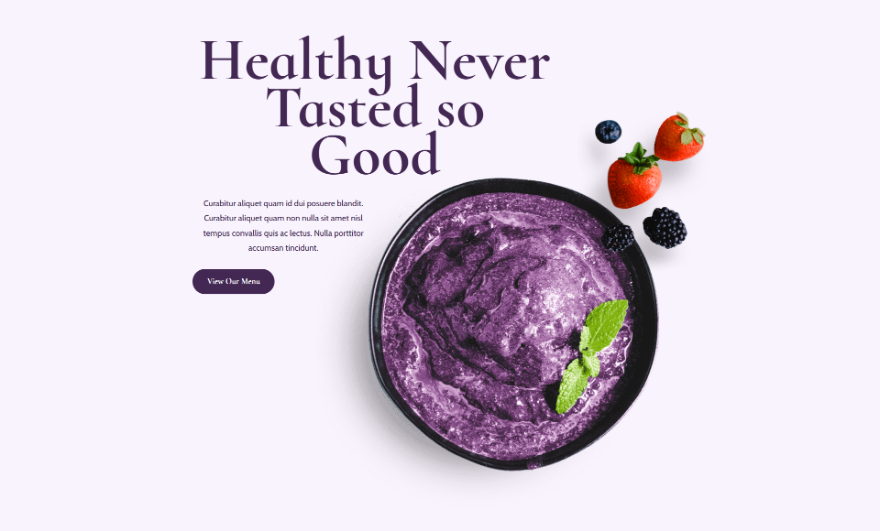
Primul nostru exemplu va adăuga dungi diagonale care apar doar în partea de jos a secțiunii. Vom avea nevoie de setări diferite pentru desktop, tabletă și dispozitive telefonice.
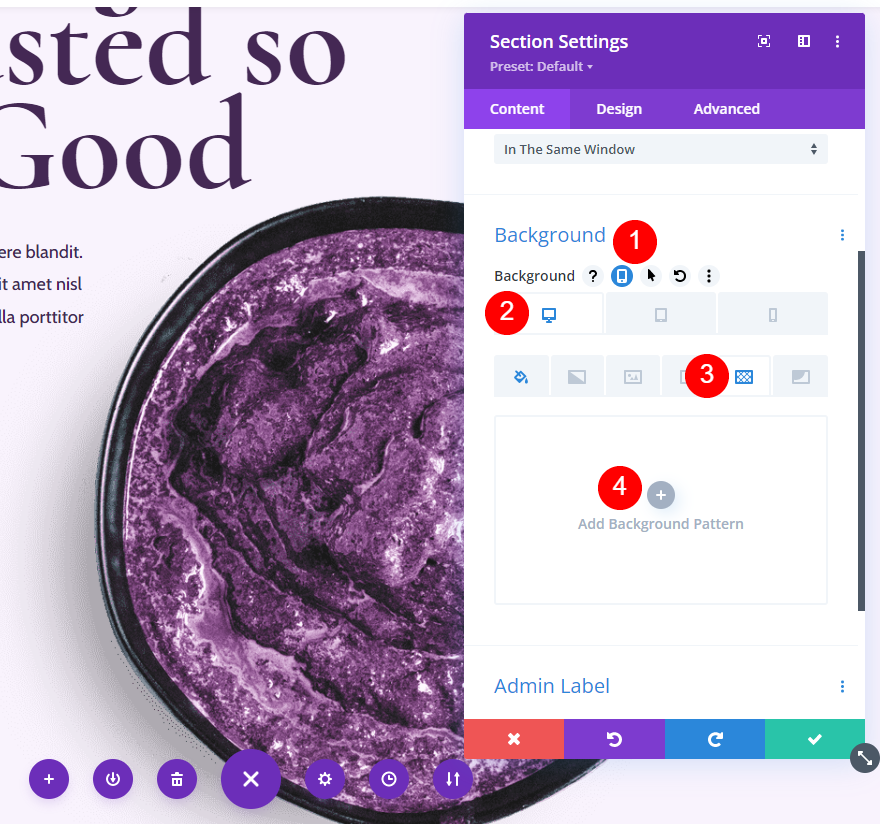
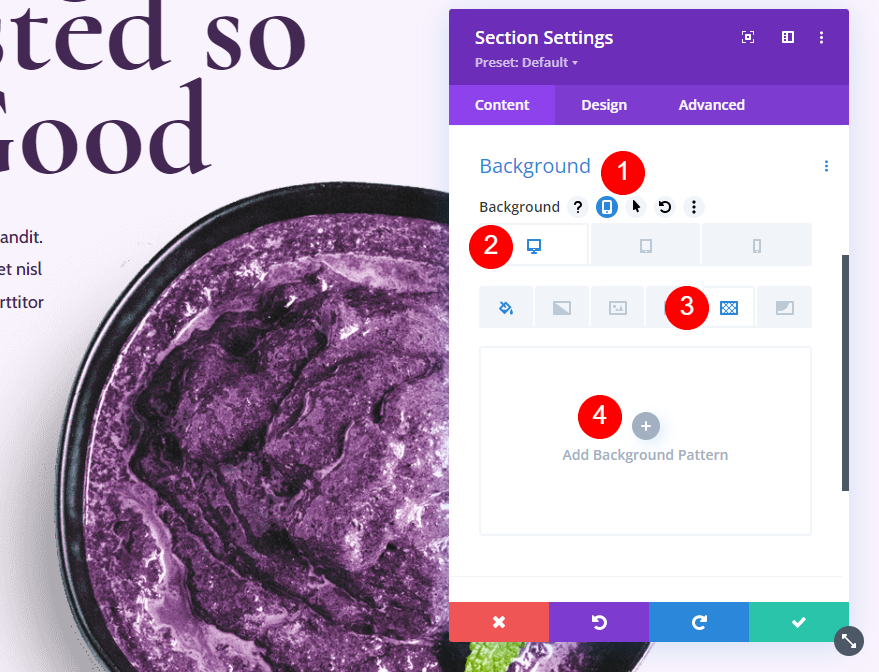
Mai întâi, deschideți setările secțiunii făcând clic pe pictograma roată a secțiunii.

