Cum să adăugați o casetă de selectare Mailchimp Signup în formularul dvs. de contact
Publicat: 2021-08-25Căutați o modalitate rapidă și ușoară de a adăuga o casetă de selectare Mailchimp la formularul dvs. de contact?
Dacă aveți o casetă de selectare în buletinul dvs. informativ sau în orice formular de contact al site-ului web, vă ajută să vă dezvoltați lista de e-mailuri. Puteți obține mai mulți abonați solicitându-le vizitatorilor să se alăture newsletter-ului dvs. în timp ce completați formularul de contact.
Deci, în acest articol, vă vom prezenta cum să adăugați o casetă de selectare Mailchimp la formularul dvs. de contact.
Creați formularul dvs. WordPress acum
Iată un cuprins dacă trebuie să treci înainte:
- Instalați și activați pluginul WPForms
- Instalați și activați Mailchimp Addon
- Creați un formular nou
- Adăugați un câmp Casetă de selectare
- Conectați formularul dvs. la Mailchimp
- Activați logica condiționată
- Adăugați formularul dvs. Mailchimp pe site-ul dvs. web
Sa incepem!
Cum să adăugați o casetă de selectare Mailchimp Signup în formularul dvs. de contact
Urmați acest tutorial pas cu pas pentru a vă conecta contul Mailchimp la WordPress, astfel încât să puteți adăuga o casetă de selectare la formularele site-ului dvs.
Pasul 1: Instalați și activați pluginul WPForms
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPForms. Dacă vă confruntați cu dificultăți în procesul de instalare a pluginului, puteți consulta ghidul nostru despre cum să instalați un plugin WordPress.
Pasul 2: Instalați și activați suplimentul Mailchimp
Pentru a adăuga o casetă de selectare Mailchimp, trebuie mai întâi să integrați WPForms cu Mailchimp.
WPForms include un addon încorporat pentru Mailchimp. Acest lucru vă permite să vă conectați cu ușurință contul Mailchimp la WordPress.
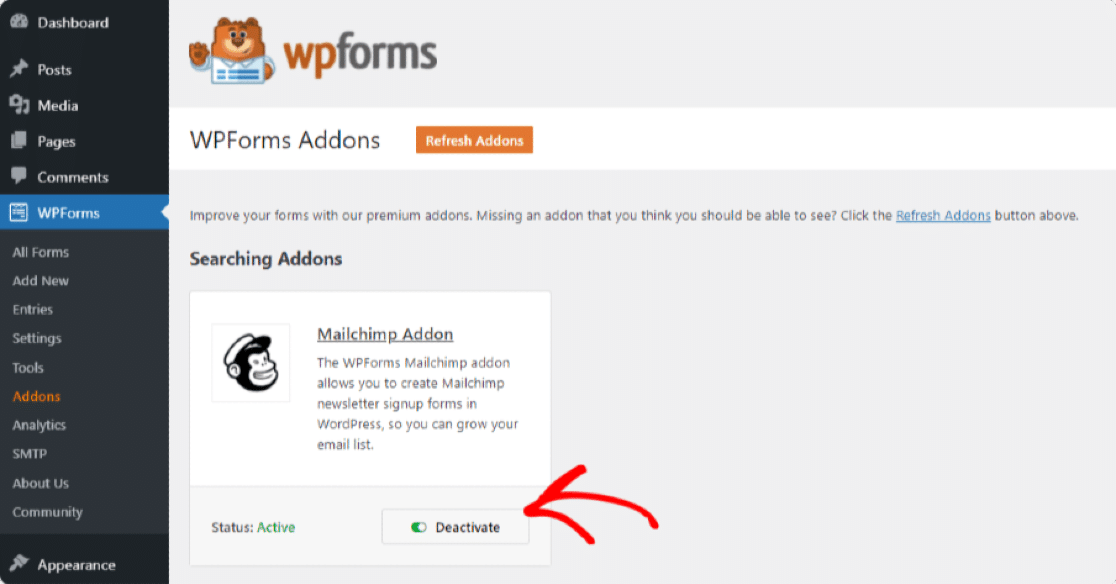
Apoi, trebuie să instalați și să activați suplimentul Mailchimp. Pentru aceasta, accesați WPForms »Addons și găsiți Mailchimp Addon.
Instalați și activați Mailchimp Addon.

