Cum să adăugați și să editați cod în WordPress (HTML, CSS, PHP)
Publicat: 2022-05-05Unul dintre principalele atracții ale utilizării WordPress este că puteți construi site-uri web fără a atinge o linie de cod, dar aveți totuși libertatea deplină de a edita codul sursă dacă doriți.
Dacă știi cum să adaugi cod în WordPress în siguranță, poți să-ți schimbi designul și funcționalitatea site-ului web pentru a-ți ușura mult munca. Ce tip de cod decideți să introduceți depinde de dvs. În WordPress, de obicei te vei ocupa de HTML, CSS și PHP.
În acest articol, vă vom spune ce să faceți înainte de a începe să adăugați și să editați codul în WordPress. Apoi vă vom arăta cum să inserați HTML, CSS și PHP în site-ul dvs. web. Vom acoperi mai multe abordări pentru adăugarea și editarea codului pentru fiecare limbă.
Ce trebuie să faceți înainte de a edita codul în WordPress
Editarea codului existent în fișierele de bază ale site-ului dvs. sau adăugarea acestora implică întotdeauna un risc. Dacă există erori sau dacă întrerupeți funcțiile existente, site-ul dvs. ar putea să nu mai funcționeze.
Este posibil să remediați un site web cu erori în codul său. Dar dacă nu aveți experiență în dezvoltare, restrângerea codului exact care cauzează probleme poate fi o provocare.
Având în vedere acest lucru, vă recomandăm să faceți mai mulți pași pentru a vă securiza site-ul înainte de a începe să adăugați sau să editați codul. Gândiți-vă la acest proces ca la crearea unui mediu sigur pentru a evita problemele pe viitor.
1. Faceți copii de rezervă pentru site-ul dvs
Indiferent de tipul de site pe care îl aveți, backup-urile sunt absolut esențiale. De ce? Pentru că, dacă ceva nu merge bine - un hack, un conflict de plugin sau o eroare de cod - puteți pur și simplu să restaurați o copie de rezervă recentă pentru a vă pune site-ul în funcțiune din nou.
Cu alte cuvinte, backup-ul site-ului dvs. este cel mai bun mod de a vă proteja site-ul dacă ceva nu merge bine.
Pentru a face acest proces ușor, cel mai bine este să utilizați un plugin pentru a vă ocupa automat de tot sau pentru a genera copii ale site-ului dvs. la cerere.
Desigur, vă recomandăm Jetpack Backup — o soluție completă care funcționează în timp real.

Cu Jetpack, backup-urile sunt stocate în siguranță în afara site-ului, în cloud, astfel încât serverul dvs. nu are încărcare. Și, deoarece se face o copie de rezervă de fiecare dată când ceva se schimbă pe site-ul dvs., puteți restaura rapid unul chiar înainte de apariția unei erori, chiar dacă site-ul dvs. este complet offline.
Dacă alegeți să utilizați un alt plugin de backup, totuși, vă recomandăm să faceți o copie de rezervă manuală completă înainte de a continua cu pașii de mai jos.
2. Utilizați o temă copil WordPress
Această măsură se aplică numai dacă intenționați să vă editați tema. WordPress vă permite să faceți orice modificări dorite la codul oricărei teme, dar când actualizați la o nouă versiune a unei teme, orice personalizări se vor pierde.
Pentru a preveni acest lucru, va trebui să utilizați o temă copil. O temă copil este o temă secundară care atrage caracteristici, funcționalități și stiluri din tema sa părinte, dar asta nu se schimbă atunci când actualizați părintele. Aceasta înseamnă că codul pe care îl adăugați la tema secundară nu va fi șters atunci când actualizați tema părinte.
Deși puteți crea manual teme copii, vă recomandăm să utilizați un plugin. Unul dintre cele mai bune instrumente pentru job este Child Theme Configurator.
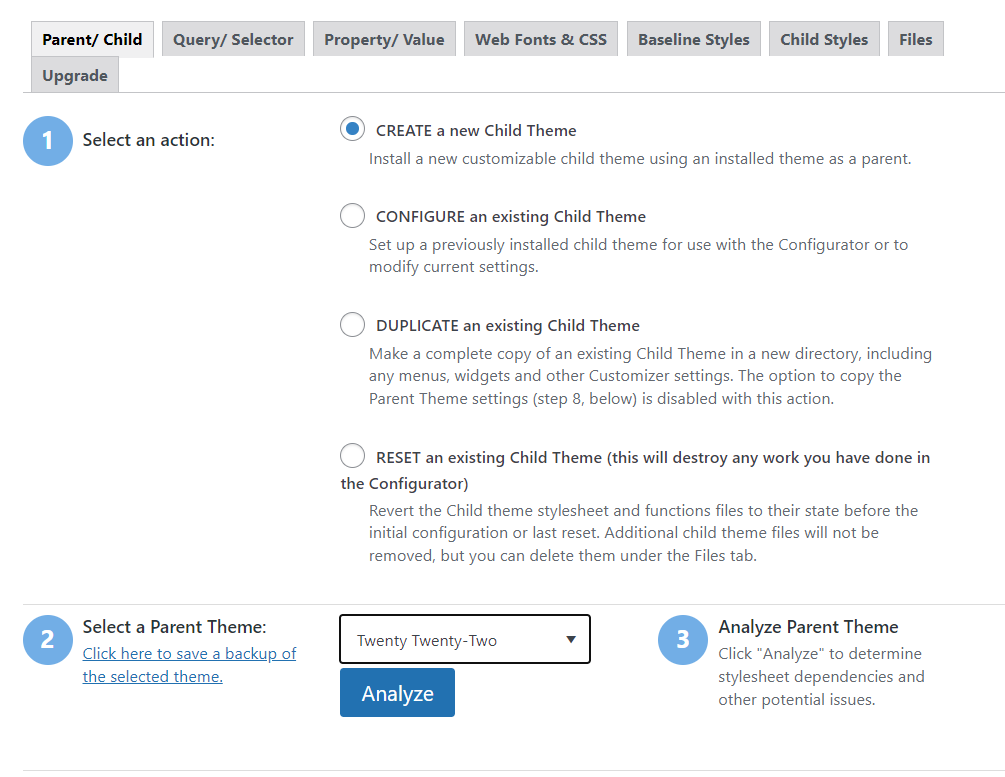
Activați pluginul și accesați Instrumente → Teme pentru copii . Selectați opțiunea de a crea o nouă temă copil și selectați tema curentă ca părinte.

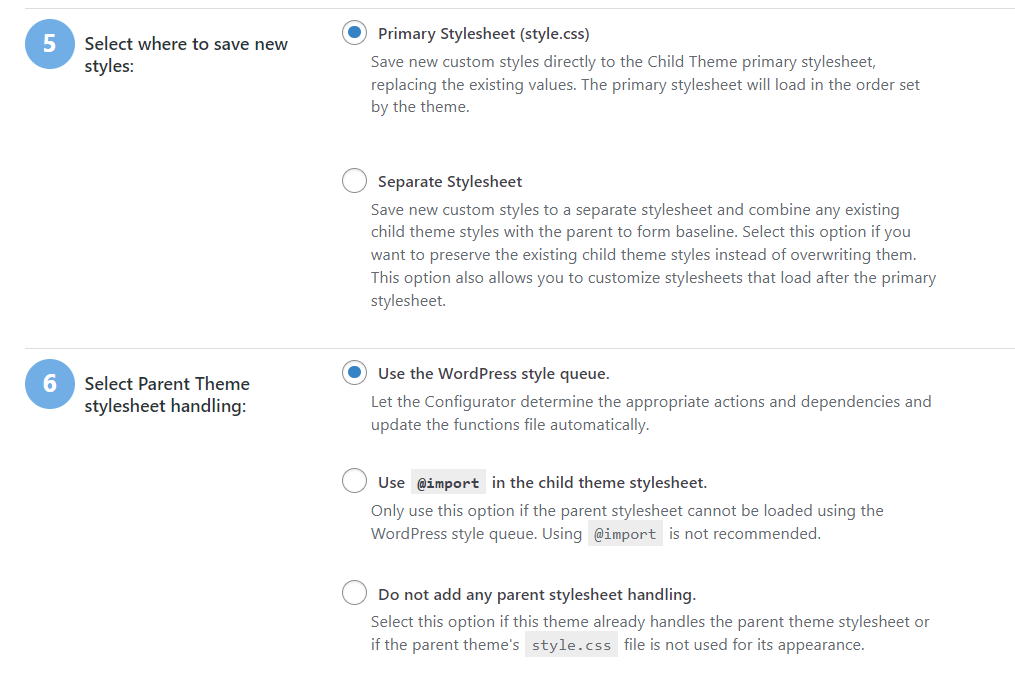
Faceți clic pe Analizați, iar pluginul va verifica dacă poate crea o temă secundară pentru selecția dvs. Sub Selectați unde să salvați noile stiluri, alegeți opțiunea Primary Stylesheet .
Pentru opțiunea de gestionare a foii de stil Select Parent Theme , faceți clic pe Utilizați coada de stil WordPress .

