Cum să adăugați text animat folosind Elementor mențineți vizitatorii concentrați asupra mesajului dvs
Publicat: 2022-06-13Dacă aveți nevoie ca site-ul dvs. să atragă atenția vizitatorilor, atunci a avea text animat ar putea fi exact ceea ce aveți nevoie.
De exemplu, uită-te la pagina mea de pornire, observi ceva? Așa este, text animat. Folosesc text animat din 2016, dar până acum a fost greu de făcut.
Și unul dintre suplimentele Elementor îl va face incredibil de ușor de realizat.
- Ce este un titlu animat?
- De ce ar trebui să adăugați text animat la un site web?
- Cum să adăugați text animat folosind Elementor
- Pasul 1: Instalați și activați pluginul UAE
- Pasul 2: Adăugați widgetul de titlu fantezist în locația dorită
- Pasul 3: stilați titlul animat
- Adăugarea de text animat cu Elementor Pro
Ce este un titlu animat?
Un titlu animat pe o secțiune eroi este o modalitate excelentă de a atrage atenția cititorului și de a-i atrage în restul conținutului. Titlurile animate prezintă un titlu parțial static cu un cuvânt sau o expresie care continuă să se schimbe.
Deși crearea unor astfel de titluri a necesitat o mulțime de cunoștințe tehnice în trecut, acum este foarte ușor de realizat folosind o combinație a versiunii gratuite Elementor și a suplimentelor Ultimate pentru Elementor sau doar a Elementor Pro.
Acum, crearea unor titluri atractive ca acestea este o simplă glisare și plasare!
De ce ar trebui să adăugați text animat la un site web?
Textul animat vă poate ajuta să dați viață site-ului dvs. prin atragerea atenției vizitatorilor și făcând conținutul dvs. mai captivant.
Adăugarea de text animat pe site-ul dvs. este o modalitate excelentă de a adăuga interes vizual. De asemenea, poate ajuta la evidențierea informațiilor importante sau la explicarea conceptelor complexe într-un mod ușor de înțeles.
Textul animat poate fi folosit eficient ca parte a unui apel la acțiune sau pentru a atrage atenția asupra ofertelor și promoțiilor speciale.
Dacă doriți ca site-ul dvs. să iasă în evidență din mulțime, adăugarea de text animat este o modalitate excelentă de a face acest lucru!
Cum să adăugați text animat folosind Elementor
Adăugarea de text animat pe site-ul dvs. Elementor este o modalitate excelentă de a adăuga un pic de dinamism și personalitate.
Există câteva moduri diferite în care puteți face acest lucru, dar vom folosi Ultimate Addons pentru Elementor (UAE) aici.
UAE este unul dintre suplimentele avansate Elementor care oferă o mulțime de blocuri interactive noi pentru proiectarea paginilor dvs. Abonamentul dvs. în Emiratele Arabe Unite este valabil pe site-uri web nelimitate și există și un plan pe viață disponibil!
Alături de titlurile animate avansate, EAU oferă:
- Text de paragraf animat
- Cronometru dinamic cu numărătoare inversă
- Videoclipuri animate de fundal
- Google Maps receptiv
- Pictograme animate
- Carusele de imagini
- Tabelele de prețuri
- Carusele de produse WooCommerce
Puteți găsi o listă completă a tuturor suplimentelor Ultimate pentru blocurile Elementor făcând clic pe Widgeturi din meniul paginii de pornire.
Să trecem acum la crearea de text animat cu Elementor și Ultimate Addons pentru Elementor!
Pasul 1: Instalați și activați pluginul UAE
Primul pas este să instalați Ultimate Addons pentru Elementor. Acest plugin adaugă mult mai multe funcționalități la Elementor, făcându-l și mai puternic decât înainte!
- Instalați-l de pe site-ul web Ultimate Addons pentru Elementor. Dacă nu v-ați creat contul, va trebui să faceți acest lucru.
- După ce vă conectați la contul dvs., puteți descărca fișierul zip pentru Ultimate Addons.
- Acum accesați tabloul de bord WordPress > Plugin -uri > Adăugați nou.
- Aici, faceți clic pe butonul Încărcați pluginul din partea de sus a paginii dvs.
- Alegeți fișierul zip pe care tocmai l-ați descărcat și faceți clic pe Instalare .
Asta e! Ultimate Addons pentru Elementor va fi acum instalat pe site-ul dvs. web. Continuați și activați pluginul pentru a începe să îl utilizați.

