Cum să adăugați linkuri de ancorare la butoane cu Divi
Publicat: 2023-11-06În designul web, linkurile vă permit să vă deplasați pe un site web, pe o pagină web sau pe o aplicație. Există destul de multe moduri diferite de a utiliza link-urile. Puteți avea legături externe, adică acestea leagă în afara site-ului sau domeniului dvs. Unele link-uri sunt interne, care leagă diferitele pagini și resurse de pe site-ul dvs.
Un alt tip de link poate locui în pagina unui site web. Aceste tipuri de link-uri sunt numite link-uri ancora și pot fi destul de utile. Când aveți o pagină deosebit de lungă, linkurile de ancorare pot facilita navigarea utilizatorilor prin pagina dvs. În mod similar, adăugarea de linkuri de ancorare în Divi vă poate ajuta să faceți paginile dvs. frumoase un deliciu de citit și explorat. Să aflăm mai multe despre linkurile de ancorare și să vedem cum putem adăuga linkuri de ancorare în Divi cu modulul Button.
- 1 Ce sunt legăturile de ancorare?
- 2 De ce să folosiți linkuri de ancorare pe site-ul dvs. web
- 3 Adăugarea legăturilor de ancorare în Divi cu modulul Buton
- 3.1 Instalarea aspectului paginii
- 3.2 Numirea atributului nostru de cod HTML
- 3.3 Conectarea butonului nostru la ID
- 4 Aducerea totul împreună
Ce sunt legăturile de ancorare?
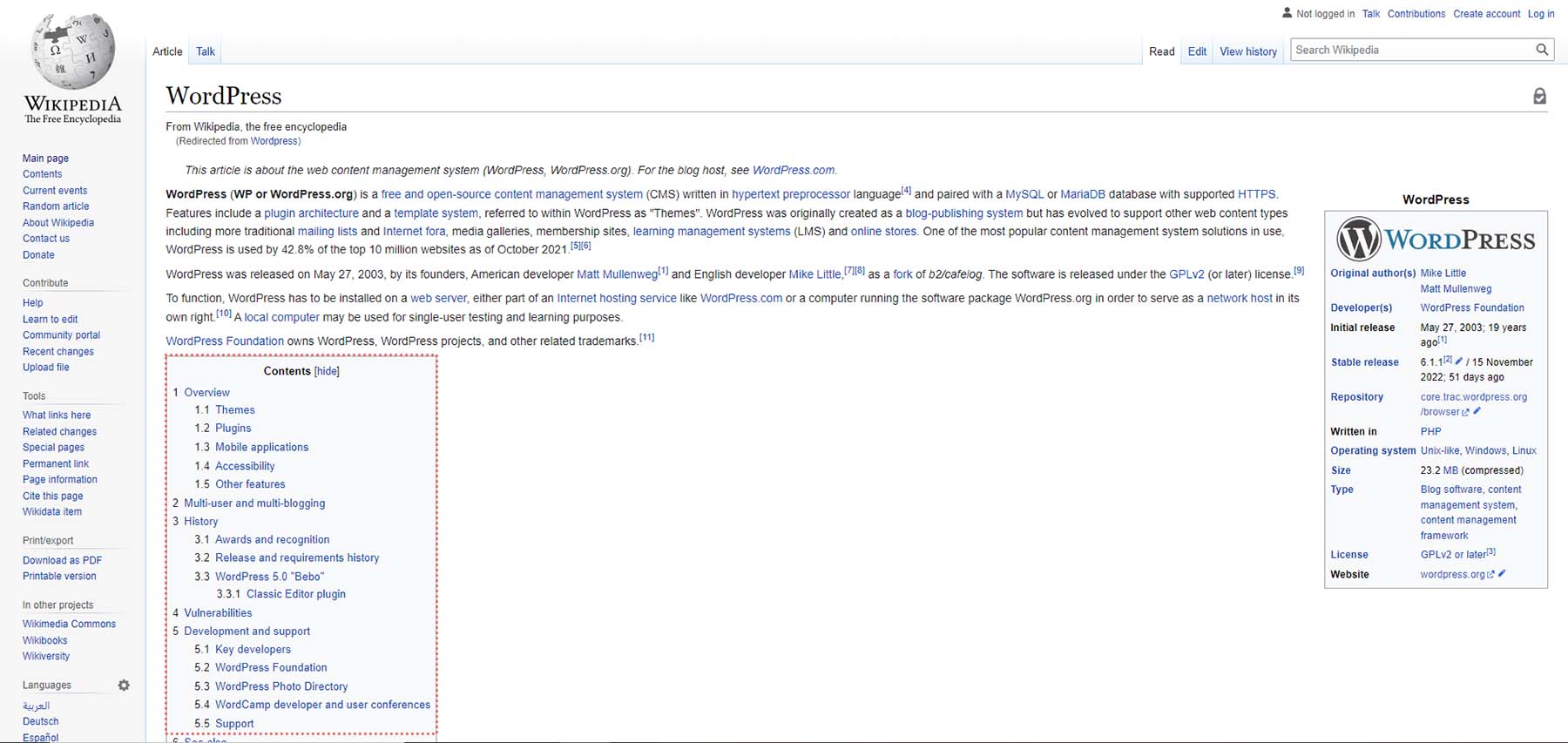
Un bun exemplu de legături de ancorare în uz poate fi găsit la crearea unui cuprins. Un loc ușor pentru a găsi un cuprins pe web este Wikipedia. Aceasta este pagina Wikipedia a WordPress. În cadrul paginii, găsim cuprinsul. În cuprinsul, există o listă de link-uri care vă direcționează către diferite titluri și zone ale paginii. Acestea sunt link-uri de ancorare.