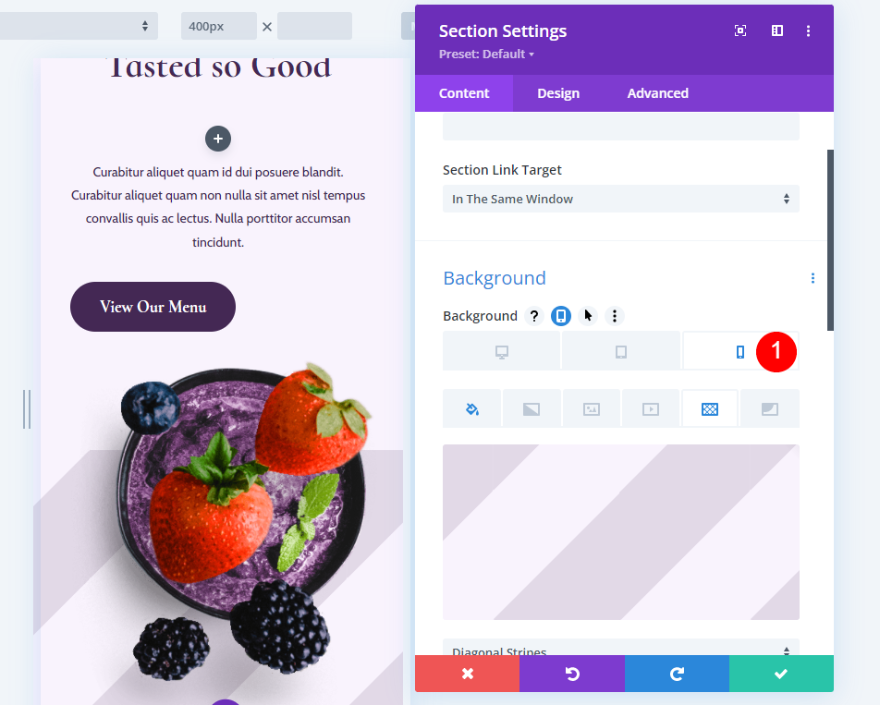
Apoi, derulați în jos la Fundal . Vom face ajustări la toate cele trei dimensiuni de ecran, așa că să începem prin a selecta pictograma tabletei care apare când trecem cu mouse-ul peste opțiunile de fundal.
Alegeți modelul de fundal

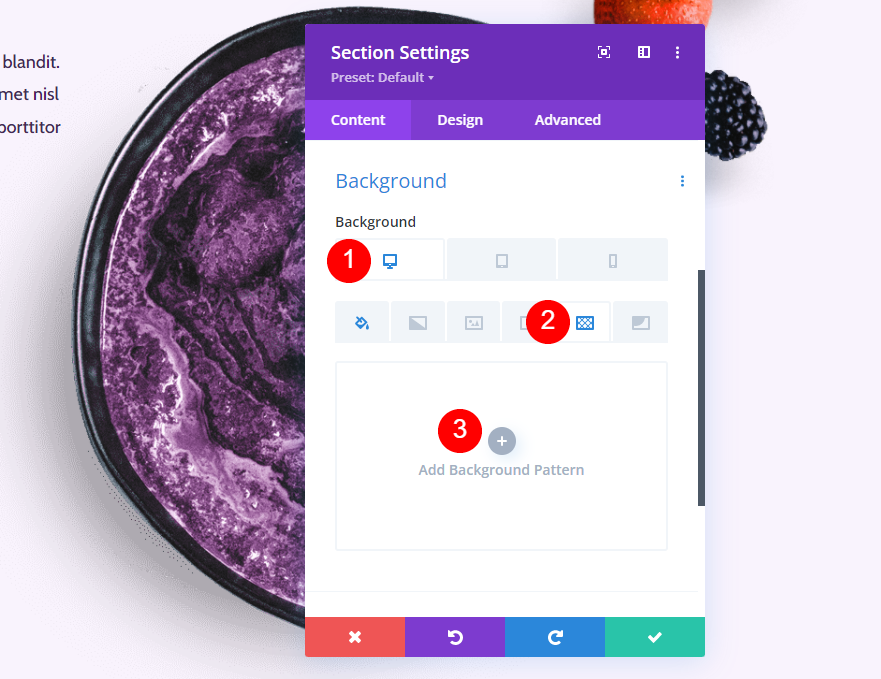
Apoi, asigurați-vă că este selectat Desktop, alegeți fila Model de fundal și faceți clic pe Adăugare model de fundal .

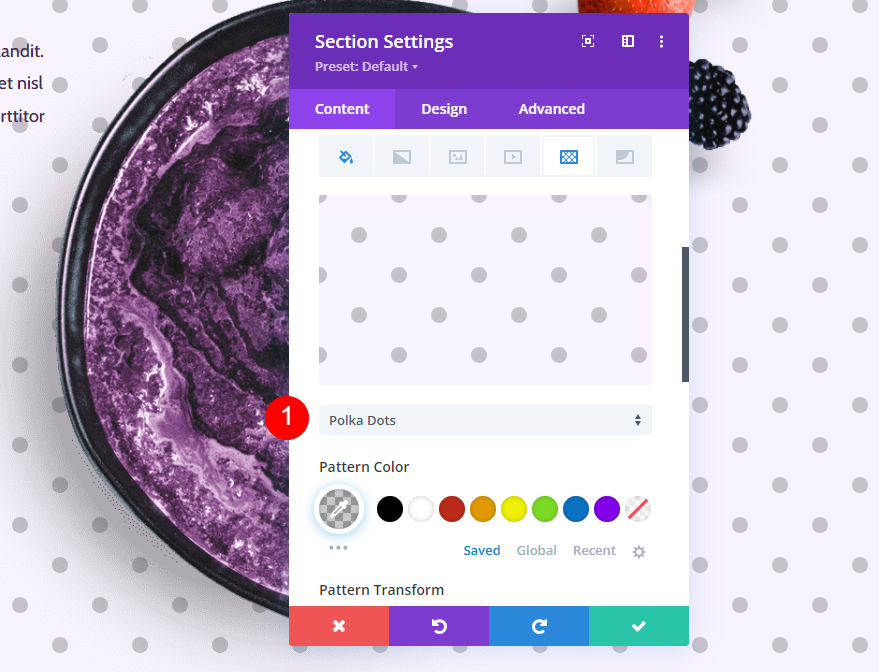
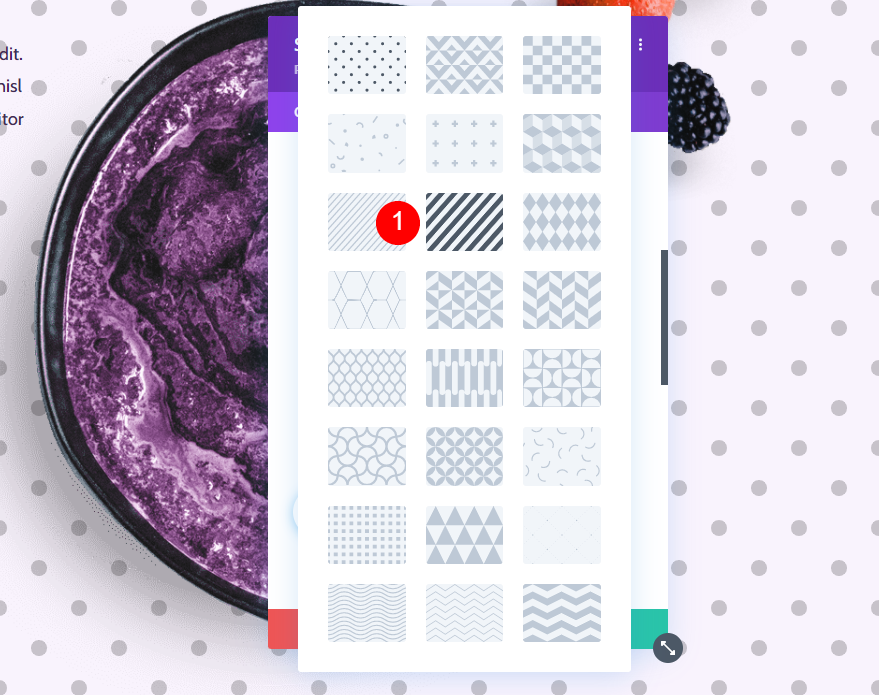
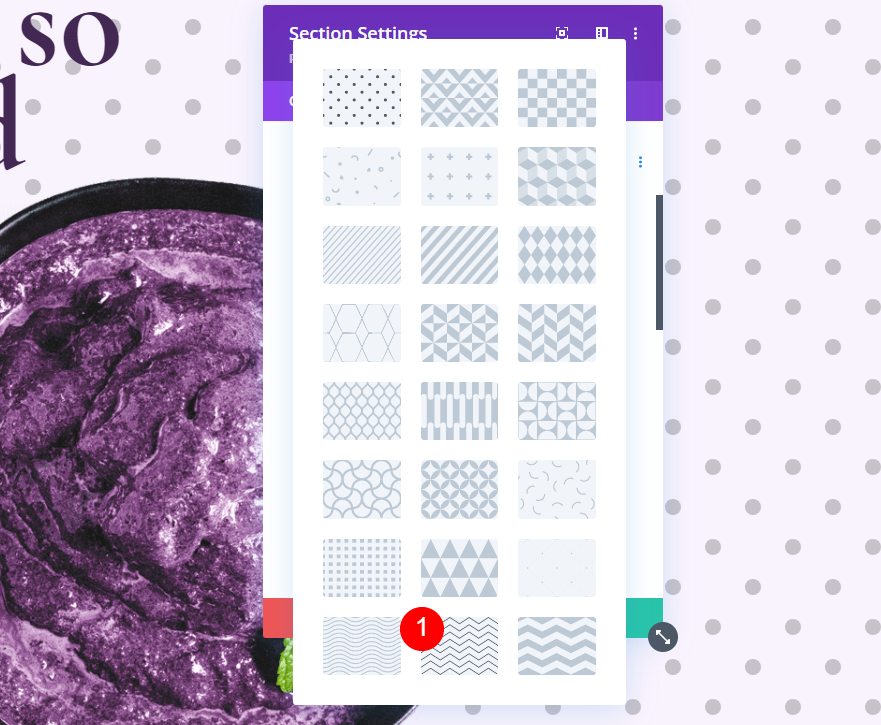
Selectați caseta derulantă de sub modelul de fundal.

