Cum să adăugați un modul de hartă lipicioasă la pagina dvs. Divi
Publicat: 2023-06-14Setările încorporate ale Divi vă permit să păstrați un element „lipicios” sau fix pe ecran în timp ce derulați în jos pe pagină. Atunci când sunt combinate cu alte elemente nelipicioase, puteți obține un aspect atrăgător și captivant pentru a aduce designul site-ului dvs. la nivelul următor. În acest tutorial, vă vom arăta cum să adăugați un modul de hartă lipicioasă la pagina dvs. Divi. Vom păstra modulul hărții lipicios și vom adăuga informații relevante pentru a derula alături de hartă.
Fără alte prelungiri, să începem!
- 1 Previziune
- 2 De ce aveți nevoie pentru a începe
- 3 Cum să adăugați un modul de hartă lipicioasă la pagina dvs. Divi
- 3.1 Creați o pagină nouă cu un aspect prefabricat
- 3.2 Modificarea aspectului pentru modulul Sticky Map
- 3.3 Adăugați modulul Sticky Map
- 4 Rezultatul final
- 5 Gânduri finale
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta

De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Cum să adăugați un modul de hartă lipicioasă la pagina dvs. Divi
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi Pagina de destinație a Școlii de meșteșuguri din Pachetul de amenajare a școlii de meșteșuguri.
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

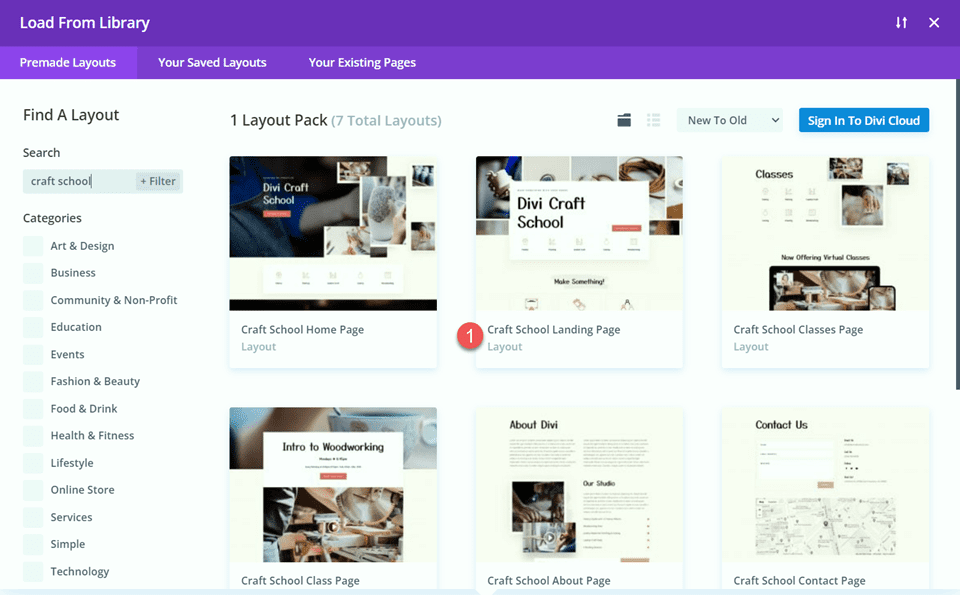
Căutați și selectați Pagina de destinație a școlii de meserii.

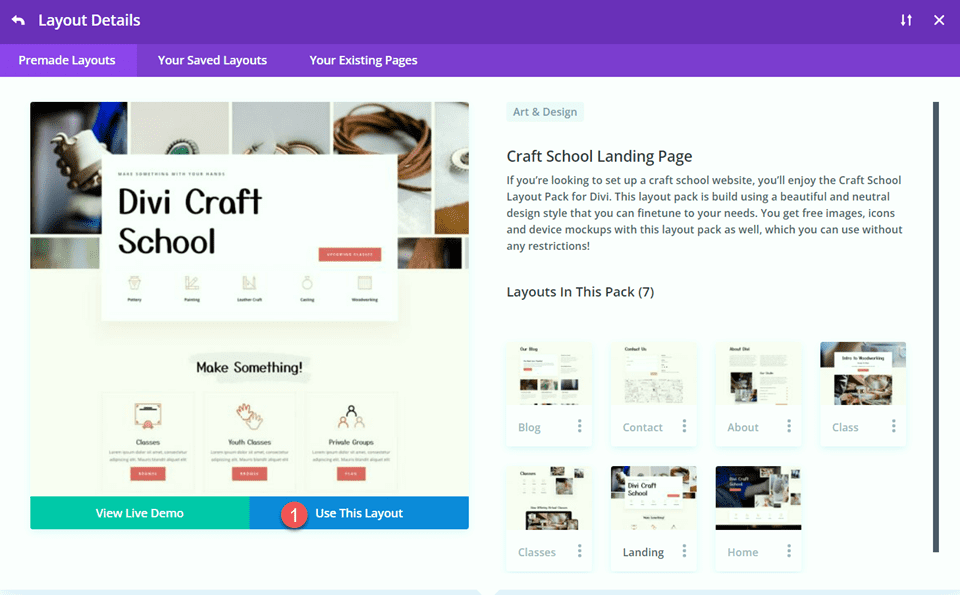
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Modificarea aspectului pentru modulul Sticky Map
Înscrieți-vă CTA
Derulați la secțiunea „Studio Memberships” a paginii. Apoi, adăugați o nouă secțiune mai jos.

Deschideți setările secțiunii și adăugați o culoare de fundal.
- Fundal: #fcf8f3

Apoi, mutați rândul „Apelați sau alăturați-vă online” în această nouă secțiune.

Deschideți setările rândului și navigați la fila Avansat. Sub setările Poziție, schimbați poziția de la Absolut la Implicit.
- Poziție: implicit

Secțiunea „Vino în Studio”.
Adăugați un rând nou cu două coloane sub secțiunea Membrii Studio.

Apoi, mutați acel rând deasupra secțiunii Studio Memberships.

Setări titlu
Adăugați un modul de text în coloana din dreapta.

Adăugați textul.
- H2: Vino să vizitezi Studioul!

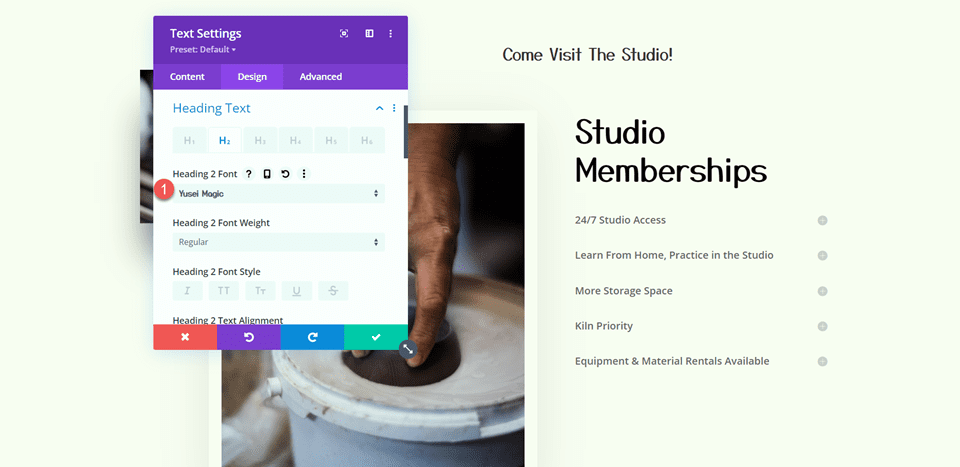
Apoi, navigați la fila Design și deschideți setările textului titlului. Personalizați fontul după cum urmează:
- Titlul 2 Font: Yusei Magic

