Cum să adăugați un feed Facebook live pe site-ul dvs. WordPress
Publicat: 2019-01-22Cu peste 2,27 miliarde de utilizatori activi lunar , Facebook este una dintre cele mai importante mărci și rețele sociale din lume.
Dincolo de simpla afișare a pictogramei rețelei sociale care leagă la pagina dvs. de Facebook pe site-ul dvs. web, există o mulțime de alte modalități de a integra profilul Facebook al companiei dvs. cu site-ul dvs. WordPress. O astfel de opțiune este să afișați un flux al postărilor dvs. de pe Facebook pe site-ul dvs.

În următoarea postare, vă vom arăta cum vă puteți integra contul de Facebook cu site-ul dvs. WordPress pentru a afișa un feed Facebook pe site-ul dvs. Acest lucru nu numai că va crește implicarea, dar va avea și un efect pozitiv asupra experienței utilizatorului site-ului dvs.
Tutorial de configurare
Ca întotdeauna, vă recomandăm să testați codul nou pe un site de dezvoltare sau un mediu de testare înainte de a lucra direct pe site-ul dvs. live.
Dacă doriți, de asemenea, să configurați un mediu de testare pentru funcționarea site-ului dvs. web, urmați unul dintre următoarele tutoriale:
- Cum se configurează un mediu de dezvoltare locală folosind DesktopServer (Aspen Grove Studios)
- Cum să configurați un mediu de dezvoltare locală folosind Local by Flywheel (Divi Space)
- Cum să creezi o instalare WordPress locală pe un Mac folosind MAMP (teme elegante)
Pentru acest tutorial, folosesc tema copil Divi All Purpose . Divi All Purpose este o temă gratuită pentru copii pentru Divi, care poate fi descărcată gratuit din magazinul Aspen Grove Studios.
Descărcați Divi All Purpose astăzi și începeți să construiți un site web Divi remarcabil cu Divi All Purpose.
Cum să adăugați un feed Facebook live pe site-ul dvs. WordPress
Există mai multe moduri prin care puteți adăuga un feed Facebook pe site-ul dvs. WordPress.
Adăugați un flux Facebook live pe site-ul dvs. WordPress folosind pluginul pentru pagina Facebook
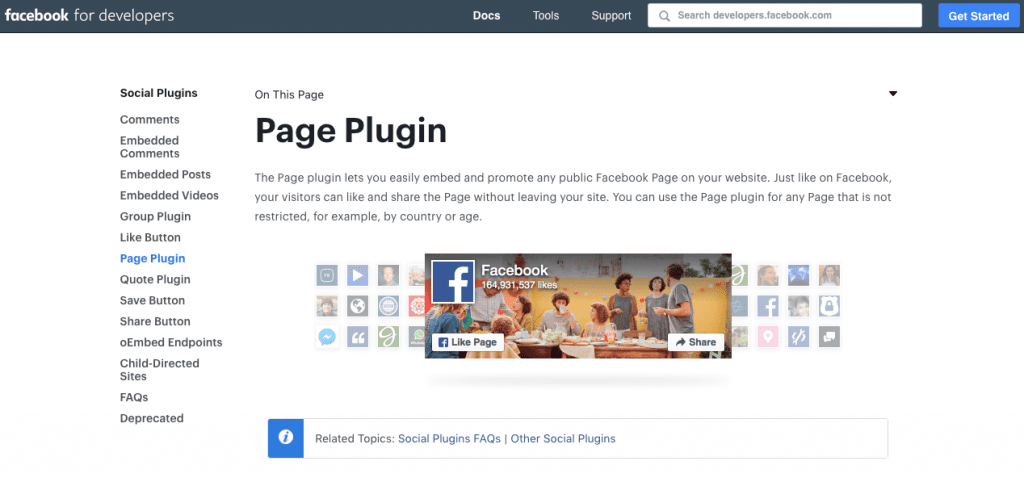
Facebook for Developers oferă o gamă largă de pluginuri sociale , concepute pentru a ajuta la maximizarea afișării paginii dvs. de Facebook pe site-ul dvs. web. Pe lângă posibilitatea de a încorpora un flux de comentarii, de a afișa un grup Facebook pe site-ul dvs. și multe altele, pluginul de pagină oferă și o soluție ușoară pentru încorporarea unui flux în site-ul dvs.
Pentru a începe, vizitați pagina Plugin de pagină.

