Cum să adăugați Apple Pay la WordPress (5 pași)
Publicat: 2023-05-10
Doriți să utilizați Apple Pay pentru a accepta plăți pe site-ul dvs. WordPress?
Configurarea formularelor WordPress Apple Pay este un proces ușor, indiferent dacă sunteți un magazin online, o revistă sau o organizație de caritate. Cu atât de mulți cumpărători care fac achiziții online prin smartphone-urile lor, veți dori o opțiune Apple Wallet pe pagina dvs. de plată.
În acest tutorial, vă vom arăta cum să valorificați puterea Apple Pay pentru site-ul dvs. WordPress.
Cum să adăugați Apple Pay la WordPress
Cel mai simplu mod de a adăuga Apple Pay pe site-ul tău este cu WPForms.

WPForms este pluginul #1 pentru WordPress Form Builder. Puteți crea formulare de plată fără a fi nevoie să scrieți o singură linie de cod. Există o mulțime de șabloane din care să alegeți. În plus, există un supliment Stripe pe care îl puteți activa cu doar un clic.
Adăugarea Stripe ca procesor de plăți vă permite să furnizați Apple Pay la pagina de finalizare a comenzii pentru clienții dvs.
Apoi, tot ce trebuie să faceți este să personalizați formularul utilizând generatorul de formulare drag and drop. WPForms facilitează publicarea formularului și afișarea acestuia oriunde pe site.
Cu WPForms, nu veți avea nevoie de un plugin separat Apple Pay pentru WordPress. Puteți să vă creați formularul și să acceptați plăți de la atât de multe gateway-uri de plată diferite, toate sub WPForms în sine.
În plus, iată câteva momente importante care vă vor plăcea:
- Notificări automate prin e-mail pentru administrator și client
- Peste 600 de șabloane de formulare
- Câmpuri avansate, cum ar fi meniul drop-down, caseta de selectare și mai multe elemente
- Calcularea automată a prețului
- Logica condițională
- Integrare captcha
- Protecție antispam încorporată
Acestea sunt doar câteva dintre cele mai bune caracteristici ale WPForms. Există multe altele pe care le puteți explora în recenzia noastră WPForms.
Acum să începem cu tutorialul pas cu pas pentru a adăuga Apple Pay pe site-ul tău. Vom face acest lucru în 5 pași simpli:
- Instalați WPForms
- Activați Apple Pay folosind Stripe
- Proiectați-vă formularul
- Conectați formularul la Stripe
- Afișați formularul pe site-ul dvs
Rețineți că acest tutorial este pentru cei care doresc o modalitate simplă de a accepta Apple Pay online. Pentru magazinele WooCommerce, aveți nevoie de o opțiune mai cuprinzătoare, cum ar fi pluginul poarta de plată WooCommerce Stripe. Poate doriți să consultați ghidul nostru Cum să creați un magazin online profitabil.
Acceptarea plăților Apple Pay în WordPress
Vă vom ghida prin procesul de utilizare a Stripe cu WPForms pentru a accepta plăți prin Apple Pay, fără pași săriți!
Pasul 1: Instalați WPForms
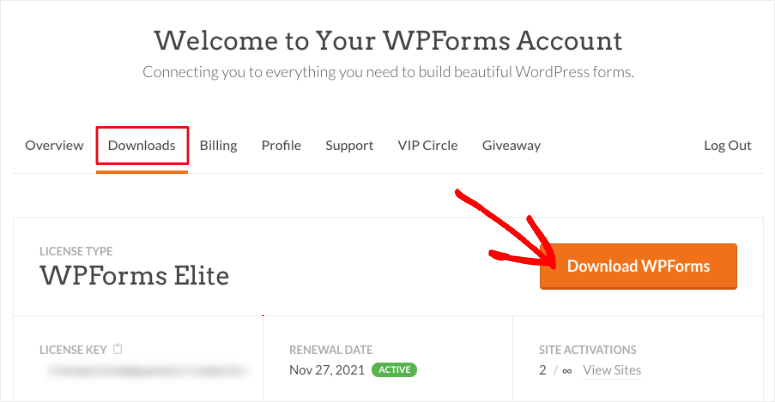
Primul pas este să accesați site-ul web WPForms și să vă creați un cont. Apoi puteți descărca și instala WPForms pe site-ul dvs. WordPress.