Când faceți clic pe unul dintre linkurile de ancorare din cuprinsul, veți merge la secțiunea ulterioară a paginii. Vei rămâne pe pagină, dar vei fi într-o altă parte. De asemenea, este o idee bună să utilizați un buton de sus în sus pe un site care utilizează link-uri de ancorare. Acest lucru ajută la UX (experiența utilizatorului), deoarece le permite cititorilor tăi să navigheze în paginile site-ului tău.
De ce să folosiți linkuri de ancorare pe site-ul dvs
Utilizarea link-urilor de ancorare permite cititorilor să navigheze mai bine pe site. De asemenea, le economisește energie prin defilare. În loc să se deruleze prin pagini lungi, folosind un cuprins sau un meniu fix cu link-uri de ancorare, îi puteți duce exact în locul pe care doresc să îl viziteze pe pagina dvs. web.
De asemenea, un link de ancorare oferă utilizatorilor informațiile necesare mai rapid. Puteți, de asemenea, să vă conectați la și să utilizați linkuri de ancorare din diferite pagini ale site-ului dvs. pentru a direcționa rapid vizitatorii către anumite zone ale site-ului dvs., fără prea mult efort din partea lor.
Adăugarea de legături de ancorare în Divi cu modulul Buton
Crearea de link-uri de ancorare în HTML necesită o legătură și, de asemenea, un atribut HTML ID. Atributul ID este o modalitate de a adăuga un nume linkului dvs. În primul rând, trebuie să creați și să atribuiți un ID elementului la care doriți să se conecteze ancora. Apoi, setați destinația linkului la ID. Când vă conectați la o ancoră, va trebui să prefixați ID-ul cu simbolul hash #. Acesta este ceea ce vă va diferenția linkul de ancorare de link-urile interne sau externe.
Aceeași metodologie poate fi utilizată atunci când adăugați linkuri de ancorare în Divi. Să vedem cum putem face acest lucru în cadrul Landing Page Layout al pachetului de layout GRATUIT al cursului online Divi.
Instalarea aspectului paginii
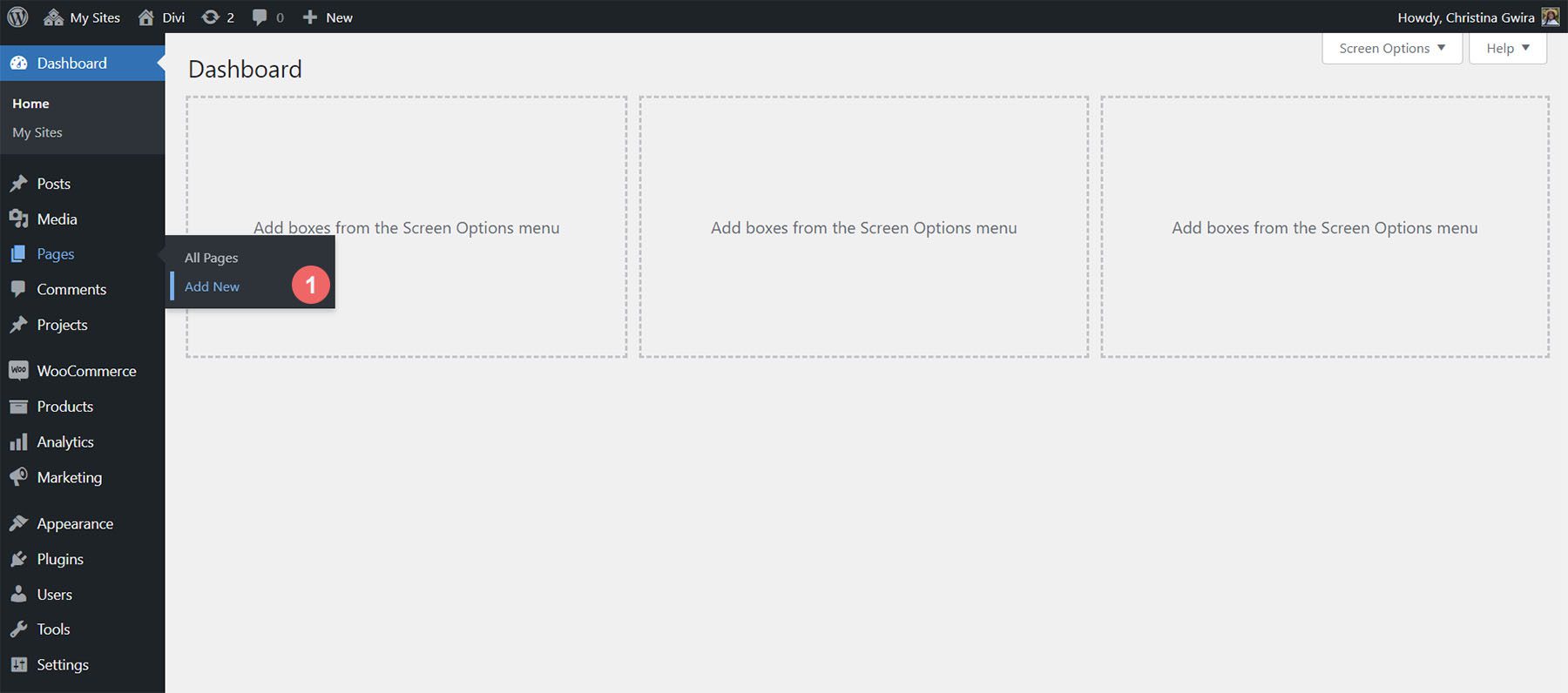
Pentru a instala șablonul de pagină, trebuie mai întâi să creăm o pagină nouă în WordPress. Facem acest lucru trecând cu mouse-ul peste elementul de meniu Pagini din meniul din stânga. Apoi, facem clic pe Adăugare nou .

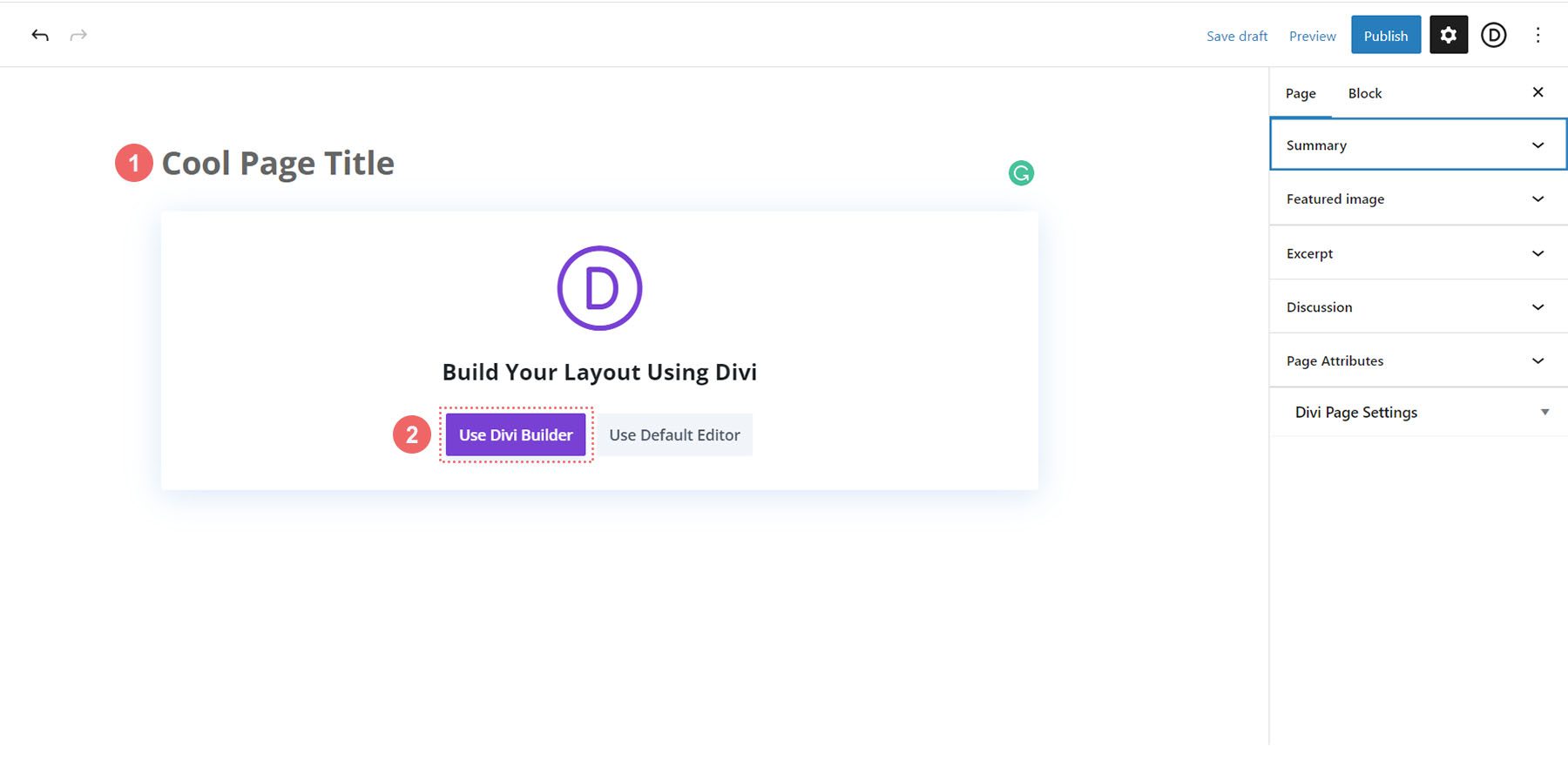
Odată ajuns în editorul WordPress implicit Gutenberg, setează un titlu pentru noua ta pagină. Apoi, faceți clic pe butonul violet Utilizați Divi Builder .

