Cum să adăugați un widget audio Music Player în WordPress
Publicat: 2023-04-16Doriți să adăugați un widget de redare muzicală audio în WordPress?
Un player muzical este o modalitate excelentă de a partaja melodii, podcasturi, interviuri și alte fișiere audio cu publicul dvs. Acest lucru vă poate ajuta să creați o experiență mai interesantă și mai captivantă pe site-ul dvs.
În acest articol, vă vom arăta cum puteți adăuga un player de muzică audio în WordPress.

De ce să adaugi un widget audio Music Player în WordPress
Un player muzical permite vizitatorilor să asculte audio direct pe site-ul dvs. WordPress.
Dacă sunteți un podcaster sau un muzician, atunci prezentarea audio pe propriul site vă poate ține vizitatorii și fanii la curent cu munca dvs.
De asemenea, poate încuraja oamenii să vă viziteze site-ul direct, mai degrabă decât să vă redă audio pe alte platforme. Odată ce acești oameni sunt pe site-ul dvs., este posibil să puteți câștiga mai mulți bani afișând reclame pe blogul dvs. WordPress sau vânzând fișierul audio ca descărcare digitală.
Chiar dacă nu creați niciun sunet original, încorporarea de conținut de pe platforme terțe, cum ar fi Spotify, este o modalitate ușoară de a crea un site web mai captivant. Acest lucru poate menține vizitatorii pe site-ul dvs. mai mult timp și poate face experiența mai distractivă.
Acestea fiind spuse, haideți să aruncăm o privire la modul în care puteți adăuga un player de muzică audio în WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
- Metoda 1. Cum să adăugați un widget de redare muzicală audio folosind blocul Audio (ușor)
- Metoda 2. Cum să adăugați un widget de redare audio audio folosind un plugin (mai personalizabil)
Metoda 1. Cum să adăugați un widget de redare audio audio utilizând blocul audio (ușor)
Cu această metodă puteți crea un simplu player de muzică audio folosind blocul audio WordPress încorporat. Puteți folosi blocul pentru a reda orice fișier .mp3, .m4a, .ogg sau .wav.
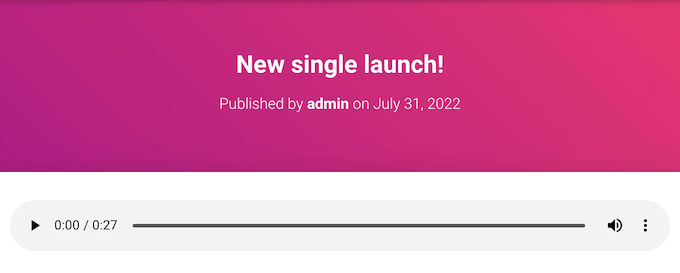
Playerul audio este foarte simplu în comparație cu majoritatea pluginurilor de player audio. Are un buton de redare/pauză, controale de volum, un buton de descărcare și un buton pentru a schimba viteza de redare.

Blocul audio încorporat este o alegere bună dacă doriți să adăugați câteva clipuri audio scurte pe site și nu aveți nevoie de funcții avansate.
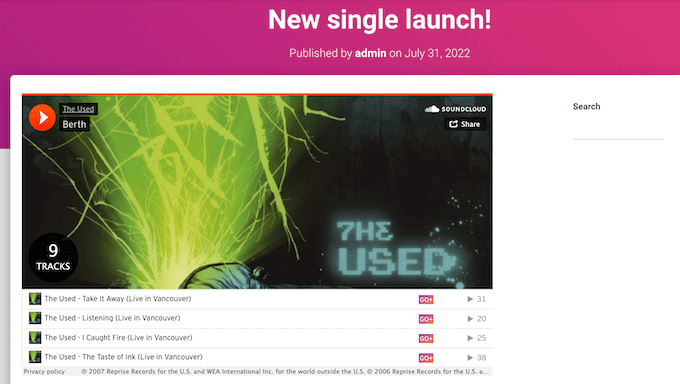
Dacă încorporați conținut de pe o platformă terță parte acceptată, cum ar fi Spotify sau SoundCloud, atunci blocul Audio va afișa comenzile de redare pentru platforma respectivă. De asemenea, poate afișa conținut suplimentar de pe platformă, cum ar fi numele artistului și imaginea de copertă.
De exemplu, iată un bloc audio cu conținut SoundCloud încorporat.

