Cum să adăugați o siglă receptivă la modulul dvs. de meniu cu lățime completă în Divi
Publicat: 2022-06-05Știați că peste 50% din traficul de internet provine de la dispozitive mobile? Aceasta înseamnă că versiunea mobilă a site-ului dvs. web este extrem de importantă și poate fi chiar modalitatea principală prin care cineva vă va vizita pagina. Asigurarea faptului că site-ul dvs. este receptiv și prietenos cu dispozitivele mobile este un pas esențial în proiectarea unui site web. În acest tutorial, vă vom arăta cum să adăugați o siglă receptivă la modulul de meniu cu lățime completă folosind opțiunile de răspuns încorporate ale Divi. Acest lucru vă va permite să adăugați un logo mai mare sau mai complex care va apărea pe ecrane mai mari și un logo mai mic sau mai simplu care va apărea pe ecrane mai mici.
Să ne scufundăm!
Abonați-vă la canalul nostru de Youtube
Trage cu ochiul
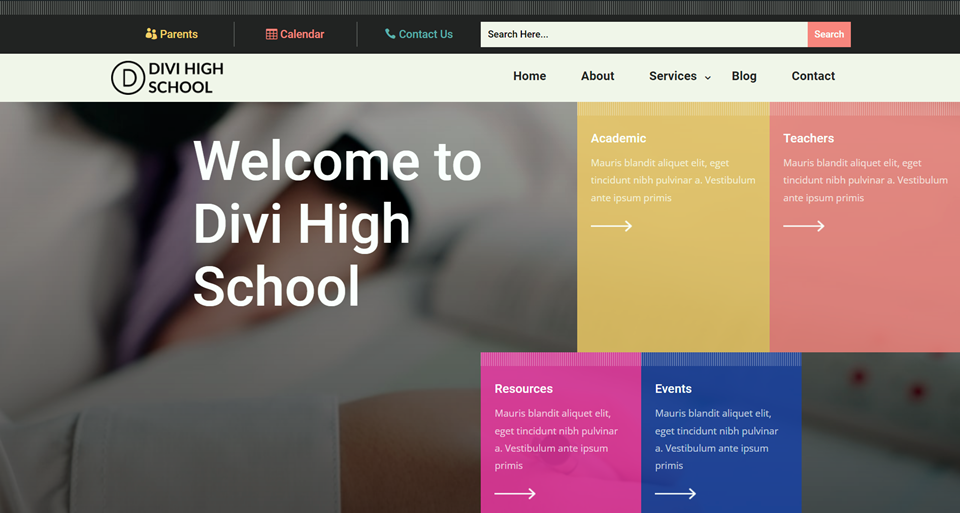
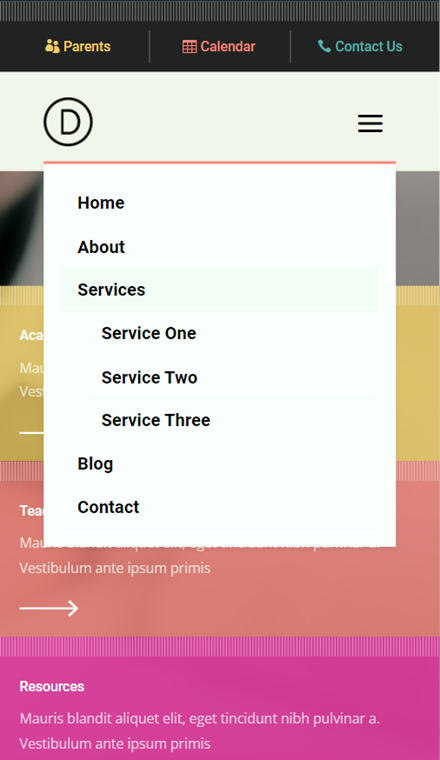
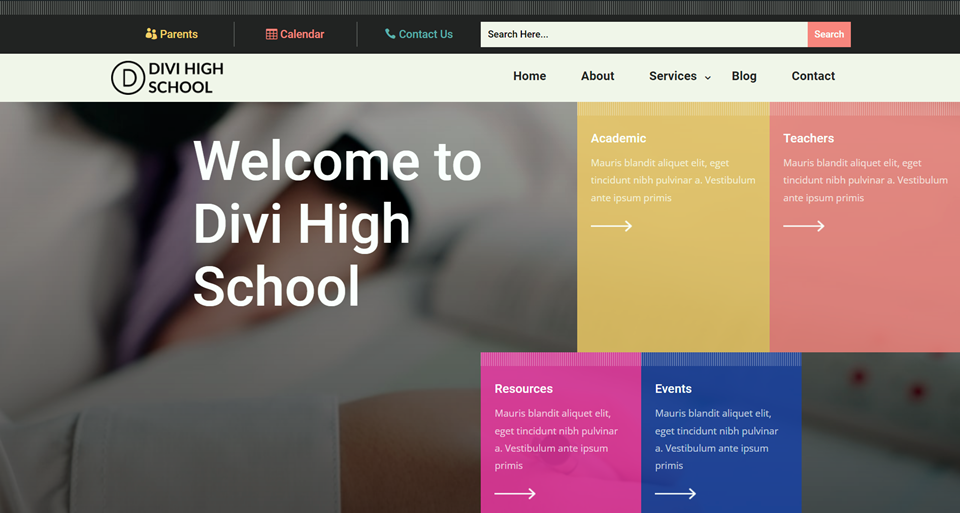
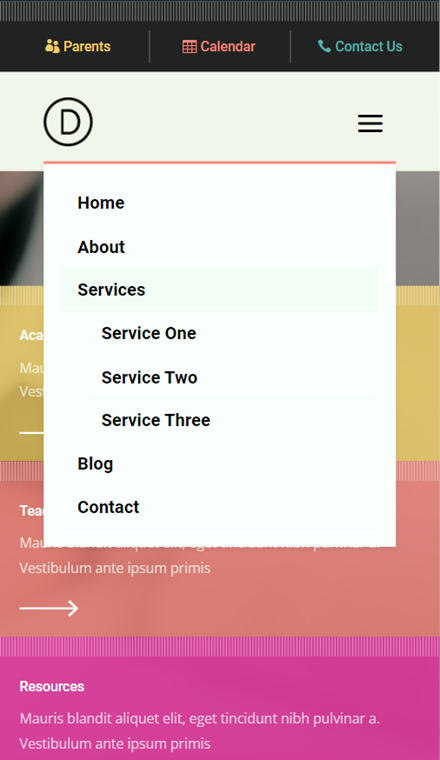
Iată o previzualizare a ceea ce vom proiecta. Versiunea desktop a site-ului web va avea o siglă extinsă cu text suplimentar, iar versiunea mobilă a siglei va avea doar marca de bază a siglei.


