Cum să creați un formular WordPress cu un selector de dată / oră
Publicat: 2021-02-26Doriți să adăugați un câmp Data / Ora Picker într-un formular WordPress?
Este foarte simplu să permiteți utilizatorilor să selecteze o dată și o oră direct pe formularele dvs.
Deci, în acest articol, vă vom arăta cum să adăugați cu ușurință un câmp formular Data / Time Picker în WordPress, plus câteva sfaturi dacă doriți să îl personalizați.
Cum să creați un formular WordPress cu un selector de dată / oră
Folosind WPForms, este foarte simplu să adăugați un câmp care permite oamenilor să selecteze o anumită dată, oră sau ambele.
Iată un tutorial pas cu pas despre realizarea unui formular WordPress cu un selector de dată / oră:
Dacă preferați instrucțiuni scrise, consultați mai jos.
Pasul 1: Creați un formular WordPress
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Veți avea nevoie de o versiune plătită a pluginului, deoarece câmpul Data / Ora Picker nu este disponibil în versiunea gratuită. Pentru mai multe detalii, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
După ce ați achiziționat și instalat pluginul WPForms, accesați WPForms »Adăugați nou pentru a crea un formular nou.
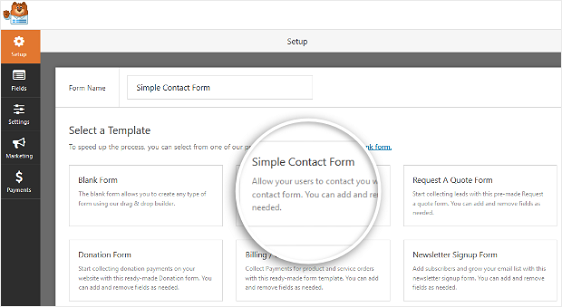
Pe ecranul de configurare, denumiți formularul și selectați șablonul de formular pe care doriți să îl utilizați. Lucrul grozav este că WPForms vine cu peste 100 de șabloane pre-proiectate.
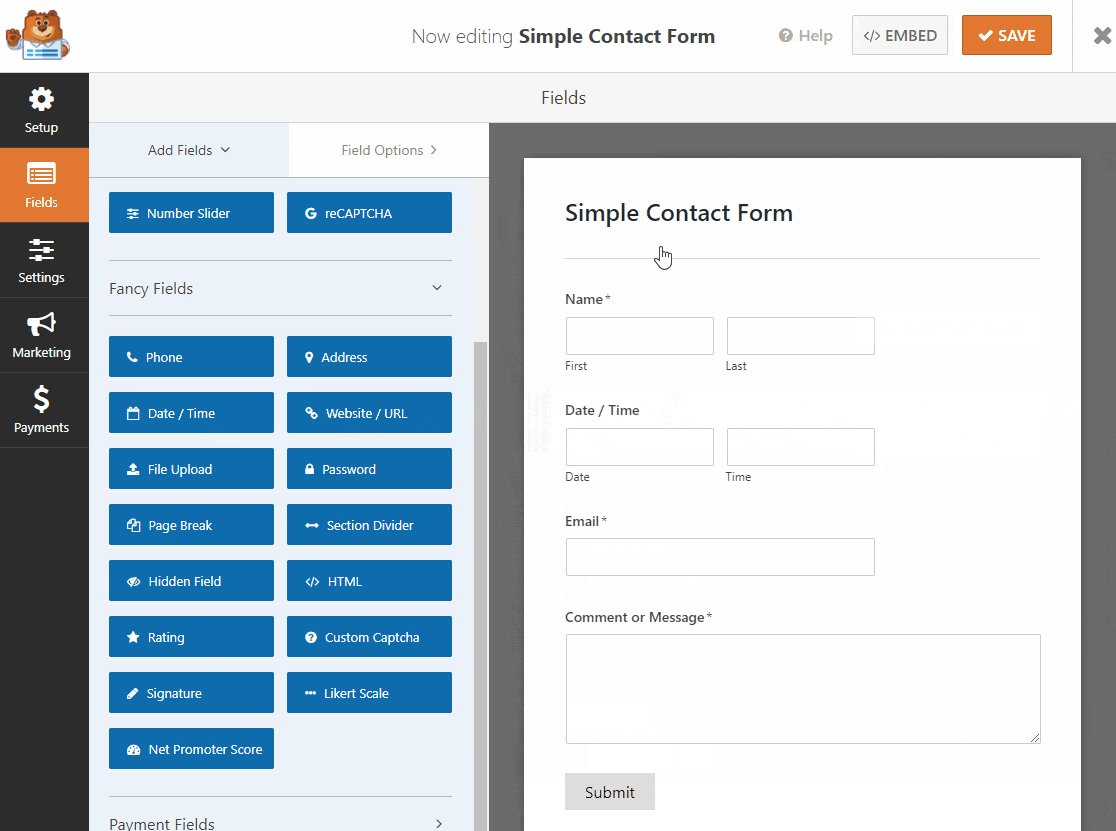
În exemplul nostru, vom folosi șablonul Formular simplu de contact .

După ce faceți clic pe șablon, WPForms va genera un formular simplu de contact pentru dvs. Se va încărca cu următoarele câmpuri:
- Primul nume si ultimul nume
- cometariu
Acum, să folosim generatorul de formulare pentru a adăuga câmpuri la formularul dvs.
