Cum să adăugați o descriere scurtă a produsului în WooCommerce
Publicat: 2022-08-26Doriți să adăugați o scurtă descriere a produsului în WooCommerce?
O descriere scurtă și captivantă a produsului poate face cumpărătorii să dorească să afle mai multe despre produsele dvs. și să vă ajute să obțineți mai multe vânzări.
În acest articol, vă vom arăta cum puteți adăuga o scurtă descriere a produsului în magazinul dvs. WooCommerce.

De ce să adăugați o descriere scurtă a produsului în WooCommerce?
Similar cu un extras din postare, scurtele descrieri ale produselor pot face cumpărătorii interesați să afle mai multe despre un produs.
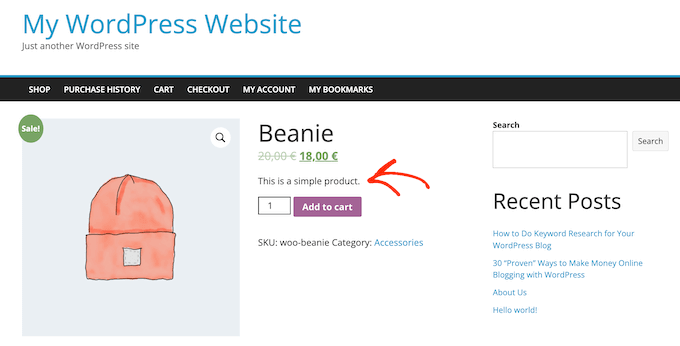
Cele mai multe teme WordPress WooCommerce afișează descrierea direct sub prețul produsului pe paginile individuale ale produsului.

Deoarece este unul dintre primele lucruri pe care le vor vedea cumpărătorii, această descriere este perfectă pentru a împărtăși informații importante despre un produs, cum ar fi dimensiunea acestuia sau materialul din care este fabricat.
Acest lucru îi poate ajuta pe cumpărători să decidă rapid dacă doresc să afle mai multe despre produs, derulând la descrierea completă sau verificând galeria de imagini a produsului. Cu alte cuvinte, o descriere captivantă poate acționa ca un argument de vânzare pentru restul paginii produsului.
Având în vedere acest lucru, să vedem cum puteți adăuga o scurtă descriere a produsului în WooCommerce.
Cum să adăugați o descriere scurtă a produsului în WooCommerce
Pentru a crea o scurtă descriere, accesați Produse » Toate produsele din tabloul de bord WordPress.
Apoi, găsiți produsul în care doriți să adăugați o scurtă descriere și faceți clic pe linkul „Editați”.

După ce ați făcut acest lucru, derulați la caseta „Descriere scurtă a produsului”.
Acum puteți introduce o descriere în zona de text.

Când sunteți mulțumit de informațiile pe care le-ați introdus, pur și simplu actualizați sau publicați pagina produsului în mod normal.
Acum, dacă vizitați această pagină de produs pe site-ul dvs. web, veți vedea o scurtă descriere în partea de sus a ecranului.
Majoritatea temelor vor afișa această descriere direct sub prețul produsului și butonul „Adaugă în coș”. Este posibil să vedeți ceva diferit în funcție de tema dvs. WordPress, dar de obicei va fi afișat în partea de sus a paginii.
Cum să afișați descrieri scurte de produse pe pagina principală a magazinului dvs
În mod implicit, majoritatea temelor WooCommerce vor afișa o scurtă descriere numai pe paginile individuale ale produselor.
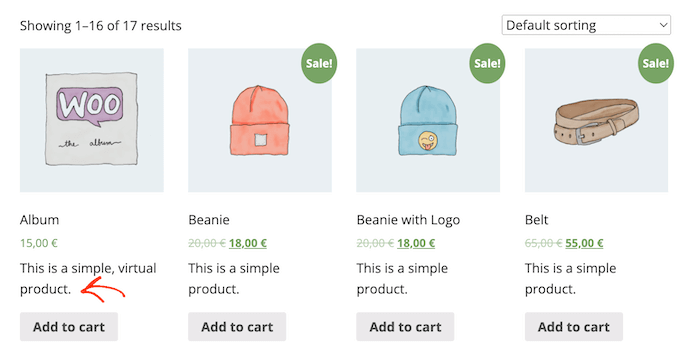
De obicei, acestea nu afișează descrierea în paginile categoriei de produse sau în pagina principală a magazinului, așa cum puteți vedea în imaginea următoare.

