Cum să adăugați suprapunerea de fundal în Elementor pentru Web Design
Publicat: 2024-07-01Elementor este un plugin de top pentru crearea de pagini pentru WordPress, care a făcut designul web mai ușor ca niciodată. Una dintre caracteristicile sale remarcabile este opțiunea Suprapunere de fundal. Folosind în mod corespunzător funcția, puteți duce atractivitatea și estetica site-ului dvs. la nivelul următor.
Elementor vă oferă mai multe opțiuni de suprapunere de fundal. În acest articol, vă vom arăta un ghid pas cu pas pentru fiecare dintre aceste opțiuni. Deci, să intrăm în articolul despre cum să adăugați suprapunerea de fundal în Elementor pentru design web.
Ce este Elementor Background Overlay?
O suprapunere de fundal este un strat semi-transparent care este adăugat peste o imagine de fundal, model sau culoare existentă. Puteți personaliza suprapunerea cu diferite culori, opacități, gradienți și chiar modele pentru a crea efecte vizuale uimitoare.
Suprapunerea de fundal este o caracteristică de bază a pluginului Elementor, care este încorporat. Îl puteți folosi atât pentru versiuni gratuite, cât și pentru versiuni premium. Această caracteristică este deosebit de utilă atunci când utilizați imagini de calitate scăzută sau afișați text pe partea de sus a oricărui fundal.
Tipuri de suprapunere de fundal Elementor
Există trei tipuri de suprapunere de fundal pe care le puteți adăuga în Elementor. Sunt:
1. Suprapunere de culoare solidă : adaugă doar o suprapunere de culoare solidă unei secțiuni web sau unui element. Puteți personaliza această suprapunere selectând o culoare solidă și nivelul de opacitate al acesteia.
2. Gradient Color Overlay : Gradient vă permite să adăugați efecte de suprapunere multicolore pe fundalul oricărei secțiuni web sau element. Sper că știți deja ce este gradientul. Sau așteptați, vom discuta mai târziu în această postare.
3. Suprapunere imagine : Această caracteristică vă permite să aplicați o suprapunere de culoare, textură sau model unic deasupra unei imagini pentru a spori atractivitatea acesteia.
Note speciale Despre Elementor Background Overlay
Opțiunea Suprapunere de fundal din Elementor vă permite să adăugați suprapuneri numai pe fundalul widget-ului, nu și pe fundalul conținutului.

Aveți nevoie de un plugin suplimentar, cum ar fi HappyAddons, pentru a adăuga efectul de suprapunere direct pe fundalul conținutului .

Deci, dacă aveți atât Elementor, cât și HappyAddons pe site-ul dvs., puteți utiliza opțiunea potrivită de suprapunere de fundal oriunde aveți nevoie. Să explorăm metodele.
Metoda unu: Cum să adăugați suprapuneri la fundalul widgetului în Elementor
După cum am spus deja, există trei tipuri de suprapuneri de fundal pe care le puteți adăuga în Elementor. Vă vom arăta acum cum să adăugați toate aceste tipuri de suprapunere de fundal la widget-urile Elementor.
Tip 01: Adăugați o suprapunere de fundal de culoare solidă la widgetul Elementor
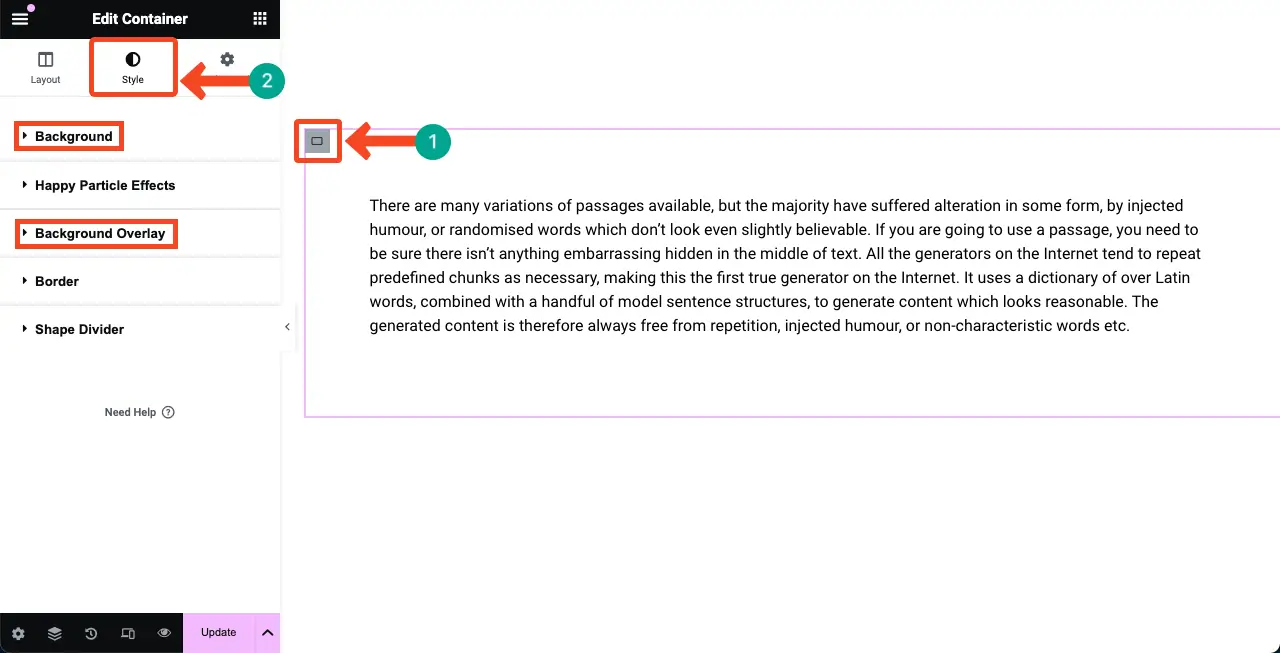
Sper că secțiunea și conținutul dvs. sunt gata. Faceți clic pe pictograma Editați containerul din întreaga secțiune.
Accesați fila Stil . Veți avea două opțiuni: Fundal și Suprapunere de fundal . Folosind aceste două opțiuni, puteți adăuga suprapuneri de fundal la Elementor.

