Cum să adăugați un buletin de știri Înscriere îndemn la acțiune la fiecare postare de blog
Publicat: 2019-01-10Vă arătăm modalități prin care puteți utiliza pluginul nostru, Page Builder Everywhere, pentru a crea pagini Divi care atrage atenția. În acest tutorial, vă vom arăta cum să creați experiența utilizatorului site-ului dvs. Divi, adăugând îndemnuri unice la acțiune în partea de jos a diferitelor tipuri de postări - cum ar fi postări de blog, proiecte, pagini de produse și multe altele - ale site-ului dvs. Divi. .
Incredibil de util, acest tutorial vă va arăta cum puteți seta un îndemn pentru a afișa oriunde aveți un tip de postare personalizat pe site-ul dvs. Divi. Mergând mai departe, tutorialul vă va arăta, de asemenea, cum să setați îndemnuri specifice pentru anumite tipuri de postări, adică afișarea unui îndemn selectat pentru paginile de produse, un îndemn diferit pentru proiecte și un îndemn complet diferit pentru postări pe blog.
Configurarea și afișarea diferitelor apeluri la acțiuni este o modalitate excelentă de a crea o experiență mai bogată și mai semnificativă a unui site web. Cu aceasta, veți putea crea experiențe mai semnificative ale site-ului dvs. web pentru utilizatorii dvs. și veți adăuga cu adevărat textură călătoriei utilizatorilor prin site-ul dvs. Afișarea aceluiași îndemn la acțiune, învechit și stagnant pe un site web poate determina ca vizitatorii site-ului să-și piardă interesul pentru anumite părți ale site-ului dvs. glazură în zonele care contează cel mai mult, dar cu un îndemn unic la acțiune, setat să se afișeze în locuri subcapitalizate, veți să poată transmite mai multe mesaje de marcă către mai mulți consumatori, de mai multe ori.
În acest tutorial, vom adăuga un formular de înscriere care atrage atenția în partea de jos a fiecărei postări de blog. Acest lucru va încuraja mai mulți vizitatori ai site-ului să interacționeze cu conținutul dvs. prin înscrierea la buletin informativ după ce au citit un articol de blog.

Dacă preferați să vizionați un tutorial video, urmăriți-l pe Sarah în videoclipul de mai jos, în timp ce vă îndrumă prin pași.
Pentru acest tutorial, va trebui să aveți o instalare WordPress configurată și să ruleze , cu tema Divi deja instalată. Pentru a testa codul și modificările site-ului, vă recomandăm să utilizați un mediu de dezvoltare sau de testare și să nu lucrați pe un site live.
Dacă doriți, de asemenea, să configurați un mediu de testare pentru funcționarea site-ului dvs. web, urmați unul dintre următoarele tutoriale:
- Cum se configurează un mediu de dezvoltare locală folosind DesktopServer (Aspen Grove Studios)
- Cum să configurați un mediu de dezvoltare locală folosind Local by Flywheel (Divi Space)
- Cum să creezi o instalare WordPress locală pe un Mac folosind MAMP (teme elegante)
Cum să adăugați un îndemn la acțiune la postările de blog folosind Page Builder Everywhere
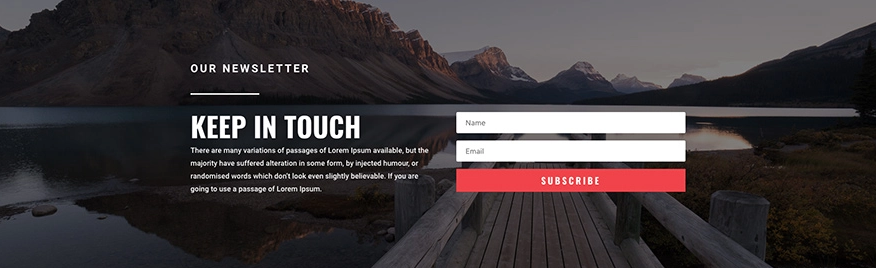
Pentru acest tutorial, vom folosi unul dintre aspectele gratuite ale Temelor elegante, aspectul agenției de turism . Mai precis, vom folosi următorul formular de înscriere la buletin informativ care se găsește pe pagina blogului .

