Cum să adăugați o bară de top în tema Storefront
Publicat: 2022-08-27Rularea unui magazin online este destul de simplă cu un instrument all-in-one precum WooCommerce. Dar dacă aveți nevoie să creșteți rata de conversie și veniturile magazinului dvs. online, ar trebui să dezvoltați mai multe strategii. Adăugarea unei bare de sus în magazinul dvs. WooCommerce este unul dintre lucrurile simple pe care le puteți face pentru a atrage vizitatori să facă cumpărături la magazinul dvs. WooCommerce. În acest articol, vă vom arăta cum să adăugați o bară de sus în tema Storefront pentru WooCommerce.
Dar înainte de a intra în mai multe detalii, să înțelegem mai întâi care este bara de sus și de ce ar trebui să adăugăm o bară de sus în WooCommerce. Să aflăm asta.
De ce să adăugați bara de sus în WooCommerce?
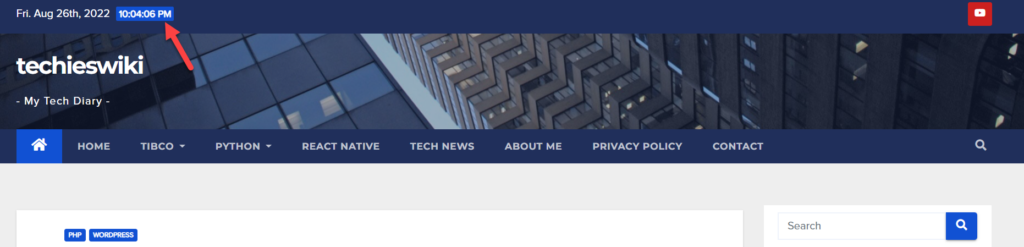
Trebuie să adăugați bara de sus în WooCommerce pentru o mai bună vizibilitate și rate de conversie. Când cineva ajunge pe site-ul tău WooCommerce, va vedea mai întâi secțiunea de sus. La fel ca aceasta:

După cum puteți vedea în captura de ecran, site-ul respectiv a menționat data și ora în bara de sus. În plus, au adăugat și un link către YouTube-ul lor în partea dreaptă a barei de sus. Similar cu aceasta, puteți adăuga, de asemenea, câteva widget-uri valoroase, cum ar fi o bară de căutare, link-urile esențiale ale paginilor dvs. și așa mai departe.
Atunci când rulați un magazin online, puteți lega pagini importante precum documentația, Întrebări frecvente, arhivele de produse etc. Adăugarea unui link pentru formularul de conectare la cont ajută, de asemenea, în majoritatea situațiilor. Deci, atunci când un utilizator ajunge pe site-ul dvs., va avea totul în bara de sus. De asemenea, puteți trece puțin mai departe, adăugând un formular de înscriere la newsletter cu ajutorul HTML și CSS.
Așadar, o bară de sus în WooCommerce este crucială, motiv pentru care majoritatea temelor WordPress vine cu o bară de sus. Dar nu vor fi întotdeauna vizibile, așa că în unele cazuri trebuie să activați acest lucru manual.
Cu toate acestea, nu este cazul cu Storefront. Chiar dacă Storefront este o temă fantastică pentru crearea magazinelor WooCommerce, încă îi lipsește această caracteristică de bază. Dar, nu trebuie să vă faceți griji, nu aveți ghinion. Să vedem cum putem adăuga o bară de sus în tema Storefront.
Cum să adăugați Top Bar în tema Storefront
Această secțiune va trata cum să adăugați o bară de sus în tema Storefront. Dacă nu aveți tema Storefront WordPress instalată pe site-ul dvs., accesați Tabloul de bord de administrare și navigați la Aspect > Teme. Acum, instalați tema din depozitul WordPress.
Acum, avem două moduri de a adăuga o bară de sus în tema Storefront:
- Folosind pluginul Storefront Top Bar
- Din punct de vedere programatic
Metoda 1: Adăugați bara superioară utilizând pluginul Storefront Top Bar
Dacă sunteți în căutarea unui plugin dedicat pentru adăugarea unei bare superioare în tema Storefront, pluginul Storefront Top Bar vă acoperă . Ca de obicei, mai întâi trebuie să instalați și să activați pluginul pe site-ul dvs.
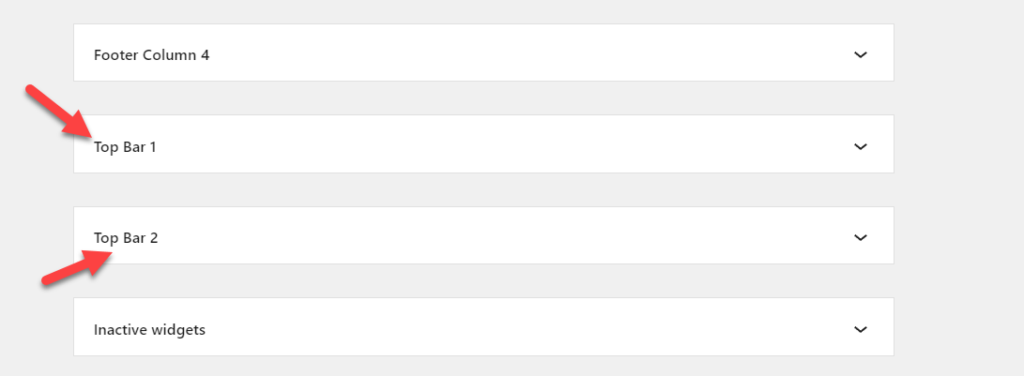
După activare, veți vedea două noi zone widget.