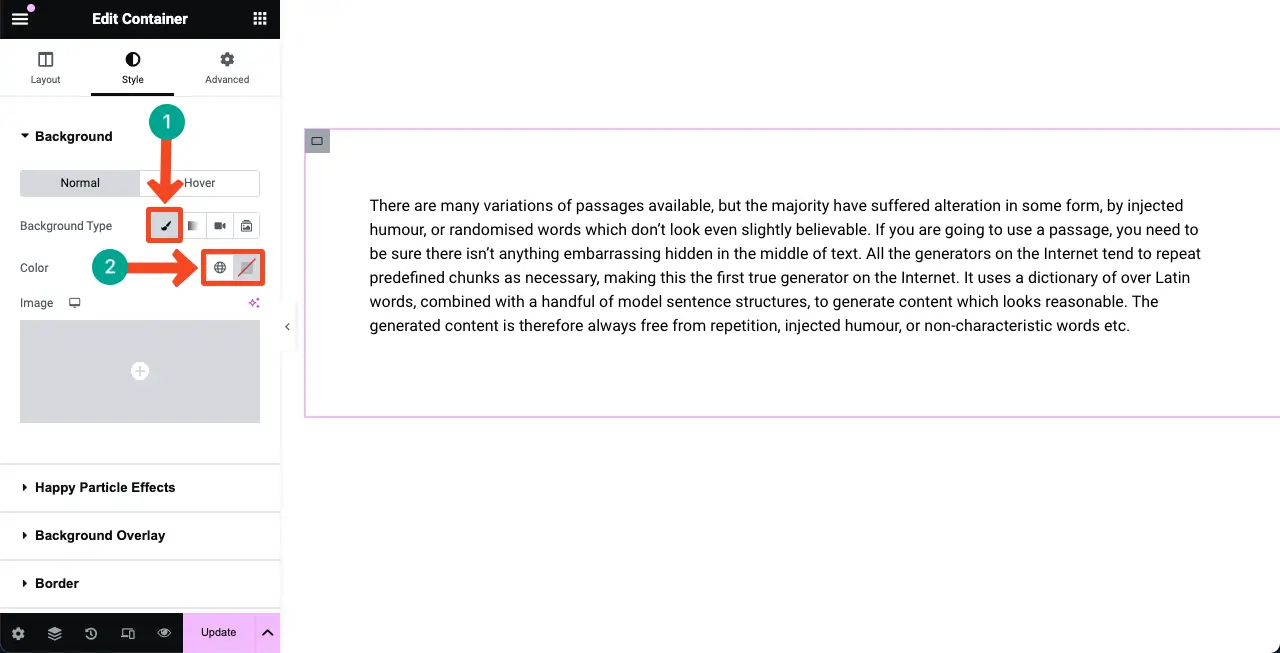
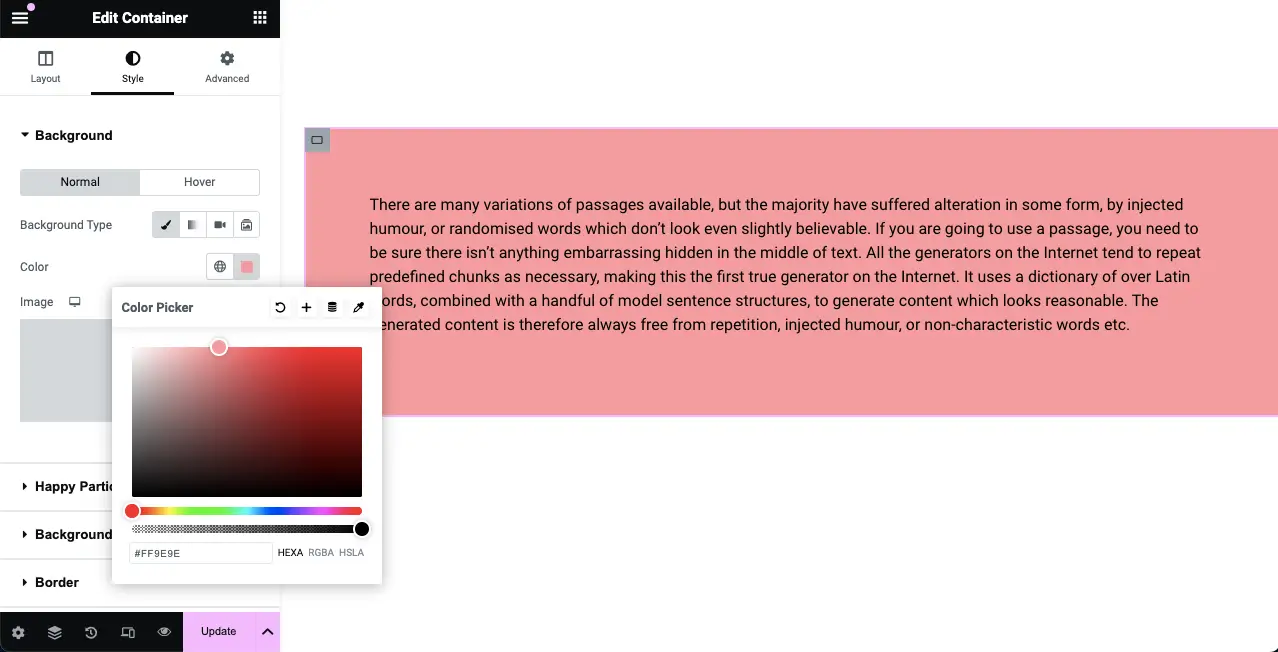
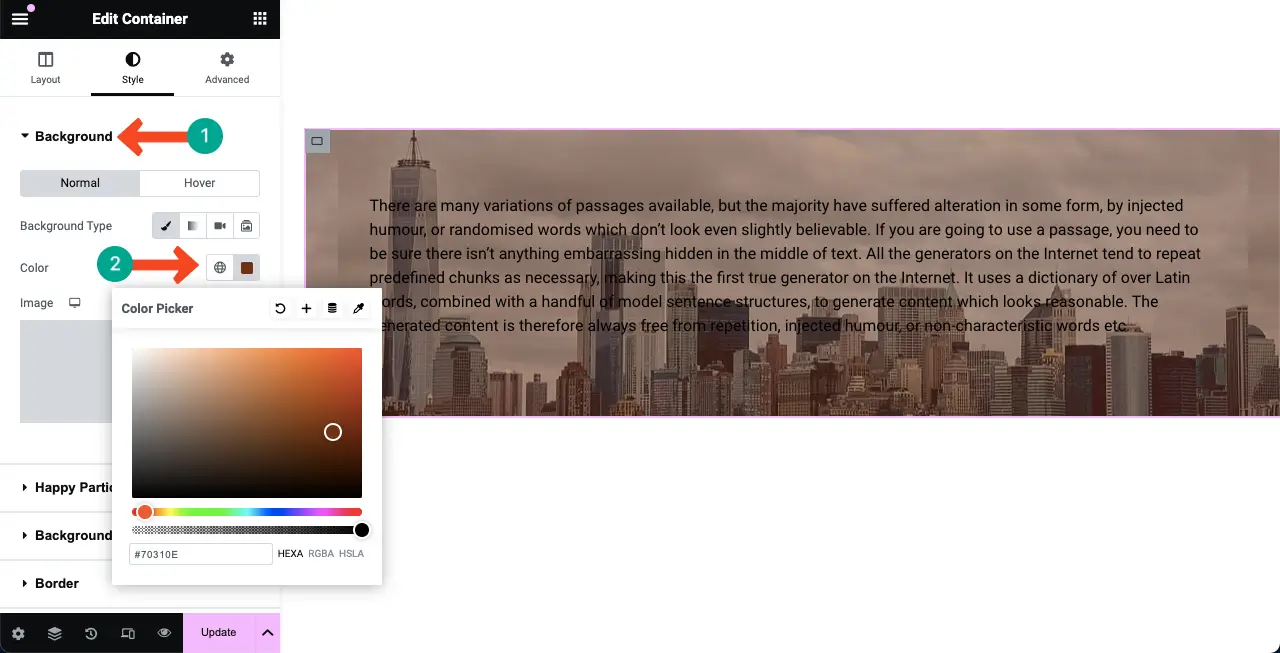
De exemplu, deschideți Fundal . Selectați pictograma Perie . Mai jos, veți obține opțiunea Culoare , prin care puteți adăuga o culoare solidă fundalului.

Puteți vedea că am selectat o culoare pentru suprapunerea de fundal a secțiunii widget.