Pasul 2: Personalizați formularul
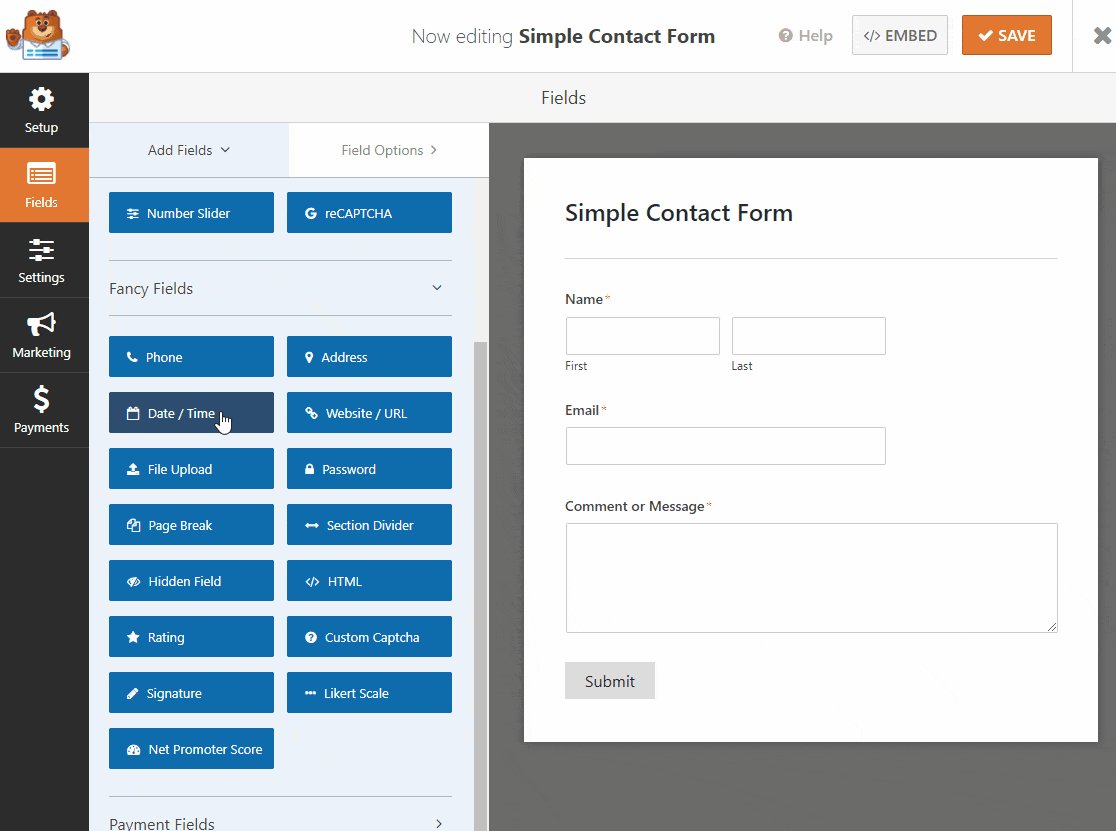
Puteți adăuga câmpuri suplimentare trăgându-le din panoul din stânga în panoul din dreapta. Apoi, faceți clic pe câmp pentru a face orice modificare.
De asemenea, puteți să faceți clic pe un câmp de formular și să îl trageți pentru a rearanja comanda din formularul dvs.
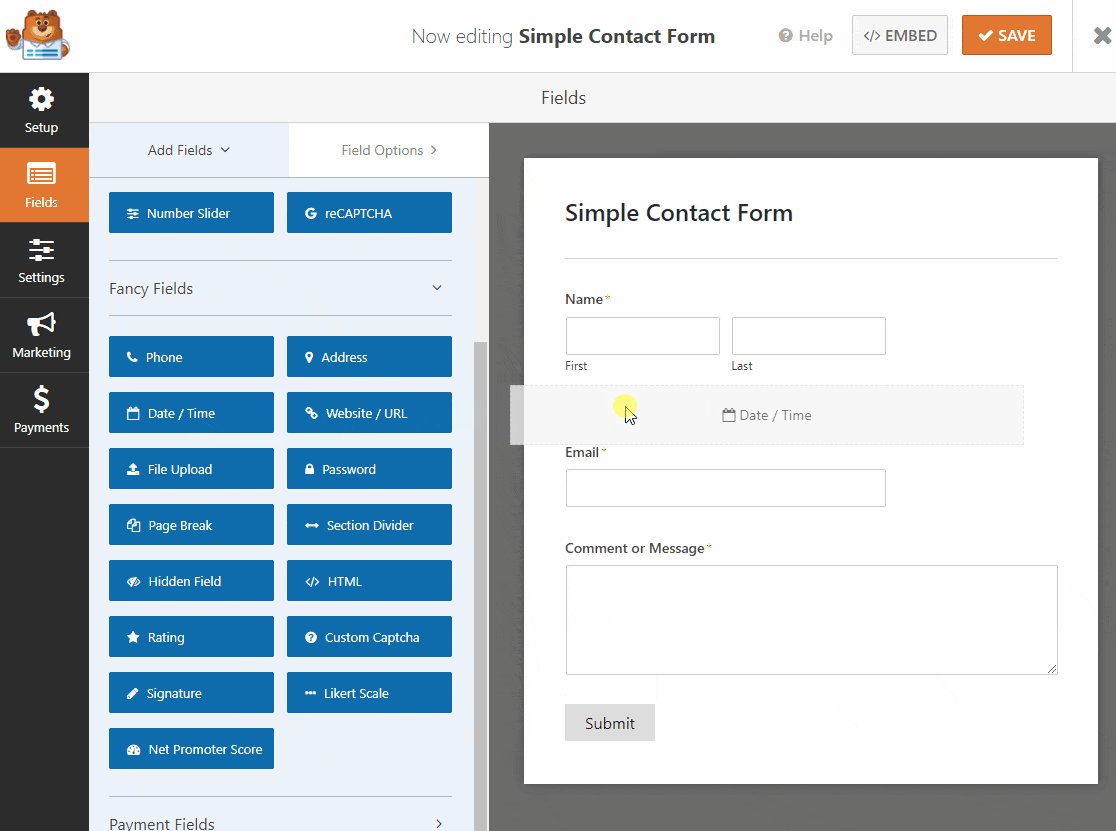
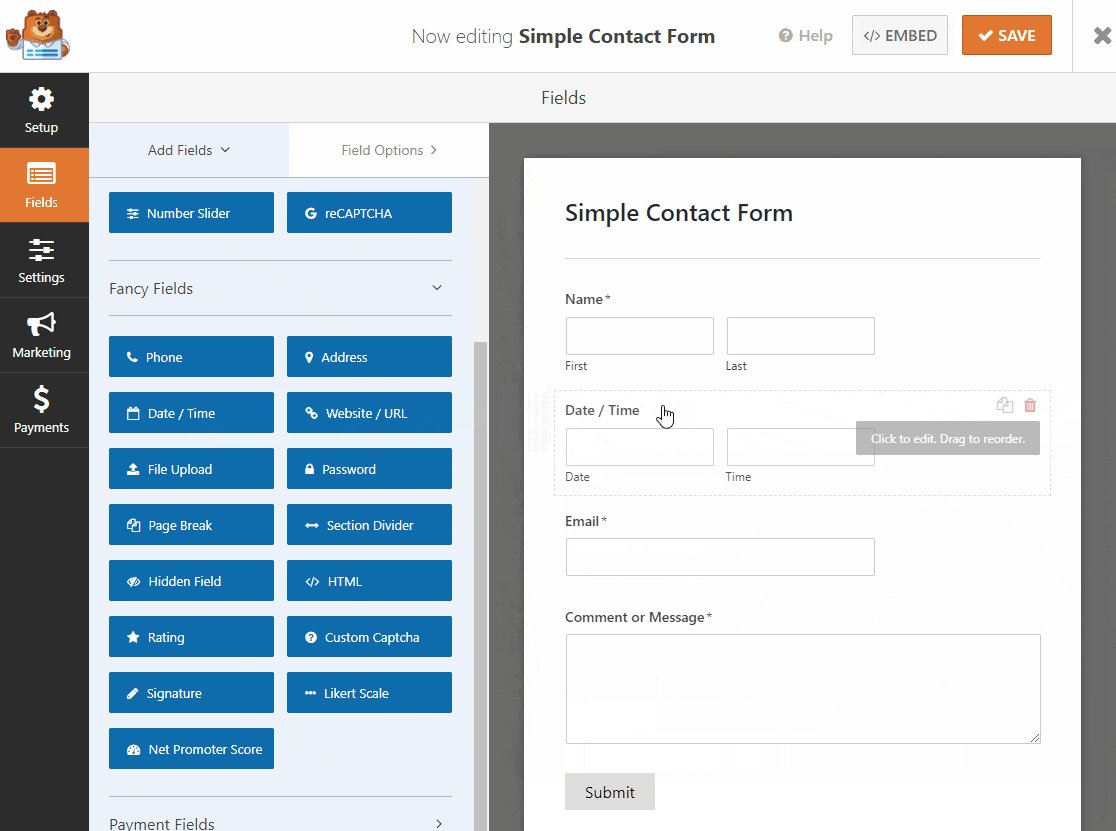
Deci, hai să mergem mai departe și să mergem la Fancy Fields și să trageți câmpul Data / Ora pe formularul dvs., oriunde doriți.

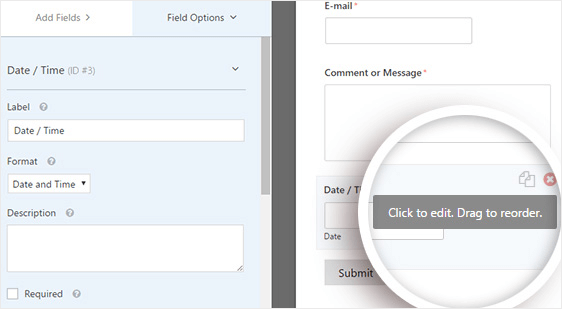
Odată ce este în formularul dvs., îl puteți trage în sus și în jos pentru al plasa în altă parte și puteți face din nou clic pe câmp pentru a-i deschide setările și a-l personaliza.

Când faceți clic pe câmpul formularului Data / Ora , veți vedea următoarele opțiuni:
- Etichetă : Acesta este titlul câmpului pe care vizitatorii site-ului îl vor vedea în formularul dvs.
- Format : aici puteți ajusta formatul datei și puteți cere clientului să aleagă doar data, doar ora sau ambele.
- Descriere : Adăugați o descriere pentru câmp. Acesta este un loc bun pentru adăugarea de instrucțiuni sau detalii pentru utilizatorii dvs.
- Obligatoriu : Când această casetă este bifată, utilizatorii nu pot trimite formularul decât dacă completează acest câmp.