Pasul 3: Creați un formular nou
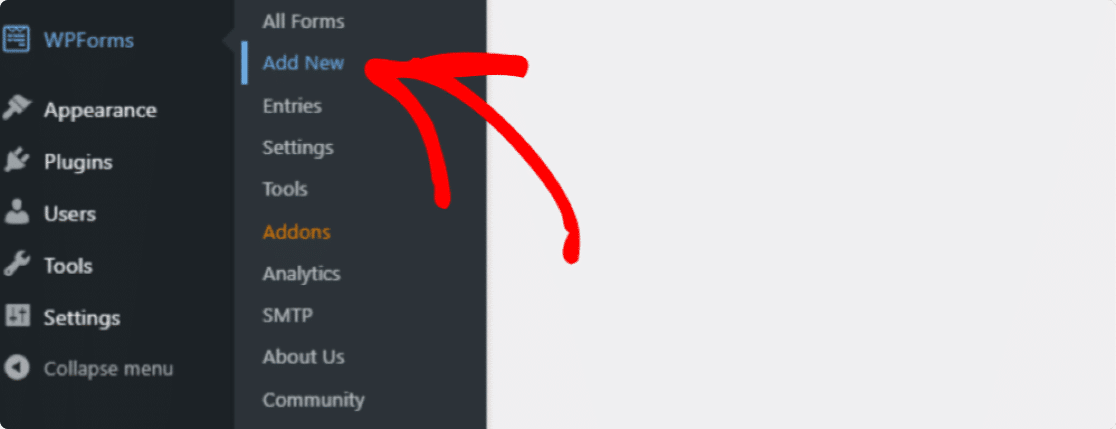
După ce ați activat suplimentul Mailchimp, accesați WPForms »Adăugați nou pentru a crea un formular nou.

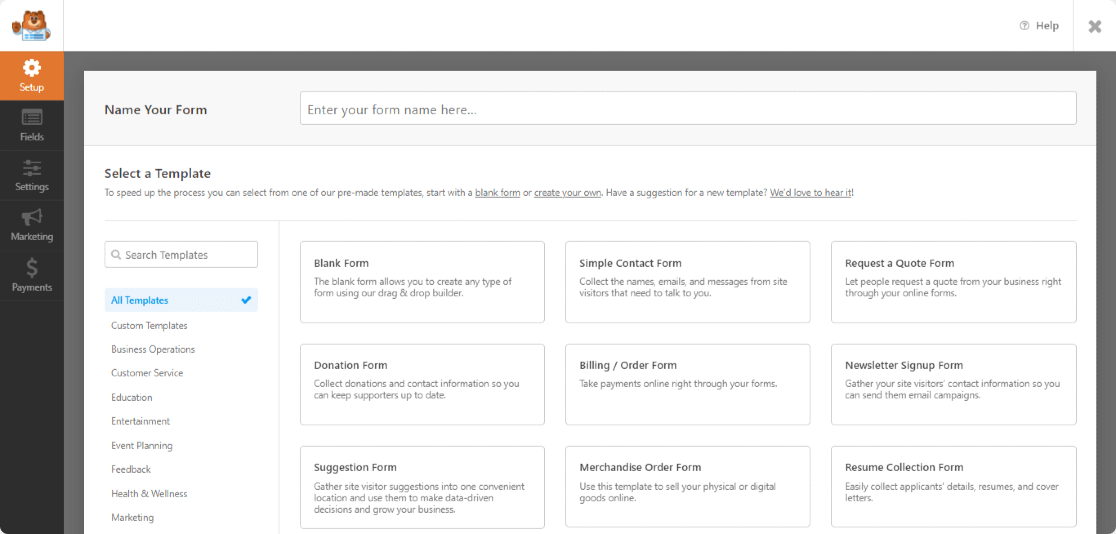
Se va deschide pagina de configurare a formularului. Adăugați numele formularului și selectați șablonul pe care doriți să îl utilizați.

WPForms vine cu o bibliotecă de șabloane care oferă tone de șabloane de formulare frumoase pre-construite. Puteți alege orice șablon de formular în funcție de cerințele site-ului dvs. web.
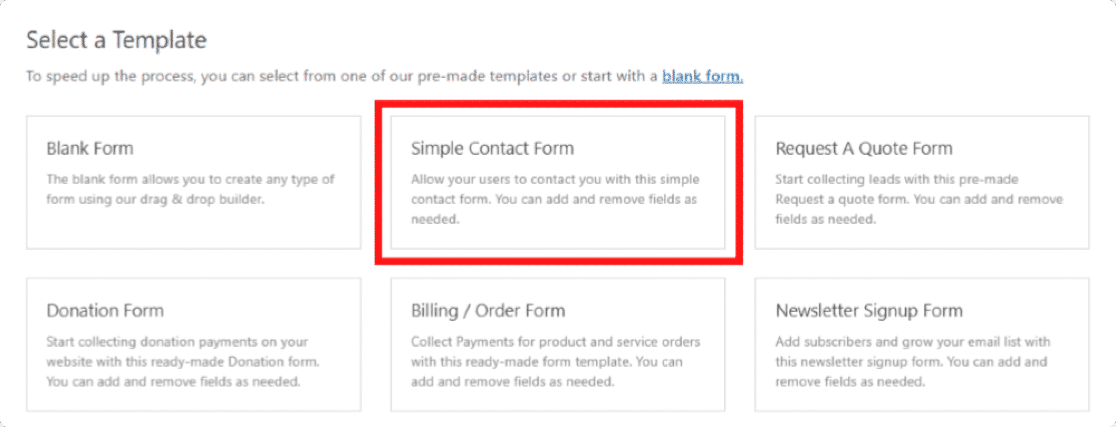
Aici vom alege șablonul Formular de contact simplu.