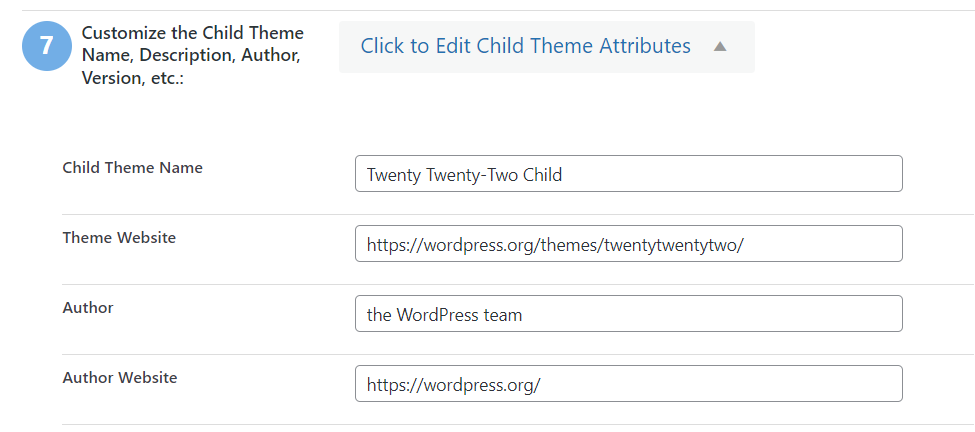
De asemenea, puteți personaliza atributele temei copilului. Acestea includ numele, autorul și descrierea care vor apărea când navigați la Aspect → Teme .

Atributele pe care le alegeți sunt numai pentru uz intern. Odată ce sunteți mulțumit de setări, faceți clic pe Creare temă copil nouă.
Dacă navigați la Teme → Aspect , noua temă secundară ar trebui să apară printre temele disponibile.

Odată ce tema copil este configurată, puteți începe să adăugați cod personalizat la ea. Dacă nu sunteți sigur cum funcționează acest proces, continuați să citiți. Vă vom arăta cum să editați CSS și HTML în WordPress în secțiunile următoare.
3. Utilizați un site web de organizare
Întregul scop al unui site web de staging este să vă ajute să testați codul nou și modificările site-ului dvs. într-un mediu sigur. Cu un site de pregătire WordPress, puteți adăuga cod fără să vă faceți griji cu privire la erorile critice sau timpul de nefuncționare pe site-ul dvs. live.
De obicei, gazda dvs. web va oferi funcționalitate de punere în scenă. Există mai multe opțiuni pentru pluginurile de instalare WordPress, dar pot fi puțin dificil de utilizat. Dacă puteți accesa funcționalitatea de punere în scenă prin panoul de control al găzduirii, va fi mult mai ușor să creați copii ale site-ului dvs. și să împingeți modificări de la punere în scenă la producție.
Cum să editați codul HTML, CSS și PHP în WordPress (10 metode)
A învăța cum să adăugați HTML la WordPress este mult mai ușor decât ați putea crede. Totuși, procesul se va schimba în funcție de tipul de cod pe care doriți să îl utilizați. Să începem prin a vorbi despre adăugarea HTML utilizând editorii Block și Classic.
1. Cum se editează HTML în Editorul de blocuri
Această metodă vă permite să editați orice pagină sau postare existentă folosind HTML în Editorul de blocuri. Este o metodă simplă care nu ar trebui să pună probleme dacă sunteți familiarizat cu Editorul de blocuri.
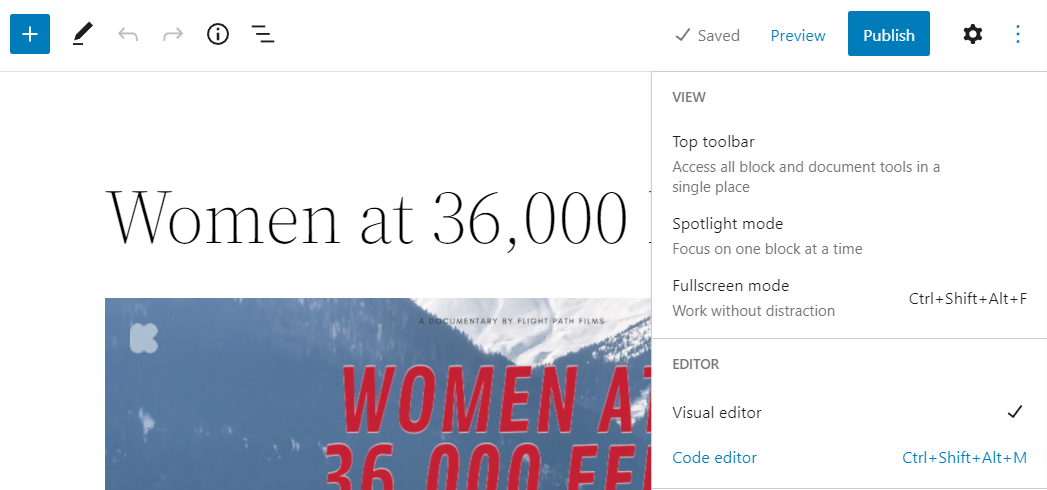
Pentru a începe, deschide editorul. După ce puteți vedea corpul paginii sau al postării, faceți clic pe pictograma cu trei puncte din colțul din dreapta sus al ecranului.

Acum faceți clic pe opțiunea care spune Editor de cod .

Vizualizarea din corpul editorului va trece de la blocuri la cod. Pentru fiecare bloc, veți vedea o secțiune diferită de cod HTML.

Rețineți că editorii de cod WordPress nu includ nicio funcționalitate de evidențiere. Asta înseamnă că tot codul va apărea ca text simplu. Va trebui să citiți cu atenție dacă doriți să modificați sau să adăugați la el.
Puteți comuta înainte și înapoi între interfețele vizuale și de cod în Editorul de blocuri. Când ești mulțumit de rezultate, salvează modificările aduse postării sau paginii tale.
2. Cum se editează HTML în Editorul clasic
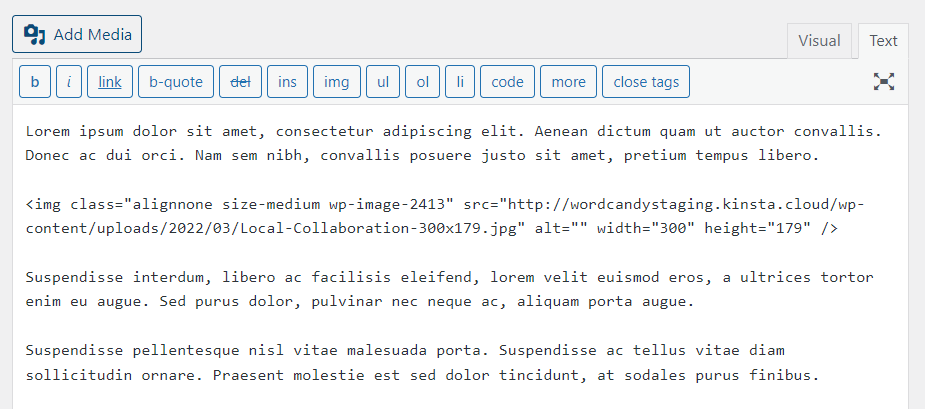
Editarea codului HTML folosind Editorul clasic este simplă. Deschideți pagina sau postarea la care doriți să lucrați și localizați fila Text deasupra corpului documentului.

