Cum să adăugați o galerie în WordPress cu un efect Lightbox
Publicat: 2023-12-01Doriți să adăugați o galerie în WordPress cu efect de casetă de lumină?
Adăugarea efectului lightbox va permite utilizatorilor să vă vadă imaginile într-un mediu fără distragere, fără a părăsi site-ul dvs. Cu toate acestea, blocul implicit de galerie WordPress nu acceptă casete lightbox.
În acest articol, vă vom arăta cum să adăugați cu ușurință o galerie în WordPress cu efect de lightbox, pas cu pas.

De ce să adăugați efectul Lightbox în galeriile WordPress?
Adăugând efectul lightbox în galeriile de pe site-ul dvs. WordPress, vă puteți prezenta imaginile într-un mod mai profesionist.
Acest efect vă permite să vă afișați imaginile într-o fereastră pop-up pe site-ul dvs. web atunci când un utilizator face clic pe ele.
Lightbox-urile ajută la crearea unei experiențe de vizionare mai captivantă pentru vizitatorii dvs. și chiar le facilitează accesul la imaginile dvs. pe rețelele sociale sau le descarcă pe computerele lor.

Dacă aveți un site de fotografie, atunci adăugarea unui efect de casetă luminoasă va permite utilizatorilor să vă vadă imaginile de înaltă rezoluție într-un mod fără distracție, sporind implicarea.
În mod similar, dacă aveți un magazin WooCommerce, adăugarea unui efect lightbox la galeriile dvs. de produse poate ajuta, de asemenea, clienții să vadă produsul de aproape și să ia o decizie informată.
Acestea fiind spuse, haideți să vedem cum să adăugați cu ușurință o galerie WordPress cu efect de lightbox, pas cu pas.
Cum să adăugați o galerie WordPress cu un efect de casetă de lumină
Puteți adăuga cu ușurință o galerie WordPress cu un efect de lightbox folosind Galeria Envira.
Este cel mai bun plugin pentru galerie WordPress care vă permite să creați galerii de imagini complet receptive și moderne pentru site-ul dvs.
Galeria Envira este, de asemenea, super rapidă și are un generator de glisare și plasare, șabloane profesionale de galerie și multe funcții, inclusiv adăugarea de etichete, audio, partajare socială și efectul lightbox.
Mai întâi, trebuie să instalați și să activați pluginul Envira Gallery. Pentru instrucțiuni detaliate, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Galeria Envira are și un plan gratuit pe care îl puteți folosi pentru acest tutorial. Cu toate acestea, trecerea la planul plătit vă va oferi acces la mai multe funcții.
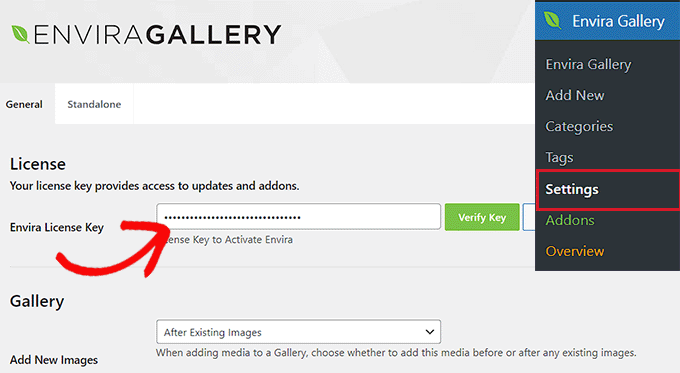
După activare, vizitați pagina Galerie Envira » Setări din bara laterală admin WordPress pentru a introduce cheia de licență.
Puteți obține aceste informații din contul dvs. de pe site-ul Envira Gallery.

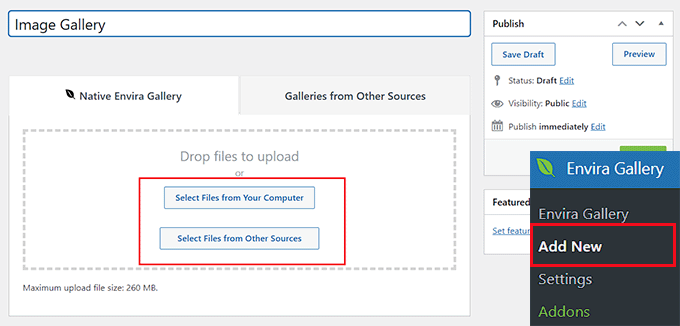
După aceea, trebuie să vizitați Galeria Envira » Adăugați pagina nouă din tabloul de bord WordPress pentru a începe să vă creați propria galerie.
De aici, tastați un titlu pentru galeria de imagini și faceți clic pe butonul „Selectați fișierele de pe computerul dvs.” pentru a încărca imagini.
Sau, dacă doriți să adăugați imagini din biblioteca media la galeria dvs., apoi faceți clic pe butonul „Selectați fișiere din alte surse”. Aceasta va lansa biblioteca media de unde puteți încărca imagini din galerie.
Rețineți că puteți încărca o singură imagine din biblioteca media odată.