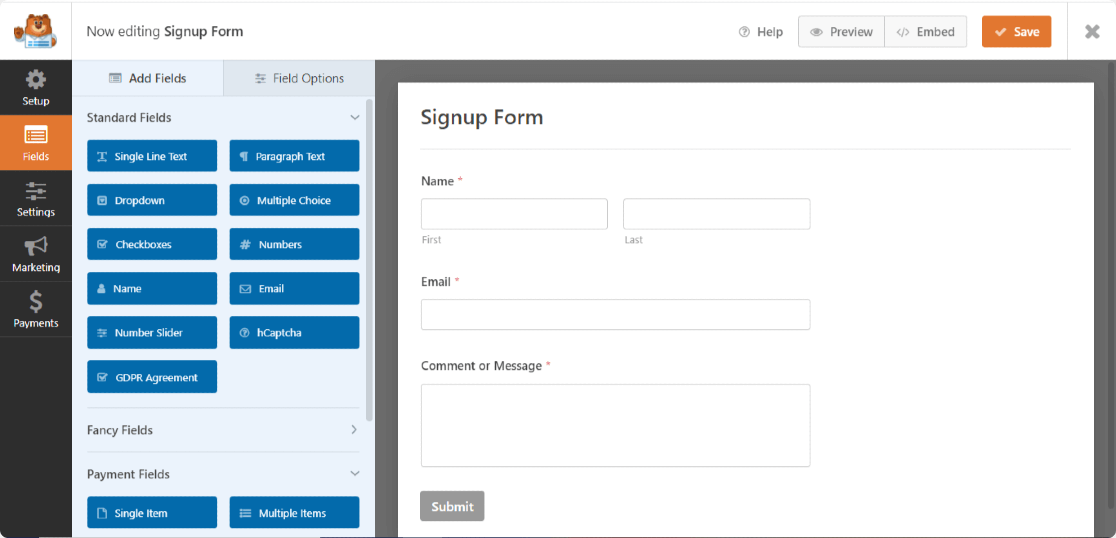
De îndată ce faceți clic pe șablon, se va deschide configurarea constructorului de formulare. Puteți vedea formularul dvs. în dreapta și un constructor de drag and drop în stânga.
Puteți adăuga mai multe câmpuri prin simpla glisare și plasare a câmpurilor de la stânga la dreapta.

Pasul 4: Adăugați un câmp de casetă de selectare
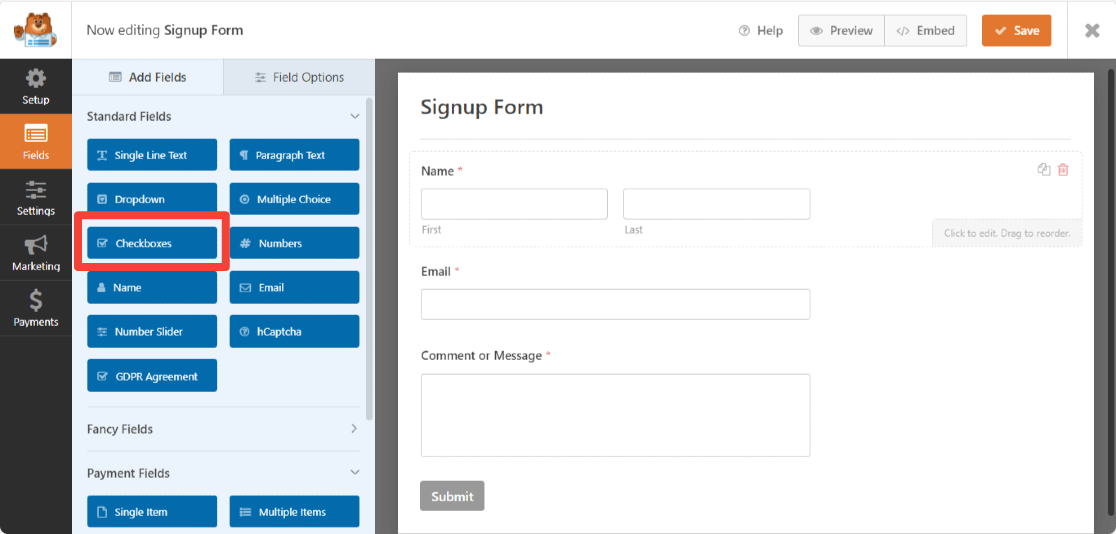
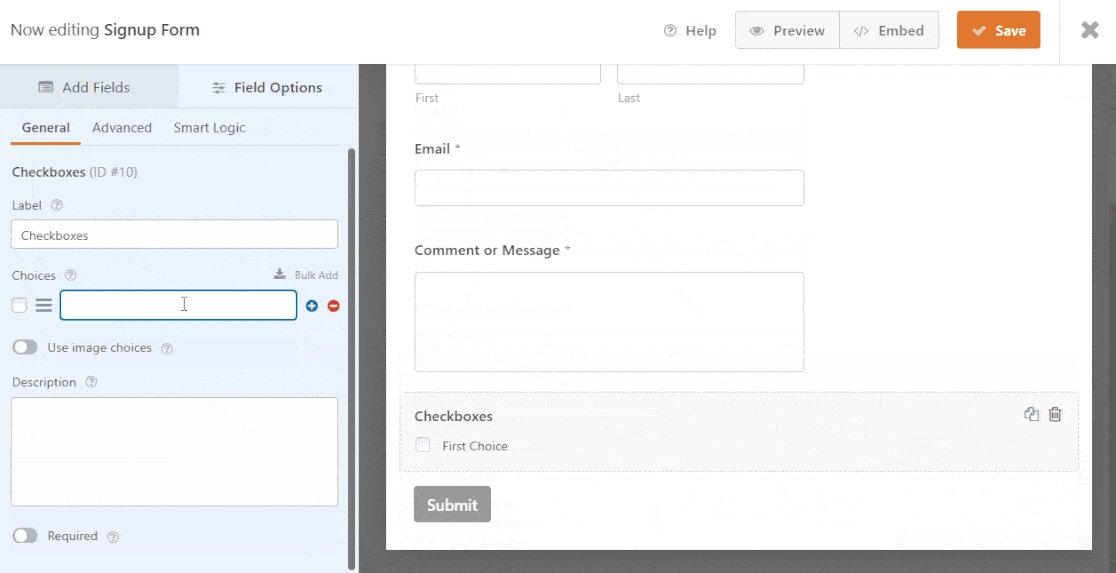
În stânga, sub secțiunea Câmpuri standard și căutați câmpul Casete de selectare .

