Cum să adăugați o bară laterală personalizată la WordPress (fără codare)
Publicat: 2022-02-14Căutați o modalitate ușoară de a adăuga o bară laterală personalizată pe site-ul dvs. WordPress?
Barele laterale sunt spații valoroase pe care le puteți folosi pentru a ajuta cititorii să navigheze pe site-ul dvs., să vă înscrieți la buletinul informativ, să vă urmăriți profilurile din rețelele sociale și multe altele. Dar cum creezi o bară laterală adaptată nevoilor tale de conținut?
Acest articol vă va arăta cum să adăugați o bară laterală la WordPress folosind 3 metode diferite.
Ce este o bară laterală WordPress?
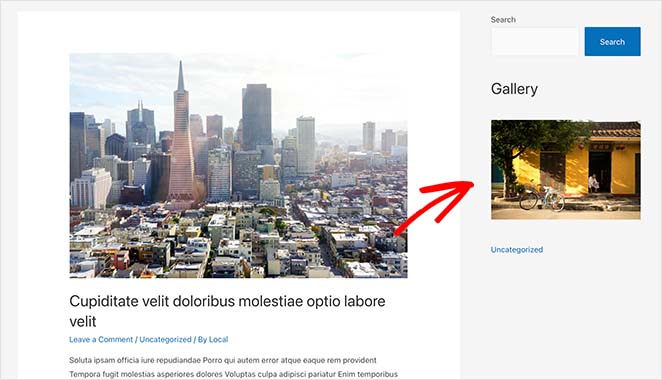
O bară laterală WordPress este o coloană de spațiu vertical care se află la stânga sau la dreapta zonei principale de conținut. Este o zonă cu widgeturi care vă permite să afișați conținut în afara zonei de conținut principal.
Chiar dacă zona dvs. de conținut principală se va modifica pe fiecare pagină, bara dvs. laterală va rămâne în mare parte aceeași pe întregul site web (cu excepția cazului în care creați mai multe bare laterale).
Tema dvs. WordPress controlează modul în care arată bara laterală în mod implicit. Deci, dacă îl utilizați imediat din cutie, tema dvs. va controla plasarea barei laterale, câte bare laterale puteți utiliza simultan și dacă aveți de fapt o bară laterală în primul rând.
Bara dvs. laterală implicită poate veni și cu widget-uri care nu se potrivesc nevoilor dvs. de afaceri. Dacă bara laterală implicită nu corespunde cerințelor dvs., poate fi necesar să creați o nouă bară laterală personalizată.
Pentru ce poți folosi bara laterală WordPress?
Puteți adăuga aproape orice conținut în bara dvs. laterală folosind widget-uri WordPress. Aici sunt cateva exemple:
- Navigare – Puteți utiliza widget-uri din meniul de navigare pentru a ajuta utilizatorii să găsească pagini relevante sau un meniu pentru a filtra postările de blog pe categorii.
- Căutare – Adăugarea unei casete de căutare în bara laterală este o modalitate excelentă de a ajuta utilizatorii să găsească rapid ceea ce caută.
- Abonament prin e-mail – Adăugați un formular de e-mail de înscriere în bara laterală pentru a colecta adrese de e-mail și a vă dezvolta lista.
- Conținut recomandat – bara dvs. laterală este un loc minunat pentru a prezenta postări individuale care sunt mai valoroase pentru utilizatori decât altele.
- Social media – Puteți adăuga cu ușurință butoane de urmărire socială și un widget de distribuire a rețelelor sociale pentru a vă spori adepții și a crește gradul de cunoaștere a mărcii.
- Reclame – Bara dvs. laterală este un loc excelent pentru a afișa reclame dacă le utilizați pentru a genera venituri.
- Apeluri la acțiune (CTA) – Dacă aveți un nou curs online, produs sau ofertă, puteți adăuga un CTA în bara laterală pentru a încuraja cititorii să-l verifice.
Cum să adăugați o bară laterală la WordPress (fără cod)
Până acum, știți ce este o bară laterală și cum este o modalitate ușoară de a afișa conținut valoros pentru vizitatorii site-ului dvs. Acum să vedem cum să adăugați o bară laterală la WordPress.
Împărtășim 3 metode diferite de mai jos: folosirea personalizării WordPress, a ecranului cu widget-uri WordPress și a unui plugin pentru crearea de site-uri web. Și mai bine, niciuna dintre aceste metode nu necesită utilizarea codului.
- Metoda 1. Crearea de bare laterale personalizate cu SeedProd
- Adăugarea mai multor bare laterale personalizate la WordPress cu SeedProd
- Metoda 2. Utilizarea WordPress Customizer
- Metoda 3. Utilizarea ecranului cu widgeturi WordPress
Metoda 1. Crearea de bare laterale personalizate cu SeedProd
Doriți să creați o bară laterală personalizată sau să utilizați mai multe bare laterale simultan pe site-ul dvs. WordPress?
Pentru asta, veți avea nevoie de un plugin WordPress sau de cunoștințele necesare pentru a crea o nouă bară laterală de la zero cu cod. Din fericire, puteți crea cu ușurință bare laterale personalizate pentru WordPress cu un singur plugin puternic și ușor: SeedProd.