De ce aveți nevoie de un logo receptiv
Înainte de a începe tutorialul, să vedem de ce ați putea avea nevoie de o siglă receptivă pe site-ul dvs.
În primul rând, ce este un logo responsive? O siglă receptivă este o variație a siglei dvs. care poate fi mai mică, mai simplă, prescurtată sau rearanjată pentru a fi mai vizibilă și lizibilă la dimensiuni mai mici. Dacă logo-ul tău are prea multe elemente detaliate, este posibil ca acestea să nu apară bine la o dimensiune mai mică. Dimensiunile mici ale fonturilor și o tipografie suplimentară într-un logo responsive pot fi, de asemenea, greu de citit pe un ecran mic. Prin implementarea unui logo responsiv pe site-ul dvs., adaptat la dimensiunea ecranului utilizatorului, vă puteți asigura că identitatea mărcii dvs. este reprezentată clar, indiferent de situație. Pentru câteva exemple grozave de logo-uri responsive, aruncați o privire pe acest site!
De ce aveți nevoie pentru a începe
Mai întâi, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune de Divi pe site-ul dvs. Apoi, asigurați-vă că aveți cel puțin două versiuni ale logo-ului dvs. - una pentru vizualizarea desktop a site-ului dvs. și una pentru vizualizarea mobilă. În cele din urmă, descărcați șablonul de antet și subsol pentru pachetul de amenajare pentru liceu Divi.
Acum, sunteți gata să începeți!
Cum să adăugați o siglă receptivă la modulul dvs. de meniu cu lățime completă în Divi
Importați aspectul antetului și subsolului
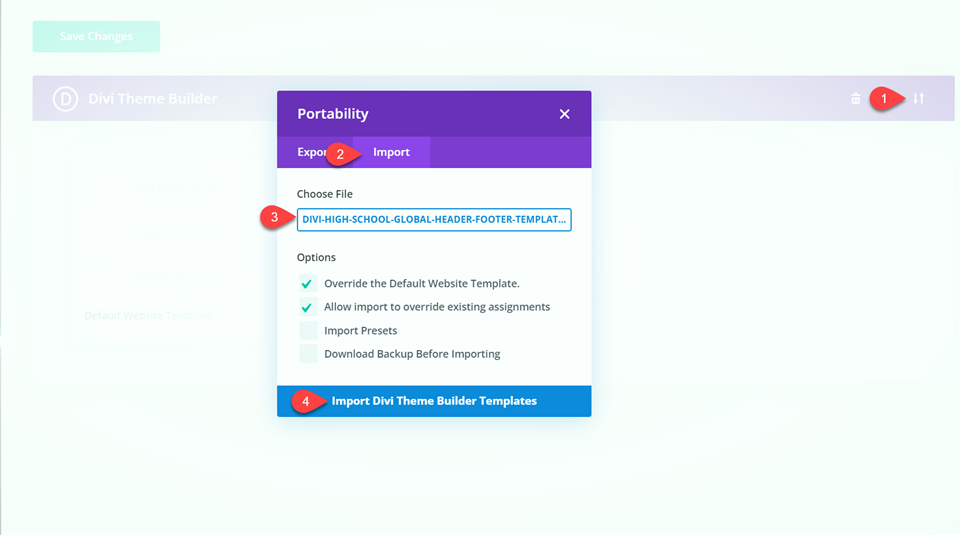
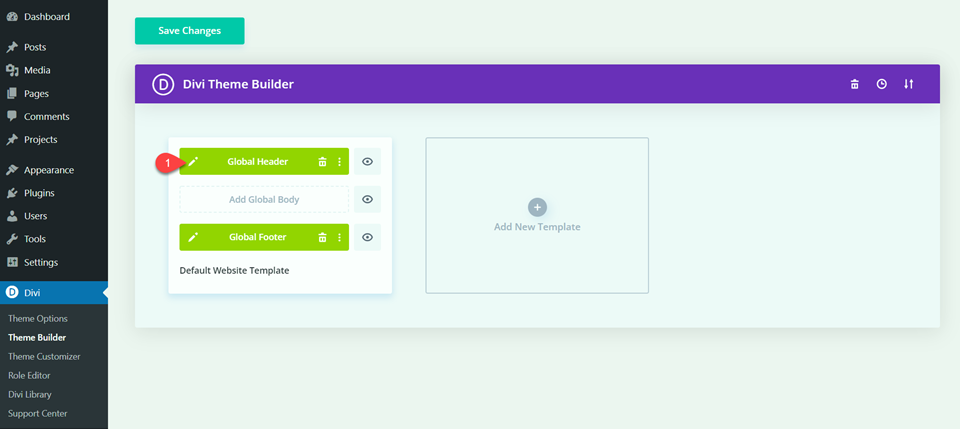
Navigați la Theme Builder din meniul Divi din bara laterală. Importați aspectul antet și subsol pentru liceu selectând pictograma de portabilitate. Selectați fila Import și alegeți fișierul de aspect. Apoi selectați Import Divi Theme Builder Templates.

Vom edita antetul și vom adăuga logo-ul nostru receptiv în generatorul de teme. Faceți clic pe pictograma creion pentru a edita antetul.