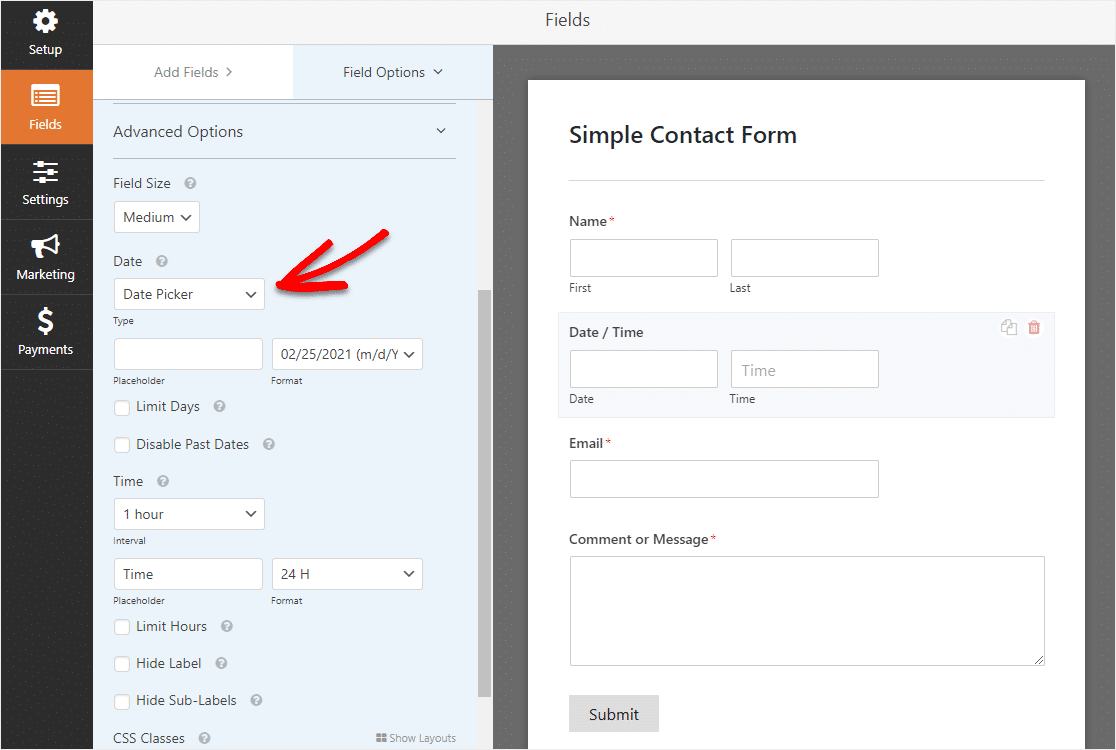
Dacă derulați în jos și faceți clic pe Opțiuni avansate , puteți personaliza câmpul Selector de dată / oră și mai mult, iar aici veți ajusta selectorul de dată / oră dintr-un format de calendar într-o listă verticală, dacă doriți.

Selectorul de dată / oră este un câmp puternic, cu o mulțime de setări și opțiuni excelente, așa că haideți să aruncăm o privire mai atentă la tot ceea ce puteți face cu el.
Dimensiunea campului
Aici puteți alege cât de mare doriți să fie câmpul.
Tipul de dată
În mod implicit, câmpul Data / Time Picker va afișa câmpuri atât pentru selecțiile de dată, cât și pentru ora. Aici puteți alege dacă doriți ca câmpul să fie un selector de dată / oră care afișează un calendar sau are câmpuri derulante pentru lună, zi și an.
Formatul datei
Treceți de la un format lună / zi / an la zi / lună / an în acest domeniu.
Interval de timp
Puteți mări sau micșora intervalele de timp aici alegând între 15 minute, 30 minute sau 1 oră (excelent pentru formularele de rezervare).
Timp substituit
Ajustați ceea ce spune interiorul casetei Time.
Format de timp
Alegeți între un format standard de 12 ore sau un format „militar” de 24 de ore.
Limită de ore (cu format drop-down)
Ajustați intervalul în care cineva poate introduce o anumită oră, de exemplu, dacă sunteți deschis doar între orele 9-17. Vedeți mai multe detalii despre această setare la Pasul 3.
Limit Days (cu formatul Data Picker)
Ajustați zilele disponibile, de exemplu, dacă lucrați doar în timpul săptămânii. Vedeți mai multe detalii despre această setare la Pasul 3.
Ascundeți eticheta și ascundeți subetichetele
Această opțiune afișează sau ascunde eticheta și subetichetele pentru câmp.
Clase CSS
Acest câmp vă permite să stilizați câmpuri specifice fără a afecta alte câmpuri. Puteți schimba culorile, spațiul și multe altele cu CSS.
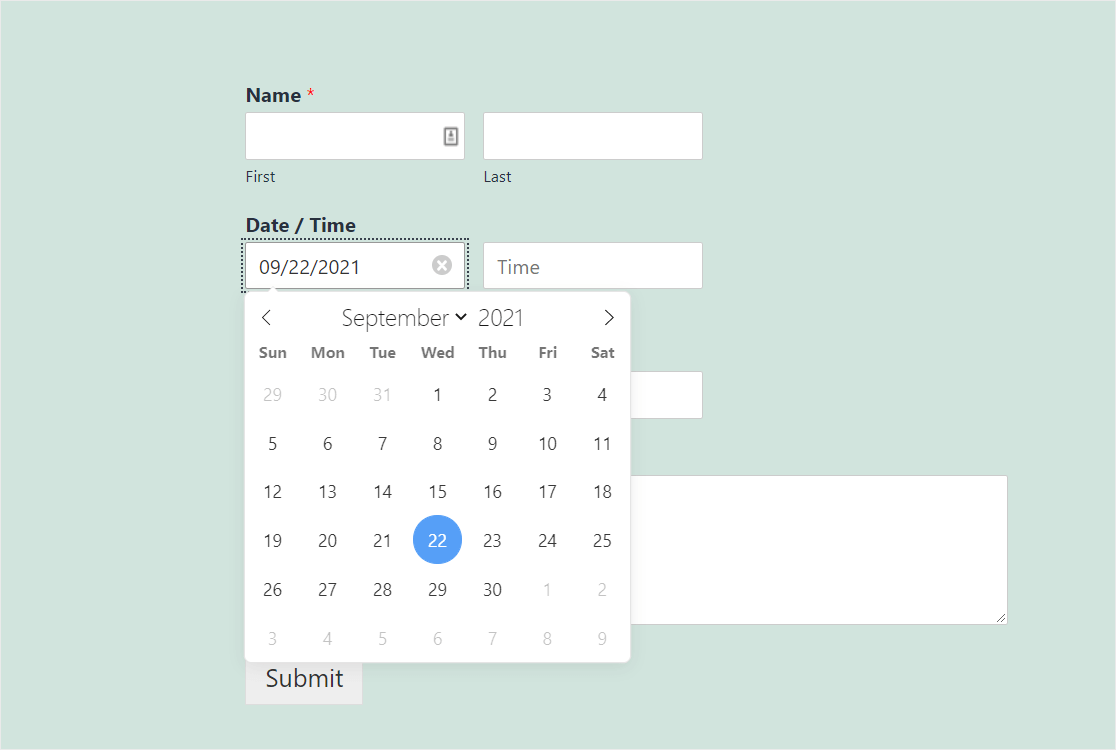
Dacă sunteți curios cum arată diferitele formate Date / Time Picker, iată formatul Data Picker:

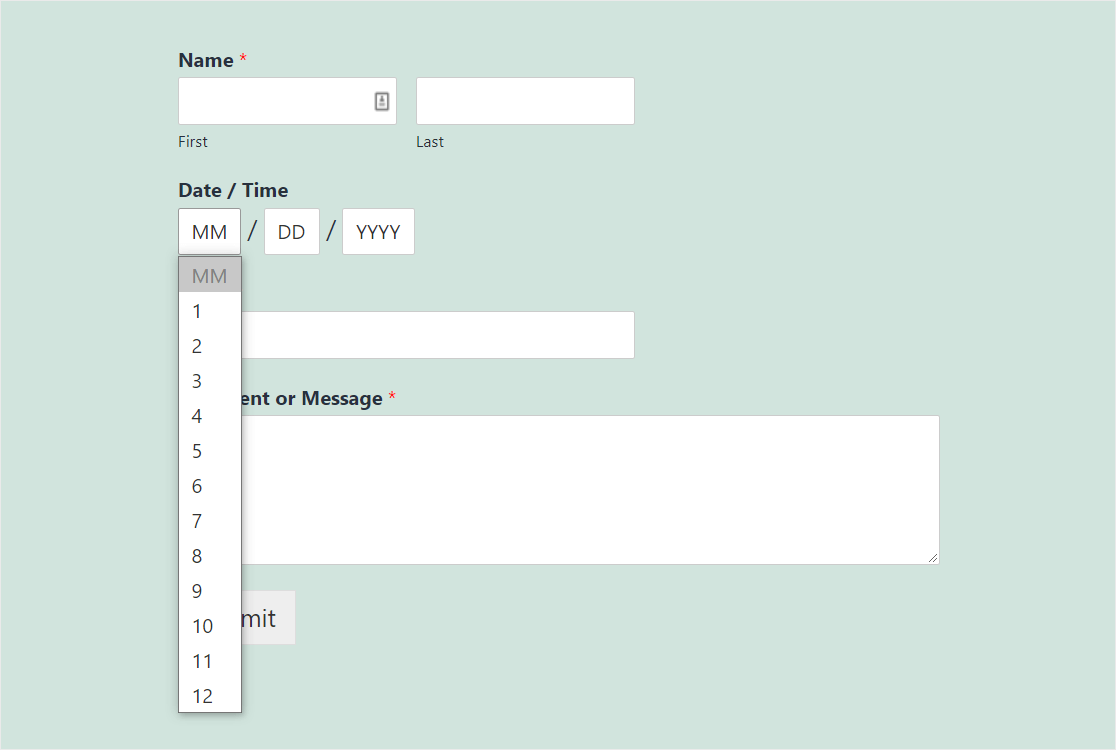
Iată cum arată formatul drop-down de dată:

