Cum să adăugați fonturi personalizate pe site-urile web Elementor în 2022
Publicat: 2022-01-18Tipografia este una dintre preocupările majore pentru designerii web de a plasa litere și text într-un mod plăcut. Tipografia corectă este foarte responsabilă pentru a face întreaga structură de design lizibilă, clară și atrăgătoare vizual pentru cititori.
„Fonturile site-ului reprezintă 90% din design.”
Elementor
Pe site-ul dvs. WordPress, puteți obține o colecție implicită de peste 800 de fonturi încorporate. Dar dificultatea vine dacă ai propria ta tipografie personalizată pentru marca ta sau vrei să dai un aspect unic site-ului tău. Ei bine, funcția de font personalizat Elementor vă poate salva spatele. Vă permite să adăugați diferite stiluri de fonturi personalizate, dimensiuni și variații pe site-ul dvs. WordPress.
În tutorialul de astăzi, vom arăta cum puteți adăuga un font pe site-ul dvs. WordPress folosind funcția de font personalizat Elementor.
Caracteristica font personalizat Elementor explicată

Personalizat (personalizat) înseamnă un lucru specific pe care îl puteți crea sau produce în funcție de dorința sau cerințele dvs. pentru un anumit sector. Fontul personalizat Elementor vă oferă câteva formate de font ușor de personalizat. Vă permite să creați, să editați sau să ajustați eficient funcții suplimentare decât utilizarea fonturilor obișnuite sau implicite.
Veți găsi cinci tipuri de formate de font personalizate pe site-ul dvs. Elementor, iată acestea:
- Formatul Web Open Font (WOFF) – WOFF este cel mai recomandat format de utilizat, deoarece este acceptat de toate browserele moderne
- Formatul Web Open Font (WOFF 2.0) – font TrueType sau OpenType care oferă o compresie mai bună decât WOFF 1.0
- Fonturi TrueType (TTF) – Acest font a fost dezvoltat la sfârșitul anilor 1980, de Apple și Microsoft
- Fonturi/Forme SVG – Fonturile SVG permit ca SVG să fie folosit ca glife atunci când se afișează text. Asigurați-vă că utilizați acest format pentru a accepta versiunile vechi de iPhone
- Fonturi OpenType încorporate (EOT) – Acest fișier de font funcționează pe IE, dar nu și pe alte browsere. Asigurați-vă că utilizați acest format pentru a accepta versiunile anterioare de IE
Notă: Uniunea Europeană adaugă o nouă regulă la GDPR. Oricine folosește fonturi Google găzduite direct pe site-ul lor ar încălca regulile GDPR. Și Google va amenda acel site cu 100 de euro. Deci, dacă aveți Google Fonts, acesta trebuie să fie găzduit local sau puteți utiliza propriile fonturi personalizate.
Cu toate acestea, puteți gestiona și fonturile Google ale site-ului dvs. folosind pluginul Perfmatters. Consultați documentația despre cum să găzduiți fonturi Google local în WordPress.
Să vedem mai jos pentru a afla cum să adăugați fonturi pe site-ul Elementor:
Cum să adăugați un font pe site-urile web alimentate de Elementor în WordPress

Puteți adăuga fontul personalizat în două moduri simple -
- Metoda 1: Adăugați font la Elementor, inclusiv coduri
- Metoda 2: Utilizați caracteristica de font personalizat din Elementor
Dacă sunteți nou la Elementor, atunci verificați acest blog la îndemână despre Cum să utilizați corect Elementor.
Metoda 1: Adăugați font la Elementor folosind coduri
Să vedem cum puteți adăuga fonturi pe site-ul dvs. Elementor în urma unui proces manual.
- Adăugați un nou folder „fonturi” în folderul temei dvs. printr-un client FTP sau folosind cPanel . Noul folder ar trebui să fie localizat în wp-content/themes/fonts
- Odată ce ați adăugat noul folder „fonturi”, adăugați toate fișierele cu fonturi la acesta
- Acum, deschideți foaia de stil a temei (style.css) și adăugați următorul cod la ea:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Configurați elementele care vor folosi acest font adăugându-le la aceeași foaie de stil.
- Această metodă poate fi o durere pentru începători. Ori de câte ori doriți să adăugați configurații precum „italice” sau „bold”, va trebui să treceți prin același proces și să adăugați acești parametri. Este o mulțime de codare implicată.
Pentru cei care nu doresc să se ocupe de acest proces tehnic, puteți urma procesul de mai jos pentru a adăuga cu succes fonturi personalizate pe site-ul dvs. Elementor.
Metoda 2: Utilizați caracteristica de font personalizat din Elementor
Fontul personalizat este o caracteristică pro a Elementor. Așadar, asigurați-vă că ați instalat și activat atât pluginurile Elementor (gratuit) cât și Elementor Pro pe site-ul dvs.
Pasul 01: Adăugați un font personalizat pe site-ul dvs
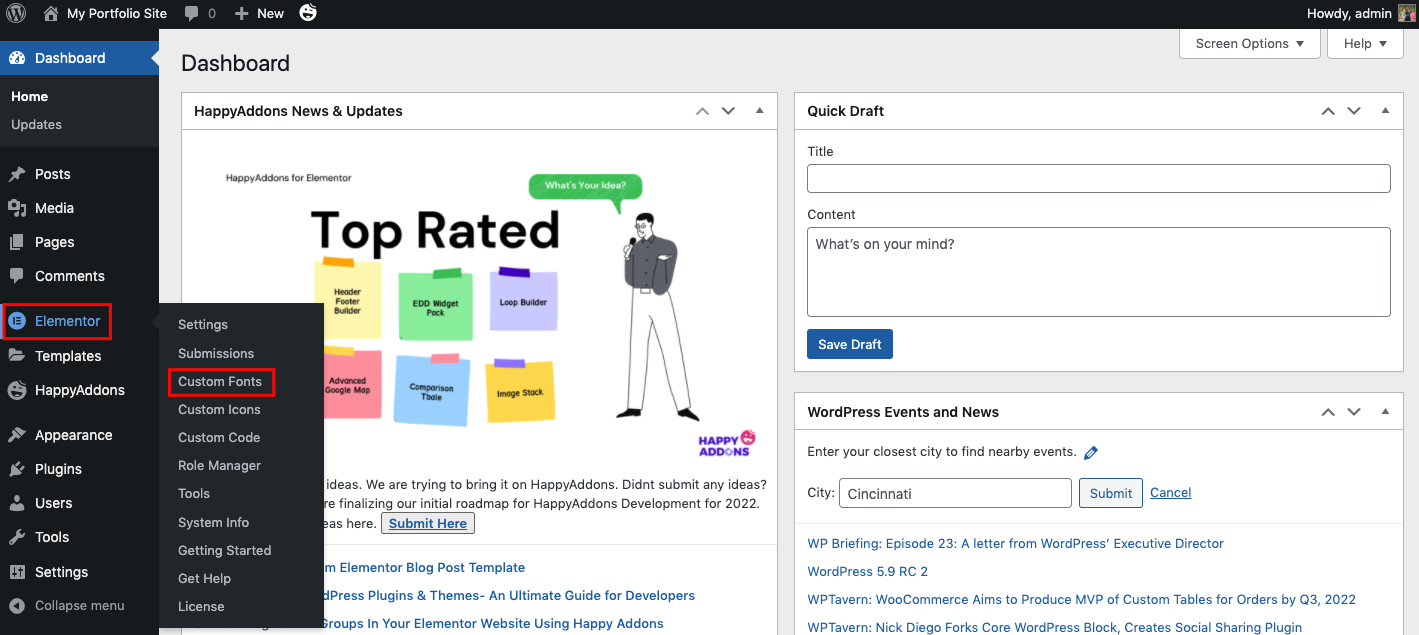
Mai întâi, navigați la Elementor> Fonturi personalizate