Creați modulul de meniu Fullwidth
Adăugați o secțiune cu lățime completă
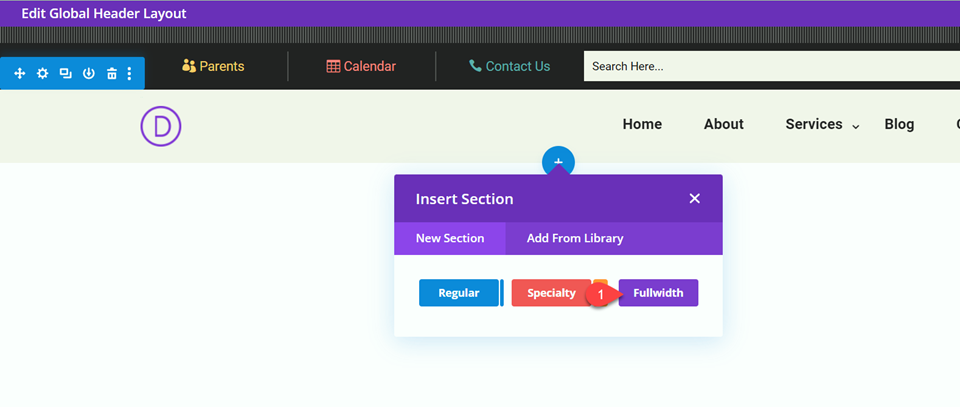
Deoarece meniul original este construit cu un modul de meniu standard, va trebui să modificăm aspectul pentru a adăuga un modul de meniu cu lățime completă. Mai întâi, adăugați o secțiune cu lățime completă la antetul global de sub meniul existent.

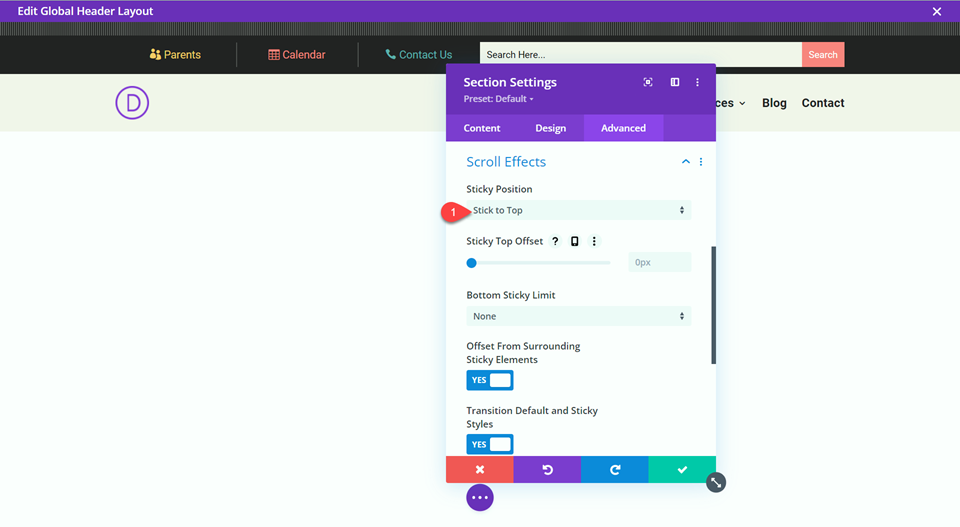
În setările secțiunii cu lățime completă, navigați la Avansat, apoi Efecte de derulare.
- Poziție lipicioasă: lipiți de sus

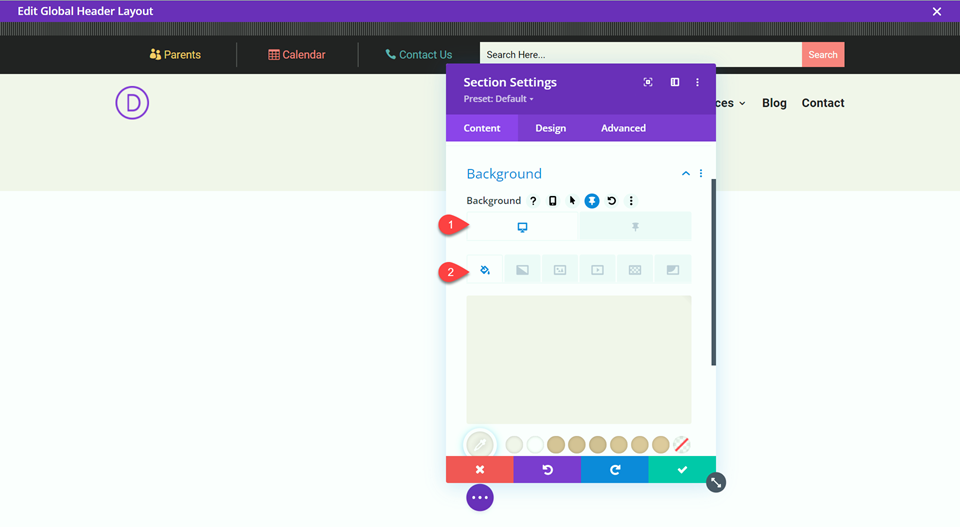
Apoi, adăugați culoarea de fundal.
- Culoare de fundal: #f5f0eb

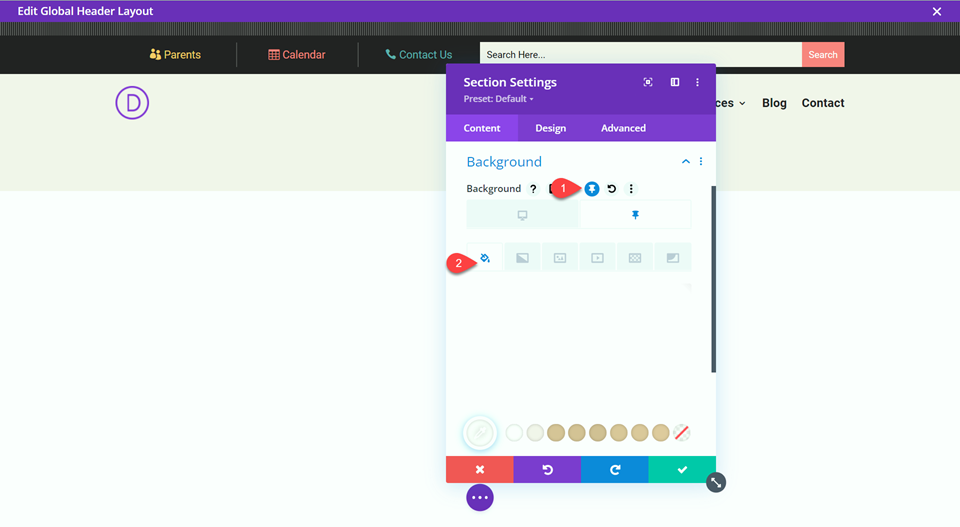
Adăugați o culoare diferită pentru fundalul lipicios.
- Culoare de fundal lipicioasă: #ffffff