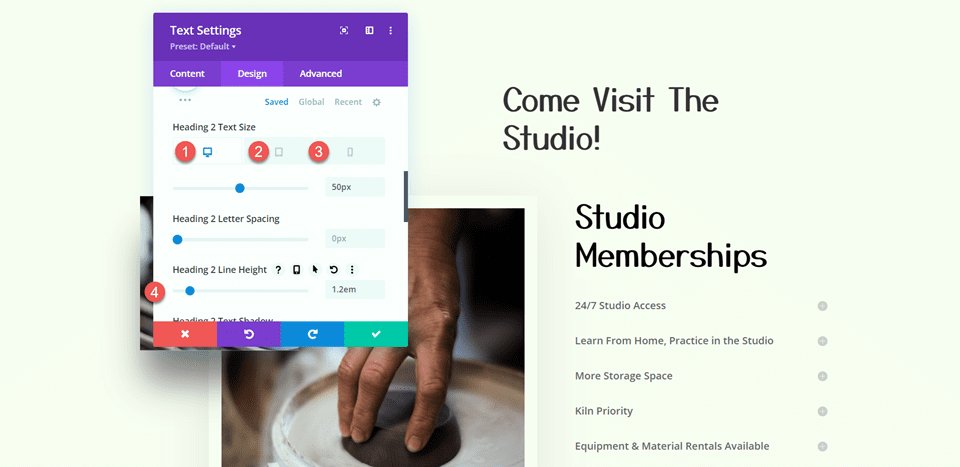
Apoi, personalizați dimensiunea fontului și înălțimea liniei. Utilizați opțiunile de răspuns încorporate pentru a adăuga diferite dimensiuni de text pentru tabletă și dispozitive mobile.
- Titlul 2 Dimensiunea textului desktop: 50px
- Titlul 2 Dimensiunea textului Tablet: 30px
- Titlul 2 Dimensiunea textului mobil: 24px
- Titlul 2 Înălțimea liniei: 1,2 em

Setări text
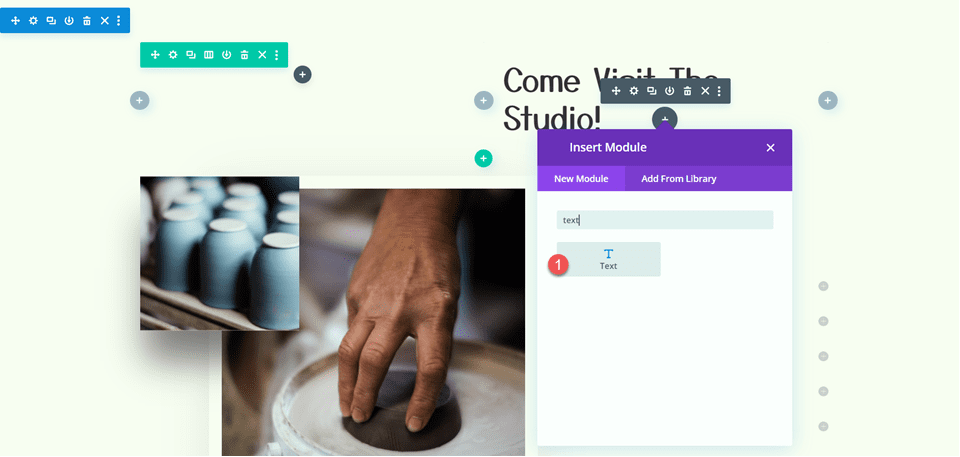
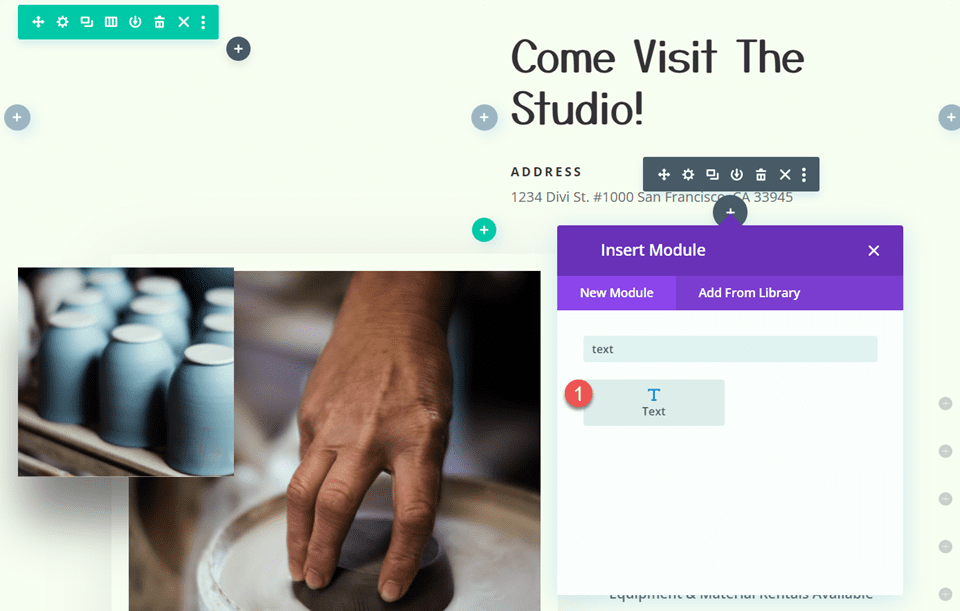
Adăugați un alt modul de text sub textul „Vino să vizitezi studioul”.

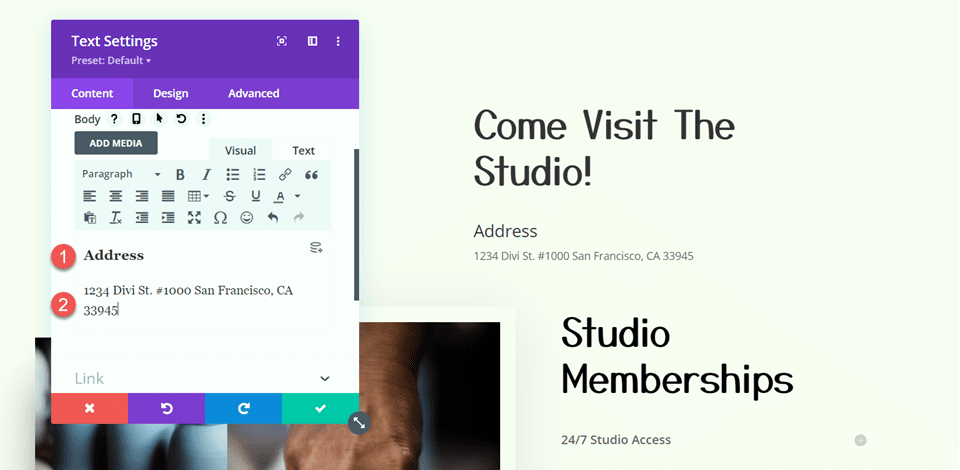
Introduceți următorul text.
- H3: Adresa
- Paragraf: 1234 Divi St. #1000 San Francisco, CA 33945

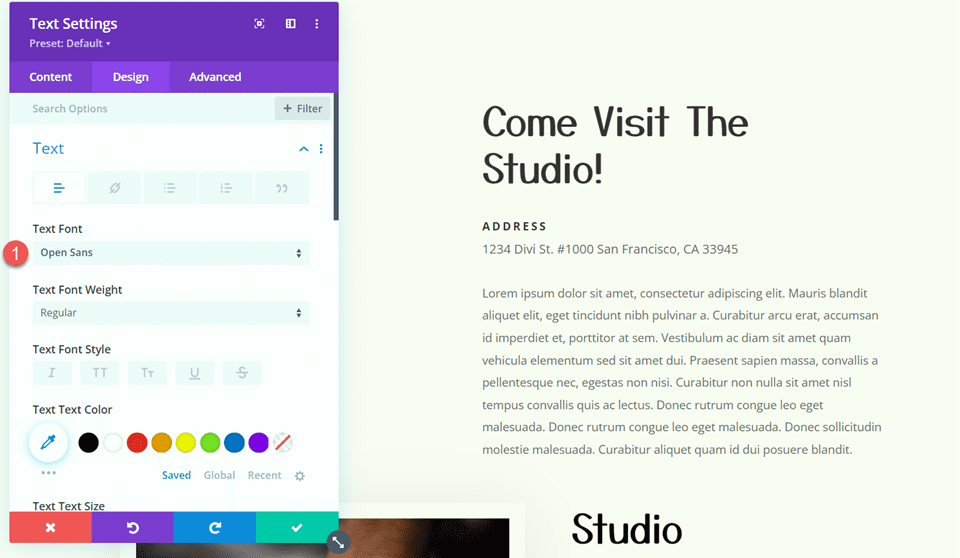
Sub fila Design, modificați stilurile de text.
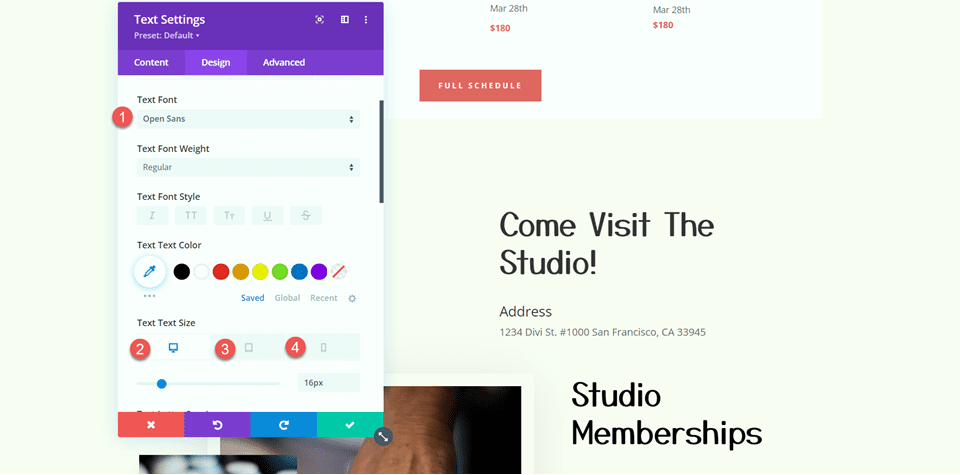
- Font text: Deschideți Sans
- Dimensiunea textului desktop: 16px
- Dimensiunea textului tabletei: 15px
- Dimensiunea textului mobil: 13px