SeedProd este cel mai bun constructor de site-uri WordPress drag-and-drop. Îl puteți folosi pentru a crea teme personalizate WordPress și machete de pagină fără cod.
SeedProd folosește șabloane individuale pentru a crea toate părțile temei tale. Unul dintre aceste șabloane este Bara laterală, care vă permite să adăugați o bară laterală personalizată pe site-ul dvs. cu doar câteva clicuri.
Și mai bine, puteți crea câte bare laterale doriți cu SeedProd și le puteți afișa pe anumite pagini și postări de pe site-ul dvs.
Deci, urmați pașii de mai jos pentru a adăuga o bară laterală la WordPress cu SeedProd.
Pasul 1. Instalați SeedProd Website Builder
Primul pas este să instalați pluginul SeedProd Website Builder.
Notă: veți avea nevoie de o licență SeedProd Pro sau Elite pentru a utiliza funcția Theme Builder.
Puteți urma acest ghid despre instalarea unui plugin WordPress dacă aveți nevoie de ajutor cu acest pas.
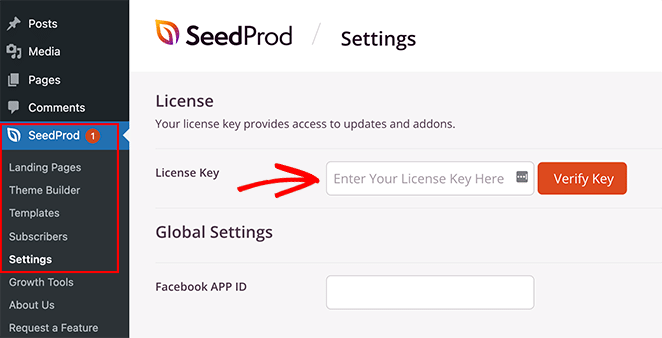
După instalarea și activarea fișierului plugin .zip, accesați pagina SeedProd ≫ Setări și introduceți detaliile cheii de licență. Puteți găsi cheia de licență pe site-ul web SeedProd în tabloul de bord al contului.

Pasul 2. Creați șabloanele de teme WordPress
Pentru a crea o bară laterală personalizată cu SeedProd, mai întâi va trebui să creați diferitele părți ale temei dvs. Nu vă faceți griji; este foarte ușor de făcut și nu va necesita editarea directă a niciunui fișier șablon.
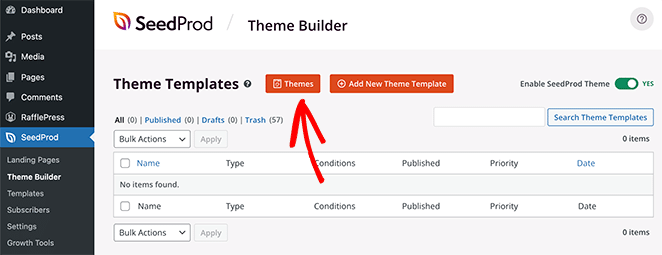
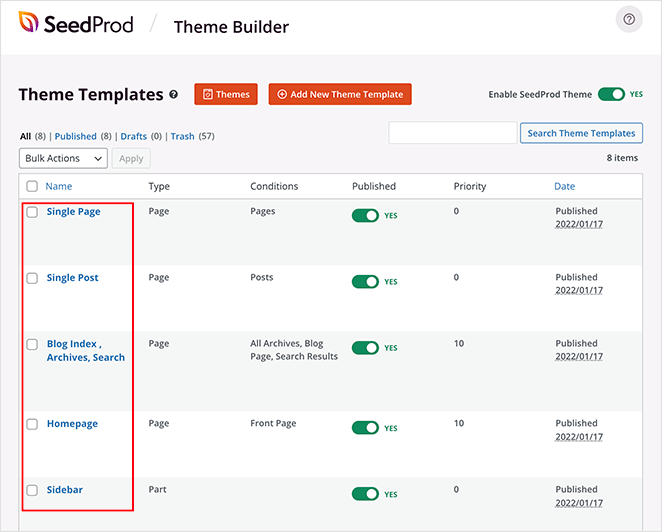
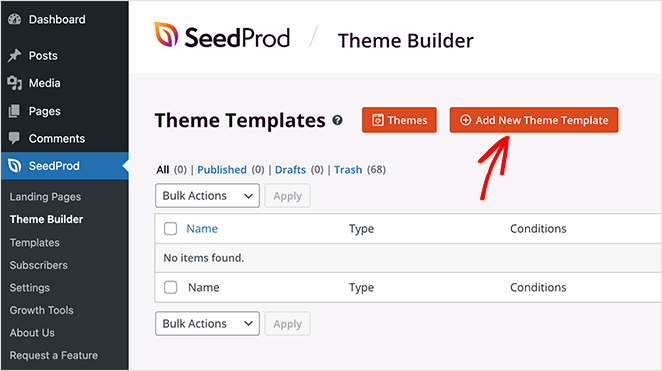
Mai întâi, accesați pagina SeedProd » Theme Builder . Veți vedea o listă de șabloane pentru tema dvs. actuală SeedProd pe această pagină.
Pentru că nu am început încă, avem doar un șablon CSS global.
Pentru a începe, aveți două opțiuni.
- Utilizați una dintre temele SeedProd gata făcute ca punct de plecare
- Creați manual șabloane de teme de la zero
Vă sugerăm să începeți cu un șablon de temă prefabricat. Acesta permite SeedProd să genereze automat toate fișierele șablon, oferindu-vă un avans în editarea șabloanelor conform cerințelor dumneavoastră.