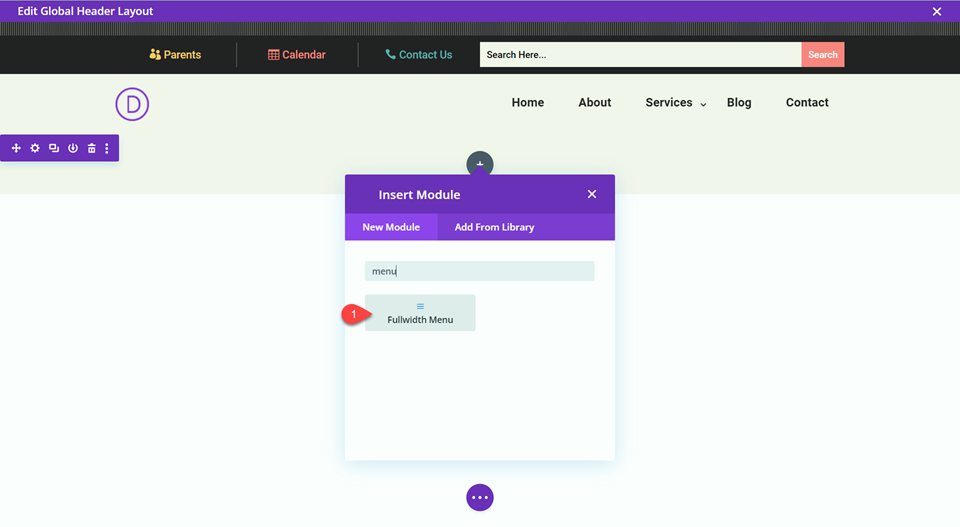
Adăugați un modul de meniu cu lățime completă
Acum să adăugăm modulul de meniu cu lățime completă.

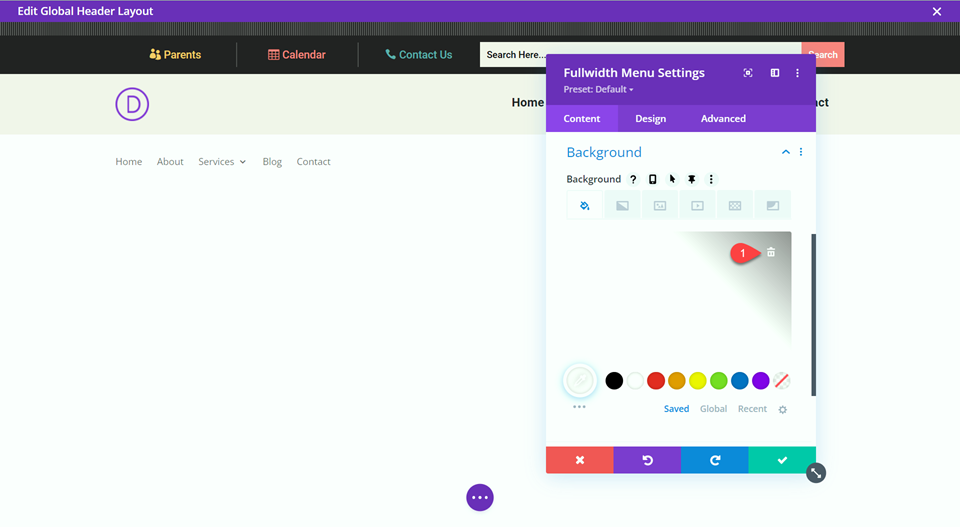
Deschideți setările modulului și eliminați fundalul.

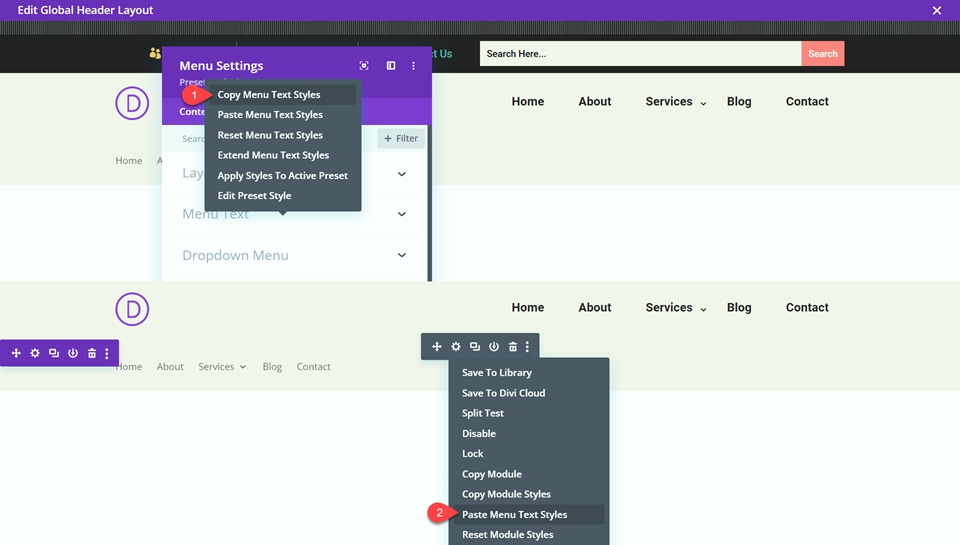
Pentru a reproduce cu ușurință aspectul meniului original, putem folosi funcția de copiere a stilurilor pentru a copia unele dintre setările personalizate. Deschideți setările pentru meniul original, apoi faceți clic dreapta pe Menu Text Styles și selectați Copy Menu Text Styles.
Odată copiat, faceți clic pe cele trei puncte pentru modulul de meniu cu lățime completă, apoi selectați Lipire stiluri de text din meniu.