Pentru designul nostru, vom izola secțiunea de înscriere la buletin informativ și o vom folosi pentru design-urile noastre. Elementele, secțiunile și modulele Elegant Themes pot fi editate cu ușurință pentru a se potrivi mărcii și nevoilor dvs. de afaceri. Sa incepem!
În primul rând, începeți prin a crea o pagină nouă pe care să o izolați pe formularul de înscriere în aspect. În exemplul nostru demonstrativ, creăm o pagină numită Blog pentru un flux de știri, totuși, dacă de fapt nu aveți nevoie de pagina pentru site-ul dvs., nu ezitați să-i denumiți ceva arbitrar și ștergeți pagina odată ce elementul din aspect pachetul a fost îngrijit.

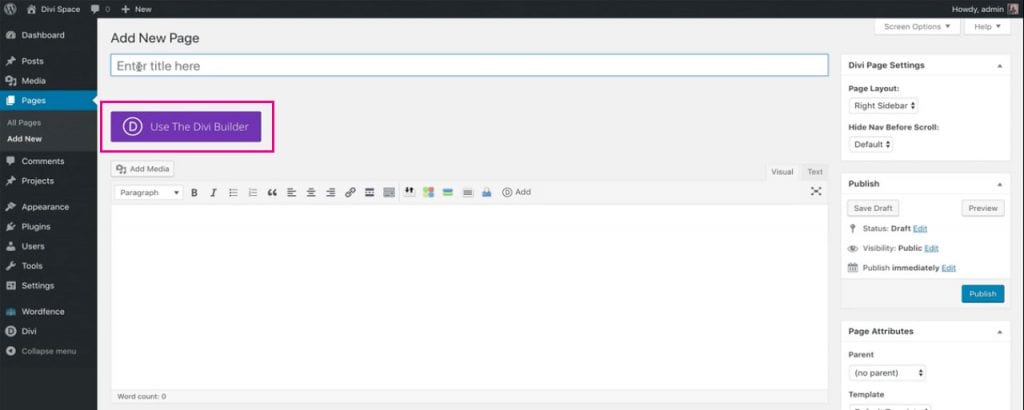
Apoi, selectați Divi Builder . În acest moment, puteți alege dacă doriți să lucrați folosind constructorul din spate sau din față. În exemplul nostru, lucrăm cu generatorul vizual frontal. 
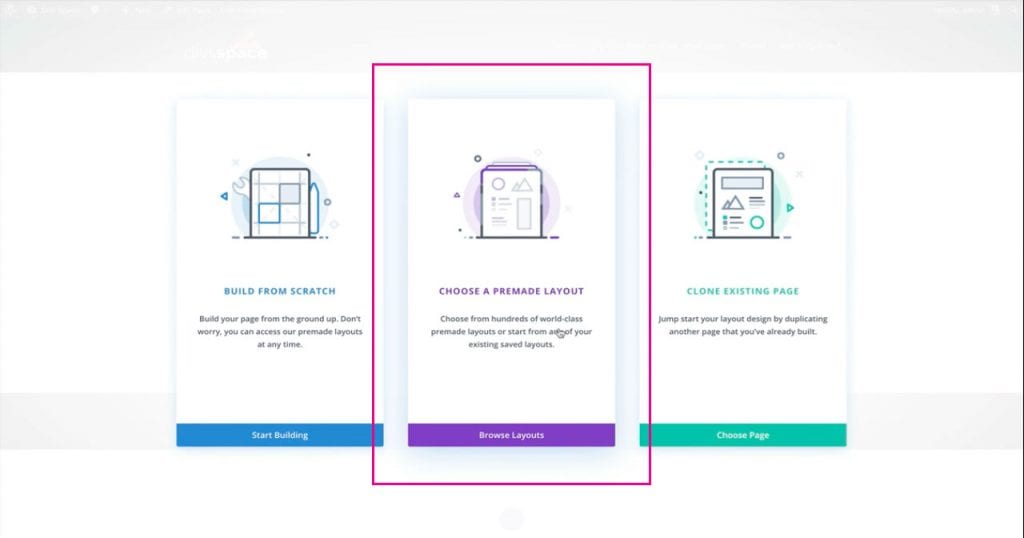
Odată ce se încarcă generatorul vizual frontal, selectați opțiunea Alegeți un aspect prefabricat .

