Cum să adăugați o bară de căutare în WordPress în câteva minute
Publicat: 2022-06-03Căutați cum să adăugați o bară de căutare în WordPress? Urmați acest tutorial pentru a afla de ce site-ul dvs. ar trebui să aibă o bară de căutare și diferite moduri de a afișa acea bară de căutare pe site-ul dvs.
Există o serie de elemente pe care trebuie să le luați în considerare pentru a vă face experiența de utilizator remarcabilă pe site-ul dvs. Includerea unei „Bară de căutare” interactivă este una dintre ele. Deoarece le permite vizitatorilor să-și găsească mai rapid interogările dorite.
Aveți un site mare de bloguri sau un magazin de comerț electronic cu sute de pagini clasificate. Dar un utilizator nu vine pe un site web pentru a citi toate informațiile disponibile pe acesta. Căutarea lor este de obicei limitată la anumite interogări sau produse specifice.
Fără opțiunea de căutare sau rezultatele căutării confuze vă pot frustra utilizatorii. În plus, ar putea fi foarte dificil pentru ei să găsească exact ceea ce caută doar făcând clic în jur. Acest lucru face ca configurarea unei bare de căutare eficiente și funcționale să fie foarte necesară.
Ar putea exista mai multe moduri de a adăuga o bară de căutare pe site-ul dvs. WordPress. Astăzi vă vom arăta 4 metode de a face acest lucru cu ușurință -
- Metoda 1: Adăugarea unei bare de căutare din panoul Widget
- Metoda 2: Adăugarea unui widget Bară de căutare folosind Elementor
- Metoda 3: Adăugați manual o casetă de căutare pe site-ul dvs. web
- Metoda 4: Adăugarea unei bare de căutare utilizând pluginuri terțe
Să începem:
De ce aveți nevoie de o bară de căutare pe site-ul dvs
O funcție de căutare este o parte a strategiei de proiectare a site-ului web care oferă utilizatorilor o modalitate ușoară de a găsi conținut. Utilizatorul își poate introduce interogarea de căutare prin simpla scriere a anumitor cuvinte și expresii. Și funcționalitatea backend va prelua toate informațiile aferente disponibile pe site și le va arăta celui care caută.

