Cum să adăugați o bară de căutare în meniul WordPress
Publicat: 2023-08-17Căutarea de conținut pe site-ul dvs. nu ar trebui să fie o vânătoare de comori. Imaginați-vă o bară de căutare care arată exact ceea ce caută cititorii fără să faceți clic și să derulați fără sfârșit.
Gândiți-vă la site-ul dvs. ca la un centru uriaș de informații, iar vizitatorii au nevoie de o modalitate rapidă de a găsi ceea ce caută. Aici intervine o bară de căutare . Puteți alege dintre opțiunile încorporate sau vă puteți personaliza pe propria dvs. folosind pluginuri.
Adăugarea unei bare de căutare în WordPress este ușoară; Vă voi arăta pas cu pas. Alăturați-vă nouă pentru a îmbunătăți gradul de utilizare a site-ului și pentru a vă asigura că vizitatorii găsesc ceea ce au nevoie.
Sunteți gata să vă faceți site-ul mai ușor de utilizat? Să vă arătăm cum să adăugați o bară de căutare în meniul WordPress .
Cum să adăugați o bară de căutare în WordPress
WordPress oferă widget-uri de căutare native, iar pluginurile pot îmbunătăți această caracteristică și mai mult. V-am acoperit cu îndrumări pas cu pas și imagini vizuale pentru ambele metode.
Adăugați bara de căutare în meniul WordPress fără plugin
Dacă căutați „ Cum să adăugați bara de căutare în meniul WordPress fără plugin ” pe Google, veți găsi multe articole. Dar toți vor pretinde că adaugă o bară de căutare în meniu. Cu toate acestea, veți găsi un tutorial sau un ghid pentru adăugarea unei bare de căutare în bara laterală folosind secțiunea implicită de widget-uri a WordPress.
Dar te-am luat cu spatele!
Adăugarea unei bare de căutare în meniul WordPress este ușoară dacă utilizați o temă cu un generator de antet. Pentru acest tutorial, voi folosi tema „Blocksy”, una dintre temele mele preferate. Puteți obține asta gratuit din secțiunea Teme WordPress.
Pasul 1: Obțineți o temă cu un generator de antet
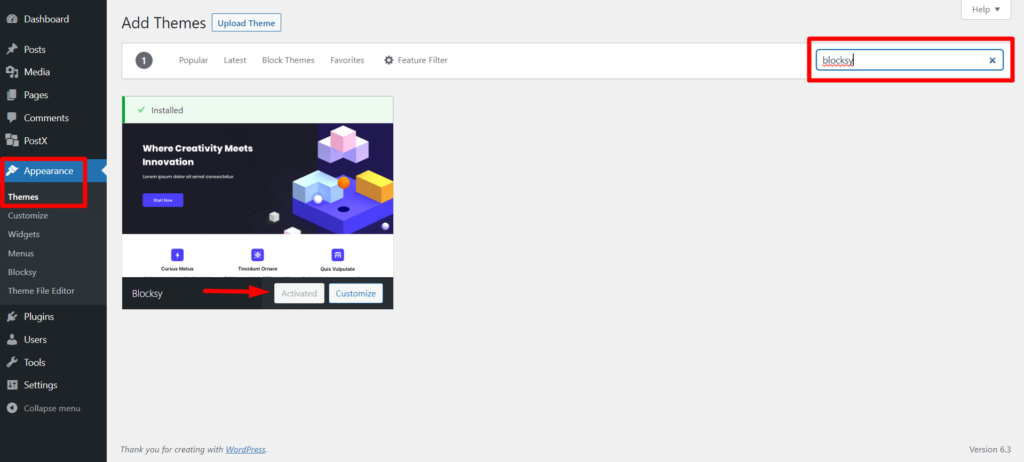
Accesați Tabloul de bord WordPress > Teme . Apoi faceți clic pe „ Adăugați nou ”.
Puteți încărca propria temă făcând clic pe butonul „ Încărcați tema ”. Sau puteți căuta colecția de teme gratuite.

Căutați „ Blocksy ” sau orice alte teme cu o opțiune de generare a antetului. Apoi, instalați și activați-l. Tema mea Blocksy este deja activată, deoarece o folosesc în mod constant, așa cum am menționat mai devreme.
Pasul 2: Accesați Personalizatorul temei
Acum faceți clic pe „ Personalizați ” în tema activată.