Cu toate acestea, uneori este posibil să doriți să afișați aceste informații în magazinele principale și paginile categoriilor. Acest lucru îi poate ajuta pe clienți să identifice produsele despre care doresc să afle mai multe, vizitând pagina completă a produsului.
Pentru a afișa scurta descriere pe pagina principală a magazinului și pe paginile categoriilor de produse, va trebui să adăugați un cod pe site-ul dvs.
Dacă nu ați făcut acest lucru înainte, atunci puteți urma ghidul nostru despre cum să adăugați cu ușurință cod personalizat în WordPress.
Va trebui să copiați/lipiți următoarele în plugin-ul WPCode (recomandat) sau în fișierul functions.php al temei:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Acum, magazinele principale și paginile categoriilor de produse vor afișa scurte descrieri pentru diferitele dvs. produse.
Majoritatea temelor WooCommerce vor afișa aceste informații între prețul produsului și butonul „Adaugă în coș”. Puteți vedea acest lucru în imaginea următoare.

Trebuie doar să știți că dacă aveți prea multe cuvinte în paginile dvs. de magazine și categorii de produse, site-ul dvs. poate să pară aglomerat și confuz.
Dacă nu vă place felul în care arată o anumită descriere scurtă a produsului, atunci o puteți schimba oricând urmând același proces descris mai sus.
Cum să afișați descrieri scurte într-o temă personalizată WooCommerce (avansat)
Dacă nu sunteți mulțumit de modul în care arată descrierea pe pagina produsului dvs., atunci puteți utiliza un plugin de generare de pagini pentru a crea o temă WordPress personalizată pentru magazinul dvs. online.
SeedProd este cel mai bun generator de pagini de destinație și de teme pentru WordPress și vă permite să vă creați propria temă WooCommerce fără a fi nevoie să scrieți o singură linie de cod. În acest fel, puteți controla exact unde apare descrierea scurtă a produsului pe paginile produselor dvs.
Versiunea gratuită de SeedProd este disponibilă pe WordPress.org, dar vom folosi versiunea Pro a pluginului, deoarece vine cu generatorul de teme și blocurile WooCommerce gata făcute. Aceste blocuri includ un bloc „Descriere scurtă”.
În această secțiune, vă vom arăta cum să creați un aspect de produs unic complet personalizat pentru magazinul dvs. WooCommerce.
Va trebui să repetați acest proces și să creați un aspect unic pentru fiecare pagină a magazinului dvs. online. De exemplu, veți folosi SeedProd pentru a crea un design pentru pagina de pornire și pagina de arhivă a magazinului dvs.
Acest lucru vă oferă control complet asupra întregului aspect al magazinului dvs. Acest lucru îl face o opțiune puternică și flexibilă pentru oricine dorește să proiecteze un magazin WooCommerce complet personalizat.

După ce instalați pluginul WordPress și îl activați, SeedProd vă va cere cheia de licență.

Puteți găsi aceste informații în contul dvs. de pe site-ul web SeedProd și în e-mailul de confirmare a achiziției pe care l-ați primit când ați cumpărat SeedProd.
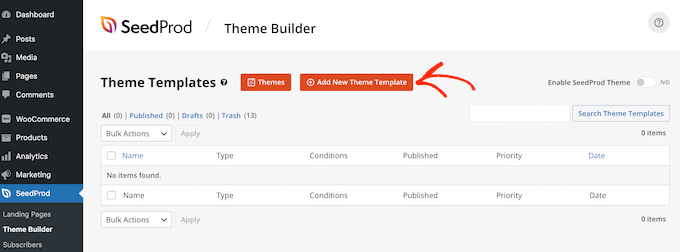
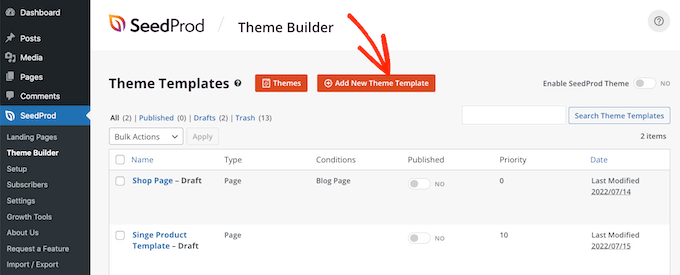
După ce ați introdus cheia, accesați SeedProd » Theme Builder . Aici, veți face clic pe butonul „Adăugați un șablon de temă nou”.