S-ar putea să credeți că este suficient să aveți o navigare intuitivă pentru a vă simplifica călătoria utilizatorului. Ei bine, navigarea fără întreruperi este crucială pentru succesul site-ului tău web. Dar includerea unei bare de căutare este, de asemenea, importantă pentru a oferi servicii rapide vizitatorilor tăi.
Potrivit cercetărilor, dacă un site web oferă o funcție de căutare, 59% dintre vizitatori vor profita de ea.
Iată câteva beneficii de a avea o funcție de căutare pe site-ul dvs. web-
1. Creșteți rata de conversie
Includerea unei funcții de căutare pe site-ul dvs. îi ajută pe vizitatori să găsească ceea ce caută. Aparent, creează o experiență pozitivă pentru utilizator. Dacă vizitatorii beneficiază de o experiență plăcută și fără efort pe site-ul dvs., este mai probabil ca aceștia să facă o achiziție.
2. Creșteți timpul mediu petrecut
Vizitatorii vin pe site-ul dvs. și după o privire rapidă sau poate o jumătate de scroll, nu primesc produsele dorite. Această situație trebuie să-i determine să părăsească site-ul dvs. Dar cu bara de căutare, aceștia pot căuta instantaneu informațiile sau produsele pe care le caută de fapt. Acest lucru îi ajută să ia decizii mai fiabile. Și, desigur, atrageți-le atenția pentru mai mult timp pe site-ul dvs.
3. Întărește SEO
O experiență mai bună a utilizatorului vă ajută să obțineți vizitatori sau consumatori repetați. Pe măsură ce traficul și timpul petrecut pe site-ul dvs. cresc, motoarele de căutare precum Google vor considera site-ul dvs. ca fiind relevant și de înaltă calitate. Acest rezultat determină site-ul dvs. să-și îmbunătățească clasarea în rezultatele căutării.
4. Înțelege-ți mai bine publicul
Puteți urmări interogările de căutare și expresiile exacte pe care le folosesc oamenii pentru a căuta informații pe site-ul dvs. Pe baza acestor interogări, puteți înțelege mai precis ce vor oamenii de la dvs. De asemenea, puteți identifica expresia pe care o folosesc pentru a căuta. Mai târziu, încorporați acele expresii cu produse sau categorii asociate, astfel încât oamenii să le poată raporta cu ușurință la nevoile lor.
Cum să adăugați o bară de căutare în WordPress - 4 metode simple
Mai jos sunt 4 metode simple, dar eficiente pentru a adăuga o bară de căutare pe site-ul dvs. WordPress -
Metoda 1: Adăugarea barei de căutare WordPress din panoul de widgeturi
Acesta este cel mai simplu și rapid mod de a include bara de căutare pe site-ul dvs. Urmați pașii de mai jos -
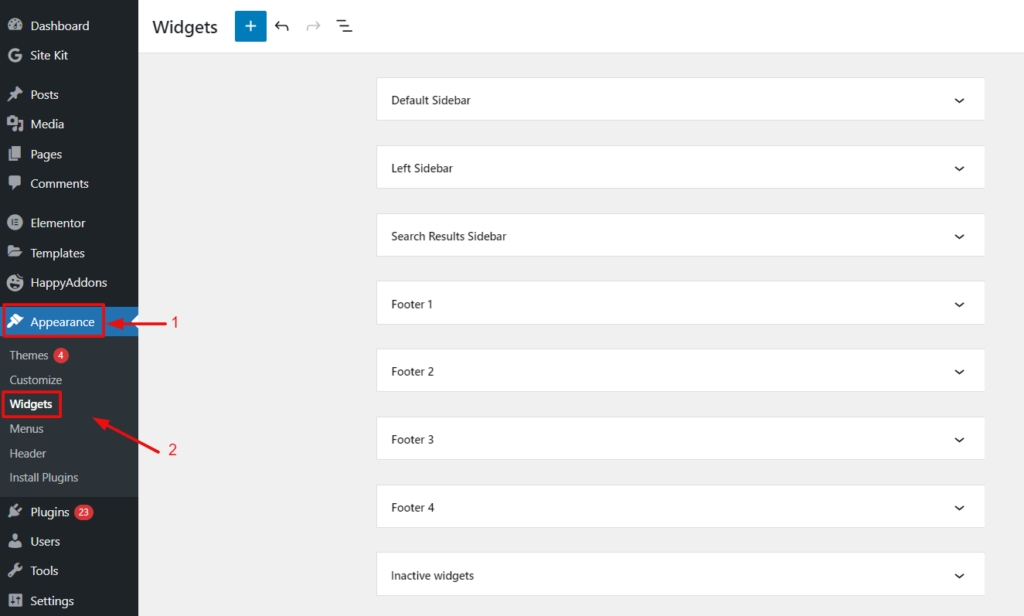
Pasul 1: Conectați-vă la zona de administrare a site-ului dvs. WordPress și accesați Aspect → Widgeturi . Aici veți găsi diferite zone pentru a vă plasa bara de căutare .