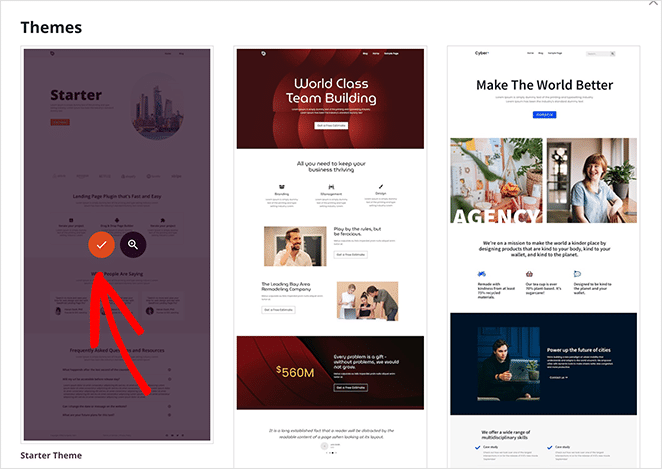
Pentru a alege un șablon de temă, faceți clic pe butonul Teme și selectați una dintre temele disponibile. Există diferite teme pentru diferite site-uri web, așa că alegeți una care se potrivește cel mai bine nevoilor dvs.

După ce alegeți o temă, SeedProd va crea automat toate șabloanele de teme pentru dvs. Ca rezultat, acum puteți edita fiecare șablon individual în editorul vizual drag-and-drop.

Pasul 3. Personalizați-vă bara laterală WordPress
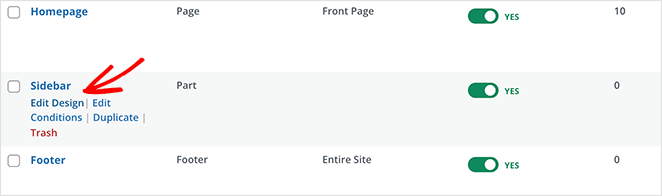
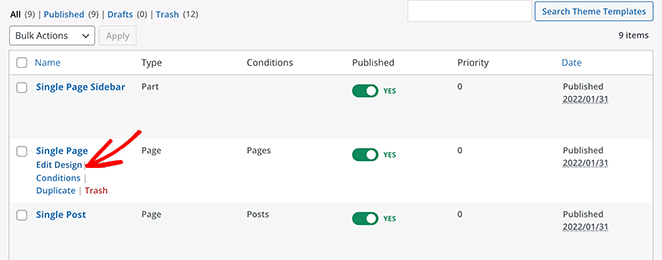
Pentru a vă personaliza bara laterală cu SeedProd, găsiți șablonul Bară laterală și faceți clic pe linkul Editare design .

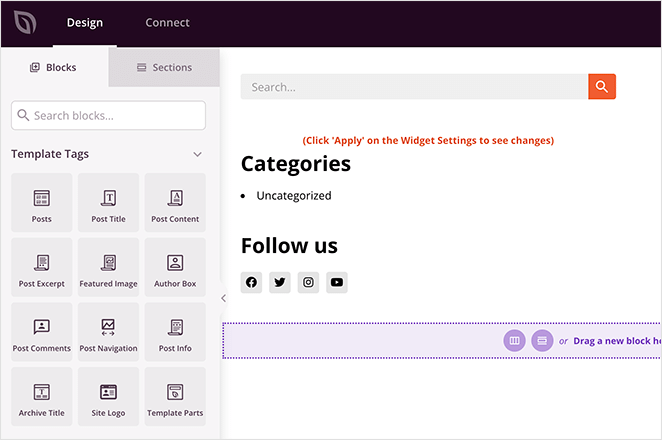
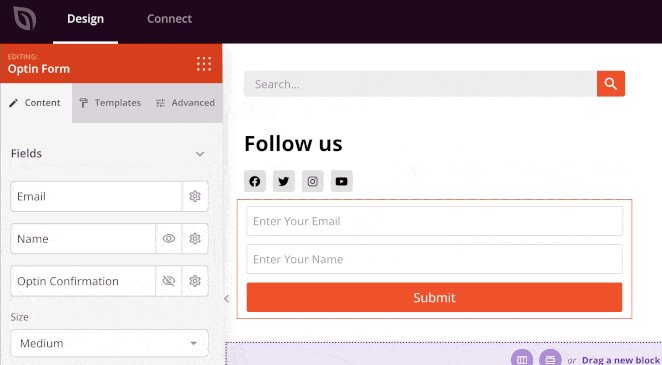
Făcând asta, veți lansa bara laterală în generatorul de glisare și plasare al SeedProd. Veți vedea o previzualizare live a șablonului de bară laterală în coloana din dreapta, cu un panou de editare în coloana din stânga.

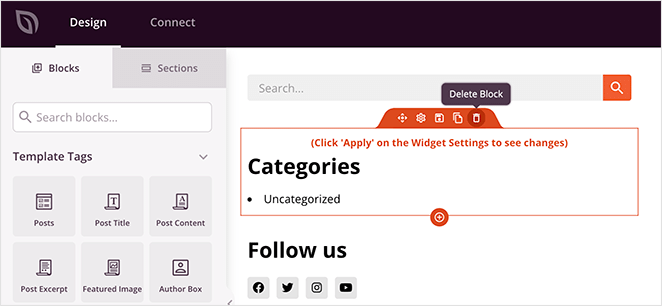
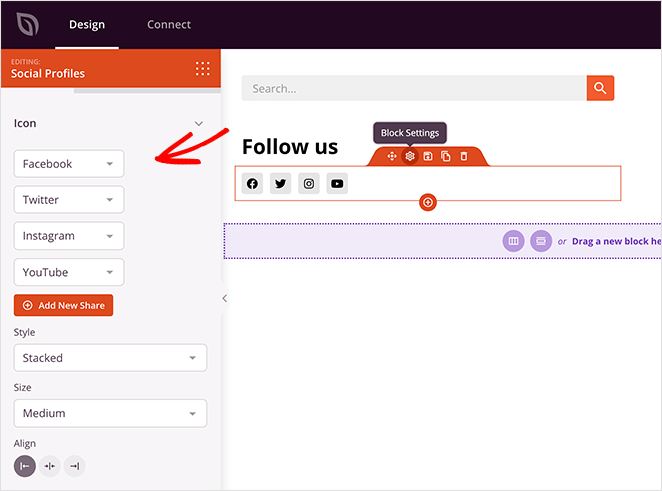
Schimbarea unui element din bara laterală este la fel de simplă ca să arăți și să dai clic. De exemplu, puteți face clic pe pictograma coș de gunoi pentru a șterge blocurile.