Indiferent de formatul pe care îl alegeți, știți că câmpul Selector de dată / oră este o modalitate excelentă de a obține date exacte în formularele dvs. Data va fi întotdeauna validată și în formatul corect în câmpul Data / Time Picker.
Doriți să îl personalizați și mai mult? Avem câteva opțiuni mai avansate pentru dvs. în continuare.
Pasul 3: Personalizări avansate ale selectorului de dată / oră
Există câteva alte hack-uri distractive pe care ați putea dori să le încercați cu câmpul Data / Time Picker:
- Dacă doriți să stilizați aspectul și aspectul formularului dvs. pentru a se potrivi cu tema dvs., consultați cum să adăugați CSS personalizat la WPForms.
- Doriți ca cineva să vă completeze formularul de selecție dată / oră o singură dată? Dacă doriți să vedeți cum să limitați intrările pentru utilizatori, consultați acest tutorial despre cum să limitați numărul de intrări de formular WordPress.
- Aveți nevoie de cineva care să vă ofere un timp foarte specific până la minut? Personalizați intervalul de timp pe selectorul dvs. de dată / oră cu o bucată de cod personalizat.
- Doriți un alt format de dată / oră? Puteți modifica formatul datei și orei utilizând orice variabilă PHP disponibilă.
- Deși nu există încă o logică condițională în câmpul Data / Time Picker, puteți verifica vârstele cu un plugin sau puteți utiliza un câmp drop-down Da / Nu lângă câmpul Data / Time Picker pentru a întreba dacă un utilizator are o anumită vârstă.
După ce ați terminat de personalizat setările, continuați și faceți clic pe Salvare .
Pasul 4: Limitați data + ora (opțional)
Dacă doriți să restricționați ce opțiuni de dată și oră pot fi selectate în câmpul dvs. Data / Time Picker, este ușor de făcut.
Aveți o grămadă de control asupra câmpului Data / Time Picker. Poti:
- Limitați datele disponibile pentru alegerea utilizatorilor
- Dezactivați datele anterioare, astfel încât nimeni să nu poată selecta o zi în trecut
- Limitați timpul pe care oamenii îl pot selecta
Indiferent de ce trebuie să utilizați în formularele dvs., vă oferim acoperire în instrucțiunile noastre despre cum să limitați opțiunile pentru câmpul Data / Time Picker.