Faceți clic pe fila Text și veți vedea conținutul filei Visual apare în format text simplu. În mod implicit, orice text pe care îl adăugați fără formatare nu va include niciun cod HTML.
Puteți adăuga rapid formatare și cod HTML folosind butoanele din partea de sus a editorului. Editorul clasic include opțiuni pentru text aldine sau italice, linkuri, imagini, liste și alte tipuri de cod.
Există și opțiunea de a adăuga manual codul HTML. Dacă sunteți familiarizat cu HTML, îl puteți insera sau edita în fila Text după cum doriți. Editorul vă permite să comutați înainte și înapoi între filele Vizual și Text pentru a vedea rezultatele.
3. Cum se editează HTML folosind Editorul de teme
WordPress vă permite să accesați și să editați fișierele teme direct din tabloul de bord. Dar dacă intenționați să editați fișierele cu temă, vă recomandăm să configurați în prealabil o temă copil.
Pentru a accesa editorul de teme, accesați Aspect → Editor de fișiere de teme . Pe pagina următoare, veți vedea un editor de text simplu în stânga și o listă de fișiere în dreapta. Această listă de fișiere corespunde temei pe care o alegeți din meniul derulant din dreapta sus.

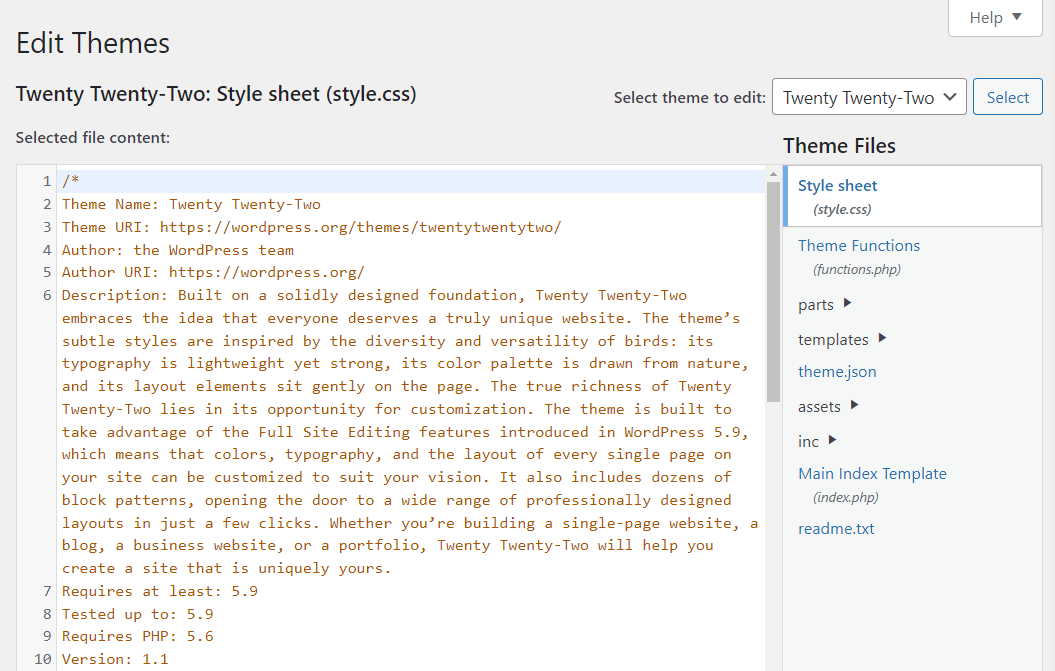
În mod implicit, editorul de teme se va deschide cu fișierul Style.css pentru tema la care lucrați. Majoritatea fișierelor cu teme pe care le puteți accesa folosind editorul implică fie CSS, fie PHP. Dar puteți edita mai multe componente ale temei folosind HTML.
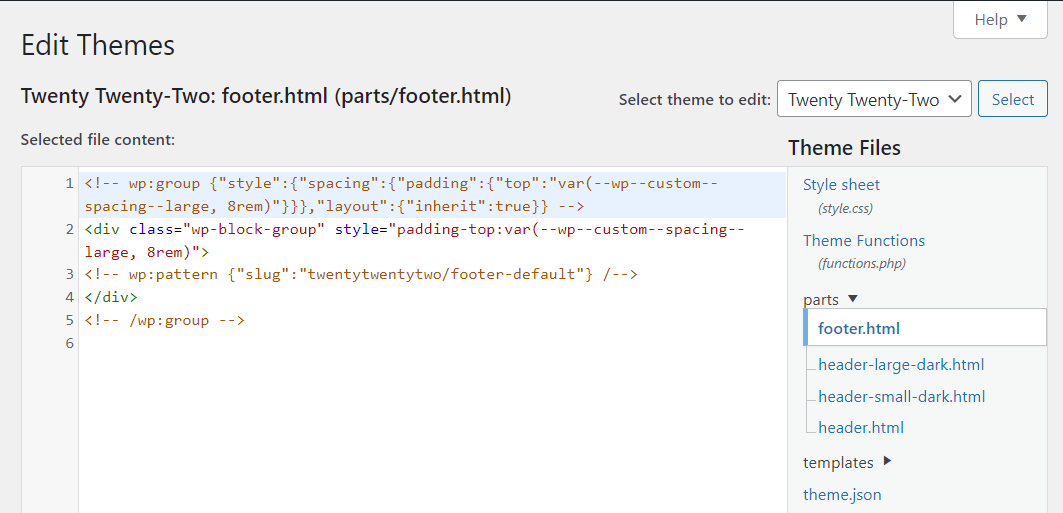
Cu toate acestea, în cele mai multe cazuri, temele copil atrag numai fișierele style.css și functions.php în mod implicit. Așadar, dacă doriți să editați un fișier HTML, cum ar fi footer.html , va trebui să îl copiați în tema copil înainte de a face modificări folosind un instrument de protocol de transfer de fișiere (FTP) sau panoul de control al furnizorului dvs. de găzduire.
Folosind instrumentul ales, accesați public_html → wp-content → teme → tema părinte. Găsiți fișierul HTML pe care doriți să îl editați și copiați-l în folderul temei copilului. Apoi, acel fișier va fi vizibil în Editorul de teme WordPress.
Puteți găsi fișierele HTML în Editorul de teme selectând tema copilului din meniul drop-down din dreapta sus a paginii, apoi făcând clic pe fișierul din lista care apare.

Vă recomandăm să nu faceți nicio modificare atunci când editați fișiere cu tema decât dacă înțelegeți exact ce face codul dvs. În caz contrar, riscați să spargeți funcții critice din tema și site-ul dvs.
4. Cum se editează CSS și PHP în Editorul de teme
Pentru a accesa editorul de teme WordPress, accesați Aspect → Editor de fișiere de teme . Veți vedea o listă cu fișierele pe care le puteți edita pentru tema dvs. activă pe ecranul următor. În stânga, veți vedea o filă editor care afișează conținutul fișierului pe care îl selectați.
În mod implicit, editorul de teme se va deschide într-o foaie de stil. Fișierul style.css va conține toate stilurile CSS pentru temă. Acestea includ clase, ID-uri, stiluri de butoane și multe altele.
Puteți face orice modificări dorite în fișierul style.css . Când ați terminat, faceți clic pe Actualizare fișier pentru a salva modificările.
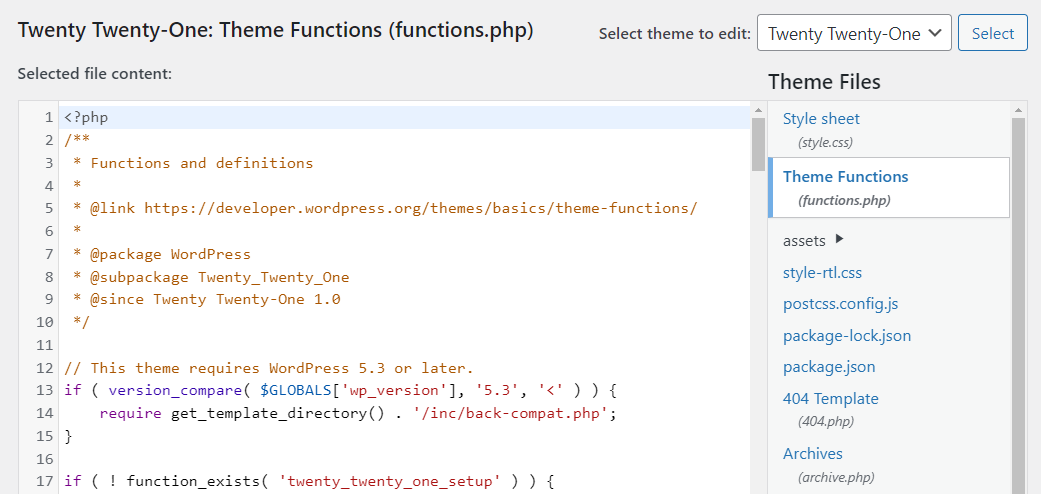
Același proces se aplică fișierelor PHP. Selectați fișierul .php pe care doriți să îl editați folosind meniul din dreapta. În acest exemplu, edităm fișierul functions.php .