În fereastra pop-up care apare, introduceți un nume pentru designul paginii dvs. de produs în câmpul „Nume” și deschideți meniul drop-down „Tip” și faceți clic pe „Produs unic”.
După ce ați făcut acest lucru, faceți clic pe butonul „Salvare”. Procedând astfel, se va încărca generatorul de pagini SeedProd cu drag-and-drop.

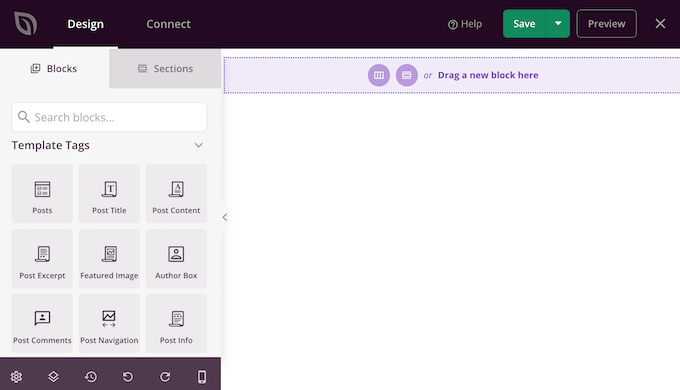
SeedProd afișează o previzualizare live a paginii dvs. de produs în partea dreaptă a paginii. Aceasta va fi goală pentru început.
Partea stângă arată un meniu cu diferitele blocuri și secțiuni pe care le puteți adăuga la pagina dvs. personalizată a produsului WooCommerce.

SeedProd vine cu o mulțime de blocuri gata făcute, inclusiv unele blocuri speciale WooCommerce. Puteți construi o pagină de produs complet personalizată în câteva minute folosind aceste blocuri gata făcute.
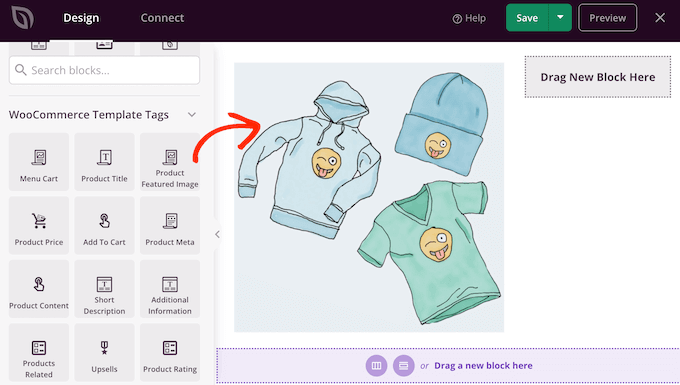
Deoarece folosim un șablon gol, veți adăuga singuri toate elementele paginii de produs WooCommerce. Acestea includ „Imaginea recomandată a produsului” și „Titlul produsului”, precum și „Descrierea scurtă”.
În plus față de acestea, puteți utiliza și blocuri SeedProd, cum ar fi distanțiere, coloane și divizoare, pentru a oferi paginii dvs. WooCommerce o structură plăcută și un aspect organizat.
Apoi, găsiți etichete de șablon WooCommerce în meniul din stânga și alegeți un bloc de adăugat. Trebuie pur și simplu să trageți unul în generatorul SeedProd pentru a-l activa.