Sau, puteți accesa Tabloul de bord WordPress > Aspect > Personalizare .
Acum, veți vedea câteva opțiuni de personalizare. Dar trebuie să selectați „ Header ” deoarece meniul/bara de meniu este secțiunea antet din WordPress.
Pasul 3: Adăugați căutare în meniul WordPress
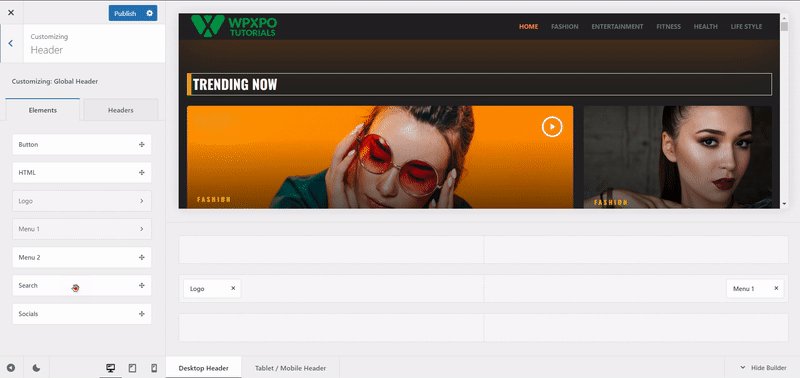
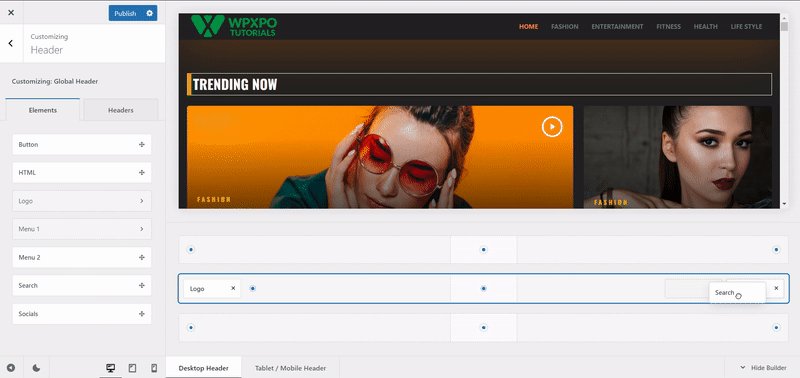
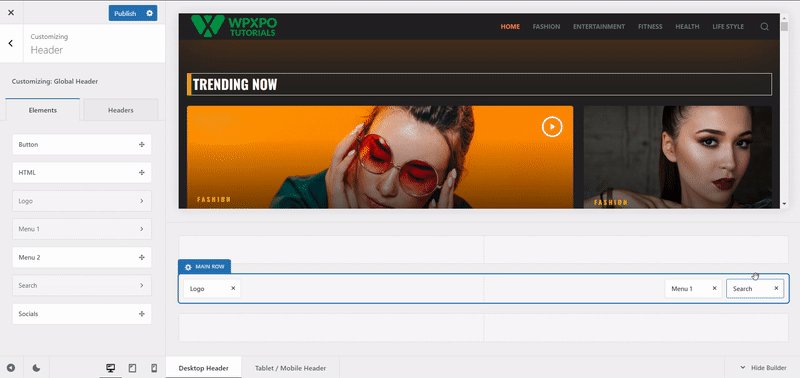
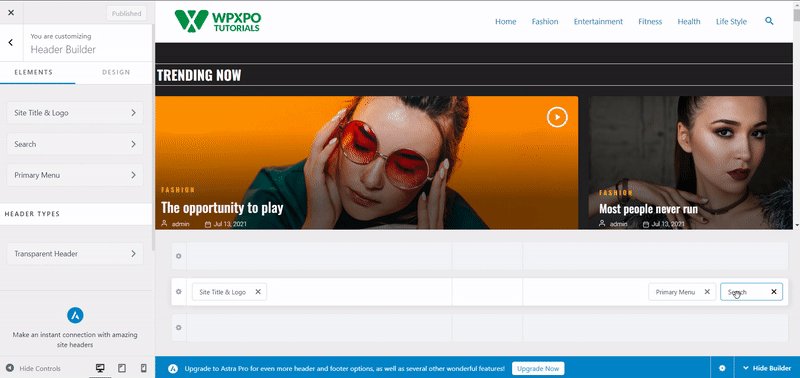
În această secțiune, veți vedea 3 rânduri: Sus, Principal și Jos. Vă sugerez să folosiți rândul principal pentru a vă alinia mai mult cu categoriile de meniu.

