Cum să adăugați filtru de taxonomii Ajax în căutarea WordPress
Publicat: 2023-12-12Doriți să adăugați un filtru de taxonomii la căutarea dvs. WordPress?
Permiterea utilizatorilor să caute în funcție de categorii, etichete, câmpuri personalizate și tipuri de postări oferă o experiență excelentă pentru utilizator. Cu toate acestea, căutarea implicită WordPress nu este foarte bună sau suficient de avansată pentru a oferi această caracteristică.
În acest articol, vă vom arăta cum să adăugați un filtru de taxonomii alimentat de Ajax în căutarea WordPress.

De ce să folosiți filtrul de taxonomii Ajax în căutarea WordPress?
Căutarea bazată pe Ajax este mai rapidă și oferă o experiență mai bună pentru utilizator decât funcția implicită de căutare WordPress.
De exemplu, un site web al unui dealer auto poate avea taxonomii personalizate pentru diferite tipuri de vehicule, intervale de preț, modele și multe altele. Filtrele Ajax pot ajuta utilizatorii să găsească exact ceea ce au nevoie.
Puteți adăuga filtre de căutare similare în WordPress și puteți îmbunătăți experiența utilizatorului site-ului dvs. De asemenea, ajută administratorii site-urilor web să își organizeze conținutul, astfel încât să poată fi găsit cu ușurință de către utilizatori.
Cu toate acestea, căutarea implicită WordPress nu este atât de puternică și nu oferă conținut de filtrare bazat pe categorii, etichete, tipuri de postări, detalii despre produse și multe altele. Dacă utilizați taxonomii personalizate pe site-ul dvs., căutarea implicită are rezultate și mai proaste.
Aici veți avea nevoie de un plugin WordPress pentru a vă ajuta. Să vedem cum să adăugați un filtru de taxonomii Ajax la căutarea WordPress.
Vom acoperi 2 metode în acest articol. Prima metodă vă va ajuta să afișați filtre pe partea frontală a site-ului dvs. WordPress. A doua metodă vă va ajuta să îmbunătățiți căutarea implicită WordPress și să includeți taxonomii atunci când căutați postări și pagini de pe site-ul dvs.
Pur și simplu faceți clic pe linkurile de mai jos pentru a trece la secțiunea preferată:
- Metoda 1: Adăugați taxonomii Ajax la Căutarea WordPress folosind SearchWP
- Metoda 2: Adăugați filtru de taxonomii Ajax folosind pluginul de căutare și filtrare
Metoda 1: Adăugați taxonomii Ajax la Căutarea WordPress folosind SearchWP
Puteți adăuga taxonomii Ajax la căutarea WordPress utilizând SearchWP. Este cel mai bun plugin de căutare pentru WordPress și facilitează utilizatorilor să găsească ceea ce caută pe site-ul dvs. web.
Depășește utilizarea doar a conținutului din postările și paginile de blog pentru a căuta lucruri. SearchWP folosește câmpuri personalizate, taxonomii, atribute ale produsului WooCommerce, fișiere text, tabele personalizate și multe altele.
Rețineți că SearchWP nu va afișa filtrele de taxonomii pe front-end-ul site-ului dvs. Cu toate acestea, le va include în procesul de căutare și va îmbunătăți căutarea implicită WordPress.
În primul rând, va trebui să vizitați site-ul web SearchWP și să vă creați un cont. După aceea, puteți descărca și instala pluginul pe site-ul dvs. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
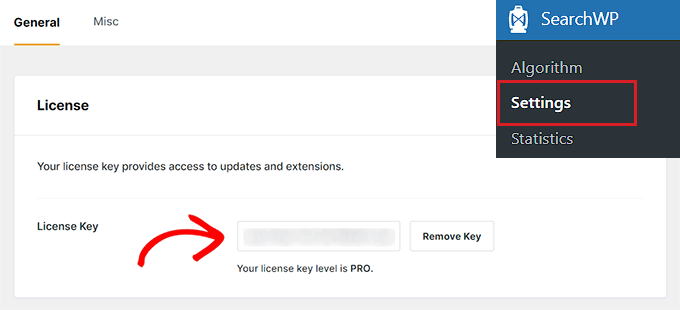
La activare, va trebui să accesați SearchWP » Setări din panoul de administrare WordPress. De aici, introduceți pur și simplu cheia de licență, pe care o puteți găsi cu ușurință în zona contului dvs.