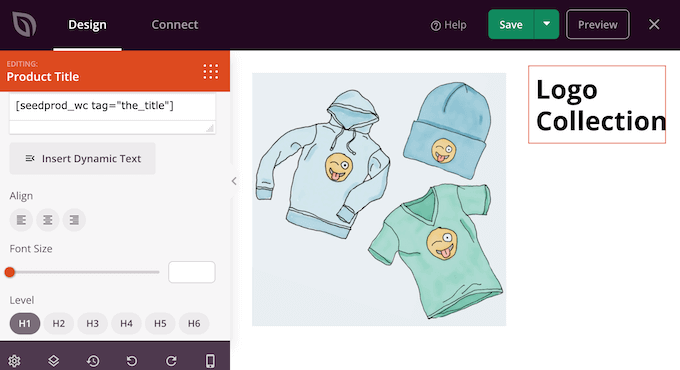
Dacă vreun bloc necesită personalizare suplimentară, puteți face clic pe el în editorul SeedProd. Meniul din stânga se va actualiza acum pentru a afișa toate setările pe care le puteți utiliza pentru a personaliza blocul selectat.
De exemplu, dacă faceți clic pe un bloc „Titlul produsului”, atunci veți putea modifica dimensiunea fontului, alinierea textului și multe altele.

Pentru a adăuga o scurtă descriere designului dvs., găsiți pur și simplu blocul „Descriere scurtă” în meniul din stânga.
Apoi, pur și simplu trageți și plasați acest bloc oriunde în designul dvs.

Pe măsură ce vă construiți pagina de produs, puteți muta blocuri în jurul aspectului dvs. trăgându-le și plasându-le. Acest lucru facilitează crearea unei pagini de produs WooCommerce cu un aspect total personalizat în SeedProd.
Când sunteți mulțumit de designul paginii dvs. de produs WooCommerce, puteți face clic pe butonul „Salvați” din colțul din dreapta sus.
În cele din urmă, puteți face clic pe butonul „Publicați” pentru pagina dvs. de produs WooCommerce pentru a fi difuzată.

Acum ați creat un design complet personalizat pentru pagina de produs pentru magazinul dvs. online.
Acum puteți crea un șablon pentru toate paginile WooCommerce diferite urmând același proces descris mai sus. Dacă nu sunteți sigur ce design să creați în continuare, atunci pur și simplu faceți clic pe butonul Adăugați un șablon de temă nou.

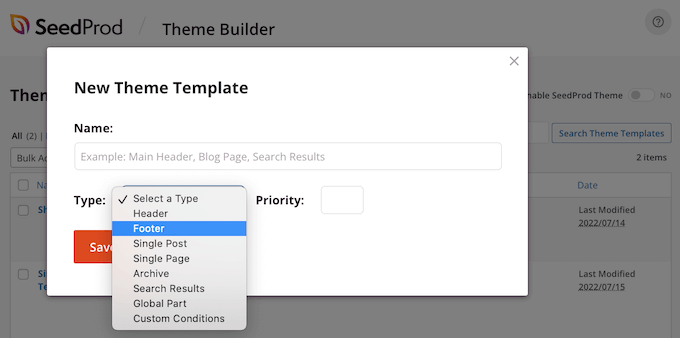
În fereastra pop-up care apare, faceți clic pe meniul drop-down „Tip”.
Veți vedea acum o listă cu toate șabloanele diferite pe care trebuie să le creați, cum ar fi antetul, subsolul și o singură postare.

După ce creați un design pentru fiecare dintre aceste tipuri de conținut, sunteți gata să vă creați tema personalizată.
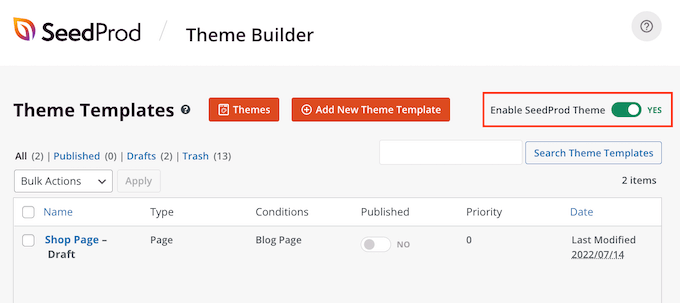
Mergeți pur și simplu la SeedProd » Theme Builder , apoi faceți clic pe glisorul „Activați SeedProd” pentru a-l schimba de la „nu” (gri) la „da” (verde).

Sperăm că acest articol v-a ajutat să învățați cum să adăugați o scurtă descriere a produsului în WooCommerce. De asemenea, puteți parcurge ghidul nostru despre cele mai bune plugin-uri WooCommerce pentru magazinul dvs. și cel mai bun software de chat live pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