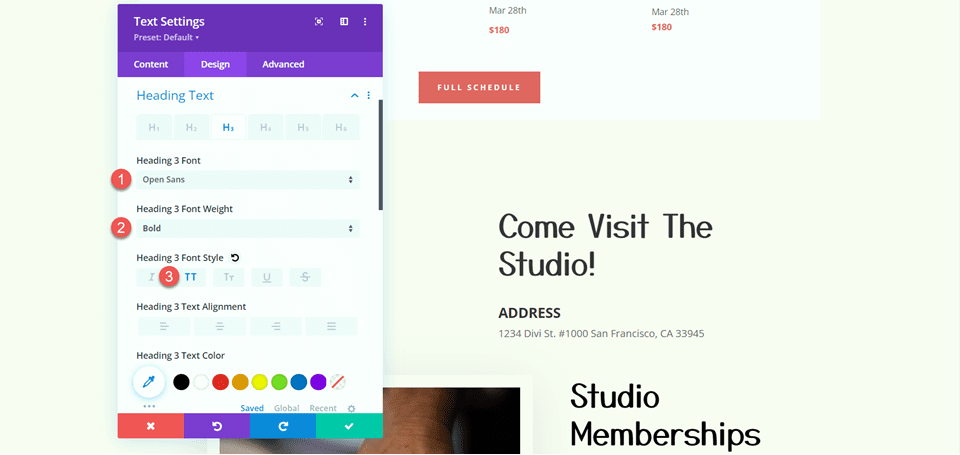
Apoi, modificați stilurile de titlu.
- Titlul 3 Font: Open Sans
- Titlul 3 Greutatea fontului: aldine
- Stilul fontului titlul 3: cu majuscule (TT)

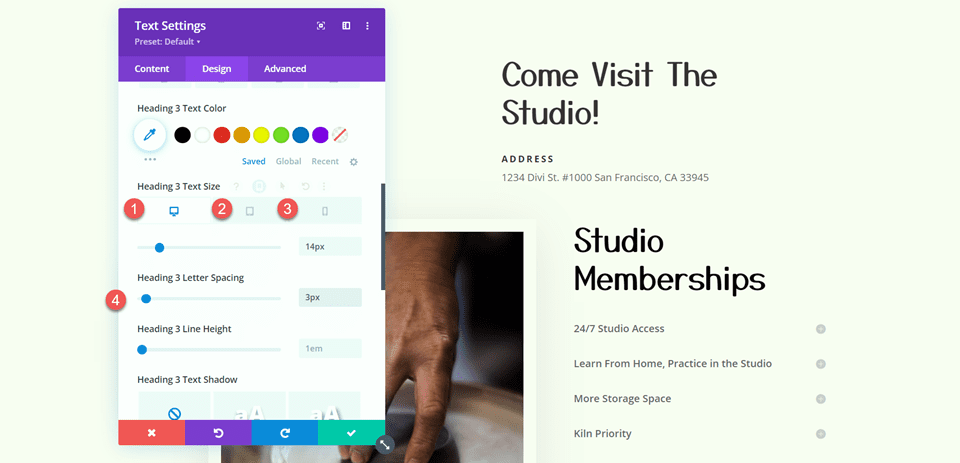
Apoi, modificați dimensiunea textului și spațierea dintre litere. Încă o dată, utilizați setările de răspuns pentru a seta diferite dimensiuni de text pentru diferite dimensiuni de ecran.
- Titlul 3 Dimensiunea textului desktop: 14px
- Titlul 3 Dimensiunea textului Tablet: 13px
- Titlul 3 Dimensiunea textului mobil: 12px
- Titlul 3 Spațiere dintre litere: 3px

Adăugați un alt modul de text sub modulul de adresă.
Apoi, adăugați următorul conținut în corp:
- Corp: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

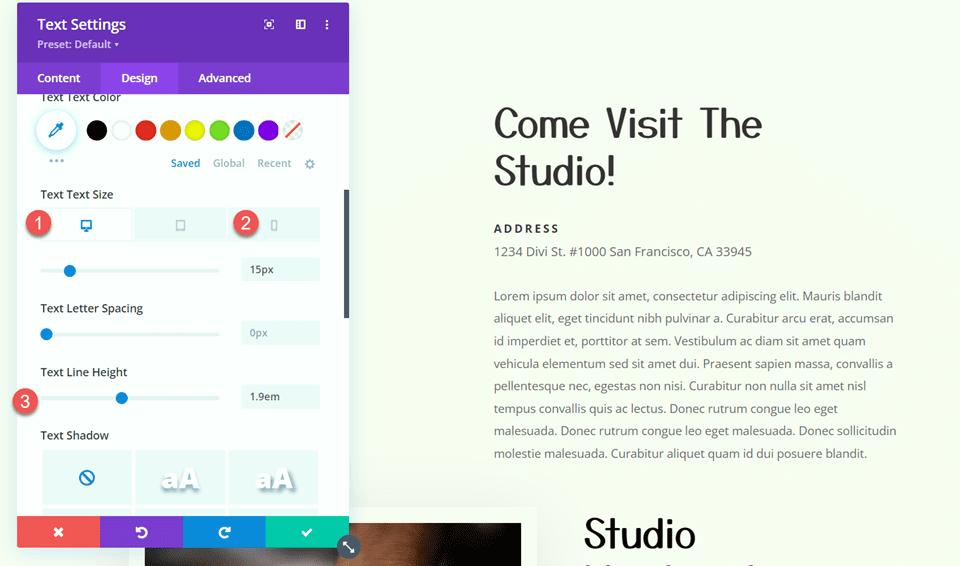
Treceți la fila design și personalizați fontul.
- Font text: Deschideți Sans

Apoi, personalizați dimensiunea textului și înălțimea liniei.
- Dimensiunea textului desktop: 15px
- Dimensiunea textului mobil: 13px
- Înălțimea liniei textului: 1,9 em


Setări butoane
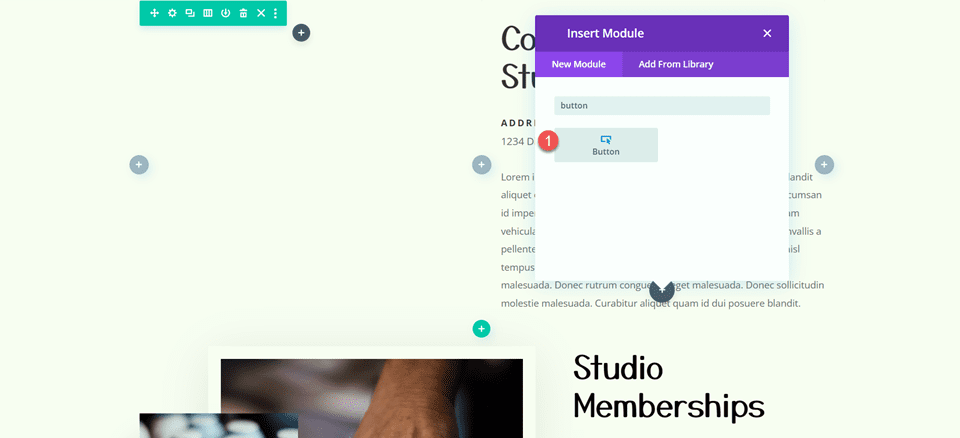
Adăugați un modul de buton la secțiune, sub textul pe care l-am adăugat.

