Cum să adăugați un preîncărcare la Elementor
Publicat: 2022-04-10Preîncărcările (sau animațiile de încărcare) arată progresul procesului de încărcare a unei pagini web. Acestea durează doar câteva secunde, în timp ce serverul și browserul lucrează împreună pentru a vă reda pagina, dar pot servi unui scop important - menținerea vizitatorilor pe site-ul dvs. pe măsură ce încarcă conținut.

Fără ele, dacă site-ul dvs. este mare, vizitatorii pot fi forțați să site acolo și să urmărească procesul urât al redării unei pagini, mai întâi conținutul HTML, apoi CSS, apoi fontul, apoi imaginile... Aceasta este o primă impresie slabă, iar dacă durează mult, vizitatorul poate face cu ușurință clic pe butonul „înapoi” și poate merge la al doilea link de pe Google. Nu e bine!
Încărcarea animațiilor este amuzantă și plăcută. Să aruncăm o privire la cum să preîncărcați Elementor.
Adăugarea unui preîncărcare la Elementor cu un plugin
Dacă sunteți în căutarea unui plugin pentru a adăuga o animație de preîncărcare pe site-ul dvs. Elementor, cel mai bun lucru este LoftLoader.
Am folosit acest lucru în ultimii câțiva ani în multe proiecte -- totul, de la un simplu site web corporativ care dorea să-și afișeze logo-ul la încărcare, până la instrumentul nostru de rapoarte SpeedOpp (introduceți o adresă URL pentru a-l vedea în acțiune).
Motivul pentru care recomandăm utilizarea acestui plugin cu Elementor este că l-am folosit în trecut și funcționează bine. De asemenea, este foarte simplu de configurat. Iată cum.
Utilizați Loftloader pentru a adăuga un preîncărcare la Elementor
Primul pas, luați fișierul plugin din Envato. Optăm pentru versiunea pro a LoftLoader, deoarece vine cu mult mai multe funcții decât versiunea limitată Lite. Dacă pur și simplu căutați un încărcător clar incredibil de simplu pe care nu îl puteți personaliza cu adevărat (dar este gratuit ), derulați în jos la secțiunea următoare. Cu toate acestea, dacă doriți să adăugați o mulțime de personalizări, acesta este cel mai bun pariu.
Odată instalat pe site-ul dvs. WordPress, faceți clic pe butonul de personalizare (sau navigați la el mergând la apariții, personalizați). Aceasta va încărca Preloader Customizer.


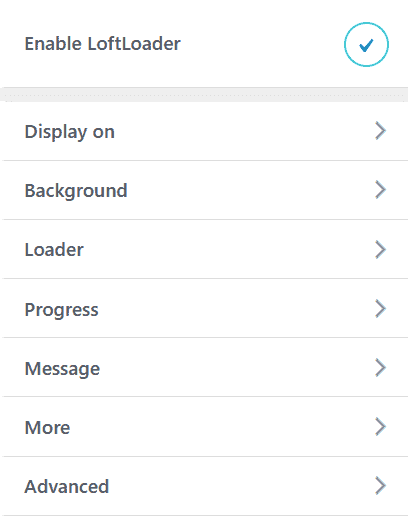
Acum aveți mai multe opțiuni de personalizat. Să vedem cum am configurat LoftLoader pe site-urile Elementor ale clientului nostru.
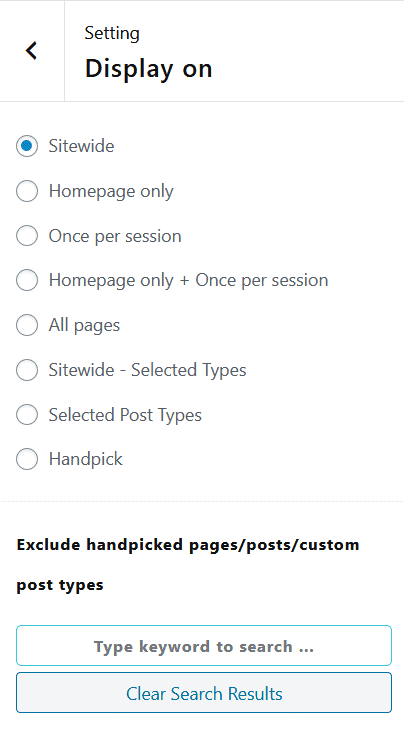
În primul rând, asigurați-vă că preîncărcarea este activată. Apoi, setați regulile de afișare. De obicei, configuram preîncărcarea să ruleze pe element sau pe pagina de pornire, iar dacă site-ul este destul de greu și durează ceva timp pentru a se încărca, îl vom activa la nivel global.
De asemenea, puteți exclude pagini și postări, dacă este necesar. Acest lucru este util când vine vorba de pagini de destinație și chestii de genul acesta.