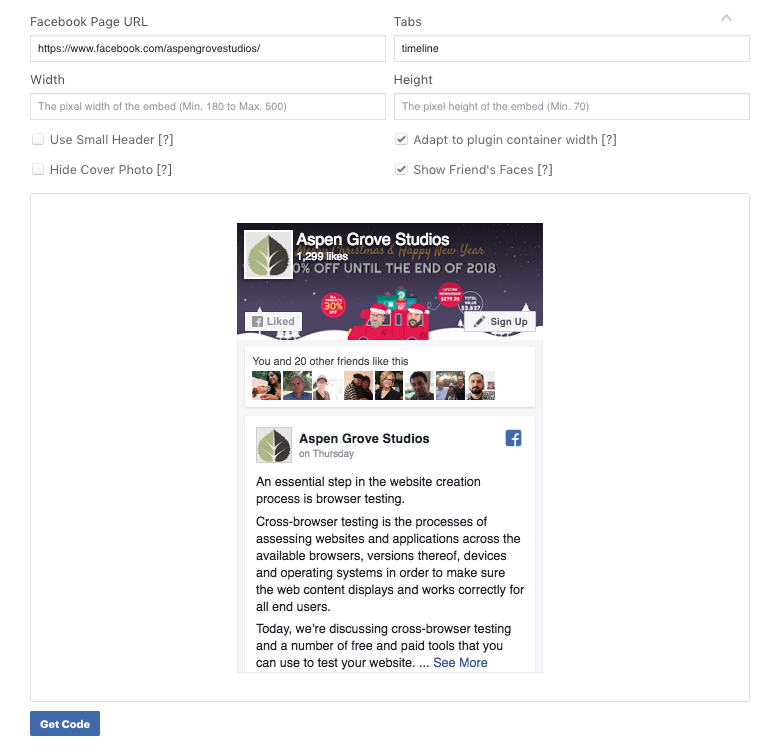
Aici, specificați variabilele pe care doriți să le includă în feed.
- Adresa URL a paginii Facebook : introduceți adresa URL a feedului Facebook pe care doriți să-l partajați.
- File : aici puteți decide dacă doriți să includeți un flux al cronologiei, evenimentelor sau mesajelor. Pentru a afișa una dintre cele trei opțiuni, scrieți pur și simplu „cronologie”, „evenimente” sau „mesaje”, pentru a le afișa pe toate trei în mai multe file, utilizați o listă separată prin virgulă.
- Lățimea și înălțimea : Aici puteți seta dimensiunile personalizate, în limitele parametrilor de dimensiune maximă specificați.
- Alte opțiuni : În cele din urmă, puteți alege dacă doriți să afișați o vedere subțire a antetului, să eliminați complet fotografia de copertă, să permiteți pluginului să se adapteze la container și dacă doriți ca profilurile asociate utilizatorului să fie afișate în a hrani.

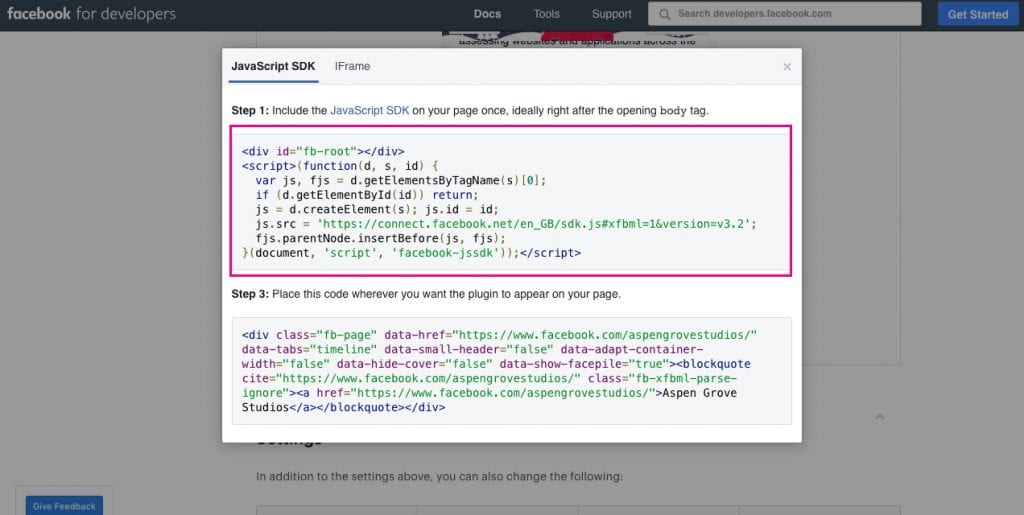
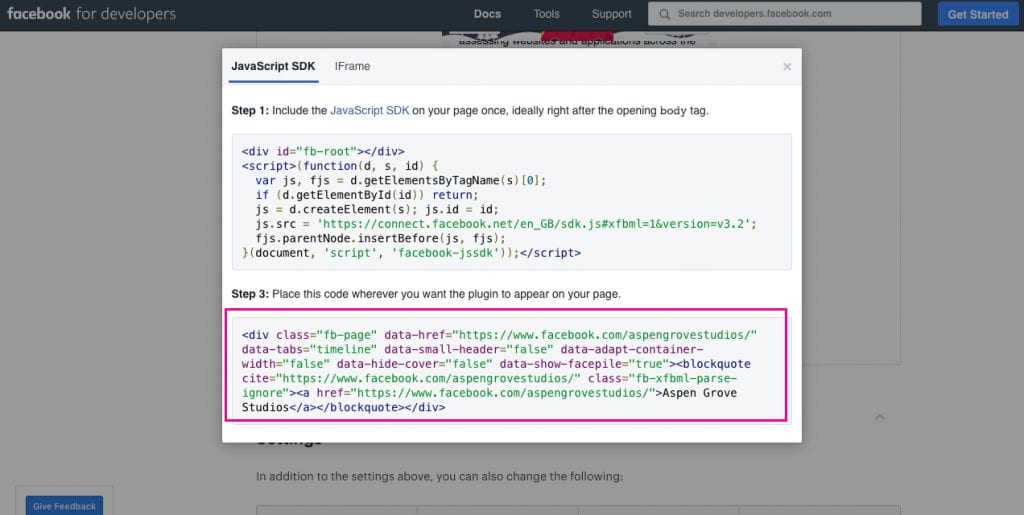
După ce ați terminat de configurat afișarea feedului, faceți clic pe Obține cod . Acum, va apărea o fereastră pop-up cu două fragmente de cod.
Copiați primul cod și inserați-l în fișierul header.php din tema copil a site-ului dvs. WordPress, conform instrucțiunilor, sub eticheta de deschidere <body>.