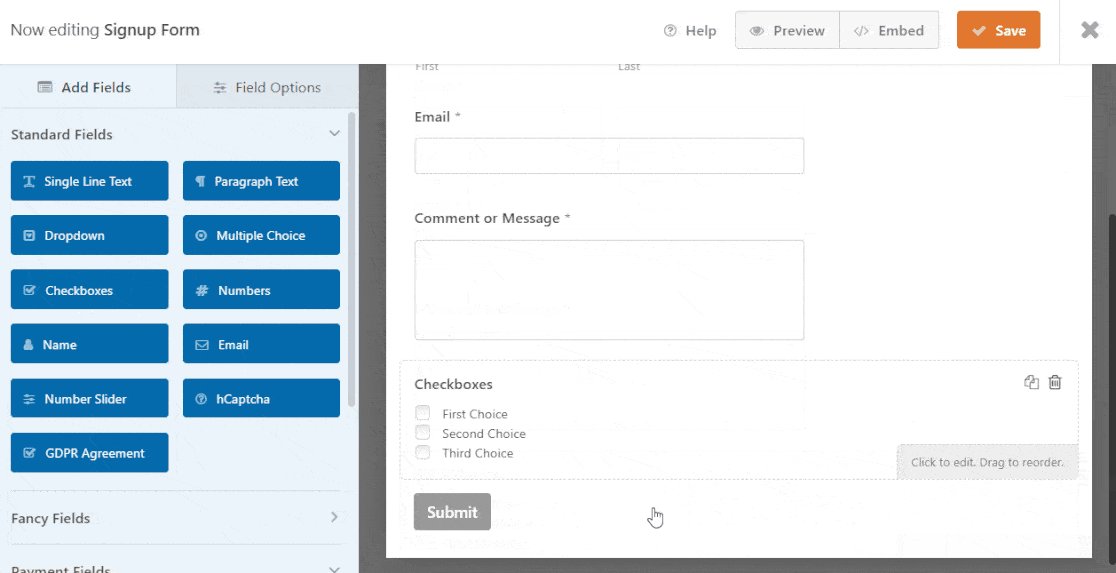
Trageți câmpul Casete de selectare pe formularul dvs. deasupra butonului de trimitere.
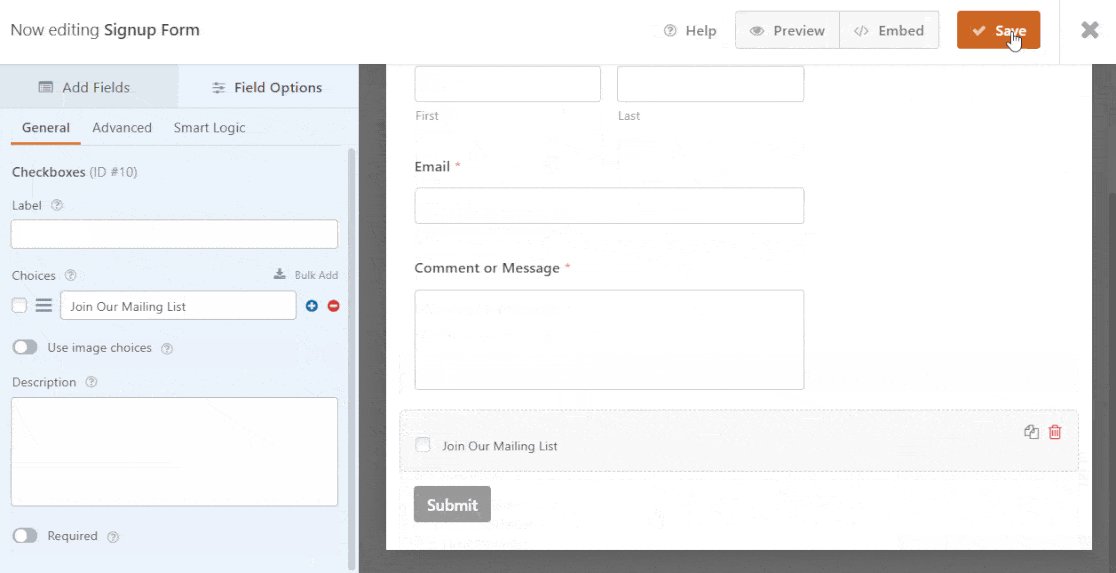
Câmpul Casete de selectare implicit include 3 opțiuni. Puteți șterge a doua și a treia alegere făcând clic pe pictograma albastră (-minus). Apoi, adăugați un nume de etichetă personalizat și salvați-l făcând clic pe butonul Salvare .