Sau puteți face clic pe orice bloc pentru a vedea setările acestuia în panoul din stânga.

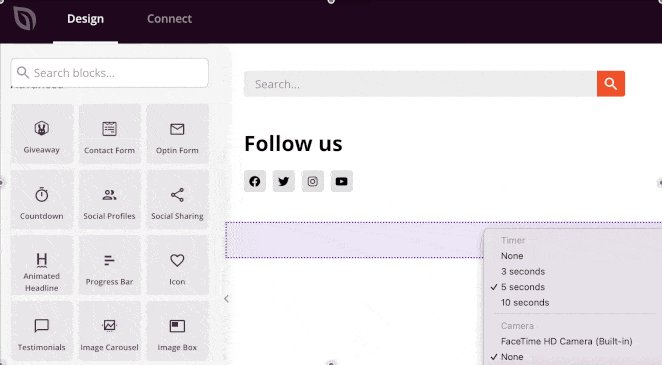
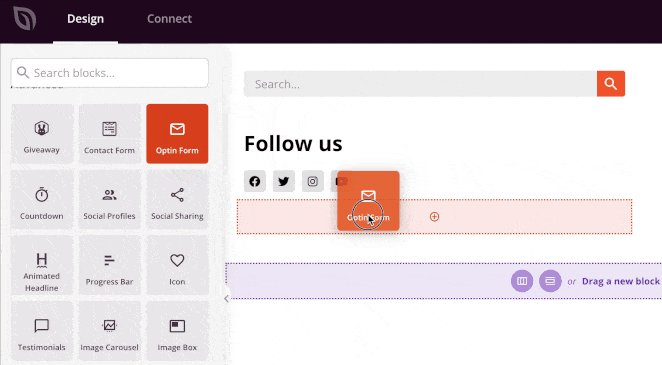
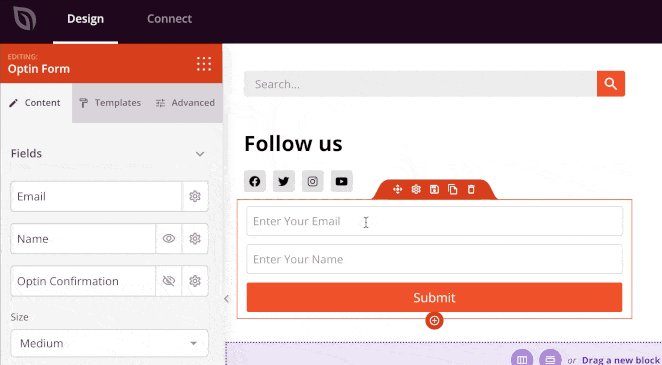
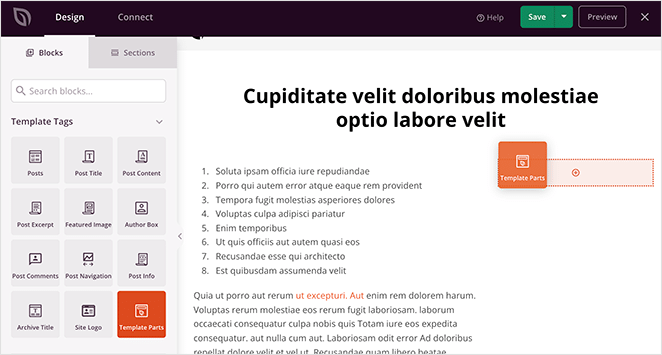
Puteți adăuga o mare varietate de conținut la bara laterală folosind blocurile tematice ale SeedProd. Doar trageți un bloc de la stânga și plasați-l pe bara laterală.