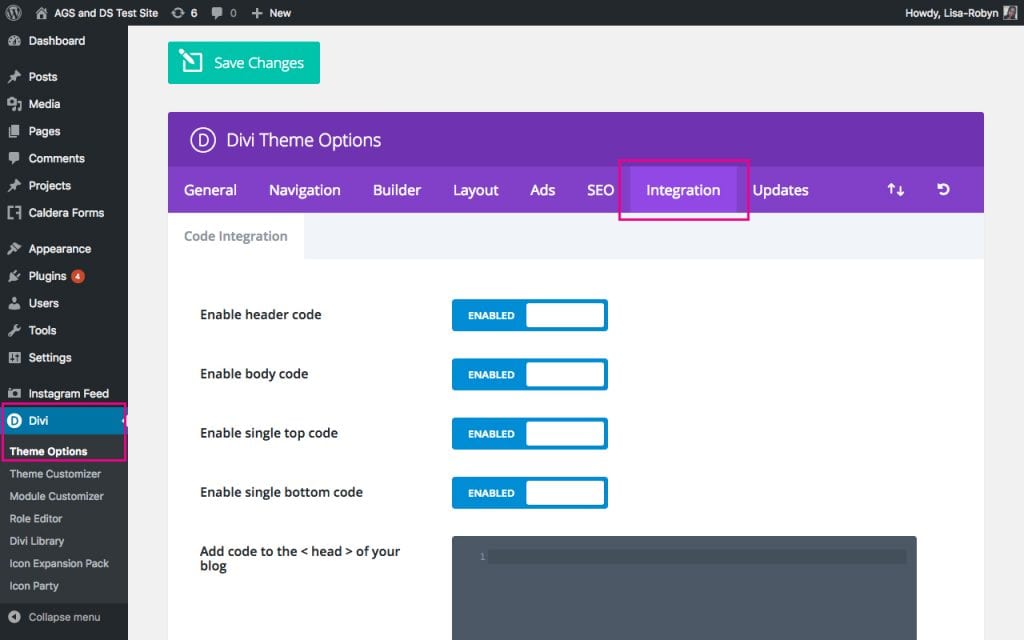
Dacă utilizați tema Divi de la Elegant Themes, nu trebuie să vă faceți griji că atingeți codul din tema copilului. În schimb, navigați la meniul Divi > Opțiuni teme și faceți clic pe fila Integrare .

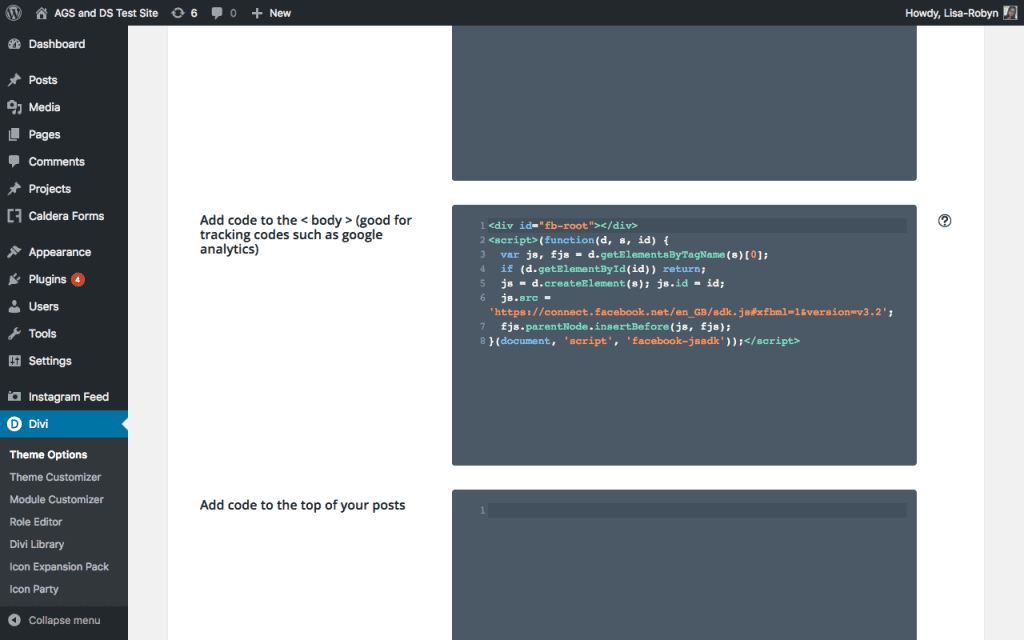
Derulați în jos până când vedeți caseta de text Adăugați cod în <body > (bun pentru coduri de urmărire, cum ar fi google analytics) . Lipiți codul aici și faceți clic pe Salvare modificări .