Tip 02: Adăugați o suprapunere de fundal de culoare gradient la widgetul Elementor
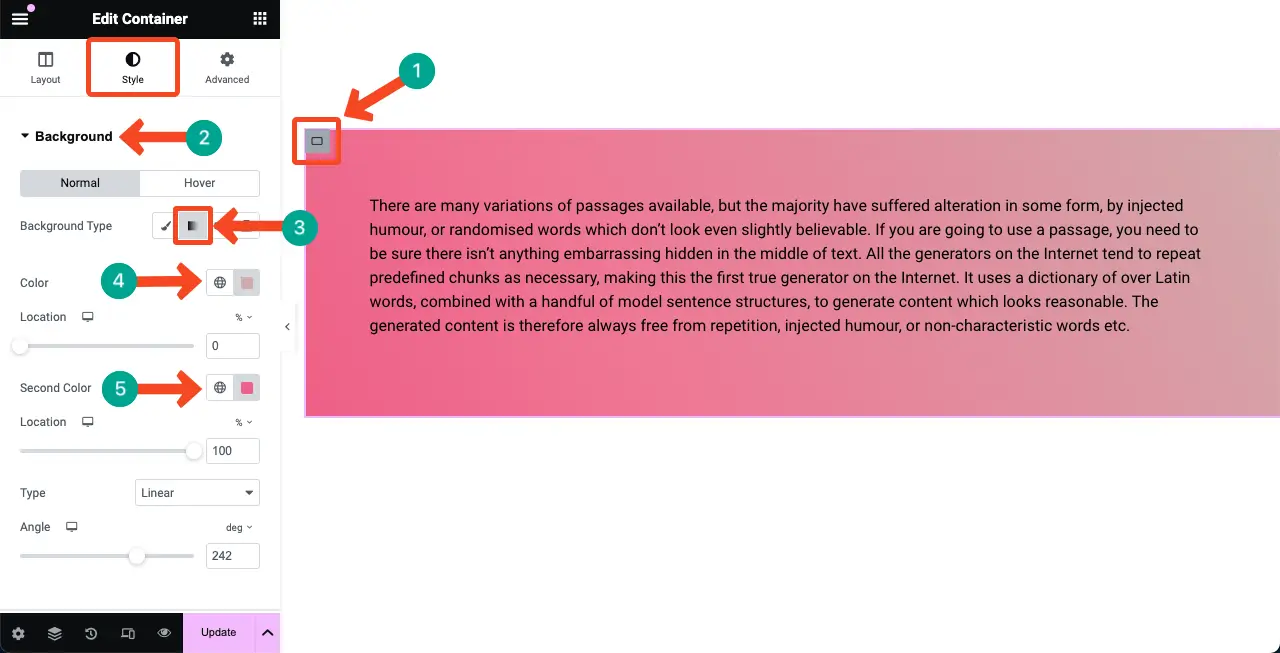
Selectați din nou widgetul . Accesați fila Stil . Extindeți opțiunea Fundal .
Selectați opțiunea Gradient de lângă Tipul de fundal. Veți obține opțiuni mai multe opțiuni de culoare care apar sub el.
Acum, selectați o culoare primară și secundară pentru a vă crea paleta de gradient. Veți vedea că culorile sunt afișate peste widget-ul dvs. ca suprapunere de fundal.

Astfel, puteți crea suprapuneri de fundal de culoare gradient pentru fundalul widget-ului. Există multe alte opțiuni în Gradient. Sper că le puteți explora și utiliza singur.
Tip 03: Adăugați o suprapunere de fundal de imagine la Elementor Widget
Pentru suprapuneri de imagini, puteți utiliza imagini și un guler solid combinat. Folosind o culoare solidă combinată cu imaginea, puteți crea un contrast perfect, astfel încât conținutul de mai sus să fie mai vizibil. Să vedem cum să facem asta.
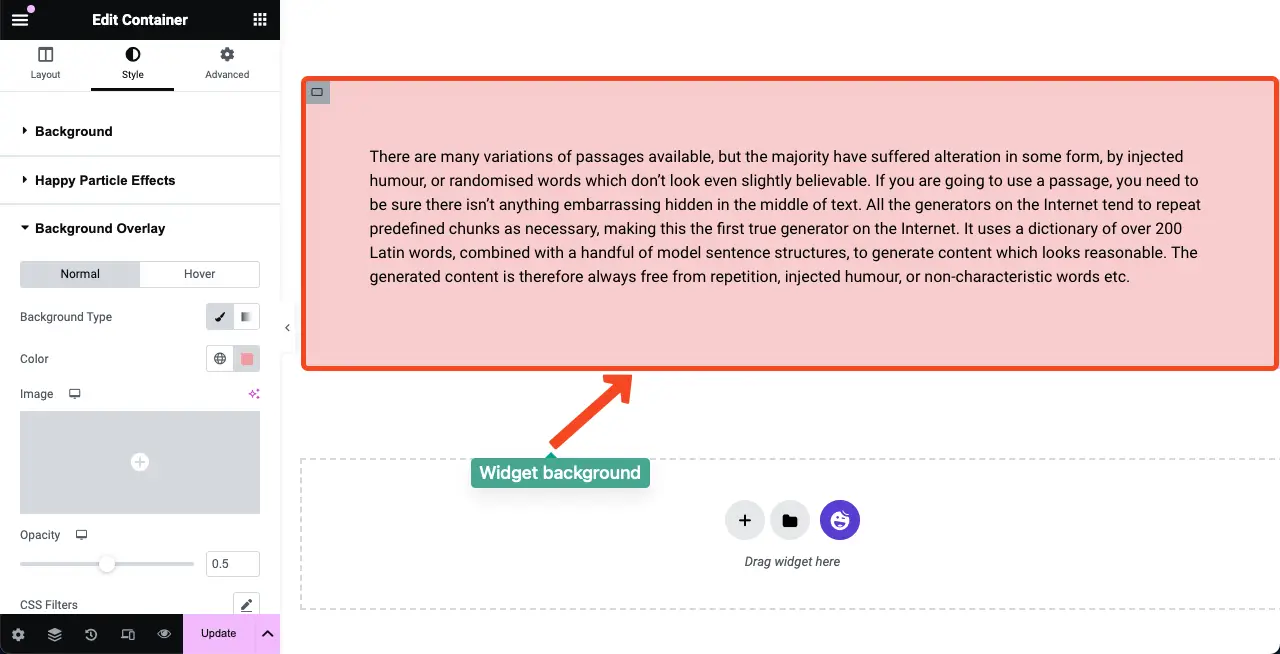
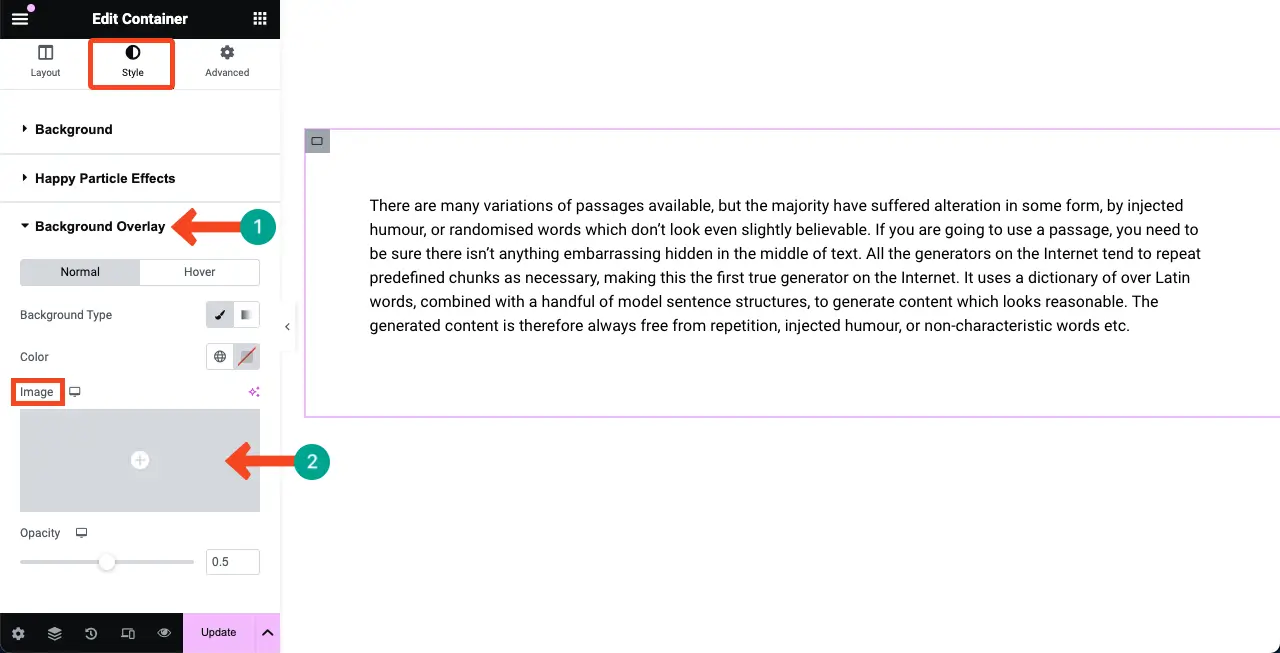
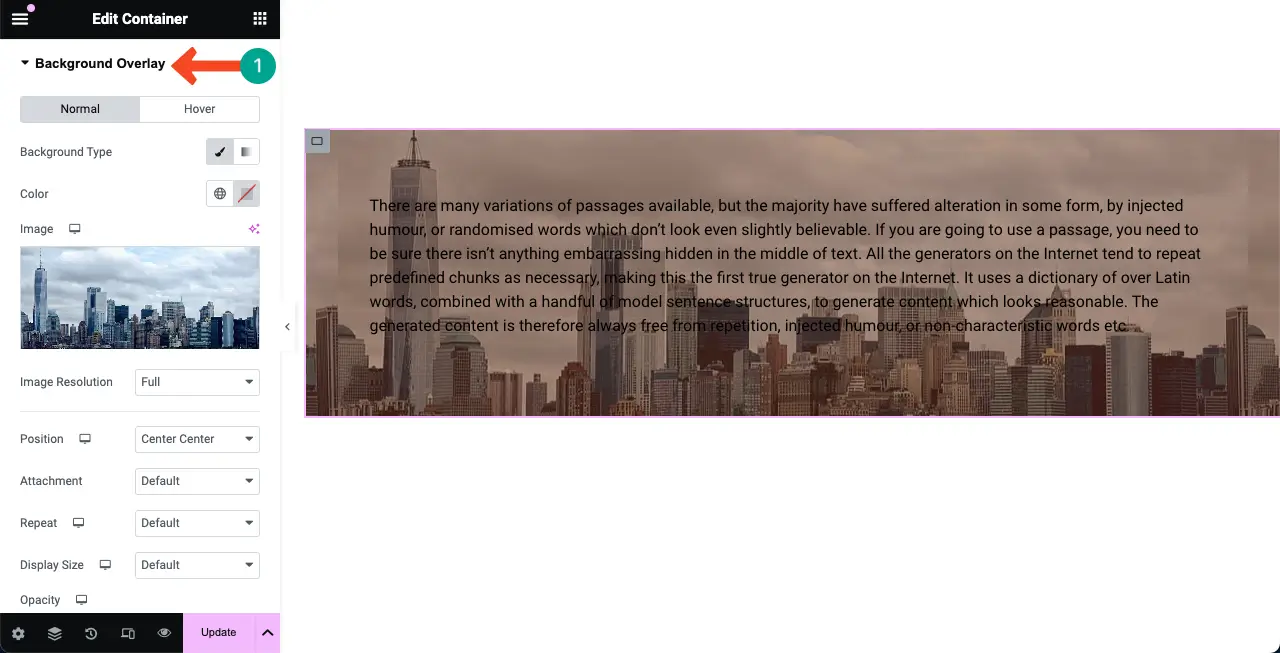
Accesați fila Stil . Extindeți opțiunea Suprapunere fundal . Faceți clic pe opțiunea Imagine . Vi se va permite să selectați și să adăugați o imagine fie din unitatea locală, fie din biblioteca media.