Unele dintre blocurile din care puteți alege includ:
- Etichete șablon – Blocuri care vă permit să adăugați conținut dinamic din WordPress, cum ar fi postări pe blog, comentarii, imagini prezentate etc. Aceasta este o modalitate excelentă de a crea o bară laterală dinamică.
- Blocuri standard – Acestea sunt elemente populare de design web pe care le folosesc majoritatea site-urilor web, cum ar fi imagini, butoane, text și videoclipuri.
- Blocuri avansate – Funcții avansate de generare de clienți potențiali, cum ar fi formulare de contact, profiluri sociale, butoane de partajare, formulare de înscriere, Hărți Google și multe altele.
- WooCommerce – Dacă conduceți un magazin online, puteți utiliza blocurile WooCommerce pentru a afișa produse populare, coșuri de cumpărături și alte caracteristici ale magazinului în bara dvs. laterală.
Pe lângă adăugarea de conținut în bara laterală, SeedProd vă permite, de asemenea, să personalizați culorile, fonturile, spațiile, chenarele și multe altele.
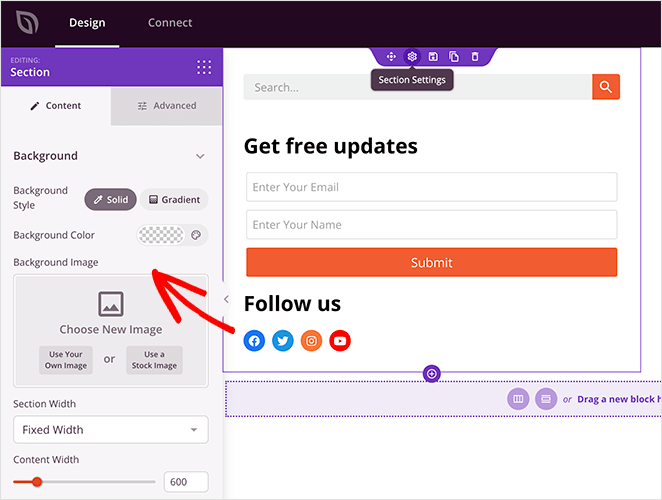
De exemplu, dacă faceți clic pe pictograma de setări a unei secțiuni, puteți vedea opțiuni pentru a schimba culoarea de fundal, a încărca o imagine de fundal și a modifica lățimea. Apoi, există mai multe setări în fila Avansat care vă permit să controlați marginile, spațierea și multe altele.

Când sunteți mulțumit de noua bară laterală, faceți clic pe butonul verde Salvare din colțul din dreapta sus al ecranului.
Acum repetați acest proces pentru celelalte șabloane din tema dvs., inclusiv:
- Pagina singura
- Postare unică
- Index/Arhive blog
- Pagina principala
- Antet
- Subsol
Ca rezultat, puteți crea o temă WordPress personalizată care să se potrivească tuturor nevoilor dvs. de afaceri.

Pasul 4. Publicați bara laterală personalizată pe WordPress
Când sunteți mulțumit de bara laterală personalizată WordPress, pasul final este să o activați pe site-ul dvs. WordPress.
În SeedProd, puteți aplica bara laterală personalizată WordPress cu un simplu comutator.
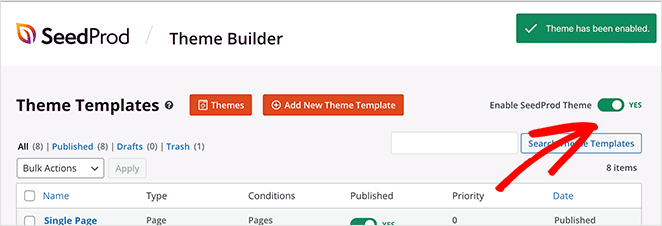
Pur și simplu accesați pagina SeedProd » Theme Builder și comutați comutatorul de lângă opțiunea „Activați tema SeedProd” la „Da”.

SeedProd va înlocui acum designul dvs. existent cu noua temă și bară laterală WordPress.
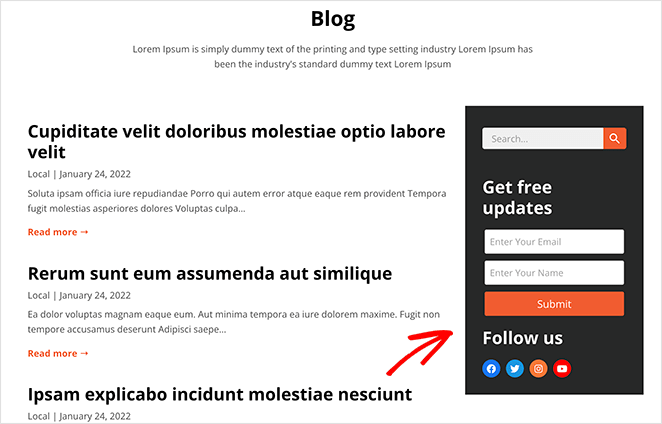
Acum vă puteți vizita site-ul web pentru a vedea bara laterală personalizată WordPress în acțiune.

Adăugarea mai multor bare laterale personalizate la WordPress cu SeedProd
Acum că aveți o bară laterală personalizată, puteți edita designul oricând doriți. Dar ce se întâmplă dacă doriți mai mult de o bară laterală și doriți să o afișați în diferite secțiuni ale site-ului dvs.?
De exemplu, poate doriți să creați o bară laterală pentru pagini diferite de bara laterală a blogului dvs. Puteți face asta utilizând părțile Global Template ale SeedProd.
Iată partea 13 a tutorialului nostru de creare a temei, care vă arată cum funcționează piesele globale:
Alternativ, puteți urma instrucțiunile scrise de mai jos.
Mai întâi, accesați pagina SeedProd » Theme Builder și faceți clic pe butonul Adăugați un șablon de temă nou .

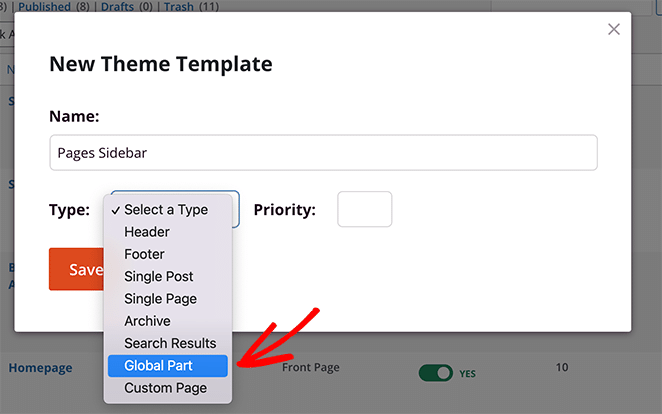
De acolo, alegeți opțiunea Parte globală și faceți clic pe Salvare .