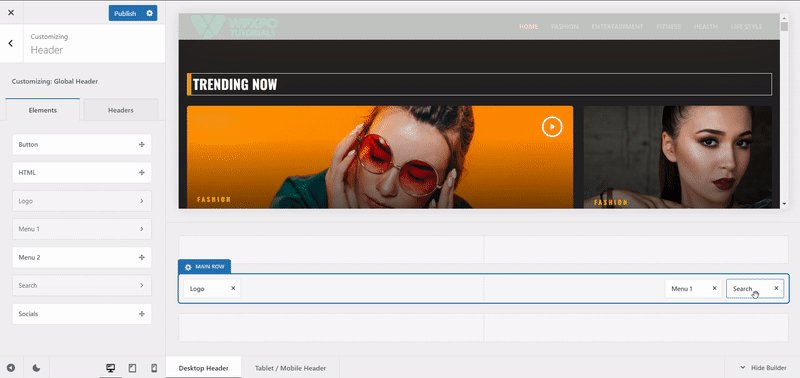
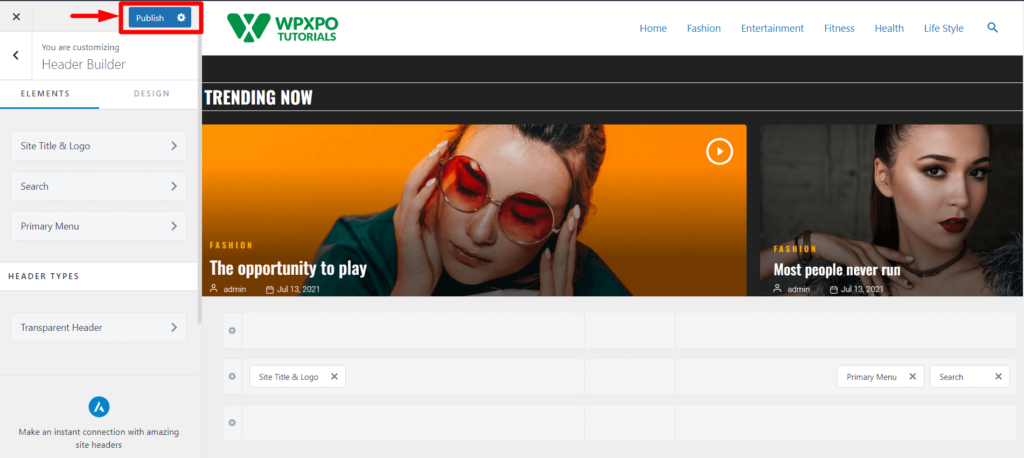
Acum, trageți și plasați elementul de căutare pe rândul principal . Și veți vedea o pictogramă de căutare adăugată în meniu.
Acum, faceți clic pe „ Publicare ” pentru a adăuga cu succes o bară de căutare în meniul WordPress.
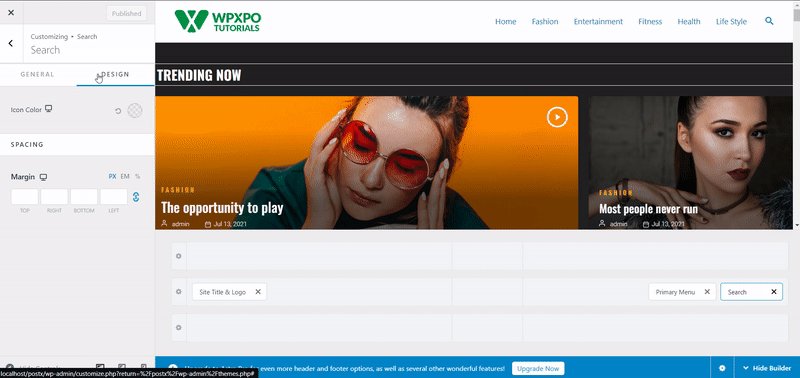
Personalizare element de căutare
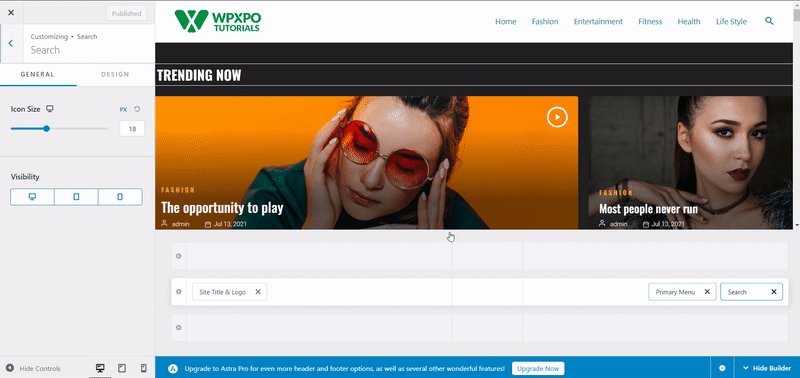
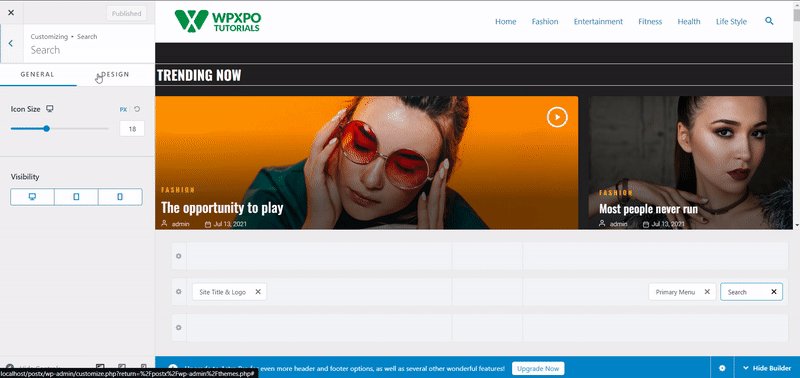
Veți vedea opțiuni de personalizare de bază când faceți clic pe elementul de căutare adăugat.

Aceasta include:
- Dimensiunea pictogramei
- Vizibilitatea etichetei
- Poziția etichetei
- Textul etichetei
- Setări de bază legate de culoare
Puteți să-l personalizați și să apăsați pe Publicare pentru a-l face live.