Editarea codului PHP poate fi mai delicată decât lucrul cu HTML sau CSS. Cu acesta din urmă, dacă faci o eroare, aceasta poate afecta stilul site-ului tău. În schimb, codul PHP care nu funcționează poate duce la funcționalitate ruptă.

5. Editarea HTML într-un widget WordPress
După cum probabil știți, versiunile recente de WordPress vă permit să editați widget-uri folosind blocuri. Aceasta înseamnă că, în loc de widget-uri clasice, puteți folosi suita completă de elemente Block Editor în zonele dvs. widgetizate.
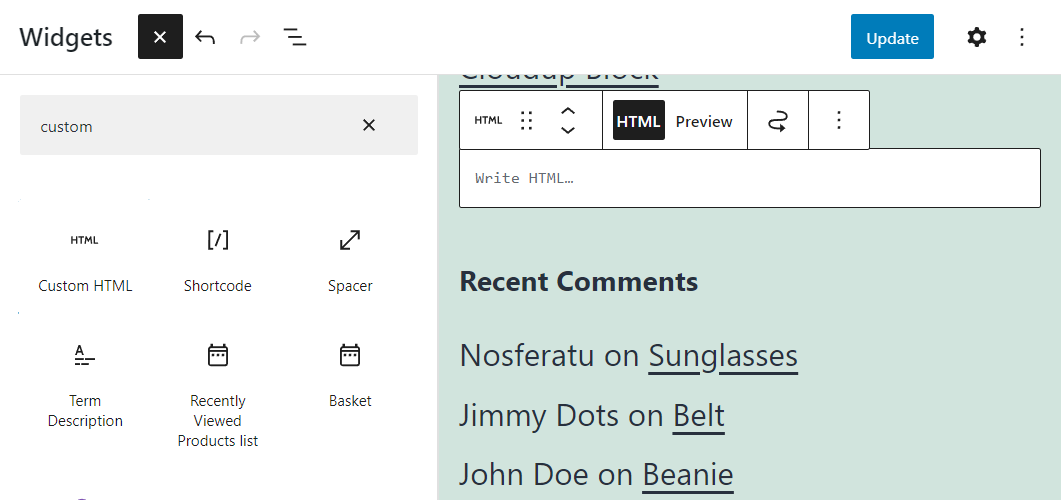
Pentru a edita zonele widget, accesați Aspect → Widgeturi . Aici veți putea edita secțiunile widget disponibile pentru tema dvs.

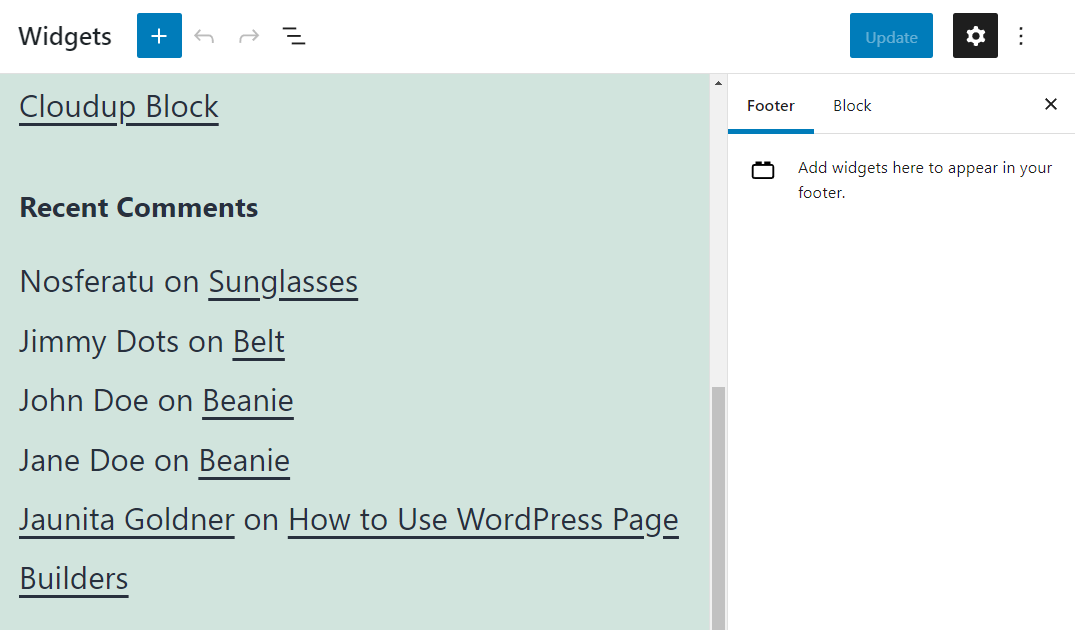
Unele blocuri pot adăuga HTML personalizat în zonele dvs. widget. Faceți clic pe butonul semnului plus de lângă antetul Widgeturi și selectați blocul HTML personalizat .

Adăugați codul dorit în bloc și mutați-l pentru a-i schimba poziția. Când ați terminat, faceți clic pe butonul Actualizare din colțul din dreapta sus al ecranului.
6. Editarea HTML prin cPanel
Dacă gazda dvs. web oferă o instalare cPanel pentru contul dvs., o puteți utiliza pentru a gestiona și edita fișierele site-ului dvs. web.
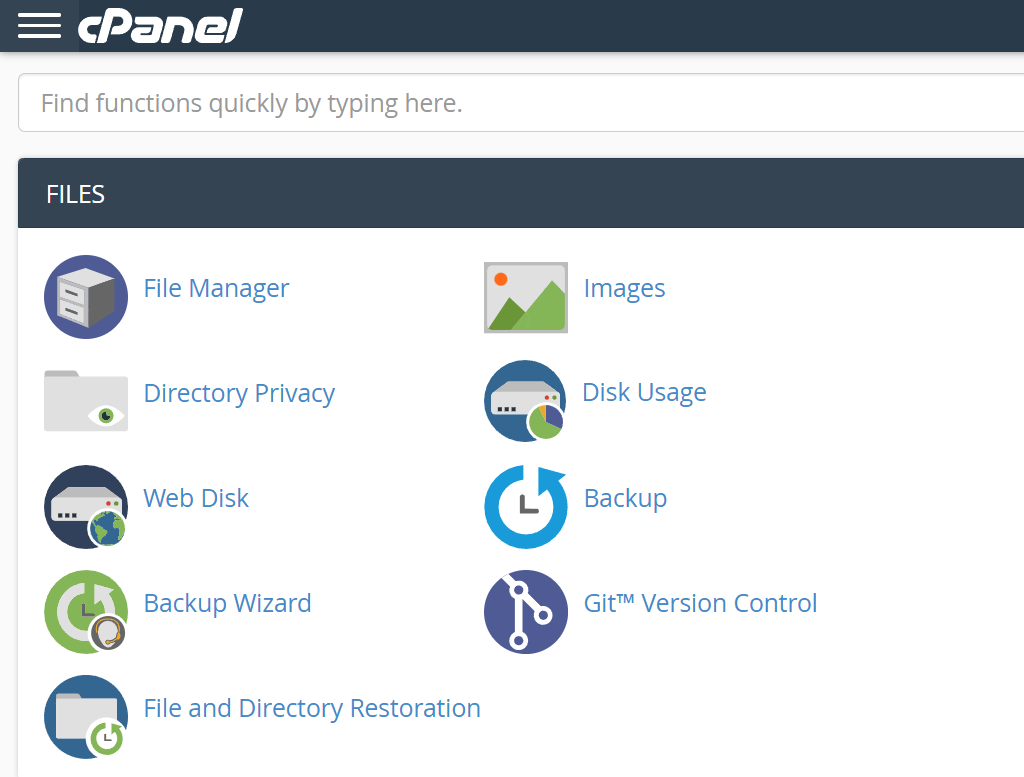
Pentru a începe, conectați-vă la contul dvs. cPanel și căutați opțiunea File Manager sub FILES.