Acum vă puteți construi bara laterală personalizată așa cum ați făcut la pasul anterior.
După ce ați creat noua bară laterală, deschideți șablonul Single Page în editorul de glisare și plasare al SeedProd.

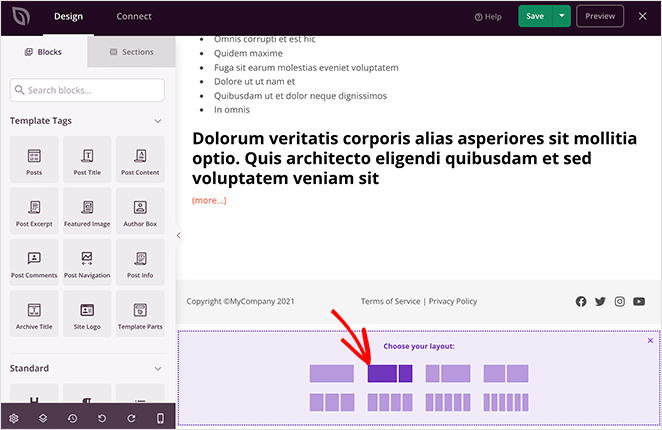
Pentru a face loc pentru bara laterală, va trebui să înlocuiți aspectul existent cu o secțiune cu 2 coloane.

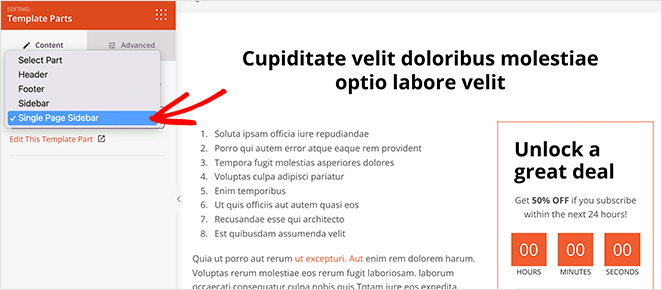
Apoi, trageți blocul Template Part în a doua coloană a noii secțiuni.

De acolo, puteți alege noua bară laterală pe care ați creat-o din meniul drop-down.

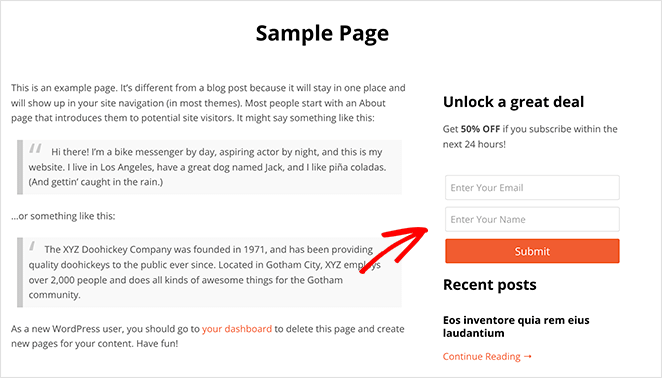
Faceți clic pe Salvare pentru a stoca modificările, apoi când navigați la o pagină, aceasta va afișa automat noua bară laterală personalizată, în timp ce postările de pe blog vor afișa prima bară laterală.

Metoda 2. Utilizarea WordPress Customizer
Personalizatorul WordPress încorporat facilitează adăugarea unei bare laterale personalizate pe site-ul dvs. WordPress. Personalizatorul folosește setările implicite ale temei WordPress pentru a controla aspectul, conținutul și plasarea barei laterale.
Pentru a utiliza această metodă, veți avea nevoie de o temă WordPress care să includă zone widget din bara laterală. Dacă nu aveți încă o temă, iată cele mai populare teme WordPress pentru întreprinderile mici.
Pentru acest ghid, folosim tema WordPress Astra.
Pasul 1: Adăugați aspectul barei laterale WordPress
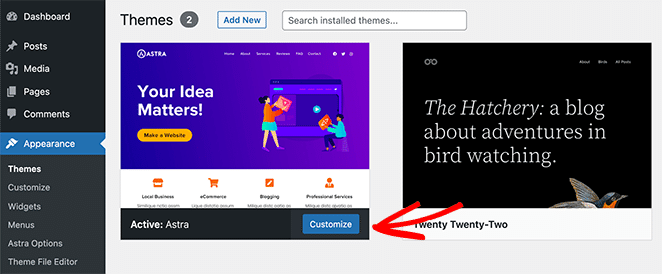
După instalarea temei, accesați Aspect ≫ Teme și faceți clic pe butonul albastru Personalizare .

