Cum să adăugați un formular pop-up în WordPress (tutorial pas cu pas)
Publicat: 2024-02-06Doriți să adăugați un formular pop-up pe site-ul dvs.?
Ferestrele pop-up vă ajută să atrageți atenția utilizatorului la momentul potrivit pentru a-l determina să ia măsuri, cum ar fi înscrierea la un buletin informativ sau finalizarea achiziției.
Cea mai bună modalitate de a adăuga ferestre pop-up pe site-ul dvs. este utilizarea unui plugin WordPress pop-up. Acest lucru facilitează crearea unei ferestre pop-up personalizate care să apară la momentul și locul potrivit pentru a-i determina pe utilizatori să interacționeze cu el.
În acest tutorial pas cu pas, vă vom arăta cum să creați un formular pop-up pe site-ul dvs. WordPress în mai puțin de 10 minute.
Cum se creează un formular pop-up WordPress
Pentru acest tutorial, vom folosi un instrument puternic numit OptinMonster.

OptinMonster este, fără îndoială, cel mai important generator de pop-up WordPress din lume. Are tot ce aveți nevoie pentru a crea și personaliza ferestre pop-up uimitoare pentru site-ul dvs.
Puteți alege dintre peste 50 de șabloane prefabricate sau puteți începe de la zero. Generatorul pop-up este ușor de utilizat, ceea ce îl face o alegere excelentă pentru începători. Se bazează pe o interfață de glisare și plasare, astfel încât să vă puteți construi vizual pop-up prin tragerea și plasarea elementelor acolo unde doriți să apară.
Obțineți control complet asupra fiecărui aspect al ferestrei dvs. de tip pop-up, inclusiv culori, imagini, videoclipuri, fundal și multe altele.
Ceea ce iese în evidență la OptinMonster sunt regulile sale puternice de direcționare. Acest lucru vă permite să afișați pop-up atunci când un utilizator este:
- Vizualizarea unei anumite pagini
- Pe punctul de a părăsi site-ul dvs
- Inactiv pentru o vreme
- Situat într-o anumită zonă geografică
- Venind dintr-o anumită sursă de trimitere
- Derularea la un anumit punct al paginii dvs
- Venind dintr-o anumită sursă de trimitere
- A adăugat articole în coș și nu a verificat
- Un utilizator nou sau un utilizator repetat
- Utilizarea unui anumit dispozitiv, cum ar fi un laptop sau un telefon
Astfel, există atât de multe reguli pe care le puteți folosi pentru a vă afișa pop-up-ul la momentul și locul potrivit, când utilizatorul este mai probabil să răspundă. Acest lucru îmbunătățește considerabil experiența utilizatorului, ceea ce este un impuls și pentru SEO.
Pentru a începe, primul lucru pe care veți dori să-l faceți este să vă creați un cont OptinMonster. Apoi asigurați-vă că v-ați conectat la contul OptinMonster într-o filă separată.
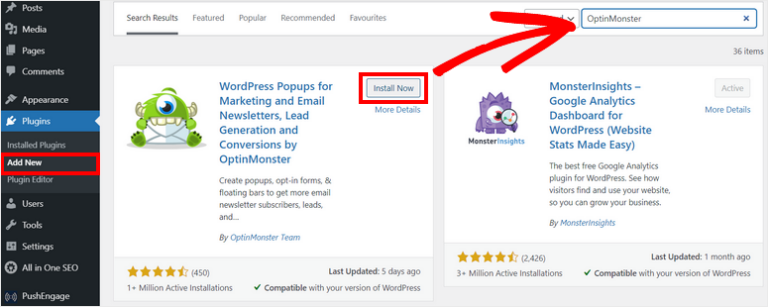
OptinMonster vine cu un plugin gratuit de conectare pentru WordPress. Puteți instala acest lucru pe site-ul dvs. din depozitul WordPress.org.

Odată activat, vă puteți conecta la contul dvs. existent. OptinMonster vă va detecta automat conectarea în cealaltă filă și vă va conecta site-ul.
Acum sunteți gata să vă creați primul pop-up WordPress.
Pasul 1: Creați o campanie pop-up
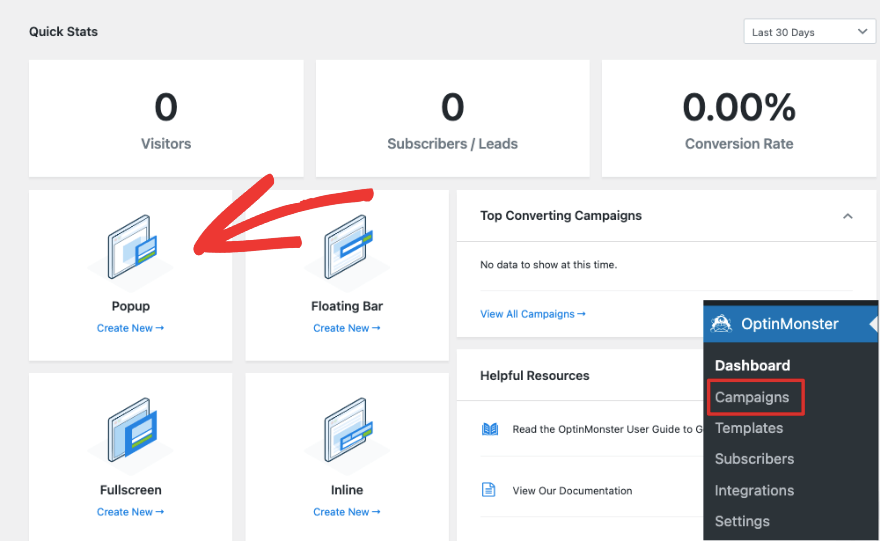
Din tabloul de bord WordPress, navigați la OptinMonster » Popup . Aceasta va deschide biblioteca de șabloane.