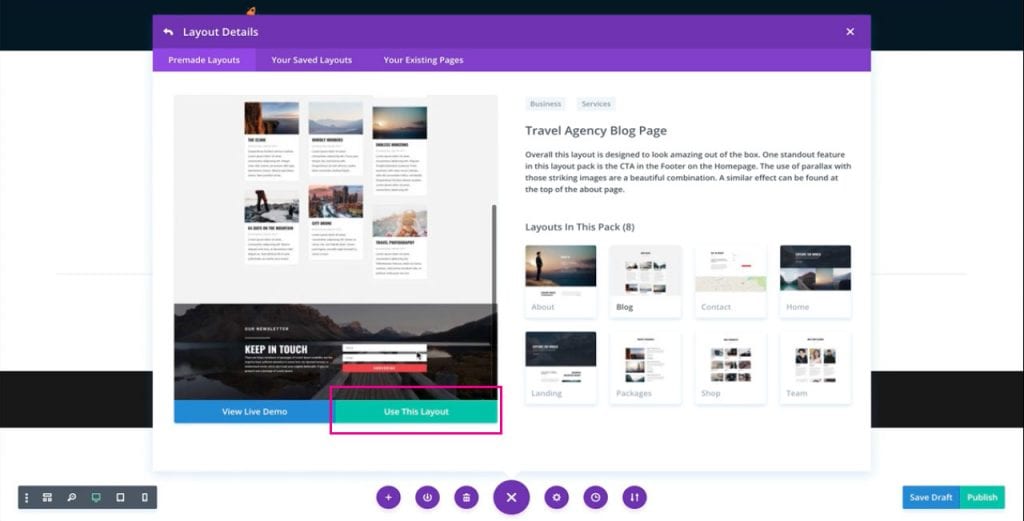
Acest lucru afișează fiecare pachet de layout gratuit creat vreodată de Elegant Themes. Din această consolă, puteți căuta printr-o colecție completă de layout-uri unice, fiecare concepute pentru nișe diferite. În exemplul nostru, am folosit pagina de blog din aspectul agenției de turism. După ce ați găsit un aspect de pagină care vă place, faceți clic pe Utilizați acest aspect și așteptați ca acesta să se încarce pe pagină.


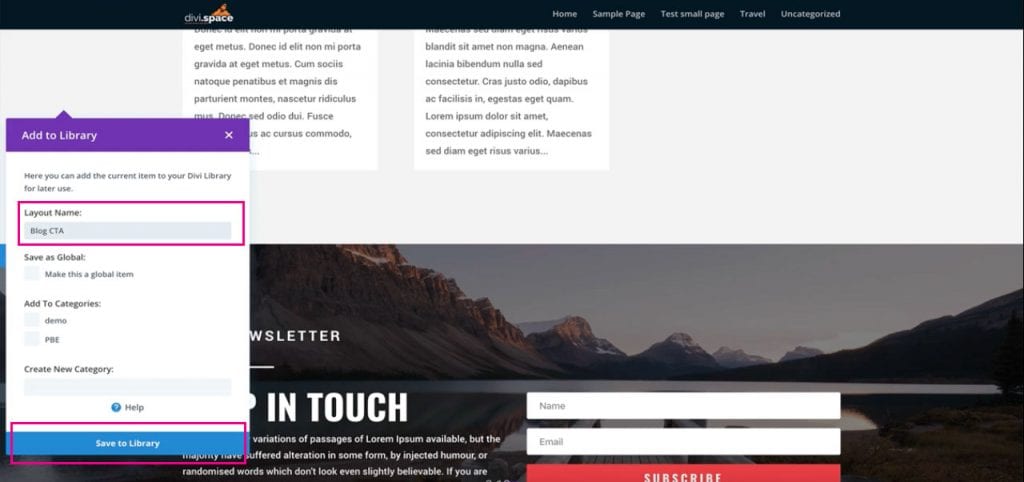
Acum vom izola secțiunea de înscriere la newsletter. Pentru a face acest lucru, faceți clic pe setările secțiunii complete și faceți clic pe Salvare în bibliotecă .

În acest moment, atribuiți un nume aspectului, nu transformați aspectul într-un element global și atribuiți aspectul unei categorii dacă preferați. Apoi, faceți clic pe Salvare în bibliotecă .