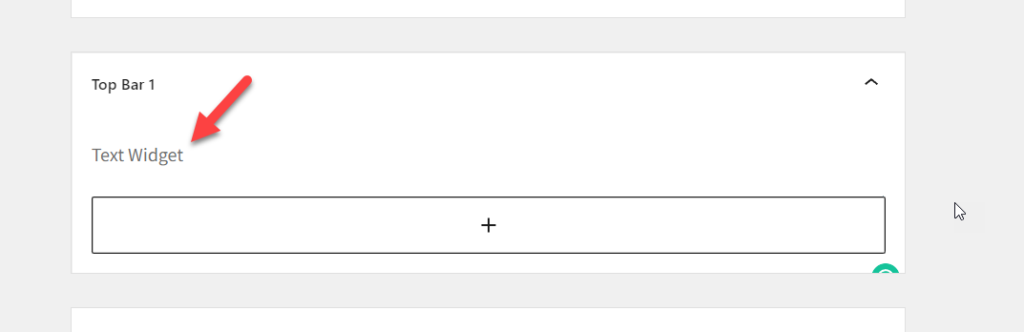
Puteți adăuga widget-uri în acele zone afișate în bara de sus. De exemplu, să adăugăm un widget text în zona de widgeturi Top Bar 1.

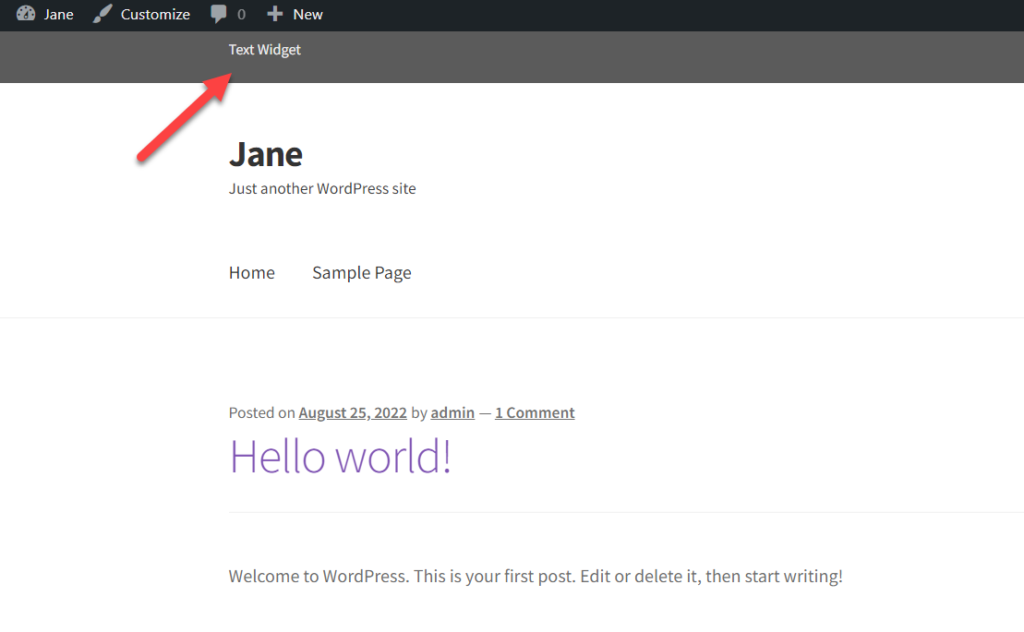
După actualizarea setărilor, verificați front-end-ul site-ului și veți vedea widgetul text chiar acolo.

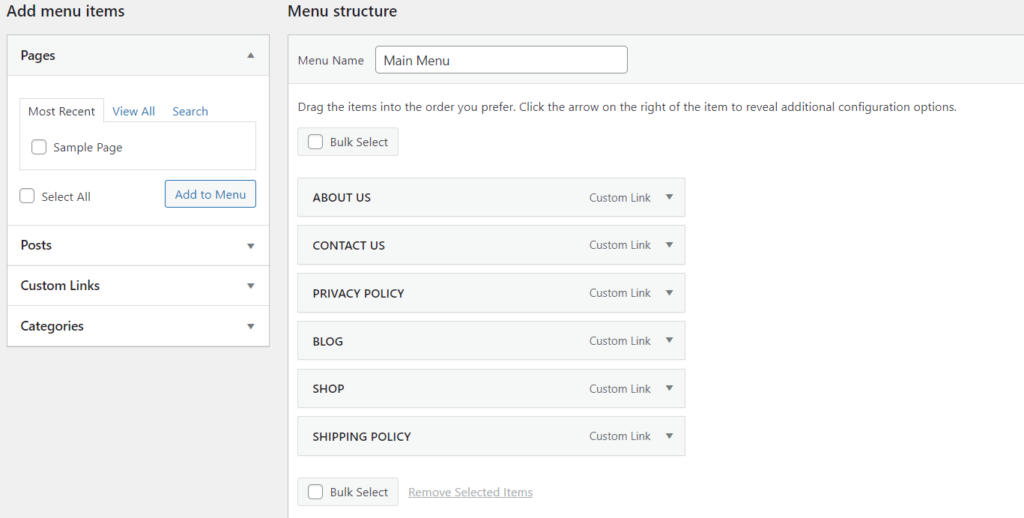
A fost ușor. Acum, ce se întâmplă dacă doriți să adăugați un meniu de navigare în bara de sus? Ei bine, și asta e posibil. Tot ce aveți nevoie este un meniu de navigare cu link-urile de navigare. Puteți crea unul din secțiunea Meniuri dacă nu aveți unul.