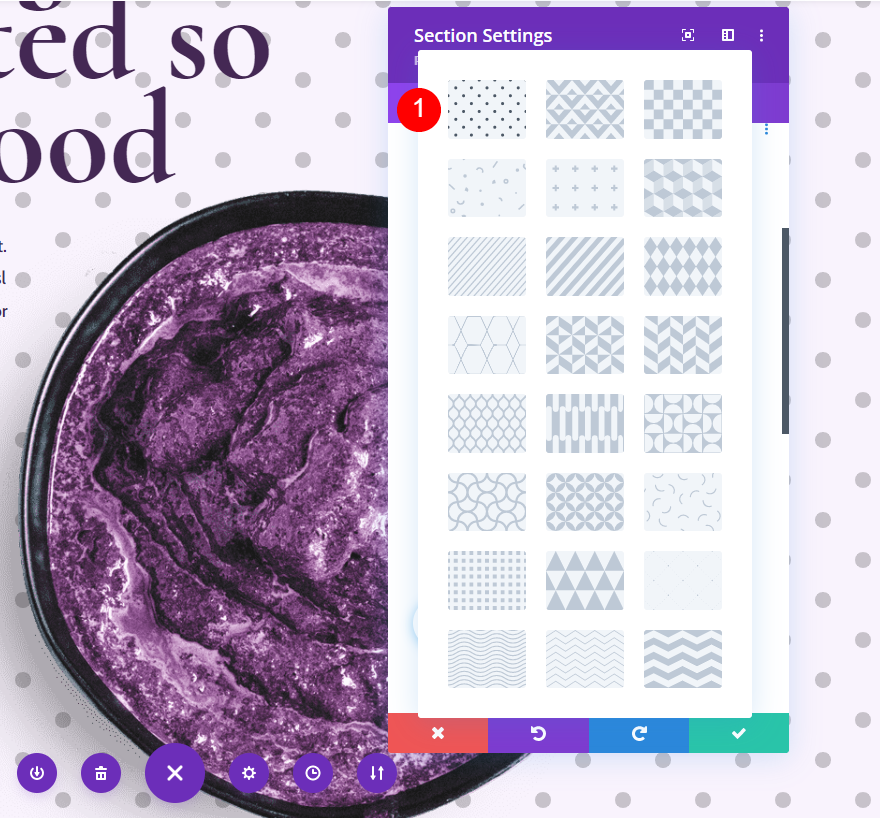
Alegeți modelul de fundal cu dungi diagonale din listă. Putem modifica acest model, deci nu este doar un ecran plin de dungi. Deci, vom folosi acest lucru pentru a crea fundalul nostru unic.
- Model de fundal: dungi diagonale