Acum că a fost adăugat codul Javascript, mergeți la orice pagină, postare sau proiect în care doriți să afișați feedul Facebook. Copiați al doilea cod generat din pluginul de pagină și inserați-l oriunde doriți în pagina dvs.

Dacă utilizați Divi, puteți lipi acest cod în modulul Cod .

Pagina Facebook Page Plugin oferă câteva opțiuni de personalizare, cum ar fi schimbarea butonului de apel la acțiune, schimbarea limbii de afișare a feedului, personalizări suplimentare cu file și așa mai departe.
O altă opțiune pentru afișarea fluxului este să adăugați codul într-un widget. Pentru a face acest lucru, navigați la Aspect > Widgeturi , selectați widgetul HTML și trageți-l acolo unde doriți să fie plasat, adică în subsol sau bara laterală. Lipiți codul în zona de text widget și faceți clic pe Salvare.

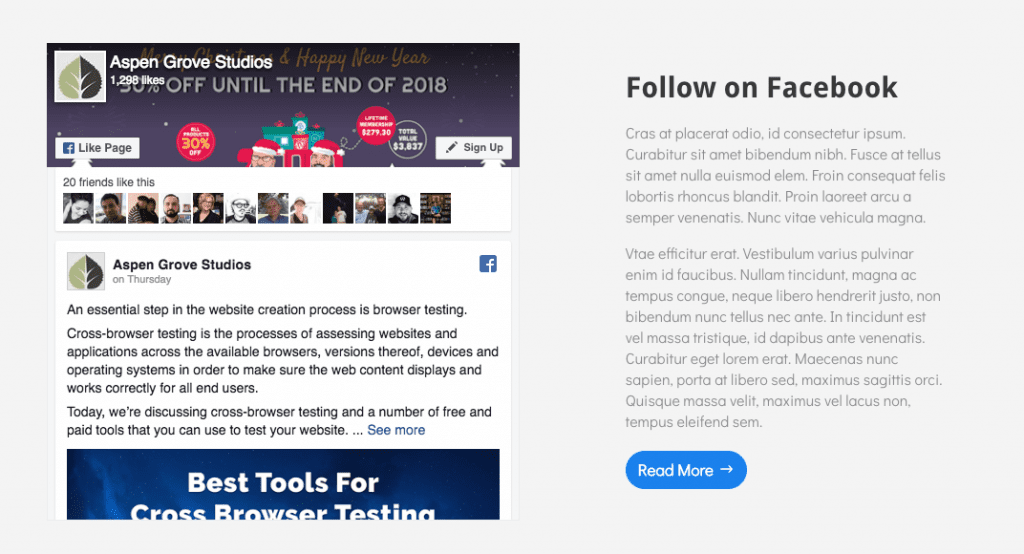
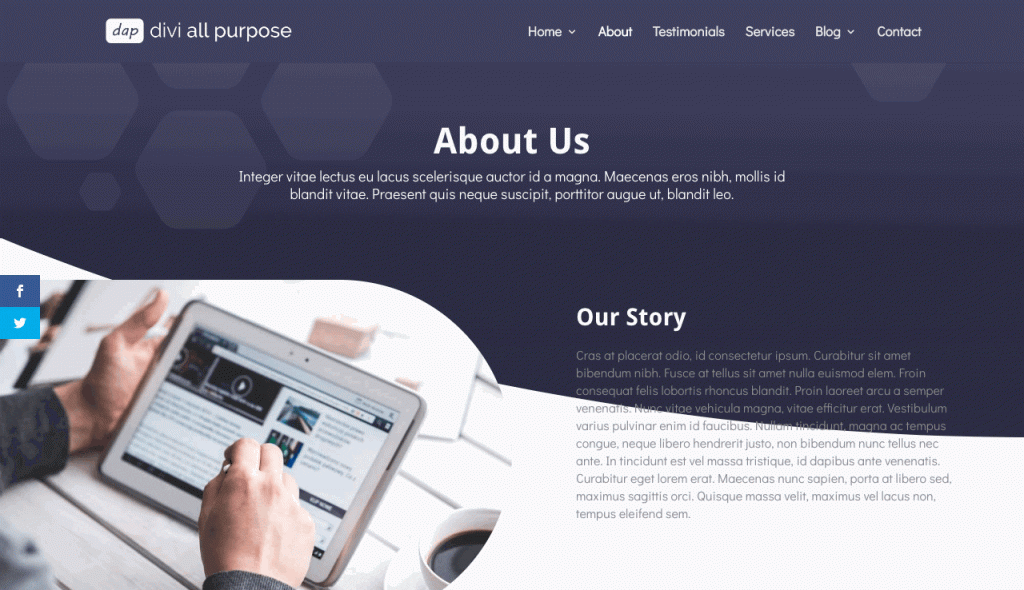
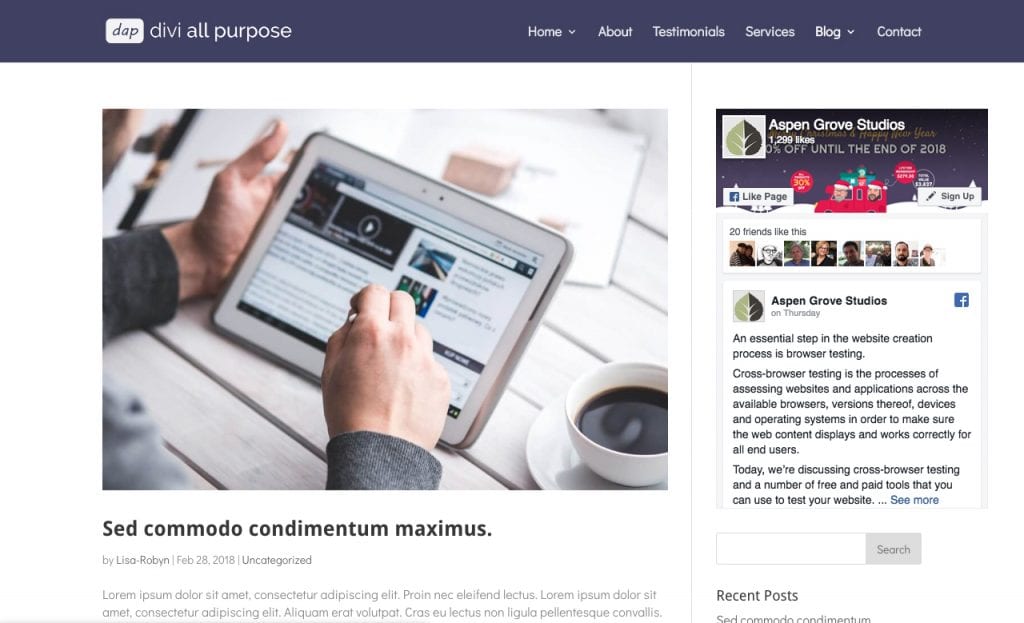
Mai jos este un exemplu de feed Facebook adăugat în bara laterală a blogului.