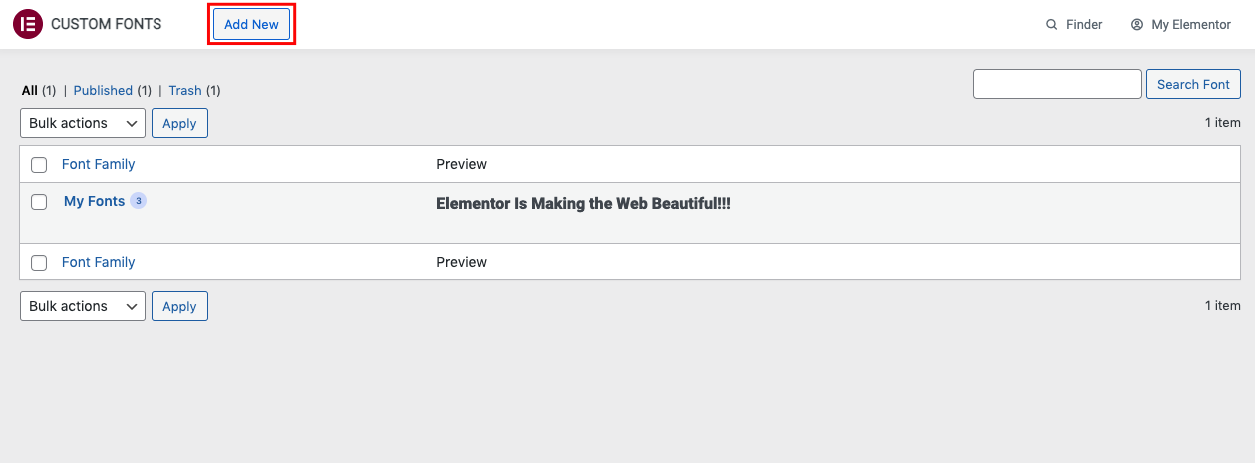
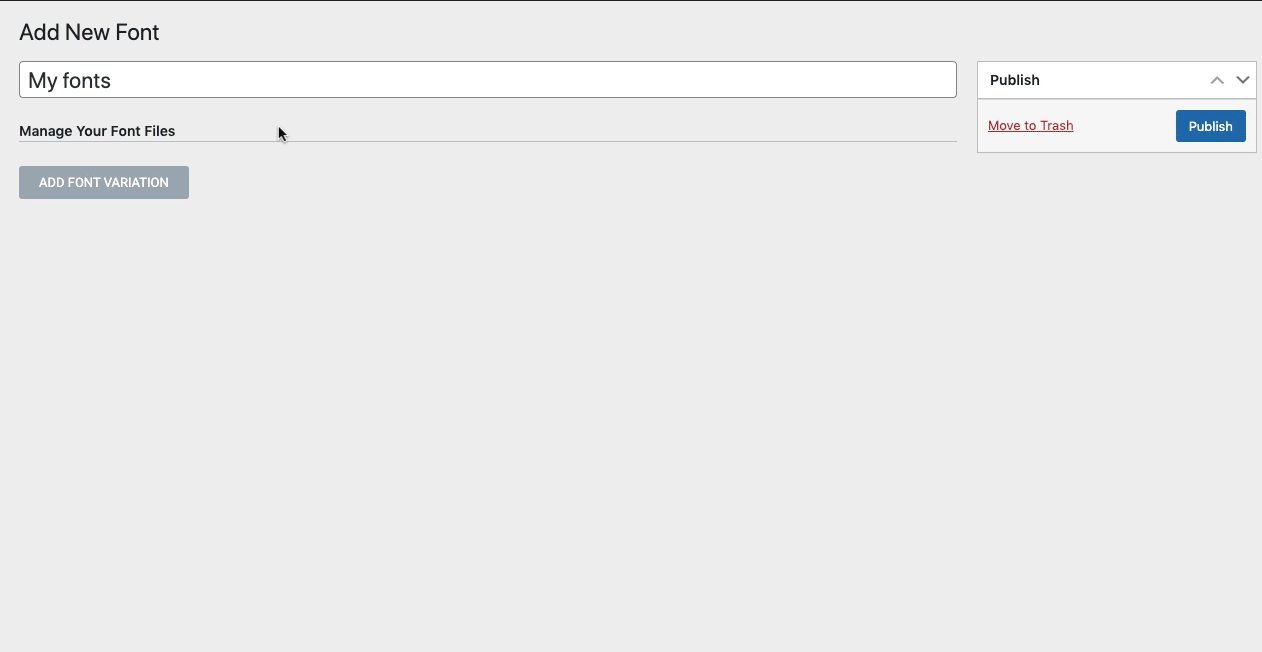
Aici puteți crea fonturi personalizate. De exemplu, faceți clic pe Adăugați nou pentru a crea o structură de font personalizată.

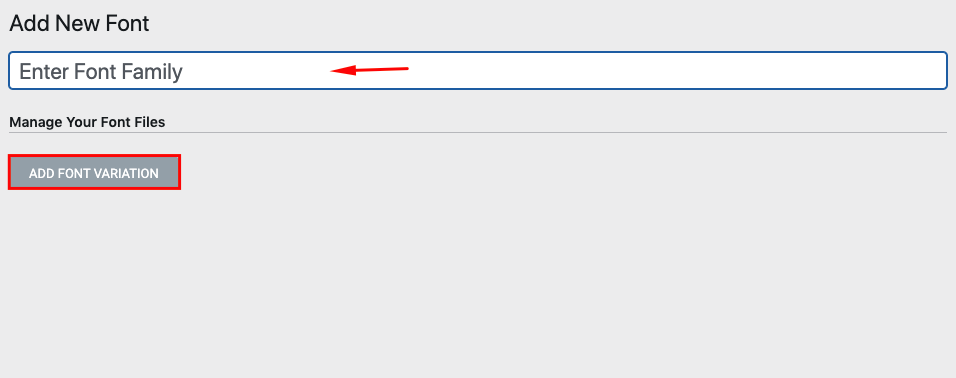
Dați un titlu fontului dvs. Apoi faceți clic pe Adăugați o variantă de font .

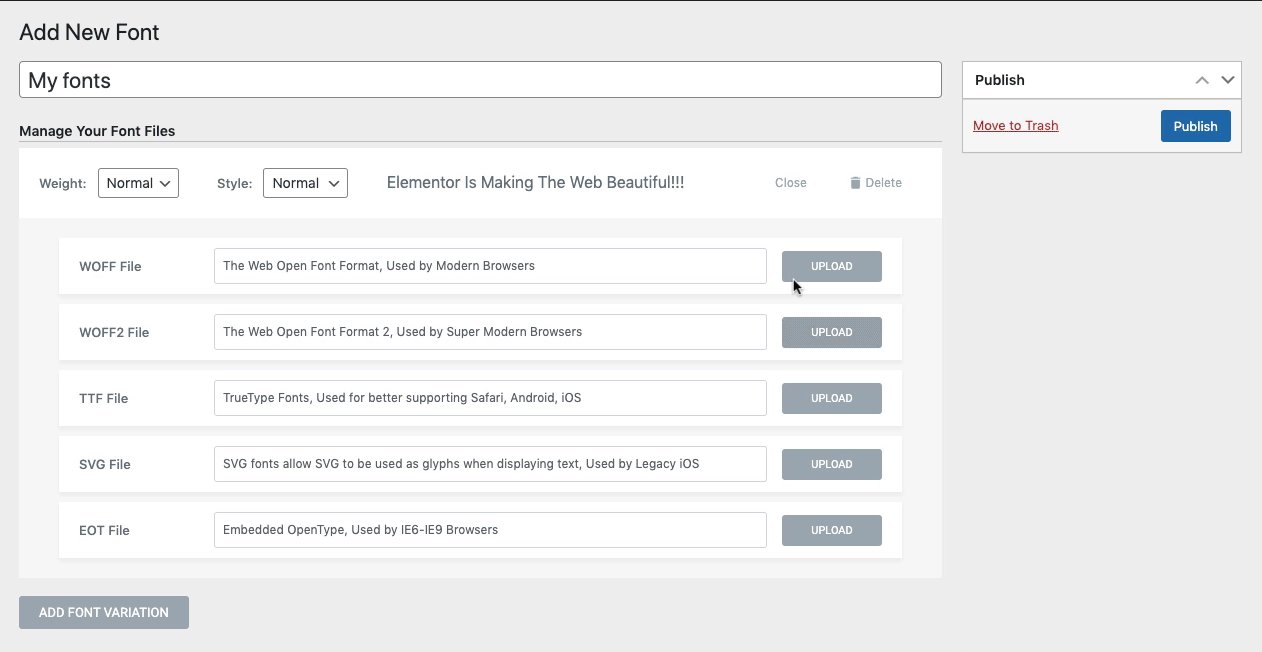
Pasul 02: Adăugați o variantă de font și încărcați fișiere cu font
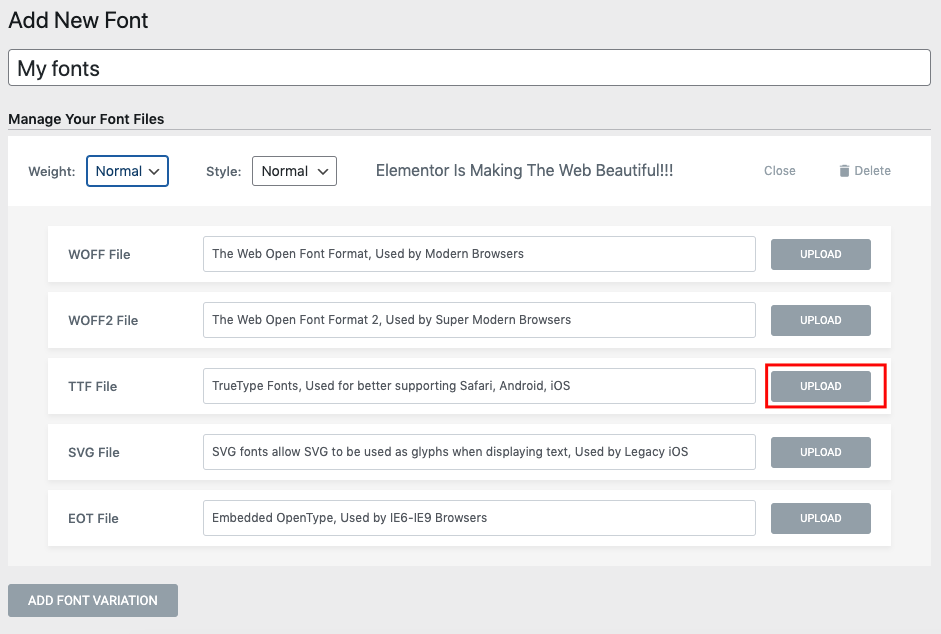
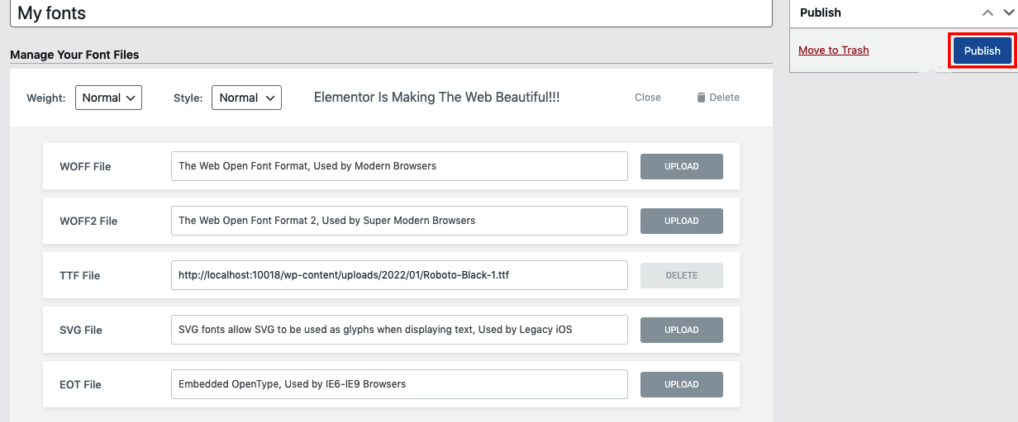
Aici puteți adăuga câteva opțiuni suplimentare la Font. Cum ar fi greutatea fontului, stilul și fișierele de font.