Setări model de fundal
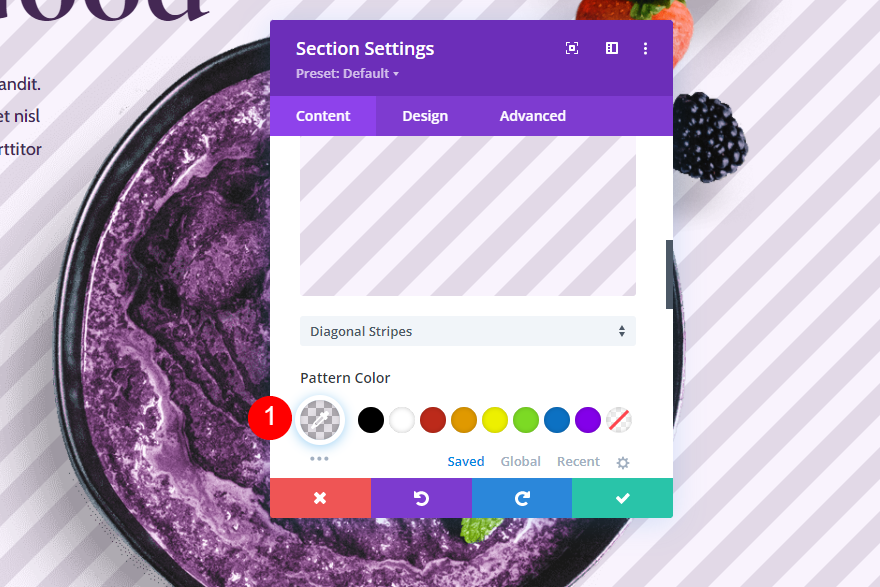
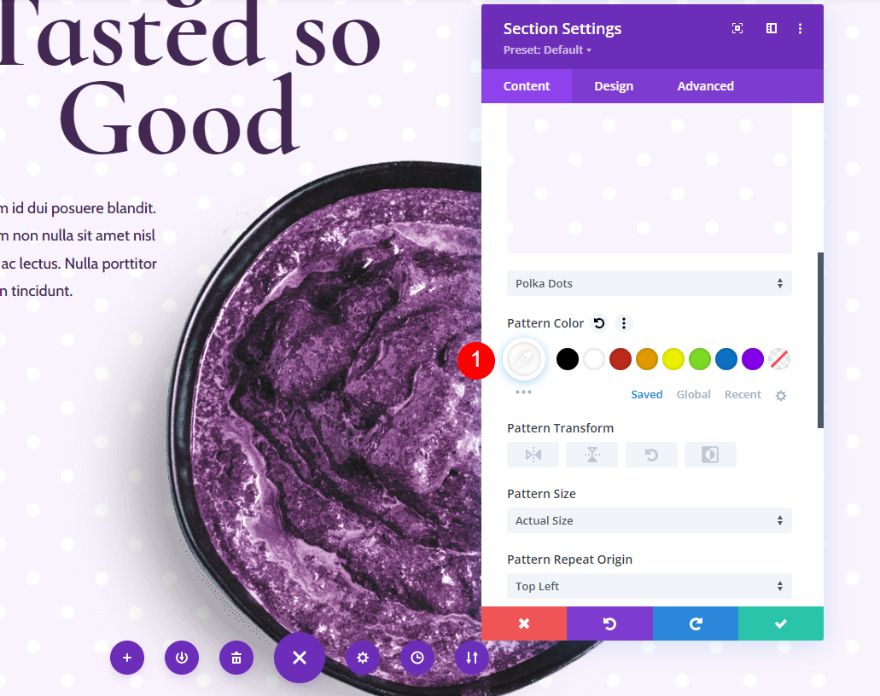
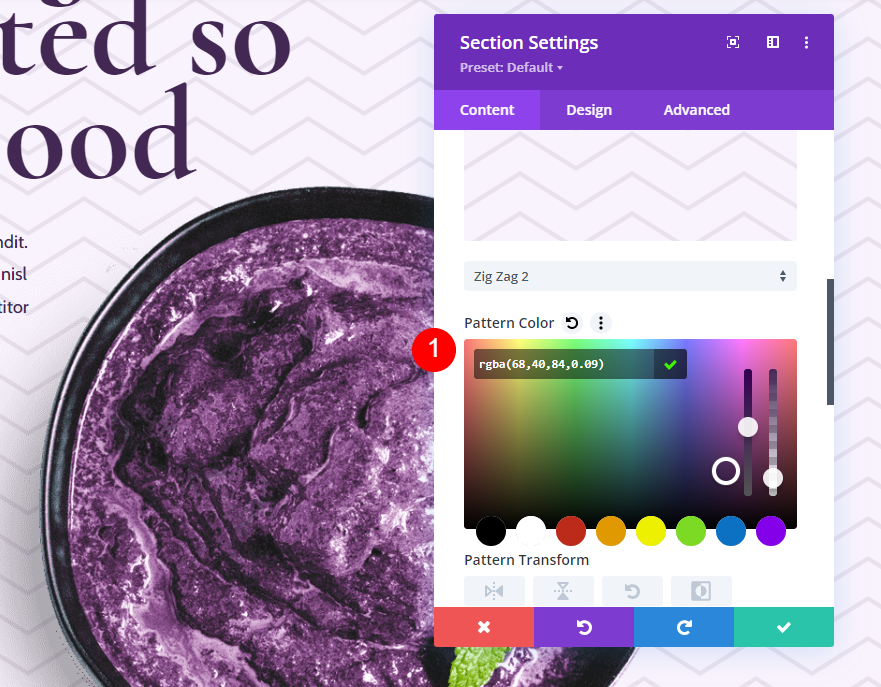
Schimbați culoarea modelului în rgba (68,40,84,0.13). Această culoare se îmbină bine cu culoarea noastră de fundal.
- Culoare model: rgba(68,40,84,0.13)