Pasul 5: Configurați setările formularului
Confirmările formularului sunt mesaje care sunt afișate oamenilor după ce vă completează formularul. Confirmările îi anunță că formularul lor a fost procesat și vă oferă șansa de a le spune ce pași trebuie să facă în continuare.
WPForms are 3 tipuri de confirmare dintre care puteți alege:
- Mesaj: Acesta este tipul implicit de confirmare în WPForms. Atunci când un vizitator al site-ului trimite formularul dvs., va apărea un mesaj simplu, care îi va informa că formularul lor este procesat.
- Afișați pagina: acest tip de confirmare vă va duce oamenii către o anumită pagină web de pe site-ul dvs., mulțumindu-le pentru completarea formularului Data / Ora Picker și vă va permite să le spuneți ce trebuie să facă în continuare. Pentru ajutor în acest sens, consultați tutorialul nostru despre redirecționarea clienților către o pagină de mulțumire.
- Accesați URL (Redirecționare): această opțiune este pentru momentul în care doriți să trimiteți persoane la o anumită pagină care conține informații conexe care se găsesc pe un alt site web.
Deci, să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul pe care îl vor vedea oamenii când își trimit formularul Data / oră.
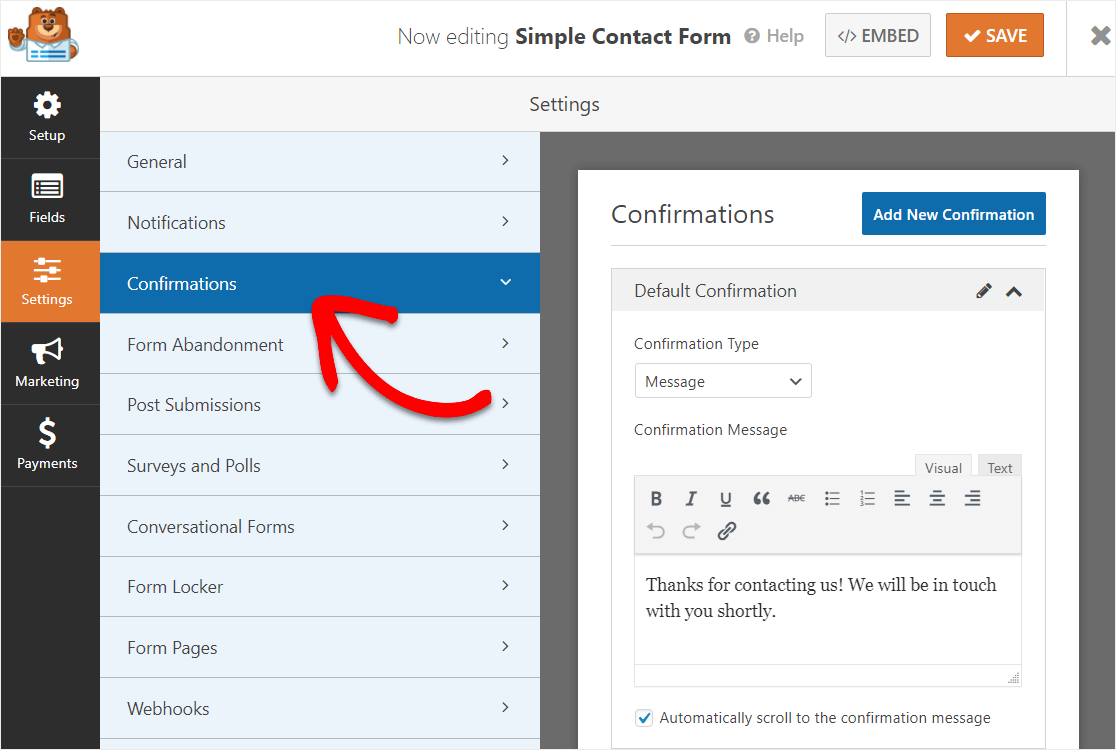
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări.

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare .
Pentru ajutor cu alte tipuri de confirmare, consultați documentația noastră despre configurarea confirmărilor formularului.
Acum, să configurăm notificările formularului.
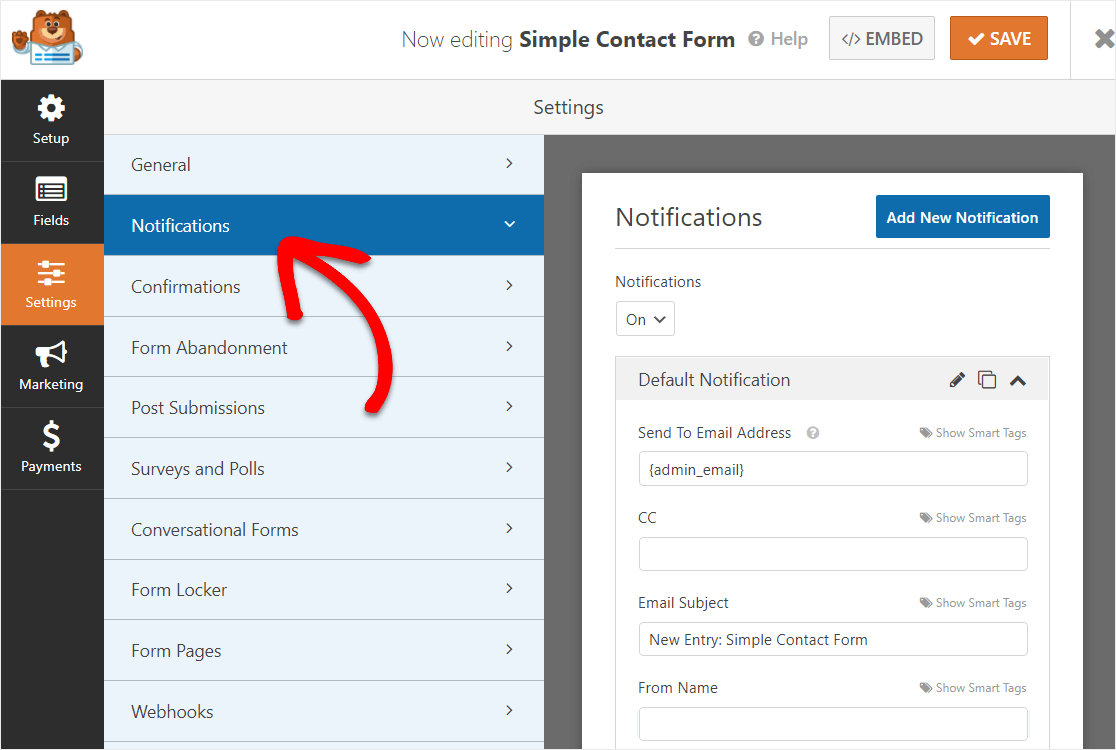
Pasul 6: configurați notificările formularului
Vrei data și ora la care cineva completează formularele tale ți-au fost trimise imediat într-un e-mail? Să configurăm notificările formularului pentru a face exact acest lucru.