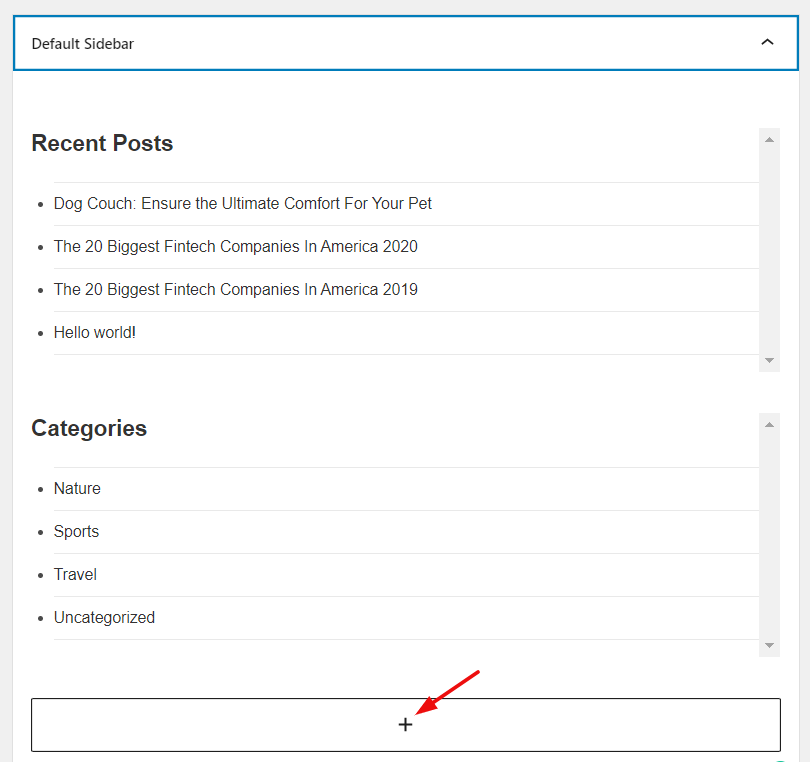
Pasul 2: Să presupunem că doriți să adăugați bara de căutare în bara laterală implicită . Acum faceți clic pe săgeata din colțul din dreapta și extindeți Bara laterală implicită.
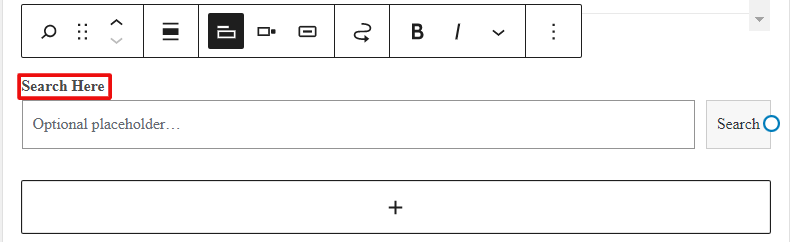
Apoi, faceți clic pe butonul plus „ + „. Apare cu tipul de bloc disponibil din care puteți selecta.

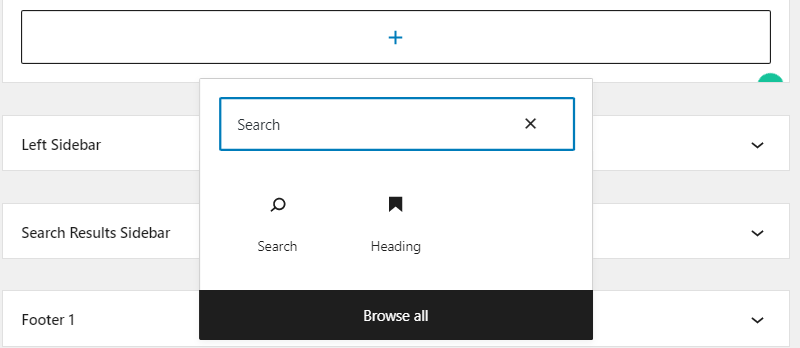
Apoi, căutați widgetul de căutare și includeți widgetul făcând clic pe el.