După aceea, puteți accesa pagina SearchWP » Algoritm din tabloul de bord WordPress.
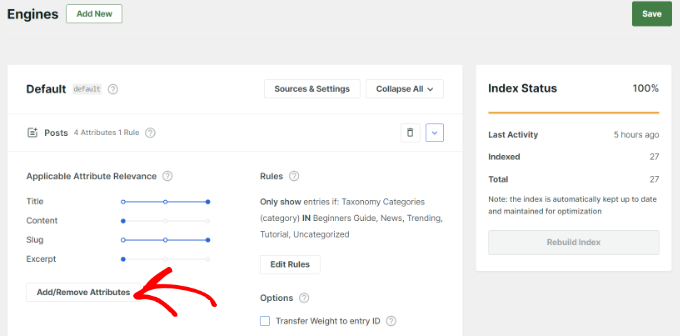
Aici, puteți edita relevanța căutării pentru site-ul dvs. web. De exemplu, puteți crește ponderile pentru titlu, conținut, slug și extras pentru a ajuta utilizatorii să găsească ceea ce caută.
Pentru a adăuga taxonomii la relevanța căutării, puteți face clic pe butonul „Adăugați/Eliminați atribute”.

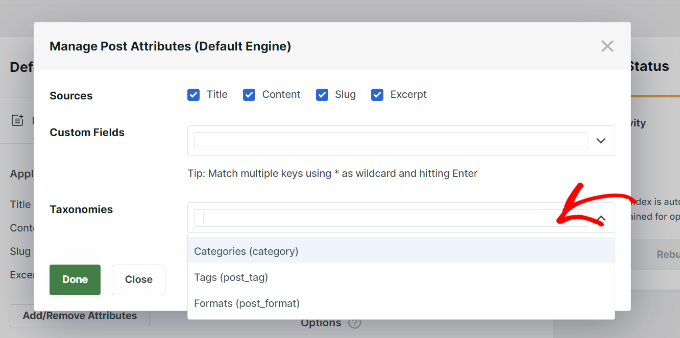
În continuare, se va deschide o nouă fereastră pop-up.
Puteți face clic pe meniul derulant Taxonomii și puteți selecta dacă doriți să includeți categorii, etichete, formate sau toate în căutarea WordPress.

După selectarea taxonomiilor, nu uitați să faceți clic pe butonul „Terminat”.

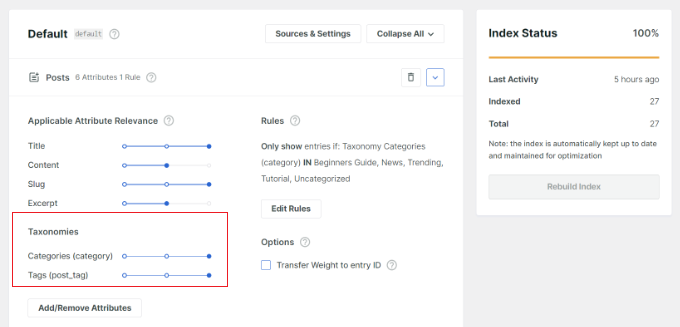
Ar trebui să vedeți acum taxonomiile pentru algoritmul de căutare a postărilor de blog WordPress. Puteți folosi glisorul pentru a le crește relevanța în căutările WordPress.

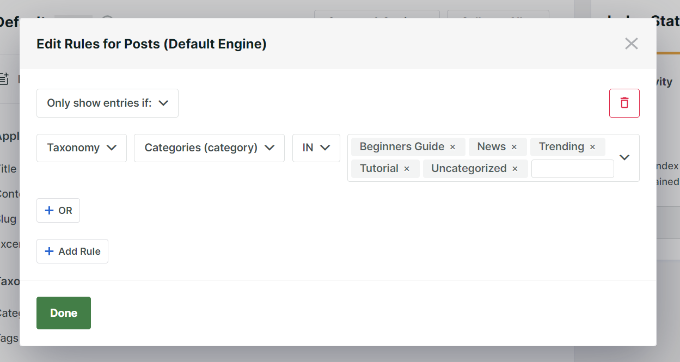
De asemenea, puteți să faceți clic pe butonul „Editați regula” pentru a determina ce conținut poate sau nu să apară în rezultatele căutării.
De exemplu, SearchWP va include toate categoriile de pe site-ul dvs. Puteți elimina categoriile din care nu doriți să apară conținutul sau puteți adăuga mai multe condiții pentru a personaliza rezultatele căutării.