Grozav! Acum că ați adăugat căsuța de înscriere la formularul dvs., este timpul să vă conectați formularul de contact la lista dvs. de e-mail Mailchimp.
Pasul 5: conectați formularul la Mailchimp
WPForms vă permite să configurați integrarea Mailchimp chiar în formatorul de formulare.
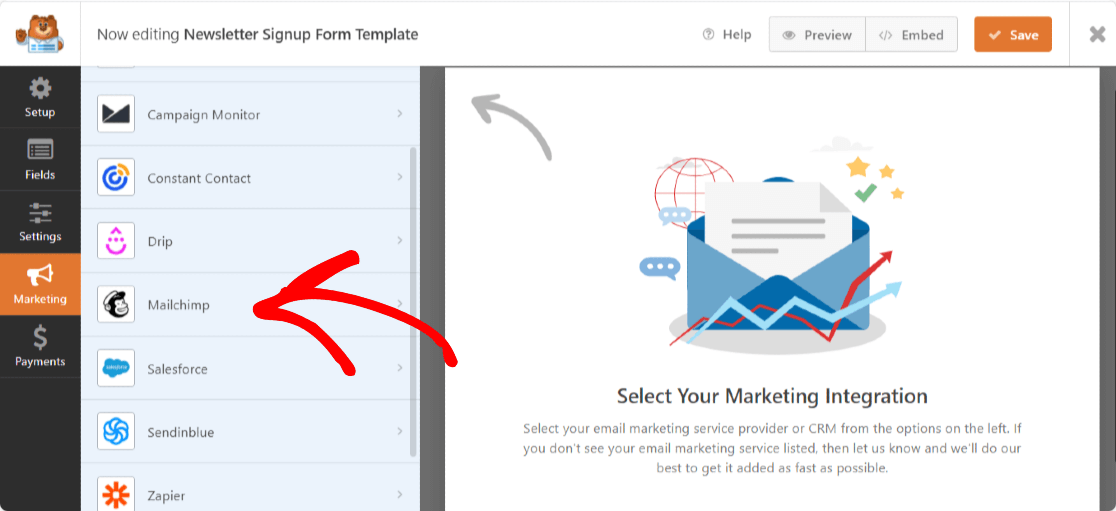
Pentru a vă conecta formularul, în editorul de formulare, accesați Marketing »Mailchimp.

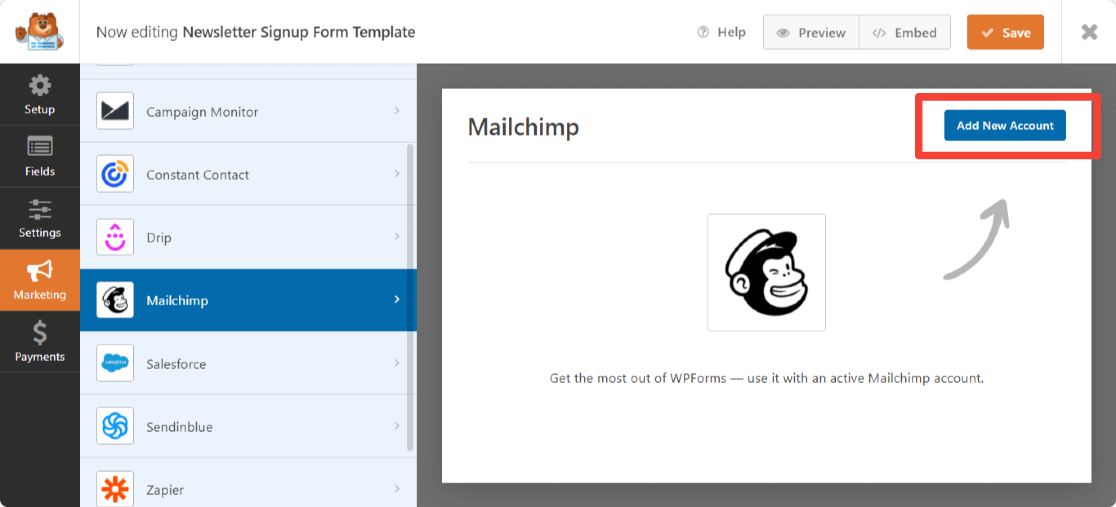
În partea dreaptă, faceți clic pe butonul Adăugați o conexiune nouă .