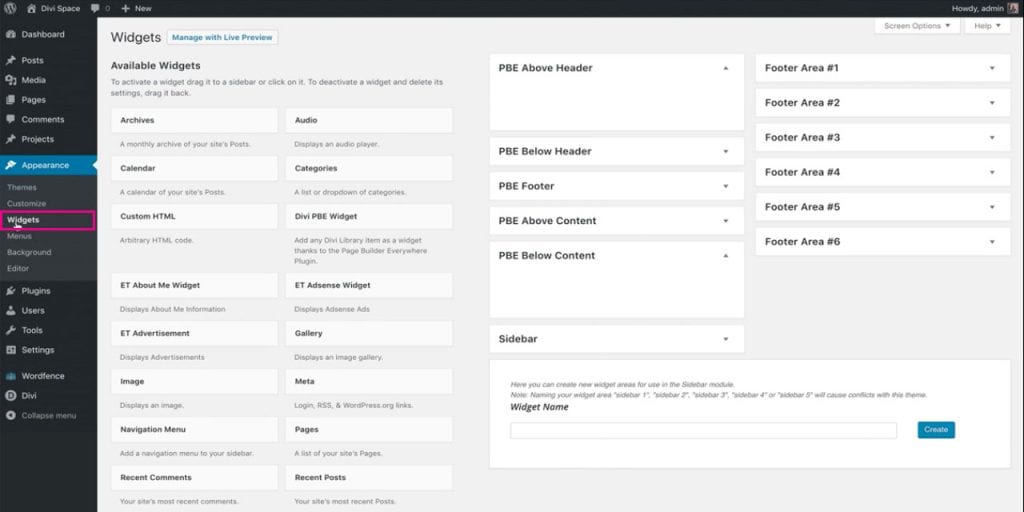
Acum că secțiunea selectată este salvată în Biblioteca Divi, ieșiți din generatorul vizual și navigați la Aspect > Widgeturi din tabloul de bord WordPress.

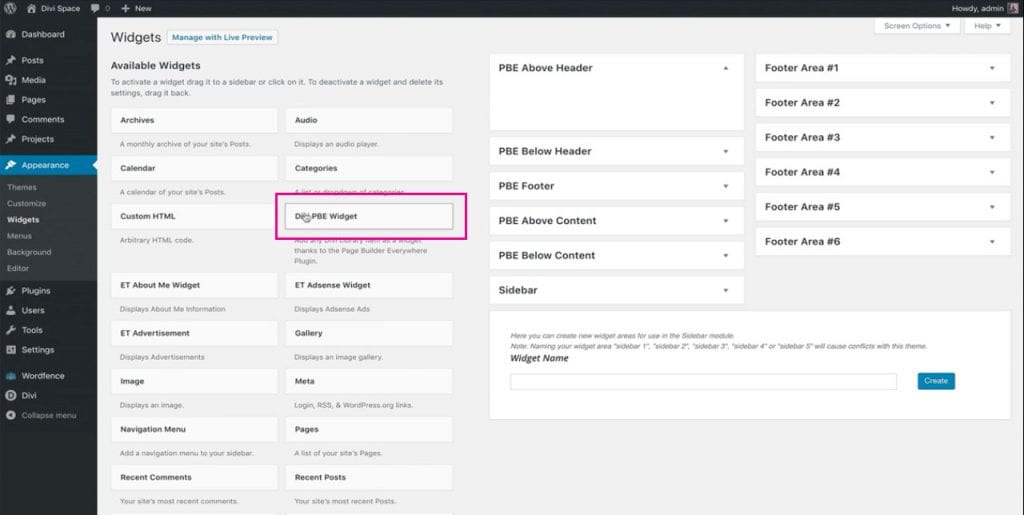
Din consola Widgets, localizați opțiunea Divi PBE Widget în coloana din stânga.