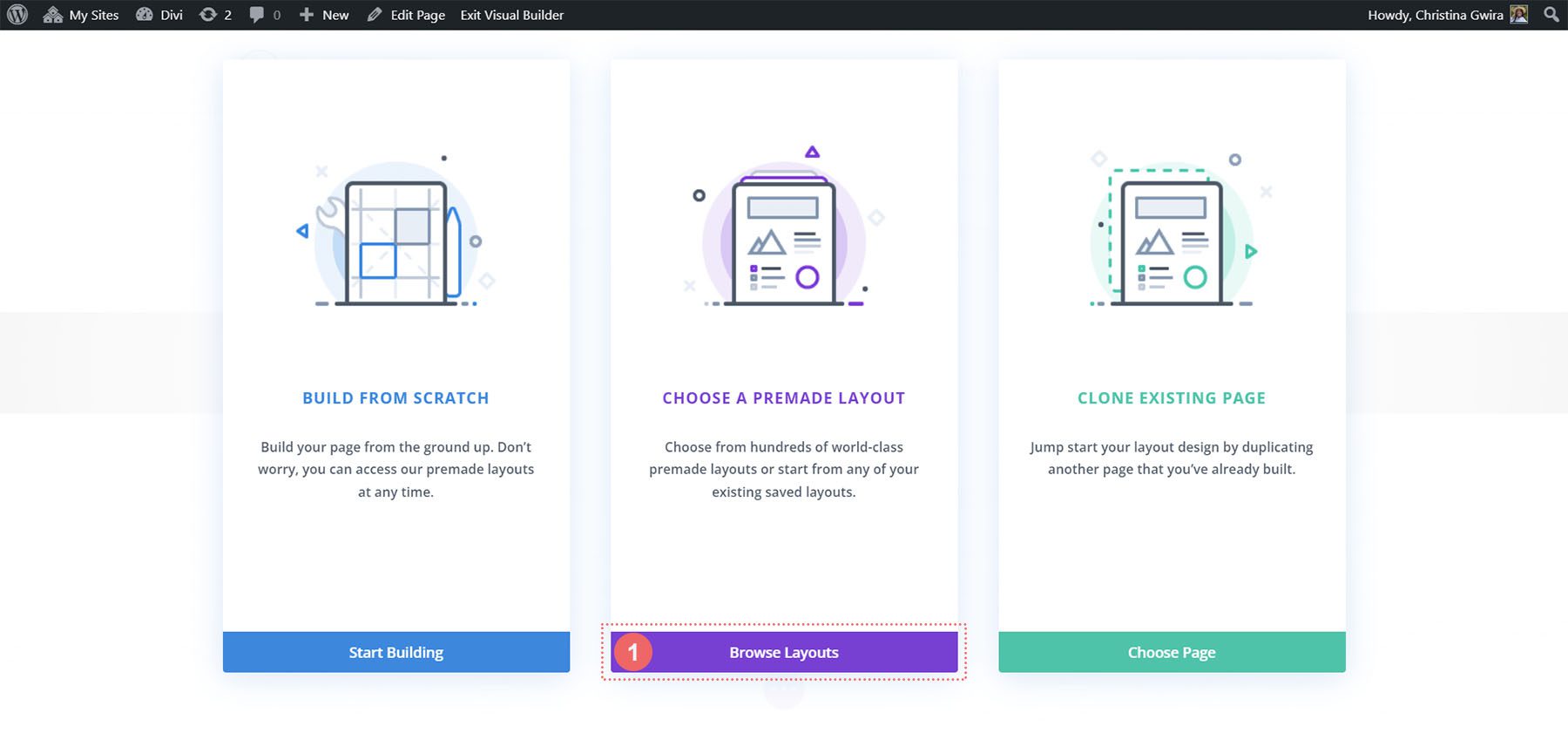
Apoi vi se vor prezenta trei opțiuni. Vom face clic pe butonul violet, din mijloc, Browse Layouts .

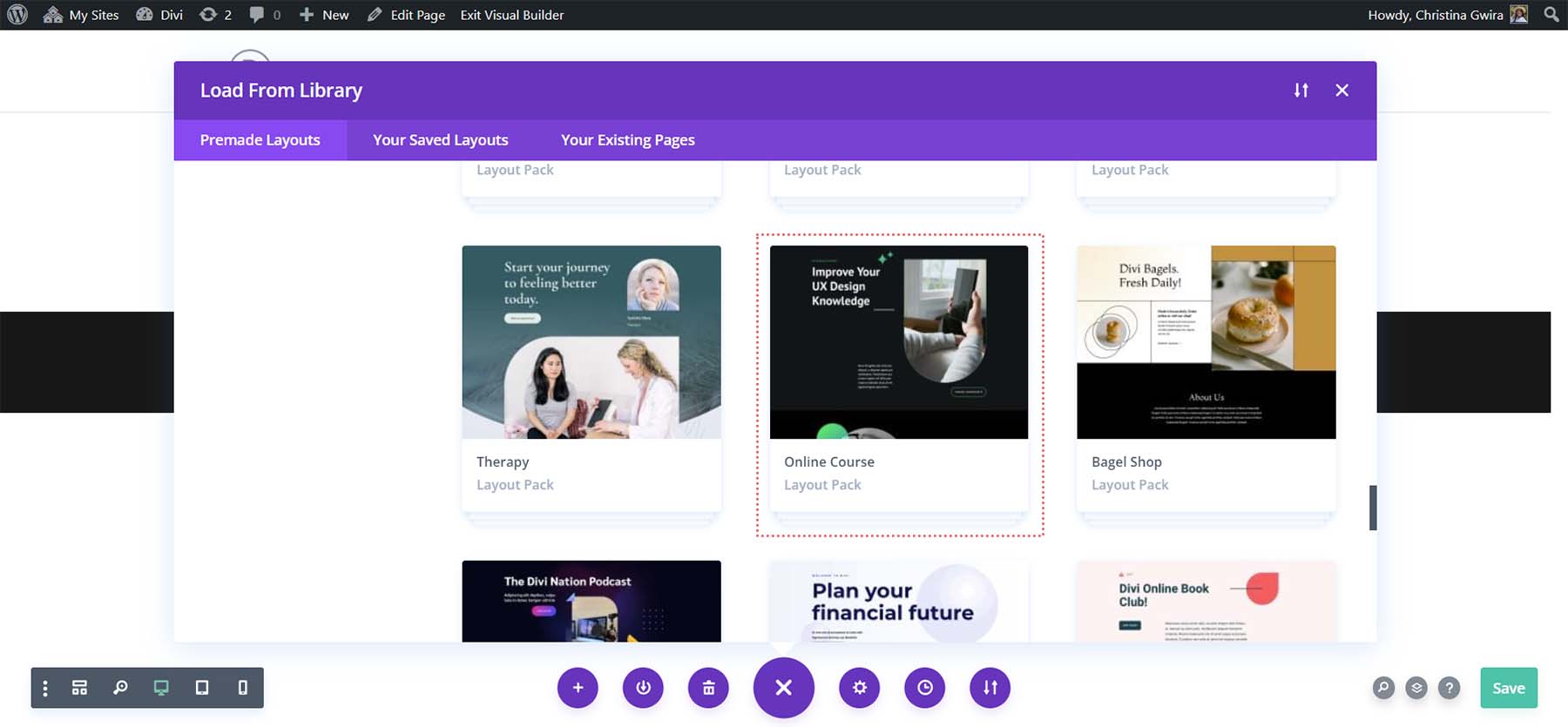
Acest lucru va deschide biblioteca vastă de layout a Divi, care vine plină cu pagini pre-proiectate din care puteți alege. Vom selecta pachetul de aranjare a cursurilor online.