Notificările sunt o modalitate excelentă de a vă trimite automat prin e-mail, angajaților dvs. și persoanei care v-a completat formularul.

Dacă nu dezactivați această funcție, ori de câte ori cineva trimite un formular pe site-ul dvs., veți primi o notificare despre aceasta.
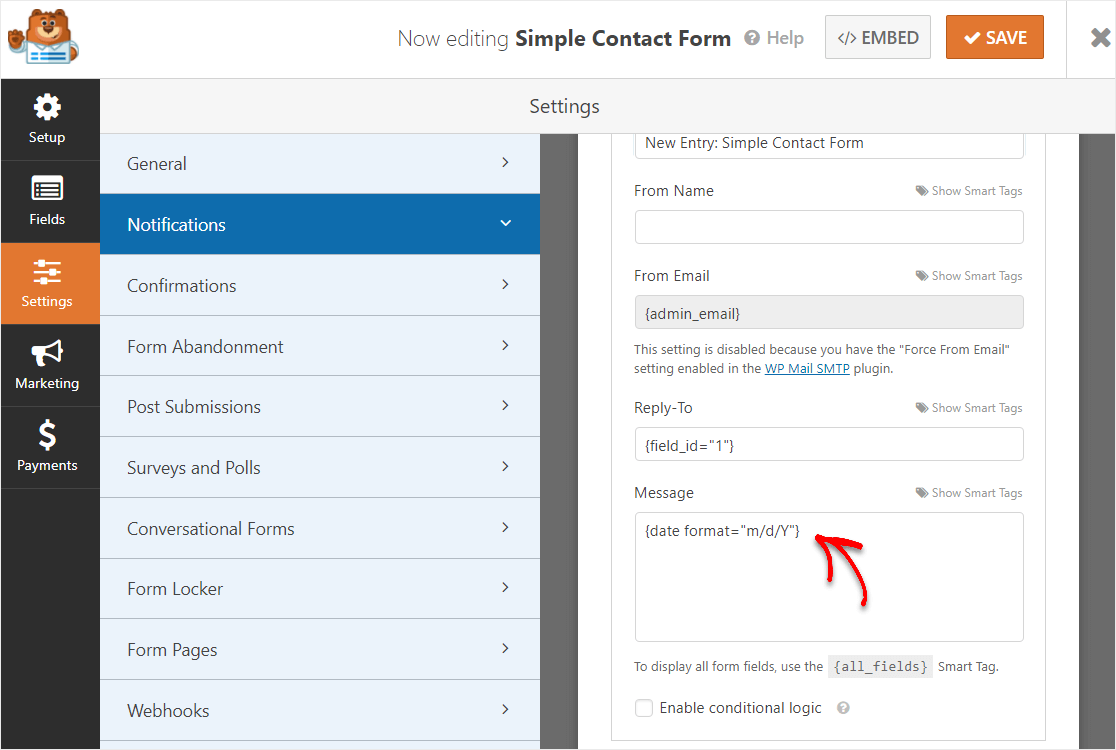
Dacă utilizați etichete inteligente, puteți primi doar data și ora trimise în notificările formularului.
Pentru a face acest lucru, pur și simplu adăugați o marcă de timp în e-mailul de notificare utilizând această etichetă inteligentă - {format format = ”m / d / Y”}

WPForms vă permite, de asemenea, să anunțați mai multe persoane când este trimis un formular.
Pentru ajutor cu acest pas, consultați documentația noastră despre cum să configurați notificările formularului în WordPress.
În cele din urmă, dacă doriți să păstrați brandingul e-mailurilor coerente, puteți consulta acest ghid pentru adăugarea unui antet personalizat la șablonul dvs. de e-mail.

Buna treaba. Acum sunteți gata să adăugați formularul dvs. Data / Time Picker pe site-ul dvs. web.
Pasul 7: Adăugați formularul dvs. pe site-ul dvs.
WPForms vă permite să adăugați formularele dvs. în diferite locații din postările de blog, pagini, subsol și bara laterală.
În primul rând, să aruncăm o privire la cea mai comună opțiune: încorporarea formularului dvs. într-o postare sau pagină.