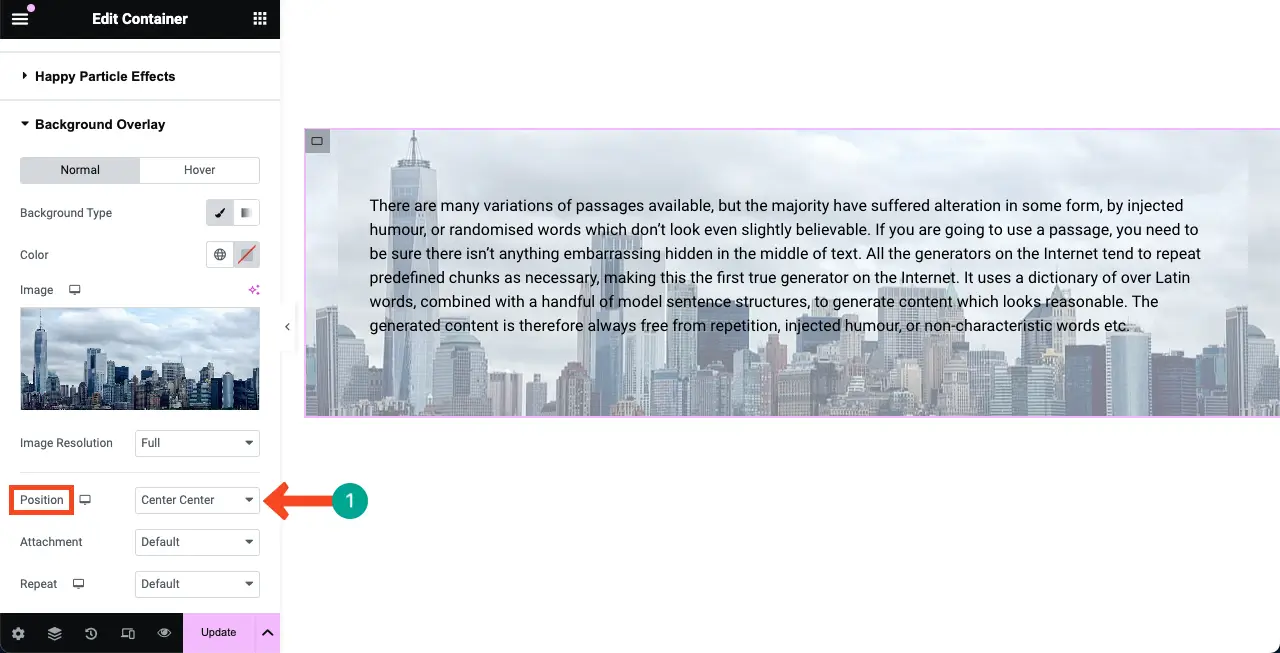
Puteți vedea că am adăugat o imagine la suprapunerea de fundal. Apoi, selectați o poziție potrivită, astfel încât să se potrivească perfect cu conținutul.

Extindeți opțiunea Fundal . Apoi, selectați o culoare solidă potrivită care să se potrivească cu imaginea. Veți vedea că a fost adăugat un strat peste imagine.