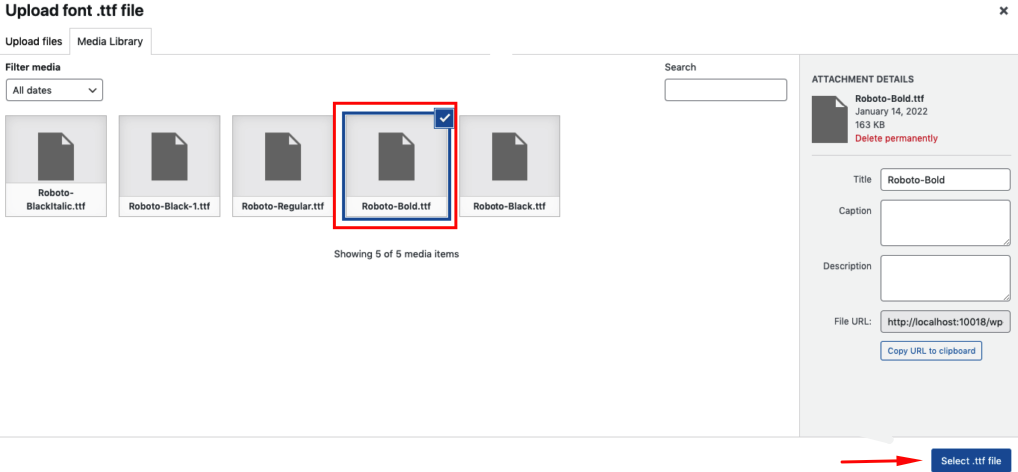
Să încărcăm un fișier de font personalizat TTF. Pentru aceasta, faceți clic pe butonul de încărcare .

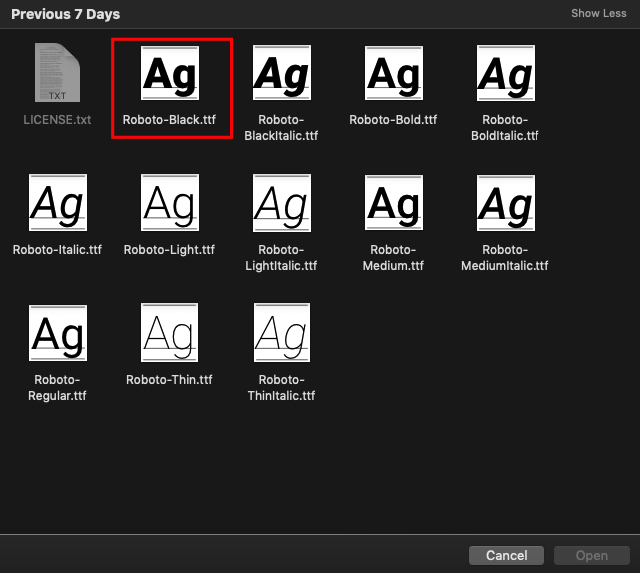
Încărcați fișierul Font de pe dispozitivul dvs. sau din folderul localizat.
Notă : asigurați-vă că păstrați fișierele de font preferate pe dispozitiv înainte de a le încărca aici!

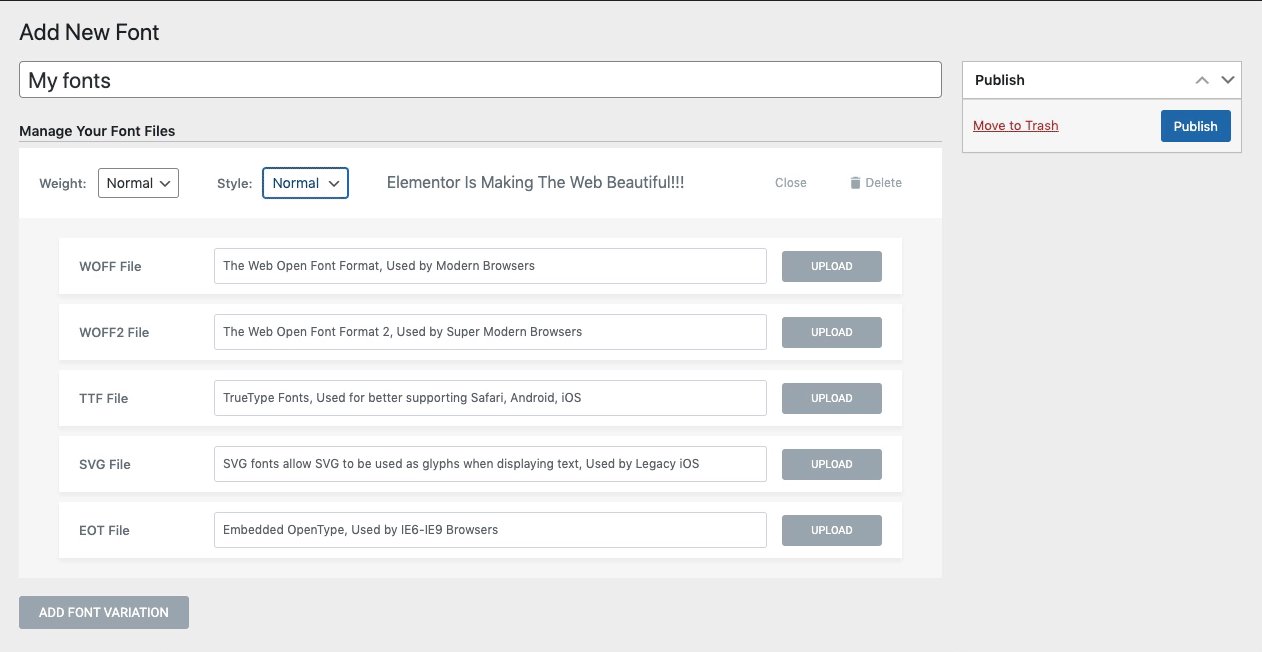
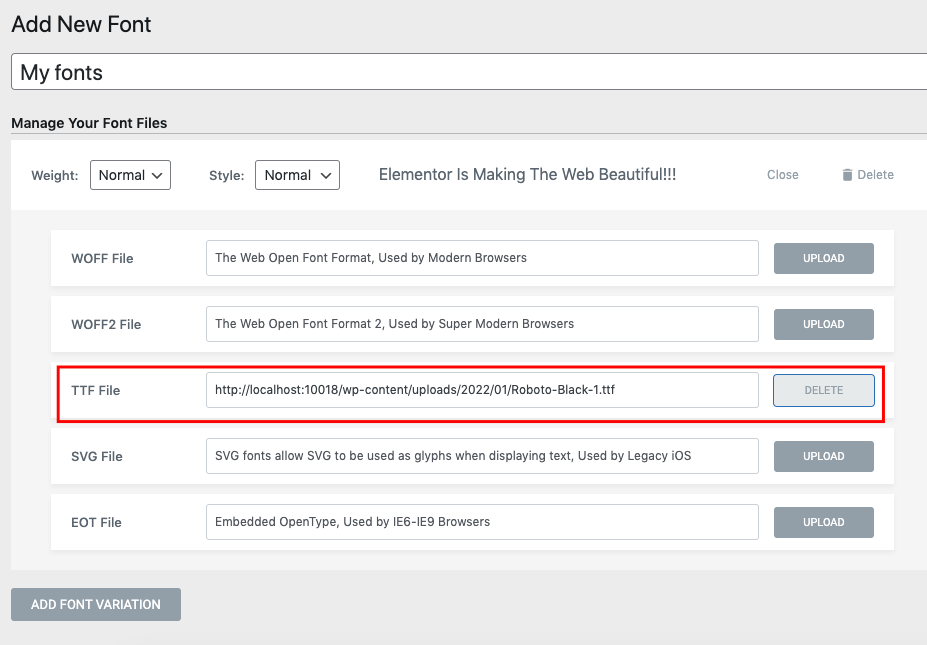
După ce ați terminat, puteți vedea detaliile fontului de aici.