Managerul de fișiere vă permite să navigați în fișierele contului dvs. de găzduire. În funcție de structura serverului dvs., s-ar putea să vă aflați în fața mai multor foldere.
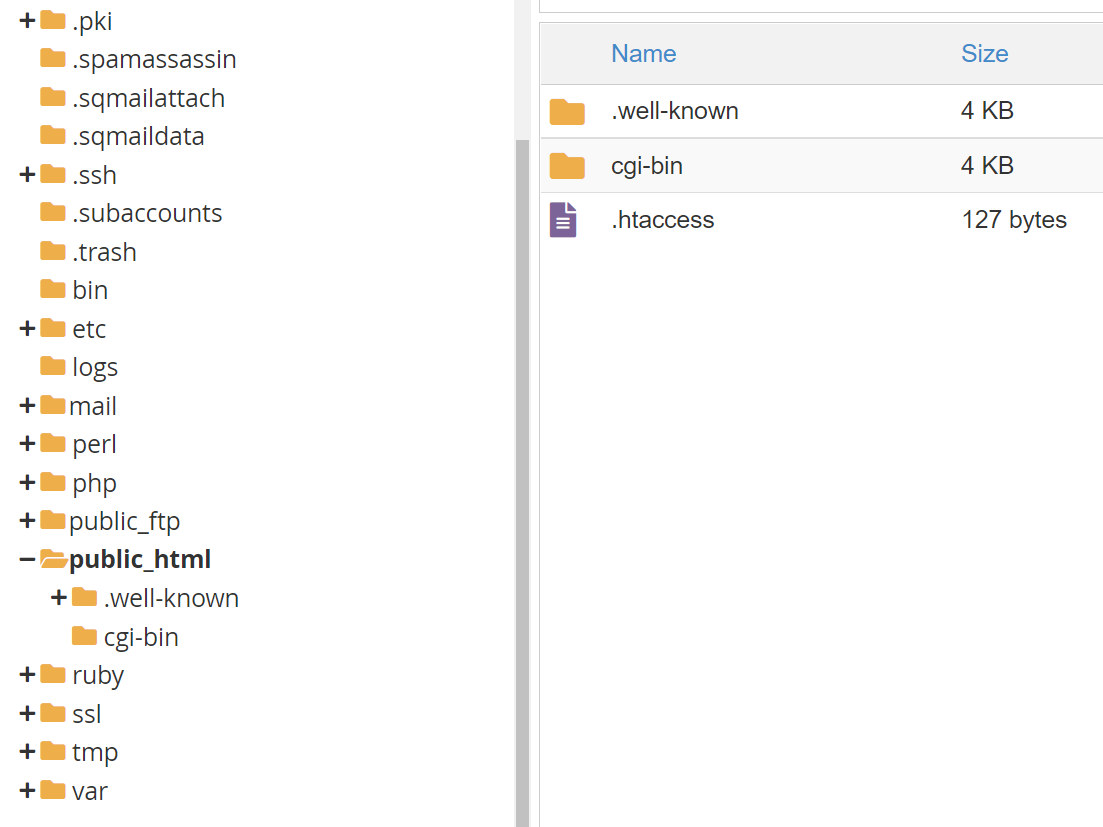
Căutați opțiunea care spune public_html sau www . Aceste directoare ar trebui să conțină fișierele site-ului dvs. WordPress.

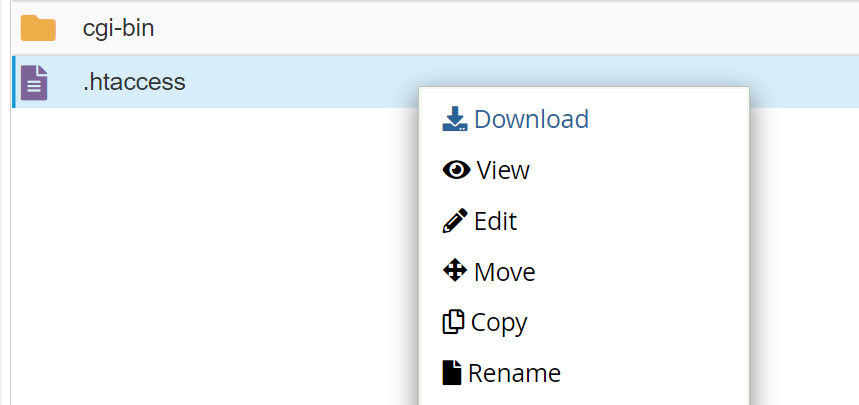
Aceasta se numește rădăcină WordPress director. Odată ce îl deschideți, veți găsi mai multe subdirectoare și fișiere corespunzătoare site-ului dvs. WordPress. Dacă faceți clic dreapta pe oricare dintre aceste fișiere, veți vedea o opțiune Editare .

Făcând clic pe această opțiune, se va lansa editorul de text cPanel. Acest editor este foarte simplu în comparație cu orice software instalat local. Vă recomandăm să îl utilizați doar pentru a face modificări HTML minore.
Pentru actualizări de cod mai complexe, veți dori să utilizați File Transfer Protocol (FTP) și un editor de text local. Vă vom arăta cum să faceți asta în secțiunea următoare.
7. Editarea HTML, CSS și PHP folosind FTP
FTP vă permite să vă conectați la serverul site-ului dvs. web, astfel încât să puteți edita și încărca fișiere. Cu FTP, puteți încărca cu ușurință un număr mare de fișiere. Acest proces ar consuma timp și ar fi dificil dacă ai încerca să-l faci direct prin tabloul de bord WordPress.
Mai important, FTP poate edita fișiere WordPress și poate adăuga cod HTML, CSS sau PHP folosind orice editor de text local la alegere.
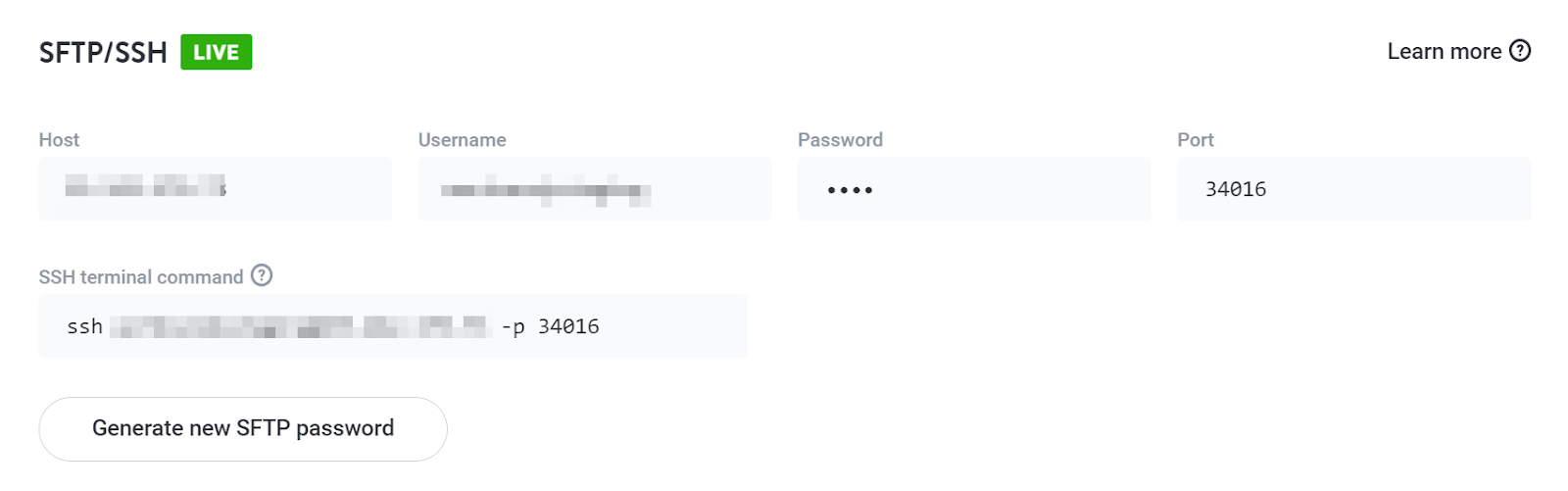
Pentru a vă conecta la site-ul dvs. prin FTP, veți avea nevoie de un client (cum ar fi FileZilla) și de un set de acreditări. Majoritatea gazdelor web vă oferă acreditări FTP la înregistrare. Dacă nu, ar trebui să puteți crea un nou cont FTP prin panoul de control al găzduirii.