Dacă sunteți în căutarea unei soluții mai simple pentru utilizarea opțiunii Facebook Page Plugin, luați în considerare utilizarea unui plugin gratuit din Repository WordPress, Custom Facebook Feed.
Adăugați un flux Facebook live pe site-ul dvs. WordPress folosind pluginul pentru pagina Facebook
Un plugin gratuit cu peste 1000 de evaluări de cinci stele, pluginul personalizat Facebook Feed de la Smash Balloon este o soluție excelentă pentru cei care caută un feed extrem de personalizabil pentru a fi afișat pe site-ul lor.
Pentru a începe, instalați și activați pluginul pe site-ul dvs. WordPress. Citiți ghidul nostru pentru adăugarea unui plugin pe un site web WordPress .
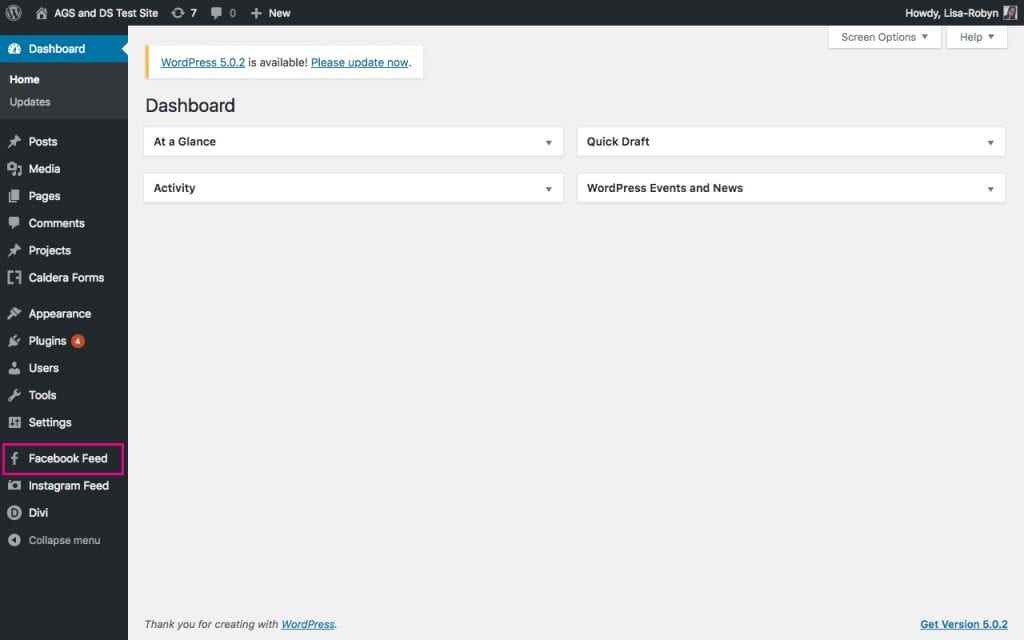
Odată ce pluginul este instalat, va crea un nou element de meniu.