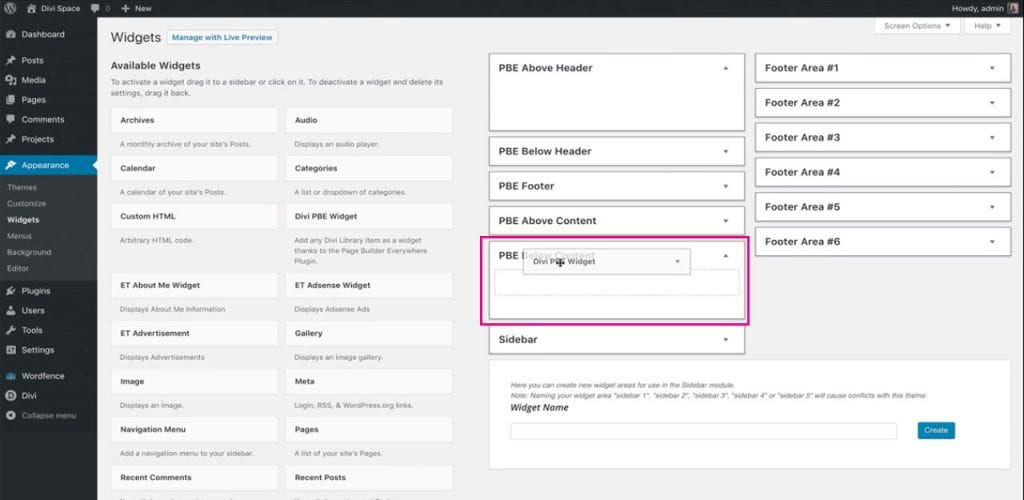
Faceți clic, țineți apăsat și trageți Divi PBE Widget în secțiunea relevantă din coloana din dreapta. Pentru acest tutorial, plasați widget-ul în zona PBE Sub conținut .

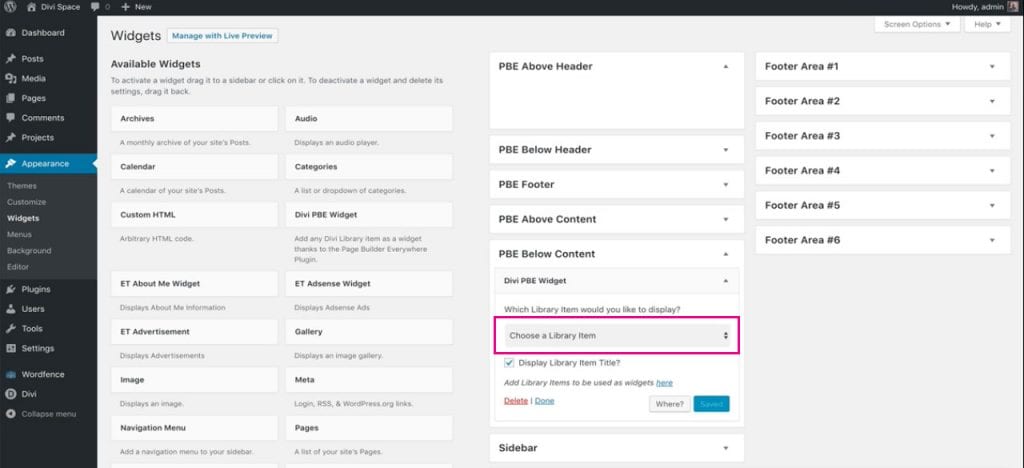
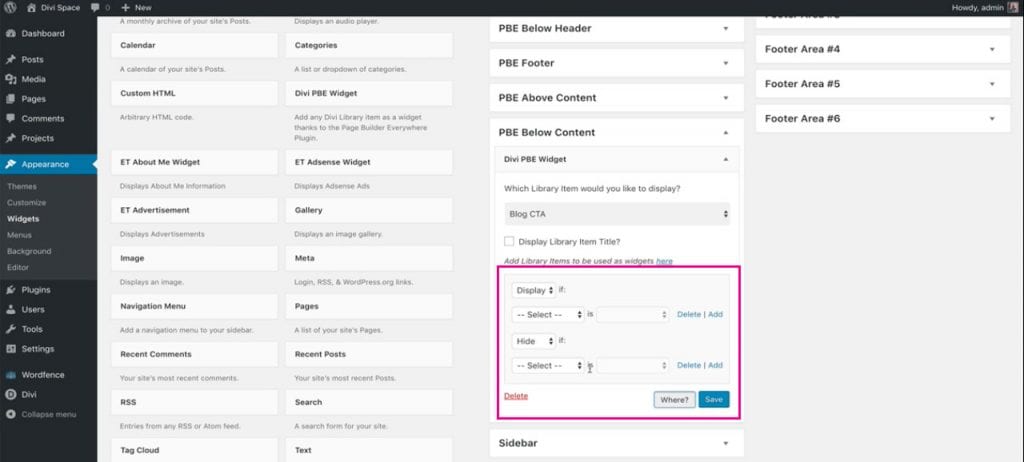
Odată ce widget-ul Divi PBE a fost plasat, va trebui să-l configurați.
Mai întâi, va trebui să alegeți elementul din bibliotecă pe care doriți să îl afișați. În exemplul nostru, am numit secțiunea Îndemn la acțiune Blog CTA. Selectați aspectul corect al bibliotecii Divi din listă și deselectați Afișare titlul articolului bibliotecii .