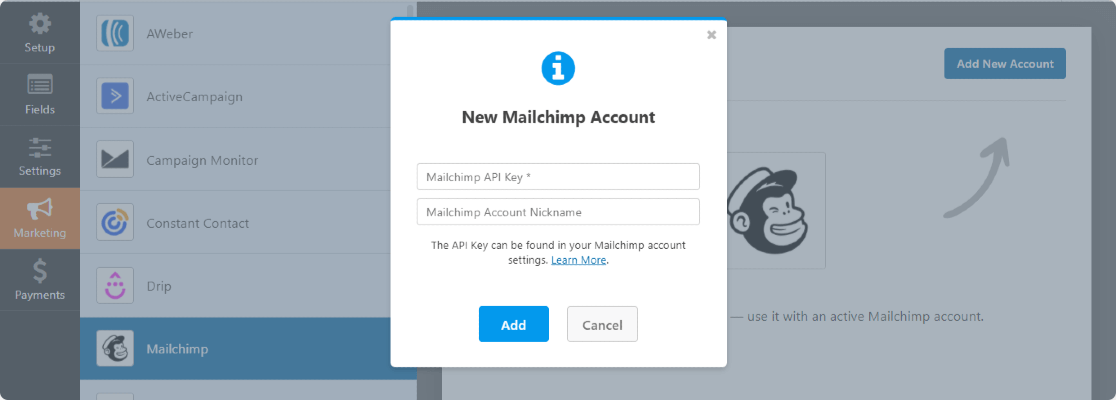
Acum va apărea un popup care vă solicită să adăugați cheia API Mailchimp și Pseudonimul contului.


Puteți obține cheia API Mailchimp conectându-vă la contul Mailchimp.
Copiați cheia API Mailchimp și lipiți-o în câmpul necesar. Introduceți numele contului și faceți clic pe butonul Adăugare .
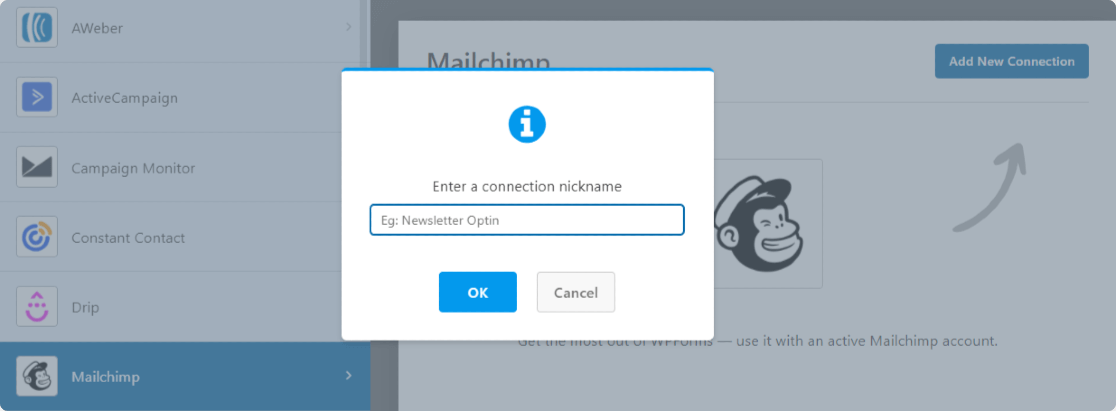
Acest lucru va face să apară încă o fereastră popup care să solicite să introduceți o poreclă de conexiune . Puteți adăuga orice nume, deoarece este doar pentru referință, iar utilizatorii dvs. nu vor vedea acest nume.