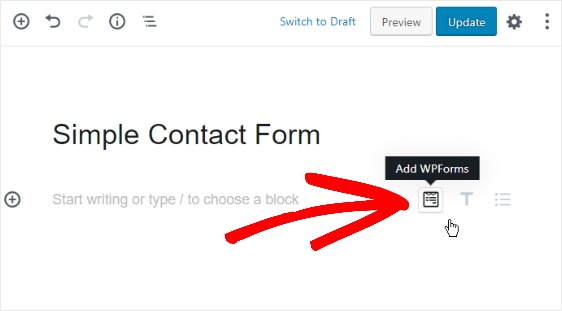
Pentru început, creați o pagină nouă sau postați în WordPress. Apoi, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms .

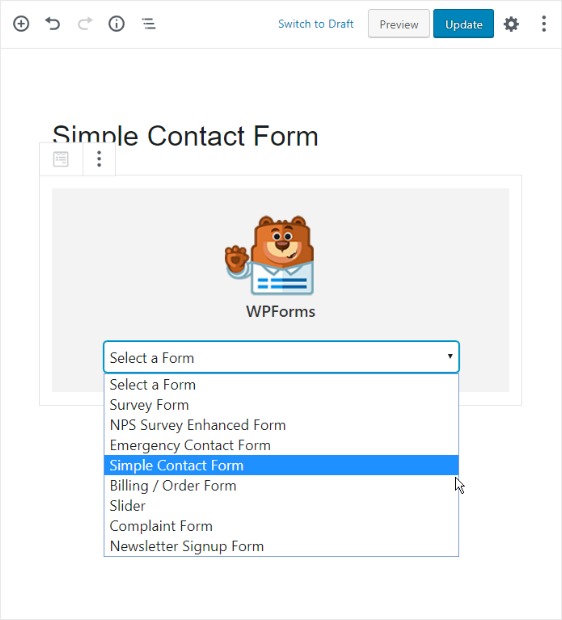
Widget-ul WPForms la îndemână va apărea în interiorul blocului. Faceți clic pe meniul derulant WPForms care apare și alegeți care dintre formularele pe care le-ați creat deja pe care doriți să le inserați în pagina dvs.
Selectați Formularul de contact simplu.

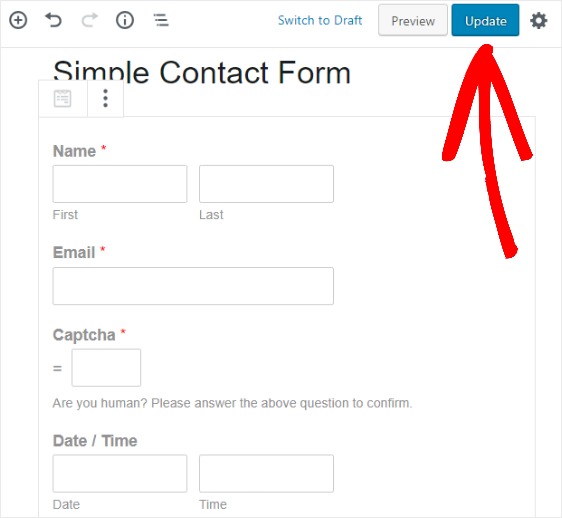
Publicați-vă postarea sau pagina, astfel încât formularul dvs. să apară pe site-ul dvs. web.

Un alt loc în care puteți adăuga un formular pe site-ul dvs. se află în zona widgetului din bara laterală.
Accesați Aspect »Widgeturi și adăugați un widget WPForms în bara laterală. După aceea, selectați Formularul simplu de contact din meniul derulant și salvați modificările în zona widgeturilor.
Pașii următori: utilizați acum un câmp de selectare a datei / orei
Și iată-l! Acum știi cum să adaugi un formular WordPress cu un Data / Time Picker pe site-ul tău.
Câmpul WPForms Data / Time Picker este ușor de utilizat și ușor de utilizat, astfel încât toți vizitatorii site-ului dvs. web îl vor putea folosi. Pe lângă faptul că este un plugin excelent Data / Time WordPress, WPForms vine cu o mulțime de funcții utile.
Verificați ce este inclus în planul WPForms Pro:
- Integrare Zapier - Conectați-vă cu mii de aplicații web diferite, cum ar fi Google Calendar, astfel încât să puteți completa instantaneu datele calendarului cu intrări de formular.
- Mai mult de 100 de șabloane - Nu construiți niciodată un formular din nou cu șabloane pre-construite până la cele mai populare tipuri de formulare de acolo.
- Integrări de marketing prin e-mail - Conectați formularul dvs. Data / Time Picker la cele mai populare servicii de e-mail pentru a vă automatiza marketingul.
- Formulare offline - Lăsați oamenii să-și trimită formularele odată ce își recapătă conexiunea la internet și renunță la pierderea atât de multor clienți potențiali.
- Formulare în mai mulți pași - împărțiți formularele lungi în formulare cu mai multe pagini pentru a vă menține rata de conversie ridicată.
- Pagini de destinație - Obțineți mai mulți oameni care vă finalizează formularele, creând pagini de formulare fără distragere a atenției într-un singur clic.
- Forme sigure - Protejați formularele cu diferite opțiuni anti-spam, cum ar fi captcha personalizat, hCaptcha sau Google reCAPTCHA v2 sau v3.
- Formulare de conversație - Urmăriți ratele de conversie cu ajutorul formularelor interactive foarte captivante.
- Asistență premium - Accesați o echipă prietenoasă și bine informată care vă va ajuta să vă ghidați în direcția corectă dacă aveți nevoie de ajutor cu formularele site-ului dvs. web.
- ... și încă o tonă
Faceți clic aici pentru a începe să utilizați acum un formular de selectare a datei / orei
De asemenea, doriți să știți cum să sporiți conversiile de formulare pe site-ul dvs. web? Consultați acest rezumat de modalități simple de a vă proiecta formularele, astfel încât oamenii să le completeze.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
