Cum să adăugați un videoclip animat la WordPress: Ghid pas cu pas
Publicat: 2024-12-24Videoclipurile animate pot aduce viață și energie site-ului dvs., captând atenția vizitatorilor și sporind implicarea utilizatorilor. Dacă utilizați WordPress, adăugarea de videoclipuri animate este un proces relativ simplu. Fie că este vorba de un GIF, MP4 sau chiar de un fundal video, vă puteți personaliza site-ul pentru a ieși în evidență prin conținut dinamic.
În acest ghid, vă vom arăta pas cu pas cum să adăugați un videoclip animat pe site-ul dvs. WordPress, acoperind totul, de la alegerea formatului video potrivit până la depanarea problemelor comune.
De ce să adăugați un videoclip animat la WordPress?

Videoclipurile animate pot face un site web mai interactiv și mai atrăgător din punct de vedere vizual. Ele ajută la explicarea rapidă a conceptelor, la demonstrarea produselor sau pur și simplu la distracție. Iată câteva beneficii ale adăugarii de videoclipuri animate pe site-ul dvs. WordPress:
- Implicare sporită : videoclipurile captează atenția, făcând vizitatorii să rămână pe site-ul dvs. mai mult timp.
- Comunicare îmbunătățită : utilizați animații pentru a explica idei complexe simplu și creativ.
- O experiență mai bună a utilizatorului : conținutul dinamic adaugă un nivel de entuziasm și interactivitate, îmbunătățind gradul de utilizare general al site-ului.
Ghid pas cu pas pentru adăugarea unui videoclip animat la WordPress
Înainte de a adăuga un videoclip animat la WordPress, este esențial să aveți videoclipul pregătit. Videoclipurile animate pot veni în diferite formate, cum ar fi GIF , MP4 sau WebM , și va trebui să vă asigurați că fișierul este optimizat pentru web.
1. Alegeți formatul video potrivit

Primul pas este alegerea formatului video potrivit. Pentru videoclipurile animate, formatele comune includ:
- MP4 : Cel mai bun pentru majoritatea tipurilor de videoclipuri datorită compatibilității largi și dimensiunii mici ale fișierului.
- GIF : Ideal pentru animații scurte, în buclă.
- WebM : Un alt format video modern care este optimizat pentru utilizarea web.
Pentru majoritatea utilizatorilor, MP4 este recomandat pentru afișarea video de înaltă calitate, eficientă și receptivă.
2. Optimizați videoclipul pentru utilizare web
Înainte de a vă încărca videoclipul pe WordPress, este important să îl optimizați pentru timpi de încărcare mai rapidi. Fișierele video mari vă pot încetini site-ul web, dăunând SEO și experienței utilizatorului. Utilizați instrumente de compresie video precum HandBrake sau Adobe Media Encoder pentru a reduce dimensiunea fișierului fără a sacrifica calitatea.
- Dimensiunea recomandată a fișierului : păstrați dimensiunea fișierului video sub 10 MB pentru timpi de încărcare mai rapid.
- Rezoluție : urmăriți rezoluția 720p sau 1080p pentru un echilibru bun între calitate și performanță.
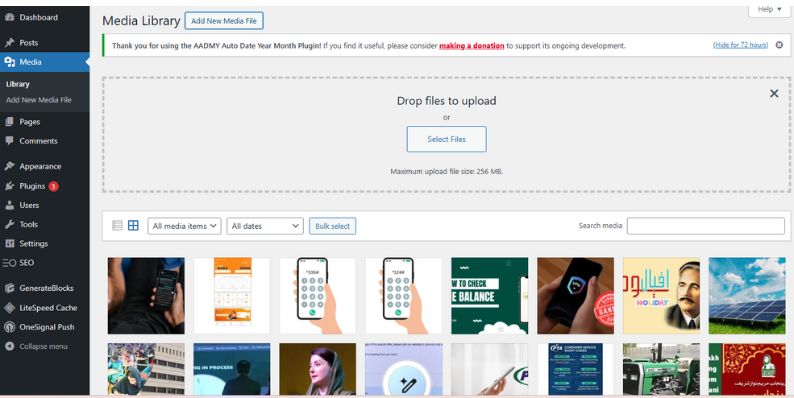
3. Încărcarea videoclipului animat pe WordPress

Acum că videoclipul animat este gata, urmați acești pași pentru a-l încărca pe site-ul dvs. WordPress:
- Conectați-vă în zona dvs. de administrare WordPress.
- În bara laterală din stânga, faceți clic pe Media > Adăugați nou .
- Trageți și plasați fișierul video animat în zona de încărcare sau faceți clic pe Selectați fișiere pentru a vă naviga pe computer.
- După încărcare, accesați pagina sau postați în care doriți să adăugați videoclipul. Faceți clic pe butonul + pentru a adăuga un bloc și selectați blocul Video sau blocul Încorporați pentru surse externe precum YouTube sau Vimeo.
- Dacă videoclipul se află în Biblioteca dvs. media, pur și simplu alegeți-l din listă.
Adăugarea de videoclipuri animate folosind cod HTML sau coduri scurte