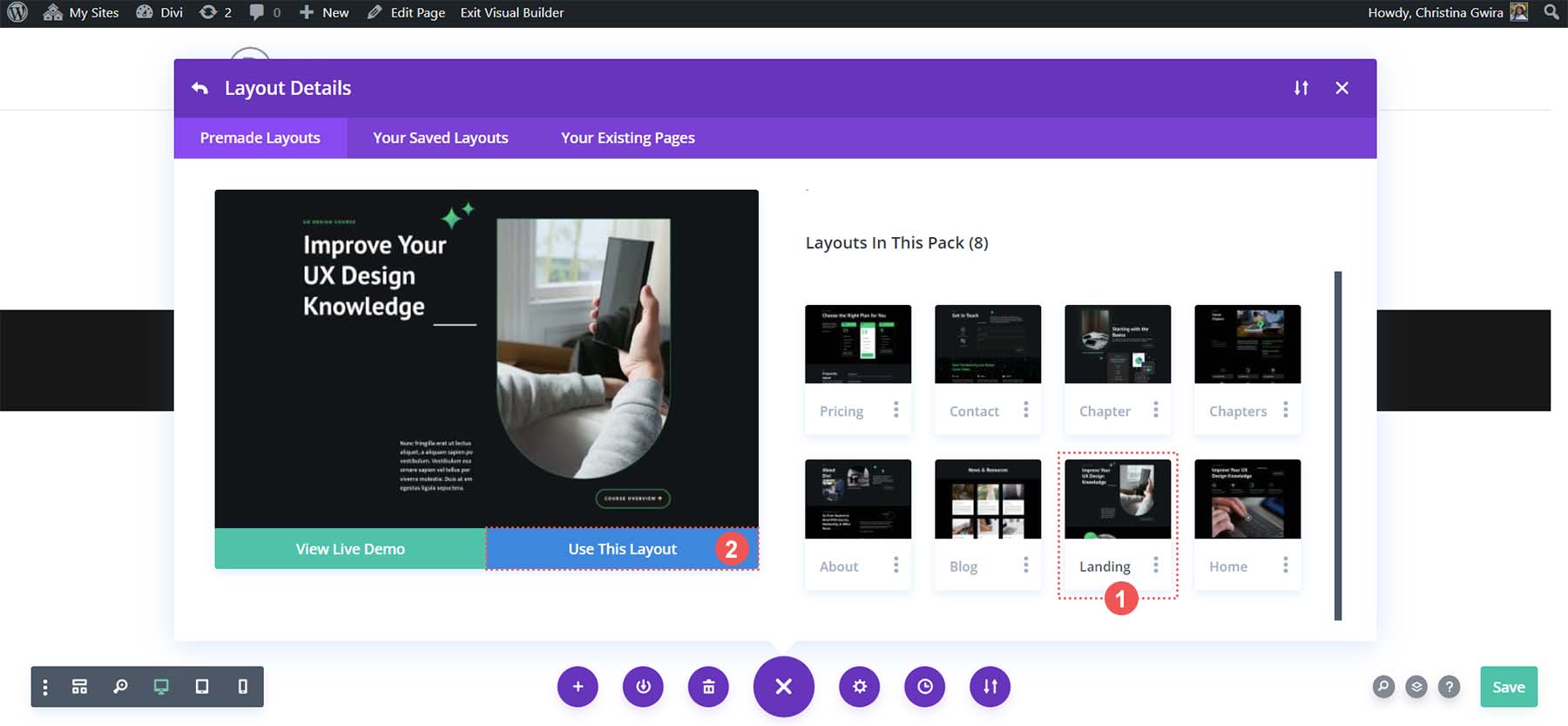
Din pachetul de aspect, vom folosi aspectul paginii de destinație. Faceți clic pe aspect , apoi faceți clic pe butonul albastru Utilizați acest aspect pentru a încărca aspectul în pagina nou creată.


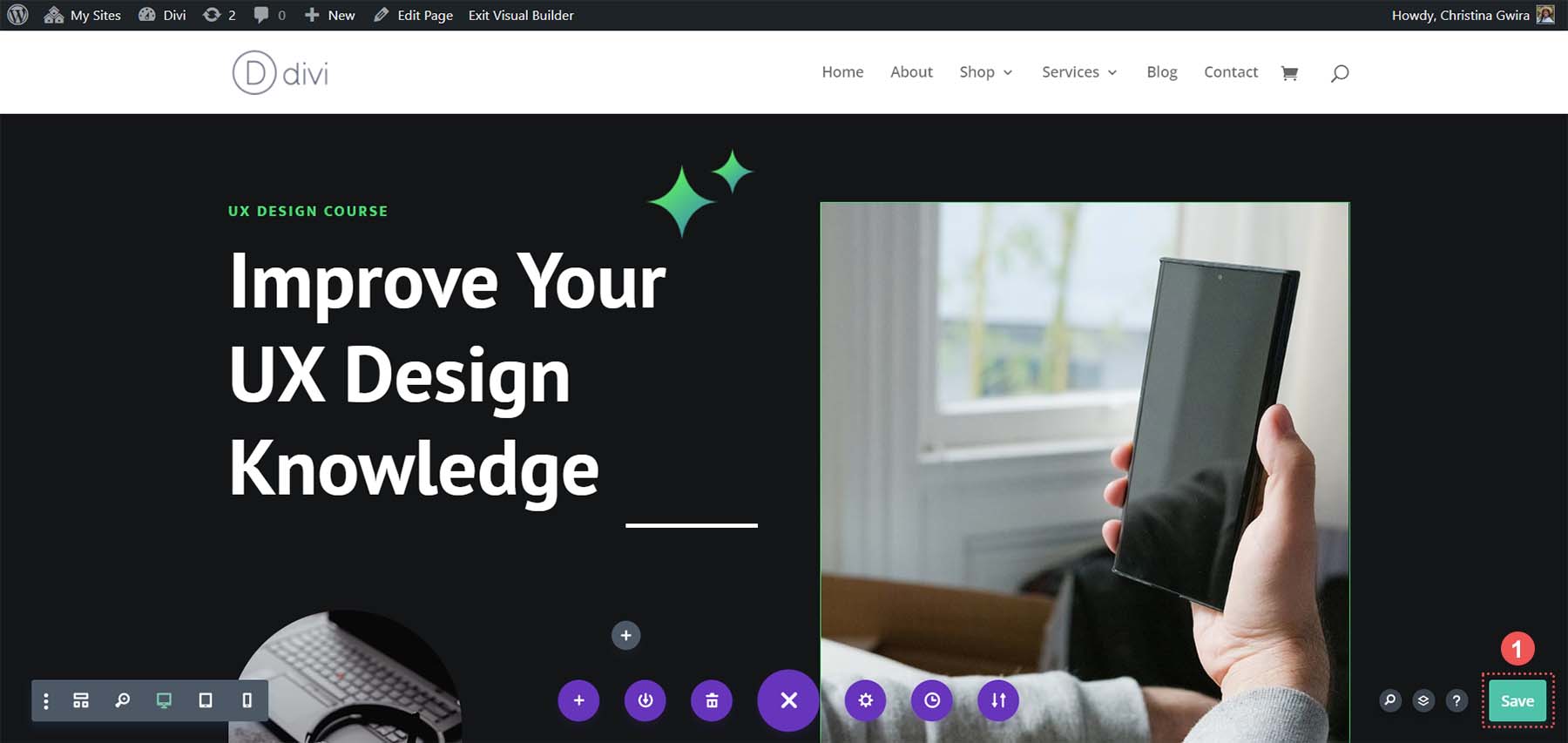
Odată ce aspectul s-a încărcat, faceți clic pe butonul verde Salvare din partea dreaptă jos a ecranului.