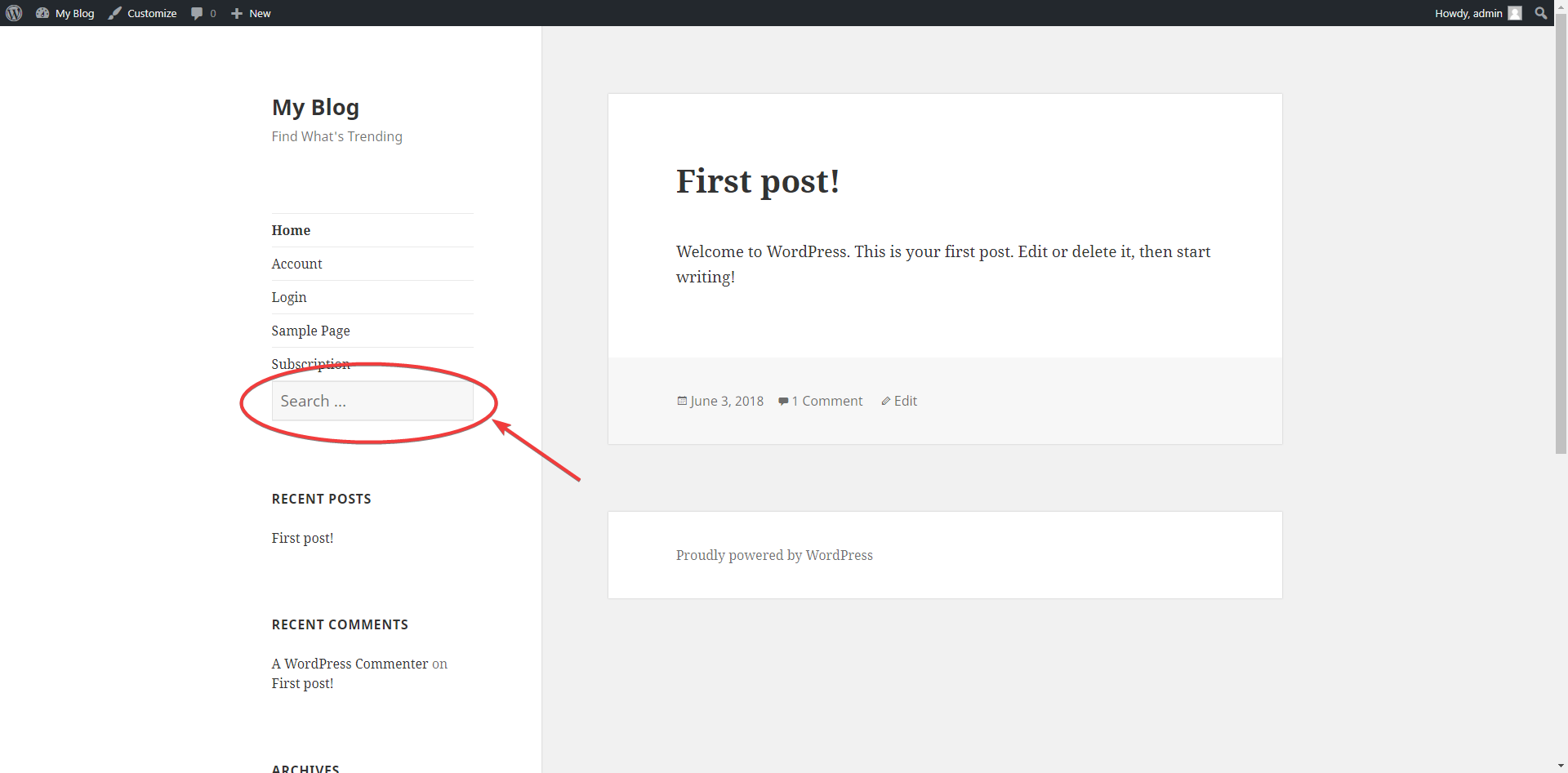
Pasul 3: Aici, veți obține bara de căutare pentru site-ul dvs. Aveți flexibilitatea de a schimba titlul barei de căutare și alte stiluri.