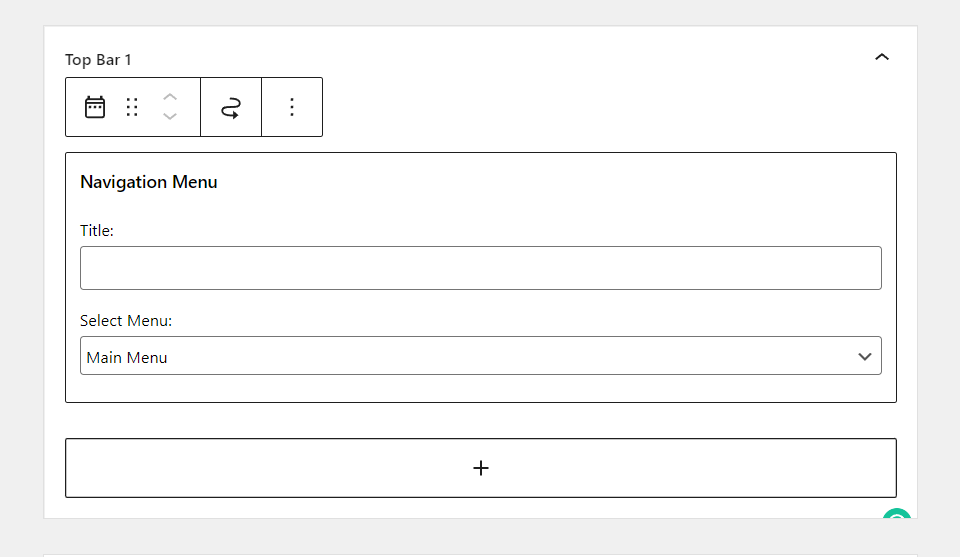
În cazul nostru, am creat un meniu de navigare, dar nu am atribuit nicio locație pentru acel meniu. Prin urmare, după ce ați făcut un meniu, mergeți la Top Bar 1 Widget Area și adăugați meniul la acesta.

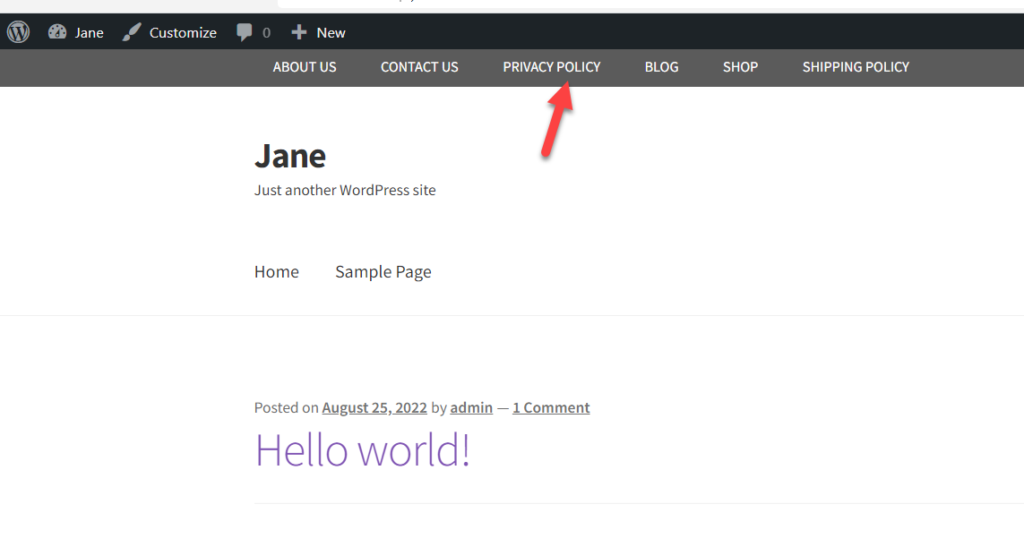
Salvați opțiunile și verificați site-ul dvs. din front end. Veți vedea meniul de navigare acolo.