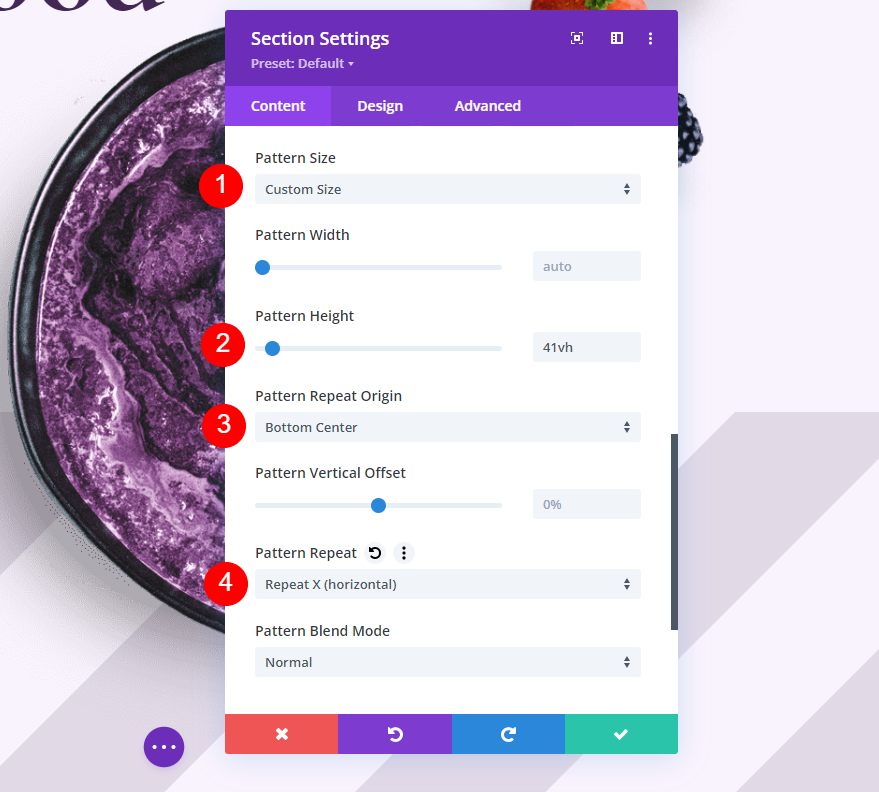
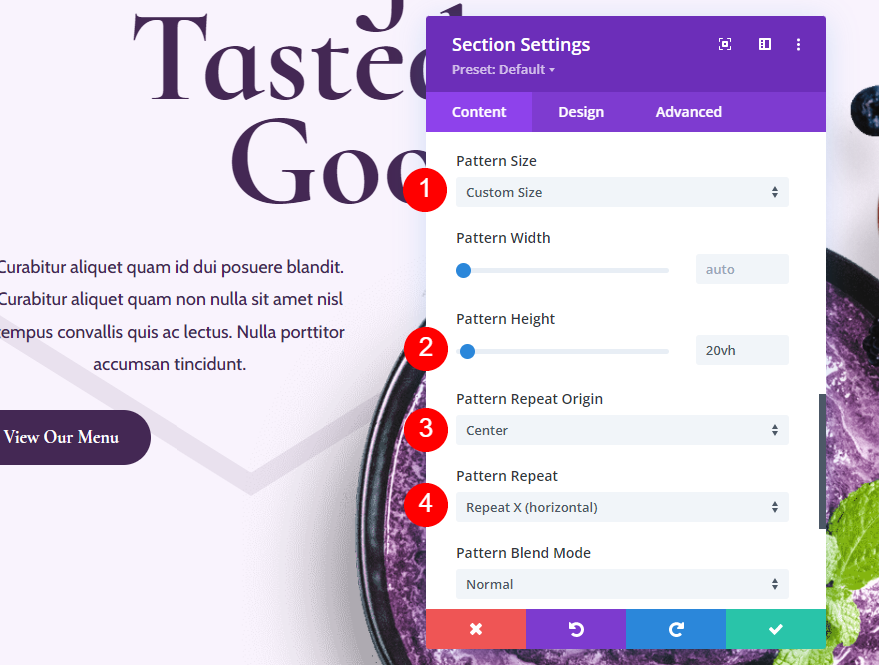
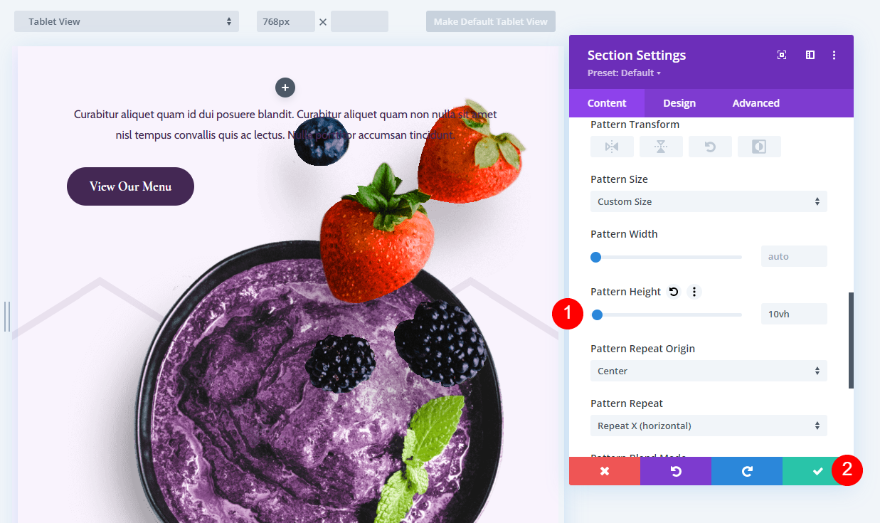
Apoi, deschideți caseta derulantă Dimensiune model și selectați Dimensiune personalizată. Setați Înălțimea modelului la 41vh, Originea Repetării modelului la Centru de jos și Repetarea modelului la Repetare X (orizontală). Acest lucru ne oferă control asupra dimensiunii și poziționării modelului de fundal pe ecran.
- Dimensiune model: Dimensiune personalizată
- Înălțime: 41vh
- Repetați originea: jos în centru
- Repetare: Repetare X (orizontală)

Setări de fundal pentru tabletă
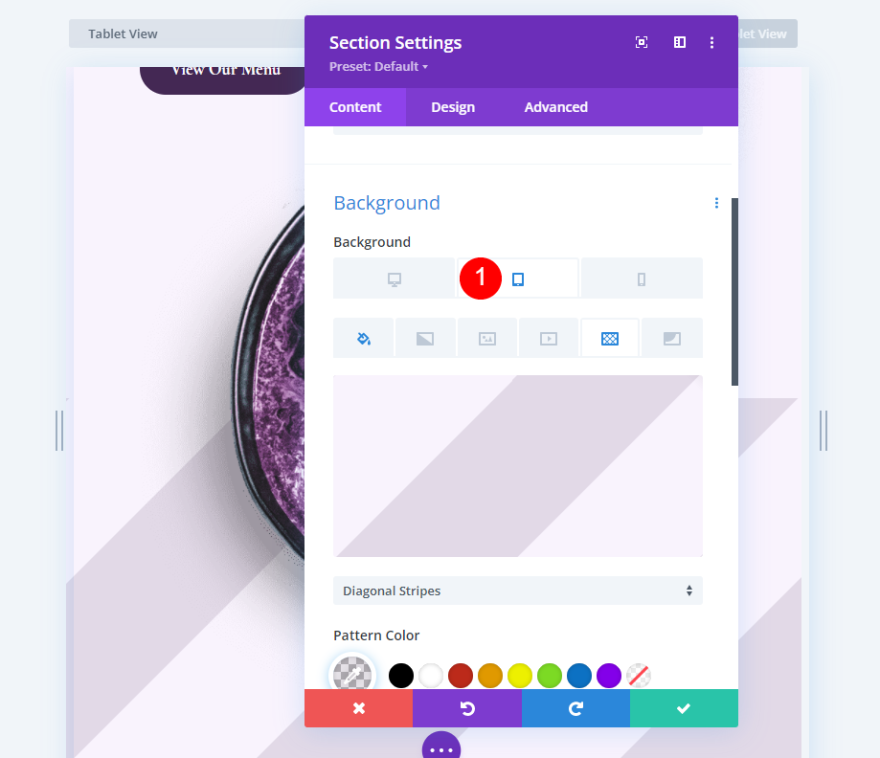
Apoi, trebuie să facem ca fundalul să funcționeze bine cu diferite dimensiuni de ecran. Va trebui să ajustam înălțimea modelului în funcție de dimensiunea ecranului. Derulați înapoi până la setările de fundal și selectați pictograma Tabletă .

Schimbați înălțimea modelului la 30vh.
- Înălțimea modelului: 30vh

Setări de fundal telefon
În cele din urmă, derulați înapoi la setările de fundal și selectați pictograma Telefon .

Schimbați înălțimea modelului la 25vh. Închideți setările modulului și salvați pagina.
- Înălțimea modelului: 25vh