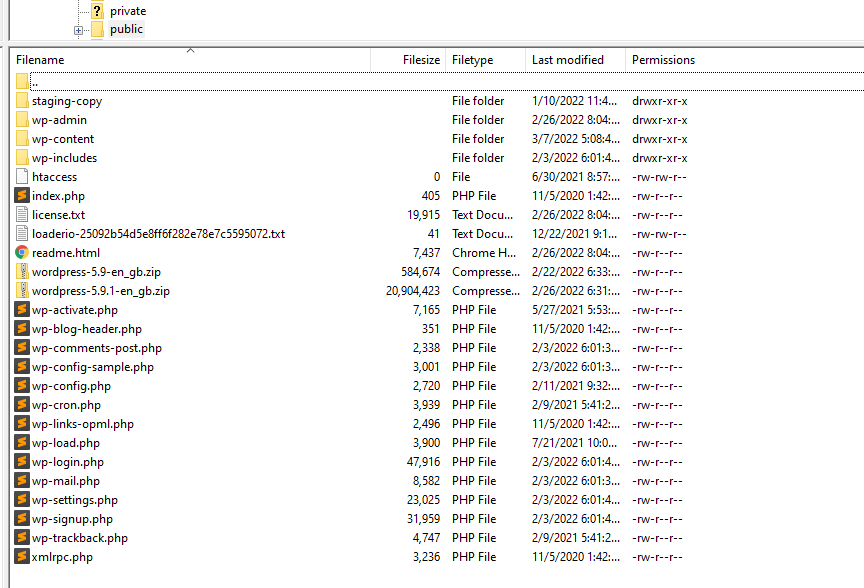
Introduceți acreditările dvs. FTP în clientul dvs. FTP preferat și conectați-vă la server. Odată ce stabiliți o conexiune, veți vedea o listă de foldere și fișiere.
Cu o conexiune FTP, aveți acces deplin la fiecare fișier și folder din contul dvs. Pentru a găsi fișierele WordPress, căutați directorul numit public , public_html sau www . Acestea sunt cele mai comune nume pentru rădăcina WordPress director.

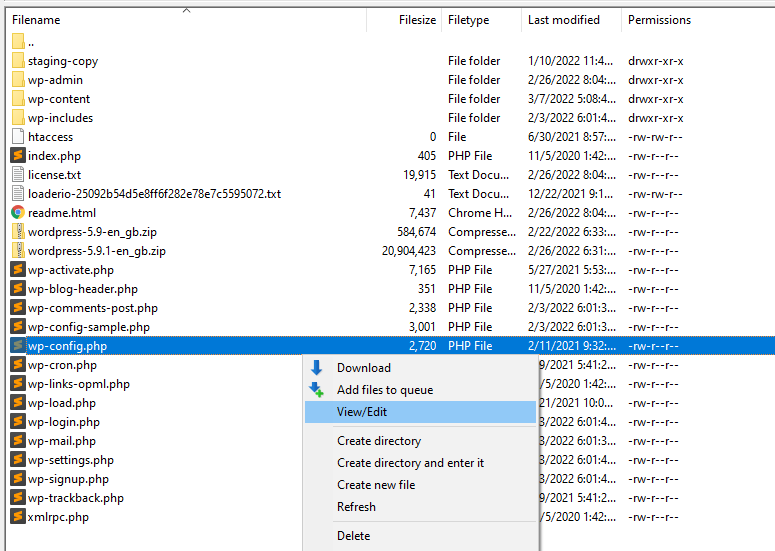
Deschideți directorul și găsiți fișierul pe care doriți să îl editați. Faceți clic dreapta pe el și selectați opțiunea care spune Editare . În aceste exemple, folosim FileZilla, așa că meniul arată Vizualizare/Editare .

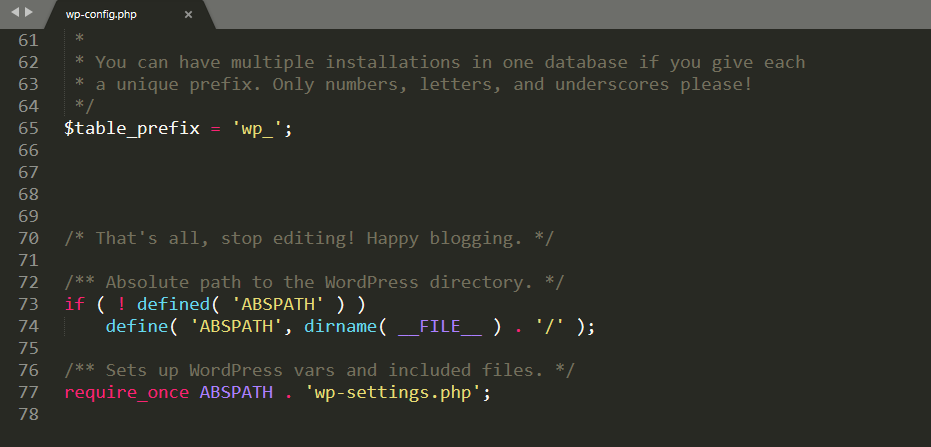
Opțiunea Vizualizare/Editare va deschide fișierul utilizând editorul de text local implicit. Spre deosebire de cPanel sau WordPress, editorii dedicati fac mult mai ușoară adăugarea și interacțiunea cu codul.
În acest exemplu, edităm wp-config.php , care este un fișier de bază WordPress.

Puteți adăuga sau edita orice tip de cod dorit folosind un editor de text. Aceasta include HTML, CSS și PHP. Singura limitare este cunoașterea fiecărei limbi.
După ce ați terminat de adăugat sau editat codul WordPress, salvați modificările la fișier și închideți-l. Clientul dumneavoastră FTP vă va întreba dacă doriți să înlocuiți versiunea existentă a acelui fișier pe server. Selectați Da și asta este tot.
8. Adăugarea de clase CSS utilizând Editorul de blocuri
Dacă doriți să utilizați CSS pentru a personaliza aspectul blocurilor, Editorul de blocuri vă permite să adăugați clase la orice element. Acest proces este, de asemenea, foarte simplu.
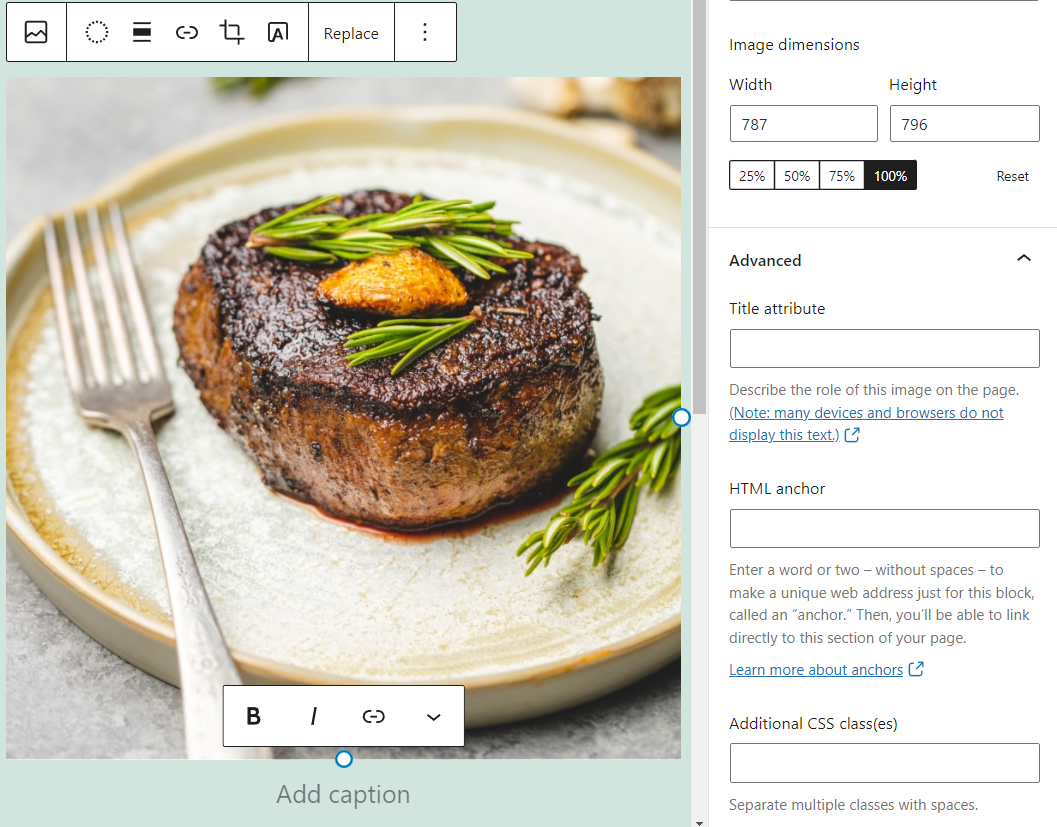
Pentru a adăuga clase CSS la un bloc, faceți clic pe el și deschideți fila Setări . Apoi, căutați fila Avansat în partea de jos a setărilor de bloc.