Denumirea atributului nostru de cod HTML
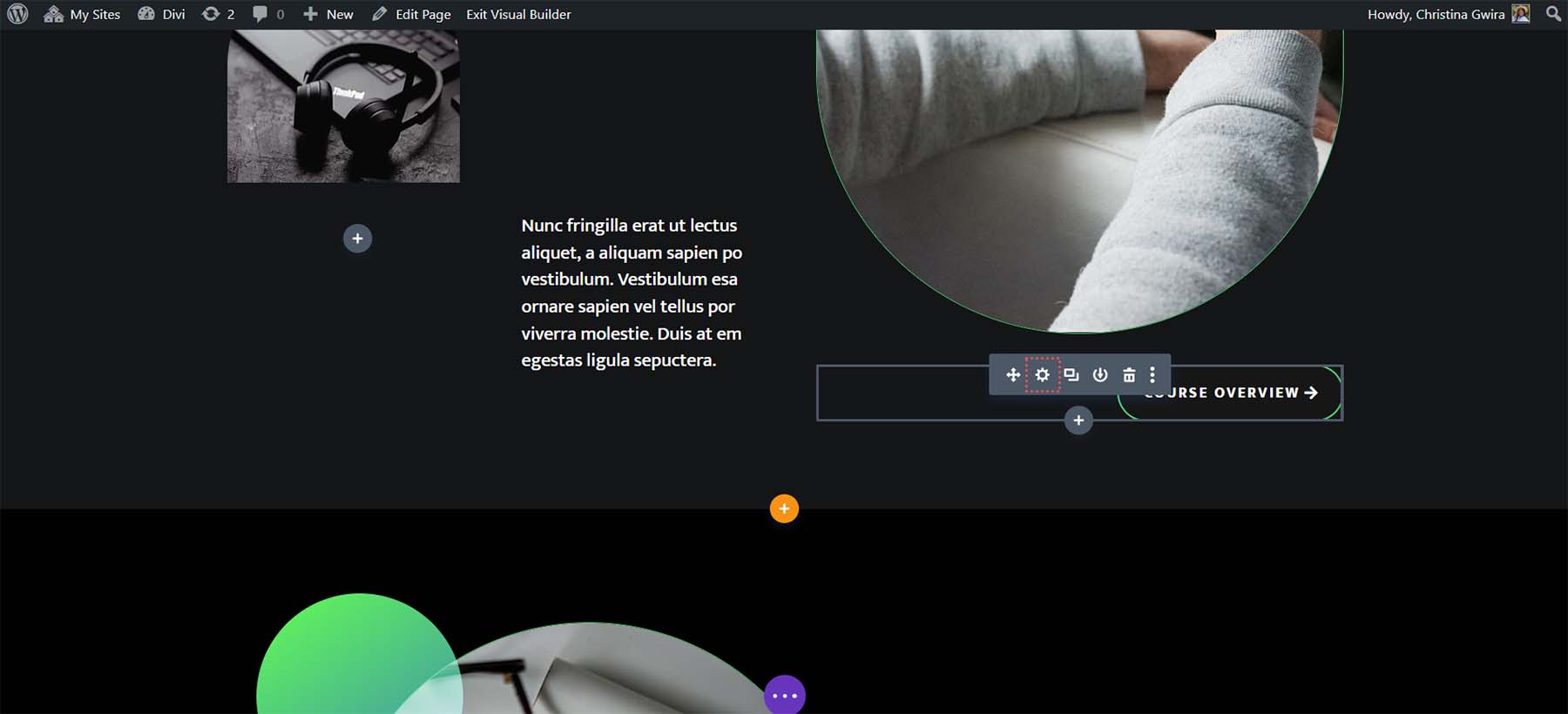
Să accesăm șablonul nostru pentru a vedea ce modul de buton putem folosi și cărei secțiuni îi putem atribui un ID. În secțiunea antet, observați că există un buton numit Prezentare generală a cursului.

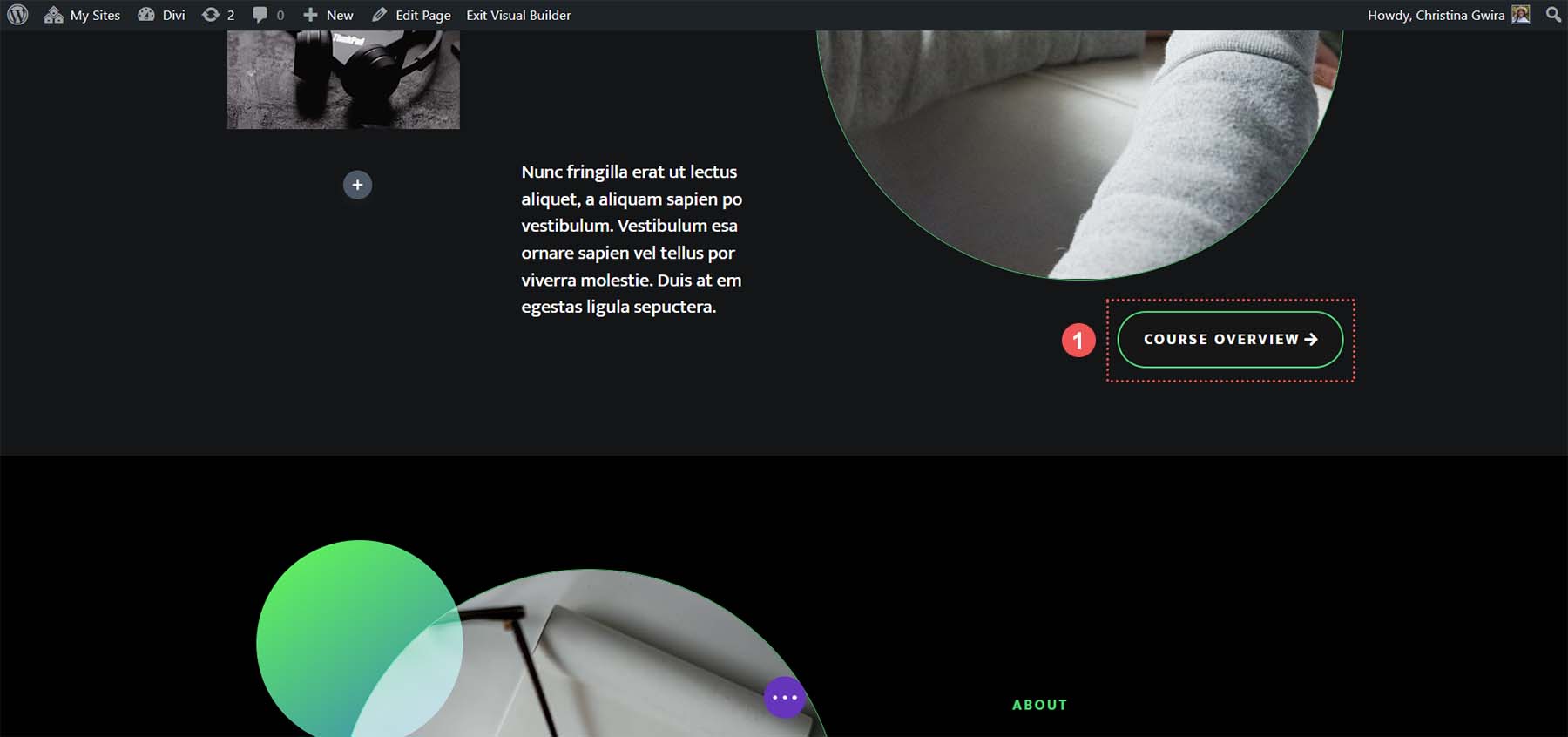
De asemenea, în cadrul aceluiași aspect al paginii, avem o secțiune care defalcă cursul nostru. Conectarea butonului din antet la această secțiune va economisi timp elevilor în derularea paginii.