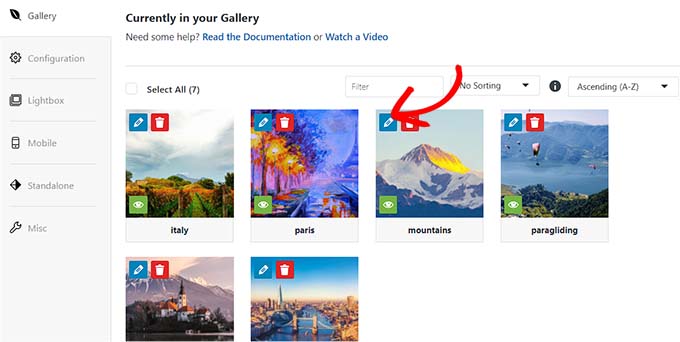
După ce ați făcut acest lucru, derulați în jos la secțiunea „În prezent în galeria dvs.”, unde veți vedea o previzualizare a galeriei dvs. în dreapta, cu setări în coloana din stânga.
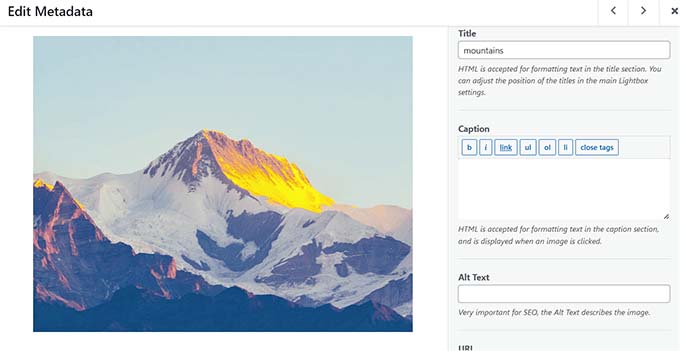
Acum, faceți clic pe pictograma creion din partea de sus a fiecărei imagini pentru a deschide promptul „Editați metadatele” de pe ecran.

De aici, puteți adăuga legenda, starea, titlul și textul alternativ pentru imagini individuale.
După aceea, nu uitați să faceți clic pe butonul „Salvați metadatele” pentru a vă stoca setările.

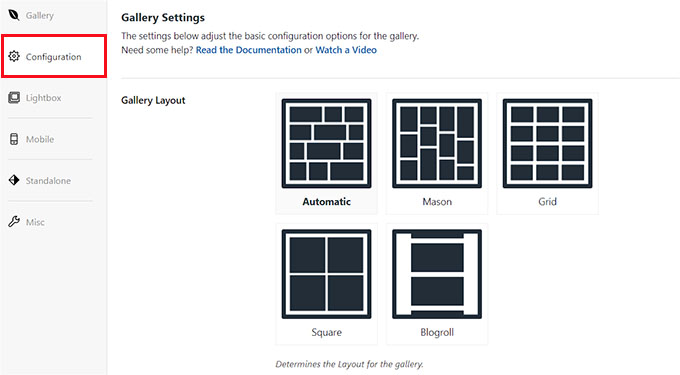
Apoi, comutați la fila „Configurare” din coloana din stânga pentru a modifica aspectul galeriei după preferințe.

De aici, puteți selecta un aspect, un număr de coloane, dimensiunea imaginii, dimensiuni, teme și multe altele.
Pentru instrucțiuni detaliate, consultați ghidul nostru pentru începători despre cum să creați o galerie de imagini în WordPress.

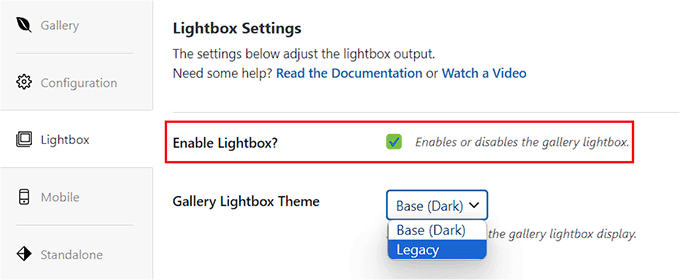
După ce ați configurat aspectul galeriei, comutați la fila „Lightbox” din coloana din stânga și bifați „Activați Lightbox?”. opțiune.
După aceea, selectați o temă lightbox din meniul drop-down „Gallery Lightbox Theme”. Dacă alegeți opțiunea „Legacy”, atunci promptul pentru efectul lightbox va avea un aspect mai vechi.
La alegerea opțiunii „Base (Dark)”, promptul lightbox va avea o bază întunecată ca aspect.