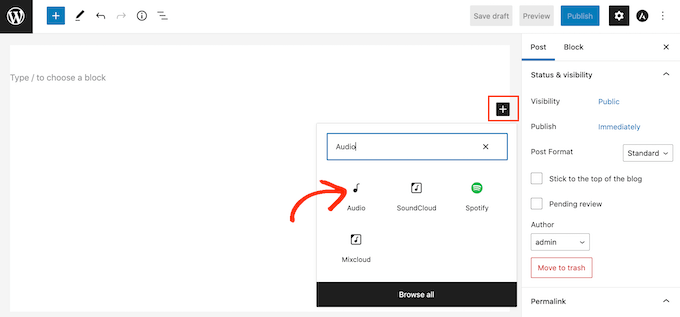
Pentru a adăuga un simplu player de muzică audio pe site-ul dvs. WordPress, deschideți orice pagină sau postare. Apoi, faceți clic pe pictograma +.
În fereastra pop-up care apare, tastați „Audio” pentru a găsi blocul potrivit. Puteți apoi pur și simplu să faceți clic pe blocul Audio pentru a-l adăuga la pagina dvs.

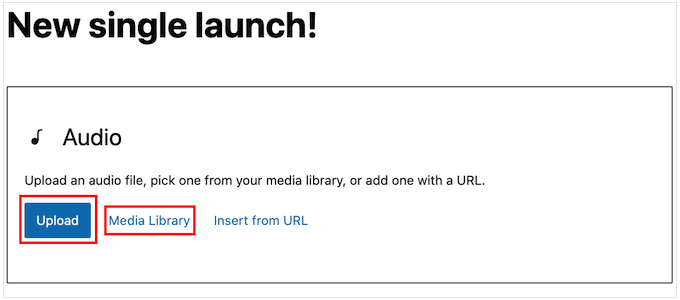
În acest moment puteți fie să adăugați un fișier audio, fie să încorporați un clip audio de pe o altă platformă.
Notă : În cele mai multe cazuri, vă recomandăm găzduirea fișierelor audio și video pe un site terță parte din mai multe motive, inclusiv optimizarea calității și economisirea lățimii de bandă. Iată de ce nu ar trebui să încărcați niciodată un videoclip pe WordPress.
Pentru a adăuga un fișier audio de pe computer, faceți clic pe „Încărcare” și apoi alegeți fișierul pe care doriți să îl utilizați. O altă opțiune este să faceți clic pe „Biblioteca media” și apoi să alegeți un fișier din biblioteca media WordPress.

Dacă încărcați audio complet, poate doriți să oferiți vizitatorilor opțiunea de a vă susține munca de muzician sau podcaster, trimițându-vă o donație. Pentru o prezentare pas cu pas, vă rugăm să consultați ghidul nostru despre cum să adăugați un buton de donare Stripe în WordPress.
Doriți să încorporați audio de pe altă platformă?
Acest lucru este similar cu modul în care încorporați videoclipuri în WordPress, unde doar lipiți adresa URL a unui videoclip YouTube și WordPress îl încorporează automat.
Trebuie doar să știți că majoritatea platformelor încorporează doar o previzualizare a fișierului audio complet. Blocarea poate chiar să încurajeze oamenii să părăsească site-ul dvs. web și să viziteze platforma terță parte, pentru a auzi audio complet.
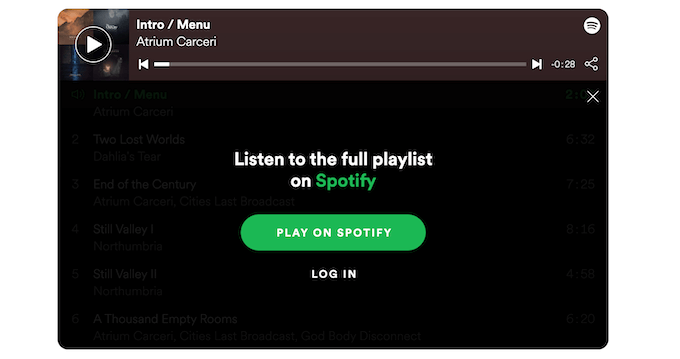
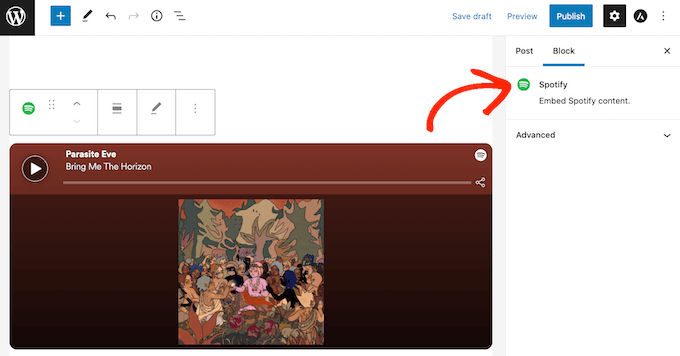
În imaginea următoare, blocul Audio conduce vizitatorii către site-ul web Spotify.