Dacă vă întrebați, pluginul Instagram Feed situat chiar sub pluginul Facebook Feed este tot de la aceeași companie de dezvoltare, Smash Balloon. După cum sugerează și numele, pluginul vă permite să adăugați un feed Instagram pe site-ul dvs. WordPress fără nicio agitație.
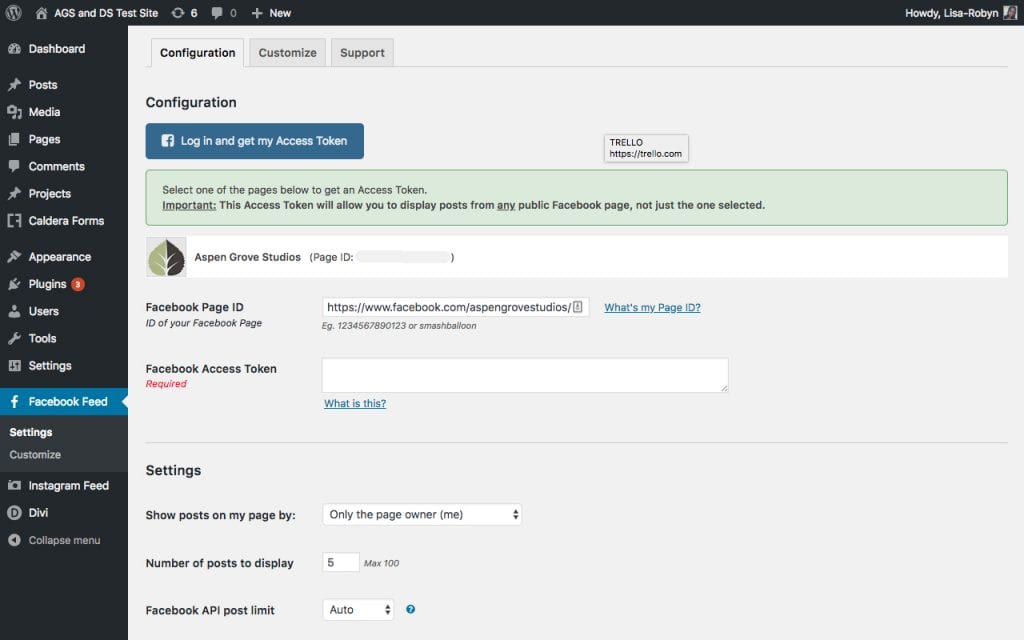
Înapoi la pluginul personalizat Facebook Feed. Pagina de setări a pluginurilor are doar trei file:
- Configurare , unde veți configura contul de Facebook cu site-ul web WordPress,
- Personalizați , unde veți seta modul în care va afișa feedul și,
- Sprijin .
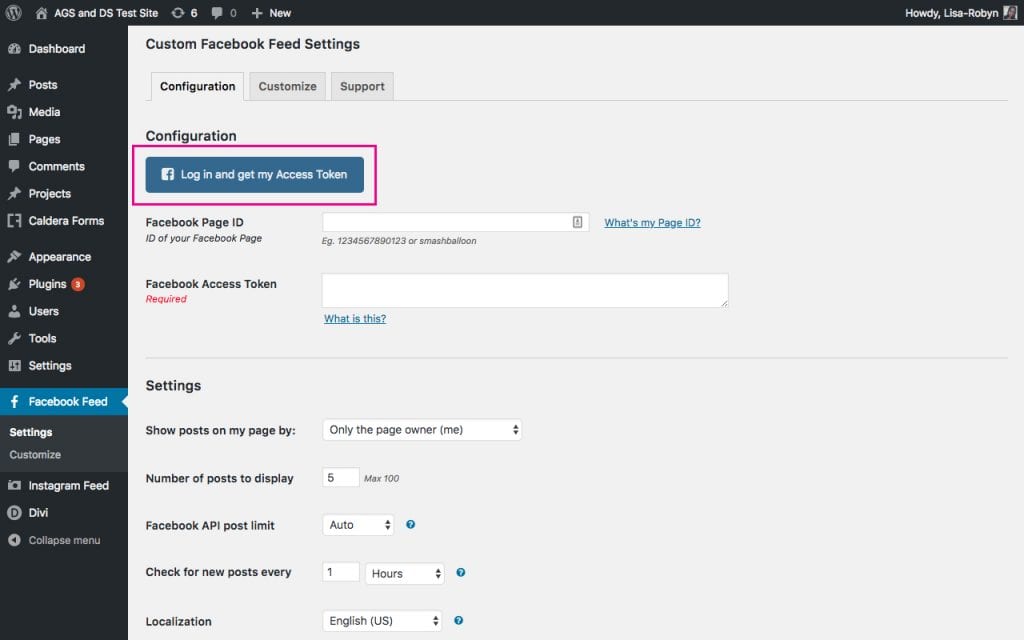
Pentru a începe, accesați fila Configurare și faceți clic pe butonul Conectați-vă și obțineți Tokenul meu de acces .