Nevoie de ajutor? Consultați ghidul nostru despre cum să instalați un plugin WordPress.
Pasul 2: Activați Apple Pay folosind Stripe
Pentru a activa Apple Pay pe site-ul dvs., vom folosi addonul Stripe în WPForms. Acest lucru vă permite să afișați opțiunea de plată Apple Pay și să colectați plăți sigure prin Apple Pay de la clienții dvs.
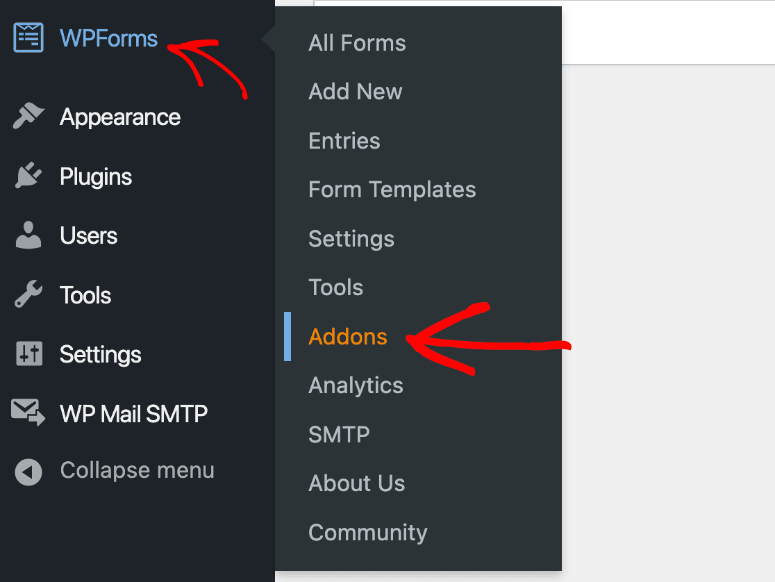
În panoul de administrare WordPress, din meniul barei laterale, faceți clic pe WPForms » Addons .

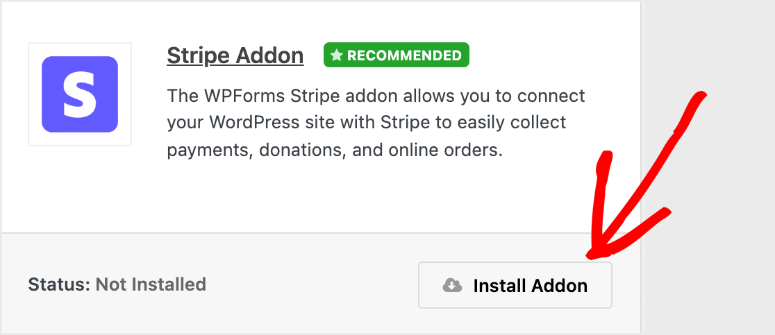
Apoi, va apărea un ecran care afișează suplimentele disponibile. Găsiți addonul Stripe și instalați-l.

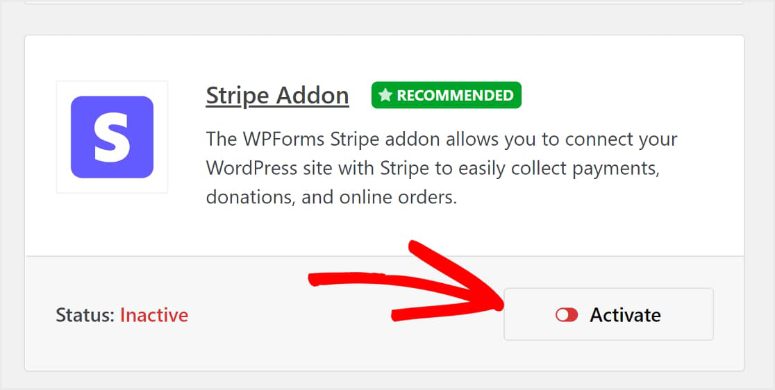
După aceea, pluginul se activează fără pași suplimentari. În cazul în care nu a fost activat, tot ce trebuie să faceți este să faceți clic pe butonul glisor pentru a-l activa.

Odată ce suplimentul Stripe a fost instalat cu succes în WPForms, conectați-l la contul dvs.
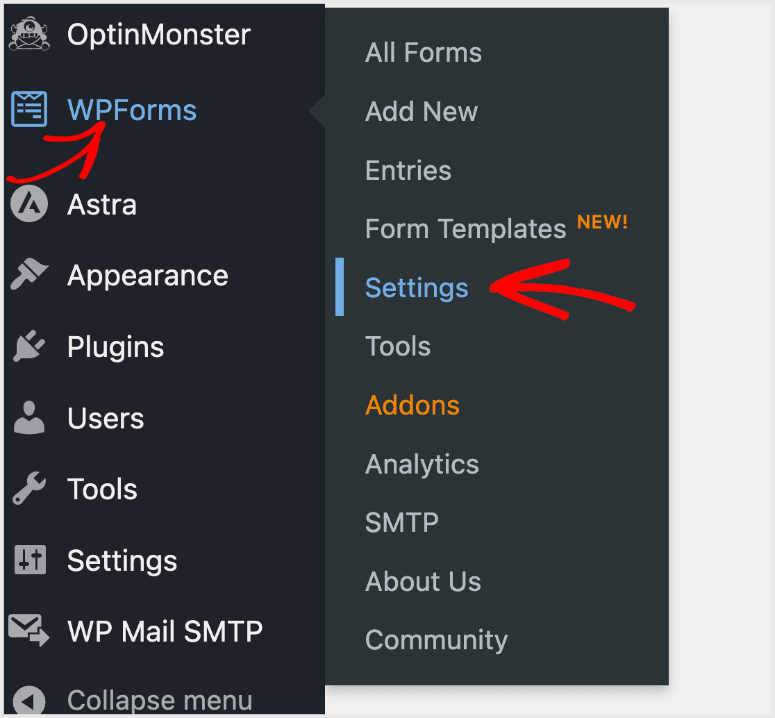
Navigați la WPForms » Setări din tabloul de bord WordPress pentru a lega aceste două împreună.