Al doilea exemplu de model de fundal cu dimensiune personalizată
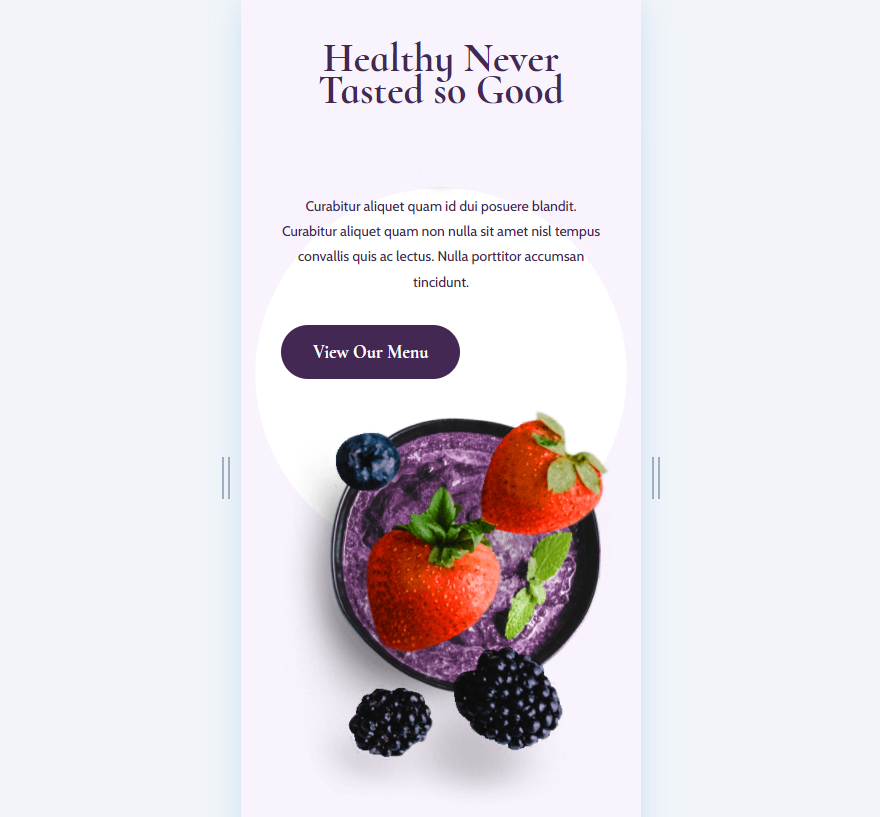
Al doilea exemplu de model de fundal cu dimensiune personalizată va adăuga un cerc în centrul ecranului. Pentru designul nostru, acesta va apărea în spatele castronului de acai în imaginea noastră prezentată.
Alegeți modelul de fundal
În secțiunea Setări , derulați în jos la Fundal și selectați pictograma tabletei pentru a deschide setările pentru dimensiunea ecranului dispozitivului. Alegeți fila Desktop , selectați fila Model de fundal și faceți clic pe Adăugare model de fundal .

Dorim buline pentru acest exemplu. Aceasta este opțiunea implicită, așa că nu va trebui să deschideți caseta drop-down pentru aceasta. Vă arăt opțiunile în cazul în care treceți de la un model de fundal diferit la acesta. Bulinele apar automat când faceți clic pe Adăugați model de fundal. Faceți dublu clic pe model sau utilizați caseta drop-down pentru a-l schimba.

- Model de fundal: buline

Schimbați culoarea în alb. Acest lucru ne permite să adăugăm un cerc alb în fundal.
- Culoare: #ffffff

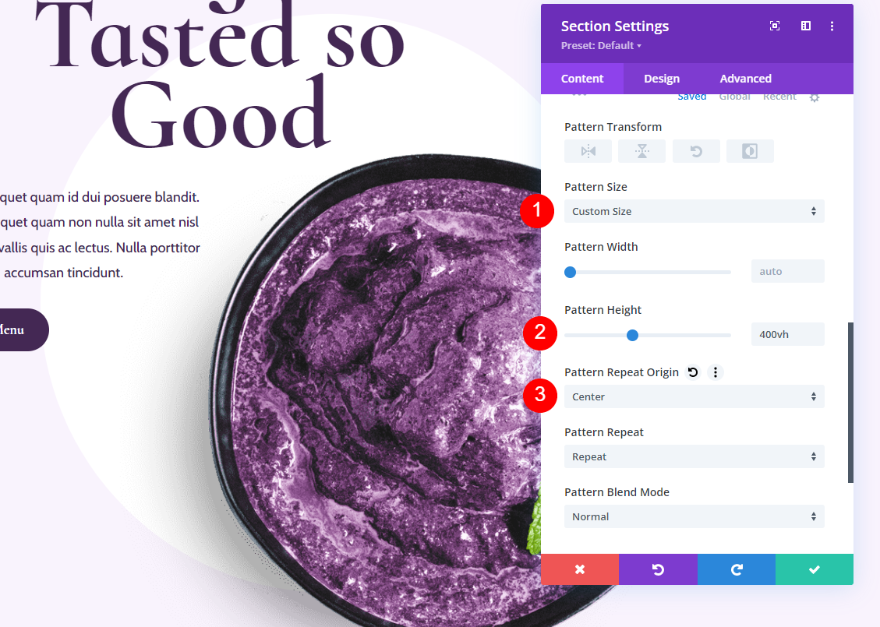
Următorul. setați Dimensiunea modelului la Personalizat, Înălțimea la 400vh și Repetarea originii la centru. Aceste setări controlează dimensiunea și poziția punctelor. În acest caz, am creat un singur punct care să apară în fundal.
- Dimensiune model: Dimensiune personalizată
- Înălțimea modelului: 400vh
- Repetați originea: centru

Setări de fundal pentru tabletă
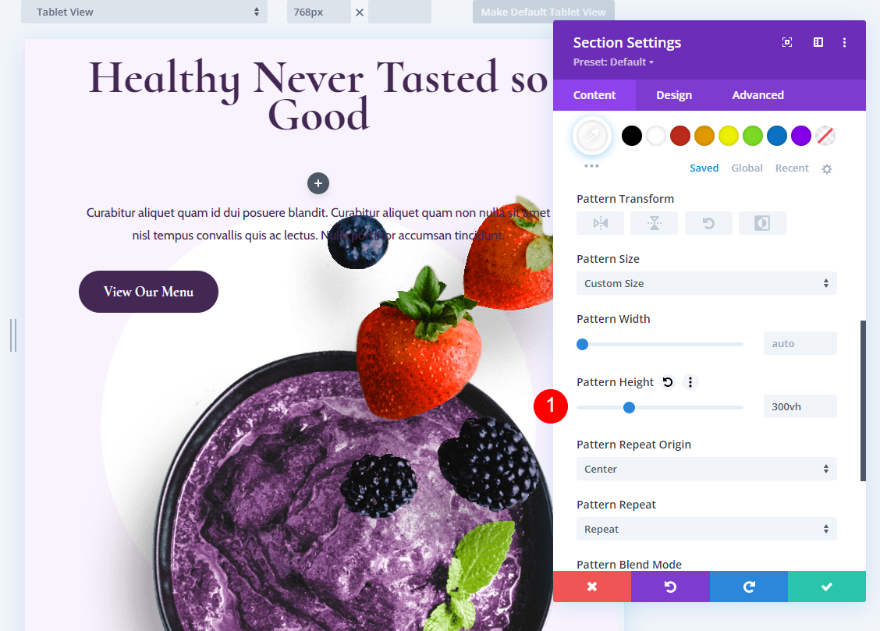
În continuare, trebuie să ne asigurăm că funcționează bine pe toate dimensiunile de ecran. Alegeți fila tabletei .