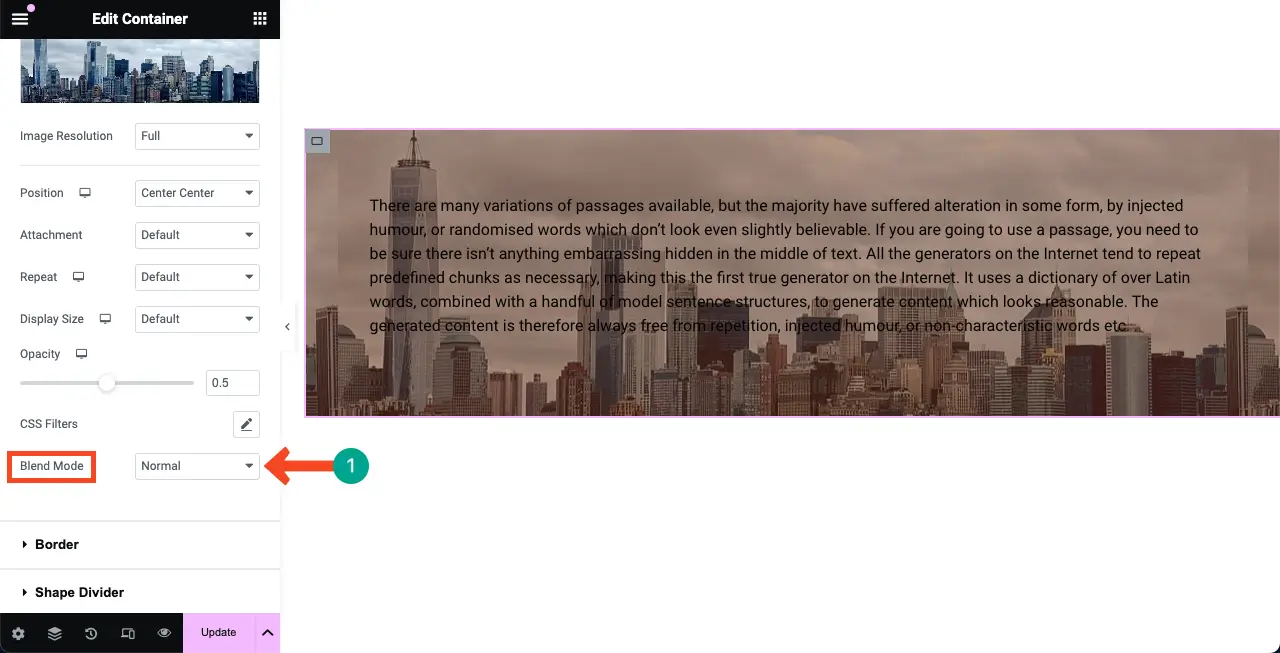
Accesați opțiunea Suprapunere de fundal .

Vino la modul Blend derulând în jos panoul Elementor. Faceți clic pe pictograma din partea dreaptă. Se va deschide o listă de moduri de amestecare.

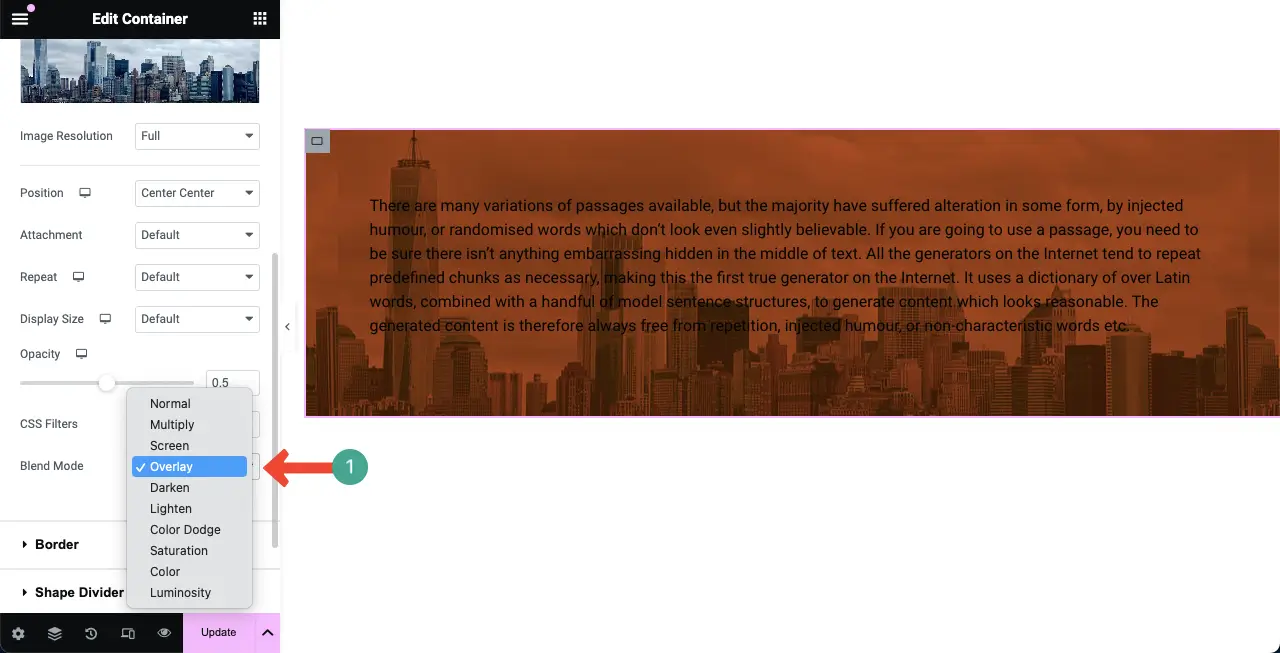
Selectați o stare de spirit care vă place explorând toate stările de spirit amestecate din listă. Veți vedea efectul asupra imaginii.

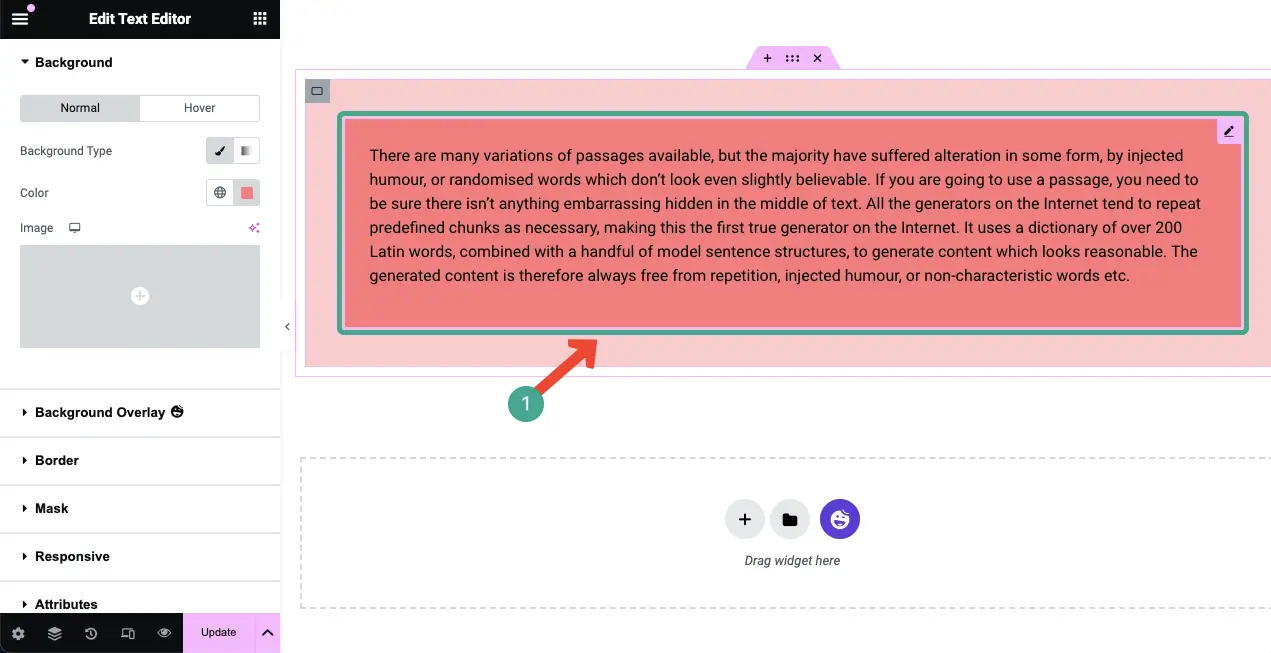
Puteți vedea că suprapunerea de fundal și culorile textului sunt aproape similare. De aceea, am schimbat culoarea textului pentru a crea un contrast între ele, astfel încât textul să fie foarte lizibil.