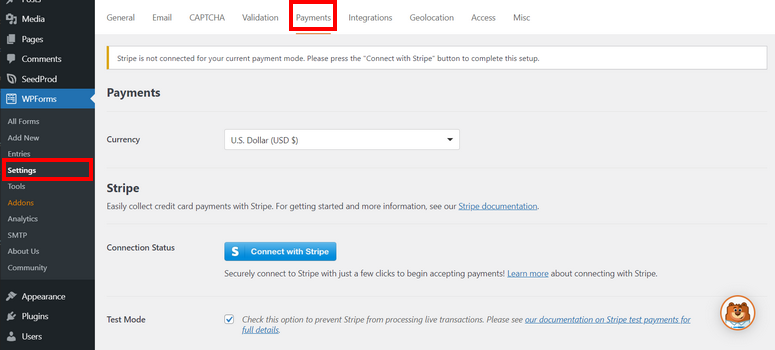
După ce faceți clic pe Setări, veți vedea setările contului dvs. pentru WPForms și o serie de file în partea de sus a ecranului. Apoi, veți selecta fila Plăți .

Făcând clic pe fila Plăți , veți afișa o opțiune pentru a vă seta moneda. Alegeți-l pe cel care se potrivește cel mai bine pieței dvs. De exemplu, dacă afacerea dvs. are sediul în America, veți dori să selectați dolar american (USD).
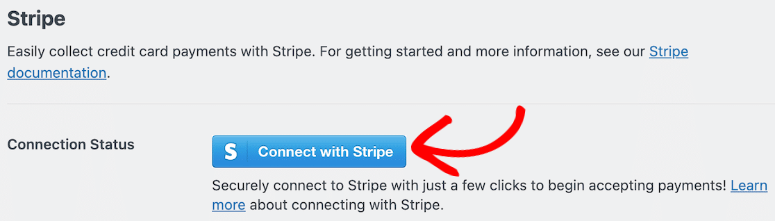
Apoi, deoarece suplimentul Stripe este instalat, veți vedea un buton aici pentru a vă conecta contul Stripe la WPForms.

După ce faceți clic pe Conectare cu Stripe , vi se va cere să introduceți informațiile de conectare și alte detalii necesare pentru a vă conecta contul Stripe la WPForms. Acest pas vă permite să primiți plăți în contul dvs. bancar.
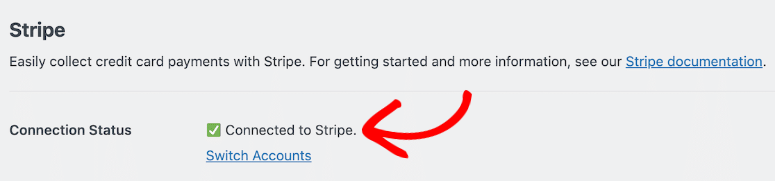
Odată ce contul dvs. este conectat, dacă acest lucru a fost realizat cu succes, veți vedea butonul albastru transformându-se într-o confirmare.