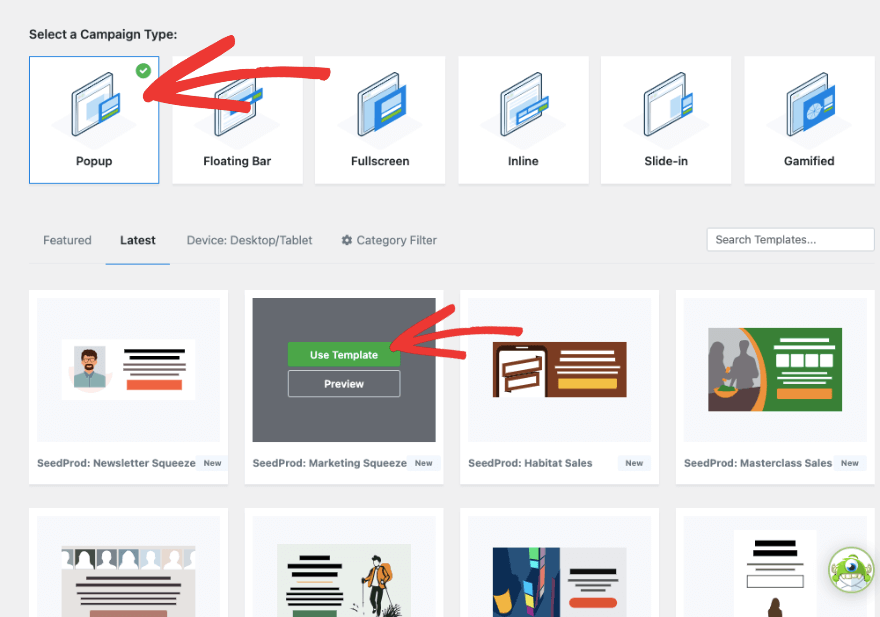
Pe această pagină, selectați mai întâi Popup și alegeți șablonul dvs. Puteți răsfoi opțiunile aici și, când ați găsit-o pe cea potrivită, faceți clic pe butonul Utilizați șablon care apare când treceți mouse-ul peste el.

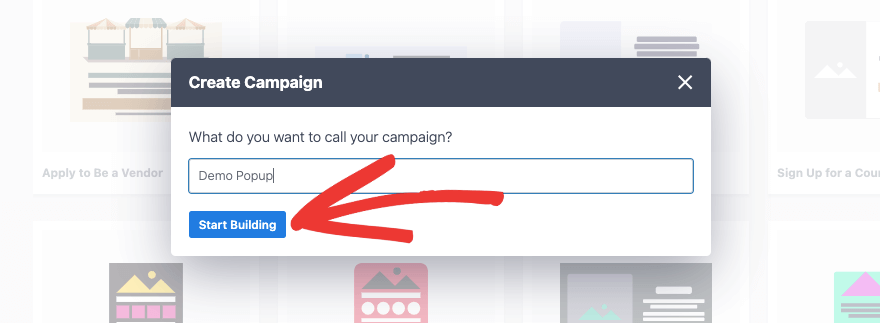
Apoi, veți vedea o fereastră pop-up în care puteți adăuga un nume pentru campania dvs.

Acesta este pentru uz intern, astfel încât să vă puteți păstra organizate toate campaniile OptinMonster.
Pasul 2: personalizați fereastra pop-up
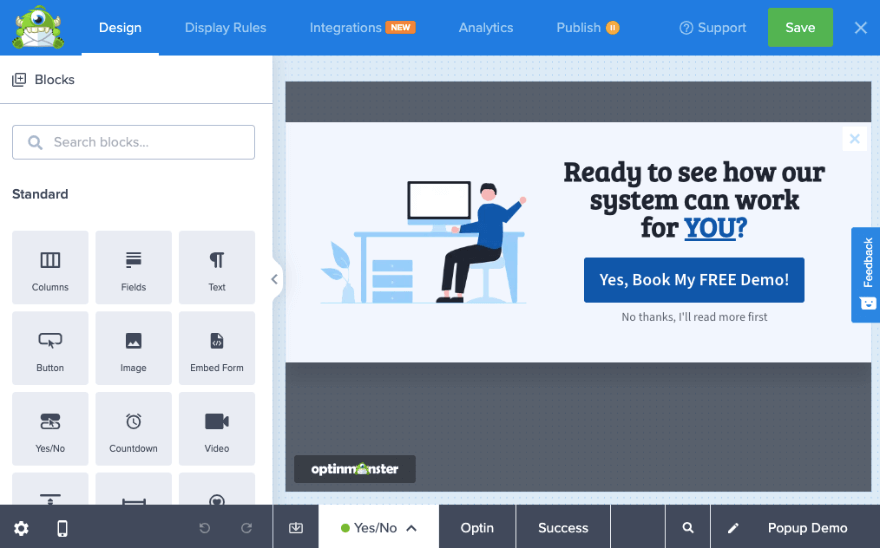
Acum veți vedea generatorul de campanii OptinMonster cu o previzualizare a șablonului pe care l-ați selectat în partea dreaptă. Există o bară de activități în stânga cu opțiuni pentru a adăuga blocuri noi și a face modificări.