Astfel, puteți adăuga o suprapunere de fundal pe fundalul widget-ului Elementor.
Metoda a doua: Cum să adăugați suprapuneri la fundalul conținutului în Elementor
Procesul de suprapunere a conținutului pe fundal este exact același cu metoda de mai sus. Aceasta este o caracteristică gratuită a pluginului HappyAddons . Dacă încă nu știți prea multe despre plugin, explorați ce este HappyAddons.
Pe scurt, HappyAddons este un supliment interesant pentru pluginul Elementor. Vine cu peste 120 de widget-uri suplimentare și peste 20 de funcții. Folosindu-le, puteți depăși limitările Elementor și puteți adăuga mai multe funcționalități interesante site-ului dvs.
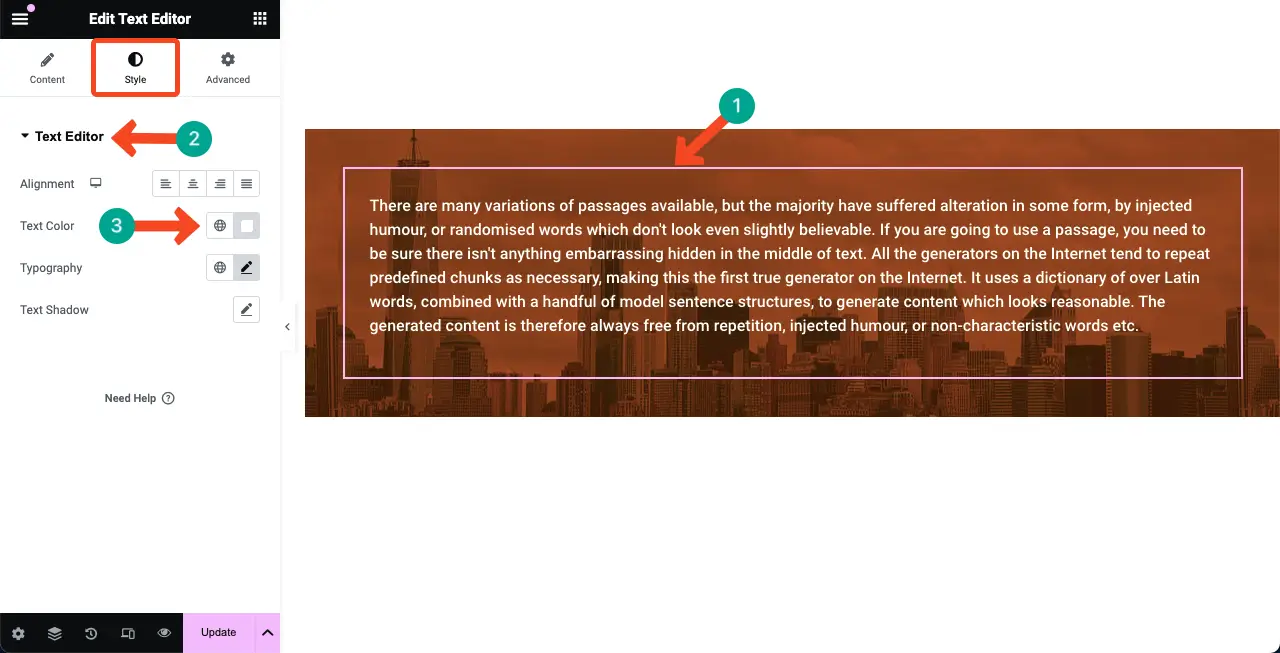
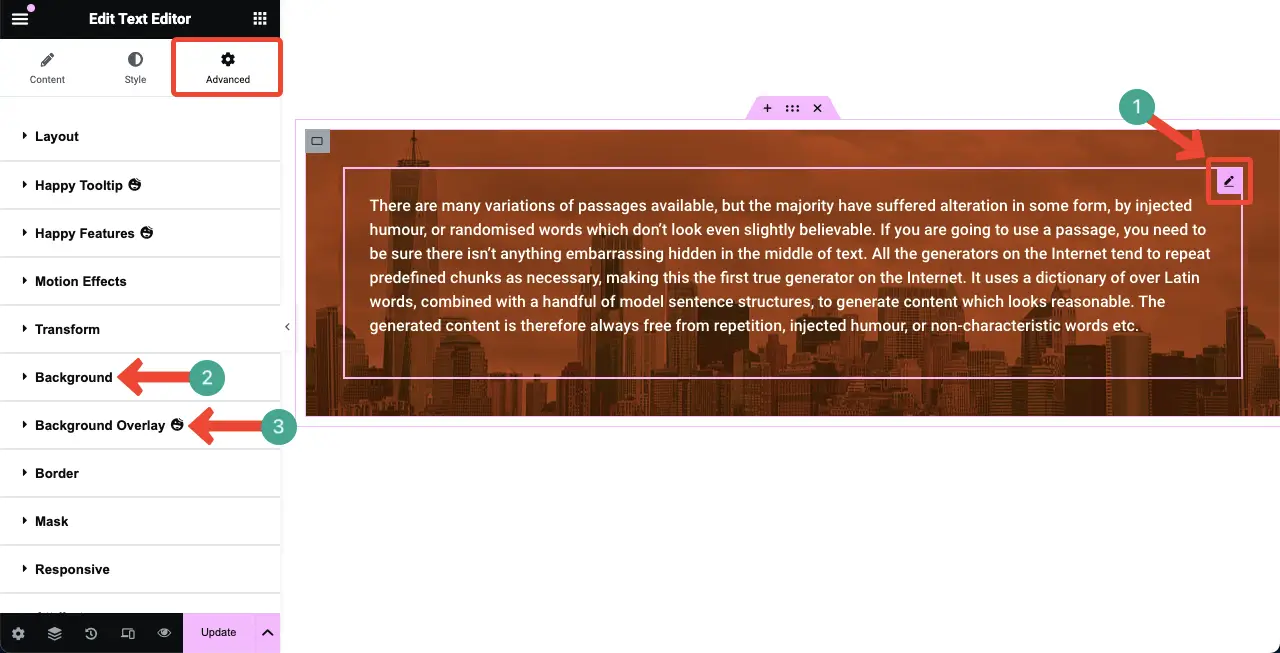
Deci, unde sunt opțiunile de suprapunere de fundal în HappyAddons? Selectați widgetul de conținut . Accesați fila Avansat . Veți vedea opțiunile Fundal și Suprapunere de fundal sub această filă.