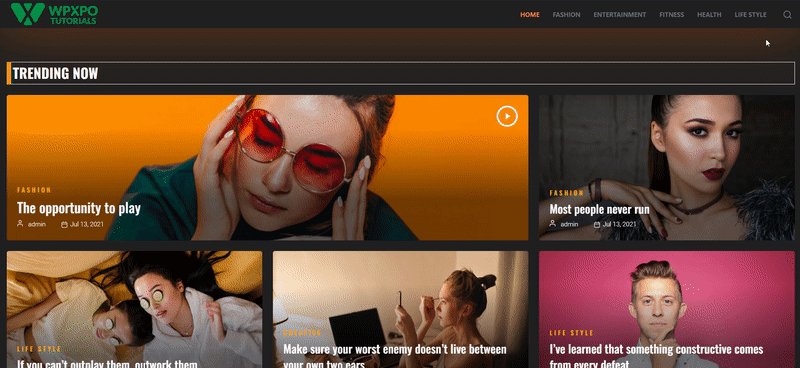
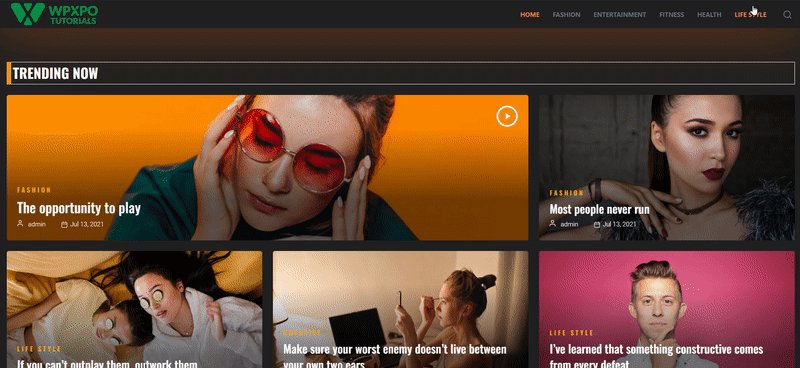
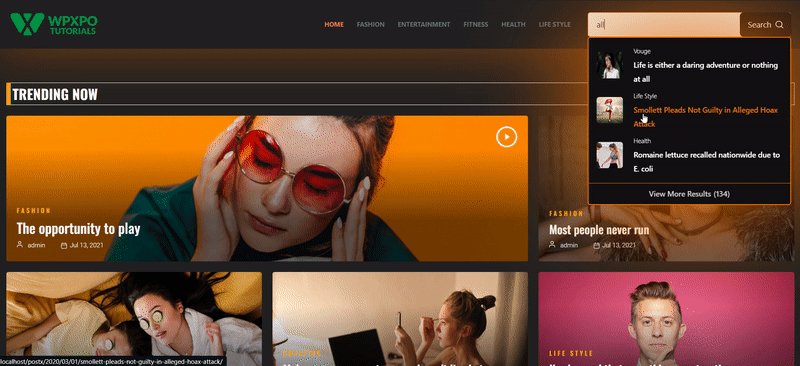
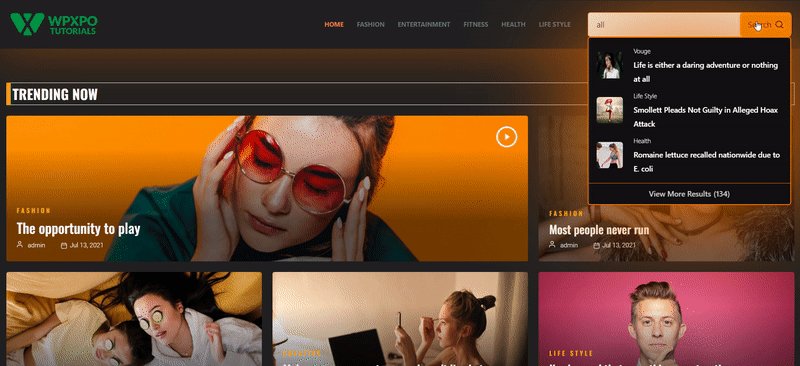
Acum, să vedem vizualizarea frontală a barei de căutare din meniul site-ului web.

Sunteți uimit de acest aspect al paginii de pornire ? Acest lucru a fost realizat cu PostX Dynamic Site Builder. Asigurați-vă că verificați asta!
Adăugați bara de căutare cu un plugin pentru bara de căutare WordPress
Acum, doriți cel mai rapid mod de a adăuga o bară de căutare personalizată la bara de meniu? Dacă aveți PostX. Blocul de căutare avansată PostX vă permite să adăugați o bară de căutare complet personalizată în meniul WordPress.
Doar urmați acești pași simpli pentru a-l adăuga cu PostX.
Pasul 1: Instalați și activați PostX
Pentru a adăuga o bară de căutare personalizabilă în meniul WordPress, trebuie să instalați și să activați pluginul PostX .