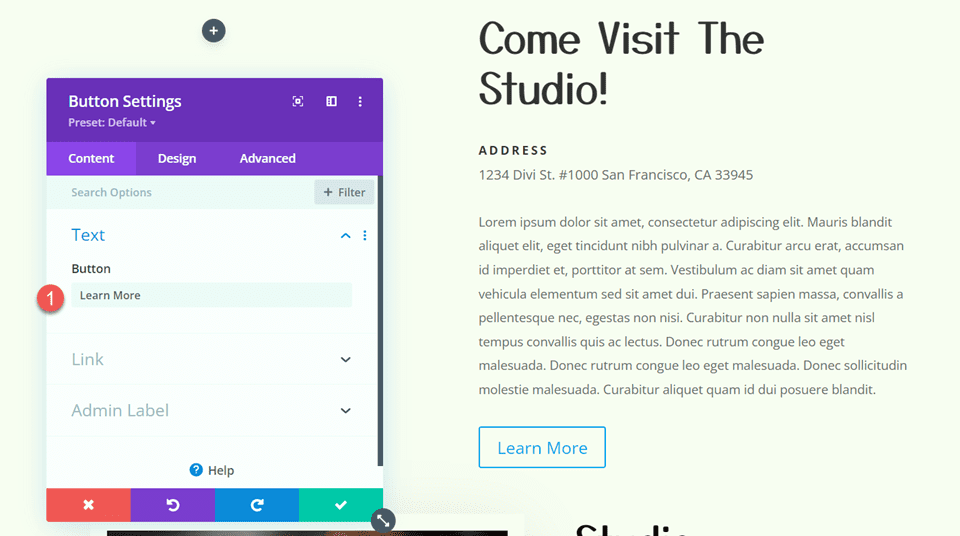
Setați textul butonului la „aflați mai multe”.
- Buton: Aflați mai multe

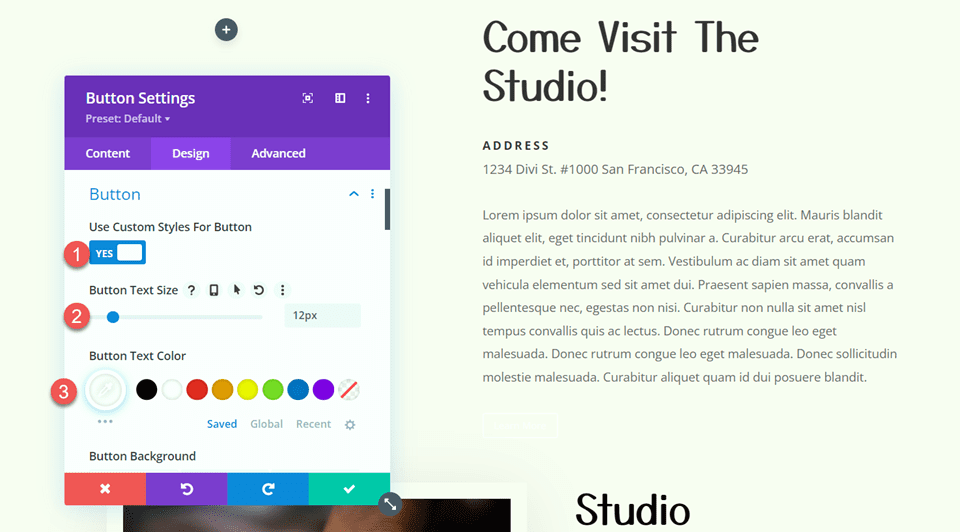
Apoi, treceți la fila design și deschideți setările butonului. Activați stilurile personalizate.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 12px
- Culoarea textului butonului: #FFFFFF

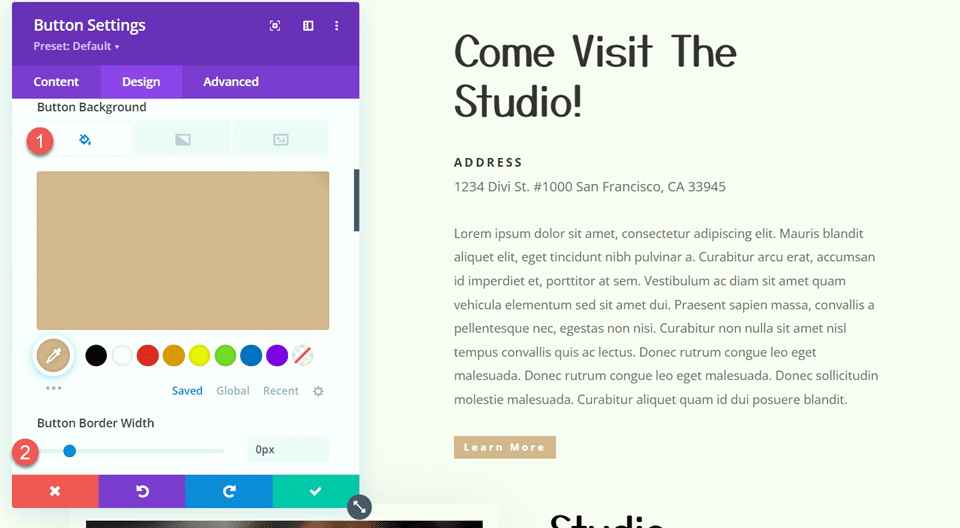
Personalizați fundalul butonului și lățimea chenarului.
- Fundalul butonului: #d5b38e
- Lățimea chenarului butonului: 0px

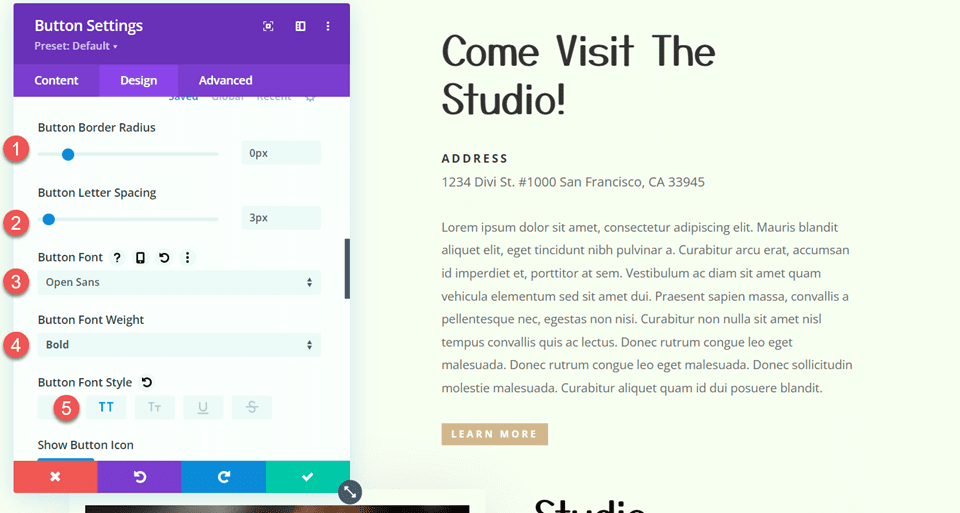
Modificați raza marginii butonului, spațierea dintre litere și fontul.
- Raza chenarului butonului: 0px
- Spațiere între litere butoane: 3px
- Font pentru buton: Deschide Sans
- Greutatea fontului butonului: aldine
- Stil de font pentru buton: cu majuscule (TT)