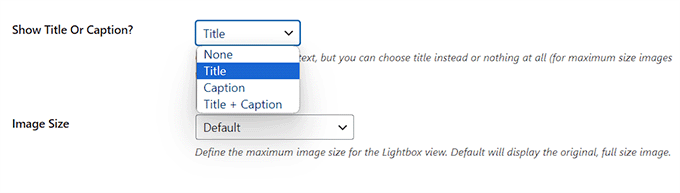
Apoi, trebuie să selectați dacă doriți să afișați titlul imaginii sau legenda acesteia în promptul lightbox. De asemenea, le puteți afișa pe amândouă sau pe niciuna, dacă doriți.
Odată ce ați făcut acest lucru, alegeți dimensiunea imaginii pentru lightbox din meniul drop-down.

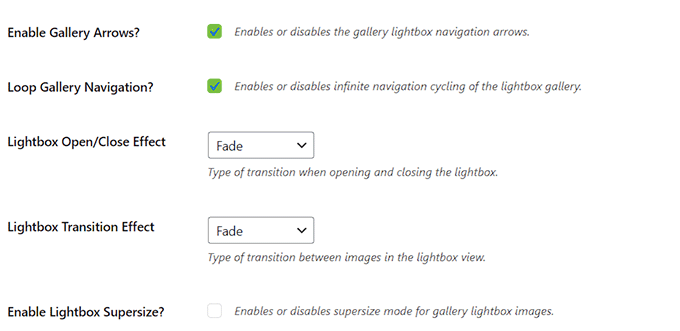
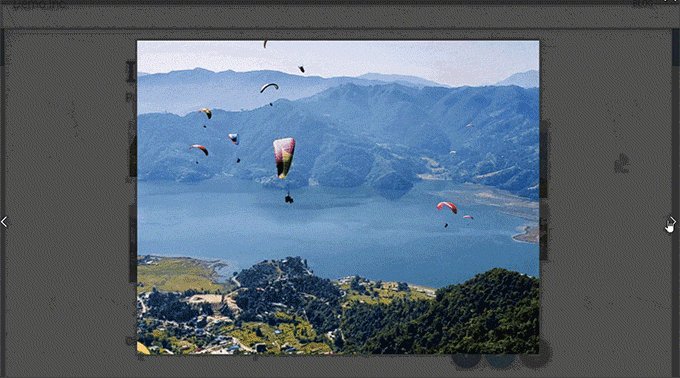
După aceea, bifați opțiunea „Activați săgețile galeriei”. Solicitarea casetei de lumină va afișa acum două săgeți pe care spectatorii le pot folosi pentru a comuta la diferite imagini din galeria ta.
De asemenea, puteți configura alte setări pentru lightbox, inclusiv efectul de tranziție, efectul de deschidere/închidere, activarea supersize lightbox și multe altele.
După ce ați terminat, nu uitați să faceți clic pe butonul „Publicați” din partea de sus pentru a stoca modificările.

Pentru a adăuga galeria de imagini la o pagină/postare WordPress, deschideți pagina în editorul de blocuri.
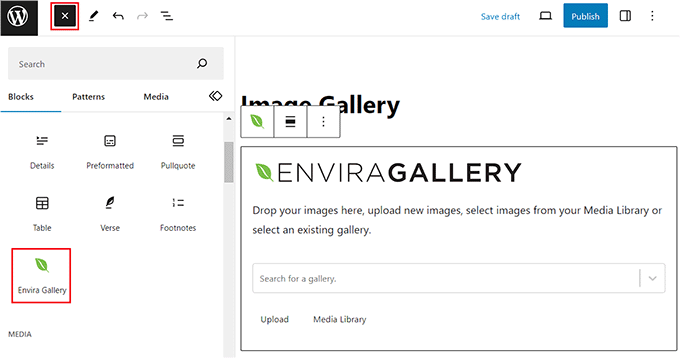
Aici, trebuie să faceți clic pe butonul de adăugare a blocului „+” din colțul din stânga sus al ecranului pentru a deschide meniul de blocare. Apoi, adăugați blocul Galerie Envira la pagină/postare.