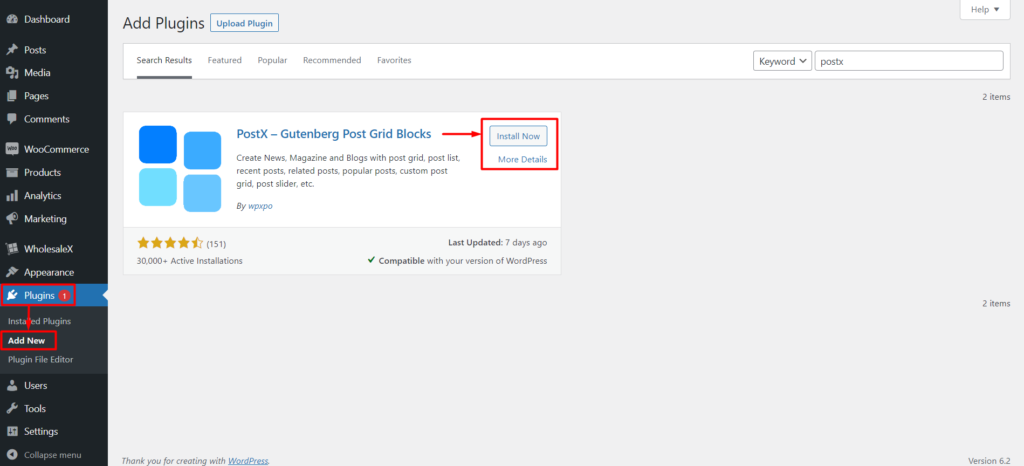
Pentru a instala și activa PostX, accesați Plugins > Add New , căutați PostX și finalizați procesul de instalare.
Odată ce pluginul este activat, puteți folosi șablonul salvat și Blocul de căutare pentru a adăuga căutare în meniul WordPress.
Pasul 2: Activați suplimentul pentru șabloane salvate
Acum trebuie să activați suplimentul Saved Template.

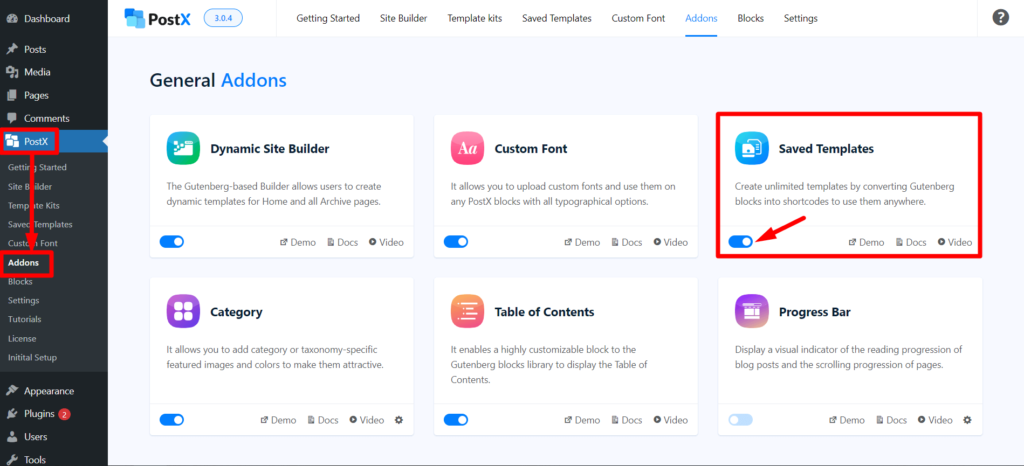
Accesați PostX > Addons. Apoi, activați suplimentul Saved Template folosind bara de comutare.
Șablonul salvat PostX creează un cod scurt pentru dvs., pe care îl puteți utiliza pentru a adăuga o bară de căutare în antetul site-ului dvs.
Pasul 3: Adăugați un bloc de căutare la un șablon salvat
Pentru a căuta în bara din meniu, trebuie să creați un șablon salvat cu PostX.
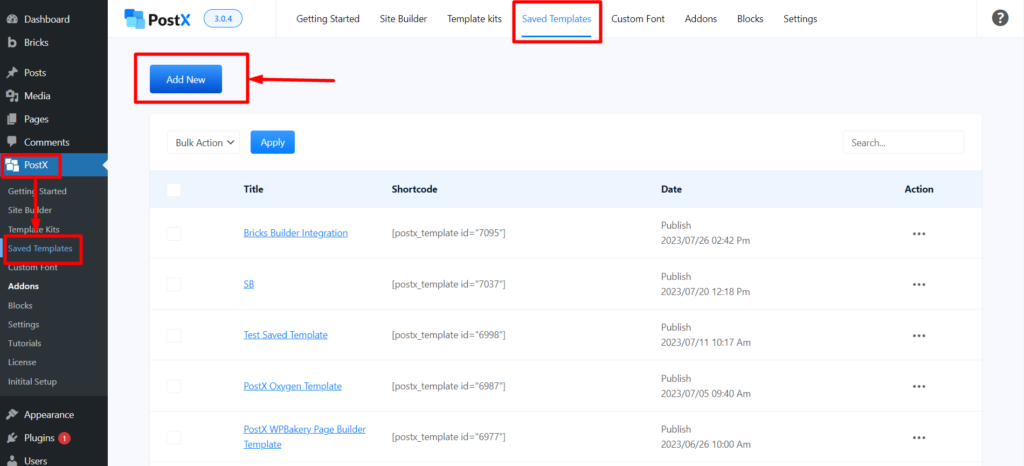
Accesați PostX > Șabloane salvate și faceți clic pe „ Adăugați un șablon nou ” pentru a crea un șablon nou. Nu uitați să-l denumiți dacă doriți să îl personalizați mai târziu.