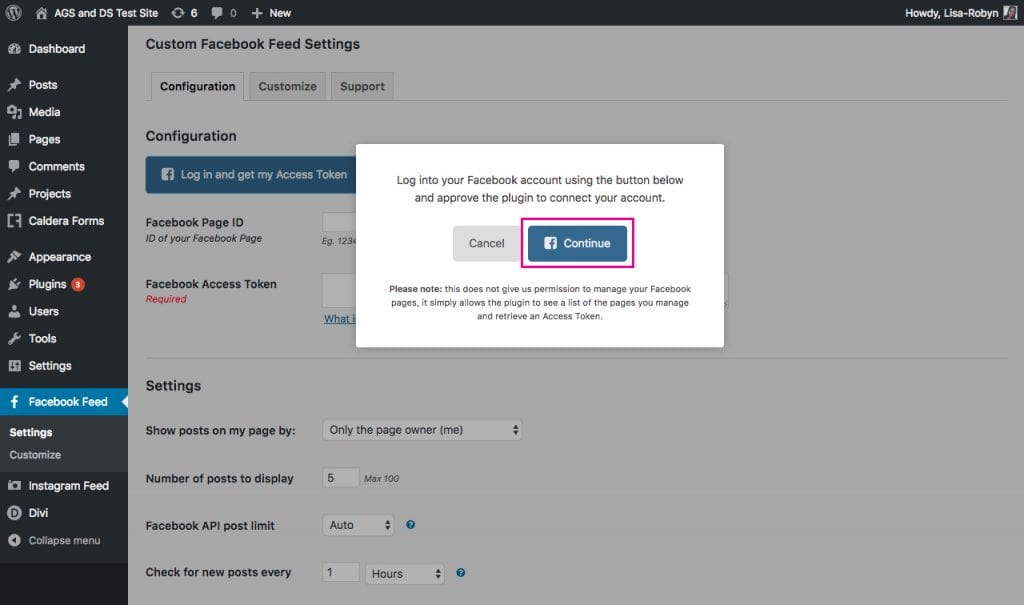
În acest moment, va apărea o fereastră pop-up care vă va cere să vă conectați la contul dvs. de Facebook.

La pagina de autentificare Facebook, va apărea o listă cu paginile pe care le gestionați. Selectați pagina relevantă din listă și faceți clic pe Ok .

Apoi, introduceți ID-ul dvs. Facebook .
- Dacă adresa URL a paginii dvs. de Facebook arată așa – https://www.facebook.com/your_page_name – atunci textul your_page_name este ID-ul dumneavoastră Facebook.
- Dacă adresa URL a paginii tale de Facebook arată așa – http://www.facebook.com/your_page_name-1234567890 – atunci textul 1234567890 este ID-ul tău Facebook.
Odată ce ați solicitat Token-ul de acces, o cheie va fi introdusă automat în secțiunea Facebook Access Token .
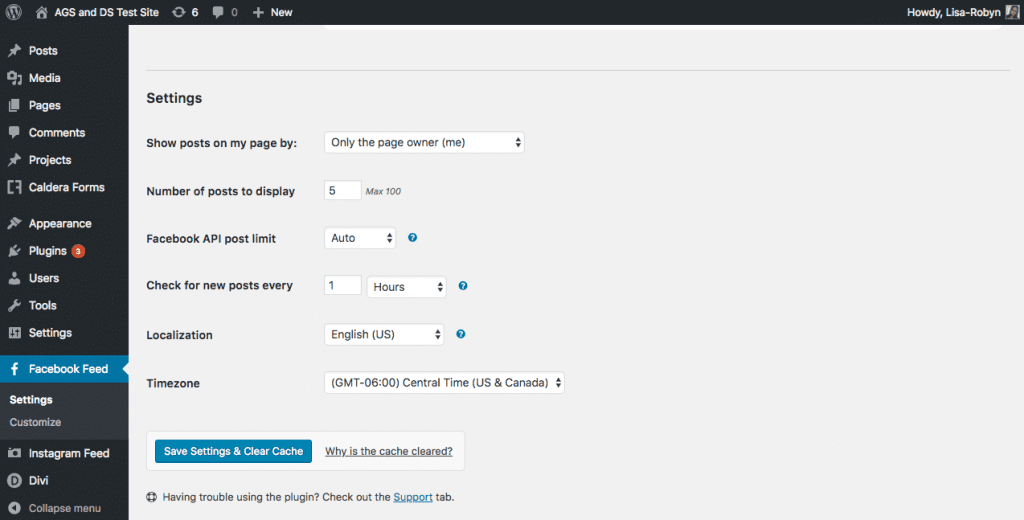
Odată ce contul a fost complet autentificat, există câteva setări suplimentare pe care le puteți seta după bunul plac.