În acest fel, puteți adăuga un meniu de navigare în bara de sus a temei Storefront. În mod similar, puteți adăuga linkuri, butoane, casete de căutare etc., cu pluginul fără a fi nevoie de niciun cod.
Cu toate acestea, dacă nu doriți să utilizați pluginuri terță parte și vă simțiți confortabil cu codarea, atunci avem fragmente de cod pentru a adăuga o bară de sus în magazinul dvs. WooCommerce cu tema Storefront.
Metoda 2: Adăugați bara de sus în vitrina utilizând fragmente de cod personalizate
Înainte de a adăuga orice fragment de cod, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. WordPress și să utilizați o temă copil pentru a edita fișierele de bază WordPress. Dacă nu știți cum să creați o temă copil, urmați tutorialul nostru pas cu pas sau utilizați un plugin pentru tema copil. Alternativ, puteți utiliza pluginul Fragmente de cod pentru a adăuga fragmente de cod personalizate. Cu pluginul Code Snippets, nu aveți nevoie totuși de tema copil. Cu toate acestea, recomandăm întotdeauna să aveți unul pentru siguranță.
Folosind pluginul Fragmente de cod
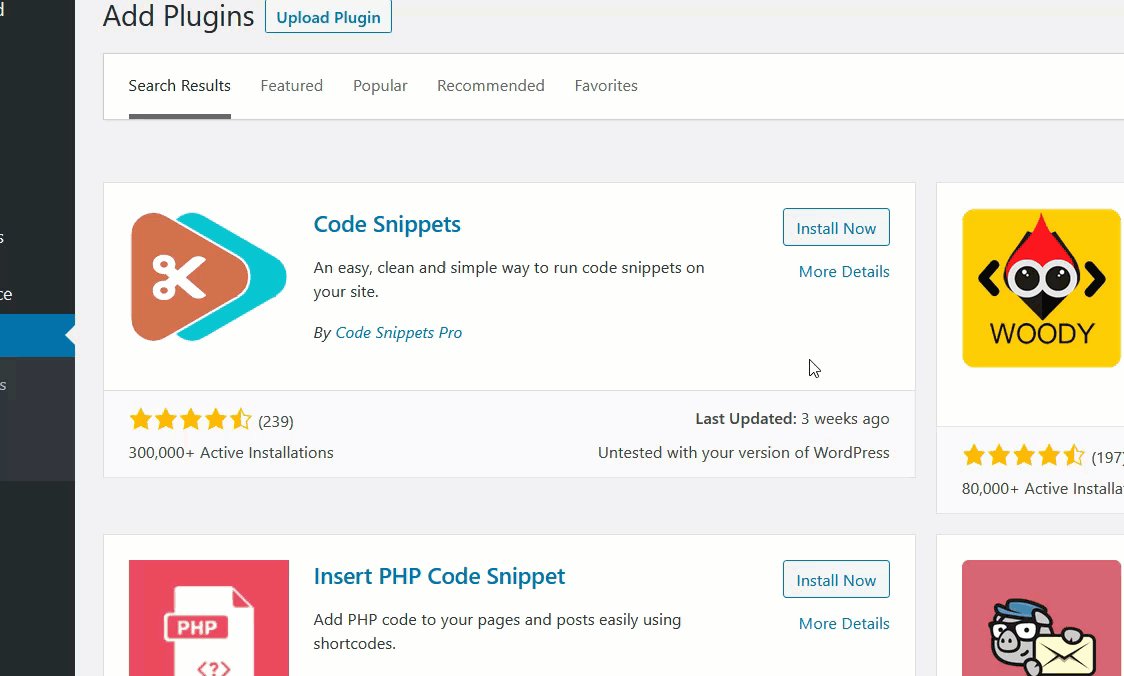
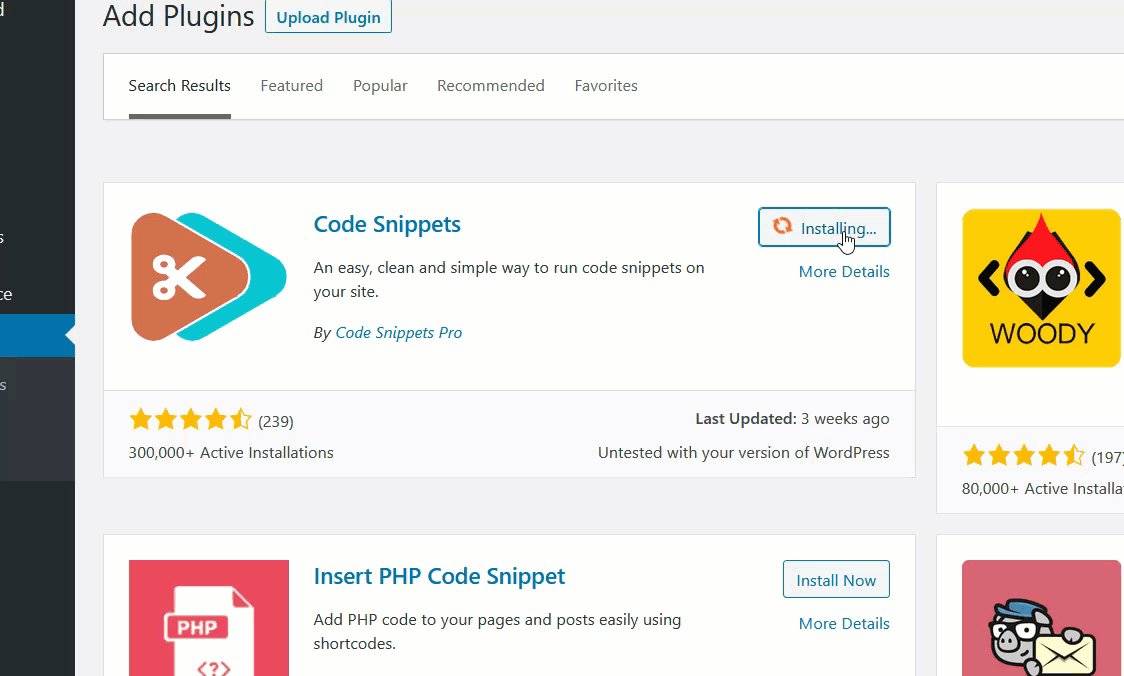
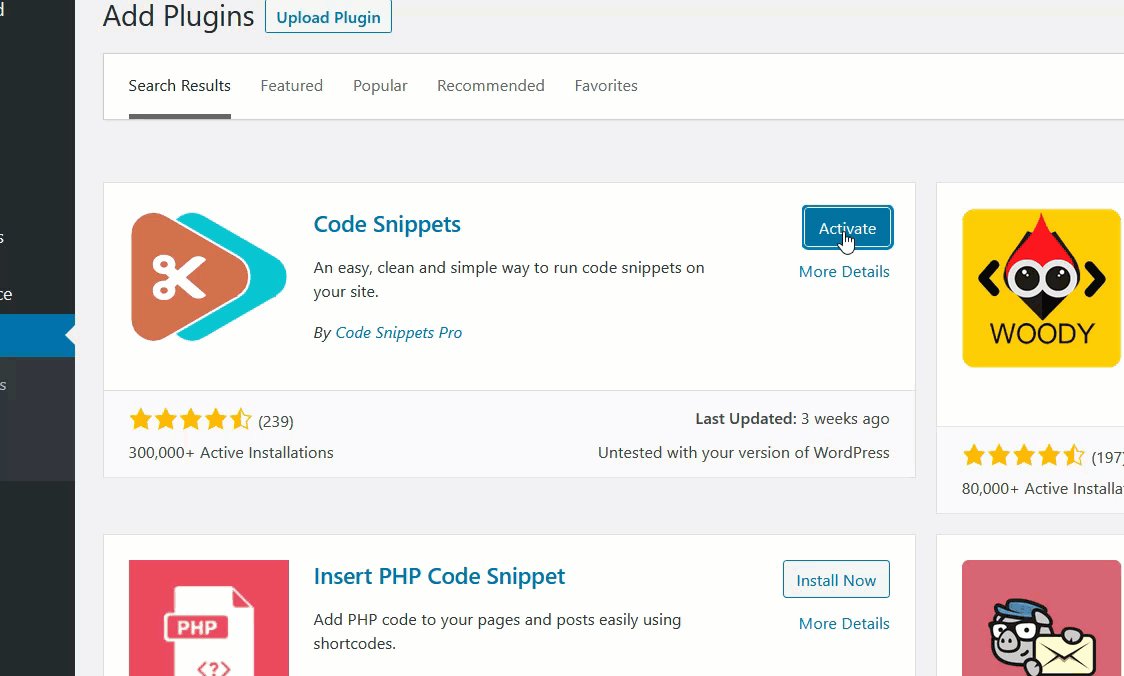
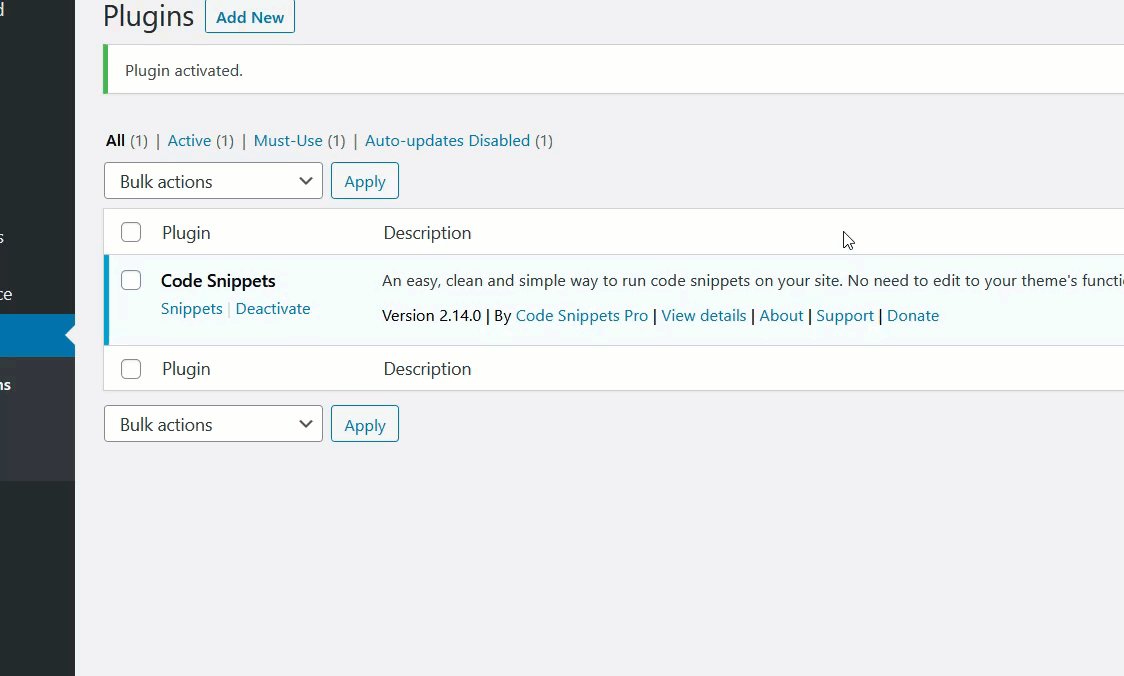
În scopul demonstrației, vom folosi fragmentele de cod pentru a adăuga fragmente de coduri personalizate. În primul rând, din tabloul de bord de administrare , accesați Plugin-uri > Adăugați nou. Căutați pluginul Code Snippets și instalați-l pe site-ul dvs. După aceea, apăsați pe Activare pentru a activa pluginul.