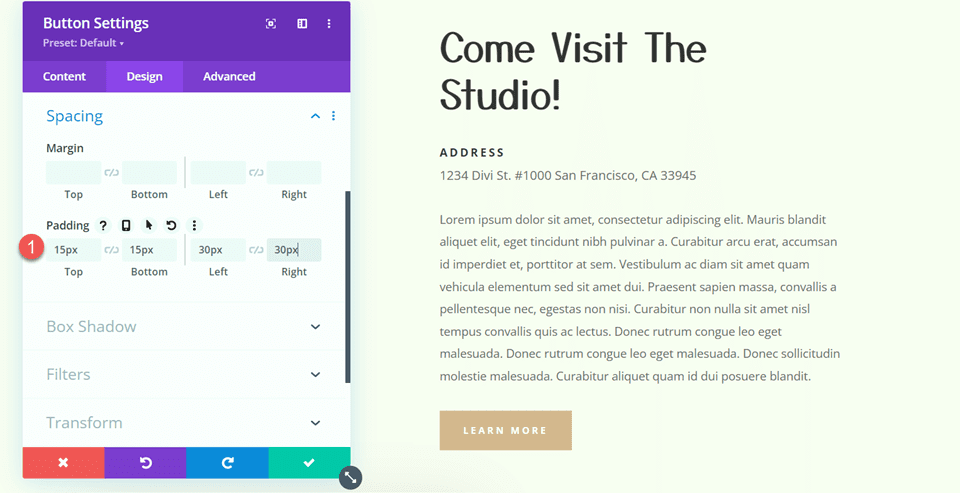
În cele din urmă, adăugați umplutură la buton.
- Căptușeală-Sup: 15px
- Căptușeală-partea inferioară: 15px
- Umplutură-stânga: 30px
- Umplutură-Dreapta: 30px

Secțiunea Membrii Studio
Acum vom modifica secțiunea Membrii Studio. Mai întâi, modificați aspectul rândului la două coloane egale.

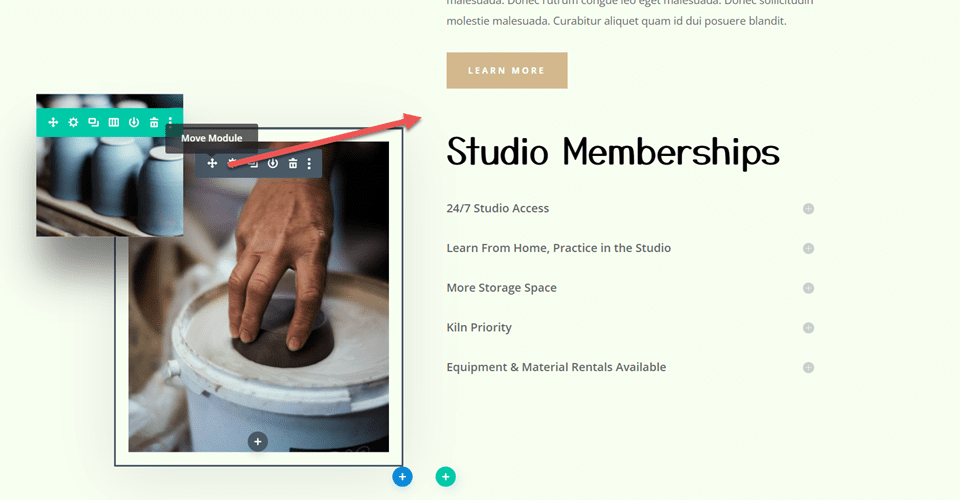
Apoi, mutați imaginea mare în coloana din dreapta, deasupra modulului de text „Studio Memberships”.

Setări de derulare a imaginii
Mutați imaginea mică derulată a ceramicii în coloana din dreapta, deasupra imaginii mari pe care am mutat-o.

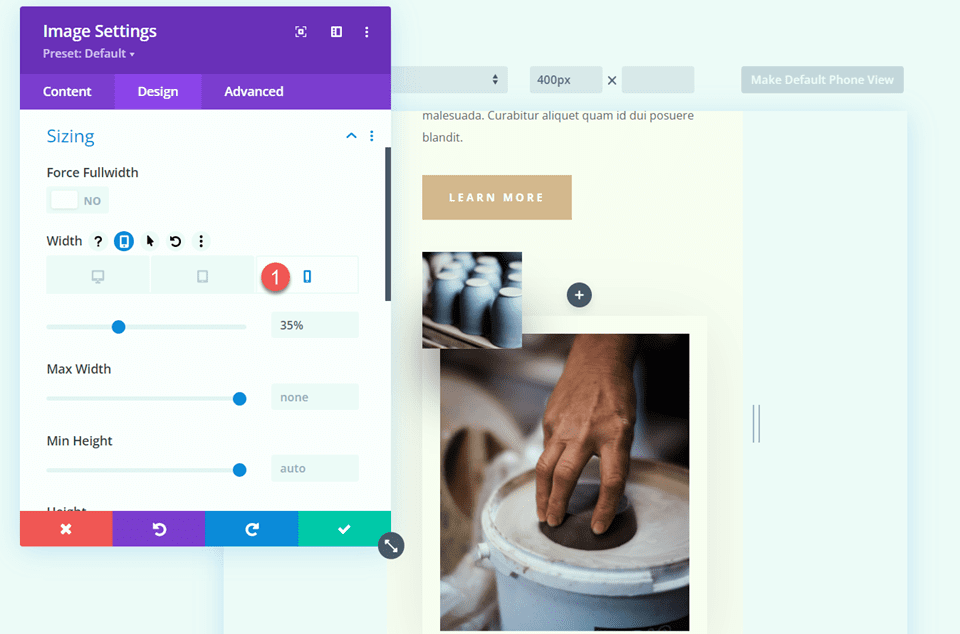
Deschideți setările modulului pentru imaginea mică. Sub setările Dimensiune, utilizați setările de răspuns pentru a seta o lățime diferită pentru dispozitivele mobile.
- Latime-Mobil: 35%

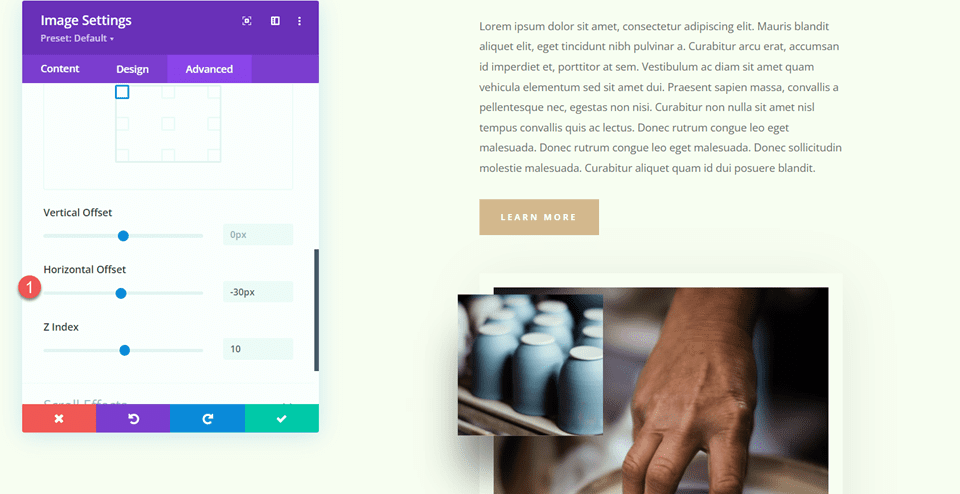
Sub fila Avansat, deschideți setările de poziție și adăugați o decalare orizontală. Acest lucru permite ca imaginea mică să atârne pe partea laterală a imaginii mai mari, adăugând dimensiune și creând un aspect mai unic.
- Offset orizontal: -30px

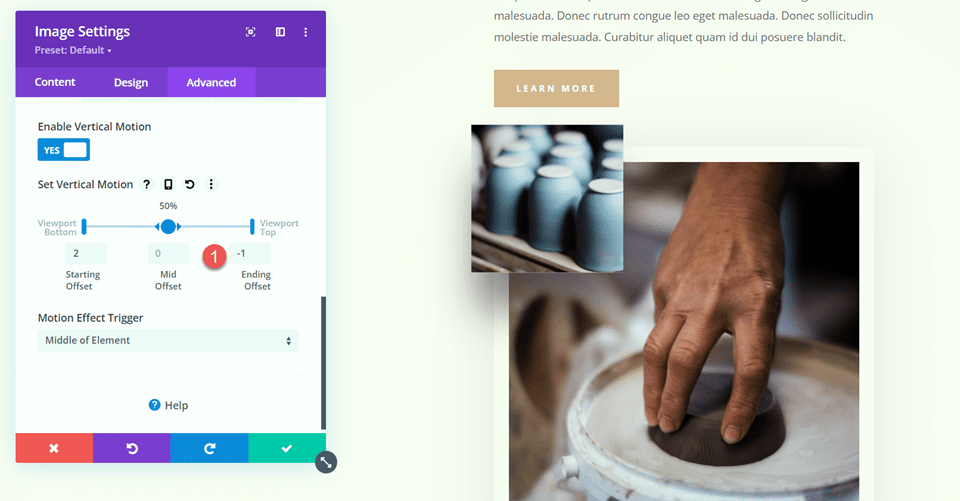
În cele din urmă, deschideți efectele de defilare și ajustați offset-ul final pentru mișcarea verticală.
- Offset final: -1