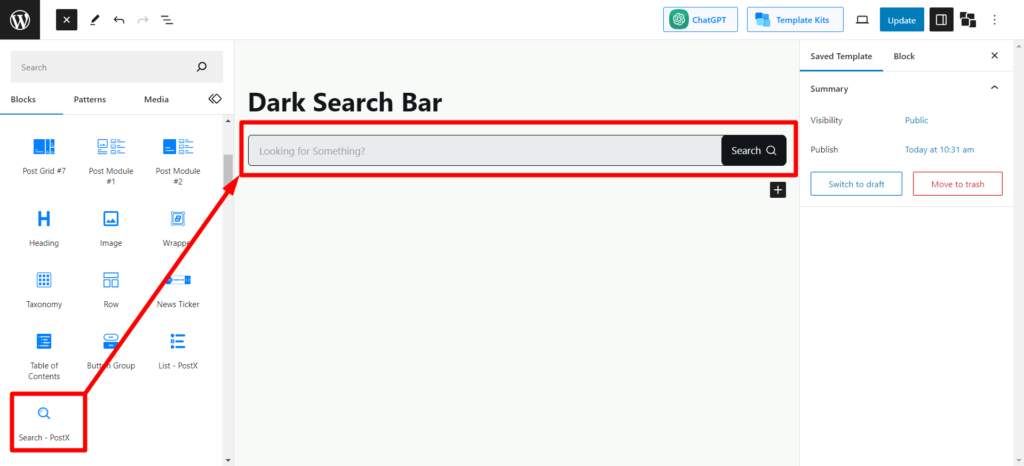
Apoi, adăugați Blocul de căutare PostX în pagină.

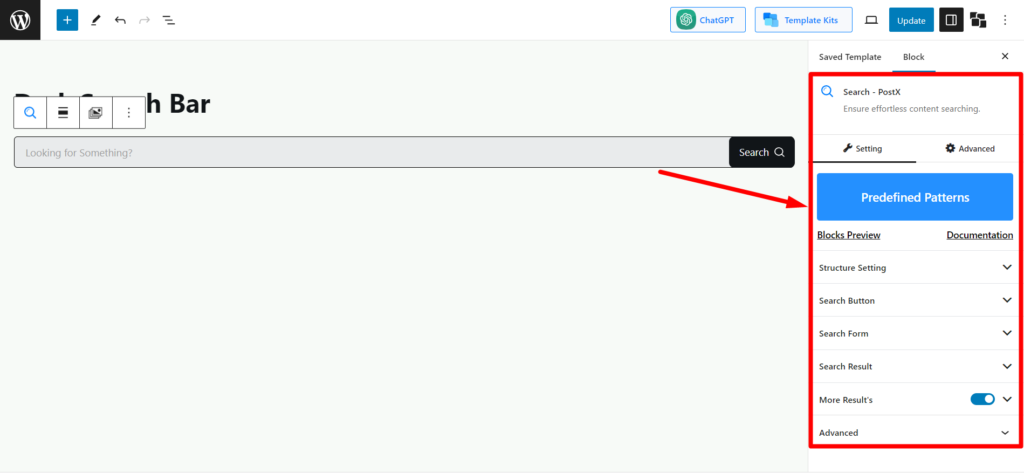
Îl puteți personaliza așa cum doriți. Pentru a evita problemele de personalizare, puteți să importați șabloane prefabricate cu 1 clic făcând clic pe butonul „ Modele predefinite ”.

După ce ați realizat personalizarea, faceți clic pe „ Publicați ” și șablonul salvat este gata.
Pasul 4: Copiați codul scurt
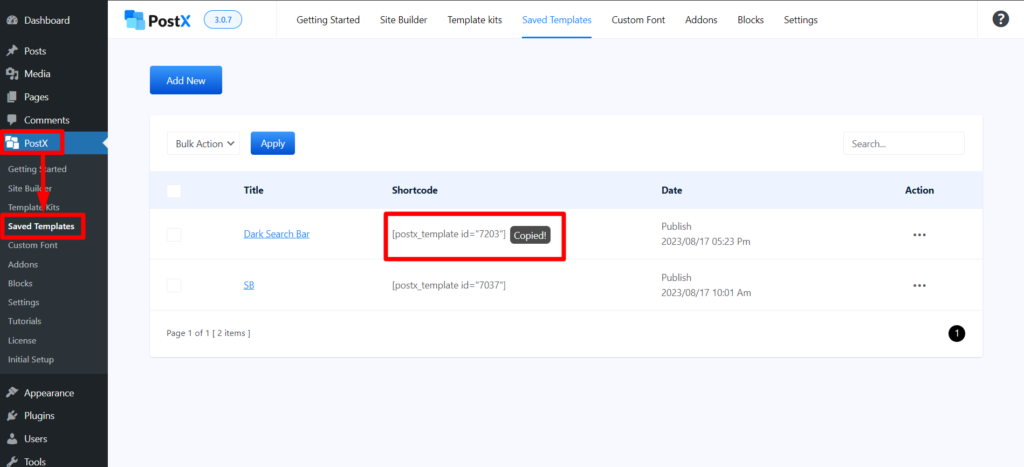
Reveniți la pagina șablonului salvat ( PostX > Șabloane salvate ) pentru a copia codul scurt.

Veți găsi un cod scurt pentru șablonul pe care tocmai l-ați creat. Faceți clic pe el pentru a-l copia și urmați pașii următori.

Pasul 5: Adăugați bara de căutare în meniul WordPress
Acum, accesați Tabloul de bord WordPress > Aspect > Personalizare . Așa cum v-am arătat când adăugați bara de căutare implicită.