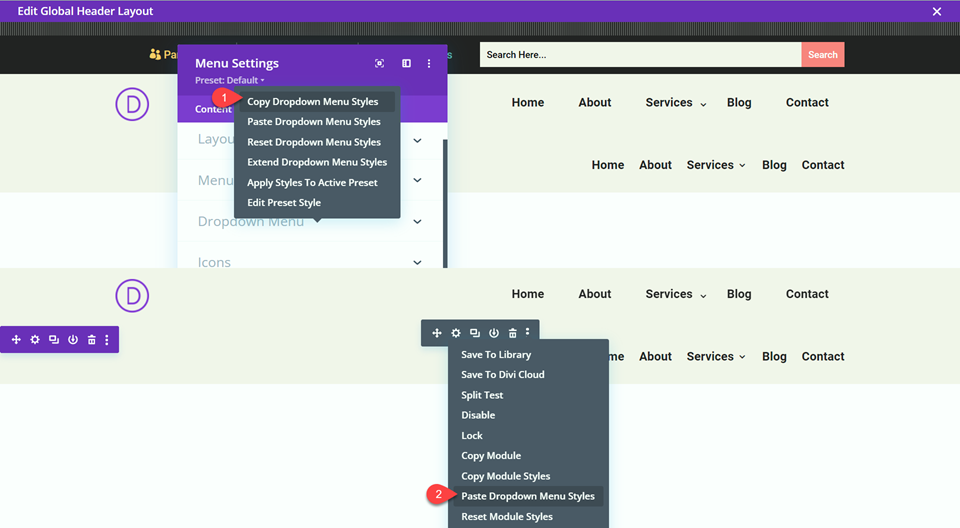
Acum vom repeta aceiași pași cu setările meniului derulant. Deschideți setările pentru meniul original, apoi faceți clic dreapta pe Stiluri de meniu derulant și selectați Copiere stiluri de meniu derulant. Faceți clic pe cele trei puncte pentru modulul de meniu cu lățime completă, apoi selectați Lipire stiluri de meniu derulant.

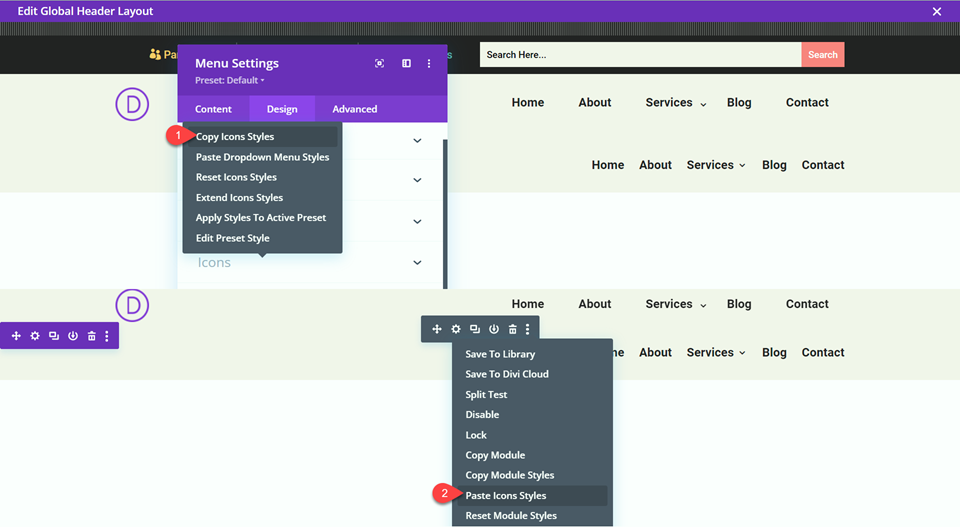
Repetați încă o dată pentru stilurile de pictograme. Deschideți setările pentru meniul original, apoi faceți clic dreapta pe Stiluri pictograme și selectați Copiere stiluri pictograme. Faceți clic pe cele trei puncte pentru modulul de meniu cu lățime completă, apoi selectați Lipire stiluri de pictograme.

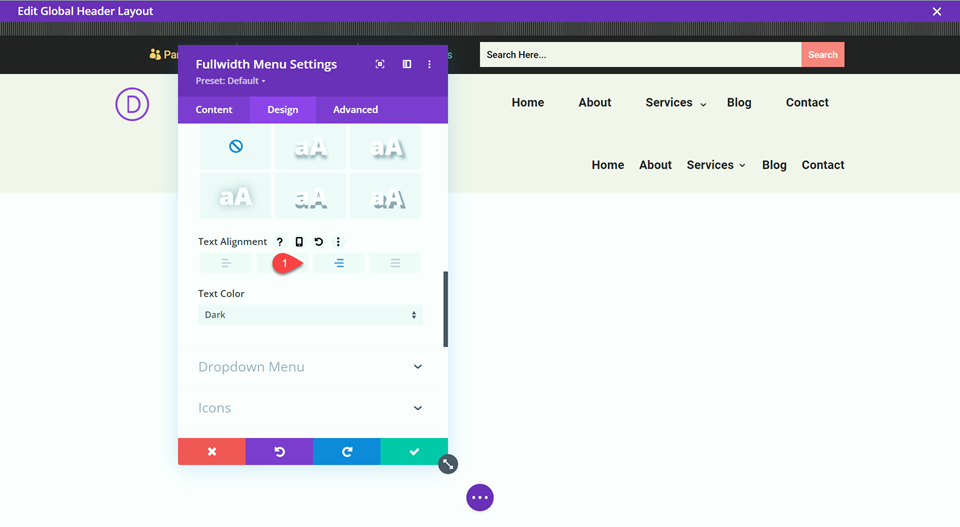
Setați alinierea textului la dreapta.
- Alinierea textului: dreapta