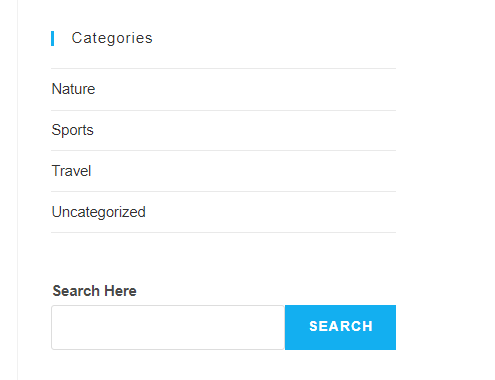
În cele din urmă, accesați site-ul dvs. și veți vedea widgetul Căutare în bara laterală.


Metoda 2: Adăugarea unui widget Bară de căutare folosind Elementor
Elementor este cel mai popular generator de pagini WordPress cu o opțiune ușoară de glisare și plasare. Elementor vă oferă peste 400 de șabloane și blocuri pre-proiectate și o gamă largă de widget-uri utile pentru a vă crea site-ul de vis în câteva minute.
Mai jos vă vom arăta cum să adăugați o bară de căutare în WordPress cu Elementor-
Să presupunem că ați instalat cu succes Elementor și faceți toate configurațiile de bază. Dacă sunteți nou la Elementor, consultați acest ghid Elementor pentru a obține o experiență de dezvoltare web fără probleme.
Pasul 1: Trageți și plasați widgetul de căutare
Mai întâi, accesați tabloul de bord WordPress și faceți clic pe Adăugați o pagină nouă sau accesați pagina în care doriți să adăugați bara de căutare. Dacă creați o pagină nouă, adăugați un titlu paginii. Apoi, faceți clic pe butonul albastru numit „ Editați cu Elementor ”. Vă duce imediat la interfața Elementor
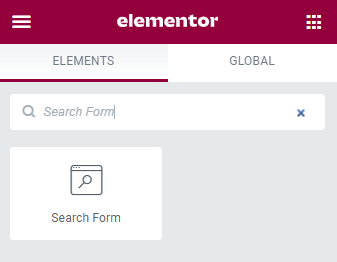
După ce intrați în Editor, căutați widgetul Formular de căutare în bara de căutare a panoului lateral. Apoi trageți și plasați widgetul în interfață.

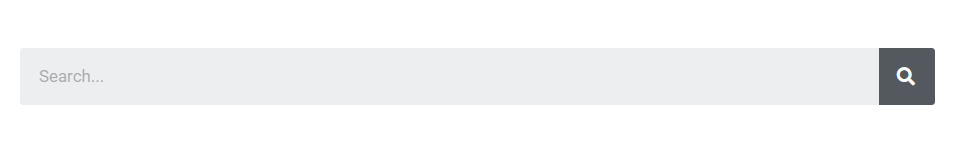
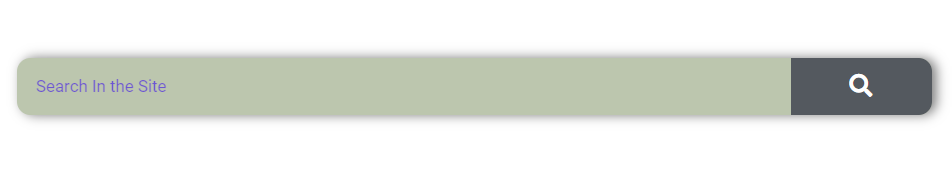
După ce adăugați widget-ul, veți obține o bară de căutare, precum captura de ecran de mai jos:

Acum personalizați-l după modul dvs. De exemplu, puteți adăuga un titlu, îi puteți modifica dimensiunea și culoarea, îl puteți alinia și un link personalizat către acesta. De asemenea, aveți flexibilitatea de a modifica și butonul.
Pasul 2: Proiectați-vă bara de căutare
Folosind fila Stil , vă puteți proiecta bara de căutare ținând cont de paleta de culori a temei, schema de culori a site-ului web, preferințele publicului etc. Aici schimbăm textul de căutare, modificăm culoarea, aplicăm umbra chenarului și personalizăm stilul butonului.