Dacă ești muzician, atunci acest lucru ți-ar putea crește redevențele, încurajând vizitatorii să-ți redea conținutul pe alte platforme. Cu toate acestea, poate, de asemenea, alunga oamenii de pe site-ul dvs. și pe alte platforme.
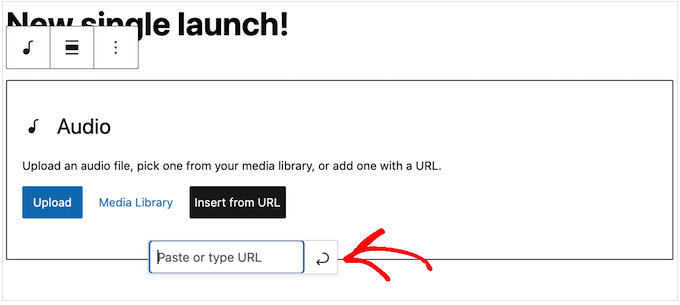
Pentru a încorpora audio de pe o platformă terță parte, apoi începeți făcând clic pe „Inserați din URL”.
Aceasta deschide o bară mică „Inserați sau introduceți adresa URL”.

Acum puteți introduce adresa URL a clipului audio pe care doriți să-l încorporați pe blogul dvs. WordPress.
De obicei, trebuie doar să vizitați melodia sau audio pe care doriți să le încorporați și apoi să deschideți setările „Partajare”.
După aceea, puteți copia adresa URL furnizată.
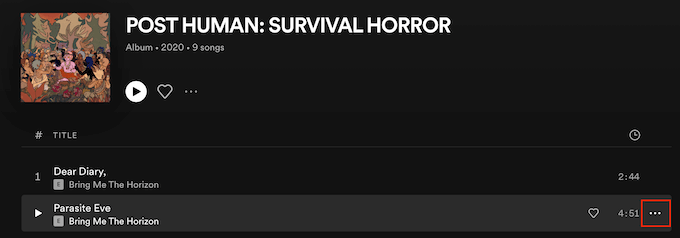
De exemplu, să vedem cum poți încorpora orice melodie Spotify pe site-ul tău. Pentru a începe, găsiți melodia sau lista de redare pe care doriți să o adăugați pe site-ul dvs. WordPress.
Apoi, faceți clic pe cele trei puncte pe care Spotify le arată lângă lista de redare sau melodia.

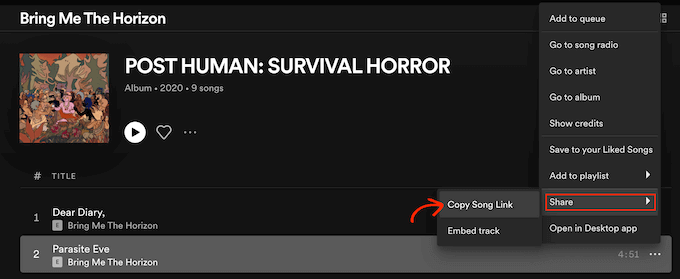
După ce ați făcut asta, faceți clic pe Partajare » Copiați linkul melodiei .
Pentru a adăuga sunetul la un widget de redare muzicală, trebuie doar să lipiți linkul în blocul Audio.

În exemplul nostru Spotify, WordPress va transforma blocul audio într-un bloc Spotify. Această schimbare are loc automat, așa că nu este ceva de care trebuie să vă faceți griji.