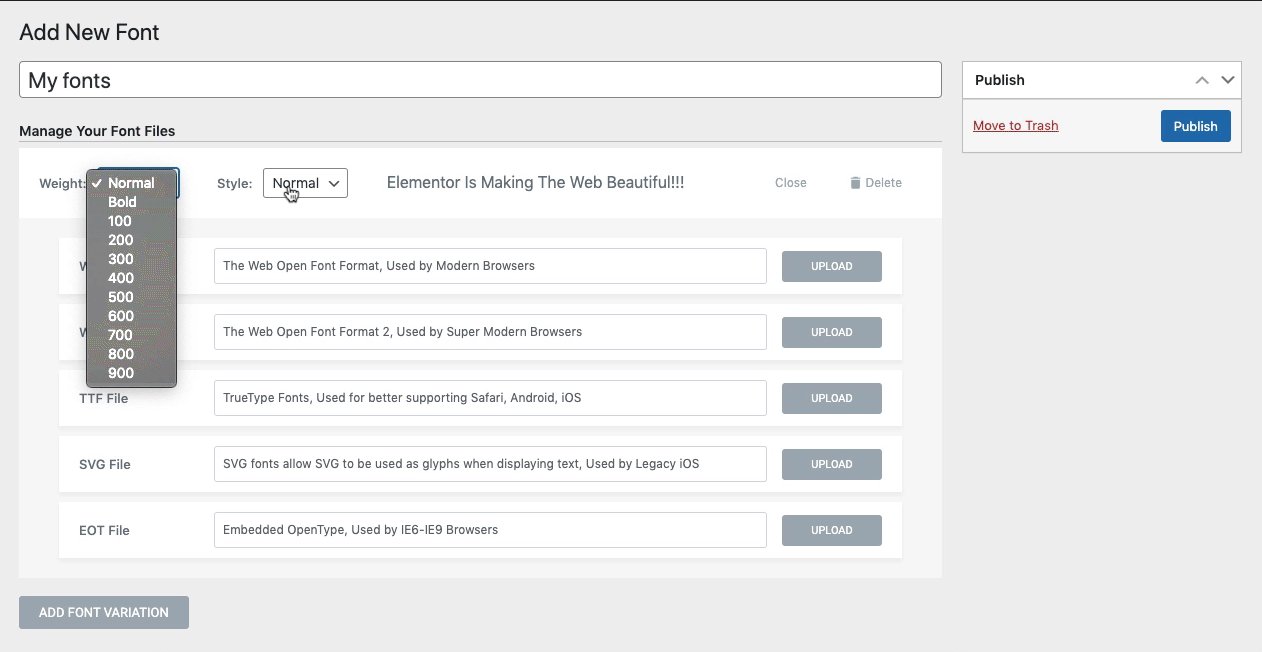
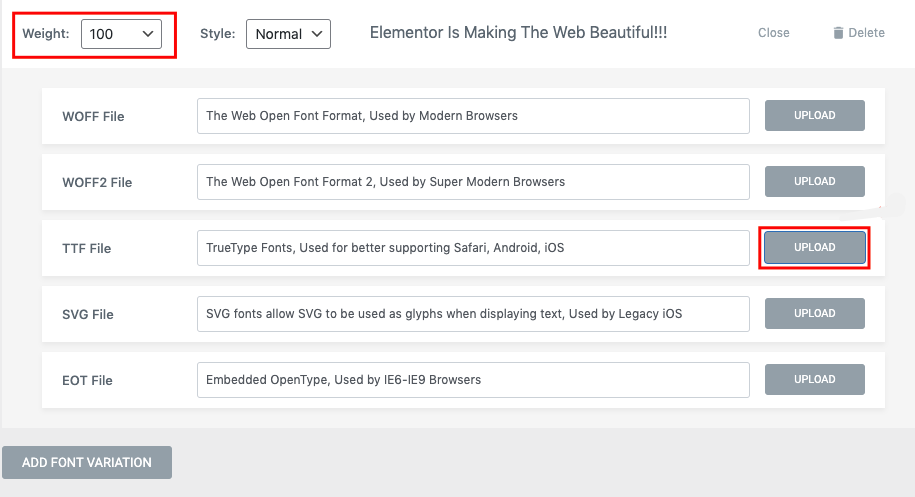
Urmând același proces, continuați procesul de încărcare a fișierului font pentru fiecare format. Să încărcăm o altă variantă de font. De exemplu, faceți clic pe butonul Adăugați o variantă de font și setați greutatea și stilul fontului.
Setați greutatea fontului la 100 și faceți din nou clic pe butonul de încărcare.

Odată ce ați încărcat fișierul, îl puteți adăuga din galeria media.

Pasul 03: Publicați fontul personalizat final
Făcând același proces, adăugați diferite variante de font pe site-ul dvs. După ce ați terminat, apăsați pe butonul Publicați .

Pasul 04: Folosiți fontul personalizat pentru designul dvs. Elementor
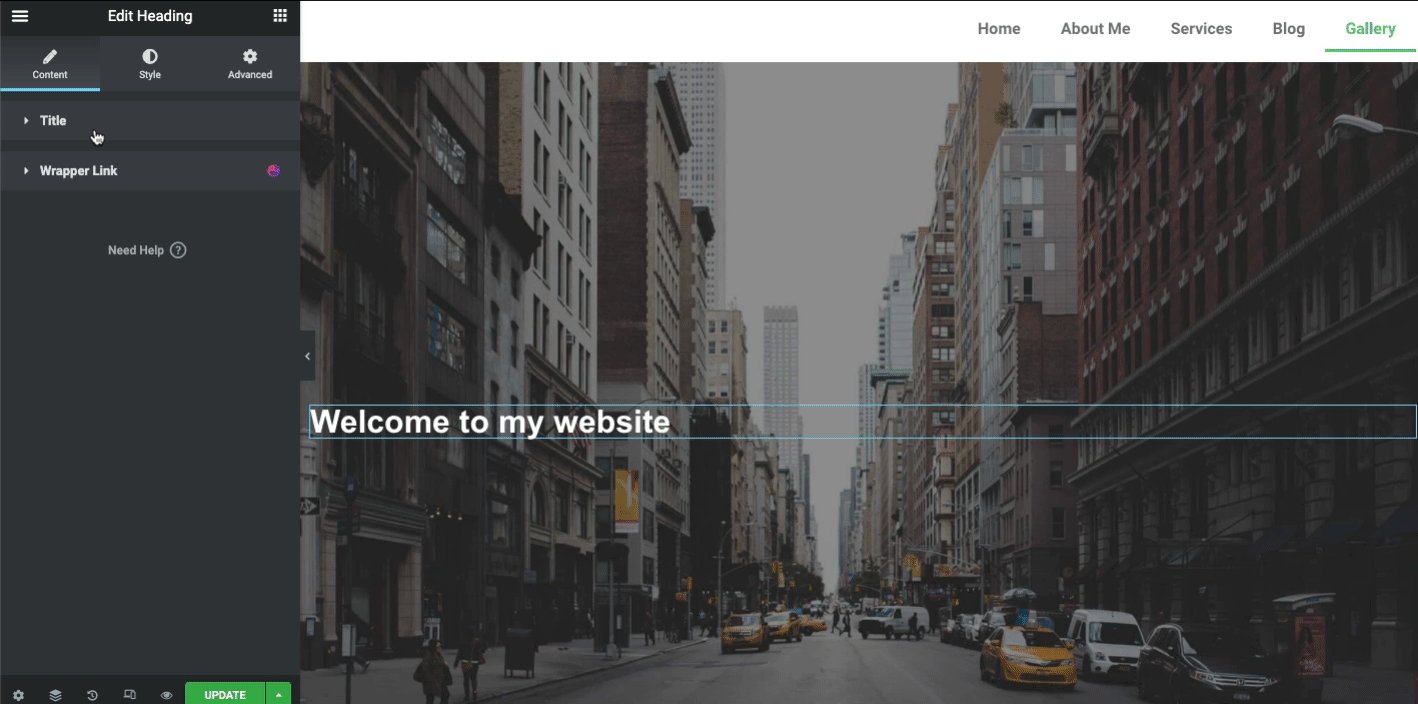
Acum este posibil să vă gândiți cum să utilizați acest font personalizat. Dreapta? Să vedem cum să găsiți și să folosiți acest font personalizat, trebuie să deschideți oricare dintre paginile dvs. Elementor din panoul de design Elementor. Și apoi adăugați oricare dintre widget-urile text pe panou.
Adăugați widgetul Heding la panoul de editare Elementor.