Acesta este un șablon de campanie Da/Nu . Aceasta înseamnă că utilizatorul va avea opțiunea de a face clic pe un buton „da” care îi permite să răscumpere oferta de pe pagina următoare introducând ID-ul de e-mail. Sau pot refuza oferta făcând clic pe butonul „nu” și campania se va închide imediat.
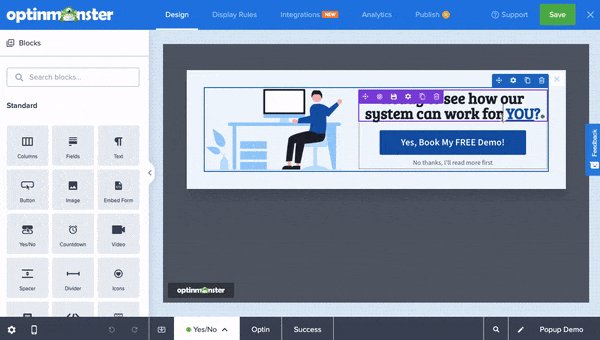
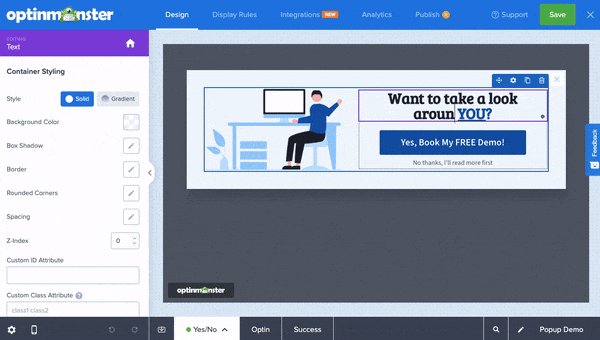
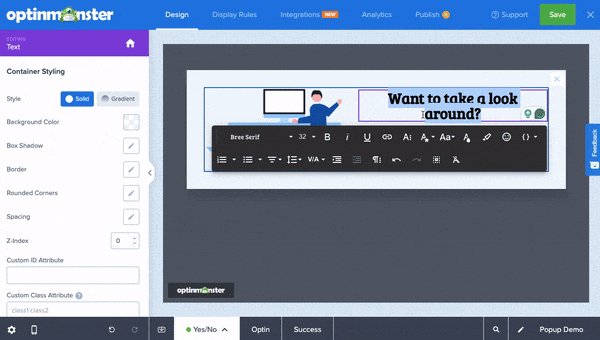
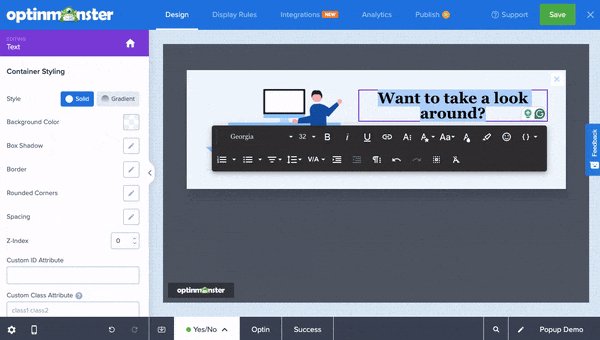
Puteți edita conținutul din caseta pop-up făcând clic pe el. Apoi selectați textul, ștergeți-l și introduceți-l pe al dvs. De asemenea, veți vedea o bară de instrumente editorială care vă permite să schimbați fontul, formatarea, dimensiunea și multe altele.

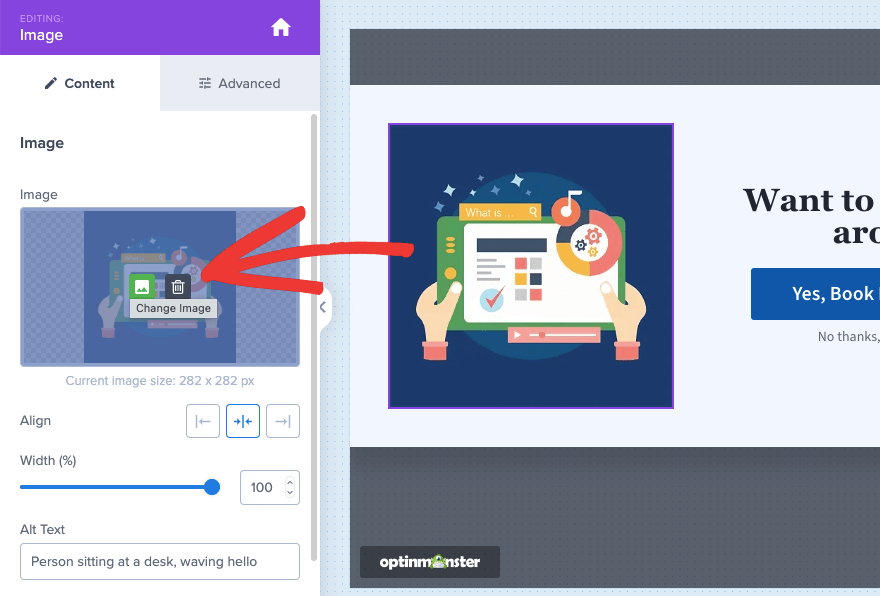
În continuare, să schimbăm imaginea din campanie. Selectați-l și veți vedea o opțiune pentru a înlocui imaginea din stânga.