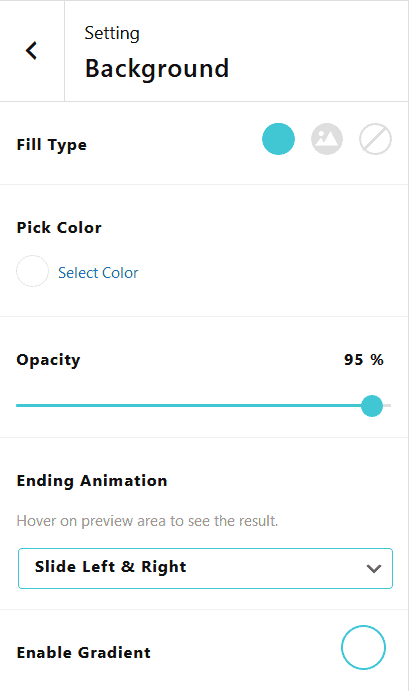
Apoi, configurați fundalul. De obicei folosim o culoare solidă, închisă, care se potrivește cu marca clienților. Când aveți îndoieli, alegeți un gri. De asemenea, puteți alege o imagine (ceea ce este frumos dacă utilizați un fundal creat în ceva de genul Photoshop).
Una dintre cele mai importante setări pentru preîncărcare este inclusă în setările de fundal; „Încheierea animației”. Noi alegem întotdeauna fade, dar aveți o grămadă de opțiuni -- orice, de la despărțiri la shrinks.


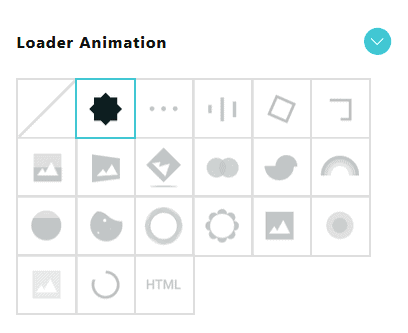
Următoarea setare de manipulat este pictograma de încărcare reală. Puteți alege dintr-o mulțime de presetări, dar lucrul care face acest instrument atât de puternic este faptul că vă puteți încărca propriile fișiere. Acestea pot consta dintr-un GIF animat, sigla corporativă sau orice altceva.
De asemenea, puteți adăuga cod html, astfel încât să poată fi integrate loturi și alte animații complexe. Super puternic!
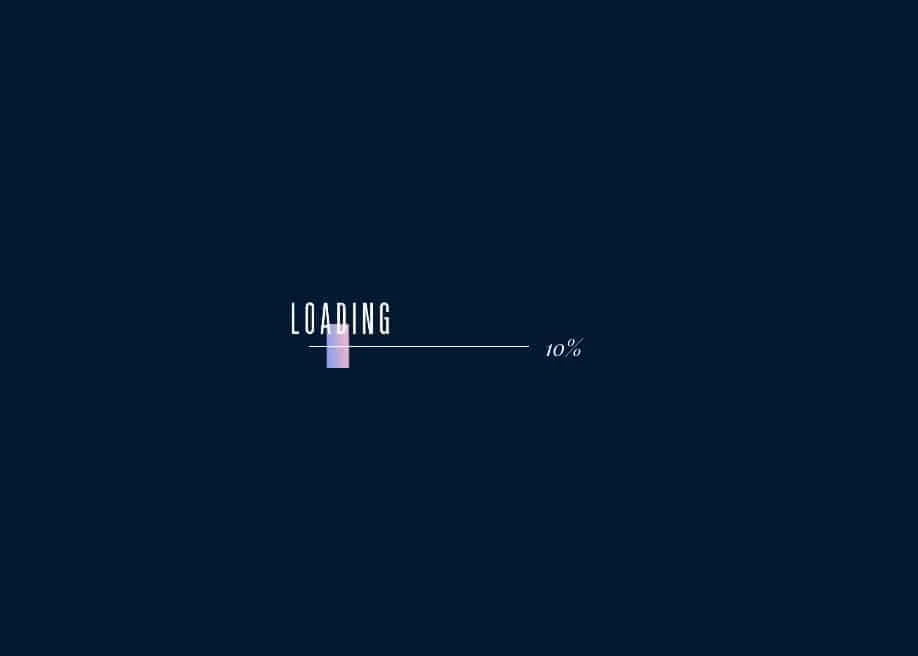
Pentru încărcătoarele clienților noștri, de obicei acționăm optând pentru un fundal întunecat, un logo corporativ alb sau un gif de încărcare personalizat... ceva de genul acesta:

Există și alte opțiuni mai puțin semnificative, cum ar fi o bară de încărcare a progresului, afișarea procentului sau timpul necesar pentru a încărca pagina, un mesaj personalizat pe care îl puteți afișa sub sau deasupra pictogramei/logo-ului și multe altele.
Există, de asemenea, câteva utilități care fac din aceasta o soluție excelentă pentru orice site WordPress, inclusiv Elementor.
Generați un cod scurt pentru a plasa pe orice pagină (utilizați blocul de coduri scurte din Elementor), animați elementele interioare ale preîncărcării, aplicați animația de încărcare la elemente specifice (nu întreaga pagină -- util atunci când este asociat cu ID-uri și clase personalizate Elementor), comutați pe anumite dispozitive și setați timpii de încărcare min/max.
Când ați terminat cu configurarea, faceți clic pe „publicați”, iar preîncărcarea ucigașă va apărea pe paginile selectate.
Utilizați Preloader Plus pentru a adăuga un Preloader la Elementor
Dacă sunteți în căutarea unei soluții gratuite (dar mai limitate), am auzit lucruri bune despre Preloader Plus.
Instalați pluginul și veți putea comuta fundalul, pictograma, bara de progres și multe altele.