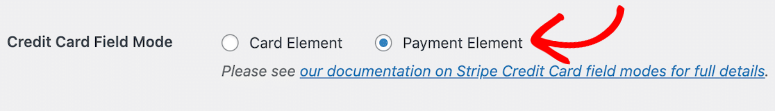
Acum că contul dvs. este conectat, veți dori să răsfoiți setările Stripe. Aici, veți observa setarea numită Modul câmp card de credit . Veți vedea 2 opțiuni disponibile: Element card și Element de plată .
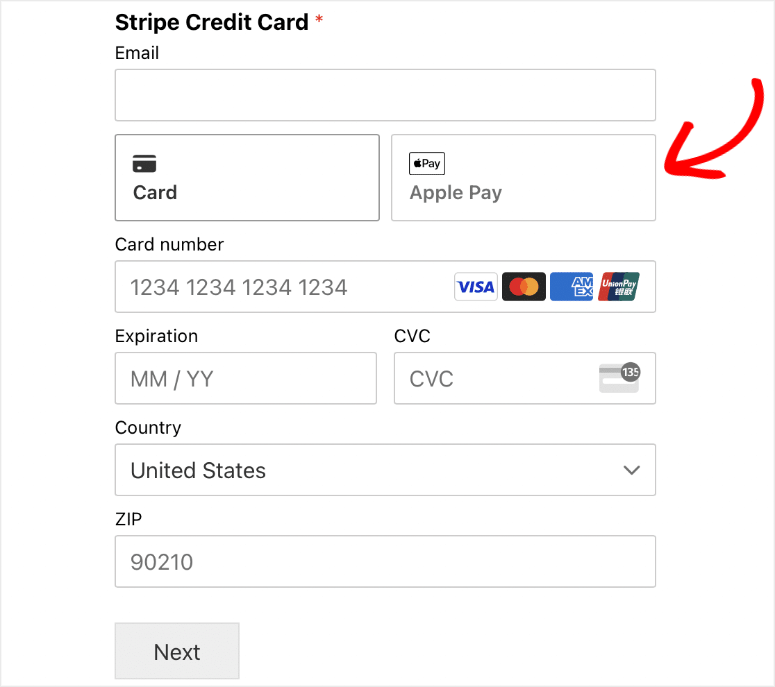
Pentru a activa Apple Pay, alegeți pur și simplu Elementul de plată.

Veți avea peste 25 de metode de plată din care să alegeți, inclusiv Apple Pay.
Următorul pas este să începeți să vă proiectați formularul pentru a accepta plăți.
Pasul 3: Proiectați-vă formularul pentru a accepta Apple Pay
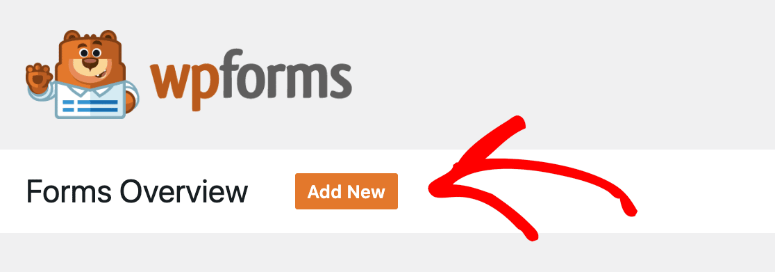
Începeți să vă creați formularul de plată făcând clic pe butonul Adăugați nou din partea de sus a tabloului de bord WPForms. Sau faceți clic pe WPForms » Adăugați nou în meniul WordPress.

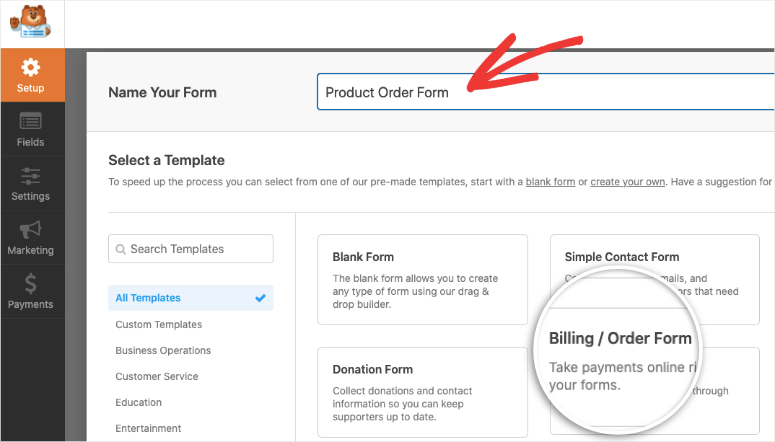
Aceasta va deschide o bibliotecă de șabloane în care puteți adăuga un nume pentru formularul dvs. Apoi puteți răsfoi și alege unul dintre șabloanele complet personalizabile ale WPForms sau puteți construi oricând un formular de la zero.
Puteți alege un șablon precum formularul de facturare/comandă, deoarece va avea câmpurile de care aveți nevoie pentru a accepta plăți prin Apple Pay.