Puteți încărca o imagine de pe computerul local sau puteți alege una din biblioteca de stocuri Unsplash. În acest meniu, veți vedea și opțiuni pentru a alinia imaginea, a modifica lățimea, a adăuga un text alternativ și multe altele.
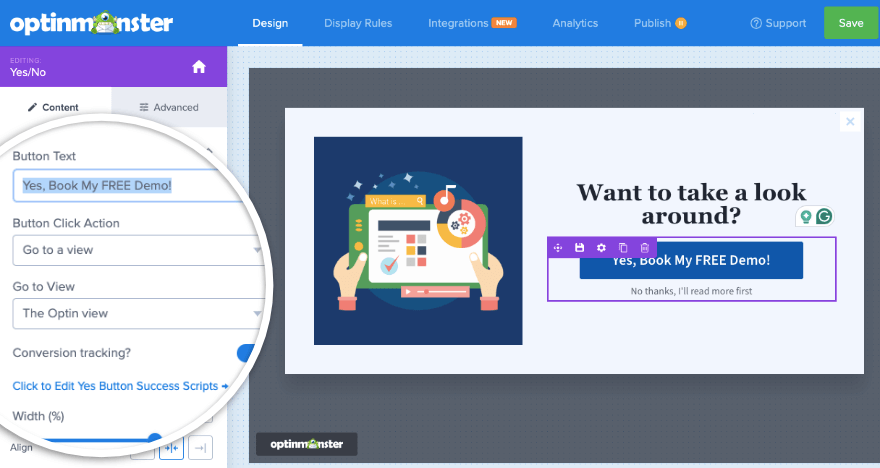
Dacă doriți să schimbați butonul îndemn la acțiune (CTA), puteți face clic pe el, iar în stânga, veți vedea opțiuni pentru a introduce propriul text al butonului. Mai jos, puteți determina ce se întâmplă atunci când un utilizator dă clic pe buton.

De asemenea, puteți urmări conversiile de pe acest buton, astfel încât să știți dacă campania dvs. aduce rezultate.
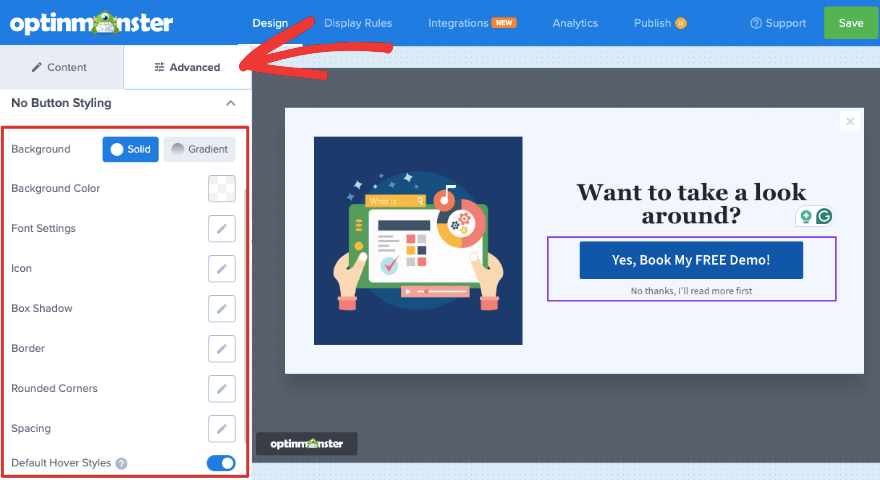
Dacă treceți la fila Avansat aici, veți vedea opțiuni pentru a schimba stilul butonului, fundalul, fontul, spațierea și multe altele.

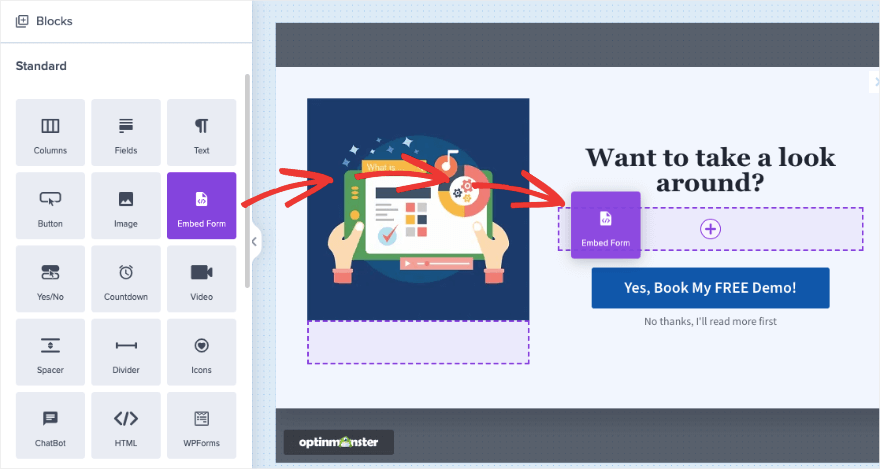
Dacă doriți să adăugați un bloc nou, pur și simplu trageți și plasați-l în previzualizare. Vom plasa în blocul Embed Form . Acest lucru vă permite să adăugați orice formular în fereastra pop-up introducând aici codul scurt al formularului.

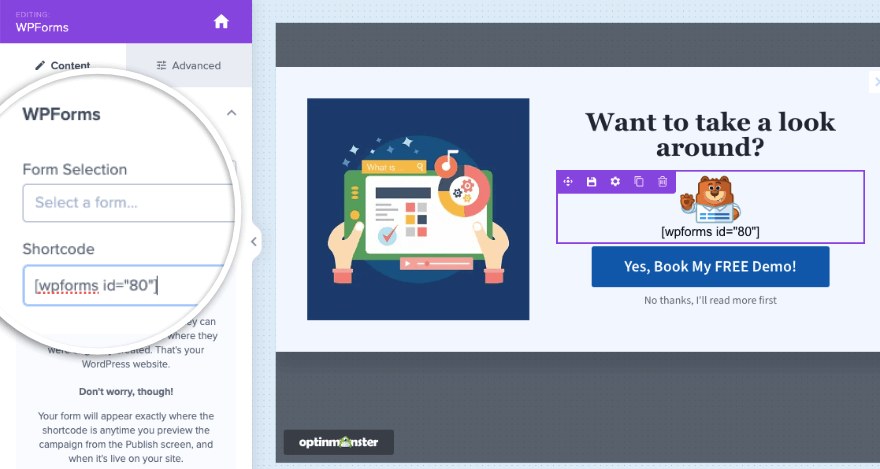
OptinMonster funcționează perfect și cu WPForms – cel mai puternic plugin de formulare pentru WordPress. Puteți adăuga blocul WPForms la campania dvs. și apoi alegeți formularul din meniul drop-down sau adăugați codul scurt.