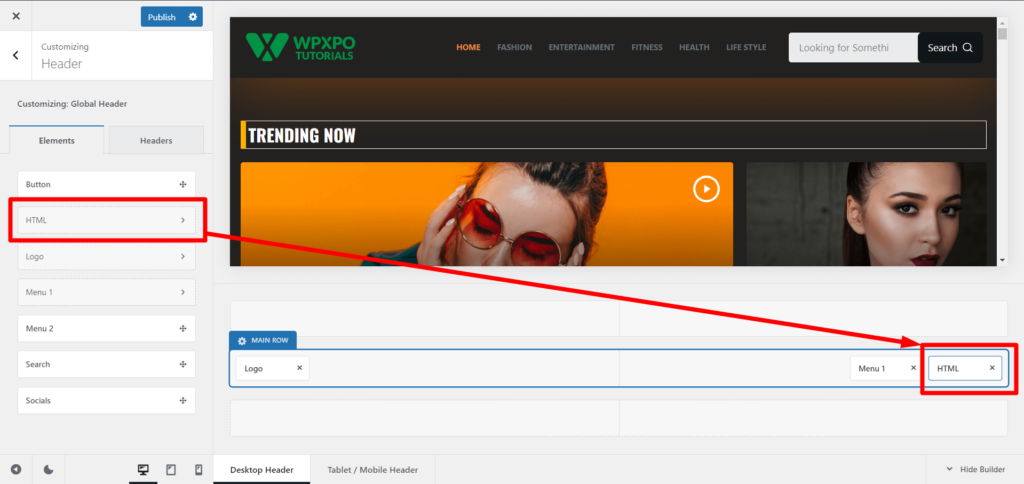
Acum, trageți și plasați elementul HTML pe rândul principal. Și faceți clic pe el după adăugare.

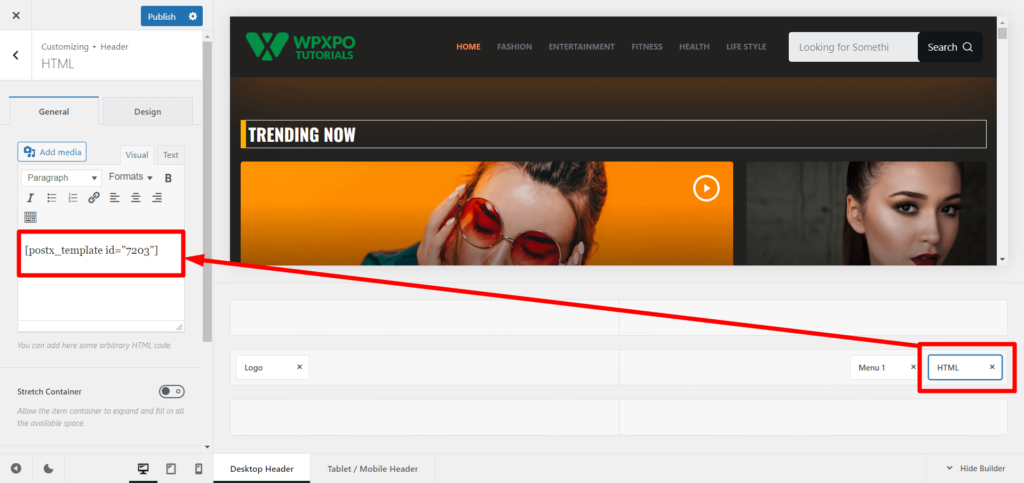
Veți vedea un câmp de text în secțiunea de editare HTML . Trebuie doar să lipiți codul scurt copiat în caseta de text . Și veți vedea o bară de căutare în secțiunea de meniu WordPress, tocmai cea pe care ați creat-o în șablonul salvat.