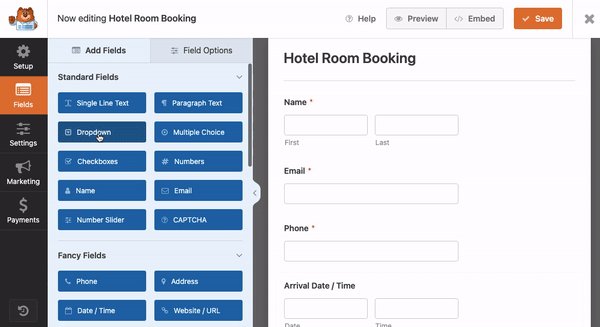
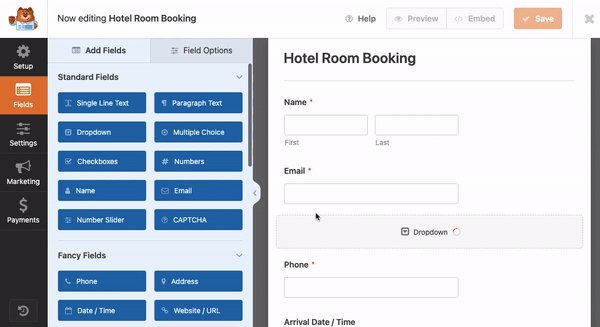
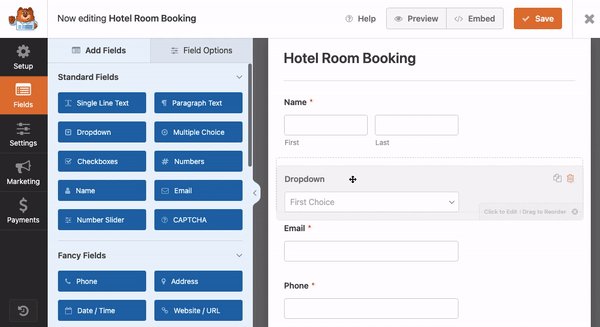
În continuare, trageți și plasați elementele dorite pe care doriți să le utilizați în generatorul de formulare. Deci, de exemplu, în acest exemplu de mai jos, am adăugat un nou meniu drop-down la formularul nostru, pur și simplu selectându-l din meniu și trăgându-l în designul formularului.


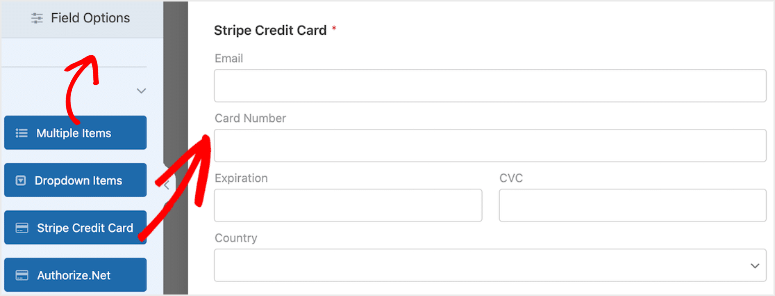
În timp ce personalizați formularul, îi veți adăuga opțiunea de plată Stripe. Din secțiunea Câmpuri de plată din stânga, trageți și plasați câmpul Stripe Credit Card în formularul dvs.,

Dacă nu ați activat suplimentul Stripe, nu veți vedea acest câmp de formular aici. Așa că asigurați-vă că ați parcurs pașii anteriori pe care i-am acoperit și care vă arată cum să activați Stripe și Apple Pay.
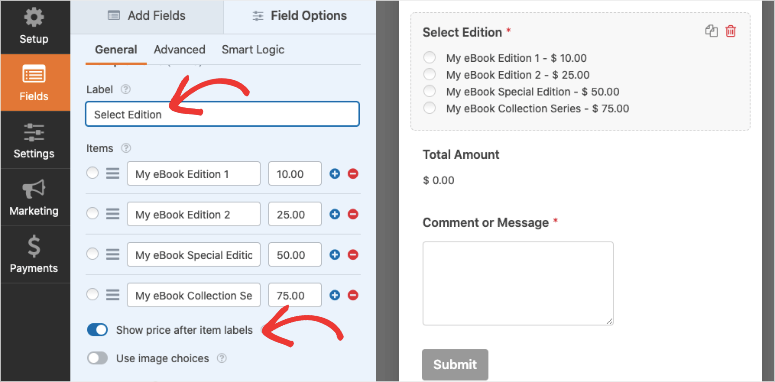
Mai multe opțiuni pe care trebuie să le adăugați la formularul dvs.: puteți crea o listă personalizată de produse cu un preț fix. Sau, dacă sunteți o organizație de caritate, puteți lăsa susținătorii să decidă cât de mult doresc să contribuie.