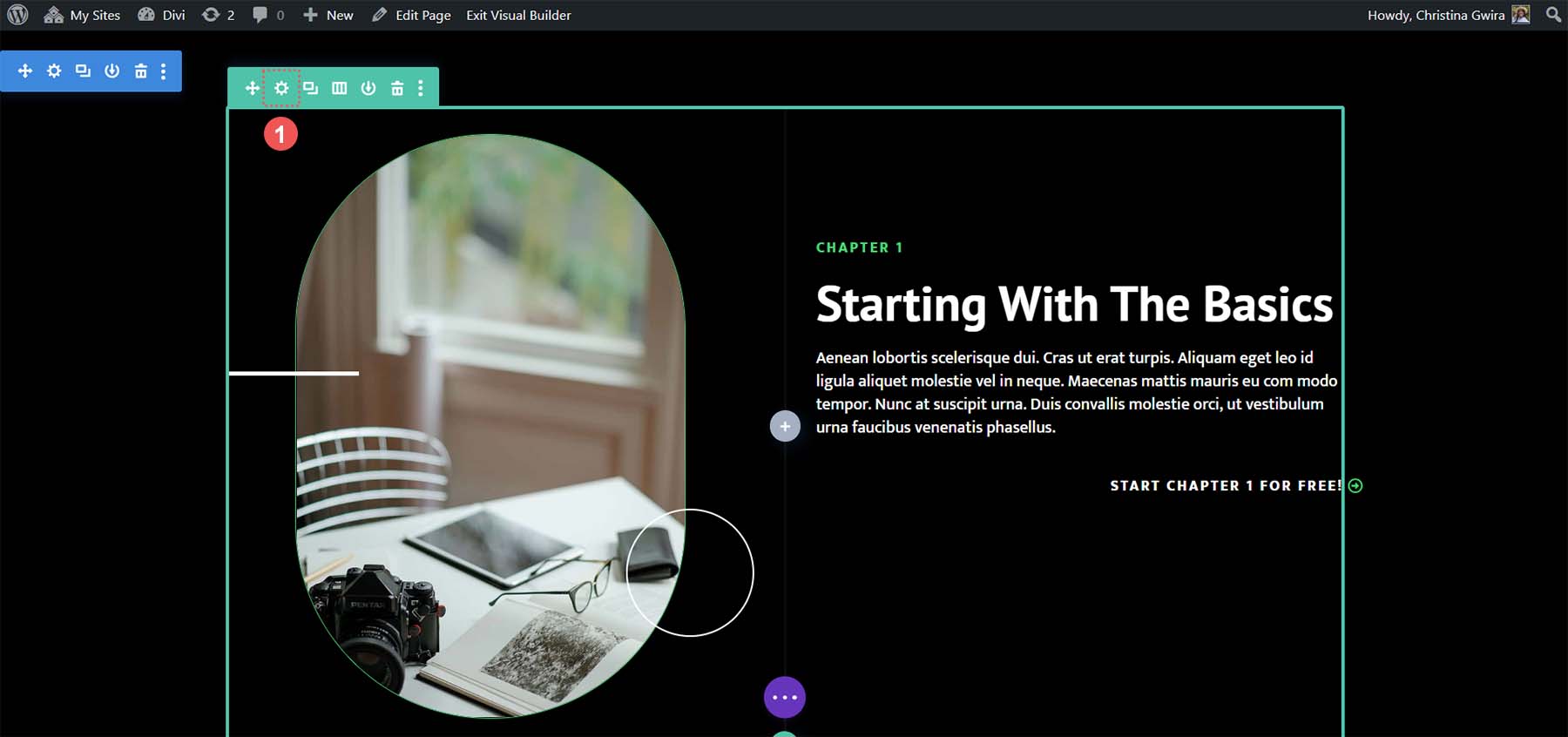
Acesta este un bun exemplu al modului în care linkurile de ancorare pot face paginile noastre mai accesibile pentru navigare pentru cititorii noștri. Pentru a adăuga atributul ID HTML, mai întâi dorim să facem clic pe pictograma roată a rândului nostru . Nu dorim să adăugăm ID-ul nostru la modulul de text sau la secțiune, deoarece vrem să avem modulul de text așezat frumos în fereastra de vizualizare a clientului atunci când navighează la începutul prezentării generale a cursului.

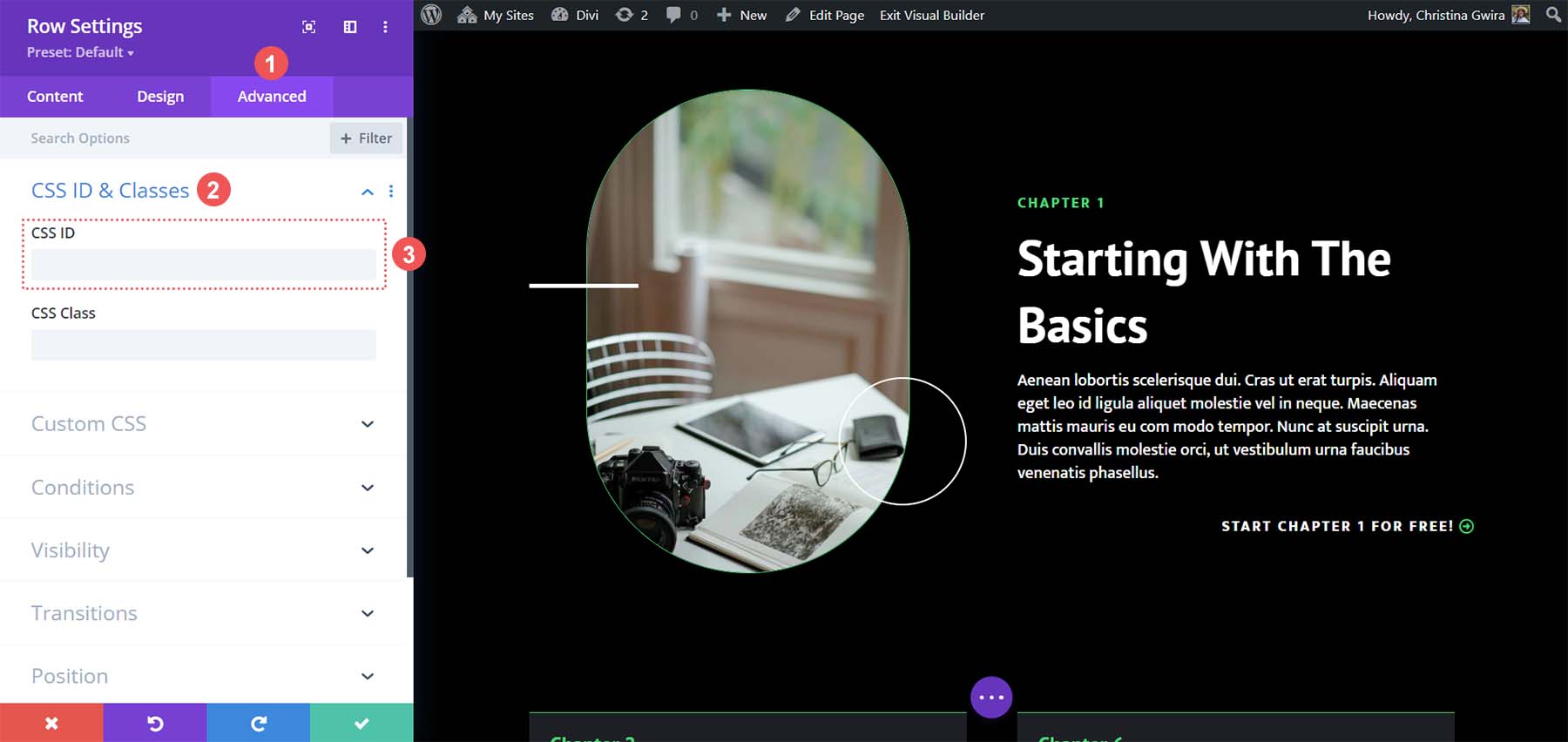
Odată intrat în rând, facem clic pe fila Avansat . Apoi, facem clic pe fila CSS ID & Classes . În caseta CSS ID, adăugați un ID ușor de reținut pentru rândul dvs. . Amintiți-vă, acesta va fi ID-ul dvs. și numele linkului de ancorare. Este recomandat să folosiți ceva scurt și ușor atât pentru SEO, cât și pentru scopuri umane.