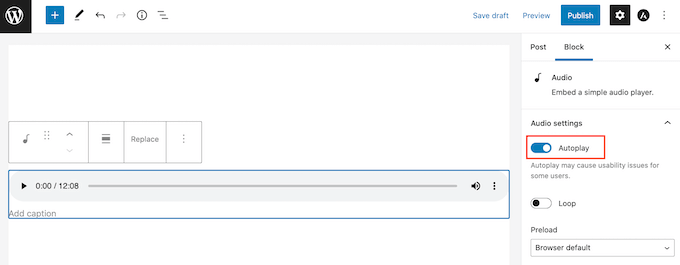
După ce adăugați un fișier audio, puteți face clic pe blocul Audio pentru a vedea ce setări puteți configura pentru acel bloc.
Setările pe care le vedeți pot varia în funcție de dacă ați încărcat un fișier audio sau ați încorporat o previzualizare de pe un site terță parte. De exemplu, puteți seta adesea audio pentru redare automată făcând clic pe comutatorul „Redare automată”.

Cele mai multe dintre aceste setări se explică de la sine, așa că este o idee bună să petreceți ceva timp încercând diferitele setări pentru a vedea ce funcționează cel mai bine pentru site-ul dvs.
Când sunteți mulțumit de modul în care este configurat blocul, puteți actualiza sau publica pagina.
Acum, dacă vizitați pagina de pe site-ul dvs., veți vedea live playerul de muzică audio. De asemenea, puteți asculta audio folosind butoanele de control al redării blocului.
Metoda 2. Cum să adăugați un widget de redare audio audio utilizând un plugin (mai mult personalizabil)
Blocul audio WordPress încorporat este o modalitate rapidă și ușoară de a crea un player audio simplu. Cu toate acestea, are limitele sale, mai ales când vine vorba de personalizarea playerului și a experienței de redare.
De asemenea, nu există un loc central unde să vă puteți gestiona playerele audio. Aceasta înseamnă că nu puteți folosi același player de mai multe ori pe site-ul dvs.
Dacă doriți funcții mai avansate și playere audio reutilizabile, atunci vă recomandăm Html5 Audio Player. Acest plugin poate reda orice fișier mp3, .wav sau .ogg.
Pluginul poate reda un singur fișier audio per player. Cu toate acestea, puteți crea câte playere audio doriți, astfel încât să puteți reda în continuare multe melodii diferite pe site-ul dvs.
Puteți chiar să adăugați mai multe playere audio pe aceeași pagină.

Mai întâi, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
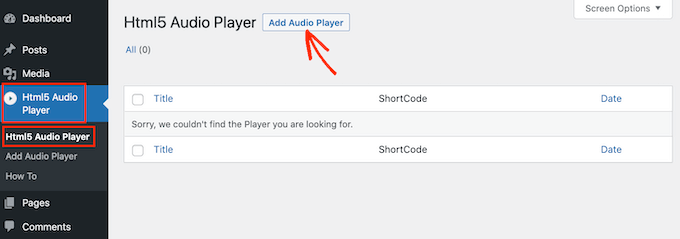
După activare, sunteți gata să vă creați primul player audio accesând Html5 Audio Player » Html5 Audio Player .
Aici, mergeți mai departe și faceți clic pe butonul „Adăugați player audio”.

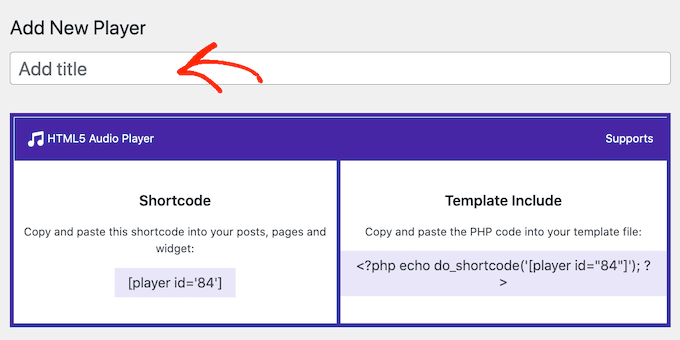
Pentru a începe, introduceți un nume pentru playerul audio în câmpul care arată „Adăugați titlu”.
Acesta este doar pentru referință, astfel încât să puteți folosi orice titlu doriți.