Iată câteva ghiduri pe care le puteți urma pentru pași mai detaliați despre personalizarea formularului:
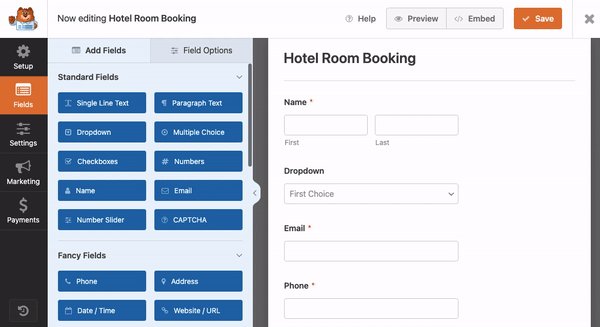
- Cum să adăugați un formular de rezervare a camerei de hotel
- Cum se creează un formular de comandă online
- Cum se creează un formular de rezervare pentru o agenție de turism
- Cum se creează un formular de înregistrare la eveniment online
- Cum să faci un formular de carte electronică
- Cum să creezi un formular de donație WordPress
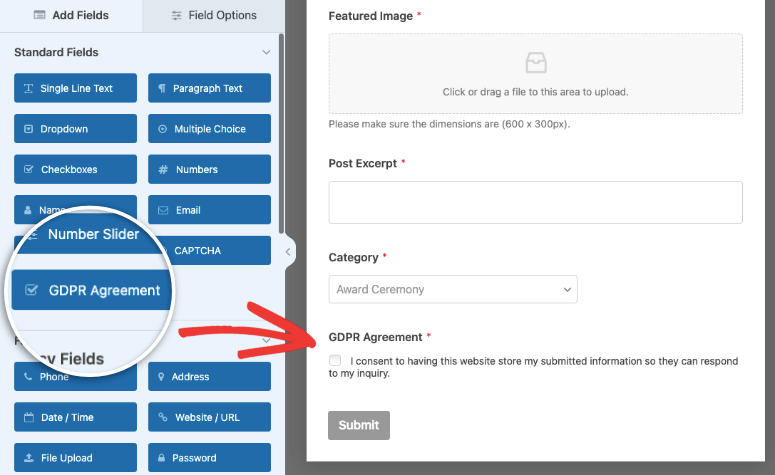
De asemenea, deoarece acceptați plăți online, cel mai probabil trebuie să respectați GDPR. WPForms vă permite să adăugați acest lucru cu ușurință.

Poate doriți să vedeți și alte opțiuni aici: 11 cele mai bune pluginuri WordPress GDPR pentru a crea un site conform GDPR.
Dacă totul din formularul dvs. arată bine, puteți activa plățile Stripe.
Pasul 4: Activați Stripe Payments
Acum v-ați proiectat formularul și adăugați câmpul Stripe. Înainte de a publica formularul, trebuie să activăm integrarea plăților în acest formular.
Rețineți că aceasta este diferită de opțiunile de plată pe care le-ați creat mai devreme. Deși aceasta a fost o setare generală pe care ați creat-o pentru WPForms în general, această filă Plăți este o setare specifică acestui formular.
Practic, aceasta îi spune WPForms că integrarea Stripe pe care ați creat-o mai devreme trebuie să fie activă pe acest formular specific.
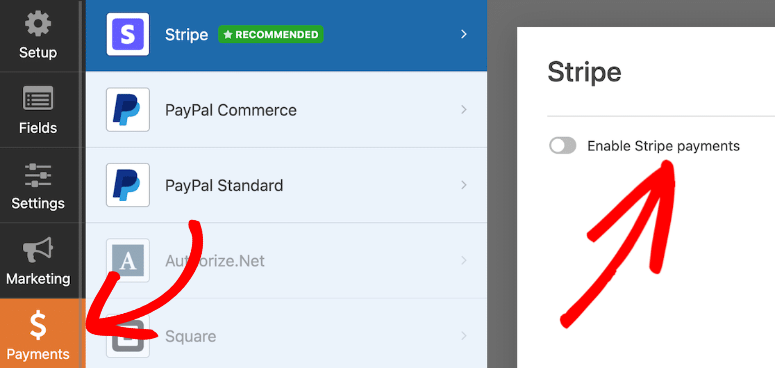
În fila Plăți, faceți clic pe Stripe și apoi utilizați comutatorul de comutare pentru a activa plățile Stripe.