După finalizarea setărilor contului Mailchimp, va apărea o nouă fereastră. Aici trebuie să:
- Selectați contul Mailchimp.
- Selectați lista de e-mailuri la care doriți să adăugați noi abonați.
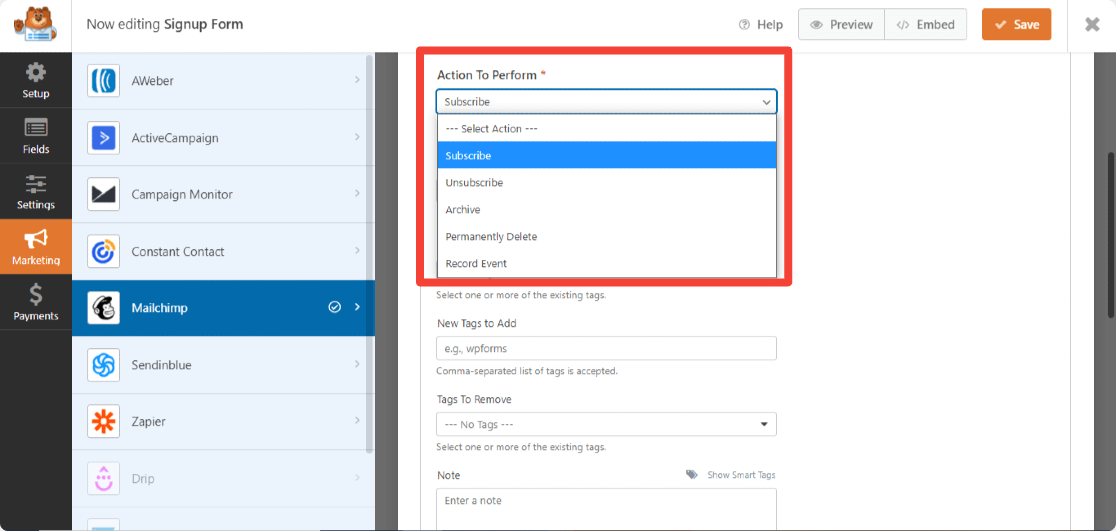
- După ce v-ați selectat publicul, puteți alege ce acțiune să executați atunci când formularul este trimis. Cu Mailchimp Addon, puteți efectua următoarele acțiuni:
- Abonare : adaugă utilizatorul ca nou abonat la publicul dvs. Mailchimp
- Dezabonare: dezabonează un contact existent de la publicul dvs. Mailchimp
- Arhivă : arhivează un contact existent
- Șterge definitiv : șterge definitiv un contact existent
- Înregistrați evenimentul : În cele din urmă, puteți înregistra un eveniment pentru un anumit contact după trimiterea formularului.

De asemenea, cu suplimentul Mailchimp, aveți flexibilitatea de a:
- Activați dubla înscriere
- Marcați abonatul ca VIP
- Actualizați profilul dacă această persoană de contact este deja într-un public
- Notificați utilizatorii că sunt deja abonați
- Creați câmpuri personalizate Mailchimp
Pasul 6: Activați logica condiționată
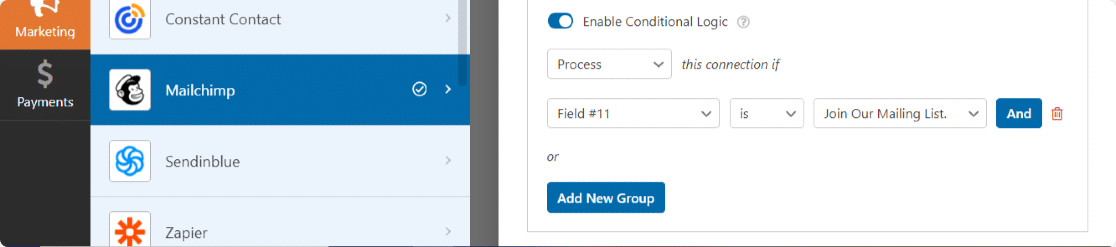
Apoi, va trebui să ne asigurăm că numai utilizatorii care selectează caseta de selectare se adaugă la lista dvs. de e-mail. Puteți face acest lucru selectând activați logica condițională.
Derulați pagina în jos până când vedeți caseta Activare logică condiționată .
Acum, după caseta „ Procesare , această conexiune dacă” ... Câmpul nostru selectat este câmpul nr. 11 (deoarece eliminăm eticheta complet), iar Alegerea selectată este Alăturați-vă listei noastre de corespondență.

Și, în cele din urmă, salvați toate modificările pe care le-ați făcut formularului.
Pasul 7: Adăugați formularul dvs. Mailchimp pe site-ul dvs. web
Acum formularul dvs. este gata să fie publicat pe site-ul dvs. web.
Încorporarea formularelor de contact pe site-urile web WordPress este extrem de ușoară cu WPForms. Puteți afișa formularul dvs. de contact în mai multe locații, inclusiv postări pe blog, pagini și chiar ca widget al barei laterale.
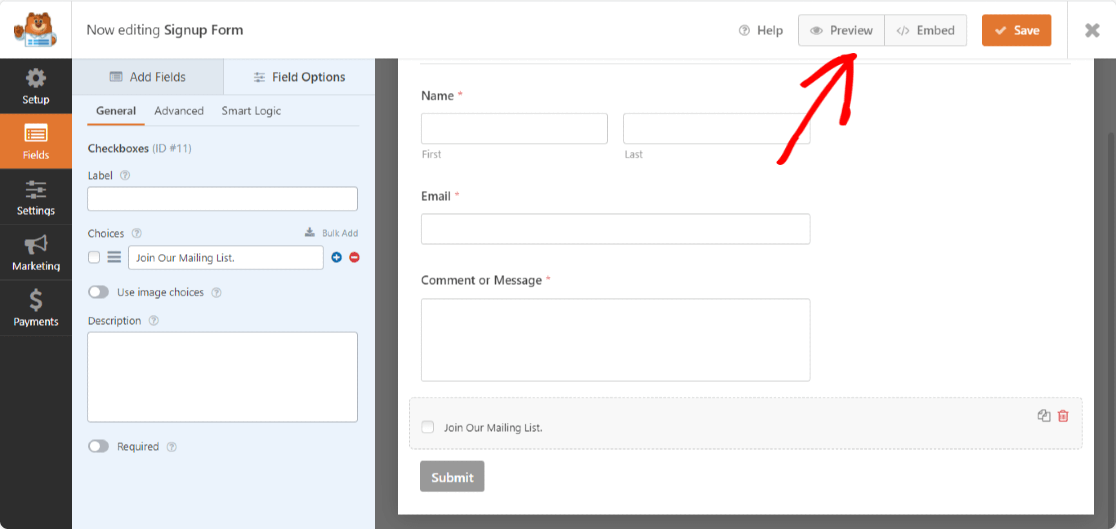
Înainte de a încorpora, dacă doriți, puteți, de asemenea, să previzualizați formularul pentru a verifica cum va arăta formularul pe pagina site-ului dvs. web.
Pentru a previzualiza formularul, faceți clic pe butonul Previzualizare din partea de sus.