Pasul 2: Adăugați widgetul de titlu fantezist în locația dorită
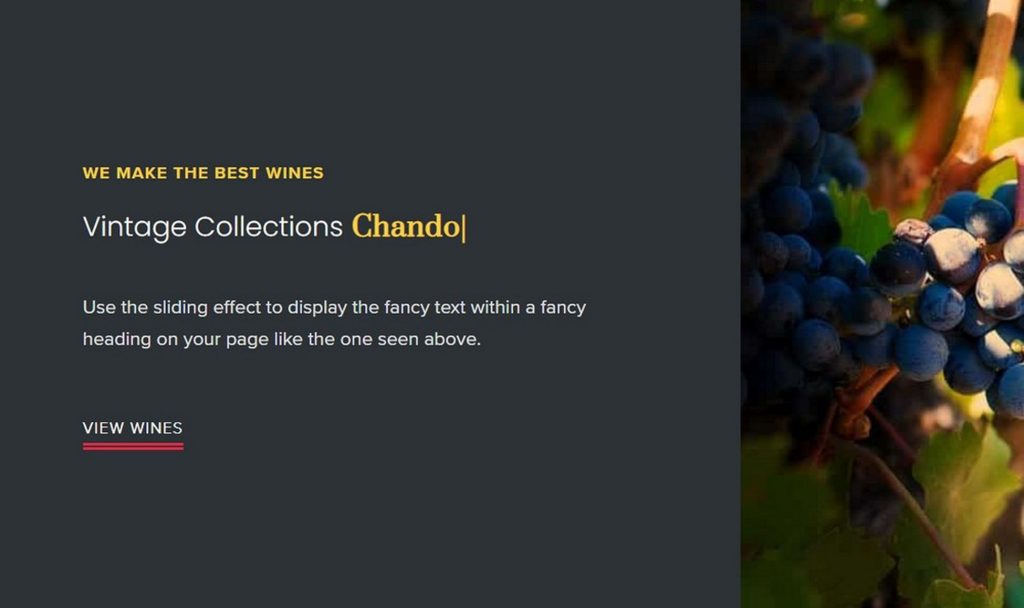
Iată cum arată un titlu de lux!
Textul în galben cu cursorul la sfârșit are o animație de tastare atractivă care atrage instantaneu atenția utilizatorului.
Să vedem cum putem adăuga acest widget în paginile noastre.