Nu uitați să faceți clic pe butonul „Terminat” când ați terminat.
Acum puteți edita algoritmul de căutare pentru paginile dvs., fișierele media, produsele WooCommerce și multe altele pentru a apărea în SearchWP.
Acum, ori de câte ori un vizitator caută pagini și postări pe site-ul dvs., SearchWP va include taxonomii în timpul procesului de căutare.
Metoda 2: Adăugați filtru de taxonomii Ajax folosind pluginul de căutare și filtrare
Puteți folosi un plugin gratuit WordPress, cum ar fi Căutare și Filtru, pentru a adăuga un filtru de taxonomii Ajax pe site-ul dvs. Este foarte ușor de utilizat și permite utilizatorilor să caute în funcție de categorie, etichetă, taxonomie personalizată, tip de postare și multe altele.
În primul rând, va trebui să instalați și să activați pluginul WordPress Search & Filter. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, puteți adăuga un cod scurt pentru a afișa filtrul taxonomiilor Ajax oriunde pe site-ul dvs.
De exemplu, puteți introduce următorul cod scurt pentru a afișa filtrul drop-down categorie și post-tip:
[searchandfilter fields="search,category,post_tag"]
Pe de altă parte, dacă doriți să afișați titluri pentru categorii și etichete, atunci puteți adăuga următorul cod scurt:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
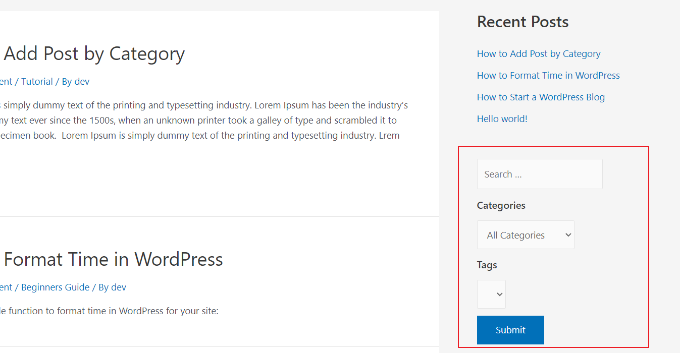
Iată cum arată filtrul de căutare pentru taxonomii Ajax pe site-ul nostru demonstrativ.

În captură de ecran, puteți vedea filtrul în bara laterală, unde utilizatorii pot folosi meniul drop-down și pot selecta o categorie sau o etichetă.
De asemenea, pluginul vă permite să afișați filtrele ca butoane radio și casete de selectare.
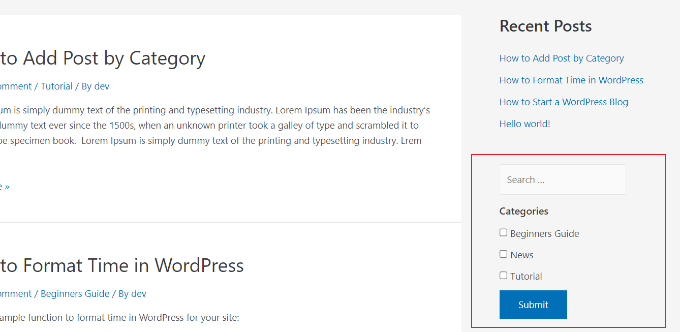
Puteți adăuga următorul cod scurt oriunde pe site-ul dvs. pentru a afișa filtrele de taxonomie ca casete de selectare:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

În captura de ecran de mai sus, puteți vedea filtrul taxonomiilor ca casete de selectare. Utilizatorii pot selecta pur și simplu categoriile din care doresc să vizualizeze postările și paginile.
Sperăm că acest articol v-a ajutat să adăugați filtrul de taxonomie alimentat de Ajax în căutarea WordPress pe site-ul dvs. De asemenea, poate doriți să vedeți ghidul nostru despre cum să îmbunătățiți căutarea WordPress și cel mai bun software de chat live pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