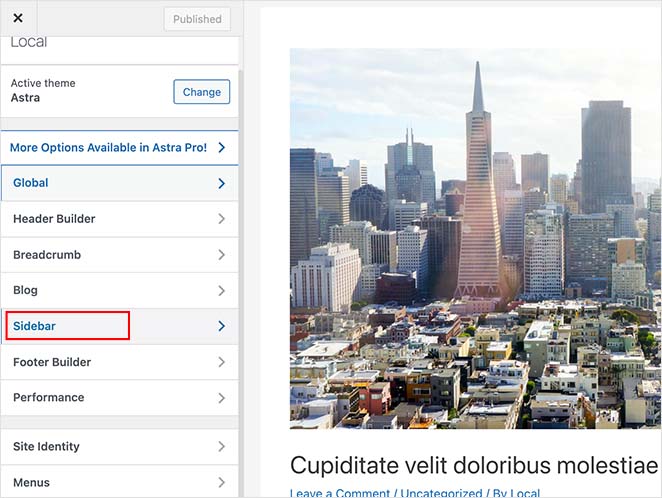
Aceasta vă va duce la pagina WordPress Customizer, unde puteți edita aspectul și designul temei. Setările pe care le vedeți pe această pagină vor varia pentru diferite teme, dar vă vom arăta cum să adăugați o bară laterală folosind tema Astra, astfel încât să aveți o idee despre ce să faceți.
Priviți panoul din stânga din interiorul personalizării și găsiți titlul „Bară laterală”. Faceți clic pe acel titlu pentru a deschide opțiunile de personalizare pentru bara laterală.

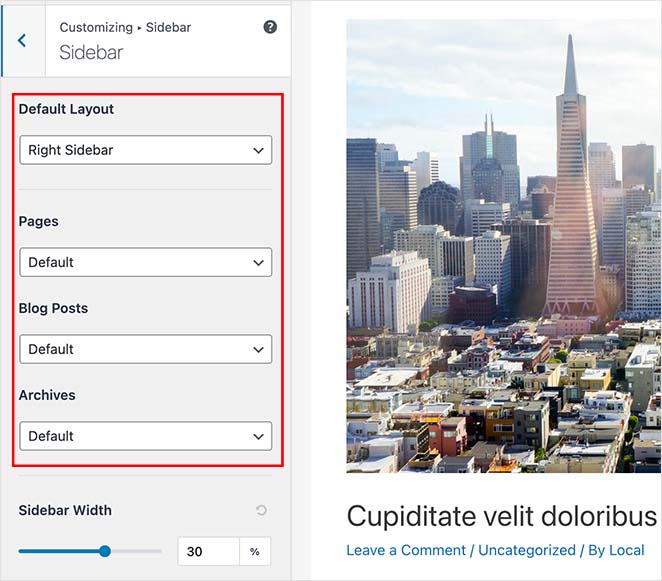
Pe ecranul următor, puteți alege dintre următoarele opțiuni din bara laterală:
- Aspect implicit – Fără bară laterală, bară laterală dreaptă sau bară laterală stângă.
- Pagini – Unde să afișați bara laterală pe pagini individuale.
- Postări – Unde să-ți arăți bara laterală pe postările individuale.
- Arhive – Cum arată bara ta laterală în paginile arhivei, cum ar fi pagina blogului.

De asemenea, puteți alege lățimea barei laterale pe aceeași pagină. Când sunteți mulțumit de aspectul barei laterale, faceți clic pe butonul Publicați .
Pasul 2. Adăugați widgeturi în bara laterală cu Customizer
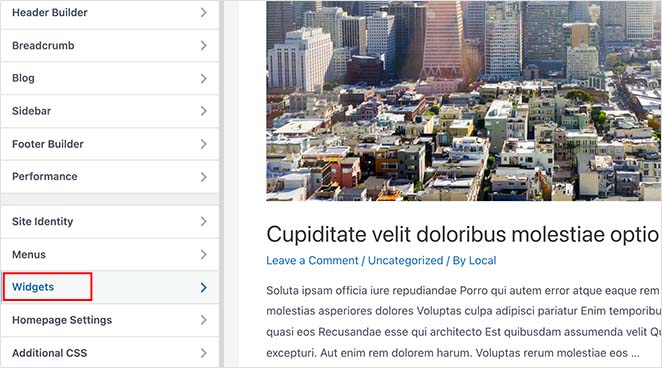
După ce ați ales aspectul barei laterale, puteți începe să adăugați widget-uri la acesta. Pentru a face acest lucru, găsiți titlul „Widgets” în meniul WordPress Customizer și faceți clic pentru a deschide setările.

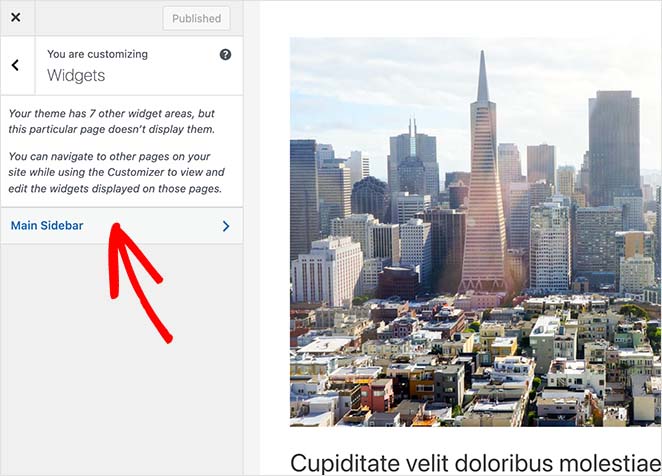
Pe ecranul următor este o listă de bare laterale disponibile în prezent pentru pagina respectivă, așa că faceți clic pe bara laterală pe care doriți să o personalizați.