Text pentru abonamentul Studio
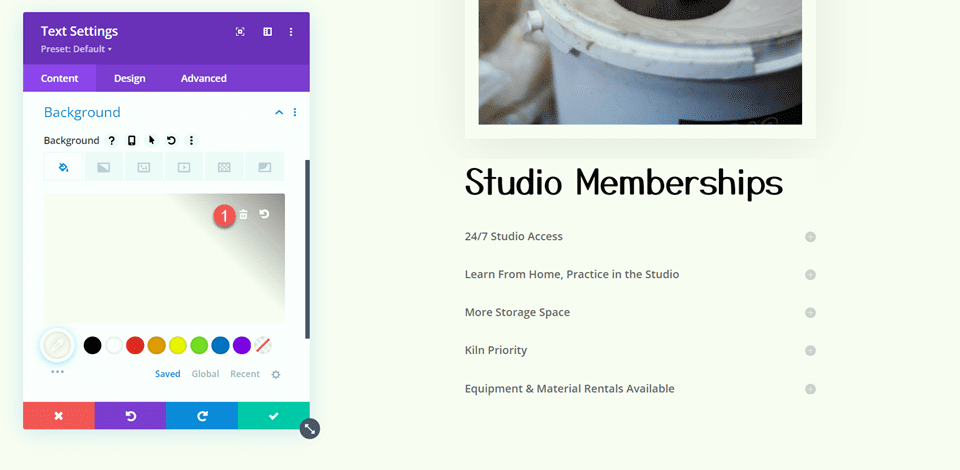
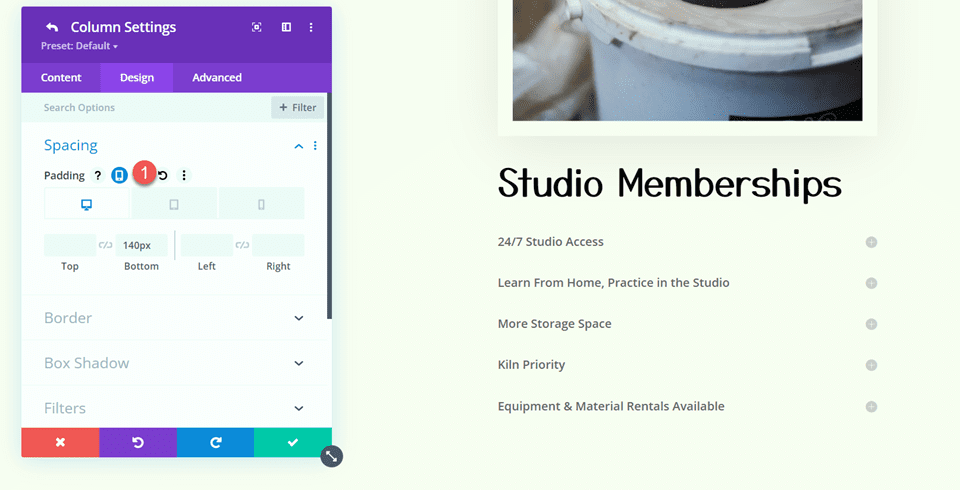
Deschideți setările modulului de text Studio Memberships. Îndepărtați fundalul din modul.

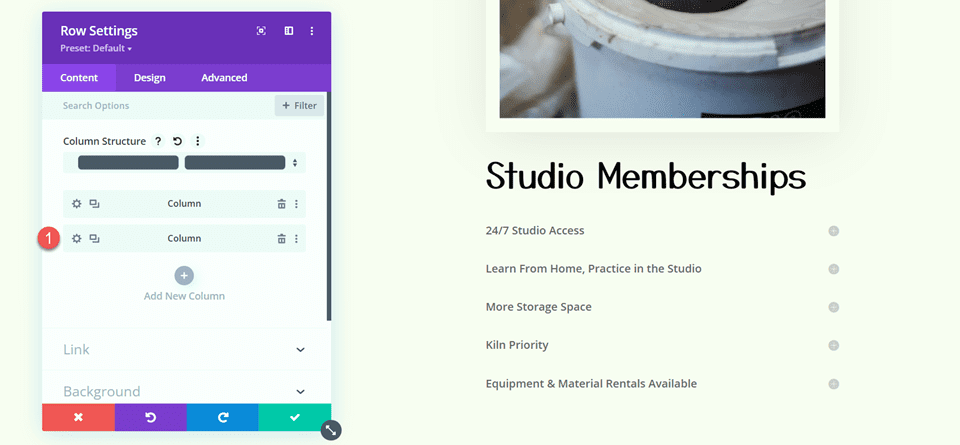
Apoi, deschideți setările rândului și deschideți setările coloanei 2.

Sub setările Spațiere din fila Design, eliminați umplutura de jos existentă.

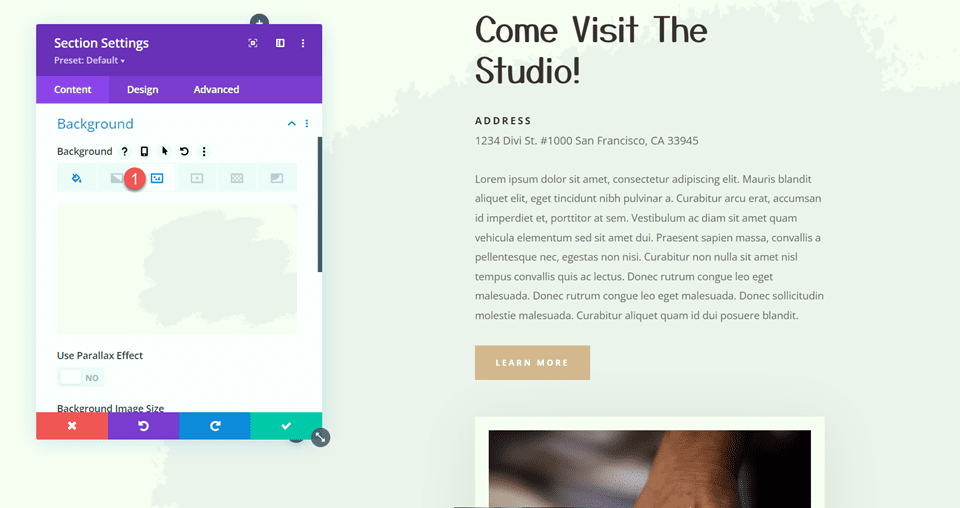
Secțiunea Fundal
Deschideți setările secțiunii. Sub setările de fundal, adăugați o imagine de fundal. Selectați craft-school-24.png din biblioteca dvs. media.

Adăugați modulul Sticky Map
Acum că aspectul nostru a fost modificat, putem adăuga modulul de hartă lipicioasă. Modulul hărții va fi în coloana din stânga și va rămâne pe loc în timp ce parcurgeți conținutul din dreapta. Să începem.
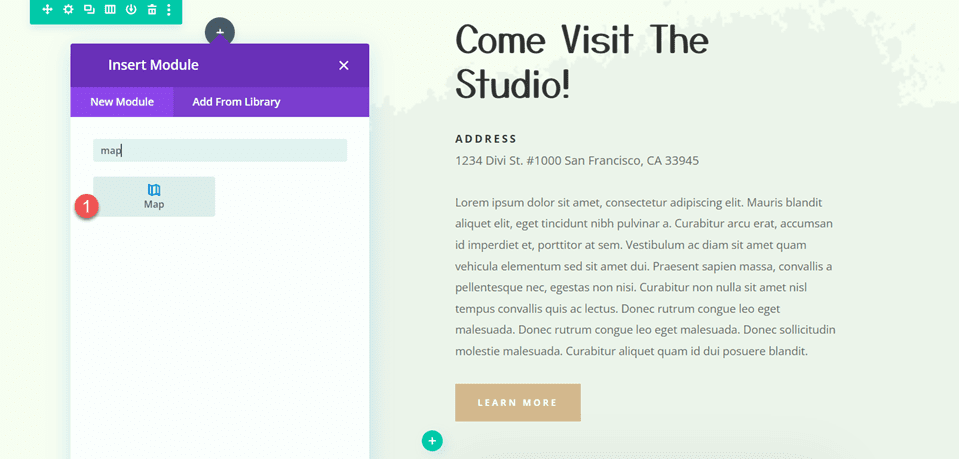
Mai întâi, adăugați un modul de hartă în coloana din stânga a rândului „Vino să vizitezi Studioul”.