Deci, de exemplu, puteți încorpora un formular de contact aici pentru a colecta numele de utilizator și ID-ul de e-mail.
Vrei să înveți cum să construiești un formular cu WPForms? Urmați tutorialul nostru » Cum să adăugați un formular de contact în WordPress (5 pași simpli).
În cazul în care doriți să încorporați formularul folosind codul HTML, există un bloc HTML dedicat pe care îl puteți utiliza pentru asta.

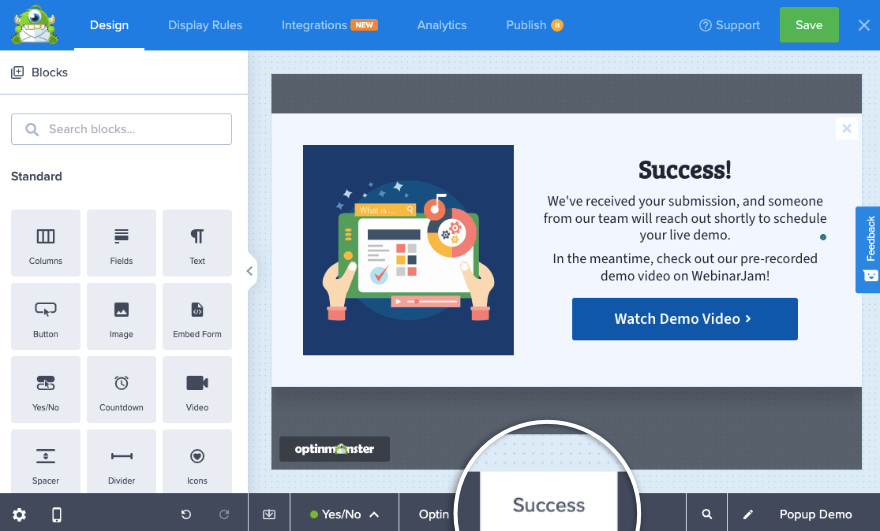
În cele din urmă, veți dori, de asemenea, să comutați la fila Succes din partea de jos a paginii generatorului. Acesta este mesajul care va apărea utilizatorilor după ce trimit formularul pop-up.

Îl puteți personaliza pentru a se potrivi cu designul dvs. general.
Când sunteți mulțumit de designul campaniei dvs., apăsați butonul Salvați din partea de sus a generatorului. Apoi puteți trece la pasul următor, unde vă vom arăta cum să adăugați reguli de direcționare.
Pasul 3: Adăugați reguli de direcționare în fereastra pop-up
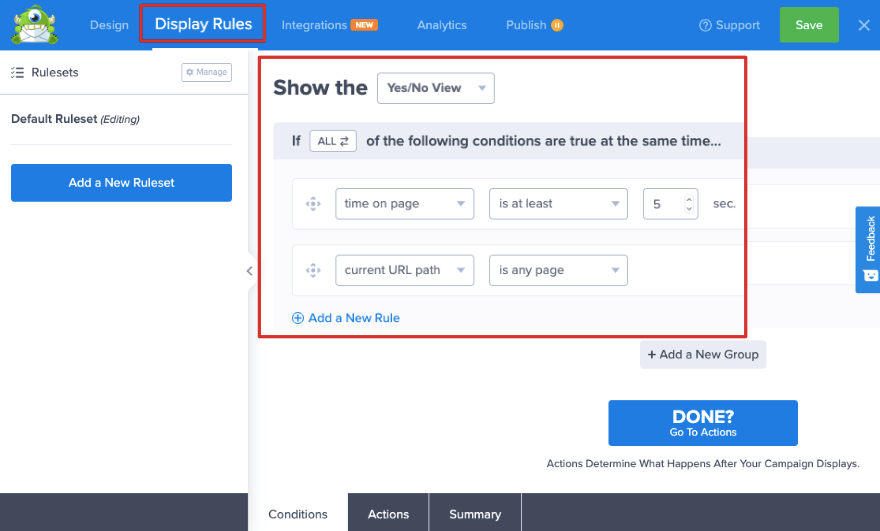
În bara de meniu de sus, comutați la fila Reguli de afișare . Aici veți vedea că în mod implicit, OptinMonster va afișa acest pop-up dacă un utilizator petrece cel puțin 5 secunde pe orice pagină.
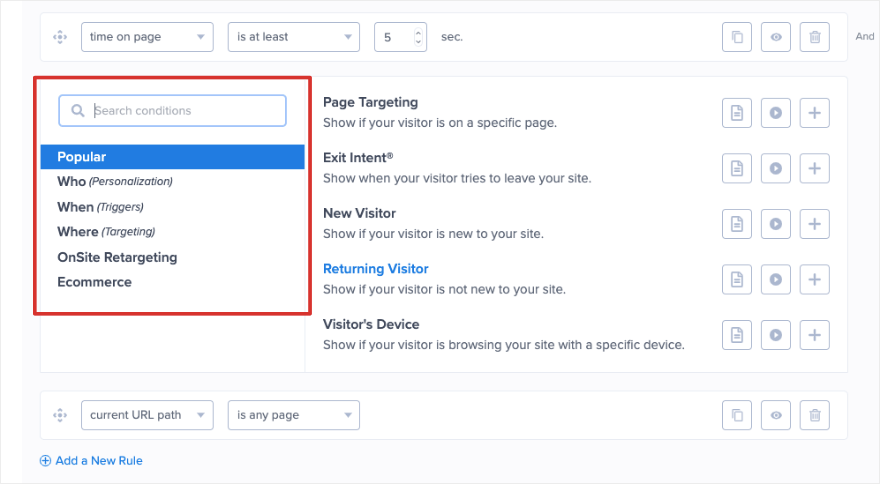
Pentru a schimba acest lucru, faceți clic pe „timpul pe pagină” și veți vedea care va apărea biblioteca de reguli de afișare.