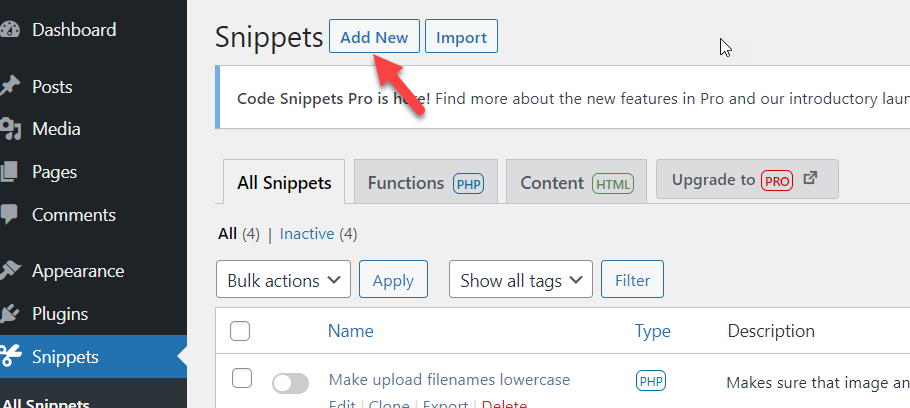
După ce ați activat pluginul, puteți crea fragmente noi. Accesați Fragmente de cod și faceți clic pe butonul Adăugați un nou. Se va deschide o nouă fereastră în care puteți adăuga codul personalizat. După ce ați adăugat codul, salvați-l și activați-l pentru ca acesta să funcționeze pe site-ul dvs.

Să aruncăm o privire la fragmentul de cod pe care îl vom folosi pentru a adăuga o bară de sus la magazinul WooCommerce care rulează tema Storefront.
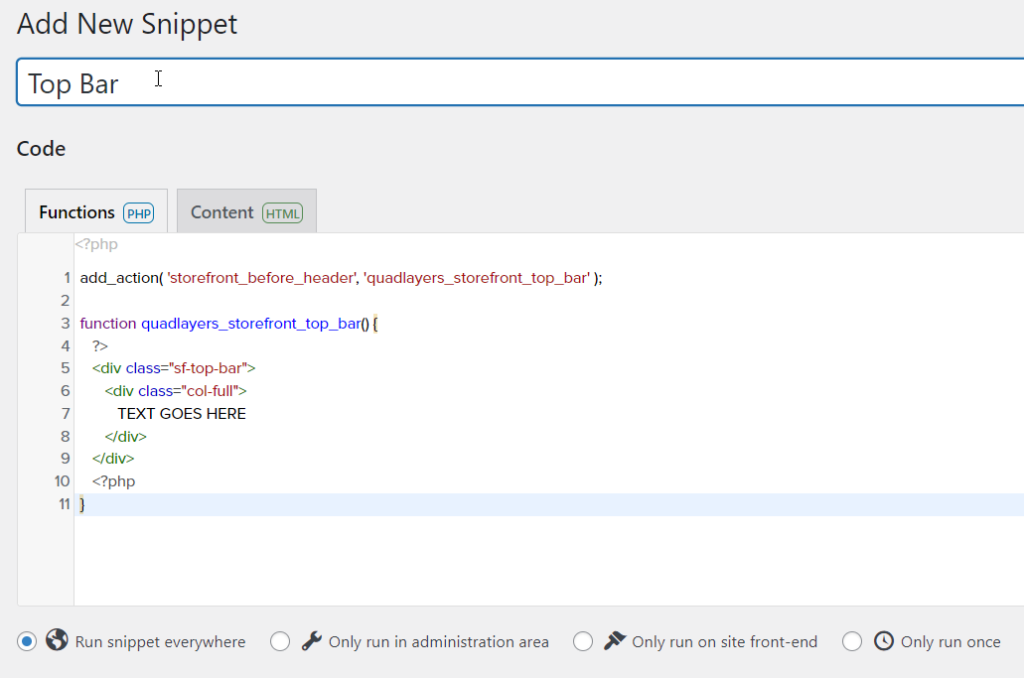
Fragment de cod pentru a adăuga bara de sus
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar');
funcția quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
TEXTUL VA AICI
</div>
</div>
<?php
}
Copiați și inserați fragmentul de cod de mai sus în editorul pluginului. Dați un titlu fragmentului de cod, astfel încât să nu uitați să salvați modificările și să activați fragmentul.