Pasul 3: Oferă designului tău o notă unică
Pentru personalizare suplimentară, faceți clic pe fila Avansat. Aici, veți găsi o mulțime de opțiuni de personalizare pentru a ajusta marja, umplutura, poziția și altele. Dacă sunteți familiarizat cu codarea CSS, puteți adăuga propriul dvs. fragment de cod CSS chiar de acolo.
În plus, puteți extinde funcționalitățile avansate obținând suplimente Elementor terță parte, cum ar fi Happy Addons.
Metoda 3: Adăugați manual o casetă de căutare pe site-ul dvs. web
Pentru această metodă, veți avea nevoie de puține cunoștințe tehnice. Astfel, puteți obține controlul deplin asupra personalizării și stilului.
- Accesați fișierul header.php sau sidebar.php (unde doriți să includeți butonul de căutare).
- Pur și simplu adăugați această funcție <?php get_search_form(); ?> în codul dvs. Acesta va apela formularul de căutare din șablonul searchform.php . Nicio problemă dacă nu există fișier searchform.php . Acesta va crea unul implicit.
- Acum, accesați pagina dvs. de pornire și veți vedea caseta de căutare în meniul lateral (dacă ați adăugat funcția în sidebar.php ) sau în panoul superior (dacă ați adăugat funcția în header.php ).

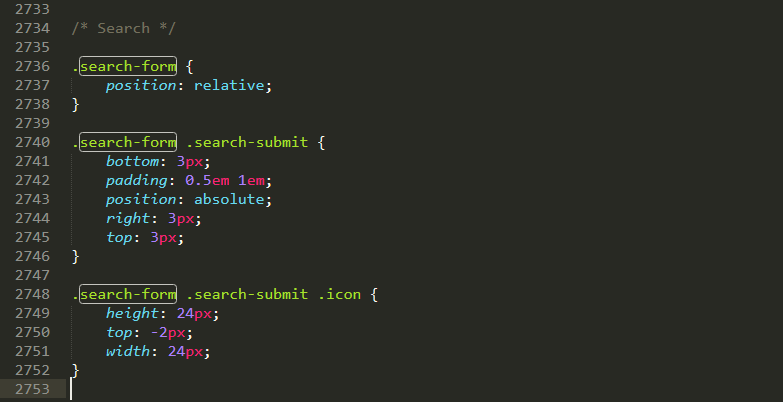
- Dacă doriți să schimbați stilul acestei casete, deschideți fișierul style.css și modificați poziția, dimensiunea sau stilul formularului de căutare în funcție de nevoile dvs.

Metoda 4: Adăugați o bară de căutare pe site-ul dvs. WordPress folosind pluginuri terțe
Pe lângă toate aceste metode, puteți include o bară de căutare pe site-ul dvs. WordPress cu ajutorul unui plugin terță parte. Pentru a face acest lucru, accesați WordPress Dashboard → Plugins → Add new. Apoi, căutați cele mai bune pluginuri de căutare care vă vor ajuta să includeți o casetă de căutare funcțională pentru site-ul dvs.
Instalați și activați pluginul pe site-ul dvs. și faceți configurarea ulterioară. Această metodă este, de asemenea, un proces automat pentru adăugarea unei casete de căutare.
De asemenea, învață cum să instalezi pluginuri WordPress în mod corect.
Cuvinte finale
Caseta de căutare WordPress vă poate îmbunătăți navigarea pe site și vă poate ajuta să convertiți mai mulți clienți potențiali către clienții dvs. fideli. După ce parcurgeți acest blog, ar trebui să aveți toate cunoștințele de care aveți nevoie pentru a începe.
Pe scurt, WordPress este destul de ușor de utilizat și de personalizat. Aici, am discutat patru moduri diferite de a adăuga o bară de căutare aici. Puteți edita caseta de căutare existentă a temei dvs., puteți adăuga una nouă din tabloul de bord sau o puteți proiecta cu ușurință folosind Elementor.
Mai aveți întrebări despre cum să adăugați o bară de căutare în WordPress? Spune-ne în comentarii și vom face tot posibilul să te ajutăm!