După aceea, selectați galeria de imagini pe care tocmai ați creat-o din meniul drop-down din blocul în sine. În cele din urmă, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările.
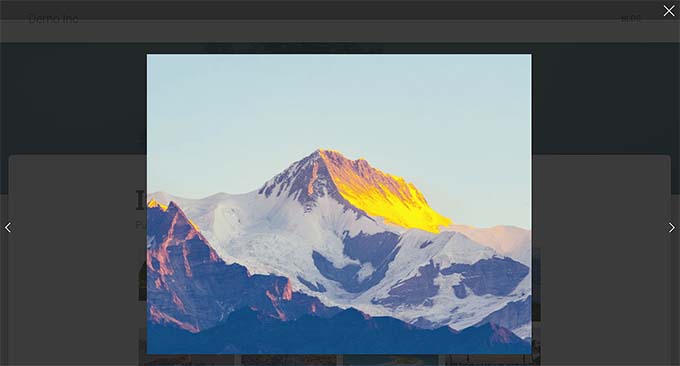
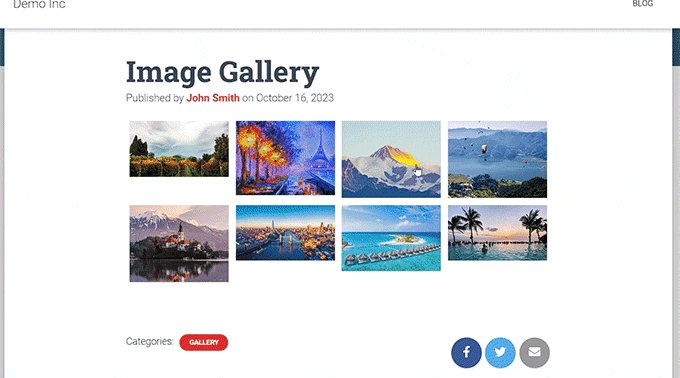
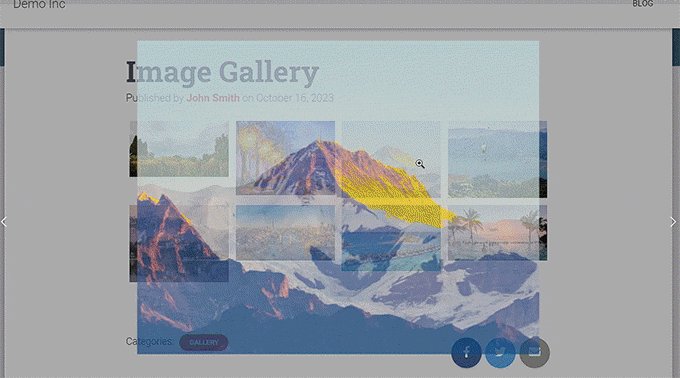
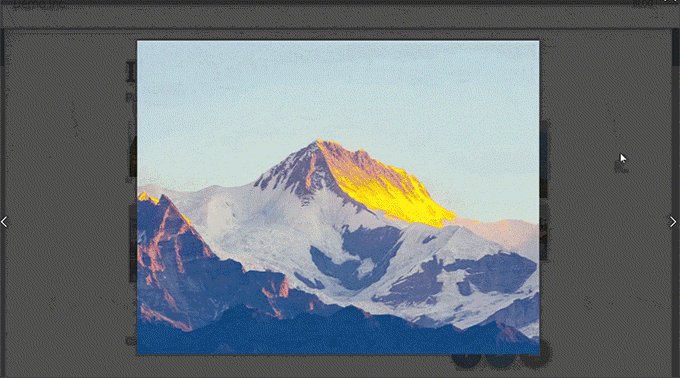
Acum, puteți vizita blogul dvs. WordPress pentru a vedea galeria de imagini și apoi faceți clic pe orice imagine pentru a vedea efectul lightbox.

Alternativă: utilizați Galeria NextGen pentru a crea portofolii de imagini și galerii în WordPress
Galeria Envira este cea mai bună opțiune pentru a adăuga imagini lightbox pe site-ul dvs. WordPress. Alternativ, puteți utiliza Galeria NextGEN pentru a crea galerii și portofolii pe deplin receptive și plăcute vizual pe site-ul dvs. WordPress.
NextGEN Gallery este cea mai bună alternativă Envira Gallery, deoarece acceptă o gamă largă de tipuri de galerii, are funcții legate de comerțul electronic și vă permite să adăugați filigrane, casete luminoase, comentarii de imagine și multe altele.
În plus, NextGEN Gallery vă permite să acceptați plăți online prin Stripe sau PayPal, facilitând vânzarea imaginilor dvs. online.

Este un plugin avansat de galerie cu funcții pentru fotografi profesioniști, designeri grafici și artiști vizuali, ceea ce îl face unul dintre cele mai bune pluginuri de portofoliu WordPress de pe piață.
Pentru instrucțiuni detaliate, poate doriți să vedeți tutorialul nostru despre cum să adăugați un portofoliu pe site-ul dvs. WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați cu ușurință o galerie WordPress cu efect de casetă de lumină. De asemenea, poate doriți să vedeți ghidul nostru pentru începători despre cum să editați imagini de bază în WordPress și alegerile experților noștri pentru cele mai bune instrumente pentru a crea imagini mai bune pentru postările dvs. de blog.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