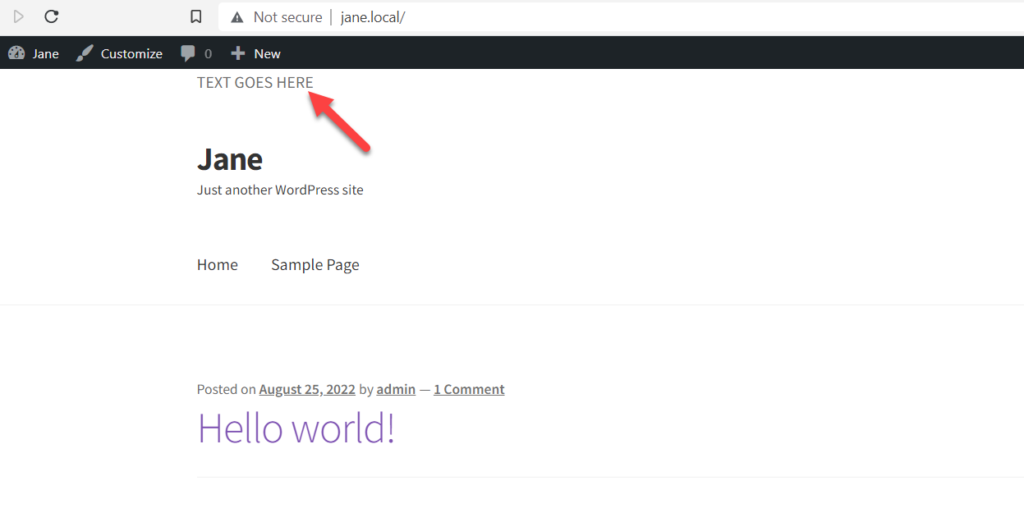
Dacă aruncați o privire mai atentă la cod, folosim ca funcție quadlayers_storefront_top_bar . Pentru a edita conținutul, doar înlocuiți, TEXTUL VA AICI cu orice doriți și va fi adăugat în bara de sus a magazinului dvs. WooCommerce. Acum accesați partea frontală a site-ului după activarea fragmentului și veți vedea textul în partea de sus a site-ului.


În acest fel, puteți adăuga un widget text în bara de sus din tema Storefront. În mod similar, puteți adăuga diferite tipuri de conținut în bara de sus a magazinului dvs. WooCommerce. Mergând mai departe, să aruncăm o privire la modul în care putem personaliza aspectul barei de sus în tema Storefront.
Cum să personalizați Top Bar în tema Storefront
Odată ce ați adăugat o bară de sus în magazinul dvs. WooCommerce, este timpul să personalizați aspectul acesteia. Din nou, există o metodă de plugin și o metodă manuală. Dacă intenționați să utilizați un plugin pentru personalizarea instalării WordPress, ar trebui să verificați CSS Hero. Este un plugin premium care poate fi foarte util pentru personalizarea barei de sus în tema Storefront.
Cu toate acestea, dacă nu doriți pluginul și cunoașteți ceva CSS, puteți modifica aspectul barei de sus cum doriți.
Pluginul WordPress Storefront Top Bar pe care l-am folosit mai sus pentru a adăuga o bară de sus în tema Storefront vine cu o opțiune de stil CSS personalizată. Puteți folosi această funcție pentru a adăuga stil CSS personalizat din plugin.
(Adăugați o captură de ecran aici)
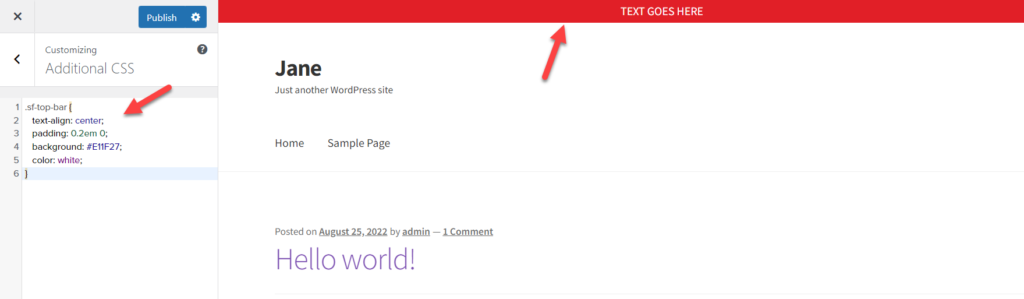
Pe de altă parte, dacă ați folosit fragmente de cod pentru adăugarea barei de sus în tema Storefront, puteți folosi clasa CSS pentru a adăuga stil personalizat. În exemplul nostru anterior cu codul, am folosit sf-top-bar ca clasă CSS pentru eticheta div. Acum putem viza acea clasă specifică pentru a adăuga stiluri personalizate, de ex
.sf-top-bar {
text-align: centru;
umplutură: 0,2em 0;
fundal: #E11F27;
culoare albă;
}Nu există limită pentru stilul personalizat cu CSS, așa că puteți proiecta bara de sus așa cum doriți, atâta timp cât aveți cunoștințele necesare CSS. Pentru a adăuga CSS personalizat, accesați Personalizatorul temei > CSS suplimentar. Aici puteți tot codul CSS personalizat și veți vedea modificările în timp real.