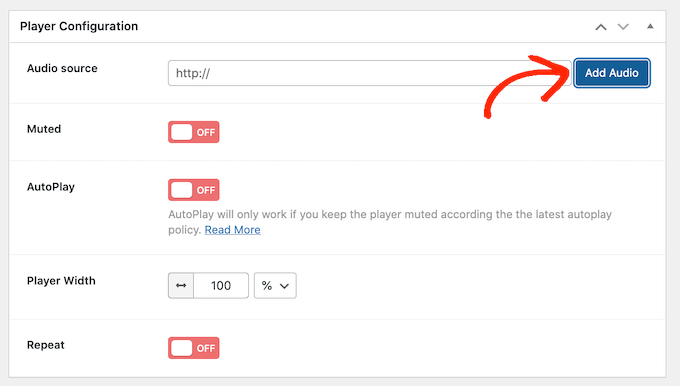
După ce ați făcut acest lucru, derulați la secțiunea „Configurare jucător”.
Aici, puteți adăuga un fișier audio la player făcând clic pe butonul „Adăugați audio”.

Acum puteți selecta orice fișier audio din biblioteca media sau puteți încărca un fișier de pe computer.
După ce ați ales un fișier, sunteți gata să personalizați playerul audio. În mod implicit, vizitatorul trebuie doar să facă clic pe butonul Redare și sunetul va începe să fie redat cu volumul deja crescut.
Acesta este modul în care majoritatea vizitatorilor se așteaptă să acționeze un player audio, așa că de obicei veți dori să utilizați aceste setări implicite.
Există, de asemenea, opțiuni pentru a dezactiva sunetul în mod implicit, redare automată, repetare și multe altele.
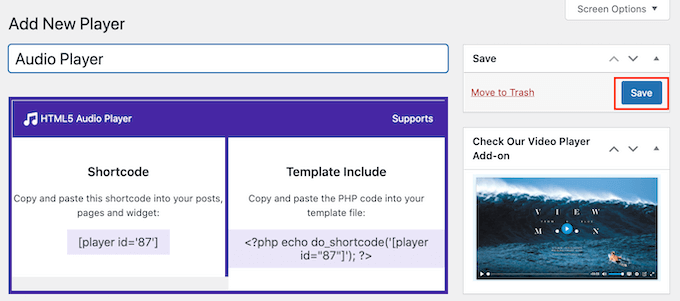
Odată ce sunteți mulțumit de modul în care este configurat playerul, derulați în partea de sus a ecranului și faceți clic pe butonul „Salvare”.

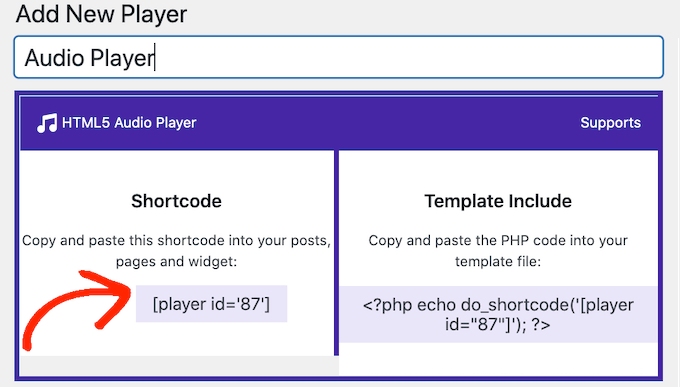
Apoi puteți adăuga playerul audio pe site-ul dvs. folosind fie codul scurt, fie blocul HTML5 Audio Player.
Blocul este cea mai ușoară metodă. Cu toate acestea, dacă doriți să plasați playerul folosind codul scurt, atunci veți găsi codul în partea de sus a ecranului.