Apoi, modificați Înălțimea modelului la 300vh.
- Înălțimea modelului: 300vh

Setări de fundal telefon
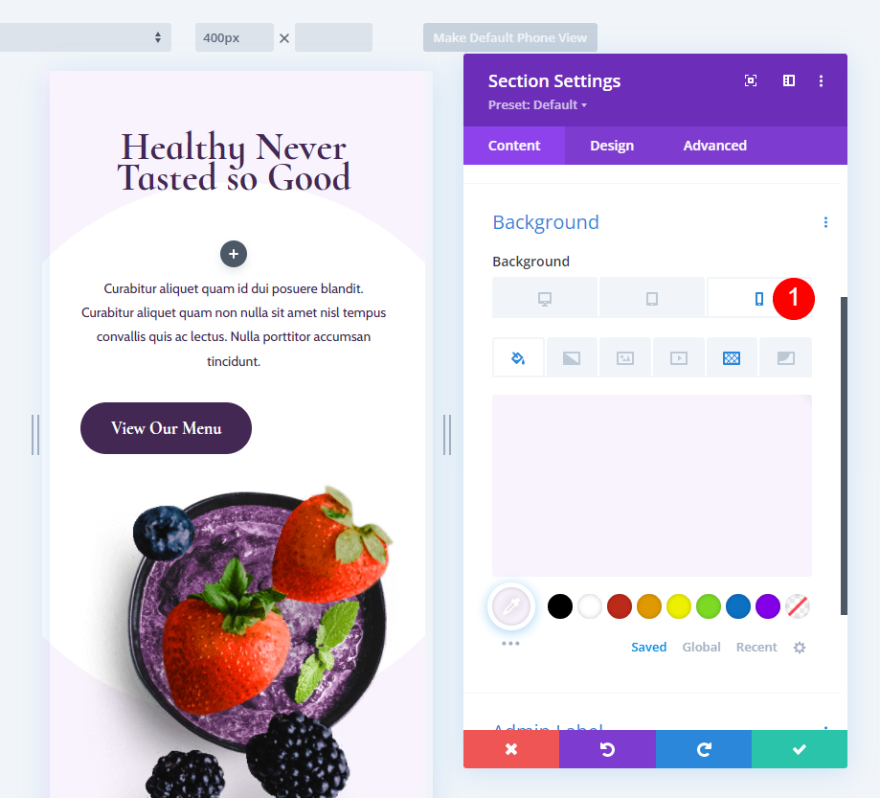
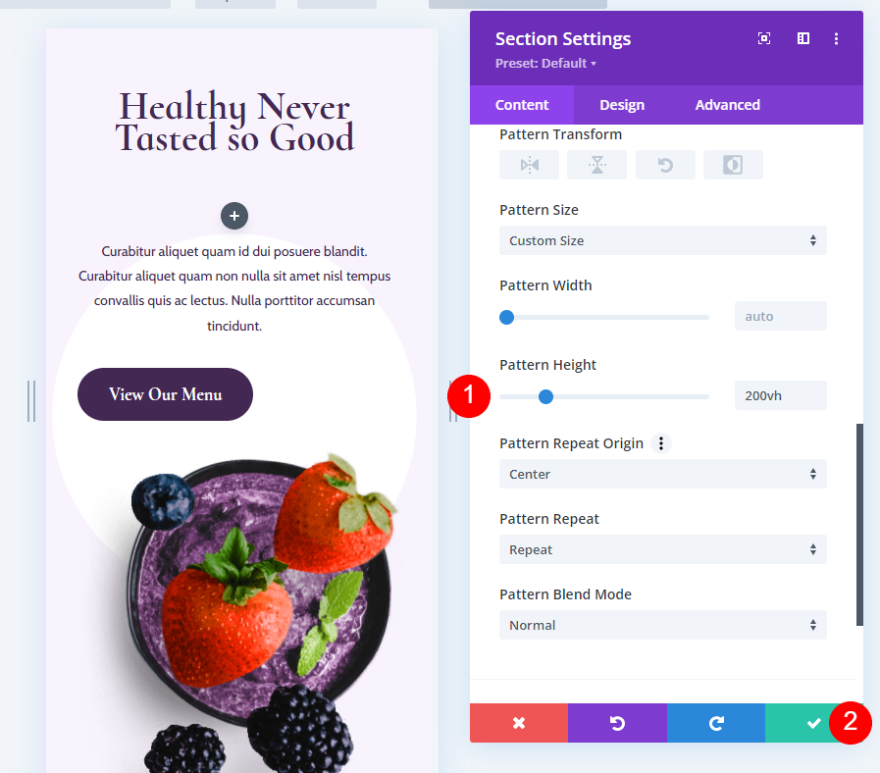
În cele din urmă, reveniți la setările de fundal și selectați fila telefon pentru a deschide setările pentru dimensiunea ecranului telefonului.

Schimbați înălțimea modelului la 200vh. Închideți setările modulului și salvați pagina.
- Înălțime model: 200vh

Al treilea exemplu de model de fundal cu dimensiune personalizată
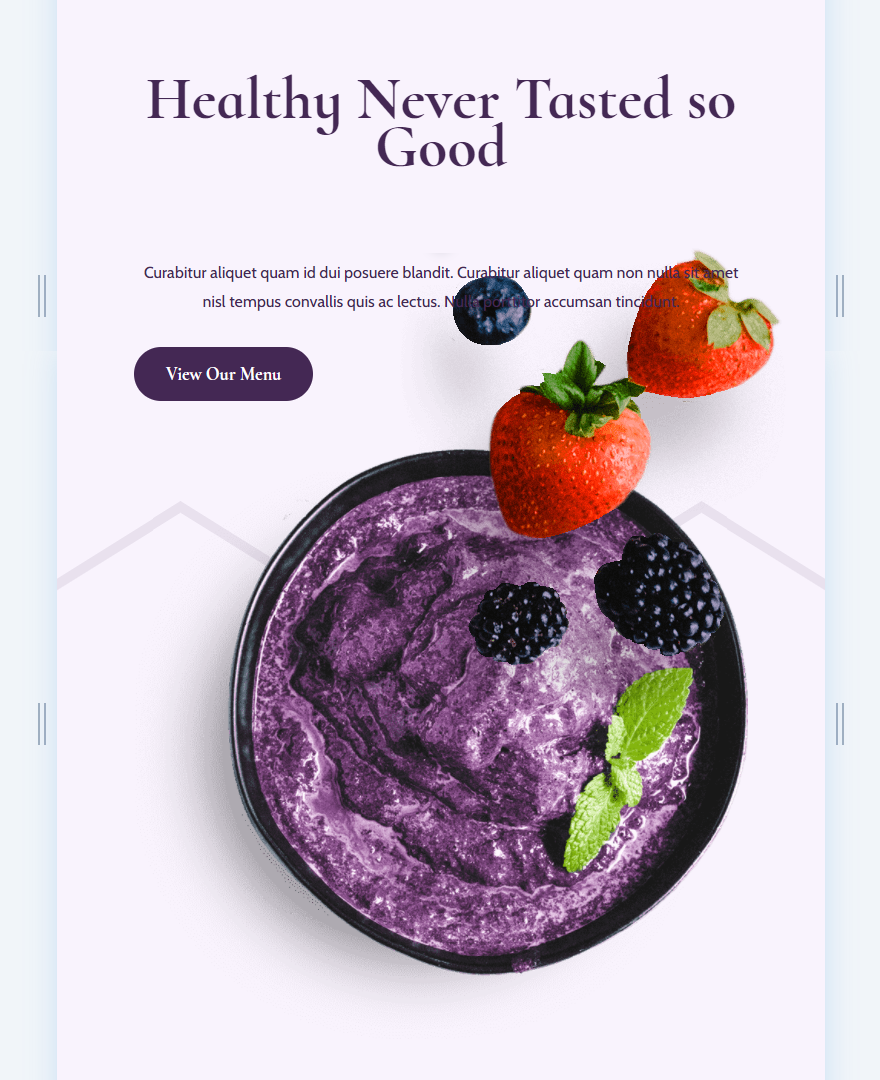
Acest exemplu afișează o singură linie în zig-zag prin mijlocul secțiunii. Pentru aceasta, nu va fi nevoie să ajustăm telefonul separat. Îi vom permite să urmeze setările tabletei.
Alegeți modelul de fundal
Pentru al treilea exemplu de model de fundal cu dimensiune personalizată, deschideți setările secțiunii și derulați în jos la Fundal . Treceți cursorul peste setările de fundal și faceți clic pe pictograma tabletei pentru a deschide setările dispozitivului. Alegeți fila Desktop și selectați fila Model de fundal . Faceți clic pe Adăugați model de fundal .