Odată ce ai făcut asta, ești gata să pleci. Așa este cât de ușor este să personalizezi bara de sus în tema Storefront.
BONUS: Cum se editează antetul în WordPress
După cum am menționat mai devreme, antetul site-ului web ar fi primul lucru pe care îl vede un vizitator când ajunge pe pagina de pornire sau pe paginile tale interioare. Prin urmare, adăugarea de link-uri valoroase la antetul dvs. ar fi utilă. De exemplu, puteți obține codul de urmărire pentru Google Analytics sau AdSense prin antet. Această secțiune va afișa trei metode pe care le puteți utiliza pentru a modifica antetul site-ului web.
1) Utilizarea unui plugin dedicat
Utilizarea unui plugin dedicat este cea mai simplă modalitate de a edita antetul în WordPress. Din experiența noastră, Insert Headers and Footers este unul dintre cele mai bune pluginuri WordPress pentru această sarcină.
Primul lucru pe care trebuie să-l faceți este să instalați pluginul pe site-ul dvs. WordPress. Odată ce pluginul este instalat, apăsați butonul Activare pentru a activa pluginul pe site-ul dvs.

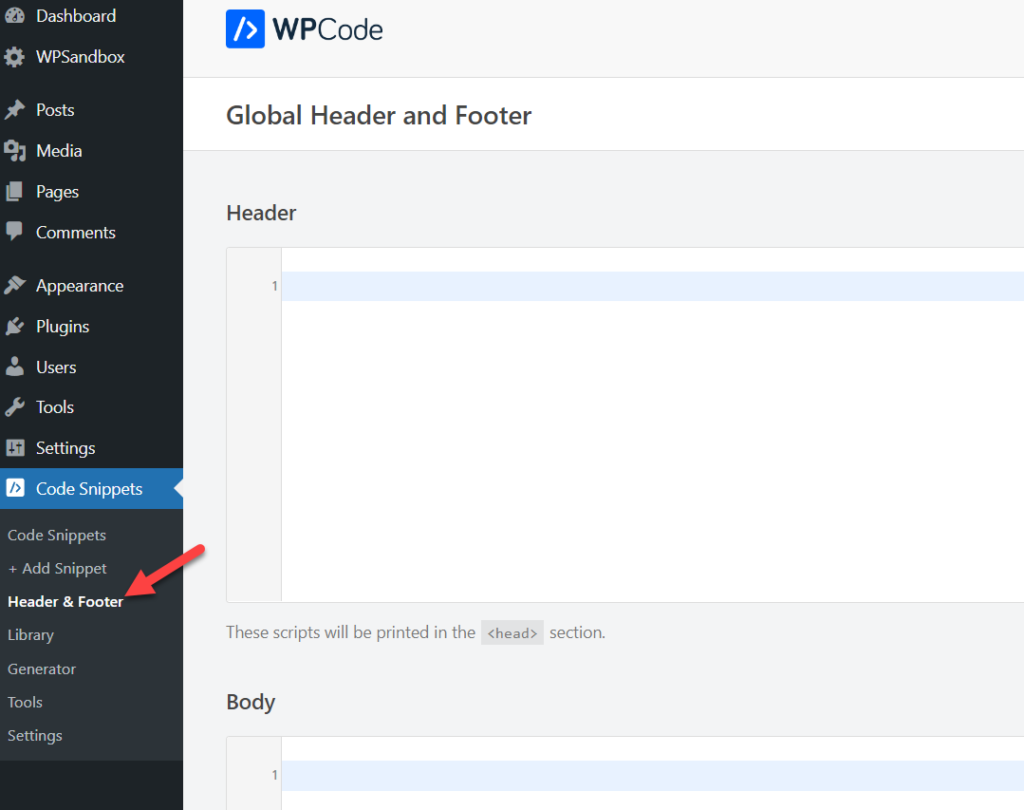
După ce ați activat pluginul, veți vedea setările pluginului în panoul din stânga din Tabloul de bord de administrare . Acolo, selectați secțiunea Antet și subsol .

Adăugați orice cod HTML/CSS/JS de care aveți nevoie în secțiunea Head și salvați setările. Asta e. Antetul dvs. va fi personalizat pe baza editărilor specificate în cod.
2) Editarea antetului temei.PHP
Dacă vă simțiți confortabil să editați fișierele teme, puteți edita fișierul header.php și îl puteți modifica cu codul personalizat. Dar înainte de a face acest lucru, asigurați-vă că ați creat o temă copil, altfel, veți pierde toate modificările după o actualizare a temei.
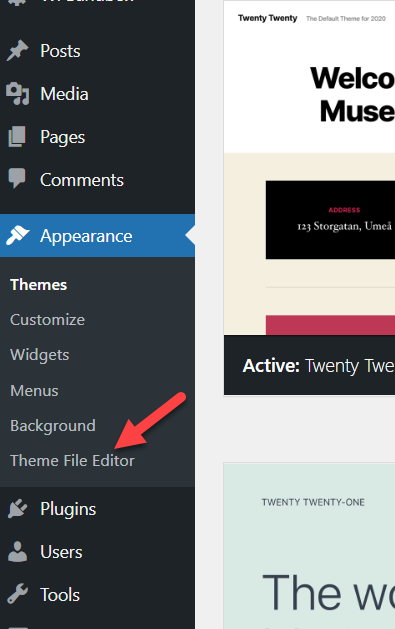
Puteți edita fișierul header.php al temei cu editorul de teme sau puteți utiliza un client FTP, cum ar fi FileZilla. Dacă aveți acces la WordPress Admin Dashboard , este mai bine să alegeți editorul de teme. Accesați Aspect > Editor de teme pentru a deschide editorul de teme.