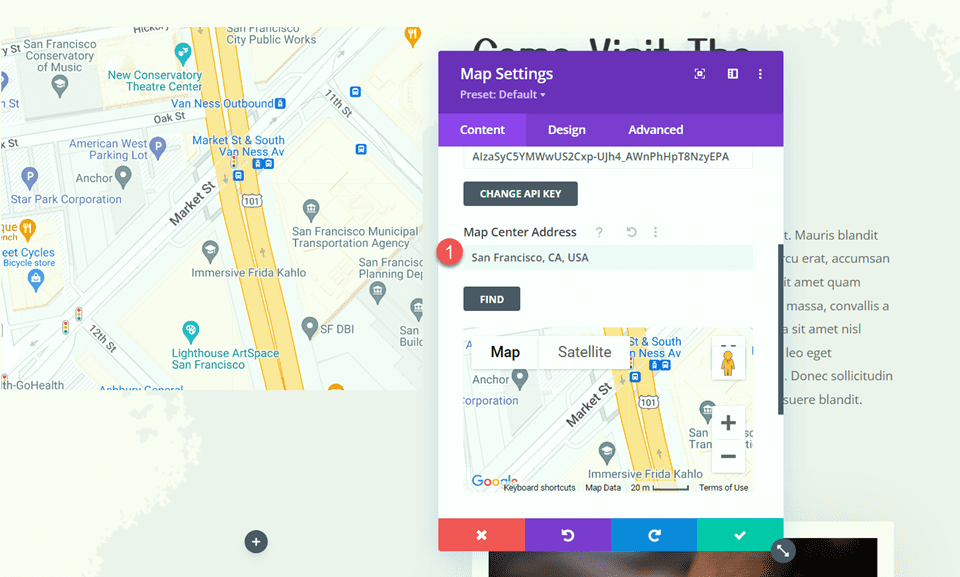
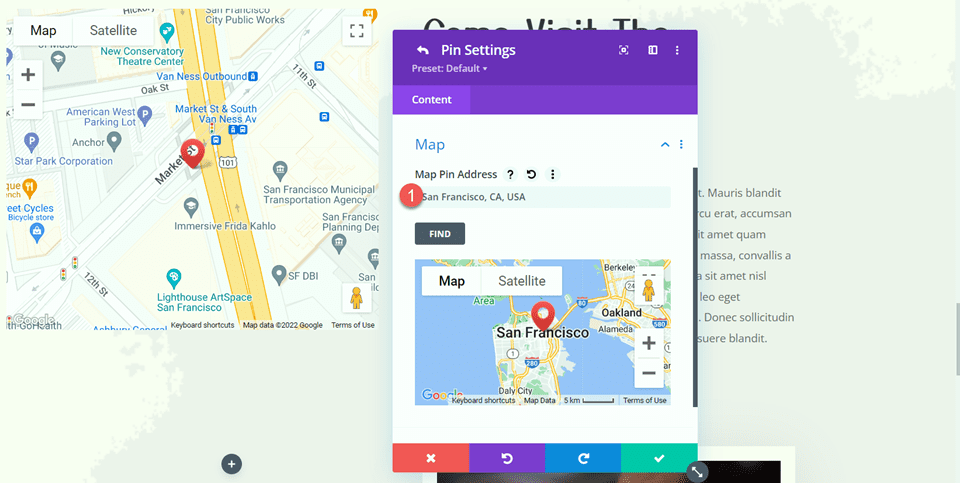
Deschideți setările hărții și adăugați o adresă pentru centrul hărții. Pentru acest tutorial, vom centra harta pe San Fransisco, CA.

Apoi, adăugați un indicator pe hartă. De asemenea, vom seta acest lucru la San Fransisco, CA.

Design Harta
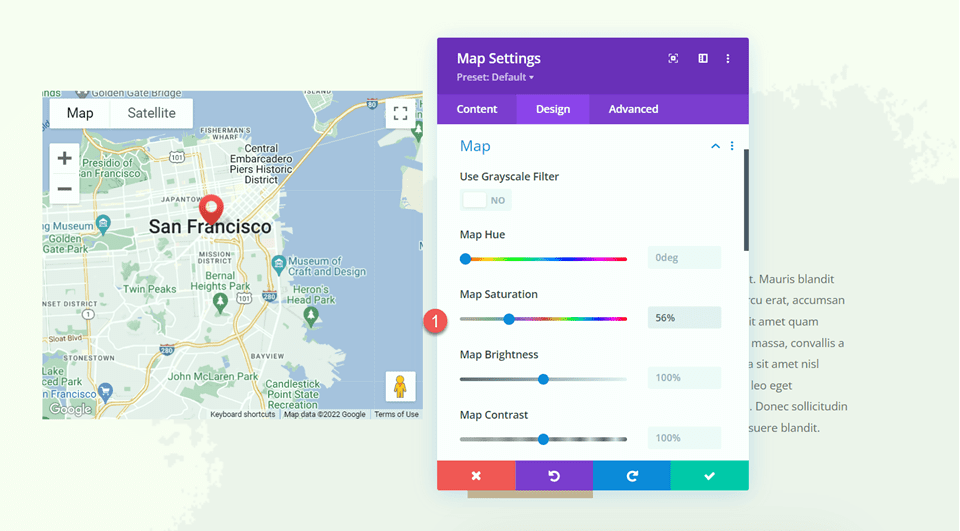
Sub fila design, deschideți setările hărții. Puteți utiliza aceste setări pentru a personaliza complet modul în care apare harta. Pentru acest tutorial, dorim ca harta să se potrivească cu culorile dezactivate ale acestei pagini, așa că vom modifica saturația hărții.
- Saturație hărții: 56%

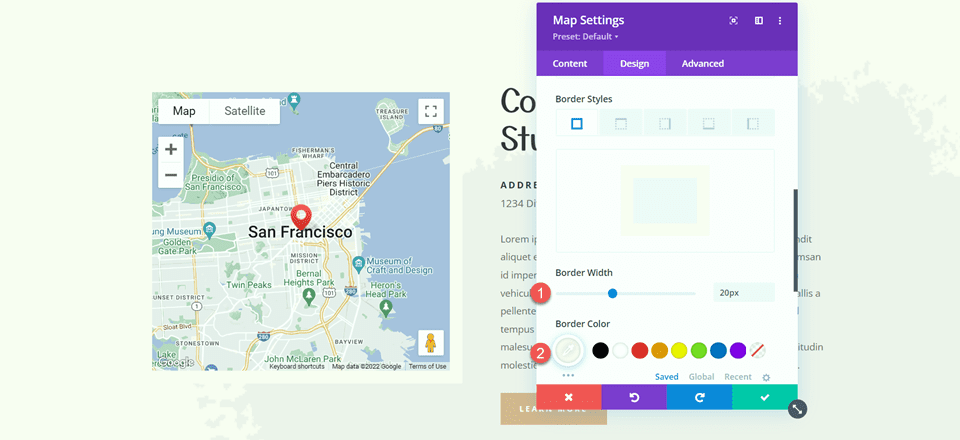
Apoi, deschideți setările de chenar și personalizați chenarul după cum urmează:
- Lățimea chenarului: 20px
- Culoare chenar: #fcf8f3