Loftloader are o versiune simplă, dar este enervant de limitat. Plus este mai ușor de utilizat și vine cu mai multe funcții.
Principalul motiv pentru care facem plăcere pentru LoftLoader în loc de Preloader Plus atunci când vine vorba de site-urile web ale clienților noștri Elementor, este că Loft vine cu o mulțime de funcții care nu sunt incluse în niciun plug-in gratuit de acolo.
În plus, dacă clientul nostru dorește vreodată să schimbe vreuna dintre setările de preîncărcare, este destul de ușor de făcut chiar dacă nu au cunoștințe de cod (mai ales necesar pentru noi, deoarece ne promovăm site-urile web ca fiind incredibil de ușor de utilizat).
Adăugarea unui preîncărcare la Elementor cu cod (Copy/Paste)
Am acoperit pluginuri, dar aceasta este de fapt metoda recomandată de noi de a adăuga un preîncărcare la Elementor.
Dacă parcurgeți ruta de codare, beneficiați de flexibilitate, control și, cel mai bine, este complet gratuit. S-ar putea să vă gândiți, nu știu nimic despre asta și voi rămâne cu pluginul, dar acesta este destul de simplu de implementat în orice site web Elementor și vă va economisi bani.
Tot ce trebuie să faceți este să copiați și să lipiți codul de mai jos. Vom explica cum funcționează, astfel încât să îl puteți modifica pentru a se potrivi nevoilor site-ului dvs.
Preîncărcare GIF/Imagine
Acest cod a fost preluat de aici, apoi a fost modificat.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Limbajul codului: HTML, XML ( xml )Acesta este inserat în antetul site-ului dvs. WordPress (vă vedem cum să faceți asta mai târziu).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Limbajul codului: CSS ( css )Aceasta intră în foaia de stil (puteți să-l adăugați la css personalizat în Elementor sau la css personalizat sub aspect, personalizați).

În cele din urmă, îl legăm împreună cu niște JS, care arată și ascunde preîncărcarea când pagina se încarcă:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Limbajul codului: HTML, XML ( xml )Aceasta apare și în antetul site-ului dvs.
Există două lucruri principale de editat dacă doriți să personalizați logo-ul și culorile; ambele se găsesc în CSS.
Fundalul paginii:
background-color : #FFFFFF ; Limbajul codului: CSS ( css )Implicit la alb, schimbați #ffffff pentru a schimba culoarea.
Încărcător:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Limbajul codului: JavaScript ( javascript )Folosim un PNG. Asigurați-vă că imaginea este pre-dimensionată la ceva de genul 50px pe 50px. De asemenea, puteți utiliza un GIF sau orice altceva acceptat pentru fundalurile Css. Schimbați adresa URL în locația materialului dvs. Iată un gif simplu de încărcare.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Limbajul codului: JavaScript ( javascript )De asemenea, puteți personaliza timpul în care este afișat încărcătorul: este setat la 500 ms în JS. Schimbați 500 la orice altă valoare pentru a schimba ora afișată.
Cum să adăugați preîncărcarea codificată la Elementor
Puteți adăuga acest cod prin copierea și lipirea în Elementor. Există câteva rute aici.
Preloader pe întregul site (metoda Elementor):
Presupunând că ați creat antetul în Elementor, pur și simplu copiați și lipiți codul din secțiunea următoare, excluzând toate aspectele PHP, deci (" add_action( 'wp_head', function () { ?> " și " <?php } ); " ) într-un bloc html, așa.

Ar trebui să arate preîncărcarea suprapunând totul (aceasta pentru că JS-ul nu a fost inițiat). Salvați și testați pe front-end.
Preîncărcare pe întregul site (altă metodă):
- Descărcați pluginul Code Snippets.
- Creați un nou fragment de cod (și aplicați-l la nivel global)
- Lipiți următoarele în fragmentul de cod:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Limbajul codului: JavaScript ( javascript )Preloader pe o colecție de pagini:
Filtrați astfel:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Limbajul codului: HTML, XML ( xml )Acest lucru ar aplica preîncărcarea doar unei anumite pagini/postări cu ID-ul 120. De asemenea, puteți utiliza is_page și o matrice pentru a selecta mai multe pagini.