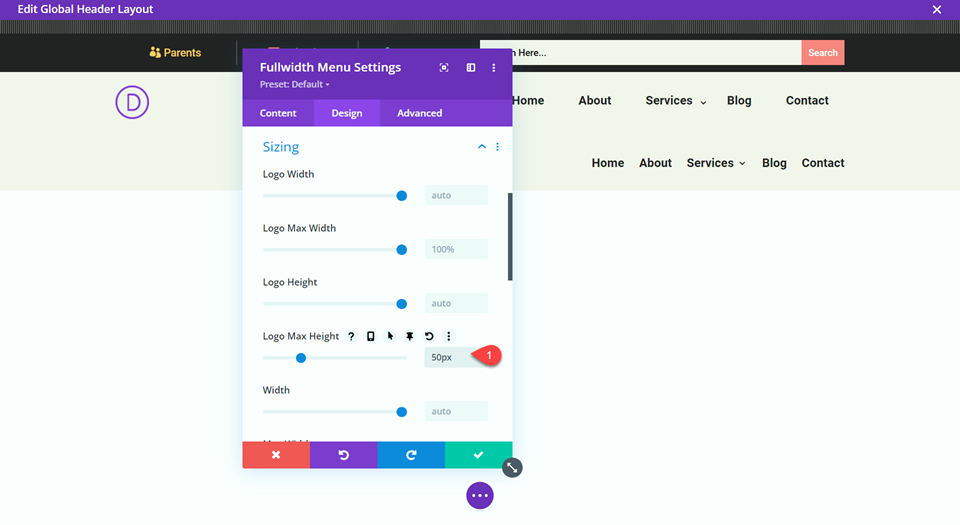
Setați înălțimea maximă a logo-ului sub Design, apoi Dimensiune.
- Înălțimea maximă a siglei: 50 px

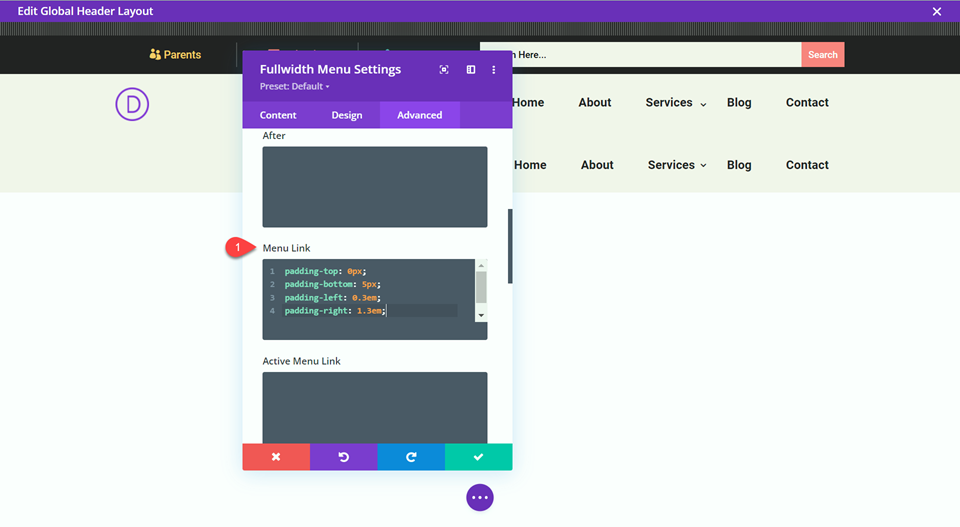
Adăugați următorul CSS la secțiunea Link meniu din CSS personalizat.
padding-top: 0px; padding-bottom: 5px; padding-left: 0.3em; padding-right: 1.3em;

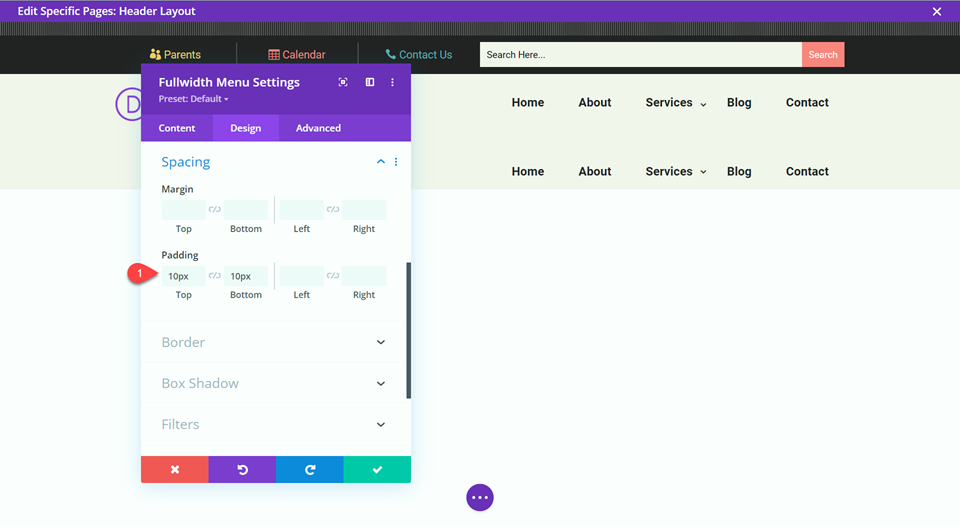
În cele din urmă, setați căptușeala de sus și de jos.
- Căptușeală-Sup: 10px
- Căptușeală-partea de jos: 10px

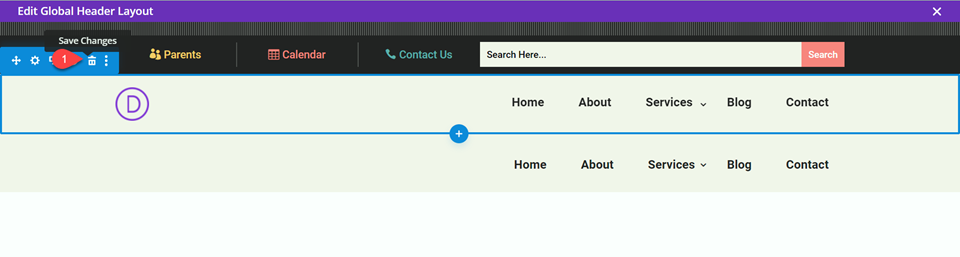
Acum ștergeți secțiunea de meniu originală.