După ce adăugați widget-ul Text (titlu),
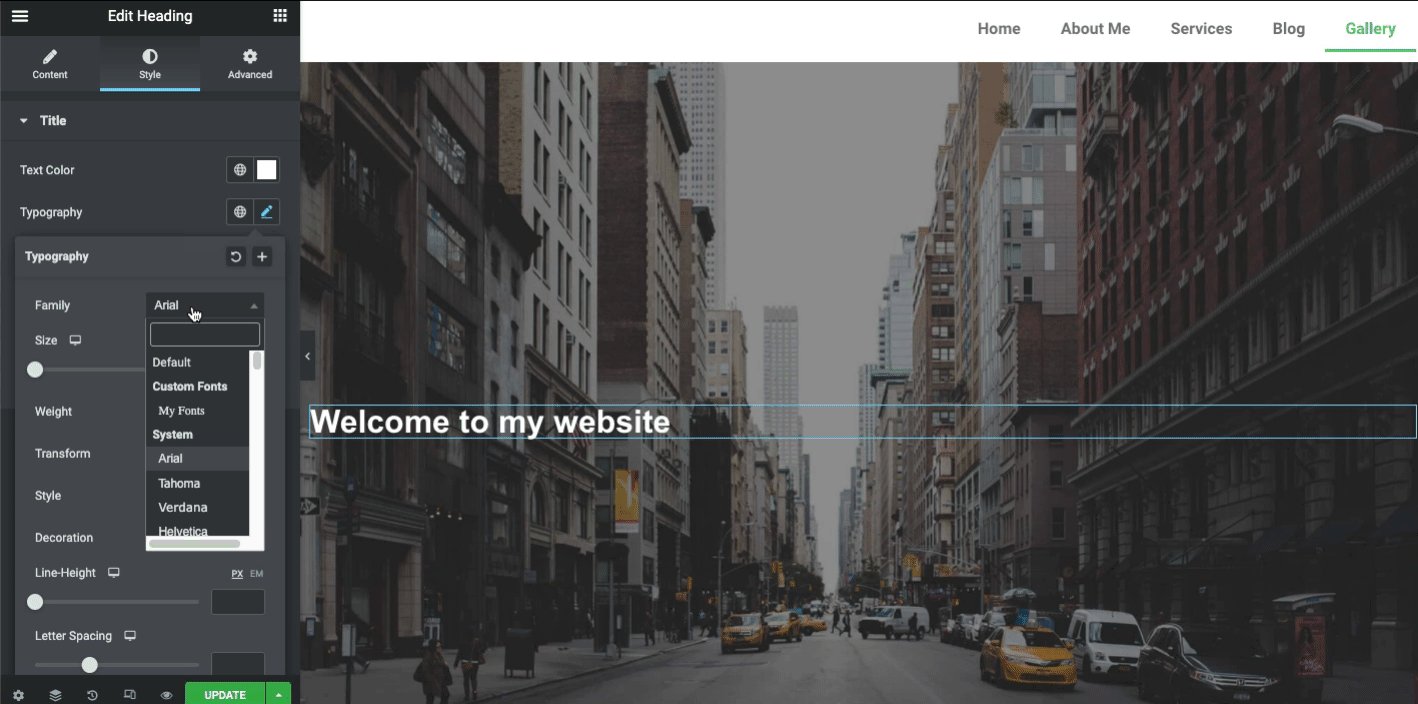
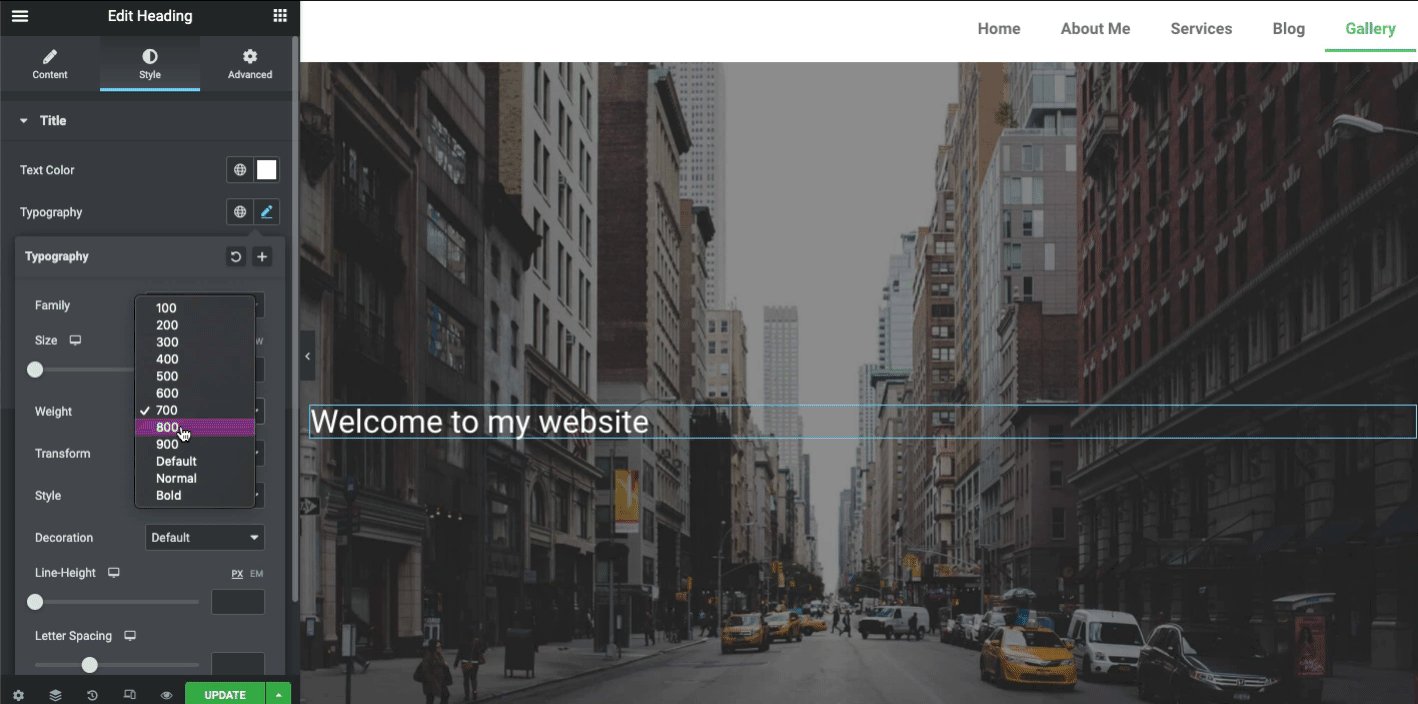
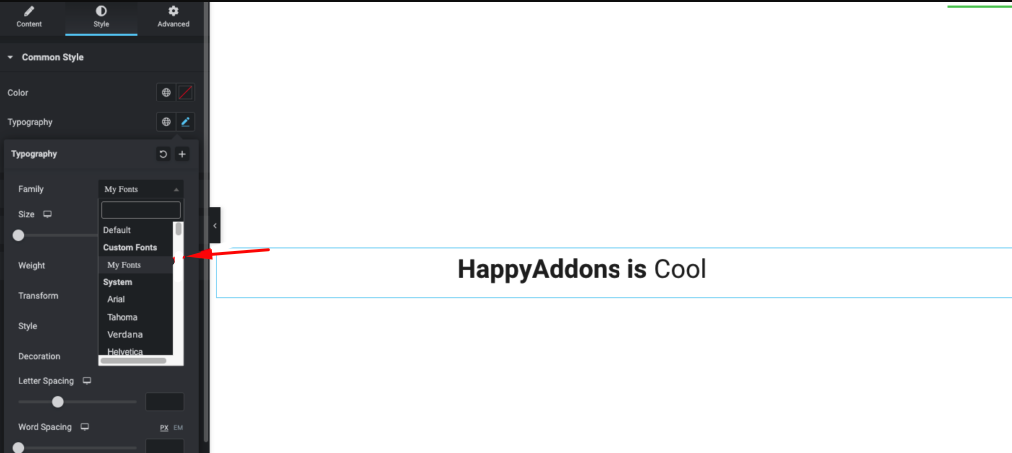
- Navigați la secțiunea Stil
- Faceți clic pe Tipografie
- Și aici puteți găsi fontul pe care tocmai l-ați creat mai devreme ( Fontul meu ). Doar selectați fontul
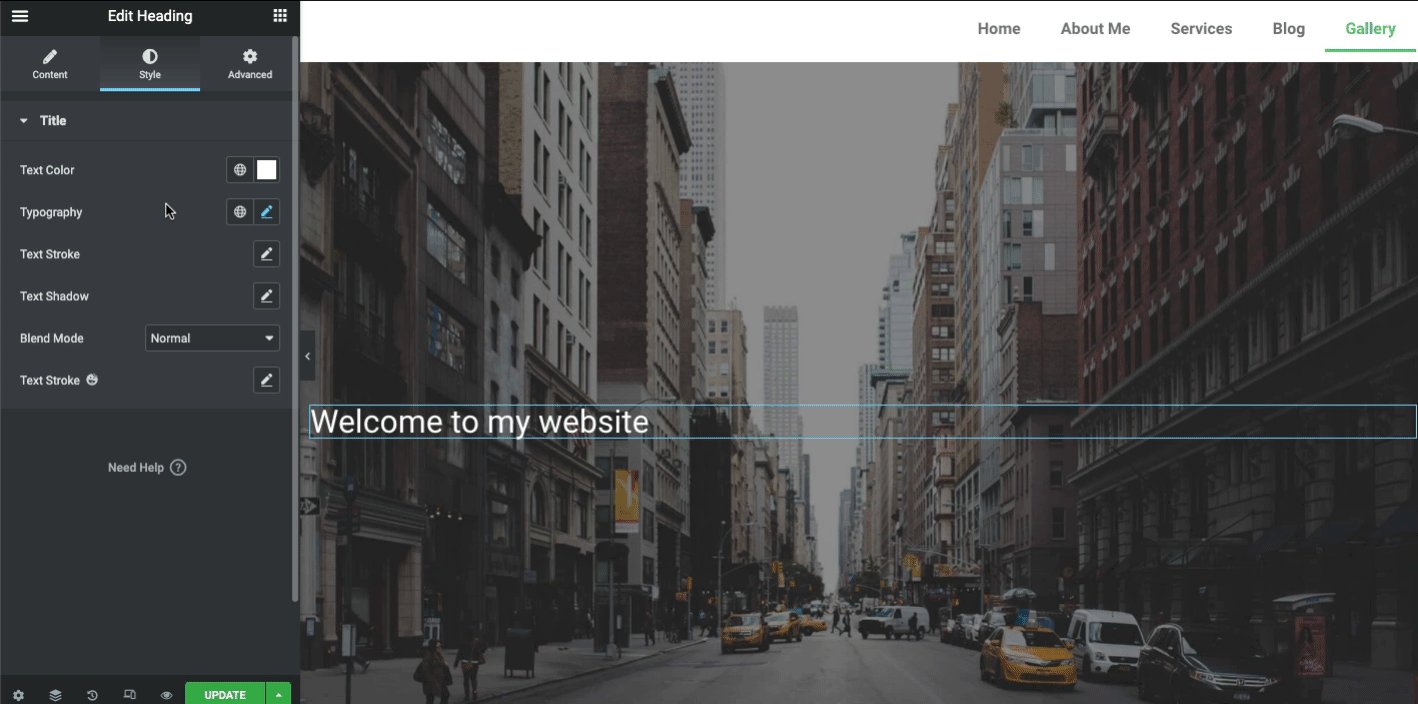
Odată ce ați adăugat fontul, acum este timpul să experimentați celelalte opțiuni de tipografie pentru a face textul sau fontul să arate mai bine și mai atrăgător. Cum ar fi dimensiunea fontului, greutatea, transformarea, stilul, decorarea, greutatea liniei și multe altele!

Ei bine, un design extraordinar ar putea atrage atenția clienților decât unul simplu. Deci, dacă doriți să faceți titlul paginii dvs. web mai inteligent și încântător, următoarea secțiune este exact acolo pentru dvs. Aici vă vom arăta cum vă puteți stiliza titlul folosind widget-ul Happy Addons Animated Text.