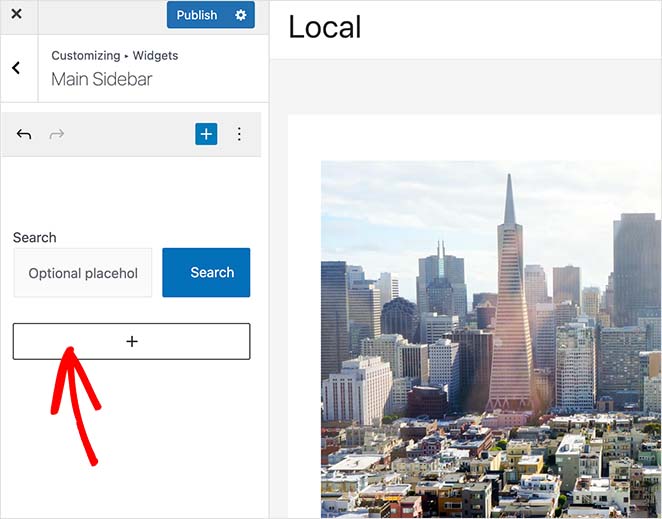
Acum veți vedea un generator de bare laterale, gata să afișeze widget-urile pe care le alegeți. Faceți clic pe pictograma plus (+) pentru a căuta un bloc sau un widget pe care doriți să îl afișați în bara laterală.

Făcând clic pe un bloc, acesta îl va adăuga automat în bara laterală.
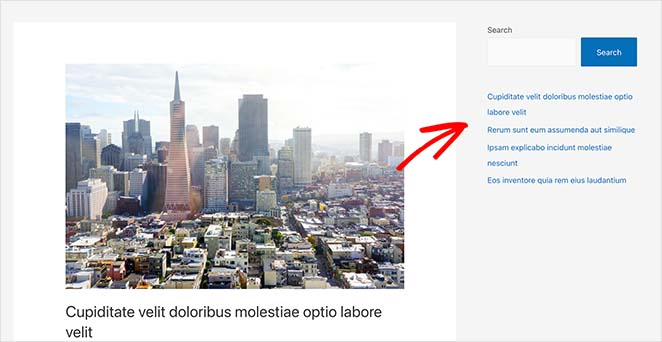
Continuați să adăugați widget-uri în bara laterală până când arată așa cum doriți. Apoi faceți clic pe butonul Publicare pentru a salva modificările.
Acum, când îți vizitezi pagina, vei vedea bara laterală personalizată WordPress.

Metoda 3. Utilizarea ecranului cu widgeturi WordPress
Următoarea metodă utilizează ecranul widget-uri WordPress pentru a adăuga o bară laterală la WordPress. Este similară cu metoda anterioară, dar vă permite doar să adăugați widget-uri în bara laterală, în loc să vă permită să vă schimbați plasarea barei laterale.
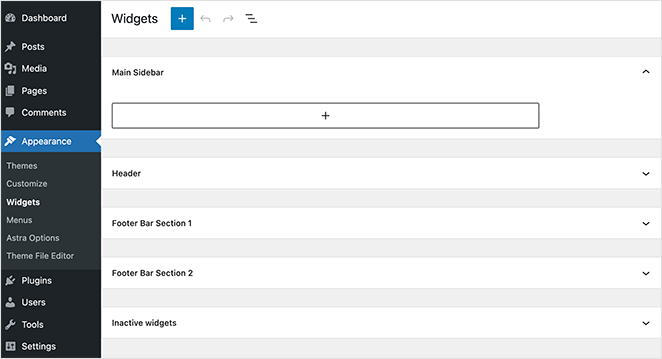
Accesați Aspect ≫ Widgeturi din tabloul de bord WordPress pentru a utiliza această metodă. Puteți vedea toate barele laterale pe care tema dvs. le acceptă în prezent pe acest ecran.

În cazul nostru, tema include 4 zone de bara laterală personalizabile:
- Bara laterală principală
- Antet
- Bara de subsol Secțiunea 1
- Subsol Baar Secțiunea 2
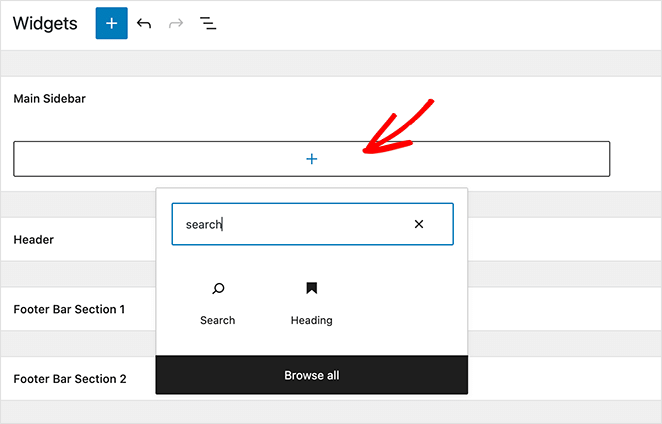
Adăugarea de widget-uri în bara laterală este similară cu pasul anterior. Pur și simplu faceți clic pe pictograma plus și căutați widget-urile pe care doriți să le adăugați în bara laterală.

Când ați terminat de creat bara laterală, faceți clic pe butonul Actualizare . Acum vă puteți vizita site-ul și puteți vedea noua bară laterală.

Atât deocamdată!
Sperăm că acest articol v-a ajutat să învățați cum să adăugați o bară laterală la WordPress.
Cel mai simplu mod de a obține control complet asupra barei laterale este cu SeedProd. Oferă un generator vizual, drag-and-drop, nu trebuie să editați niciun cod sau fișiere temă direct și vă puteți personaliza bara laterală chiar din interiorul tabloului de bord WordPress.
De asemenea, s-ar putea să vă placă această postare despre cele mai bune exemple de magnet de plumb pentru a vă crește lista.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.