Adăugați o siglă receptivă
Acum vom adăuga sigla receptivă. Din fericire, Divi face acest lucru ușor cu opțiunile de răspuns încorporate.
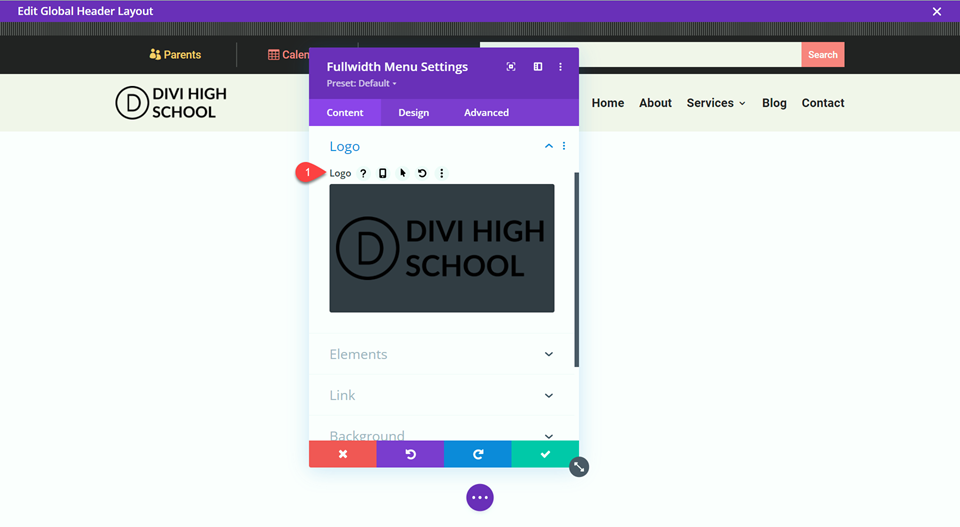
Sub General, deschideți setările logo-ului și încărcați versiunea desktop a siglei dvs.

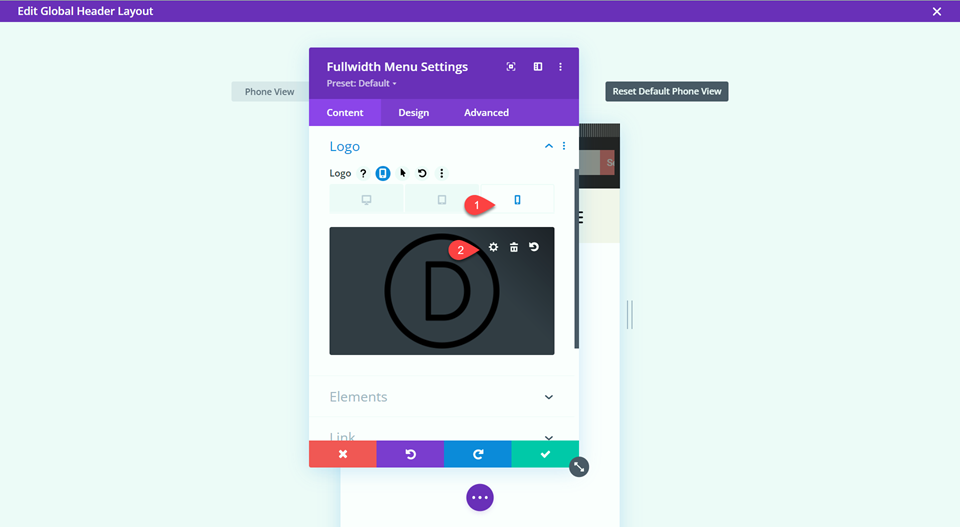
Selectați pictograma telefonului pentru a utiliza opțiunile receptive, apoi înlocuiți sigla mobilului cu sigla dvs. receptivă.

Creați o pagină nouă cu un aspect prefabricat
Pentru a vedea meniul cu lățime completă cu sigla responsive în acțiune, să creăm o pagină nouă cu un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de pornire a liceului din pachetul de aspect pentru liceu pentru a se potrivi antet și subsol.
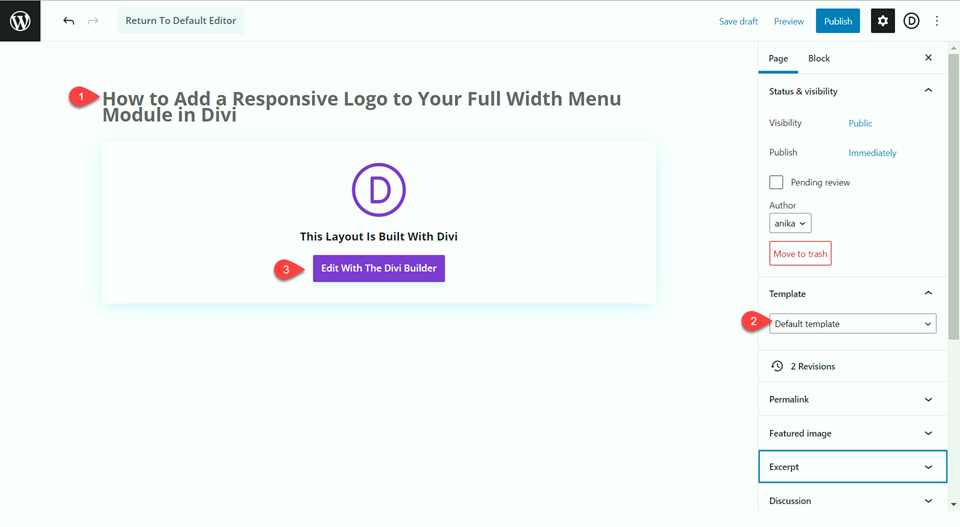
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder. Deoarece am importat aspectul antet și subsol ca antet și subsol global, utilizați aspectul implicit pentru această pagină.