Veți vedea că WPForms vă permite, de asemenea, să vă integrați cu PayPal, Authorize.net și Square, astfel încât să aveți o mulțime de opțiuni pentru a accepta carduri de debit, Google Pay și alte opțiuni de plată online sau mobilă.
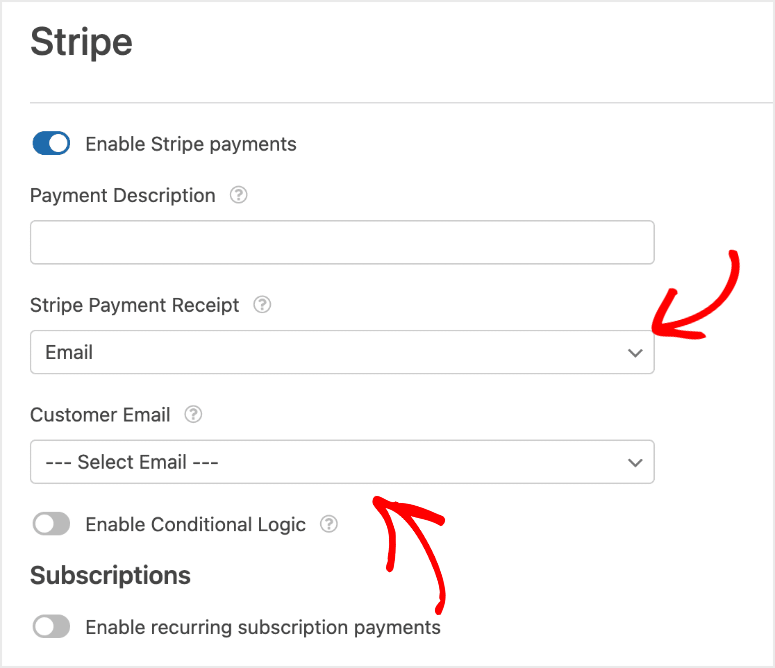
După ce activați plățile Stripe, veți vedea alte câteva opțiuni pe care veți dori să le luați în considerare. Veți vedea chitanța de plată și e-mailurile clienților. Veți putea să mapați câmpuri de formular și pentru acestea.

Puteți explora aceste setări pe cont propriu. WPForms este atât de ușor de utilizat, totul se explică de la sine. Puteți urma ghidurile noastre pentru pași mai detaliați:
- Cum să acceptați plăți Stripe în WordPress
- Cum să adăugați plăți pătrate la WordPress?
- Cum să creați un formular PayPal personalizat pentru site-urile WordPress
Avem și acest ghid despre Cum să acceptați plățile cu cardul de credit în WordPress folosind WP Simple Pay – un alt plugin WordPress grozav de plăți care simplifică acceptarea plăților online.
Revenind la tutorial, acum că formularul Apple Pay este gata, să-l afișăm pe site-ul dvs.
Pasul 5: Afișați formularul pe site-ul dvs. WordPress
Sunteți aproape gata să începeți să colectați plăți! Dar, mai întâi va trebui să-l încorporați pe site-ul dvs. WordPress.
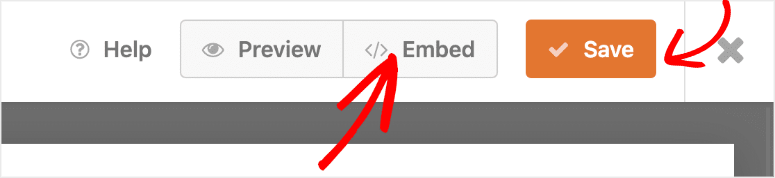
Acesta este un pas ușor de făcut. Mai întâi, în cadrul generatorului de formulare, asigurați-vă că salvați formularul și apoi faceți clic pe butonul Încorporați din colțul din dreapta sus.

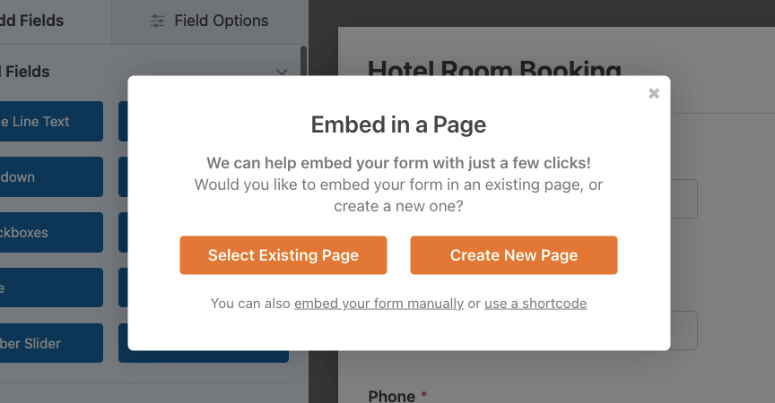
Acest lucru vă va oferi opțiuni de adăugare la o pagină sau postare existentă sau puteți crea și o pagină nouă.