Deschideți caseta drop-down Model de fundal și alegeți Zig Zag 2. Acest model umple ecranul cu linii în zig-zag, dar îl vom ajusta astfel încât să arate doar o linie.
- Model de fundal: Zig Zag 2

Schimbați culoarea modelului de fundal la rgba (68,40,84,0.09). Această culoare nu are un contrast ridicat cu culoarea noastră de fundal, așa că nu va distra atenția.
- Culoare model de fundal: rgba(68,40,84,0.09)

Setați Dimensiunea modelului la Dimensiune personalizată, Înălțimea modelului la 20vh, Originea Repetării modelului la Centru și Repetarea modelului la Repetare X (orizontală). La fel ca și celelalte exemple, aceasta controlează dimensiunea și poziția modelului.
- Dimensiune model: Dimensiune personalizată
- Înălțimea modelului: 20vh
- Repetați originea: centru
- Repetare model: Repetare X (orizontală)

Setări de fundal pentru tabletă
În cele din urmă, derulați înapoi până la începutul setărilor de fundal și faceți clic pe pictograma tabletei . Setările telefonului vor folosi automat aceste setări, așa că nu va fi nevoie să facem ajustări în fila telefon.

Derulați în jos la Înălțimea modelului și schimbați-l la 10vh. Închideți setările modulului și salvați pagina.
- Înălțimea modelului: 10vh

Rezultate
Iată o privire asupra fiecărui model de fundal pe dimensiunile ecranului desktop, tabletă și telefon.
Primele rezultate ale modelului de fundal cu dimensiune personalizată
Desktop

Comprimat

Telefon

Rezultate al doilea model de fundal cu dimensiune personalizată
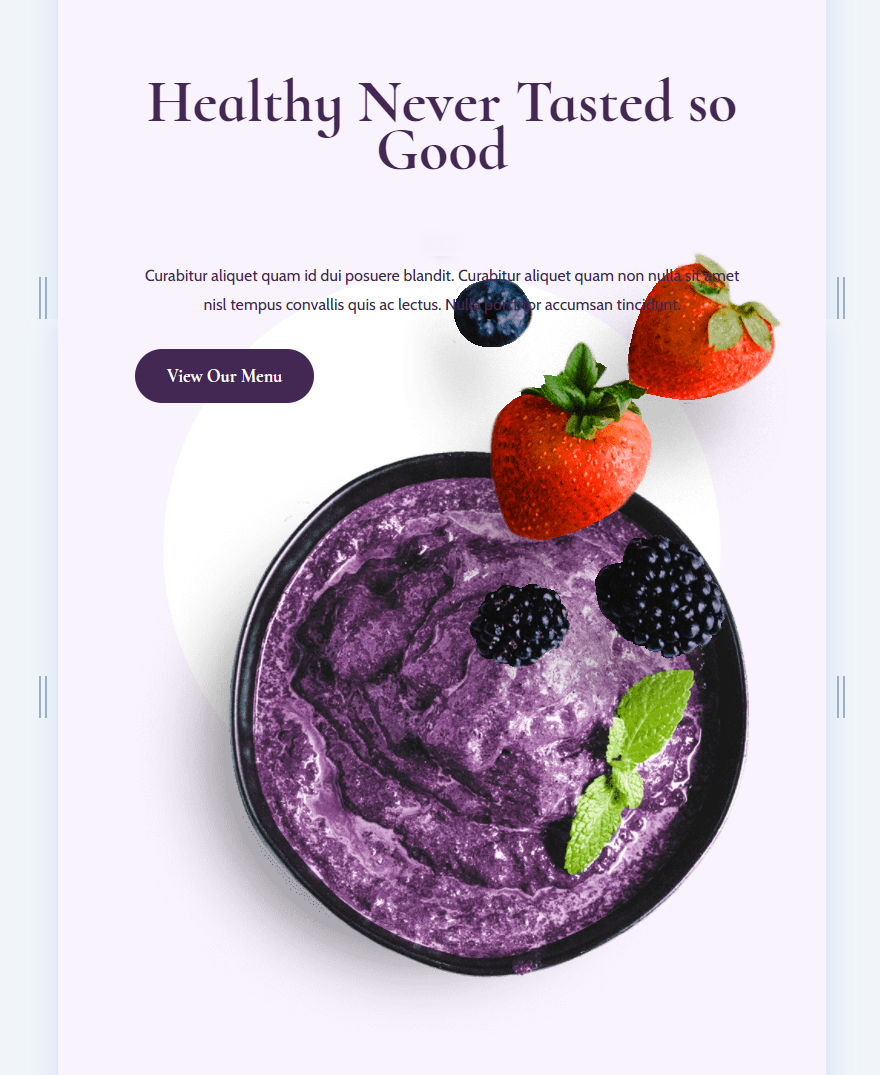
Desktop

Comprimat

Telefon

Rezultate al treilea model de fundal cu dimensiune personalizată
Desktop

Comprimat

Telefon

Gânduri de sfârșit
Acesta este modul nostru de a adăuga o dimensiune personalizată modelului de fundal cu Divi. Noile modele de fundal ale Divi au deschis o mulțime de opțiuni de design. Aceste modele arată grozav cu machetele noastre. Conceptul de a folosi o dimensiune personalizată pentru un model de fundal înseamnă că nu suntem blocați doar la repetarea modelelor. Modelele de fundal ale lui Divi pot fi folosite pentru mult mai mult. Folosind conceptele pe care le-am acoperit aici, puteți folosi oricare dintre modelele de fundal Divi pentru a vă crea propriile modele unice de fundal.
Vrem sa auzim de la tine. Ați adăugat o dimensiune personalizată modelului de fundal cu Divi? Spune-ne despre experiența ta în comentarii.