Această bibliotecă este plină de reguli puternice pentru a vă viza în mod precis publicul. Regulile sunt bine clasificate în funcție de cine, când, unde, retargeting la fața locului și comerțul electronic.

Puteți face pop-up-ul să apară la clic, imediat la încărcarea paginii sau cu o întârziere.
Pentru acest tutorial, vom alege funcționalitatea Exit Intent . Acest lucru va detecta când utilizatorul este pe cale să părăsească site-ul și va afișa fereastra de formular de contact pentru a-l determina să rămână.
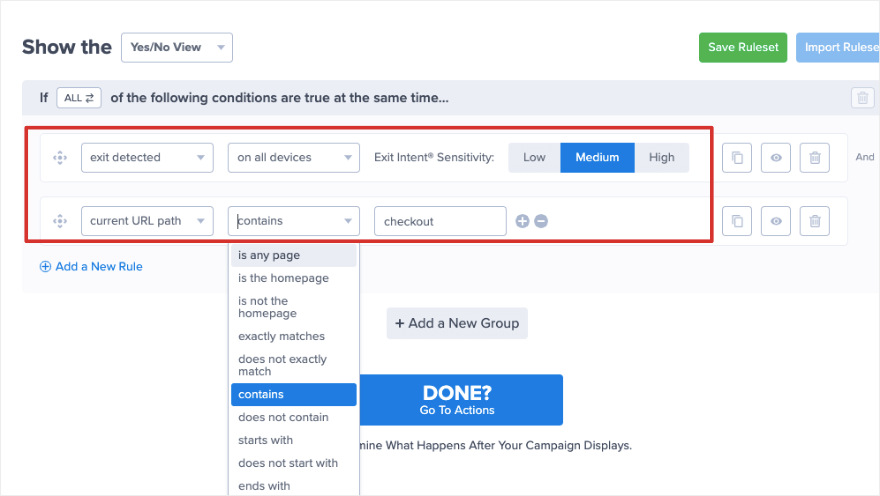
Acum veți vedea că este adăugată regula „Ieșire detectată”. Puteți alege să afișați pe toate dispozitivele sau pe anumite dispozitive, cum ar fi doar laptop, și nu mobil. De asemenea, puteți alege ce nivel de sensibilitate doriți să folosească detectorul. Am recomandat să-l lăsați pe „Medium” aici.
Pentru a doua regulă, puteți alege să vă vizați publicul pe anumite pagini. Vom alege să afișam această fereastră pop-up dacă utilizatorul abandonează site-ul pe pagina de finalizare a achiziției.
Așa că am stabilit aici regulile pentru „Calea URL curentă conține finalizarea”.

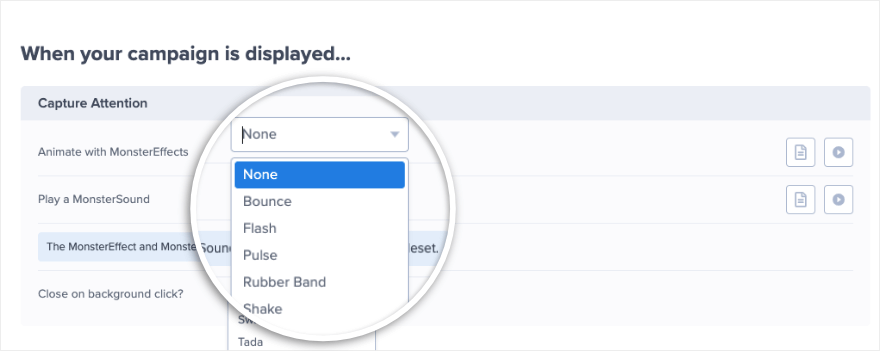
Când sunteți gata, faceți clic pe „Terminat? Accesați Acțiuni. Pe pagina următoare, acest plugin pentru crearea de pop-up vă permite să alegeți să adăugați animație și efecte sonore campaniei dvs.
Acest lucru va face campania să iasă cu adevărat!