Pentru mai multe detalii despre cum să plasați codul scurt, puteți vedea ghidul nostru despre cum să adăugați un cod scurt în WordPress.
Pentru a adăuga playerul de muzică audio folosind un bloc, deschideți orice pagină sau postare. Acum puteți face clic pe butonul +.
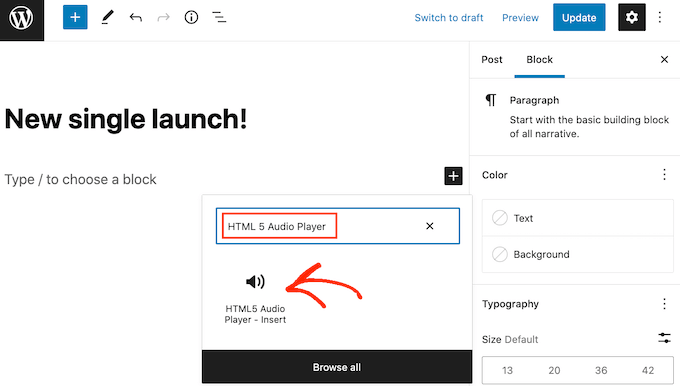
În fereastra pop-up care apare, tastați „HTML5 Audio Player” pentru a găsi blocul potrivit. După ce faceți clic pe blocul „HTML5 Audio Player – Insert”, acesta va adăuga blocul în pagina dvs.

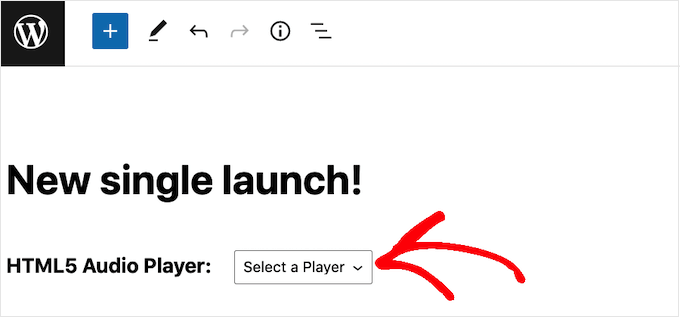
Apoi, deschideți meniul derulant care arată „Selectați un jucător” pentru a vedea o listă cu toate playerele audio pe care le-ați creat.
Acum puteți face clic pe un player audio pentru a-l adăuga la pagină sau postare.

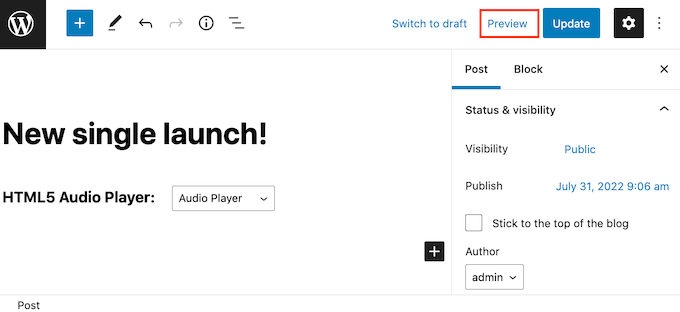
Editorul de pagini WordPress nu afișează playerul audio.
Cu toate acestea, dacă faceți clic pe butonul Previzualizare, atunci veți putea vedea cum va arăta jucătorul pentru persoanele care vă vizitează site-ul. Puteți chiar să ascultați sunetul și să testați diferitele butoane de redare.

Când sunteți mulțumit de modul în care arată și funcționează playerul audio, puteți actualiza sau publica pagina.
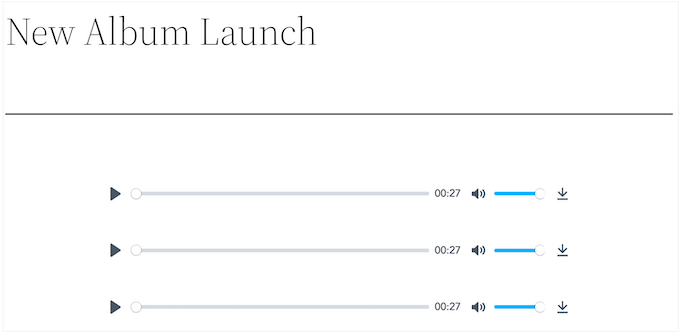
Acum, dacă vizitați această pagină pe site-ul dvs. WordPress, veți vedea playerul audio live.
Doriți să adăugați alte piese audio pe site-ul dvs.? Apoi puteți pur și simplu să urmați procesul descris mai sus pentru a crea mai multe playere audio și a le adăuga pe site-ul dvs. WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați un widget de player audio în WordPress. De asemenea, puteți parcurge ghidul nostru despre cel mai bun software de notificare push web și despre cum să creați un buletin informativ prin e-mail.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