Acum, apăsați pe Publicare pentru a-l face live.
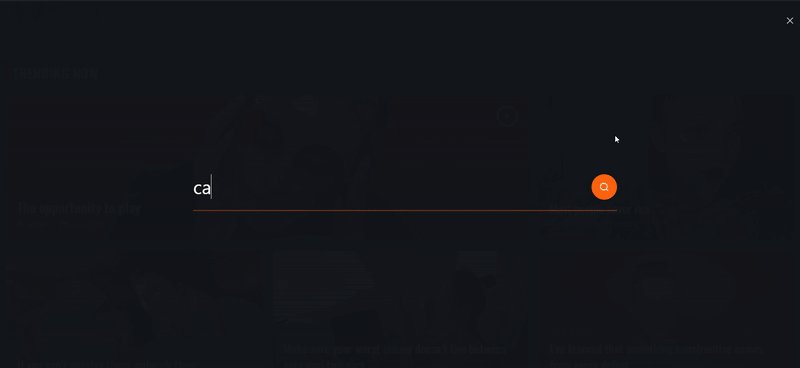
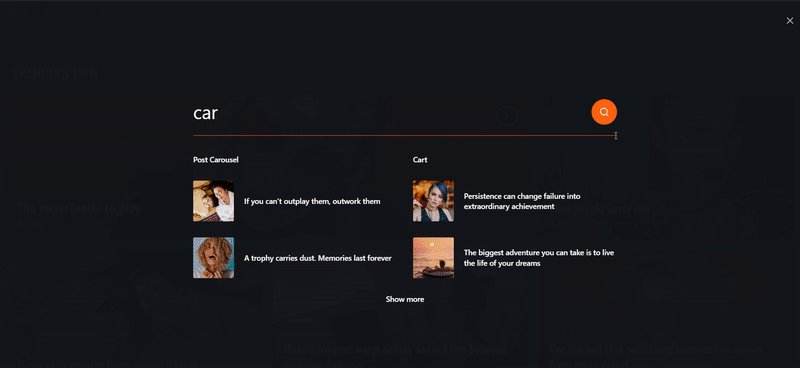
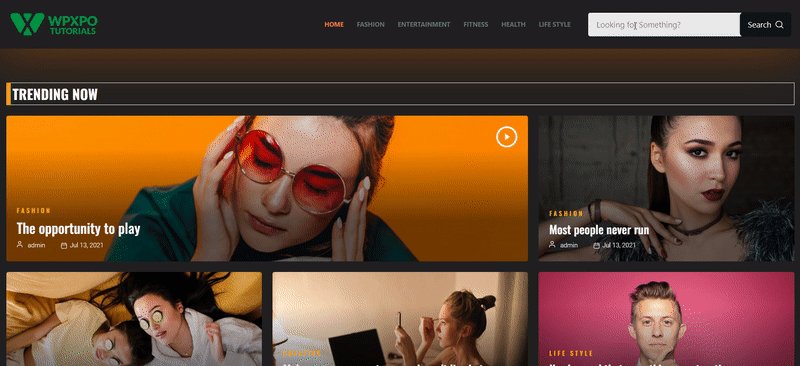
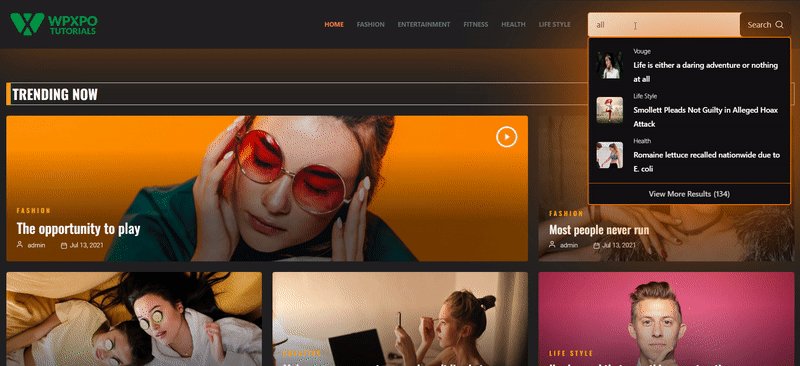
Să vedem vizualizarea frontală după adăugarea barei de căutare în meniul WordPress folosind PostX.

Pasul 6: Personalizări după publicare
Există un secret uimitor al șablonului salvat PostX. Se sincronizează automat pe pagina live. Să presupunem că personalizați și actualizați șablonul salvat (constând din blocul de căutare). În acest caz, modificările vor fi sincronizate automat și nu va trebui să parcurgeți fiecare pas din nou și din nou.
Cu blocul PostX Advanced Search, veți obține următoarele opțiuni de personalizare:
- AJAX Search Enabler
- Setări pentru stilul formularului de căutare
- Activați Căutare pop-up
- Setări butonul de căutare
- Setări pentru rezultatele căutării
- Mai multe setări pentru rezultate
- Setări text, tipografie și culoare
- Setări pentru Margini/Umplutură și Aliniere
Și altele…
Crezi că e prea puțin? Nu ratați documentația noastră extinsă a blocului de buton de căutare și veți fi uimit de cât de esențiale detalii puteți personaliza în blocul de căutare.
Oh, este un buton? Știți, PostX are și un Button Block personalizat? Nu? Asigurați-vă că verificați blocul grupului de butoane PostX .
Resurse pe care le veți iubi
Iată câteva articole pentru a verifica funcțiile PostX, sunt sigur că vă vor fi de ajutor:
- Cum să adăugați fonturi personalizate WordPress: Preluați controlul deplin asupra tipografiei
- Cum se creează puncte de marcare WordPress cu PostX Advanced List Block
- Vă prezentăm PostX ChatGPT Addon: Generatorul de conținut WordPress AI
- PostX Dynamic Site Builder: Construiește-ți site-ul în câteva clicuri
- Cum să afișați videoclipuri WordPress ca imagine recomandată cu PostX
Încheierea
Acest ghid cuprinzător a oferit o foaie de parcurs pas cu pas pentru a adăuga bara de căutare în meniul WordPress cu sau fără pluginuri. Opțiunile dvs. sunt extinse și accesibile, de la utilizarea temelor cu generatori de antete până la explorarea lumii blocului de căutare avansată PostX. Creați, personalizați și organizați în orice moment, fără bătăi de cap!
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

3 tipuri de produse legate de WooCommerce

Cum să afișați perfect taxonomia personalizată în Gutenberg Editor

Introducerea blocurilor de taxonomie pentru crearea listei de taxonomie personalizate și a grilei pentru Gutenberg

Cum să afișați și să personalizați produsele WooCommerce On Sale