Asigurați-vă că salvați modificările și treceți la pasul următor.
Pasul 4: Integrați cu E-mail și Analytics
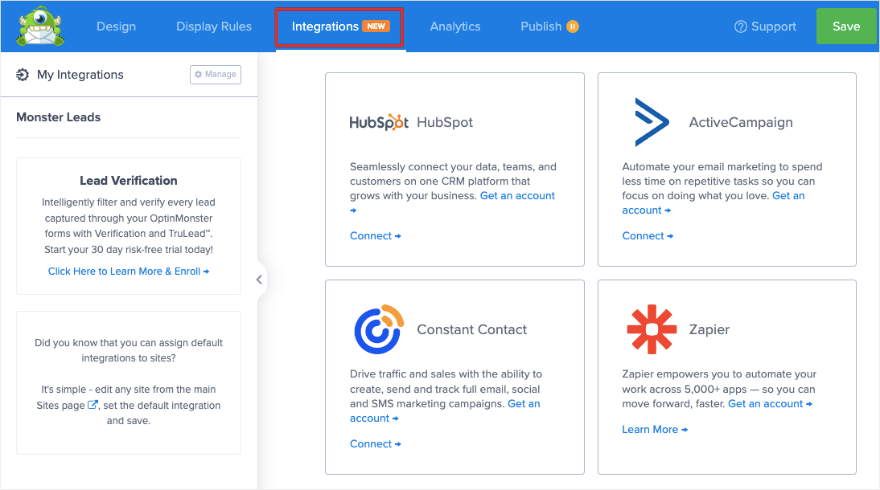
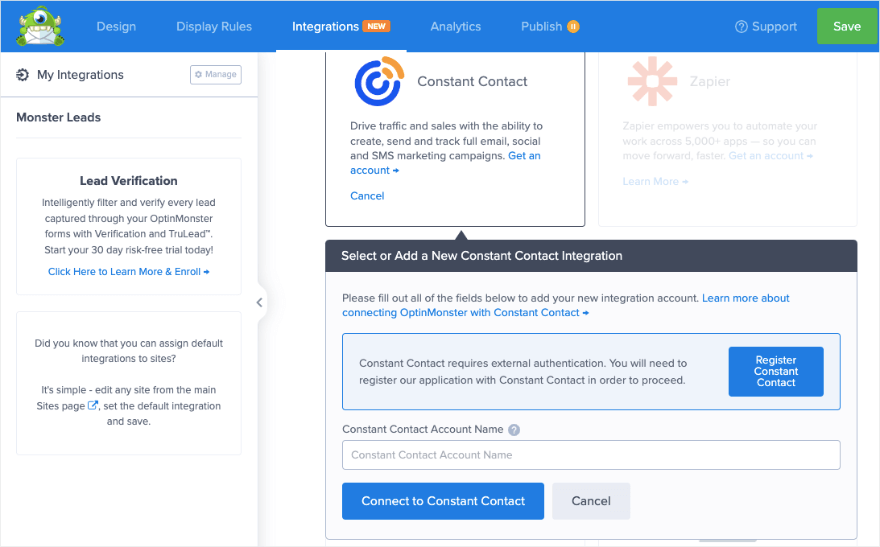
Dacă doriți să trimiteți noi clienți potențiali direct către contul dvs. de email marketing sau CRM, OptinMonster vă face acest lucru ușor. În fila Integrari , vă puteți conecta rapid la conturile dvs. pe platforme precum HubSpot, Constant Contact, Mailchimp, Zapier și multe altele.

Tot ce trebuie să faceți este să dați clic pe serviciul pe care doriți să vă conectați și să urmați instrucțiunile de pe ecran pentru a finaliza integrarea. Nu sunt pași complicati implicați.

După ce vă conectați contul, toți clienții potențiali noi vor fi automat etichetați și adăugați la lista dvs. de e-mail.
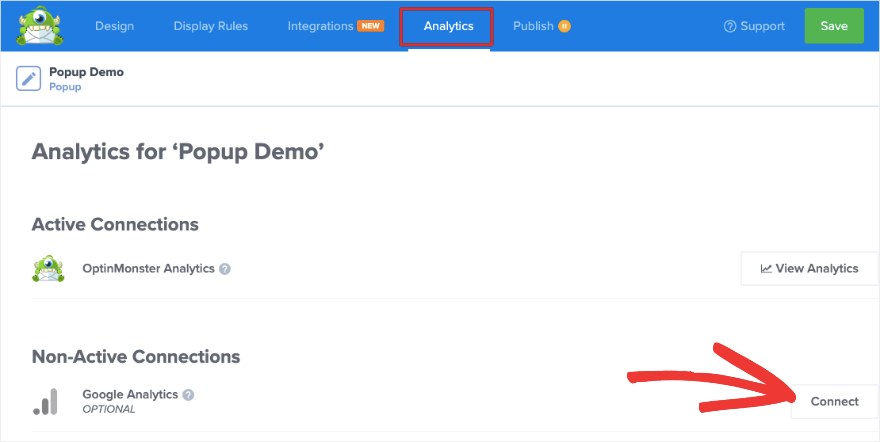
În următoarea filă „Analitice” , veți vedea că, implicit, OptinMonster vine cu analize încorporate. Acesta urmărește, de asemenea, vizionările campaniei, clicurile și veniturile.
De asemenea, vă puteți conecta campania la Google Analytics dacă doriți să colectați date acolo. De asemenea, puteți obține informații valoroase despre datele WooCommerce.

Acum sunteți gata să publicați campania.
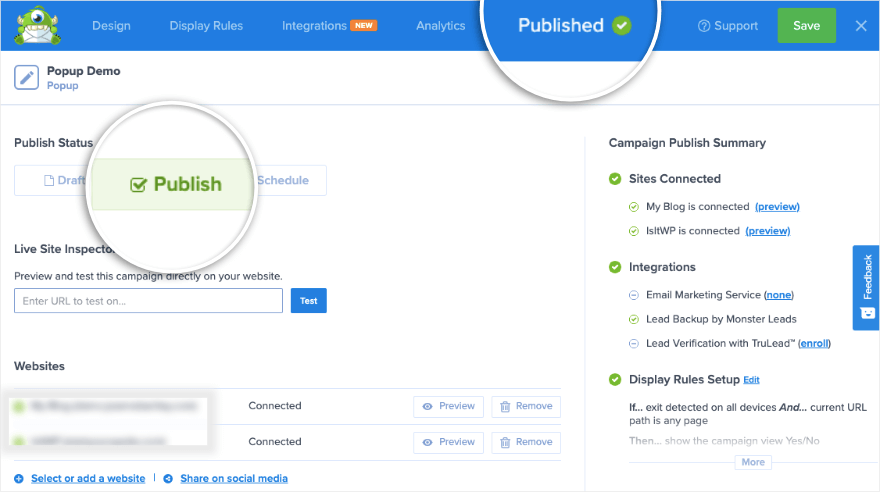
Pasul 5: Publicați popup-ul în WordPress
Deschideți fila „Publicare” în generatorul de campanii OptinMonster. Vă puteți conecta campania la mai multe site-uri aici. OptinMonster vă oferă, de asemenea, o imagine de ansamblu asupra setărilor pop-up-ului din bara laterală din dreapta.