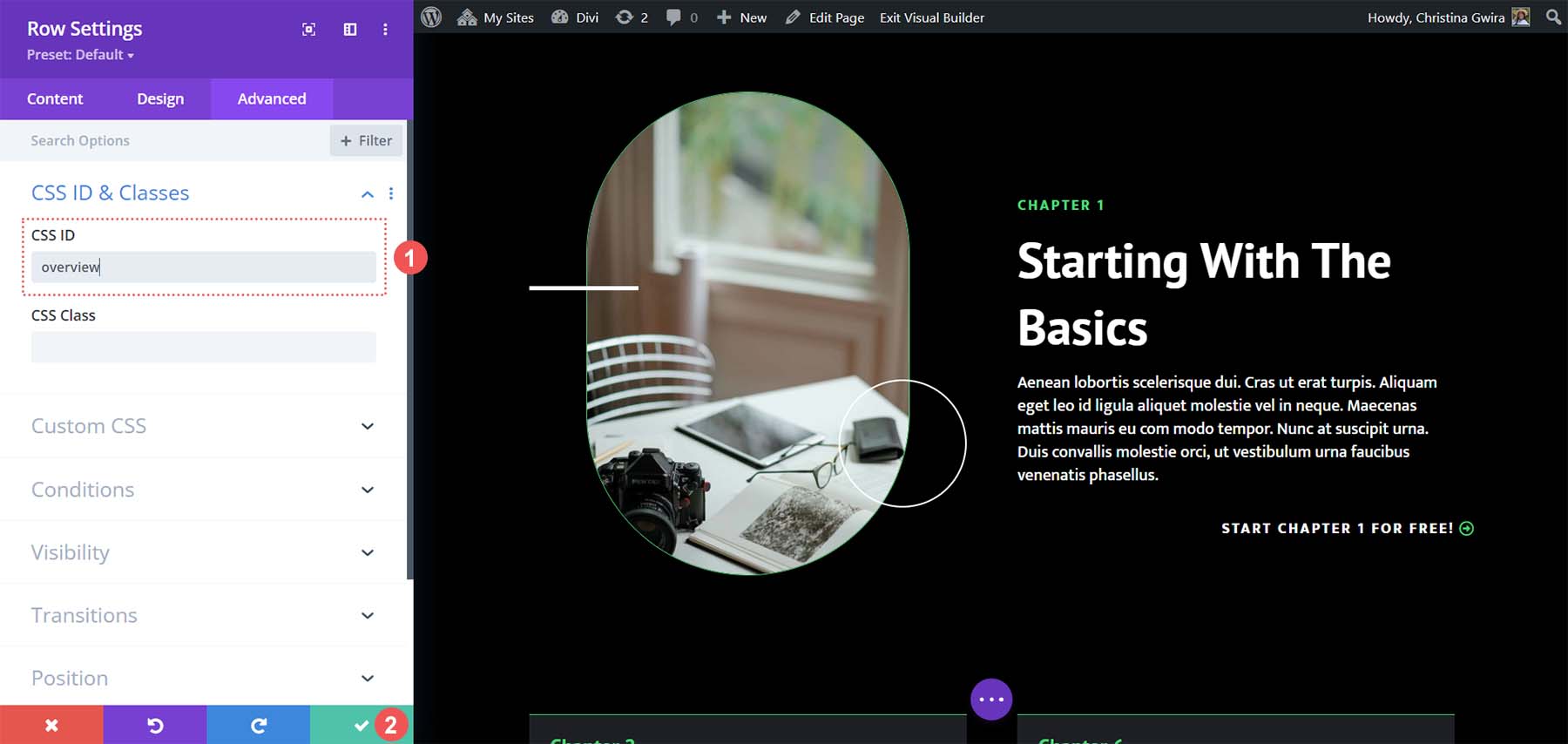
În cazul nostru, setăm un ID CSS de prezentare generală , deoarece se referă la butonul la care ne vom conecta, precum și la conținutul care se află în acest rând.