Pentru a adăuga feedul Facebook pe site-ul dvs., copiați codul scurt [custom-facebook-feed] și inserați-l oriunde pe site-ul dvs.

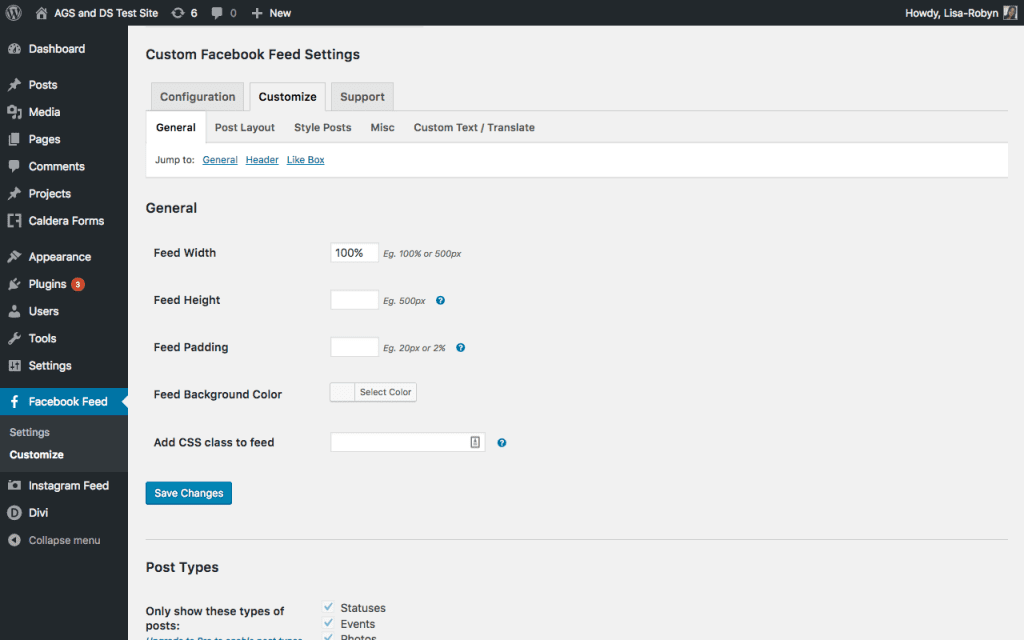
Pentru a personaliza aspectul feedului Facebook, faceți clic pe fila Personalizare din setările pluginului.

Există nenumărate setări de personalizare, împărțite în diferite file. În fiecare filă, veți găsi o serie de opțiuni de personalizare. Cu atât de multe opțiuni de stil, poți crea un feed Facebook cu adevărat unic, care se potrivește identității mărcii tale și esteticii site-ului.
Dacă doriți un feed care imită stilul vizual al feedului Facebook, atunci opțiunea Facebook Page Plugin poate fi o alegere mai bună pentru dvs., totuși, dacă doriți să creați un feed Facebook pentru site-ul dvs. care se potrivește cu adevărat cu aspectul site-ului dvs. și simțiți, atunci postarea Custom Facebook Feed poate fi o opțiune mai bună.
Creează-ți propria copertă de Facebook cu Adobe Spark

Adobe Spark Post este o aplicație web și iOS special pentru proiectarea postărilor pe rețelele sociale. Cu un singur clic, puteți selecta dimensiunea care este adaptată perfect pentru o fotografie de copertă Facebook, astfel încât să nu aveți de-a face cu redimensionarea unei imagini. Acest creator de fotografii de copertă Facebook este super rapid și foarte ușor, ceea ce îl face ideal pentru cei cu puțină experiență în design. În câteva secunde veți avea o fotografie de copertă elegantă, profesională, pentru a vă îmbunătăți imaginea Facebook.
Citeste mai mult
Vrem sa auzim de la tine!
Ați încorporat un feed Facebook în site-ul dvs. WordPress? Dacă da, ați folosit una dintre opțiunile menționate mai sus sau o soluție complet diferită? Spuneți-ne experiența dvs. de integrare a unui feed Facebook cu site-ul dvs. web.
Multumesc pentru lectura!