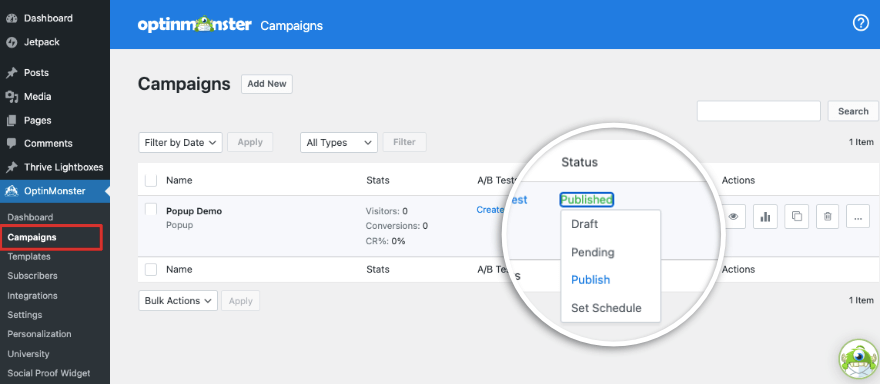
Pentru a publica campania, setați Starea la „Publicare” și veți vedea că meniul de sus se schimbă în „Publicat” împreună cu o bifă verde.
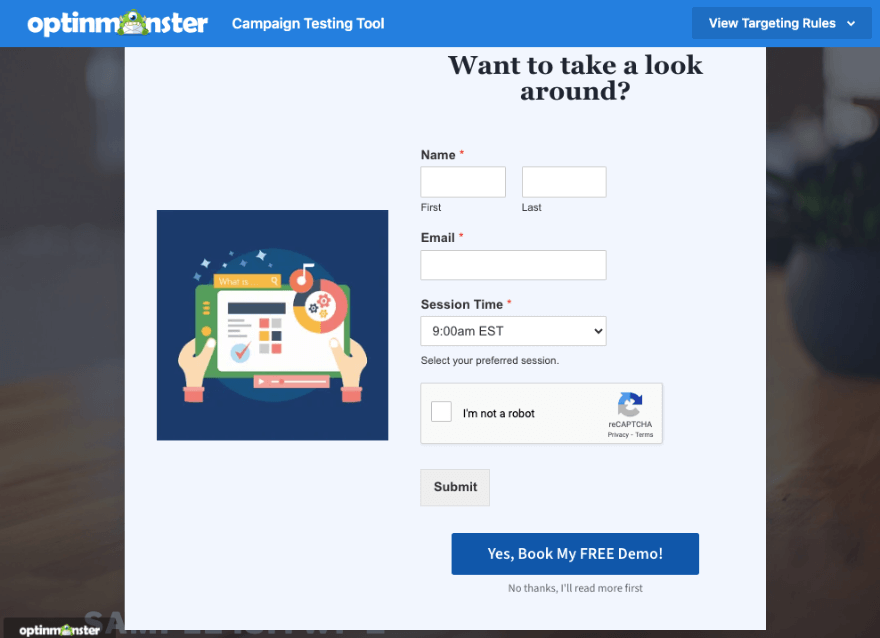
Dacă doriți să previzualizați noul pop-up, există o opțiune pentru a face acest lucru aici. Aceasta vă va duce la Instrumentul de testare a campaniei OptinMonster. Vă va arăta o previzualizare live a cum va arăta pop-up-ul dvs. pe site-ul dvs. WordPress sau pe o anumită pagină web.

Asta este. Campania dvs. este live.
Deoarece utilizați pluginul de conector WordPress, veți dori să vă îndreptați către tabloul de bord WordPress. Accesați OptinMonster » Campanii . Aici, asigurați-vă că apăsați butonul Publicați , astfel încât starea campaniei să fie setată la Publicată.

Odată ce utilizatorii încep să interacționeze cu fereastra pop-up, veți vedea statistici care apar pe această pagină alături de campanie. Puteți vedea vizitatorii site-ului, conversiile și ratele de conversie. Există, de asemenea, o pictogramă de analiză sub coloana Acțiuni . Acest lucru vă va oferi o perspectivă mai profundă asupra tuturor campaniilor dvs. OptinMonster.
În cele din urmă, puteți configura și campanii de testare A/B pentru a afla ce funcționează mai bine cu publicul dvs.
Asta e tot.
Ați creat, personalizat și publicat cu succes un pop-up pe site-ul dvs. În plus, puteți continua să utilizați OptinMonster pentru a crea toate tipurile de ferestre pop-up pentru site-ul dvs.
OptinMonster este un plugin pro. Dacă sunteți în căutarea unui creator de pop-up cu o versiune gratuită, consultați ghidul nostru despre cele mai bune pluginuri pop-up WordPress pentru creșterea clienților potențiali și a vânzărilor.
Sperăm că ați găsit acest tutorial de ajutor.
Dacă sunteți interesat să aflați mai multe despre crearea formularelor WordPress, consultați Cursul nostru WPForms 101, care este plin de tutoriale video WordPress ușor de urmat.
În continuare, vă recomandăm să consultați celelalte ghiduri ale noastre:
- 7 cele mai bune pluginuri pentru generatorul de formulare pentru WordPress (comparativ)
- 19 cei mai buni creatori de pagini WordPress examinați (alegerea expertului)
- 13 cele mai bune pluginuri WordPress de generare de clienți potențiali (comparativ)
Aceste ghiduri dezvăluie mai multe dintre cele mai bune instrumente pentru a construi formulare și pagini pe site-ul dvs. Ultima postare vă va ajuta să obțineți mai multe clienți potențiali pe site-ul dvs.