Acum, să adăugăm formularul dvs. pe site-ul dvs. web.
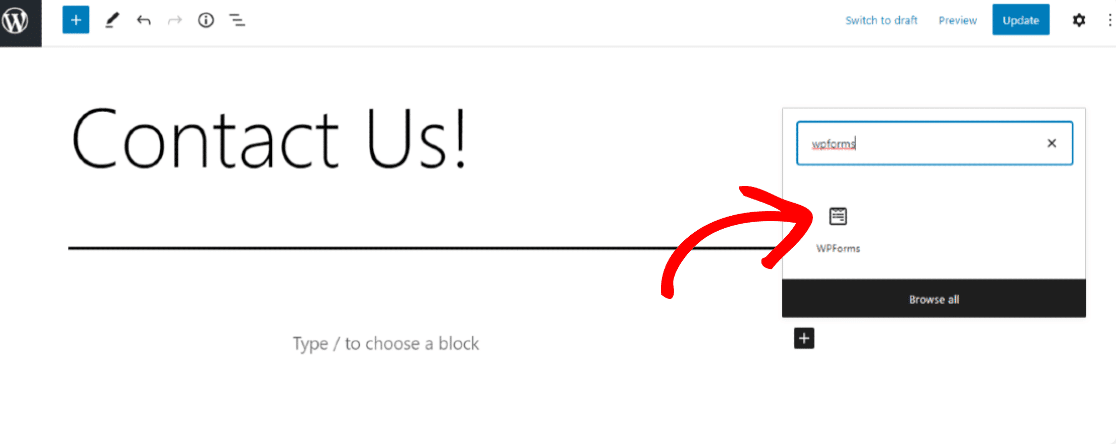
Deschideți pagina / postarea în care doriți să afișați formularul. Faceți clic pe pictograma „+” și adăugați blocul WPForms din editorul de blocuri.

Acum, selectați formularul și publicați pagina.

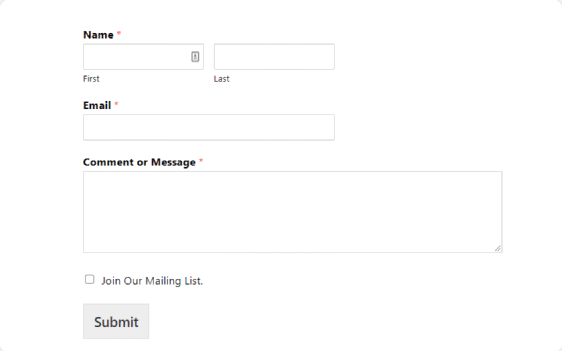
O treabă minunată la finalizarea tutorialului pentru caseta de selectare Mailchimp! Înainte de a adăuga formularul dvs. pe un site live, asigurați-vă că efectuați un test pentru a verifica căsuța de înscriere la newsletter funcționează perfect.
Apoi, adăugați hCaptcha la formularele dvs. WordPress
Asta e! Tocmai ați adăugat o casetă de validare Mailchimp la buletinul de înscriere la formularul dvs. de contact. Sperăm că conectarea formularelor dvs. la listele dvs. Mailchimp vă va ajuta să vă dezvoltați lista de e-mailuri și să rămâneți organizat în acest proces.
Apoi, poate doriți să adăugați hCaptcha la formularul dvs. WordPress pentru a vă proteja site-ul de hackeri și spam.
Doriți să faceți mai mulți oameni să vă completeze formularul de contact și să se aboneze la newsletter? Consultați aceste bune practici de conversie a formularelor pentru a vă îmbunătăți conversiile din formularul de contact.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru constructor de formulare WordPress și creați contacte minunate pe site-urile dvs. WordPress.
Dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