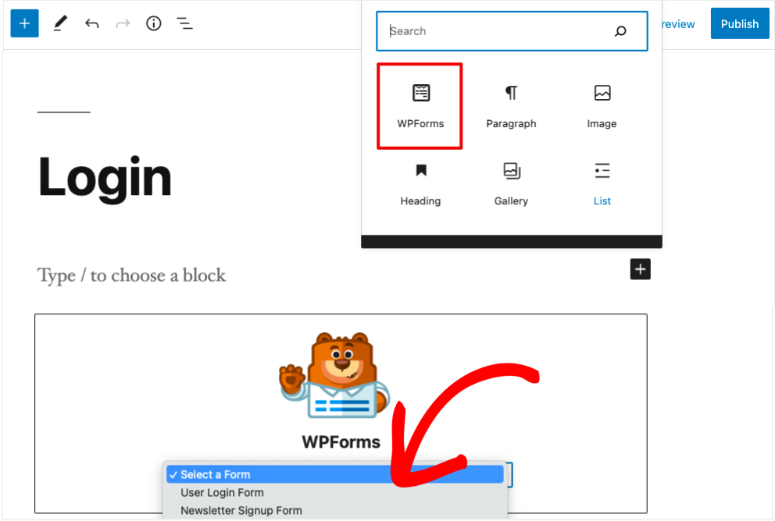
Acum, aceasta nu este singura modalitate de a adăuga formularul pe site-ul dvs. De fiecare dată când vă aflați în editorul de blocuri, puteți găsi și adăuga blocul WPForms.

Aceasta va adăuga un meniu derulant WPForms unde puteți alege formularul pe care tocmai l-ați creat. Asta este. Formularul va fi adăugat la postarea sau pagina dvs.
Cu această opțiune, puteți adăuga cu ușurință formularul în mai multe postări și pagini.
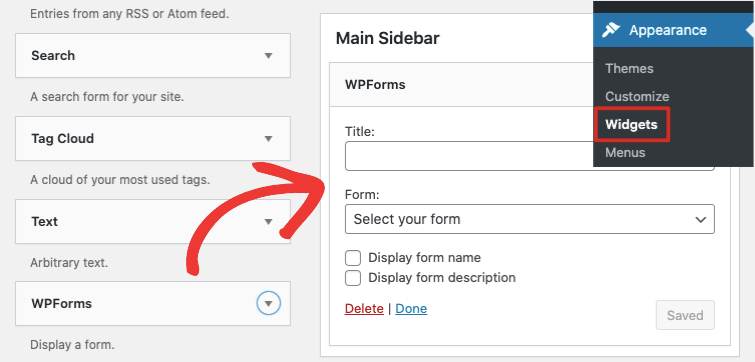
Doriți să-l adăugați în bara laterală sau subsol? Apoi mergeți la Aspect » Widgeturi și trageți și plasați widgetul WPForms în bara laterală. Apoi alegeți formularul pe care doriți să-l afișați și salvați setările. Este chiar atât de simplu.

Dacă doriți pași mai detaliați, puteți citi ghidul WPBeginner despre încorporarea unui formular pe site-ul dvs. WordPress.
Acum puteți merge pe site-ul dvs. pentru a vedea formularul Apple Pay live în acțiune.

Dacă nu vedeți opțiunea Apple Pay pe propriile dispozitive, probabil că trebuie să utilizați un dispozitiv care a activat Apple Pay. Deci, dacă utilizați un dispozitiv Android sau un computer Windows, este posibil să nu îl vedeți.
Dar dacă utilizați Apple Wallet pe iPhone sau alt dispozitiv iOS și aveți un card salvat pentru a fi utilizat cu Apple Pay, ar trebui să îl vedeți acolo. Aceeași logică urmează pentru toate metodele de plată disponibile cu Stripe atunci când clienții folosesc portofelele digitale.
Vă puteți gestiona plățile folosind tabloul de bord Stripe.
Cu asta, acum știi cum să folosești Apple Pay pentru a accepta plăți online pe site-ul tău WordPress. Clienții tăi pot efectua cu ușurință plăți mobile folosind Apple Pay.
Deoarece acum sunteți proprietarul unei afaceri care acceptă plăți online, asigurați-vă că activați un certificat SSL valid pe site-ul dvs. Acest lucru va asigura că toate datele care intră și ies de pe site-ul dvs. sunt criptate și protejate de hackeri.
De asemenea, vă recomandăm să verificați SeedProd pentru a crea pagini de finalizare uimitoare pentru site-ul dvs. De asemenea, se integrează cu WooCommerce, ceea ce face ușor să vindeți produse pe paginile dvs.
Pentru proprietarii de magazine WooCommerce, poate doriți să vedeți și cele mai bune pluginuri WooCommerce Checkout pentru a îmbunătăți UX și vânzările. Aceste plugin-uri vă vor ajuta să adăugați butoane de plată, câmpuri personalizate de plată și să adăugați mai multe funcționalități site-ului dvs. pentru a crește conversiile.
Sperăm că ați găsit acest tutorial util și, dacă da, vă recomandăm să consultați mai multe din ghidurile noastre:
- Cum să adăugați opțiunea „Salvați și continuați mai târziu” la formularele WordPress
- Cum să salvați datele formularului în baza de date WordPress
- Cum să configurați urmărirea formularelor WordPress în Google Analytics
Aceste postări vă vor ajuta să vă îmbunătățiți formularele și să utilizați datele pentru a îmbunătăți performanța site-ului dvs. WordPress.