Puteți utiliza câmpul Clase (e) CSS suplimentare pentru a adăuga una sau mai multe clase CSS la orice bloc specific. Efectul pe care îl vor avea acele clase depinde de CSS-ul personalizat WordPress pe care îl adăugați.
9. Cum se editează CSS în WordPress Customizer
Personalizatorul WordPress poate face modificări la nivelul întregului site stilului și aspectului site-ului dvs. printr-o interfață vizuală.
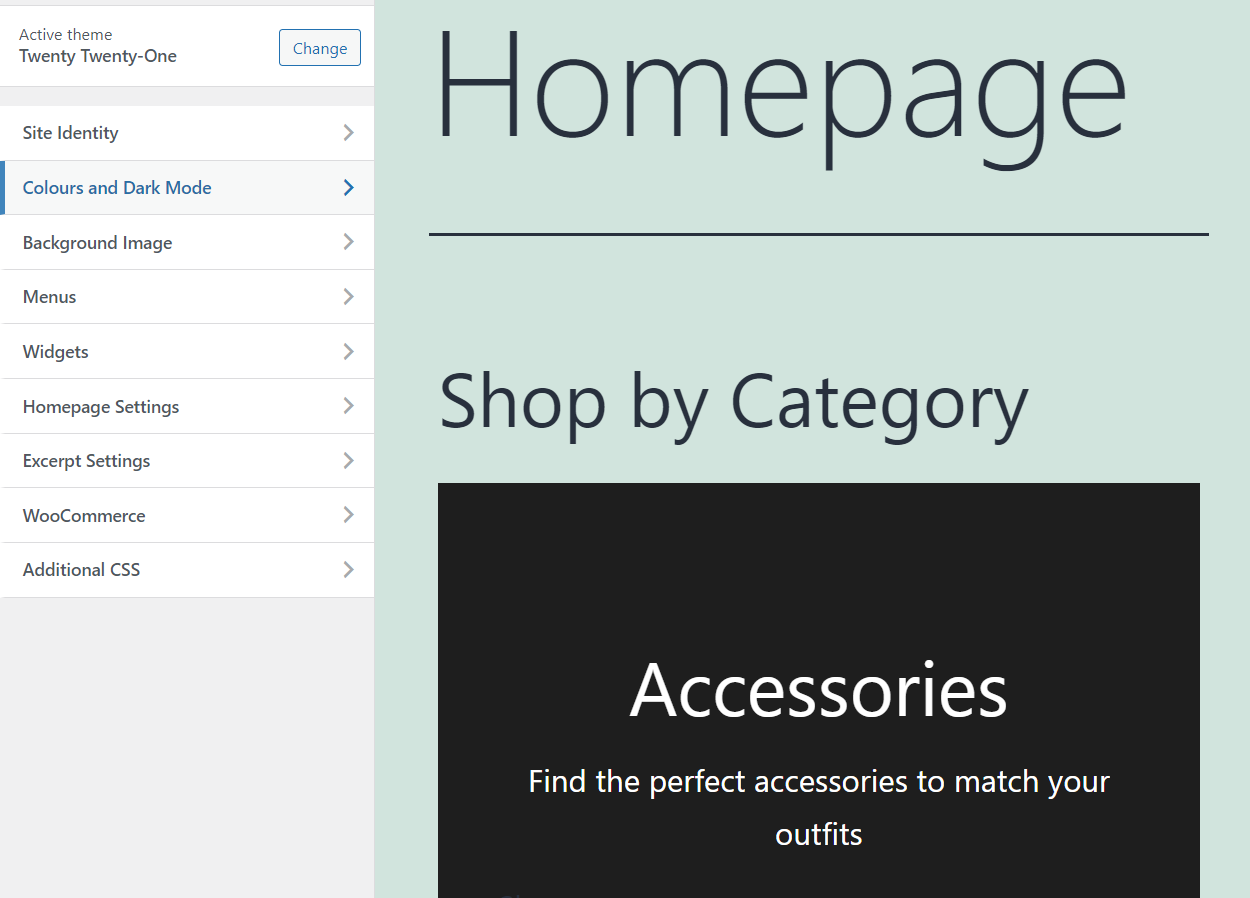
Pentru a accesa Personalizatorul, accesați Aspect → Personalizare . Pe ecranul următor, veți vedea un meniu în stânga și o previzualizare a site-ului dvs. în dreapta.

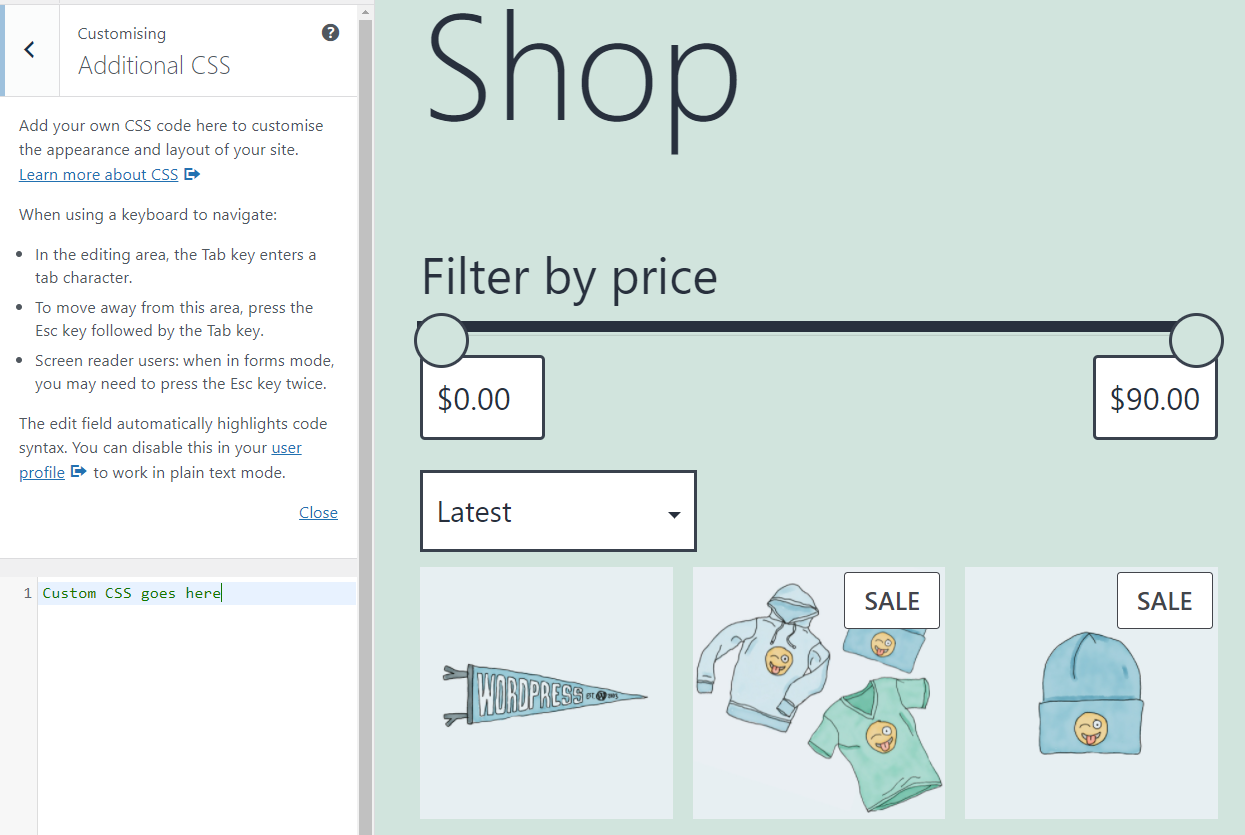
Fila CSS suplimentară vă va oferi acces la un editor de bază pentru a adăuga CSS personalizat pe site-ul dvs. web.