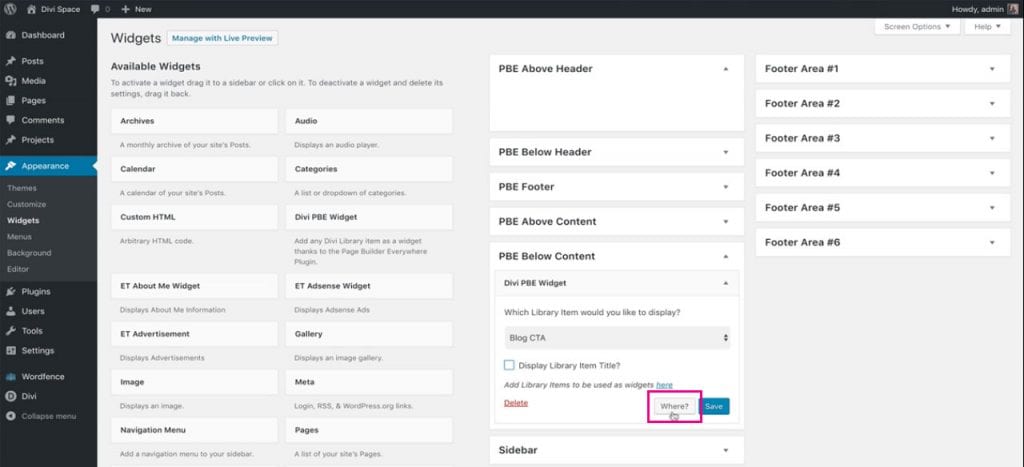
Apoi, faceți clic pe butonul Unde .

Acest pas vă permite să decideți unde doriți să fie plasat aspectul Bibliotecii Divi. Aici, pluginul Page Builder Everywhere aduce o logică condiționată

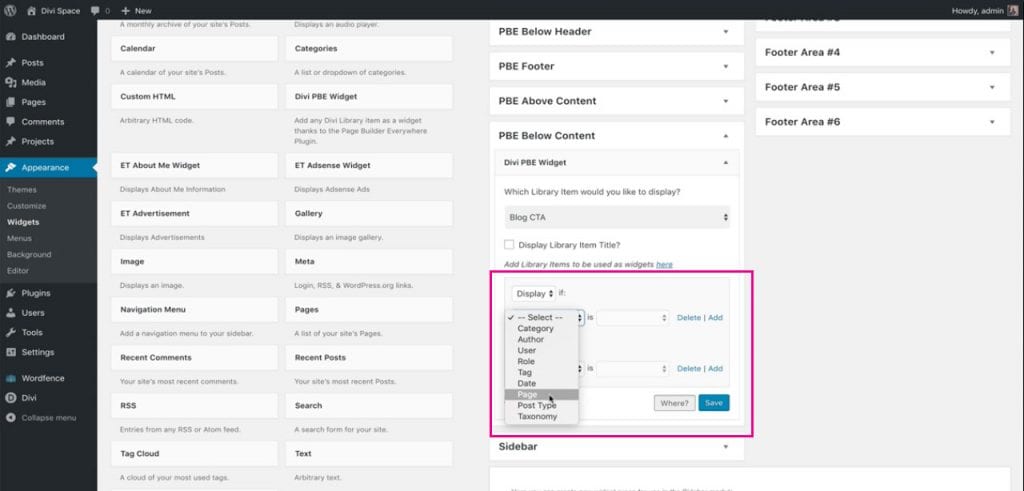
De exemplu, dacă doriți ca aspectul Bibliotecii Divi să fie afișat numai pe pagina produsului sau un anumit tip de postare personalizată, aici veți face setările. Pentru exemplul nostru, facem afișarea aspectului pe tipul de postare a postărilor de blog.
La primul meniu derulant , selectați Pagina .