Cu toate acestea, dacă nu aveți acces la backend-ul WordPress, puteți utiliza instrumentul FileZilla pentru a vă conecta la site-ul dvs. și a edita fișierul header.php. În cazul nostru, avem acces la backend, așa că vom merge cu Editorul de teme.
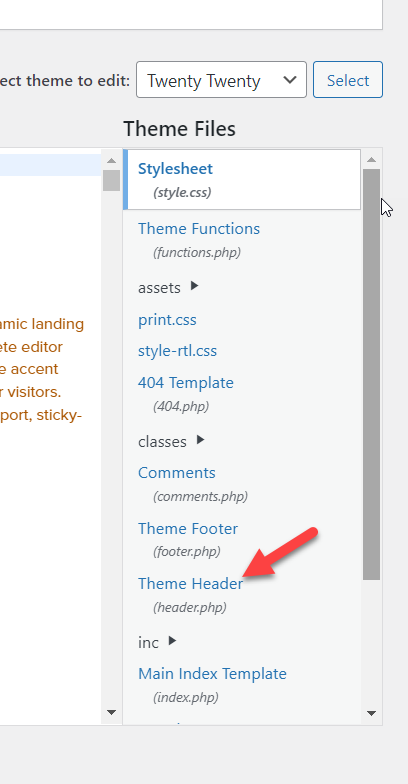
După ce ați deschis Editorul de fișiere de teme, verificați partea din dreapta. Veți vedea toate fișierele disponibile în folderul temei dvs. Selectați fișierul header.php de acolo.

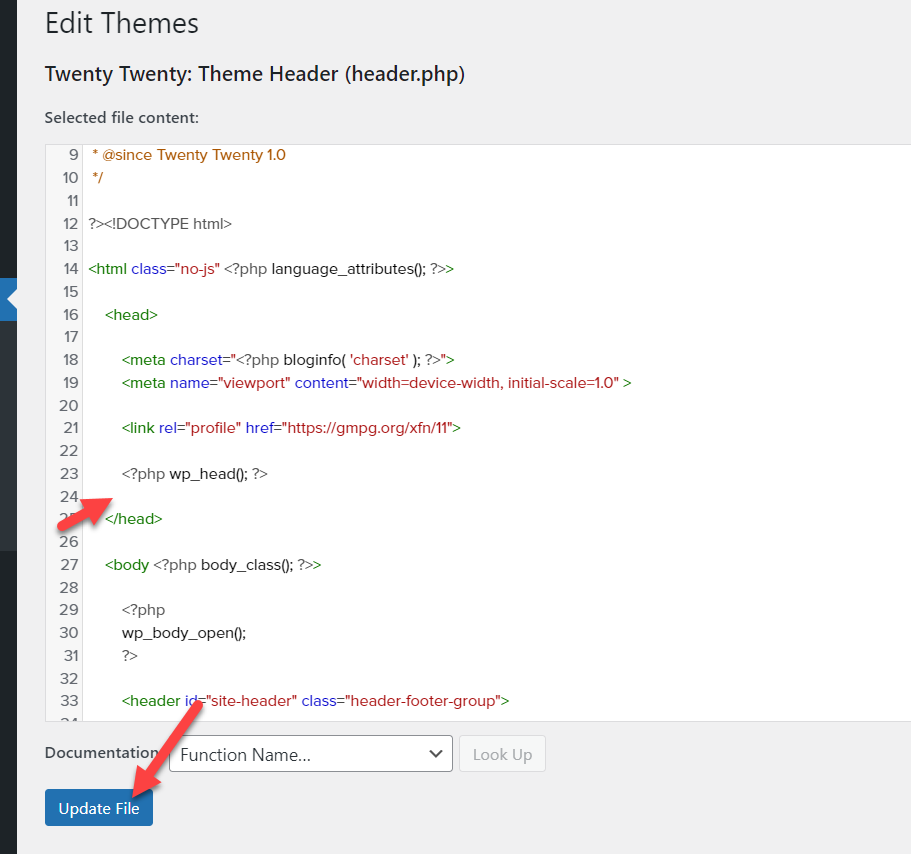
În interiorul fișierului header.php , puteți adăuga orice doriți înainte de închiderea secțiunii head </head> .

Asta e. Această metodă nu este atât de complicată. Cu puține cunoștințe HTML, vă puteți personaliza cu ușurință antetul WordPress.
Cu toate acestea, nu este tot ce puteți face pentru a vă personaliza antetul. Pentru un ghid mai cuprinzător, nu ezitați să verificați postarea noastră dedicată despre cum să editați antetul în WordPress.
Concluzie
Storefront este o temă populară WordPress pentru magazinele WooCommerce. Mii de oameni îl folosesc pentru a construi magazine online complet funcționale. Adăugarea unei bare de sus în tema Storefront vă va ajuta să vă atrageți vizitatori în magazin prin afișarea de mesaje speciale, adăugarea de linkuri sociale, comenzi de conectare și multe altele. Din păcate, în mod implicit, tema Storefront nu are o zonă de widget bara de sus. Cu toate acestea, putem adăuga cu ușurință bara de sus în mai multe moduri.
În acest articol, am învățat cum să adăugați o bară de sus în tema Storefront. Am văzut două metode de a adăuga bara de sus; folosind plugin-ul Storefront Top Bar sau adăugând fragmente de cod personalizate. Puteți utiliza metoda de codare dacă vă simțiți confortabil să editați ceva PHP sau CSS. Pe de altă parte, dacă aveți nevoie de cel mai simplu mod de a adăuga o bară de sus la tema Storefront, ar trebui să alegeți metoda pluginului.
Odată ce am adăugat o bară de sus temei, am învățat cum să personalizam bara de sus cu un stil CSS personalizat. În cele din urmă, am văzut cum să editați antetul pe un site WordPress.
Sperăm că ați găsit acest articol util și că v-ați bucurat de lectură. Ați încercat să adăugați o bară de sus în magazinul dvs. WooCommerce care rulează o temă Storefront? Ce metodă vei folosi? Spune-ne în comentarii!
Dacă ați găsit conținutul util, avem multe alte ghiduri WordPress care v-ar putea interesa. De exemplu, nu ezitați să consultați:
- Cum se creează un widget cu antet personalizat în WordPress
- Cum se editează HTML în WordPress
- Cum să editați pagina de pornire WordPress: 3 metode