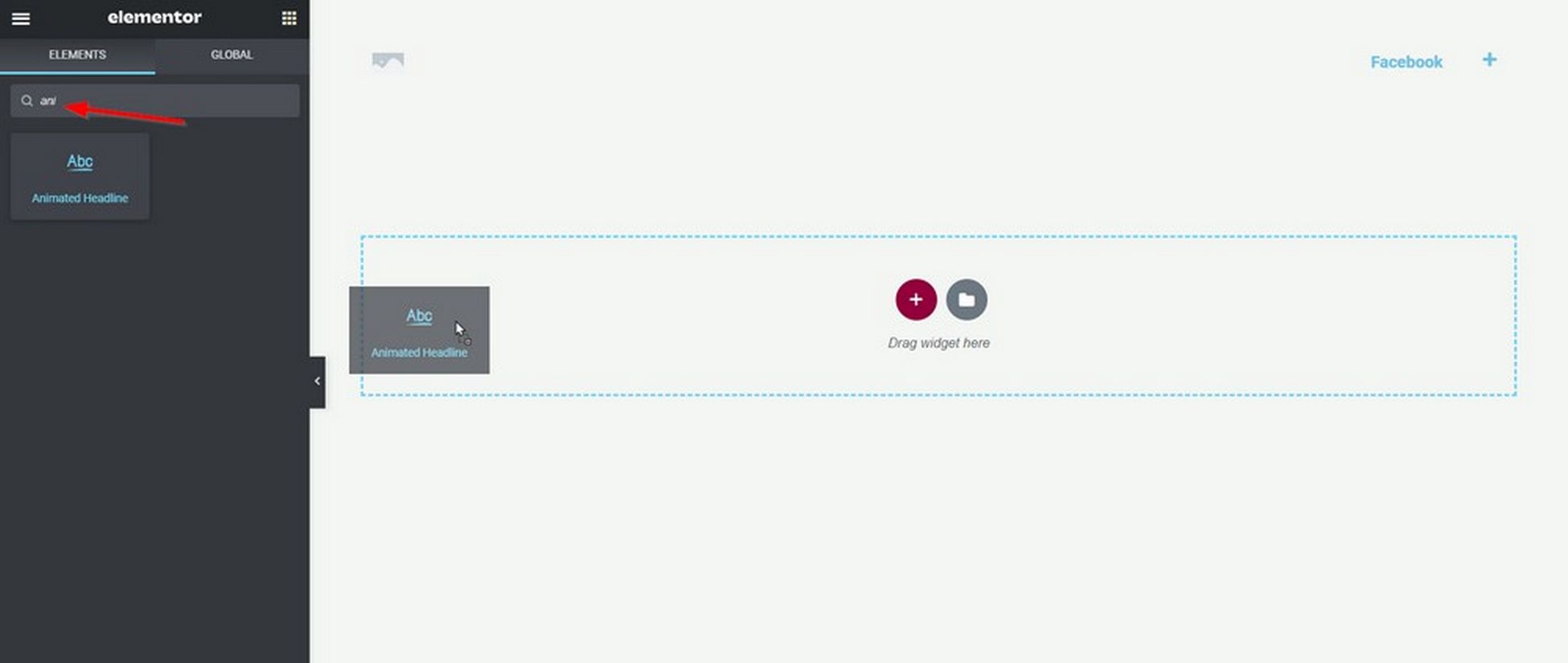
- Începeți prin a edita oricare dintre paginile dvs. cu Elementor
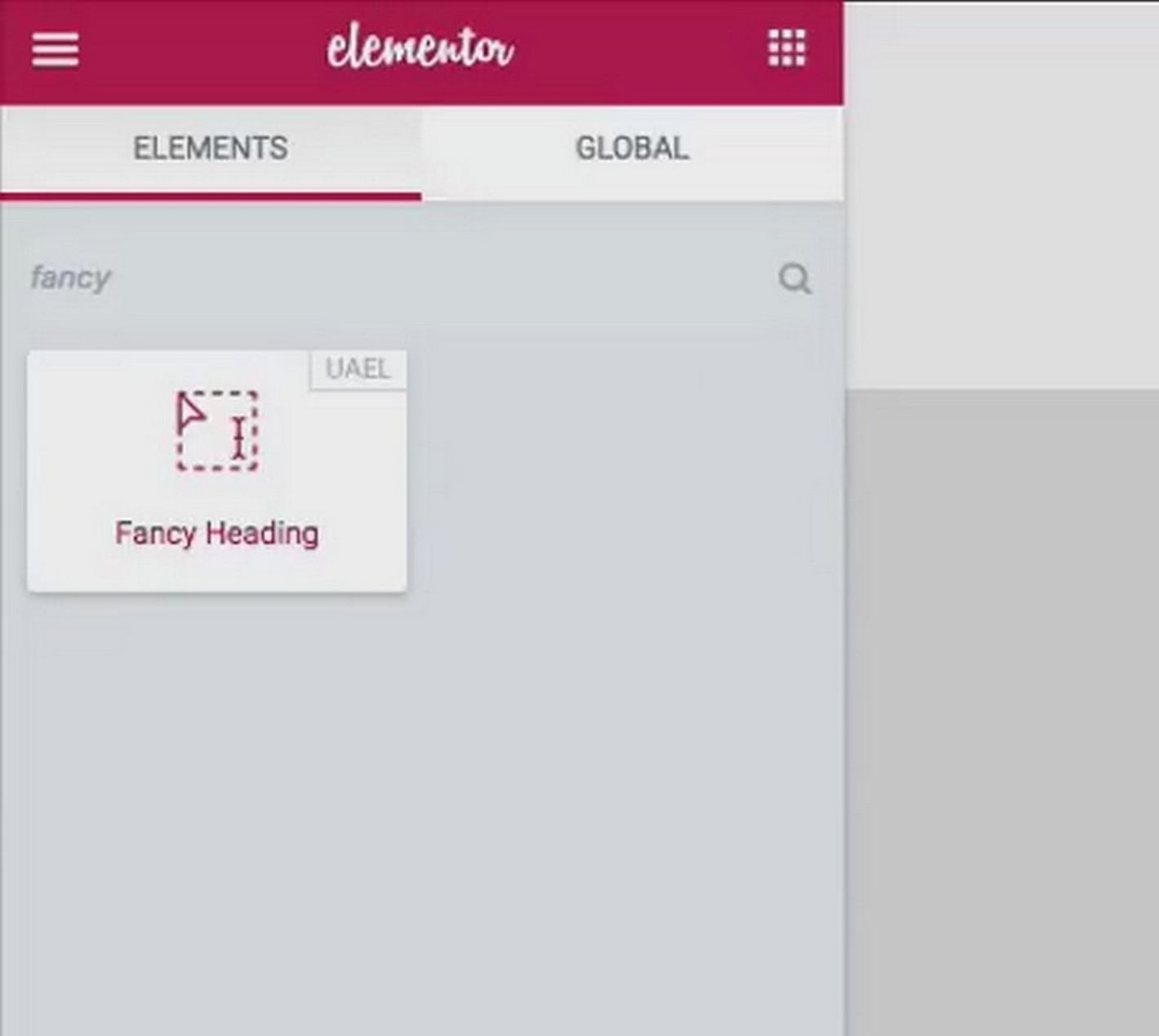
- În caseta de căutare pentru elemente Elementor, căutați titlul Fancy