Să învățăm cum să proiectăm un antet Elementor personalizat
Stilizează-ți fontul cu ajutorul widgetului de animație text Happy Addons

Widgetul Text animat este o caracteristică pro a Happy Addons. Puteți face textul dvs. atât de interesant și atrăgător folosind acest widget cool. Are 10 machete de design prefabricate pentru a reduce efortul și dificultățile suplimentare. Așadar, odată ce îl adăugați în panoul dvs. de design Elementor, trebuie doar să alegeți aspectul de design potrivit și să îl personalizați în funcție de structura paginii dvs. web.
Să vedem, practic, cum poți folosi widgetul Text animat pe site-ul tău WordPress în loc de un text sau font obișnuit.
Pentru a începe, trebuie să instalați și să activați aceste pluginuri:
- Elementor gratuit
- Happy Addons gratuit și pro
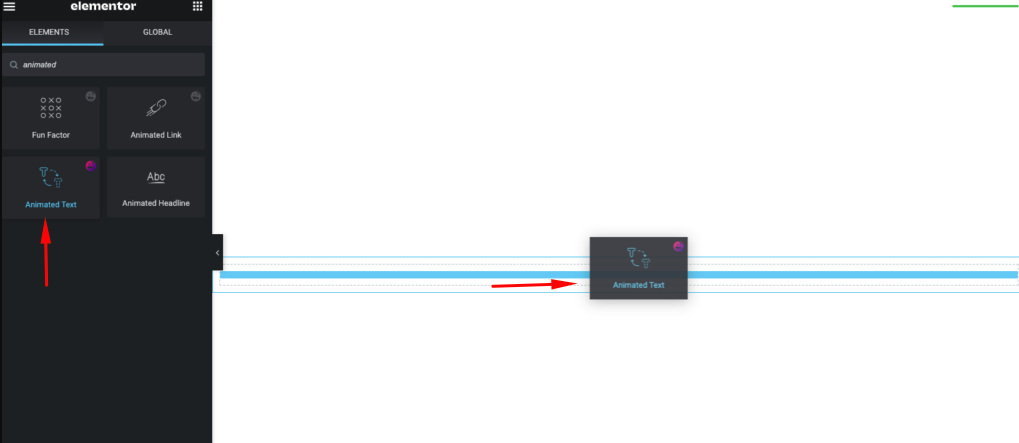
Pasul 1: Adăugați widgetul de text animat
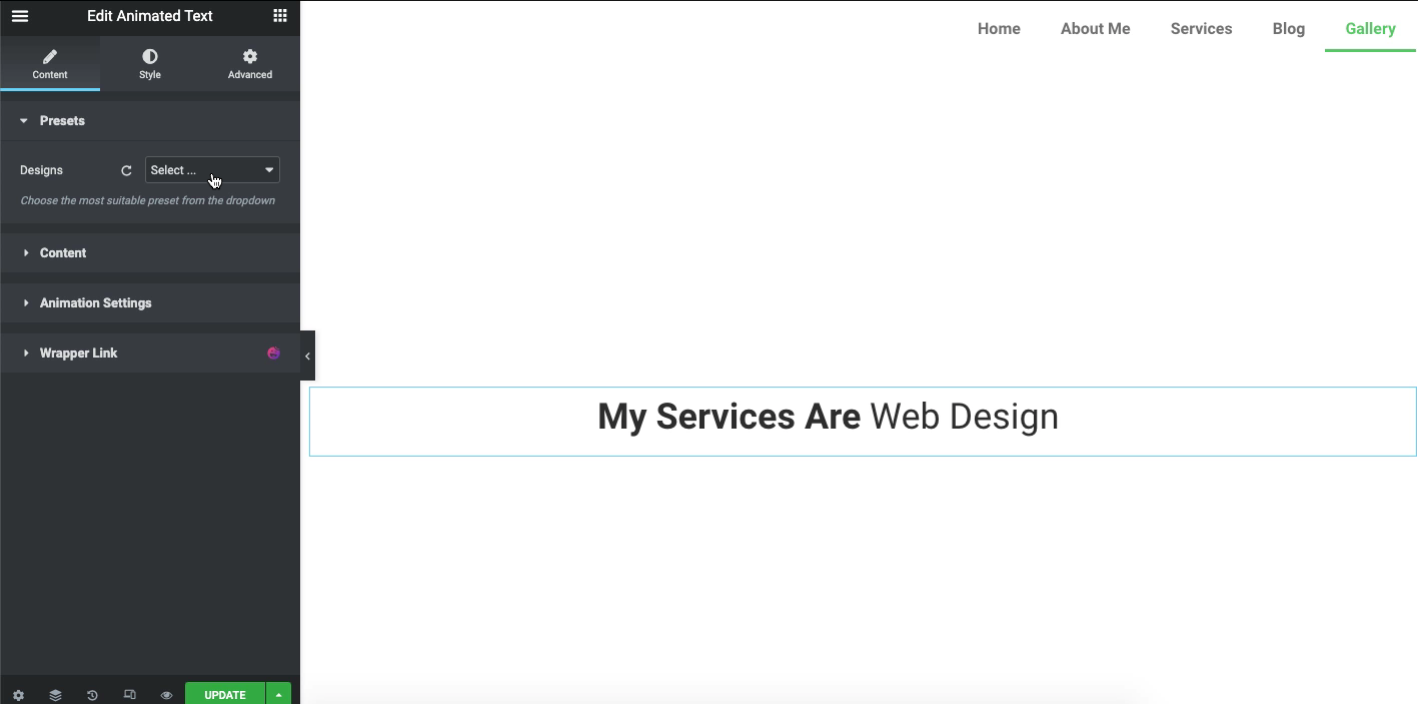
Mai întâi, glisați și plasați widgetul din galeria de widget-uri.

Veți obține vizualizarea inițială a widget-ului pe ecran.

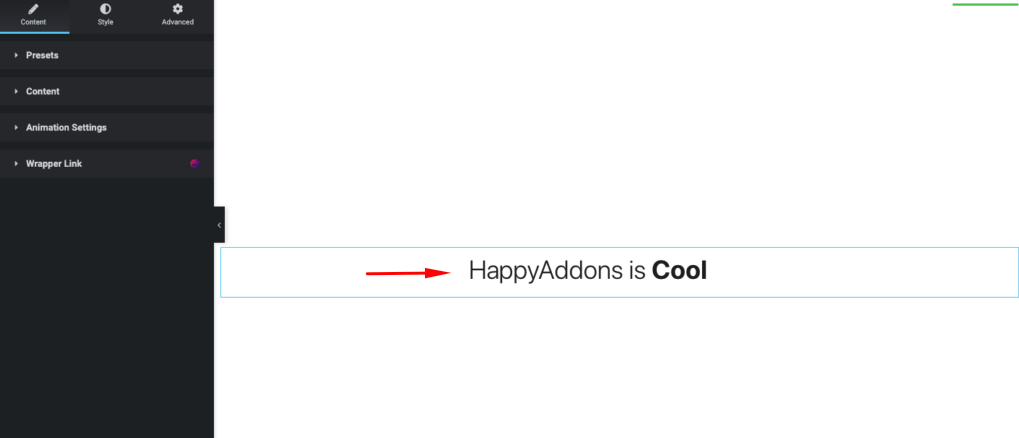
Utilizați textul font personalizat pe care l-ați creat mai devreme. Pentru a-l selecta, atingeți butonul de stil, tipografie și alegeți Fonturile mele .

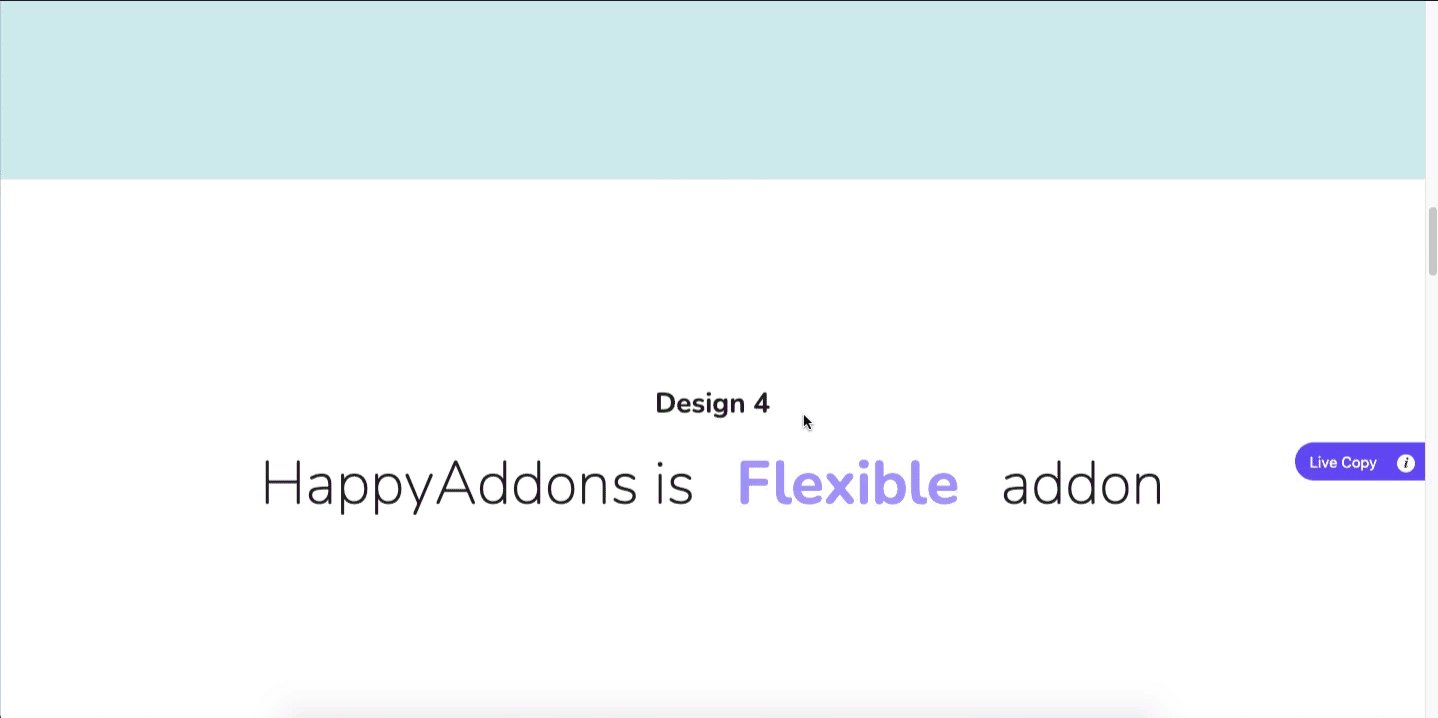
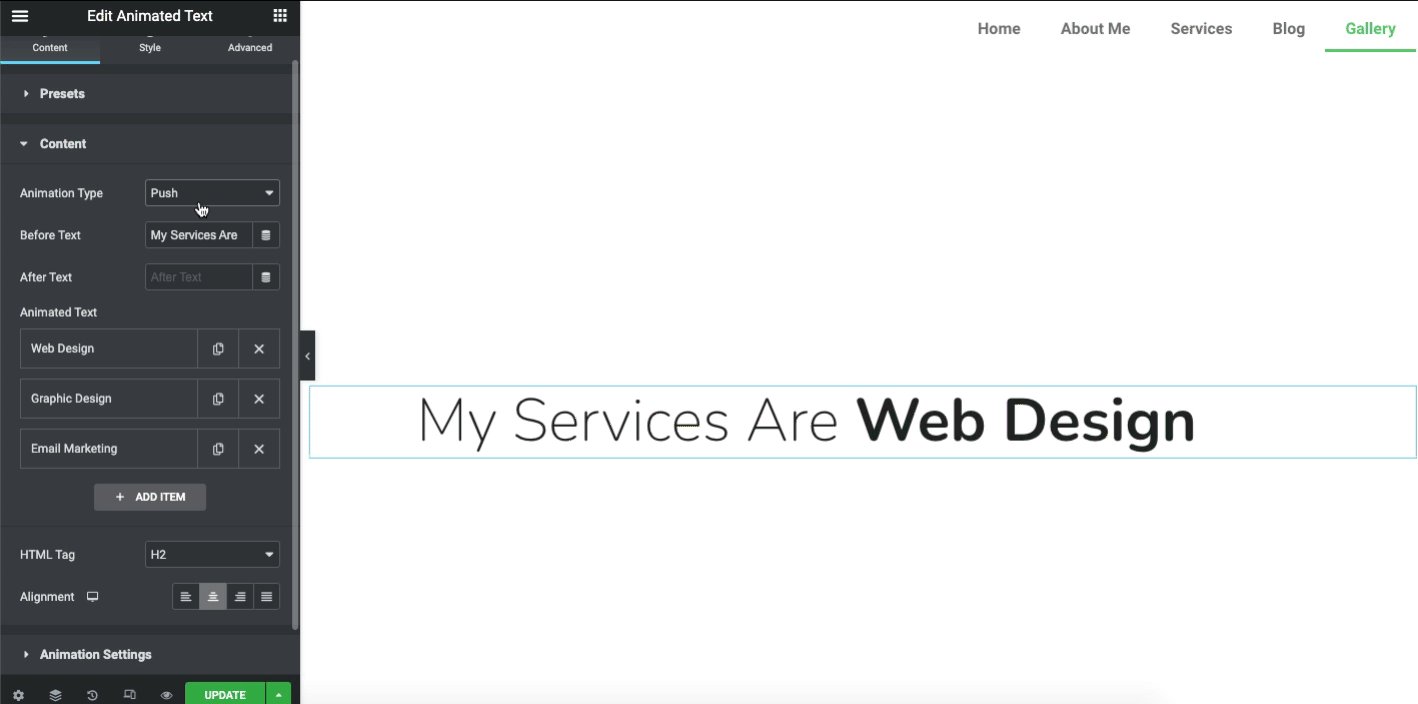
Pasul 2: Adăugați modele textului dvs
Acum atingeți din nou secțiunea de conținut. Și alegeți designul care vă place cel mai mult.