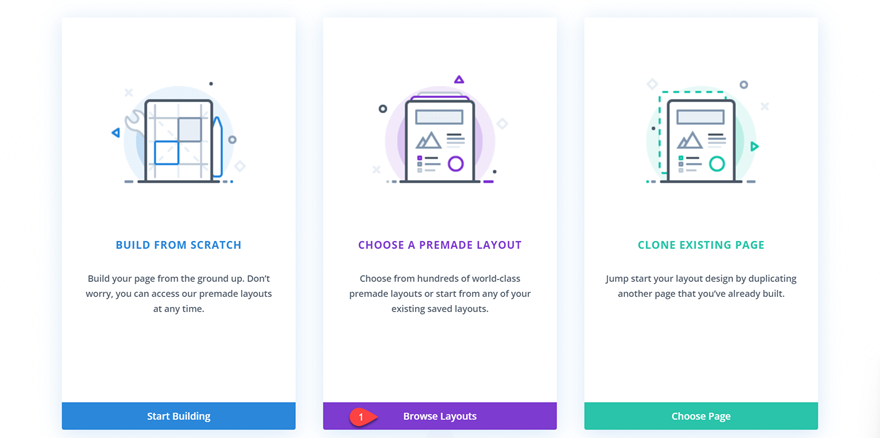
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

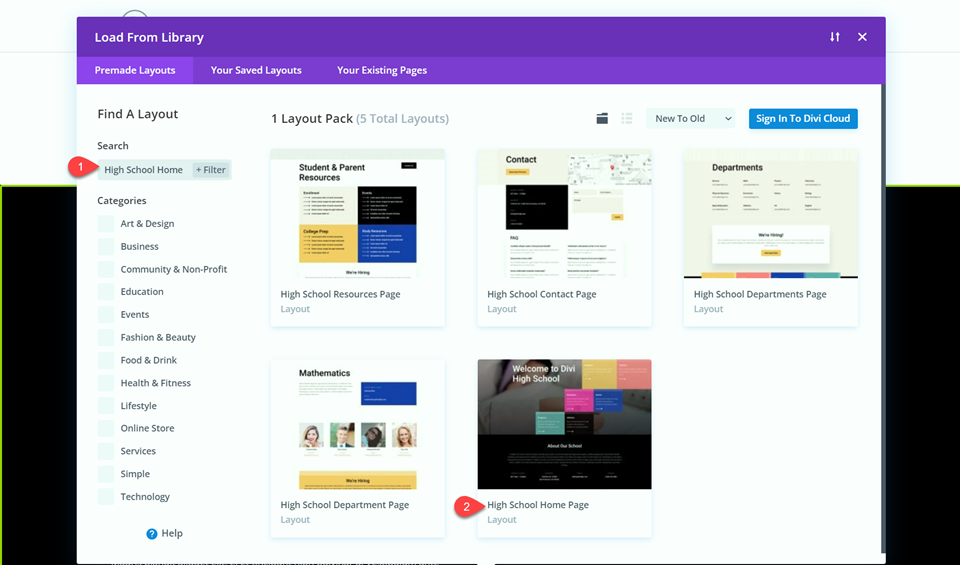
Căutați și selectați aspectul paginii de pornire a liceului.

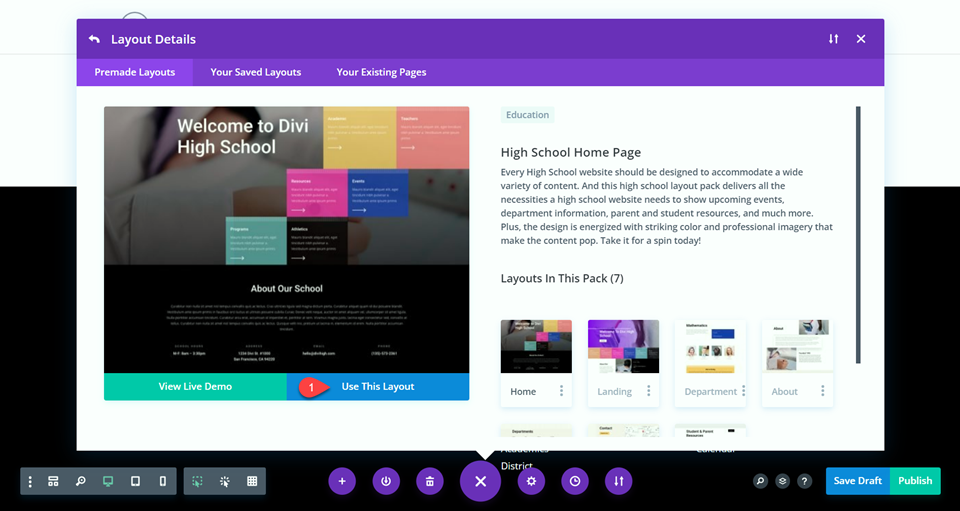
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Rezultat final
Acum să aruncăm o privire la designul nostru final.


Gânduri finale
A avea un site web adaptabil și receptiv este mai important ca niciodată. Și datorită opțiunilor de răspuns încorporate ale Divi, construirea unuia este mai ușoară ca niciodată! Cu un logo receptiv, identitatea mărcii dumneavoastră va fi întotdeauna clară, indiferent de dimensiunea ecranului. Dacă sunteți interesat să aflați mai multe despre opțiunile responsive ale Divi, consultați acest tutorial despre conținutul de mărturie responsive. Cum ați implementat designurile responsive pe site-ul dvs.? Ne-ar plăcea să auzim părerile voastre în comentarii!