După ce ați adăugat ID-ul dvs. CSS, faceți clic pe butonul de bifare verde pentru a salva munca noastră. Acum, să trecem la conectarea Modulului nostru Buton la acest rând și la completarea linkului nostru de ancorare.
Conectarea butonului nostru la ID
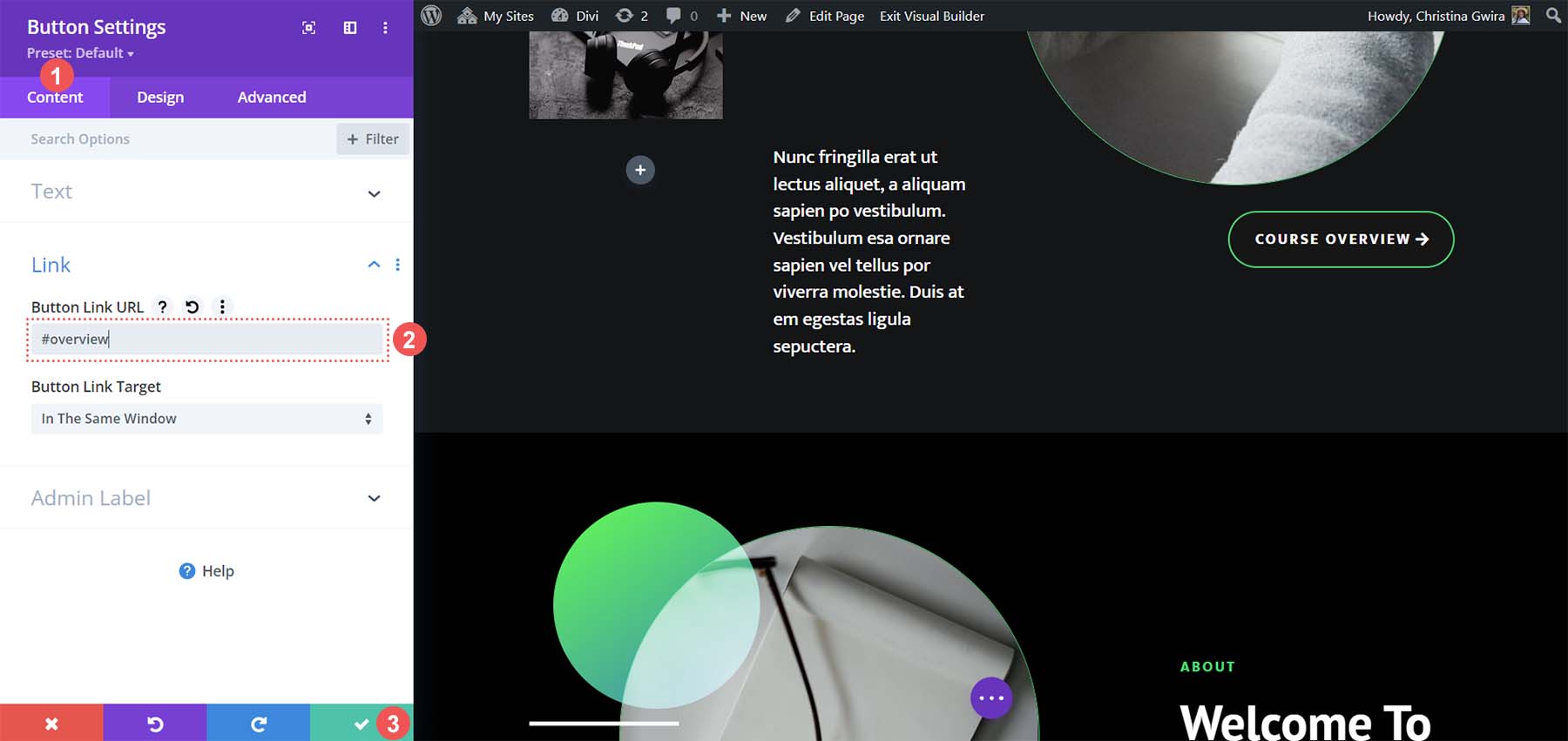
Cu ID-ul nostru la loc, acum trebuie să conectăm modulul nostru Buton. Scopul nostru este ca atunci când cineva face clic pe buton, acesta îl va duce la secțiunea de prezentare generală a cursului din pagina noastră de destinație. Acesta este modul în care realizăm acest lucru. Mai întâi, facem clic pe pictograma roată a butonului nostru .

Apoi, în fila Conținut, facem clic pe fila Link . În caseta Link, vom adăuga #overview . Amintiți-vă, deoarece acesta este un link de ancorare, trebuie să adăugăm simbolul hash în fața ID-ului pe care l-am setat pentru rândul nostru de prezentare generală a cursului. După finalizarea, facem clic pe bifa verde pentru a ne salva munca.

Aducând totul împreună
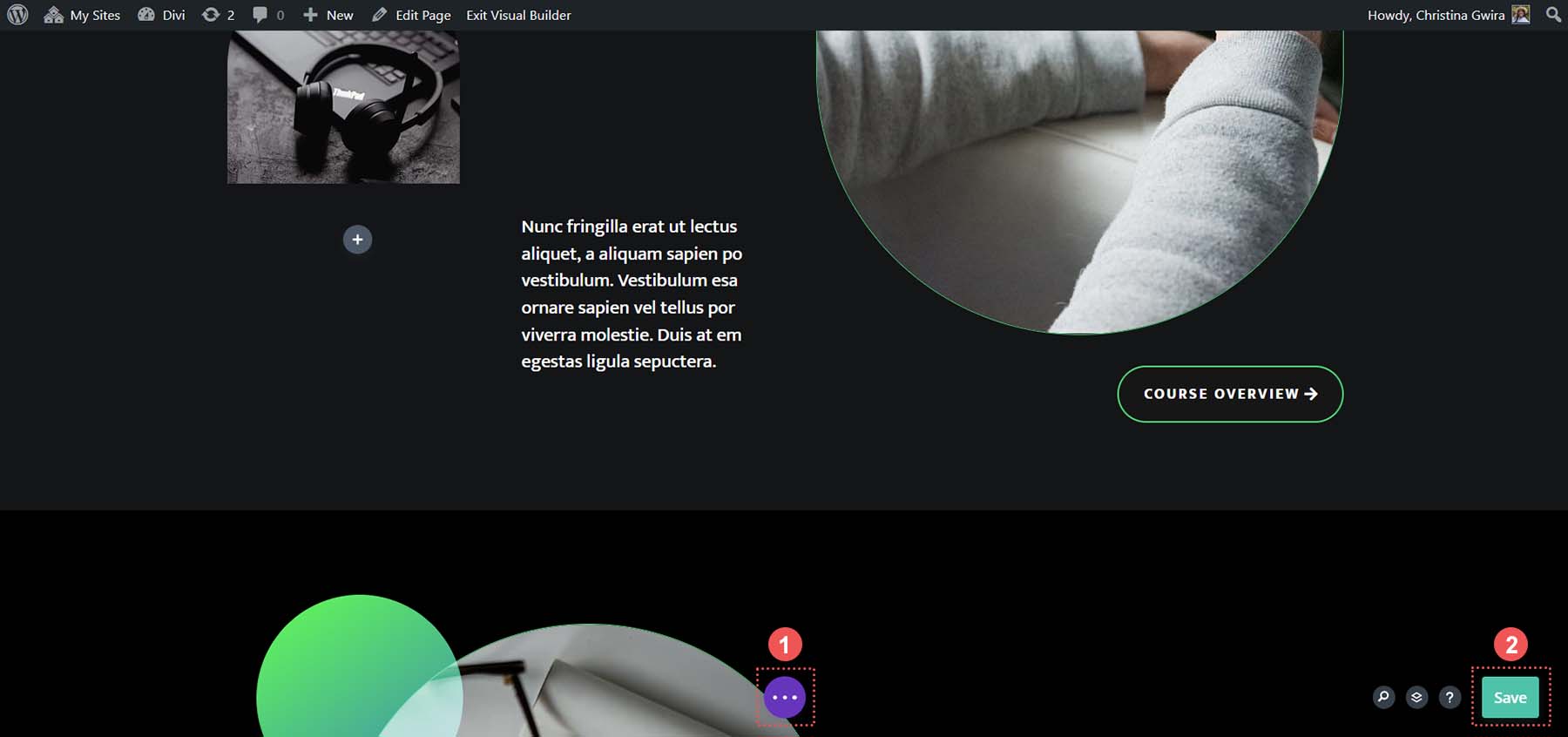
Acum, că linkul nostru de ancorare este la locul său, putem salva aspectul paginii noastre și putem testa linkul de ancorare. Faceți clic pe butonul violet cu trei puncte în centrul de jos al Divi Builder. Apoi, faceți clic pe butonul verde Salvare din partea dreaptă jos a ecranului.

Acesta este ceea ce se întâmplă când facem clic pe butonul Prezentare generală a cursului.
Aceasta este frumusețea legăturilor de ancorare. Să poți sări peste conținutul inutil de pe o pagină și să ajungi la informațiile de care ai nevoie. Cu Divi, este ușor să adăugați ID-uri la module, secțiuni și alte elemente și să le legați la alte elemente sau la modulul buton utilizat în mod obișnuit. Cum ați folosit linkurile de ancorare în Divi? Folosești link-uri de ancorare în munca ta? Spuneți-ne în secțiunea de comentarii de mai jos, împreună cu orice întrebări pe care le puteți avea în legătură cu acest subiect; ne place să auzim de la tine!