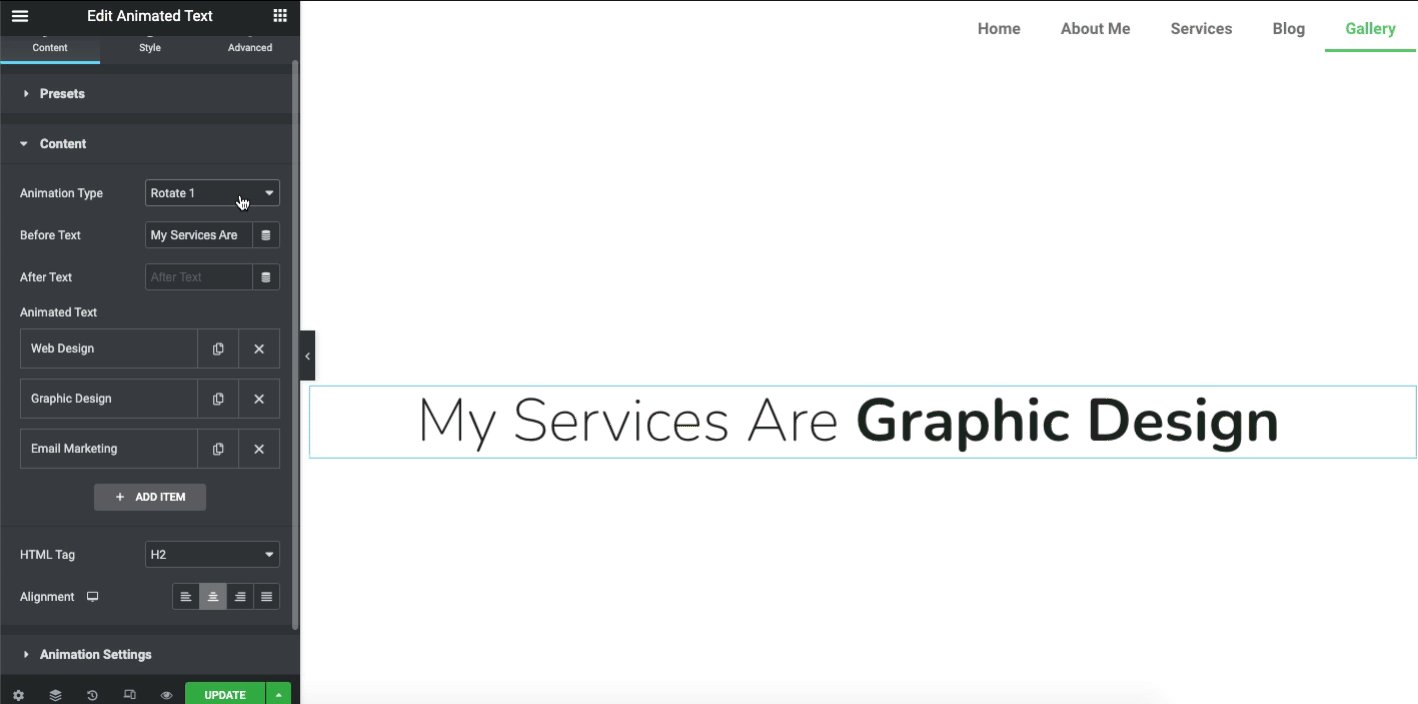
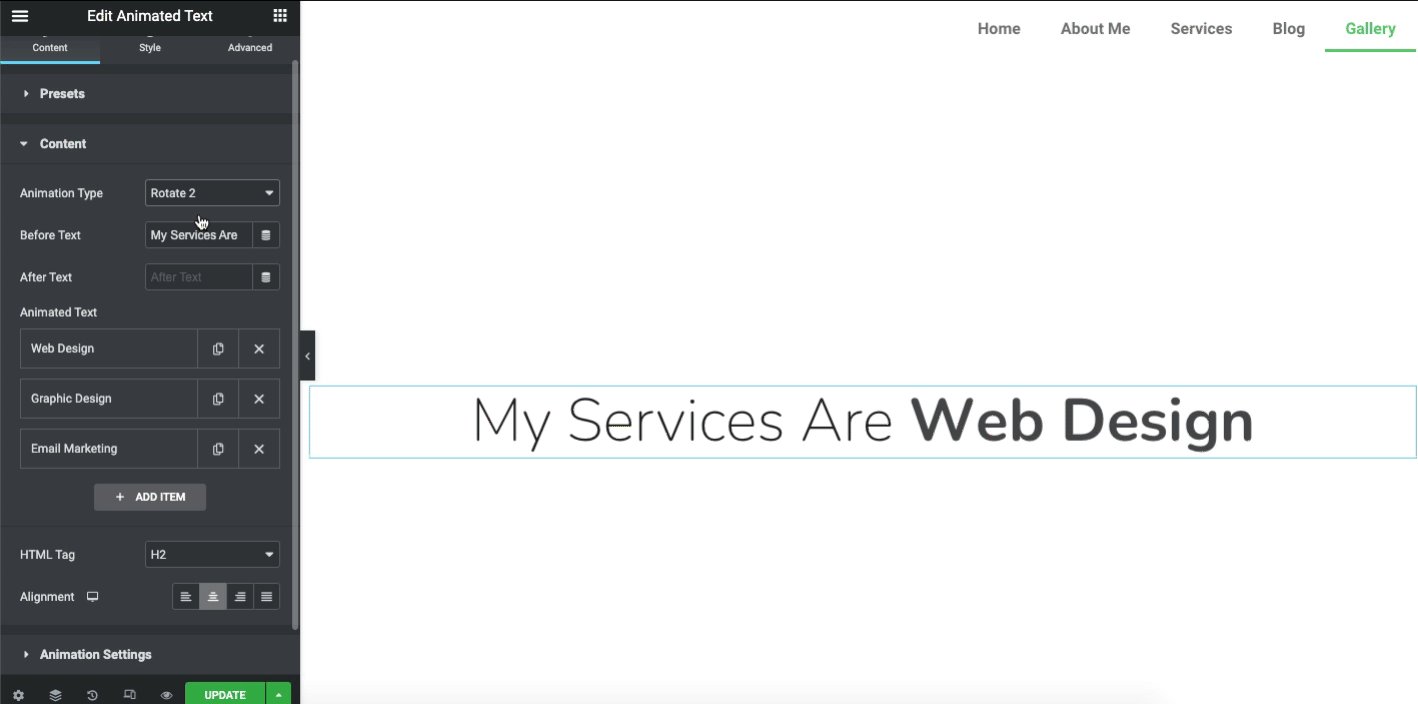
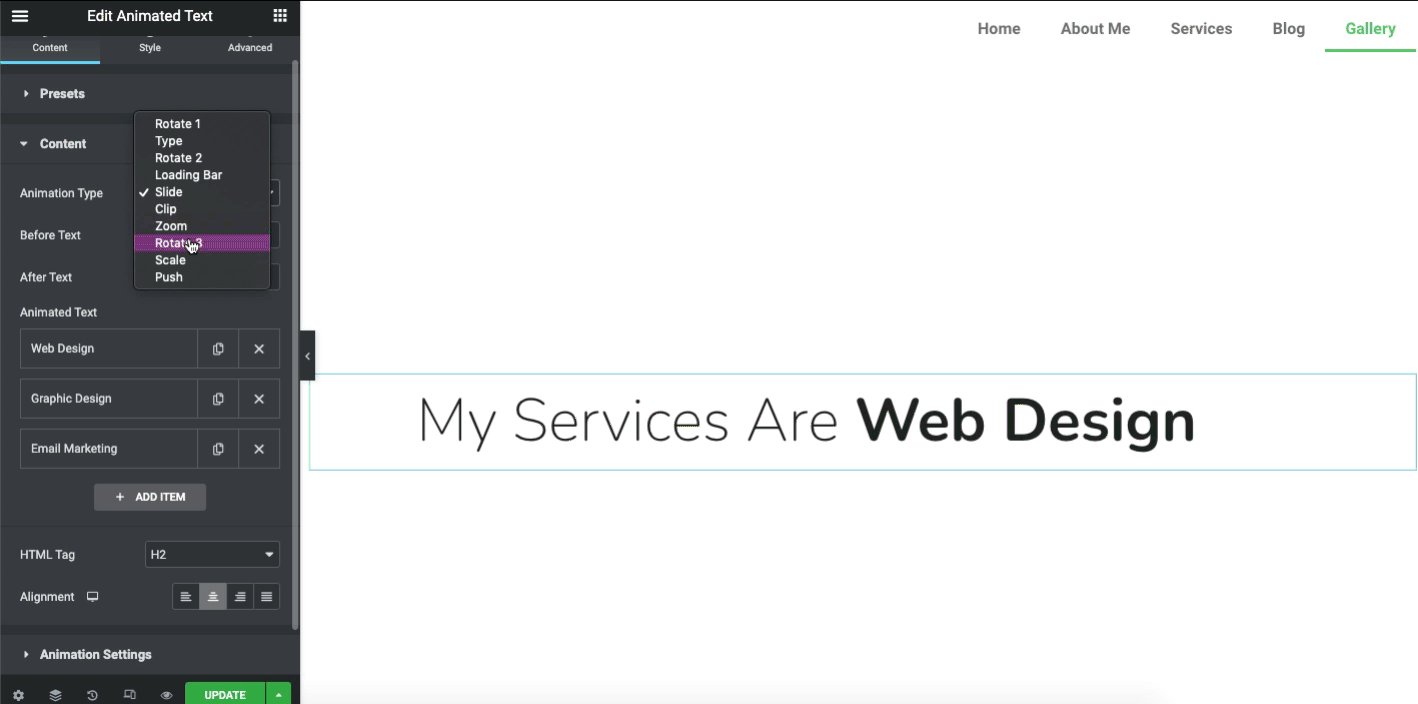
Odată ce ați confirmat designul, acum este timpul să ajustați stilul de animație. Pentru a face acest lucru, faceți clic pe Conținut și acolo găsiți tipul de animație . Explorați fiecare tip unul câte unul pentru a obține un rezultat mai bun pentru site-ul dvs.