Puteți vedea că numele acestor două opțiuni și numele celor două opțiuni ale Elementor sunt exact aceleași. Și procesul lor de lucru este, de asemenea, același. Să explorăm procesul.
Tip 01: Adăugați o suprapunere de fundal de culoare solidă la conținutul adăugat
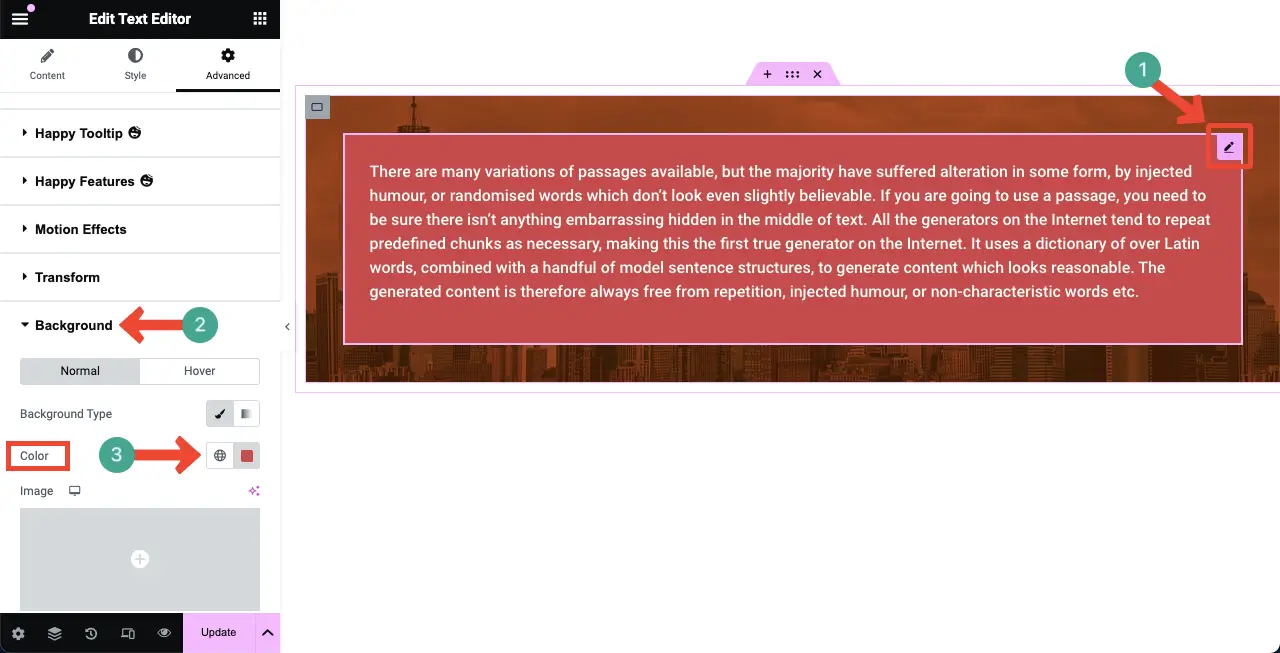
Selectați widgetul de conținut . Accesați fila Avansat din panoul Elementor. Extindeți opțiunea Fundal .
Selectați o culoare solidă . Veți vedea că culoarea a fost aplicată pe fundalul conținutului.

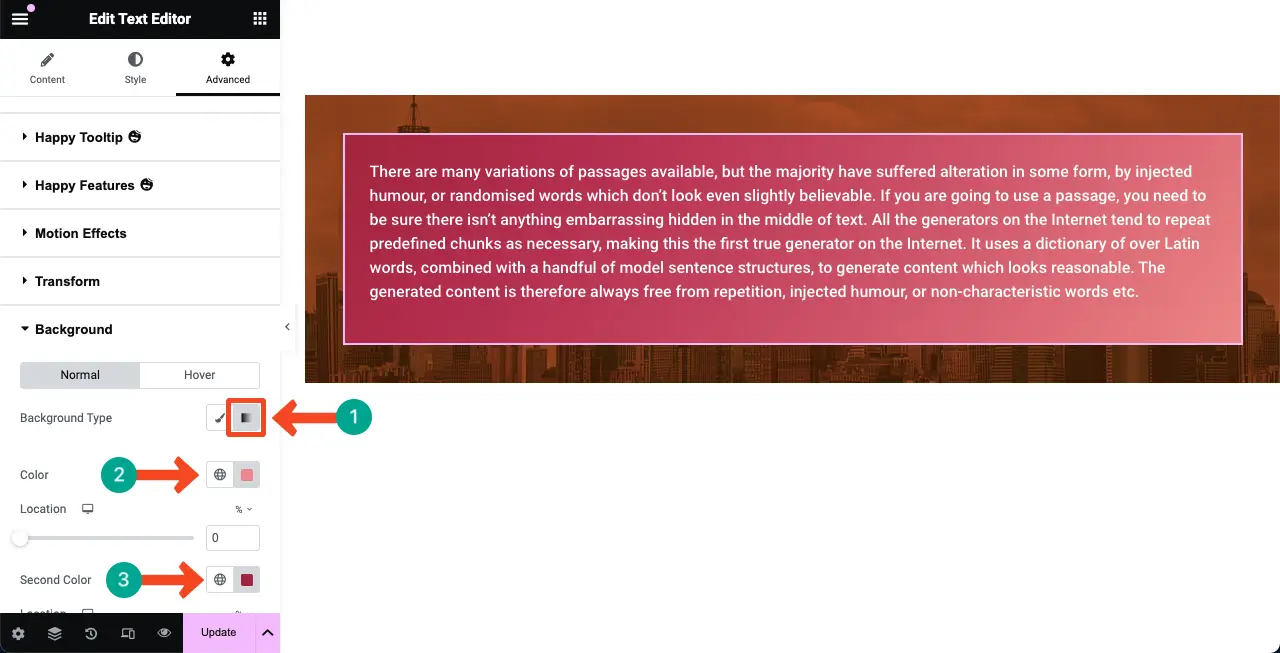
Tip 02: Adăugați o suprapunere de fundal cu culoare gradient la conținutul adăugat
La fel ca metoda de mai sus, selectați opțiunea Gradient de sub Fundal. Setați o culoare primară și secundară . Paleta de culori va fi afișată în spatele conținutului pe pânza Elementor.

Tip 03: Adăugați o suprapunere de fundal de imagine la conținutul adăugat
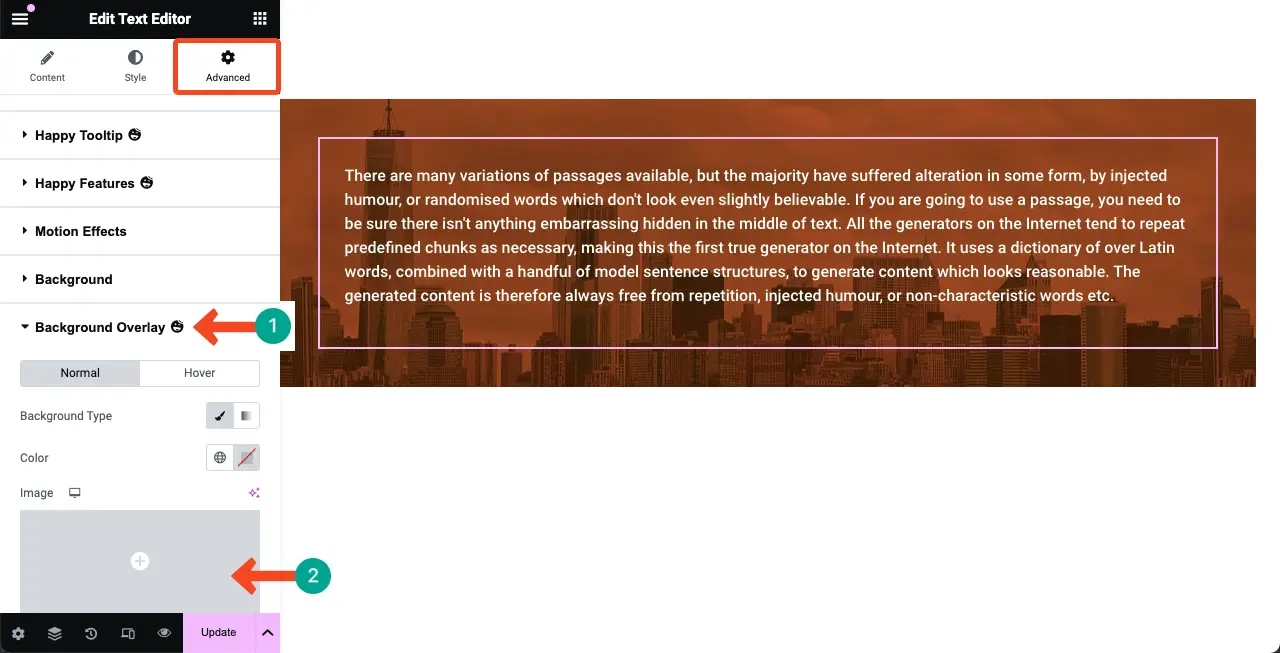
Selectați widgetul de conținut . Accesați fila Avansat .
Extindeți opțiunea Suprapunere fundal . Faceți clic pe zona Imagine .