Dacă doriți mai mult control asupra plasării și caracteristicilor videoclipului animat, îl puteți adăuga folosind HTML personalizat sau coduri scurte.
1. Încorporarea videoclipurilor animate folosind codul HTML
Dacă videoclipul animat este găzduit pe o altă platformă, cum ar fi YouTube sau Vimeo , sau dacă preferați să utilizați HTML, urmați acești pași:
- Obțineți codul de încorporare : pe pagina YouTube sau Vimeo, faceți clic pe butonul Partajare și selectați Încorporați . Copiați codul de încorporare HTML.
- Accesați Postarea/Pagina WordPress : În editorul WordPress, comutați la fila Text (în loc de fila Vizual).
- Lipiți codul de încorporare : inserați codul de încorporare în locul în care doriți să apară videoclipul.
- Actualizați sau publicați : salvați modificările și vedeți postarea pentru a verifica cum se afișează videoclipul.
2. Utilizarea codurilor scurte pentru încorporarea video
WordPress vă permite, de asemenea, să utilizați coduri scurte pentru încorporarea ușoară a videoclipurilor. Iată cum să utilizați un shortcode:

- Utilizați codul scurt : dacă v-ați încărcat videoclipul în Biblioteca media, adăugați pur și simplu următorul cod scurt la postarea sau pagina dvs.:
video src= „URL-ul videoclipului”
Înlocuiți „URL-ul videoclipului” cu adresa URL reală din Biblioteca media. - Personalizați playerul video : puteți adăuga și atribute precum redarea automată sau bucla:
video src= bucla de redare automată „URL-ul videoclipului”.
Notă : Asigurați-vă că adăugați „[” de deschidere la început și „]” de închidere la sfârșitul codului scurt pentru a completa codul.
Această metodă vă oferă mai mult control asupra caracteristicilor videoclipului fără a fi nevoie să comutați între HTML.
Personalizarea videoclipurilor animate în WordPress
Odată ce videoclipul dvs. este adăugat la WordPress, îl puteți modifica pentru a se potrivi cu designul și funcționalitatea site-ului dvs.
Activați redarea automată și bucla
- Redare automată : această opțiune permite videoclipului dvs. să înceapă automat când se încarcă o pagină. Folosiți-l cu moderație, deoarece poate enerva unii vizitatori.
- Buclă : dacă doriți ca videoclipul dvs. să fie redat continuu, activați funcția de buclă.
Pentru a activa aceste opțiuni, puteți fie să utilizați un plugin, fie să ajustați manual codul de încorporare al videoclipului pentru a include atributele de redare automată și buclă .
Controlați dimensiunea și plasarea
- Alinierea videoclipului : utilizați instrumentele de aliniere ale WordPress pentru a vă poziționa videoclipul (stânga, centru sau dreapta).
- Dimensiuni video : puteți ajusta lățimea și înălțimea videoclipului în setările blocului.
Depanarea problemelor legate de încărcarea și afișarea videoclipurilor
Uneori, este posibil ca videoclipurile animate să nu se încarce sau să nu se afișeze corect. Iată câteva probleme comune și cum să le rezolvi:
1. Videoclipul nu se încarcă
- Dimensiunea fișierului prea mare : comprimați videoclipul sau reduceți-i rezoluția pentru a-l face mai potrivit pentru utilizarea web.
- Problemă cu formatul fișierului : asigurați-vă că videoclipul este într-un format acceptat, cum ar fi MP4 sau WebM.
2. Videoclipul nu se afișează corect
- Conflicte de teme : unele teme WordPress pot cauza probleme de afișare cu videoclipuri. Încercați să treceți la o temă WordPress implicită (cum ar fi Twenty Twenty-Three) pentru a verifica.
- Conflicte de pluginuri : Dezactivați pluginurile unul câte unul pentru a vedea dacă un plugin cauzează problema.
3. Videoclipul nu se redă automat
- Setări browser : unele browsere dezactivează redarea automată în mod implicit. Asigurați-vă că videoclipul are atributul de redare automată setat în codul său.
Tehnici avansate pentru videoclipuri animate în WordPress
Dacă doriți să duceți integrarea video animată la următorul nivel, iată câteva opțiuni avansate:
Utilizarea videoclipului ca fundal
Puteți seta un videoclip animat ca fundal al unei pagini sau al unei secțiuni pentru a crea un efect dinamic. Multe teme și creatori de pagini, cum ar fi Elementor sau WPBakery , oferă opțiuni încorporate pentru a adăuga videoclipuri de fundal.
Crearea unei galerii video
Dacă aveți mai multe videoclipuri animate, puteți crea o galerie video . Plugin-uri precum Envira Gallery sau FooGallery vă permit să prezentați mai multe videoclipuri într-o grilă curată și receptivă.
Concluzie:
Adăugarea de videoclipuri animate pe site-ul dvs. WordPress poate îmbunătăți semnificativ implicarea utilizatorilor și poate face conținutul dvs. mai atractiv. Indiferent dacă adăugați un GIF, un MP4 sau încorporați un videoclip YouTube, procesul este simplu și flexibil. Urmând acești pași, te poți asigura că videoclipurile tale animate sunt optimizate pentru performanță, accesibile și oferă valoare publicului tău.
Ți s-a părut util acest ghid? Spuneți-ne cum ați încorporat videoclipuri animate în site-ul dvs. WordPress și nu ezitați să împărtășiți orice sfaturi sau trucuri în comentariile de mai jos!