Notă: Întârzierea animației în milisecunde. Min 1000 și Max 30000.
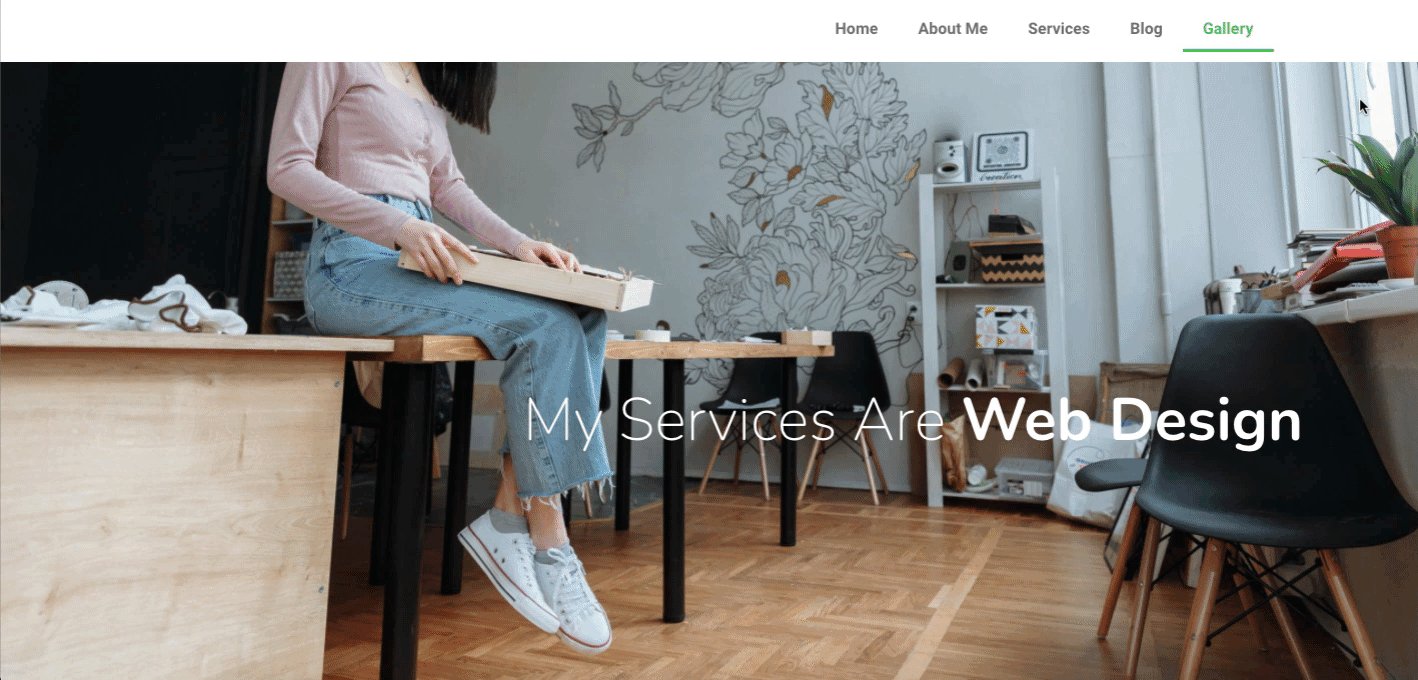
Pasul 3: Vedeți rezultatul final al textului animat pe pagina web
Să vedem rezultatul final după ce personalizați widgetul Text animat pe fontul dvs.

Așadar, widgetul Text animat al Happy Addons vă ajută să vă moderați fonturile sau textul cu aspect plictisitor. Cu toate acestea, dacă doriți să obțineți o prezentare detaliată a acestui widget, puteți consulta documentația oficială a acestui widget.
Sau, pentru o vizualizare mai bună, puteți consulta tutorialul video al textului de animație de mai jos.
Câteva întrebări generale despre fonturile personalizate Elementor
Cum să adăugați fonturi Google la Elementor?
Pentru a face asta, accesați Elementor > Setări > fila Avansat și schimbați încărcarea fonturilor Google la una dintre opțiuni. Din meniul derulant, selectați dintre următoarele opțiuni de încărcare.
Implicit – Strategia de afișare a fonturilor este definită de browser.
Blocare – Ascunde textul până când fontul este încărcat complet.
Schimbare – Folosiți un font alternativ pentru afișare, până când fontul s-a încărcat complet.
Fallback – Ascunde textul pentru o perioadă minimă și va folosi fontul numai dacă este încărcat în câteva secunde.
Opțional – Ascunde textul pentru o perioadă minimă și va folosi fontul alternativ, cu excepția cazului în care fontul este deja încărcat complet.
De ce fontul nu funcționează în Elementor?
De cele mai multe ori acest incident se întâmplă numai cu widget-urile Elementor. Dar nu la widget-urile sau meniul implicit. Dacă vedeți ceva neobișnuit în utilizarea fonturilor dvs., atunci setați fonturile Elementor la Implicit. Deci setările Tipografie ar putea lua inițiativa.
Cum să adăugați manual un font la WordPress?
01. Mai întâi, descărcați fontul pe care doriți să îl utilizați pe computer și apoi extrageți fișierul zip
02. După aceea, încărcați fișierul cu fonturi în directorul wp-content/themes/your-theme/fonts .
03. Și, în sfârșit, apăsați butonul Actualizare fișier pentru a salva modificările
Cum să adăugați fonturi OTF la WordPress?
01. Încărcați fișierele plugin în directorul /wp-content/plugins/custom-fonts sau instalați pluginul direct prin ecranul de pluginuri WordPress
02. Activați pluginul prin ecranul „Plugins” din WordPress
03. Utilizați Aspect -> Fonturi personalizate -> Adăugați nume de fonturi personalizate, fișiere WOFF2, WOFF, TTF, EOT, OTF și SVG
Cum să adăugați un font la WordPress fără un plugin?
01. Găsiți fontul Google. Toate fonturile Google pot fi căutate
02. Obțineți codul de inserat pe site
03. Introduceți prima bucată de cod în <head>
04. Adăugați a doua bucată de cod CSS.
Resursa aferenta
Sunteți gata să explorați funcția de font personalizat Elementor?
Fonturile personalizate au facilități diverse. De la stabilirea unui stil unic de marcă până la atragerea mai multor clienți, fonturile personalizate sprijină întotdeauna agenții de marketing, designerii sau proprietarii de site-uri web. Pe lângă utilizarea fonturilor Google obișnuite, fonturile personalizate ar putea ajuta afacerea dvs. online să atragă mai mulți clienți cu stilul și aspectul său unic.
Așa că sperăm că acest tutorial Elementor vă va îmbogăți cunoștințele pentru a utiliza inteligent fonturi personalizate pe site-ul dvs. WordPress. În plus, widgetul de text animat al Happy Addons vă va ajuta să modificați textul la nivelul următor și să adăugați valoare suplimentară designului general al site-ului.
Dacă vă place acest tutorial, vă puteți abona la buletinul nostru informativ pentru a citi mai multe articole interesante precum tutorial WordPress, tutorial Elementor, sfaturi și trucuri și ultimele actualizări!
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