- După ce îl găsiți, trageți-l și plasați-l pe pagină
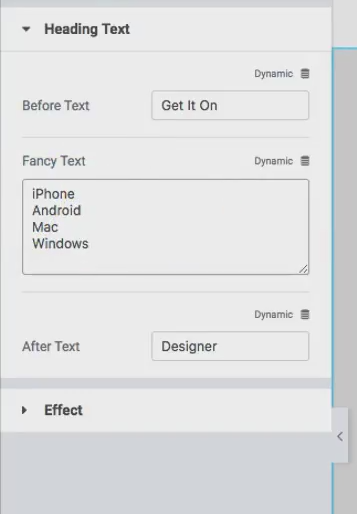
- Apoi editați textul care trebuie să fie static și partea care trebuie să fie dinamică.

- Odată terminat, puteți începe să-l personalizați.
Pasul 3: stilați titlul animat
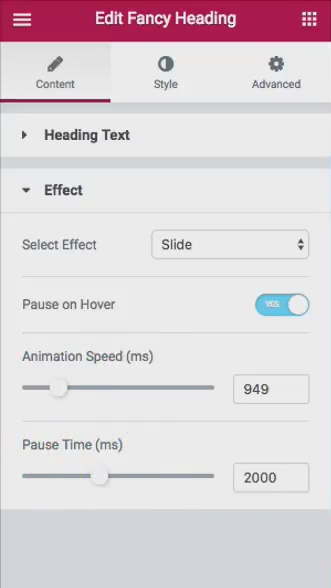
Există mai multe tipuri de animații pe care le puteți adăuga la titluri și setări.
Pur și simplu faceți clic pe secțiunea Efect din secțiunea de titlu animat și începeți să personalizați animațiile.

Puteți ajusta modul în care textul comută între diferite piese selectând efectul. De asemenea, puteți regla viteza și timpul de pauză între fiecare modificare.
Aceste opțiuni îți vor oferi efectul perfect pentru site-ul tău web și te vor ajuta să-l faci să arate exact așa cum vrei tu!
Adăugarea de text animat cu Elementor Pro
Alternativ, puteți crea și titluri animate cu noul widget Titlu animat al Elementor Pro.
Dacă sunteți mai mult un învățător vizual, am creat un videoclip pentru dvs. pe care îl puteți viziona aici.
Widgetul Titlu animat este destul de simplu, așa că iată pașii rapidi pentru a începe.
Pasul 1: Instalați și activați licența Elementor Pro
Pasul 2: În panoul de administrare WordPress, accesați Pagini > Adăugați nou
Pasul 3: Faceți clic pe Editare cu Elementor
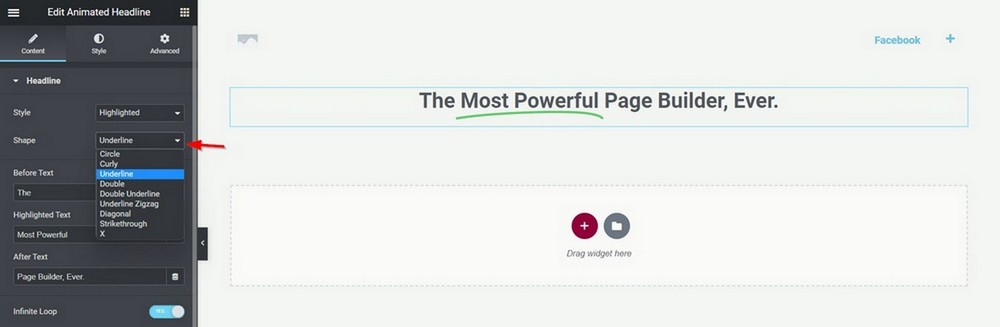
Pasul 4: Căutați widgetul Titlu animat în lista de widget-uri disponibile. Acum trageți și plasați-l pe pagina dvs

Pasul 5: introduceți textul titlului împărțindu-l în Înainte de text, Text evidențiat și După text . Textul evidențiat este cel în care animația dvs. este activată
Pasul 6: Personalizați tipul de animație din opțiunile drop-down

Pasul 7: previzualizați și publicați modificările!
Cam despre asta e!
Acum puteți adăuga cu ușurință un titlu animat pe site-ul dvs. folosind Elementor Pro.
Indiferent dacă doriți să atrageți atenția vizitatorilor sau să vă faceți conținutul mai captivant, acest widget puternic face ca acest lucru să fie rapid și ușor.
Deci, de ce să așteptați?
Începeți să adăugați titluri animate pe site-ul dvs. astăzi și urmăriți cum acestea contribuie la creșterea angajamentului și la conversii!