Adăugarea CSS utilizând personalizarea WordPress vă permite să previzualizați modificările instantaneu.
10. Editarea CSS folosind un plugin WordPress
Unele plugin-uri WordPress oferă metode alternative pentru adăugarea de cod personalizat la WordPress. În cele mai multe cazuri, aceste pluginuri se concentrează pe a vă ajuta să adăugați CSS sau JavaScript personalizat WordPress.
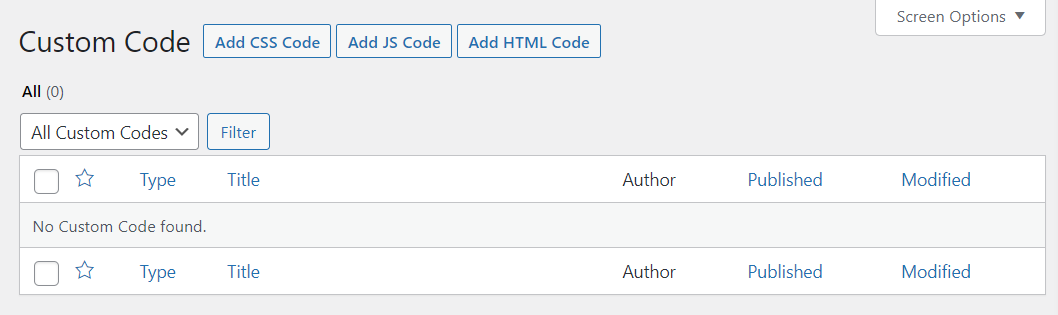
Un exemplu este CSS și JS personalizat simplu. Acest plugin special poate adăuga cod personalizat CSS, JS și HTML la WordPress dintr-un meniu simplu.

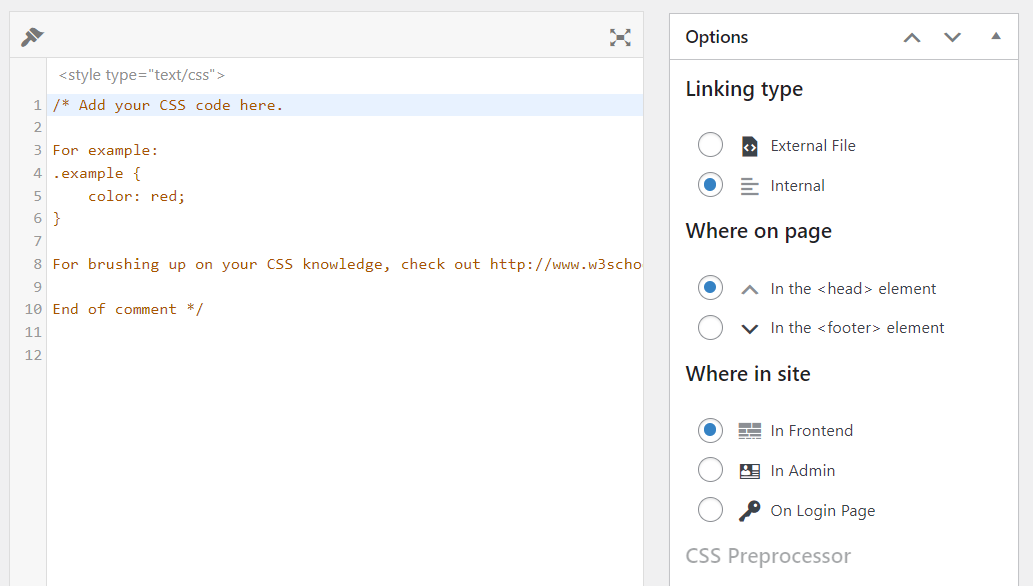
Selectarea opțiunii Adăugați cod CSS va deschide un editor. Puteți folosi acel editor pentru a insera CSS personalizat și pentru a alege unde va merge codul în fișierele dvs.

Deși adăugarea CSS personalizate cu pluginuri este simplă, vă recomandăm împotriva acestei metode. WordPress vă oferă o mulțime de opțiuni încorporate pentru adăugarea și editarea codului CSS. Dacă doriți o abordare mai practică, puteți utiliza întotdeauna FTP.
Dacă vă bazați pe un plugin pentru a adăuga CSS personalizat, codul ar putea dispărea dacă dezinstalați pluginul. În plus, diferite pluginuri vor adăuga cod folosind metode unice, astfel încât rezultatele dvs. vor varia în funcție de instrumentul pe care îl utilizați.
Puteți adăuga cod JavaScript la WordPress?
WordPress nu oferă nicio funcționalitate încorporată pentru adăugarea codului JavaScript pe site-ul dvs. web. Spre deosebire de HTML și CSS, singurele opțiuni cu JavaScript sunt să utilizați pluginuri sau să adăugați codul manual prin editorul de teme sau FTP.
De obicei, cel mai simplu mod de a adăuga cod JavaScript este să folosești un plugin. Dacă alegeți abordarea manuală, puteți utiliza JavaScript cu WordPress cu funcția PHP „adăpostire”.
Ar trebui să vă optimizați codul WordPress pentru o performanță mai bună?
Optimizarea codului este un termen larg care cuprinde mai multe practici. Acestea asigură că codul dumneavoastră rulează cât mai bine posibil și că nu ocupă mult spațiu pe server.
În general, fragmentele de cod nu ar trebui să ocupe prea mult spațiu de stocare. Totuși, puteți reduce spațiul pe care îl ocupă folosind „minificare”.
Minificarea preia HTML și CSS personalizat și elimină spațiile goale sau caracterele inutile. Pentru a vă oferi un exemplu, iată un fragment CSS personalizat simplu:
p { text-align: center; color: red; }Dacă luați acel cod și îl reduceți, va arăta cam așa:
p{text-align:center;color:red}Ieșirea codului rămâne aceeași, dar dimensiunea fișierului rezultat poate fi mai mică. În practică, minimizarea codului HTML și CSS adesea nu vă va oferi rezultate semnificative.
Excepția este atunci când aveți de-a face cu biblioteci de cod masive. Orice reducere a dimensiunii va duce la timpi de încărcare mai scurti pentru vizitatori.
În plus, alegeți cu atenție sursa codului dvs. terță parte. Bazându-vă pe site-uri web de renume și forumuri pentru dezvoltatori experți, vă puteți asigura că codul dvs. este eficient, sigur și funcțional. În schimb, fragmentele aleatorii de pe bloguri necunoscute au mai multe șanse să provoace probleme, să vă încetinească site-ul și să-l distrugă.
Personalizați WordPress folosind HTML, CSS și PHP
A învăța să adăugați și să editați cod în WordPress este mai ușor decât ați crede. Chiar dacă nu sunteți un dezvoltator, puteți găsi adesea cod care se potrivește nevoilor dvs. cu un pic de căutare rapidă pe Google. Știind cum să inserați acel cod în siguranță, vă poate permite să vă personalizați site-ul web în moduri în care pluginurile singure nu le pot face.
Înainte de a începe să modificați codul site-ului dvs., vă recomandăm să creați o copie de rezervă completă. Dacă intenționați să editați CSS sau PHP al temei, veți dori, de asemenea, să utilizați o temă secundară. În funcție de gazda web pe care o utilizați, este posibil să aveți acces și la funcționalitatea de punere în scenă. Vă recomandăm să utilizați un site web de organizare atunci când editați codul din motive de siguranță.