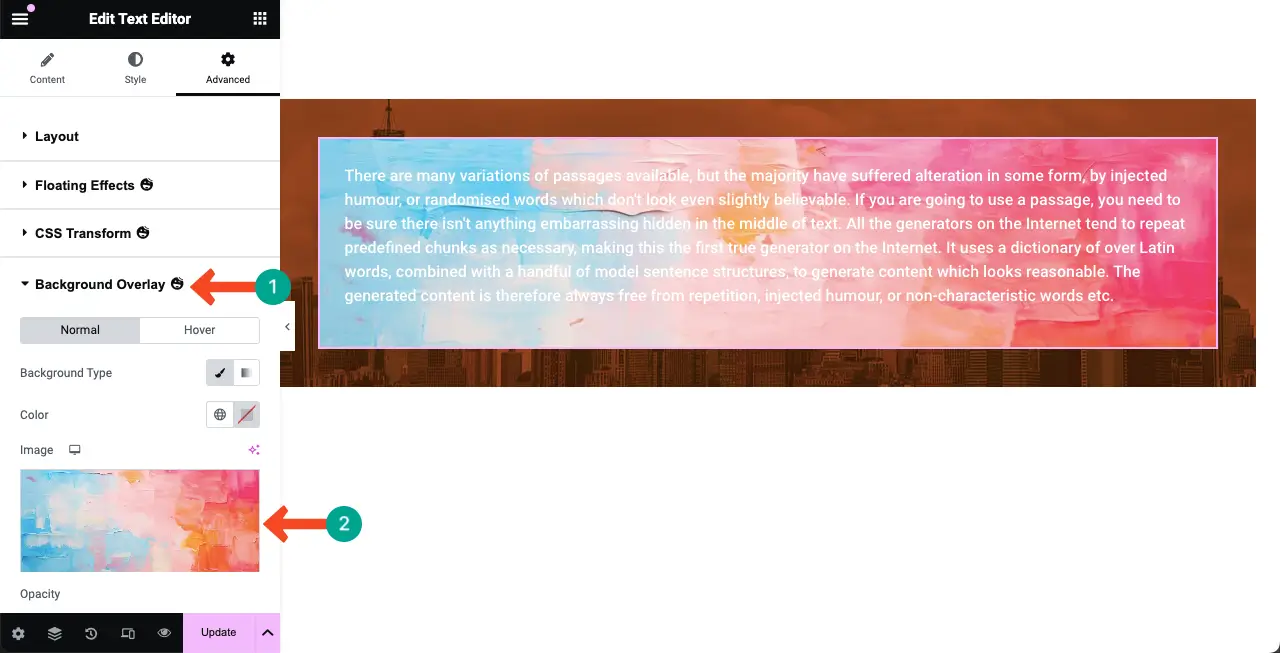
Veți putea adăuga o imagine din unitatea locală sau din biblioteca media, așa cum este descris în metoda de mai sus. Sper că o poți face și aici.

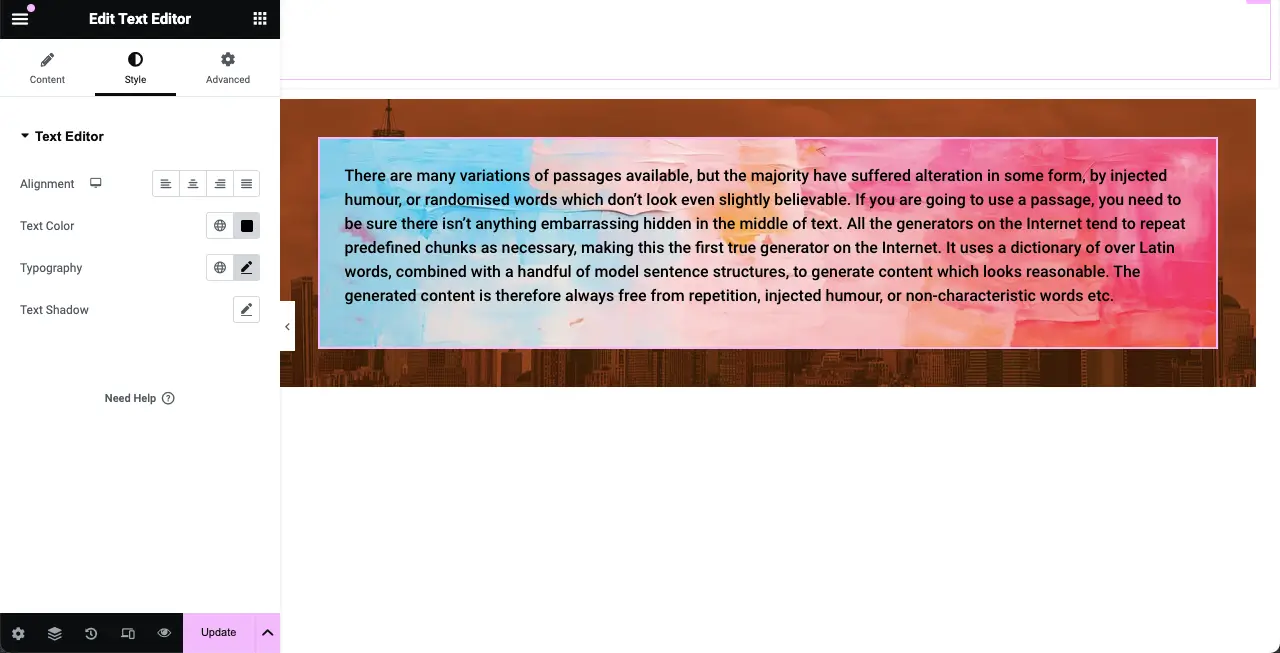
Acum culoarea textului a fost schimbată pentru a face conținutul textului să iasă în evidență pe fundal. Sper că acest lucru a făcut conținutul mai bun și mai ușor de citit acum.

Astfel, puteți adăuga suprapuneri de fundal imagini la conținutul dvs. în Elementor.
Notă: pluginurile Elementor încetinesc, de obicei, puțin site-urile. Dar există multe modalități de a accelera astfel de site-uri web. Explorați cum să optimizați viteza site-ului.
Note finale!
Adăugarea unei suprapuneri de fundal astăzi a devenit o practică obișnuită printre cei mai mulți designeri profesioniști de site-uri web. Este o caracteristică de web design simplă și ușoară, dar are o putere extraordinară de a face secțiunile și conținutul dvs. web superbe și interesante.
Cu ani în urmă, a fost foarte dificil să creați suprapuneri de fundal cu limbajele HTML și CSS. Dar Elementor l-a făcut flexibil, ceea ce a fost mult îmbunătățit cu pluginul HappyAddons. Sperăm că, urmărind postarea de pe blog, veți putea acum să creați suprapuneri captivante ale fundalului și conținutului de pe site-ul dvs.
Dacă întâmpinați în continuare probleme cu această funcție, vă rugăm să ne contactați prin caseta de comentarii sau prin opțiunea de chat live. Vă vom reveni foarte curând cu o soluție viabilă.