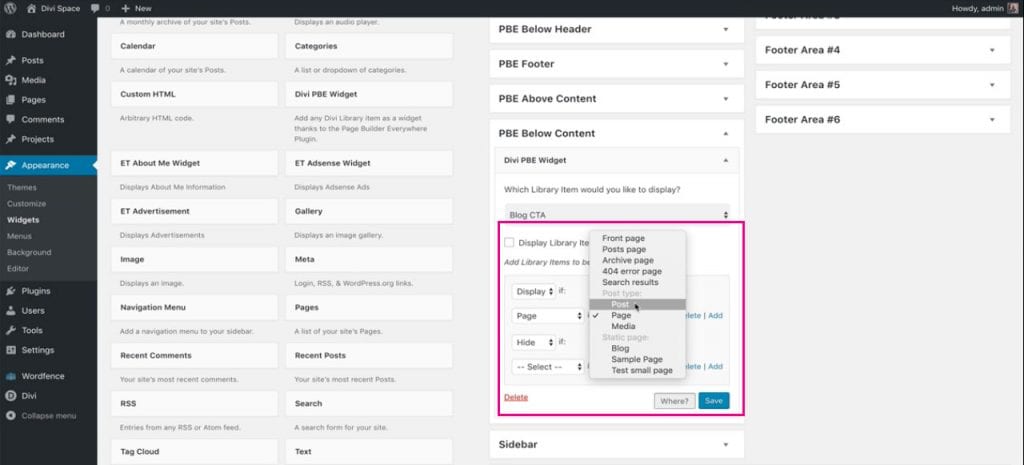
Apoi, la al doilea drop-down , selectați Postați și faceți clic pe Salvare.

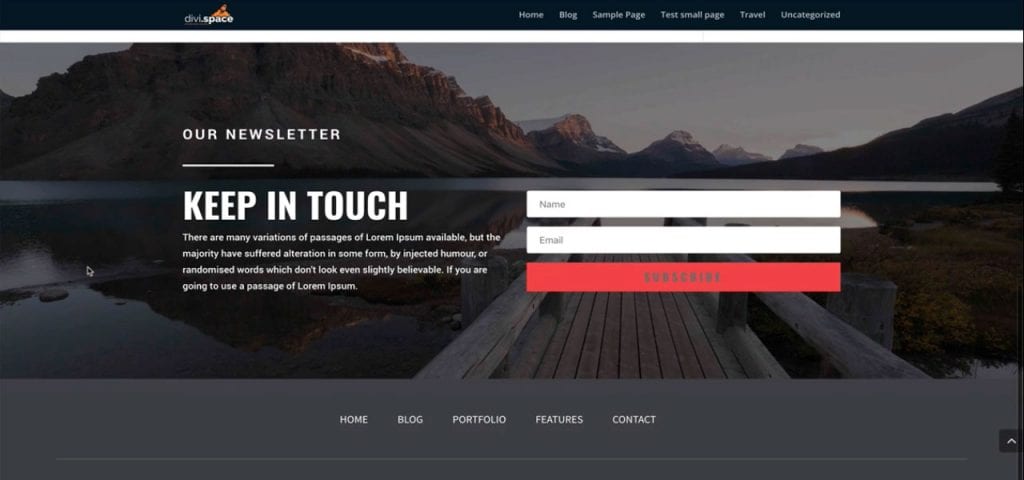
Odată salvat, reveniți la partea din față a site-ului dvs. Divi și veți vedea îndemnul adăugat la postările de pe blog de pe site-ul dvs. Divi.

Iată-l! În doar câteva clicuri, v-ați fi transformat complet site-ul dvs. Divi, adăugând un îndemn unic la acțiune la postările de pe blog. Cu această remediere, puteți utiliza editorul WordPress clasic pentru publicarea conținutului și nu va trebui să utilizați Divi Builder pentru fiecare postare, doar pentru a avea un afișaj de apel la acțiune Divi-esque.
Începeți să construiți machete Divi uimitoare astăzi, cumpărați pluginul Page Builder Everywhere de la Divi Space.
Vom urmări postările de pe blog cu mai multe tutoriale pentru pluginul Page Builder Everywhere. Asigurați-vă că vă abonați la buletinul nostru informativ pentru a primi tutoriale pentru Page Builder Everywhere și Divi direct în căsuța dvs. de e-mail!
Vrem sa auzim de la tine!
Site-ul dvs. are îndemnuri captivante? Spuneți-ne părerile dvs. despre designul îndemn la acțiune și despre pluginul Page Builder Everywhere în comentariile de mai jos. Ne place să primim feedback-ul tău!
Multumesc pentru lectura!