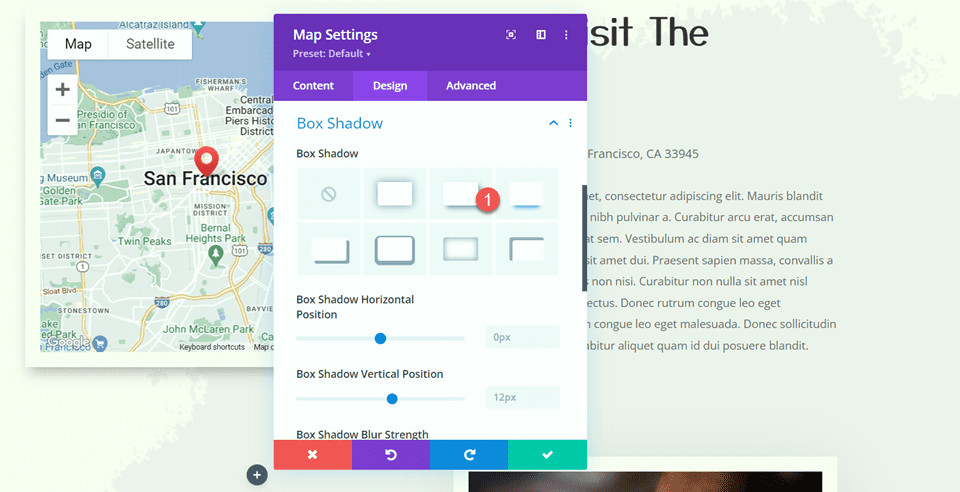
Deschideți setările Box Shadow și adăugați o umbră la modulul hărții.
- Box Shadow: Mai jos

Setări Sticky
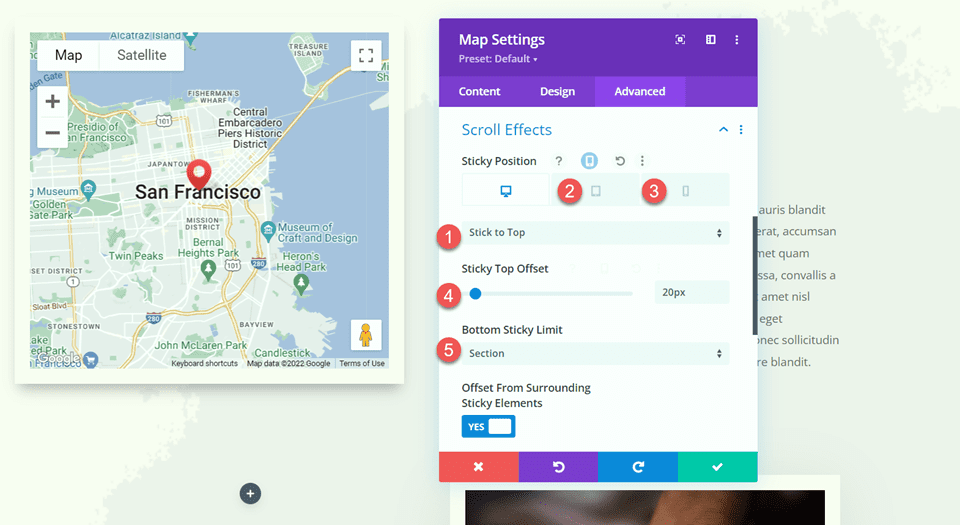
Acum să adăugăm setările lipicioase, astfel încât harta să rămână pe loc în timp ce derulați. Treceți la fila Avansat și deschideți Setările Efecte de derulare. Utilizați opțiunile de răspuns pentru a modifica setările de poziție lipicioasă, deoarece harta nu va fi lipicioasă pe dispozitivele mobile.
- Sticky Position Desktop: Stick to Top
- Sticky Position Tabletă și mobil: Nu lipiți
- Offset superior lipicios: 20px
- Limită inferioară lipicioasă: secțiune

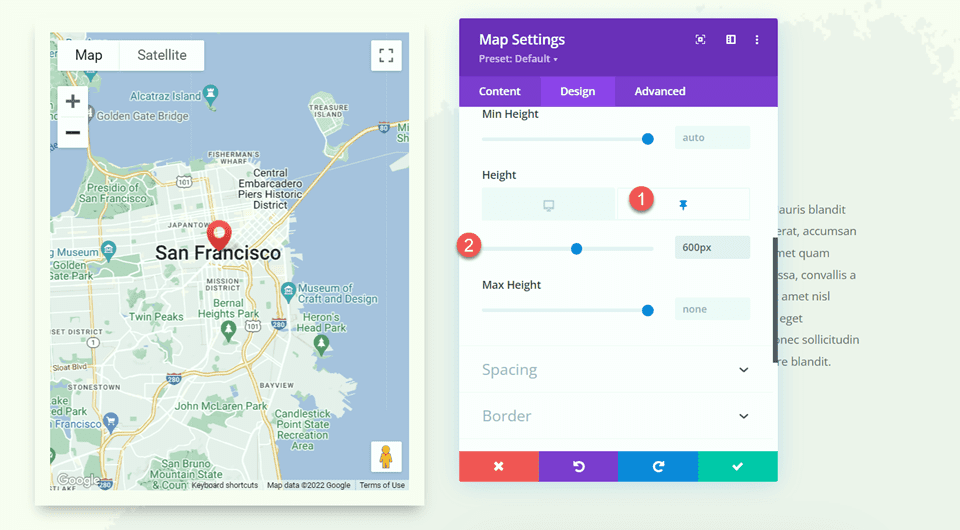
Acum reveniți la fila Design și deschideți setările de dimensionare. Dorim ca înălțimea hărții să crească atunci când este în stare lipicioasă. Utilizați setările sticky pentru a seta o înălțime diferită.
- Înălțime când este lipicios: 600 px

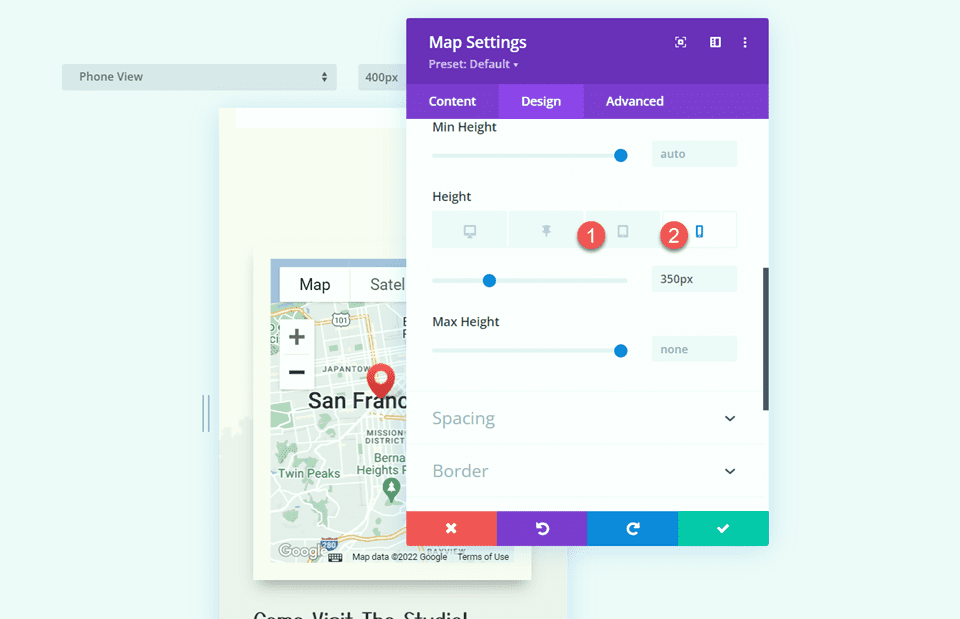
În cele din urmă, utilizați setările de răspuns pentru a modifica dimensiunea hărții pe tabletă și mobil.
- Înălțime tabletă și mobil: 350px

Rezultat final
Acum să aruncăm o privire la modulul nostru de hărți lipicioase în acțiune.

Gânduri finale
Setările lipicioase ale Divi vă permit să creați layout-uri dinamice pentru site-uri web care vă atrag privirea odată cu mișcarea. Cu toate opțiunile de personalizare disponibile, puteți face orice element de pe site-ul dvs. web lipicios și puteți modifica designul exact după cum doriți. Făcând modulul hărții lipicios în acest design, evidențiem informațiile despre locație pentru site-ul web și adăugăm un element de design unic paginii. Pentru mai multe tutoriale despre setările sticky ale Divi, consultați acest articol despre adăugarea unui formular de contact sticky la pagina dvs. Folosești elemente lipicioase pe site-ul tău? Ne-ar plăcea să auzim de la tine în comentarii!
